DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
LuckyTemplates -sidens navigasjonsknapper spiller en avgjørende rolle når det kommer til historiefortelling. Et organisert og gjennomsiktig navigasjonssystem fungerer som et veikart for å lede besøkende til ulike sider i rapporten din.
Disse knappene er grunnleggende for å oppmuntre besøkende til å bli, engasjere seg i innholdet ditt og ha en positiv brukeropplevelse som vil føre til mer adopsjon og effekt.

Innholdsfortegnelse
4 ting å inkludere i rapportene dine
Brukere vil vanligvis vite fire ting under besøket til rapporten din:
Ved å synlig demonstrere disse svarene i navigasjonsmenyene dine, er det større sjanse for at besøkende blir værende på rapporten din lenger og kommer tilbake til den oftere.
I min diskuterte vi nødvendigheten av å tilpasse talen vår til publikum, da analytikere og ledere kan ha helt forskjellige måter å løse et problem på.
Vi kan bruke en induktiv tilnærming der vi forbereder publikum på våre konklusjoner eller en deduktiv tilnærming hvor vi starter direkte med anbefalingene.
Navigasjonen lar deg plotte historien din slik du vil. Du har mange alternativer du kan bruke til å bygge flott navigasjon, for eksempel:

Ingen elementer påvirker imidlertid brukervennligheten så mye som navigasjonsdesign. Hvis besøkende ikke kan finne ut hva de skal gjøre når de lander på rapporten din, er det en tapt mulighet.
Derfor er navigasjonsknappene på LuckyTemplates-siden ekstremt viktige fordi de setter opp rammeverket og ryggraden i en vellykket rapport.

LuckyTemplates-sidenavigasjonsknapper er svært ofte brukt i LuckyTemplates-rapporter. Selv om det er mye innhold om hvordan man bygger dem, er det ikke så mye innhold om beste praksis når det kommer til .
Med dette i tankene utarbeidet jeg en liste over flere beste fremgangsmåter som er de viktigste for å bygge navigasjonsmenyer.
Bygge LuckyTemplates Sidenavigasjonsknapper
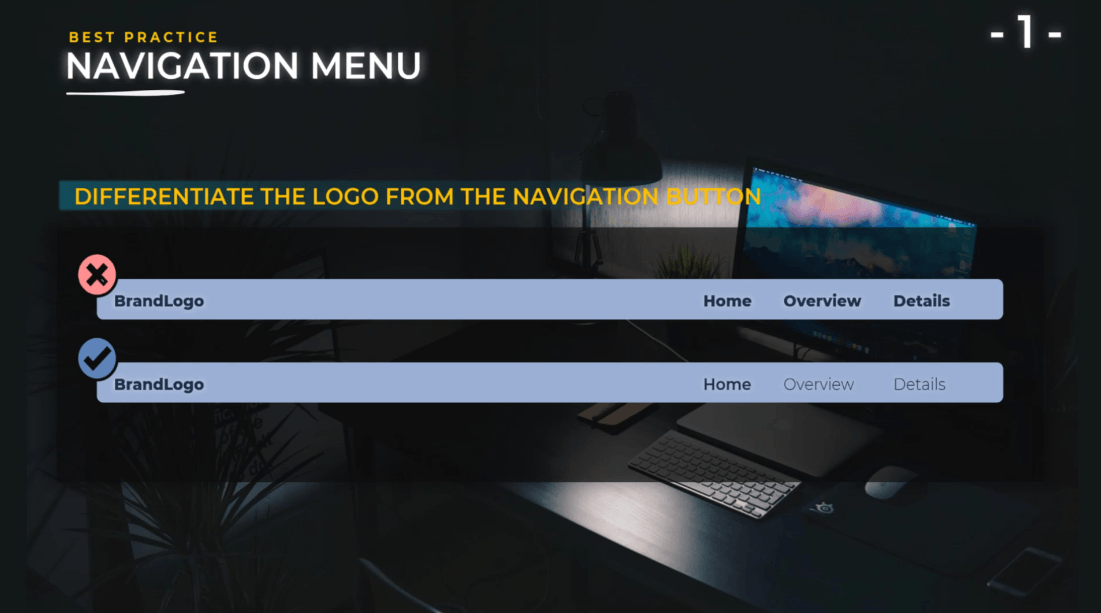
Skille logoen fra navigasjonsknappene på LuckyTemplates-siden .
Logoen til bedriften din er måten du merkevare rapporten din på. Den er annerledes enn LuckyTemplates-siden; derfor må du gjøre det ekstra tydelig i rapportdesignet.

