DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dagens innlegg vil jeg presentere noen LuckyTemplates-rapporteksempler og beste fremgangsmåter. I min egen LuckyTemplates-læring gjennom årene har jeg brukt mange nettressurser som har vært medvirkende.
Jeg ble imidlertid raskt overveldet av innholdet at jeg endte opp med å lage mine egne notater, som jeg vil vise i dette innlegget. Jeg vil benytte anledningen til å presentere del én av bind 4 av min egen serie om beste praksis. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Dette er på ingen måte en uttømmende liste og heller ikke de beste praksisene. Dette er bare noen av de jeg har inkorporert i min egen utvikling. Jeg har diskutert dette emnet med andre LuckyTemplates-brukere for å få innspill. Så igjen, dette er mine egne takeaways .
De beste fremgangsmåtene utvikler seg over tid etter hvert som nye og forbedrede funksjoner introduseres både i LuckyTemplates-applikasjonen og av LuckyTemplates-fellesskapet.
Innholdsfortegnelse
En oppsummering av de fire søylene
I henhold til læren til LuckyTemplates-fellesskapet generelt og LuckyTemplates-familien spesielt, er det fire pilarer i LuckyTemplates-utviklingen:, datamodellering , DAX - beregninger og rapporter og visualiseringer .
Til dette har jeg lagt til en pre-pilar (om du vil) for å sette opp elementer som kan gjøres før starten av utviklingsarbeidet ditt.

Her er noen utvalgte LuckyTemplates-rapporteksempler og beste fremgangsmåter for den fjerde pilaren: rapporter og visualiseringer . Disse dekker et bredt spekter av emner og presenteres i ingen spesiell rekkefølge.
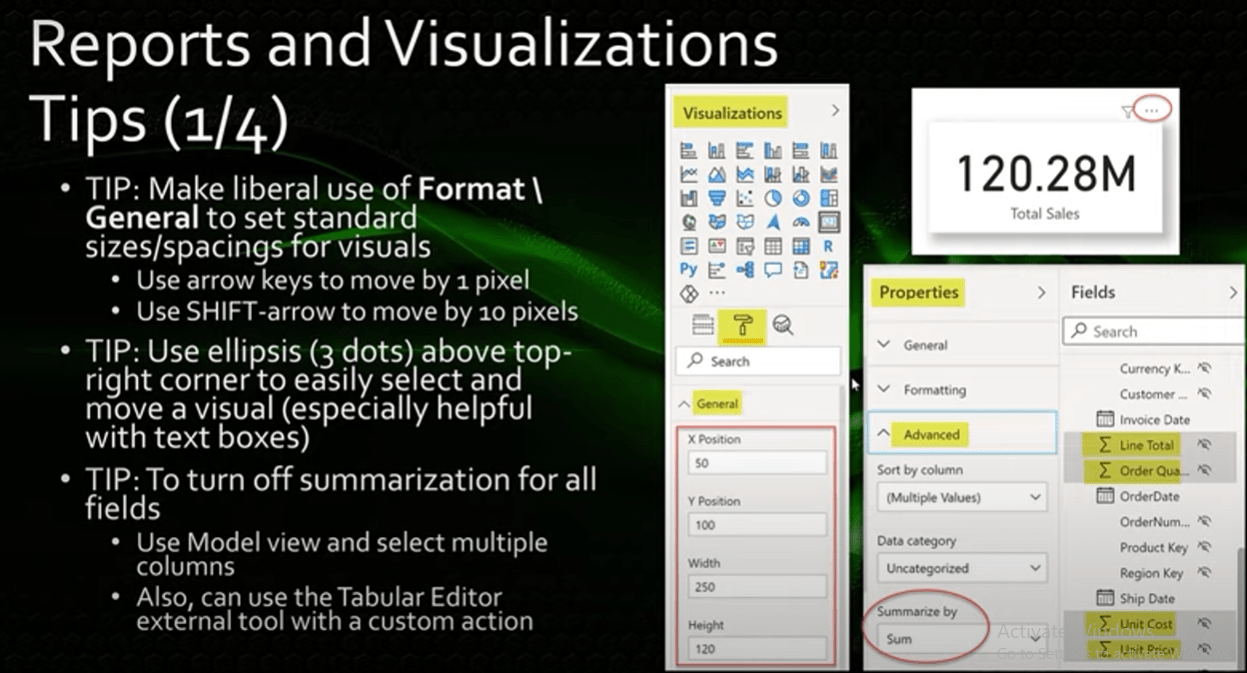
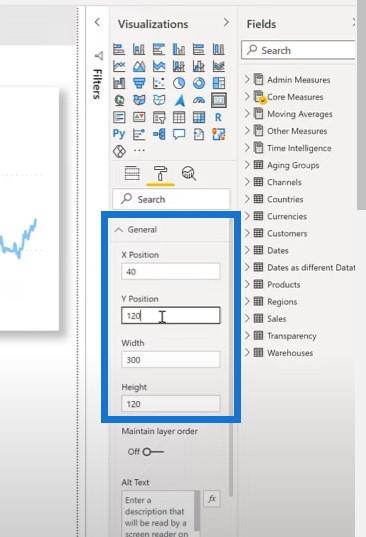
Bruke den generelle delen av formatruten
Noen tips jeg har innlemmet i min standard LuckyTemplates utviklingspraksis inkluderer å gjøre liberal bruk av den generelle delen av formatruten for å justere XY-breddehøyden til alle visuelle elementer.

Min preferanse er å sette alle verdier til multipler av 10, fordi jeg synes det er lettere å justere ting, og det skiller seg ut når ting er feiljustert. Du kan også gjøre små posisjonsjusteringer ved å bruke piltastene for å flytte det visuelle bildet med én piksel, og bruk Shift + Pil for å flytte det visuelle bildet med 10 piksler.
La oss gå og se noen LuckyTemplates-rapporteksempler. Hvis vi velger Totalt salg-kortet, går du til formateringsruten og deretter til den generelle delen, kan du se at alle verdiene er i multipler av 10.
Hvis jeg vil endre dem, kan jeg endre det til multipler av 10. Når jeg har valgt kortet, kan jeg bruke piltastene til å flytte det.

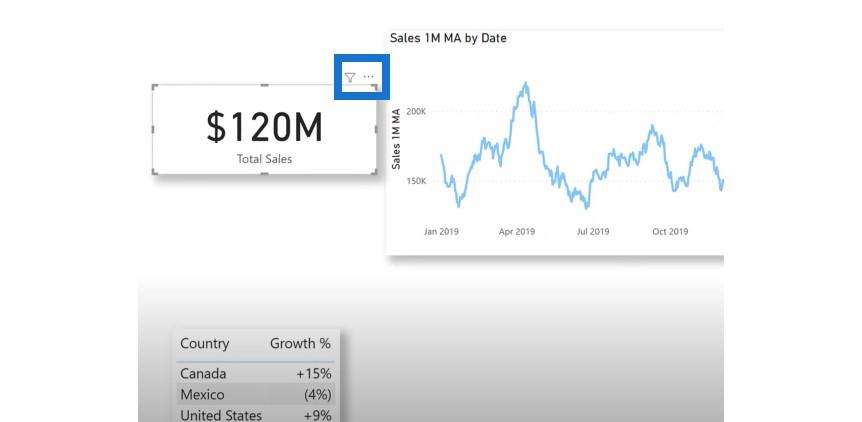
Jeg bruker også ellipsen eller de tre prikkene over det øverste høyre hjørnet av et visualobjekt for enkelt å velge og flytte det visuelle. Mesteparten av tiden er ellipsen i øverste høyre hjørne. Men når det visuelle er plassert på toppen av lerretet, plasseres ellipsen nederst i høyre hjørne.

