DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Sidenavigering er viktig i LuckyTemplates-rapporter for å utnytte ytelsen og brukeropplevelsen. På den annen side lar bokmerker deg lagre de konfigurerte visningene og innstillingene i rapportene dine. I denne opplæringen skal jeg diskutere hvordan du får navigasjonsideer for LuckyTemplates. Jeg vil også forklare hvordan du oppretter og administrerer bokmerkene dine.
Innholdsfortegnelse
Eksempel på navigasjonsidé for LuckyTemplates interaktive rapporter
Mange mennesker sliter med å finne kreativitet for LuckyTemplates interaktive rapporter. Men ærlig talt, du kan bare bla gjennom forskjellige nettsteder, og du vil se at sidenavigering er overalt.
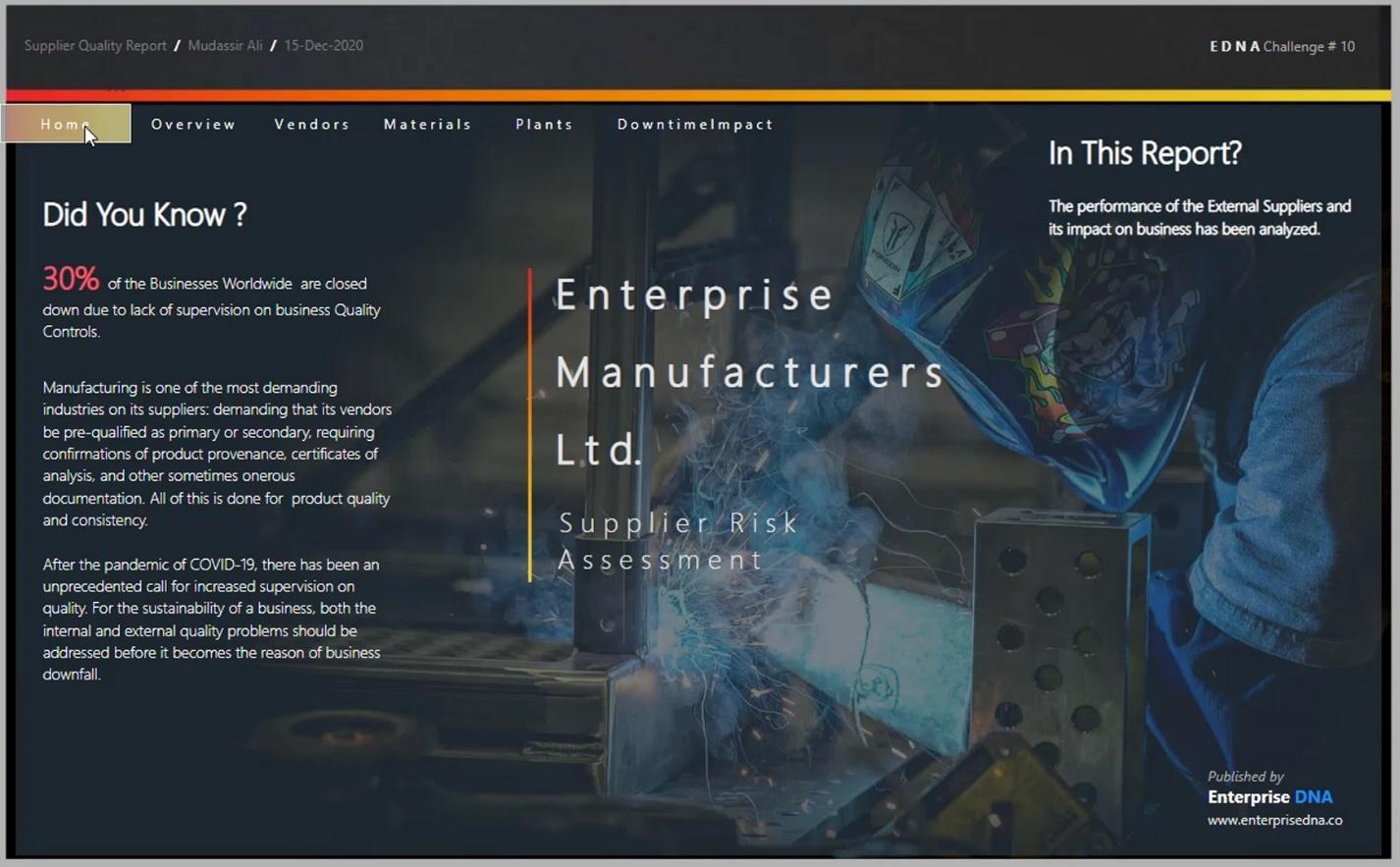
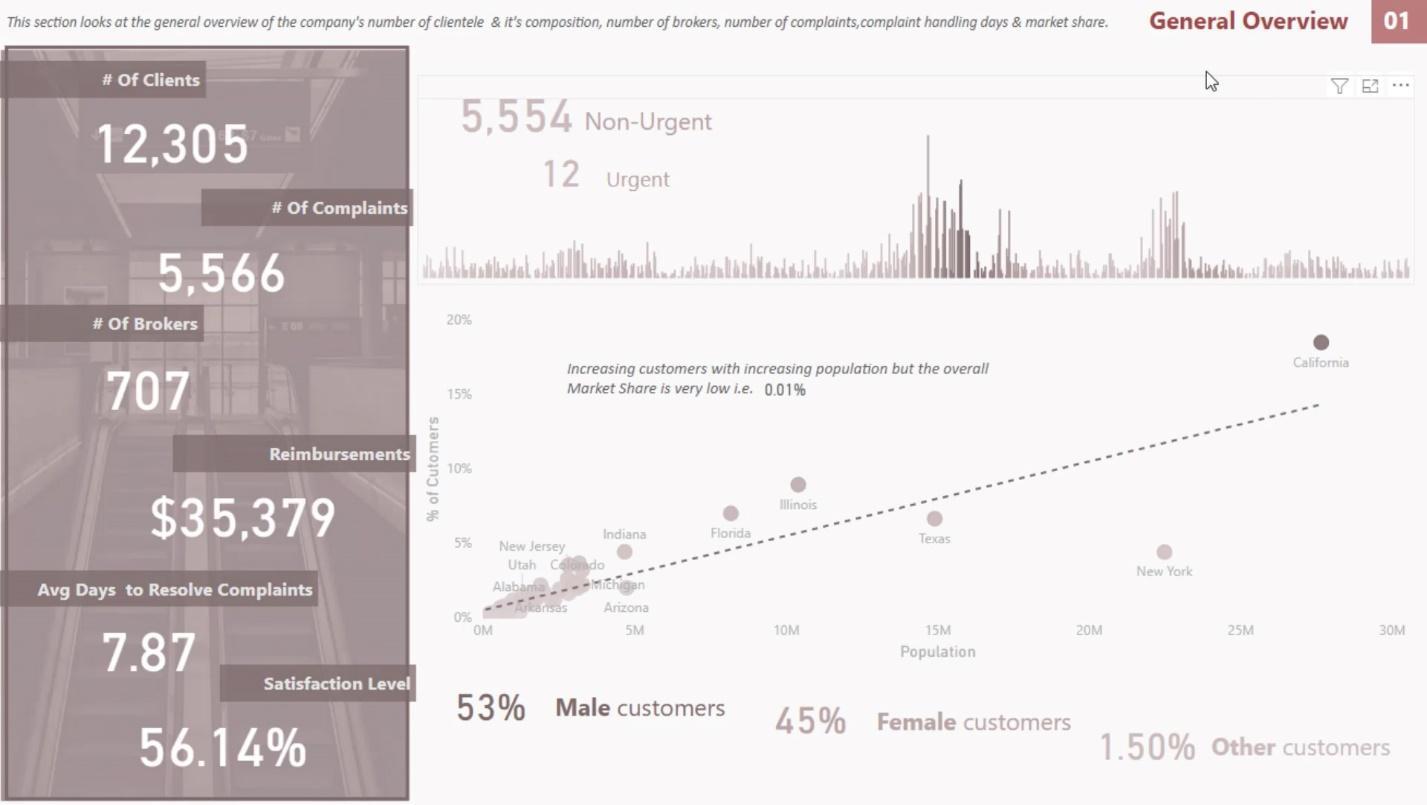
I denne rapporten jeg laget fant jeg denne navigasjonsideen gjennom min personlige datamaskin.

For eksempel prøvde jeg å sette denne fargen i rapporten min.

Temaet for rapporten min var imidlertid ganske annerledes. Så jeg blandet den med en annen farge.

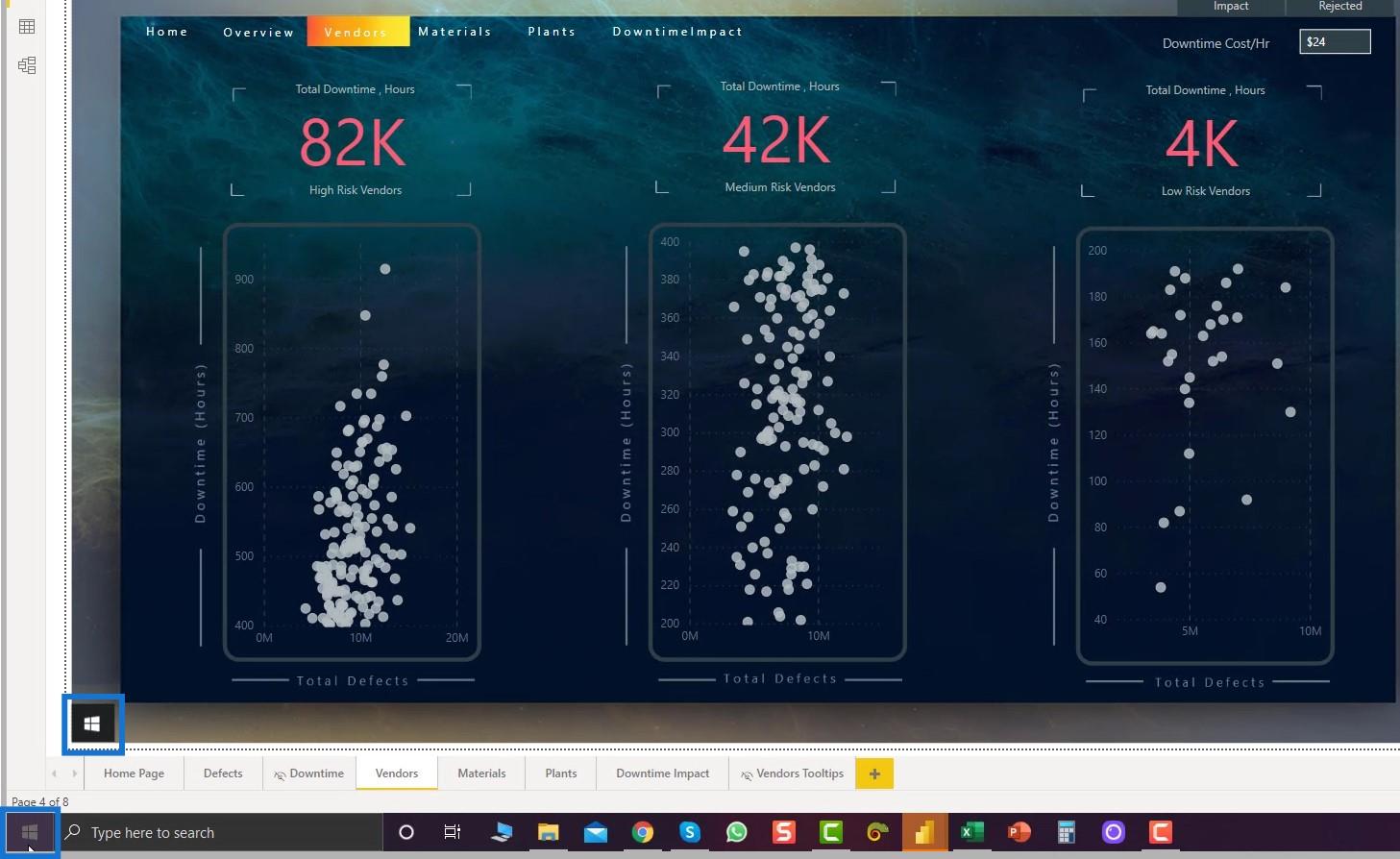
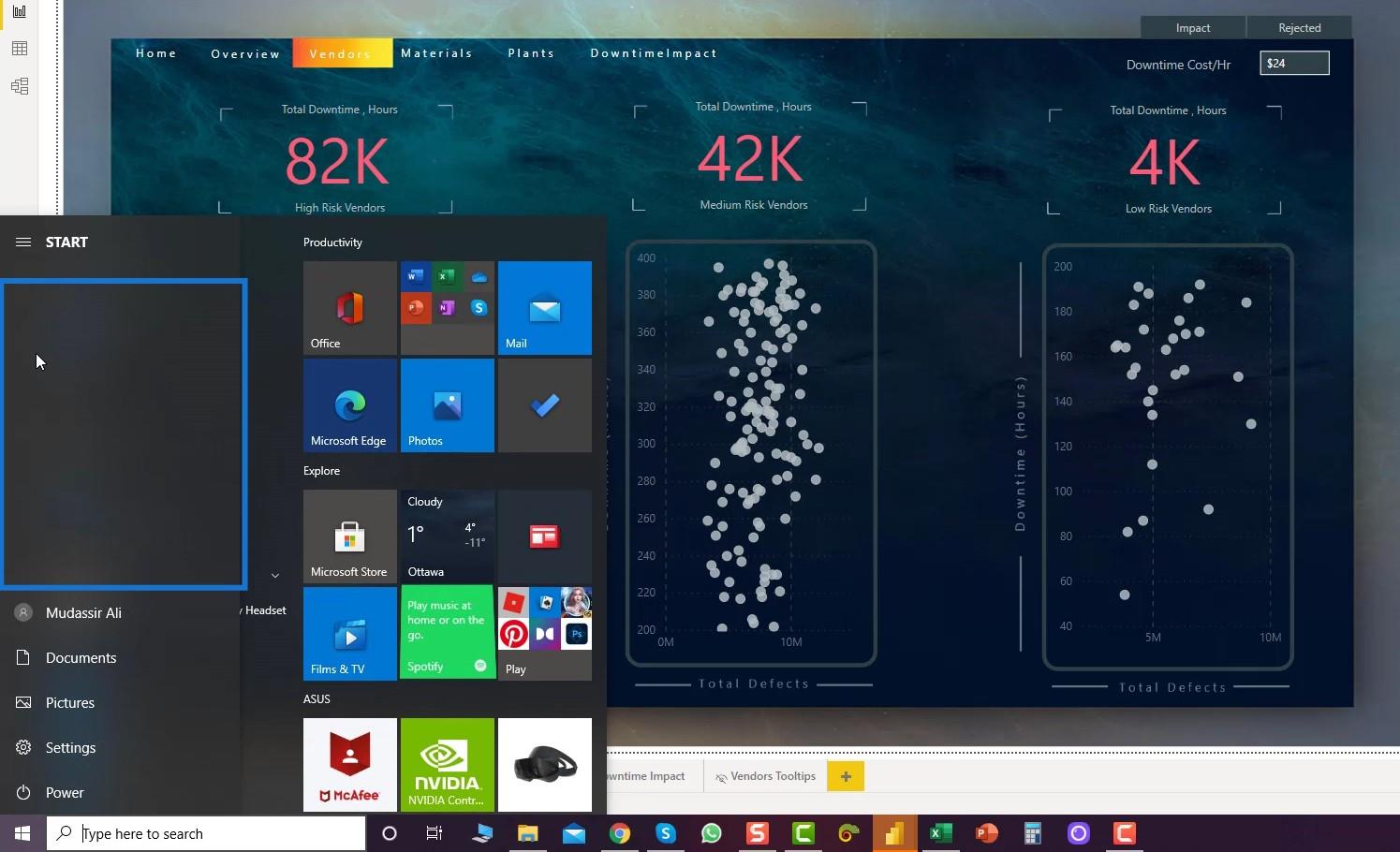
I dette eksemplet brukte jeg Windows -ikonet på datamaskinen min med et skjermbildeverktøy.

Jeg tok også et skjermbilde av denne tomme bakgrunnen.

Jeg brukte dette til navigasjon og verktøytips.

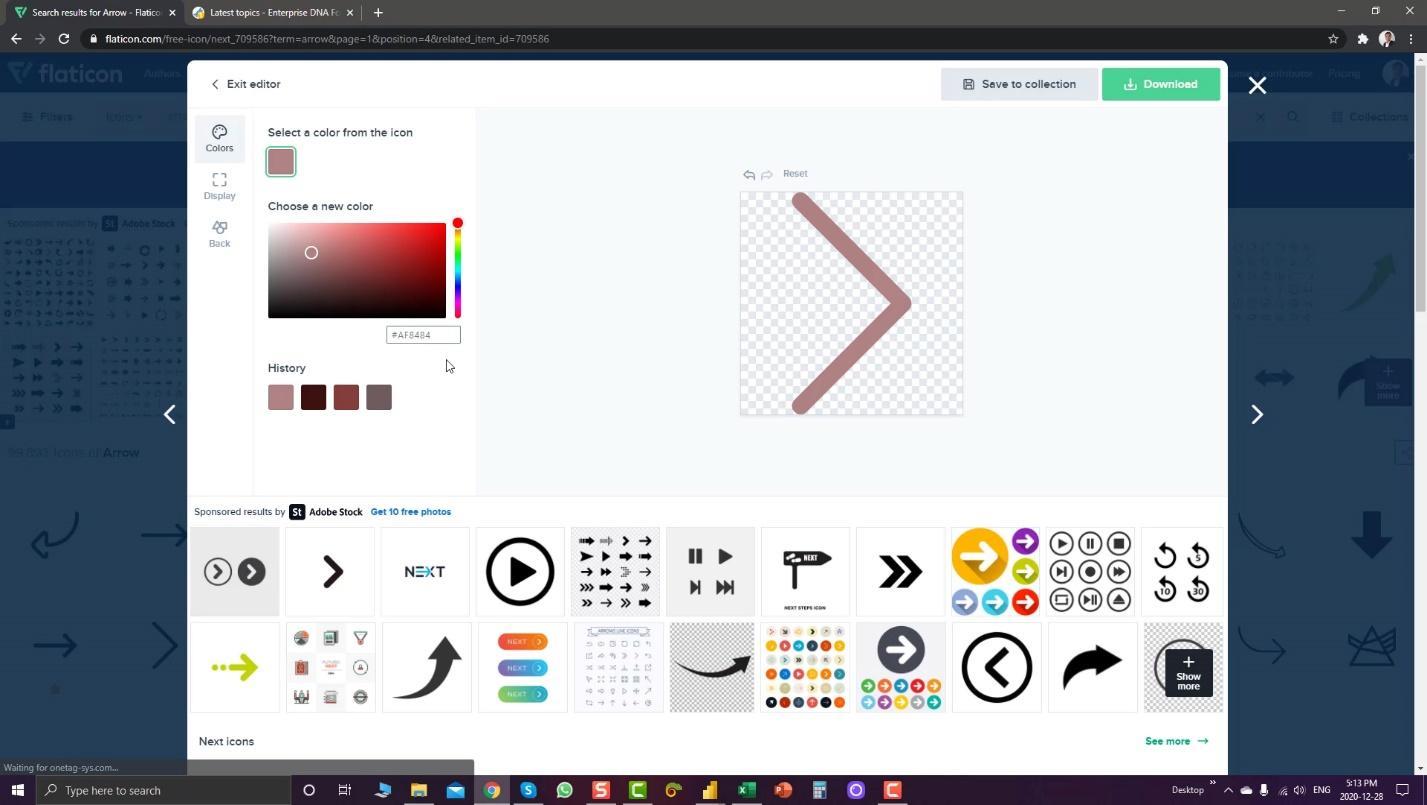
Hvis du vil ha noen ikoner for navigasjonen din, kan du gå til flaticon- nettstedet.

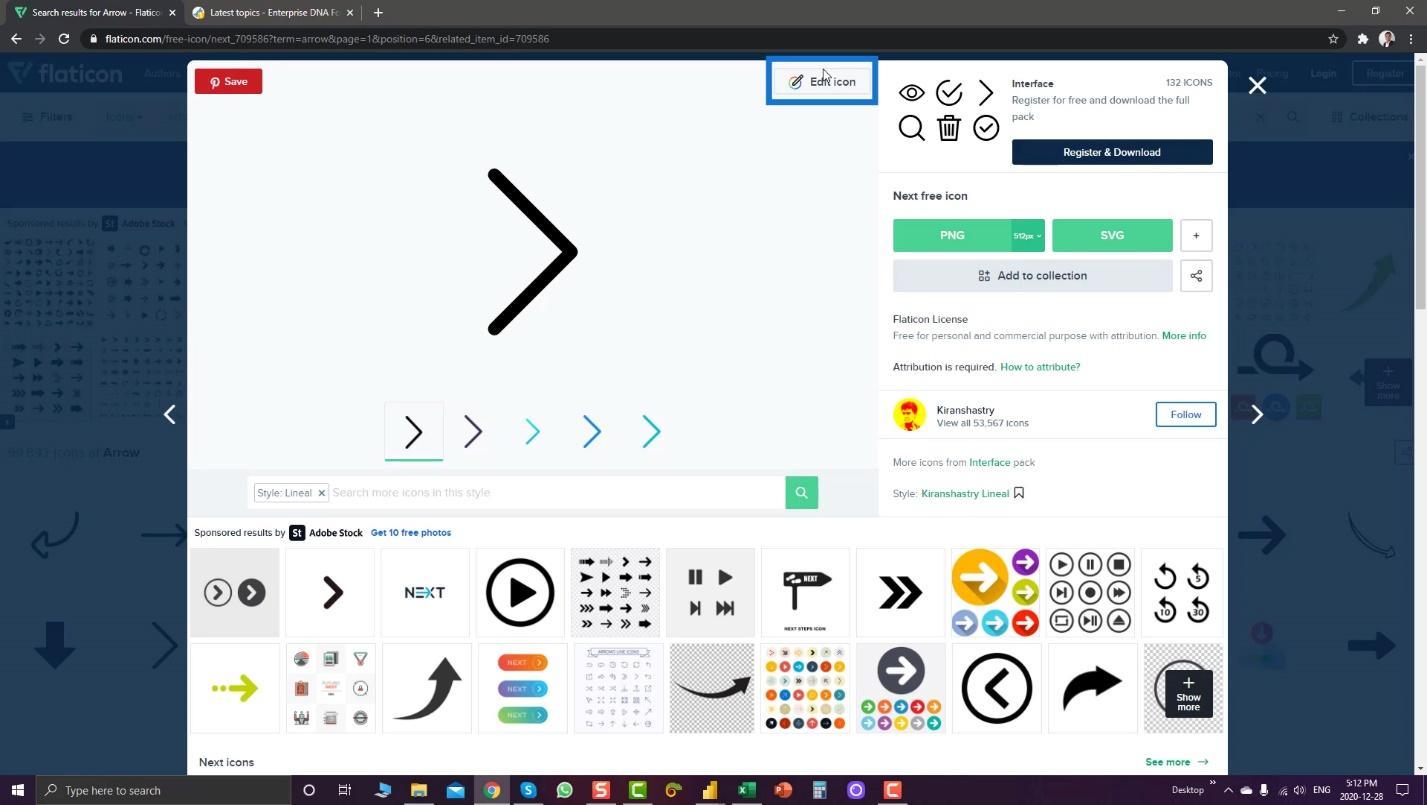
Derfra kan du også redigere ikonene og endre fargen ved å klikke på Rediger- ikonknappen .

Du trenger bare å registrere deg for denne nettsiden for å endre og laste ned ikonet ditt.

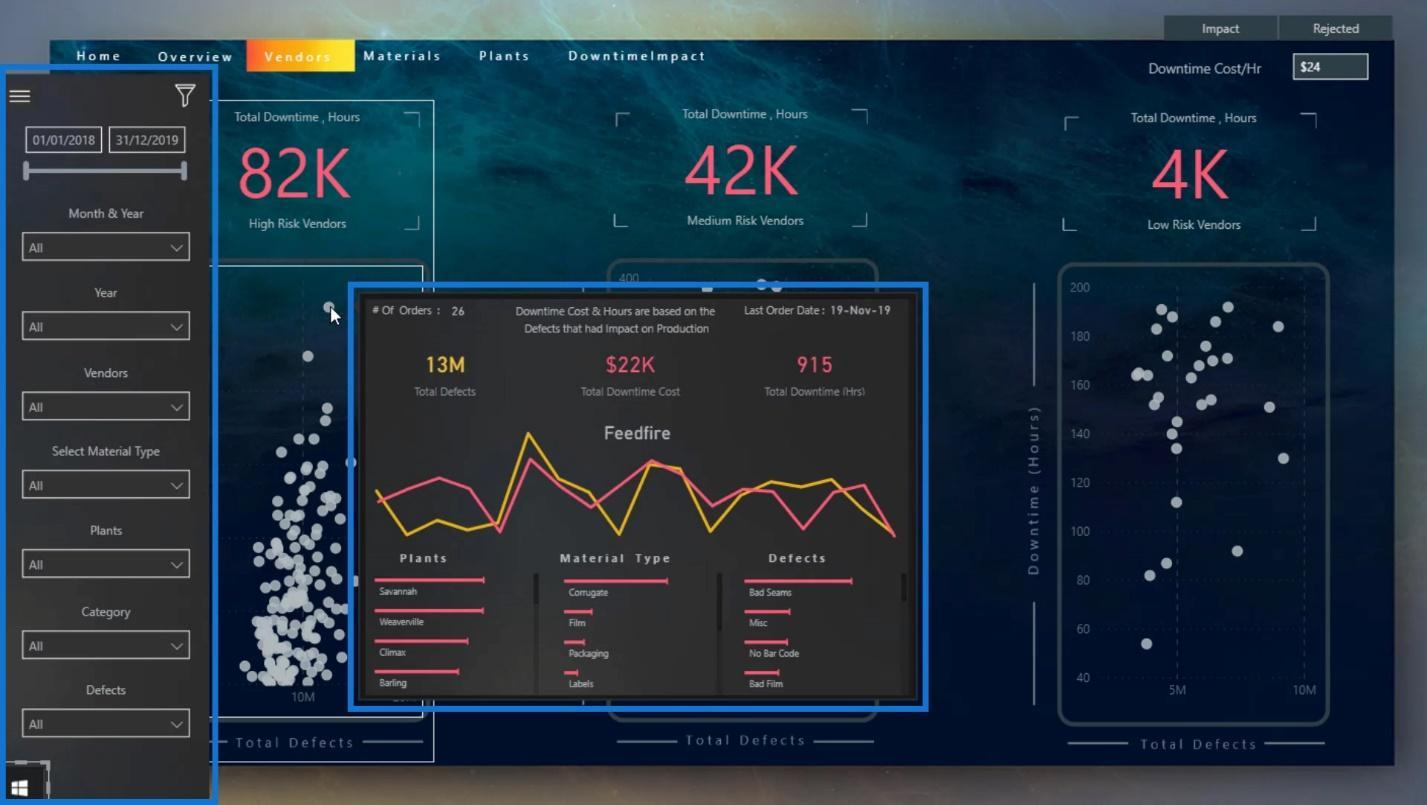
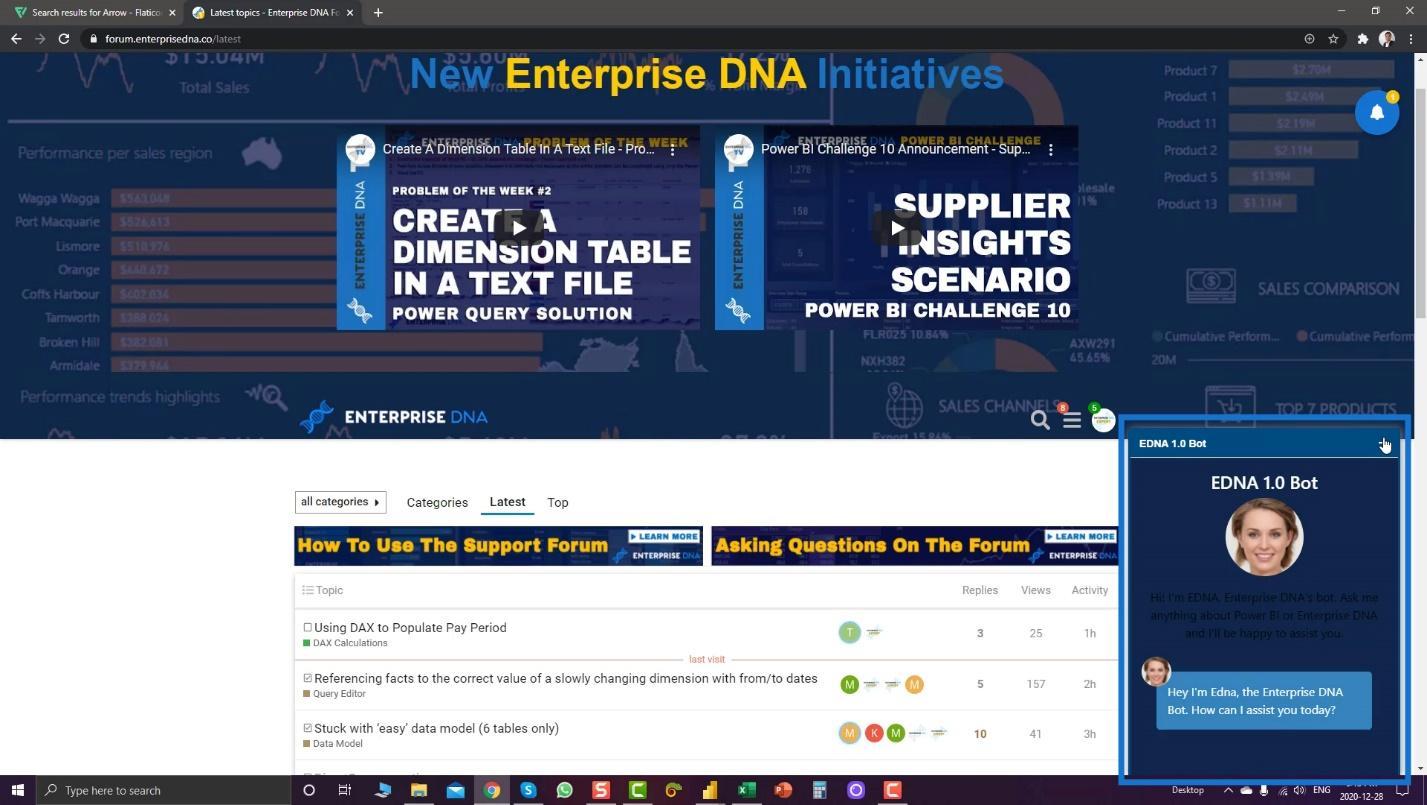
Hvis du går til nettstedet, kan du også finne noen navigasjonsideer. Et eksempel er denne popup-chatboksen. Hvis du ønsker å vise en viss innsikt i rapporten din, kan du absolutt bruke denne.

