DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Oftere enn ikke brukes ikoner også sammen med LuckyTemplates navigasjonsknapper når du lager LuckyTemplates rapporter. Hvis du ser et hjemikon, vil et klikk på det ta deg hjem til landingssiden.
Et informasjonsikon vil gi deg mer kontekst om en spesifikk graf eller side. Et LinkedIn- eller Twitter-ikon vil lede deg til designerens konto.
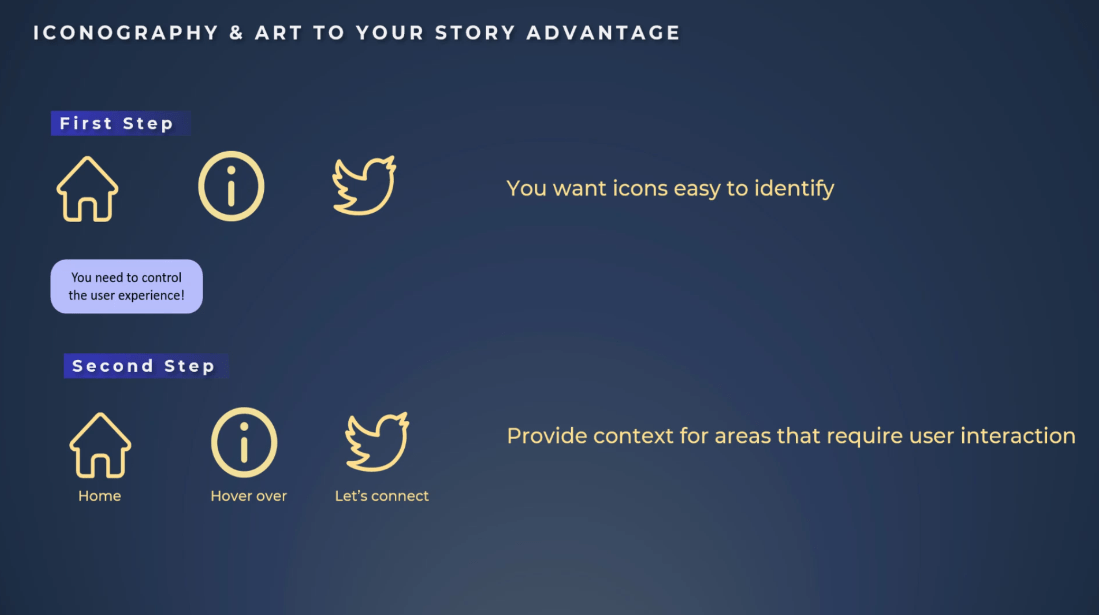
Vi ønsker å bruke ikoner som er enkle å identifisere, men dette er ikke nok, og derfor bør vi alltid gi brukerne våre ekstra kontekst .

Fra datahistoriens synspunkt må vi kontrollere brukeropplevelsen.
Som designer er vi ansvarlige for hva vi skal vise til brukeren, når vi skal vise det til brukeren, forutse spørsmålene, sørge for tydelige interaksjoner og navigering og gi ekstra kontekst.
Vi bør alltid ha en hensikt med rapporten vår, som å drive endring, gi anbefalinger og mer. Hvis vi bruker ikoner med spesifikke interaksjoner eller LuckyTemplates-navigasjonsknapper og brukeren ikke ser eller forstår det, går historien vår tapt.
Sluttbrukeren vil ikke se en del av analysen din som fører til en bestemt konklusjon. Nok en gang er kontekst ekstremt viktig. Du vil aldri legge til et ikon bare for å legge det til på skjermen.
Du vil ha det til et bestemt formål, og hvis formålet ikke er klart for sluttbrukeren, sørg for å legge til kontekst.

Når du bruker et hjemikon som en knapp, be brukerne dine klikke på det for å gå tilbake til landingssiden. Hvis det er en informasjonsknapp, angir du at brukerne skal holde musepekeren over for informasjon om oversikten.
Hvis du bruker en Twitter- eller LinkedIn-ikonknapp, legg til denne beskrivelsen også. La oss huske på at vi må gi kontekst for områder som krever brukerinteraksjon.

