DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Dette blogginnlegget handler om å bygge en egendefinert legende for å erstatte standardforklaringen i en standard LuckyTemplates-kartvisual. ArcGIS - kartbildet er flott. Det krever litt tilpasning for å få mest mulig ut av det, men det er absolutt verdt tiden. Akkurat som andre kartbilder, ser ikke legenden så bra ut og bør forbedres. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
I denne opplæringen skal jeg demonstrere hvordan du bygger en egendefinert legende i et choropleth-kart med filtre for å vise både de foretrukne fargene og segmenteringen.

Choropleth-kart er flotte for å vise aggregerte verdier innenfor geografiske grenser som stater , kommuner eller postnumre .
Innholdsfortegnelse
Opprette en Choropleth LuckyTemplates kartvisual
For dette eksemplet lager vi et choropleth-kart basert på postnummer. Kartet ligner på kartet for huff gravity analyse i . Det samme datasettet er brukt her også.
1. Importere datasett for LuckyTemplates Map Visual
For å starte, åpne LuckyTemplates-redigeringsprogrammet og gå til spørringsredigeringsprogrammet . Importer deretter datasettet.

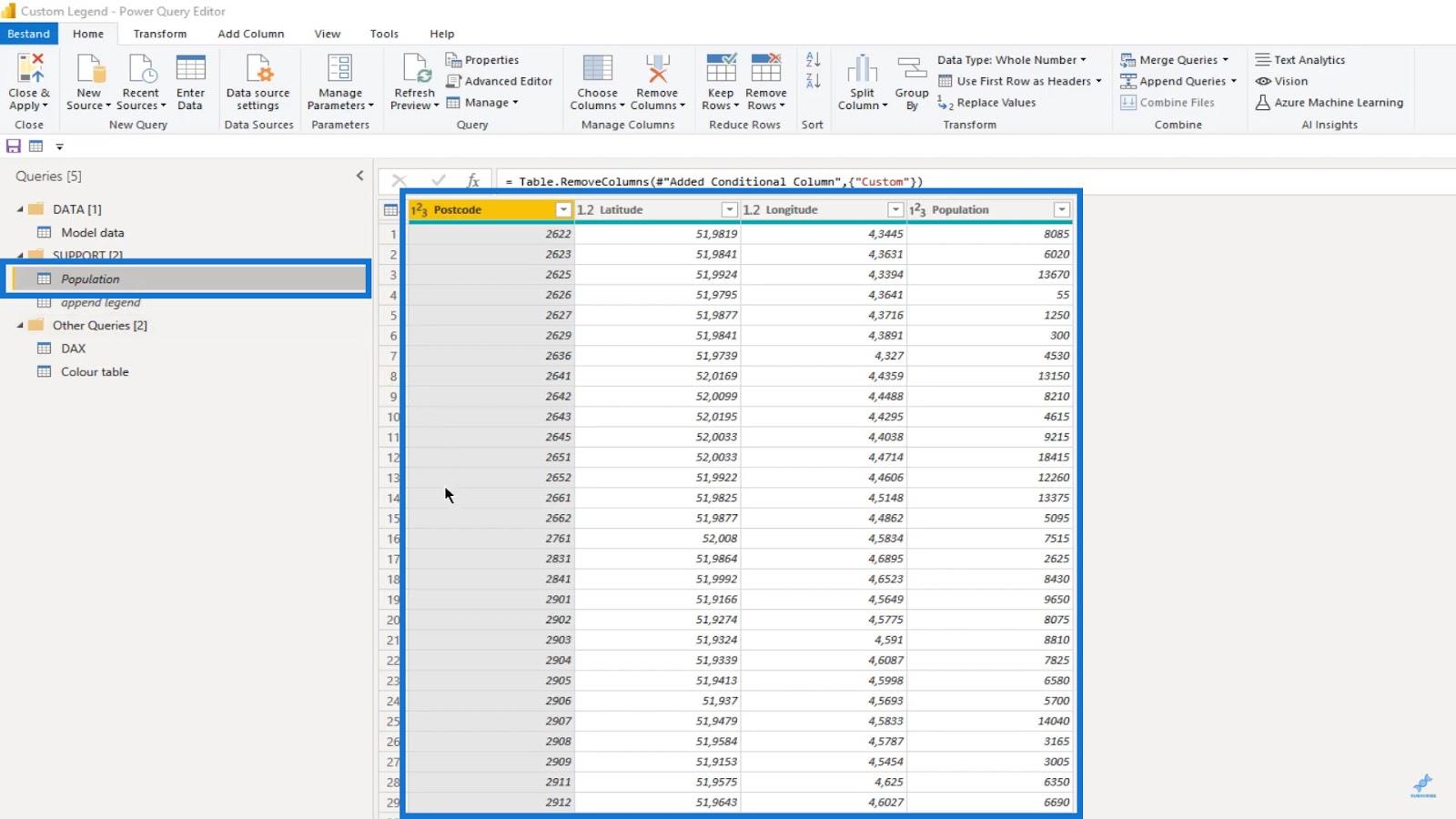
I dette eksemplet viser datasettet kalt " Befolkning " postnumrene i Nederland rundt Rotterdam. Dessuten viser den breddegrad og lengdegrad for postnummer-centroidene i tilfelle vi må kartlegge dem som poenglag.

2. Lage en fargetabell
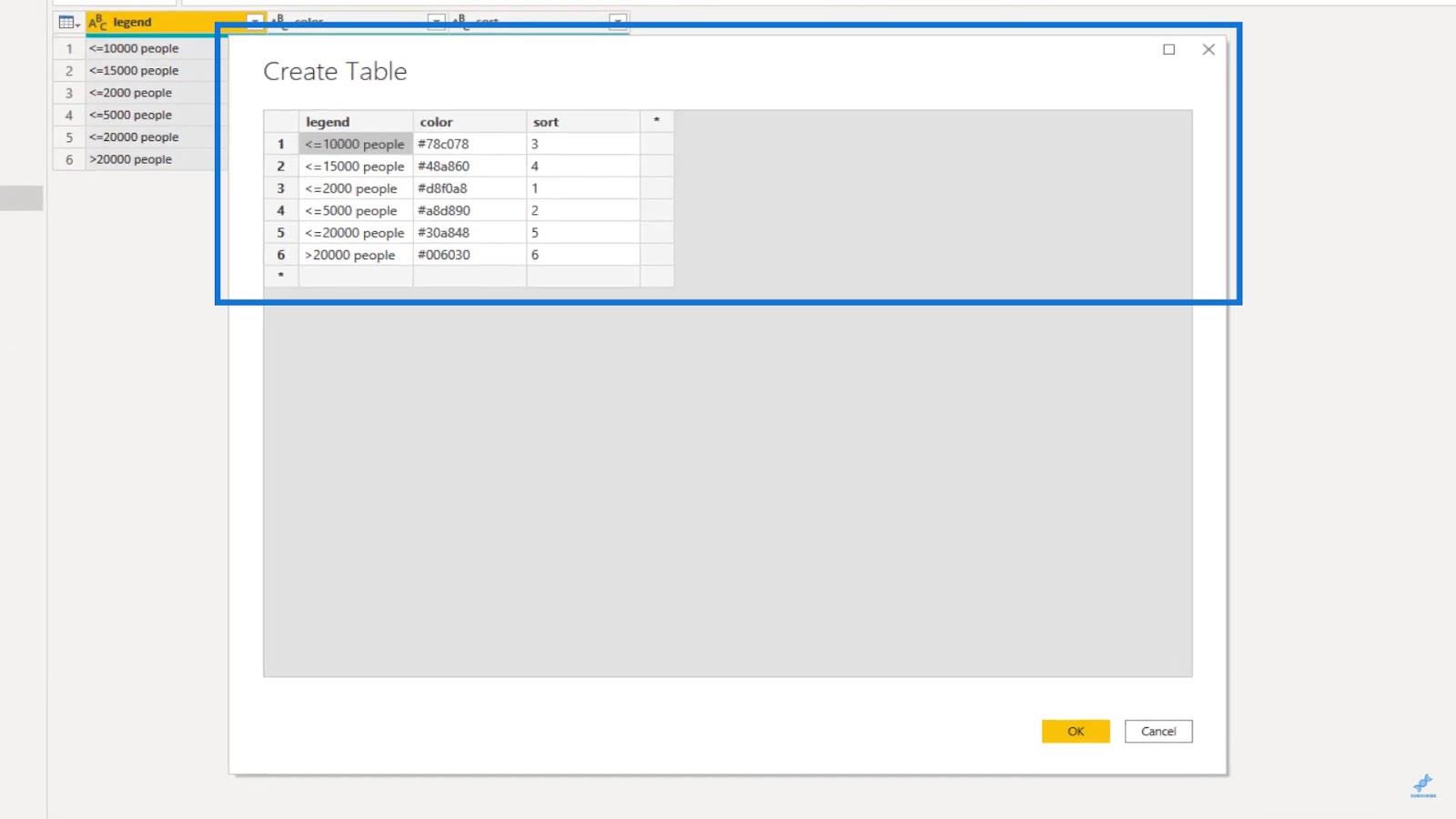
Etter det må vi lage en fargetabell med våre segmenter , ønskede farger og en sorteringskolonne .

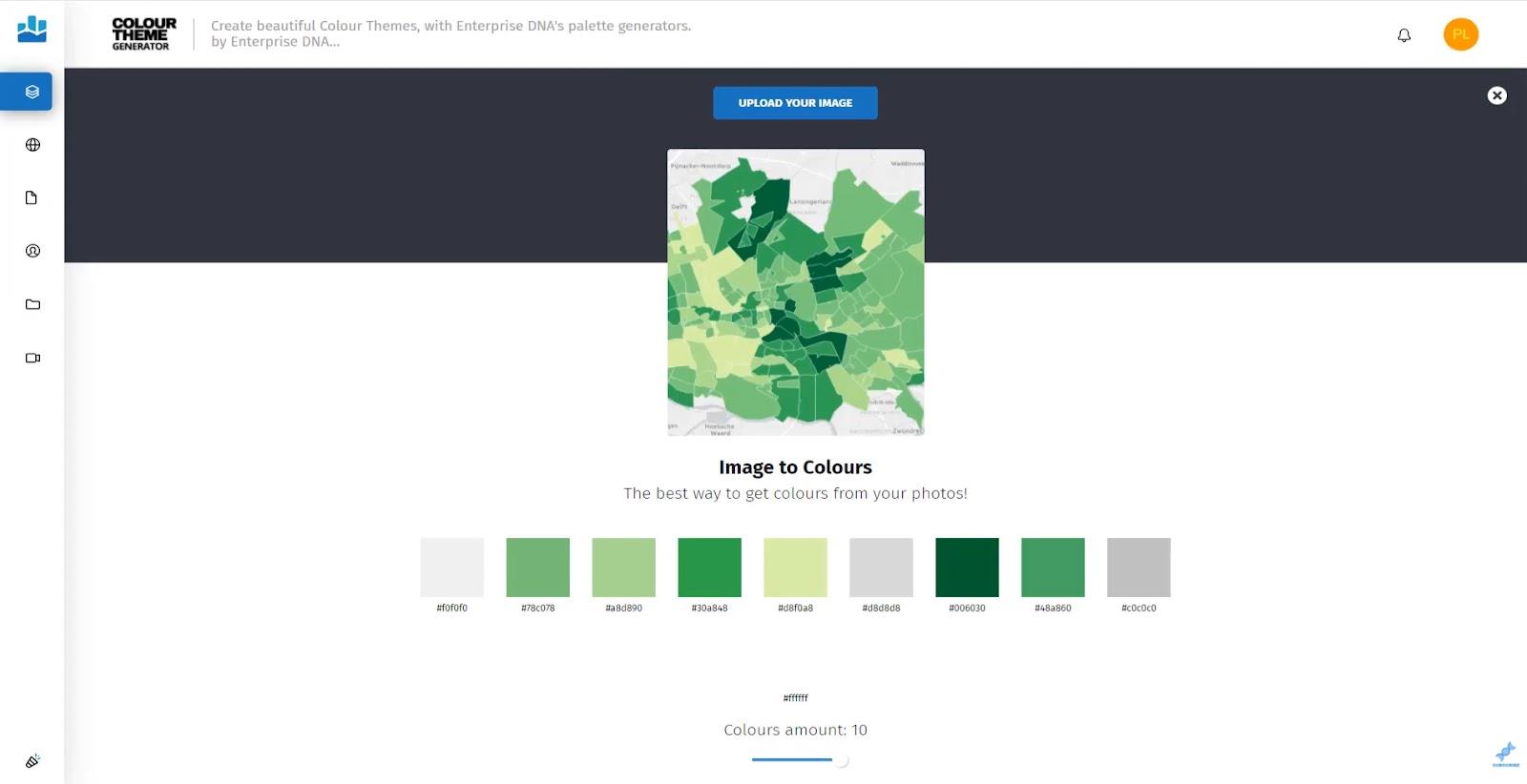
For å få den matchende hex-fargekoden, kan vi bruke i ved å bruke et skjermbilde av LuckyTemplates-kartet.

