DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dagens blogginnlegg vil jeg diskutere hvordan du kan skape en jevn og flytende navigasjonsopplevelse når du ser på et dashbord. Jeg personlig behandler LuckyTemplates-navigasjon som et komplekst sett med forskjellige knapper med forskjellige formål og applikasjoner.
Dette er en fortsettelse av serien min om å utvikle rapporttransparens. Du kan sjekke ut den første delen hvor jeg snakker om layoutdesign.
Innholdsfortegnelse
Fire typer Lucky Templates-navigering
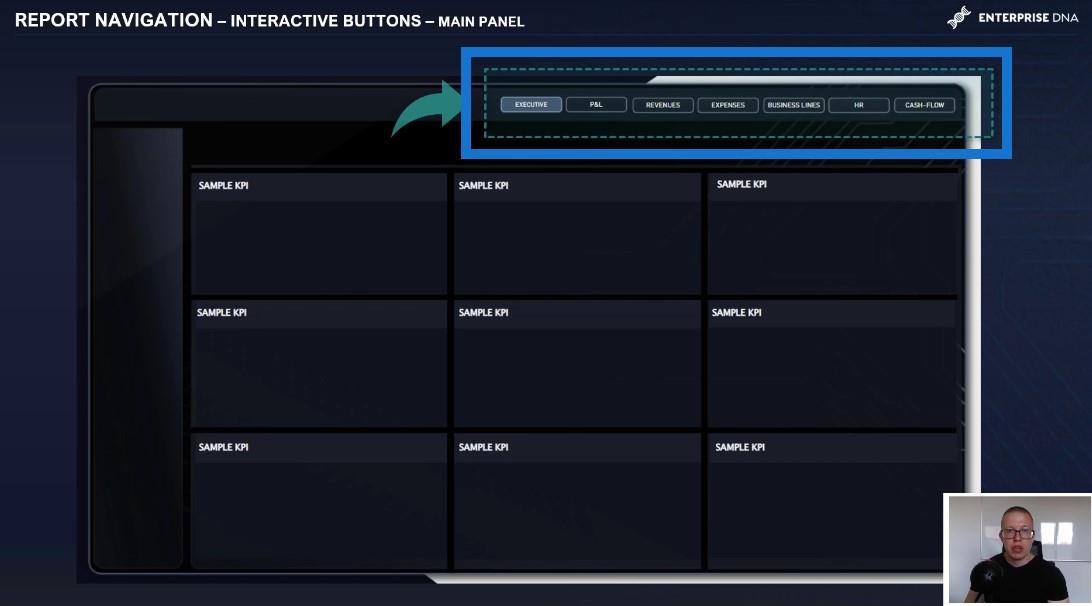
Det er fire typer navigasjon . Hovedrutenavigasjonen gir deg tilgang til hoveddelene eller analyseobjektene. Dette er typen navigasjon du vil legge merke til på denne presentasjonssiden.