Innholdsfortegnelse
LuckyTemplates-rapporter med navigasjonsknapper
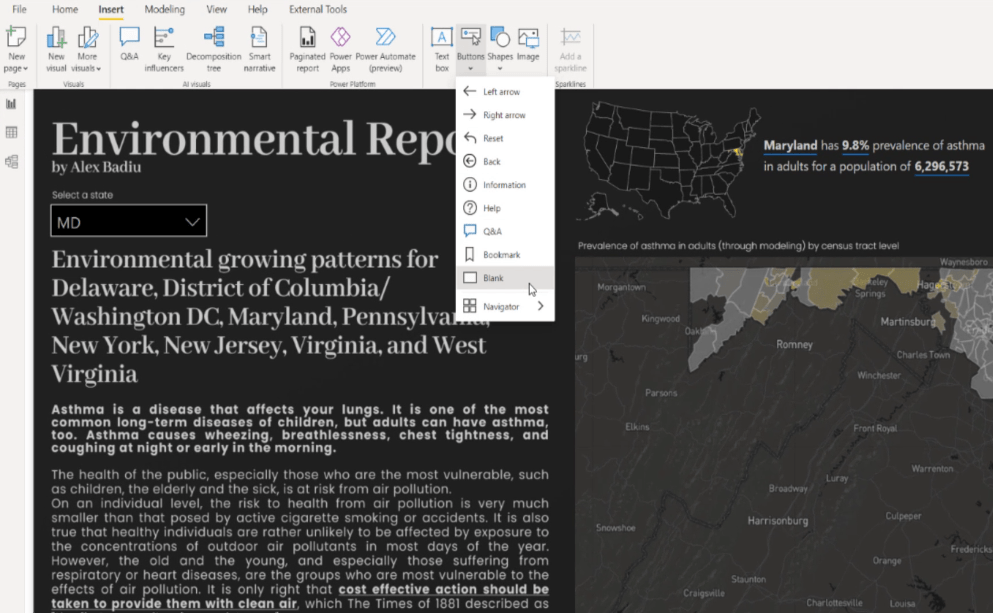
La oss nå hoppe inn i LuckyTemplates og se noen eksempler fra det virkelige liv.
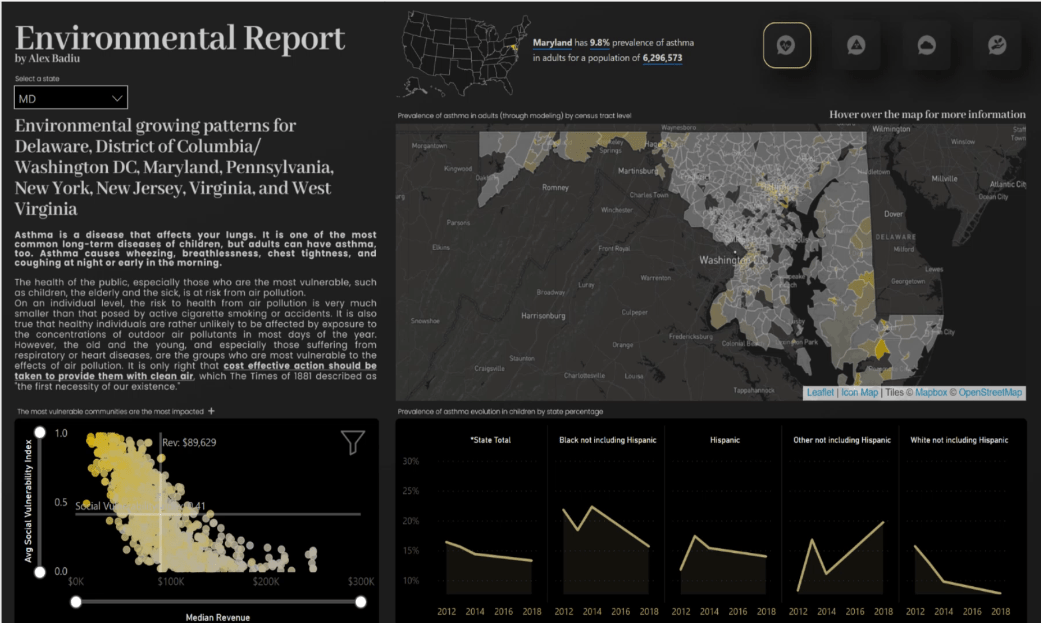
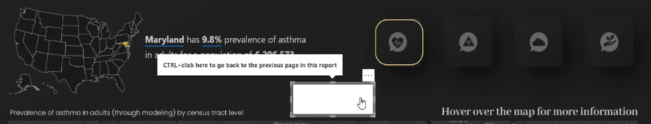
For denne rapporten plasserte jeg ikonene nær navigasjonsknappene. Jeg assosierte dem i henhold til stilen til varen og nærheten mellom knappene.

