DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal jeg vise deg hvordan jeg kommer opp med mitt overordnede tema, fargeskjemaer, bakgrunner, og hvordan jeg setter disse grunnleggende elementene sammen for å gi rapportene mine et rent og lett å navigere. Dette har en enorm innvirkning på LuckyTemplates-rapportutviklingsprosessen min fordi det påvirker hvordan folk navigerer gjennom rapporten og tolker dataene jeg presenterer.
Jeg kommer til å bruke en rapport jeg har laget for en av LuckyTemplates-utfordringene som et eksempel for å gi et tydelig steg-for-steg på hvordan jeg gjør det.
Innholdsfortegnelse
Velge det overordnede temaet
I det øyeblikket jeg mottar briefen for en utfordring som denne, prøver jeg umiddelbart å bestemme meg for hva slags tema jeg skal gjøre. Det er den første delen av utviklingsprosessen for LuckyTemplates-rapporten min, selv før jeg henter inn data, modeller eller tiltak, slik at det ikke er nødvendig å bruke temaet i hvert element én etter én.
Jeg starter med å gå inn på namelix.com .

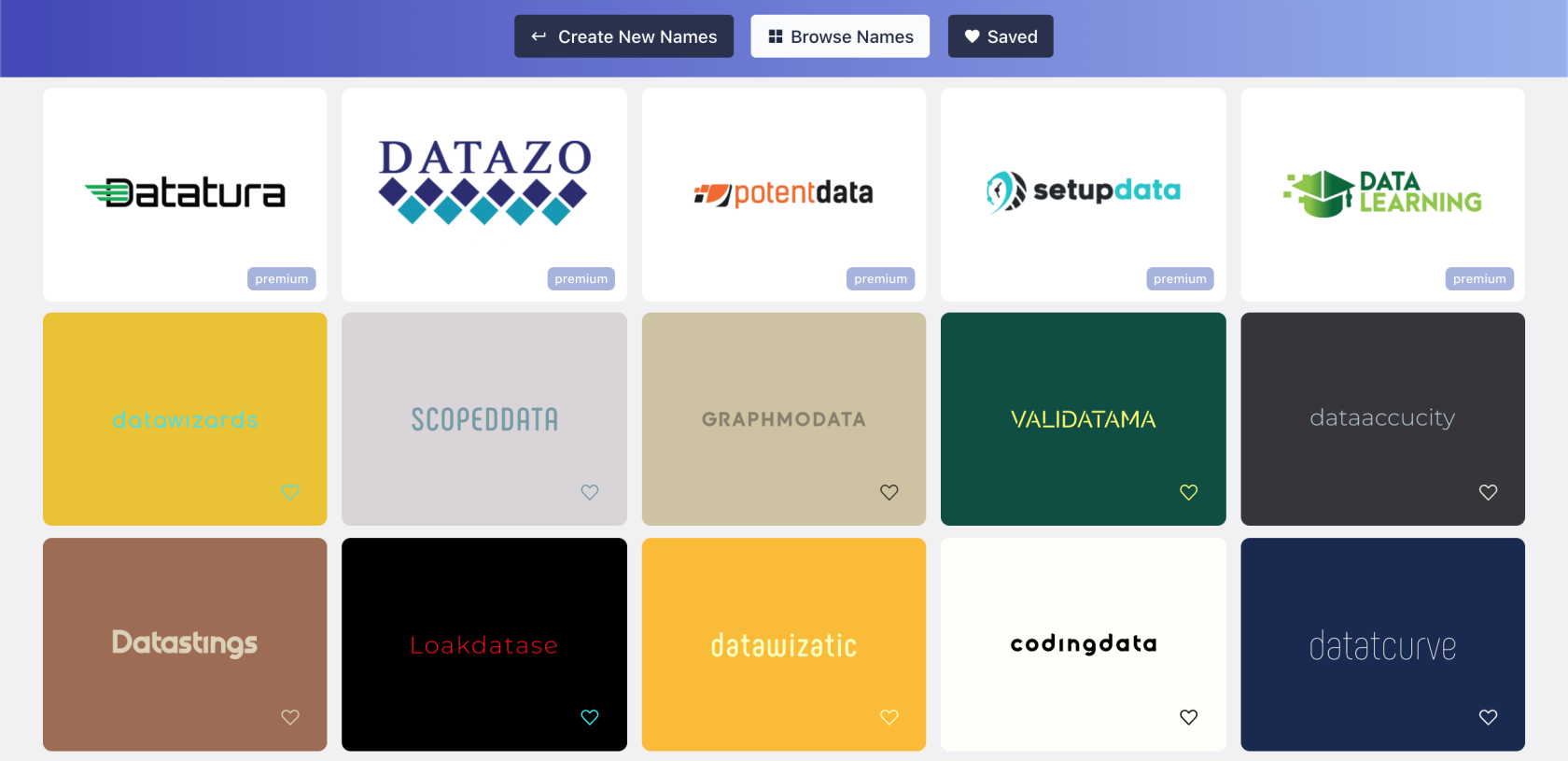
Du kan skrive inn et hvilket som helst nøkkelord på plassen på hjemmesiden. Når du klikker på Generer , viser den resultater basert på søkeordet du skrev inn. Så hvis jeg for eksempel bruker søkeordet "data", gir det meg disse resultatene.

Du kan bla gjennom alle resultatene og velge det du synes fungerer best med rapporten. I mitt tilfelle er det denne jeg valgte.

Bare husk at vi ikke er ute etter merkenavnet her. Alt vi trenger er temaet, så bruker vi vårt eget navn eller tittel.
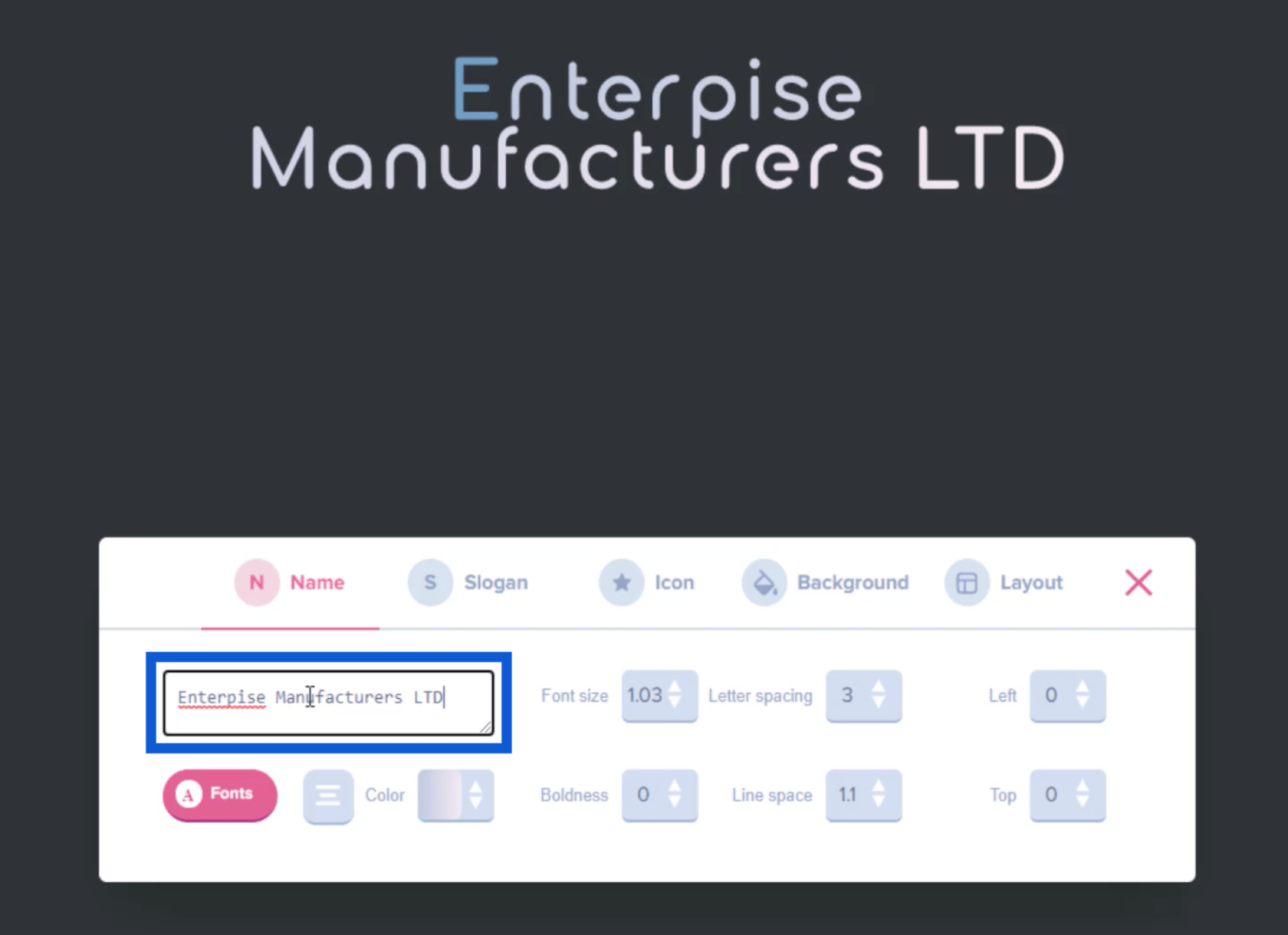
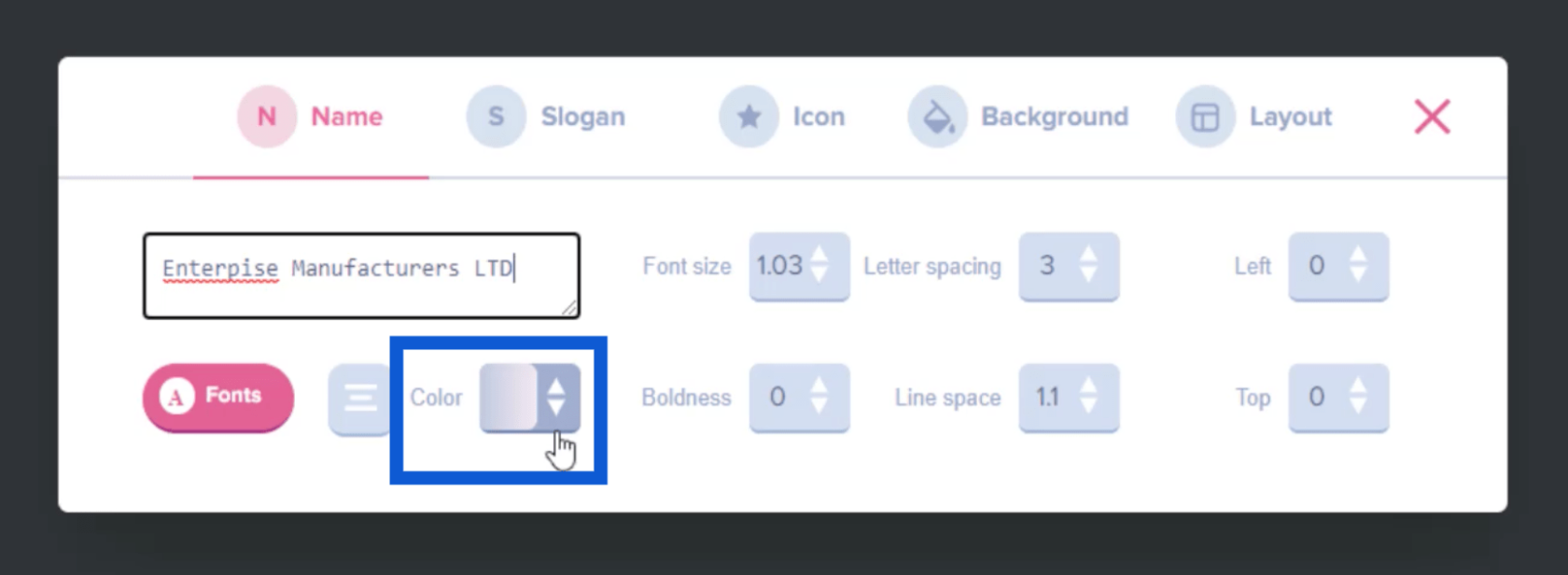
Kortet for denne rapporten ga et navn, så vi bruker det navnet på dette lysbildet ved å klikke på rediger, og deretter skrive inn "Enterprise Manufacturers LTD" på feltet som er oppgitt.

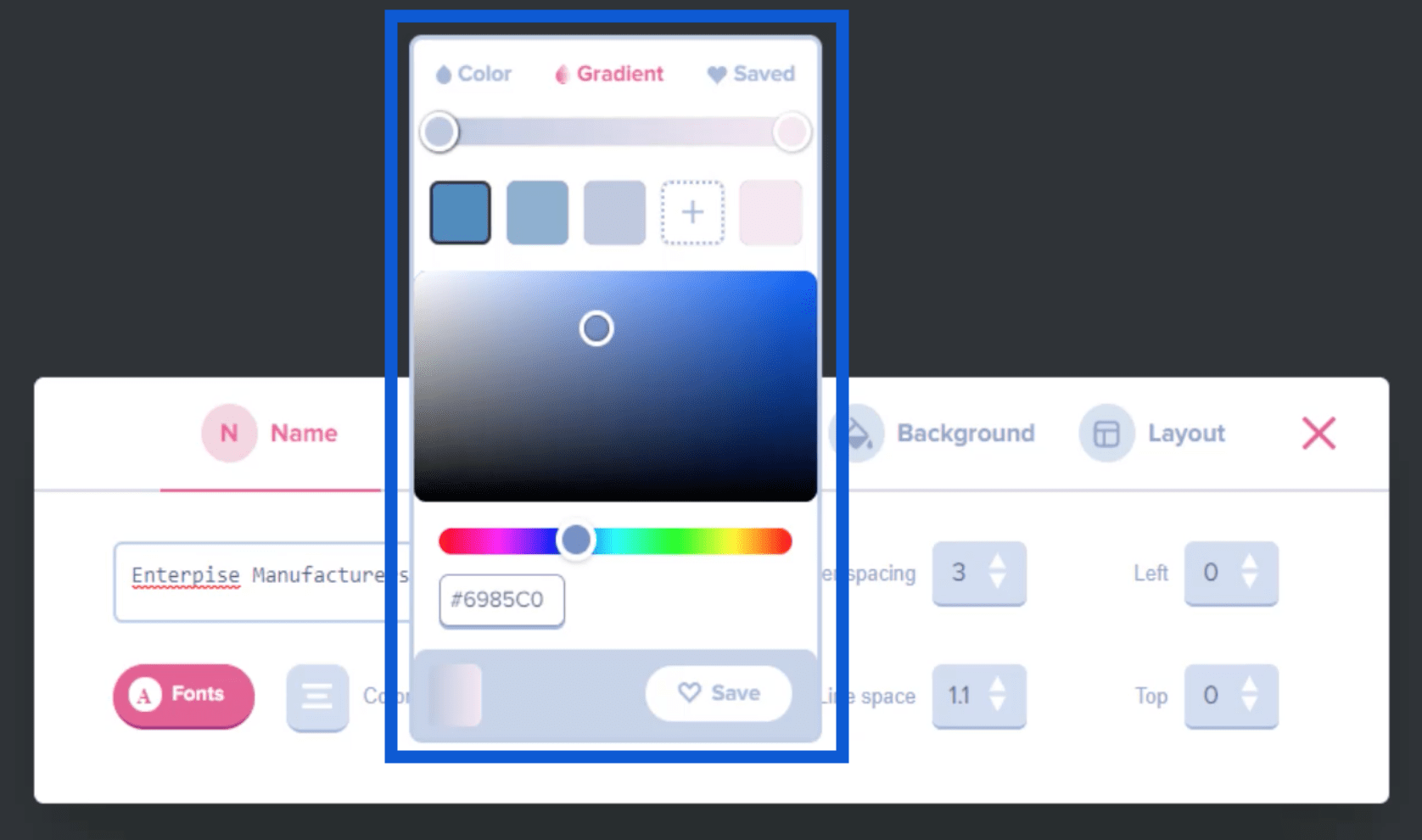
Du kan også klikke på Farge for å gjøre endringer i fargen på navnet du skrev inn.