Et perfekt eksempel på dette vil være navigasjonsknapper som bytter sider fra en inntektsanalyse til en digital utgiftsanalyse eller en overgang fra en analyse av en resultatregnskap til en rapport med driftsvolumbaserte data.
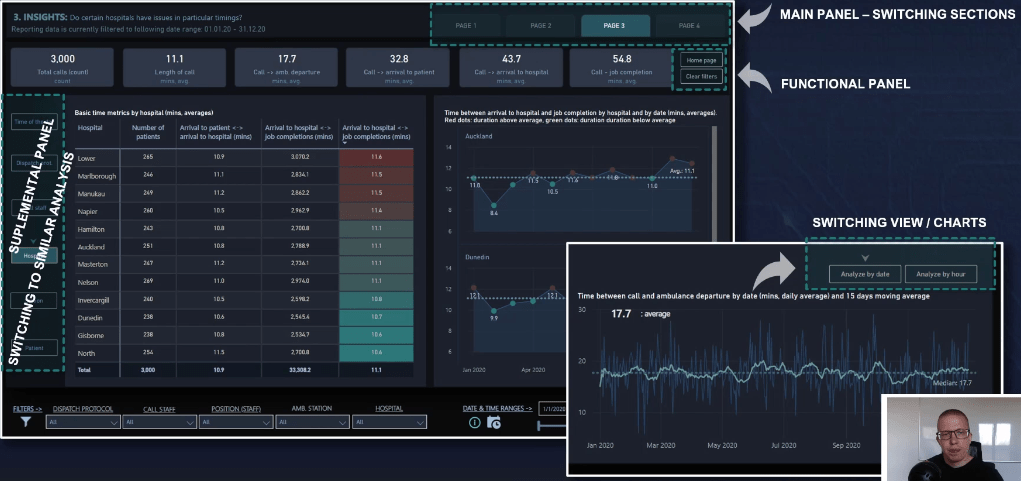
I tillegg kan du bruke supplerende navigasjon , som bringer deg til parallell analyse innenfor samme seksjon. For eksempel analyserer du driftsutgifter i helhetsbildet, og så går du over til en lønnsanalyse eller viser utgifter avdelingsvis.
Du kan også ha tilleggsknapper som endrer måten å visualisere en bestemt del av data på. For eksempel å bytte mellom et stabeldiagram og en tabellvisning eller bytte mellom inntektsanalyse etter type eller forretningslinje til inntekter etter kontraktør eller fakturaer. Det kan også være en knapp som navigerer deg til det samme diagrammet med forskjellige beregninger.
I de fleste tilfeller er det imidlertid mer effektivt å håndtere slike overganger ved å bruke DAX-formler som f.ekseller ved å bruke nylig lagt til feltparametere.
Og til slutt har vi funksjonell navigasjon, som gir deg ekstra kontroll over rapportsidene dine, inkludert funksjoner som å gå tilbake til hjemmesiden, gå tilbake til en hvilken som helst tidligere brukte side, tilbakestille alle gjeldende filtre og gå tilbake til standardtilstanden når det gjelder filtervalg og visualiseringsinnstillinger.
Det er også, som lar deg gå ned til et bestemt punkt eller kategori med data til en annen side med detaljert analyse.
Effektiv navigasjonsplassering
Alle disse navigasjonstypene hjelper deg til effektivt å strukturere og finne navigasjonsruter med knapper på riktig sted i rapporten.
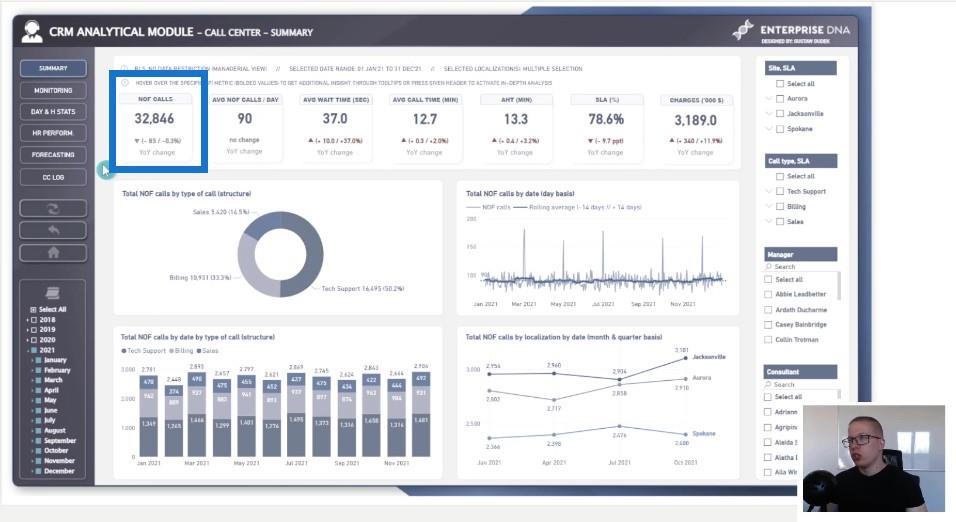
Som du kan se på denne siden, ble hovednavigasjonsruten plassert i øvre midtre høyre del av rapporten. Dette er en effektiv navigasjonsplassering fordi den gjenspeiler øyets naturlige bevegelse fra de viktigste delene til venstre til de forskjellige delene til høyre.

Dette er en form for og lar sluttbrukeren navigere naturlig fra venstre til høyre. Å plassere hovedruten til venstre er også en fin måte å finne hovedknappene på.
Plasseringen avhenger vanligvis av et par faktorer, men en av dem er antallet gitte seksjoner i rapporten, som bestemmer det endelige antallet enkeltknapper som brukes i navigasjonsruten.