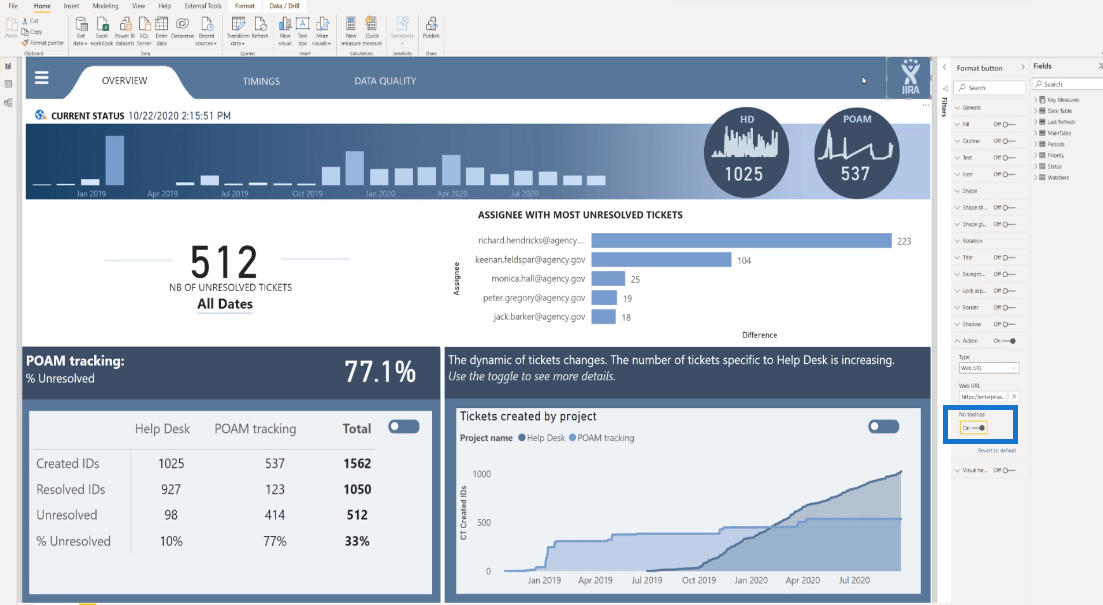
Plasseringen på siden, det negative mellomrommet og fargen på omrisset av det første elementet trekker oppmerksomhet og det indikerer at dette er LuckyTemplates navigasjonsknapper.
Det er ingen etikett inne i eller i nærheten av knappen for å fungere som en identifikator; Derfor vil det være nyttig for brukerne å plassere ekstra kontekst slik at de vet hvilken side de vil bli dirigert til .
Bruke verktøytips i LuckyTemplates-rapporter
Informasjon som vises i a er en god funksjonalitet når du bygger rapporter.
Hvis du ikke bruker denne funksjonaliteten, ikke glem å deaktivere dette alternativet fordi det gir et upolert utseende til rapportene når du publiserer på tjenesten.

For å illustrere hvor enkelt det er å holde verktøytips aktivert og deaktivert, la oss legge til en tom knapp på siden.

Under Handling- knappen er alternativet Ingen verktøytips ikke aktivt som standard.
Det betyr at når du holder musepekeren over denne knappen, vil du se meldingen " CTRL+klikk her for å gå til forrige side i denne rapporten ," som ikke er hyggelig.

Derfor må vi aktivere den for å forsvinne. Mitt tips er å holde verktøytips aktivert hvis du bruker dem; hvis ikke, bare deaktiver dem.

