DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil du gå gjennom forskjellige LuckyTemplates-designideer som du kan bruke og implementere i dashboardene for lagerstyring.
Dette er det siste trinnet når du oppretter en rapport i LuckyTemplates. Du må rydde opp slik at det gir et bedre inntrykk til brukerne.
Tidligere veiledninger har diskutert hvordan man bygger et inventardashbord fra bunnen av fra datamodellen til det komplekse. Alt du trenger å gjøre nå er å tilpasse designet.
Innholdsfortegnelse
Endre valutaformat
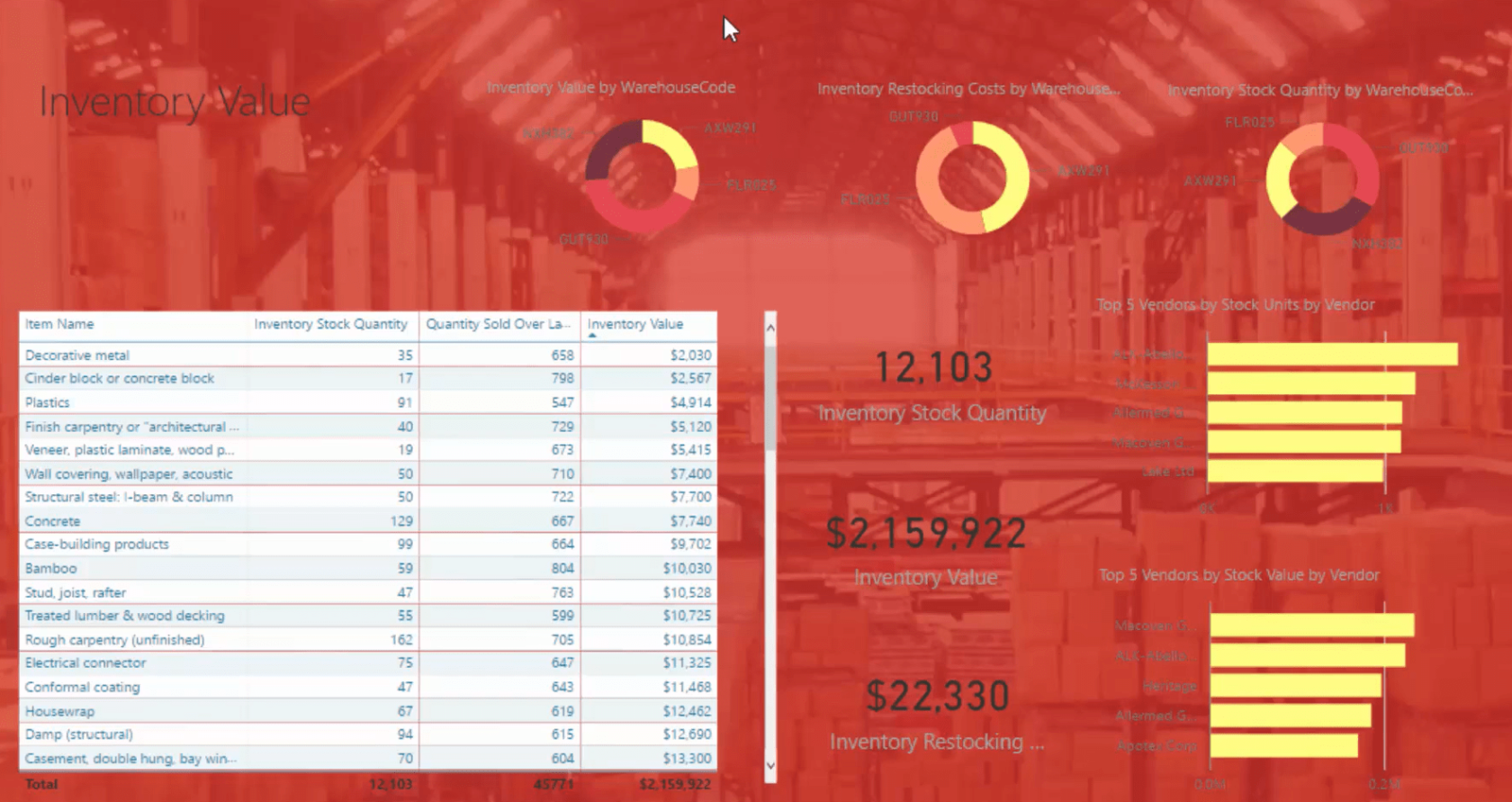
For å starte, sørg for at enhetene på kortene dine er i amerikanske dollar.

Vær streng med formatet på valutaene for hver rapport du lager i LuckyTemplates.
Legg til en bakgrunn
Deretter fokuserer du på å få dashbordet til å se overbevisende ut. Folk kan se visualiseringene effektivt hvis de ser bra og organiserte ut. Du må understreke hva du vil at folk skal se på ved å legge til ikoner og farger og gjøre titlene lesbare.
Det første du bør gjøre er å sette en bakgrunn i dashbordet. LuckyTemplates har ikke et innebygd tema eller, så du må jobbe med dem selv. For dette eksemplet, søk etter bilder på nettet som er relatert til et lager. Det kan se slik ut.

Du bør imidlertid ikke sette den bak dashbordet direkte fordi fargene er inkonsekvente, noe som vil gjøre det vanskelig for deg å få kontrasten til tekstene i det visuelle. Så du må sette en farge på toppen av bildet for å dekke alle de forskjellige fargene i det. For å gjøre det, må du bruke Microsoft PowerPoint .
Legg bildet i et lysbilde, lag et rektangel, og legg det deretter på toppen. Deretter fyller du formen med en farge og gjør den gjennomsiktig slik at du fortsatt kan se bakgrunnen.