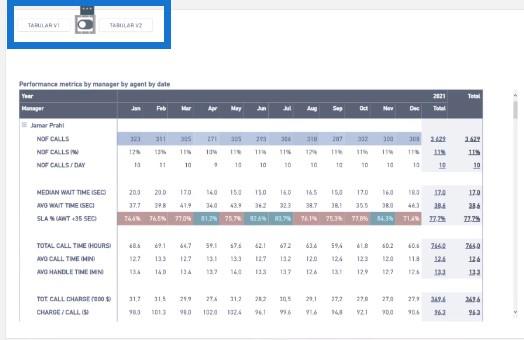
På denne siden kan du se et eksempel på å plassere to forskjellige typer navigasjoner side ved side. Knapper som betjener forskjellige destinasjoner vil bli plassert rett i nærheten av de spesifikke visualiseringene for å gi en lettfattelig melding. Bruken av disse knappene vil påvirke det visuelle, men ikke de andre.
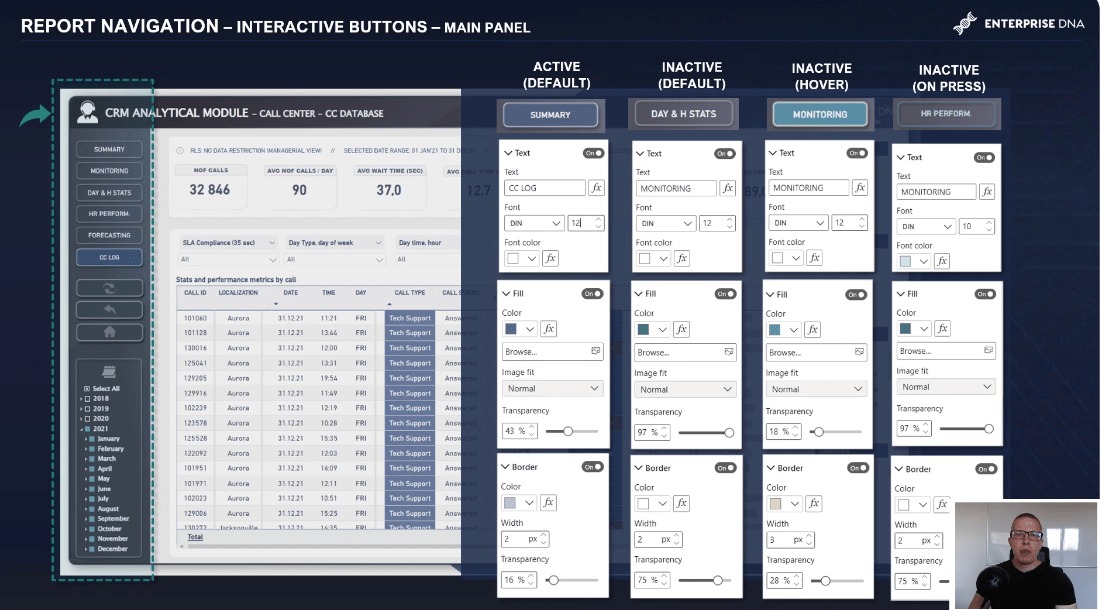
Hvis vi ser nøye på hovednavigasjonsruten, vil vi legge merke til at på en bestemt rapportside er én knapp i aktiv modus og visuelt forskjellig fra de andre knappene, som er inaktive. Som du kan se til høyre, er det noen forskjellige innstillinger brukt på de forskjellige knappene.
Selv om innstilling og tilpasning av navigasjon er viktigere enn nøyaktige tall eller prosenter for gitte stater, er det noen generelle regler som kan forbedre brukeropplevelsen betraktelig hvis de brukes.
Gjør den aktive knappen til den mest synlige delen av navigasjonsruten.
Dette vil avhenge av fargen på bakgrunnen som vises bak knappen.
Mål å bruke en synlig fylling sammen med en lys kant hvis du bruker mørkere oppsett. Hvis du bruker en lysere bakgrunn, velg en kant som synlig går rundt knappen for å skille den fra bakgrunnen rundt. To piksler med en kantlinje fungerer fint i de fleste tilfeller.
Alle gjenværende inaktive knapper skal ha mer blandingsfyll, noe som kan oppnås ved å angi et høyt nivå av gjennomsiktighet.
Skriftfargen er viktig her og bør være lys nok til å gjøre inntrykk av å ikke være aktiv ennå. Men samtidig skal det gi inntrykk av at det er klikkbart.
Hvis vi skal gjøre skriftfargene mørkere for inaktive knapper, vil de se ut til å være ute av stand til å navigere til forskjellige seksjoner.
Etter det er den avgjørende delen å bruke riktig effekt under svevetilstanden. For akkurat dette tilfellet brukte jeg en solid bakgrunn i et blågrønt fargeskjema og en tykkere kant for å gi inntrykk av at knappen er klar til bruk.
Du kan også gjøre noen justeringer av telefontype og telefonstørrelse, som å gjøre knappene med fet skrift i svevemodus. Imidlertid synes jeg det er distraherende, så jeg tar en mer implisitt tilnærming her.
De visuelle effektene når du klikker på knappen er ikke et avgjørende trinn fordi varigheten av å klikke på knappen når du navigerer til en annen side er marginal. Effekten er ikke synlig. Men å sette skriftstørrelsen til å være litt mindre enn standardstørrelsen i svevemodus fungerer veldig bra.
3 løsninger for tilleggsnavigasjon
Supplerende navigasjoner brukes for å navigere til en lignende analyse. Jeg vil fremheve tre forskjellige måter å angi navigasjon som ligner på en nettapplikasjon.
Selvfølgelig kan vi bruke en standardsom er en ny funksjon i LuckyTemplates, men jeg foretrekker noen løsninger for å gjøre dette mer bemerkelsesverdig.
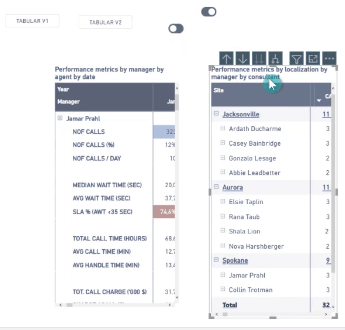
Den første løsningen er å inkludere en forenklet knapp med det doble utskiftbare verktøyet. Den andre løsningen er akkurat som det første alternativet som bruker to knapper uten separate rammer, men med et ekstra ikon som peker ut den valgte siden. Det tredje alternativet er å bruke både formaterte knapper og ikonet som er den optimale løsningen.
La oss nå dykke ned i pbix-filen for å vise deg hvordan du enkelt kan sette opp en forenklet første løsning med brytere. La oss si at du har to forskjellige bord. Du trenger to bilder, to separate knapper og to brytere.