LuckyTemplates-navigasjonsknapper rettet til nettsteder
En annen måte vi kan bruke ikoner på er å lede brukere til bestemte nettstedssider. For eksempel vil et klikk på logoen til selskapet føre direkte til nettstedet.
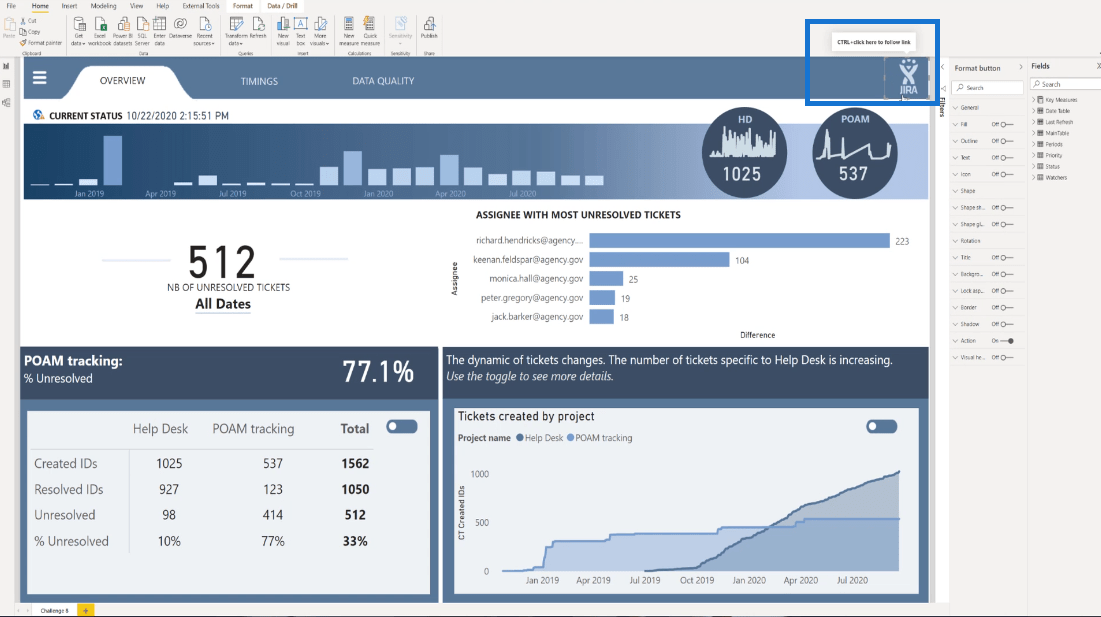
I denne rapporten har jeg JIRA-logoen og jeg har også denne usynlige knappen med verktøytipset aktivert. La oss bare deaktivere den for å se bedre ut.


Hvis jeg klikker på JIRA-logoknappen, blir jeg dirigert til nettstedet til selskapet, som i dette tilfellet er .
Imidlertid vil de fleste av brukerne ikke vite at denne interaksjonen eksisterer. Enda verre, de kan forvente at den fungerer som en hjemmeknapp. Det er veldig vanlig at man på nettsider når man klikker på logoen blir dirigert til landingssiden.
La oss ikke glemme oppfatningen av brukeren. Brukeren kan være vant til denne typen navigering fra andre nettsteder, og den beste måten er å ha et verktøytips som sier: "La oss koble til eller gå til nettstedet."

Legge til ikoner ved siden av KPI-ene
La oss hoppe til et annet eksempel.

