DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Et effektivt dashborddesign presenterer data på en kortfattet, engasjerende og kraftig måte. Presentasjonen av data skal ikke bare være visuelt tiltalende. Det skal også være enkelt for målgruppen å forstå. I denne opplæringen vil vi diskutere noen ideer om hvordan vi kan være kreative med visualiseringer for våre LuckyTemplates-dashborddesign.
Innholdsfortegnelse
Visuelle kort og sveveeffekter for Lucky Templates Dashboard-design
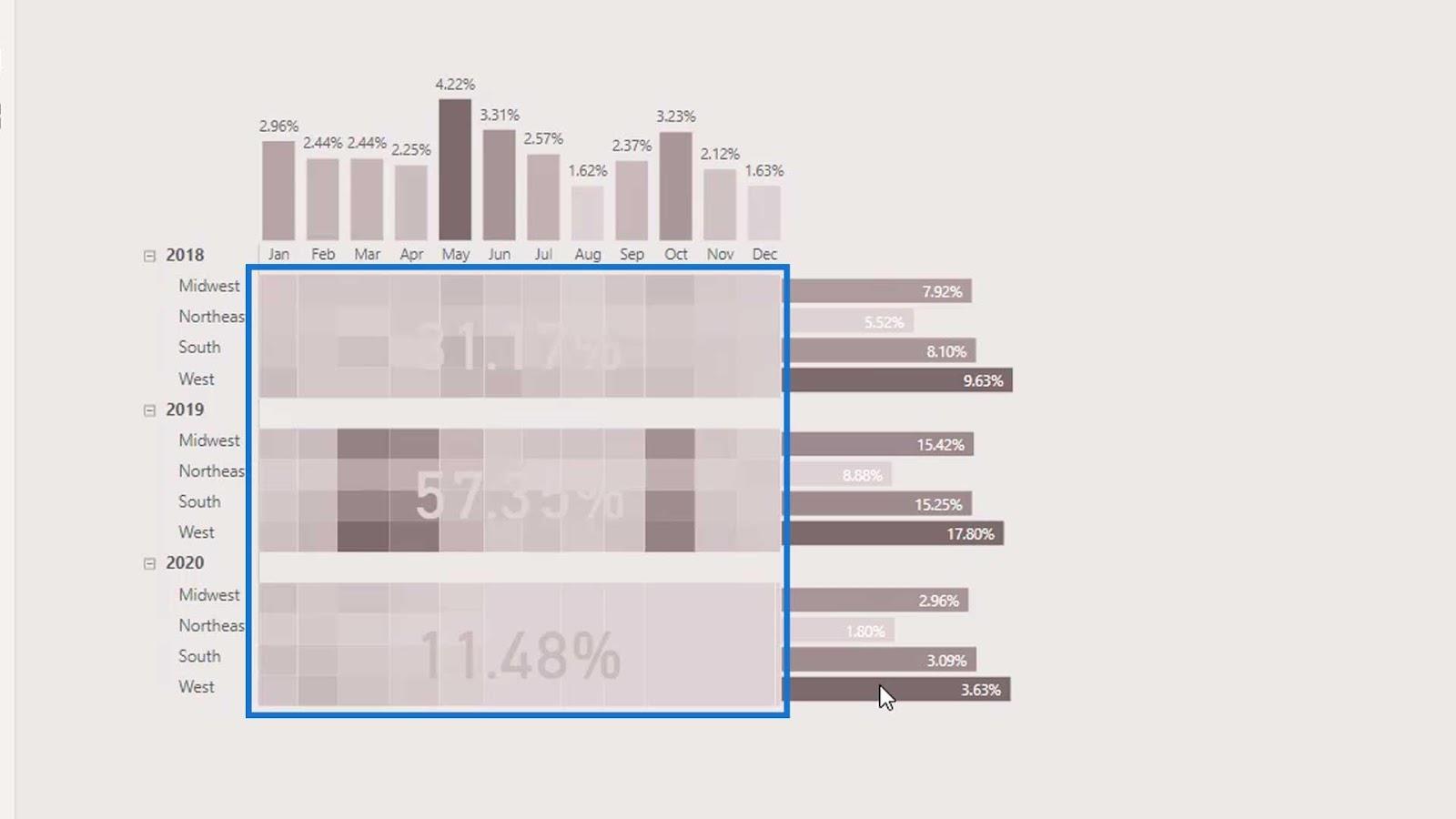
I det første eksemplet vil vi plassere et kortvisuelt på toppen av et varmekart som vist fra bildet nedenfor.

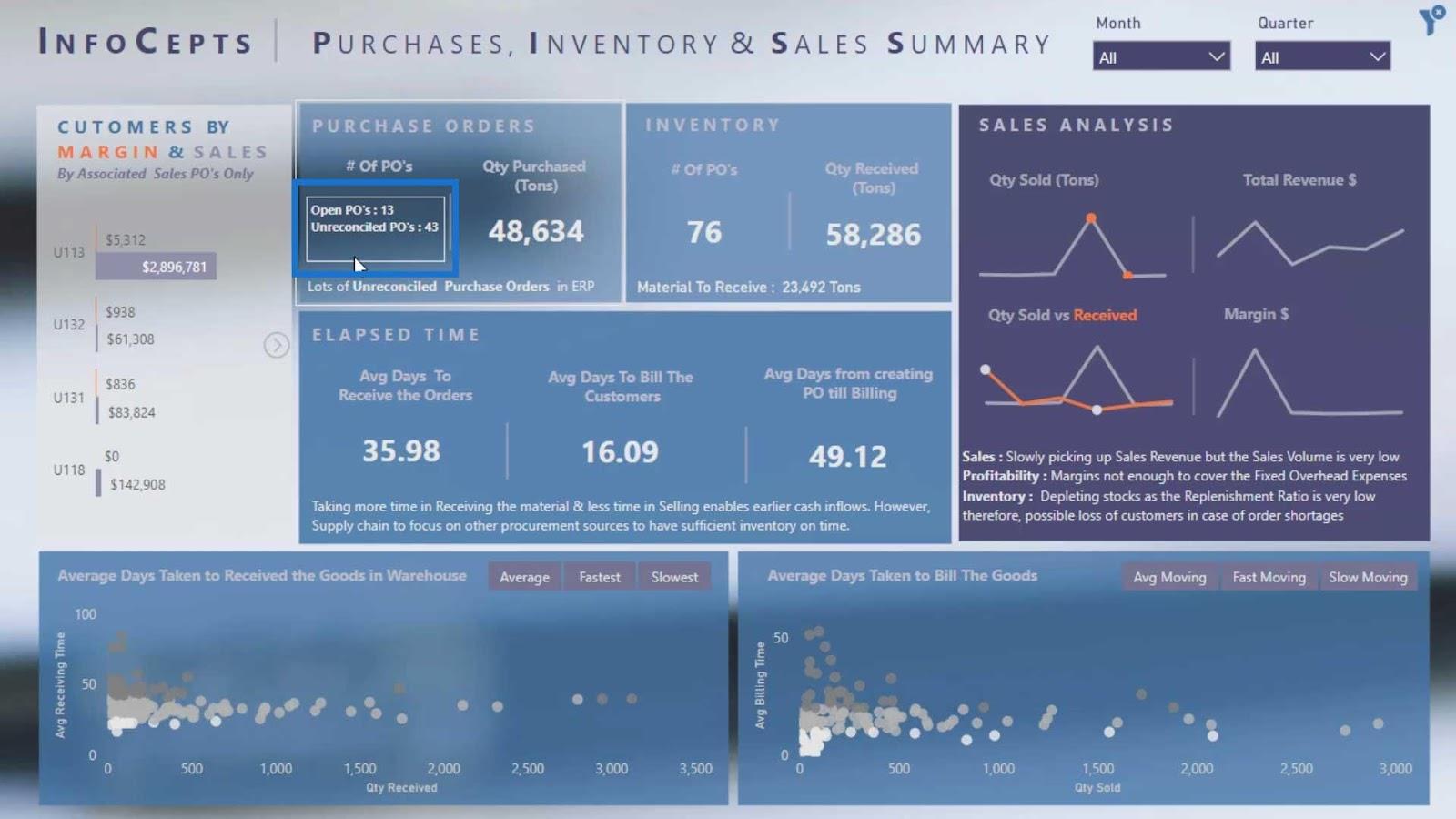
For det andre eksemplet vil vi bruke de tomme knappalternativene i. Vi kan faktisk legge til sveveeffekter på tomme knapper. Hvis vi for eksempel holder markøren over dette tiltaket, vil det vise tilleggsinformasjon om dataene våre.

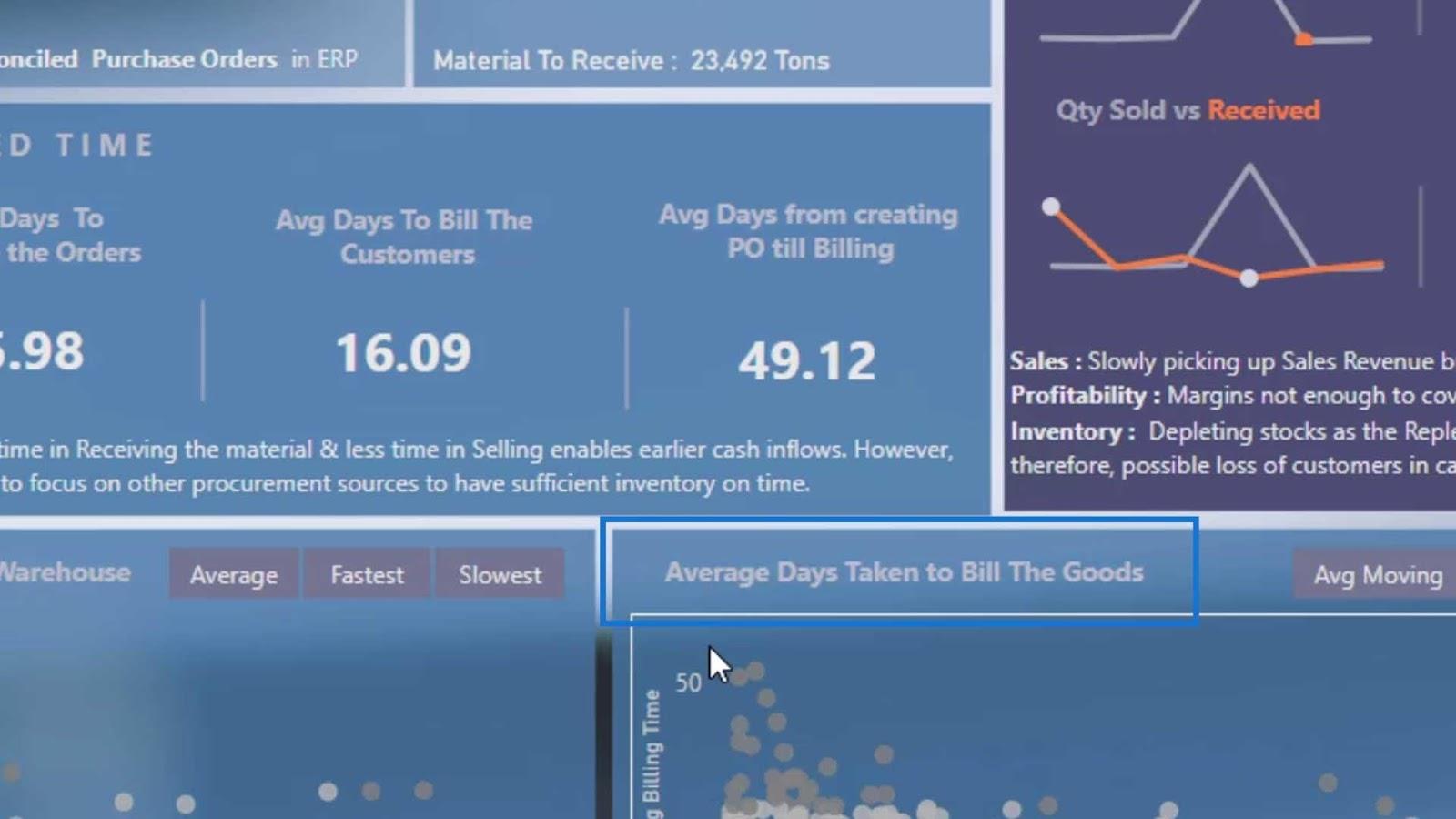
Dessuten kan vi bruke titlene på det visuelle. For eksempel indikerer denne tittelen " Gjennomsnittlig antall dager tatt for å fakturere varene ".

