DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil vi diskutere hvordan du kreativt bruker et LuckyTemplates-spredningsdiagram. Vi vil også takle en av begrensningene og hvordan vi kan håndtere den. Et spredningsdiagram, også kjent som spredningsplott, bruker en serie prikker for å representere data. Denne typen datavisualisering brukes for å vise forholdet mellom ulike variabler.
Innholdsfortegnelse
Betinget formatering for et LuckyTemplates-spredningsdiagram
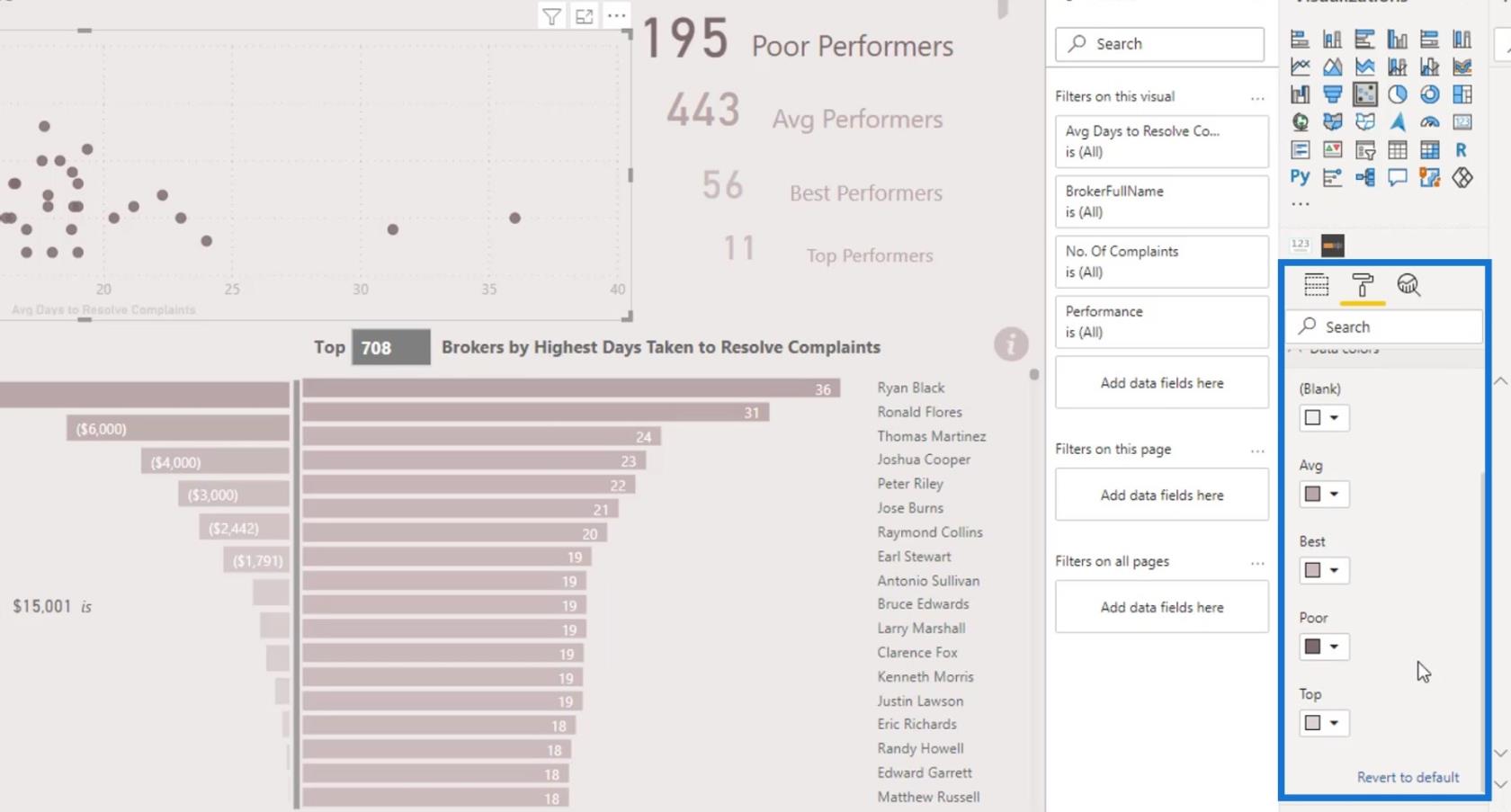
Scatter-diagrammet er nesten alles favoritt. En av begrensningene er imidlertid at det ikke er tilgjengelig betinget formatering for den. La oss si at vi ønsker å betinget formatere punktdiagrammet i denne rapporten. Hvis vi går til Datafarger , ser vi at vi ikke har det alternativet.

For å få forskjellige farger, må vi lage en ganske kompleks DAX-kode og en tabell. Mønsteret som brukes for dette bestemte scenariet kalles dynamisk segmentering . Vi har mange videoer som er relatert til dette emnet i vår EDNA YouTube-kanal og . Du kan sjekke dem ut hvis du ikke har gjort det ennå.
Vi kan fortsatt gjøre den betingede formateringen uten å måtte lage noen komplekse DAX-koder. Men vi kan bare gjøre det i Charticu l ator og ikke i LuckyTemplates visual.
Bli kreativ med LuckyTemplates punktdiagrammer
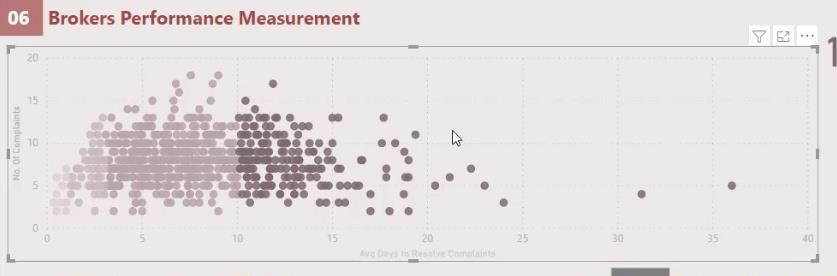
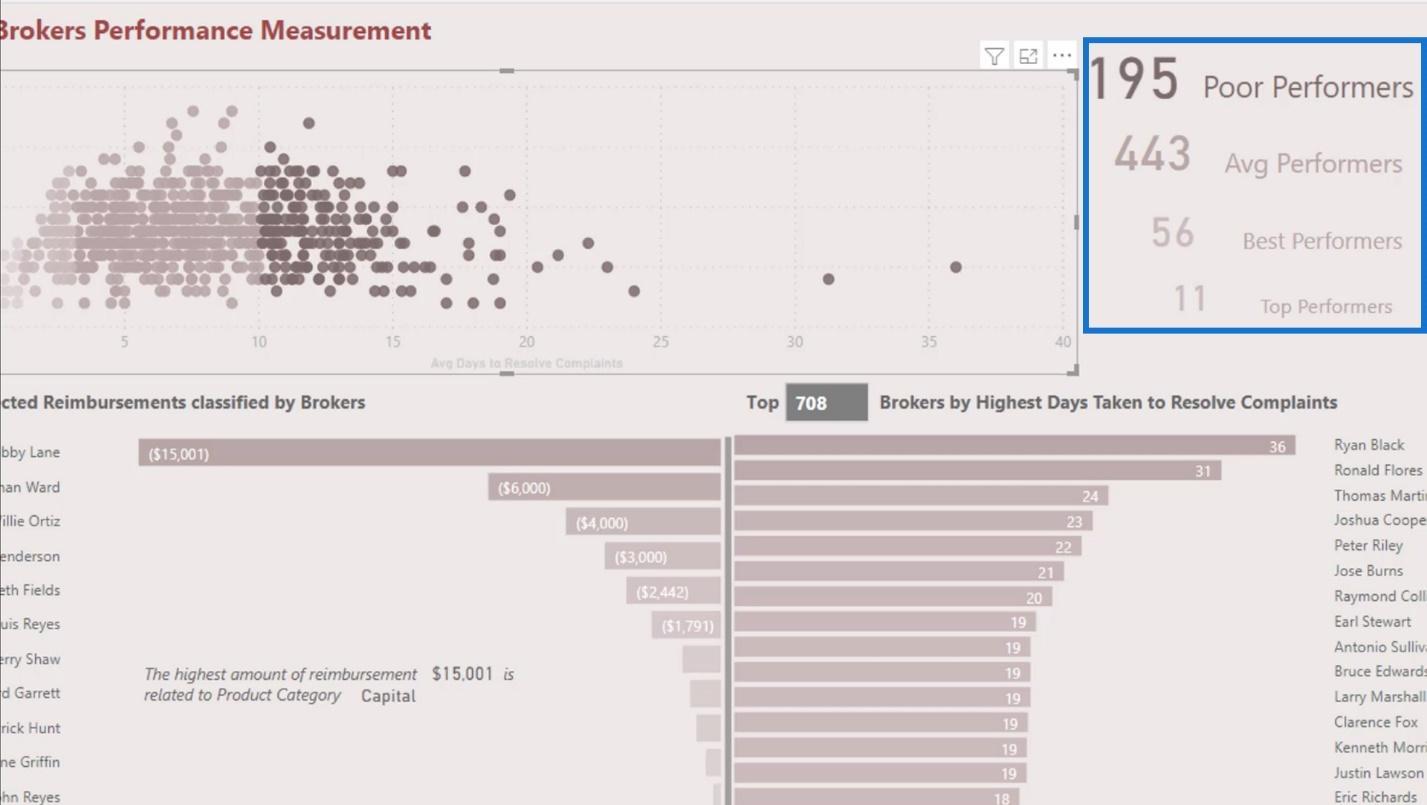
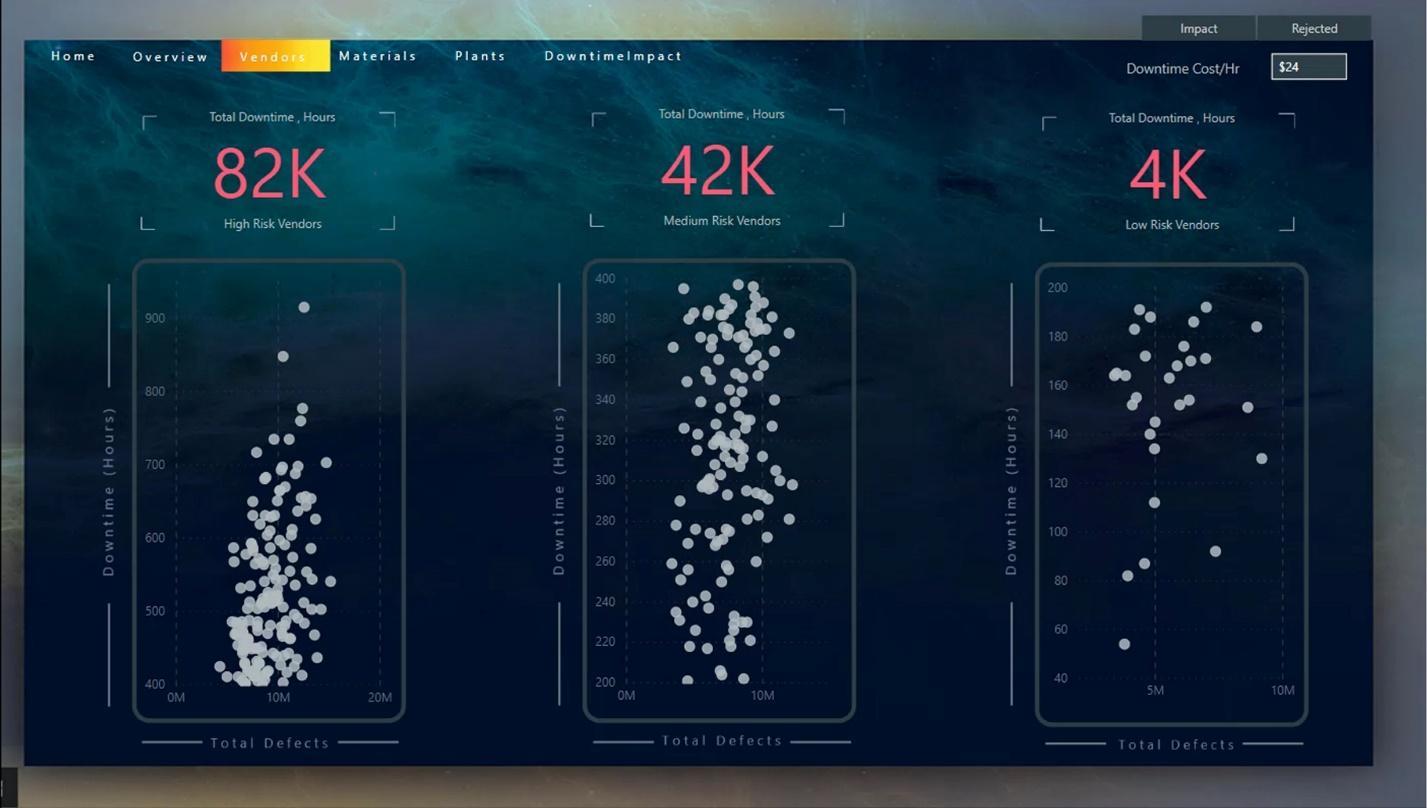
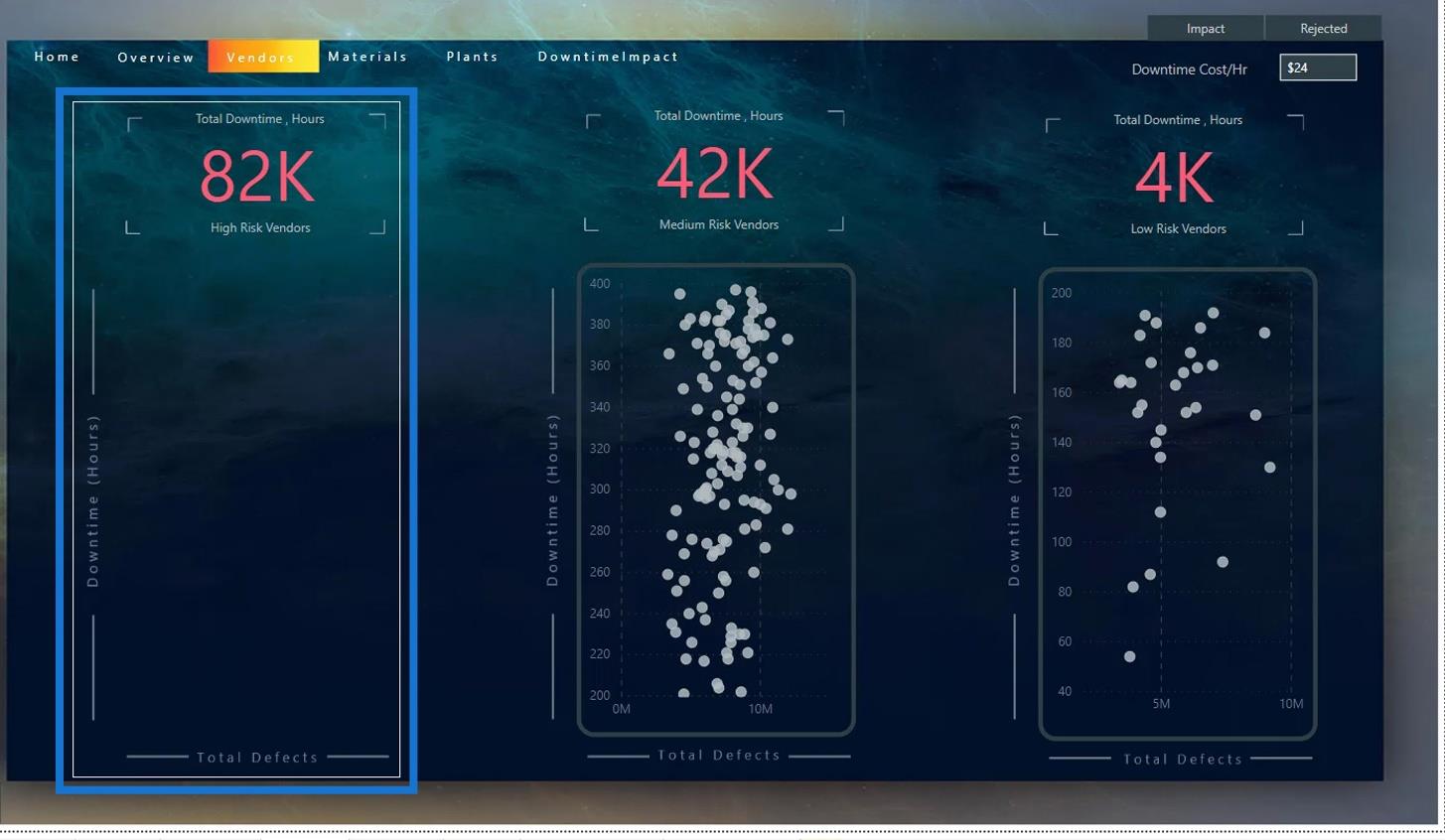
La oss også snakke om hvordan du kreativt kan bruke punktdiagrammer. I denne rapporten brukte vi et punktdiagram som viser gjennomsnittlige dager for å løse klager, og antall klager på y-aksen.