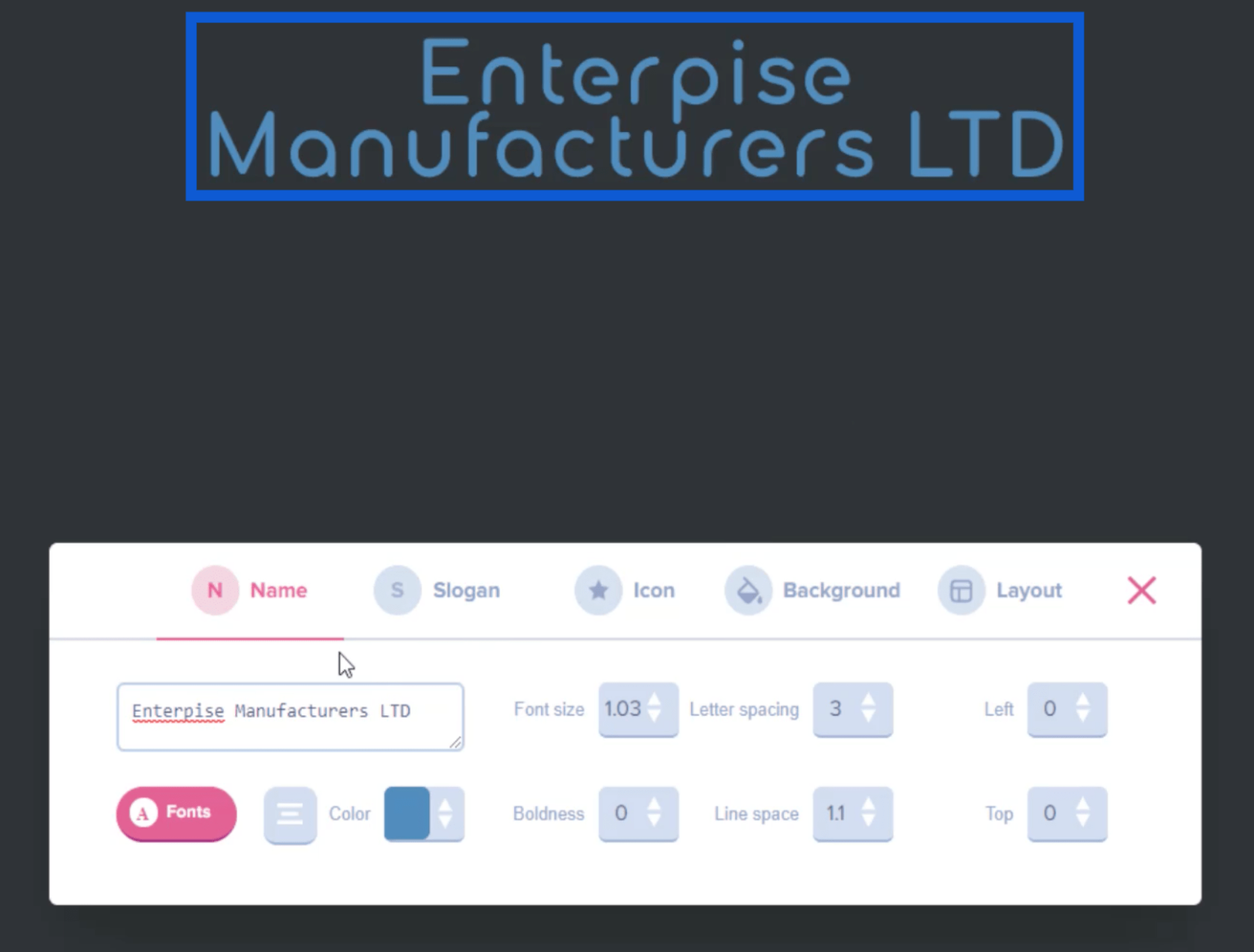
I det originale lysbildet jeg plukket var bare den første bokstaven blå og resten hvit. Hvis jeg vil endre det, kan jeg klikke på en bestemt farge her.

Dette vil automatisk endre navnet på lysbildet.

Opprette en logo
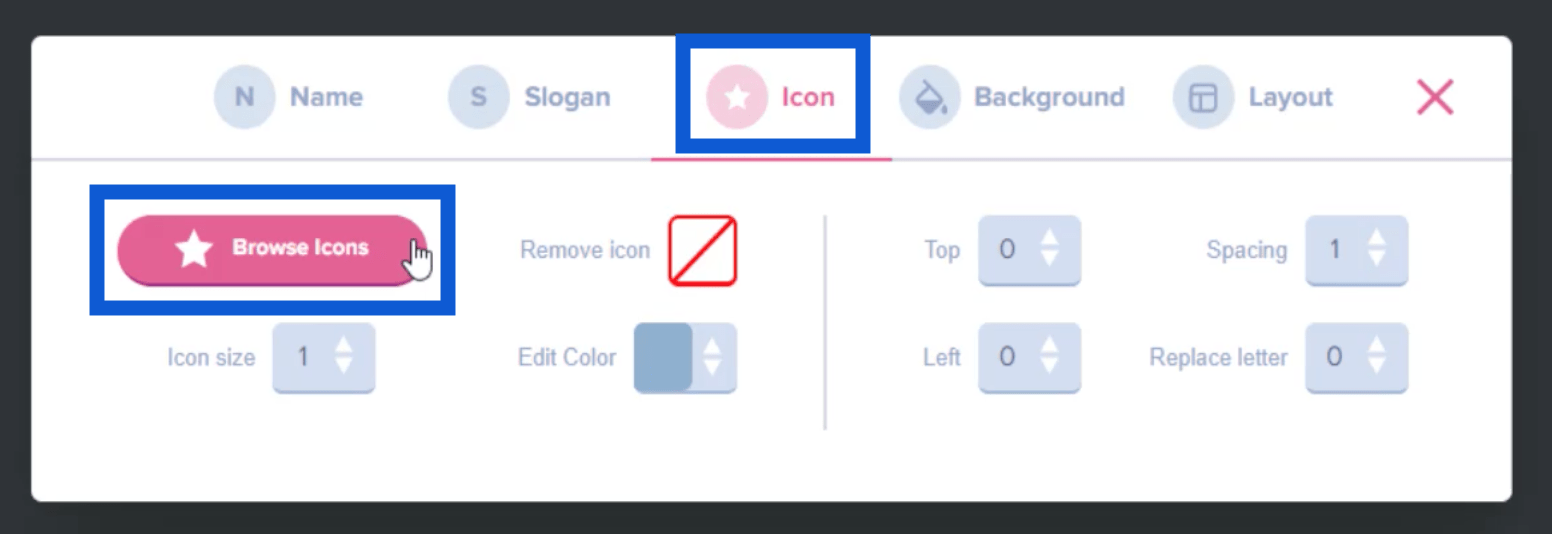
Nå som jeg liker hvordan navnet ser ut, skal jeg velge et ikon for å legge til navnet. Dette vil hjelpe oss med å lage en logo som skal brukes til rapporten vår.
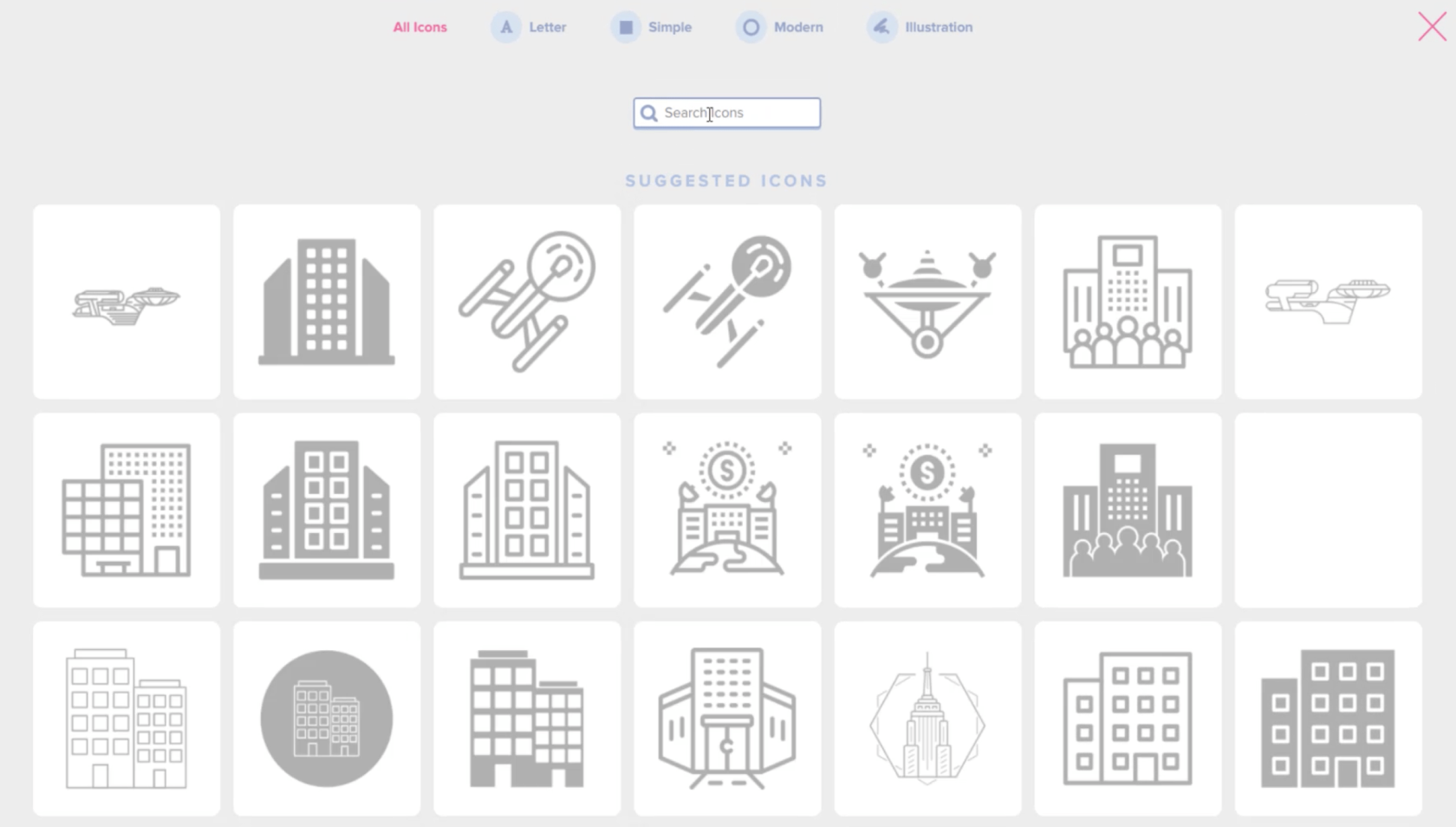
Bare gå til ikonmenyen, og klikk deretter på Bla gjennom ikoner .

Dette vil gi meg en hel side med mulige ikoner jeg kan legge til merkenavnet eller tittelen.

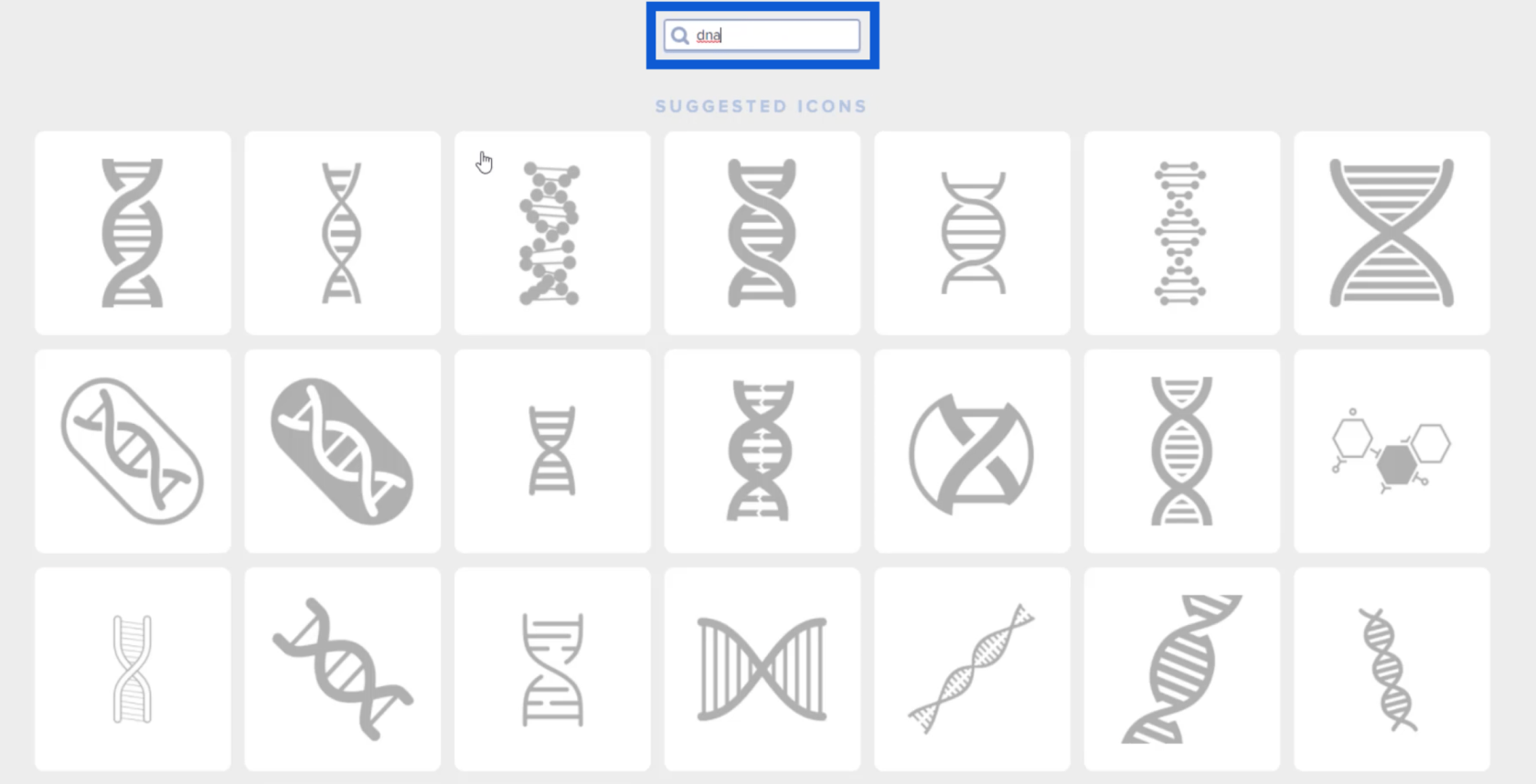
Jeg kan bruke søkefeltet på toppen for å finne spesifikke ikoner som samsvarer med temaet i rapporten jeg prøver å bygge. Så hvis jeg skriver inn DNA , begrenser det resultatene til de mest relevante ikonene.

Når jeg ser et ikon jeg liker, kan jeg bare klikke på det slik at det vises på lysbildet jeg jobber med.