Siden dette er vårt første bord, vil vi utelate bryteren (som indikerer det venstre valget) og skjule den andre bryteren (som indikerer det riktige valget).

Vi vil flytte to forskjellige objekter, som er bildene øverst, for å ha mer kontroll og skjule en av dem i dette scenariet.
I det andre scenariet vil vi slå av det første bordet og slå på det andre bordet. Vi vil lage et nytt bokmerke og programmere denne knappen for å navigere til det andre bokmerket.
Nå har vi klar til bruk navigasjon som vi kan bruke til å flytte fra en visning til en annen.

Og nå kommer vi tilbake til presentasjonen vår for å se en ganske unik måte å inkludere supplerende navigasjon. Hovedideen bak applikasjonen er å lage en kunstig drill-through-effekt som opererer basert på beregninger i stedet for på datakategorier.

La meg vise deg i praksis hvor raskt og effektivt vi kan justere rapportvisningen avhengig av hva vi faktisk ønsker å analysere.
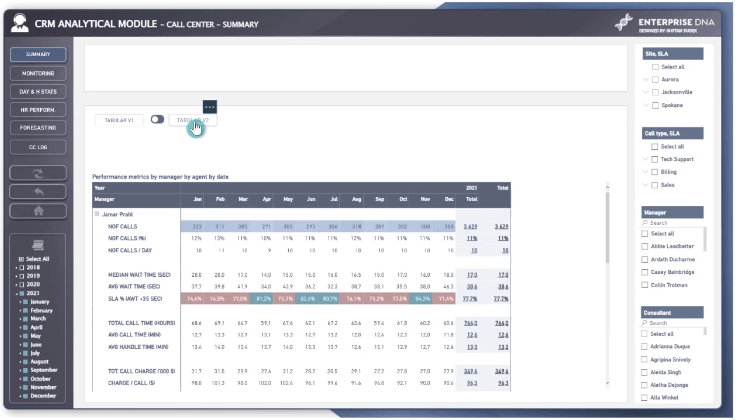
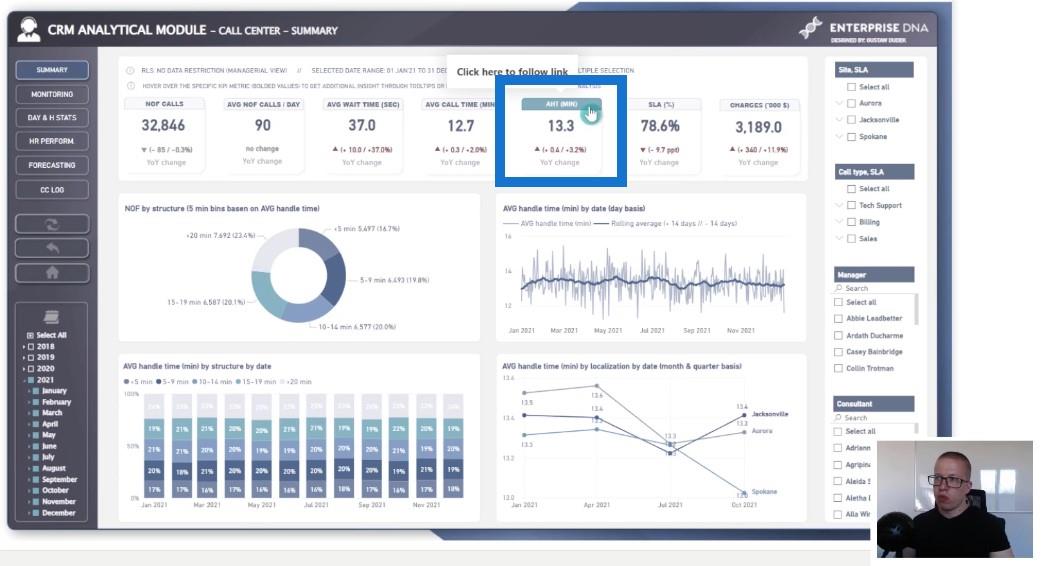
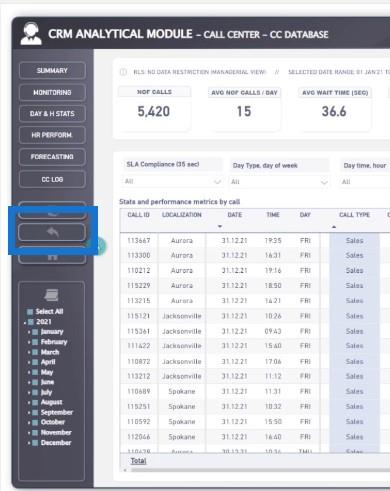
Vi har her oppsummeringssiden hvor vi faktisk kan strukturere navigasjonen. Dette gir oss muligheten til å gå til forskjellige visninger avhengig av beregningene vi ønsker å analysere. Ved å klikke på overskriftene kan vi endre den aktuelle visualiseringen.

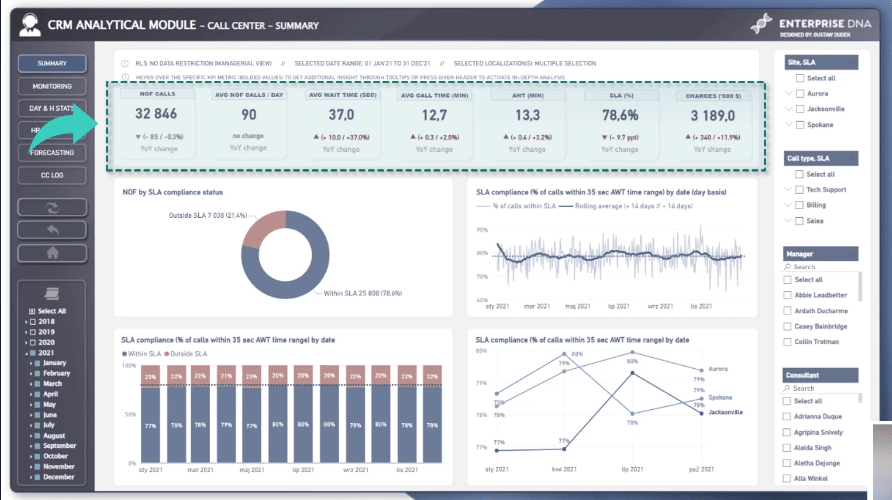
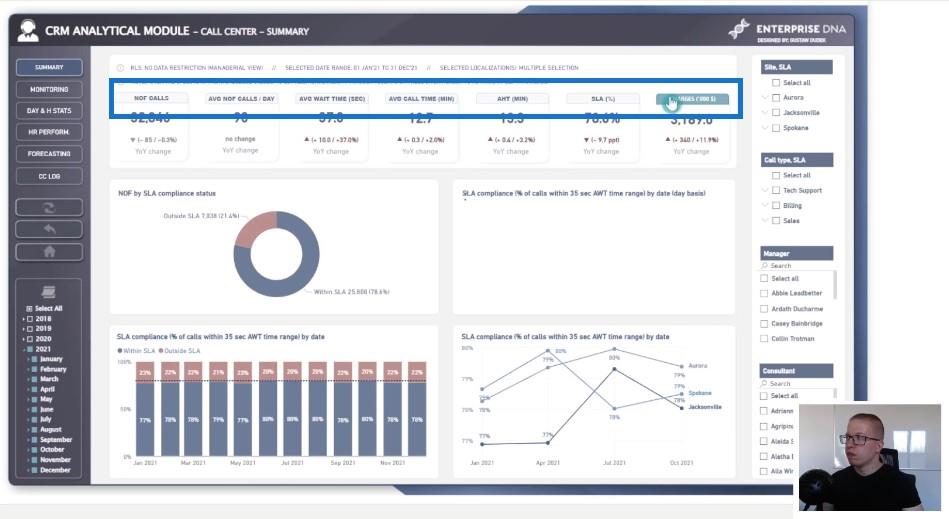
Når det gjelder teknisk utførelse, kan vi bare gruppere de fire forskjellige bildene i henhold til navnene på bestemte tiltak. I det øyeblikket vi klikker på bokmerket Antall anrop , aktiverer vi det spesifikke bokmerket og skjuler alle de forskjellige grupperte objektene som ikke tilhører Antall anrop .