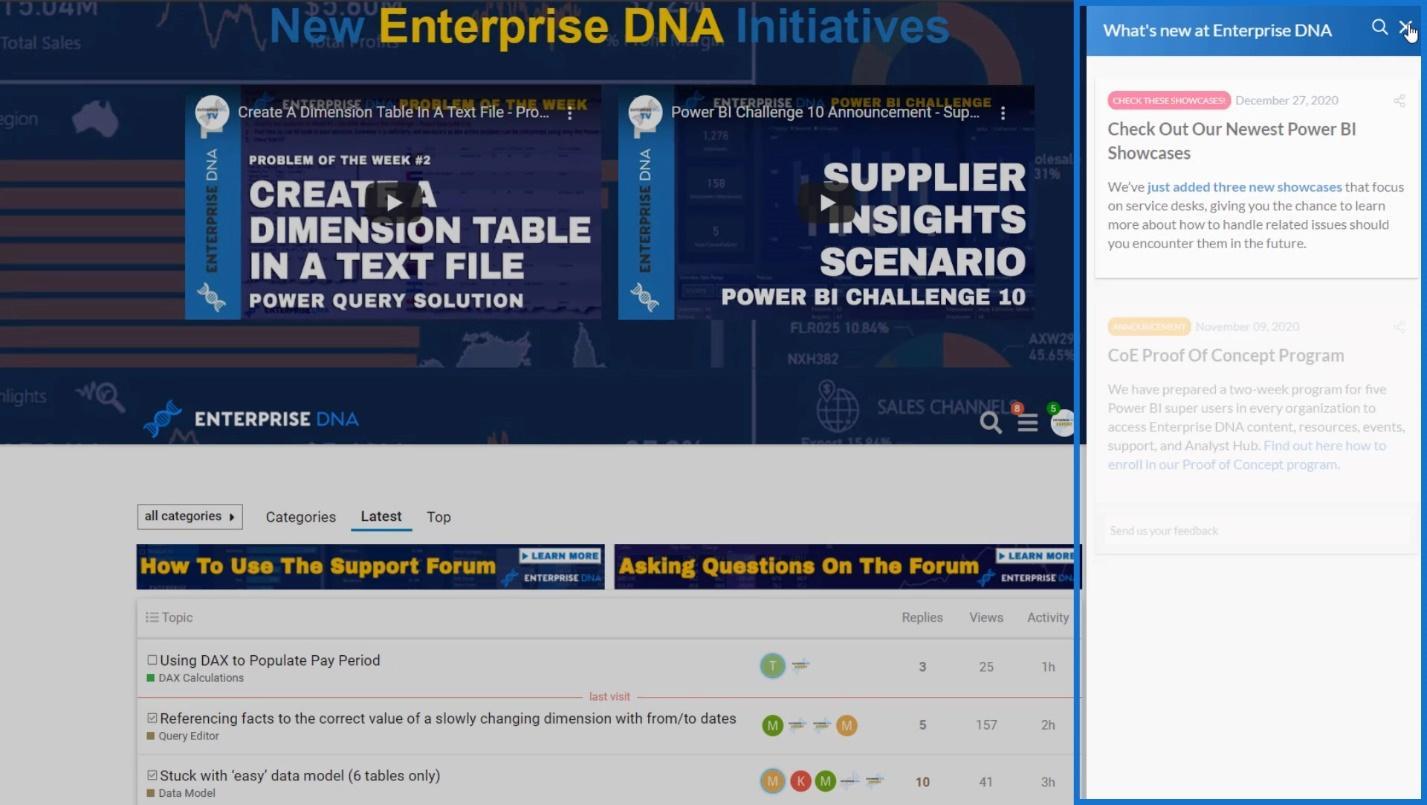
Deretter, hvis du vil vise noen viktige innsikter, kan du bruke denne feeden.

Bruk av overskrifter som navigering i LuckyTemplates-rapporter
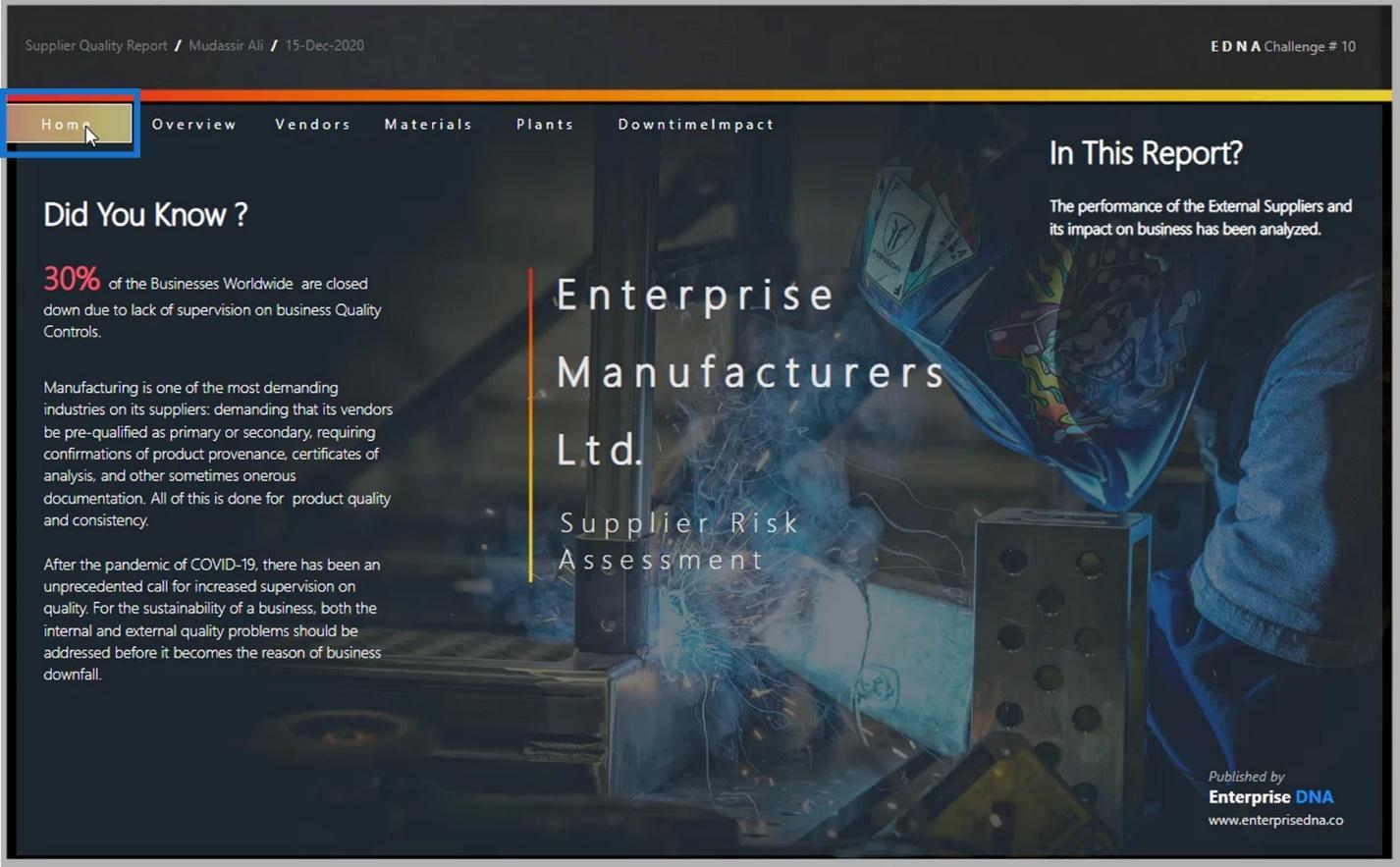
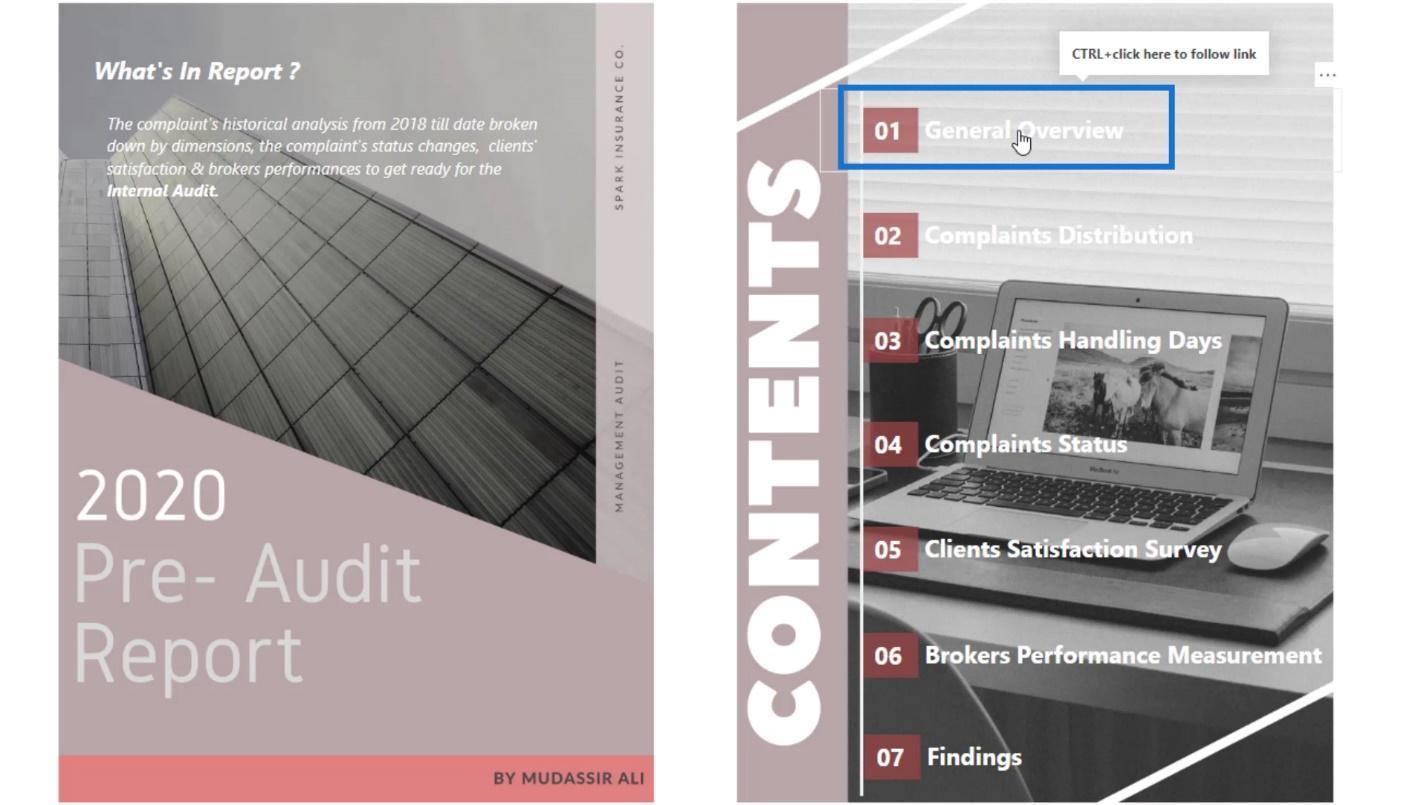
En annen kul ting du kan gjøre er å lage overskriftene dine som navigasjon. Jeg har for eksempel ikke brukt noe ikon her. I stedet brukte jeg overskrifter på rapporten.

Hvis jeg klikker på en overskrift, vil den ta meg til den tilsvarende siden.

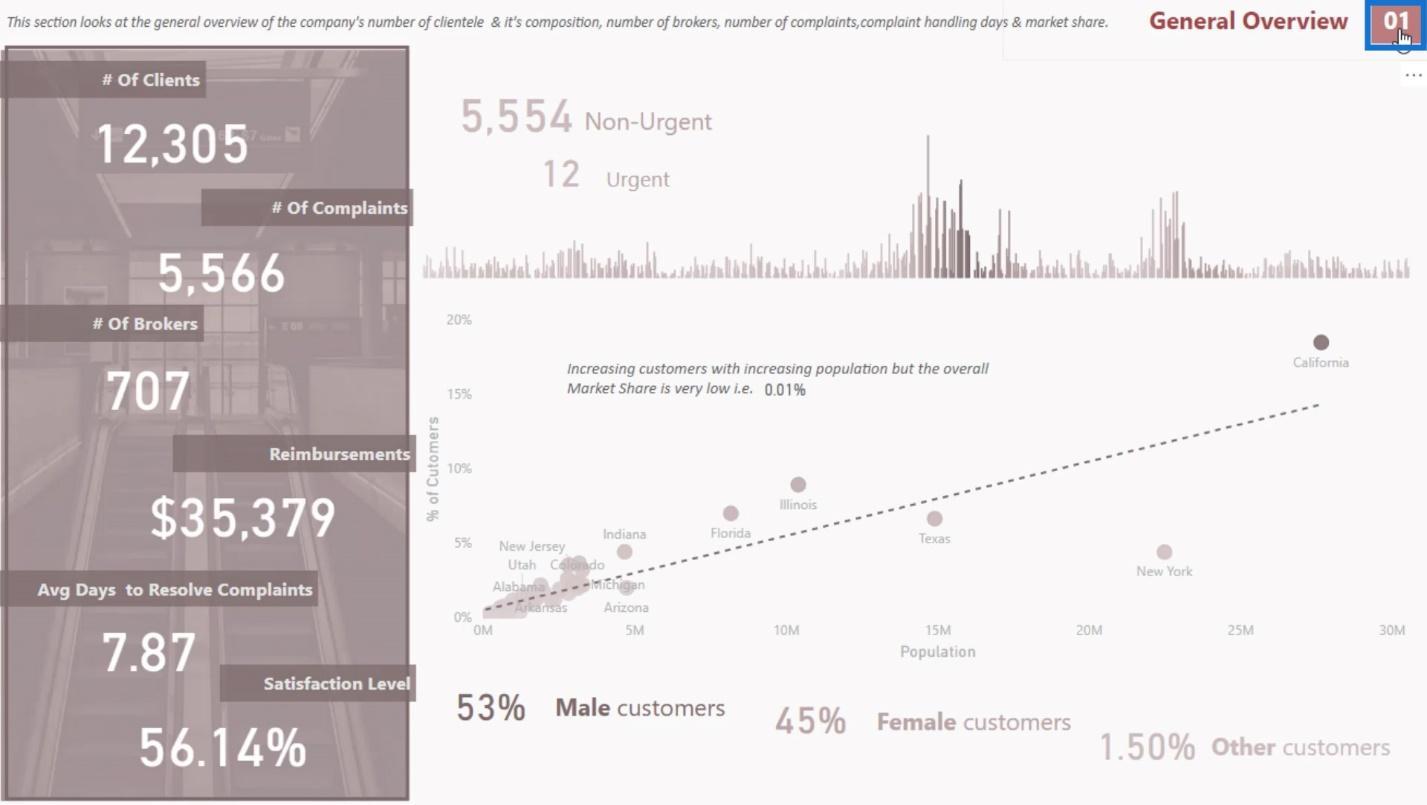
Deretter, hvis jeg klikker 01 i øvre høyre hjørne, vil det ta meg tilbake til hjemmesiden.

I denne opplæringen presenterte jeg bare noen av de mest grunnleggende ideene.
Det neste jeg skal vise er hvordan du oppretter og administrerer bokmerker i de interaktive LuckyTemplates-rapportene dine.
Sidenavigeringsbokmerker for LuckyTemplates interaktive rapporter
Bokmerker brukes til å lagre den gjeldende konfigurerte visningen av en rapportside, inkludert , slicers og tilstanden til det visuelle. Du kan deretter referere til den fangede tilstanden når du velger det tilsvarende bokmerket. Det enkleste bokmerket du kan lage er sidenavigering.
1. Legge til ikonet
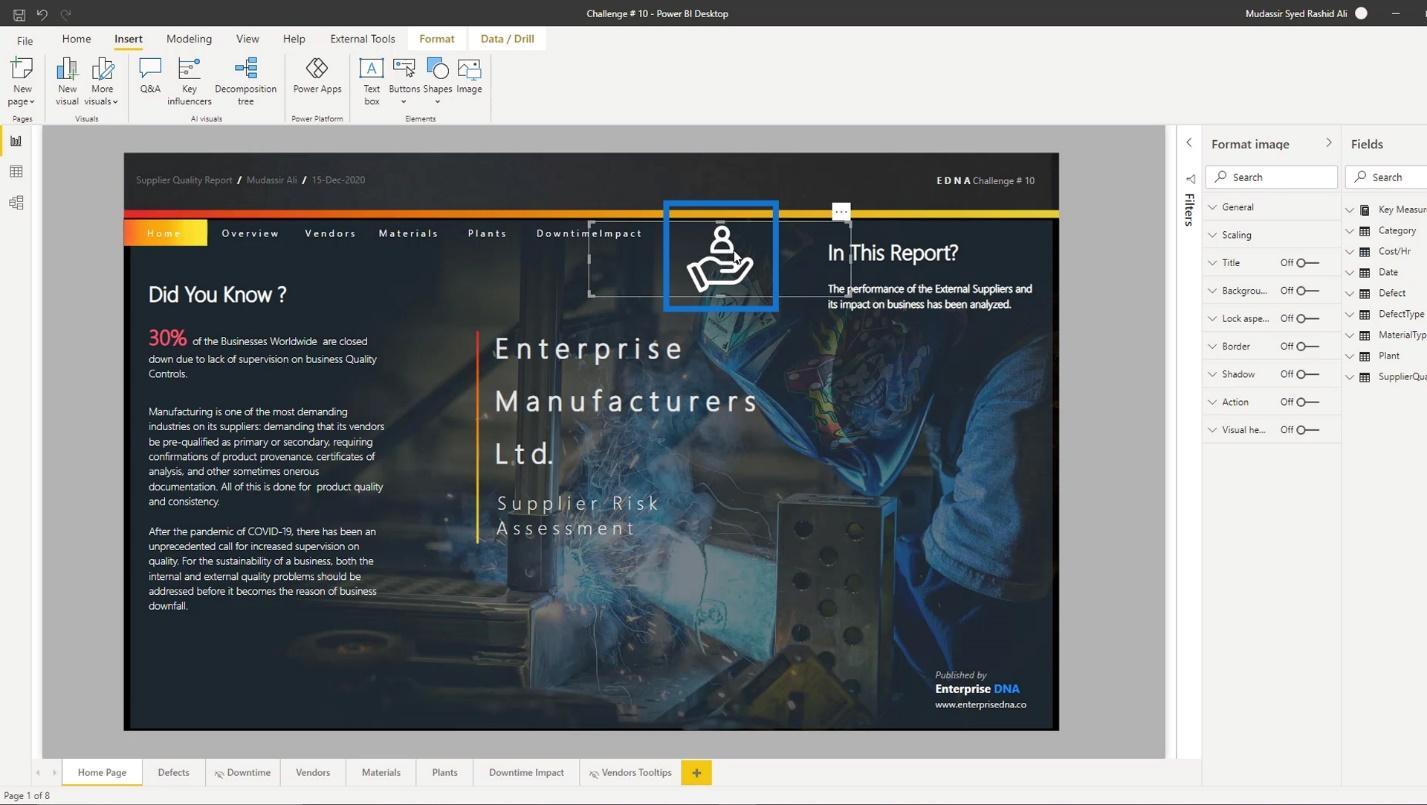
Ethvert bilde som du vil sette inn i LuckyTemplates kan nå håndtere bokmerker. Jeg skal for eksempel sette inn et bilde her.

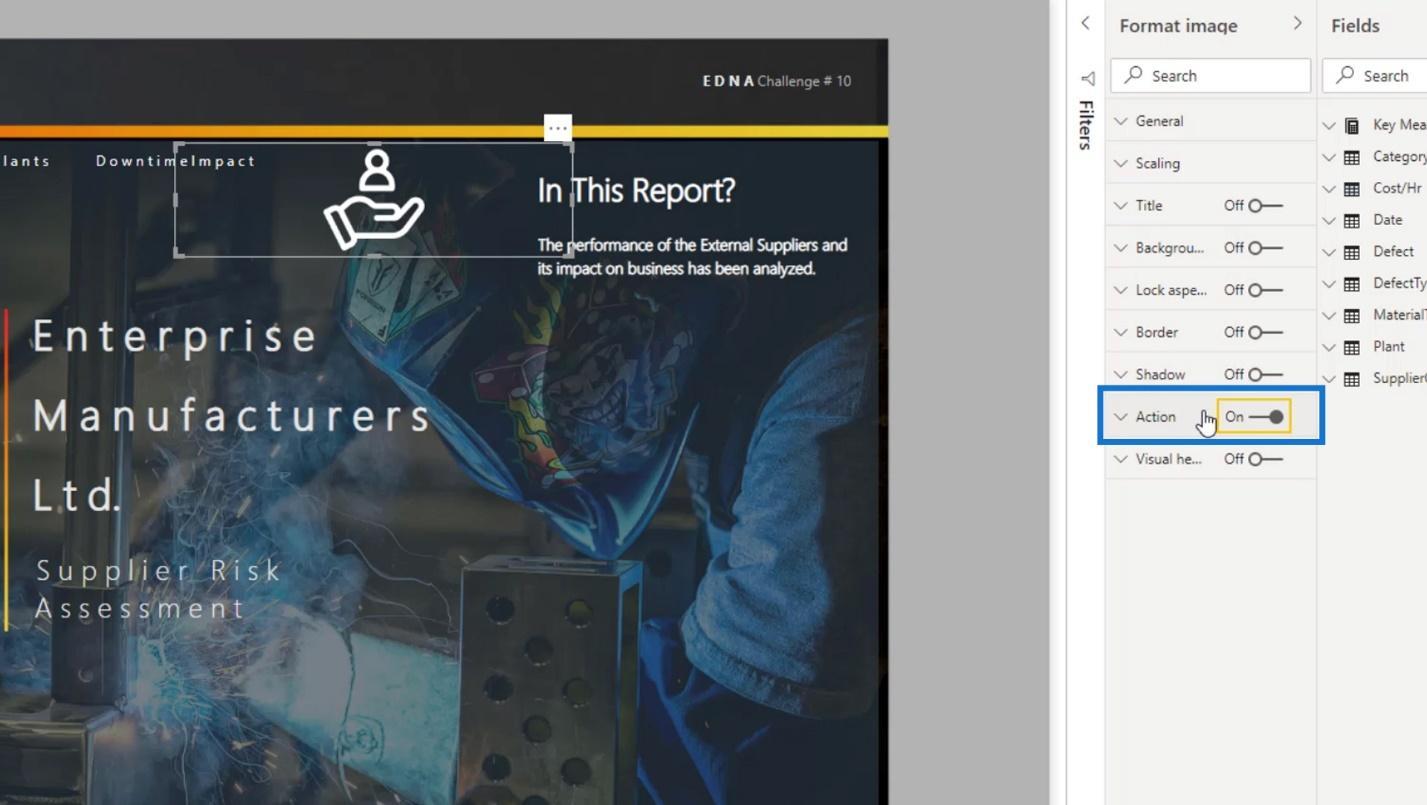
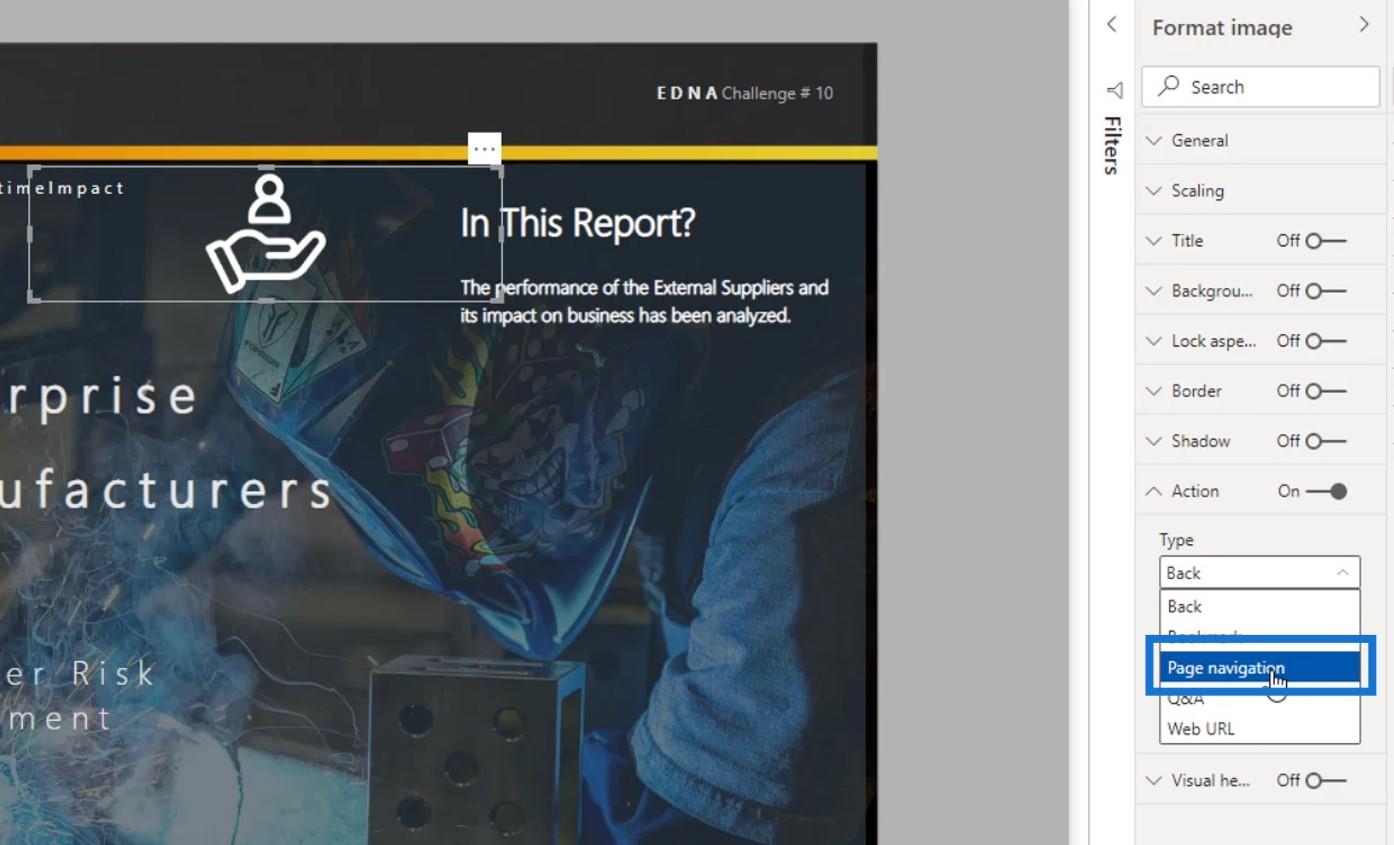
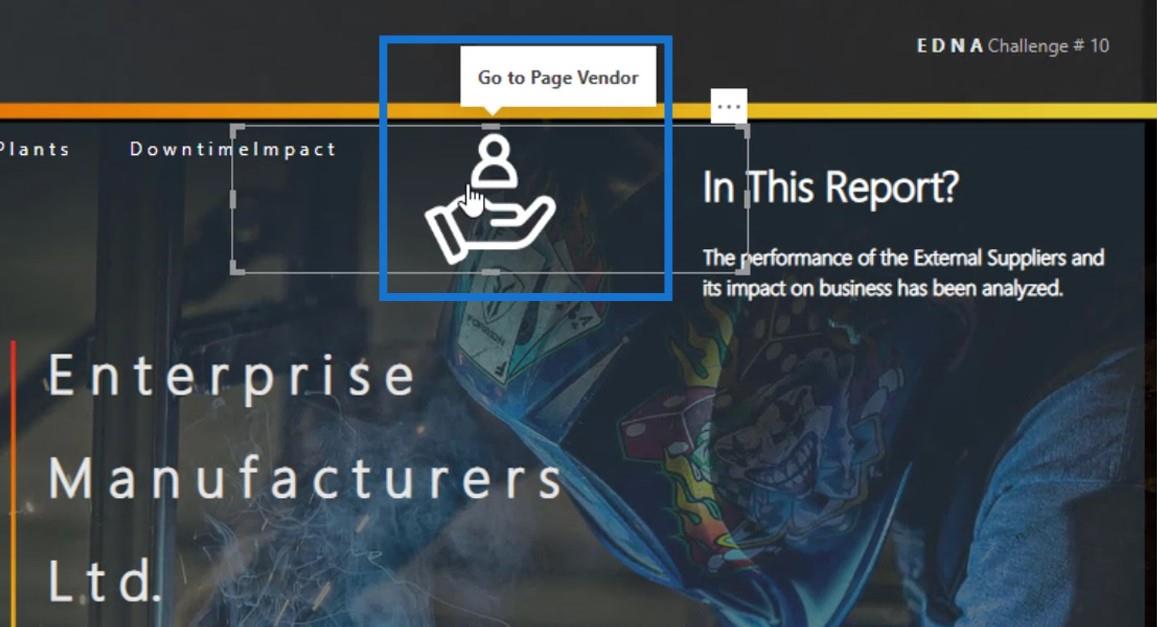
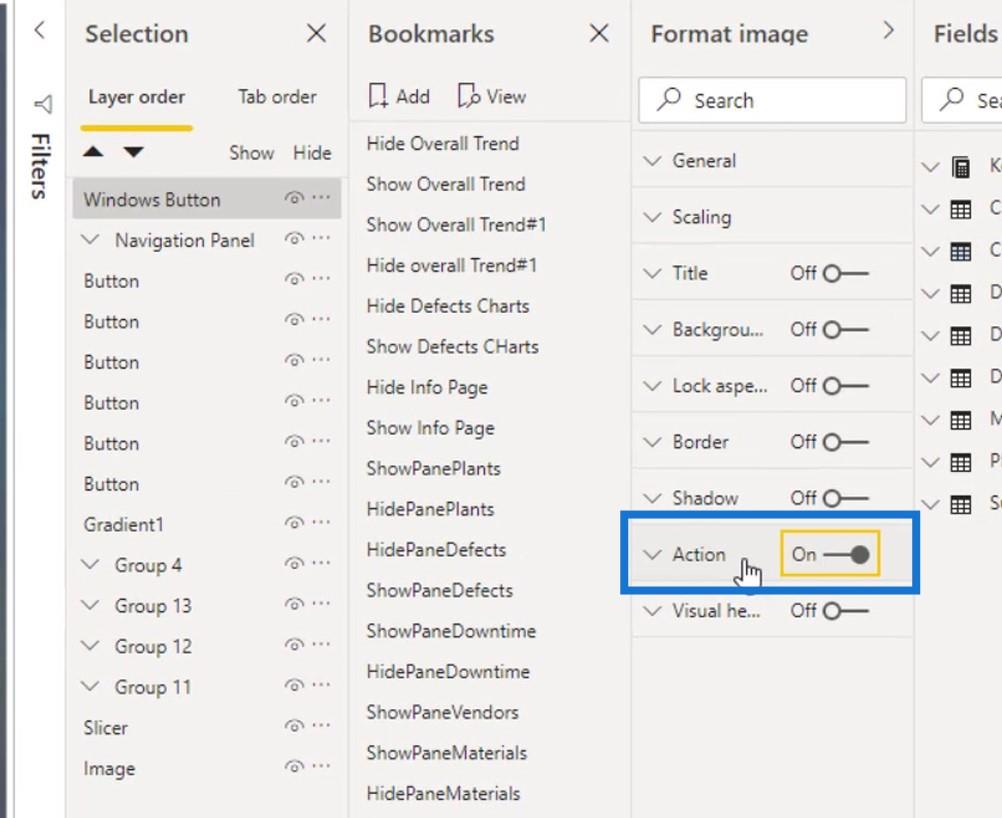
Jeg kan opprette en sidenavigering med dette bildet ved å aktivere handlingsalternativet under Formater bilde- delen.