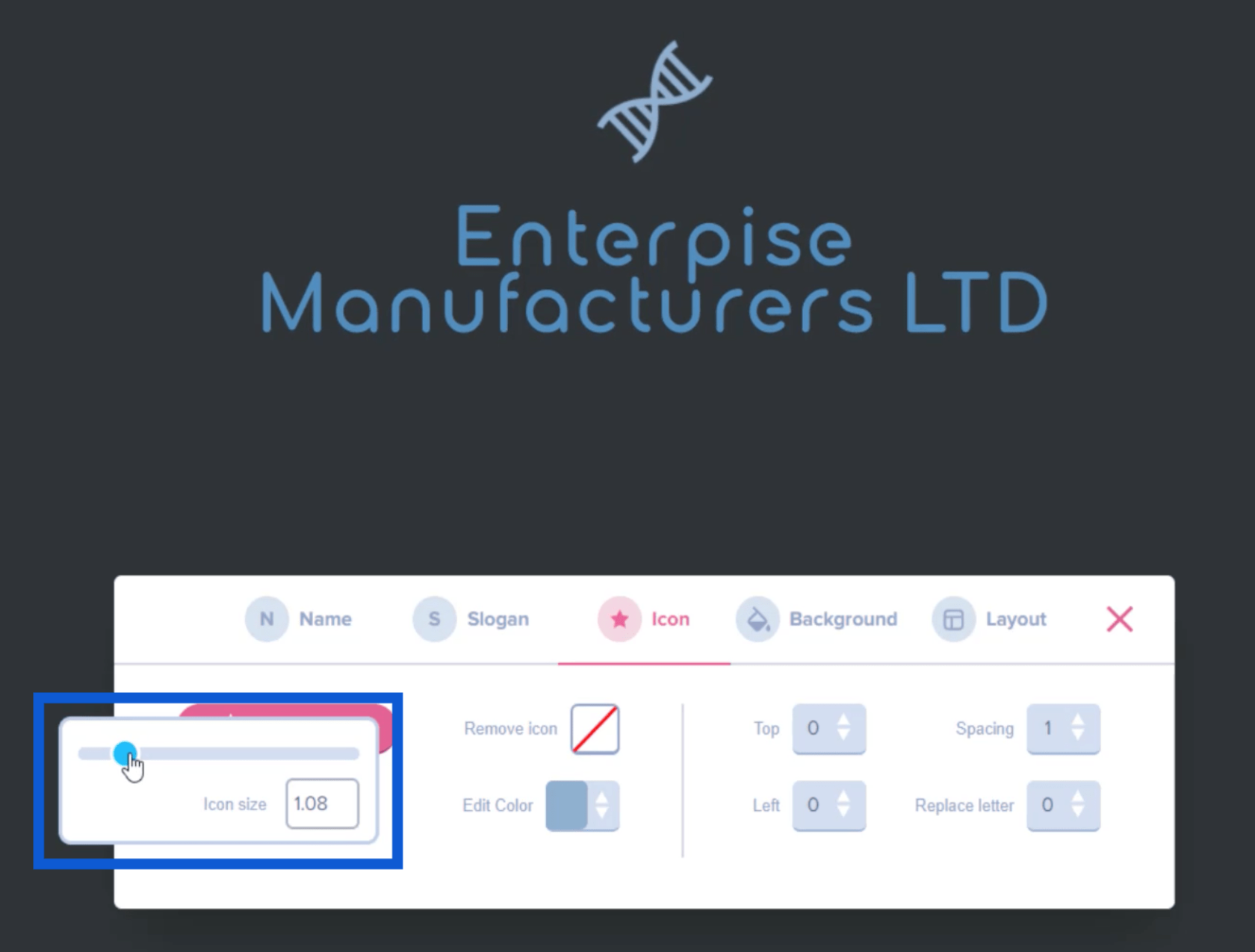
Jeg kan også endre størrelsen på dette ikonet ved å flytte glidebryteren på ikonmenyen.

Hvis jeg vil redigere ikonets farge, kan jeg også gjøre det gjennom samme meny.
Nå som jeg liker hvordan logoen min ser ut, trenger jeg bare å ta et skjermbilde av den og lagre den i en mappe på skrivebordet mitt.

Opprette et fargeskjema
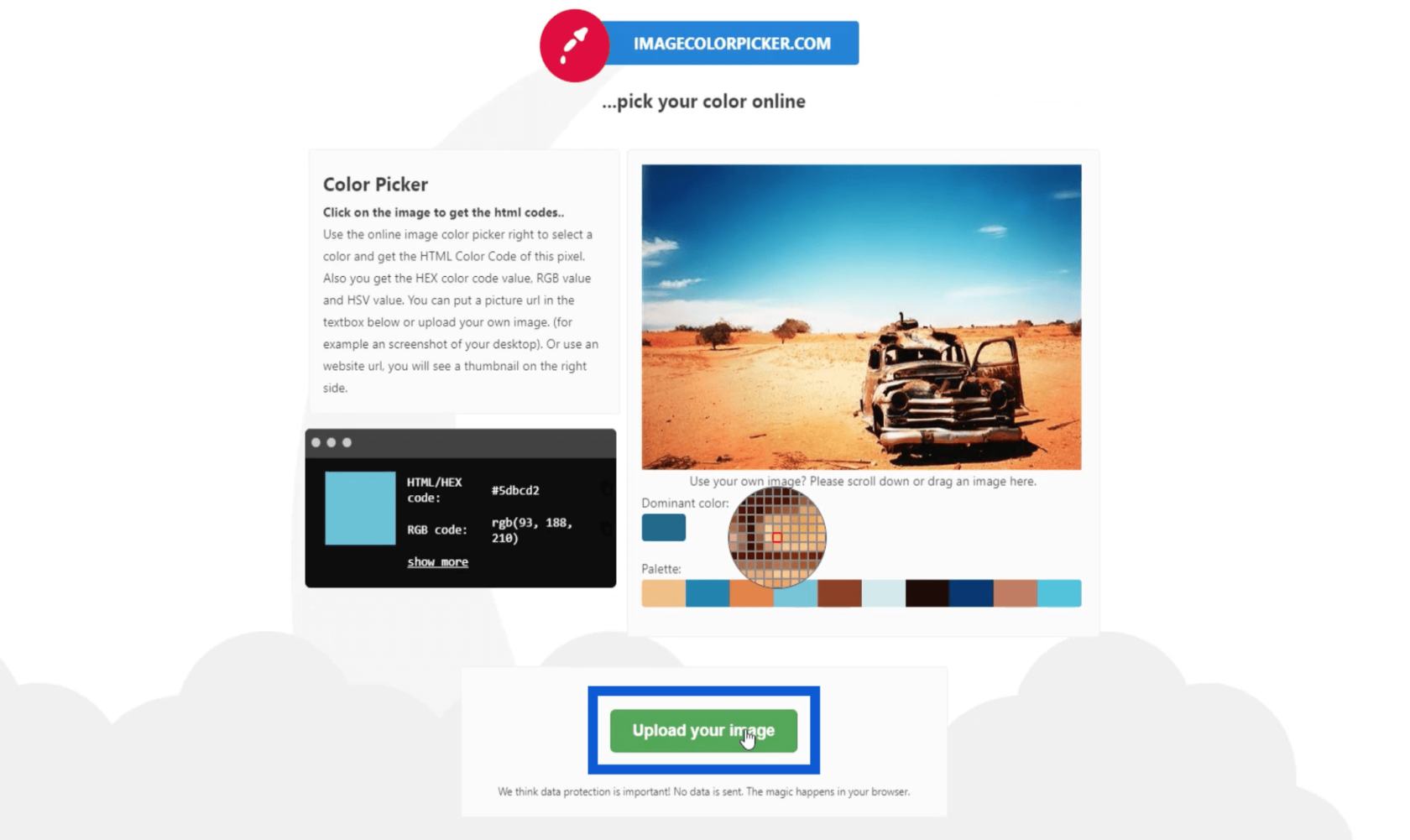
Neste trinn er å komme opp med et fargeskjema basert på temaet jeg valgte tidligere. For å gjøre det, går jeg til et nettsted som heter imagecolorpicker.com .
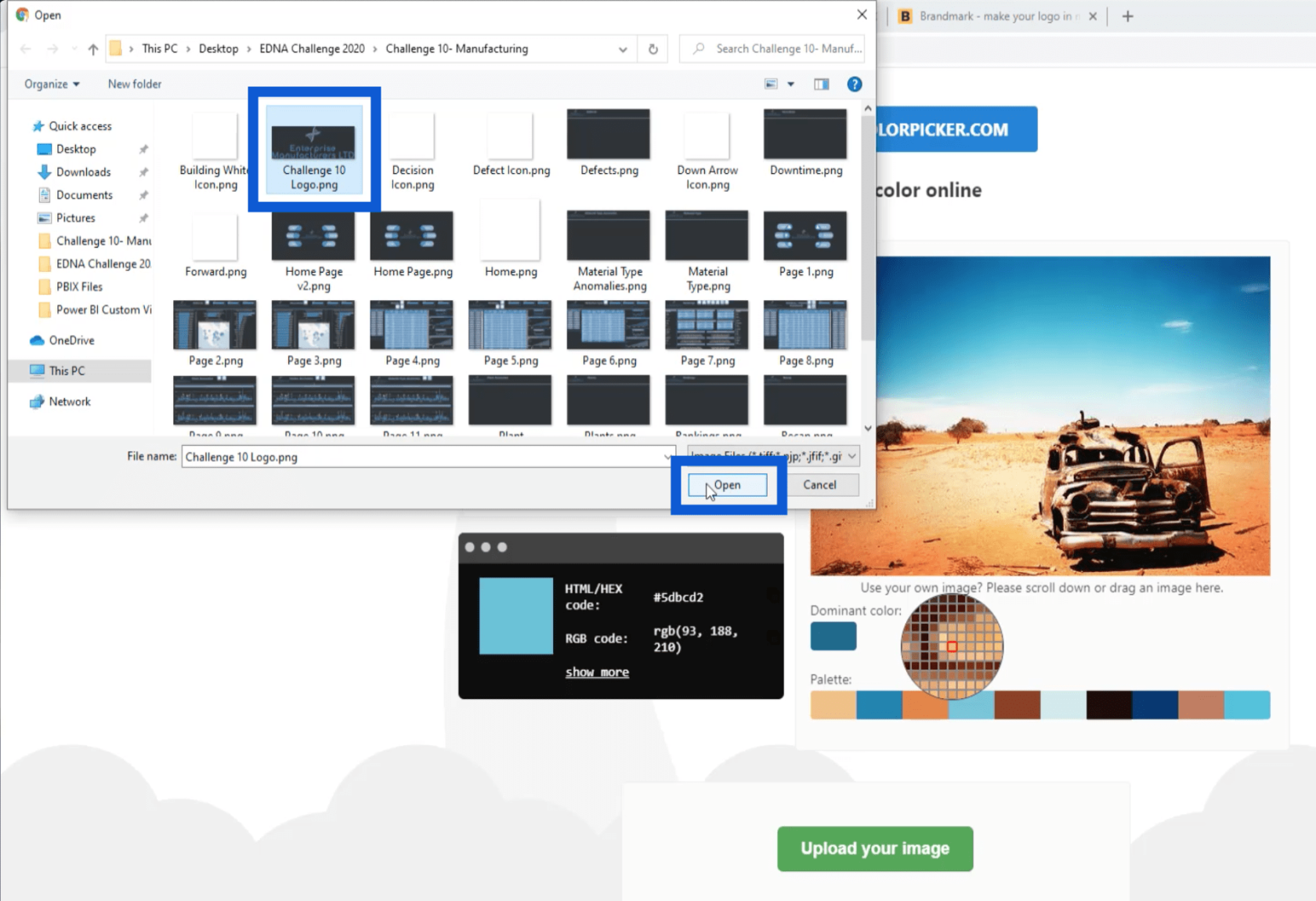
Det er en knapp nederst på hjemmesiden som sier «Last opp bildet ditt».

Når jeg klikker på det, åpner det mappene mine. Jeg velger logoen jeg lagret tidligere og klikker Åpne .

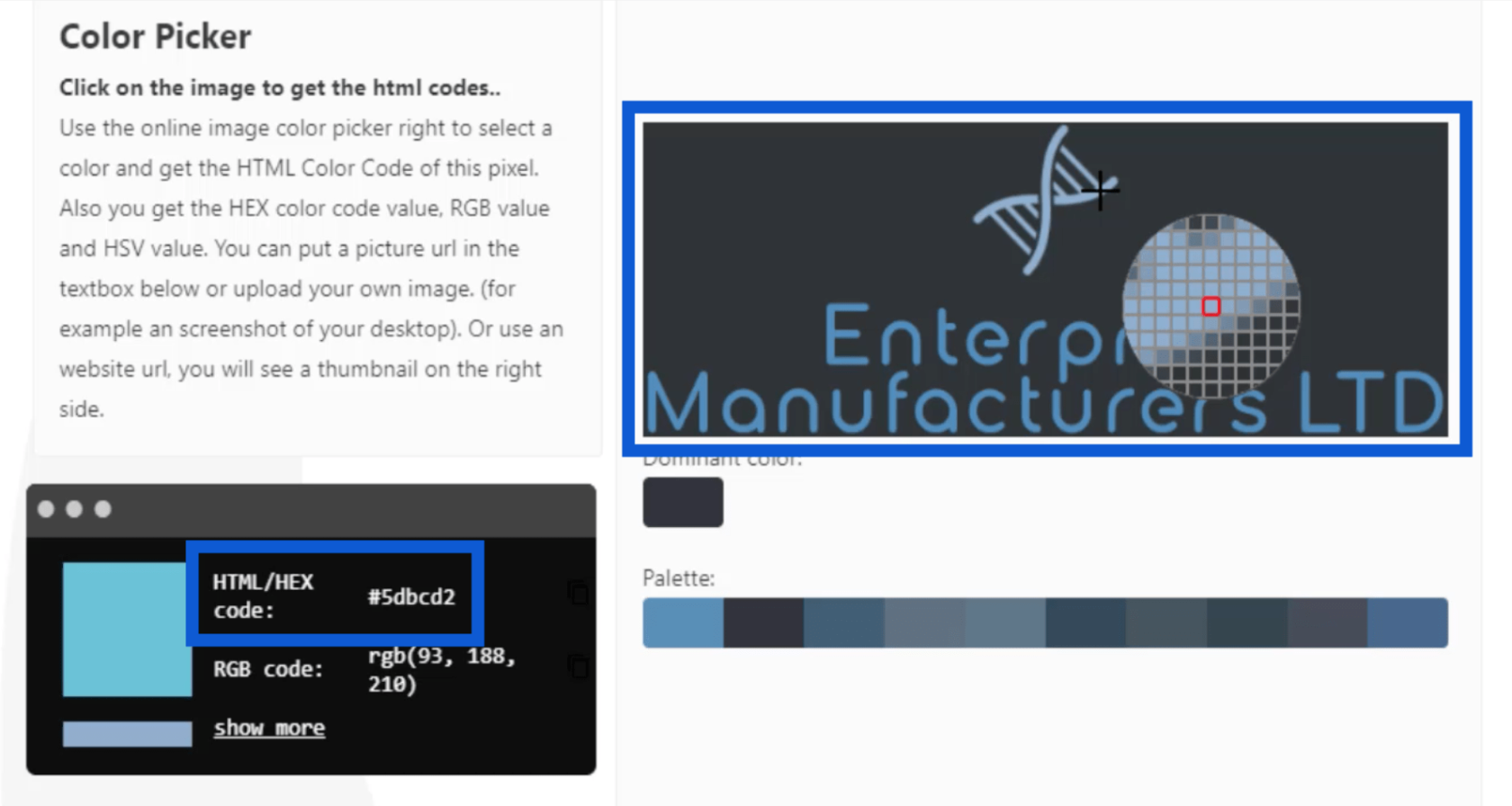
Når opplastingen er fullført, viser den meg bildet jeg lastet opp sammen med en palett som består av fargene jeg brukte for logoen. Det fine med dette er at jeg kan holde pekeren over hvilken som helst del av bildet, og når jeg klikker på en bestemt piksel, gir den meg hex-koden for den spesielle fargen.