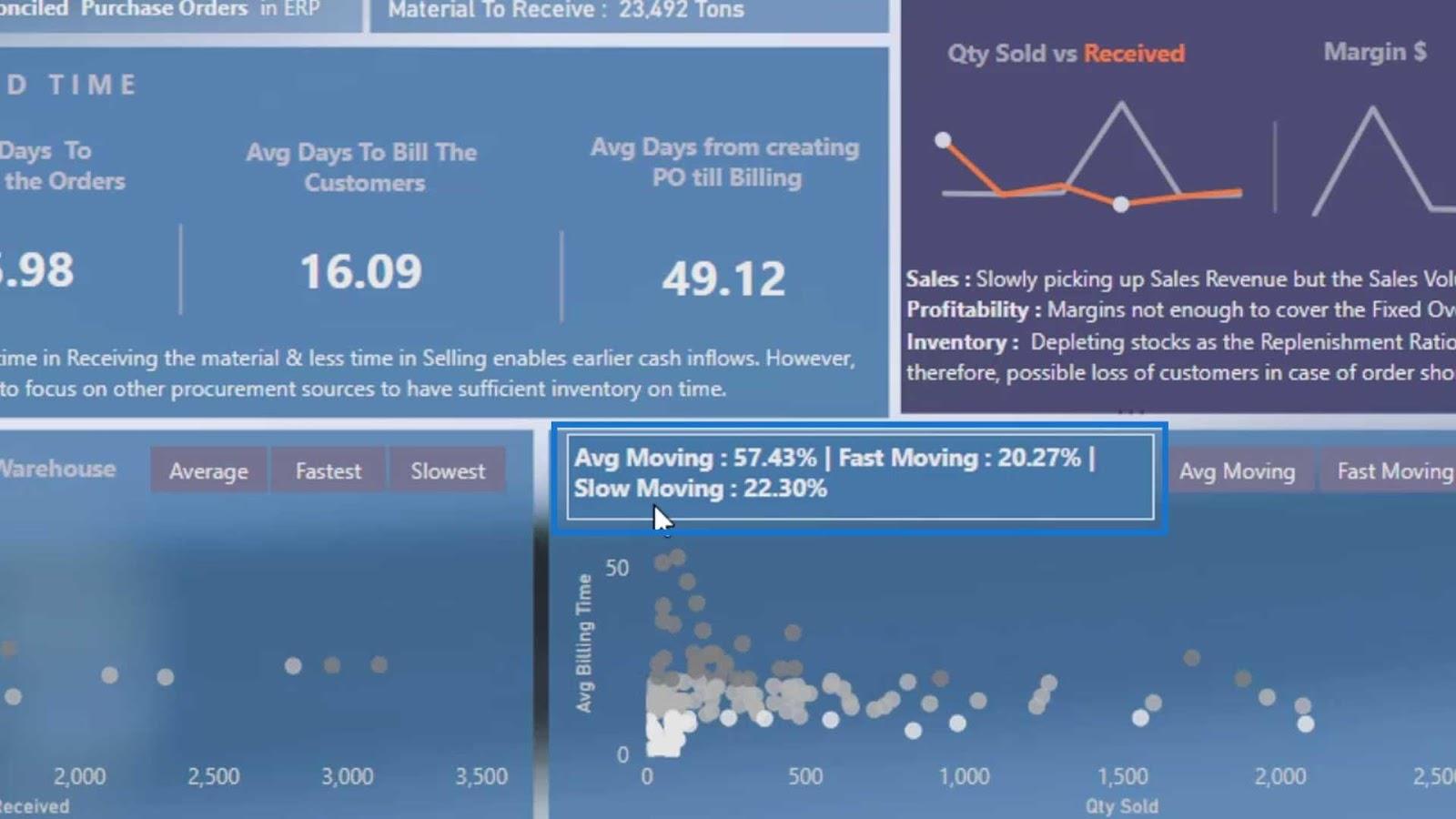
Hvis vi holder musepekeren over denne tittelen, vil den vise oss mer informasjon som gjennomsnittlig, rask og sakte bevegelig prosentandel av varer.

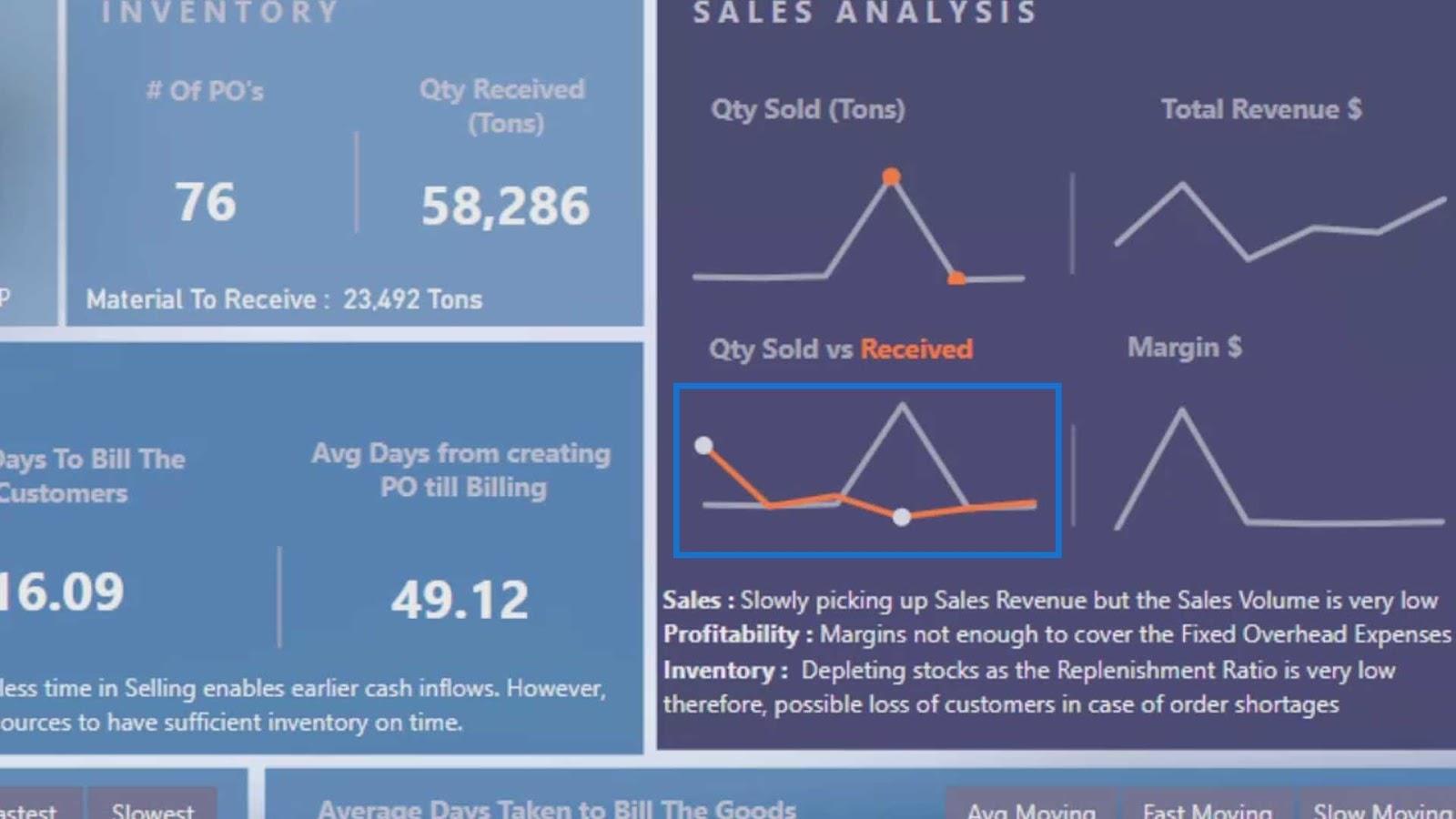
Vi kan også plassere en hover-effekt på et linjediagram eller andre diagrammer.

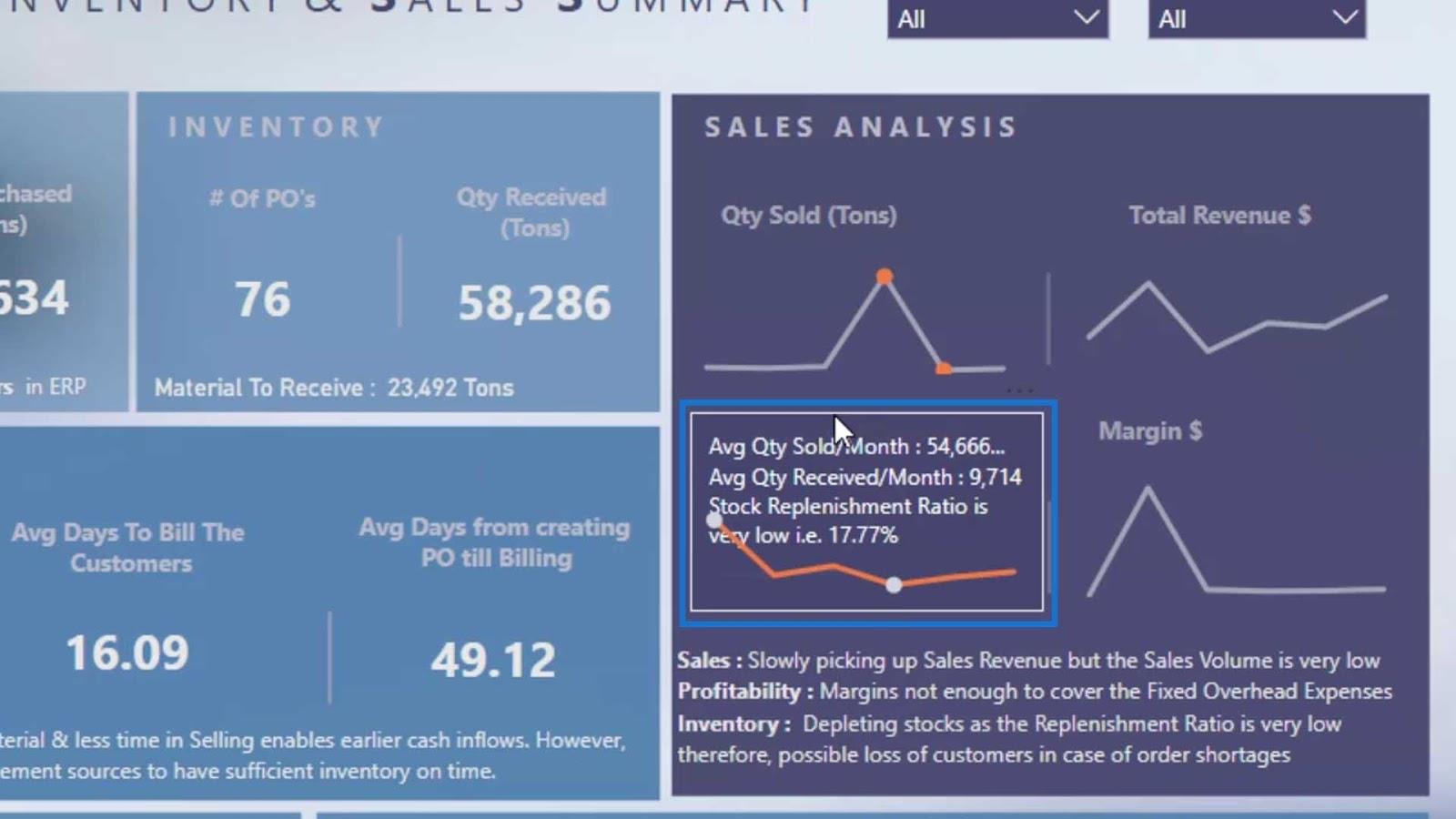
I dette eksemplet, hvis vi holder markøren over linjediagrammet, vil det vise tilleggsinformasjon.

Å lage dette er ganske enkelt og greit. Det eneste vi bør huske på er at dette bare godtar et mål hvis det er pakket rundt en tekstfunksjon eller et tekstformat.
Lage sveveeffektene for LuckyTemplates Dashboard-design
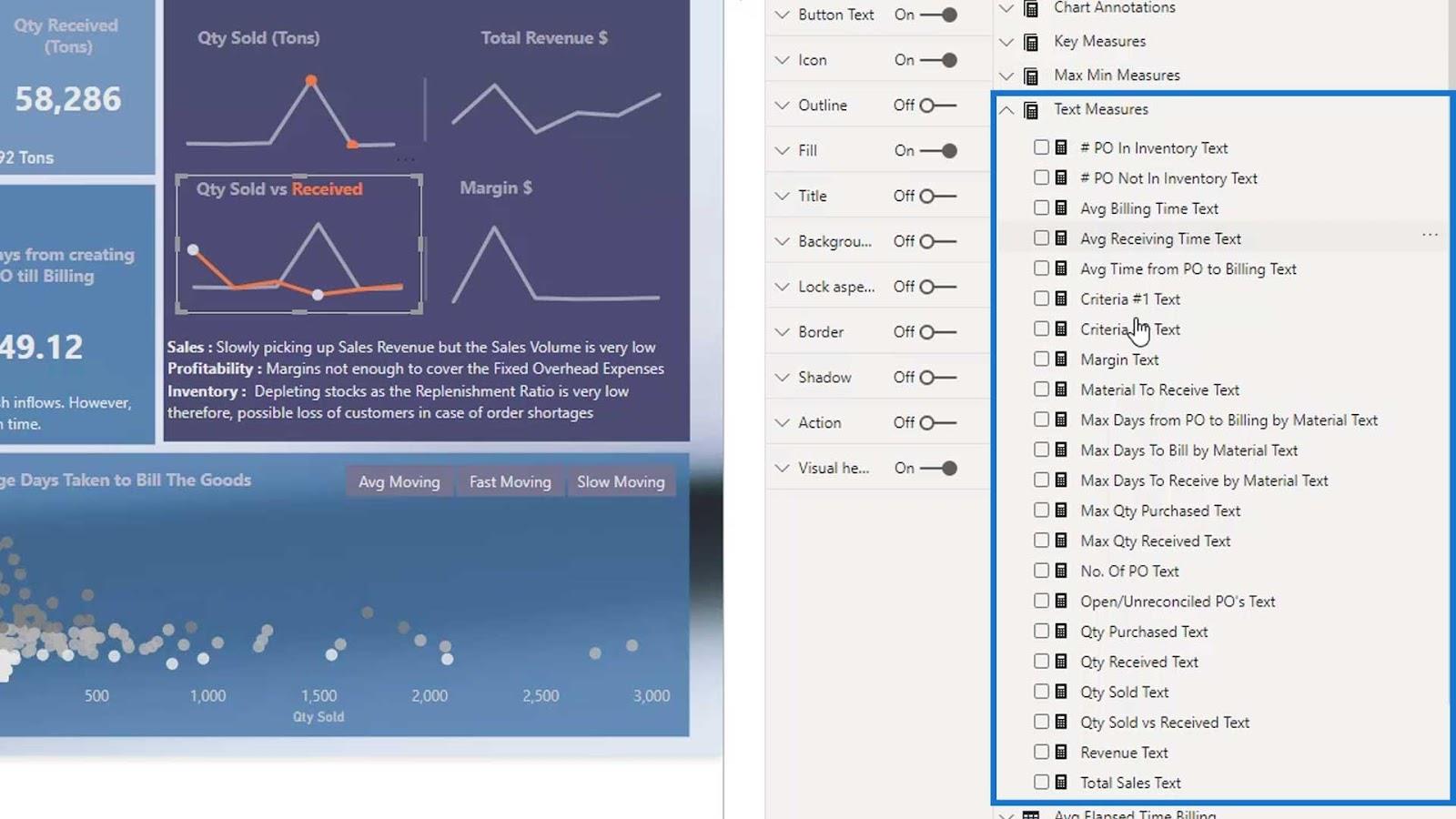
Dette er alle tekstmålene jeg har laget for sveveeffektene.