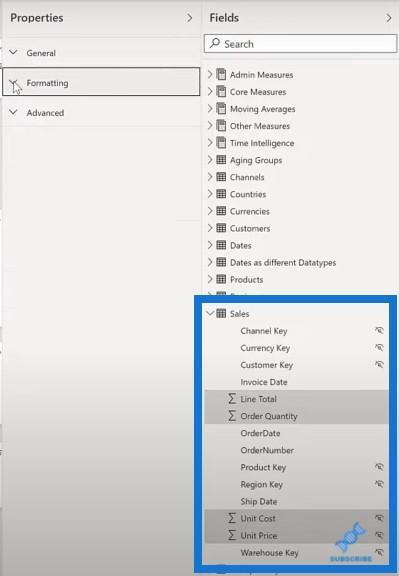
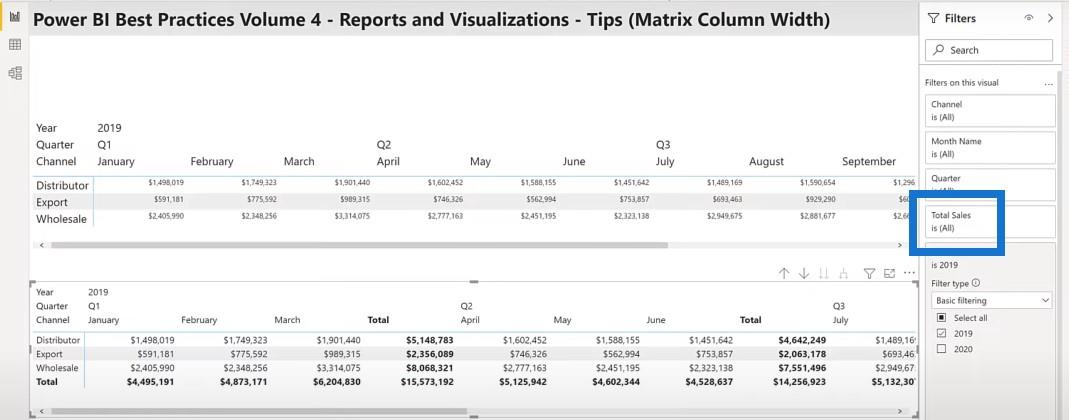
Slå av oppsummering for flere felt
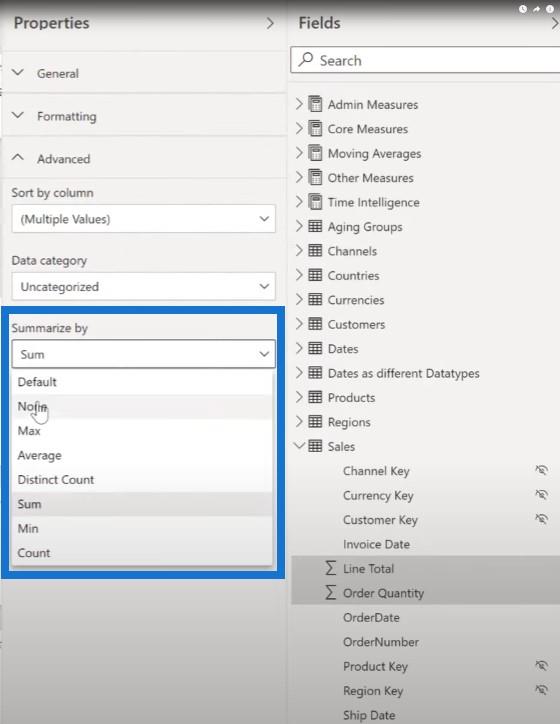
Det neste jeg gjør er å slå av oppsummering for flere felt samtidig . For å gjøre dette, bytt til modellvisningen, velg kolonnene av interesse, og velg deretter ingen under Oppsummer med .
I dette eksemplet har jeg gått over til modellvisningen og utvidet salgstabellen. Jeg valgte Linjetotal, bestillingsmengde, enhetskostnad og enhetspris.

Jeg skjulte delene Generelt og formatering og utvidet delen Avansert for å endre Oppsummering med til Ingen. Som et resultat vil du se at summeringssymbolet har forsvunnet.

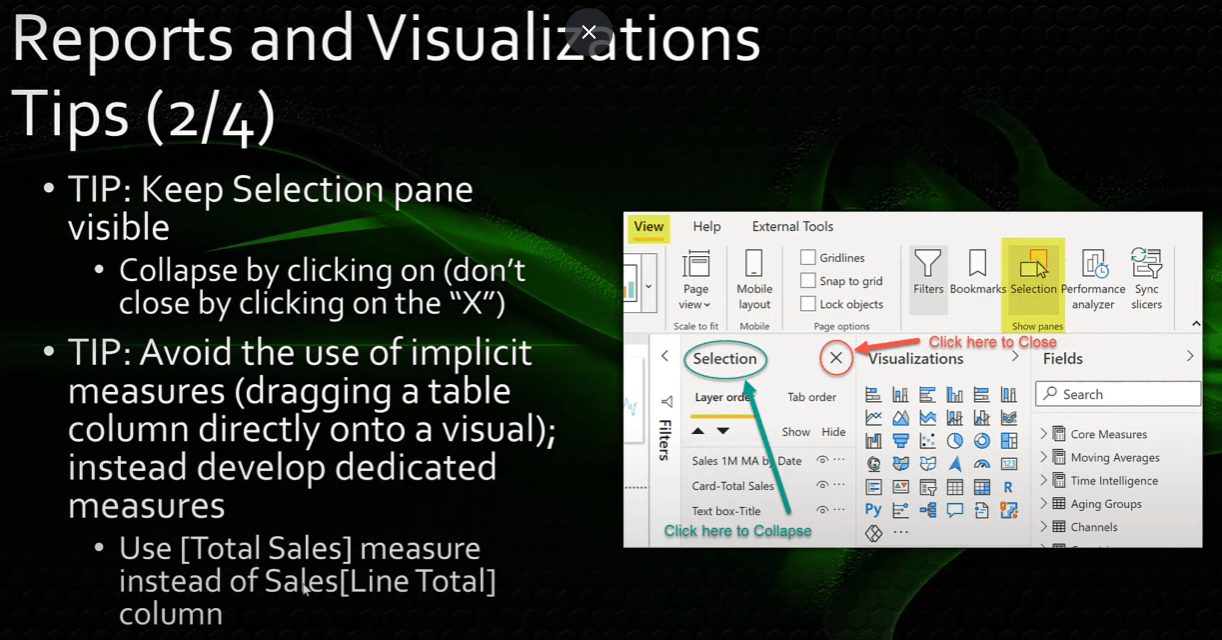
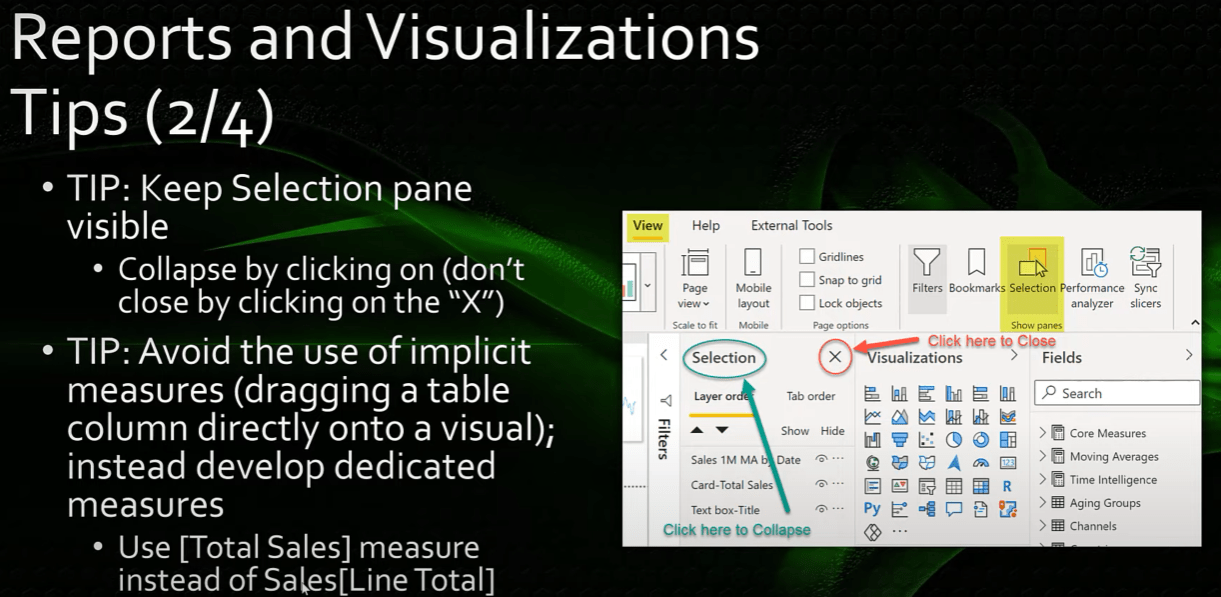
Holde utvalgsruten synlig
Jeg bruker også utstrakt bruk av utvalgsruten, og jeg liker å ha den på skjermen til enhver tid.