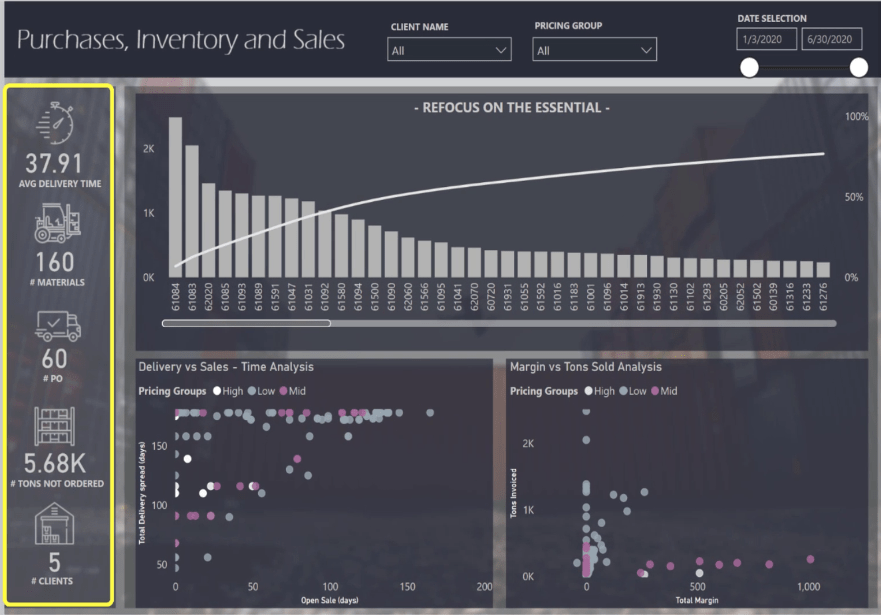
I henhold til prinsippet om nærhet og likhet kan du også bruke ikoner ved siden av KPI-ene som kan assosieres med knappene ved å holde en lignende stil mellom dem. Etiketten til KPI-ene er også identifikatorene for ikonene, så det er ikke behov for ytterligere kontekst.
Legge til bånd som KPIer
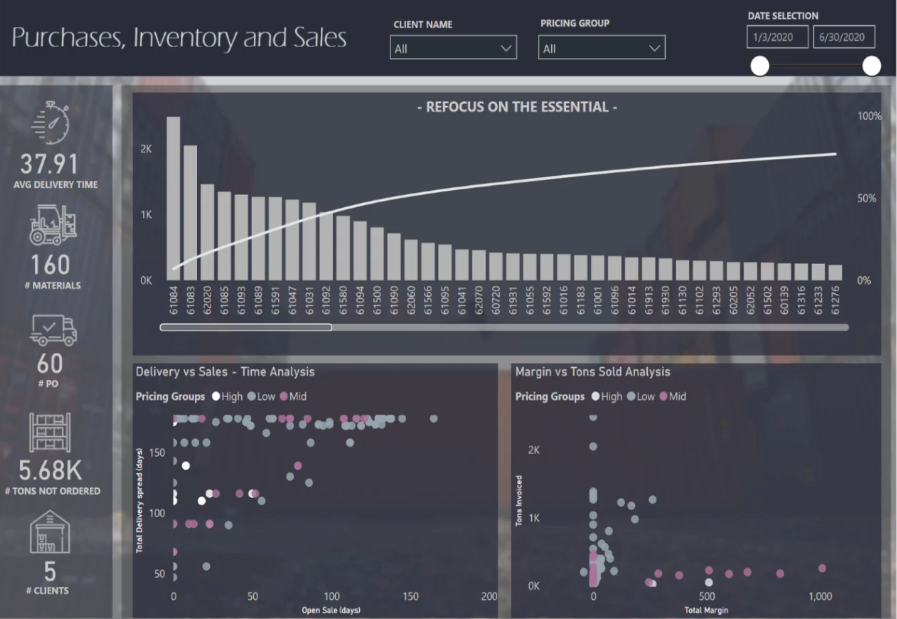
KPI-ene er også kjent som bånd. I dette tilfellet er den typen bånd vi ser de viktigste beregningene som gir god informasjon for å spore aktiviteten. Vi har gjennomsnittlig leveringstid , materialer , PO , tonn ikke bestilt og kunder .
Men er disse tallene gode eller dårlige? Og hvis de er dårlige, er tallene dårlige for en bestemt måned, eller er det en dårlig dynamikk? Går trenden opp eller ned? Hvorfor skal jeg bry meg om dette?
Mens jeg så på denne rapporten fra begynnelsen, la jeg merke til at jeg som sluttbruker må jobbe, utforske og oppdage selv informasjonen eller meldingen designeren ønsket å lage.
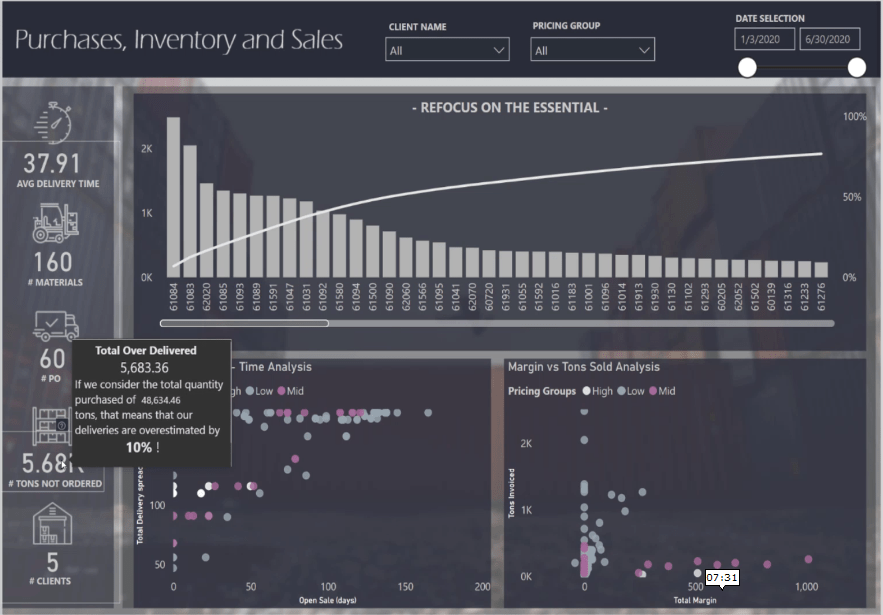
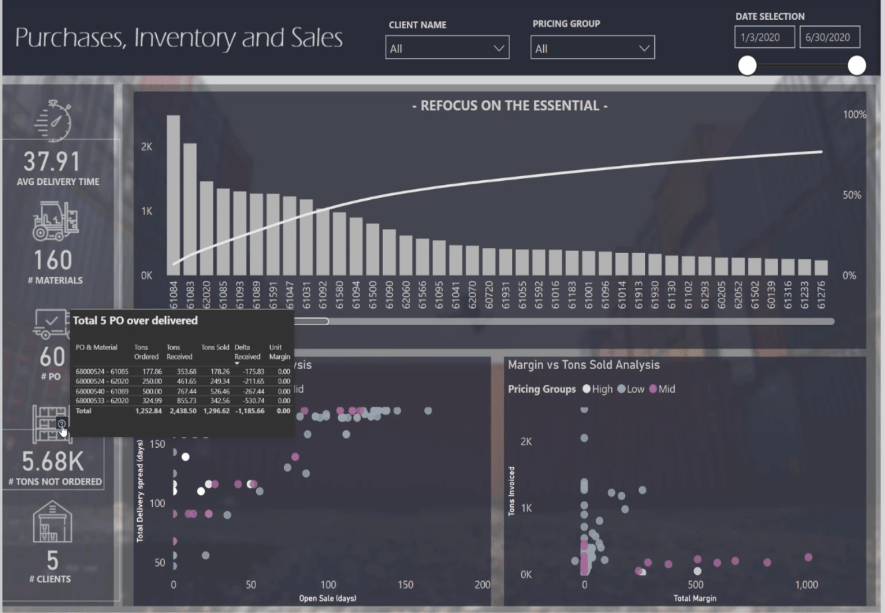
Når jeg holder musepekeren over fra den første KPIen til den tredje KPIen, er det ingen tilleggsinformasjon. Men på den fjerde KPIen finner vi veldig interessant informasjon som viser den totale PO overlevert .


