DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Jeg vil snakke om den nye Deneb-tilpassede visualiseringen som nylig ble utgitt for LuckyTemplates. Dette gir et grensesnitt for Vega-Lite-språket som skal brukes til å lage et interaktivt tilpasset bilde for LuckyTemplates.
Vega-Lite-språket er basert på JSON-syntaks. Det er lettere å implementere og forstå enn programmeringsspråk på lavere nivå. I tillegg har forfatteren Daniel Marsh-Patrick inkludert noen få maler for å akselerere designprosessen.
Jeg tror denne visualiseringen kommer til å bli enorm ettersom den gir en full kodeopplevelse og er ekstremt tilpassbar. Jeg vil gjerne benytte anledningen til å vise frem noen få enkle eksempler på Deneb Vega-Lite-visuelt og sammenligne det med LuckyTemplates-standardbildene. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Innholdsfortegnelse
Slik bruker du Deneb som et tilpasset bilde for Lucky-maler
Deneb er et grensesnitt som lar en visuell være fullstendig kodet ved hjelp av JSON-syntaks i henhold til Vega-Lite-språket. Denne presentasjonen er ikke ment som en introduksjon til Vega-Lite-språket, men er snarere et lite utstillingsvindu for hvordan språket tillater bilder som er som noen av standardeneog kan tilpasses fullstendig for å passe ditt scenario.
Grunnbildene utviklet i denne presentasjonen utnytter noen av eksempelmalene som er tilgjengelige i Deneb-grensesnittet. De tilpassede bildene er introduksjonseksempler på hva som kan oppnås med en liten innsats i Vega-Lite gjennom prøve- og feilmodifikasjoner av andre eksempler som enkelt kan finnes på nettet.
Her er Denebs hjemmeside. Du finner noe referansemateriale her .

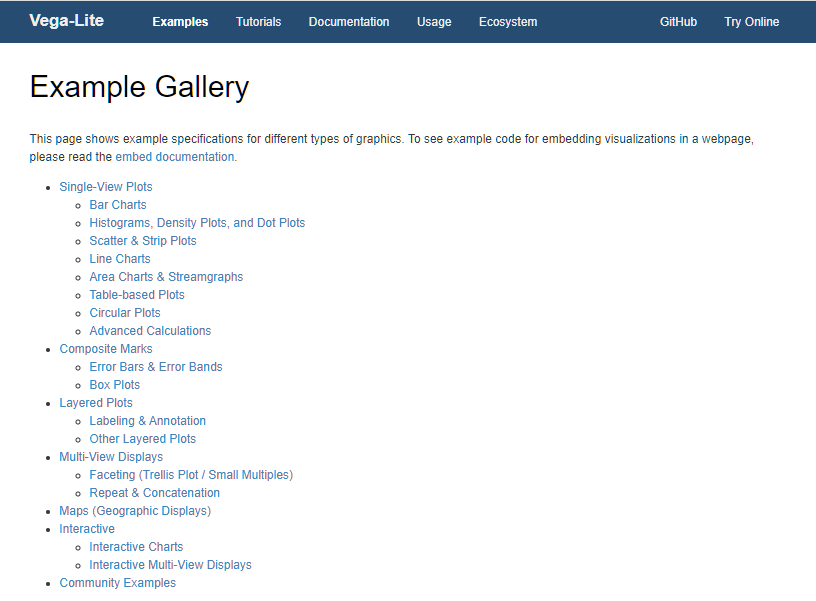
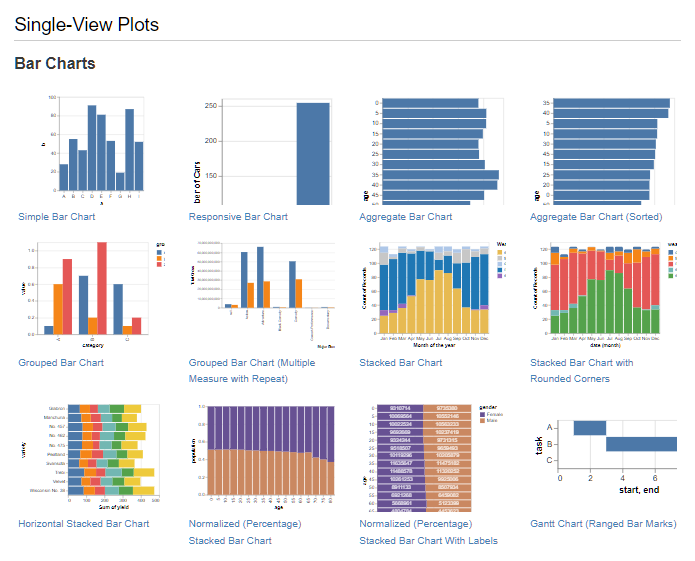
Det er et galleri på Vega-Lite GitHub-siden som viser eksempler på ting som kan lages med Vega-Lite.