Og omvendt, hvis vi ønsker å analysere gjennomsnittlig håndteringstid i minutter, kan vi vise bare denne spesifikke visualiseringen og deretter skjule alle de andre.

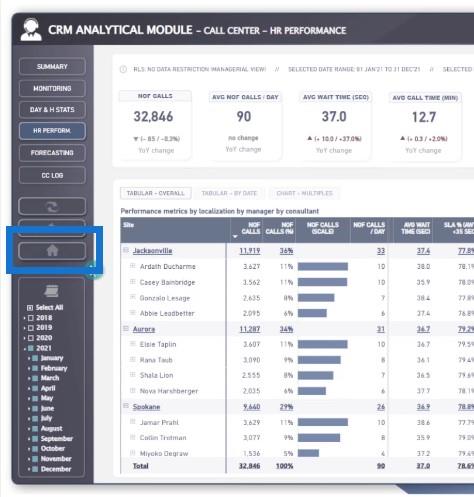
Så har vi et eksempel på en funksjonell rute som gir sluttbrukeren ekstra kontroll over rapportsider.

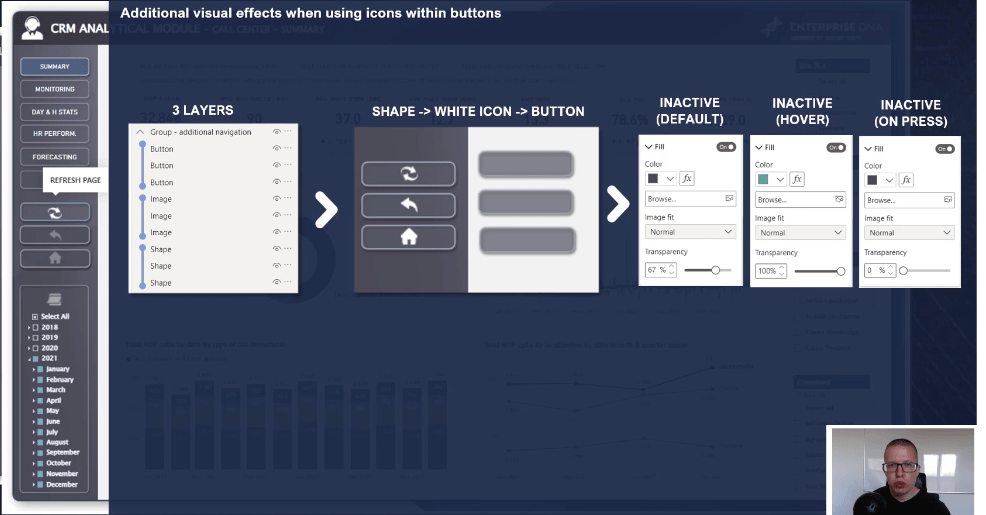
Dette inkluderer oppdateringsknappen , tilbakeknappen og hjemmesideknappen . Som du kan se, er det ikoner inne i knappene for å gi sluttbrukeren følelsen av å aktivere annen navigasjon.
Ideelt sett bør ikonet også endres til en viss grad når du holder musepekeren over den gitte knappen. Dette kan oppnås ved å sette tre lag med objekter. Former som avrundede rektangler, for eksempel, er plassert på knappen, ikoner er plassert i midten, og knapper er plassert på toppen.
Det øverste objektet (som er knappen) er satt til semi-transparent i full tilstand. Det får det midterste objektet (som er ikonet litt nedtonet) til å indikere inaktiviteten til knappen. Etter å ha svevet, er den øvre objektknappen satt til helt gjennomsiktig, noe som låser opp originalikonets utseende.
Totalt sett går vi fra en knapp med et nedtonet ikon til en knapp med et lysere ikon, som ser ut som den er aktivert.
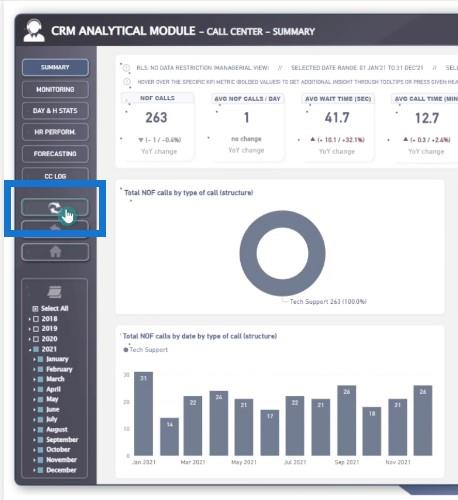
La meg vise deg hvordan denne funksjonelle navigasjonen fungerer når du bruker LuckyTemplates-rapporter. For eksempel har vi gjort noen valg i henhold til noen spesifikke filtre. Vi kan gjenopprette all informasjon og alle visninger til standardtilstanden med bare ett klikk tilbake til standardtilstanden.