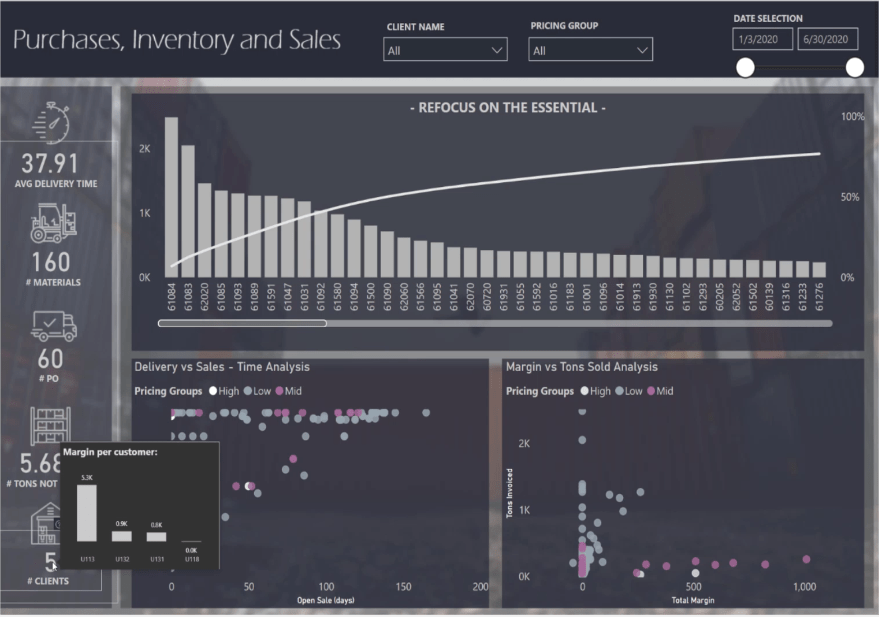
Så, når vi går til klienter , kan vi se marginen per kunde , noe som er veldig viktig.