3. Legge til forklaringstabellen
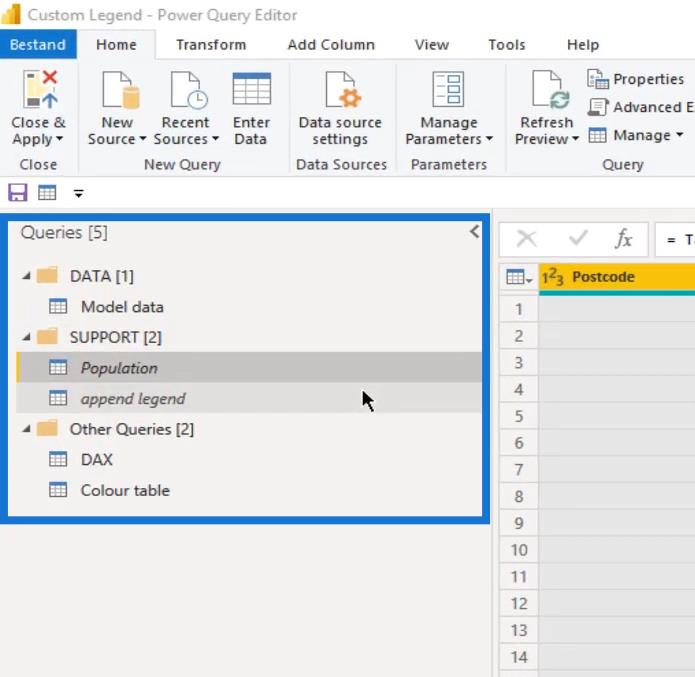
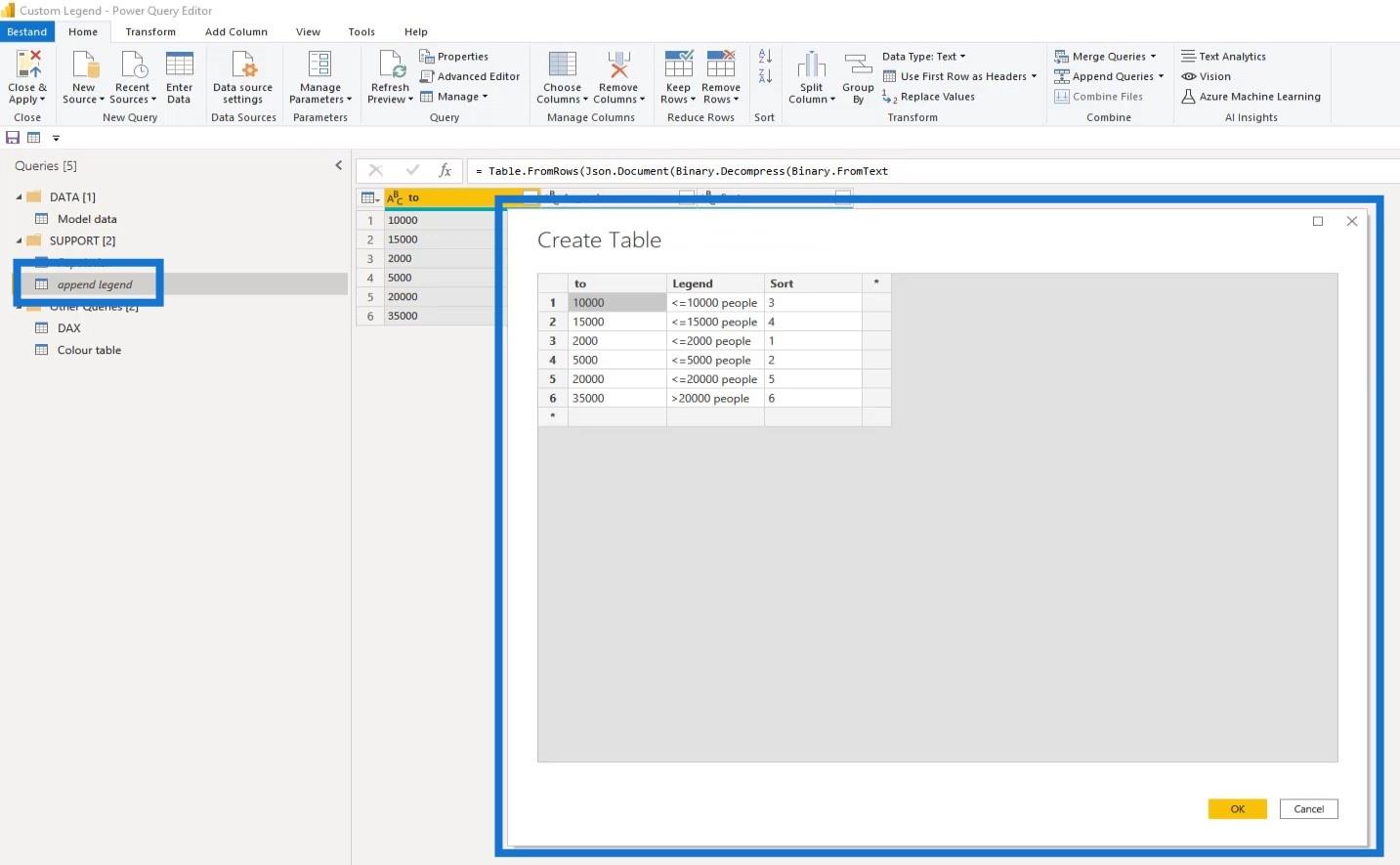
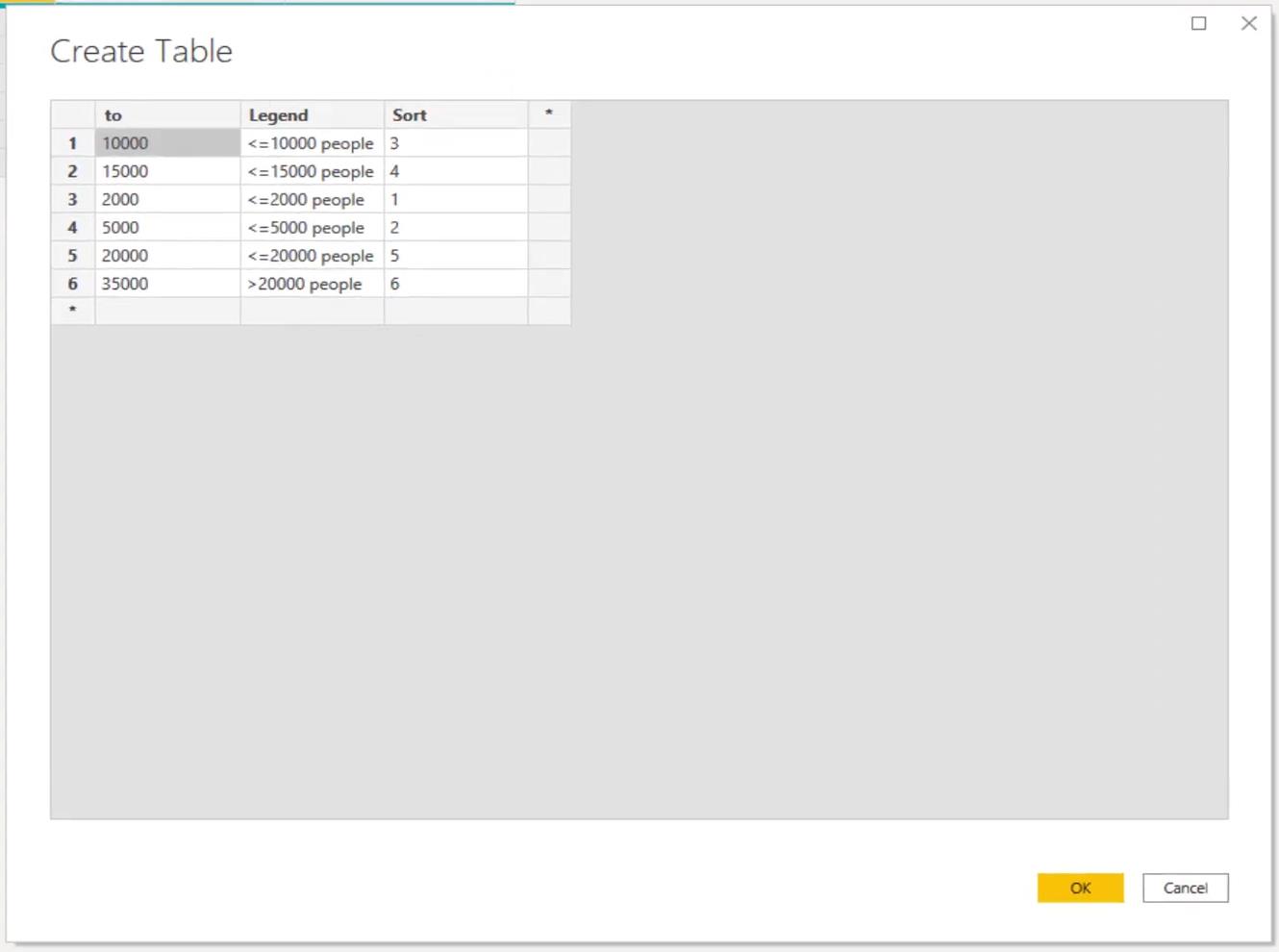
La oss så legge til forklaringen til kartet. La oss først lage en tabell og navngi den som " legg til legende ".

I LuckyTemplates kan vi bruke bins til å gruppere et numerisk felt likt basert på en divisjon. Dette gjør oss i stand til å visualisere data på en mer meningsfull måte.
Som en veiledning for datasettene våre må vi lage et histogram og velge hyllene våre i henhold til verdifordelingen. I dette tilfellet har vi tatt seks forskjellige søppelkasser. " til "-kolonnen her representerer hylleområdene der vi kan velge våre foretrukne hyller.

4. Legge til segmenteringen
Nå må vi legge til segmentering til populasjonsdataene. Å legge til en kolonne er ikke en stor sak gitt at vi har et begrenset antall poster. Det er flere måter å gjøre dette på, og jeg skal vise deg to av dem.
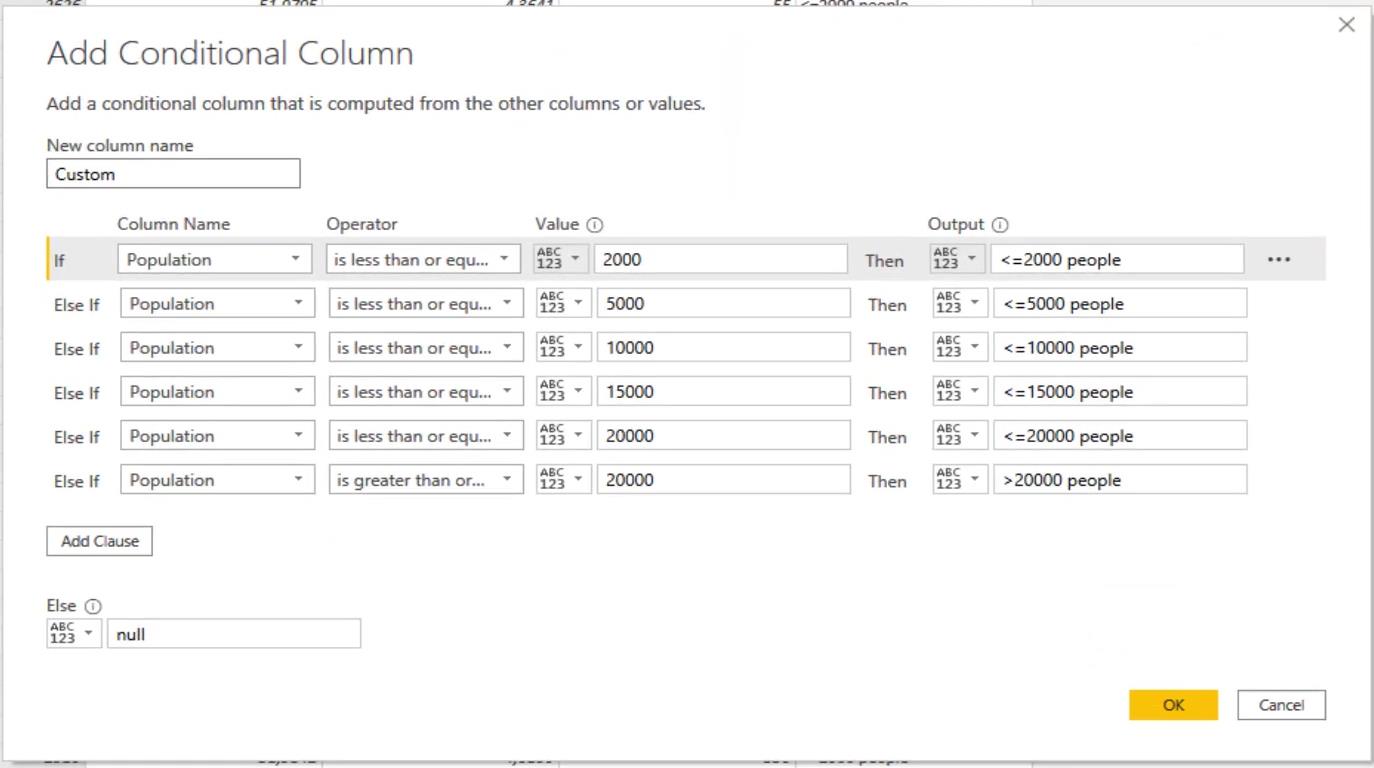
Den første bruker funksjonen Legg til betinget kolonne som vist nedenfor.

Den andre kalles Append-metoden ved å bruke append legend- tabellen, som er det vi skal bruke i dette eksemplet.
Legg til populasjons- og leggforklaringstabellene for å sikre at overskriftene deres for kolonnen Befolkning er de samme i begge tabellene. De vedlagte legendedataene vil da bli stablet på toppen av populasjonsdataene våre.

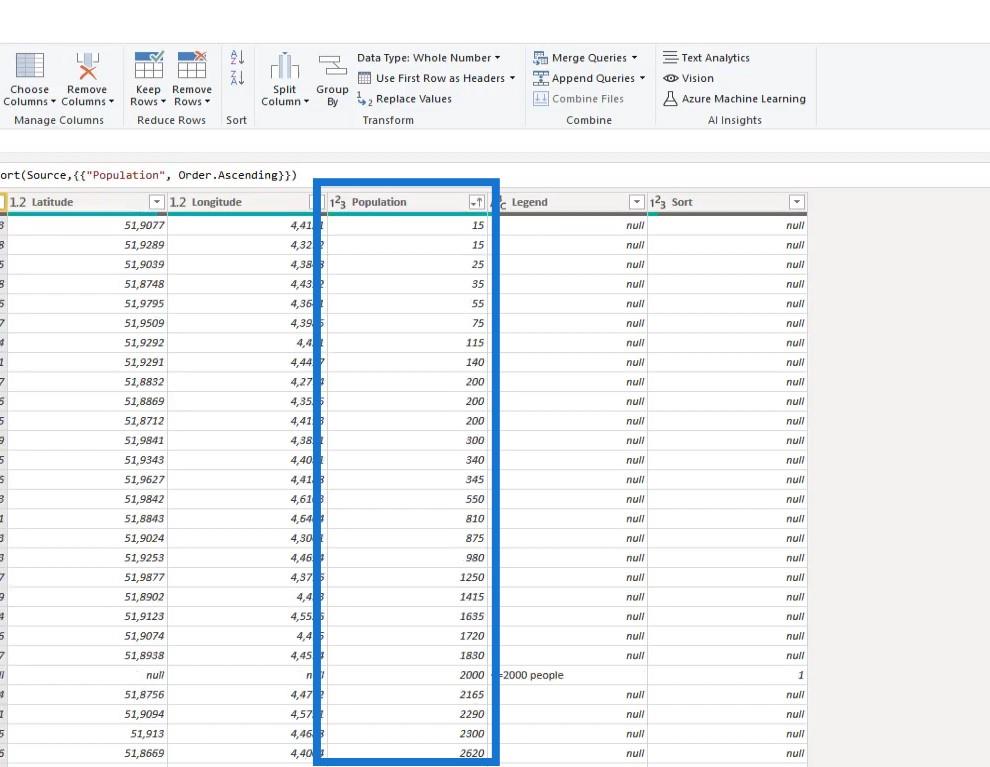
Deretter sorterer du radene i kolonnen Befolkning .