Her er et annet eksempel på noen egendefinerte KPI-kort som kan opprettes med Deneb egendefinerte visuelle.
Generelle punkter for å lære om Deneb
Her er noen av de generelle punktene jeg har lært om Vega-Lite under mine første undersøkelser. Data er knyttet til et merke. Det er mange merker tilgjengelig i Vega-Lite, inkludert strek, linje, bue, punkt, tekst og mange andre. Et merke har koding. For eksempel har tekstmerket mange tilgjengelige kodinger, inkludert justering, skrifttype, størrelse, vekt og farge.
Flere merker kan kombineres for å skape en sammensatt visuell opplevelse, inkludert lag (flere merker som overlapper hverandre og deler samme ankerpunkt eller akse), sammenkobling (flere merker arrangert horisontalt eller vertikalt) eller fasett (små multipler tilgjengelig i mange power BI visuelle bilder der en serie med lignende plott brukes til å vise delsett av de samme dataene som letter sammenligning på tvers av delsett).
Opprette et stolpediagram med Deneb
La oss nå ta en titt på hvordan en egendefinert visual for LuckyTemplates lages ved hjelp av maler fra Deneb, og hvordan de sammenlignes med standard LuckyTemplates visuals.
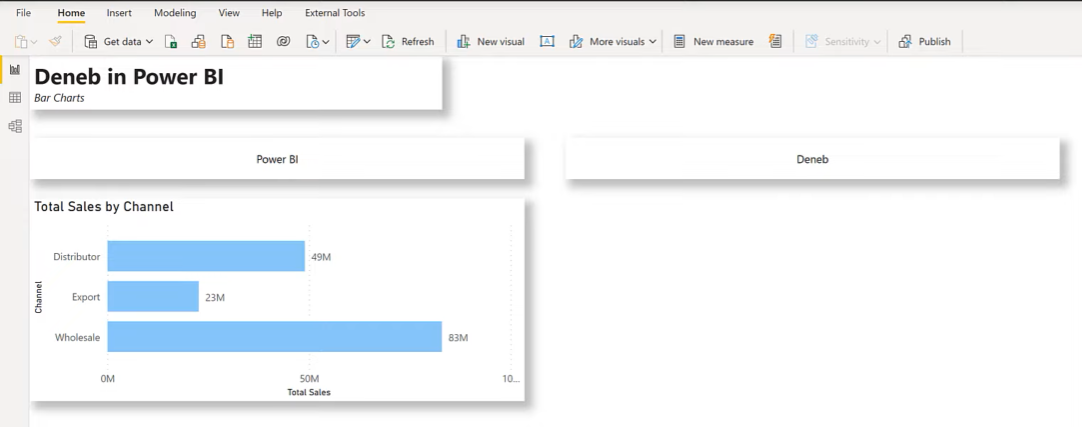
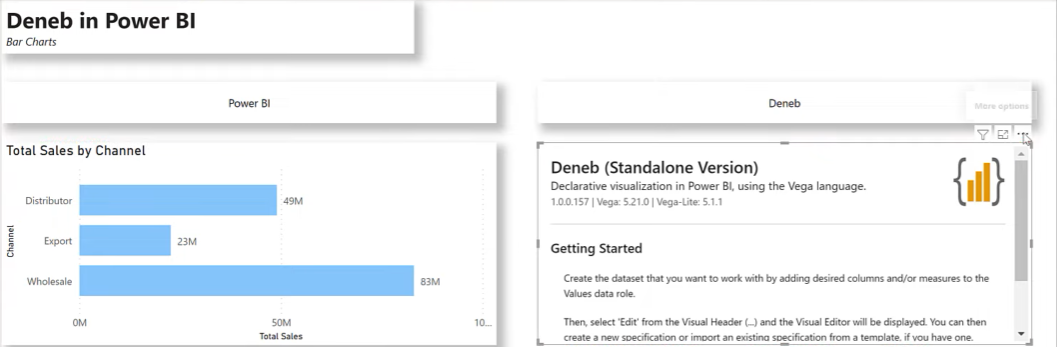
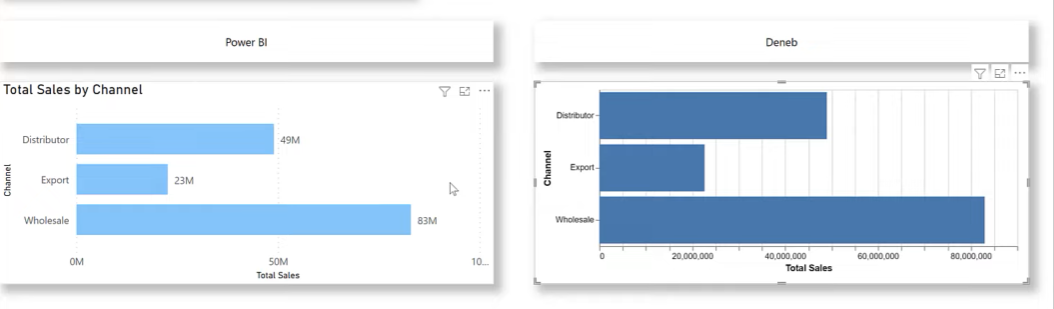
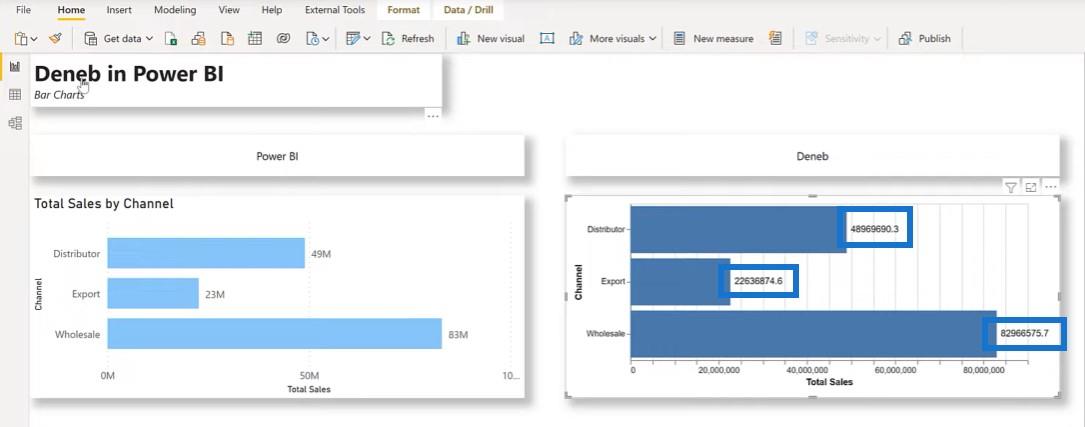
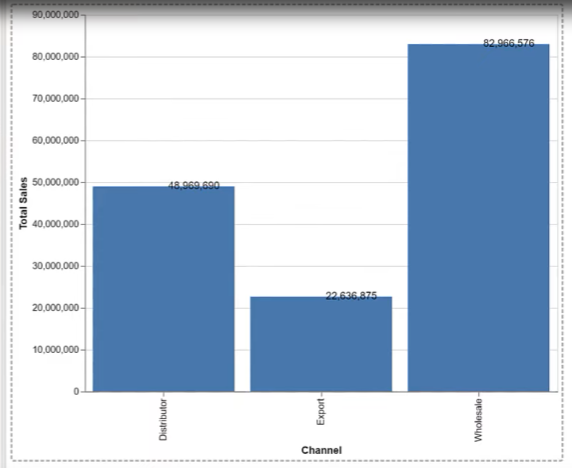
I dette eksemplet har jeg lagt til et standard LuckyTemplates-stolpediagram for å vise totalt salg etter kanal på venstre side. La oss bygge noe lignende ved å bruke Deneb og Vega-Lite.