Noe av det første jeg gjør når jeg åpner en LuckyTemplates-rapportøkt, er å vise og deretter skjule utvalgsruten slik at den er foran og i midten for meg hele tiden.
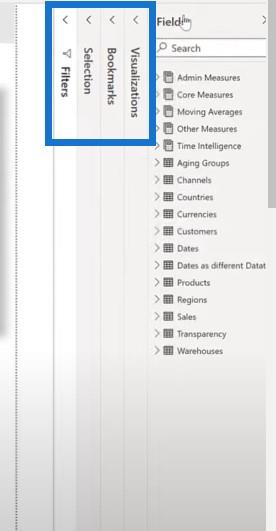
Jeg klikker på selve ordet Utvalg for å utvide og skjule ruten etter behov, i stedet for å klikke på X og lukke ruten og måtte åpne den på nytt flere ganger per økt. Bokmerkeruten fungerer også på nøyaktig samme måte.
La oss ta en titt på flere LuckyTemplates-rapporteksempler. Gå til Vis- menyen, velg Utvalg og deretter Bokmerker , og skjul deretter hver av dem. Jeg klikker bare på ordet hvis jeg vil utvide og skjule dem igjen.

Jeg unngår også bruken av implisitte tiltak , som er praksisen med å dra en kolonne direkte til en visuell. I stedet utvikler jeg et dedikert mål for hvert felt. For eksempel bruker jeg Total Sales-målet i stedet for Sales[Line Total]-kolonnen.

Bruke tilpassede formatstrenger
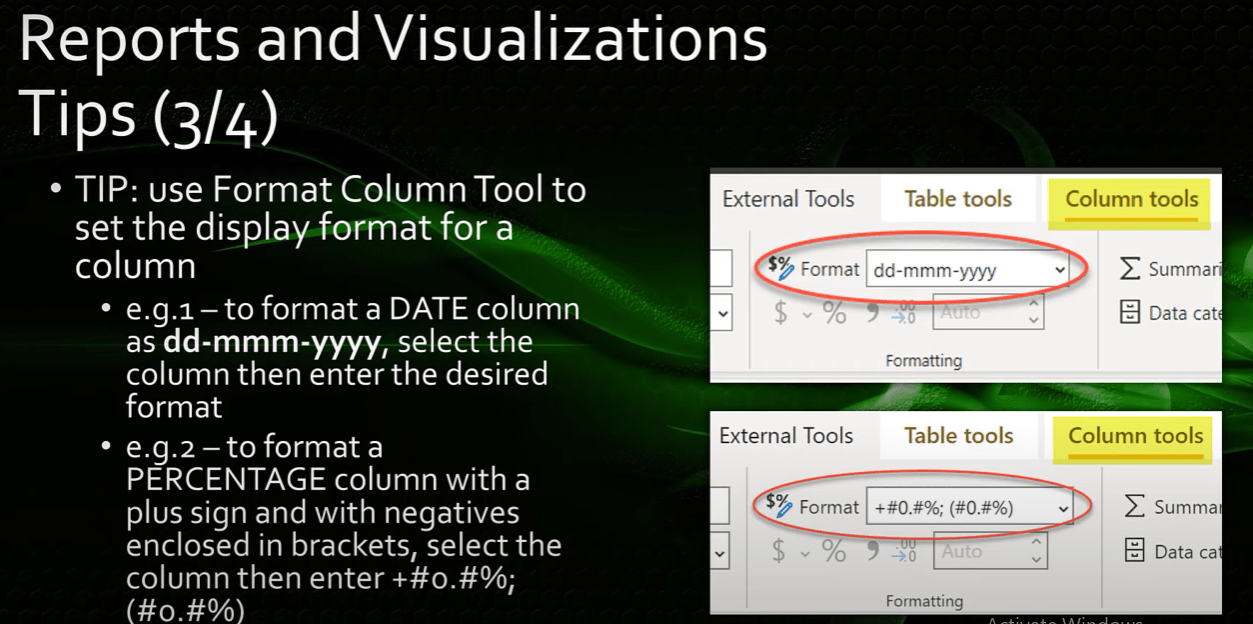
Hvis de innebygde dataformatstrengene ikke gir deg den fleksibiliteten du ønsker, kan du bruke tilpassede formatstrenger for å spesifisere nøyaktig hvordan du vil at dataene skal vises i rapportene dine. Jeg bruker dette hele tiden og spesifiserer ofte et tilpasset datoformat som dd-mmm-åååå.
Det er forvirrende for brukerne hva en datoverdi som 4 07 2021 betyr. Er det 7. april eller er det 4. juli? Dette er grunnen til at jeg bruker datoformatet dd-mmm-åååå, som er entydig.
En annen vanlig bruk er å sette negative verdier i parentes. Dette kan enkelt gjøres med prosenter ved å bruke en semikolonseparator mellom de positive og negative formatene og deretter lukke den andre formatstrengen og parentesene.

Du kan til og med legge til et plusstegn før de positive verdiene hvis du vil. Det er mange formatstrenger tilgjengelig, og det er rikelig med ressurser tilgjengelig på nettet for å hjelpe deg med å utvikle formatstrengen du ønsker.
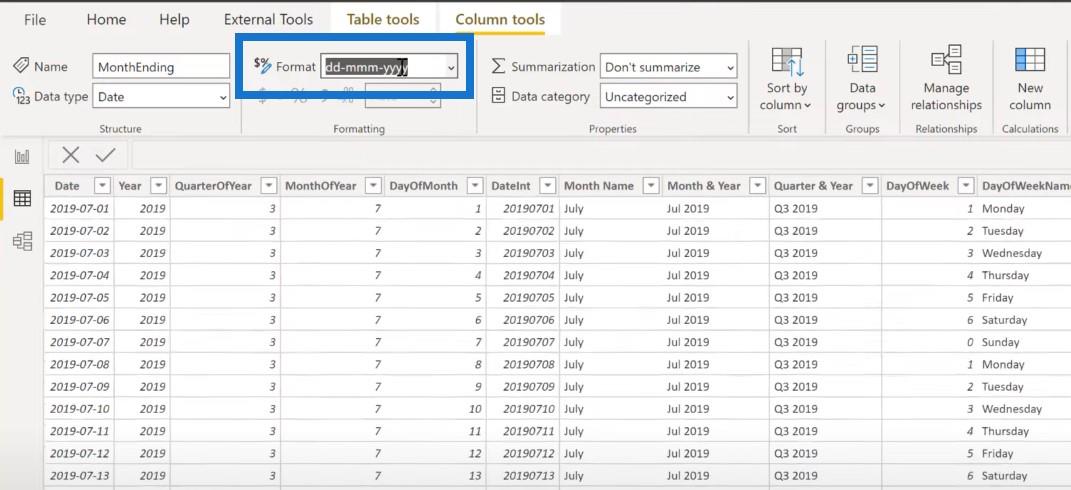
La oss bare gå til LuckyTemplates og ta en titt. Klikk på datavisningen og datotabellen, og se deretter månedsavslutningskolonnen og gå til formatet for å endre det.