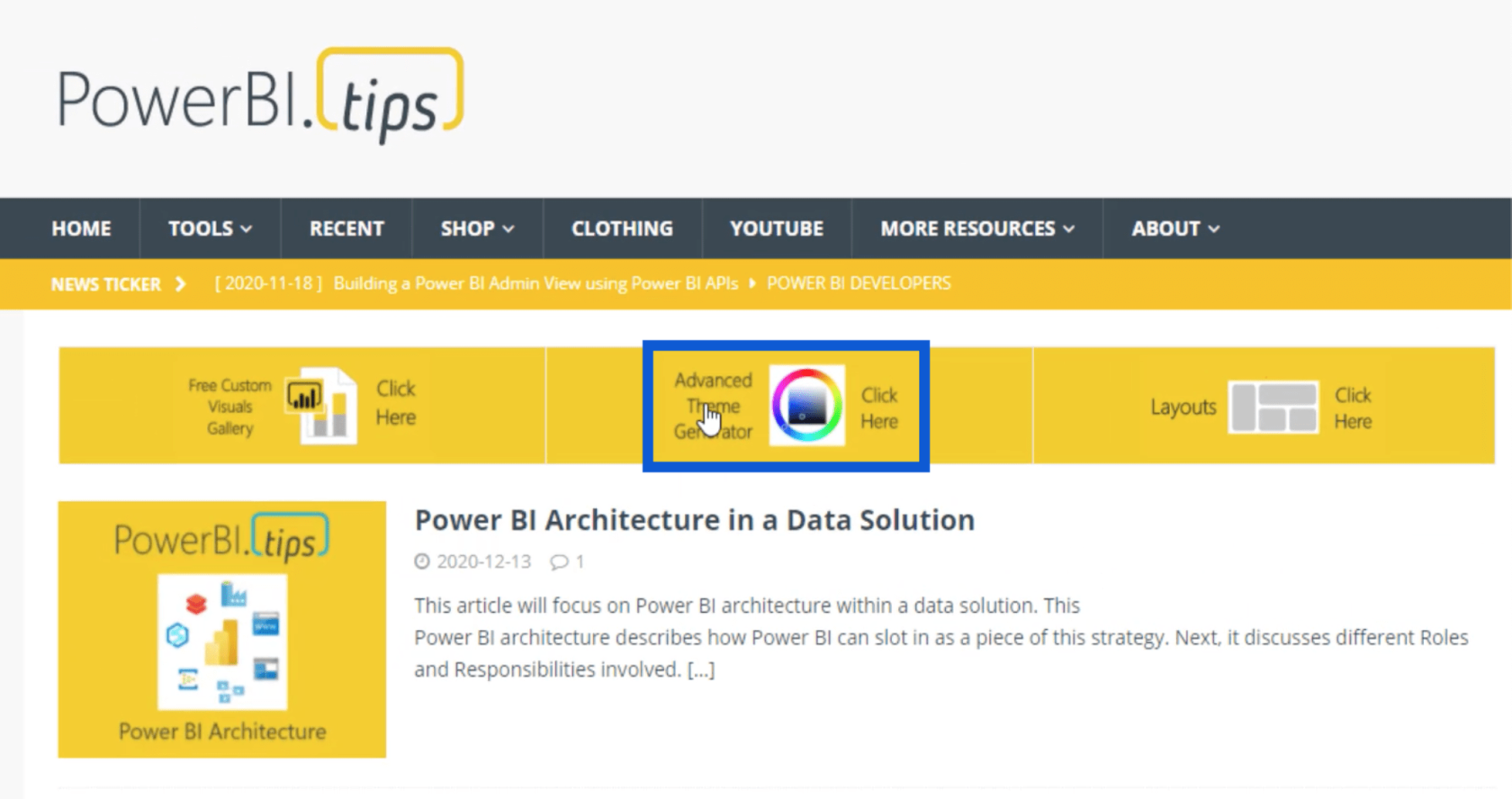
Merk at jeg kommer til å lagre alle disse hex-kodene i en JSON-fil senere, som bare kan bære opptil åtte farger. Når jeg har plukket ut disse fargene, vil jeg liste ned hex-kodene og gå til PowerBI.tips . Jeg klikker på Advanced Theme Generator.

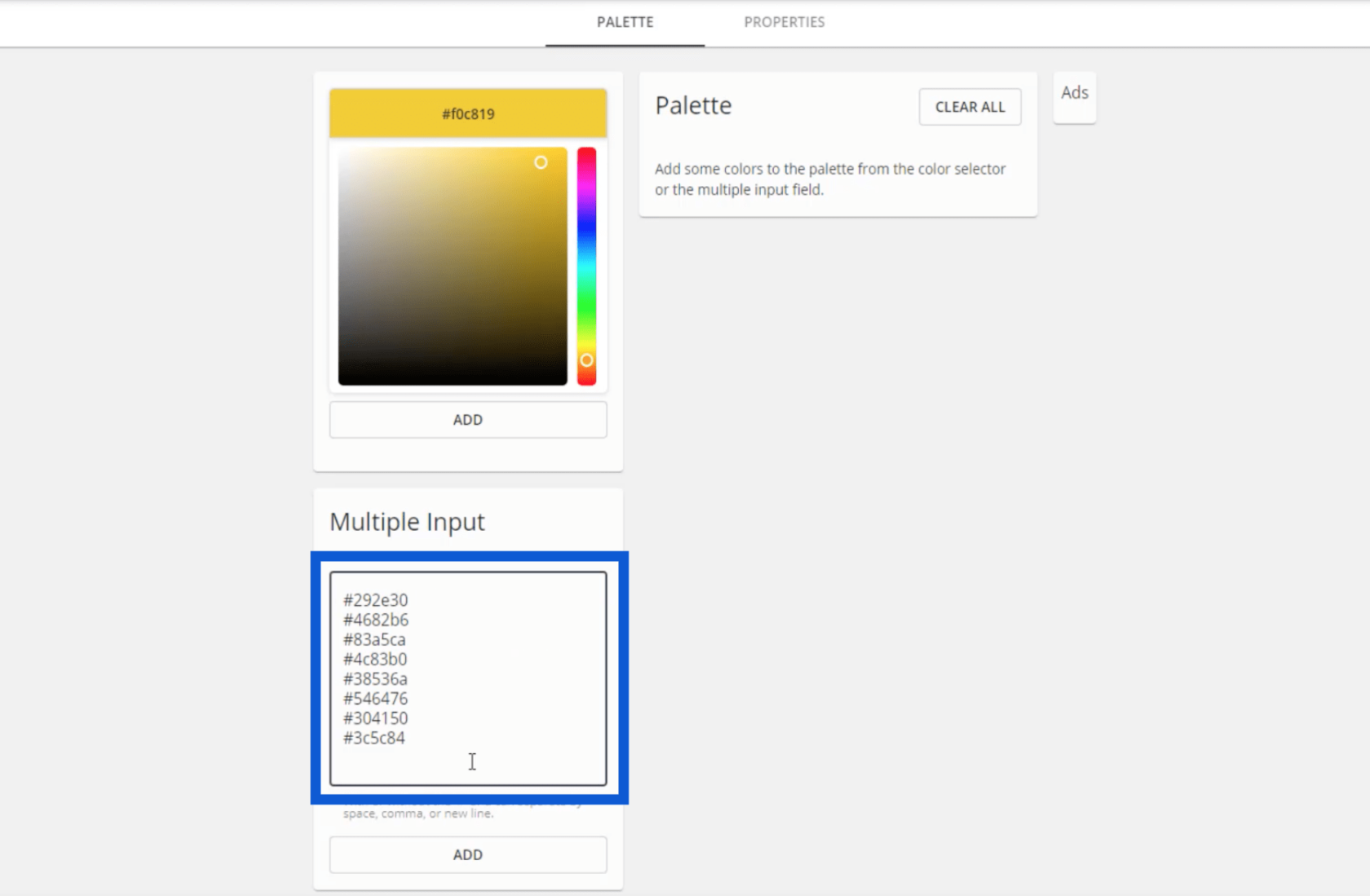
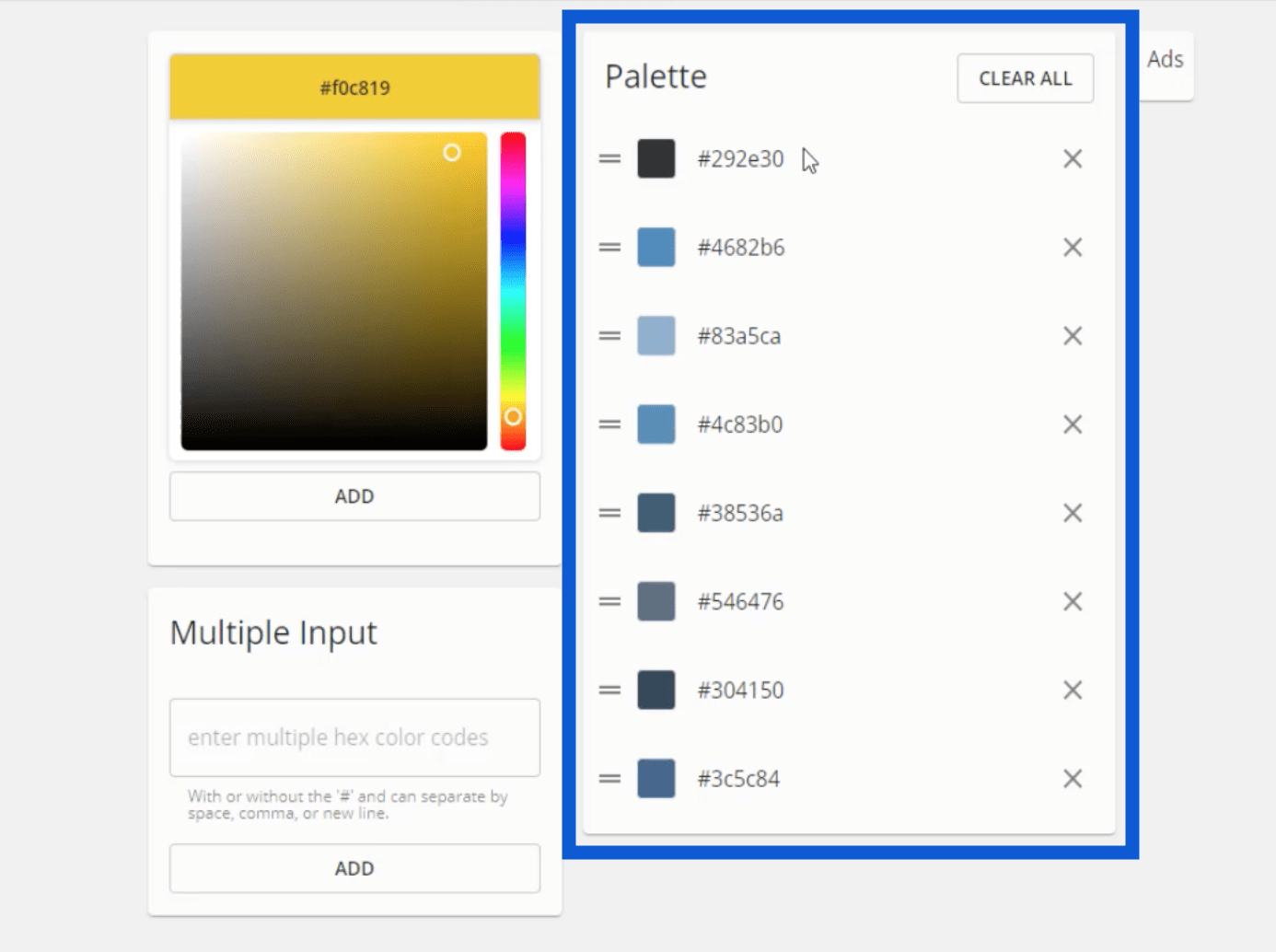
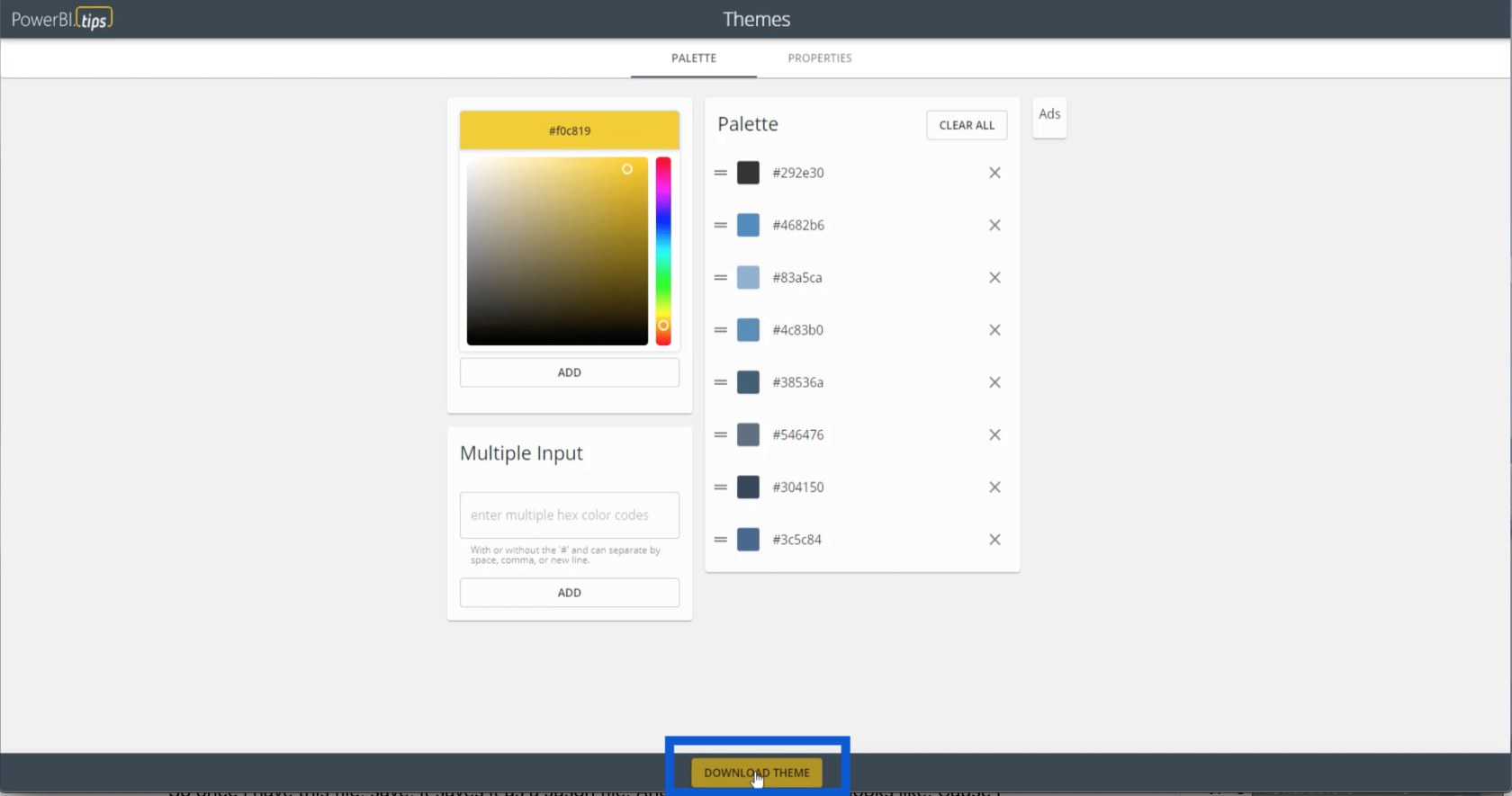
Inne i Advanced Theme Generator kan jeg skrive inn alle disse hex-kodene under Multiple Input.

Når jeg trykker på legg til, vil paletten min vises, med de spesifikke hex-kodene for hver farge.

En av de andre LuckyTemplates-ekspertene, Brian Julius, bruker også dette samme verktøyet. Han nevntei en av hans tidligere opplæringsprogrammer.