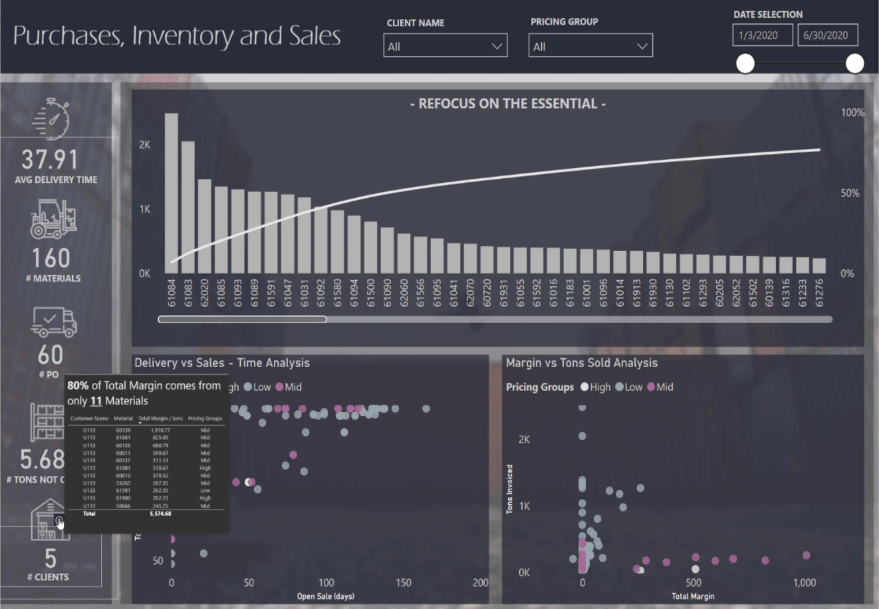
Dessuten kan vi se at 80% av den totale marginen kommer fra bare 11 materialer. Denne informasjonen er flott.

I denne forklarte jeg hvordan brukerne skanner skjermen i et Z-mønster fra venstre til høyre, og fra topp til bunn.
Mine to viktigste KPI-er er plassert i den nedre delen av skjermen. Dette er et dårlig designvalg siden de er de eneste to KPIene som er opprettet med tilleggsinformasjon.
La meg sette meg inn i publikums sted. Hvis jeg ville utforske dataene selv, hvorfor skulle jeg bry meg med å be en LuckyTemplates-utvikler om å lage rapporten?
Det er morsomt fordi det var jeg som laget denne rapporten. Dette er en av mine tidlige innleveringer for organisert av LuckyTemplates i fjor.
Jeg kritiserer mitt eget tidlige arbeid. I vår reise for å forbedre rapportene våre gjør vi alle feil og lærer av dem .

Å legge til ikoner ved siden av KPI er kult fordi det gir et profesjonelt utseende, men det er ikke nok til å lage en KPI. Når du oppretter en KPI, er det første du må spørre deg selv, "hva så?"
Du kan legge til en referanse, foreta en sammenligning med et budsjett av fjorårets prognose, eller vise hvor lenge det har vært bra eller dårlig ved å legge til en trend.
Hvis det er virkelig dårlig, forutse spørsmål fra sluttbrukeren . For eksempel, hvis en av KPIene fanget en brukers oppmerksomhet, må de grave i detaljene. Du kan legge til ekstra kontekst eller drill down for å gi flere detaljer til brukeren .
Når brukeren har detaljert informasjon, hva skal han eller hun gjøre med det? Det er der brukeren må være når du skal presentere anbefalingene dine for en handlingsplan.
Konklusjon
Jeg håper at du gjennom disse eksemplene vil forstå en viktig leksjon angående navigasjonsknapper i historiefortelling.
Å stille de riktige spørsmålene angående KPI-ene og sette tilleggskontekst til navigasjonsknappene hjelper historiefortellingen til å bli kraftigere.
Som designer, husk alltid at vi ikke bare lager rapporter; vi gjør en reell innvirkning.
Beste ønsker,
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