For å gi mer synlighet til brukeren, la vi til en kortvisual. Dette gjør det mulig for sluttbrukerne å se hvor mange av dem som er dårlige , gjennomsnittlige , best og topppresterer .

Lage en jittereffekt for et spredningsdiagram for heldige maler
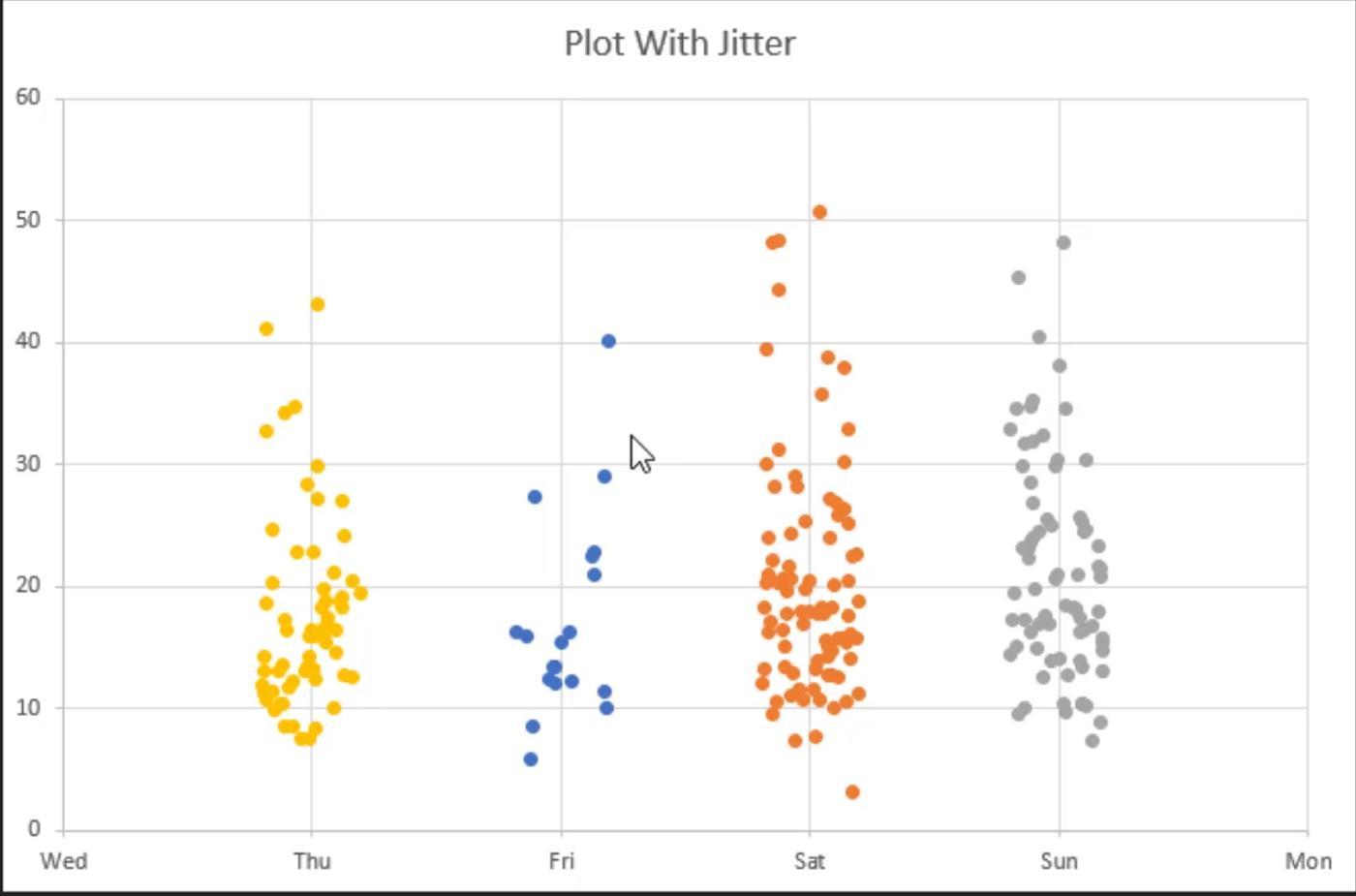
Punktdiagrammer har ikke en jittereffekt i LuckyTemplates. Mesteparten av tiden er prikkene i en rett linje. Jitter-effekten kan imidlertid også være nyttig ettersom den skaper mellomrom mellom datapunktene. Vi kan oppnå denne typen visualisering ved å lage en egendefinert visualisering i Charticulator, men vi vil ikke fokusere på det i denne opplæringen.

I dette eksemplet brukte vi den dynamiske segmenteringsteknikken i stedet. Men vi gjorde det på en annen kreativ måte. Dette er den typen punktdiagram jeg opprettet i rapporten min.