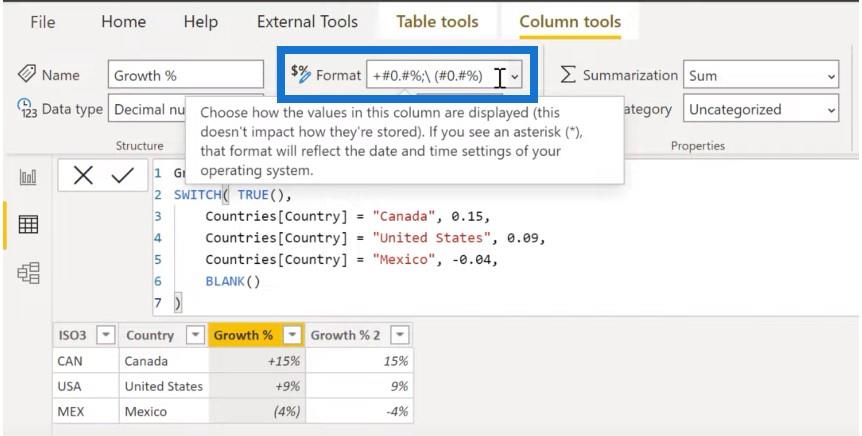
Hvis jeg går til Countries-tabellen for å se på vekstprosenten, kan du se at jeg brukte en formatstreng. Jeg har skrevet inn et plusstegn for positive verdier og negative verdier i parentes.

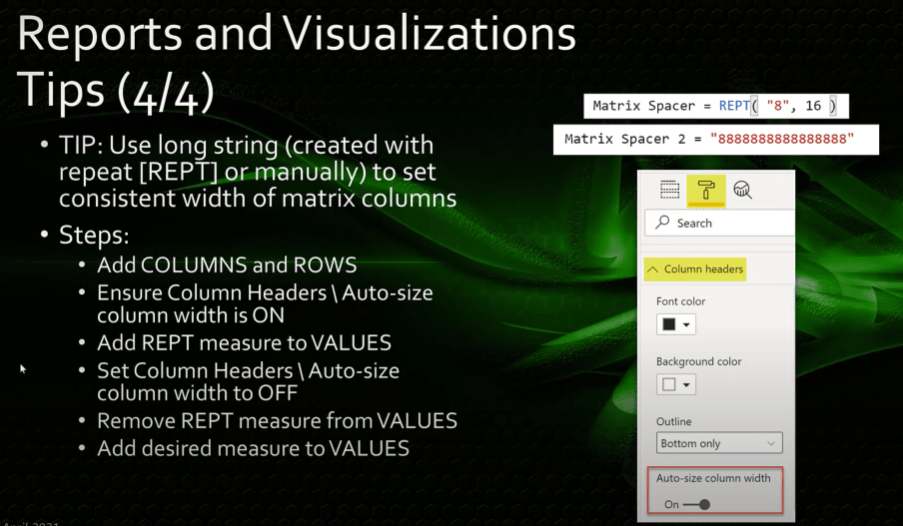
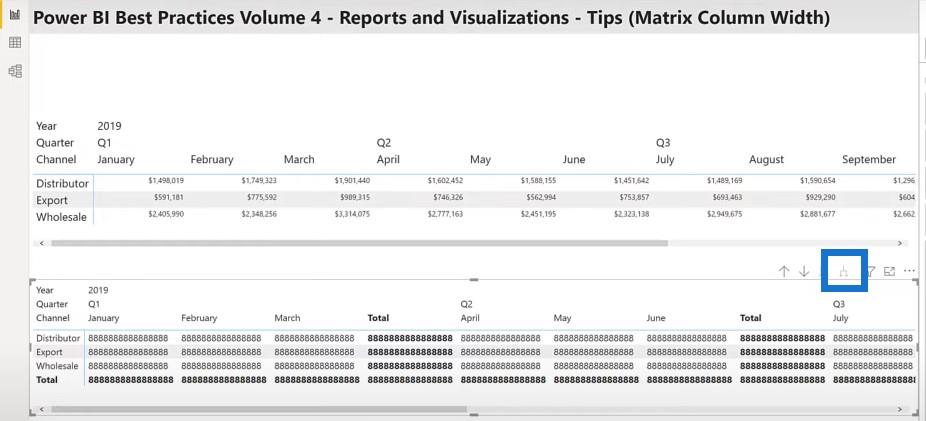
Når man bruker en matrise, blir man ofte presentert med ulike kolonnebredder, noe som kan gjøre at matrisen ikke ser konsistent ut. For å lage en matrise, ha en konsistent kolonnebredde. En ryddig teknikk er å bruke et dedikert mål som bruker repetisjonsfunksjonen eller REPT-funksjonen for å oppnå konsistens.

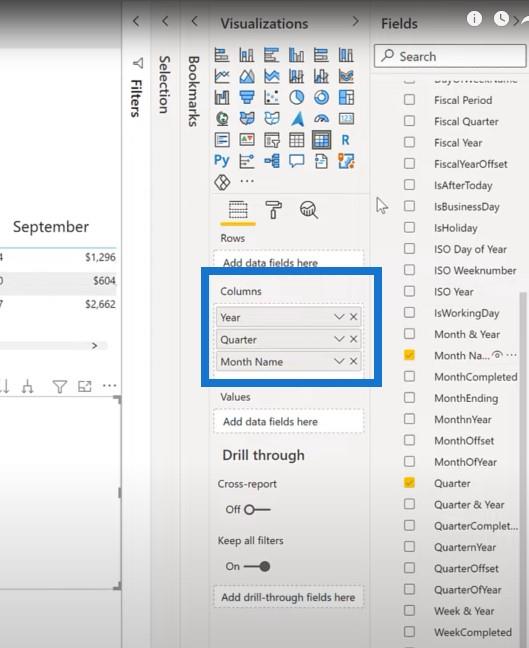
For å sette opp dette, la oss lage en ny matrise. Sett år , kvartal og månedsnavn . Og så legger vi Channel til radene og lar verdier stå tomt for øyeblikket.

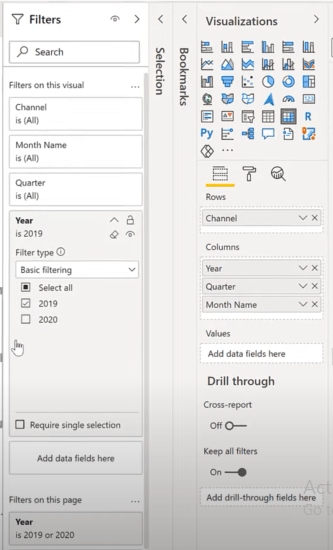
La oss gå til filterruten og filtrere for 2019.

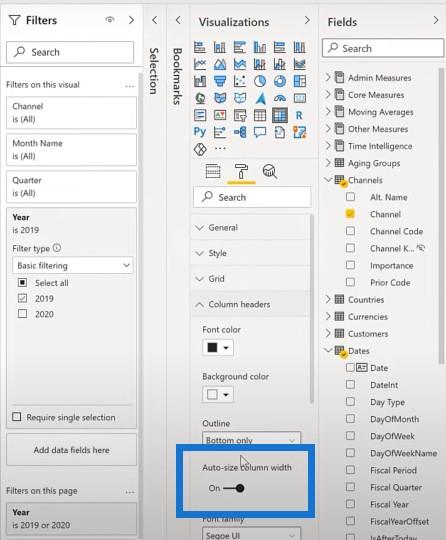
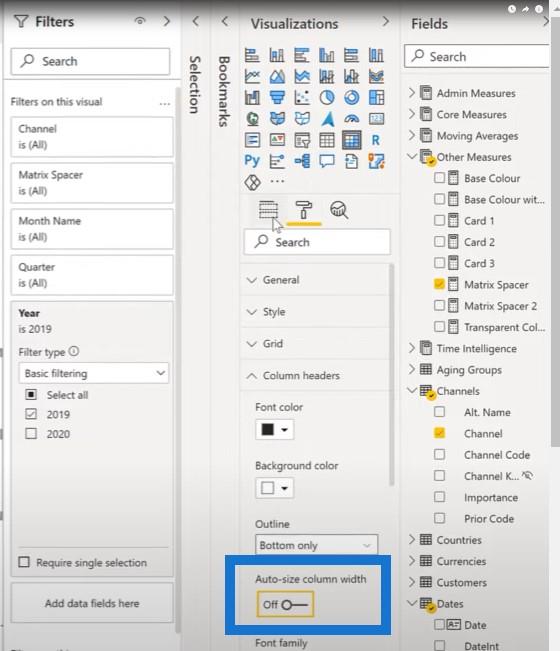
La oss gå til formatruten, gå til, og sørg for at kolonnebredden Automatisk størrelse er satt til på.