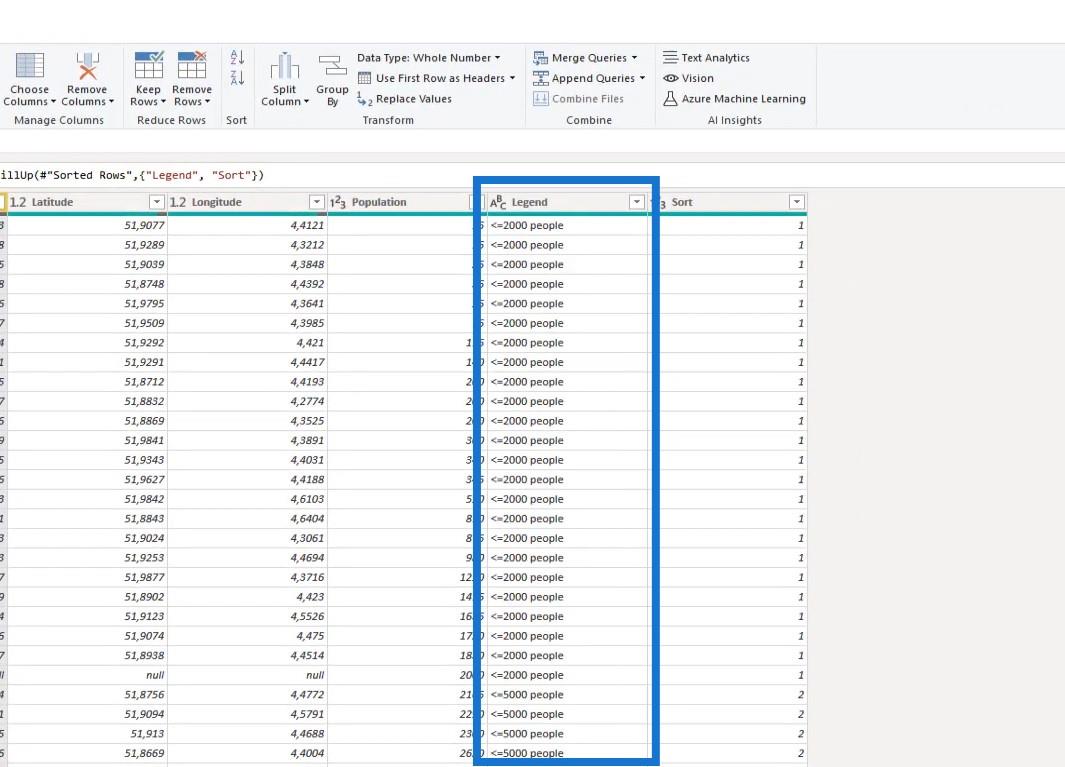
Det neste trinnet er å fylle opp Legend- kolonnen.

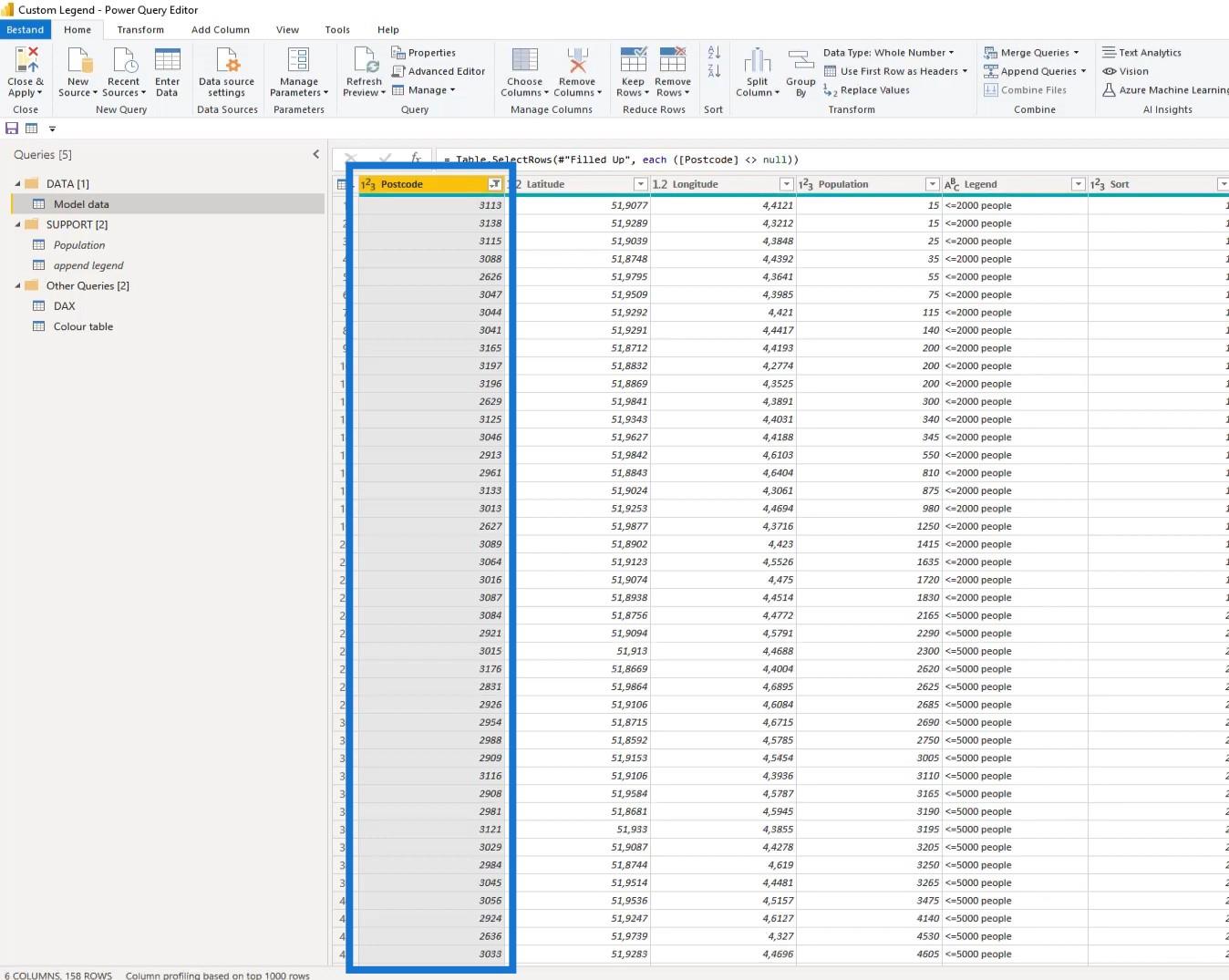
Deretter filtrerer du ut radene som ikke har en verdi i postnummerkolonnen .

Denne modellen er nå klar, og vi kan allerede laste denne til spørringen. Vi kan nå også laste fargetabellen inn i LuckyTemplates.
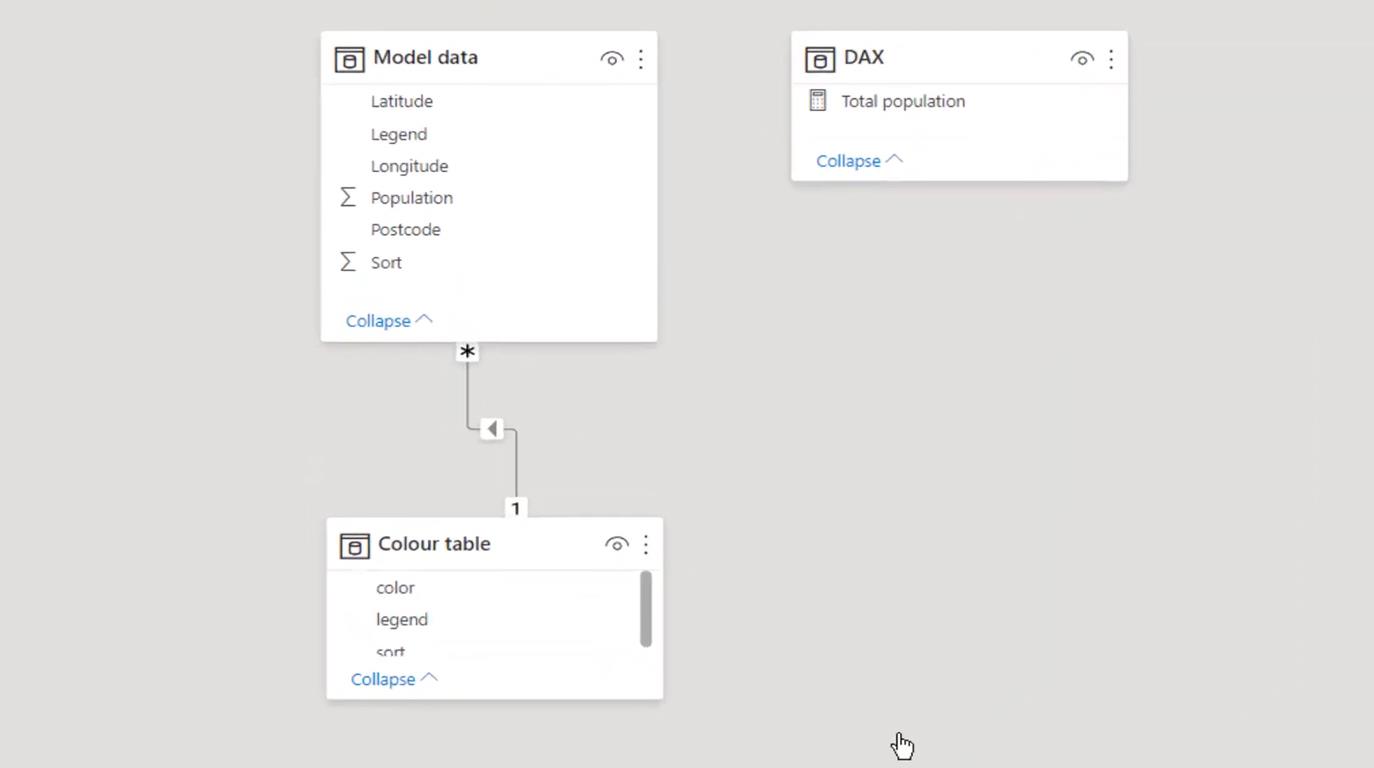
I LuckyTemplates er det slik vår enkle datamodell vil se ut.

5. Formatering av kartbildet
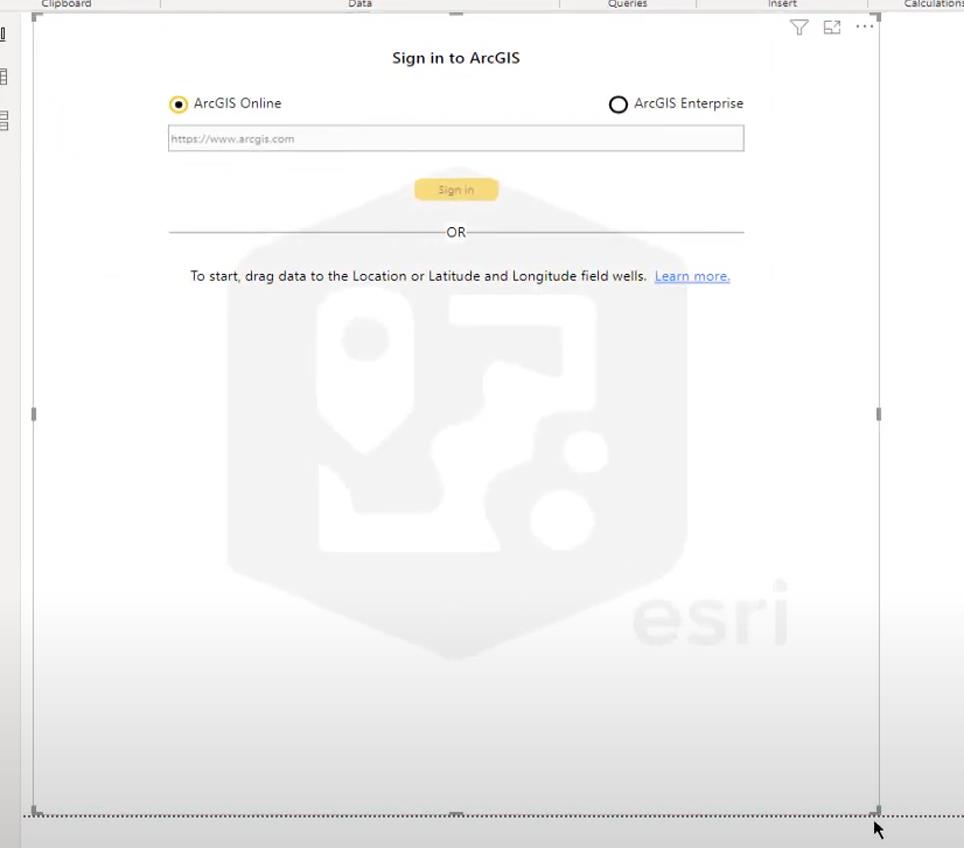
Gå til datavisningen og velg ArcGIS- kartet.

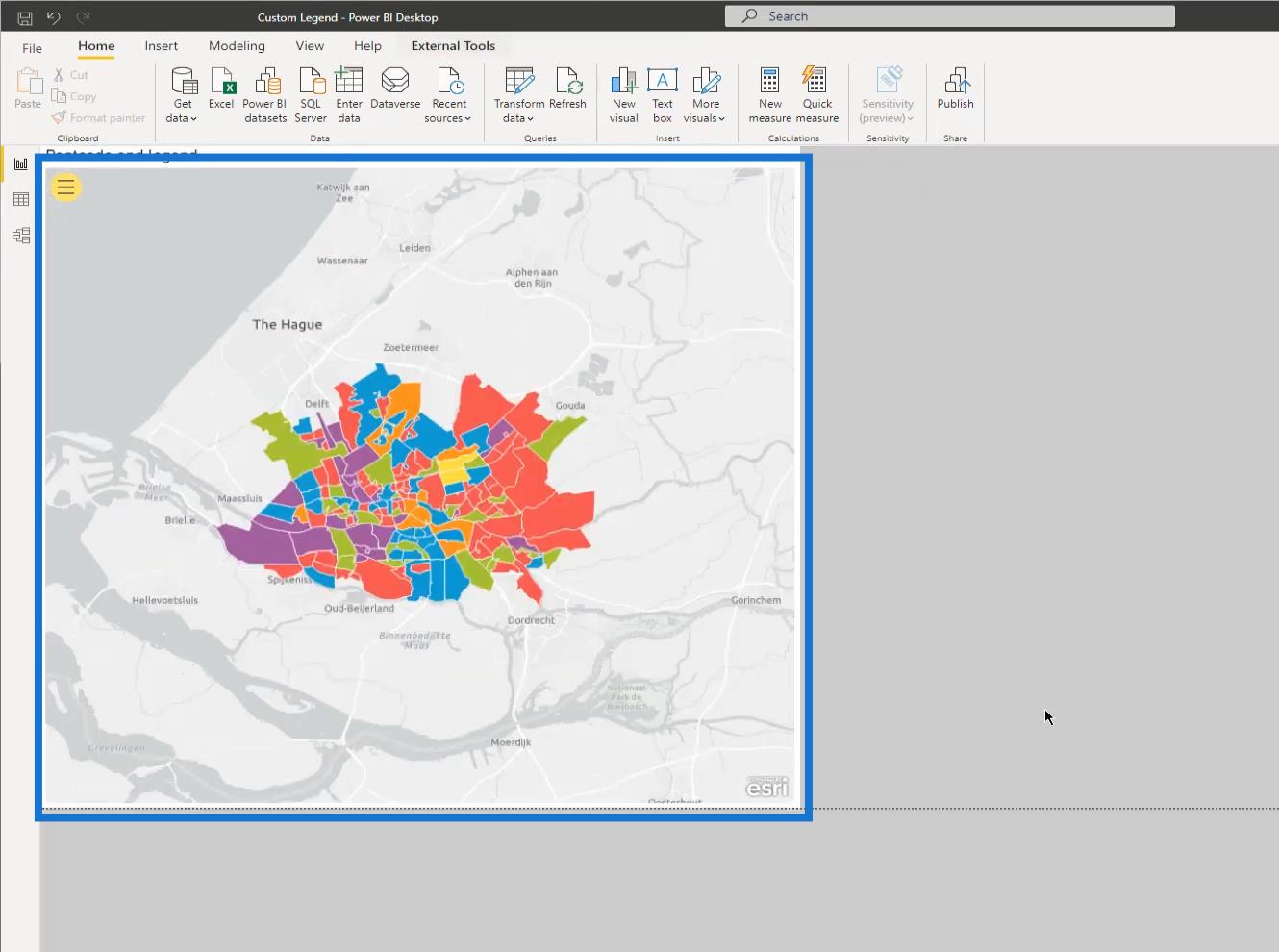
Deretter endrer du størrelsen på ArcGis- kartplassholderen.