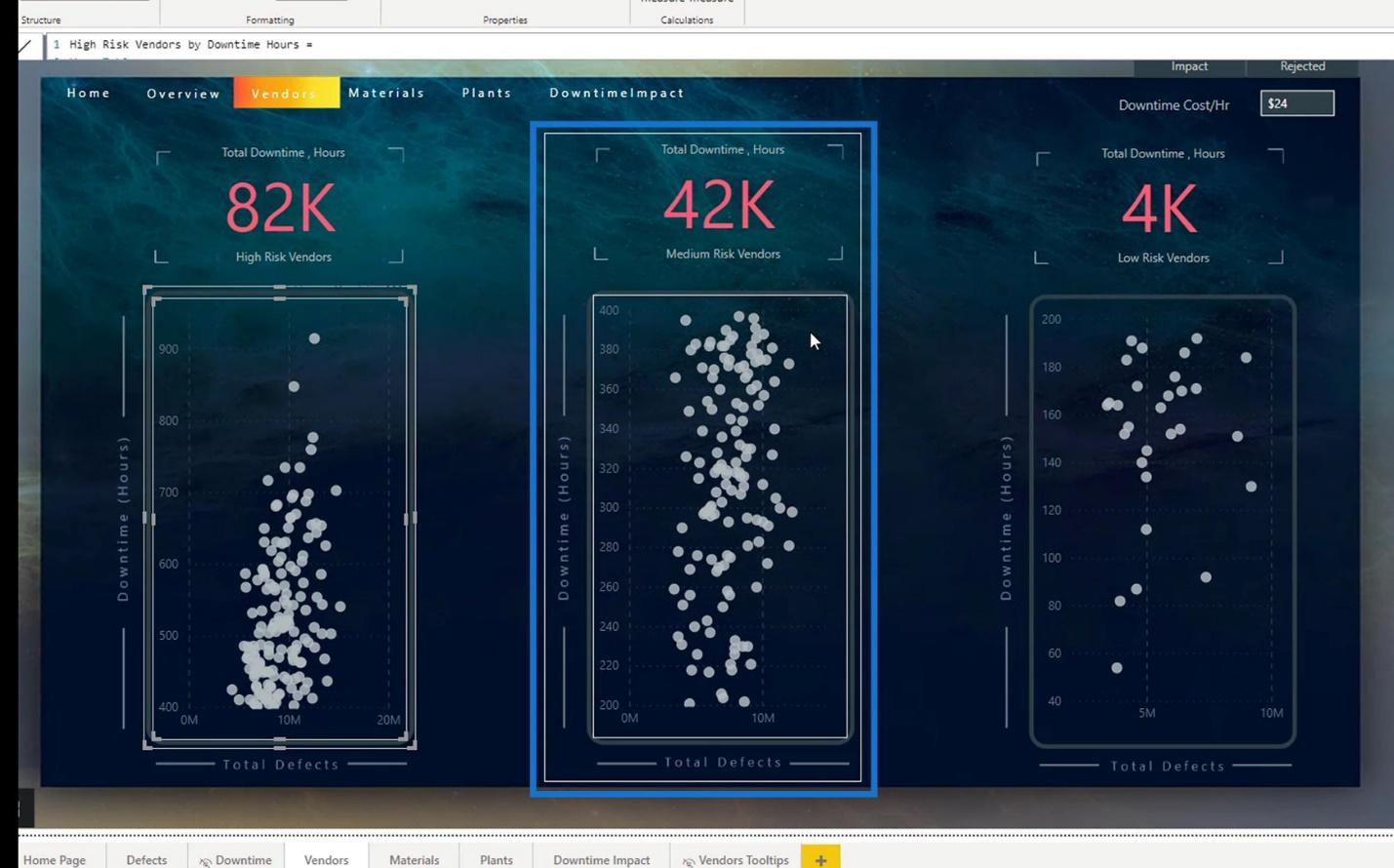
Denne utfordringsrapporten var relatert til leverandørinnsikten der vi måtte evaluere en total mengde feil på tvers av ulike kriterier. Vi evaluerte også det totale antallet nedetider forårsaket av det defekte materialet fra leverandørene.
1. Lage tiltakene
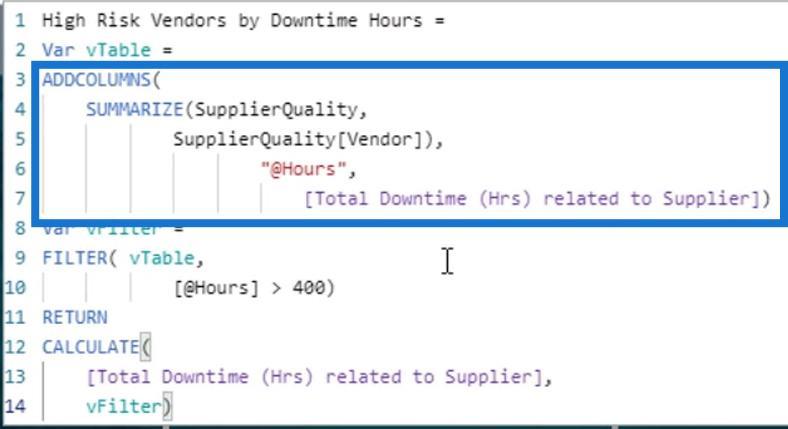
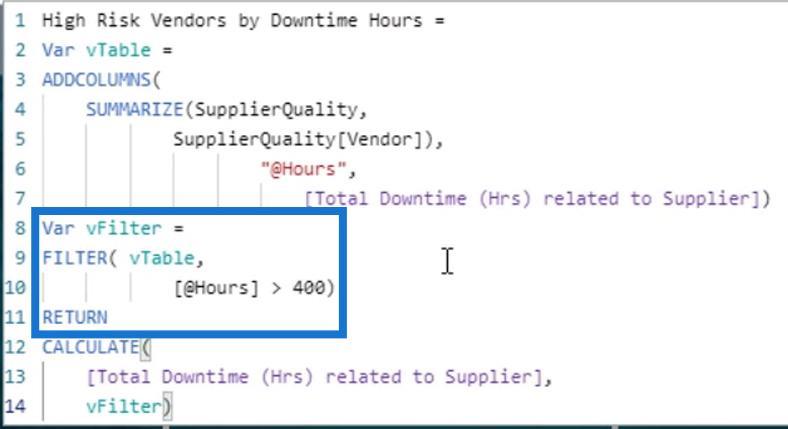
I denne rapporten brukte jeg et mål der jeg plasserte leverandørene i høyrisikoområdet dersom nedetidstimer er større enn 400 .


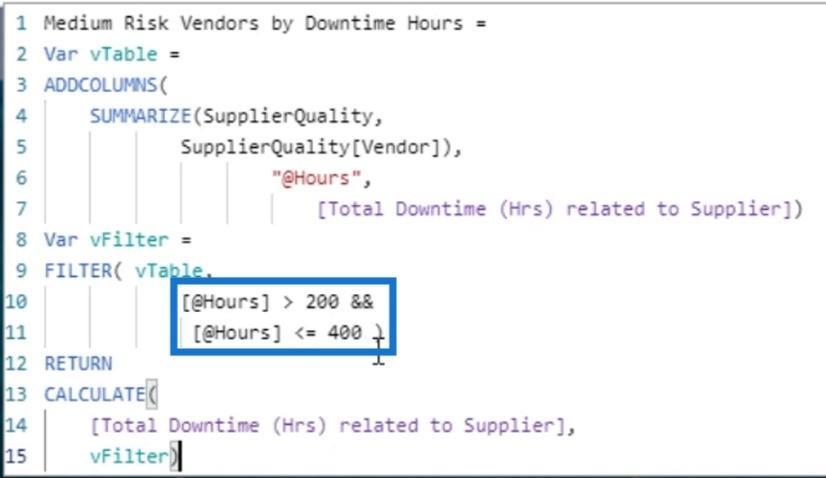
Jeg laget også et mål for leverandørene med middels risiko der nedetidstimene på grunn av det defekte materialet er mellom 200 og 400 .


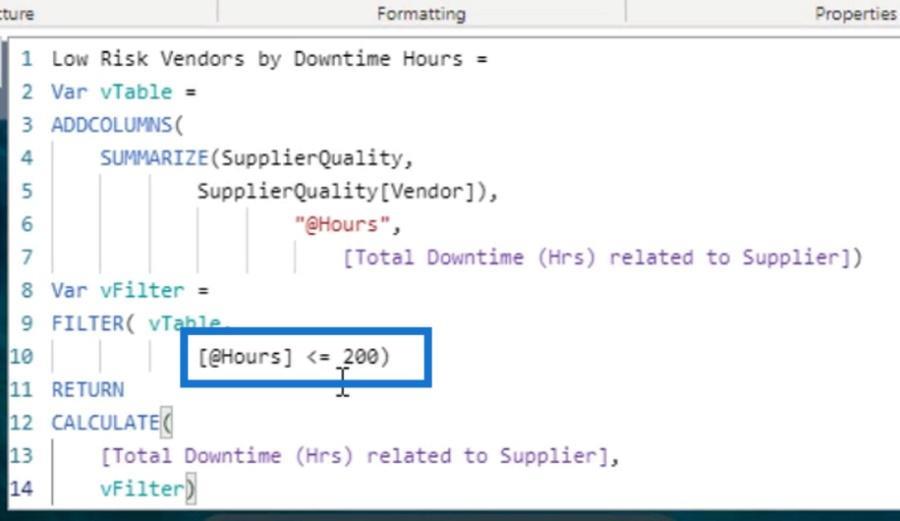
For lavrisikoleverandører er nedetidstimene mindre enn eller lik 200 .

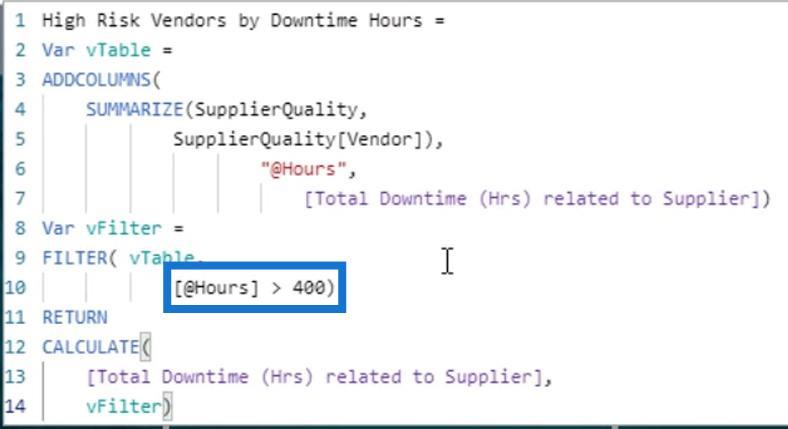
La oss først analysere målene, så skal jeg vise deg hvordan jeg opprettet punktdiagrammene. For høyrisikoleverandørene har jeg gruppert leverandørene med antall timer.