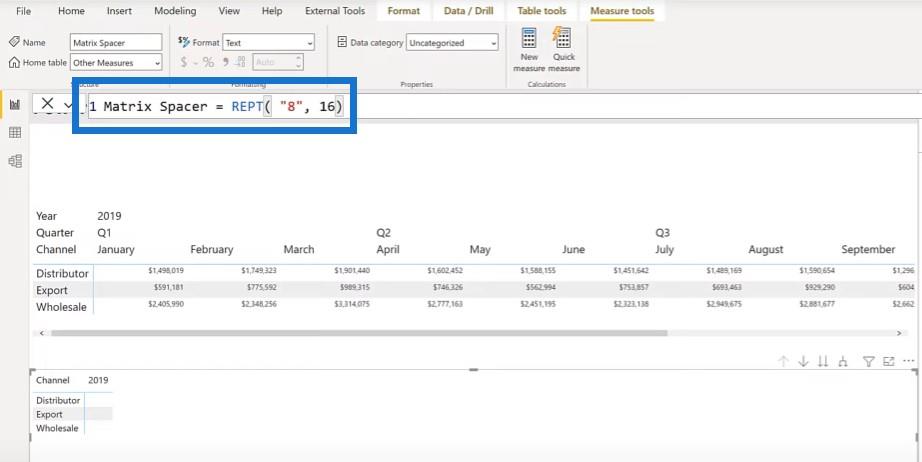
Jeg skal hente Matrix Spacer-målet mitt, som bruker , og sette det inn i verdien av matrisen.

La oss bare utvide ned ett eller to nivåer i hierarkiet slik at vi kan se alt.

Jeg går tilbake til kolonneoverskriftene mine, men denne gangen skal jeg slå av kolonnebredden for automatisk størrelse.

Deretter fjerner jeg Matrix Spacer-målet mitt og erstatter det med Total Sales-målet. Når jeg har lagt til det, vil du se at alle kolonnene har bredden allerede. Jeg kan endre skriftstørrelsen på disse kolonnene, og du vil se at avstanden forblir den samme.

Tenker i rutenett
Når det kommer til layoutvisualitetene på en LuckyTemplates-rapportside, sørg for å ha konsistent plassering, størrelse og avstand på visuelle elementer.
Å tenke i rutenett er et utmerket grunnlag for å bygge layoutorganisasjonen din for effektiv rapportstruktur.
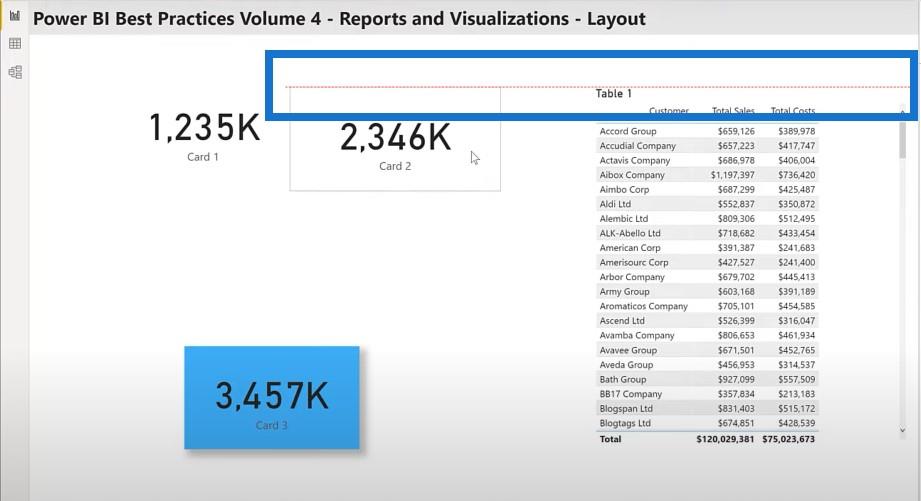
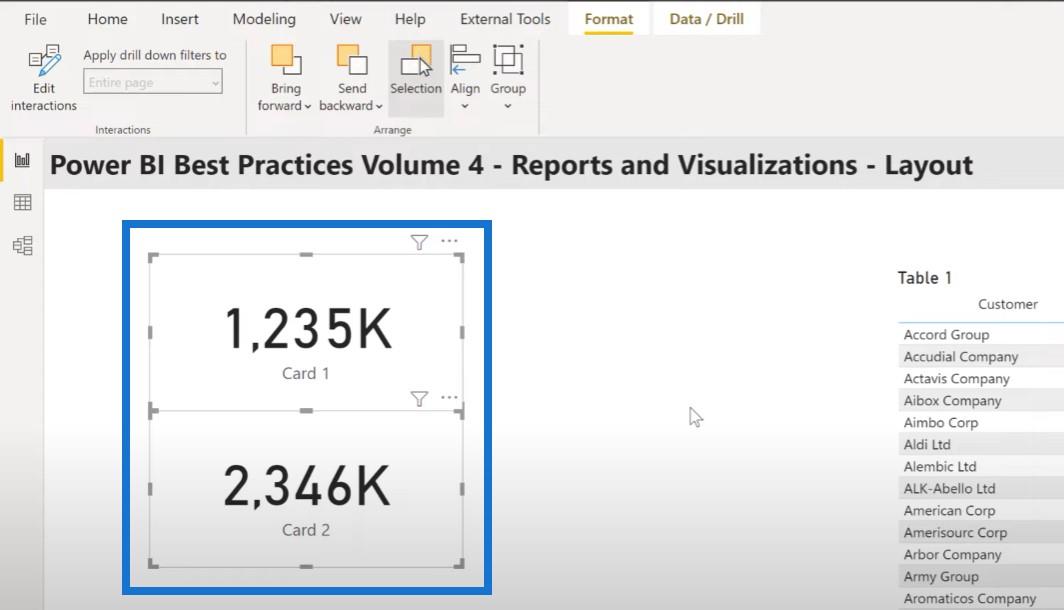
Størrelsen og avstanden til bildene dine er også ekstremt viktige, og ikke så vanskelige å håndheve. Hvis du for eksempel har flere kortbilder på rapportsiden din, kan du sikre at alle er like store ved å starte med de smarte justeringsguidene.
Når jeg tar tak i et kort og flytter det rundt, fungerer den røde justeringen som en veiledning for å sikre at det matcher toppen, midten eller bunnen.

Justere dine visuelle elementer
Som nevnt tidligere, bruk den generelle delen av formateringsruten for å sette XY-breddehøyden til konsistente verdier.
Jeg bruker nesten alltid multipler av 10. Siden lerretsstørrelsen din er stor, vil størrelsene uansett være nær multipler av 10. Dette gjør at feilene virkelig skiller seg ut slik at de lett blir oppdaget og rettet.
Ved å bruke multipler på 10 blir det også enkelt å angi konsistente kantavstander for alle bildene dine. Jeg bruker vanligvis en avstand på 10 piksler for vanlige bilder, og en avstand på 20 piksler for bilder med standard skygger. På denne måten kan du se både skyggen og bakgrunnsfargen.
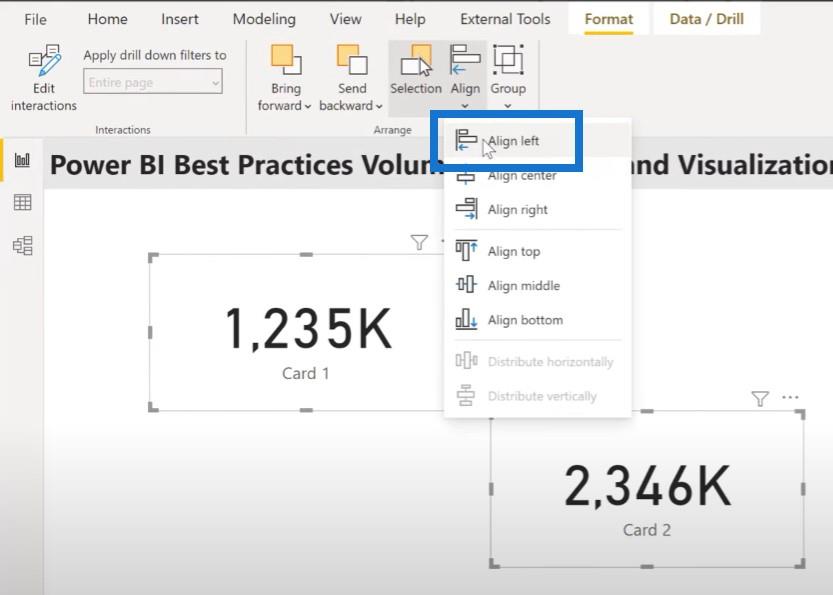
En annen måte å justere grafikken på er å bruke formatjusteringsmenyen . Dette vil være kjent for brukere av andre grafskyapplikasjoner som SQL-serverintegrasjonstjenester eller SSIS.
La oss velge disse to kortbildene, og klikk deretter Juster og Venstrejuster fra formatruten .