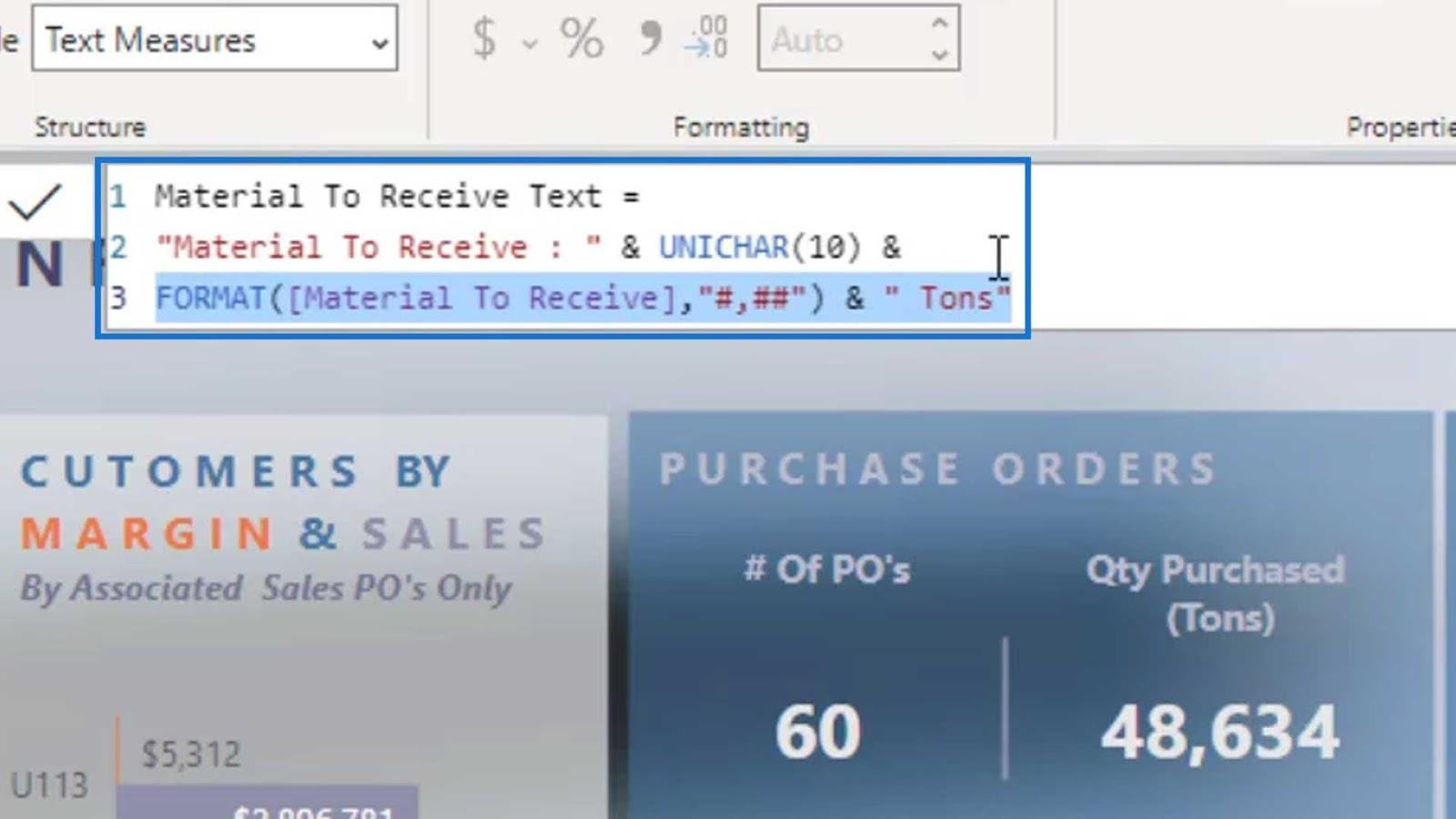
Hvis jeg klikker på ett tekstmål, ser vi at det er alle tekster. Jeg konverterte til og med målet som var i verdien til en tekst ved å bruke DAX-funksjonen. Ellers vil den ikke godta det.

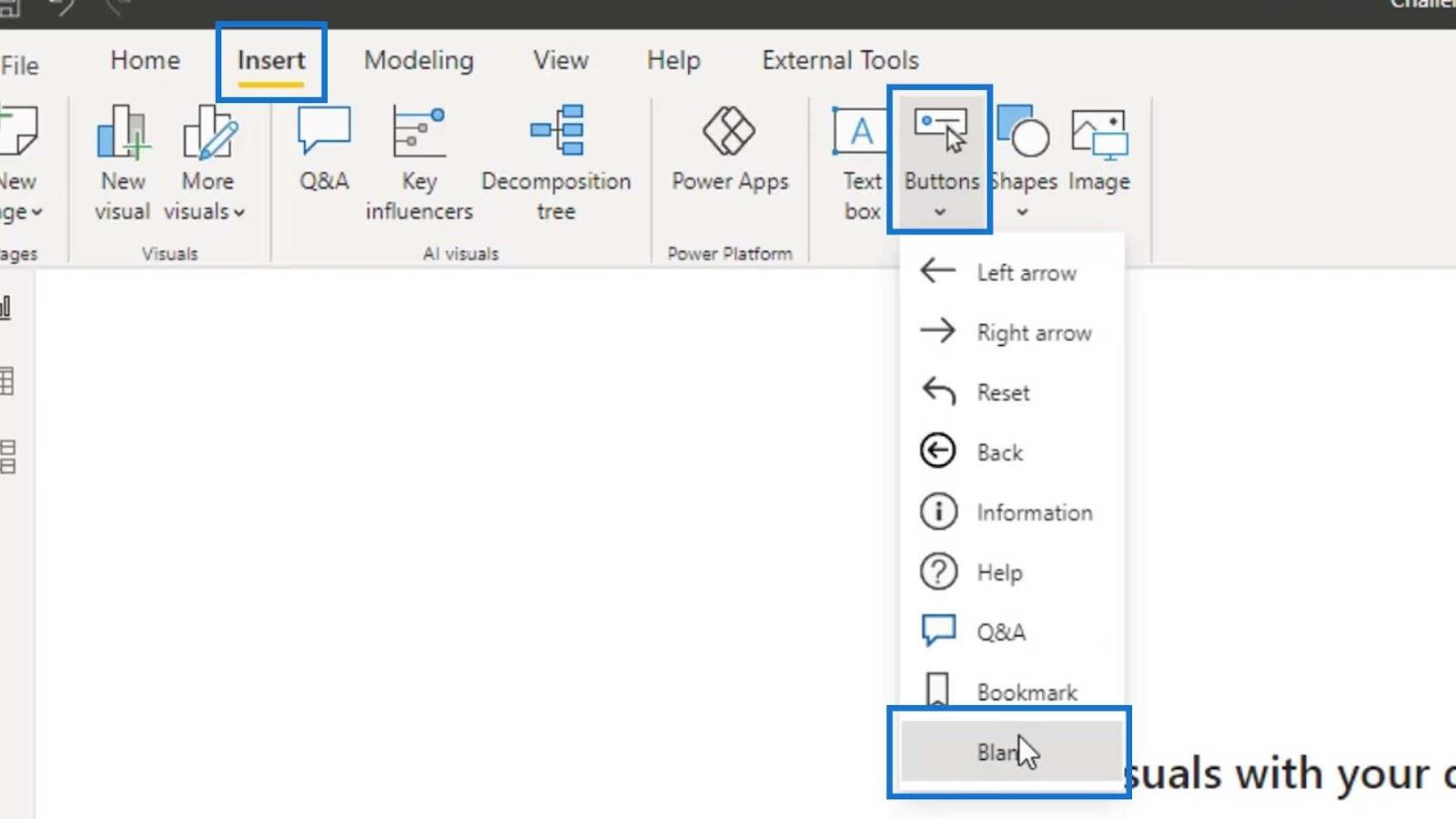
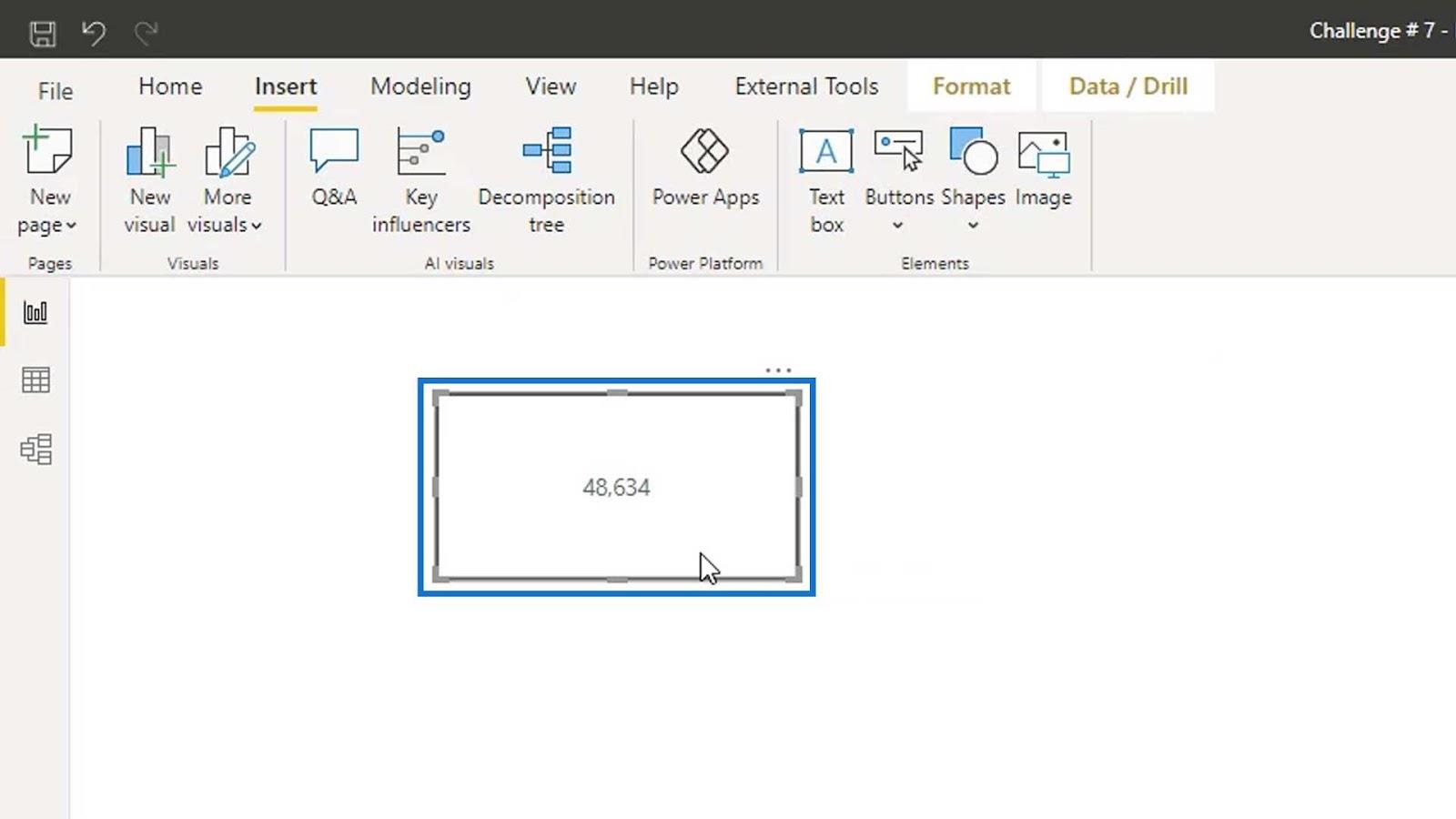
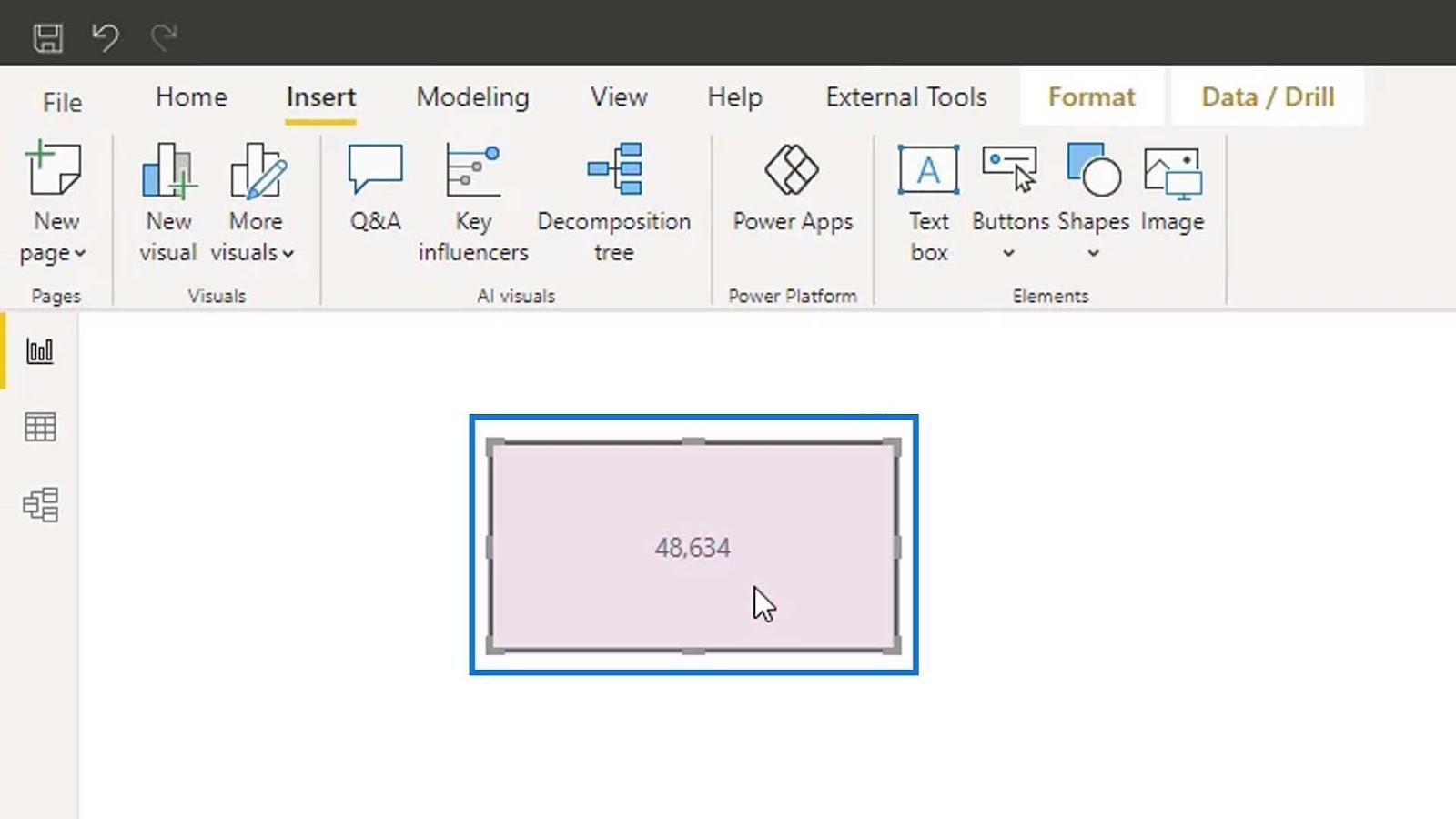
For å lage denne effekten, gå til Sett inn- fanen, klikk Knapper og velg Blank .