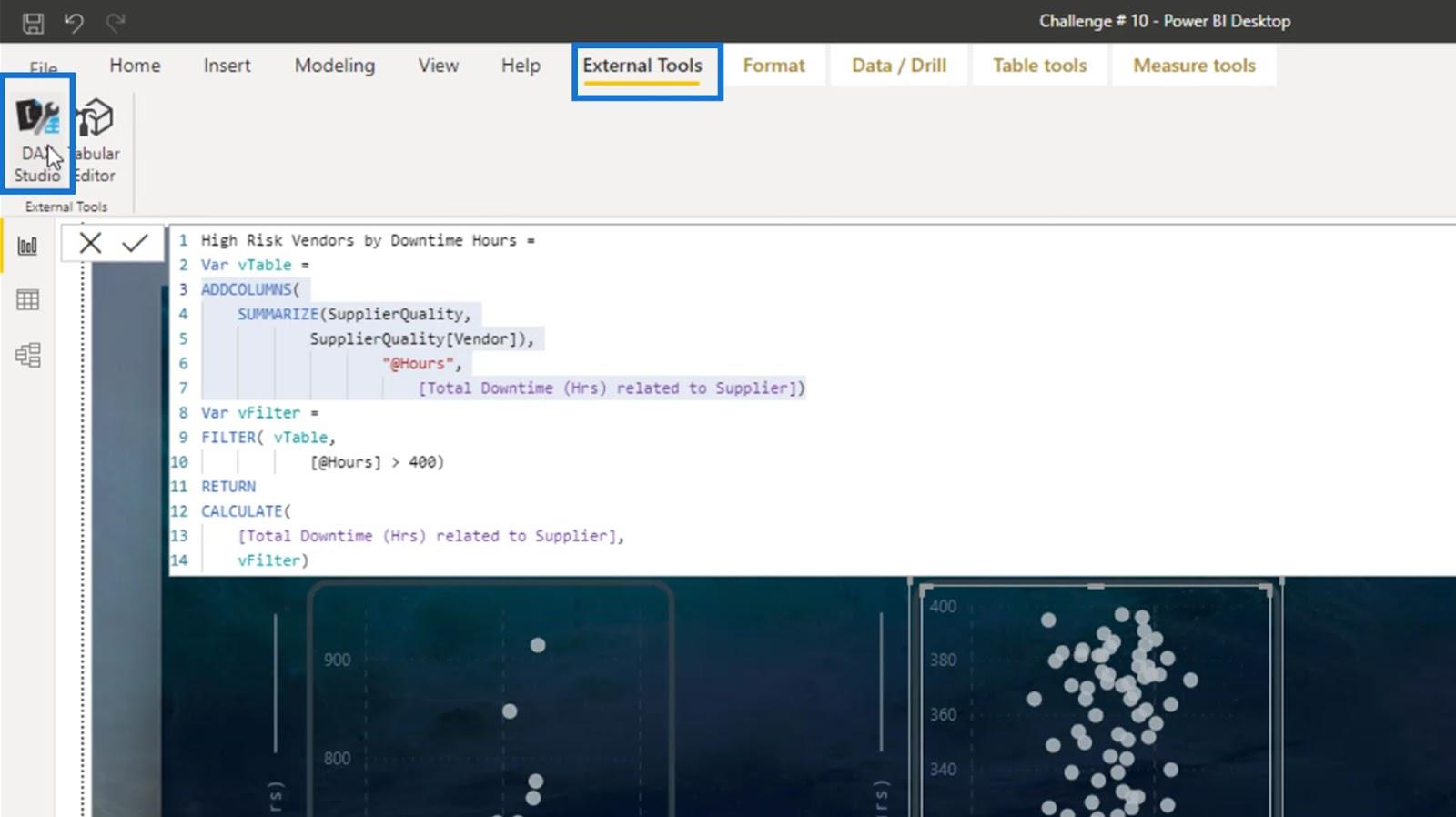
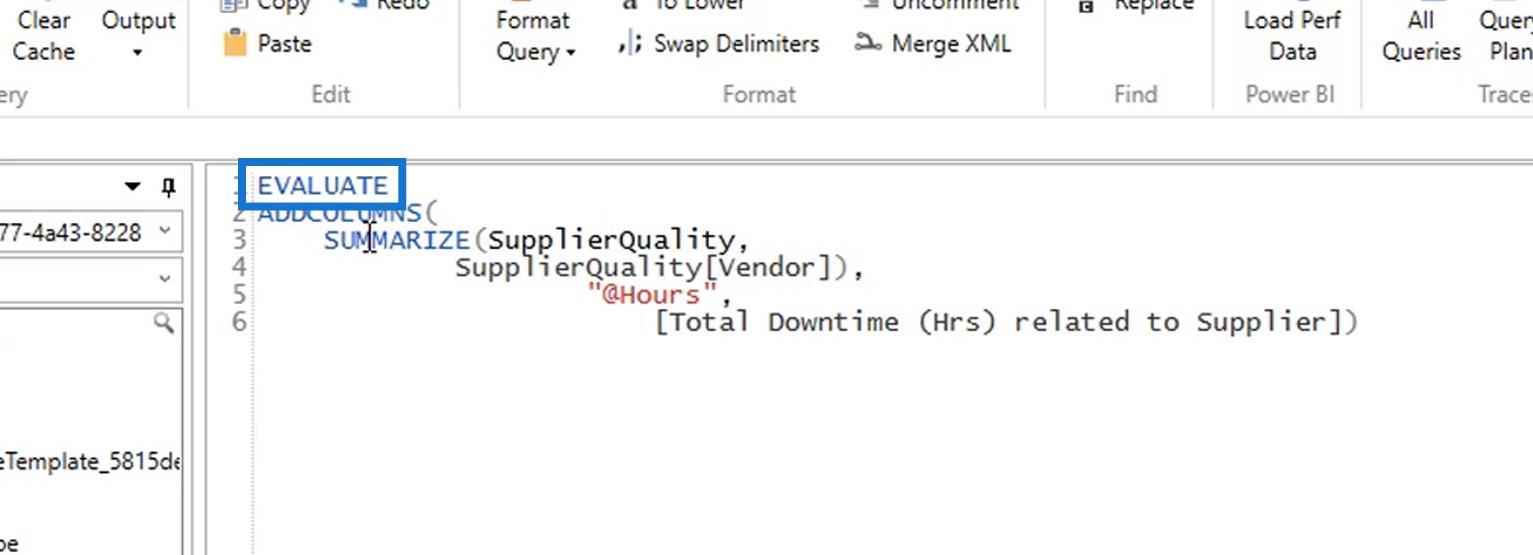
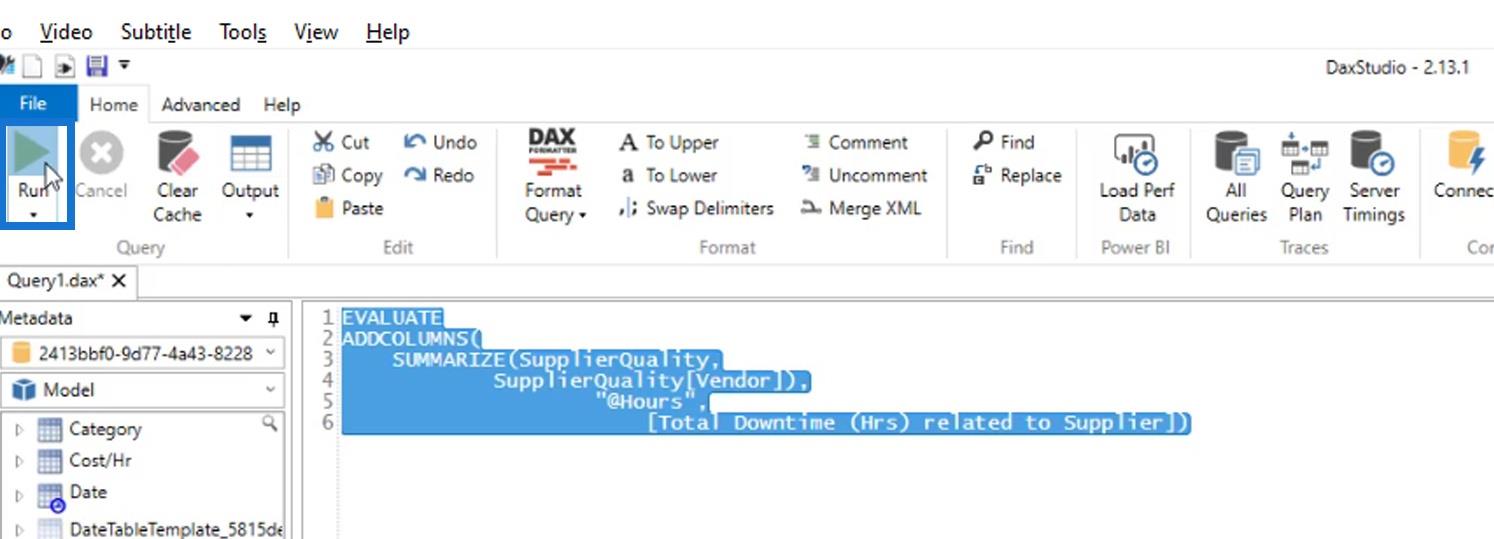
Hvis vi lager en tabell, trenger vi ikke lage en beregnet kolonne for å se resultatet. Vi kan lage en virtuell tabell og teste resultatene i DAX Studio. Nå, for å se resultatet av den forrige koden, kopierer du bare den virtuelle tabellkoden. Gå deretter til Eksterne verktøy og klikk på DAX Studio .

Lim inn den virtuelle tabellkoden her.

Skriv EVALUATE- setningen.

Kjør deretter denne koden.

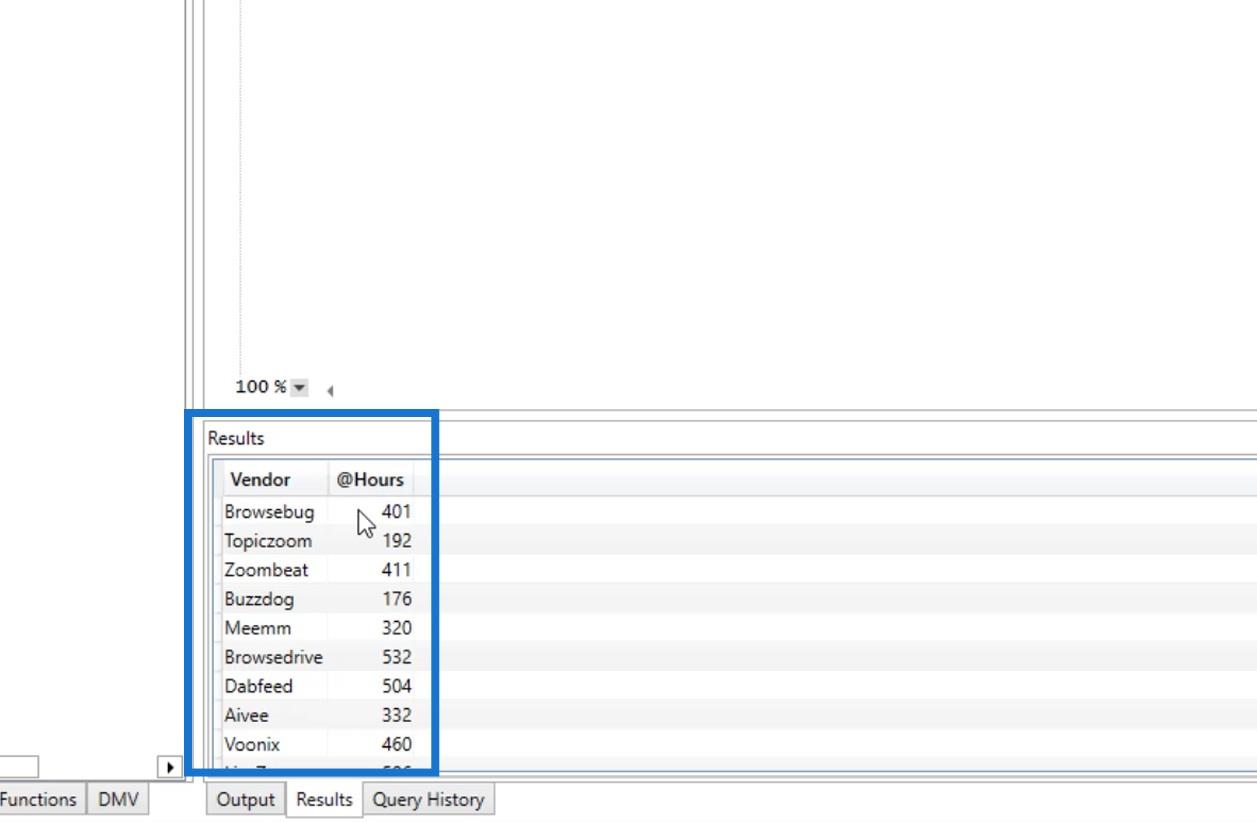
Som et resultat blir leverandørene oppsummert og gruppert etter antall timer.

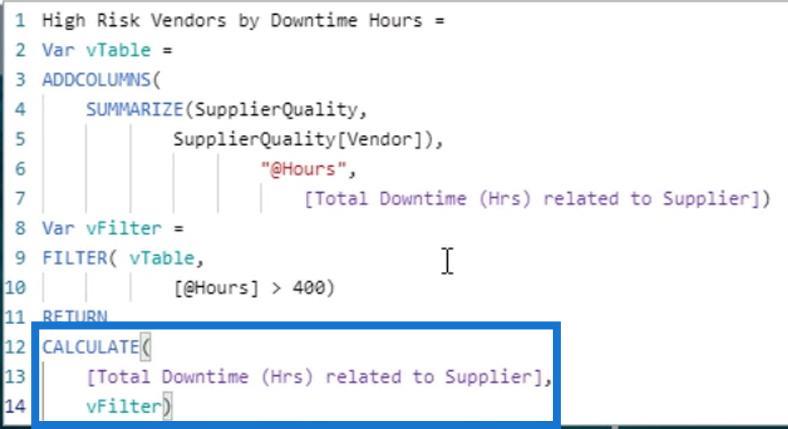
Etter det filtrerte jeg ut leverandørene hvis defekte materialet har resultert i nedetidstimer som er større enn 400 .

Deretter regnet jeg ut totalt antall nedetidstimer med dette kriteriet.