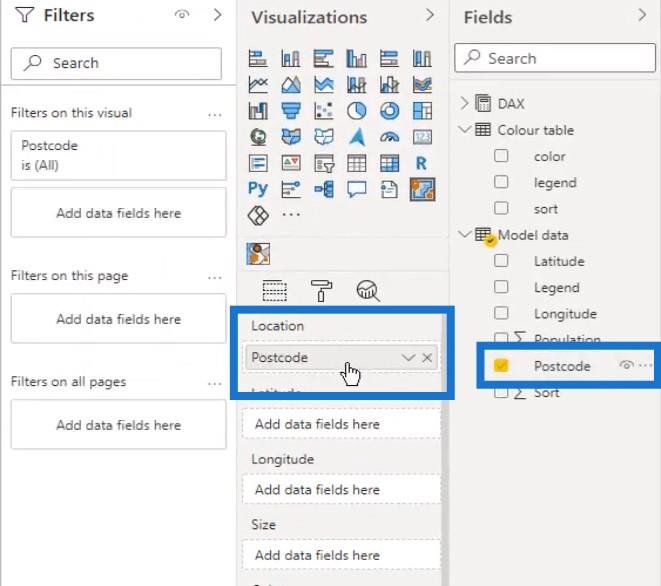
Dra deretter postnummeret til feltet Sted .

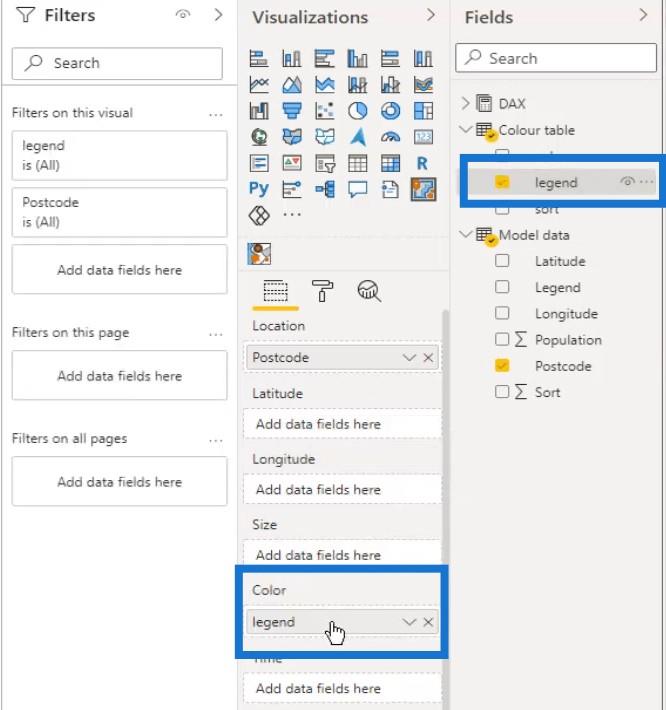
Og legenden om fargefeltet .

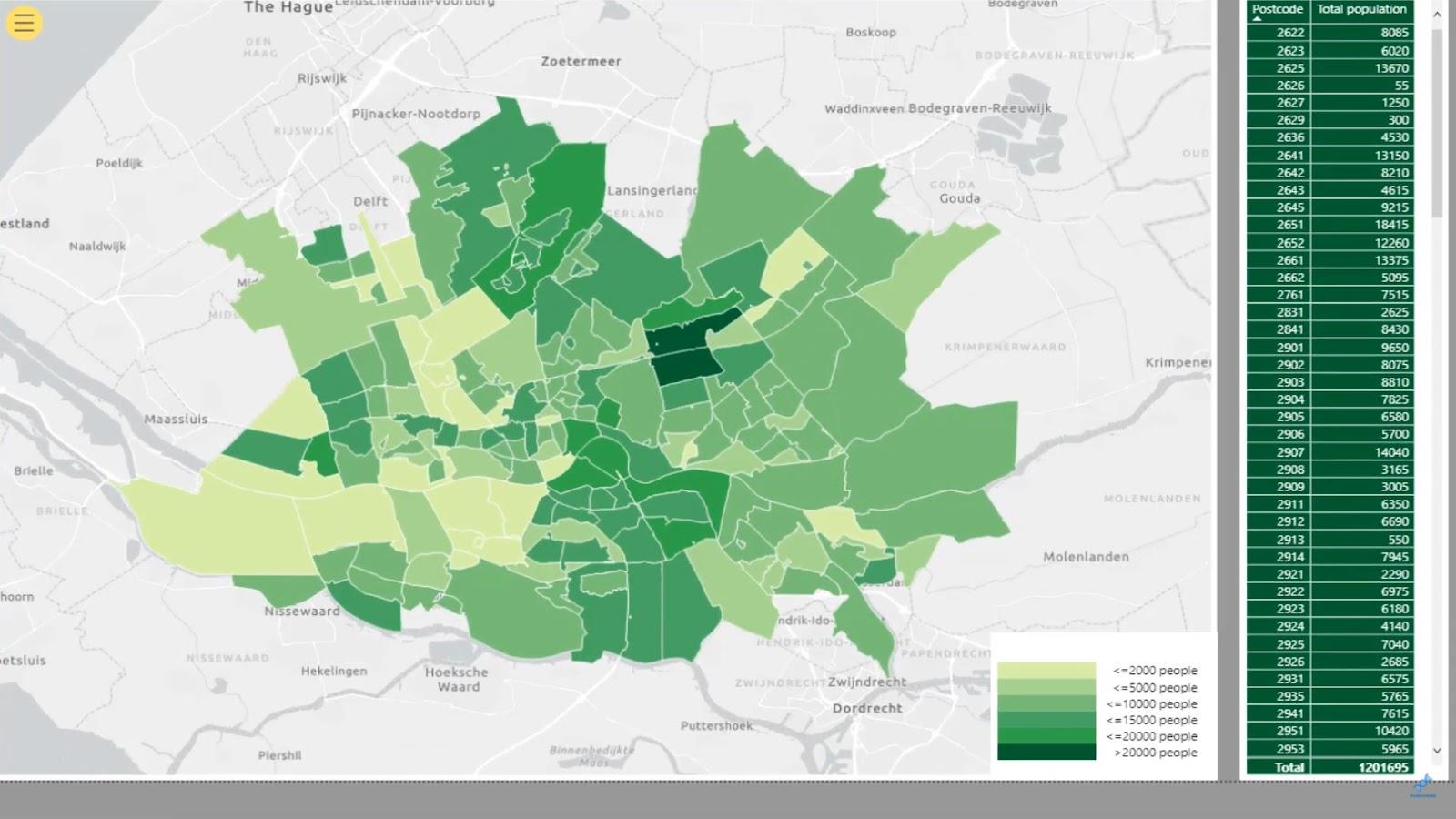
Kartbildet vårt vil nå se slik ut. Det er tydelig at det visuelle sliter med å forstå dataene våre, og det trenger veibeskrivelse.

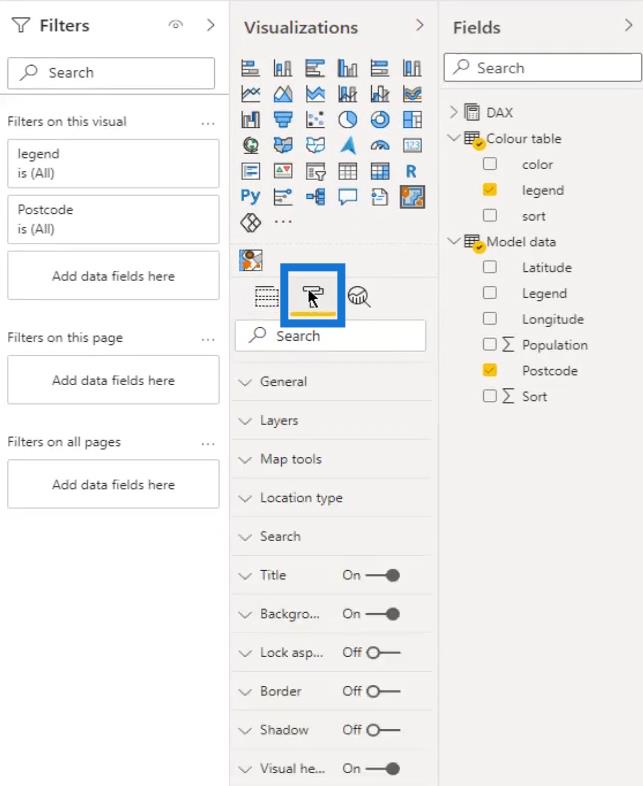
Så la oss klikke på formateringsikonet .

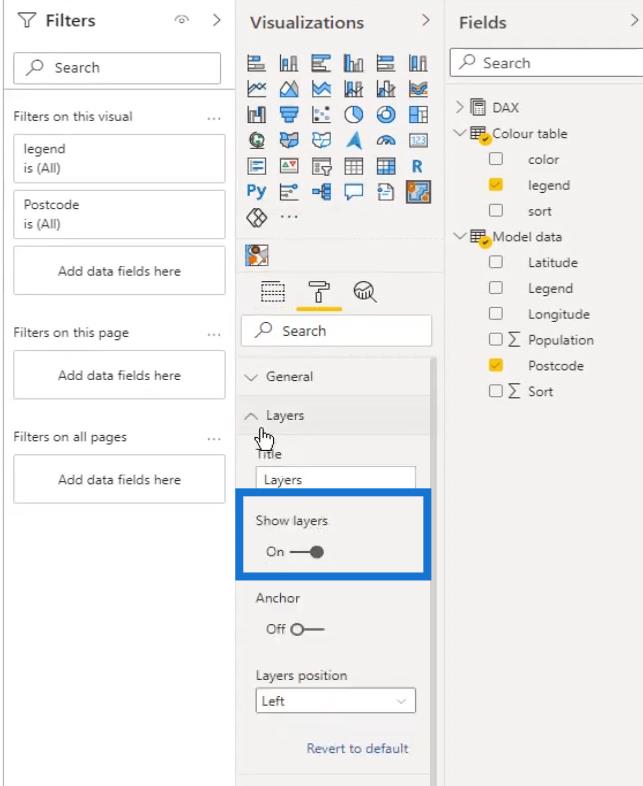
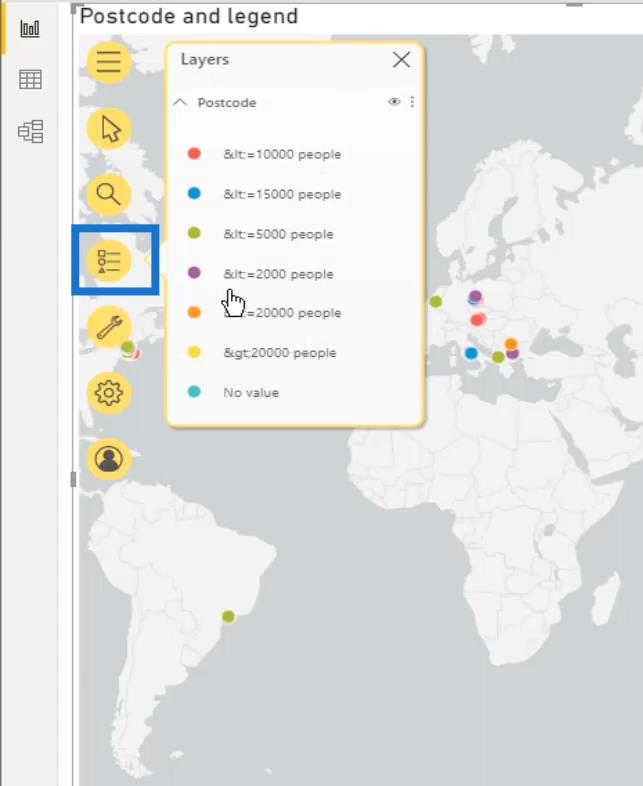
Sørg for at alternativet Vis lag er på.