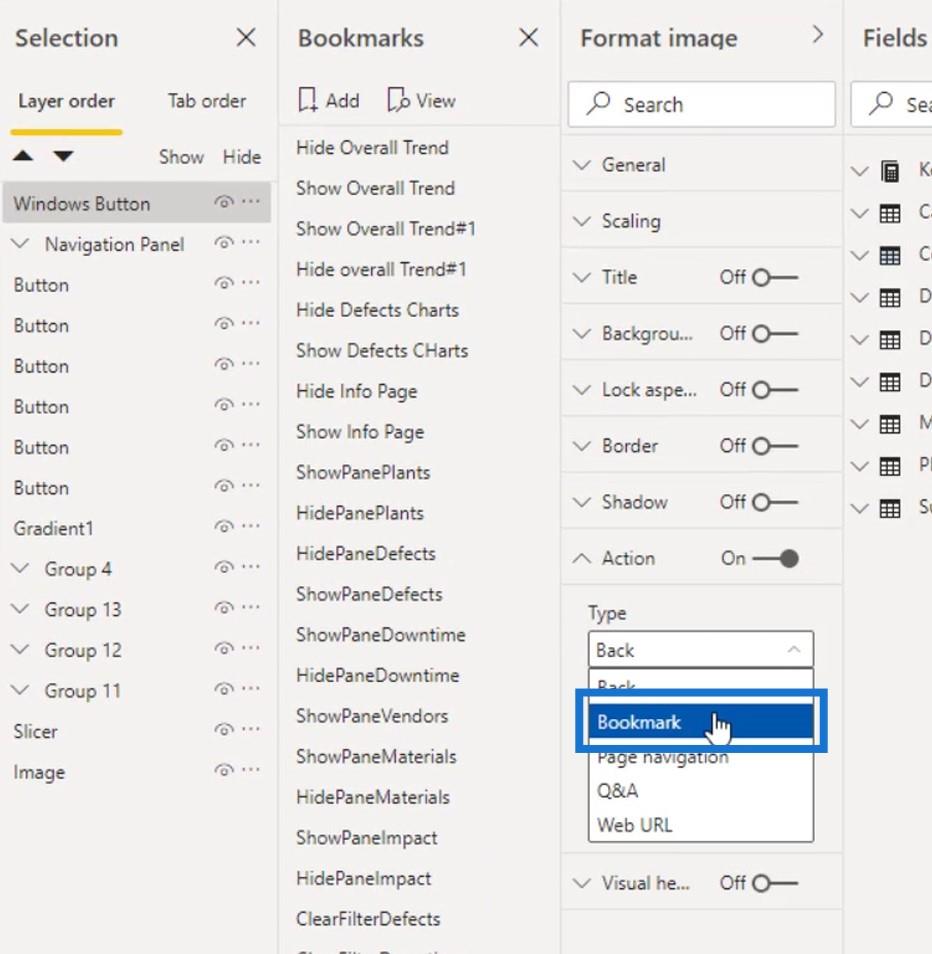
Sett Type - feltet til Sidenavigering .

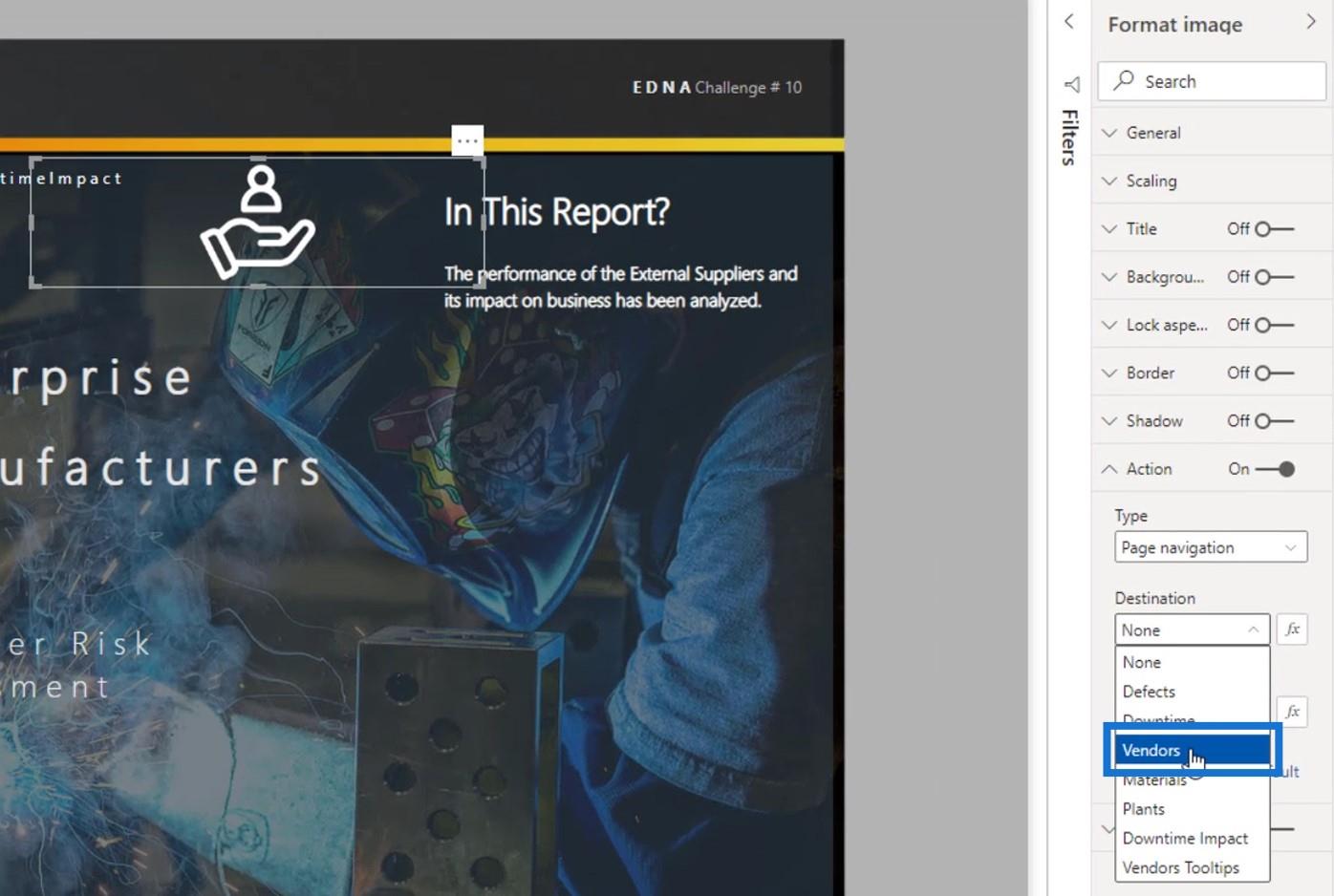
Velg deretter destinasjonen for denne sidenavigasjonen i Destinasjonsfeltet . For dette eksemplet velger jeg siden Leverandører .

2. Legge til et verktøytips
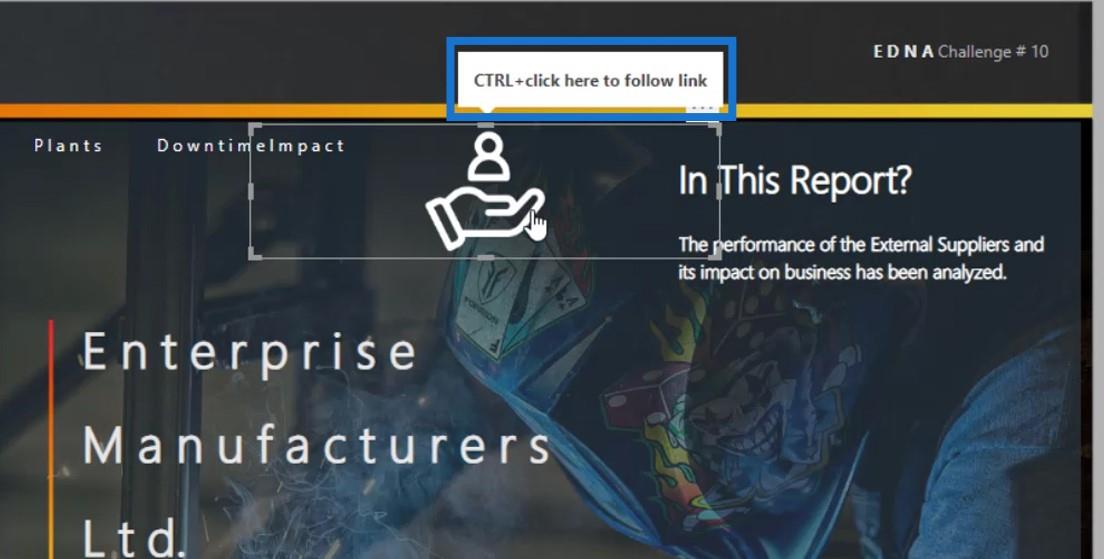
Verktøytips er teksten som vises når du holder musepekeren over et bestemt element. Som standard vil den vise " CTRL + klikk her for å følge lenken ".

Det vil være bra om vi legger noen indikasjoner på sidenavigeringene våre. Dette er for å la våre sluttbrukere få vite hvor denne bestemte navigasjonen vil ta dem.
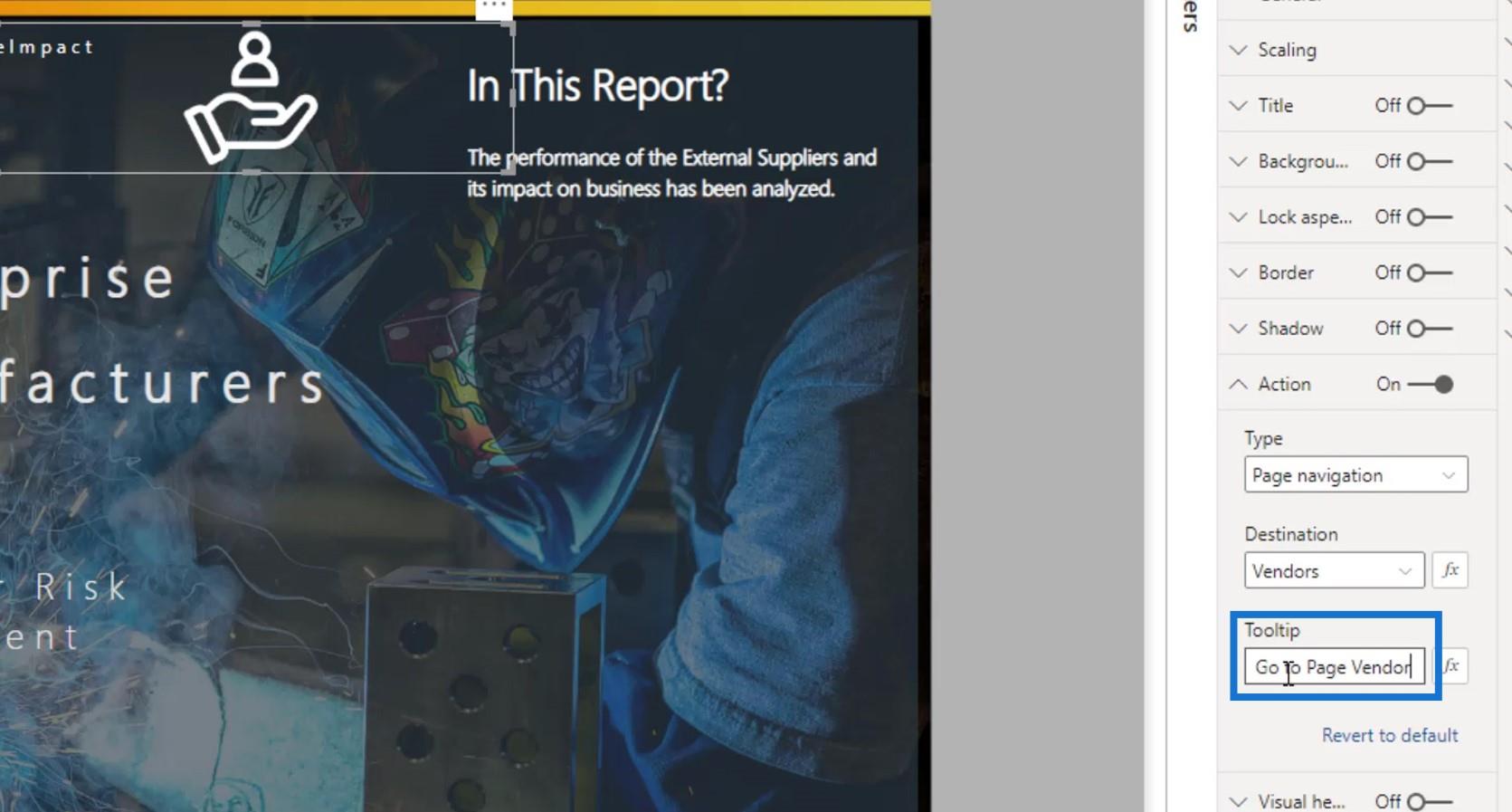
Så for dette eksempelet skriver jeg " Gå til sideleverandør ".

Hvis jeg holder musepekeren over bildeikonet, vil det vise den teksten.

Hvis jeg klikker på den, vil den bringe meg til Leverandørsiden .

Eksempel på kompleks bokmerke for LuckyTemplates interaktive rapporter
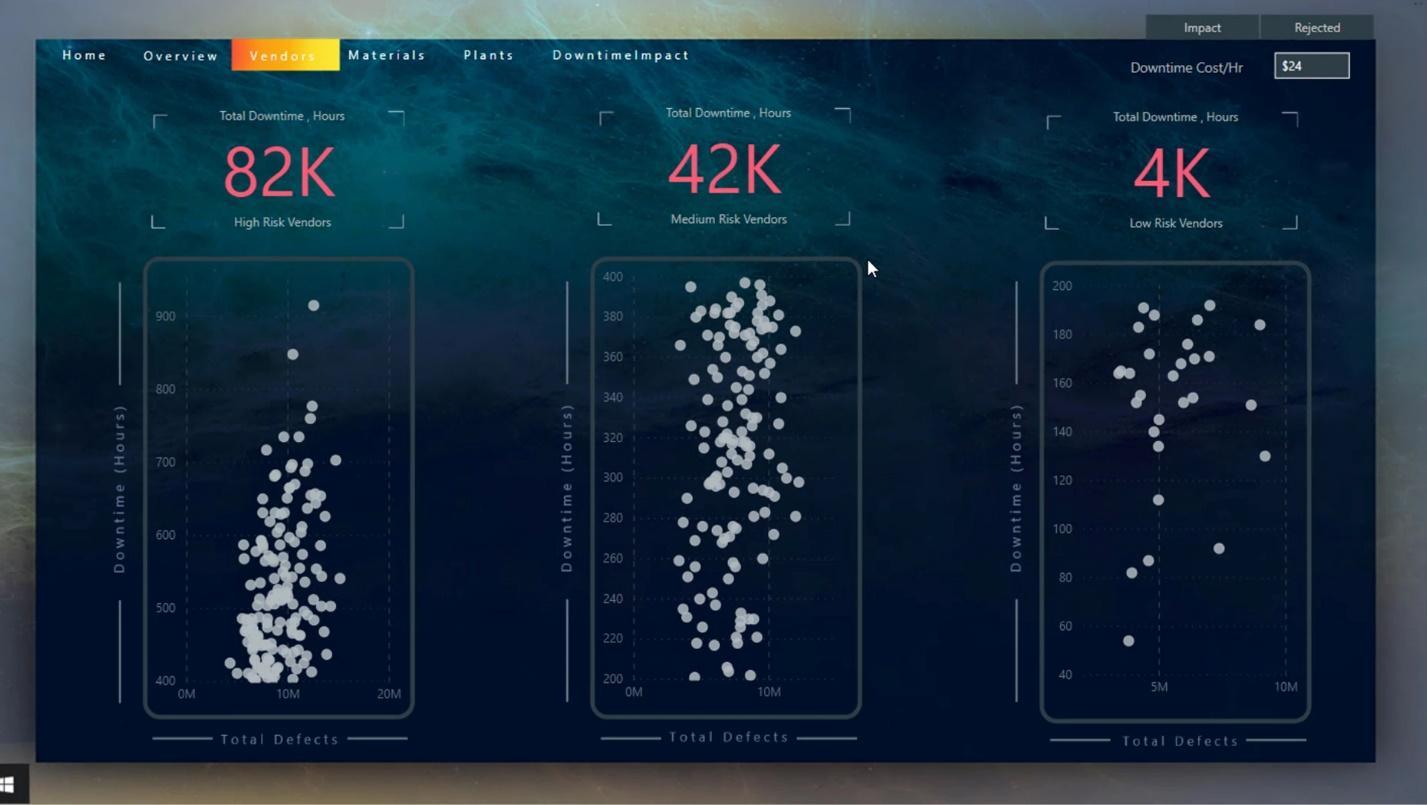
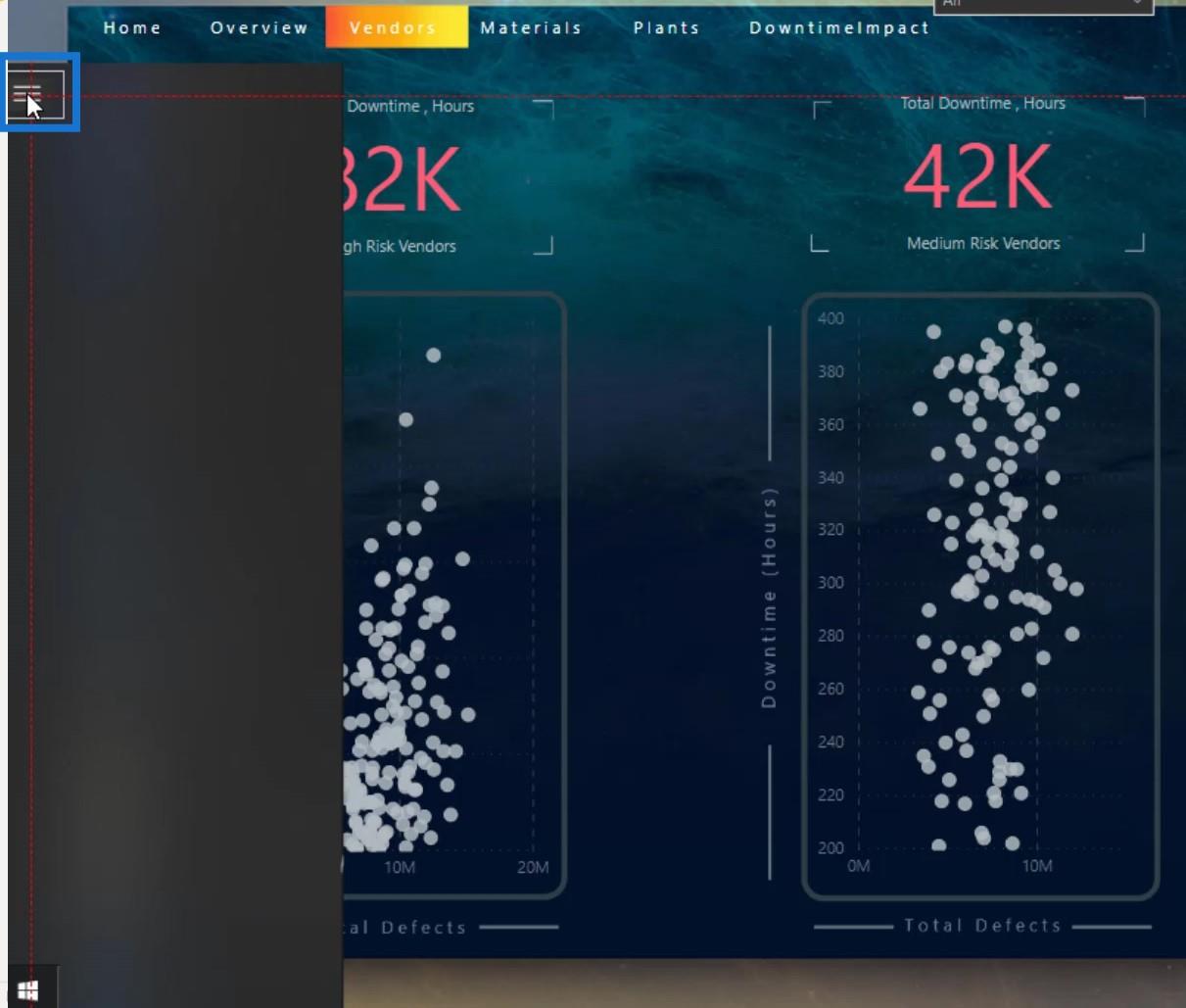
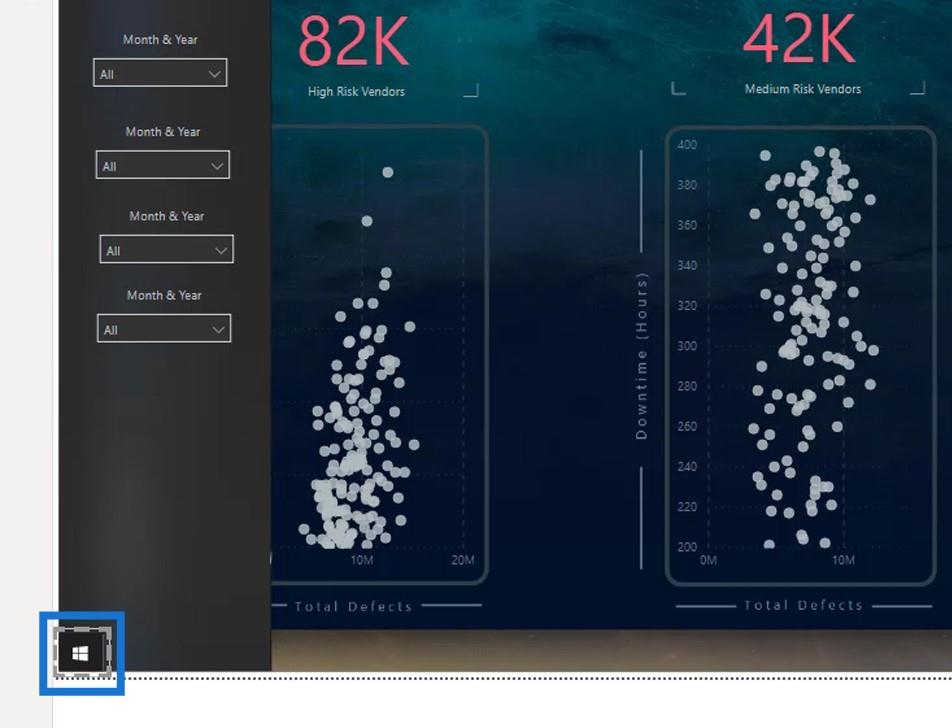
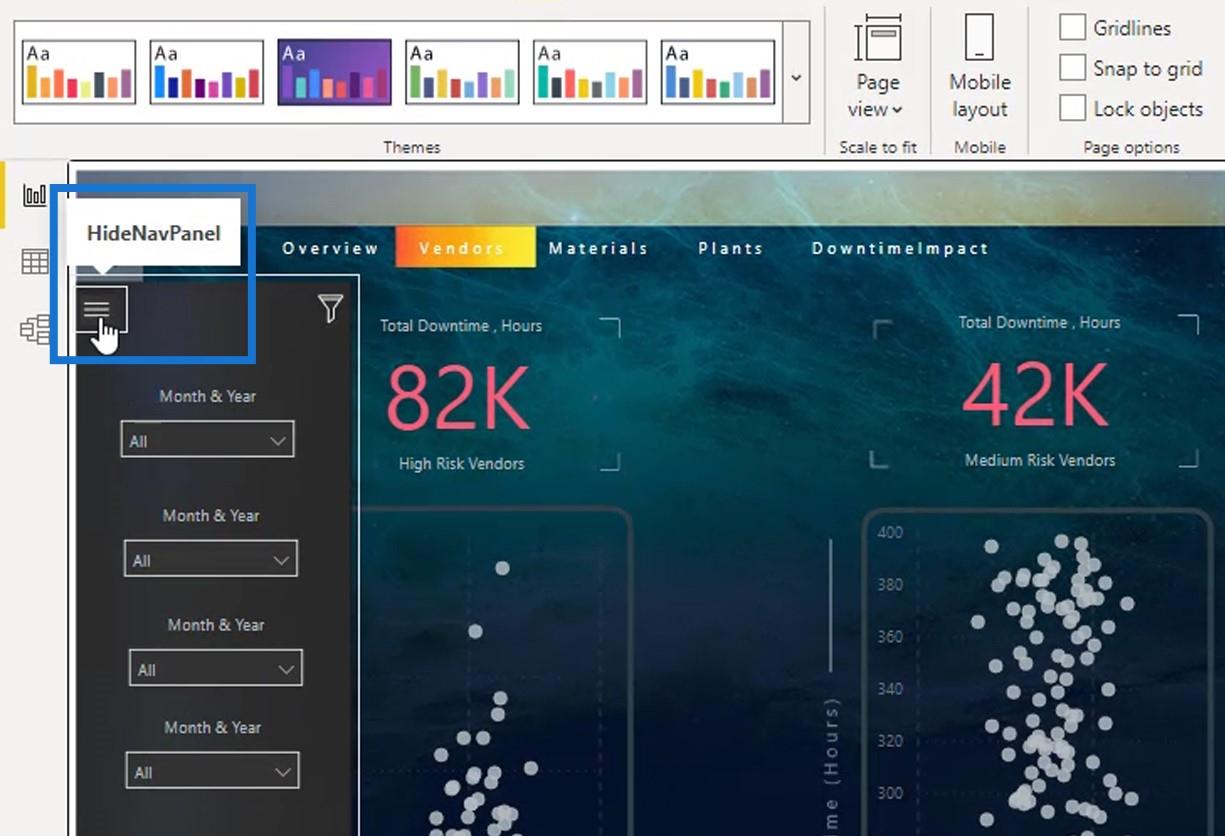
Andre bokmerker er ganske komplekse. For eksempel er dette Windows- ikonet for et navigasjonspanel .