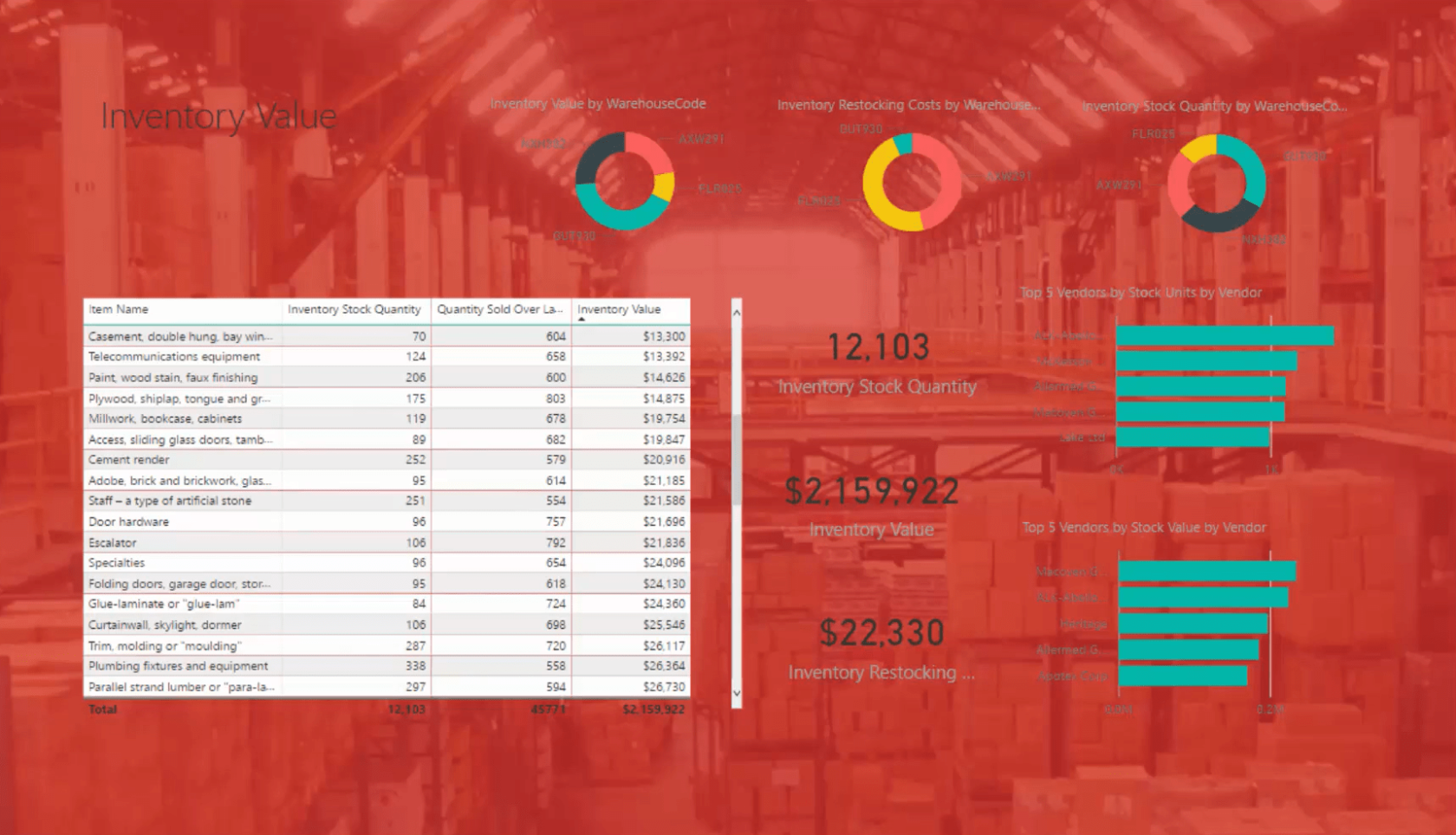
Det fylte rektangelet på toppen normaliserer alle fargene i bildet. Etter det, ta med bildet til lerretet ditt og se at det dekker hele dashbordet.