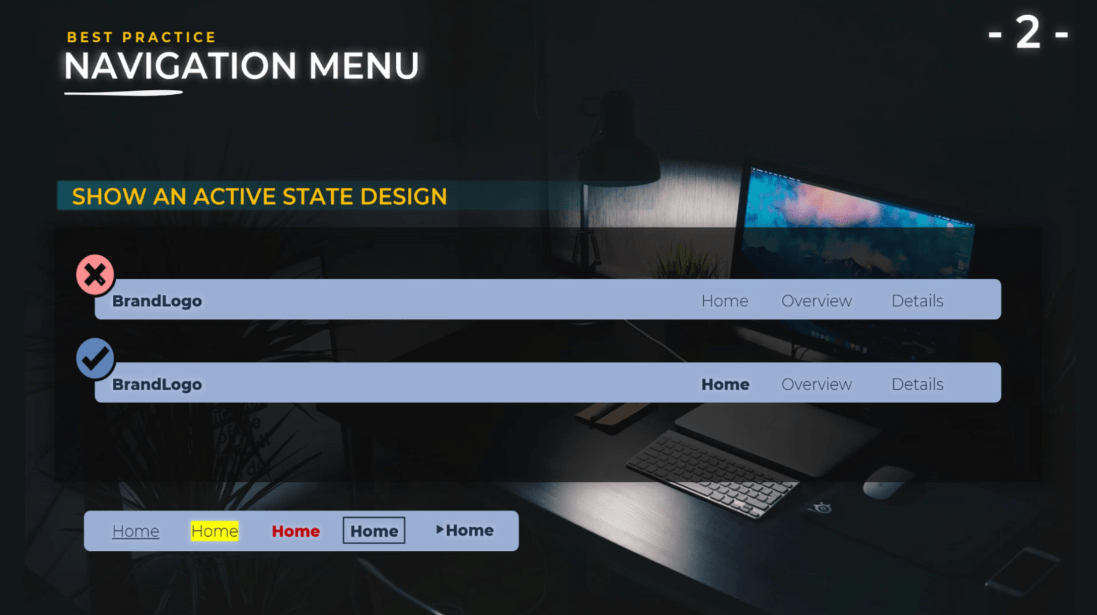
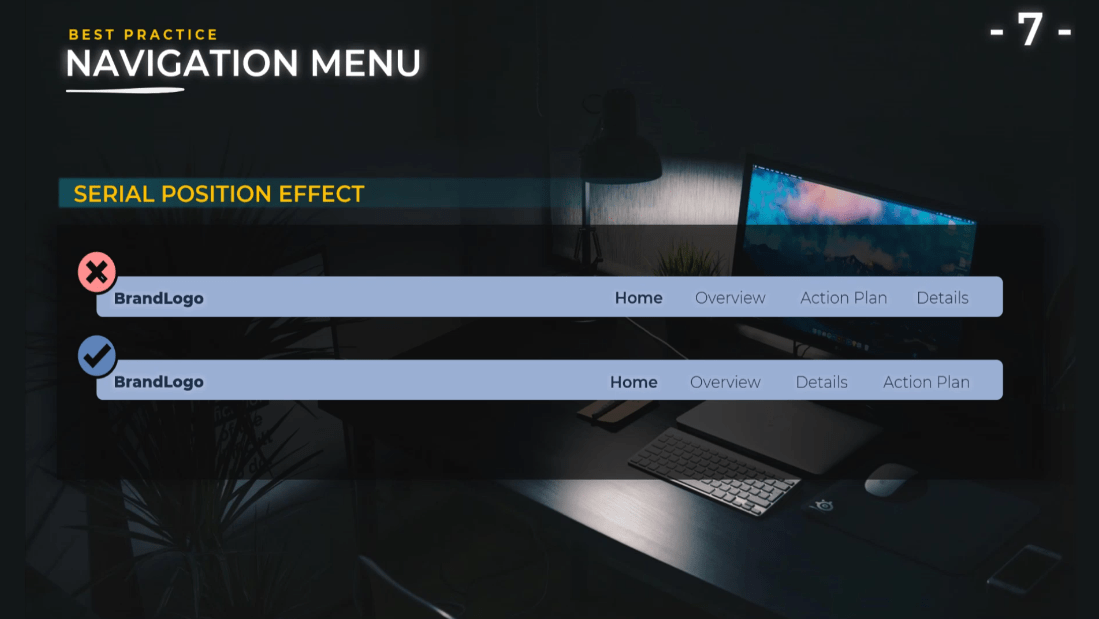
Vis en aktiv tilstandsdesign.
Det skal være veldig enkelt for sluttbrukerne å vite hvilken side de er på for øyeblikket. Du har mange alternativer å velge mellom, for eksempel farge, fet tekst, bakgrunnsfarge eller ikoner.

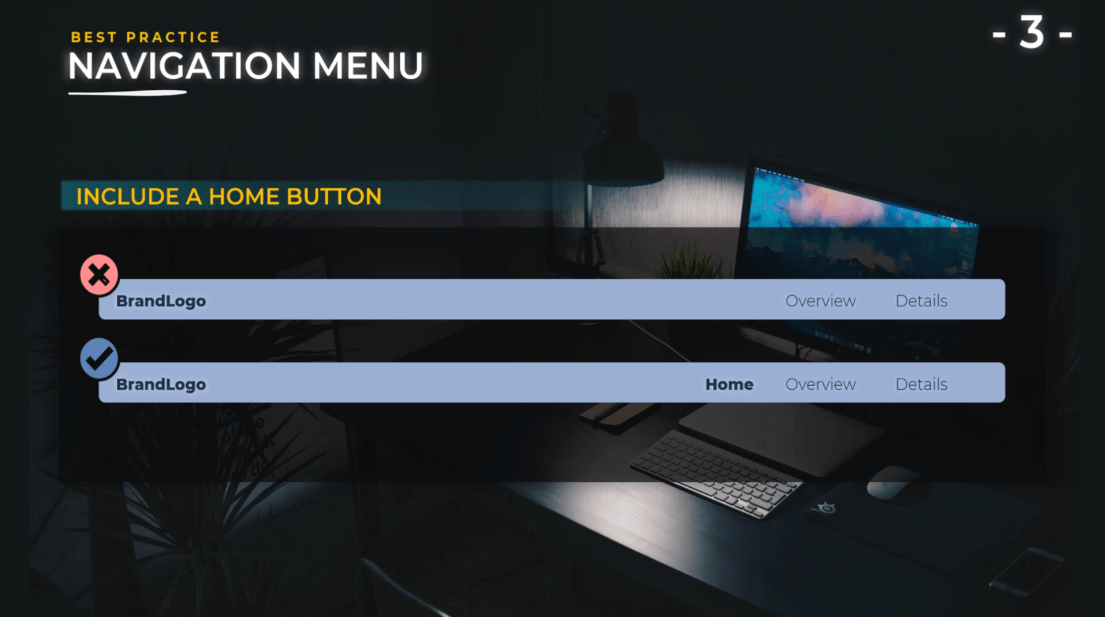
Inkluder en hjemknapp.
Selv om du har en firmalogo som kan fungere som en hjemknapp, er den beste praksisen å legge til en spesifikk hjemknapp også fordi ikke alle brukere vil vite at logoen kan fungere som en knapp til hjemmesiden.