Jeg har gjort det samme med tiltakene for middels-risiko og lav-risiko leverandører.
2. Lage et punktdiagram
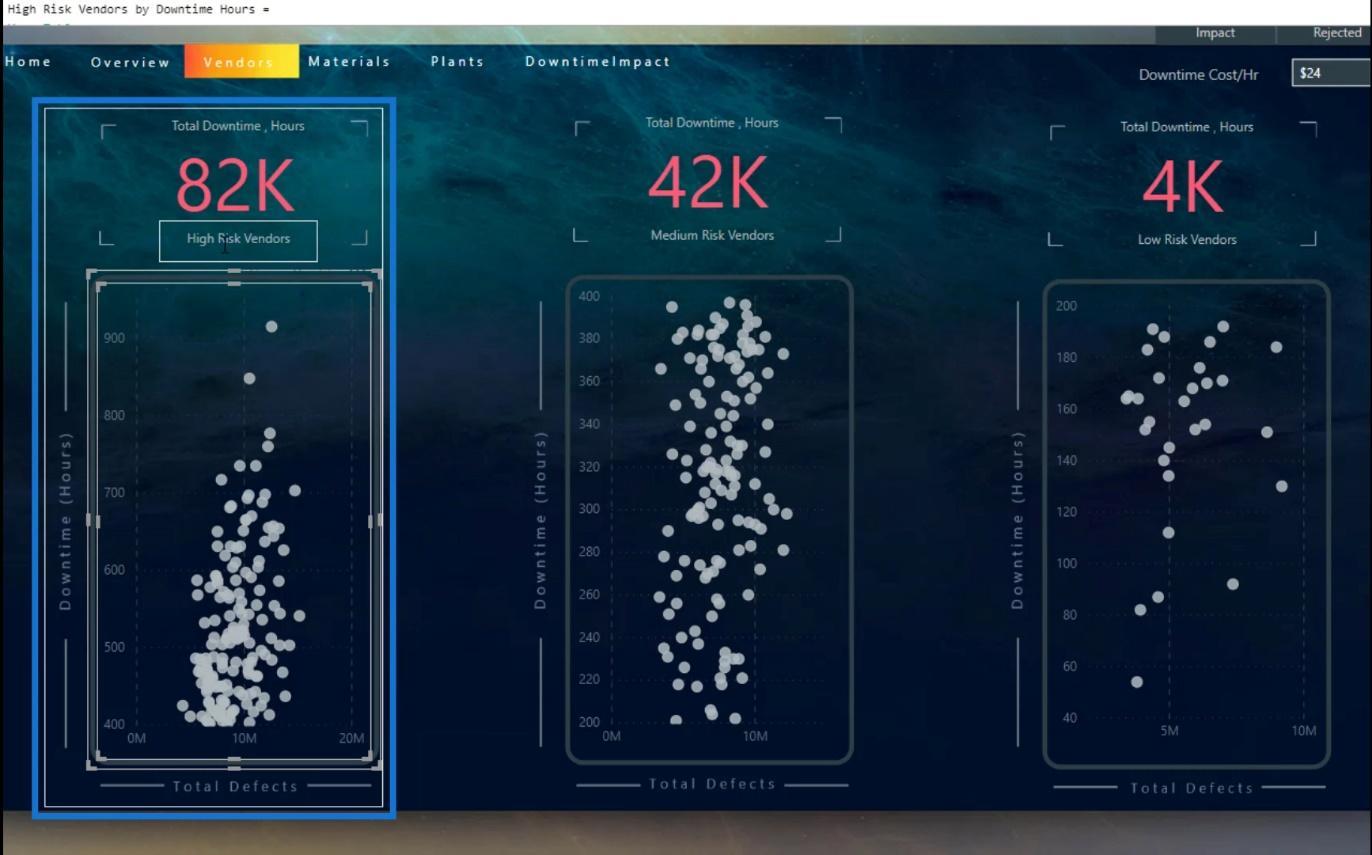
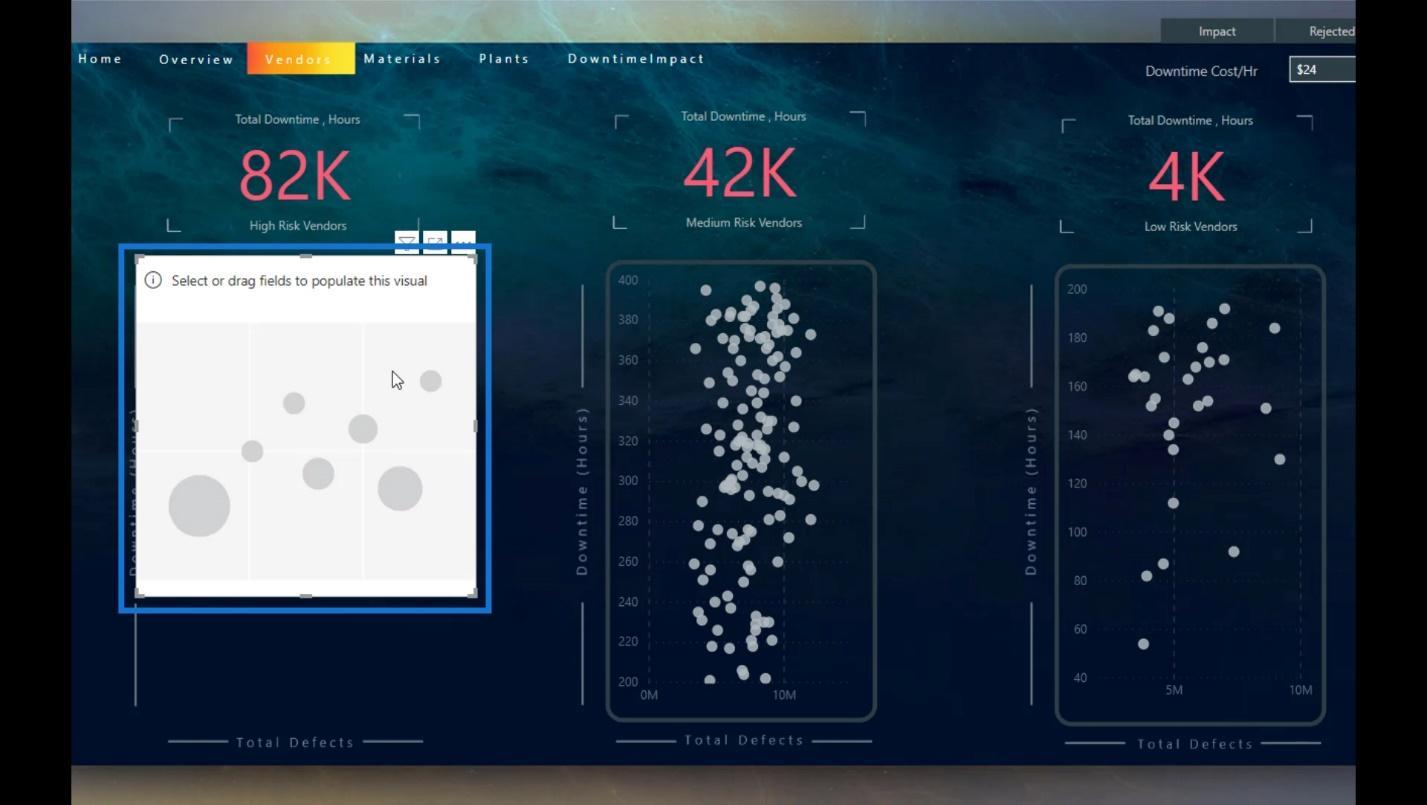
La oss nå diskutere hvordan du lager et punktdiagram. Jeg slettet det eksisterende diagrammet for høyrisikoleverandørene slik at vi kan lage det fra bunnen av.

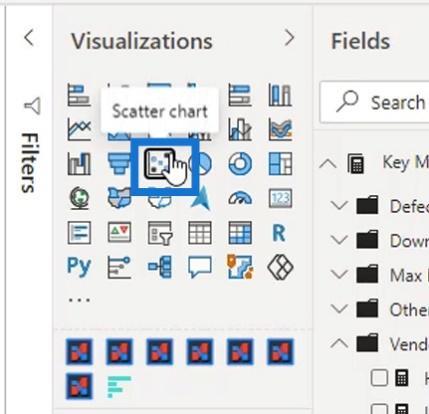
Klikk først på punktdiagrammet i ruten Visualiseringer .

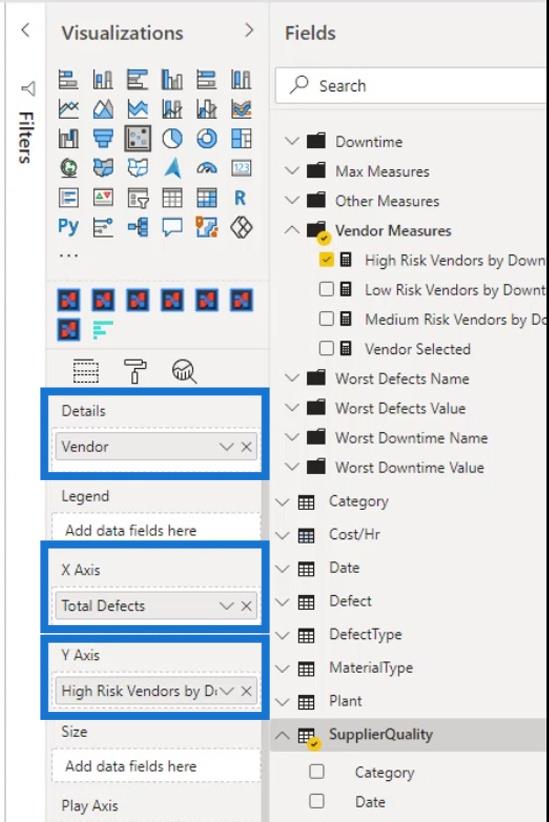
Legg deretter til målene først for høyrisiko-spredningsdiagrammet. Jeg la til høyrisikoleverandører etter nedetid -mål i Y-akse -feltet, Totale defekter -mål til X-akse og Leverandørmål til Detaljer- feltet.

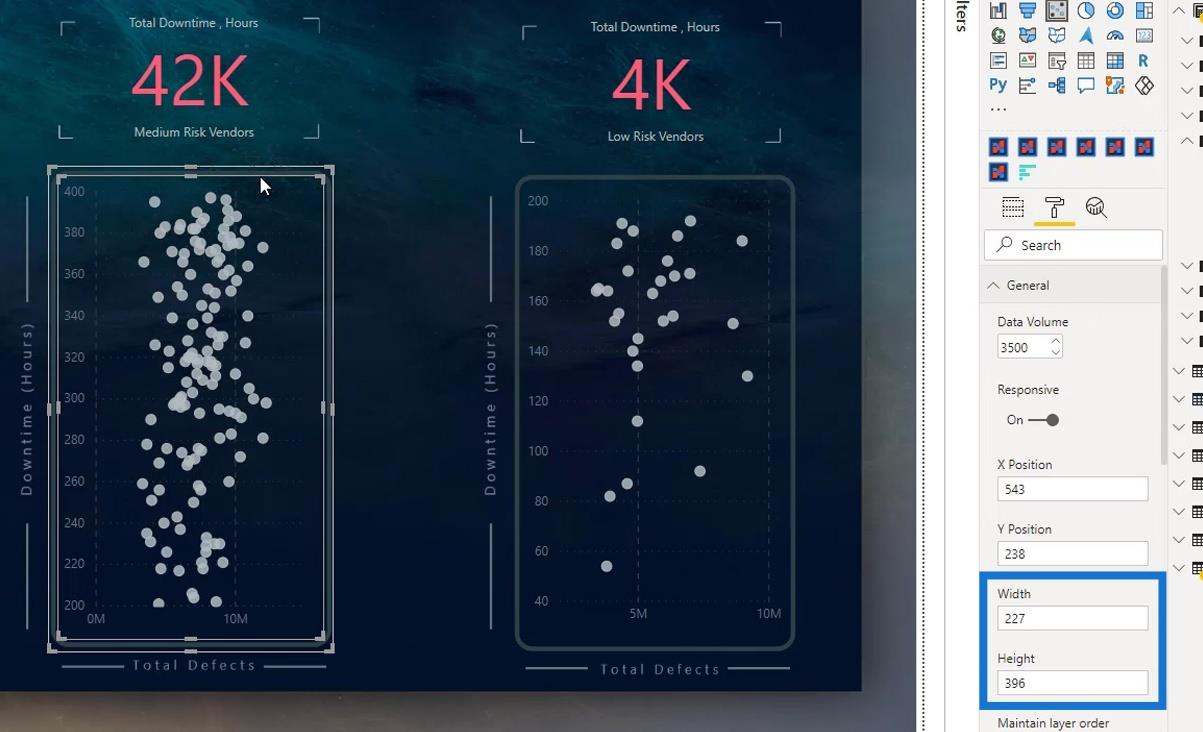
Mange mennesker vet ikke hvordan de skal endre størrelsen på punktdiagrammer. For eksempel ønsker vi å endre størrelsen på dette punktdiagrammet nøyaktig som punktdiagrammet for leverandøren med middels risiko.

Det vi kan gjøre er å se på bredden og høyden på spredningsdiagrammet for middels risikoleverandører.