Derfra kan du legge til fargepaletter og bygge noe på toppen av det for å gi det mer liv.
Husk alltid at folk er veldig visuelle. Hvis du gjør dashbordet ditt bra og visuelt relevant, kommer de til å innta den informasjonen bedre og raskere.
Velg et fargetema
En av de viktigste av alle LuckyTemplates-designideene er å velge et passende fargetema for dashbordet ditt.
Du må motvirke bakgrunnsfargen for å få visualiseringene dine til å skille seg ut. Du må finne og få inn farger som hører med. For det finnes det nettsider som kan hjelpe deg.
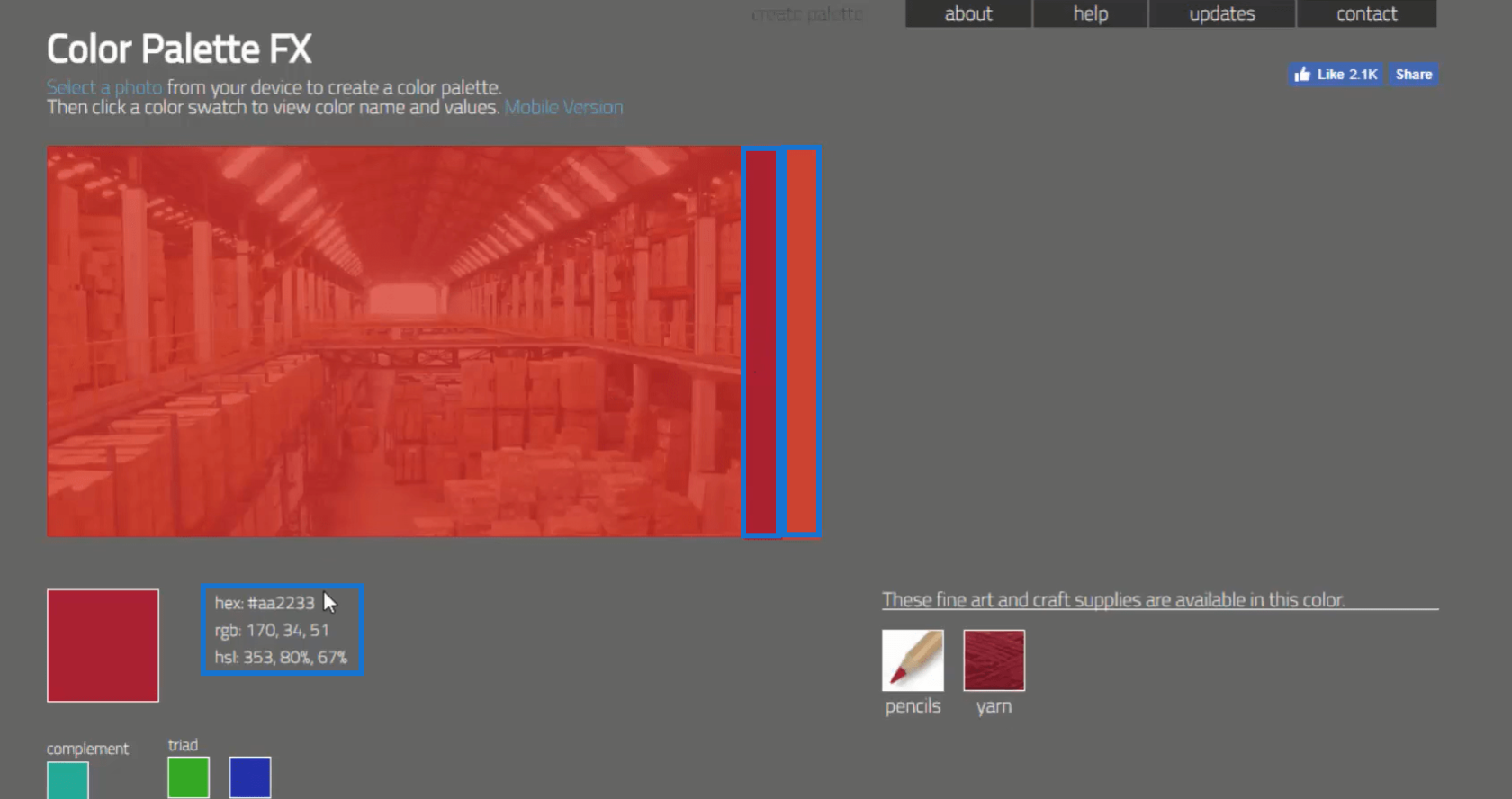
Et nettsted kalt palettefx.com forteller deg fargene som stemmer overens med bildet du har. Når du laster opp bakgrunnsbildet, vil det gi deg fargene knyttet til det bildet. Dette inkluderer bildedetaljene, for eksempel: HEX , RGB og HSL .

Fra de oppgitte fargene kan du nå lage en palett.
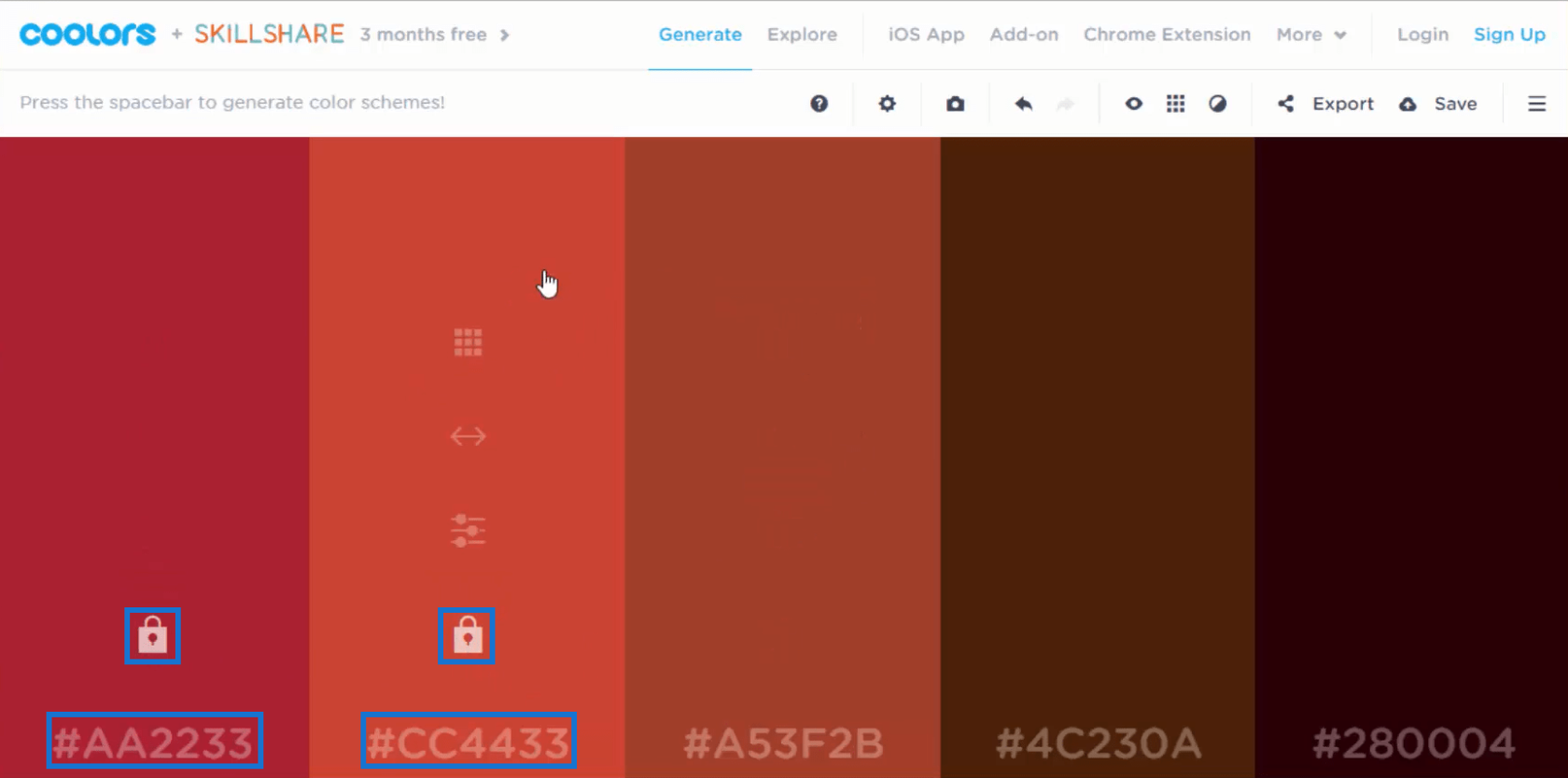
Gå til et annet nettsted kalt coolers.co og klikk Start the Generator. Kopier HEX-koden til fargene gitt på den første nettsiden, lim den inn på siden, og lås dem deretter.