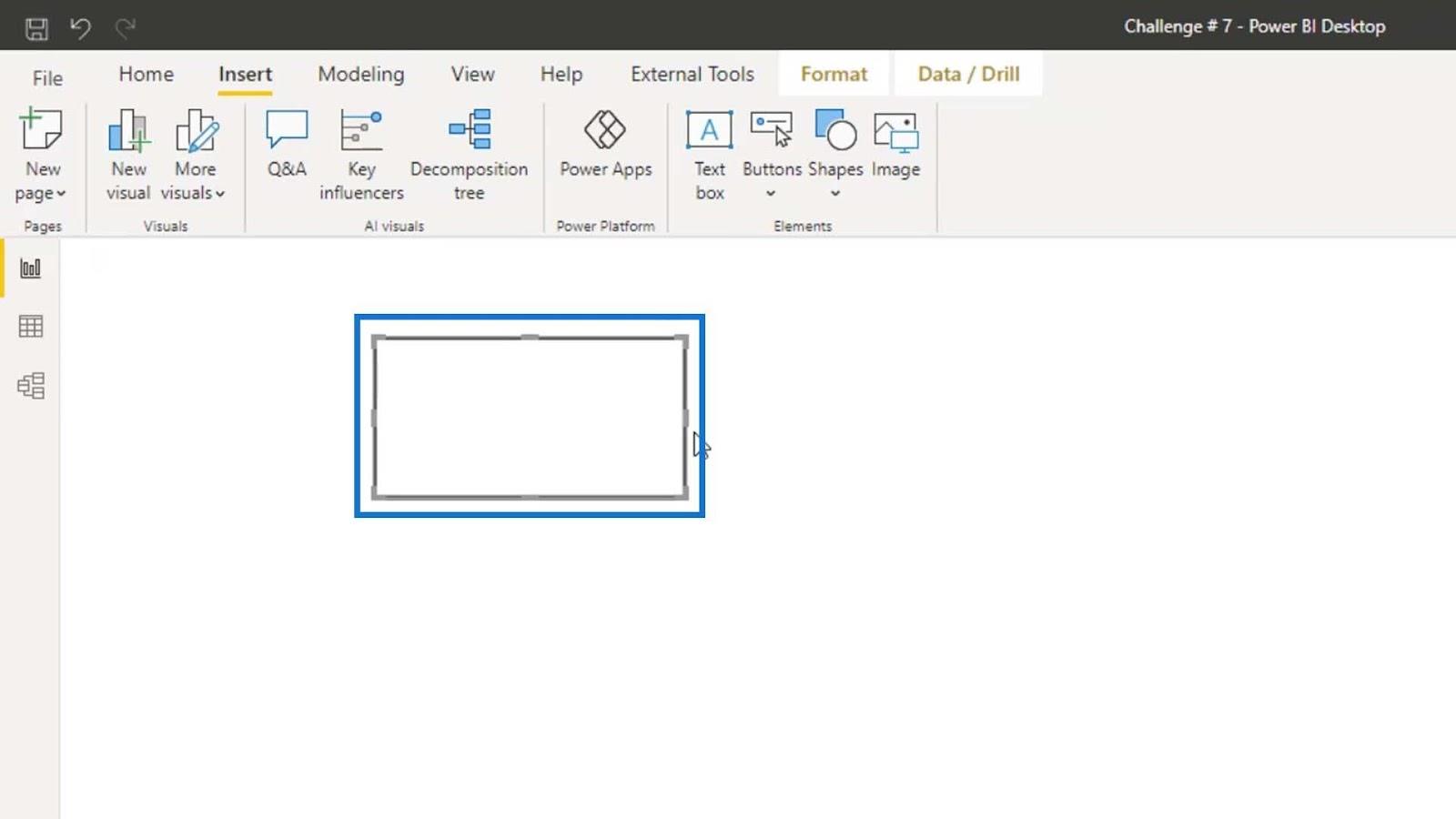
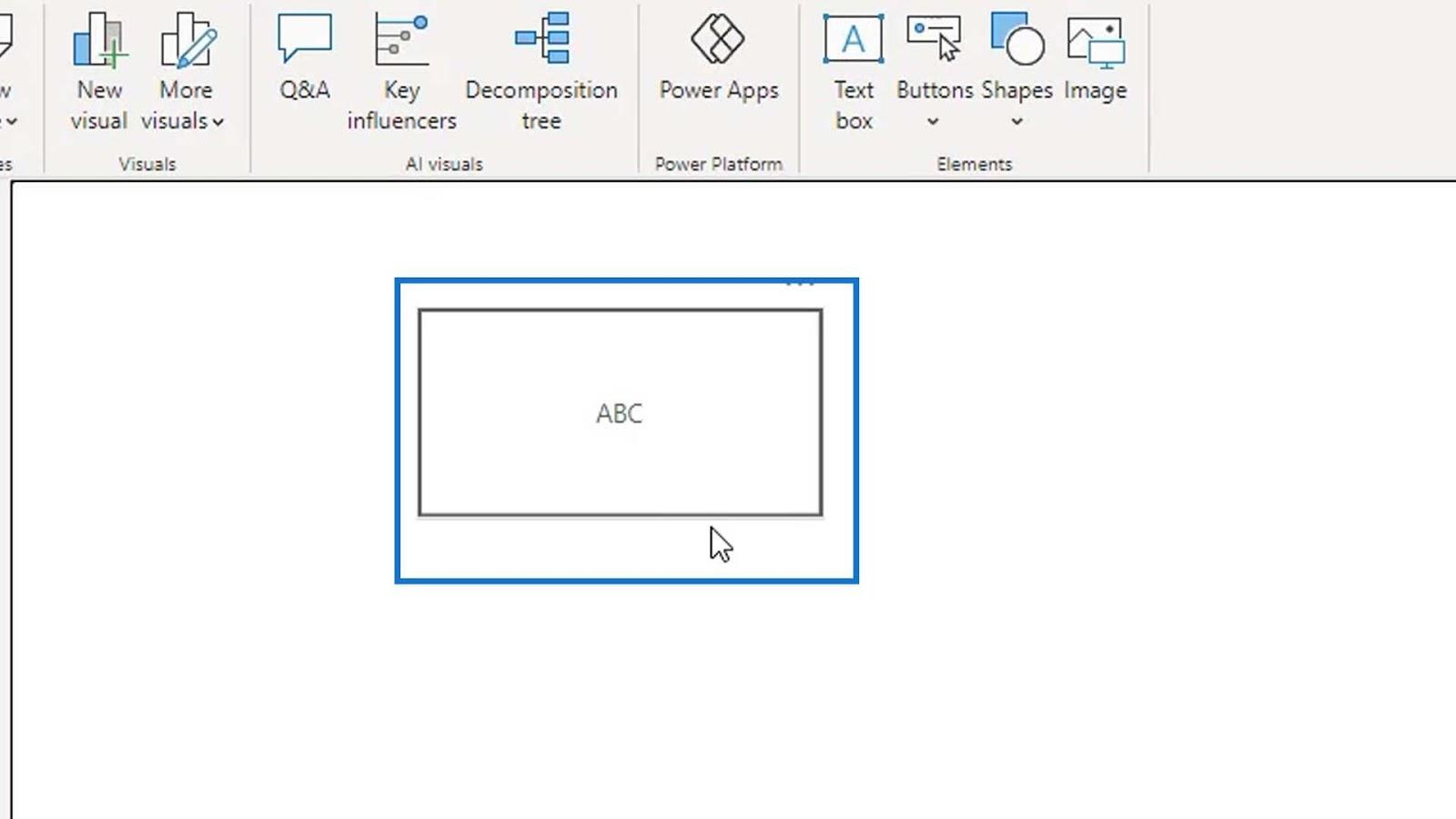
Vi kan deretter endre størrelsen på denne tomme knappen som vist på bildet.

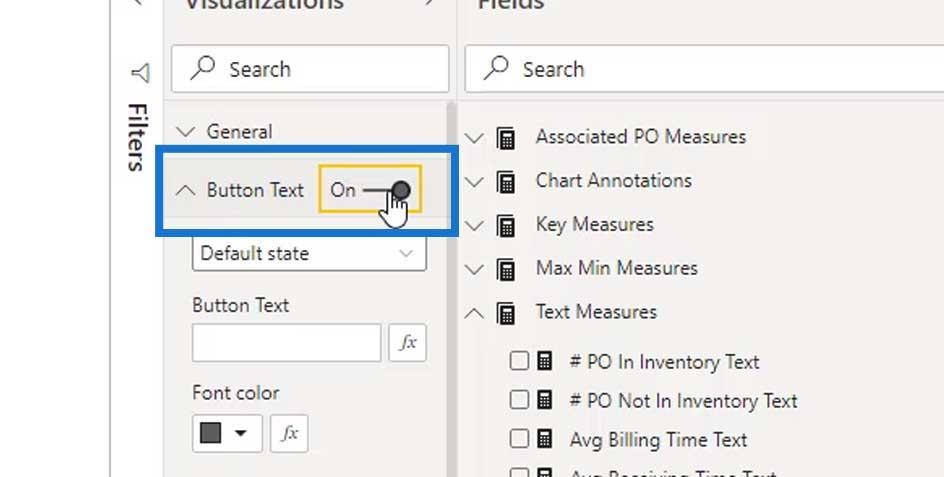
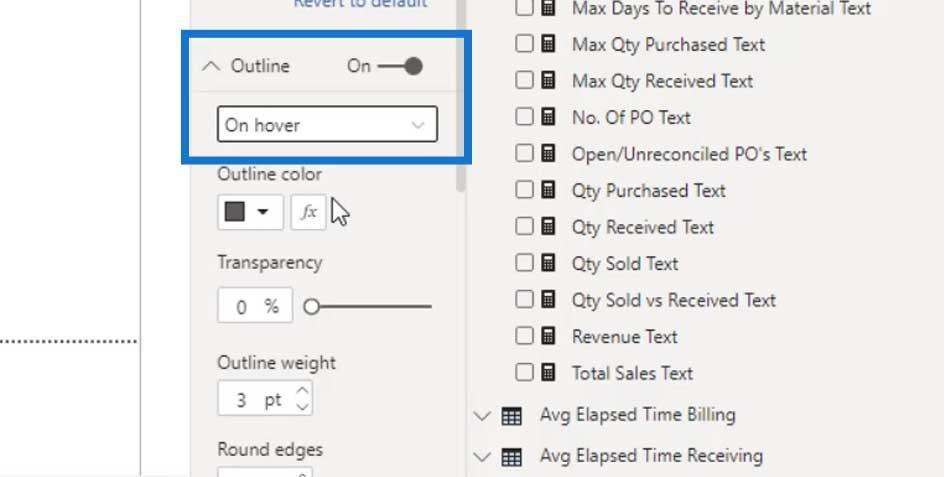
Deretter aktiverer du alternativet Button Text .