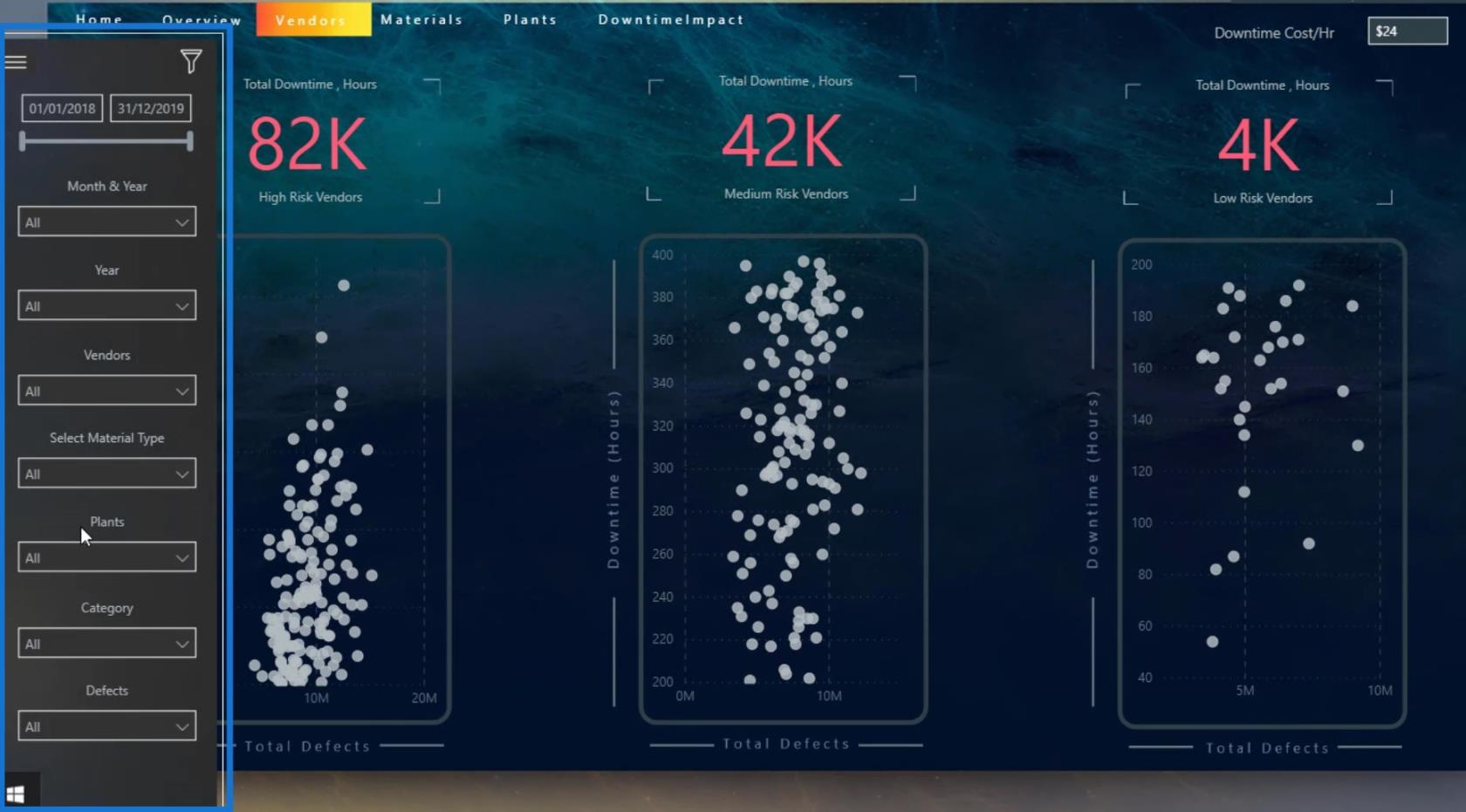
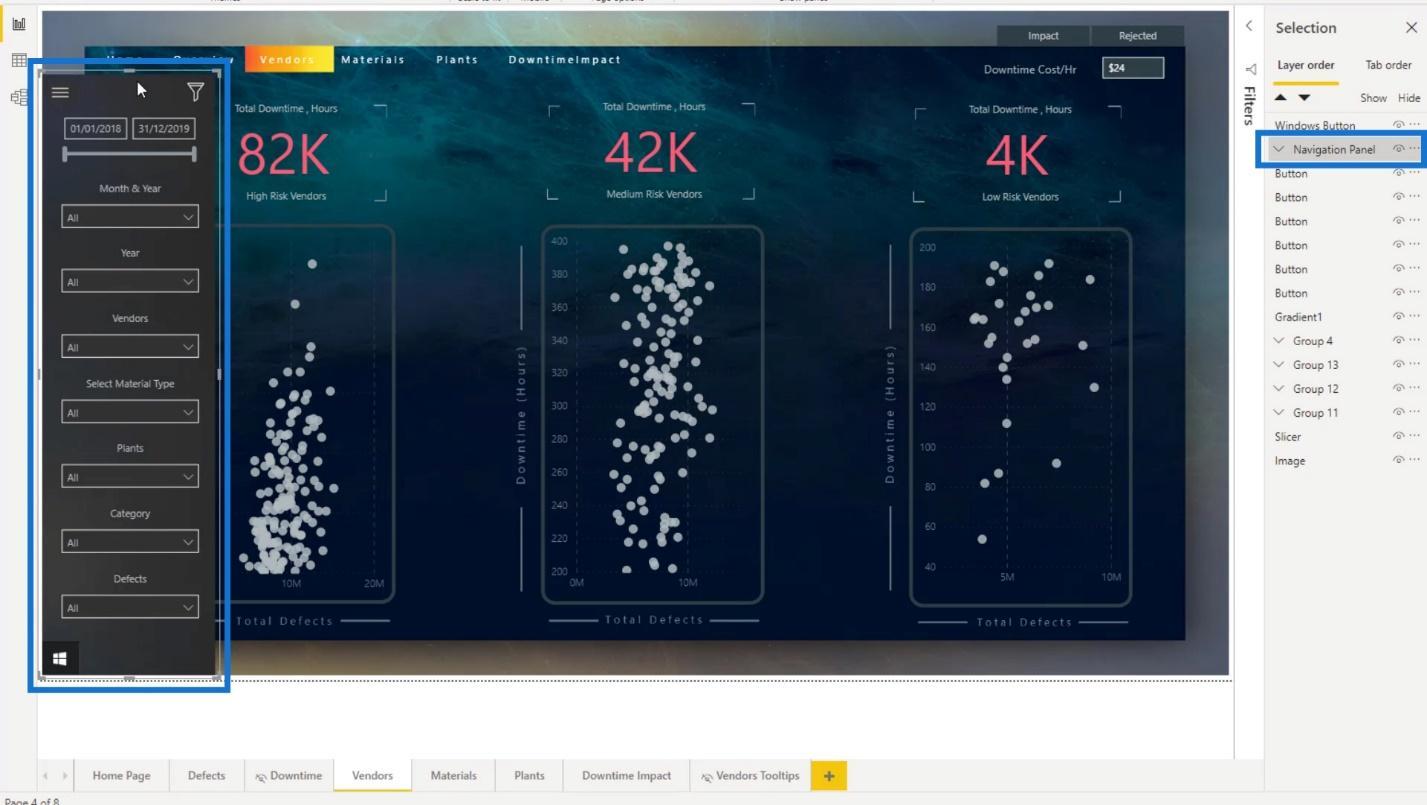
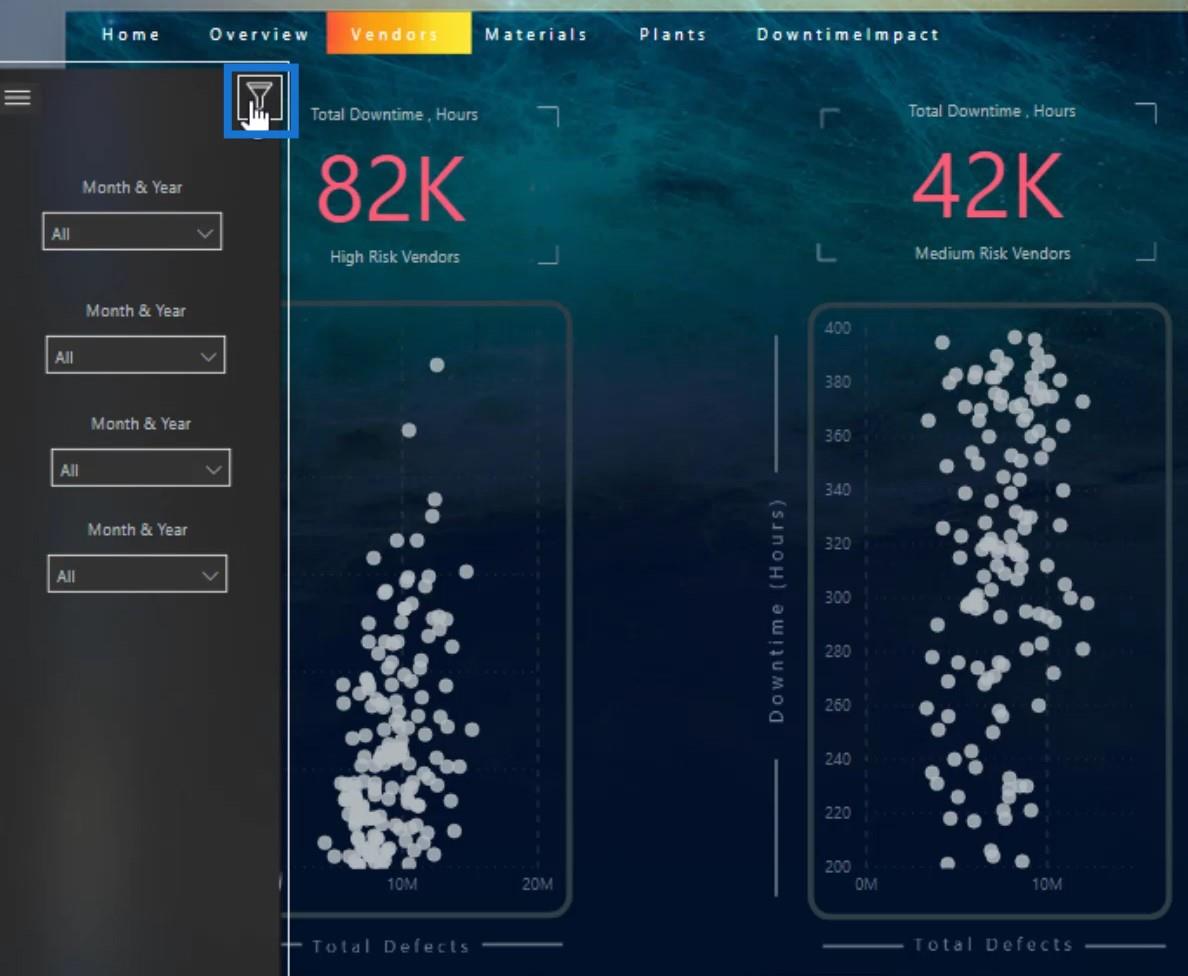
Hvis jeg klikker på dette bildet, vil det vise navigasjonspanelet mitt.

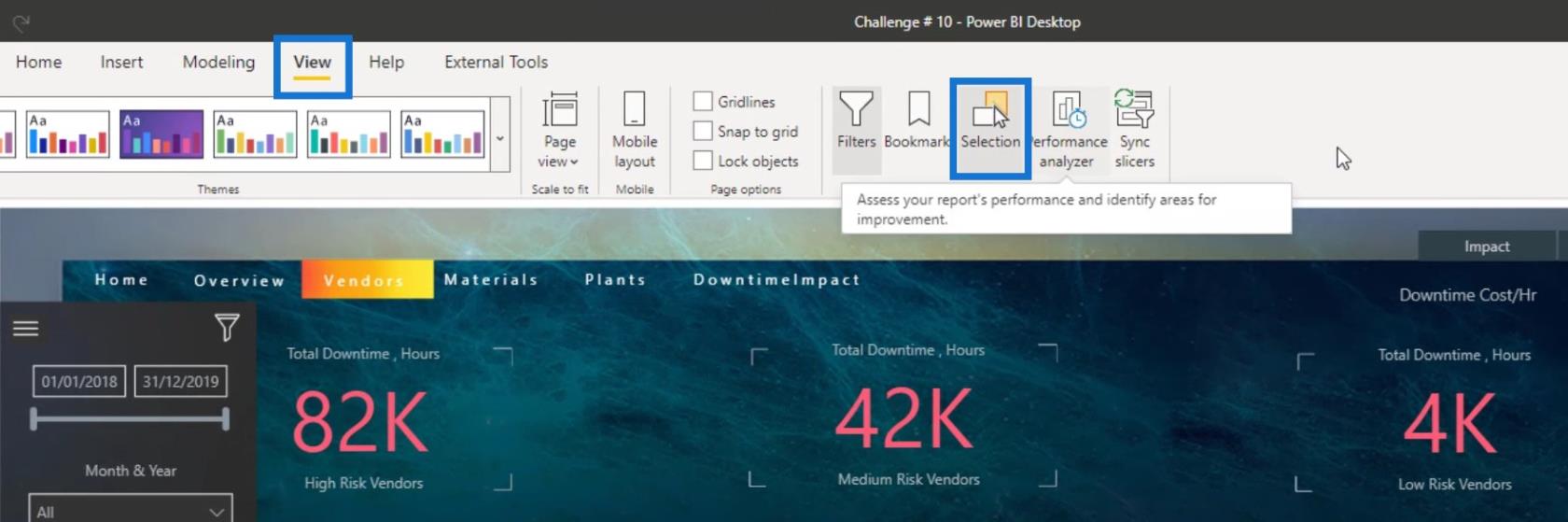
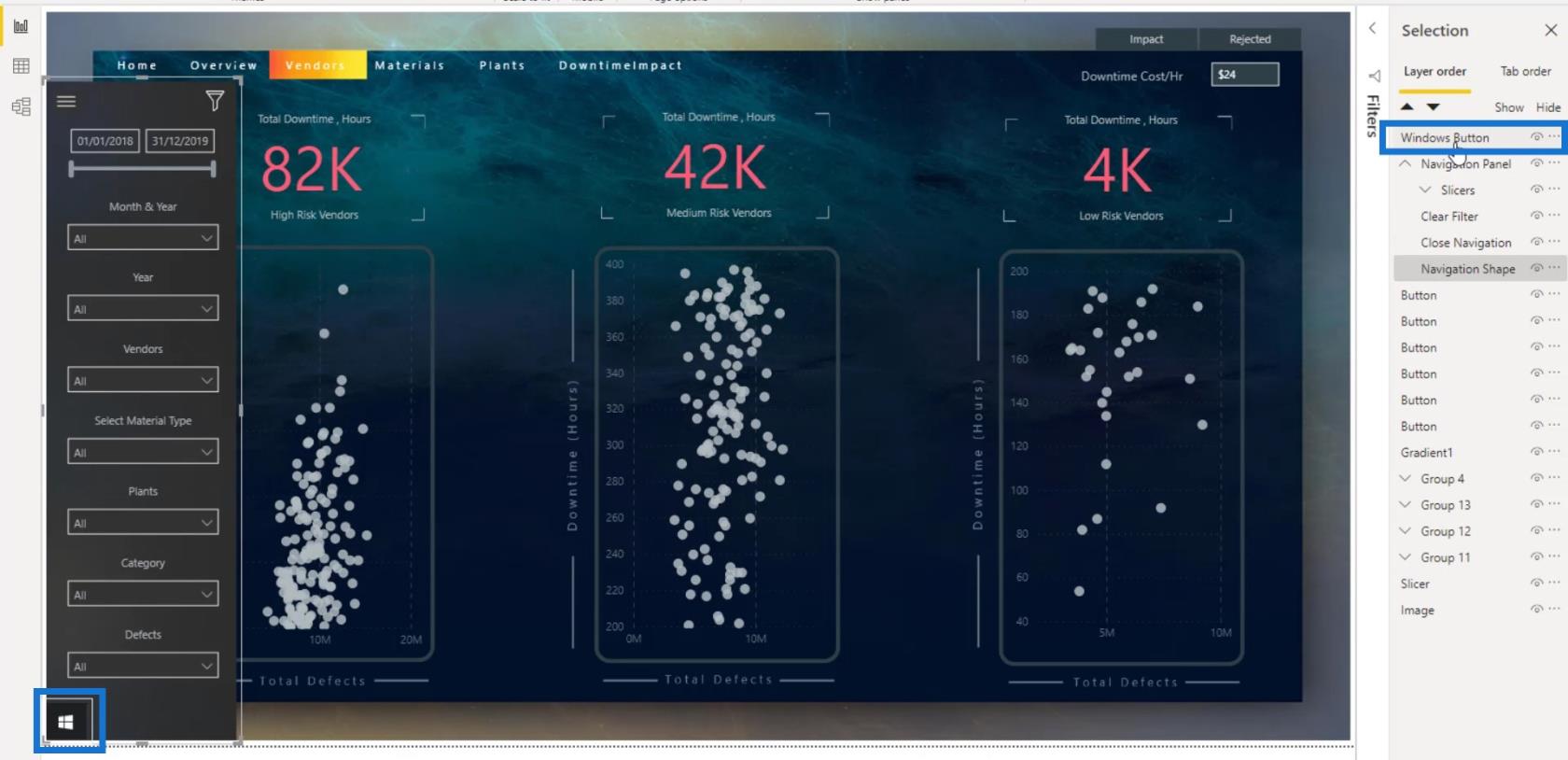
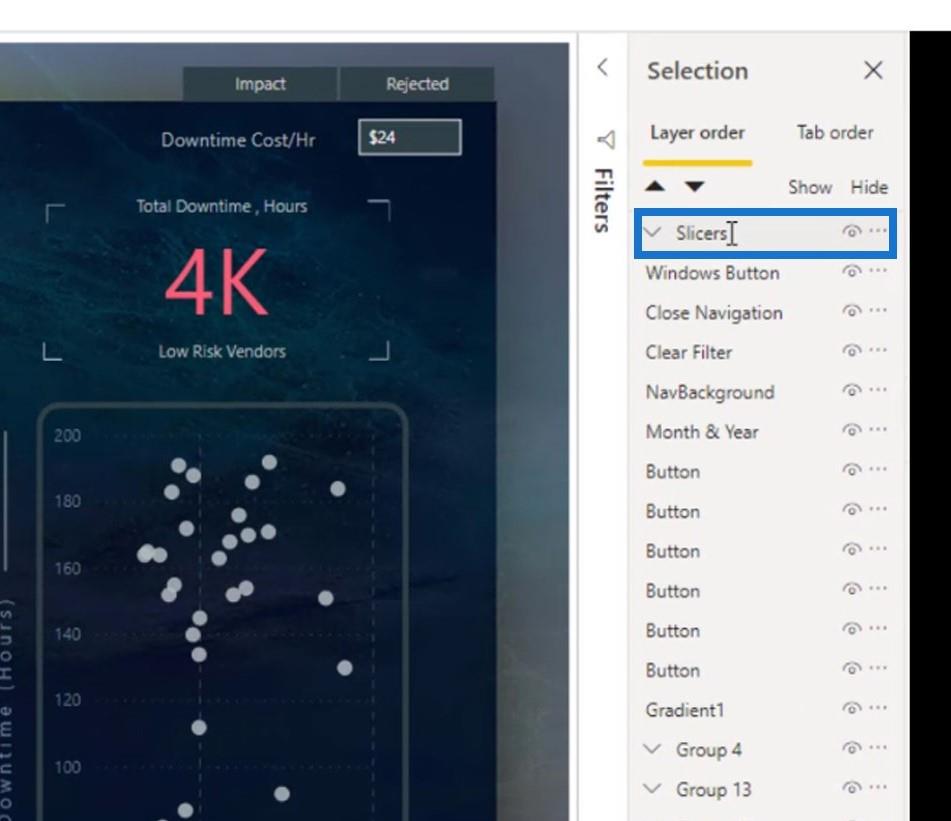
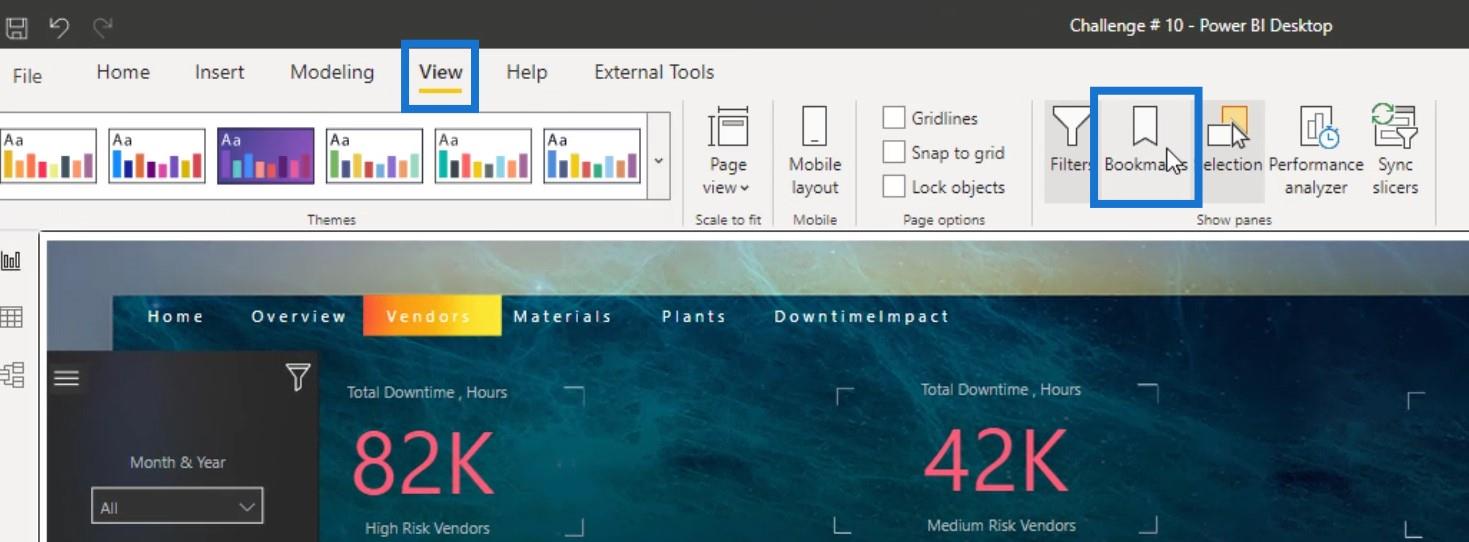
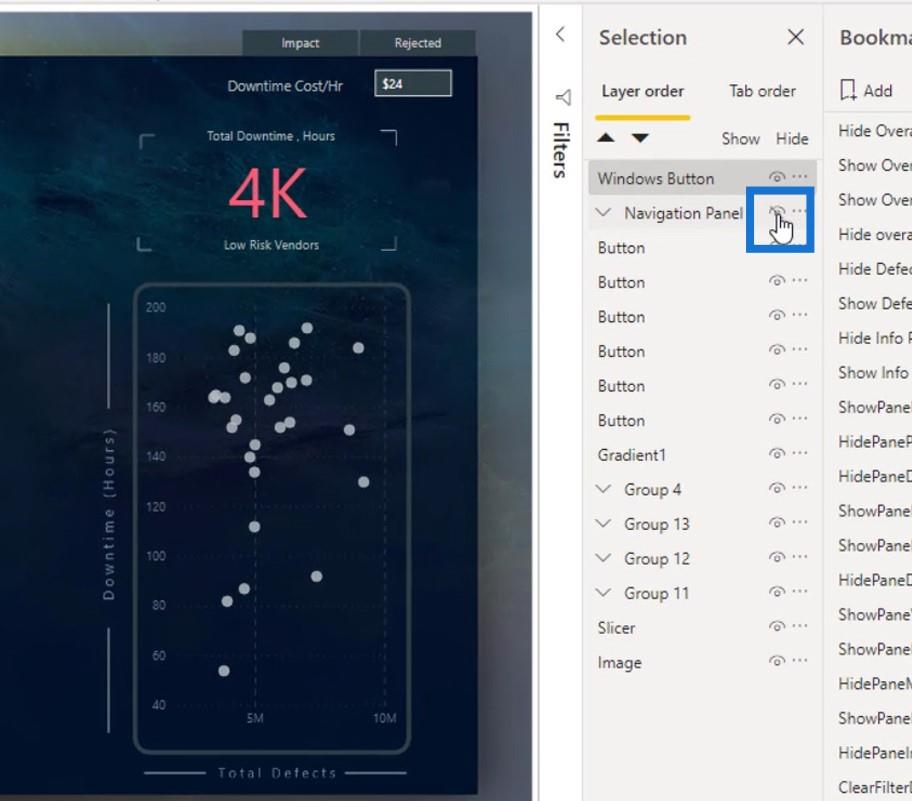
Du kan effektivt administrere bokmerkene dine ved å gå til Vis- fanen og deretter ved å klikke på alternativet Utvalg .

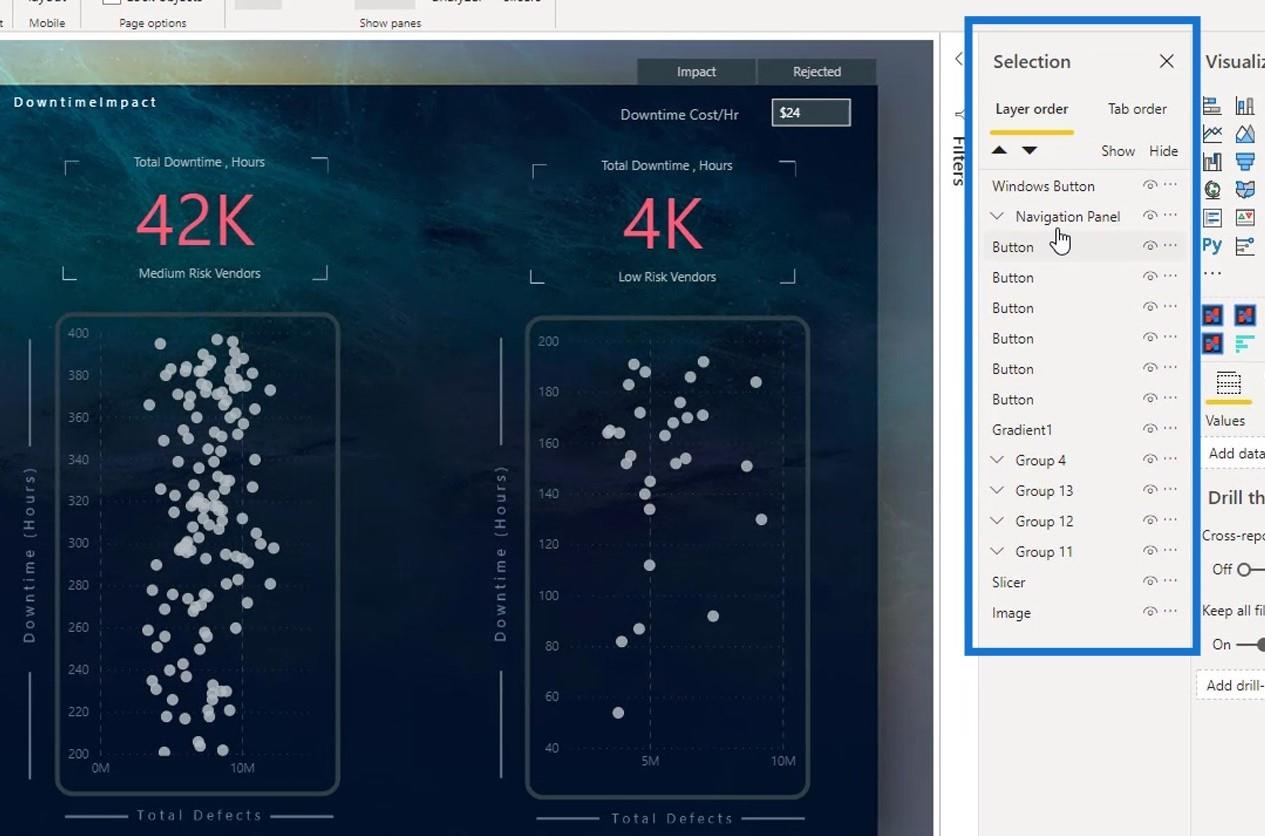
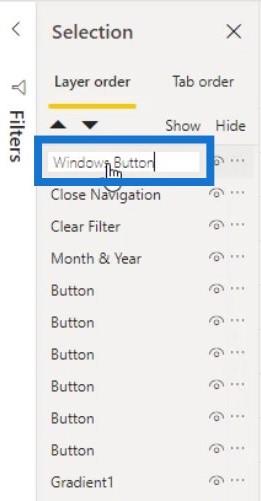
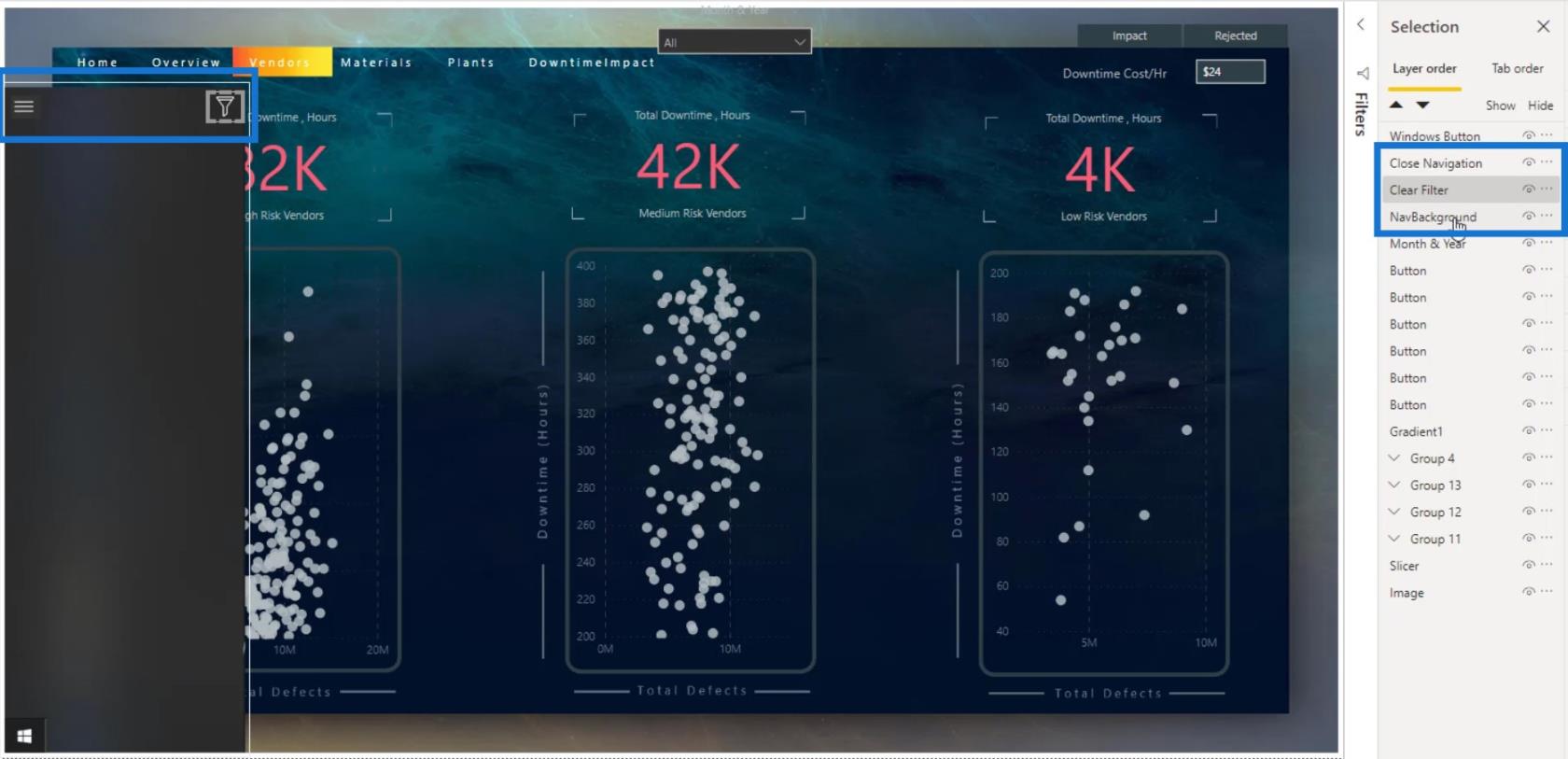
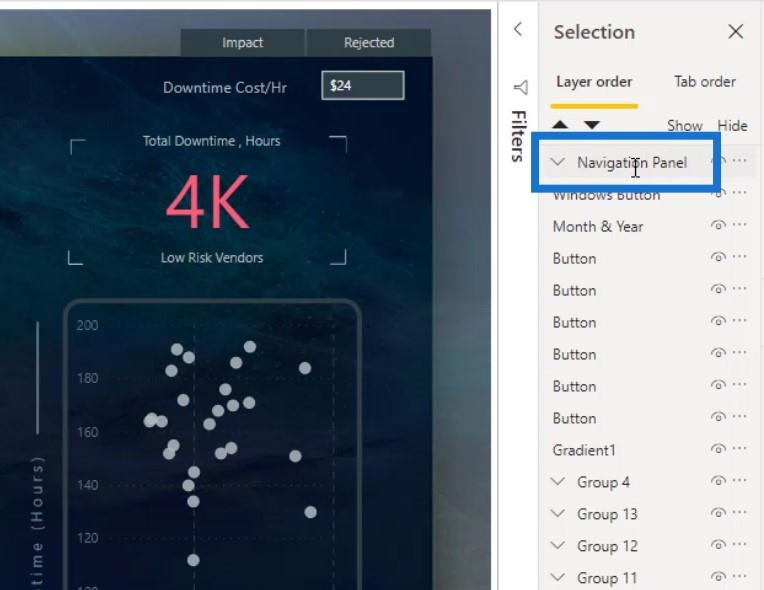
I utvalgsruten kan du se lagene eller lagrekkefølgen til bokmerkene eller navigasjonen.