Når du er ferdig, klikker du på mellomromstasten for å se flere farger som er relatert til de originale fargene du ga. Hvis du klikker mellomromstasten flere ganger, vil den vise deg forskjellige farger som fortsatt passer med det du skriver inn. Alle fargene som vises på siden er brukbare med bakgrunnen du har.
Det neste du bør gjøre er å få en rekke forskjellige temaer eller farger som stemmer overens med dashbordets design. Du må samle inn HEX-verdien for hver farge fordi det er det du vil legge inn i . json filen. Dette er hva du må ta inn for å innlemme temaer i LuckyTemplates .
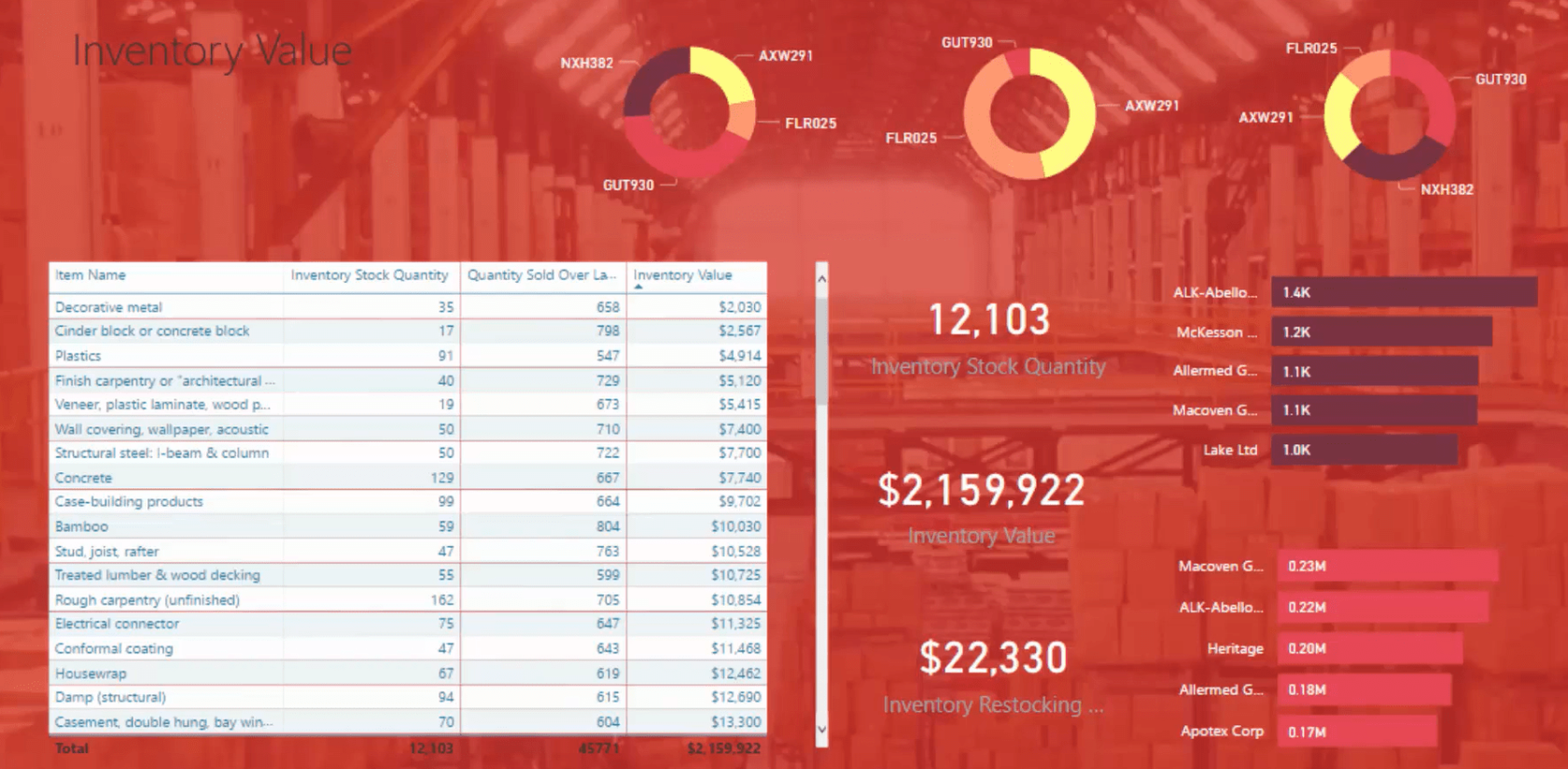
Etter det importerer du temaet til lerretet ditt. Du vil se endringene i visualiseringene dine.

Det er en rask og enkel måte å .
En grundig diskusjon om å lage fargepaletter er tilgjengelig i forrige kapittel. Sørg for å vurdere den.
Arbeid med det visuelle
Deretter må du jobbe med det visuelle.
Bli kvitt alle titlene fordi du kommer til å gjenskape dem. Endre fargen på dataetikettene til en lys farge og fargene til diagrammene til en mørk for å matche den mørke bakgrunnen.