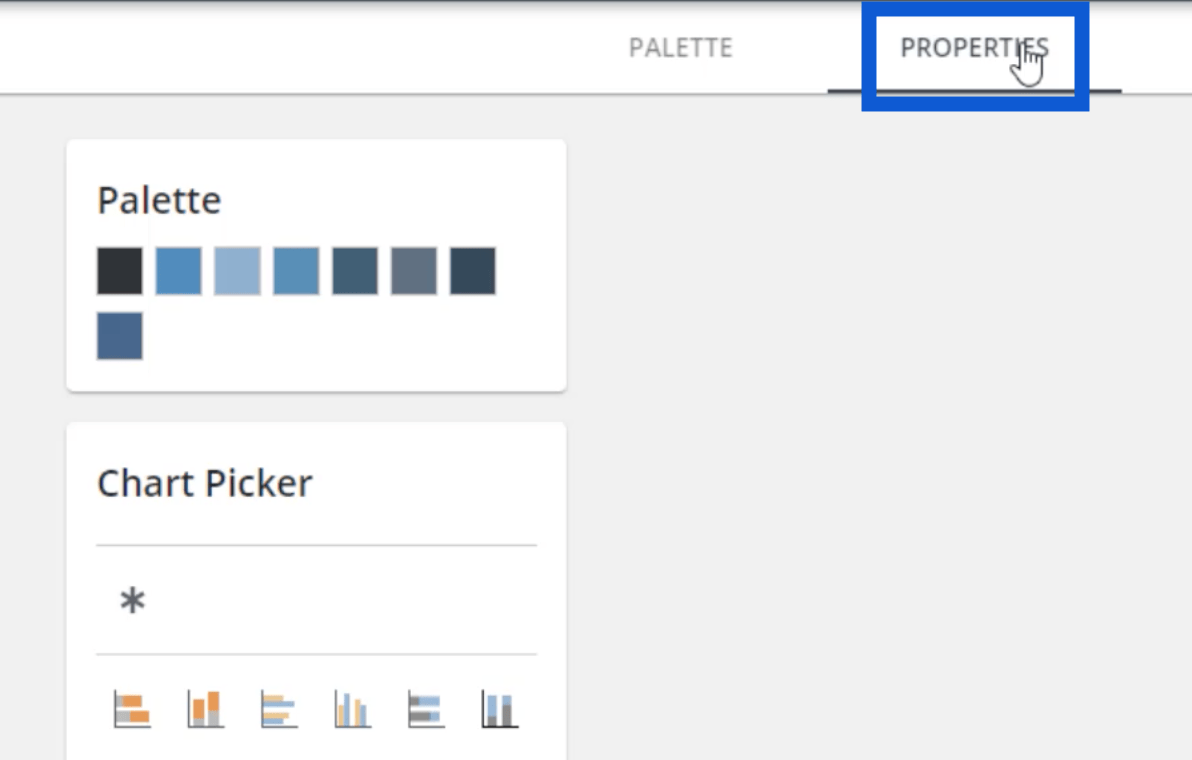
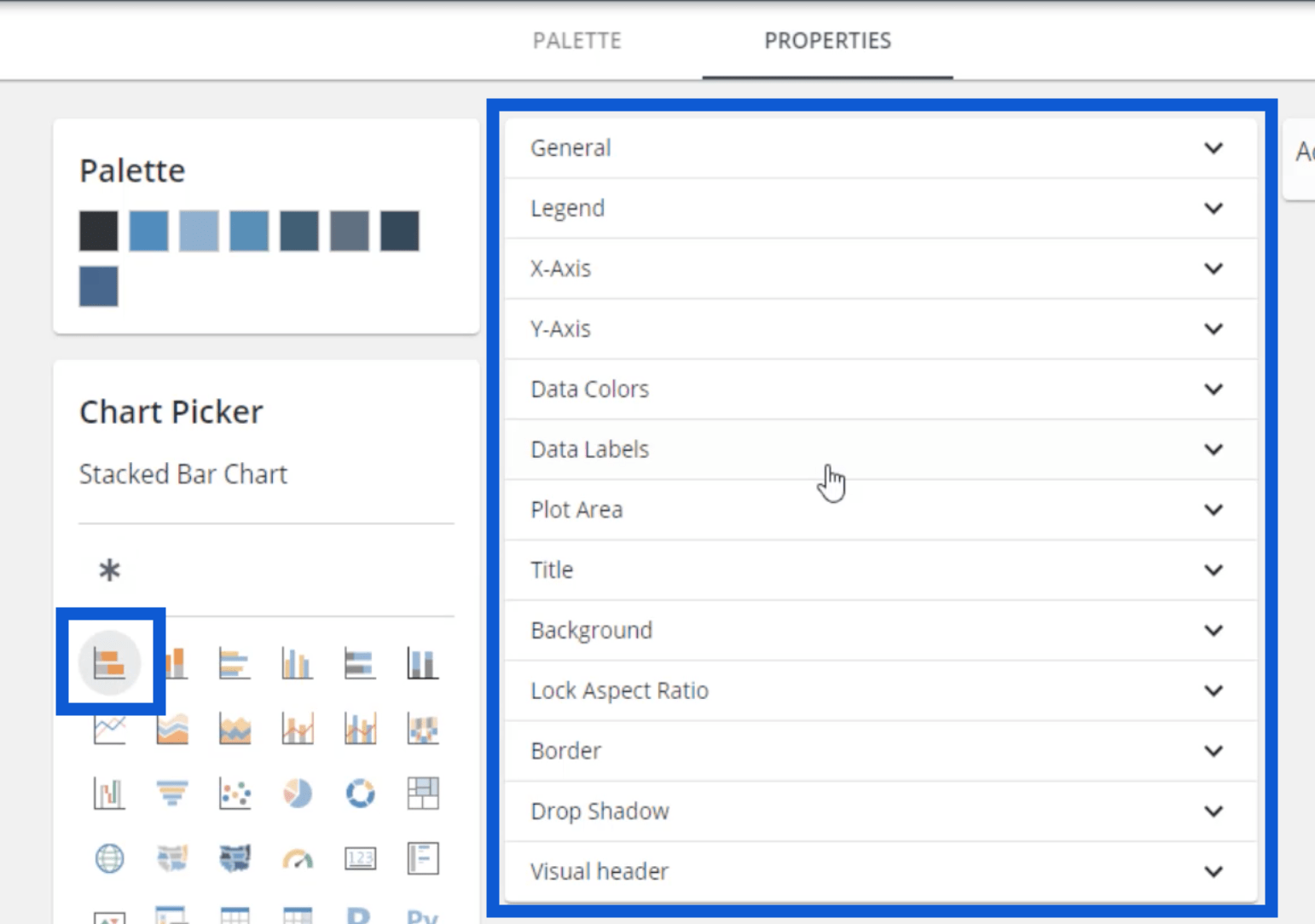
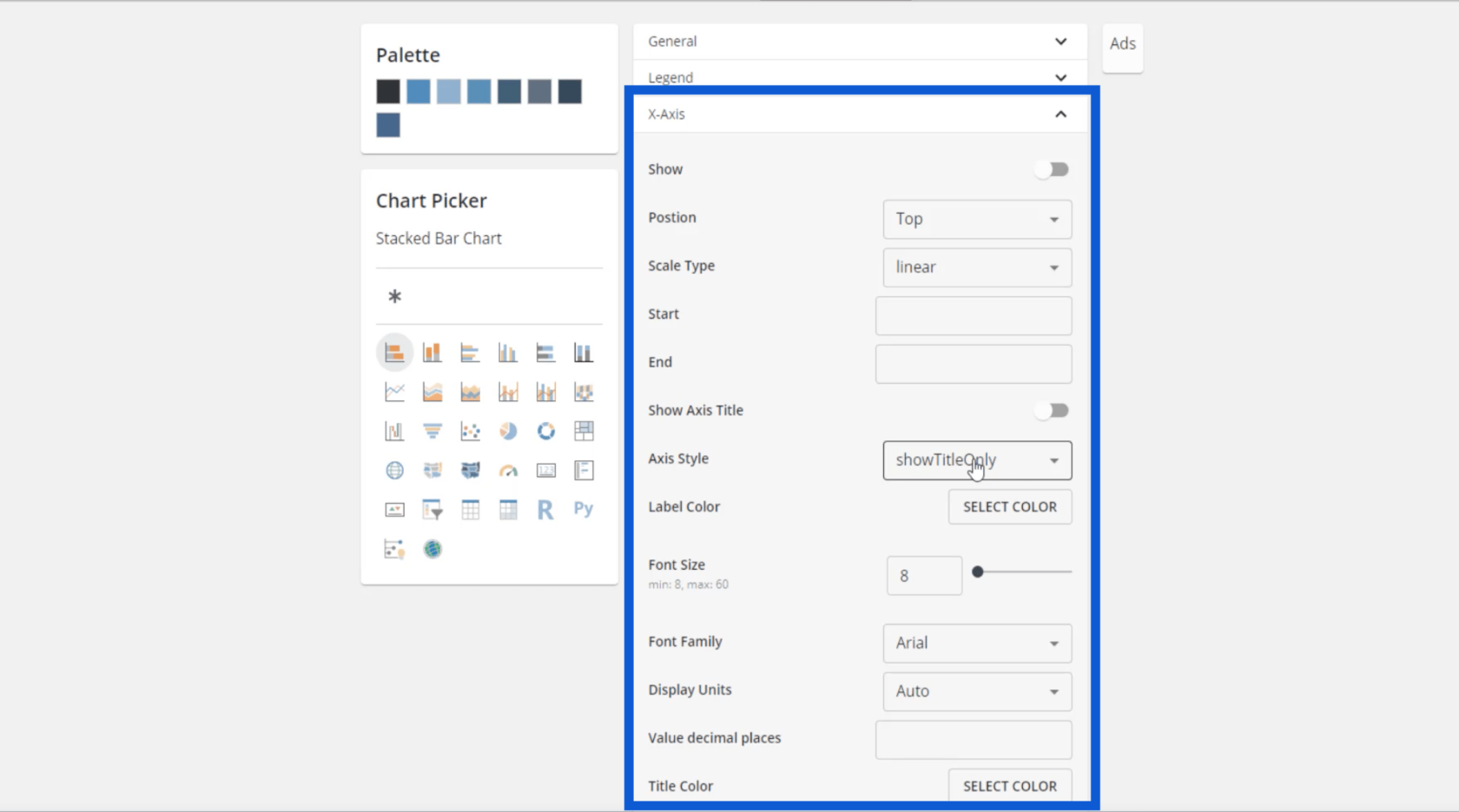
Egenskaper-fanen er der jeg kan angi hvordan jeg vil at visse visuelle elementer skal se ut. For eksempel, hvis jeg klikker på det første diagrammet under diagramvelgeren, vises disse forskjellige fanene, som lar meg tilpasse hver del av diagrammet.

Så hvis jeg vil at diagrammene mine skal ha en legende, kan jeg klikke på Legend og endre tittelen og fargen.

Jeg kan justere skriftstørrelsen, samt gjøre forskjellige tilpasninger på X-aksen.

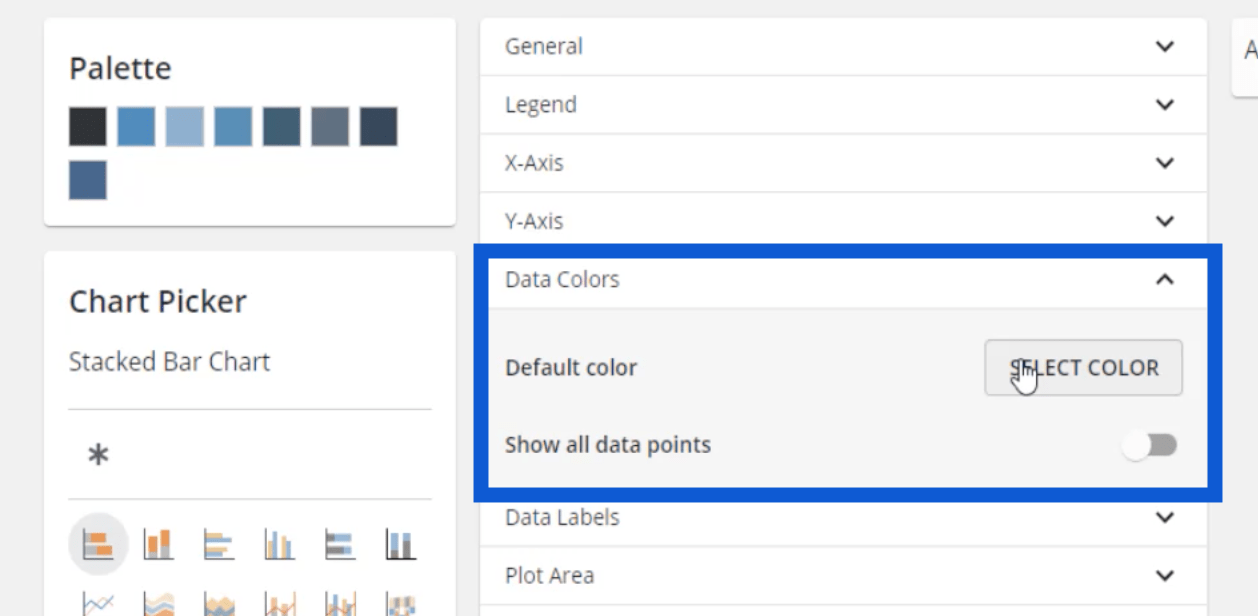
Jeg kan velge tittelen, en farge for tittelen, etikettfargen og skriftstørrelsen. Enda viktigere, jeg kan også justere datafargene mine her.

Det er flott at jeg kan sette opp alle disse her fordi det betyr at når jeg har plassert hele dette temaet i LuckyTemplates, trenger jeg ikke å justere fargene én etter én mens jeg lager oppføringer. Selv med dataetikettene vil disse innstillingene automatisk aktiveres i det øyeblikket jeg slår dem på i LuckyTemplates.
Det er nøkkelen til sømløs LuckyTemplates-rapportutvikling – å finne ting som kan redusere trinnene for å fullføre rapporten.
I de fleste av modellene mine ville jeg brukt en mørkere bakgrunn, og deretter brukt hvit som dataetikett. Du kan velge dine egne farger; bare sørg for at du har nok kontrast mellom bakgrunnen og etikettene slik at de er lettere å lese.
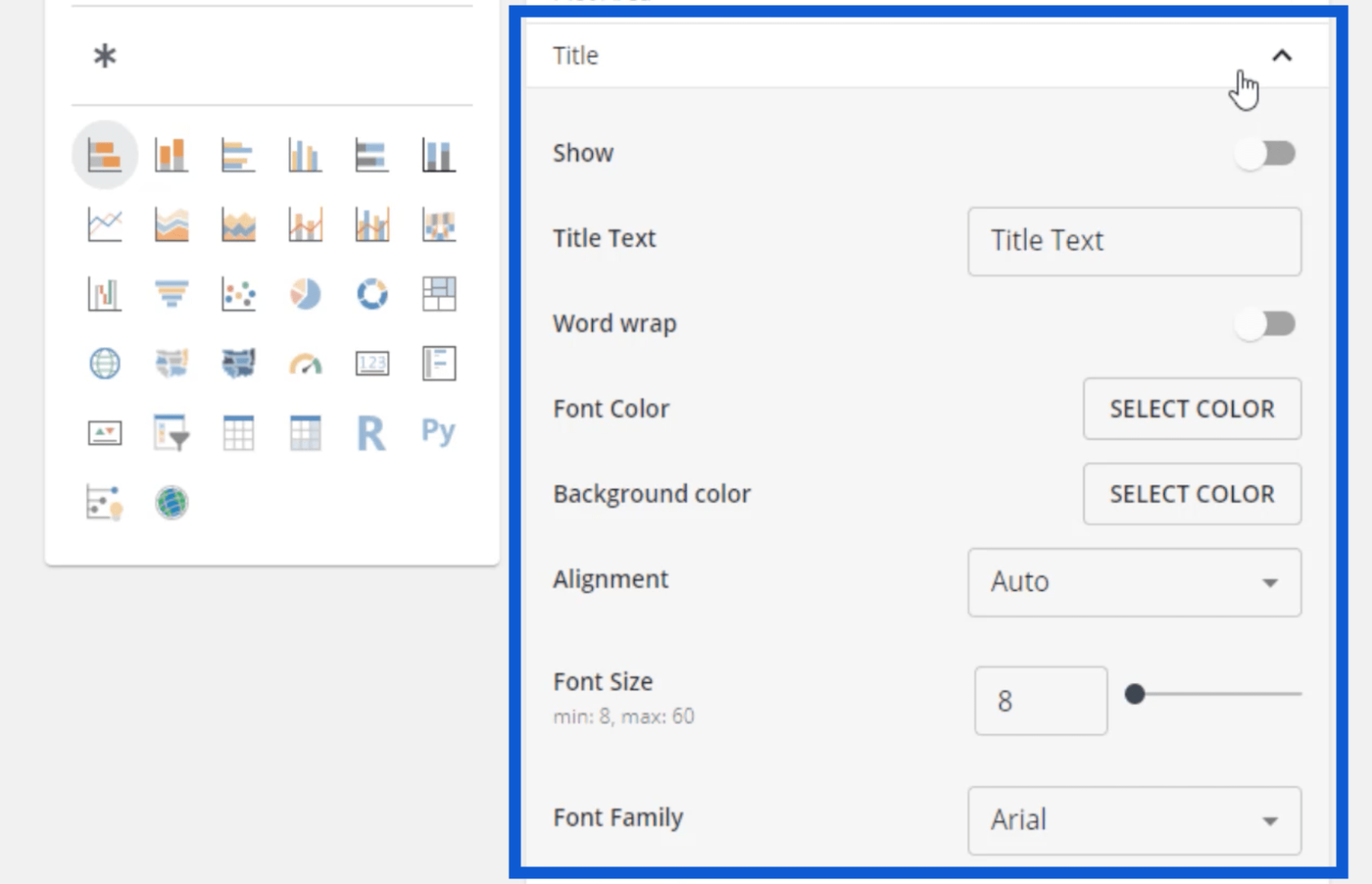
De samme innstillingene kan endres for karttittelen.