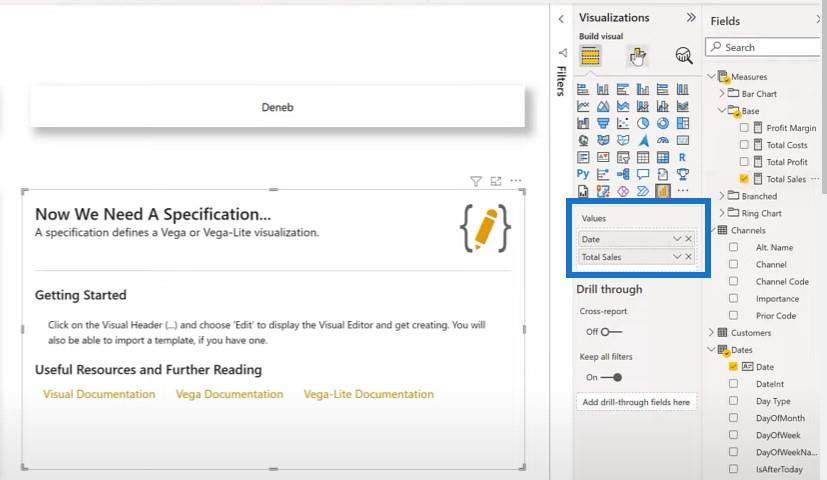
Vi legger til Deneb-visualen på høyre side.

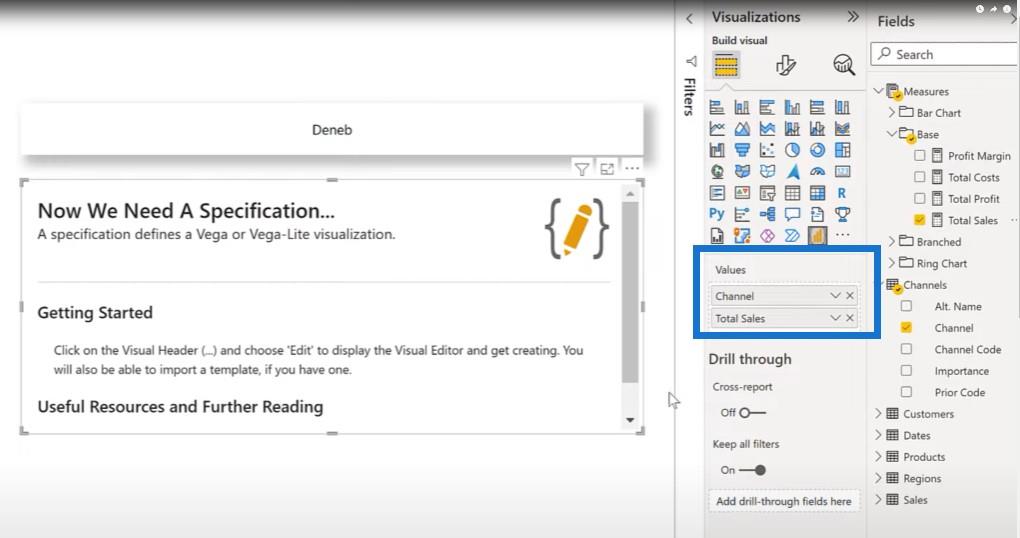
Det første vi må gjøre er å legge til dataene våre, så la oss legge til våre kanaler og totalt salg .