På den annen side, hvis du ønsker å gå tilbake til forrige side, kan du bare bruke den andre knappen for å hjelpe deg med å navigere tilbake til den.

Og til slutt, hvis du vil komme tilbake til hjemmesiden, kan du oppnå det ved å klikke på hjemmesideknappen.

Kollapsende og ekspanderende effekt
Når det gjelder knappenavigering, vil jeg gjerne presentere enda en mulig applikasjon som både kan være effektiv fra et analytisk ståsted og nyttig med tanke på rapportdesign. Jeg skal vise deg hvordan knapper og navigasjon kan brukes til å endre visualiseringer ved å utløse en kollapsende og utvidende effekt.
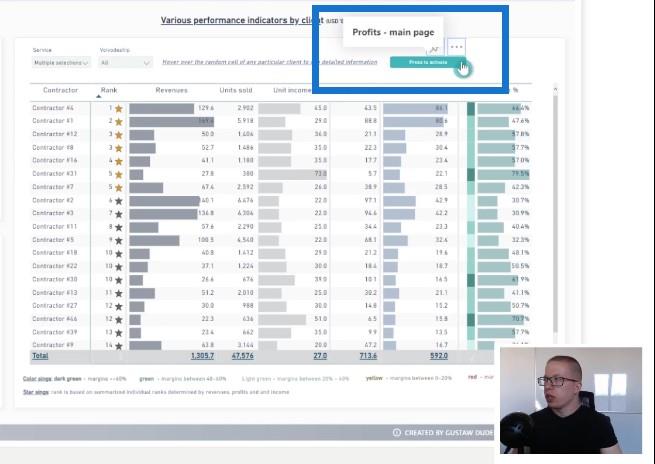
Jeg vil vise deg hvordan du kan bruke effekten av å utvide og kollapse i noen visuelle elementer som tabeller eller diagrammer.

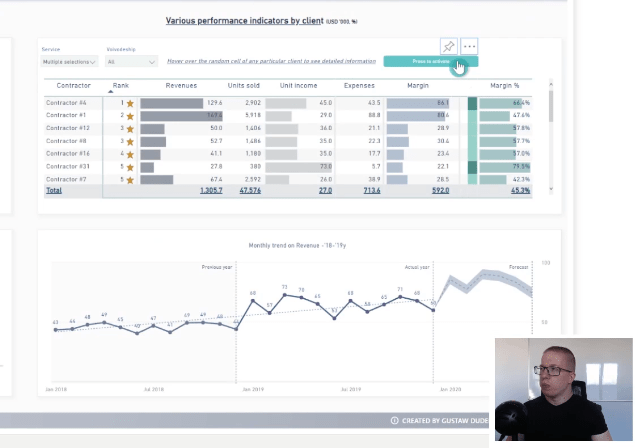
Ved å klikke på en knapp kan du se at vi delvis har kollapset tabellen for å avsløre en annen type diagram, som i dette spesielle tilfellet er linjediagrammet som viser trender (det nederste diagrammet).