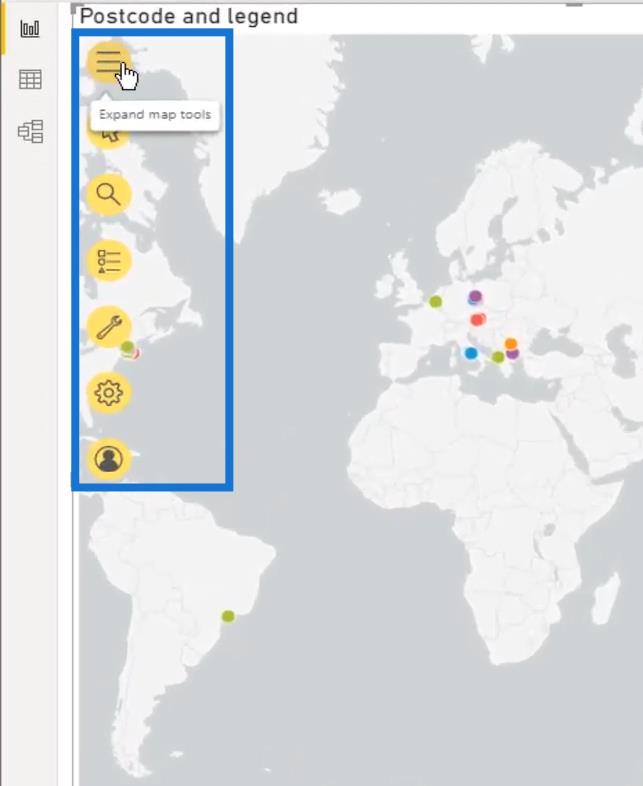
Klikk deretter på det gule ikonet for å vise flere alternativer.

Etter det, velg alternativet Lag .

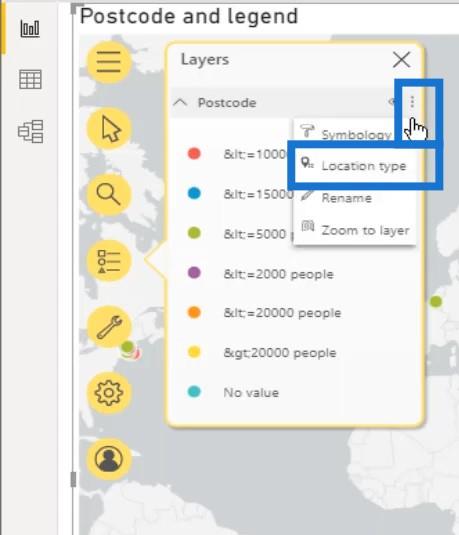
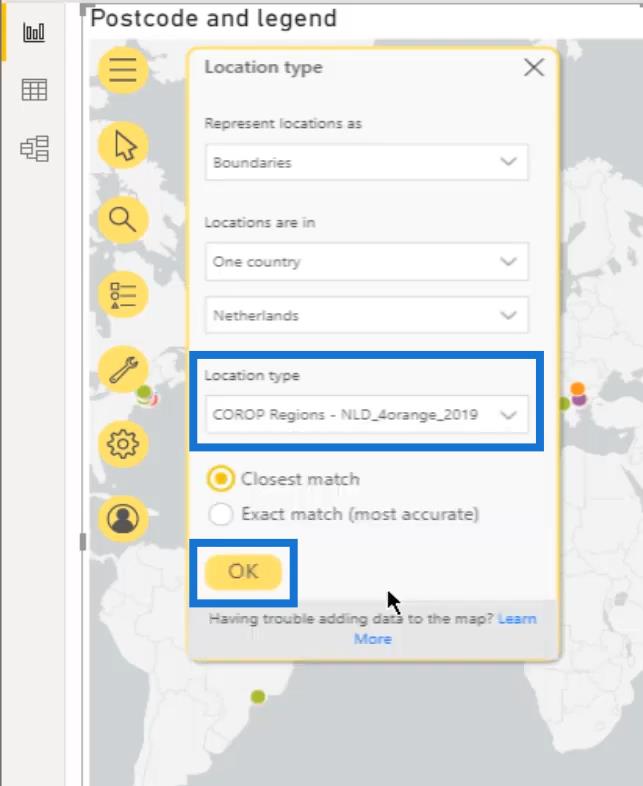
Klikk på menyen (tre prikker øverst til høyre), velg deretter Stedstype .

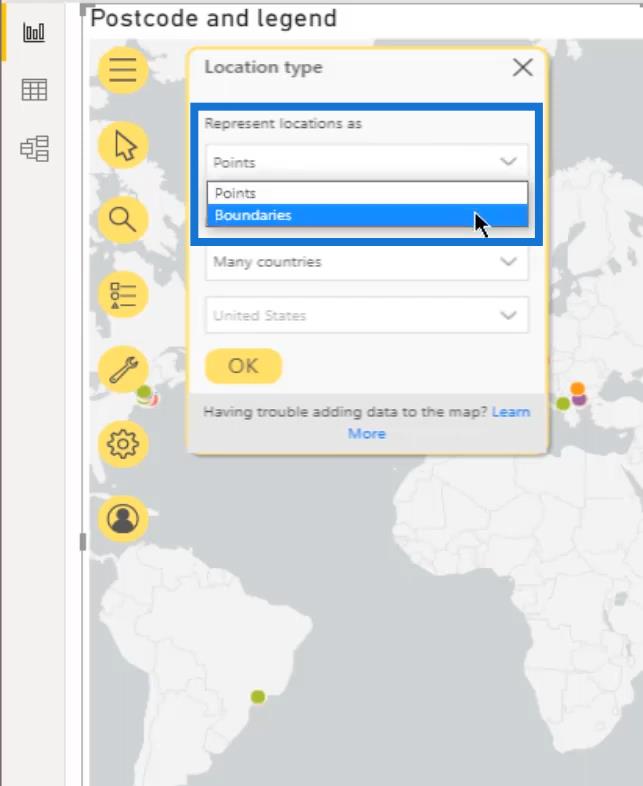
Som standard vil kartet vise punkter. Vi kan bruke dette hvis vi ønsker å vise et punktlag ved å bruke breddegrad og lengdegrad i datasettet vårt.

La oss deretter klikke på rullegardinpilen her og velge Grenser .

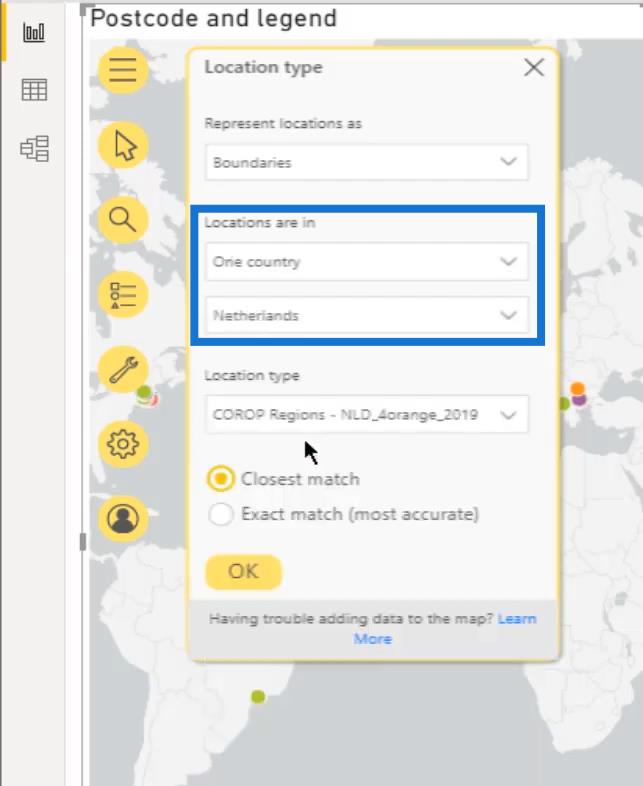
Nå kan vi velge et land. I dette eksemplet har vi valgt Nederland .
Så velg ett land fra delen " Steder er i ". Velg deretter Nederland som land.

Neste er stedstypen som er knyttet til landvalget. Popup-tabellen vil vise tilgjengelig faktor eller lag i det valgte landet.
For dette eksemplet, velg Postnummer4 – NLD_4orange_2019 . Klikk deretter på OK- knappen.

Når det er gjort, vil et veldig fargerikt bilde av postnummergrensene våre vises.

Dette er imidlertid ikke resultatet vi ønsker nå.
6. Bruk av farger i LuckyTemplates-kartbildet
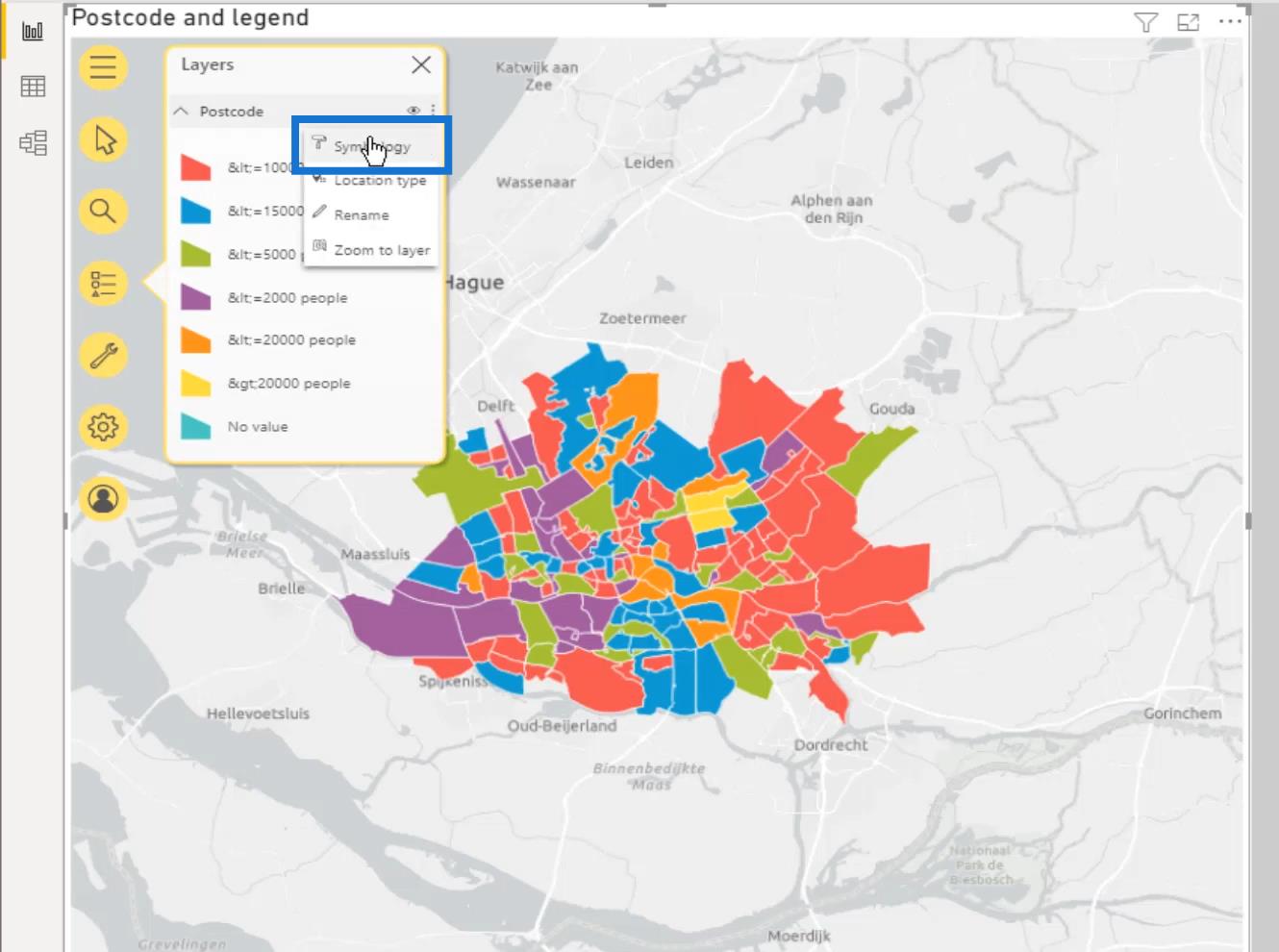
Så vi må åpne Lag- feltet igjen, klikk på menyen (tre prikker øverst til høyre), og velg Symbology -alternativet.

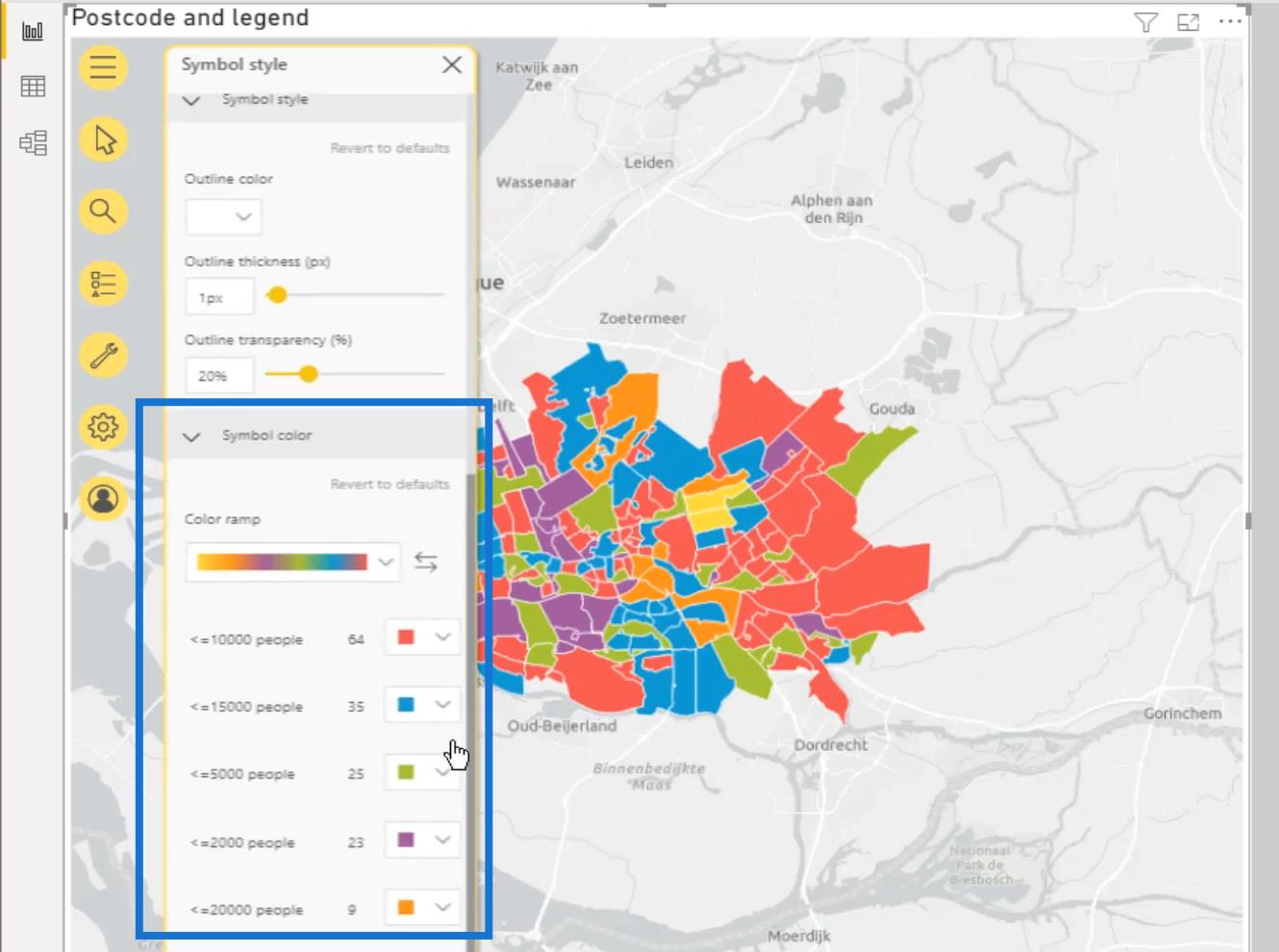
Rull ned hele veien for å få tilgang til fargeinnstillingene.