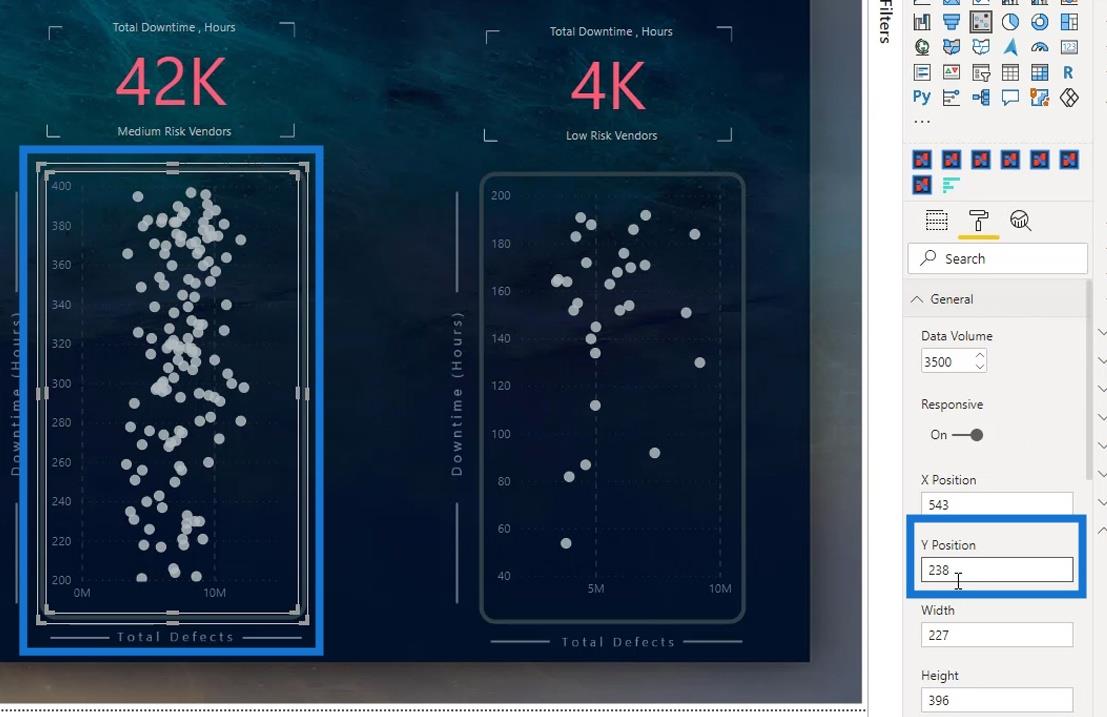
Deretter skriver du inn de samme verdiene for bredden og høyden på høyrisiko-spredningsdiagrammet.

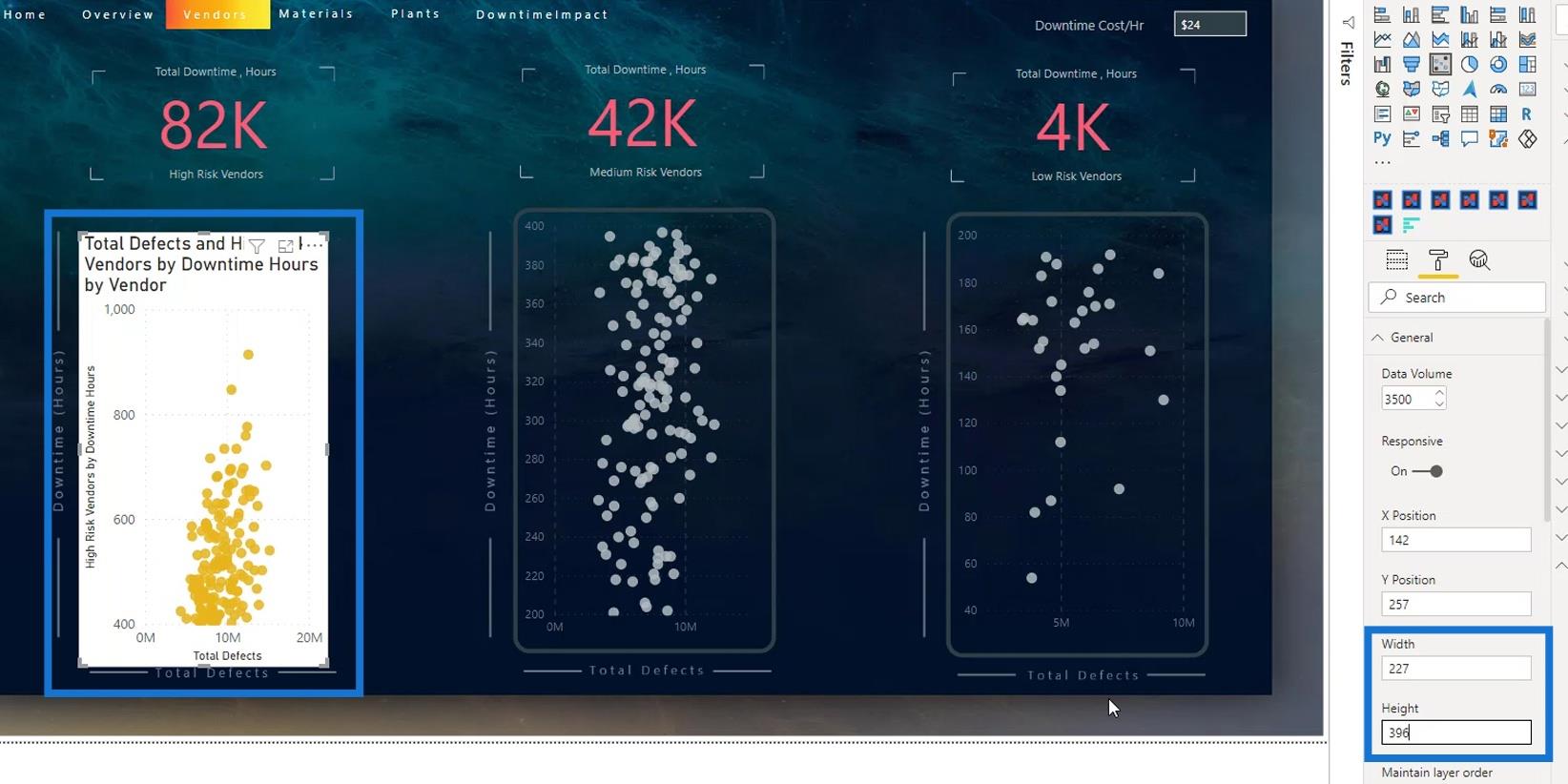
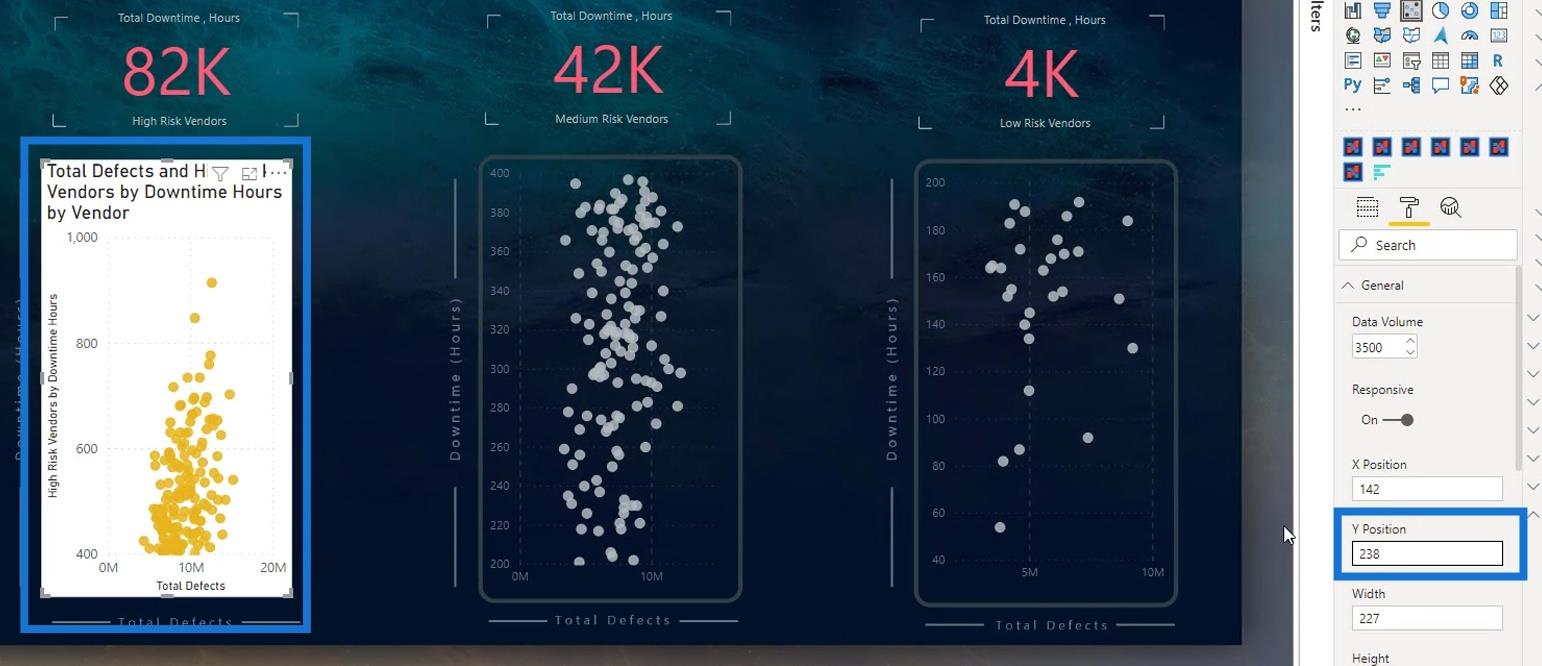
Deretter plasserer du den i samme posisjon som de andre punktdiagrammene. For å gjøre det, sjekk bare Y-posisjonen til de andre punktdiagrammene. Som du kan se, er deres Y-posisjon 238 .

Så, bare bruk det på punktdiagrammet for høyrisikoleverandører også.

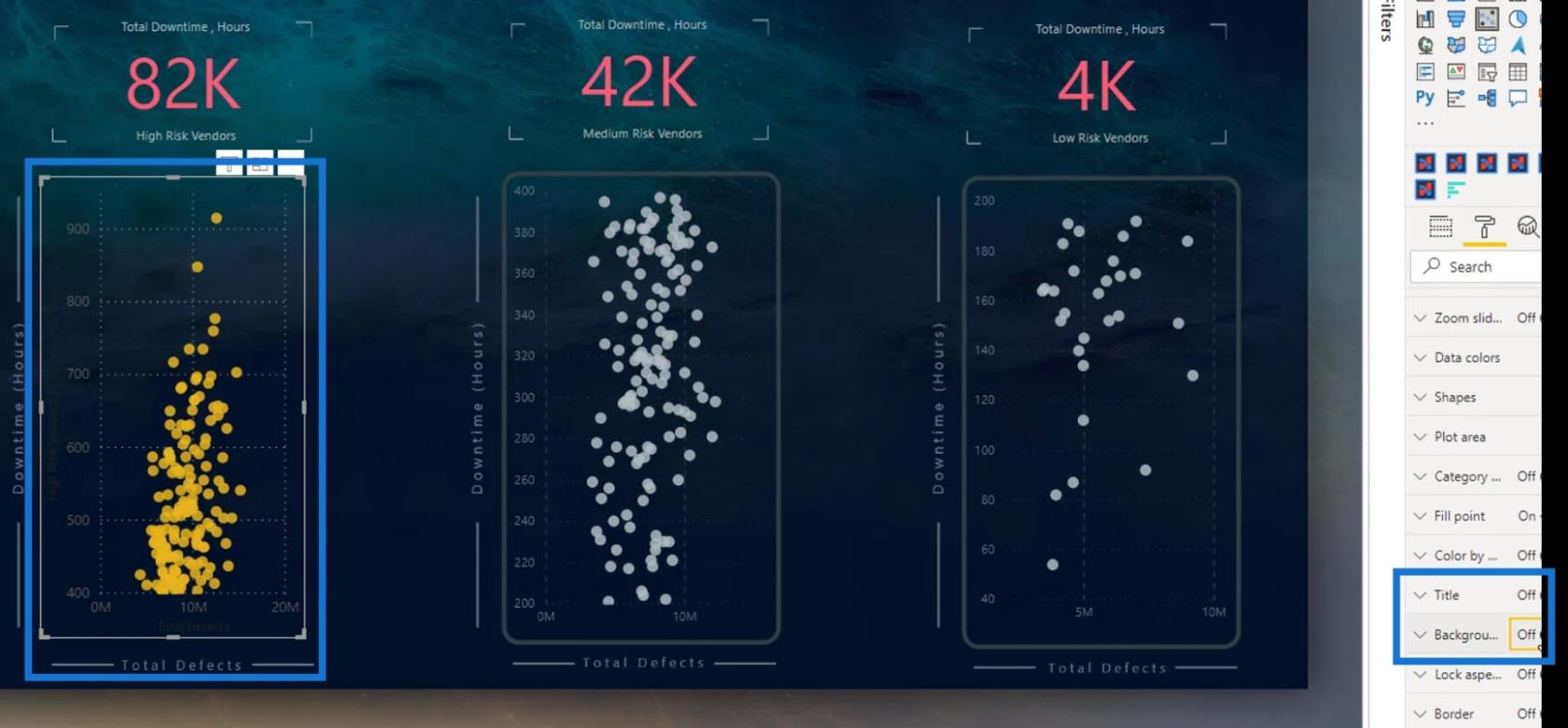
Som du kan se, er de nå på linje med hverandre. Deretter slår du av Tittel og Bakgrunn slik at det ser slik ut.