Hvis jeg klikker på navigasjonspanelet i utvalgspanelet , vil det også velge navigasjonspanelet på rapportsiden.

I tillegg kan jeg gruppere og gi nytt navn til elementene/objektene i navigasjonen eller bokmerkene mine i utvalgsruten .

Det er også mulig å ordne synligheten til objektene eller elementene du vil vise. For dette eksemplet er Windows- knappen bildet på rapportsiden som viser navigasjonspanelet.

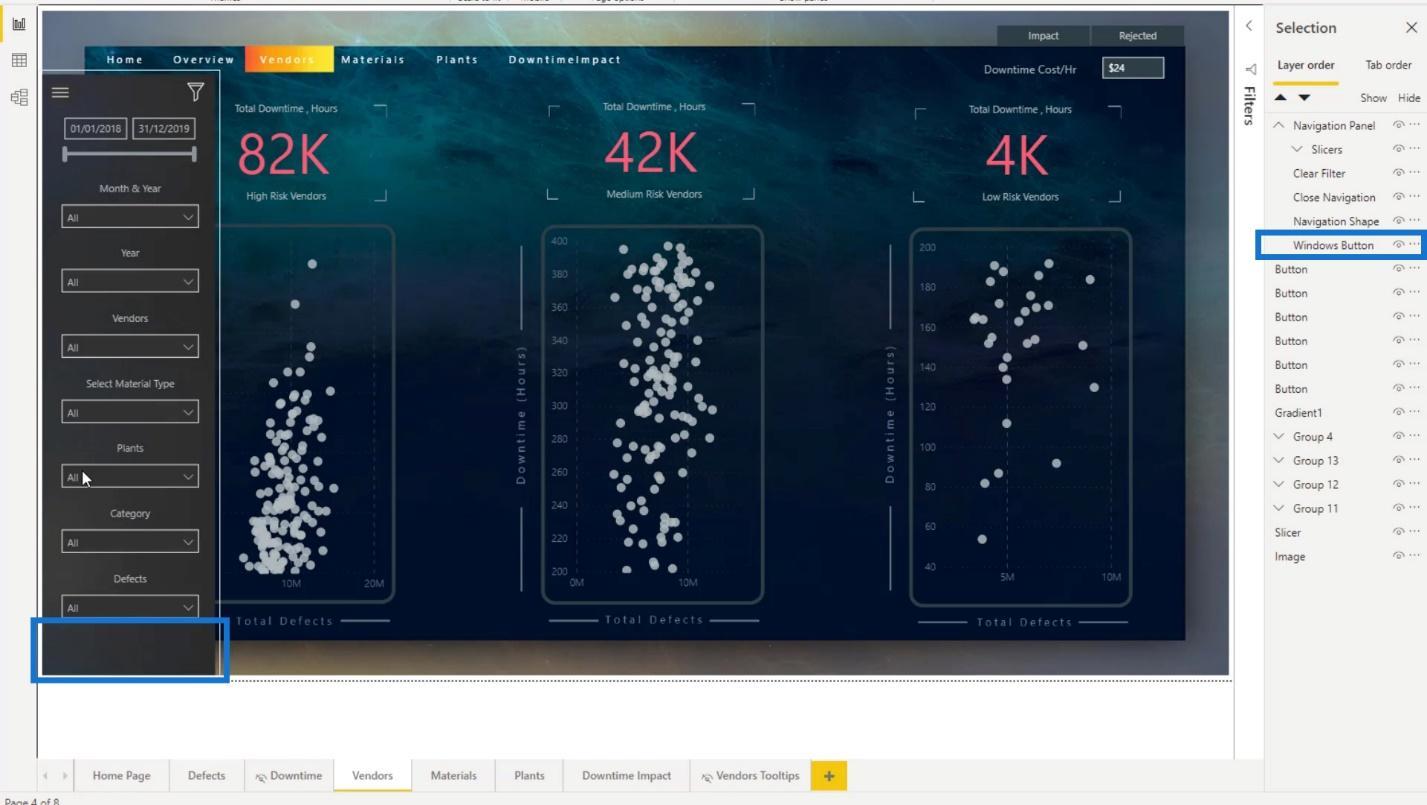
Hvis jeg drar den under navigasjonsformlaget , vil du se at den blir skjult. Dette er fordi Windows-ikonet nå er bak navigasjonspanelet.

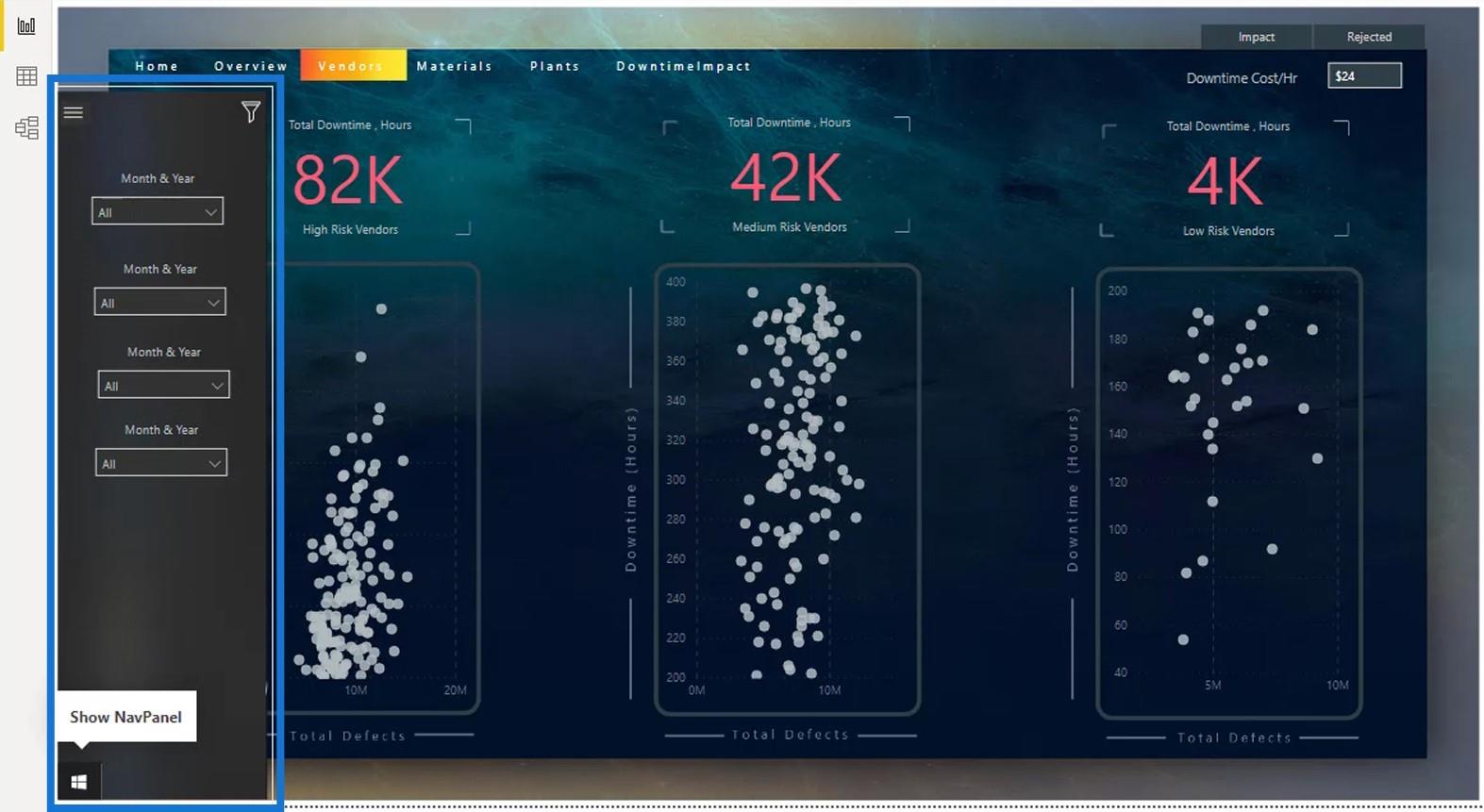
Gjenskape navigasjonspanelet
Jeg skal gjenskape navigasjonsruten for å hjelpe deg å forstå mer om utvalgspanelet og for å lære hvordan du lager komplekse bokmerker.
Jeg la igjen en kopi av disse 3 objektene her, så jeg trenger ikke å importere dem igjen.

1. Sette inn og endre Windows-ikonet
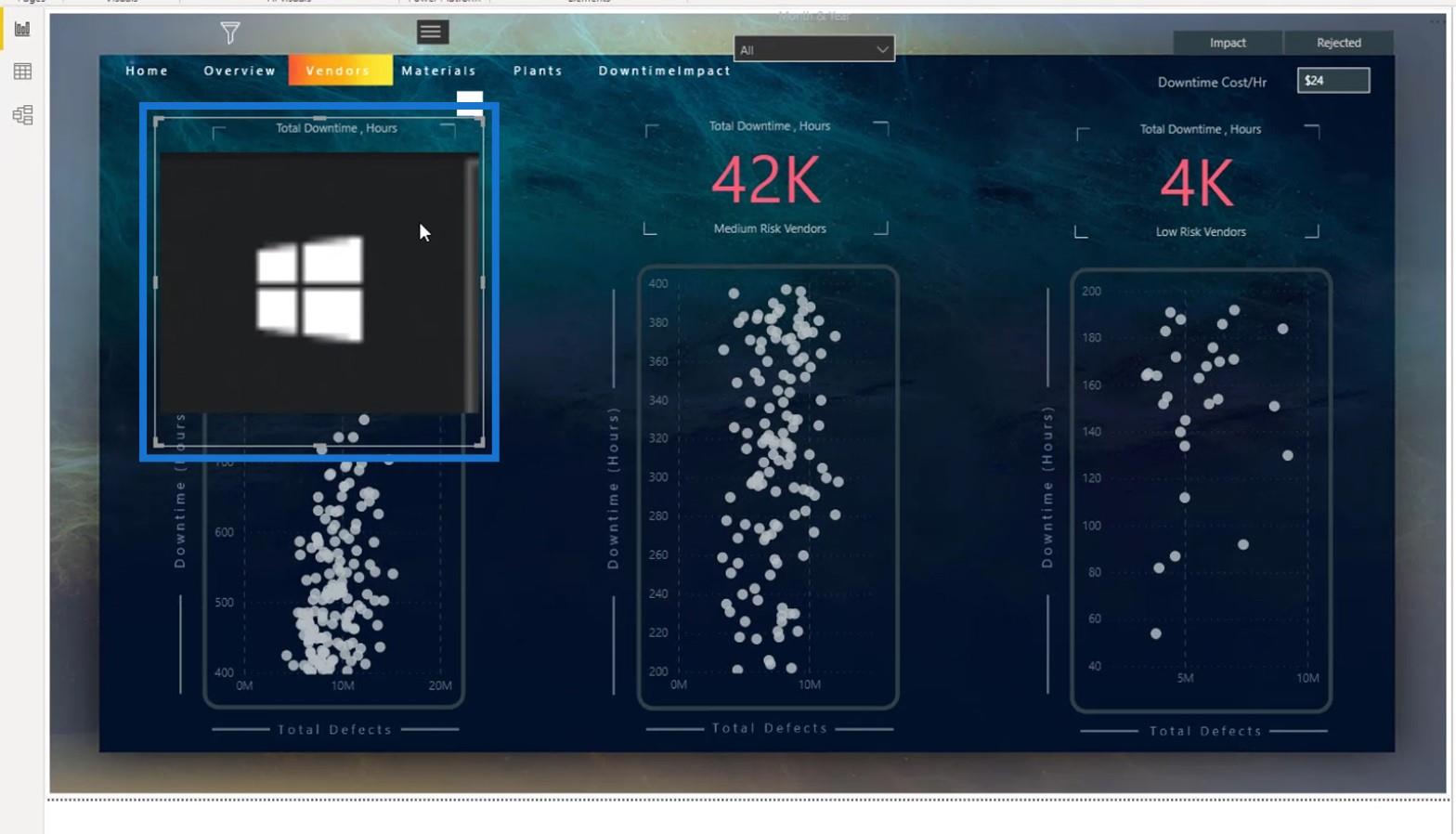
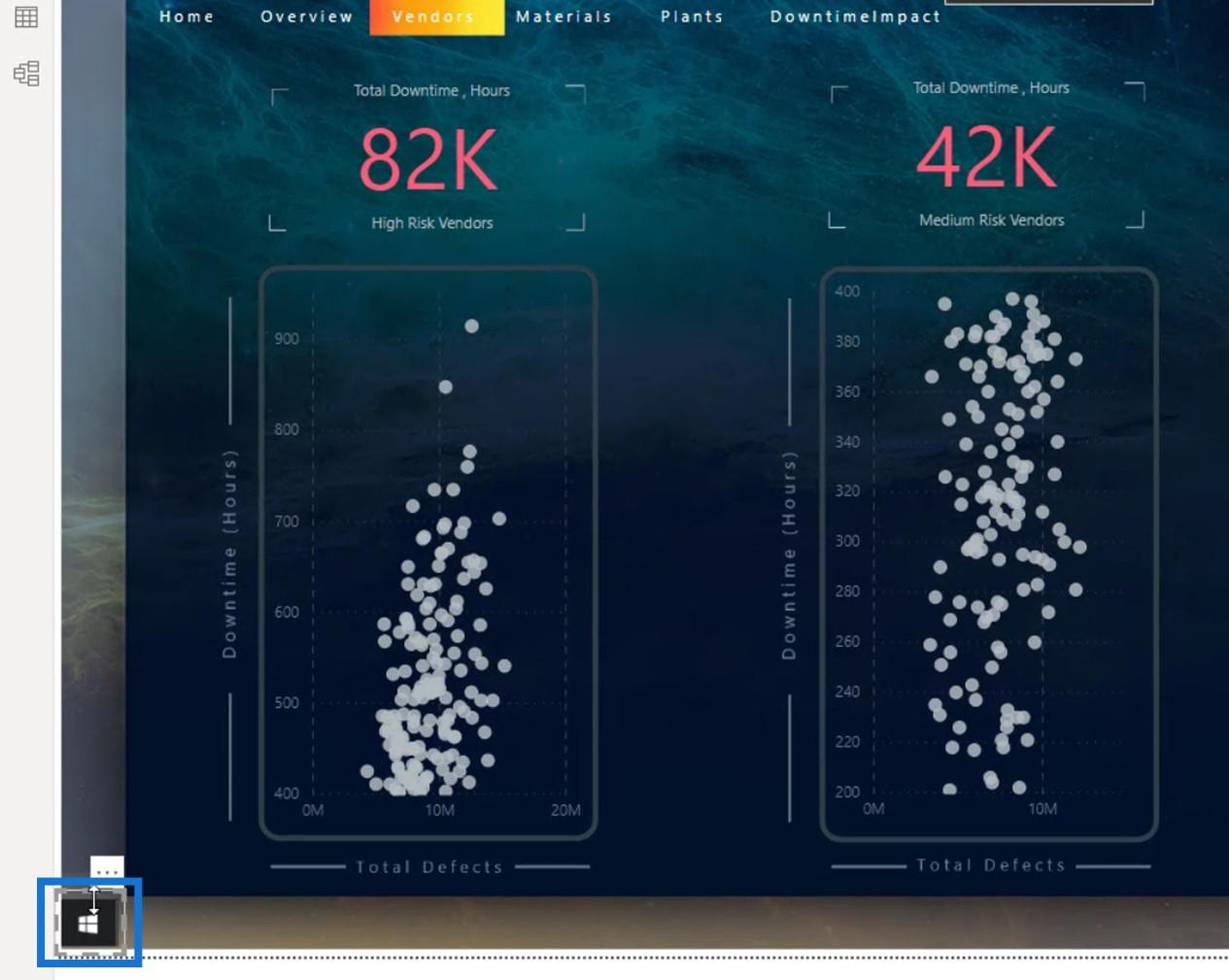
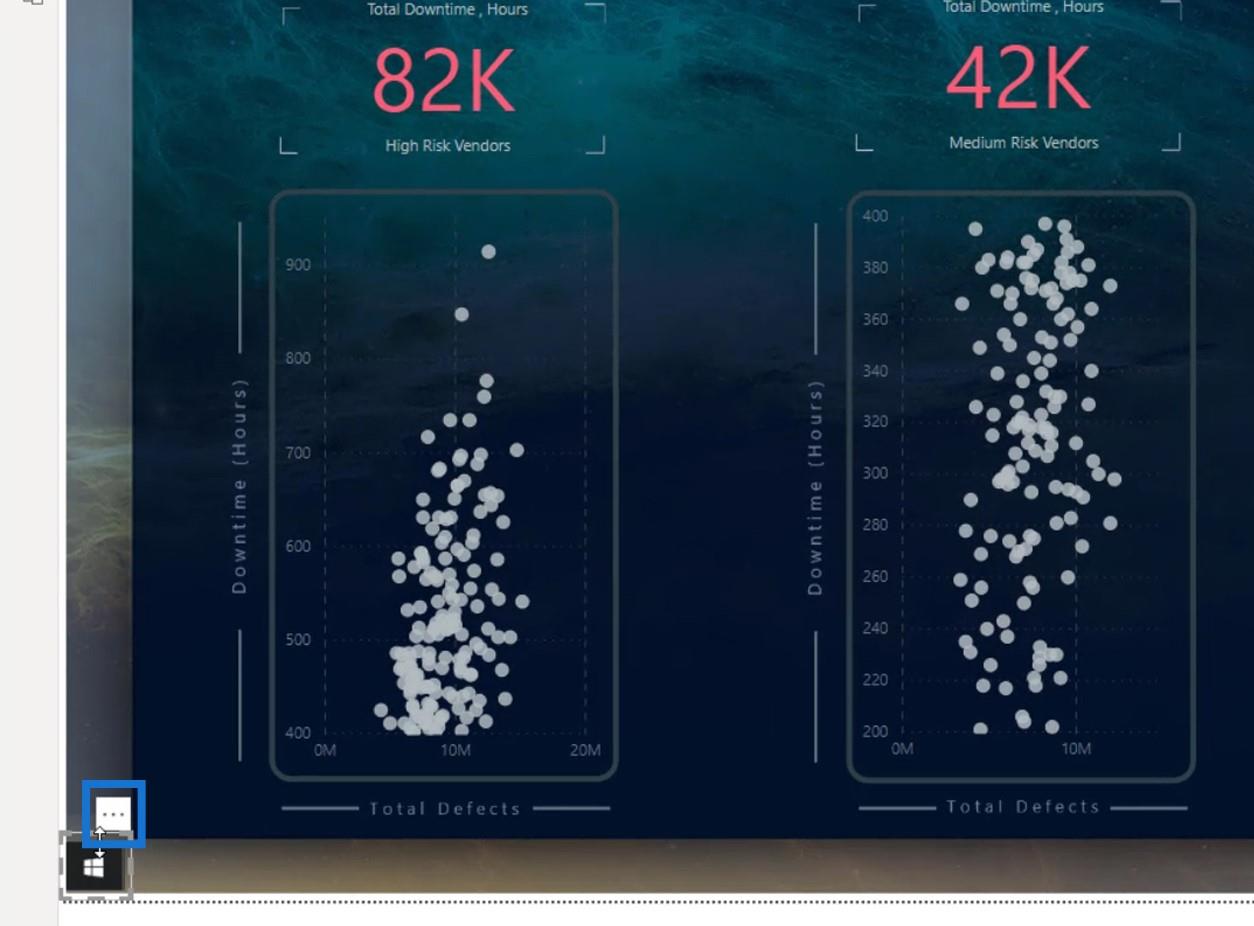
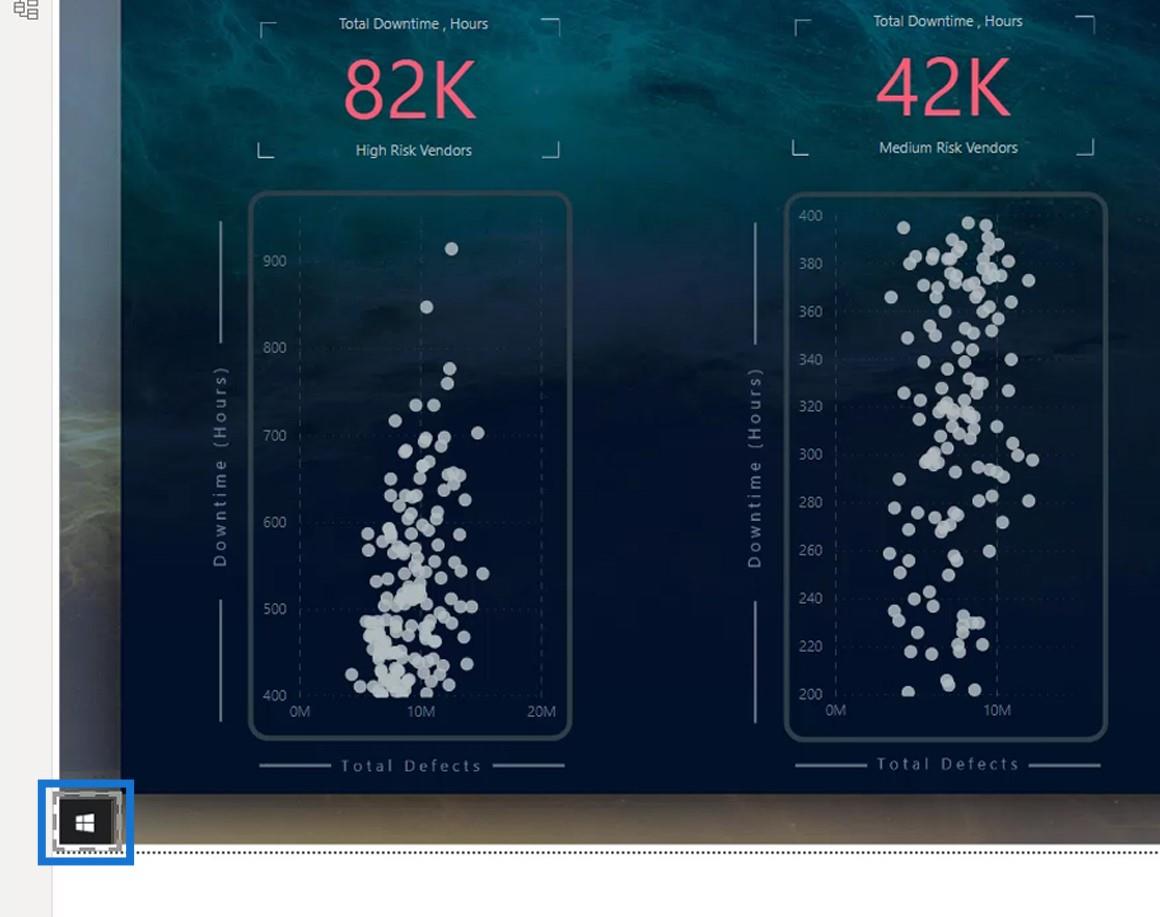
Først satte jeg inn Windows-bildet.

Deretter ga jeg nytt navn til dette bildet som Windows-knapp .

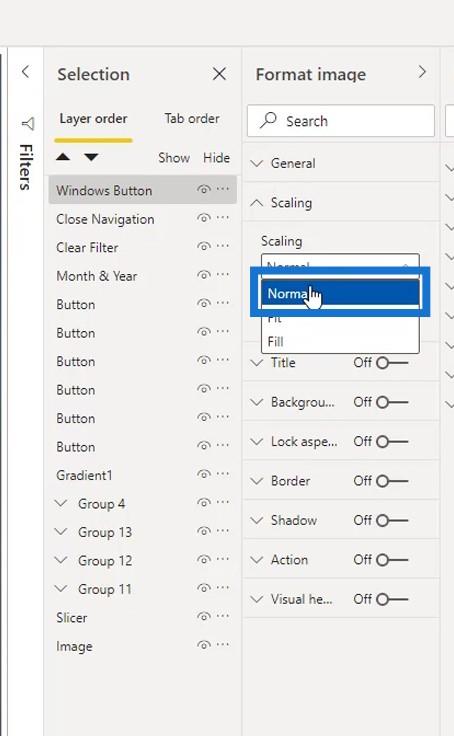
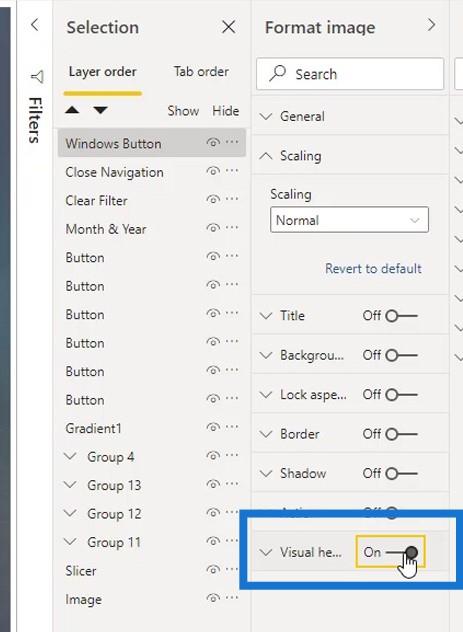
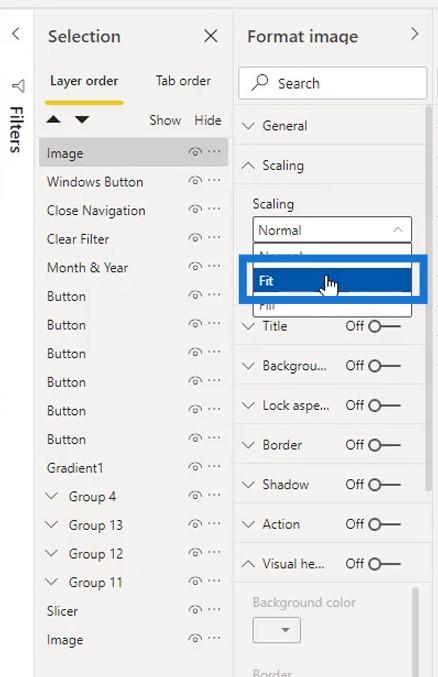
For å få det til å se bedre ut, satte jeg Skalering til Norma l .

Jeg endret størrelsen på den for å gjøre den mindre. Deretter plasserte jeg den nederst til venstre på siden.

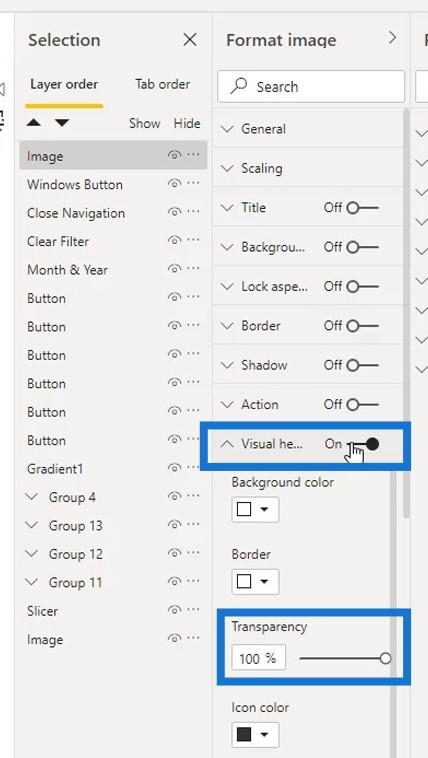
Jeg gjorde også denne visuelle overskriften gjennomsiktig.