Deretter velger du hvert segment og endrer fargen for å matche den med verdien fra fargetabellen vår .
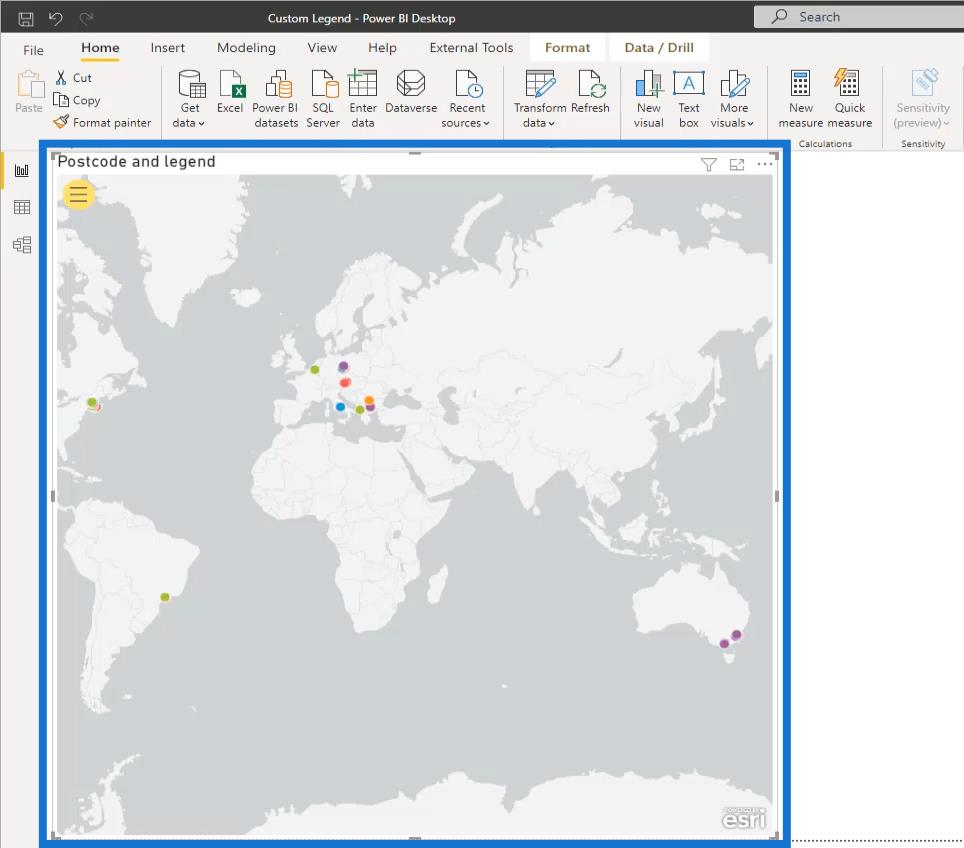
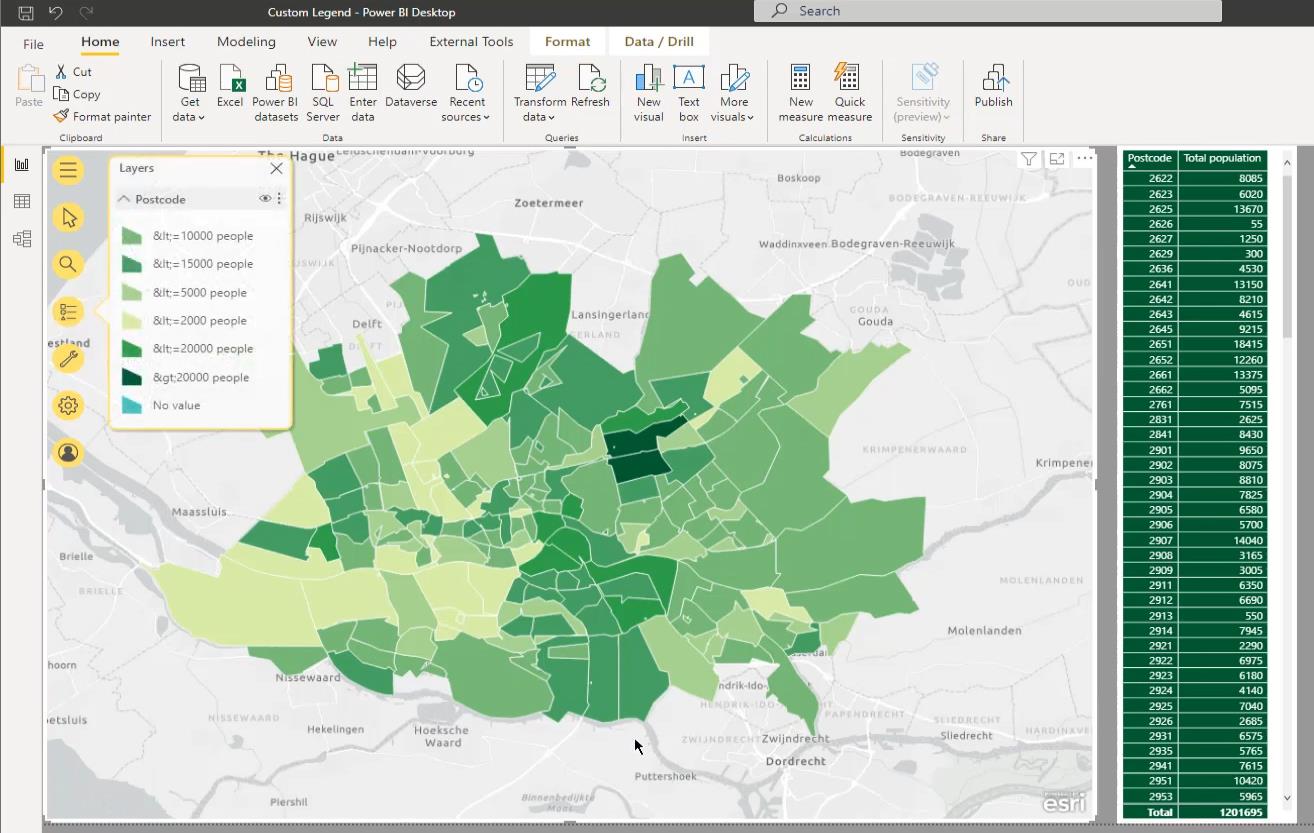
Dette vil da vise kartbildet som vi forventer. Den viser imidlertid standardforklaringene, som ikke ser bra ut, og dekker også deler av kartet vårt.

Så la oss begynne å bygge våre egendefinerte legender.
Opprette egendefinerte legender for en heldig maler-kartbilde
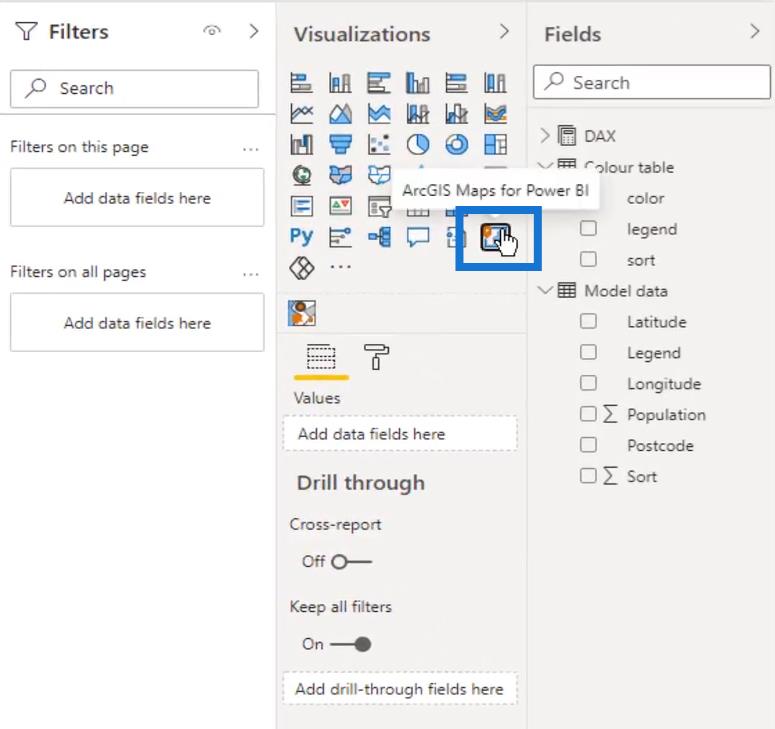
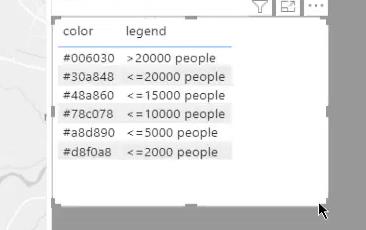
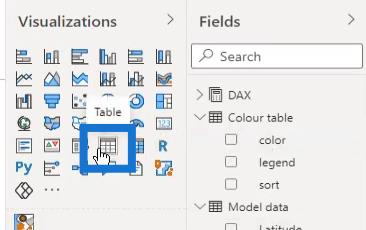
Først legger vi til verdiene fra fargespørringen i en tabellvisualisering.

For å gjøre det, klikk på .

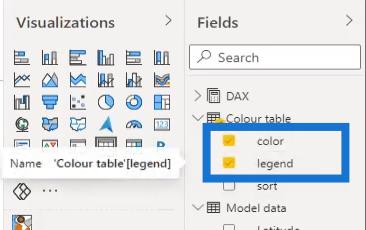
Klikk deretter på farge- og forklaringskolonnene fra Fargetabellen .

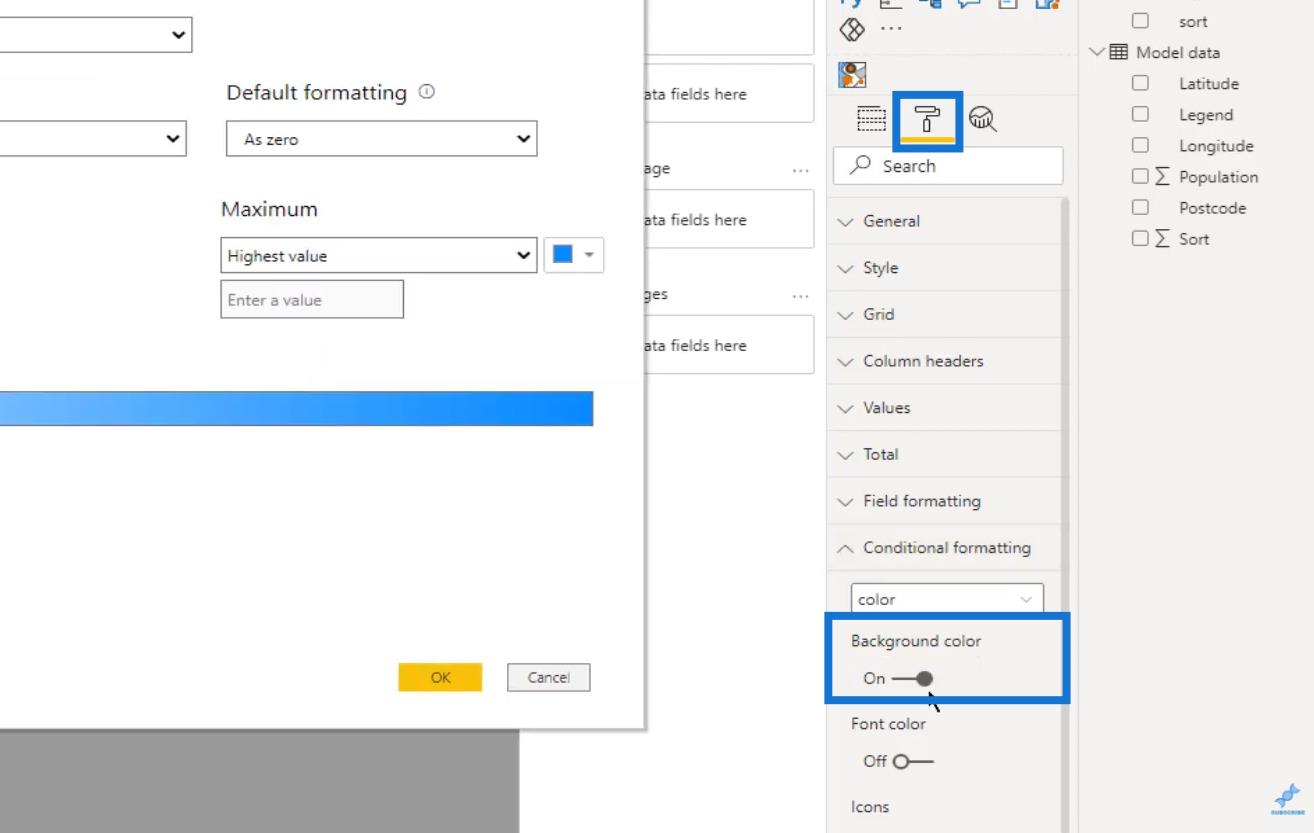
Neste trinn er å klikke på Formatering igjen. Under Betinget formatering slår du på alternativet Bakgrunnsfarge .