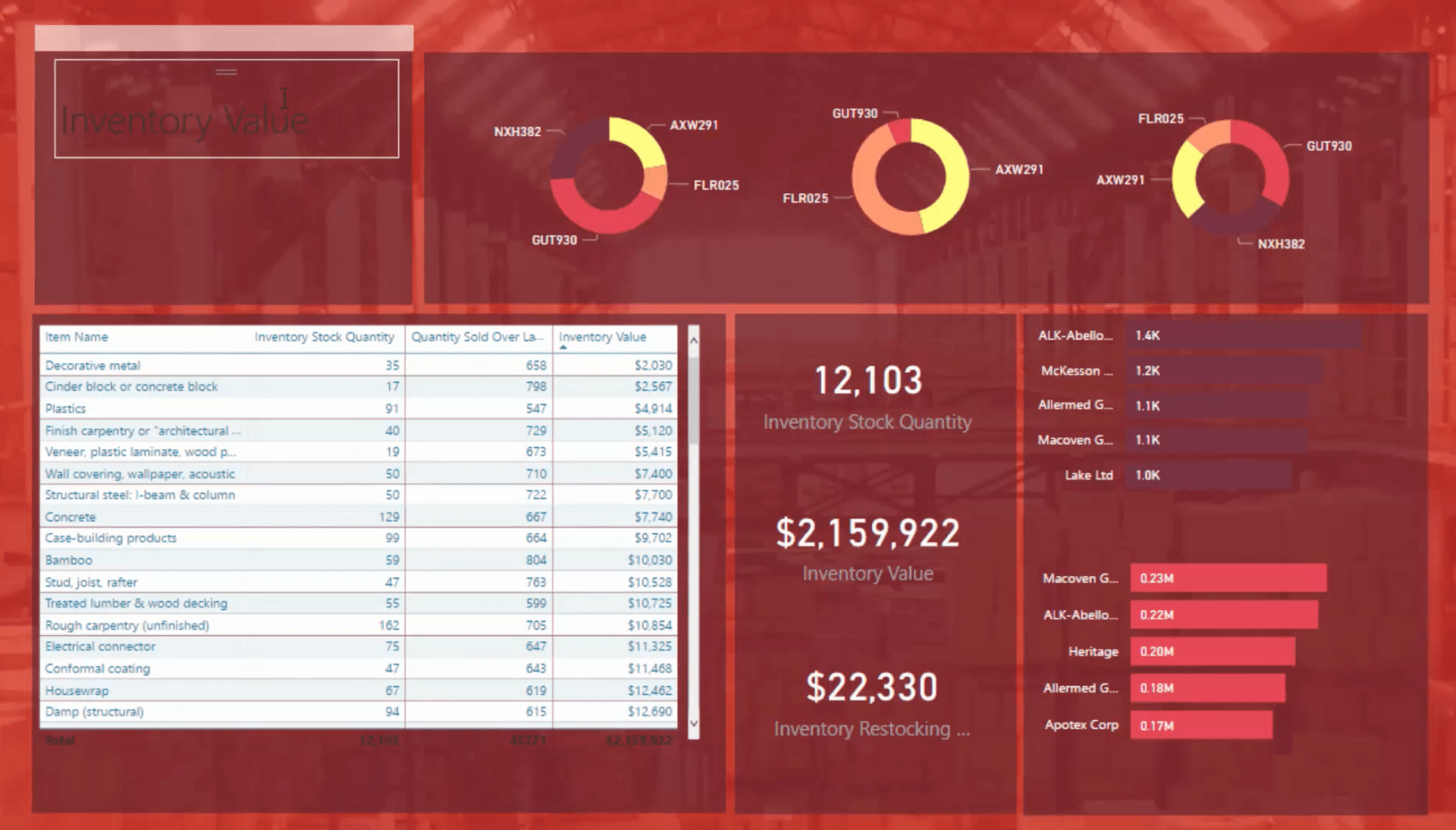
Lag en form for å få det visuelle frem. Bli kvitt fyllet og legg litt gjennomsiktighet bak det. Fjern omrisset og send det til baksiden av hver visualisering.