For å gjøre det, aktivert jeg denne delen her.

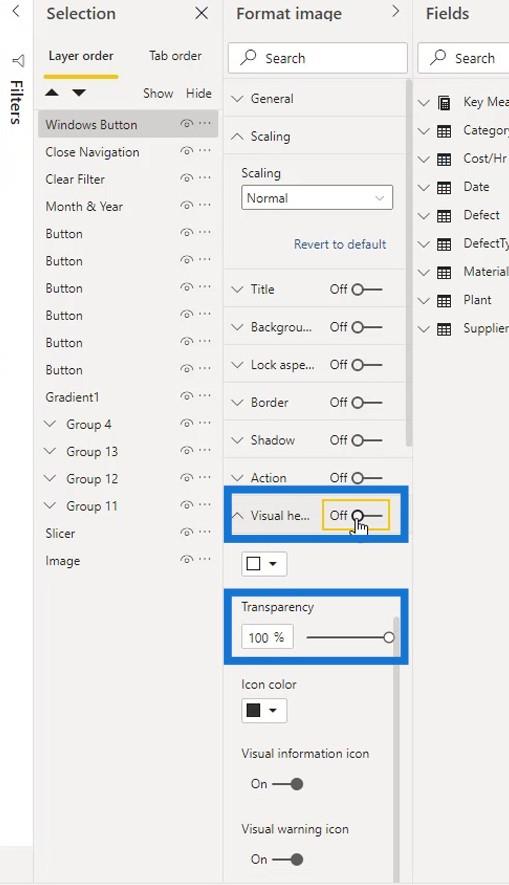
Jeg satte gjennomsiktighet til 100 % og deaktiverte den igjen.

Nå ser det renere ut fordi den visuelle overskriften allerede er skjult.

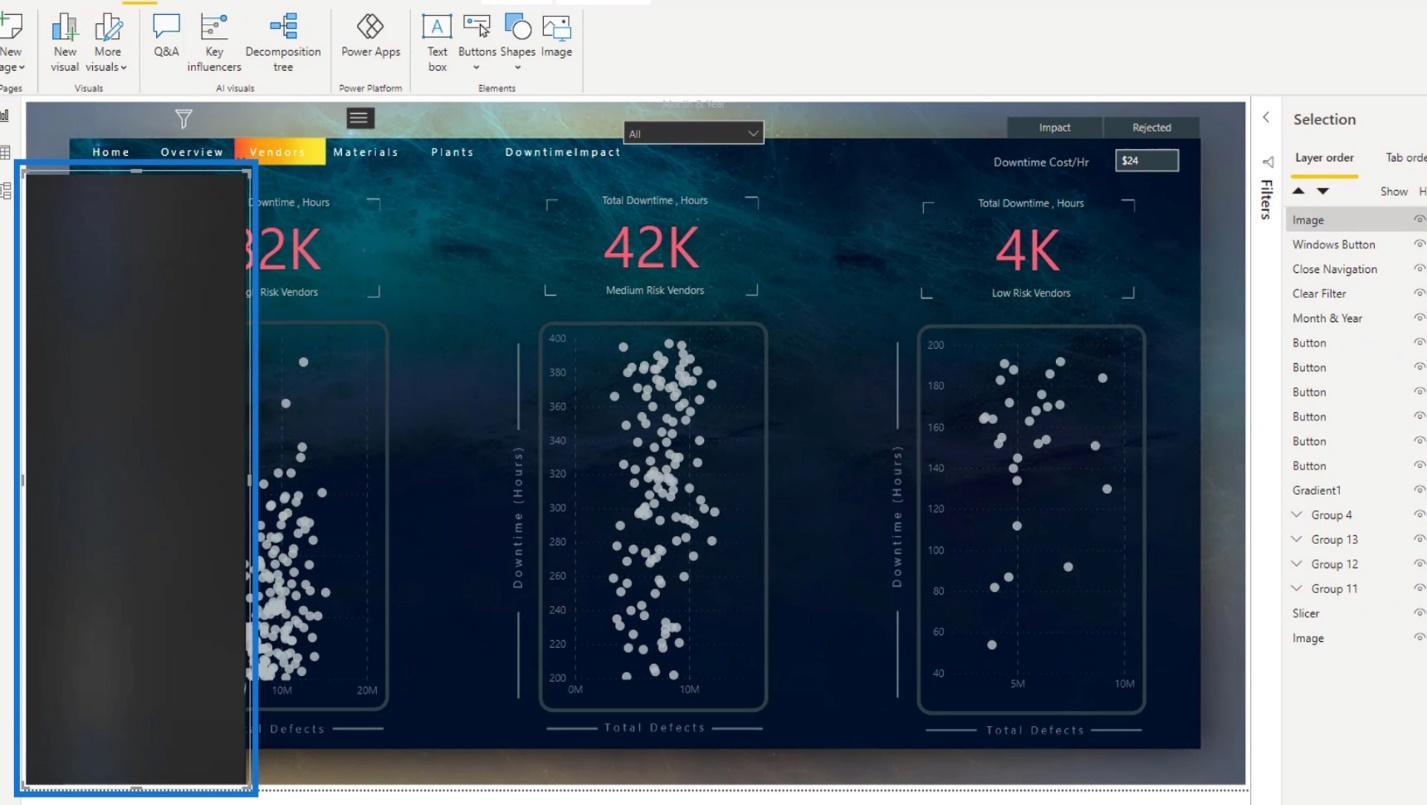
2. Sette inn og endre bakgrunnen og andre elementer
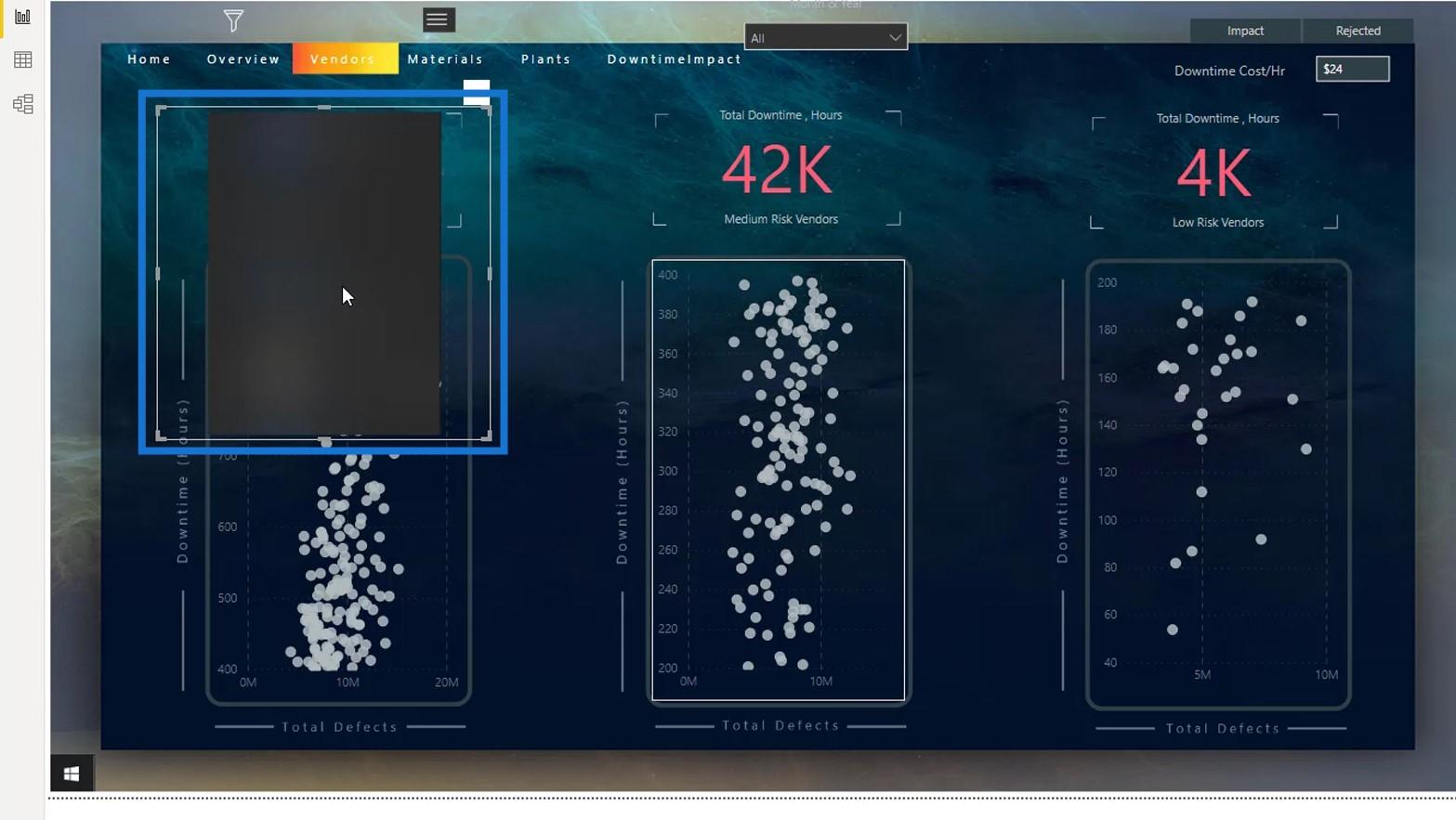
Etter det satte jeg inn bakgrunnen for navigasjonspanelet.

Det er også bedre å gjøre den visuelle overskriften gjennomsiktig. Bare aktiver det her, sett Transparency til 100 % og deaktiver det igjen.

Jeg valgte Fit for Scaling- alternativet.

Så endret jeg størrelsen på den.

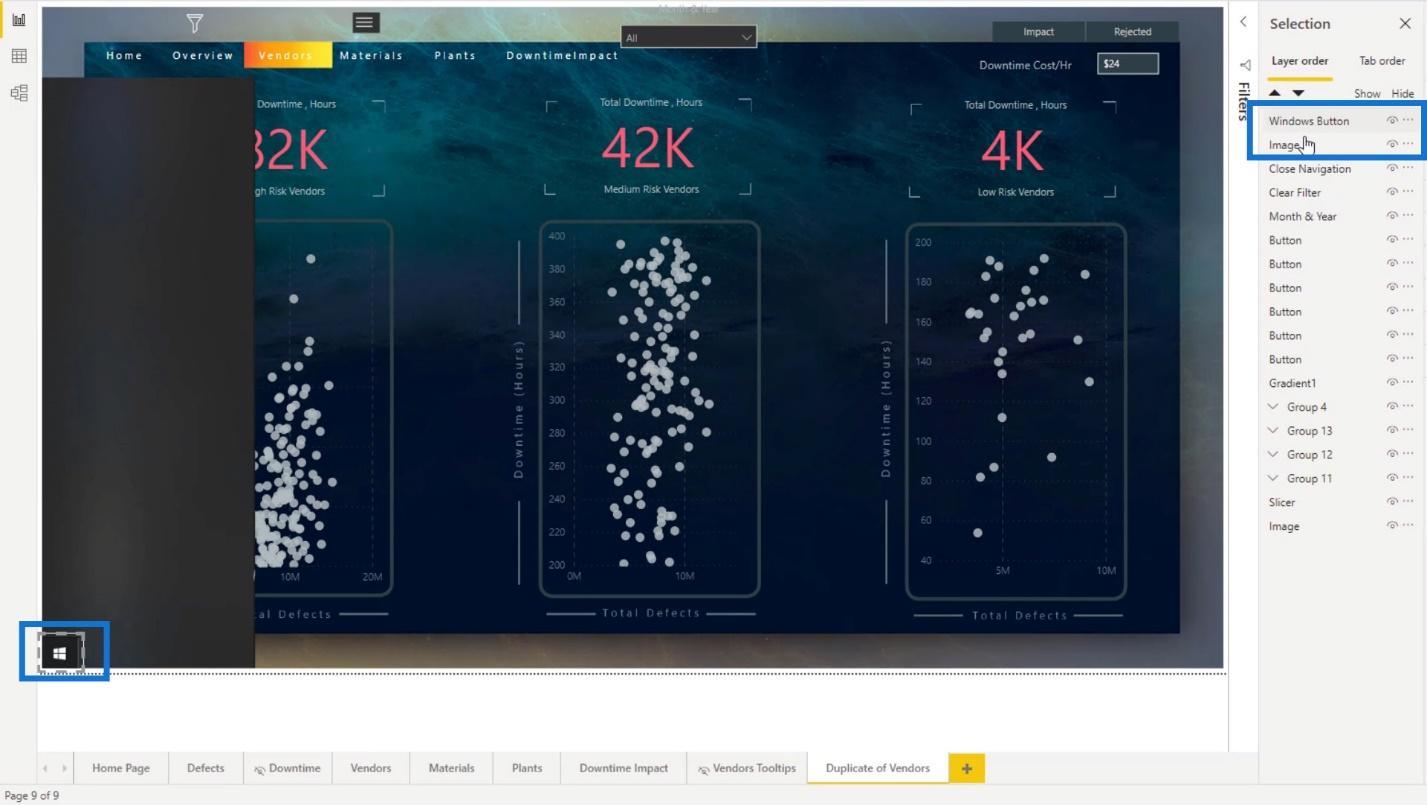
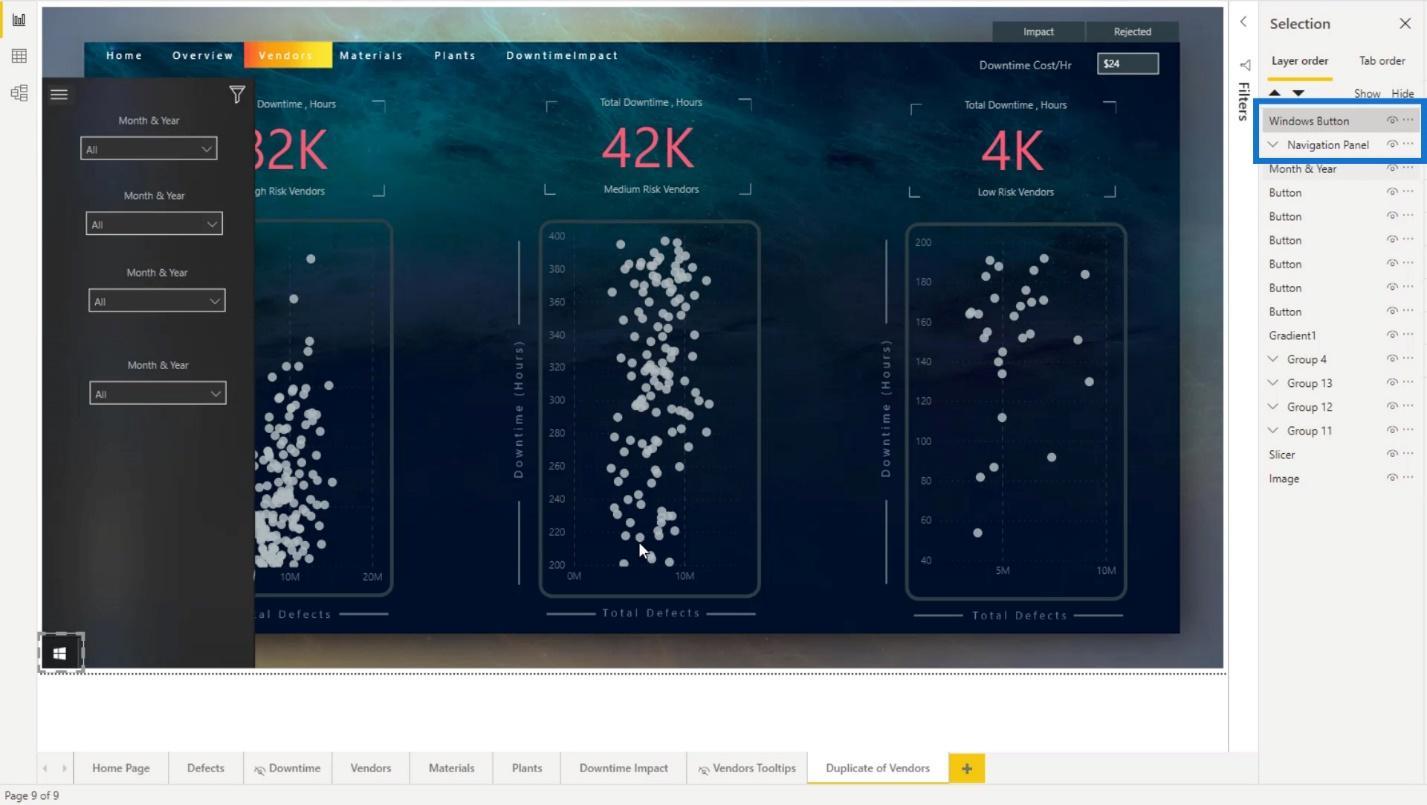
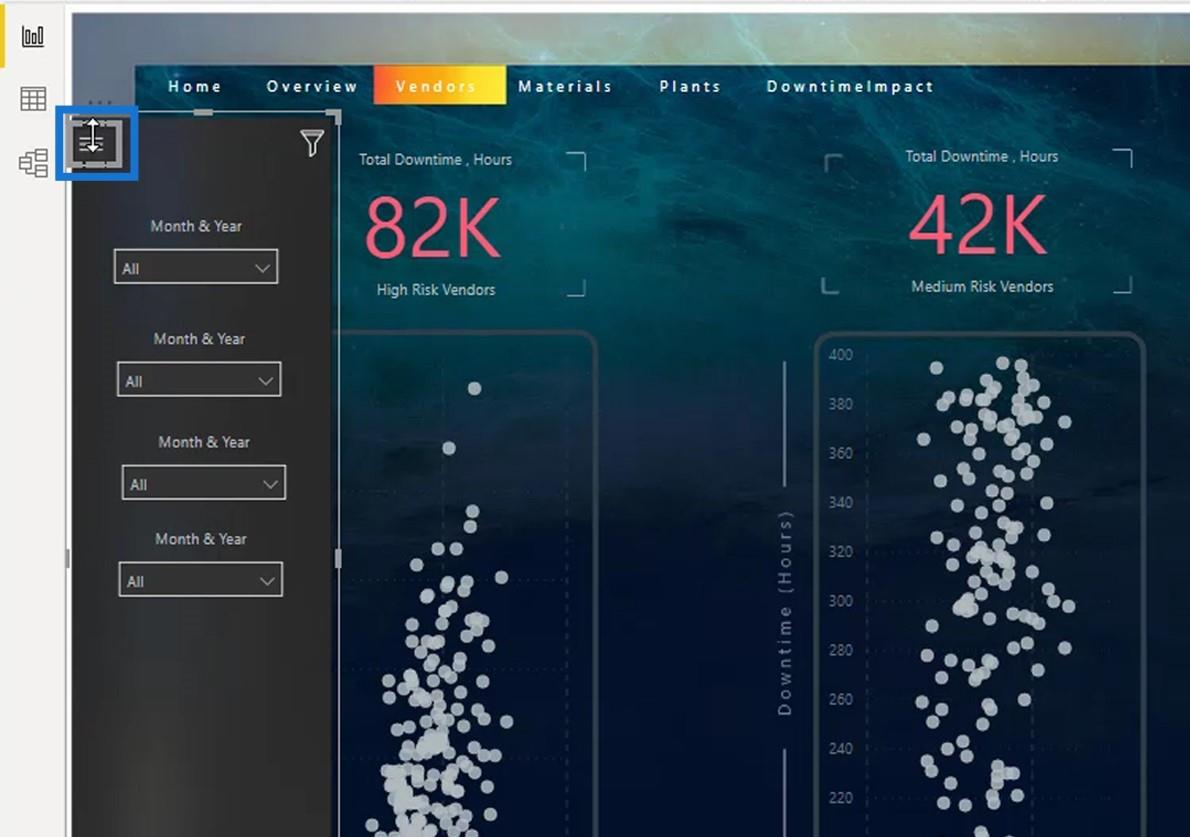
Windows-knappen min er skjult fordi den er bak formen. Så i utvalgsruten dro jeg Windows-knappen på toppen av bildelaget for å gjøre det synlig.

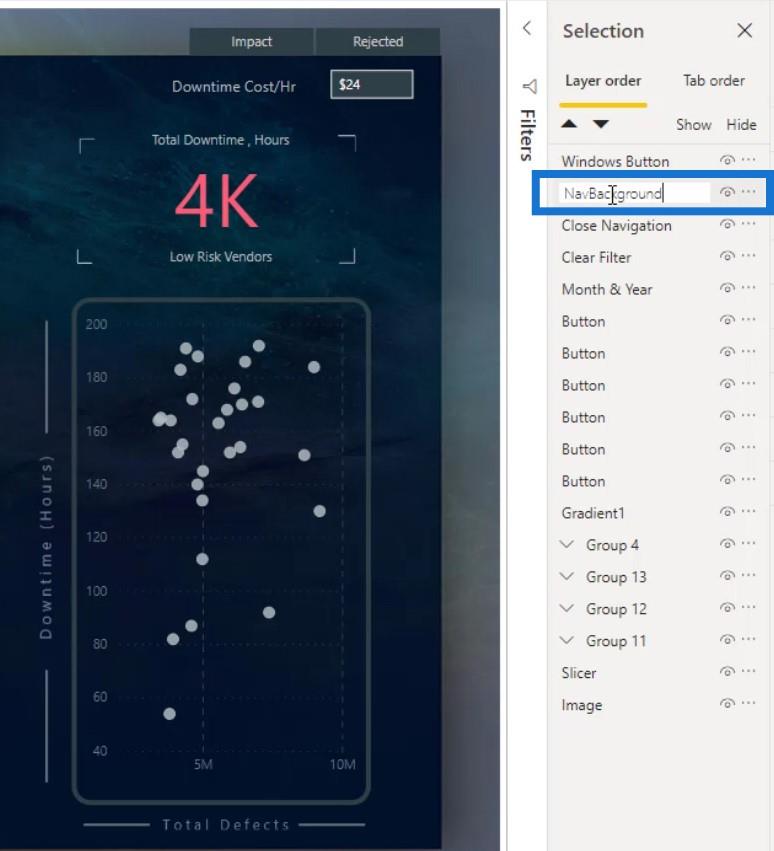
Deretter ga jeg nytt navn til bildelaget til NavBackground .

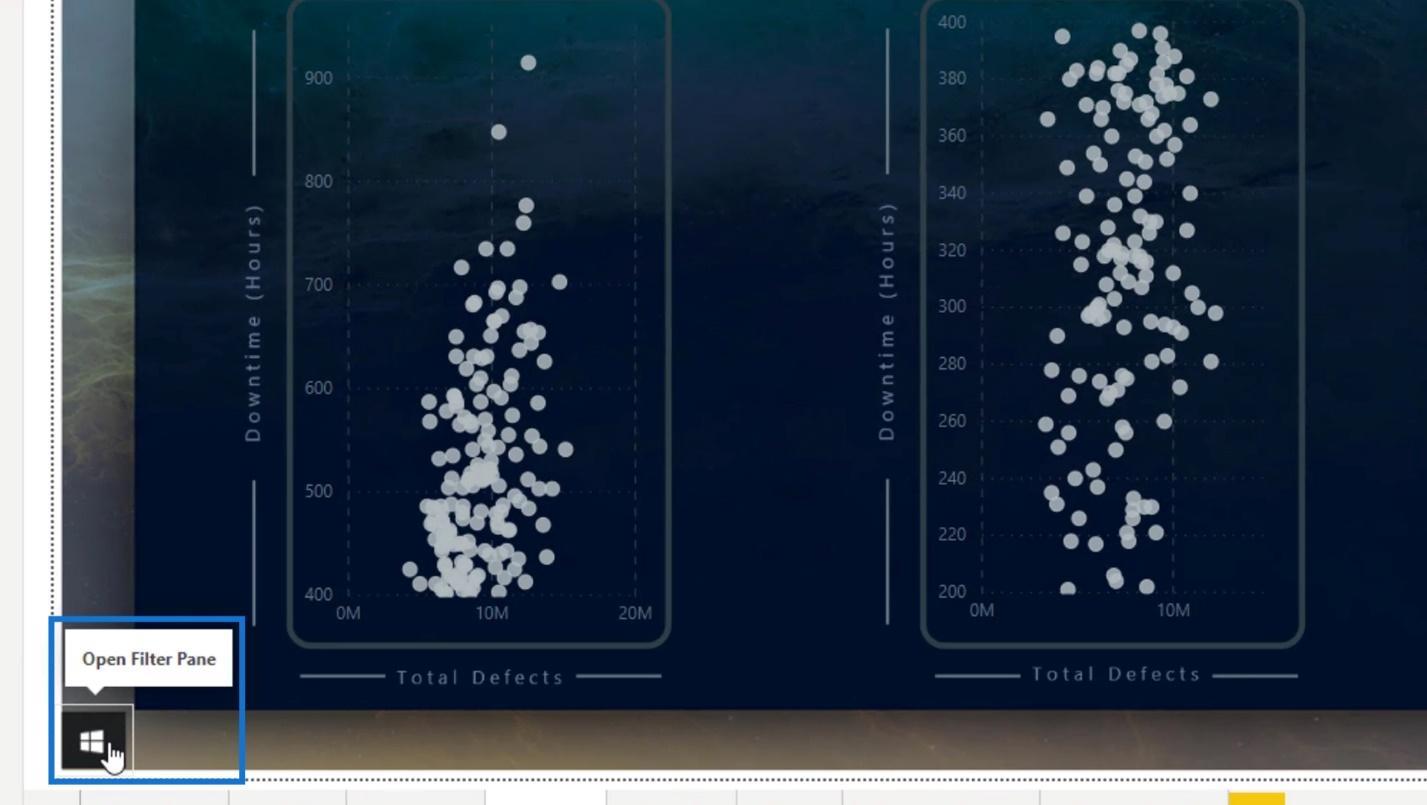
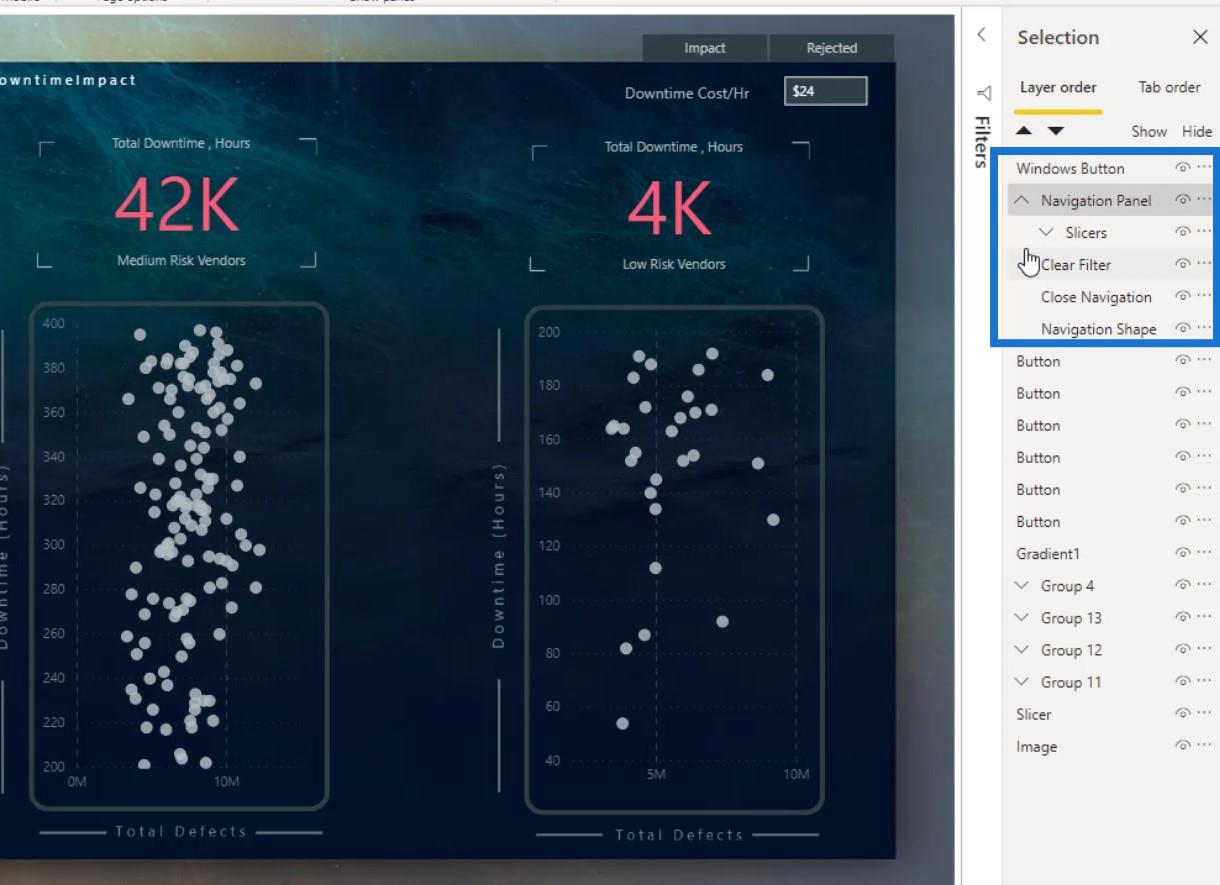
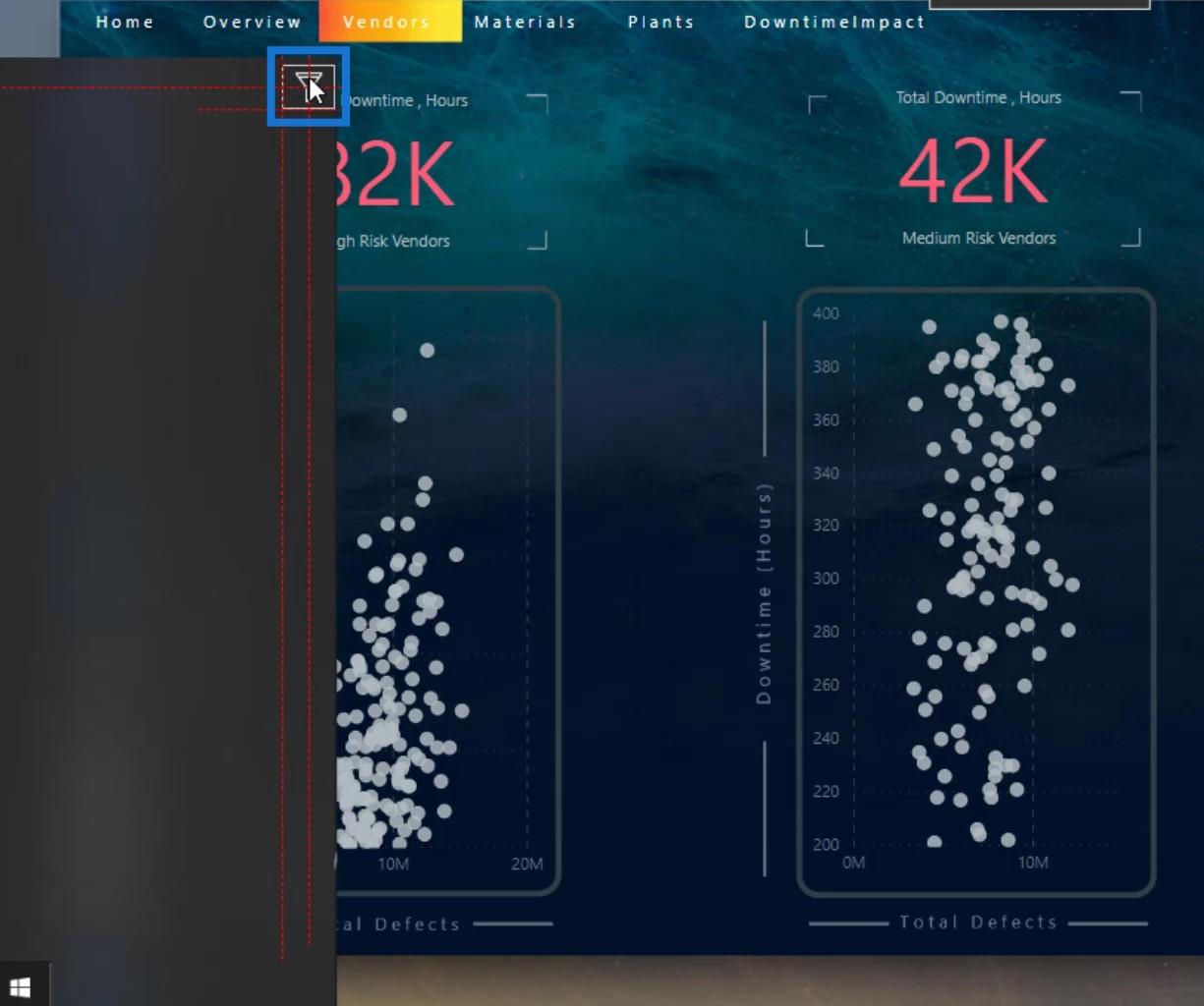
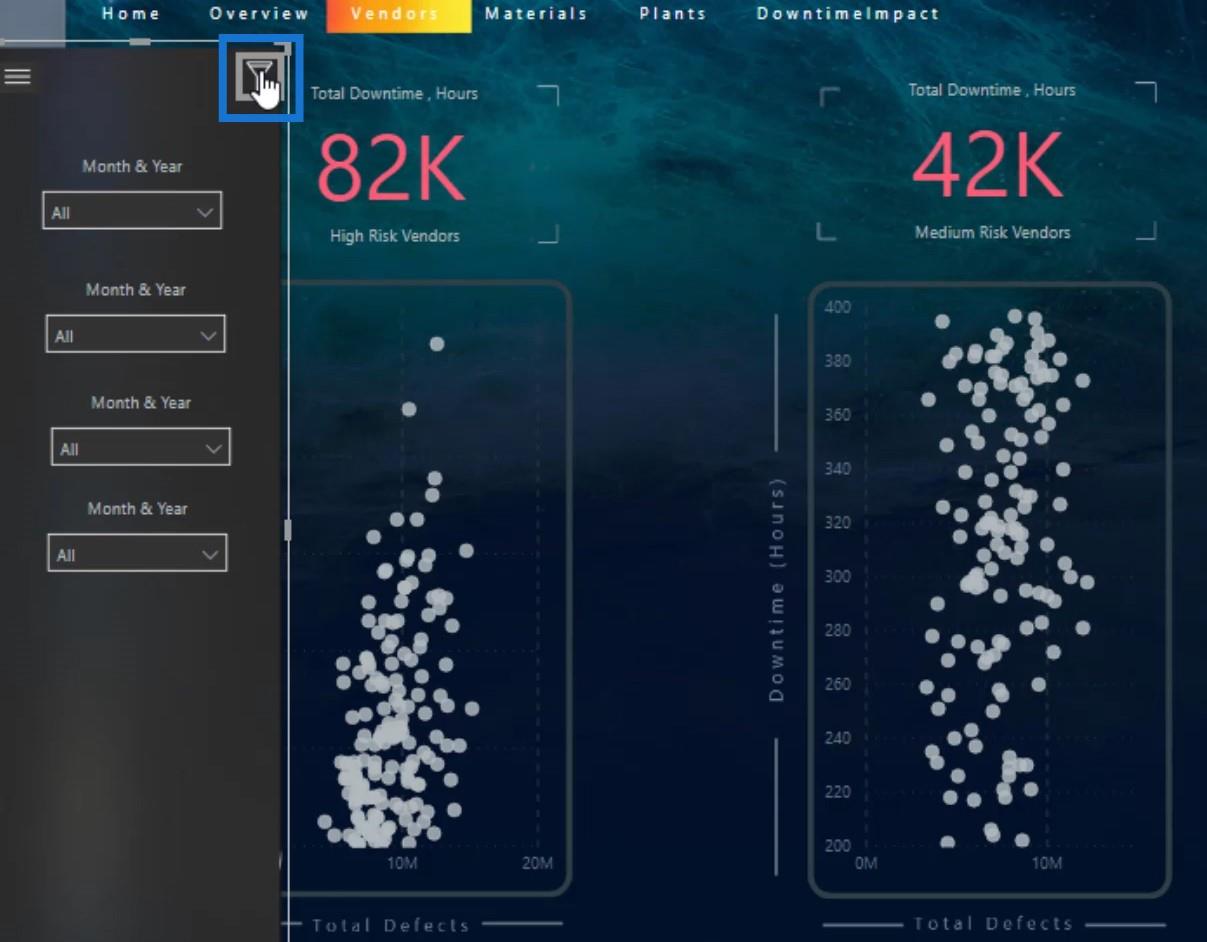
Det neste jeg gjorde er å dra dette ikonet hit. Dette vil fungere som mitt lukkeikon for navigasjonspanelet.