Når alle disse er satt opp, kan jeg gå tilbake til pallen og laste ned temaet ved å klikke på knappen nederst.

Alle disse innstillingene vil bli lagret i en JSON-fil. Det vises slik fordi datamaskinen min leser JSON-filer ved hjelp av Microsofts notatblokk. Men den kan også åpnes ved hjelp av andre apper som Visual Studio.

Hvis jeg åpner JSON-filen, ser den slik ut.

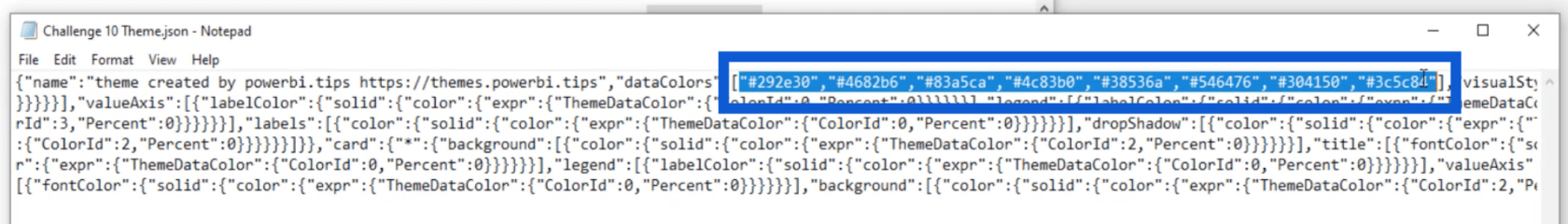
Når jeg ser på koden, kan jeg se de åtte heksadesimale kodene her.

Bruker temaet på LuckyTemplates
Bortsett fra fargepaletten, inneholder den JSON-filen også alle innstillingene jeg lagret tidligere. Dette betyr at når jeg først har importert denne filen til, trenger jeg ikke å gjøre så mye detaljert arbeid når jeg først har kommet i gang med rapporten min.
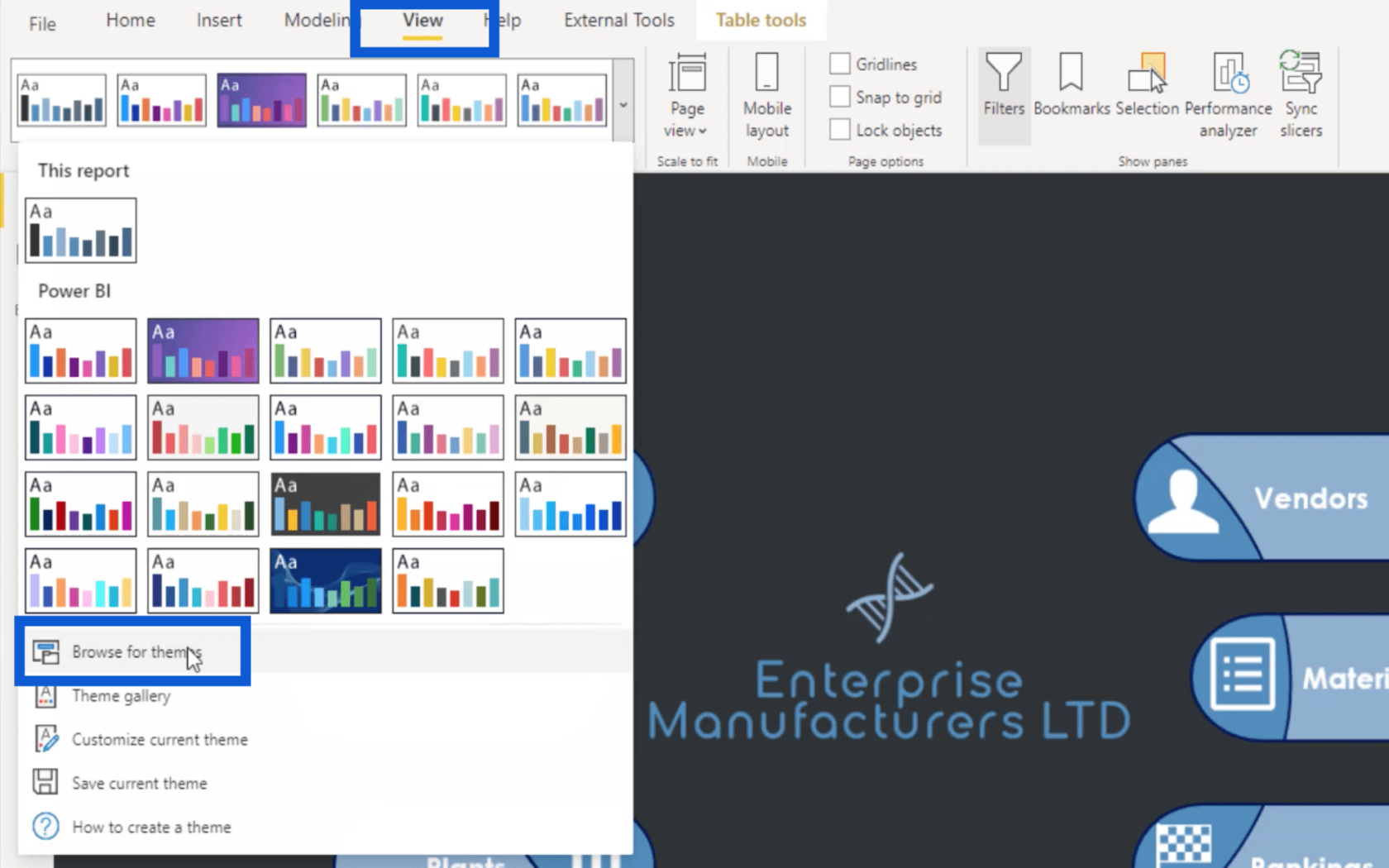
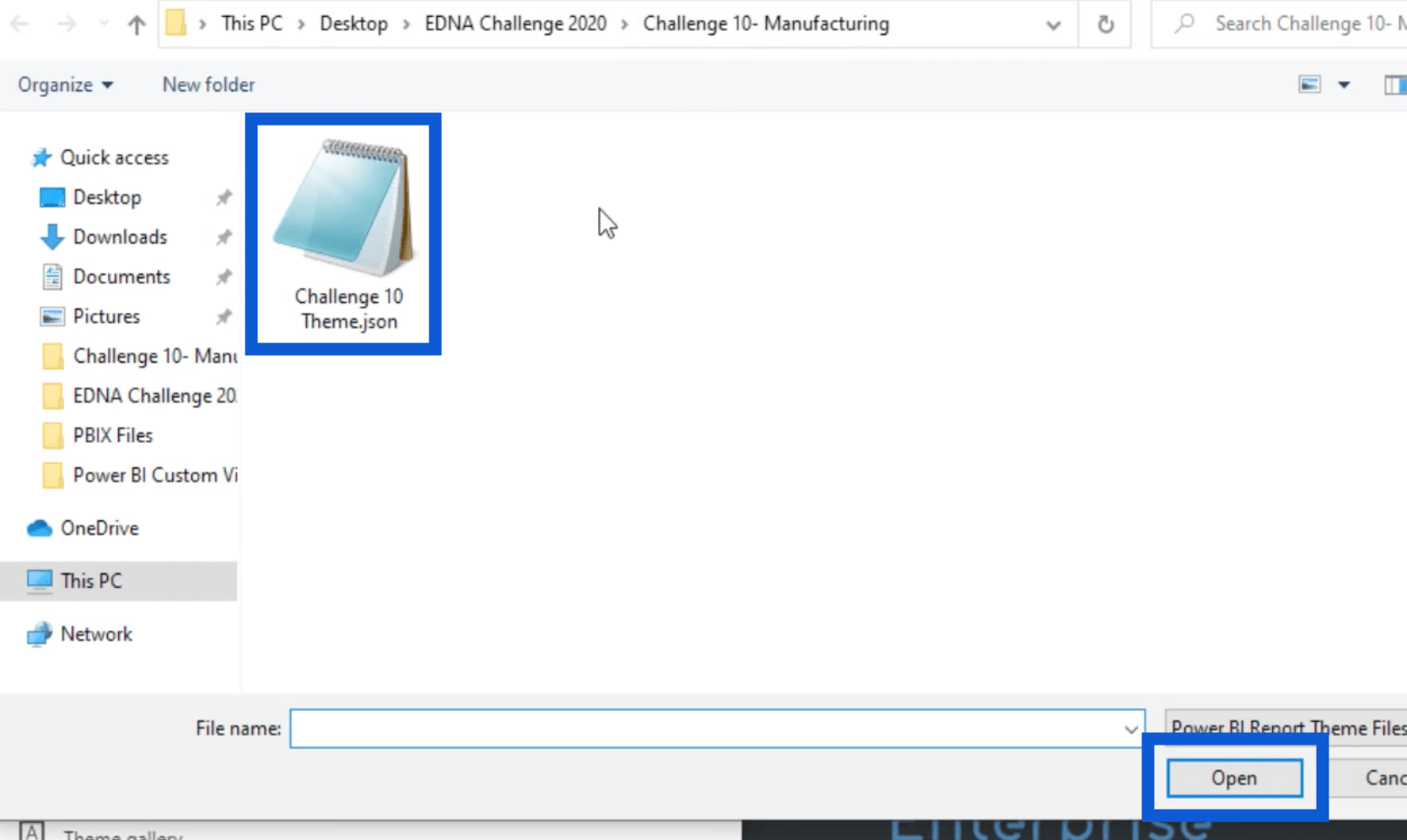
For å importere den filen, går jeg bare til LuckyTemplates-skrivebordet mitt og klikker på Vis-ruten øverst. Deretter klikker jeg på "Søk etter temaer."

Jeg må bare velge denne filen og klikke åpen.

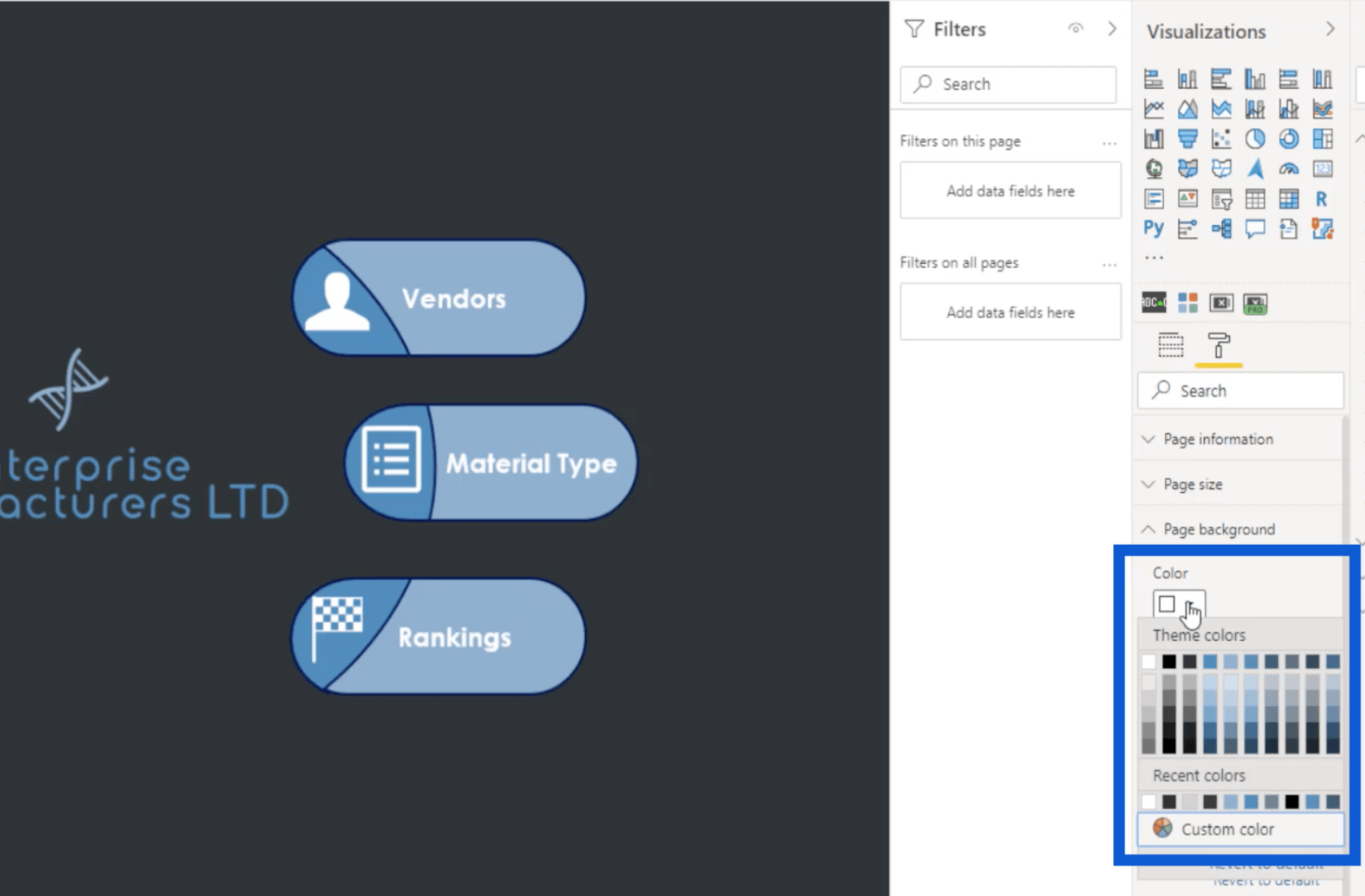
Dette vil automatisk importere temainnstillingene til mine LuckyTemplates. Jeg kan bekrefte dette ved å gå til Visualiseringer. Jeg klikker på formatruten og går til sidebakgrunnen. Som du kan se, vises temafargene jeg valgte tidligere her.

Du vil legge merke til at det er ti rader med farger her, men vi har bare lagret åtte tidligere. Det er fordi LuckyTemplates automatisk inkluderer hvitt og svart i et hvilket som helst fargetema. Deretter vil du se at den tredje raden sier "Temafarge 1", som betyr at det er den første av de åtte fargene jeg importerte med temaet mitt.

Legge til ikoner i rapporten
Nå som jeg har hele temaet mitt i LuckyTemplates, skal jeg vise deg hvordan jeg plukket ut alle disse ikonene jeg brukte på rapportens hjemmeside.

Da jeg gjorde et Google-søk etter hvite ikoner, var denne nettsiden det første som dukket opp i resultatene.

Her er lenken for å komme til siden.

Husk at jeg foretrekker å bruke mørk bakgrunn i rapportene mine. Derfor søkte jeg etter hvite ikoner her. Det er mange andre nettsteder hvor du kan få dine egne ikoner basert på tema og preferanser.
På denne nettsiden trenger jeg bare å skrive inn et nøkkelord for å få de mest relevante ikonene i nettstedets database. Jeg kommer til å bruke ordet «beslutning».

Når jeg klikker på Søk- knappen, vil den vise disse resultatene.