Formater titlene
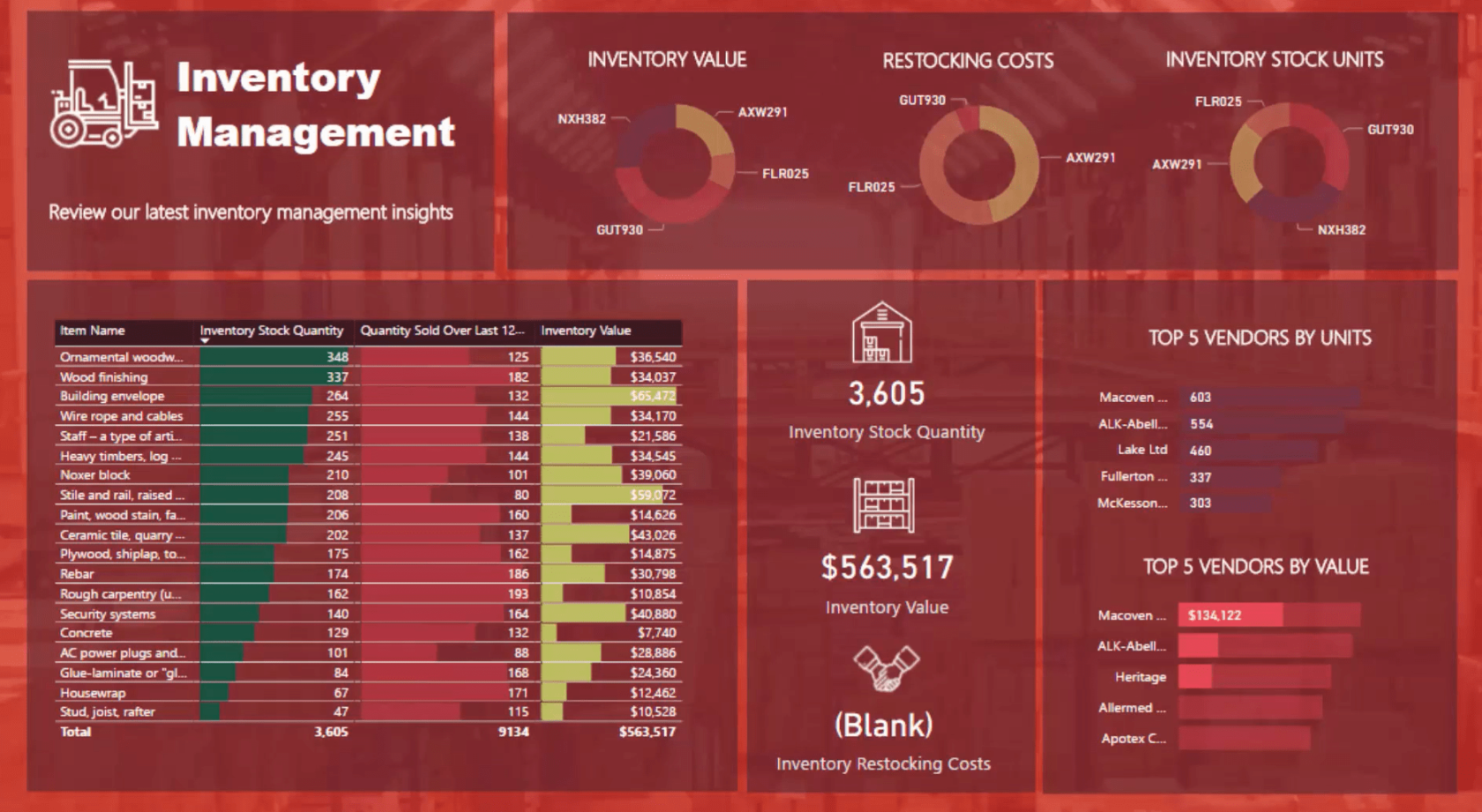
Deretter endrer du tittelen til Inventory Management og tekstfargen til hvit. Dette gjør det lettere å identifisere hva du viser frem.

For tabellen, sørg for at fargene på dataetikettene, verdiene, skriftene og overskriftene er hvite. Fremhev overskriften ved å sette en mørk bakgrunn.

Legg til datalinjer
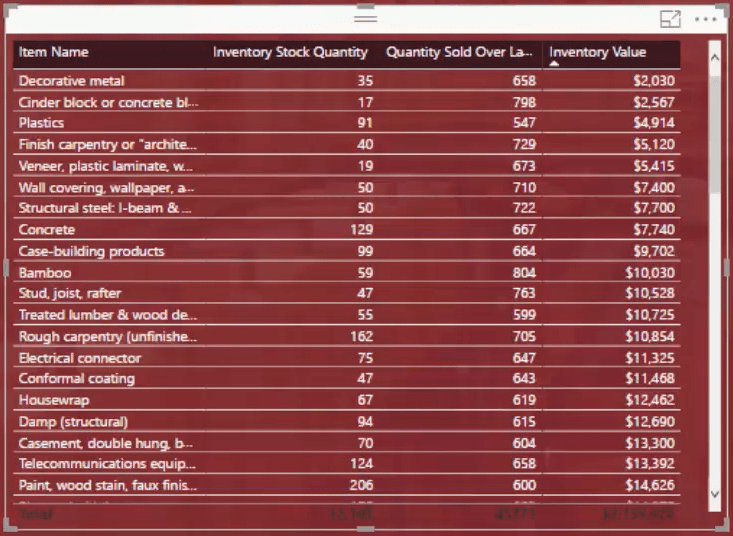
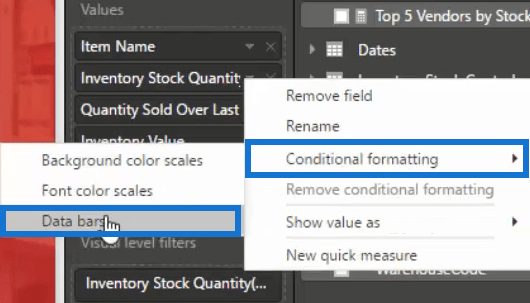
Du kan deretter bruke og legge til datafelter. Datafelter er flotte fordi de viser deg verdiene i kolonnen din gjennom stolper. For å gjøre det, klikk på rullegardinknappen for Lagerbeholdning i verdier. Klikk på Betinget formatering og velg deretter Datalinjer.

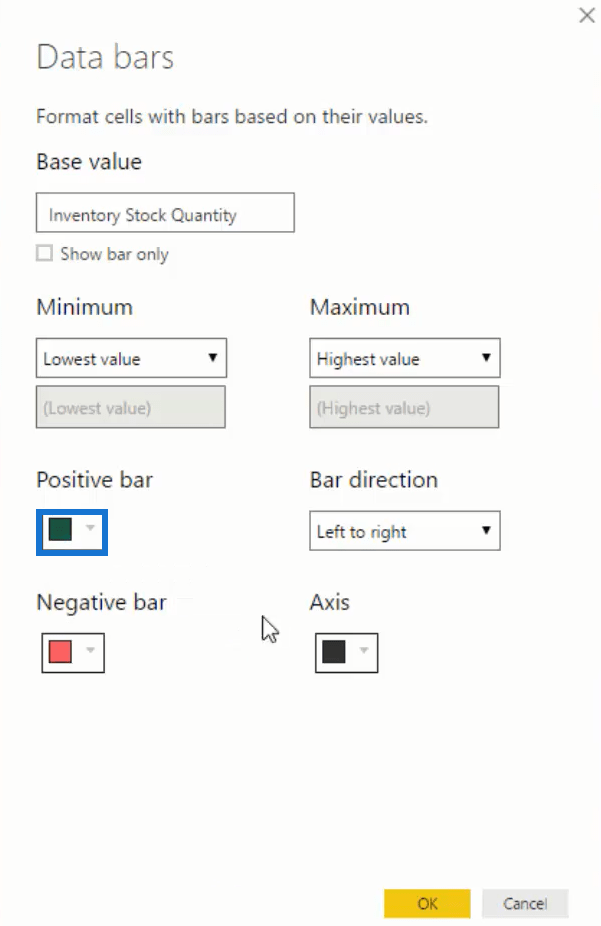
Deretter endrer du fargen på den positive linjen til den som samsvarer med paletten. Gjør det samme for mengde solgt i løpet av siste 12 måneder og lagerverdi .