Så flyttet jeg dette filterikonet hit også.

Begge er skjult fordi de for øyeblikket er bak NavBackground . Jeg passet på å legge dem på toppen av NavBackground -laget.

Så dro jeg skjæremaskinen hit.

Jeg dupliserte den for å lage totalt 4 skjærere.

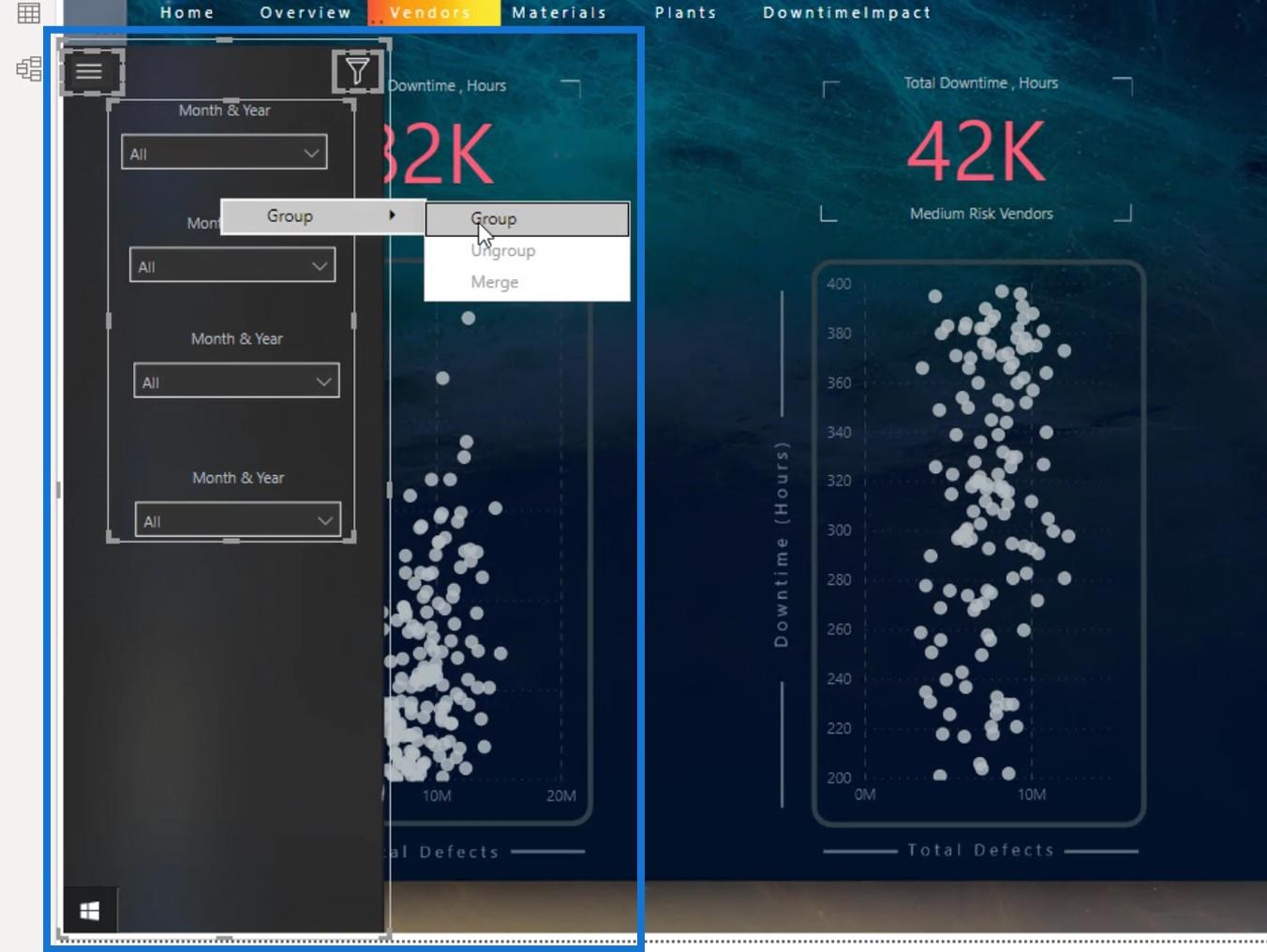
3. Gruppering av elementene
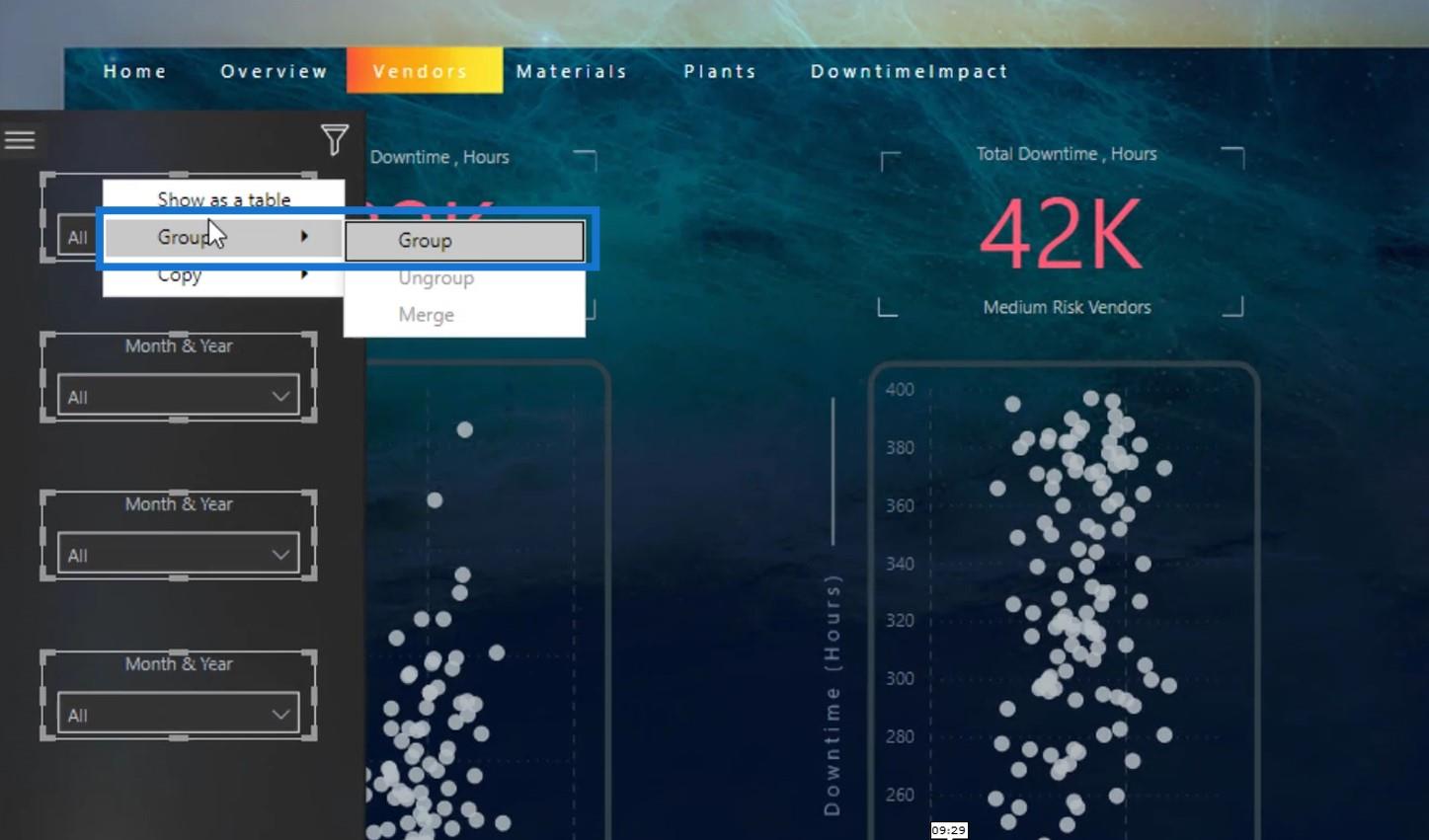
Etter det valgte jeg alle slicerne og grupperte dem. Når du grupperer, kan du høyreklikke på dem og velge Grupper .

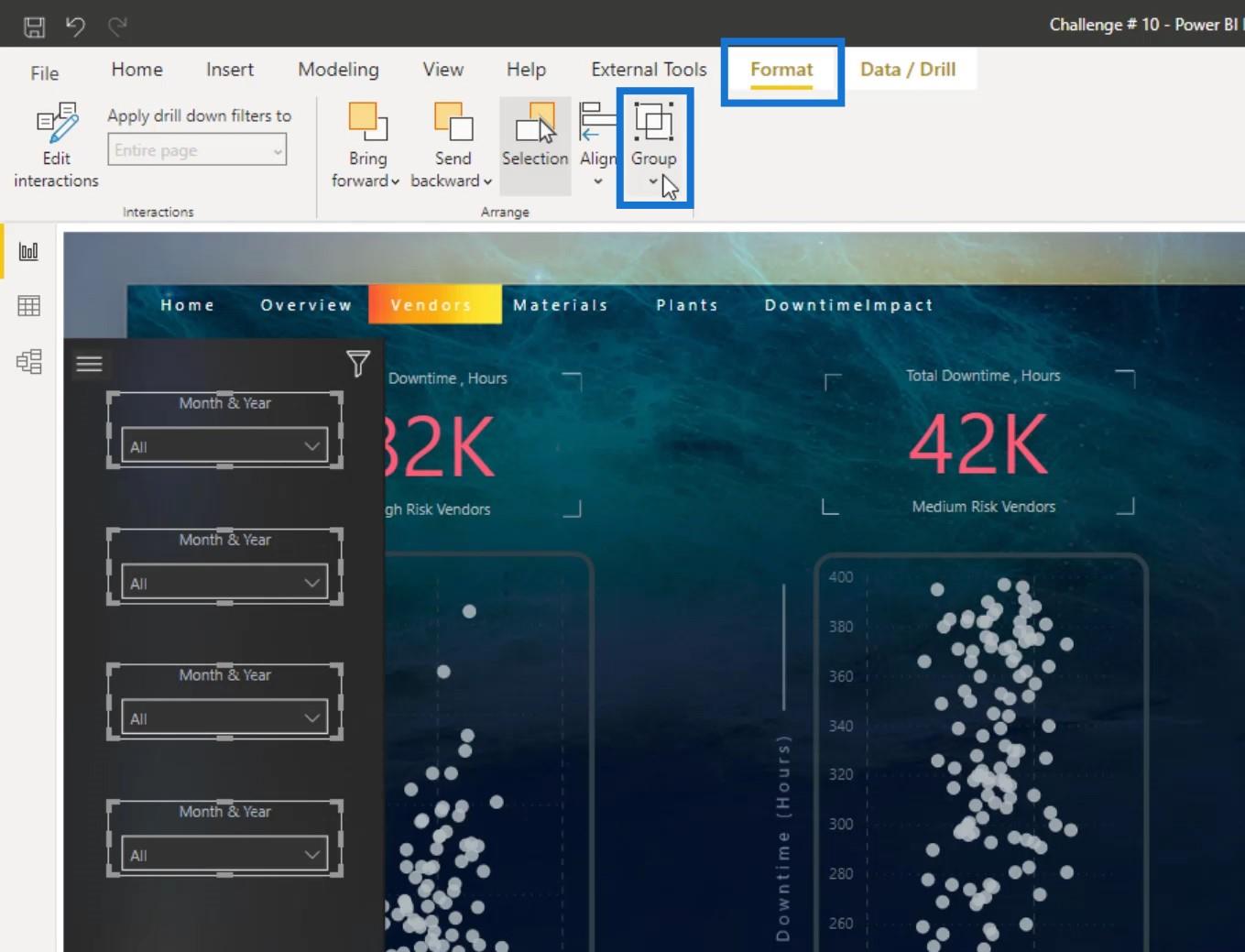
Du kan også gå til Format- fanen og deretter klikke på Gruppe- alternativet.

Deretter ga jeg nytt navn til gruppen til Slicers i utvalgsruten .

Jeg valgte alle elementene i denne navigasjonsruten og grupperte dem.

Jeg ga nytt navn til gruppen til navigasjonspanel .

Deretter dro jeg Windows-knapplaget igjen på toppen av navigasjonspanelgruppen for å gjøre det synlig.

Opprette bokmerker for LuckyTemplates interaktive rapporter
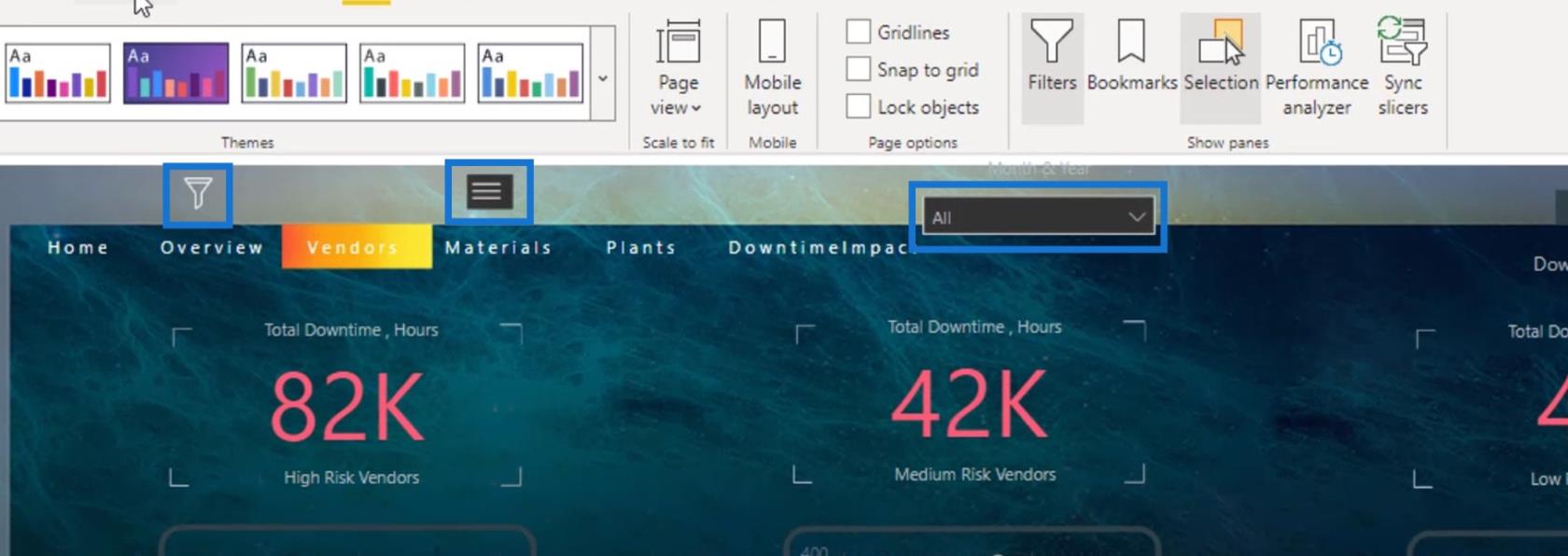
For å lage bokmerker, gå bare til Vis- fanen og klikk deretter på Bokmerker -alternativet.

1. Lage bokmerket for å vise navigasjonspanelet
Først skal jeg lage et bokmerke for Windows- knapplaget der det vil vise navigasjonspanelet ved å klikke på det.
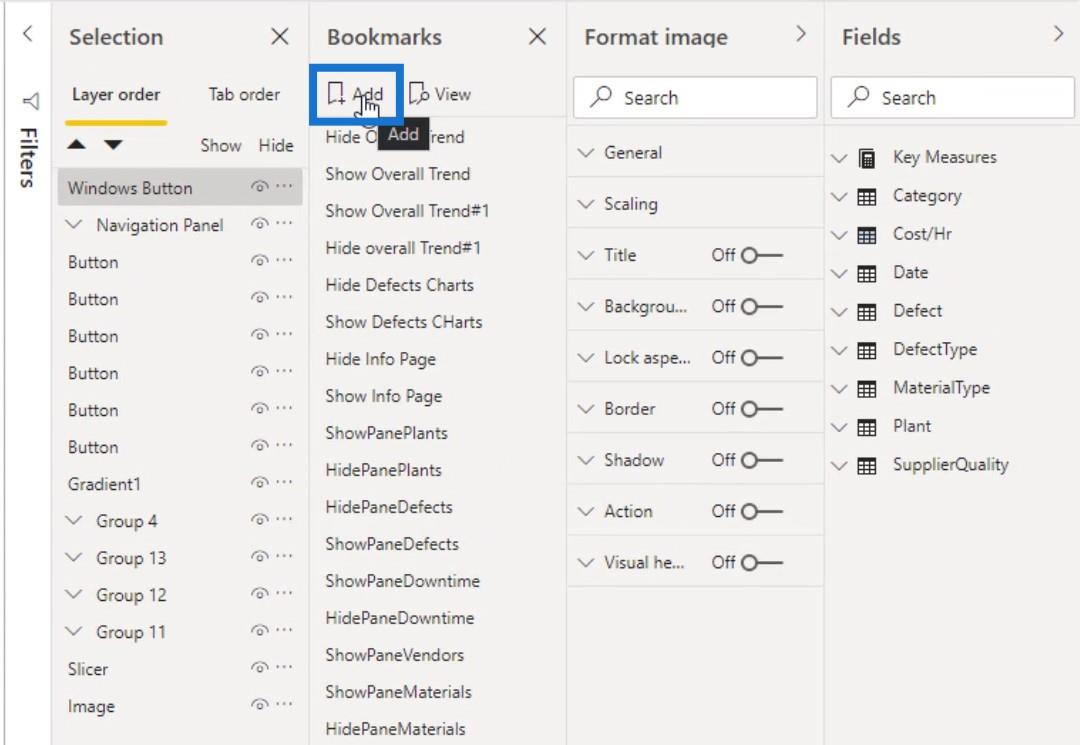
Så mens navigasjonspanelet vises, opprettet jeg et bokmerke ved å klikke på Legg til- knappen i Bokmerker- ruten.

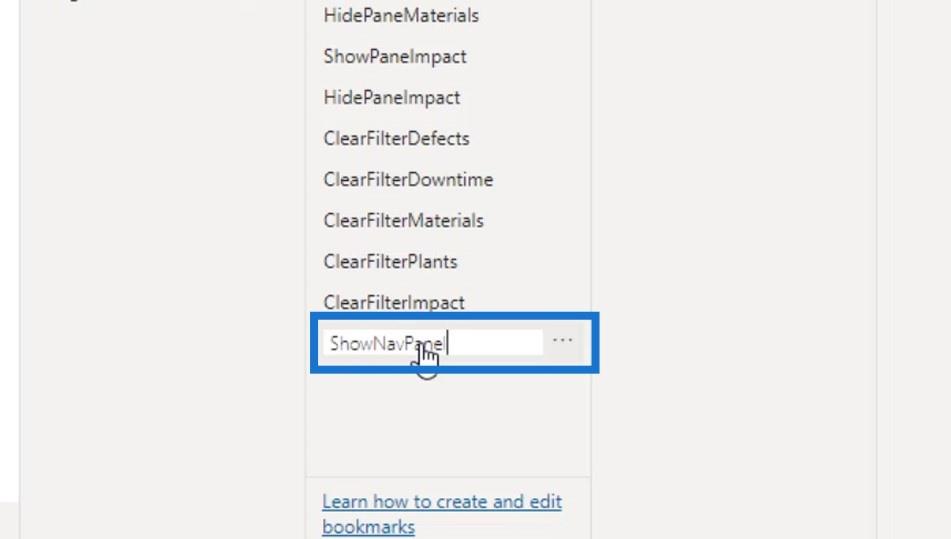
Jeg ga nytt navn til ShowNavPanel (Vis navigasjonspanel).

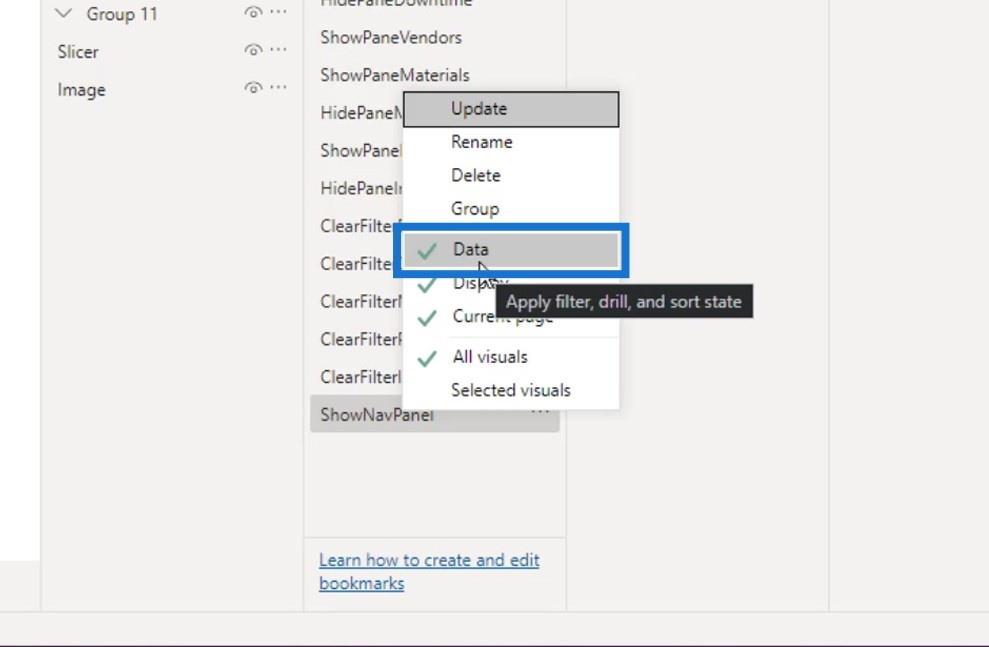
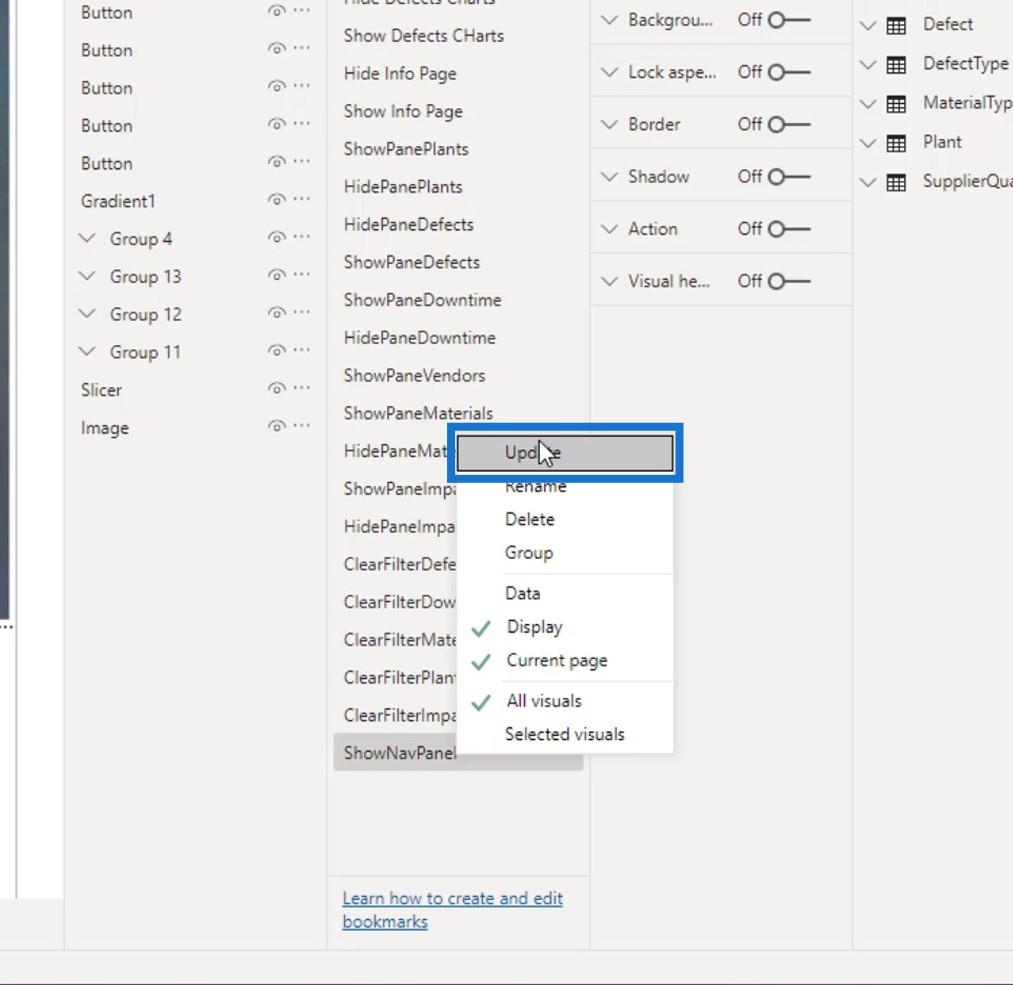
Så høyreklikket jeg på den. Jeg har ingen data akkurat nå, så jeg fjerner merket for Data .