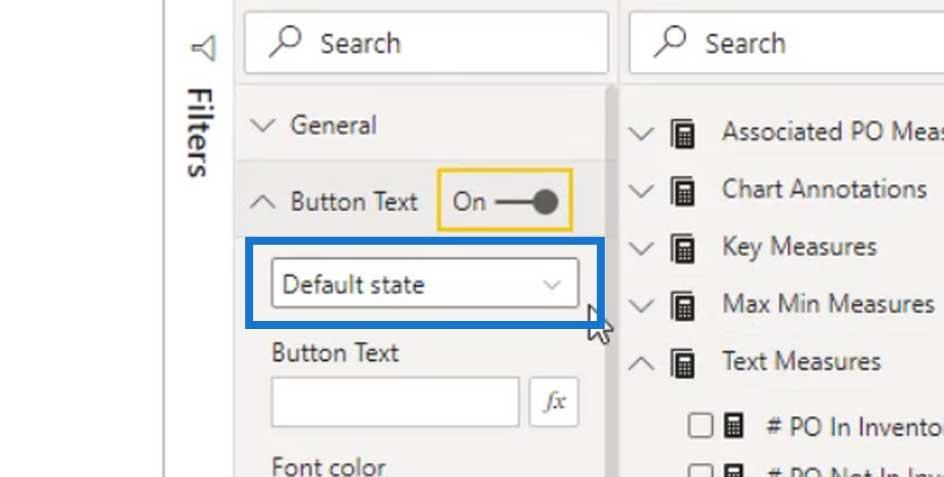
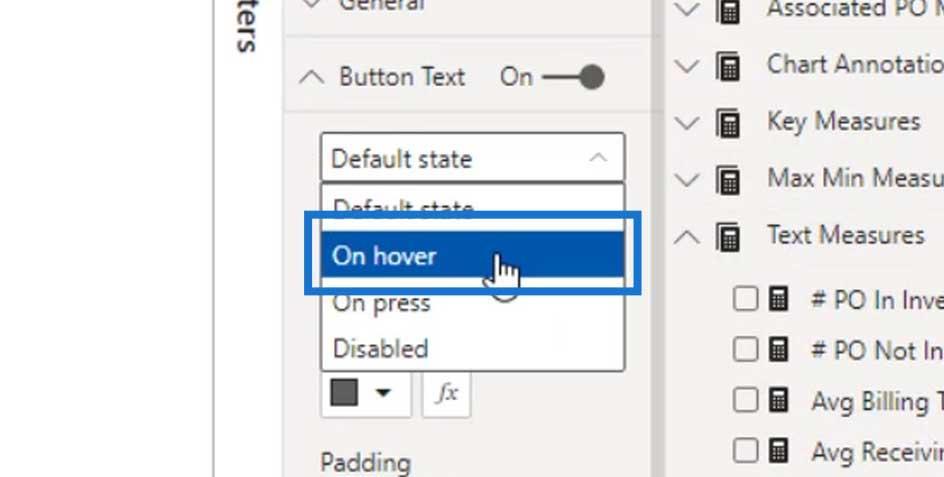
I denne rullegardinmenyen betyr standardtilstanden at ingenting vil skje for denne knappen.

Vi ønsker å lage en hover-effekt, så la oss endre den til På hover .

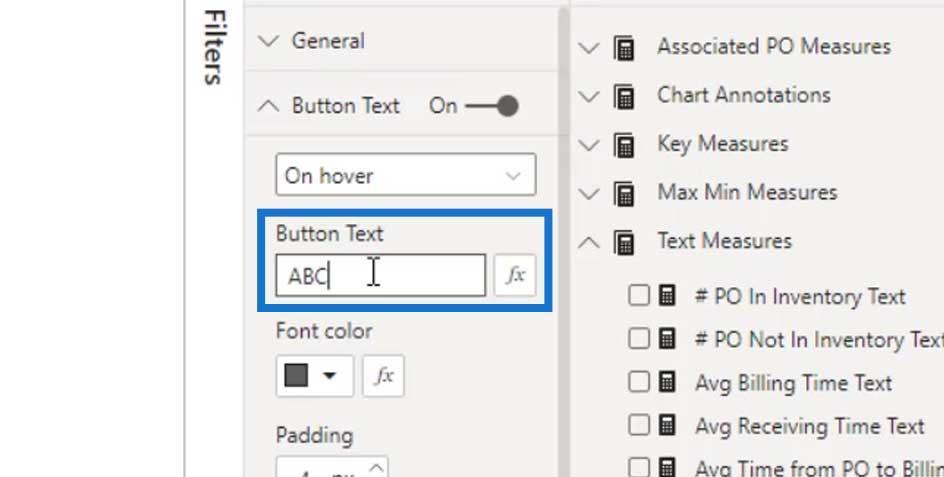
Hvis vi vil, kan vi legge til statiske tekster ved å legge dem i Button Text- feltet. La oss for eksempel skrive ABC her.

Hvis vi holder musepekeren over den tomme knappen, vil den vise ABC- teksten.

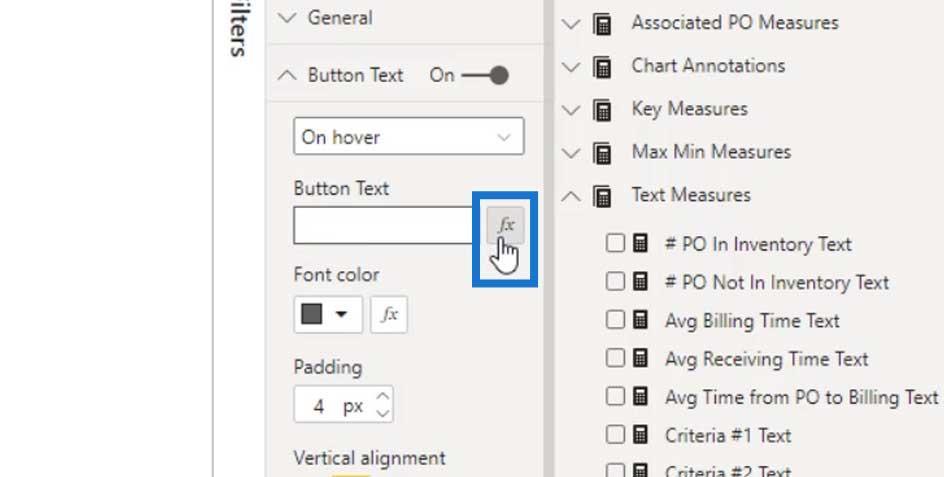
For å gjøre teksten dynamisk, klikk på fx -knappen.

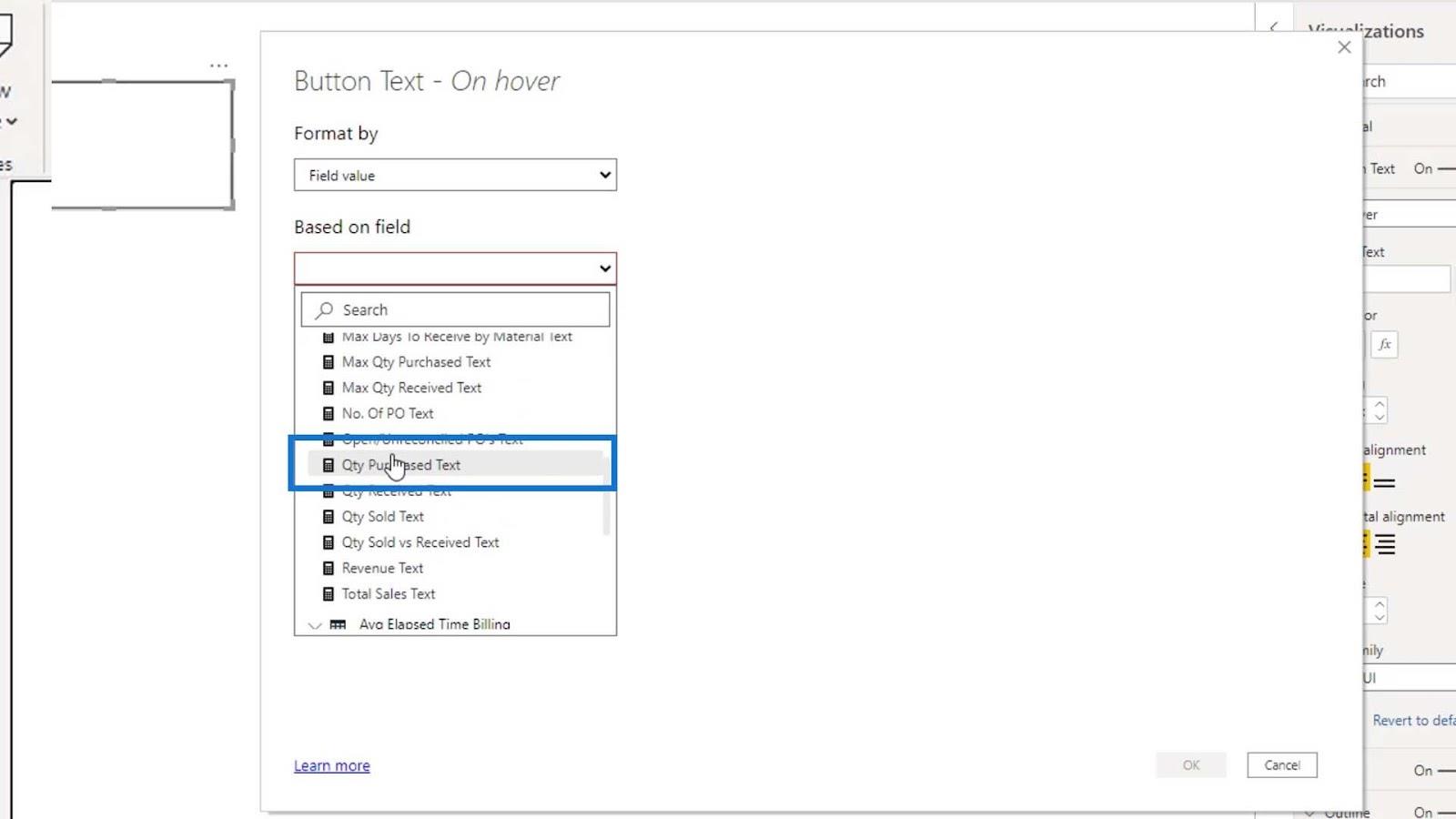
Under rullegardinmenyen Basert på felt kan vi nå velge tekstmålet vårt. For dette eksemplet velger jeg målingen Antall kjøpt tekst .

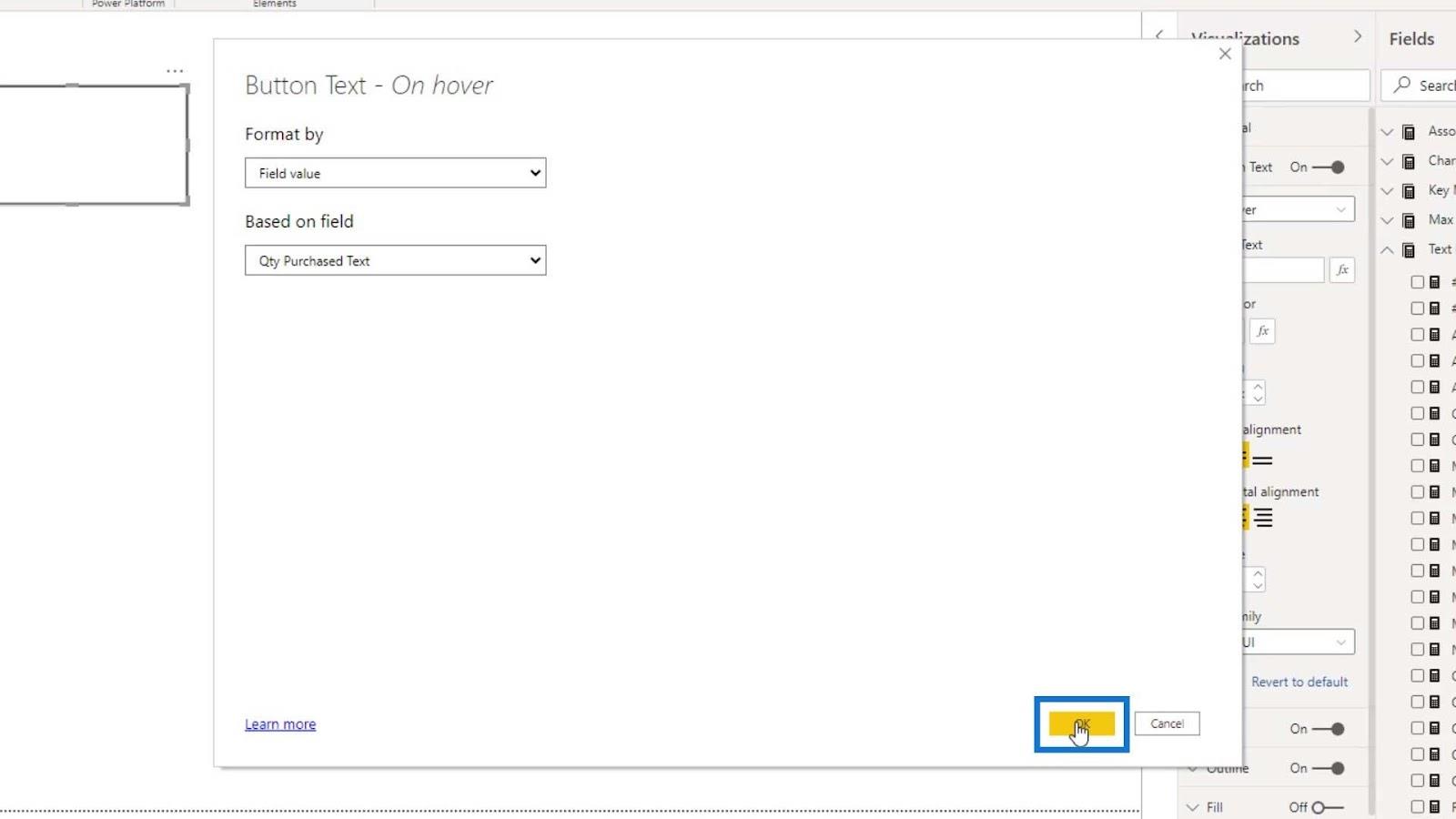
Klikk på OK- knappen.

Som et resultat, hvis vi holder musepekeren over den tomme knappen, vil den nå vise 48 634 .