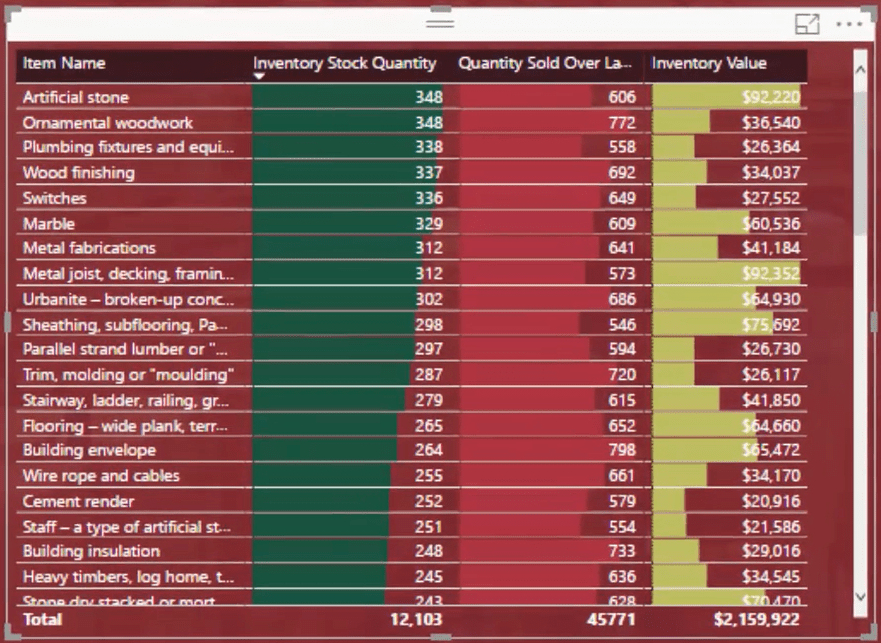
Etter å ha lagt inn datafelt, kan du nå enkelt se resultatene inne i tabellen og trekke ut innsikt fra den.

Legg til etiketter for hvert bilde
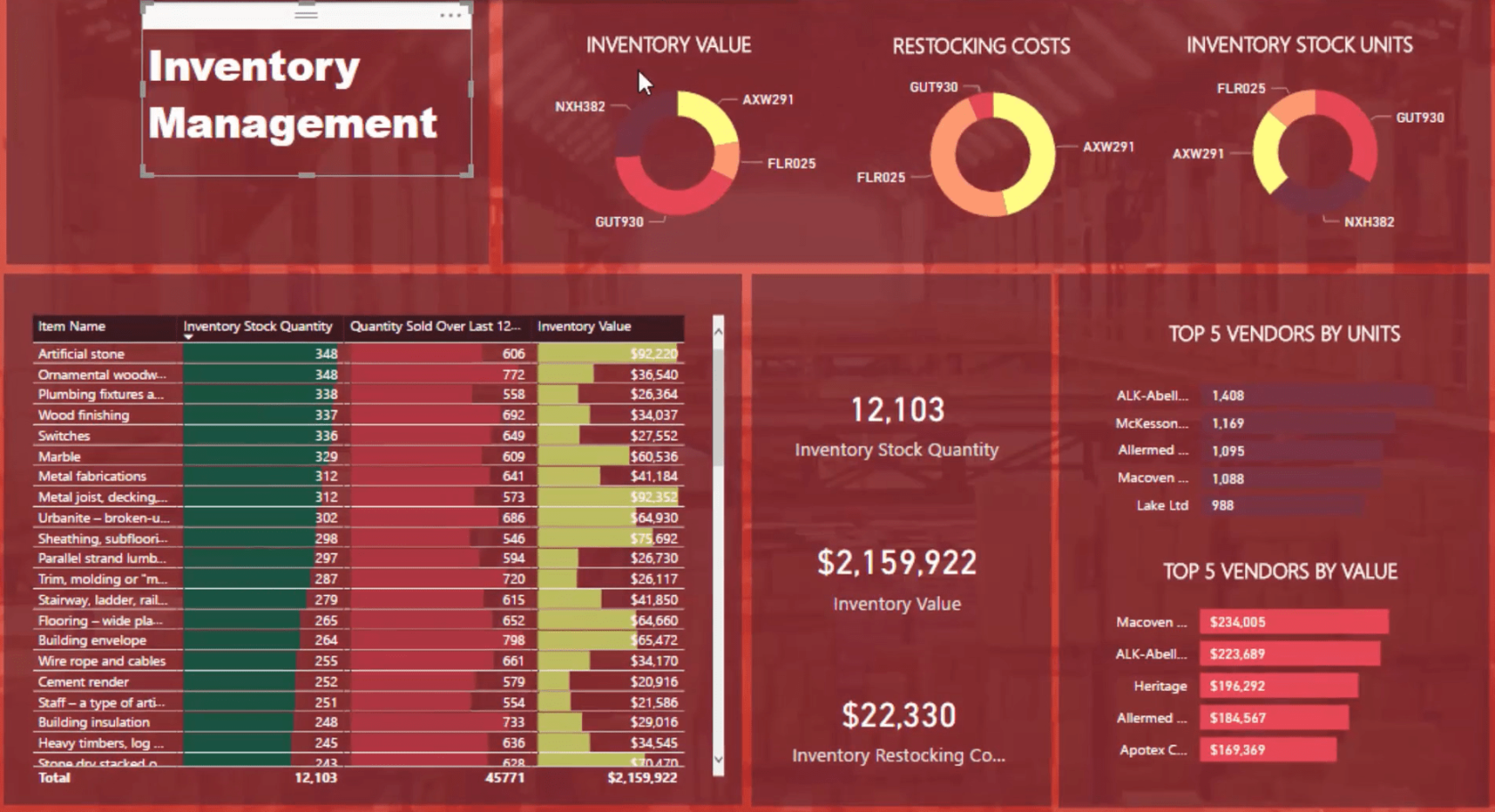
Du må nå begynne å sette titlene tilbake fordi folk vil lure på hva hver visualisering er for og hva som er i den.
Ta med en tekstboks og skriv deretter inn en tittel. Kopier den boksen flere ganger og distribuer den til alle visualiseringene. Endre tittelen slik at den samsvarer med det visuelle.