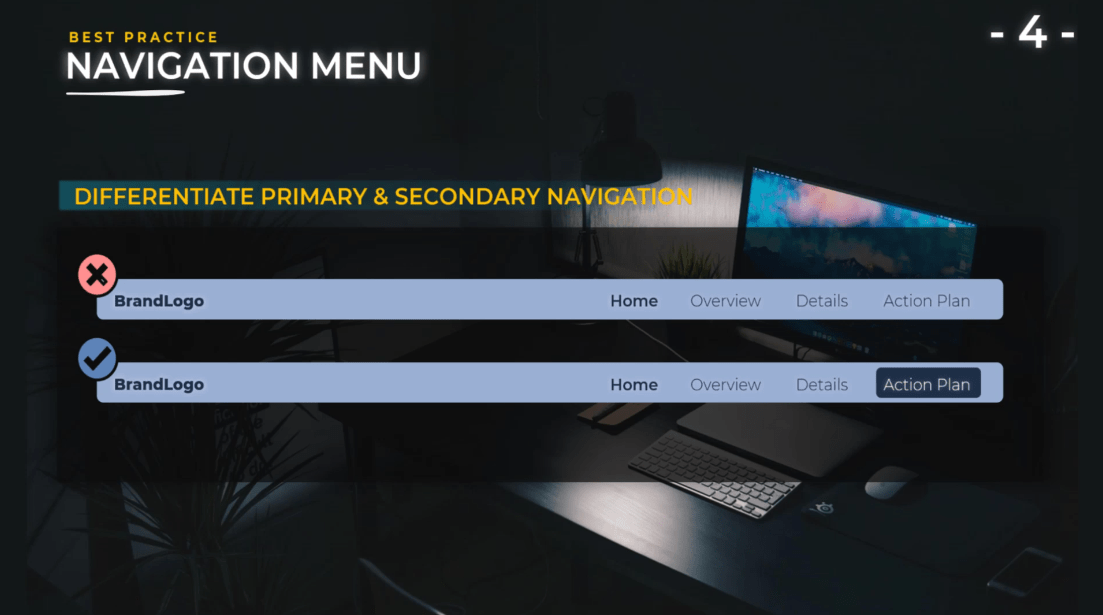
Differensier primærnavigasjon og handlingsfremmende uttrykk .
Rapporten din bør inneholde en spesifikk handlingsplan, anbefalinger og mer. Du må gjøre disse tydelige fra start til sluttbruker.
De vil forstå at de ikke ser på rapporten din bare for å se på noen fine fancy grafer, men at disse grafene forteller en historie, og at det på slutten av historien er en konklusjon og en handlingsplan.
Som et resultat vil dette vekke nysgjerrighet og engasjement hos brukeren. De må ta hensyn til det de ser, fordi de til slutt må ta en handling eller ta en avgjørelse .

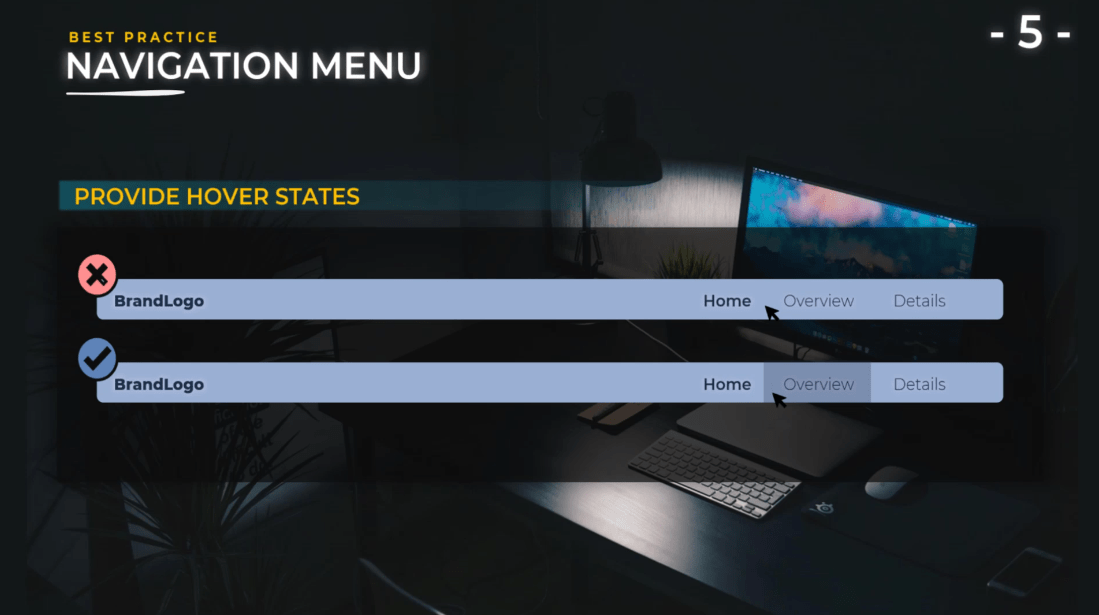
Oppgi svevetilstander .
Det er viktig fordi vi ønsker å gjøre det ekstra tydelig for sluttbrukeren at det er aktive knapper. Det tar to sekunder å legge dem til, og tro meg det bidrar virkelig til brukeropplevelsen. Du har mange alternativer for å gjøre dette, for eksempel fet tekst, understreking, ikoner, kantlinje eller justering.

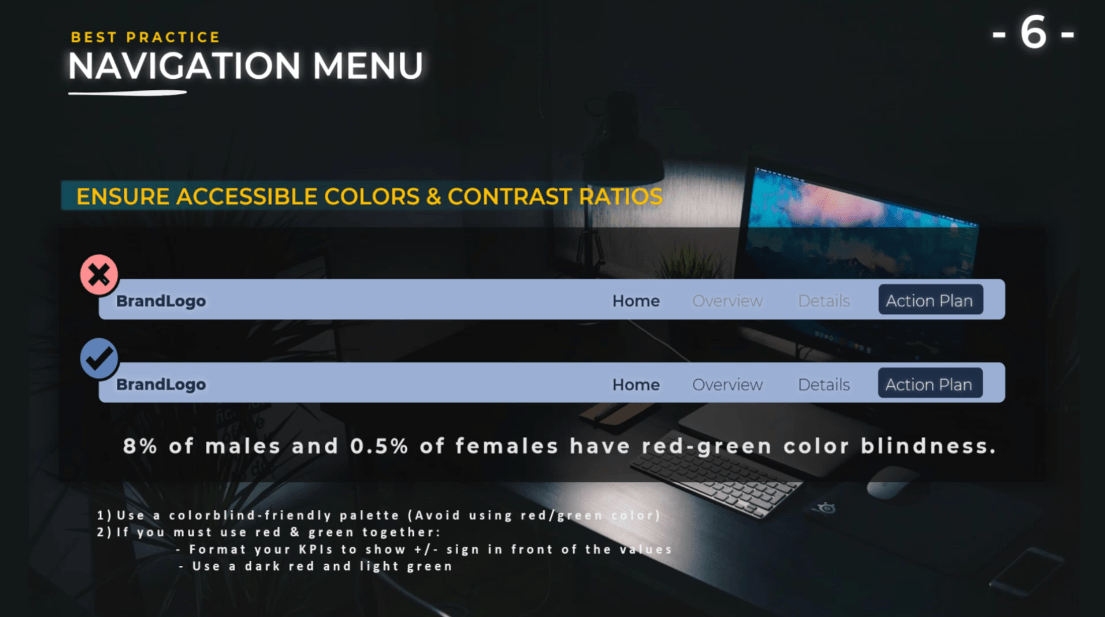
Sørg for tilgjengelige farger og kontrastforhold .
Når vi snakker om tilgjengelighet inkluderer det fargeblindhet fordi 8 % av den mannlige befolkningen og 0,5 % av den kvinnelige befolkningen er fargeblind. Dette betyr at du må være forsiktig når du velger farger.
For eksempel bruker mange selskaper røde og grønne farger. Rødt for negative resultater, og grønt for positive resultater. Disse fargene er problematiske fordi mange mennesker vil ha vanskeligheter med å skille disse fargene. Derfor er det viktig å sjekke temaet og fargene på forskjellige nettsteder.