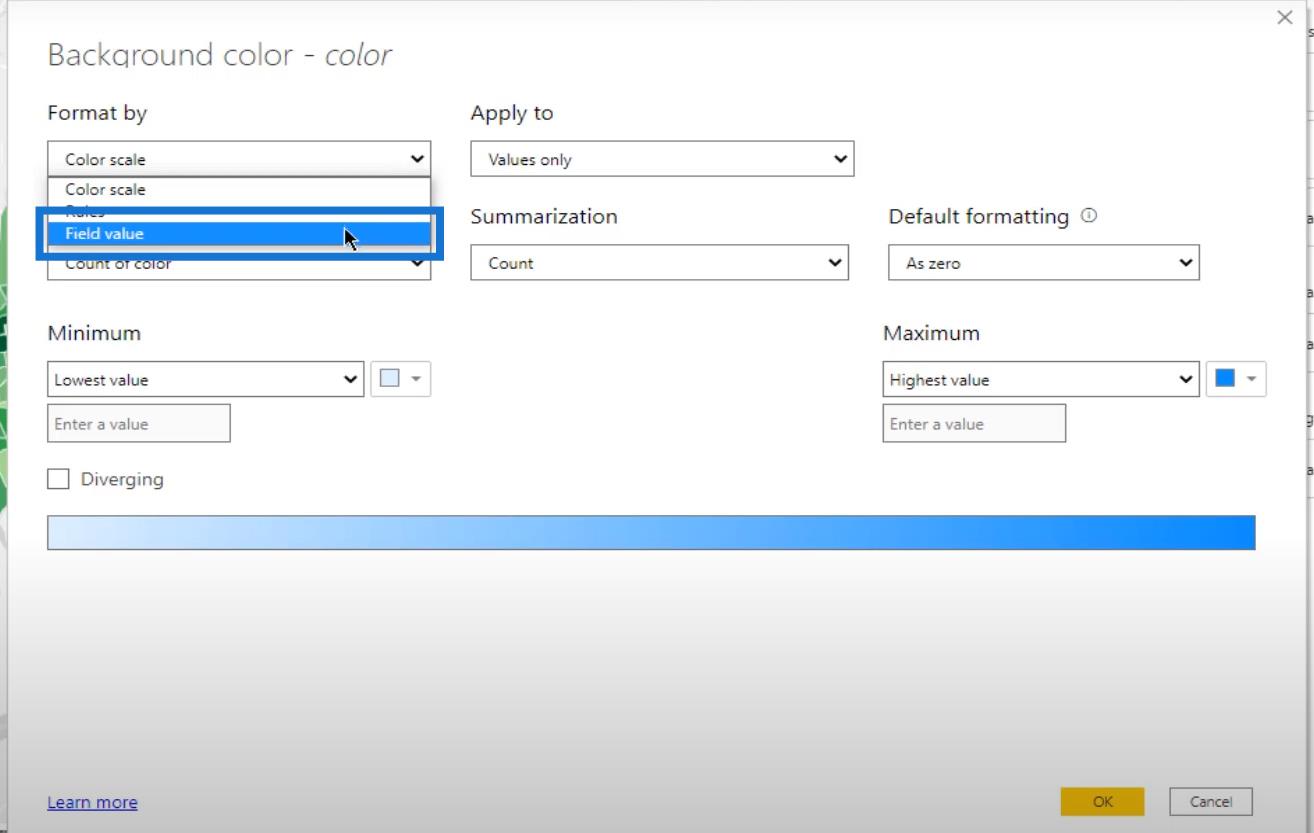
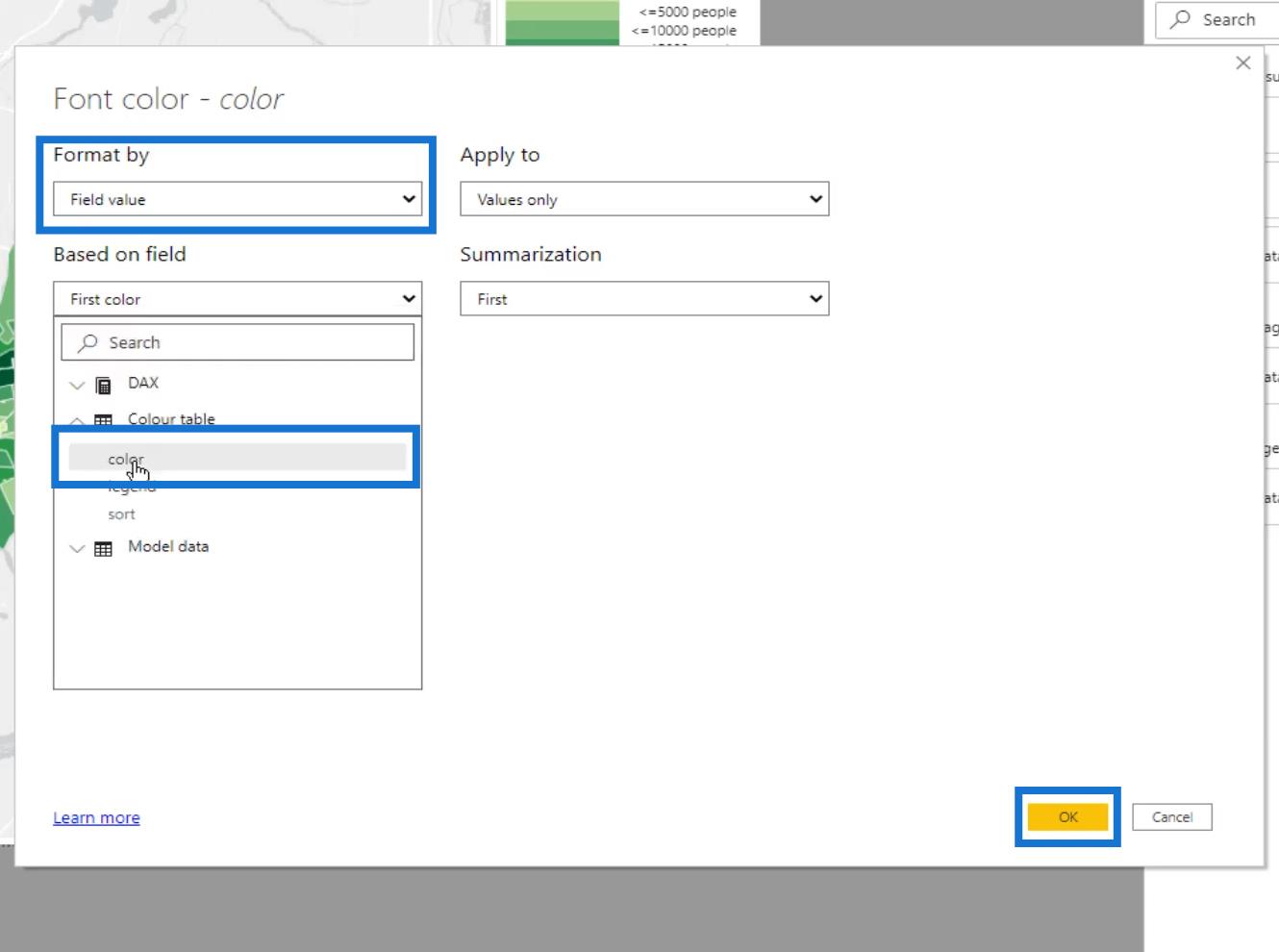
Velg Feltverdi fra valget Formater etter .

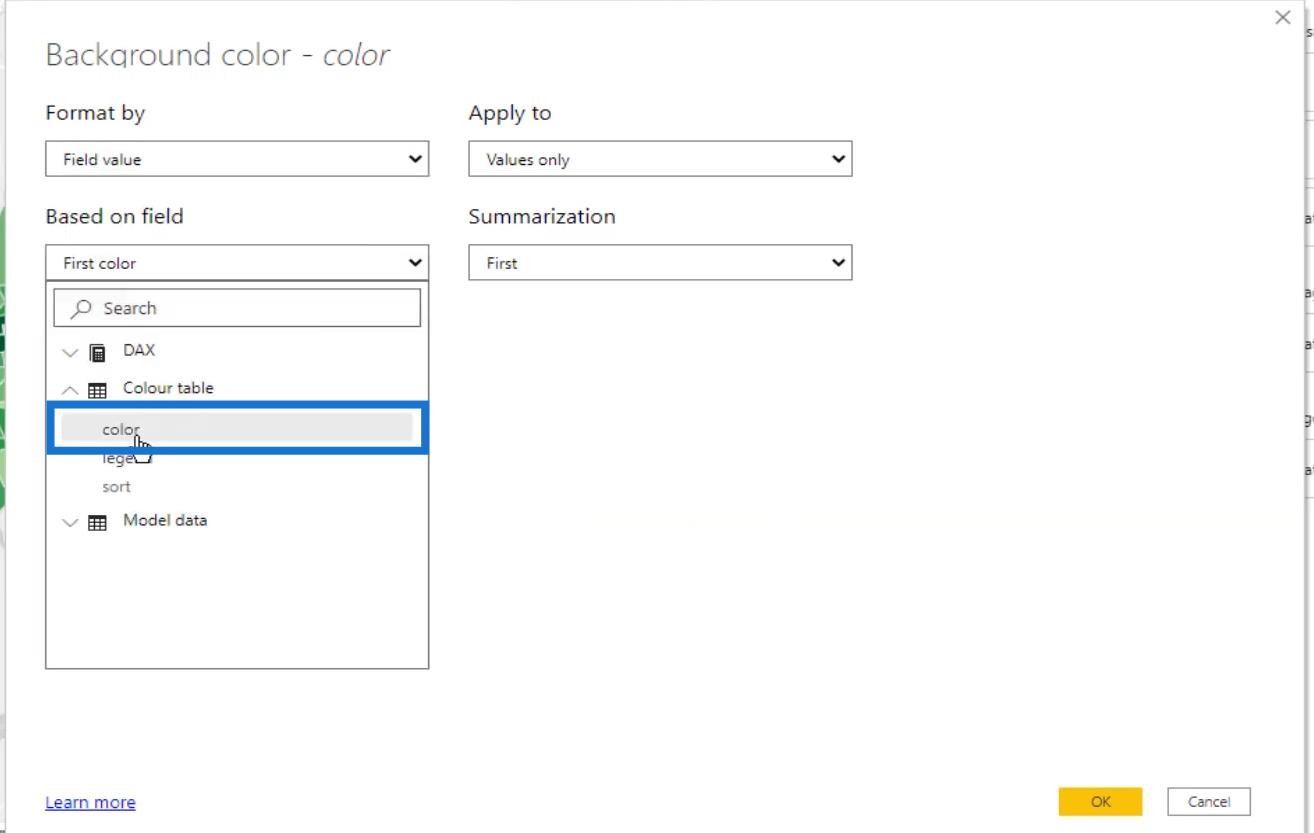
Under alternativet Basert på felt klikker du på fargekolonnen fra Fargetabellspørringen .

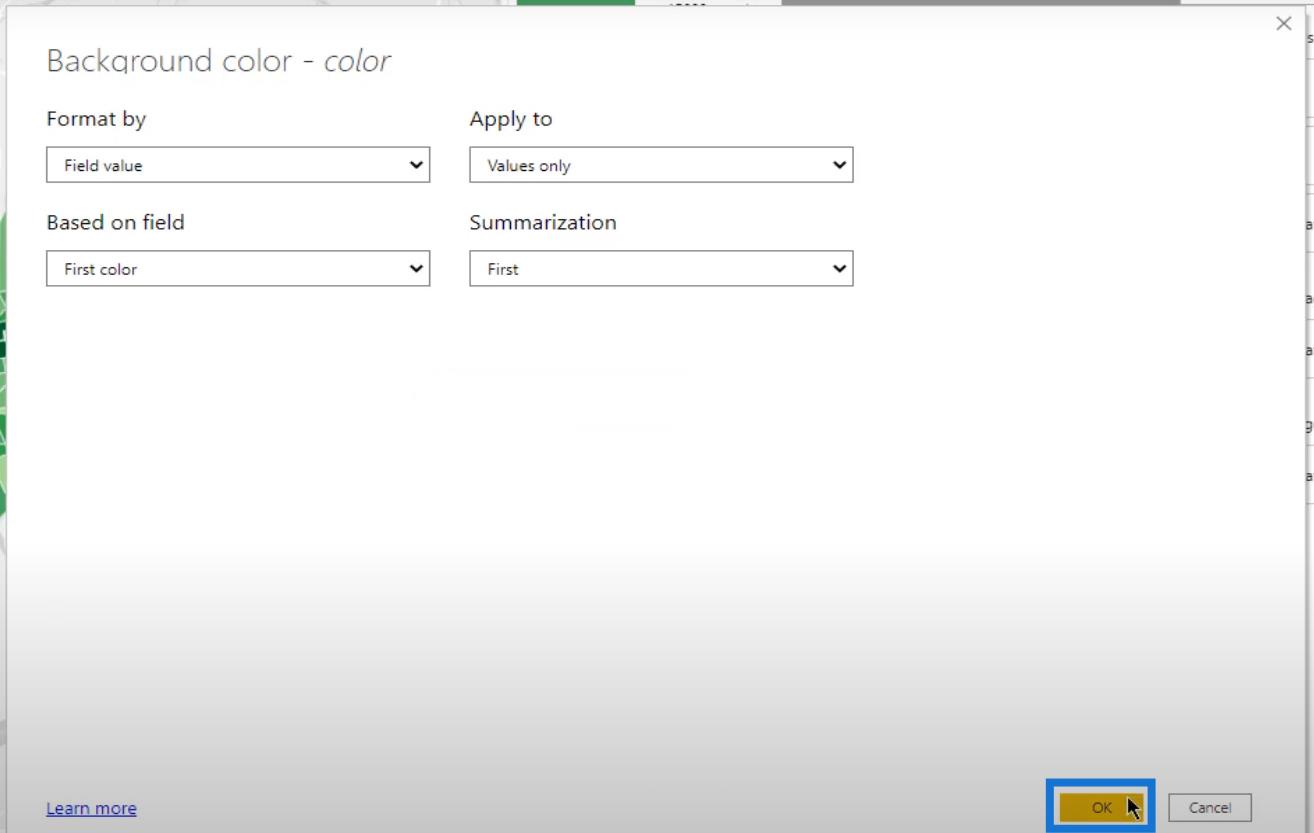
Klikk deretter på OK- knappen.