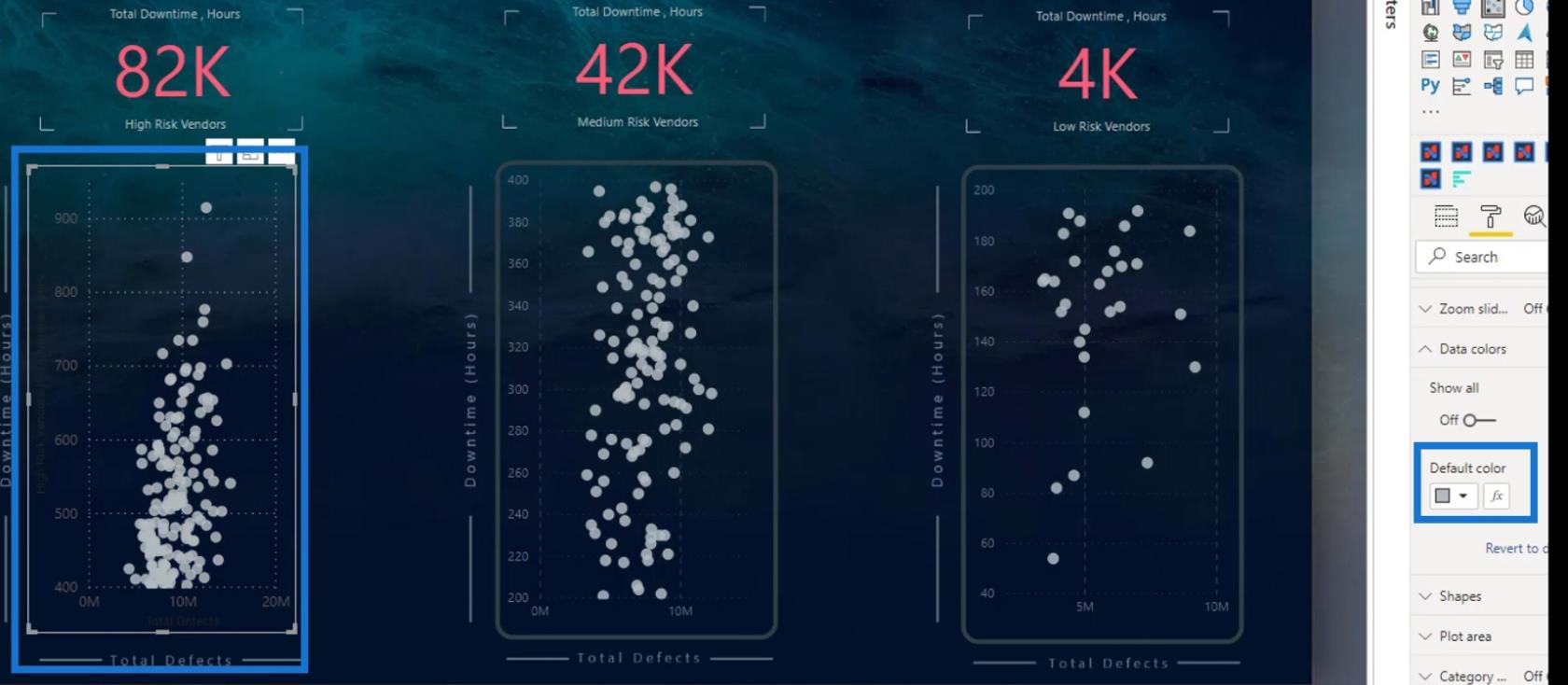
Deretter endrer du fargen på datapunktene. Gå til Datafarger og velg din foretrukne farge i standardfargevalget .

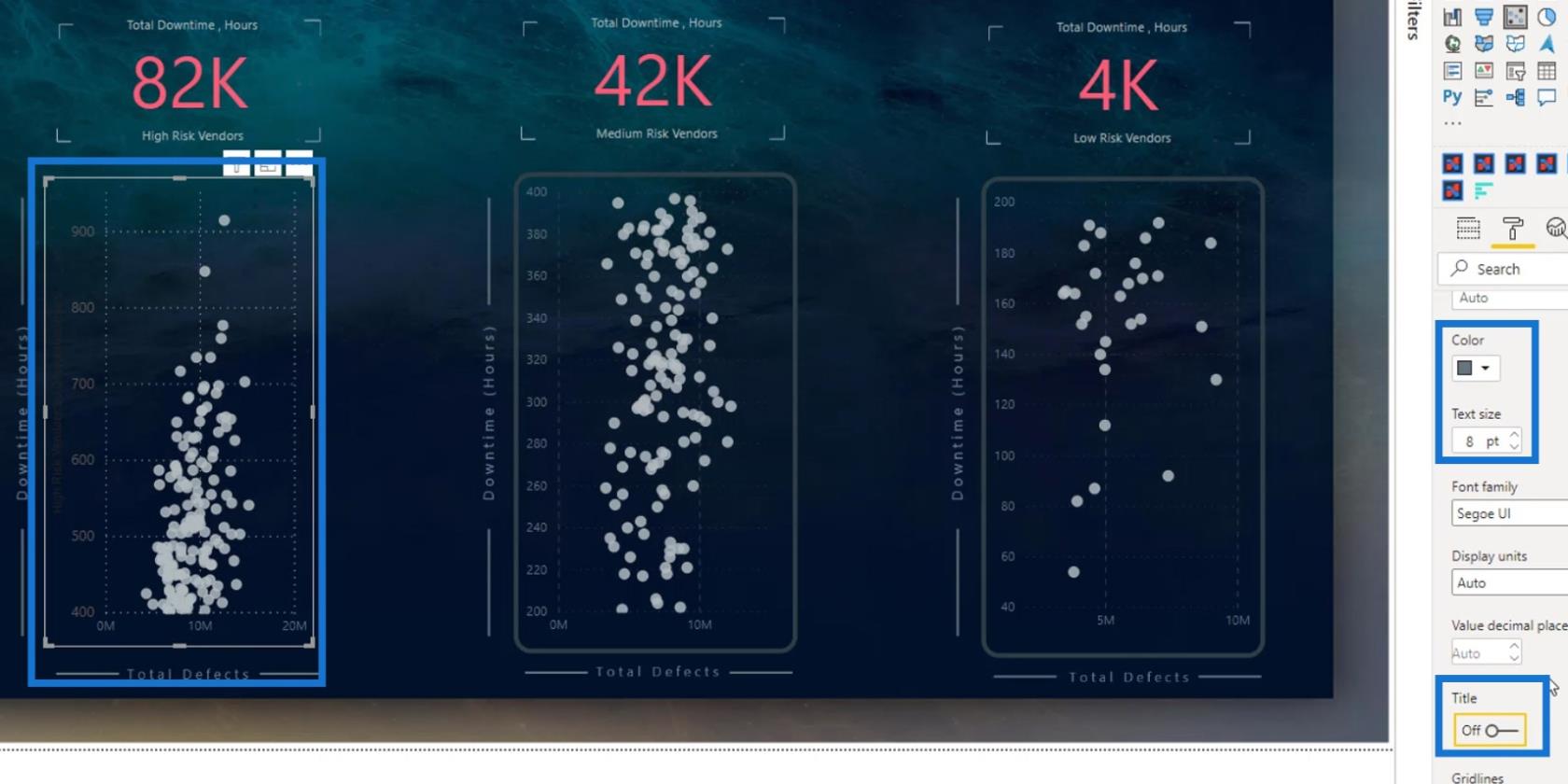
La oss også endre fargen på rutenettlinjene og verdiene. Gå til X-aksen , og endre deretter fargen. Det er også et alternativ for å endre tekststørrelsen og slå av tittelen.

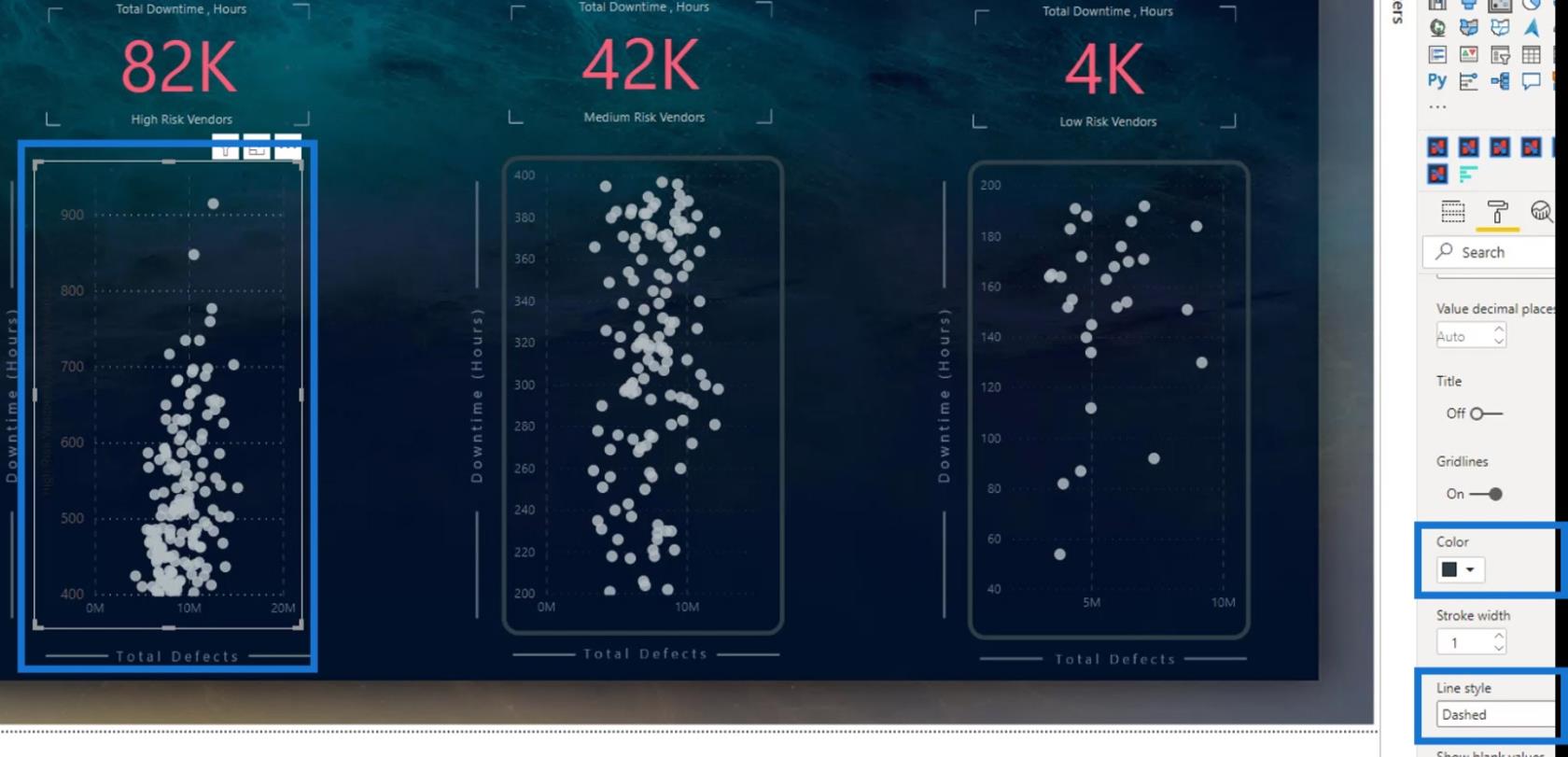
Vi kan også endre fargen og stilen på rutenettlinjene her. For dette eksemplet, la oss endre fargen på rutenettlinjene til en mørkere farge og linjestilen til Stiplet . Gjør den samme modifikasjonen for Y-aksen .