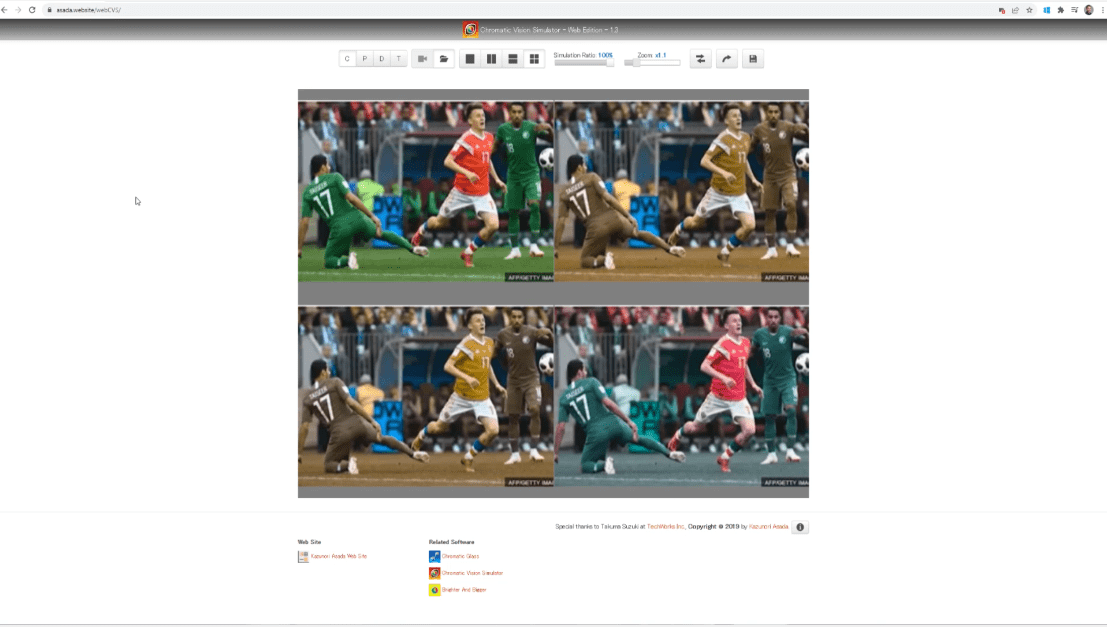
Et veldig nyttig nettsted er Asada , hvor du kan importere et hvilket som helst bilde og se nøyaktig hvordan fargeblinde brukere vil se rapporten din. Bare gjør en utskriftsskjerm av rapporten og legg den til.
På dette bildet som jeg la til, kan du se de forskjellige fargeblinde mulighetene du kan støte på. Som vi kan se, noen ganger er forskjellen mellom rødt og grønt ikke så åpenbart.

For å løse dette, må du bruke andre fargepaletter som blått i stedet for grønt og oransje i stedet for rødt, slik at det blir mye tydeligere for brukerne.
Men hvis du ikke kan endre disse fargene fordi du må bruke rødt og grønt, så er det andre tips du kan legge til i rapportene dine.
Formater for eksempel tallene dine slik at de har et pluss- eller minustegn foran verdiene, slik at brukerne kan se om verdiene dine er positive eller negative.
Du kan også bruke mørk rød og lysegrønn. Selv om brukeren ikke vil skille forskjellen mellom fargene rød og grønn, vil de kunne se kontrasten mellom de to fargene som vil være bra for dem.
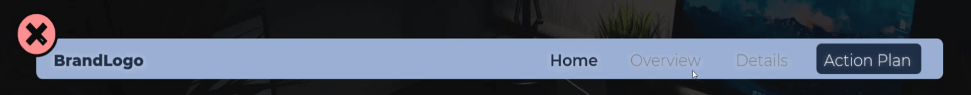
Gjør rapporter tilgjengelige gjennom kontrastforhold.
En annen faktor for tilgjengelighet er kontrastforholdene. Som illustrert i eksempelet mitt, skrev jeg Oversikt og detaljer i en grå farge, og brukte deretter blå som bakgrunn. Dette er ikke klart og vil ikke gi nok kontrast til at brukerne kan lese.