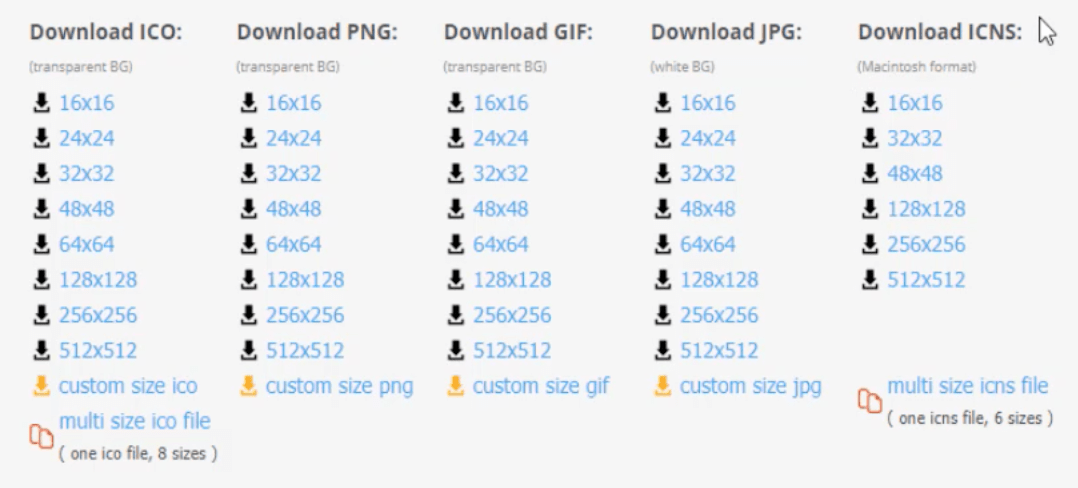
Når jeg klikker på ikonet jeg vil ha, kommer alle disse alternativene for hvordan jeg kan lagre filen opp.

Jeg laster alltid ned PNG-filen. Størrelsen jeg vanligvis laster ned er 48×48. Når jeg klikker på valget mitt, vil det be meg om å laste det ned og lagre det i en mappe. Slik ser det ut når det er lagret på datamaskinen min.

Lage bakgrunner i PowerPoint
Når jeg har alle ikonene jeg trenger, er neste stopp i denne prosessen å lage lysbildene for bakgrunnen min ved hjelp av PowerPoint.
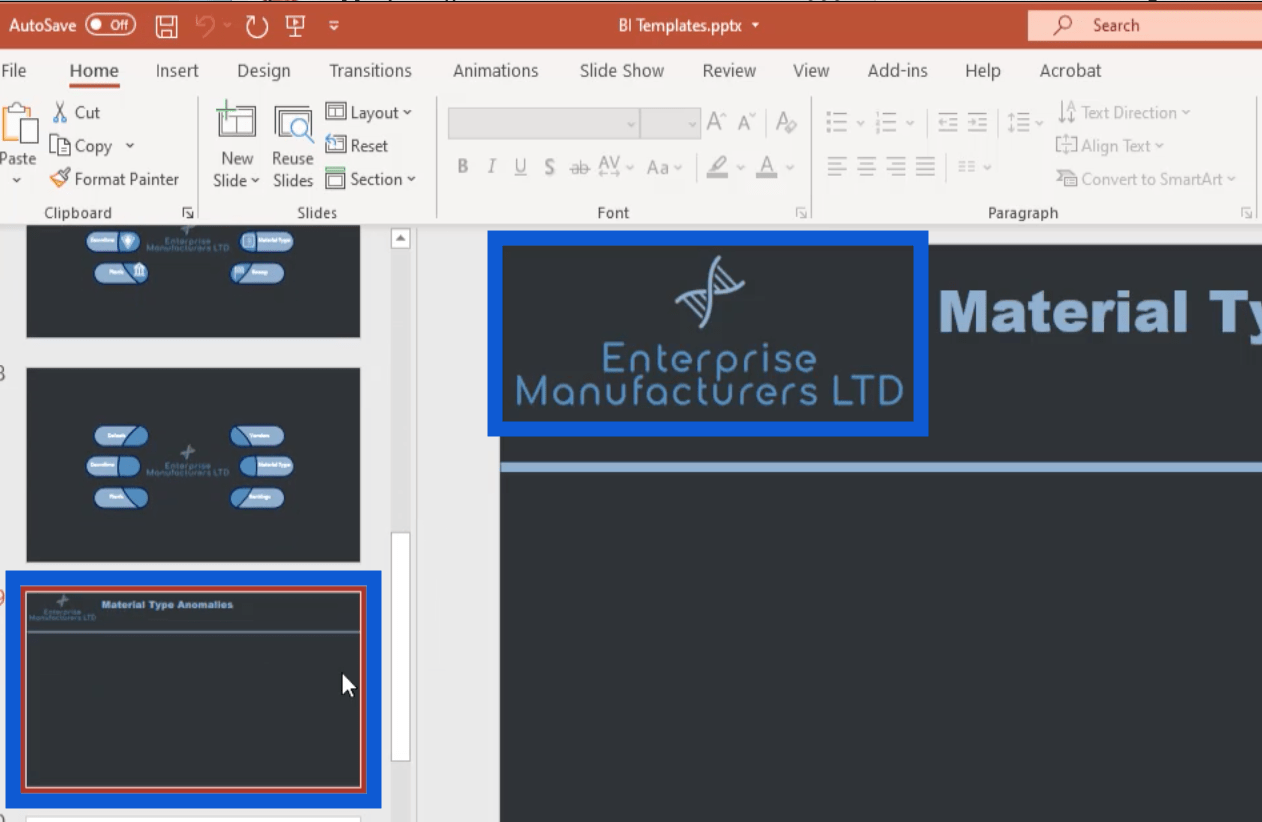
Jeg starter vanligvis med et tomt lysbilde, men jeg skal bare vise deg filen jeg opprettet da jeg fortsatt jobbet med rapporten i eksemplet jeg bruker her. Når du for eksempel ser på dette lysbildet, vil du se at jeg bruker den samme logoen som jeg laget tidligere.

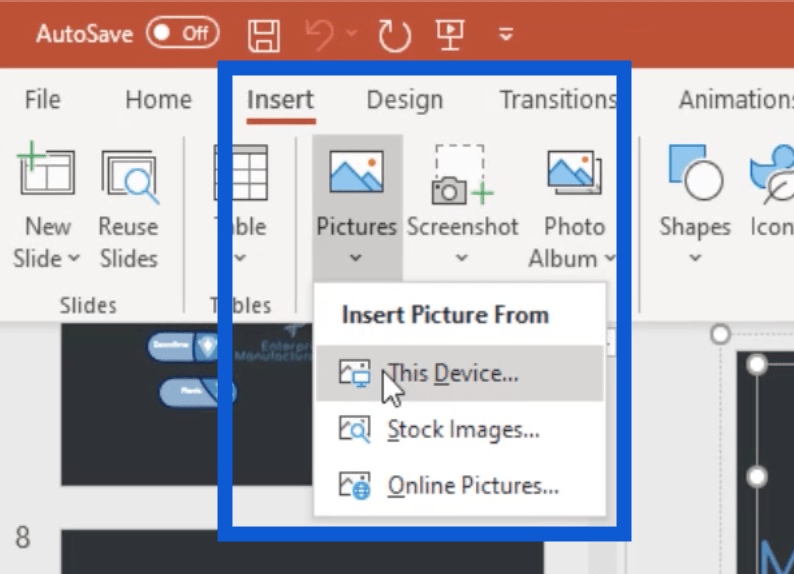
I utgangspunktet la jeg akkurat det bildet inn i denne PowerPoint-filen. For å gjøre det, gikk jeg bare til Sett inn-menyen, klikket på Bilder og deretter "Sett inn bilde fra denne enheten".

Når det gjelder lysbildeoverskriften, er det bare en tekstboks der jeg kan skrive inn navnet på hvert lysbilde.

Jeg har også lagt til denne linjen som går over siden for å isolere overskriften fra resten av innholdet jeg skal legge til siden.

Merk at alle disse elementene på lysbildet må lagres som en gruppe for at de skal vises i bildet når jeg lagrer det. Ellers vil ikke disse elementene vises når jeg lagrer dette lysbildet som et bilde.
Bare velg alle disse elementene ved å klikke på hver av dem mens du holder Ctrl-tasten nede. Du vil vite at de er valgt hvis du ser de hvite prikkene rundt hvert element.

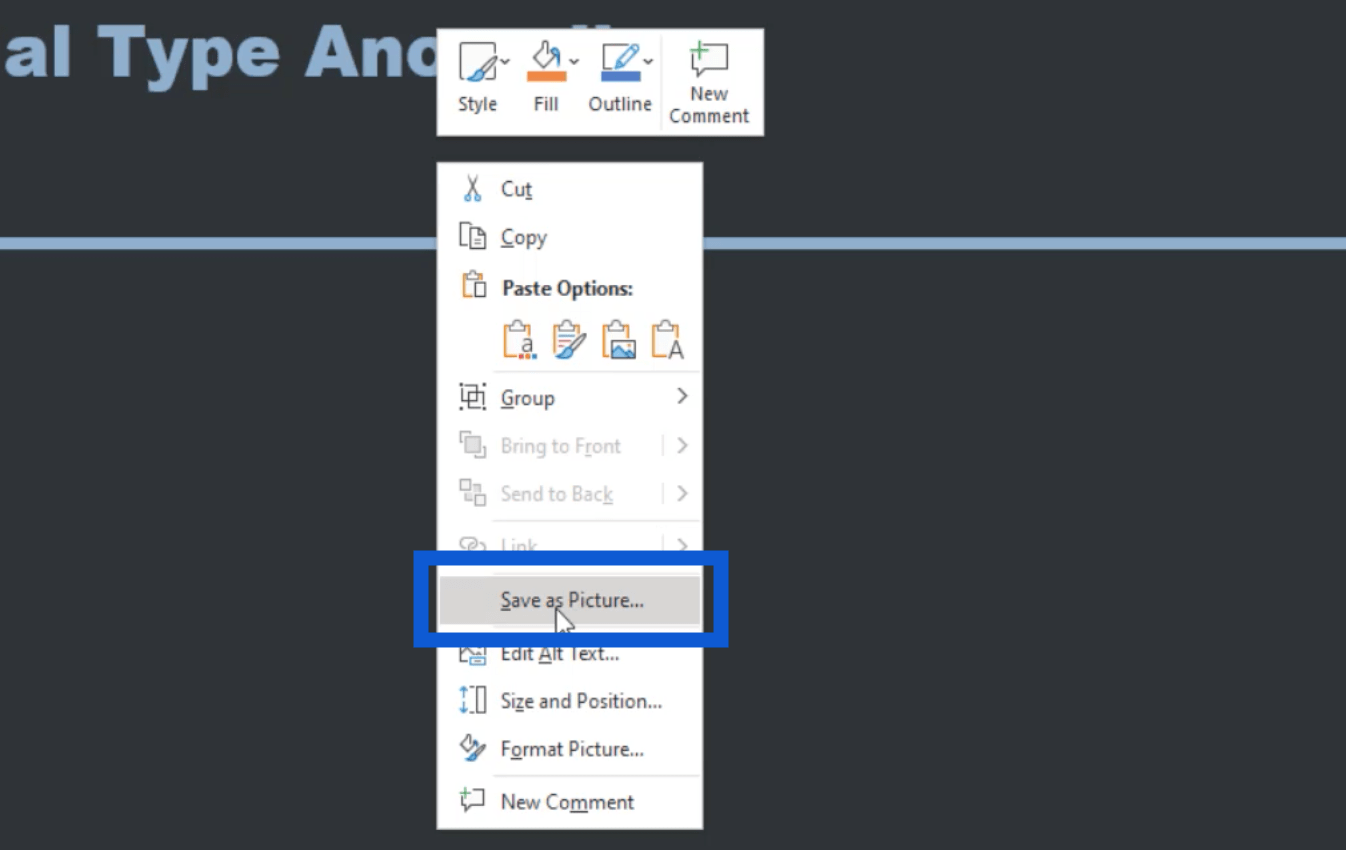
Når alt er valgt, gjør du bare et høyreklikk og velger deretter Gruppe.

Deretter høyreklikker du igjen og velger Lagre som bilde.

Når filen er lagret, kan den nå brukes som mal for alle de andre lysbildene som trengs for rapporten.
Jeg har også laget rapportens hjemmeside her.

Som du kan se, er dette litt mer detaljert sammenlignet med den vanlige malen jeg jobbet med tidligere. Jeg brukte bare formene som er tilgjengelige i PowerPoint for å sette dette sammen.
Legg merke til at den ikke har ikonene som jeg lagret tidligere ennå. Jeg kommer til å legge til ikonene når jeg er i LuckyTemplates og bruke dem til sidenavigering. Foreløpig er dette alt som min hjemmeside trenger.
Legger til sidenavigering
Nå går jeg tilbake til LuckyTemplates-skrivebordet mitt for å vise deg hvordan jeg la til alle disse i rapportene mine og hvordan jeg også setter opp sidenavigasjonen.
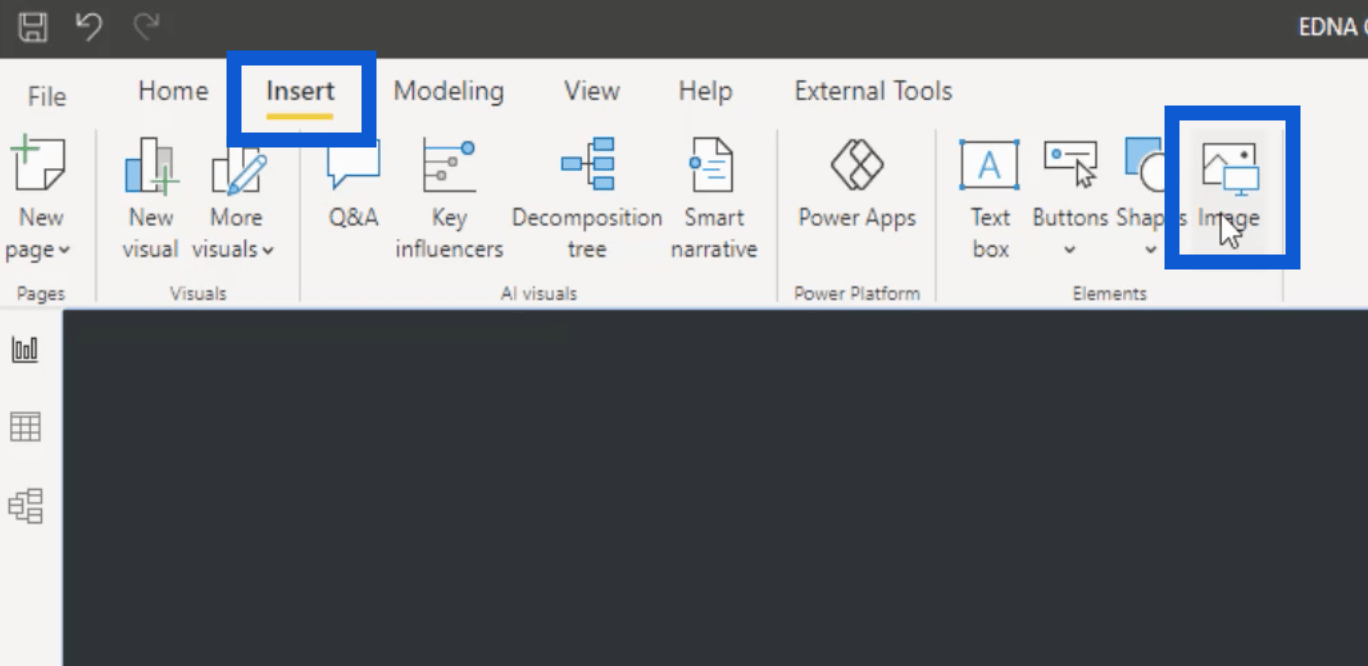
Jeg må gå til Sett inn-menyen, og klikk deretter på Bilde.

Dette kommer til å åpne mappene mine. Når jeg får lysbildene og ikonene inn i rapporten, kan jeg endre størrelsen på dem etter behov, slik at alt er lagt opp på riktig måte.