For å få lignende bilder til å se like ut, fokuser på et enkelt bilde for å få formateringen akkurat slik du liker den. Bruk deretter formatmaleren til å bruke formateringen på de andre lignende bildene på siden din.
Dette trinnet kan unngås ved å gjøre all ønsket formatering på den første visualiseringen du legger til på lerretet. Bruk deretter kopier og lim inn for å lage flere bilder, og bytt deretter ut kolonnen eller mål etter behov.
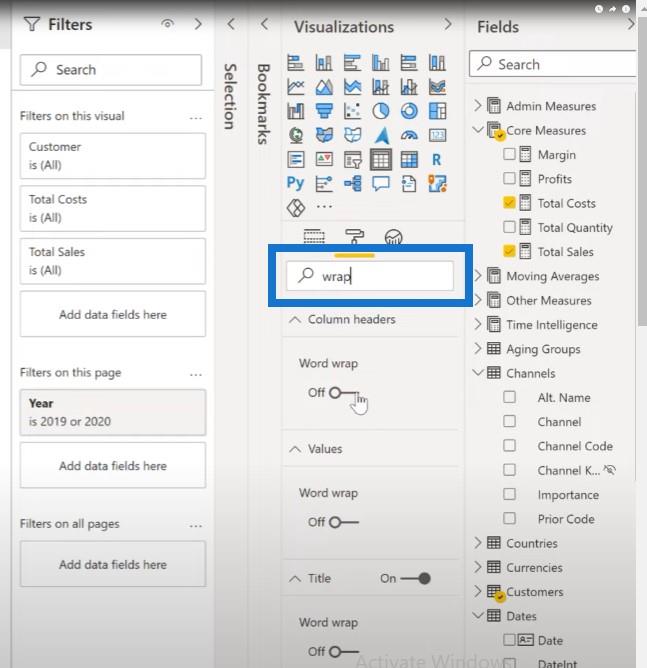
Et annet triks er å enkelt finne formatinnstillinger. Du kan bruke søkefeltet i formatruten. La oss si at jeg vil gjøre noe med ordbrytingen til min Tabell 1-visual. Jeg velger bare det visuelle og skriver inn wrap i søkefeltet. Jeg vil kunne se alle tre-ords wrap-verdier og angi dem enkelt.

Velge fargene
Når det gjelder å velge fargene for rapporten din, kan du generere en JSON-temafil og importere den for å sikre konsistens på tvers av rapportsidene og på tvers av rapportene i organisasjonen.
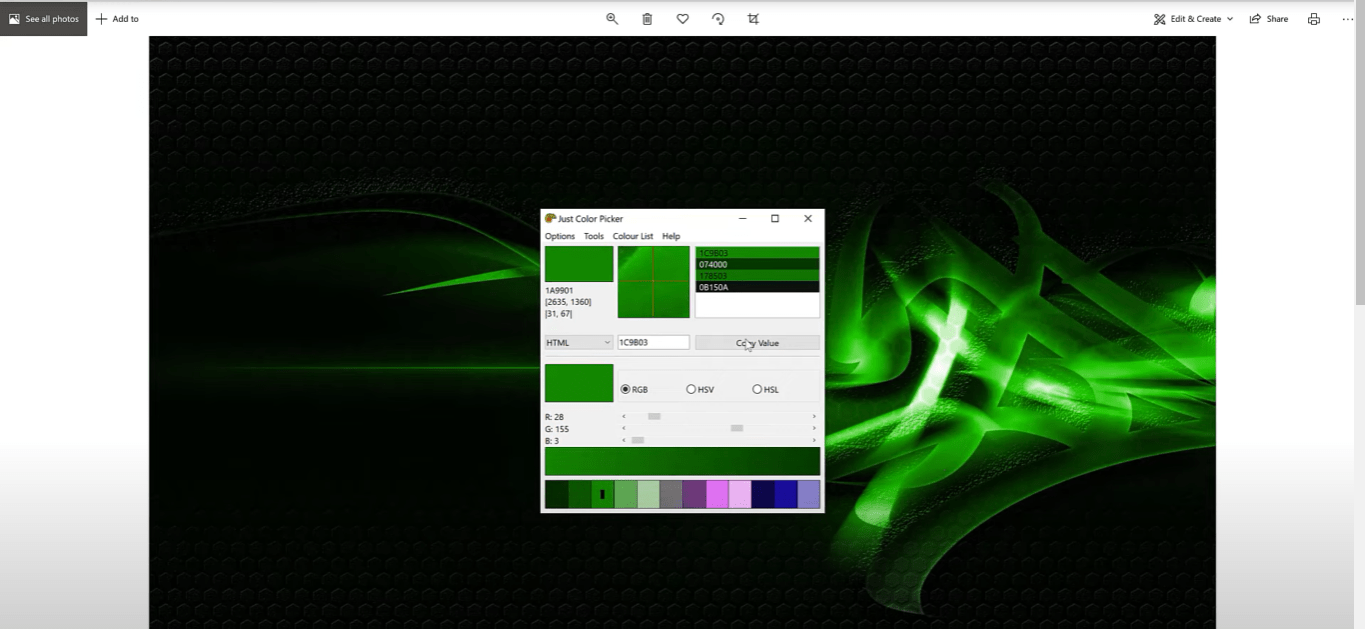
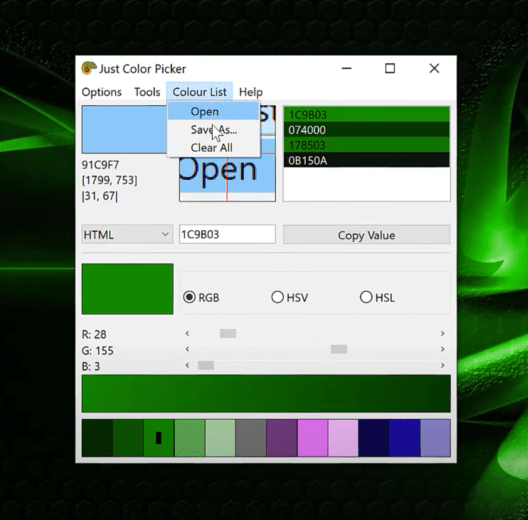
Det er mange tilgjengelige verktøy for å hjelpe deg å automatisk hente spesifikke fargekoder fra bilder, for eksempel fargetemageneratoren som har funksjonen bilde til farger.
Men den jeg skal diskutere her er Color Picker, som kan brukes til manuelt å hente et sett med hex-koder fra et bilde. La oss gå til et bilde og ta fargevelgeren. Når du finner en farge du er interessert i for LuckyTemplates-rapporteksemplene, klikker du bare på Alt + Ctrl X for heksadesimalkoden.

Nå som vi har valgt en rekke verdier, velg Fargeliste , klikk på Lagre som og gi den et navn.