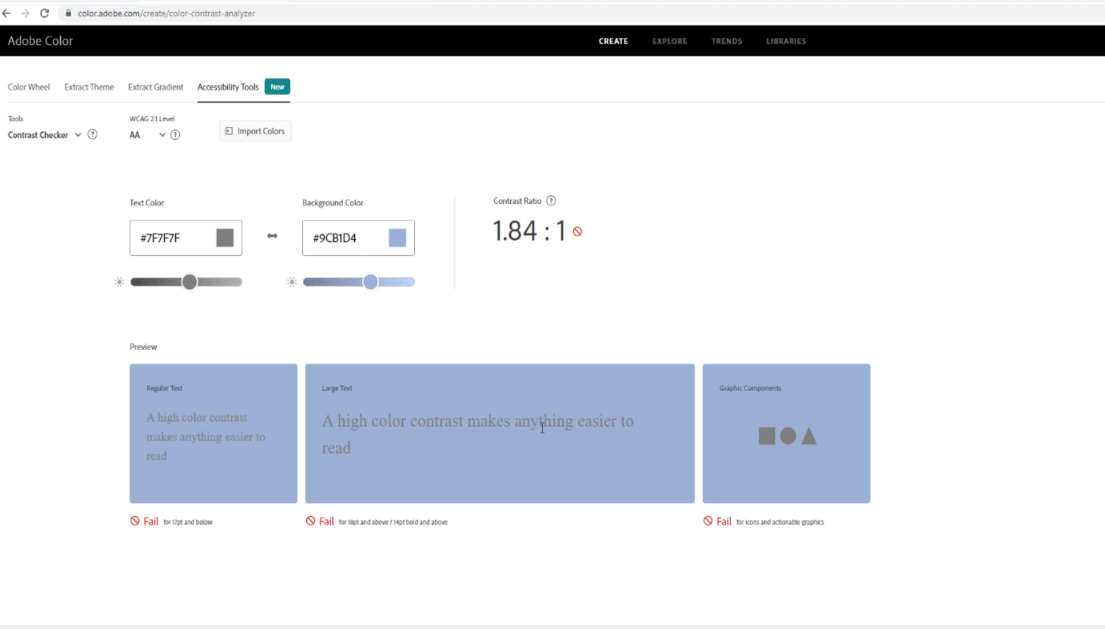
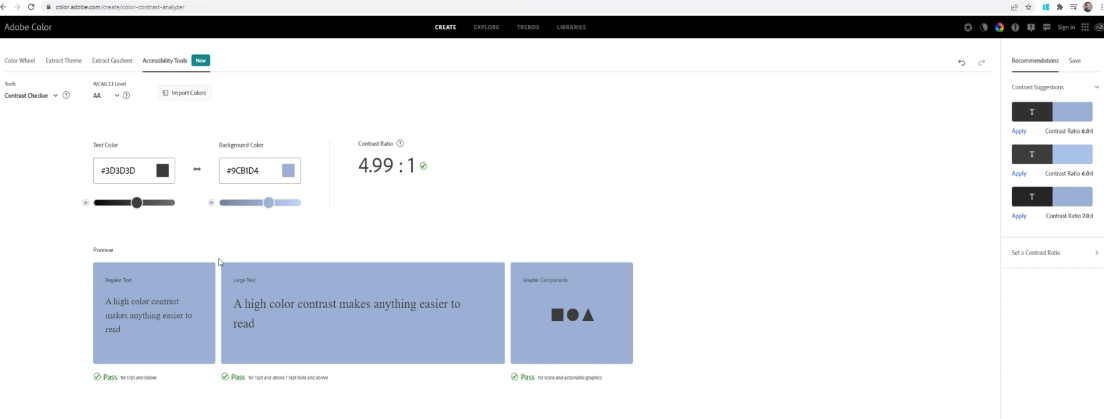
For å forhindre noe slikt kan vi sjekke ved å bruke et nettsted for kontrastanalysator kalt Color.Adobe.com .
Bare kopier og lim inn fargene på bakgrunnen, teksten og de grafiske komponentene. For dette eksempelet har vi et kontrastforhold på 1,84:1 som ikke er nok til å ha en god kontrast.

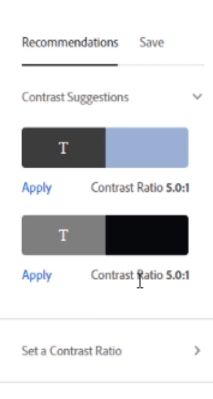
Det som er bra med denne nettsiden er at den gir anbefalinger om kontrasten. Den beste kontrasten er 5,0:1. Du kan velge og bruke forskjellig kontrast.

Som du ser endret jeg fargen på min grå til mørkegrå og kontrastforholdet til 4,99:1.

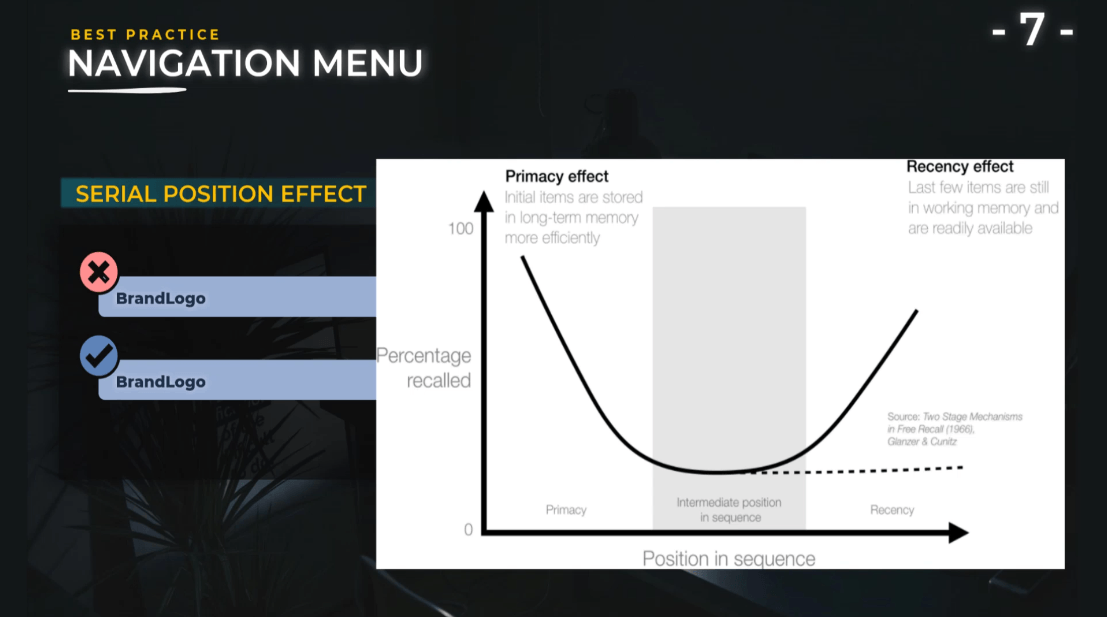
Implementer serieposisjonseffekten.
Serieposisjonseffekten beskriver hvordan hukommelsen vår påvirkes av informasjonens plassering i en sekvens. Innledende elementer huskes mer effektivt enn elementer på en senere plassering i listen. Elementer på slutten av listen tilbakekalles lettere umiddelbart etter presentasjonen.

I utgangspunktet vil du presentere viktige elementer i begynnelsen og på slutten av en liste for å maksimere tilbakekallingen. Hvis du vil at folk skal velge ett element fremfor et annet, presenter det på slutten av listen hvis avgjørelsen skal tas umiddelbart etter presentasjonen.
Dette er fordi vi har en tendens til å favorisere den siste kandidaten som ble presentert for oss. Hvis avgjørelsen skal tas på et senere tidspunkt, presenter ditt foretrukne element i begynnelsen av listen.