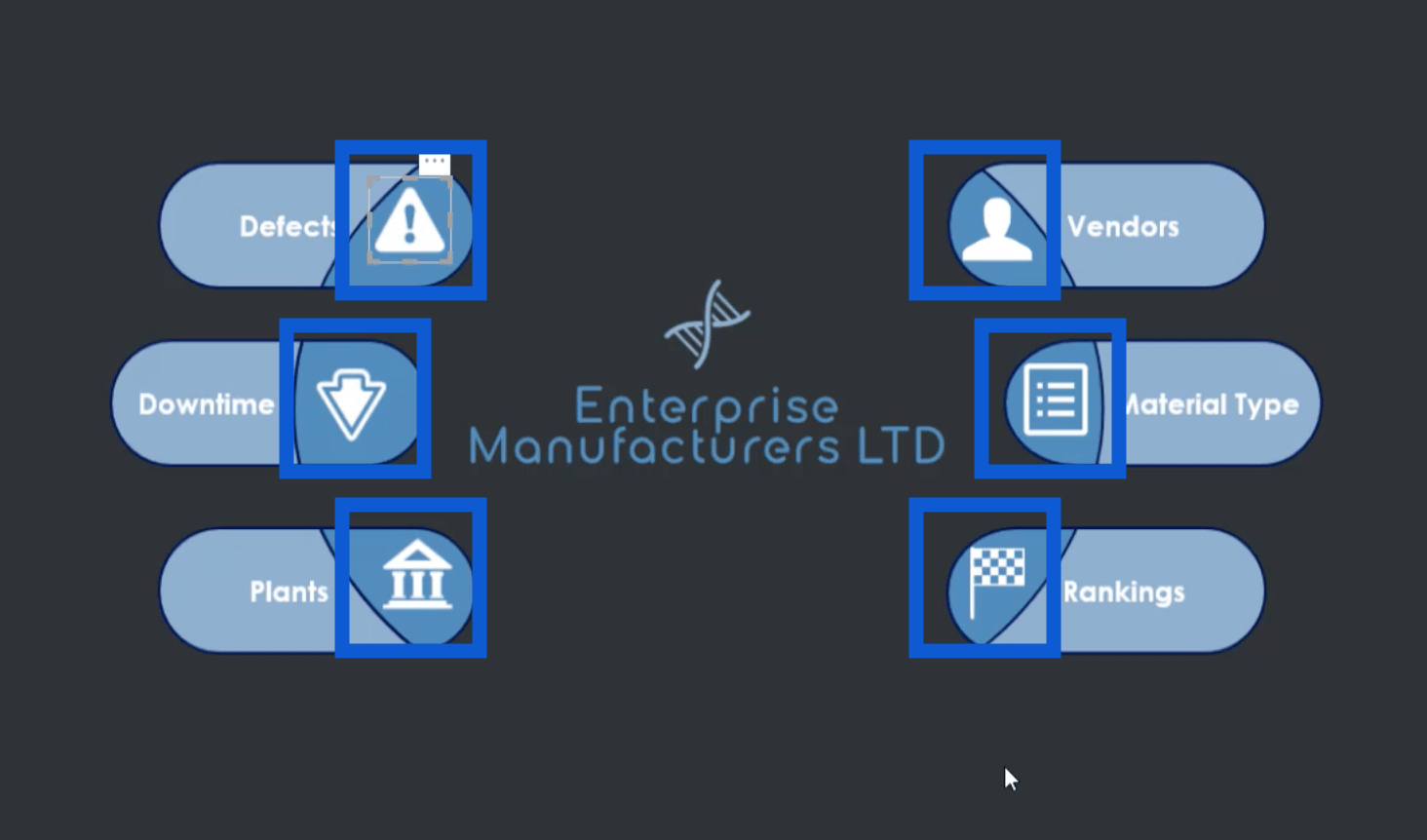
Som du kan se, viser siden nå lysbildet jeg jobbet med i PowerPoint pluss ikonene som jeg fikk på nettet.
Nå skal jeg legge til litt sidenavigering. Jeg begynner med dette ikonet for Defekter.

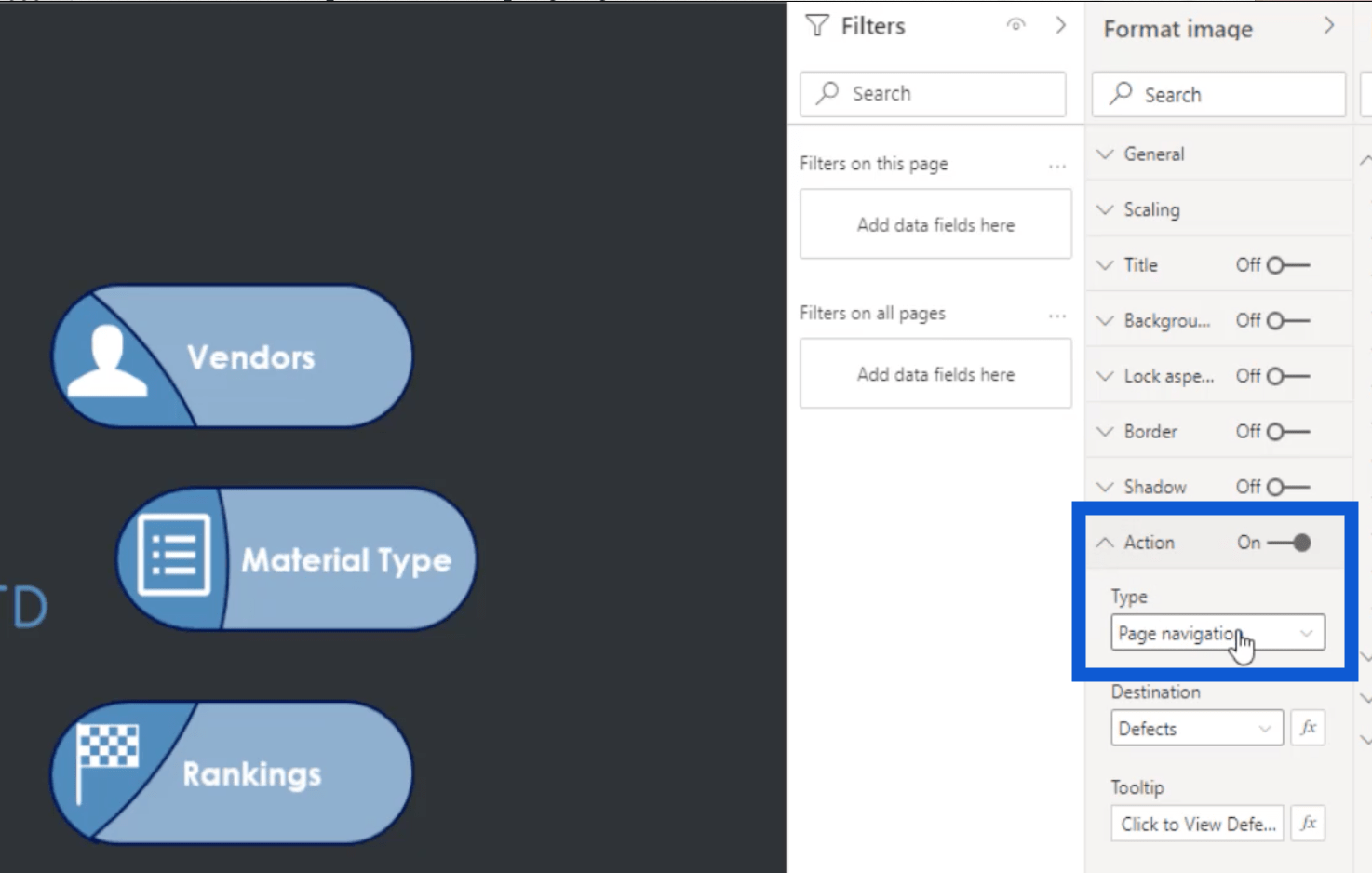
Deretter går jeg til handlingsdelen til høyre og velger Sidenavigering under Type.

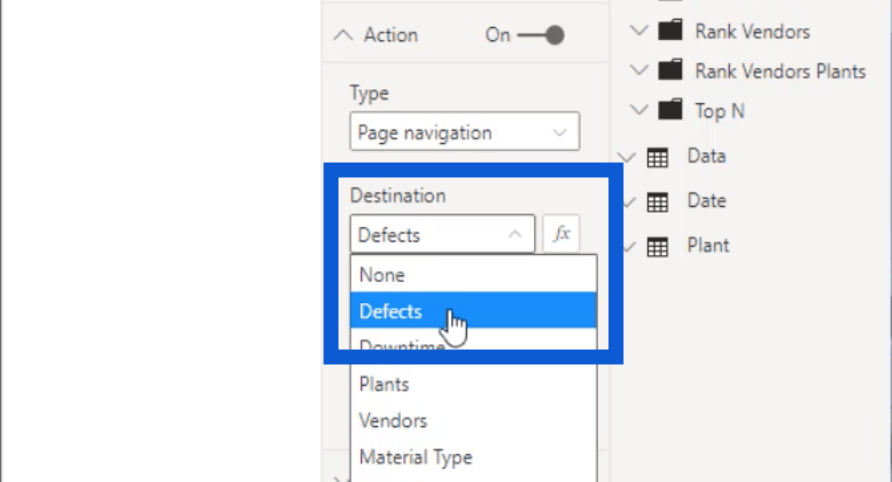
Under Destinasjon trenger jeg bare å velge siden jeg vil at ikonet skal føre til. I dette eksemplet skal jeg velge Defekter.

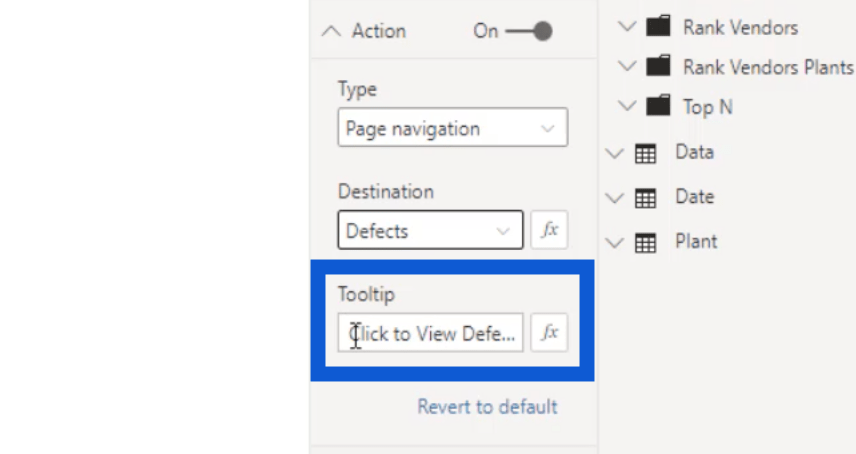
Jeg la også til et lite notat inne i Tooltip og skrev "Klikk for å se feillysbilde".

Så hver gang jeg markerer musen over ikonet, kan du se at verktøytipset vises.

Mens jeg fortsatt er inne og setter sammen ting, må jeg gjøre et Ctrl+ venstreklikk for at det skal fungere. Men når rapporten er publisert, trenger brukeren som ser på rapporten bare å gjøre et venstreklikk for å komme til høyre side.

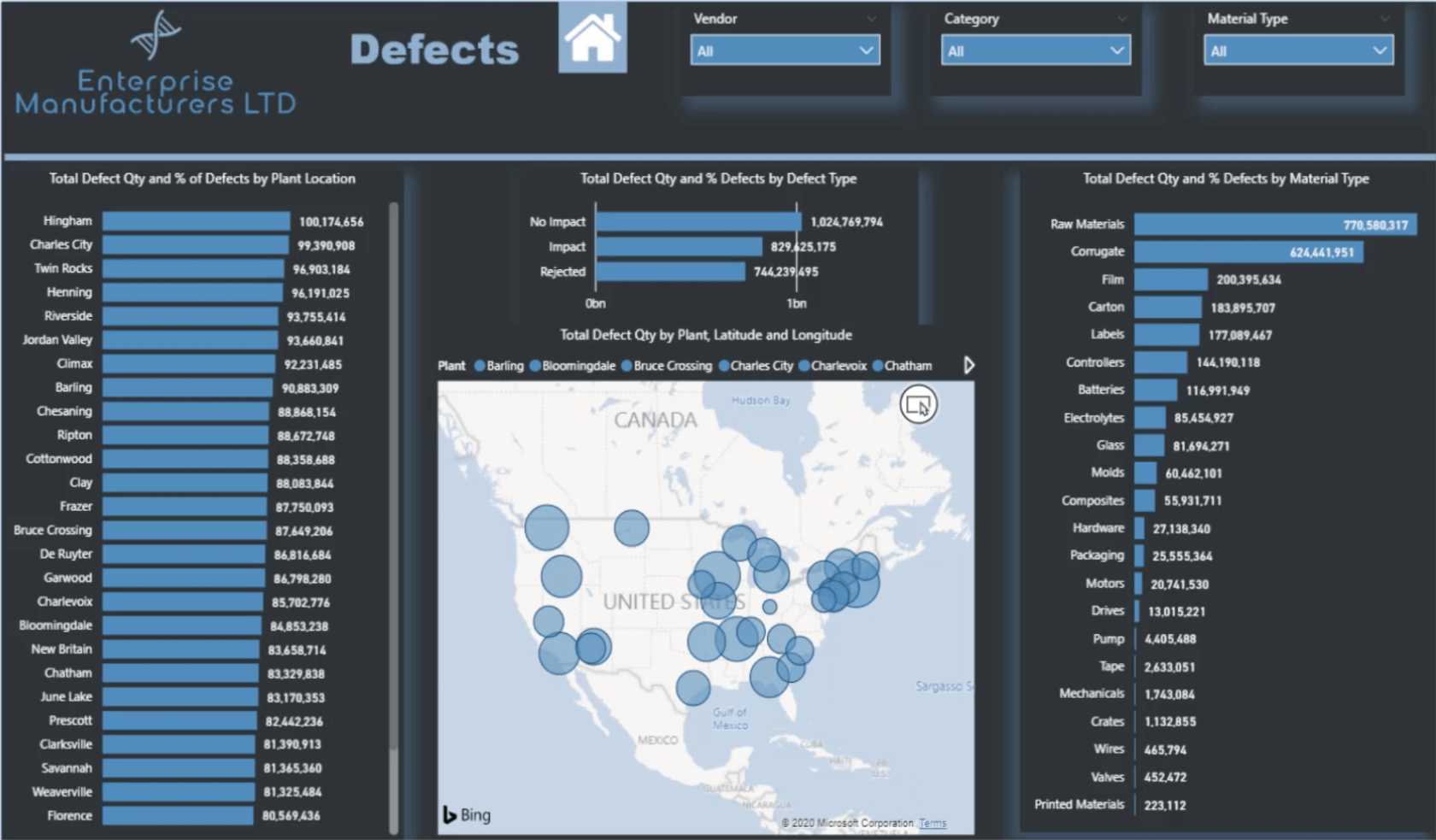
På lysbildet Defekter ser du malen jeg jobbet med tidligere, men med mer innhold på siden. Jeg har også lagt til et hjemmeikon på toppen slik at brukere kan gå tilbake til hjemmesiden når som helst.

Jeg gjorde den samme prosessen med de andre ikonene på hjemmesiden, noe som gjorde det lettere for brukere å hoppe fra en del av rapporten min til en annen.
Konklusjon
Tingene jeg gikk gjennom i denne opplæringen er avgjørende for utviklingsprosessen for LuckyTemplates-rapporten fordi det kan ha stor innvirkning på hvordan rapporten din vil bli tolket.
Å velge riktig fargepalett alene kan gjøre eller ødelegge rapporten din. Å vite at feil valg av farger kan gjøre etikettene dine uleselige eller visualiseringene vanskelige å forstå.
Jeg håper at denne opplæringen kan hjelpe deg med å lage din egen LuckyTemplates-rapportutviklingsprosess også. Du kan alltid komme opp med din egen arbeidsflyt, men dette ville være et godt sted å starte hvis du akkurat begynner å få en følelse av hva som fungerer for deg.
Beste ønsker,
Jarrett
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