Endre sveveeffekten
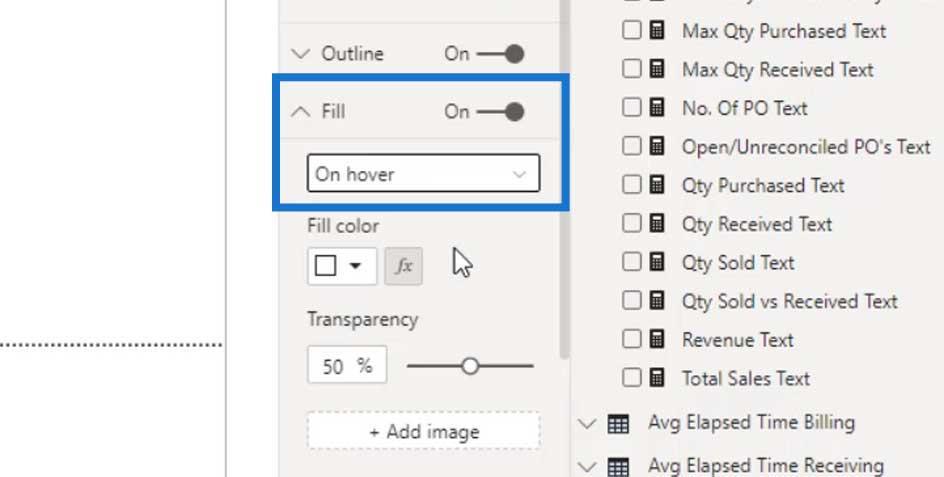
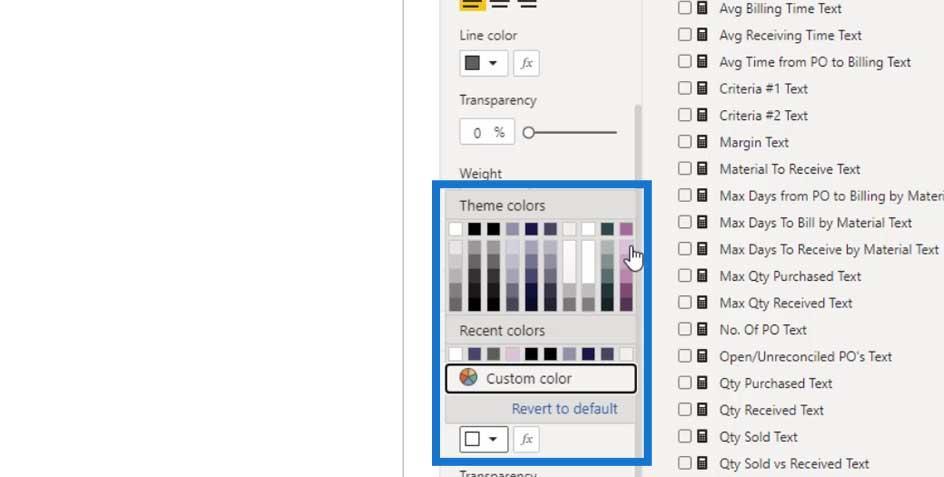
For å få effekten til å se bedre ut, kan vi aktivere Fyll , og endre tilstanden til På hover .

Angi deretter fargen for svevetilstanden.

Nå, hvis vi peker over den tomme knappen igjen, vil fargen også endres.

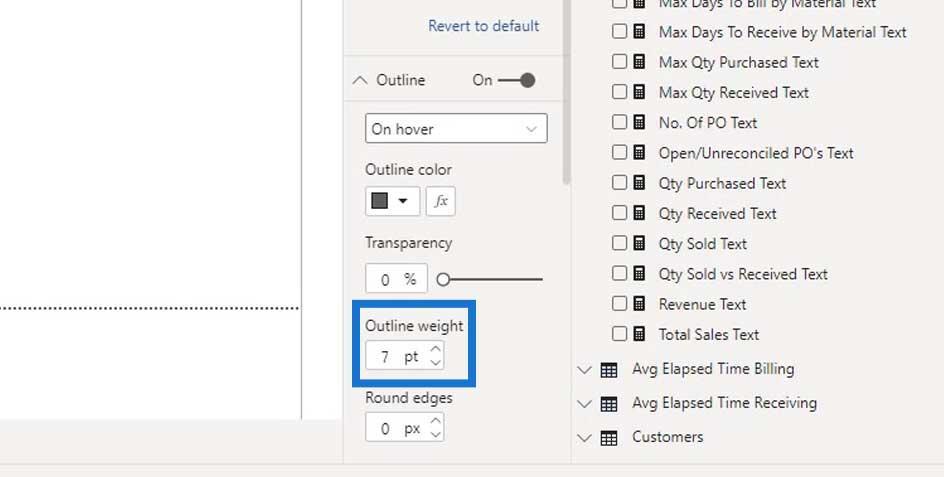
Vi kan også gjøre dette på skissen. Aktiver, og endre tilstanden til På hover .

Deretter endrer du konturvekten til 7 .

Som du kan se, hvis vi holder musepekeren over knappen, blir omrisset tykkere.

La meg vise deg et annet eksempel på hvor vi kan bruke denne blanken.
Dynamisk kontureffekt på LuckyTemplates-dashborddesign
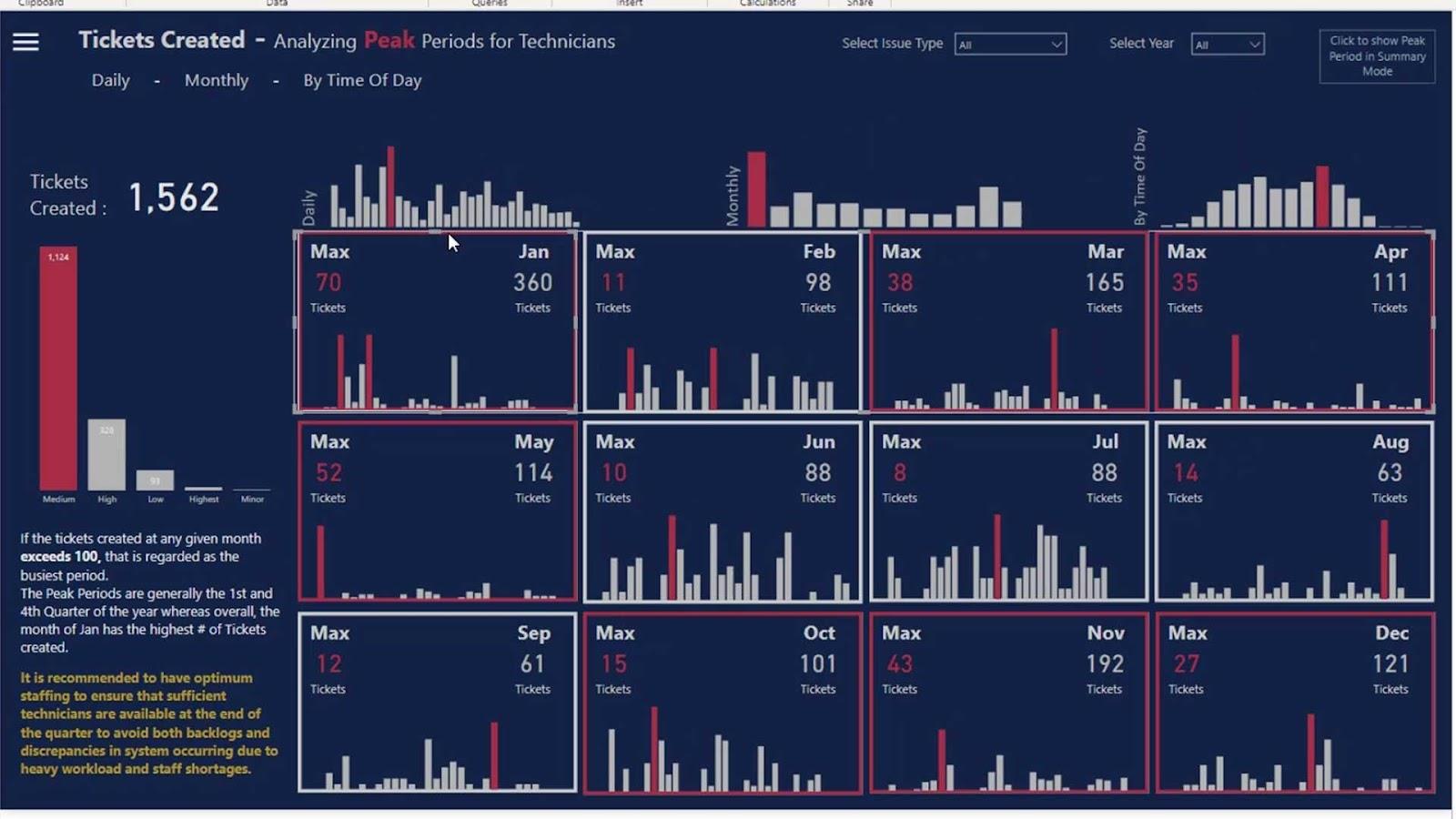
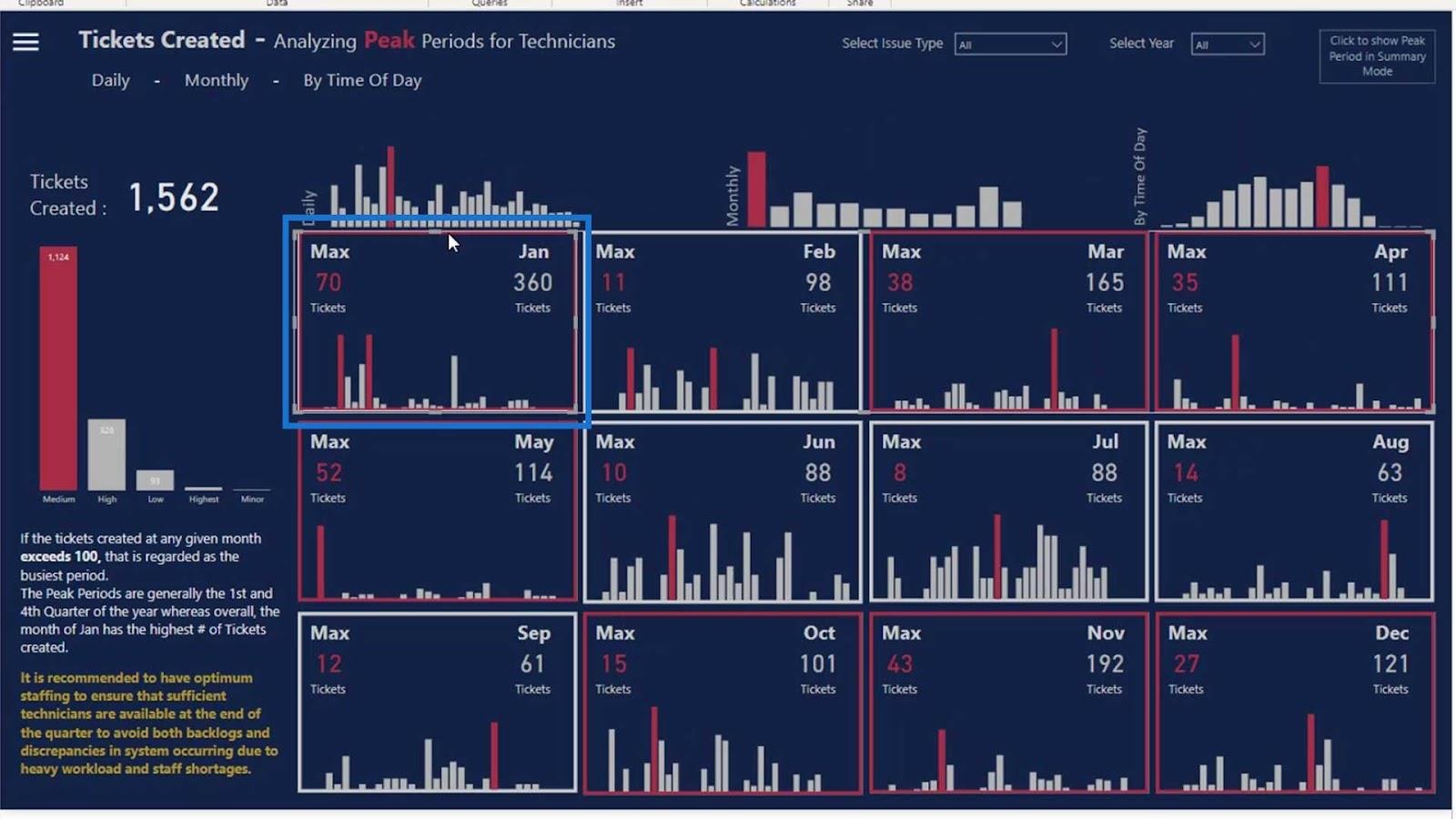
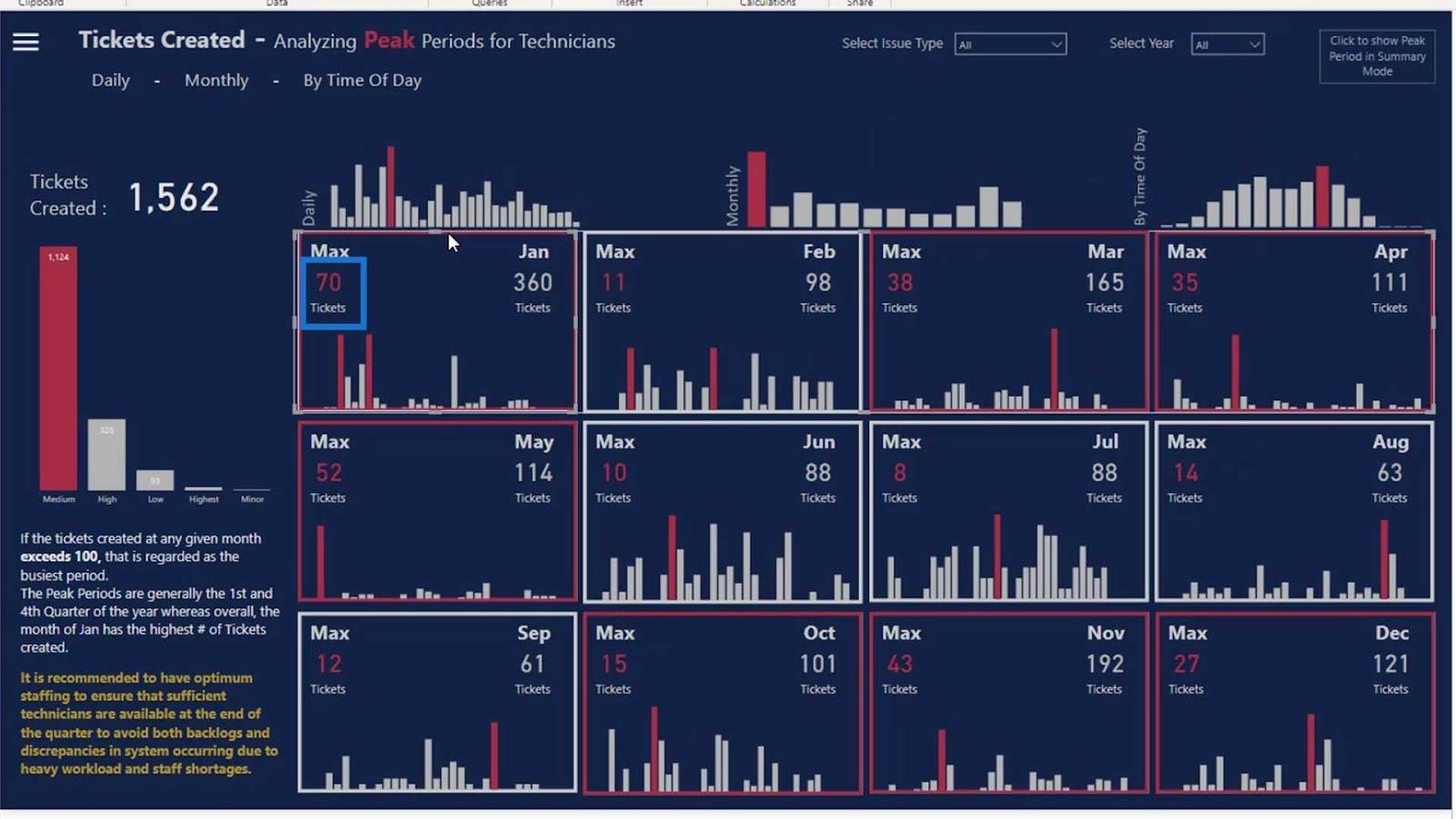
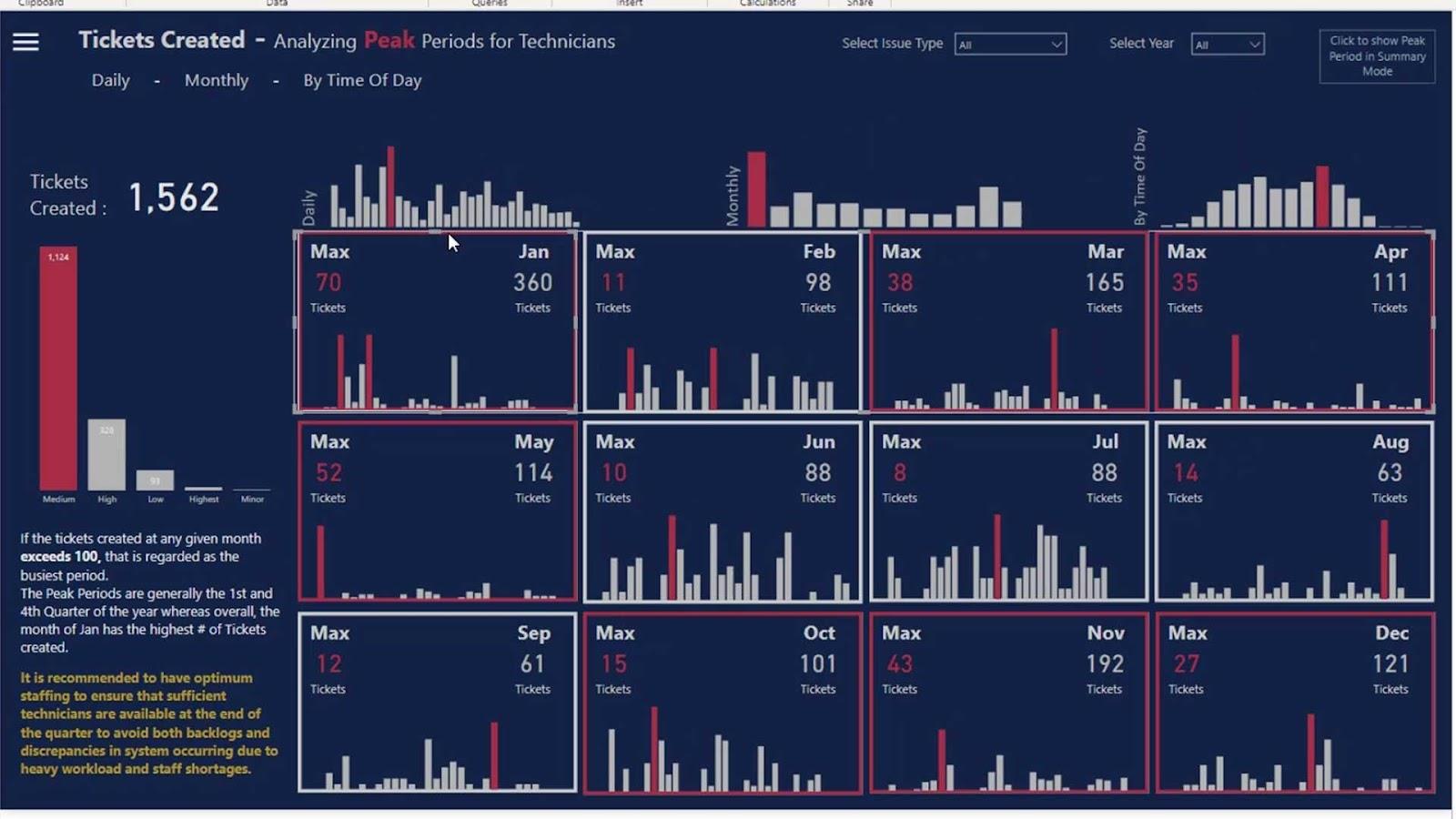
For dette eksemplet laget vi en visualisering av kalendertype.