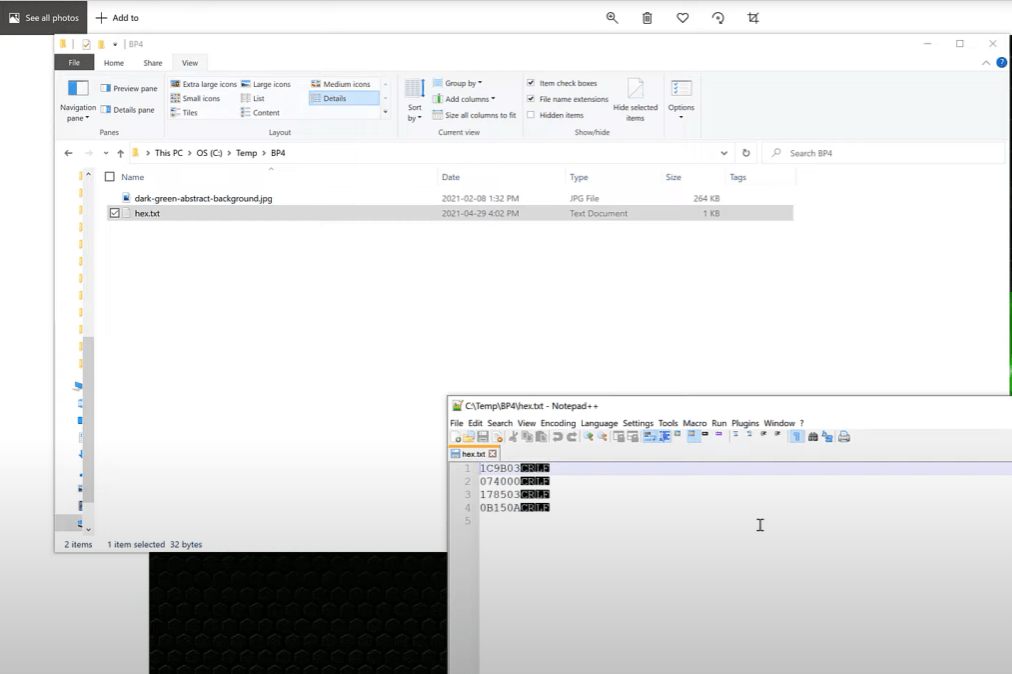
Og så hvis vi går til File Explorer og ser på filen, ser vi hex-kodene.

Herfra kan vi bruke Powerbi.tips avanserte temagenerator til å lime inn hex-kodene i det flere inndatafeltet, klikk på Legg til og last ned temaet.
I LuckyTemplates kan du søke etter temaer for å importere ditt egendefinerte tema. Du kan sjekke ut denne opplæringen fra Jarrett Moore om hvordan du gjør dette og også melde deg på hans utmerkede på LuckyTemplates-medlemssiden.
Hvis du vil at fargene skal være gjennomsiktige, kan du bare legge til en 00 på slutten av en hex-kode, slik at den blir 8 tegn i stedet for standard 6.
Bruke Transparency In Color
Jeg liker også å beholde et mål i rapportene mine som heter Transparent Color, slik at det er enkelt å ta tak i når jeg trenger det. Faktisk muliggjør de to ekstra sekskantede kodene et komplett spekter av åpenhet og kan brukes til å implementere delvis åpenhet etter ønske.
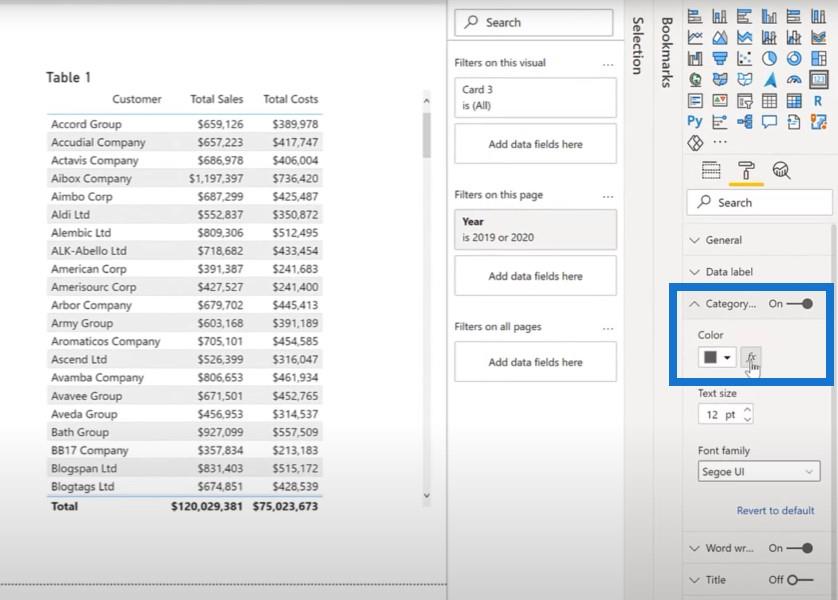
La oss velge Card Visual 3, gå deretter til formateringsruten og klikk Kategori . Du kan se at den har en farge.

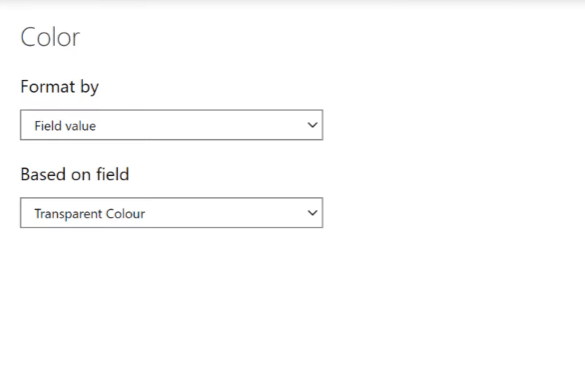
Klikk på fx -knappen, velg Feltverdi , gå til andre mål, og klikk deretter på Transparent Color . Du kan se at kategorien har forsvunnet også.

Stille inn variabel transparens
Du kan angi variabel gjennomsiktighet med de to siste tegnene i hex-koden. Du kan gå alt fra 0 til 100.
Som Sam har nevnt ofte i de mange ressursene som er tilgjengelige fra LuckyTemplates,
Et LuckyTemplates-bilde er egentlig bare en tabell som blir gjengitt som en graf.
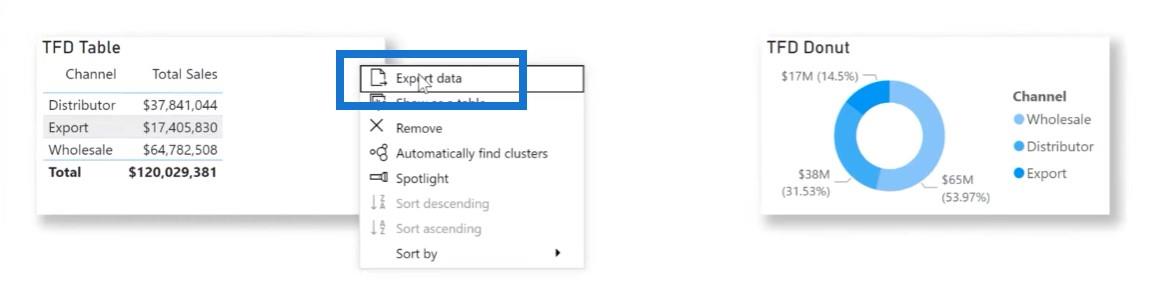
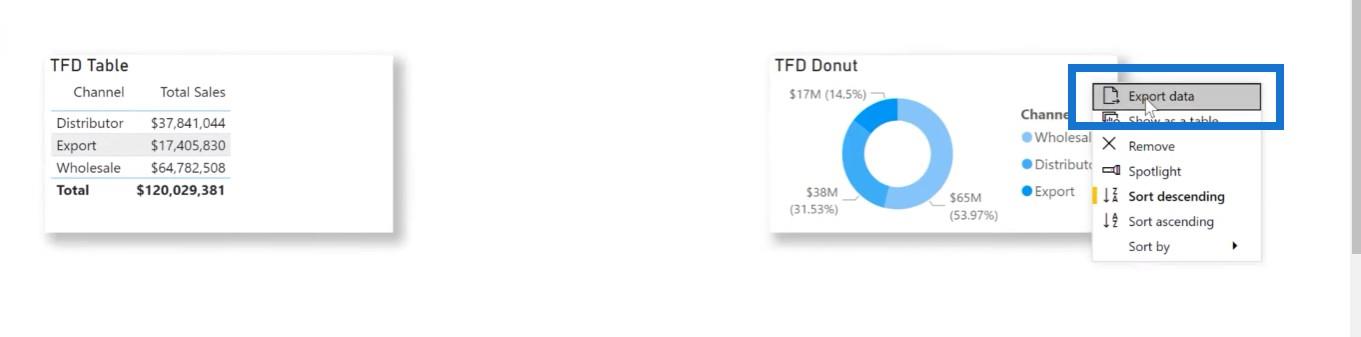
Husk at i ellipsismenyen over det øverste hjørnet av en hvilken som helst visualisering, er det første alternativet å eksportere data . Det er hvis LuckyTemplates-administratoren din ikke har deaktivert den. Selv om du velger et kolonnediagram, ser du en verditabell når du eksporterer dataene.
La oss sjekke ut disse LuckyTemplates-rapporteksemplene. Hvis vi går på TFD-tabellen og klikker på ellipsen, er det første alternativet å eksportere dataene.