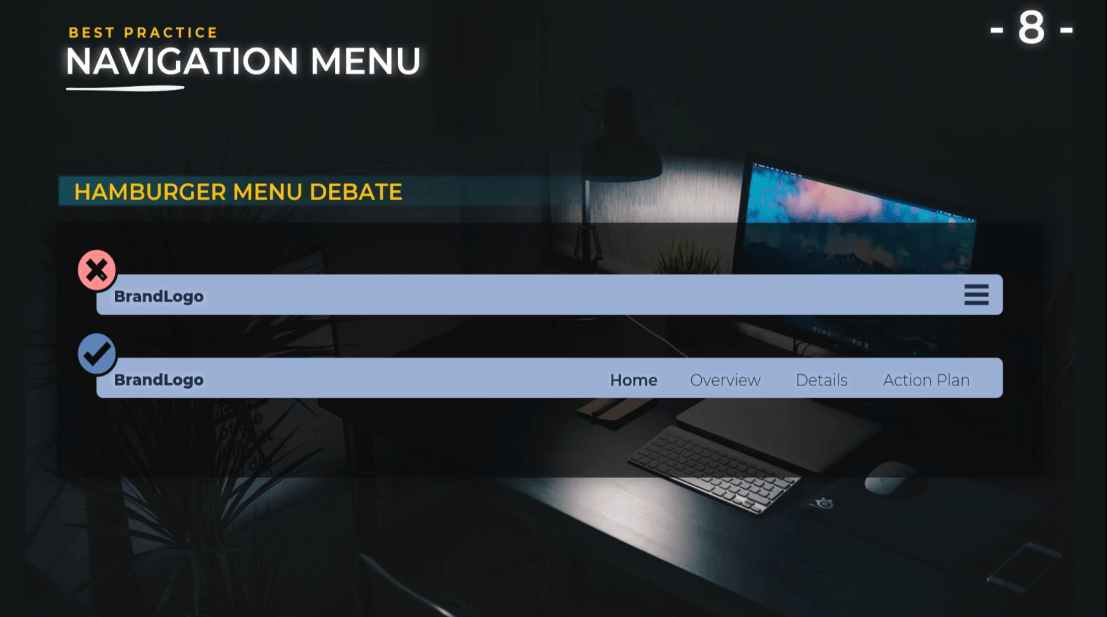
Hamburgermenydebatt .
Jeg ønsket å presentere en debatt om bruken av hamburgermenyer. Noen designere mener at hamburgermenyen ikke bør brukes i skrivebordsapplikasjoner, og hvis du ikke har for mange knapper.
I dette eksemplet har vi Hjem , Oversikt , Detaljer og Handlingsplan . Det er mer brukervennlig for brukere å se denne menyen enn å åpne en hamburgermeny.

På den annen side er fordelen med å bruke en hamburgermeny at den gir deg mer plass, rydder ut designet og lar deg få presentert ekstra informasjon kun når brukeren åpner denne menyen.
Hvis du bruker denne hamburgermenyen, må du være oppmerksom på om du bruker filtre inni. Du må huske det på siden din slik at sluttbrukeren ikke blir tvunget til å gjøre et ekstra klikk for å åpne menyen for å se filtrene som ble brukt på rapporten.
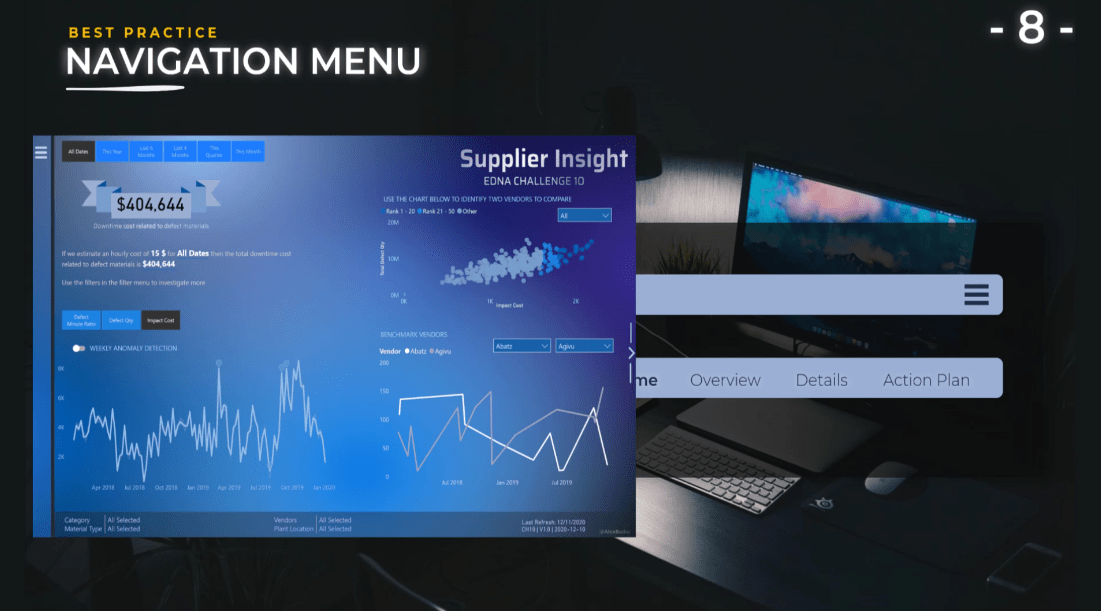
For å illustrere laget jeg forskjellige utfordringer for LuckyTemplates hvor jeg brukte denne hamburgermenyen. Jeg brukte denne menyen på den nedre delen av skjermen for å huske filtrene som brukes på denne menyen.