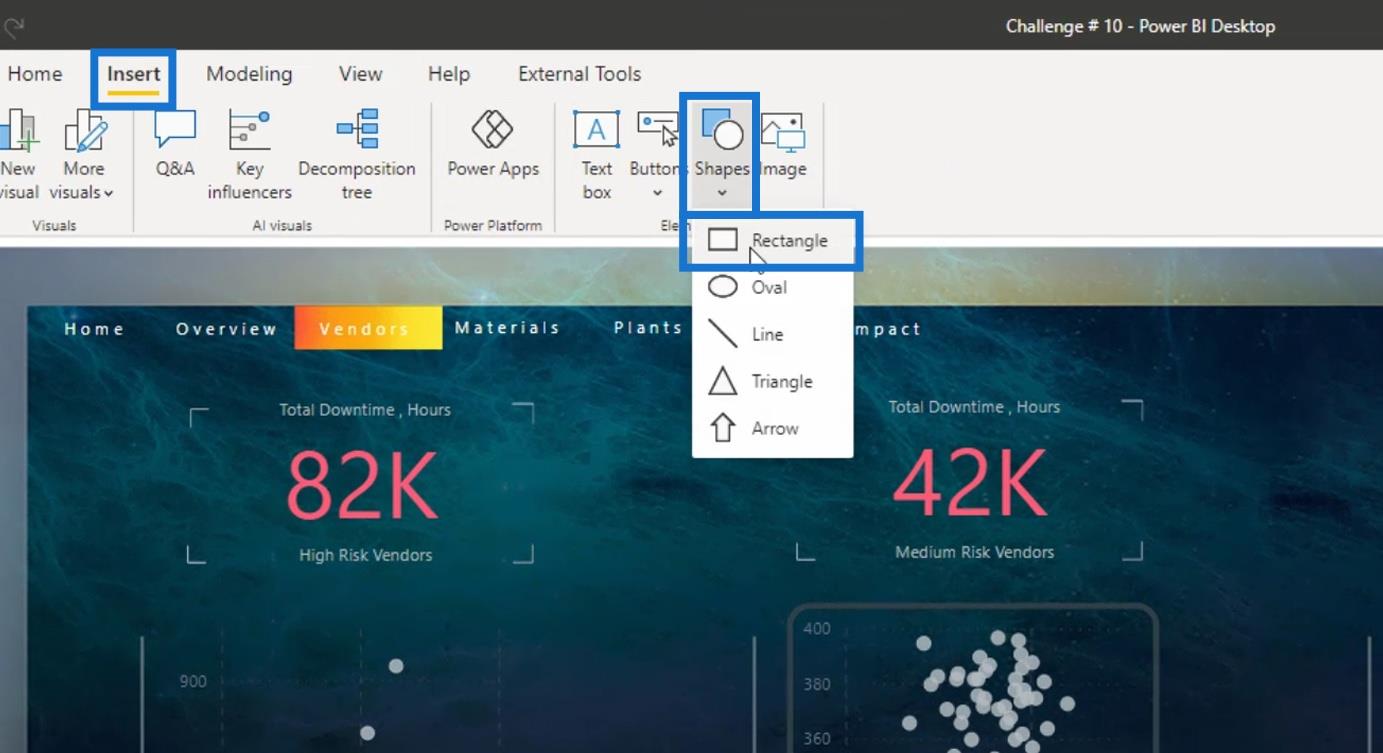
Til slutt, la oss legge formen på toppen av det visuelle. Bare gå til Sett inn , og velg deretter Rektangel under alternativet Former .

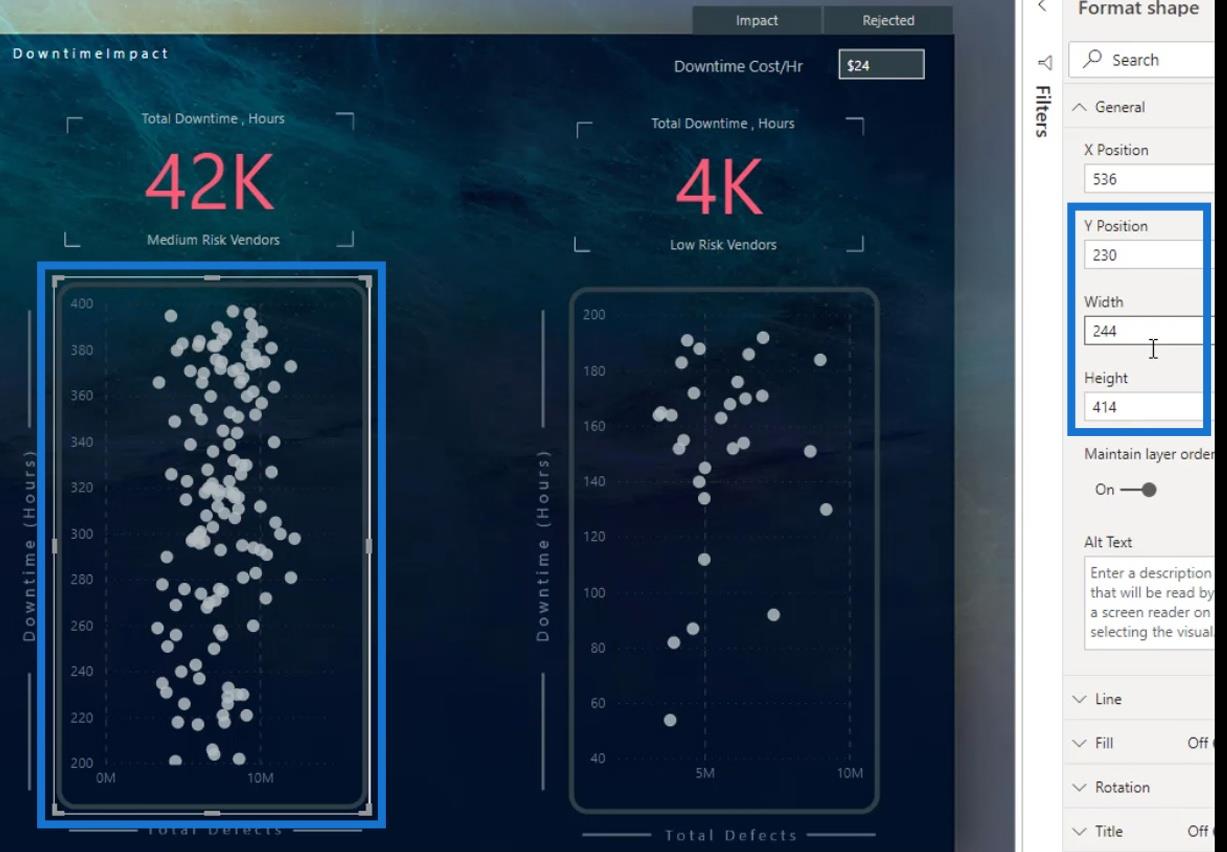
La oss også kopiere størrelsen og plasseringen av formen for de andre punktdiagrammene.

Skriv inn de samme verdiene for denne rektangelformen .

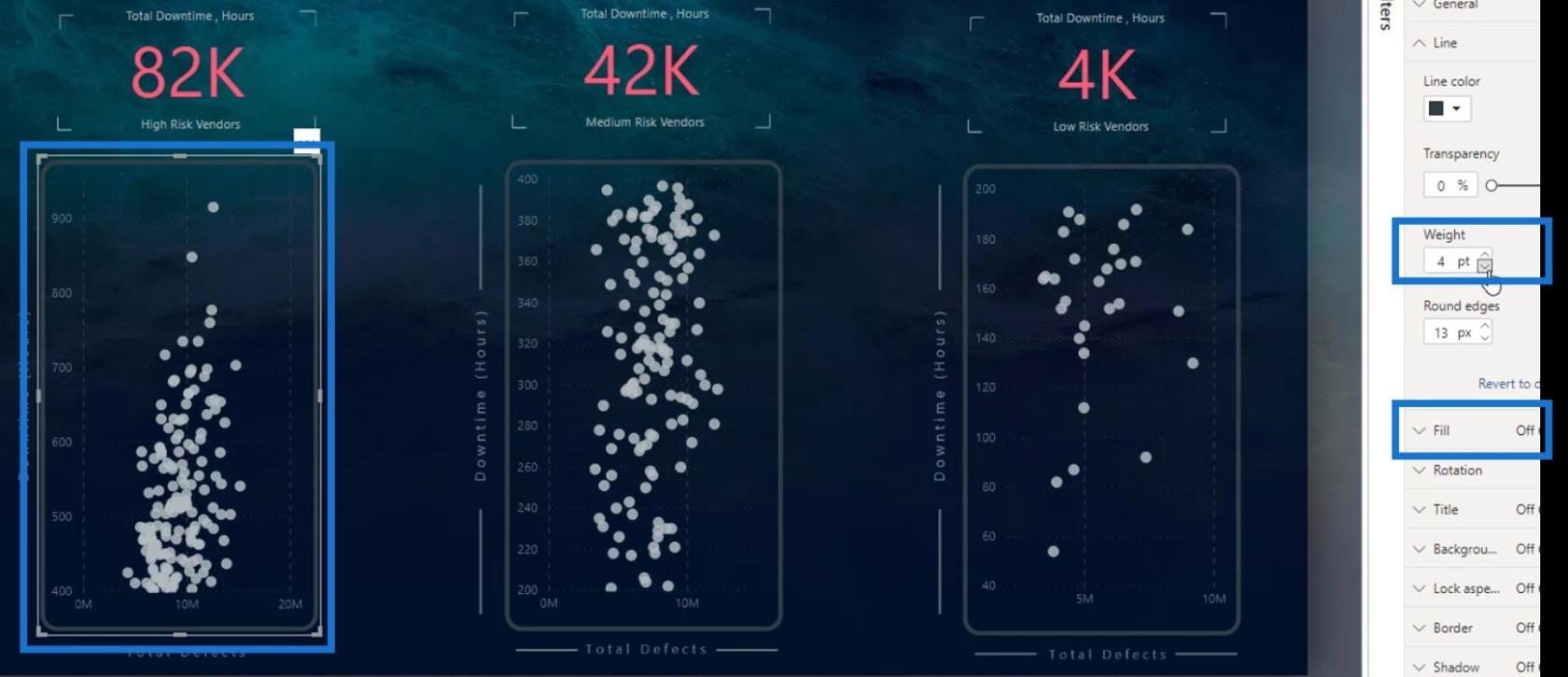
Neste er å sjekke verdien for runde kanter til de andre figurene. For dette eksemplet brukte jeg 13 px for deres runde kanter .

Deretter slår du av fyllfargen . I tillegg endrer du fargen og vekten på formkanten.

Konklusjon
Oppsummert har du lært en av hovedbegrensningene til et punktdiagram samt de to løsningene for å fikse det. Du har også lært hvordan du bruker og lager punktdiagrammer kreativt.
Hvis du ønsker å ta læringen til neste nivå, kan du også lage en dynamisk segmentering i hvert av punktdiagrammene.
Sjekk ut koblingene nedenfor for flere eksempler og relatert innhold.
Til neste gang,
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