Det samme gjelder smultringdiagrammet også.

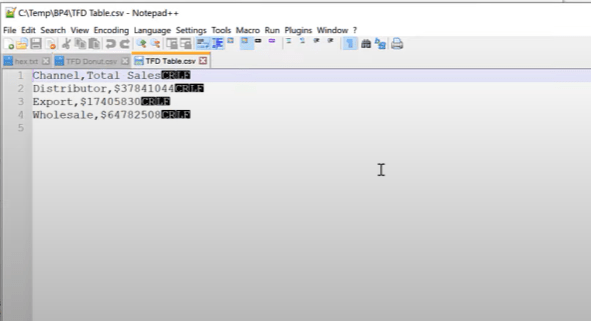
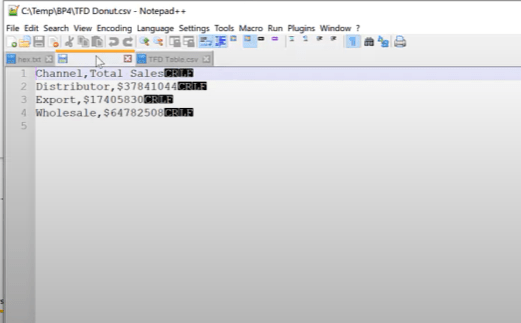
Når vi åpner filene deres i notisblokk, kan vi se at begge faktisk bare er tabeller.


Som en side, hvis du gir dine visuelle titler før du eksporterer dem, vil eksportfunksjonen faktisk gi filen et passende navn, i stedet for at den alltid kalles data.csv.
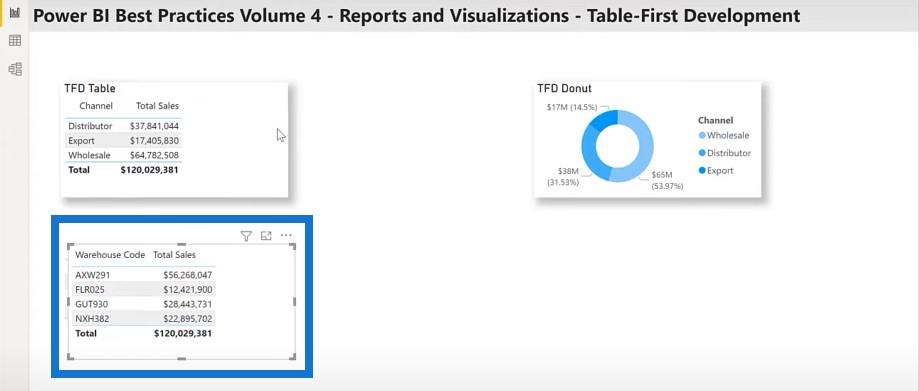
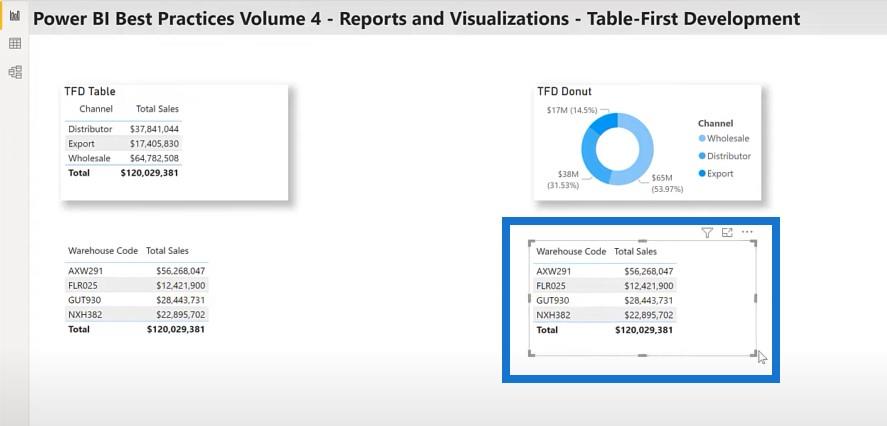
Som Sam har sagt mange ganger, start den visuelle utviklingen først med en tabell og sørg for at du har dataene og beregningene presentert slik du ønsker. Når bordet er tilfredsstillende, kan du lage ønsket visuell.
Jeg kopierer og limer ofte inn tabellvisualen først, og endrer deretter den limte tabellen til den typen jeg vil ha. Jeg synes det er nyttig å se den originale tabellen ved siden av den nye funksjonen som en bekreftelse.
Først lager vi en tabell som inneholder lagerkoden og salg.

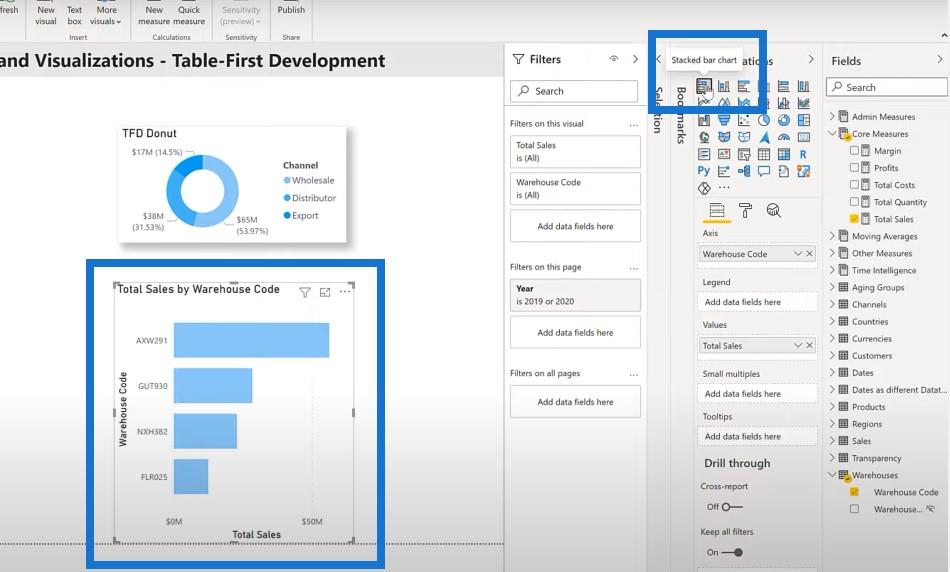
Jeg skal kopiere denne tabellen og lime den inn på lerretet.

Jeg vil deretter forvandle det til et stablet stolpediagram.

Konklusjon
Forhåpentligvis kan du legge til noen av disse LuckyTemplates-rapporteksemplene og beste fremgangsmåtene til LuckyTemplates-verktøykassen, og at de vil vise seg å være nyttige i fremtiden. Jeg fortsetter presentasjonen om noen av de beste fremgangsmåtene for den fjerde pilaren i LuckyTemplates-utviklingen, som er rapporter og visualiseringer i del to av dette innlegget.
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