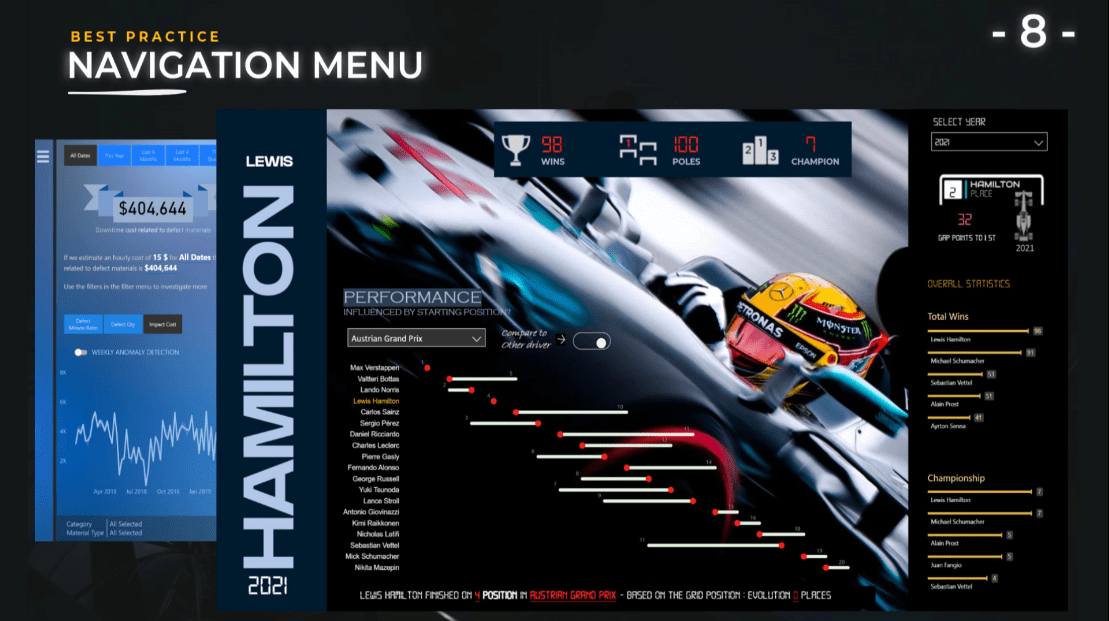
En annen rapport jeg har laget er Lewis Hamilton 2021. Når du åpner hamburgermenyen, har den tilleggsinformasjon som filtre og ekstra grafer.
I dette tilfellet er det eneste filteret jeg har året. Årstallet er også presentert inne i hovedrapporten rett under navnet til Lewis Hamilton, slik at sluttbrukeren vet hvilken informasjon som vil bli presentert inne på skjermen uten å måtte klikke på hamburgermenyen.


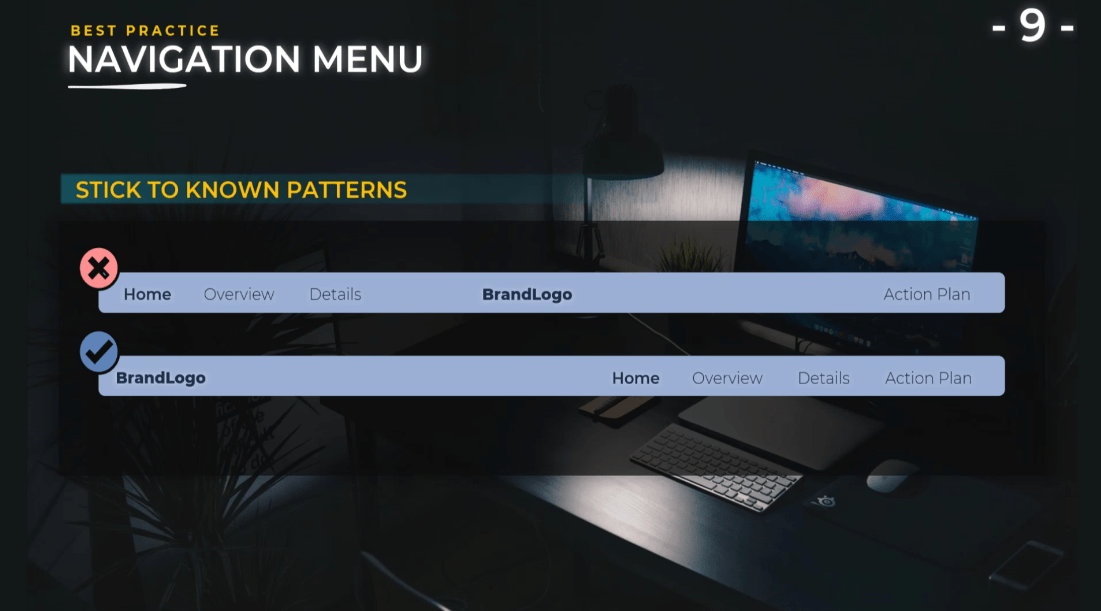
Hold deg til kjente mønstre .
Du må ha mye fantasi og prøve nye ting når du lager en rapport, men du bør holde deg til kjente mønstre når du bruker en hamburgermeny.
I dette eksemplet viser den en merkevarelogo som er i midten av topplinjen, en del av navigasjonsknappene til venstre og handlingsplanen til høyre som ikke er en god brukeropplevelse.

Brukerne er vant til å se logoen til venstre og alle knappene til høyre med handlingsplanen til slutt.
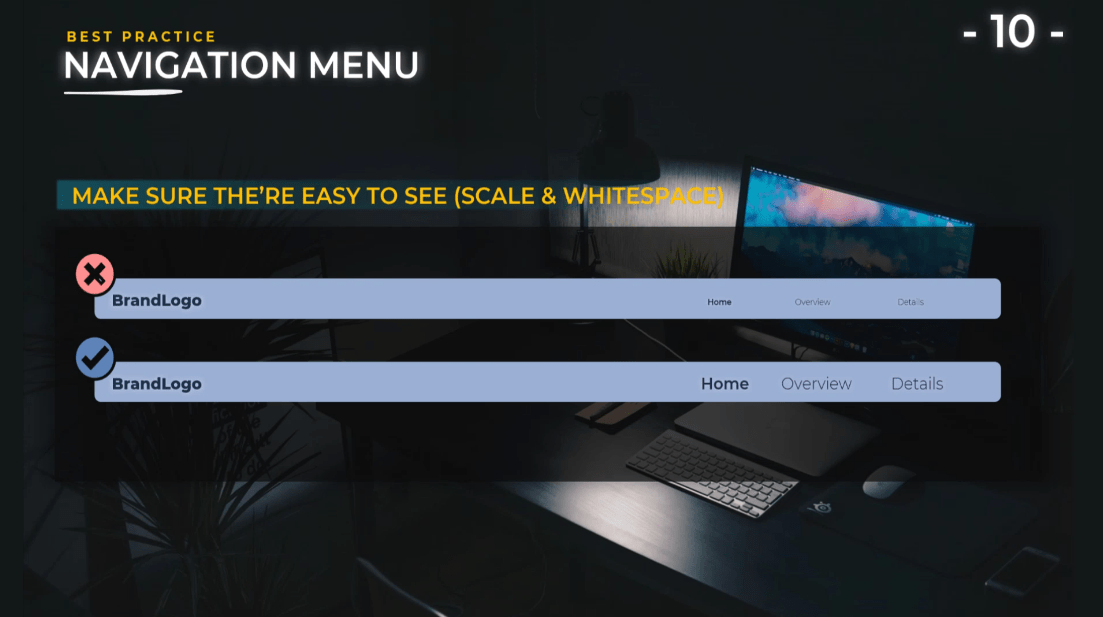
Sørg for at de er enkle å se .
Selvfølgelig er dette en sak som oppstår ganske ofte fordi vi har en tendens til å legge til mye informasjon i rapportene våre. For å få litt plass reduserer vi dessverre størrelsen på tekstene og størrelsen på menyene.
Det er viktig at brukerne kan lese tekstene på rapporten din, skalere den til riktig størrelse, ha et godt kontrastforhold og være oppmerksom på hvite områder. Når jeg snakker om mellomrom, snakker jeg om plassen øverst og nederst på navigasjonsmenyen.
Dette er for å sikre at sluttbrukerne har et dedikert sted for menyen og at du ikke har et rotete design der sluttbrukerne vil føle seg fortapt og ikke vil vite at disse knappene vil lede dem til forskjellige analyser inne i rapporten.