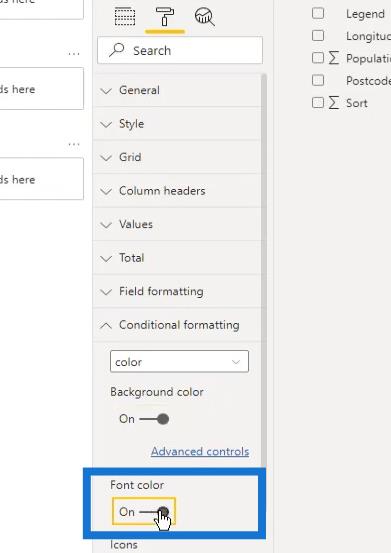
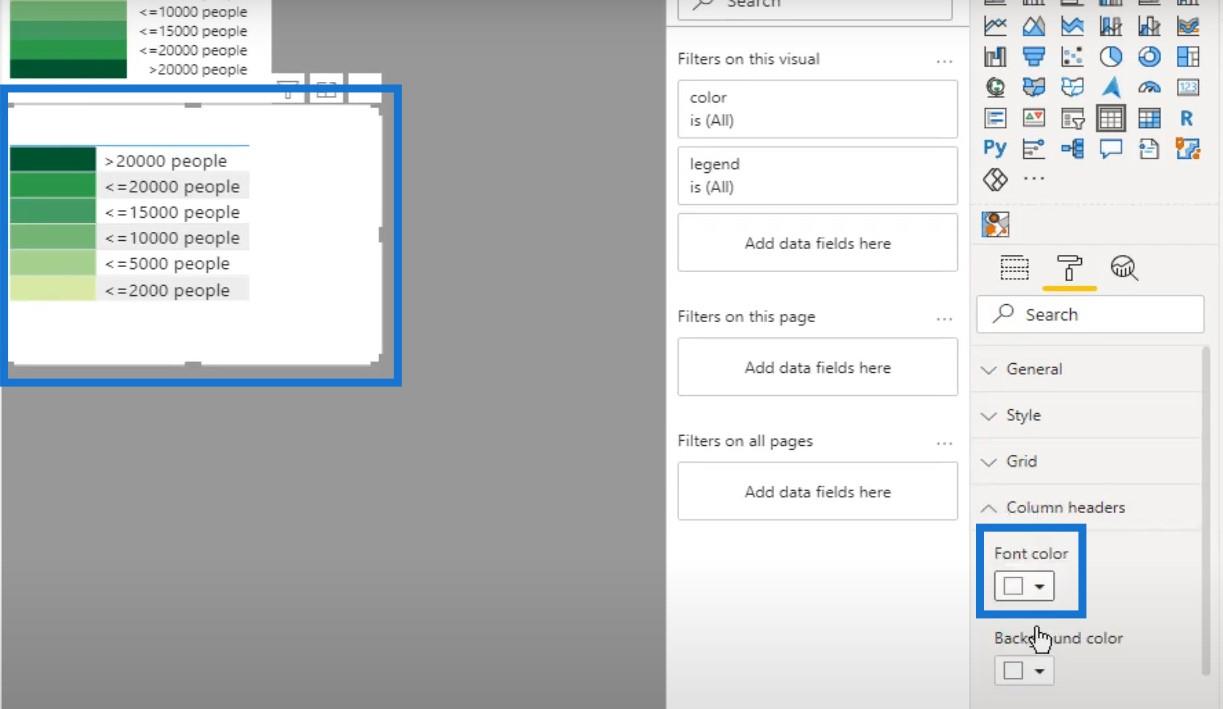
Vi må også gjøre det samme for skriftfargen . Slå på skriftfargen under Betinget formatering .

Angi Format By to Field-verdien også. Deretter velger du farge fra Fargetabellspørringen under feltet Basert på . Klikk på OK- knappen.

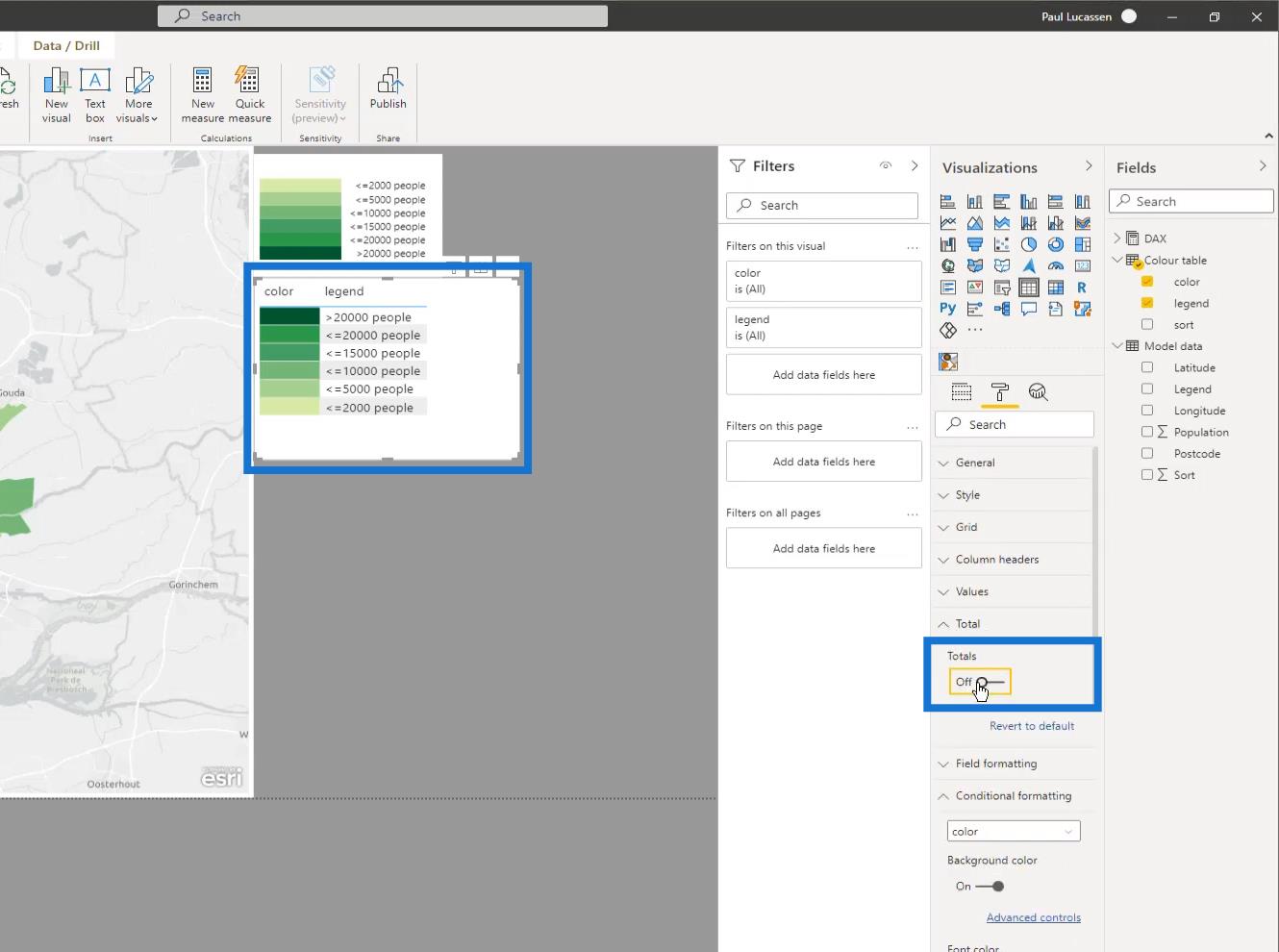
Deretter fjerner du totalene ved å slå den av under formateringsalternativet .

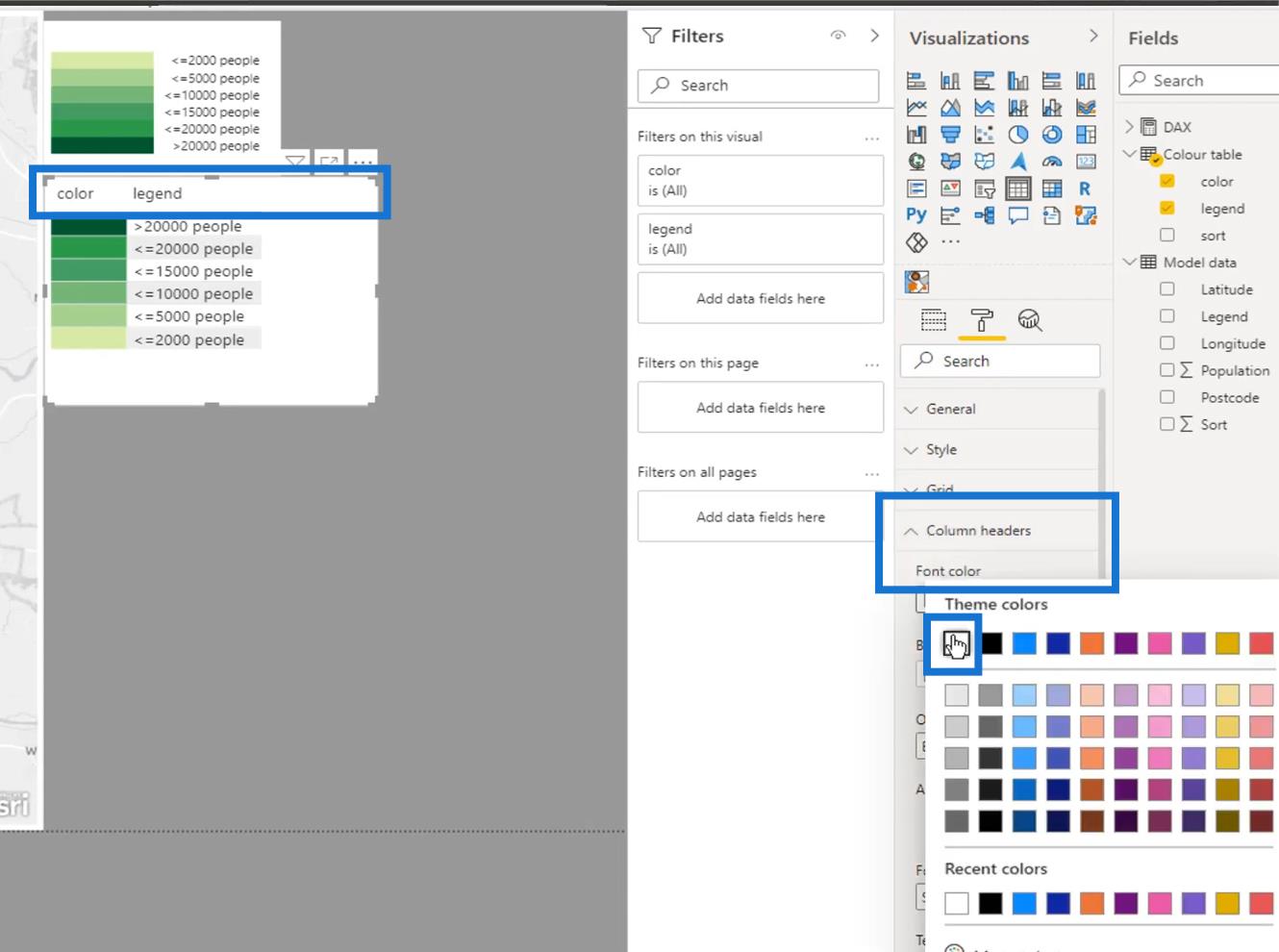
Til slutt velger du en hvit skrift for å skjule overskriften.


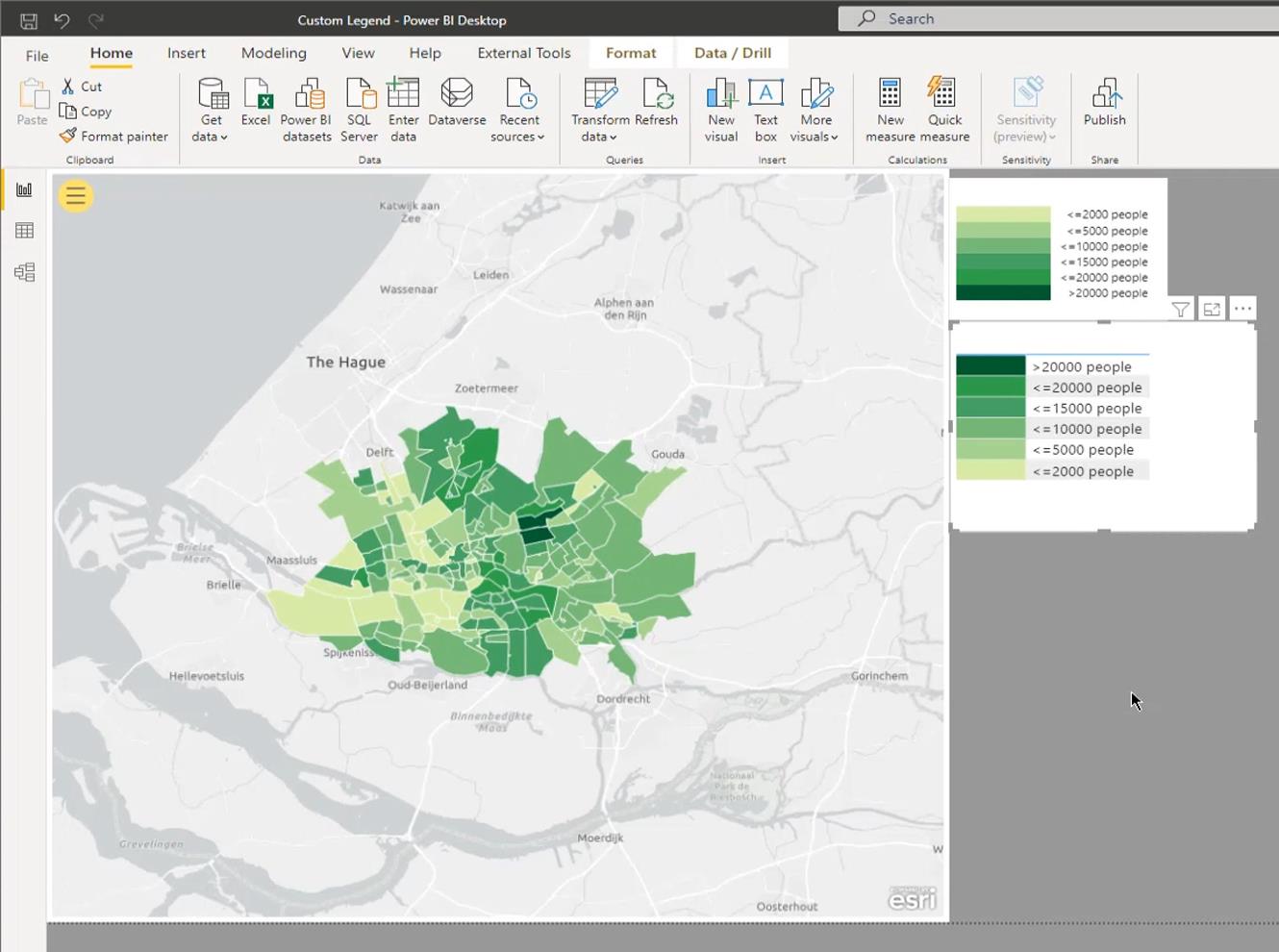
Vår legende er nå klar. Som du kan se, viser kartbildet et fint sett med legender som er informative og klikkbare. Du kan omforme den eller gjøre litt endelig formatering i lerretet etter behov.

Konklusjon
Det var alt for denne opplæringen. Dette innlegget viser at å legge til egendefinerte legender i envisual kan vise segmentering og farger fra en tilpasset fargetabell. Du må bare huske på at riktig oppsett av datasett og strømforespørsler er avgjørende for at dette skal fungere.
Jeg håper du har likt prosessen og funnet den nyttig. Sjekk ut koblingene nedenfor for flere eksempler og relatert innhold.
Paul
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