Legg til en beskrivelse nær tittelen slik at folk raskt forstår hva de ser på.

Bruk ikoner og bilder
Den siste tingen å gjøre nå er å få inn noen ikoner. Dette er en av de mest undervurderte LuckyTemplates-designideene på listen. Mange overser verdien av enkle detaljer som disse.
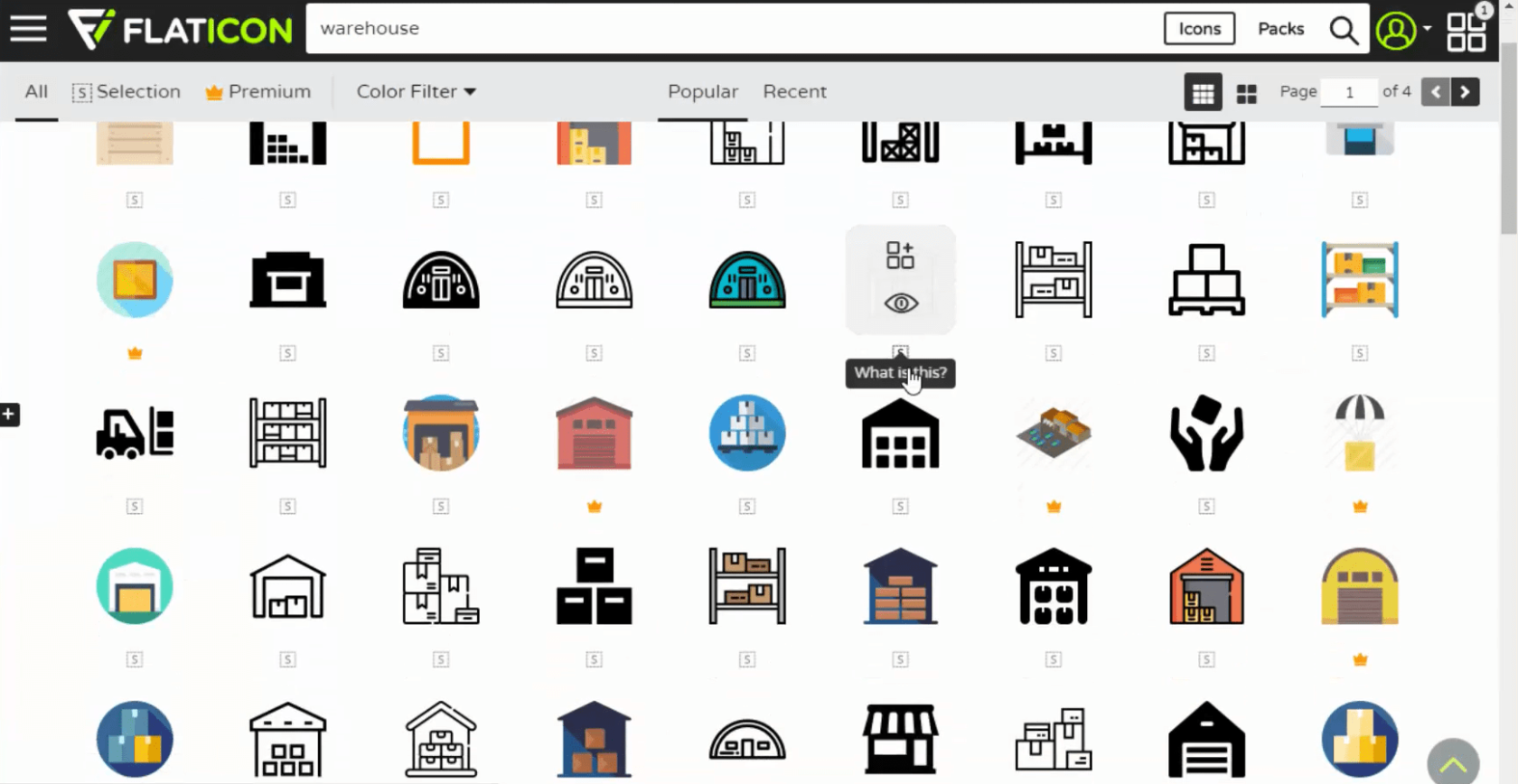
Det er et kult nettsted kalt flaticon.com hvor du kan få ikoner og vektorer. Hvis du prøver å søke i lageret, vil det gi deg flere ikoner som du kan laste ned og bruke gratis.

Sørg for at du får ikoner som er relatert til det du viser frem. Når du har gjort det, legg den til på dashbordet og plasser den nær den tilhørende visualiseringen.

Konklusjon
Når du oppretter en lagerstyring, er det siste trinnet å alltid rydde opp og sikre alle detaljene. Du bør aldri glemme å endre interaksjonene i rapporten. Du må sørge for at alt filtreres riktig inne i det visuelle.
LuckyTemplates-designideene presentert i denne opplæringen har gjort det mulig for deg å gå fra et tomt lerret til et svært overbevisende dashbord for lagerstyring.
Du har gått gjennom haugevis av visualiseringsteknikker og DAX-formler.
Nøkkelen er å ganske enkelt bruke teknikkene i rapportene dine og få visualiseringene til å gi nyttig innsikt for å tilføre verdi til deg selv og din organisasjon.
Beste ønsker,
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