Inne i denne tomme knappen la vi til et kolonnediagram som viser de opprettede billettene hver eneste dag i januar måned .

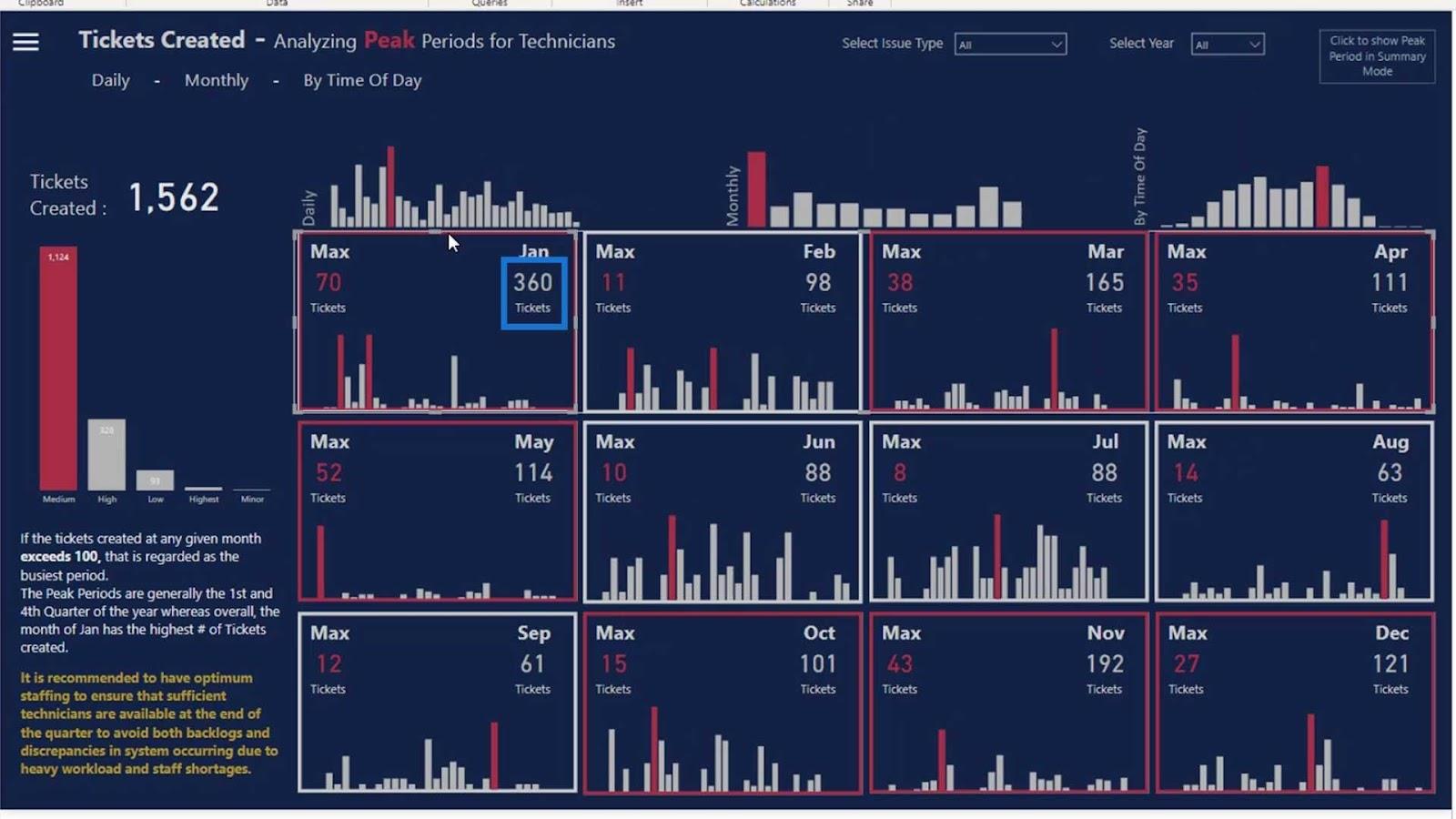
Vi har også lagt til en kortvisual, som viser det totale antallet billetter utstedt for måneden.

Deretter viser denne visualiseringen det maksimale antallet billetter som utstedes på en bestemt dag.

Som du kan se, er noen kanter røde og noen er hvite. Dette er fordi vi har lagt til et dynamisk mål her for å vise at når vi har en høysesong, vil grensene bli røde .
Dette er nyttig hvis du jobber i et butikkmiljø. Som du kan se, kan denne typen visuelle bilder vise oss det totale antallet varer vi har solgt i en bestemt måned, og det høyeste antallet varer solgt på en bestemt dag.
La oss nå snakke om disposisjonsalternativet som vi brukte i dette eksemplet.
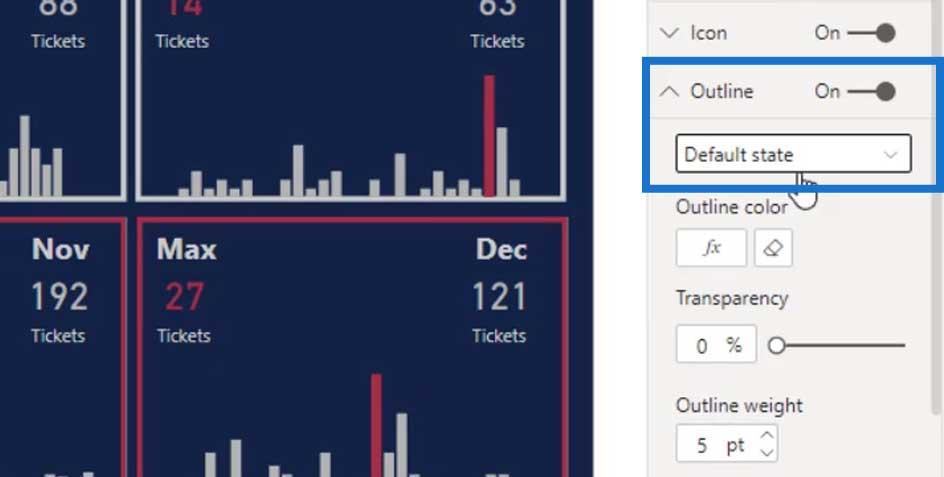
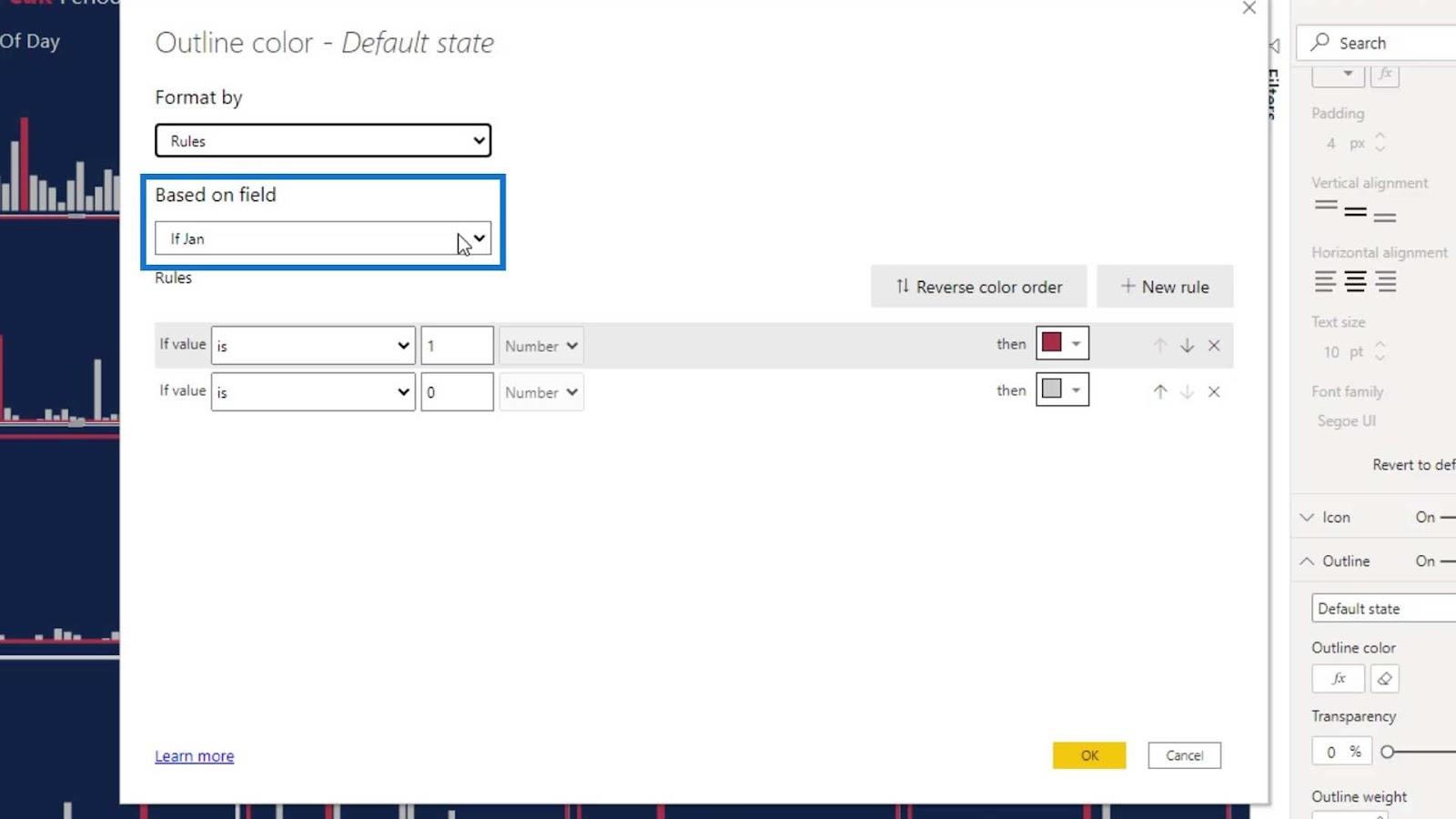
For å lage disposisjonseffekten setter vi Disposisjon- alternativet til Standardtilstand .