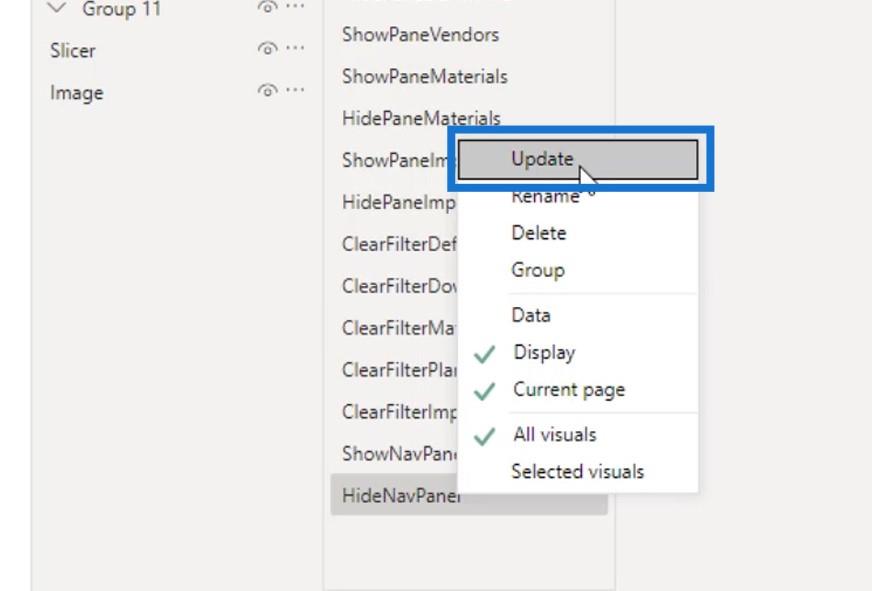
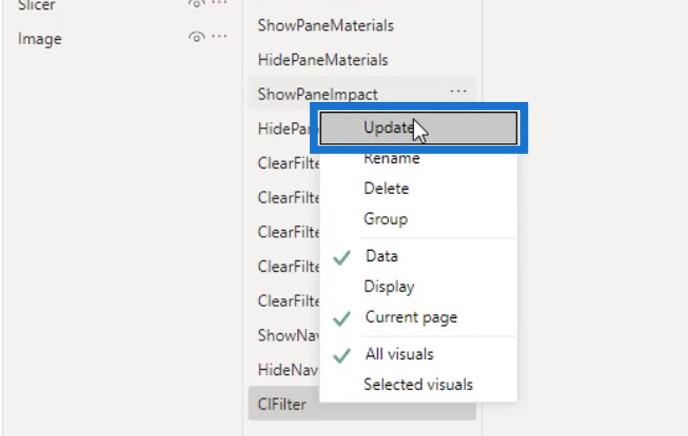
Jeg høyreklikket på den igjen, og valgte deretter Oppdater .

Nå vil jeg også lage et bokmerke for å skjule navigasjonspanelet. For å gjøre det, skjuler jeg navigasjonspanelgruppen først ved å klikke her.

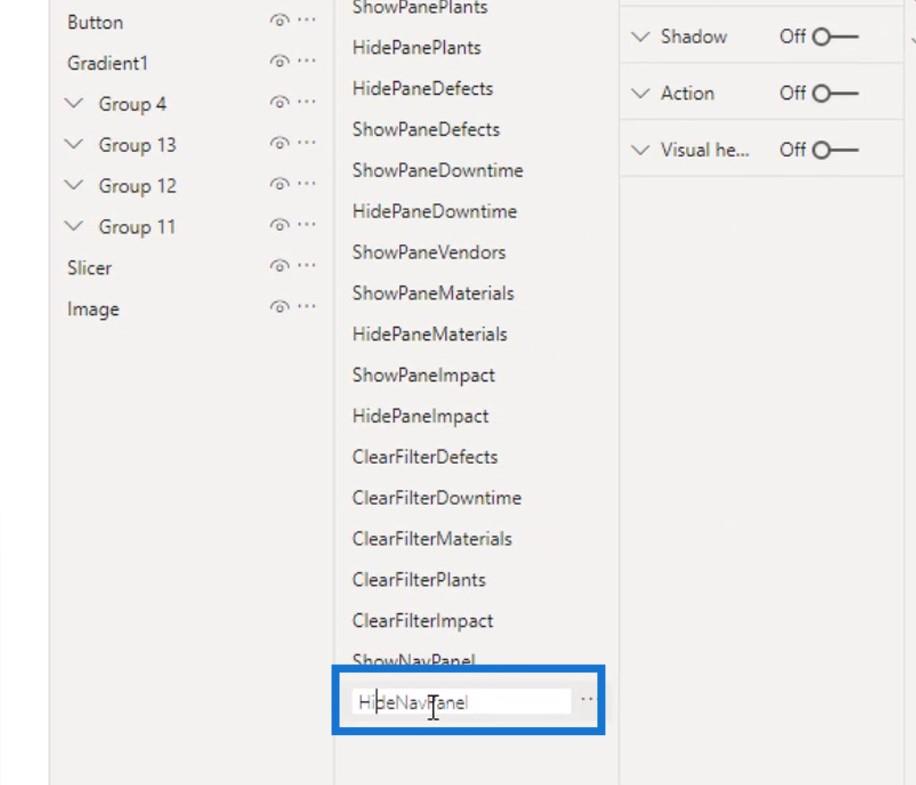
Deretter la jeg til et annet bokmerke og kalte det HideNavPanel (Skjul navigasjonspanel).

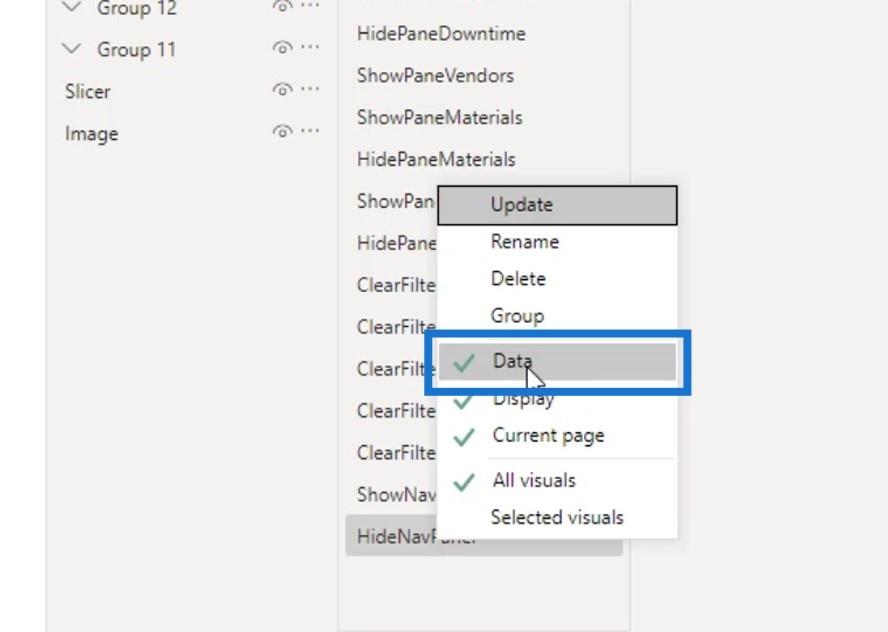
Jeg høyreklikket på den og fjernet merket for Data .

Jeg høyreklikket på den igjen og klikket på Oppdater .

Etter det må jeg tilordne bokmerkene på Windows-knappbildet. For å gjøre det, sørget jeg for at det er valgt.

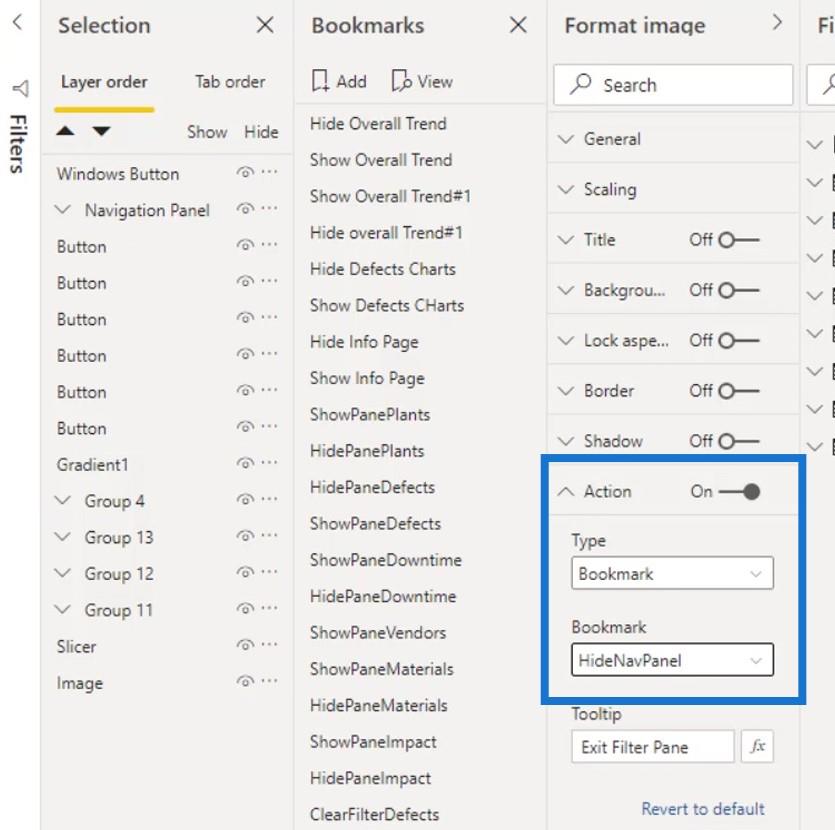
Deretter aktiverte jeg handlingsalternativet .

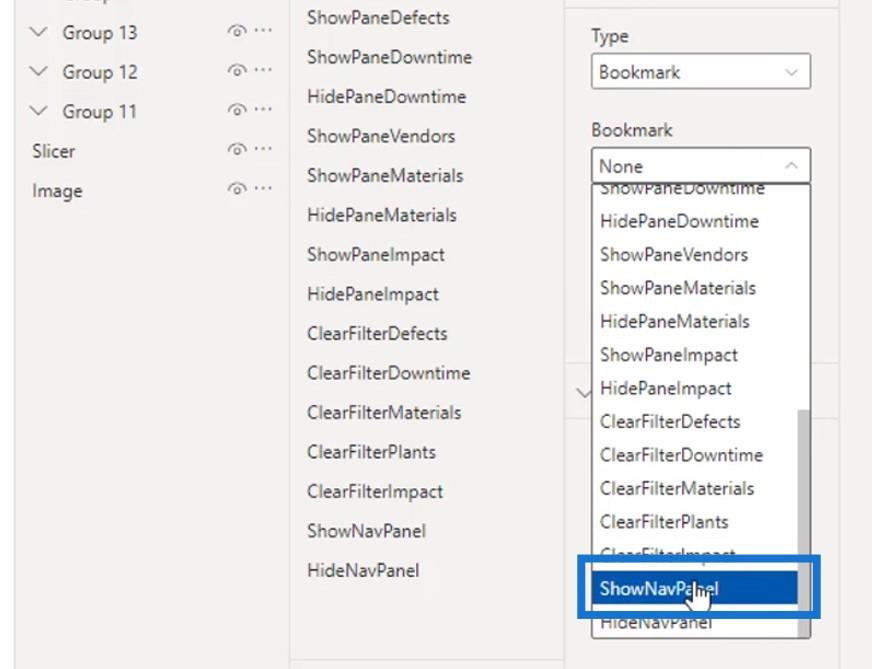
Under Type- valget valgte jeg Bokmerke .

Under bokmerkeutvalget valgte jeg ShowNavPanel- bokmerket.

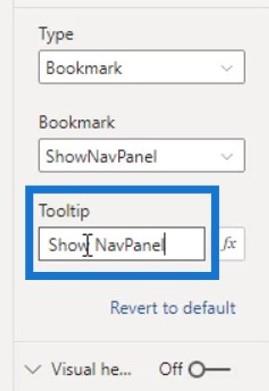
For verktøytips- feltet skrev jeg " Vis NavPanel ".

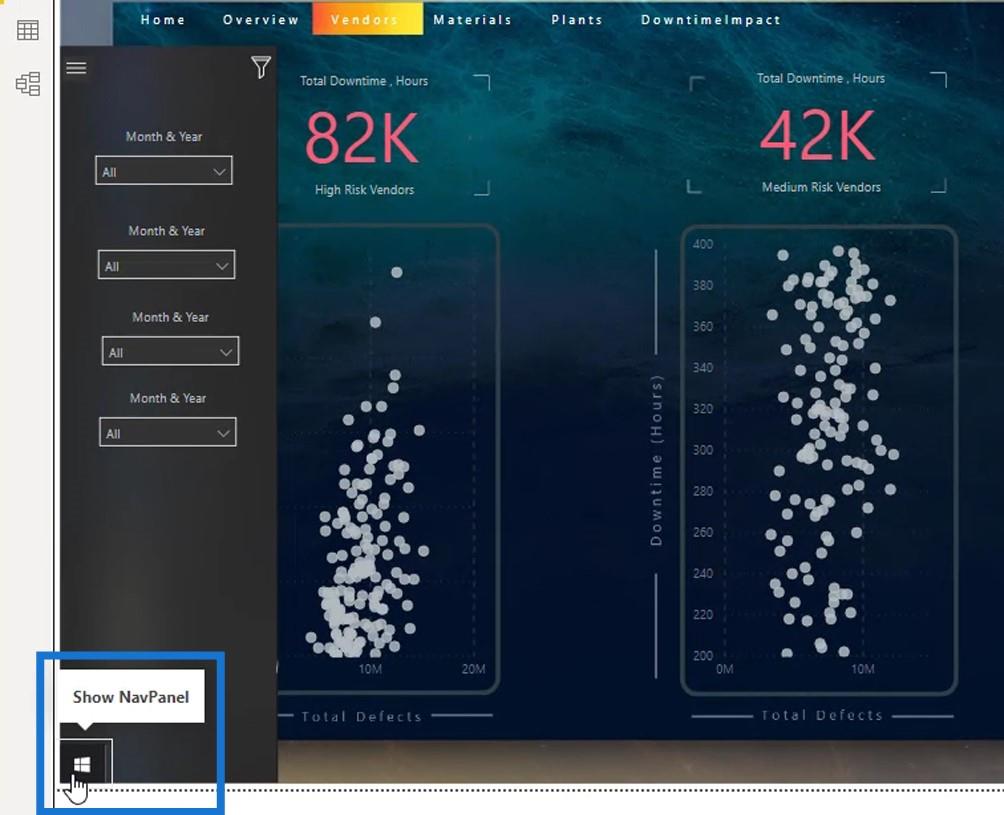
Så når jeg holder musepekeren over Windows-knappbildet, vil det vise et verktøytips som viser " Vis NavPanel ".

2. Lage bokmerket for å skjule navigasjonspanelet
Neste er å legge til et bokmerke for dette ikonet som vil lukke navigasjonspanelet når du klikker det. Igjen sørget jeg for at dette ikonet er valgt.

Deretter aktiverte jeg handlingen , valgte bokmerke under Type- valget og valgte HideNavPanel .

For verktøytipset skrev jeg HideNavPanel .

Nå, hvis jeg holder markøren over dette ikonet, vil det vise " HideNavPanel ".

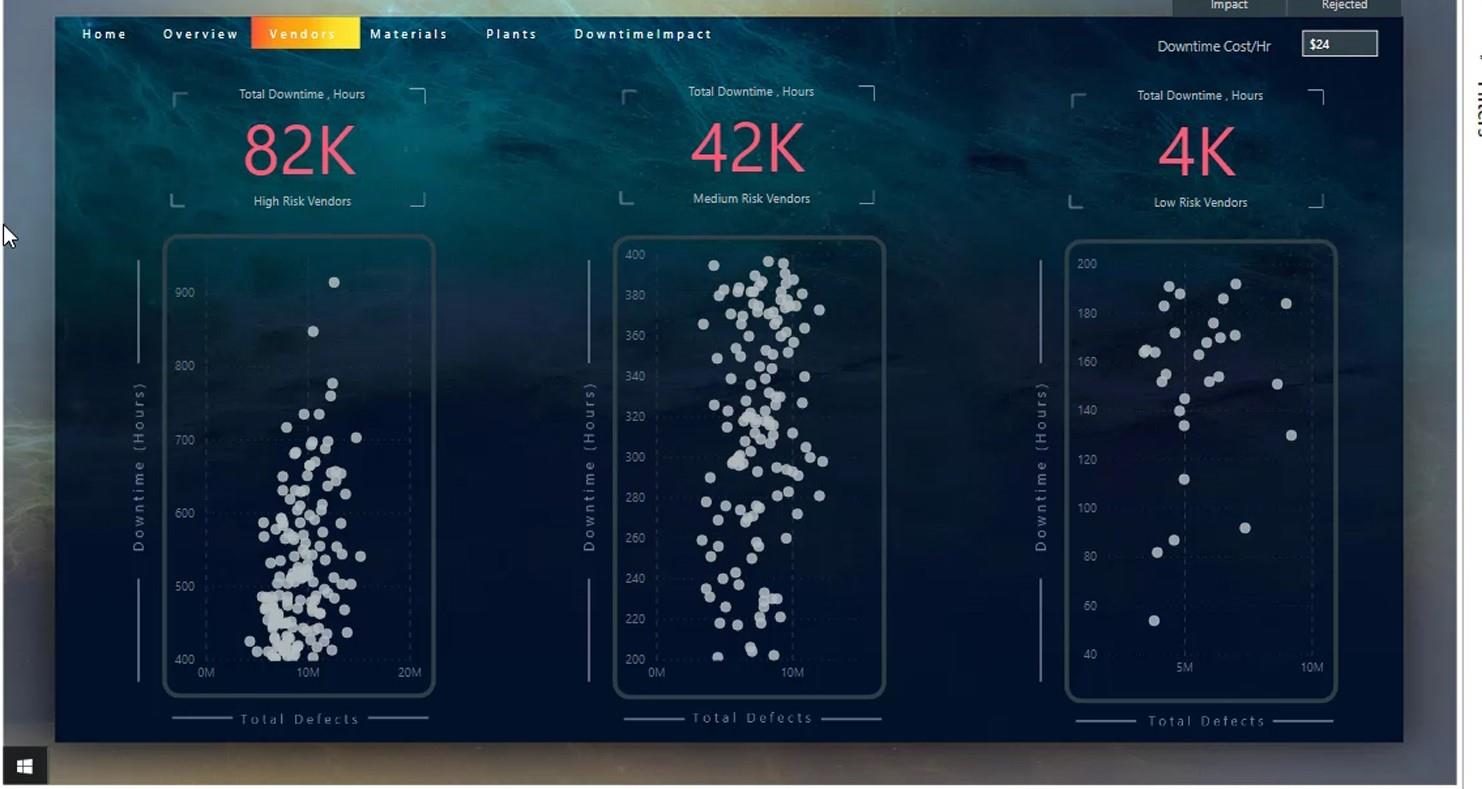
Hvis jeg klikker på den, vil den skjule navigasjonspanelet.

Hvis jeg klikker på Windows-knappen, vil den vise navigasjonspanelet.

3. Opprette bokmerket for slett filter
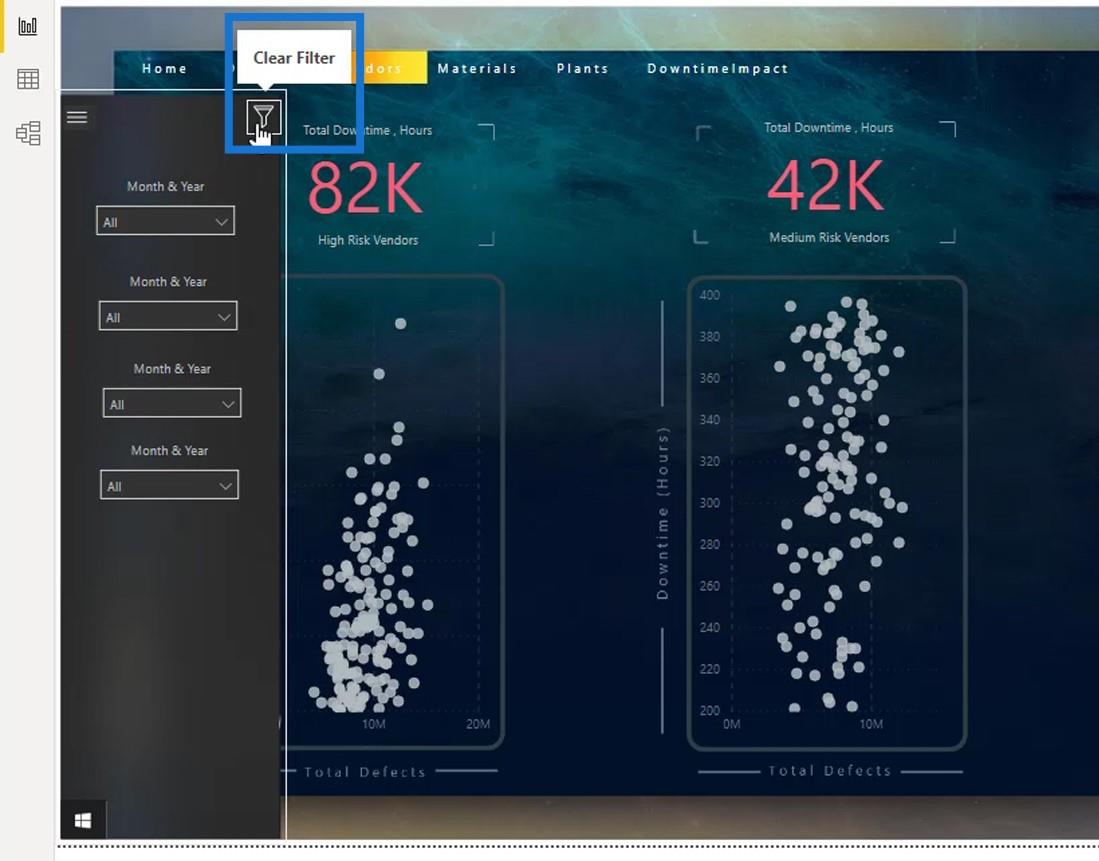
Det siste jeg trenger å gjøre er å lage et Clear Filter- bokmerke for dette ikonet.

Dette bokmerket vil alltid sette skjermen til standardtilstanden som jeg opprettet i dette bokmerket. For eksempel vil jeg angi $15 som standard for feltet Nedetidskostnad/time .

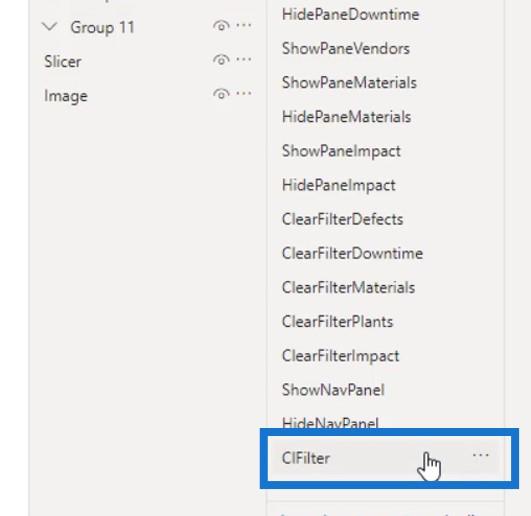
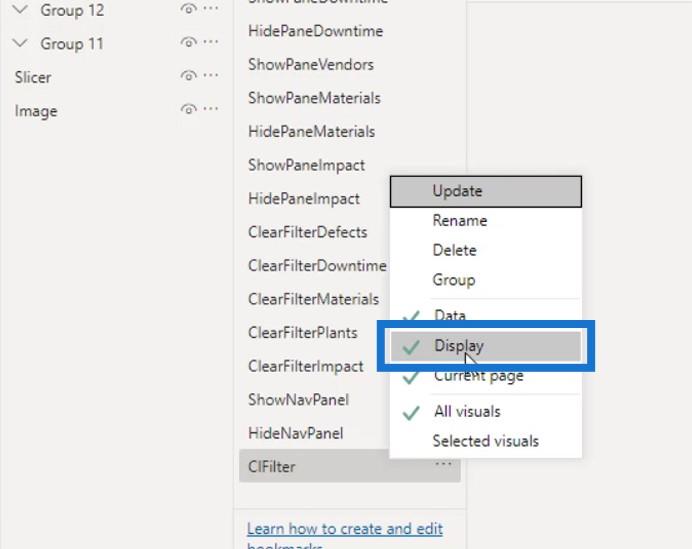
Deretter la jeg til et bokmerke og kalte det ClFilter (Clear Filter).

Jeg høyreklikket på den og fjernet merket for Vis siden jeg ikke trenger den.

Da valgte jeg Update .

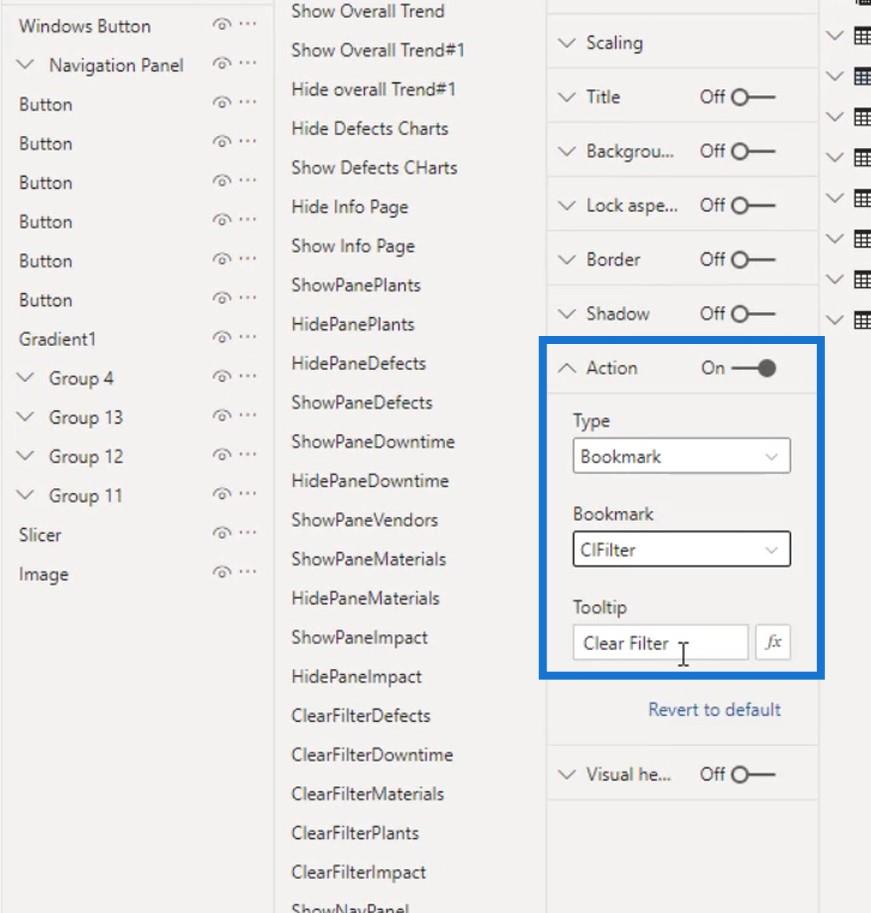
Neste er å tilordne det bokmerket på filterikonet . Først sørget jeg for at ikonet er valgt.

Deretter aktiverte jeg handlingen , sørget for at den valgte typen er bokmerke , valgte ClFilter under bokmerkevalget og skrev " Slett filter " for verktøytipset .

La oss legge inn $24 her.

La oss deretter klikke på Clear Filter- ikonet.

Som du kan se, brakte det tilbake standardtilstanden som jeg satte som er $15 .

Slik kan du enkelt opprette og administrere bokmerkene dine i rapporten.
Konklusjon
For å oppsummere er det mange kule ting du kan gjøre uten å måtte bruke mye tid på navigasjonen. Hvis du vil ha flere navigasjonsideer, kan du gå tilbake til de forskjellige . Vi har hatt mer enn 10 utfordringer så langt i LuckyTemplates-forumet.
Du har også lært hvor enkelt det er å lage bokmerker for LuckyTemplates-rapportene dine. Du kan administrere dem effektivt ved å navngi bildene, ikonene og utsnittene.
Sjekk ut koblingene nedenfor for flere eksempler og relatert innhold.
Jubel!
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