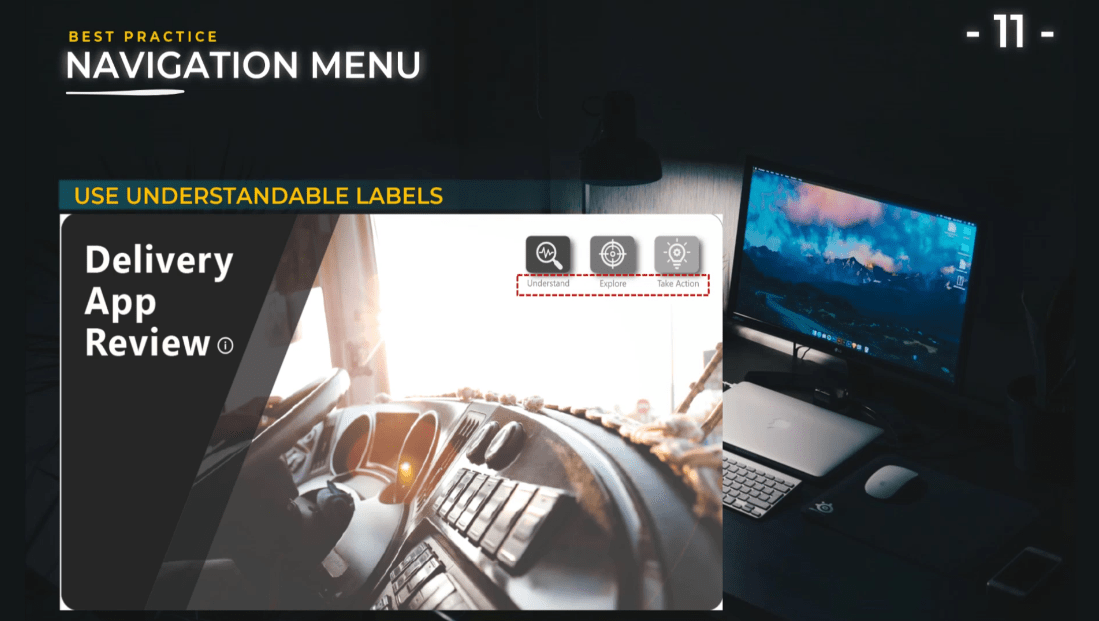
Bruk forståelige etiketter .
For etiketter, bruk korte navn som gir mening for sluttbrukeren. I likhet med rapporten min om gjennomgang av leveringsapper, kan du bruke handlingsvennlige navn som Forstå , Utforsk og Ta handling . Utnytt visuelle elementer, bilder og ikoner.
Som du kan se, ved å legge til noen ikoner eller noen bilder i tillegg til teksten, hjelper vi brukeren til å forstå hva du presenterer og lar dem iverksette tiltak for å navigere mye lettere i rapporten.

Bruk synkroniserte filtre.
Hvis du for eksempel åpner menyene for å velge et filter, må dette filteret feste seg selv om du endrer bildet.
Som illustrert på skjermen ser du at jeg endret den estimerte nedetidskostnaden til $15, og når jeg klikket på knappen på høyre side av skjermen, har jeg endret hovedsidebildet mitt.
Et annet eksempel er å endre Weekly Anomaly Detection som er grafen nederst til venstre. Jeg kan endre det fra Anomaly Detection til Forecast , men når jeg åpnet menyen igjen, vil jeg ha det samme valget og beholde filteret som er beregnet nedetidskostnad .
Så det er viktig å kjenne til bokmerkene for å skape en rik brukeropplevelse med navigasjonen.
Inkluder en måte å tilbakestille alle filtre på.
Dette er veldig enkelt å implementere og det tilfører også mye til brukeropplevelsen. Hver gang du har en meny som har flere filtre inni, må du tilbakestille alle filtre.
Sluttbrukeren trenger ikke å gå individuelt til hvert filter og sette det tilbake til skjermen de hadde i begynnelsen. Det er veldig enkelt å gjøre: bare legg til et ikon, lag en knapp og diriger denne knappen til et bokmerke som har den første visningen.
Gi ekstra informasjon med knapper.
Vi kan bruke knapper ikke bare for navigasjonsmenyene; vi kan også bruke knapper inne i rapporten for å bytte visning.
I dette tilfellet kan vi bytte ukentlig anomalideteksjon til prognosevisning ved å bruke en liten veksleknapp. Den legger til ekstra informasjon på siden uten å måtte presentere alt samtidig. Dette er også et eksempel på progressiv avsløring og en fin måte å engasjere brukeren i rapporten din.
Selvfølgelig har vi andre alternativer å velge mellom, for eksempel bryterknappen og ikoner som er veldig populære på telefonapplikasjoner som hamburger , bento , alt -burger , kjøttboller , kebab og doner .
Alle disse ikonene er flotte, og brukere er kjent med dem.
Konklusjon
Uten tvil, ved å plassere LuckyTemplates-siden på rapporten din vil du kunne plotte historien som kan hjelpe sluttbrukerne til å forstå hva de ser, hvilke deler av rapporten de kan gå til, og handlingsplanene du foreslår.
Jeg håper kan du bruke de beste praksisene du har lært fra denne opplæringen.
Beste ønsker,
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