Det kule her er at vi kan velge flere entreprenører, og vi kan umiddelbart få informasjon om inntekter og fortjeneste på linjediagrammet.
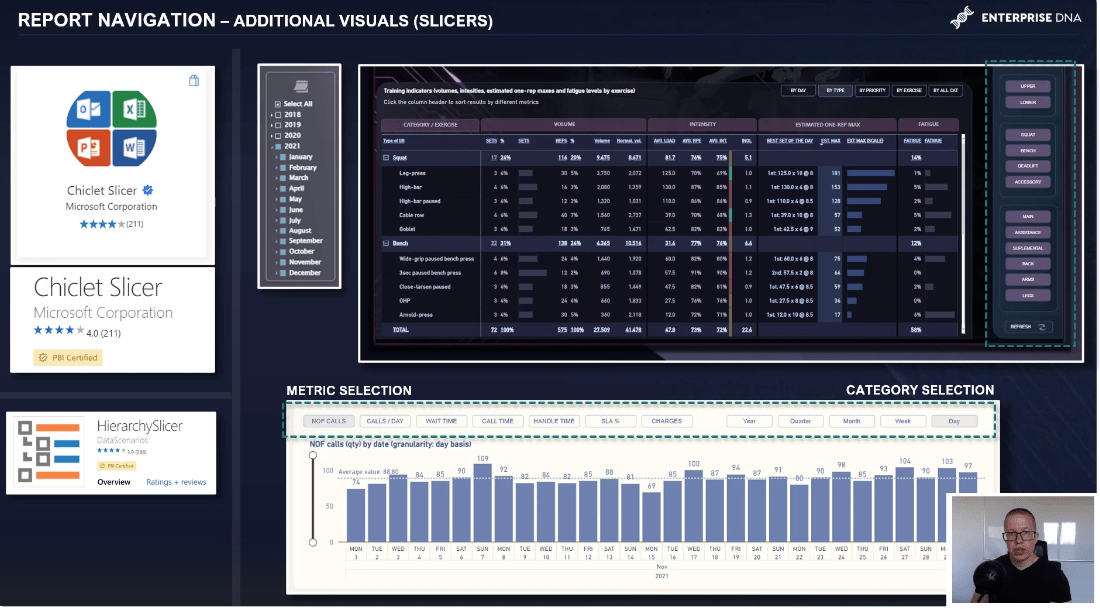
Bruk av egendefinerte bilder
Jeg vil peke på to ekstra visuelle elementer som er verdt å nevne. Disse bildene er utilgjengelige i LuckyTemplates standard visuelle rute, men du kan alltid laste dem ned fra markedsplassen.
Dette er Chiclet Slicer og Hierarchy Slicer . Hvis du foretrekker å fokusere på de visuelle aspektene ved rapportene dine, kan disse slicerne samsvare med de andre navigasjonsknappene fordi de har mange formateringsalternativer i formateringsruten.

Generelt fungerer Chiclet Slicer godt når du velger eller filtrerer kategoriske data eller bytter beregninger. Du kan angi funksjoner som avrundede kanter, bruke en annen farge når du holder på knappen, og endre fargen på bakgrunnen for de aktive og inaktive knappene.
Ulempene inkluderer imidlertid manglende evne til å endre skrifttype, ingen mulighet til å ha en ekstra knapp med alle valgte alternativer, og en betydelig lastetid sammenlignet med native slicers.
Den andre, som er Hierarchy Slicer , har også flotte funksjoner som muligheten til å justere fargen på aktiverte kategorier, noe som er veldig nyttig når du designer mørke layoutrapporter.
Den største ulempen er imidlertid å ha bare nedtrekksmodusen og den betydelige lastetiden. Likevel er begge alternativene verdt å teste når du lager porteføljer, demorapporter og klientrapporter.
Konklusjon
I dette blogginnlegget har vi diskutert ulike løsninger for sidenavigering i LuckyTemplates-rapporter. Å ha god navigering i rapportene dine er avgjørende for en god brukeropplevelse. Forhåpentligvis ga tipsene jeg diskuterte deg en rekke måter å gjøre dette på i LuckyTemplates.
Se opp for del 3 av serien min om å utvikle rapporttransparens, hvor jeg vil diskutere viktigheten av DAX.
Alt godt,
Gustaw Dudek
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