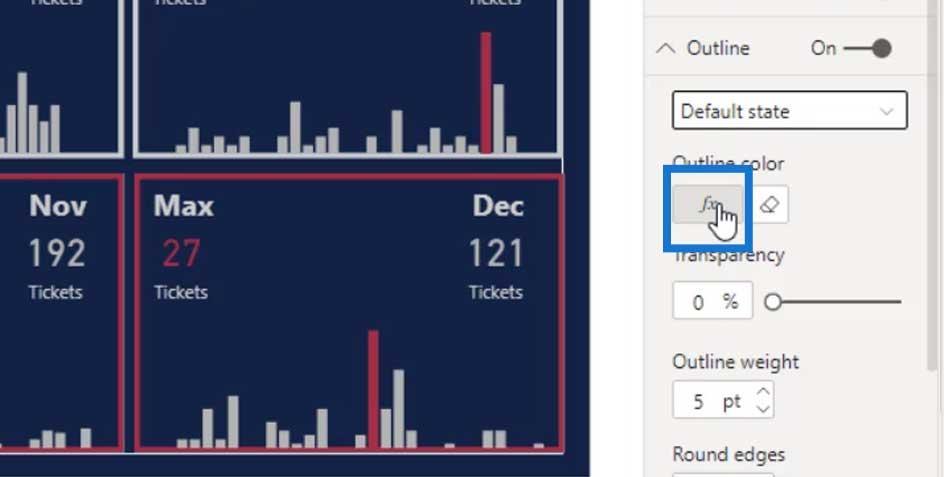
Klikk på fx- knappen.

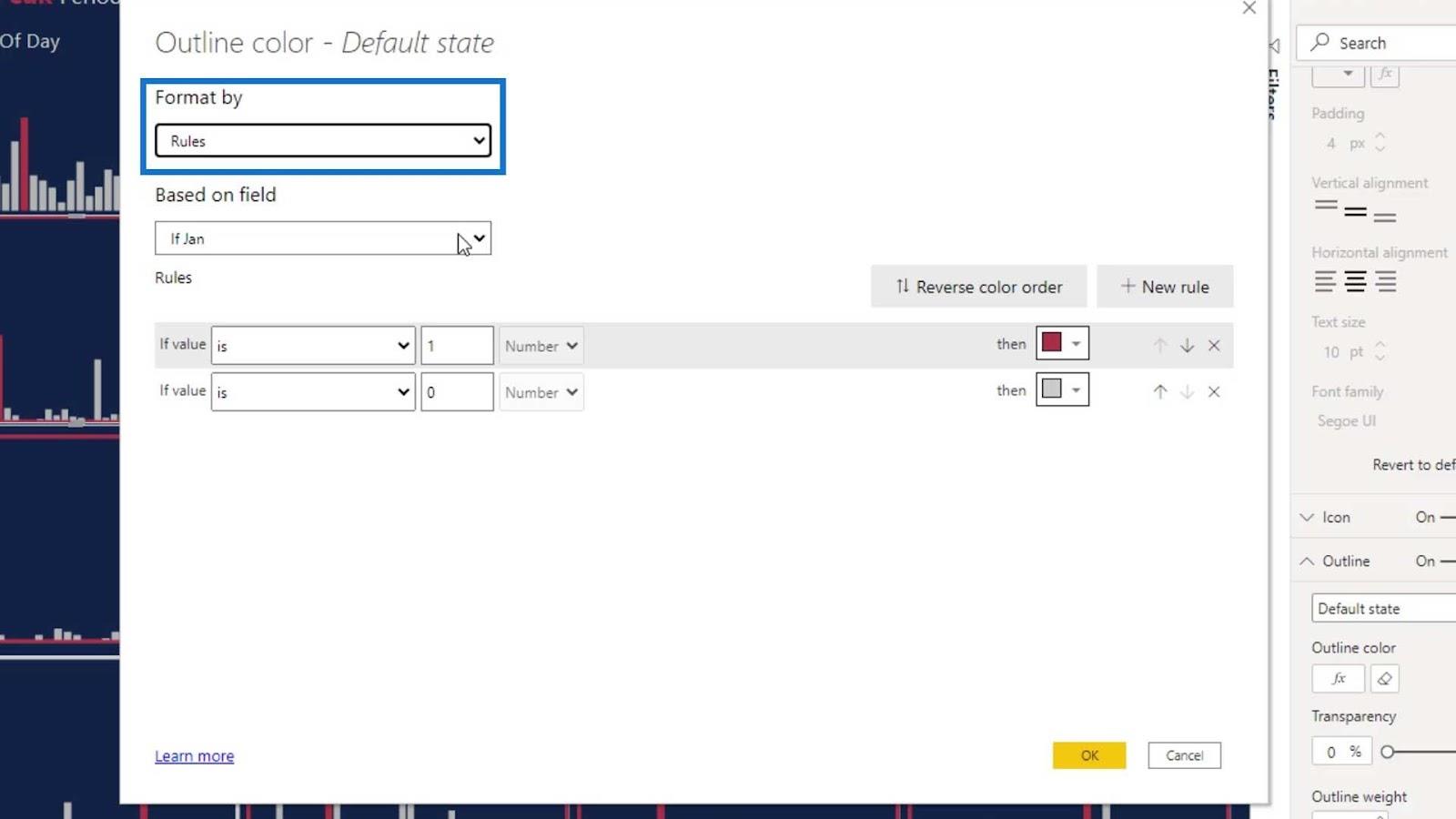
Formatet etter skal være etter regler .

Sett deretter ett mål her.

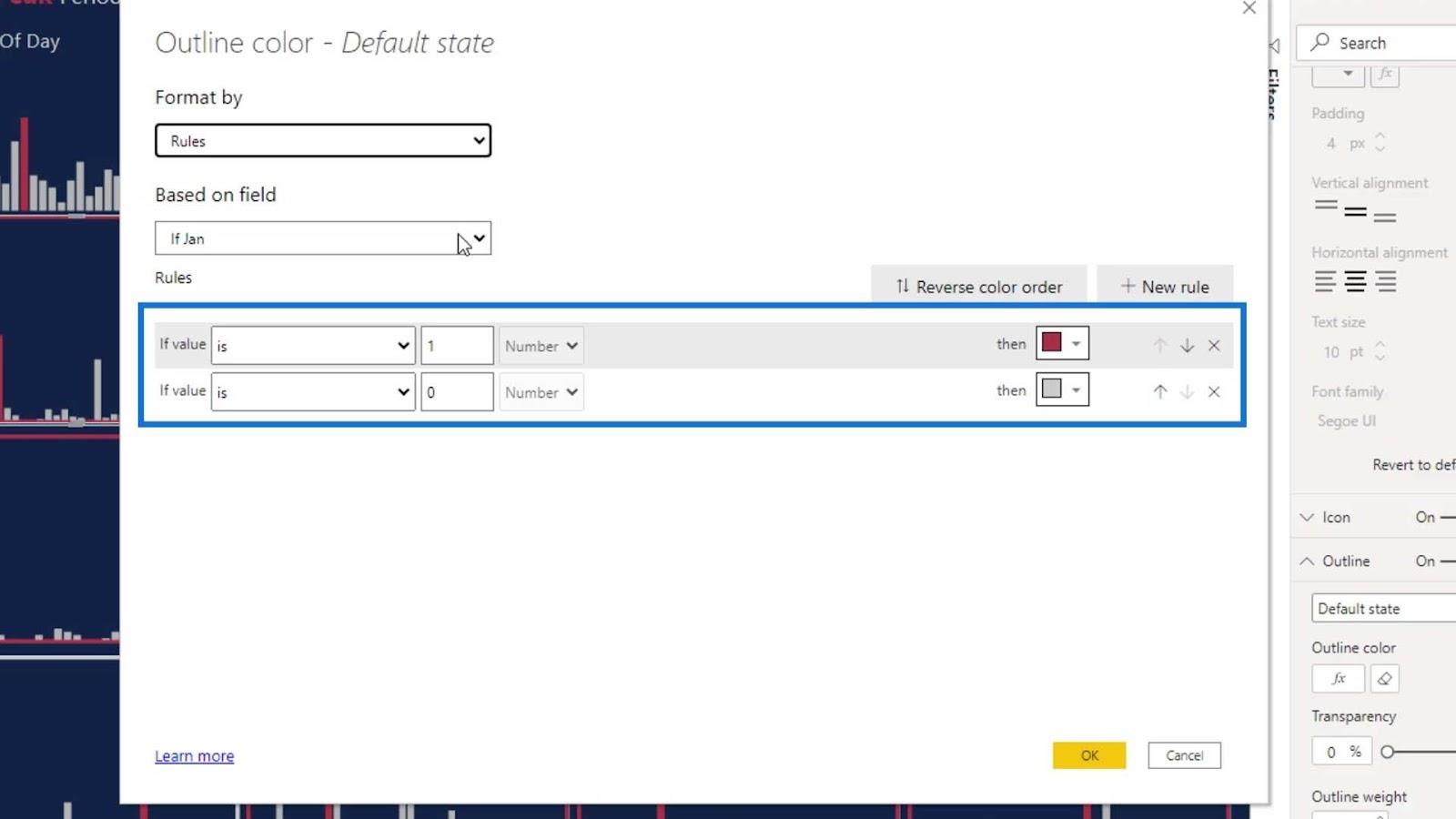
For reglene setter vi den til "Hvis Jan- verdien er lik 1", og sett deretter fargen til rød . "Hvis Jan -verdien er lik 0", sett fargen til grå .

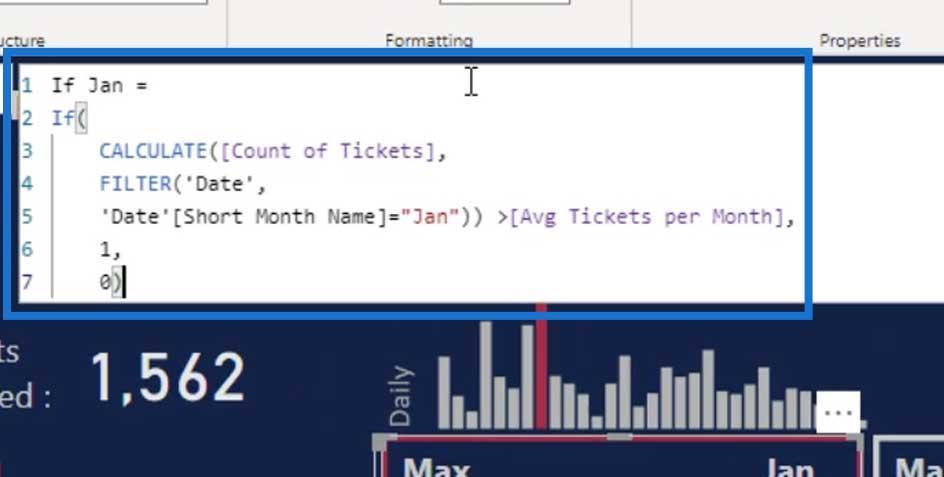
Dette er If Jan- målet. Dette tiltaket gjør grensens farge til rød hvis antall utstedte billetter er større enn gjennomsnittlig billetter per måned. Gjennomsnittlig antall er 100 .

Som du kan se, er grensen for januar rød fordi de utstedte billettene var mer enn 100. På den annen side er grensen for månedene når de utstedte billettene er mindre enn 100 grå.

Dette er en fin måte å fremheve høysesongene dine. Du kan også bruke denne visualiseringen hvis du jobber med frakt. Du kan se at månedene med røde kanter er toppperioder mens de grå ikke er det.
Med denne visualiseringen kan du fordele ressursene dine og administrere feriene til de ansatte bedre.
Konklusjon
Vi har diskutert, laget tomme knapper og laget sveveeffekter på dashborddesignene våre. Dette er bare noen av måtene vi kan være mer kreative på med våre LuckyTemplates-verktøy.
Jeg vil oppfordre deg til å prøve ut forskjellige ting, spesielt hvis du deltar i LuckyTemplates Challenges. Unngå å være redd for hva andre mennesker kan tenke om det visuelle, siden alle har unike ideer når det kommer til dashboarding.
Vær kreativ som du ønsker å være, men vurder også forståelsen av de presenterte dataene.
Til neste gang,
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