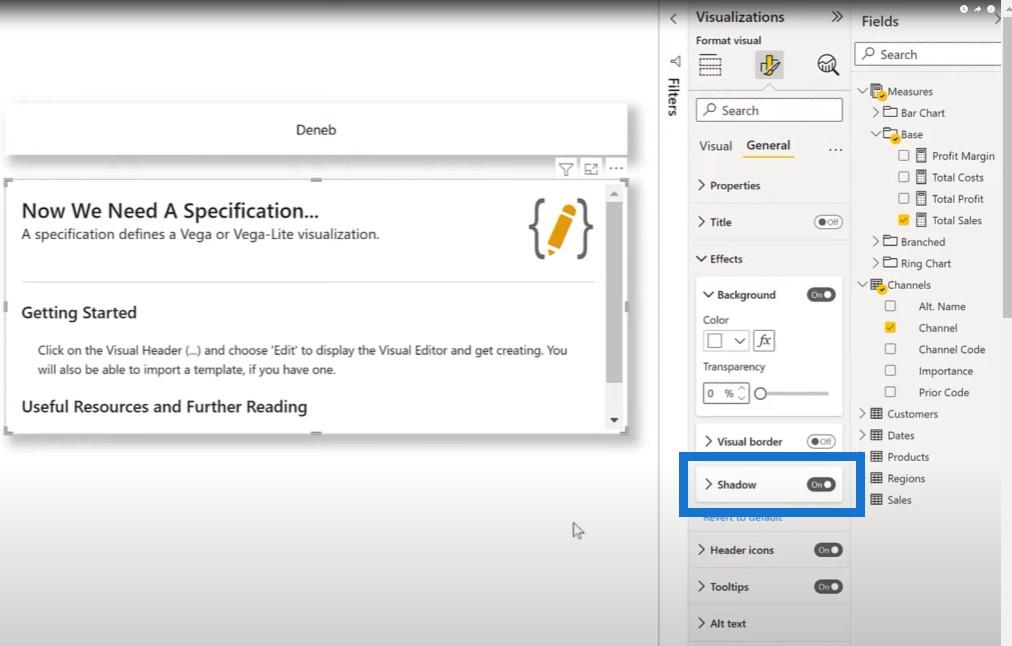
Bare for moro skyld, la oss slå på Shadow .

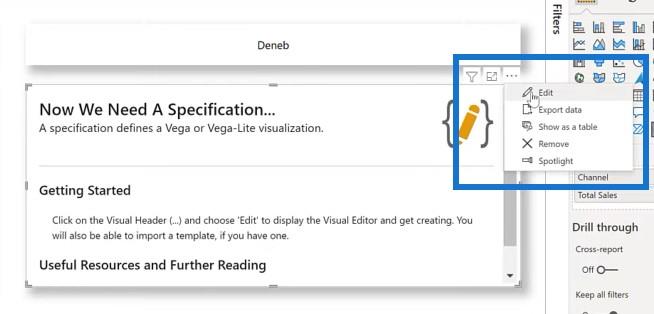
Så velger vi Rediger .

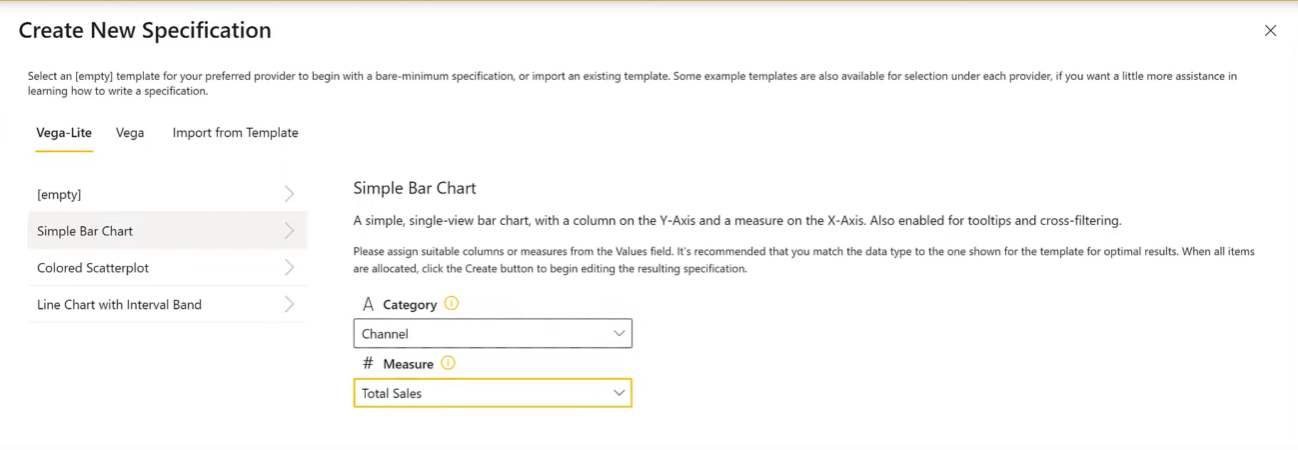
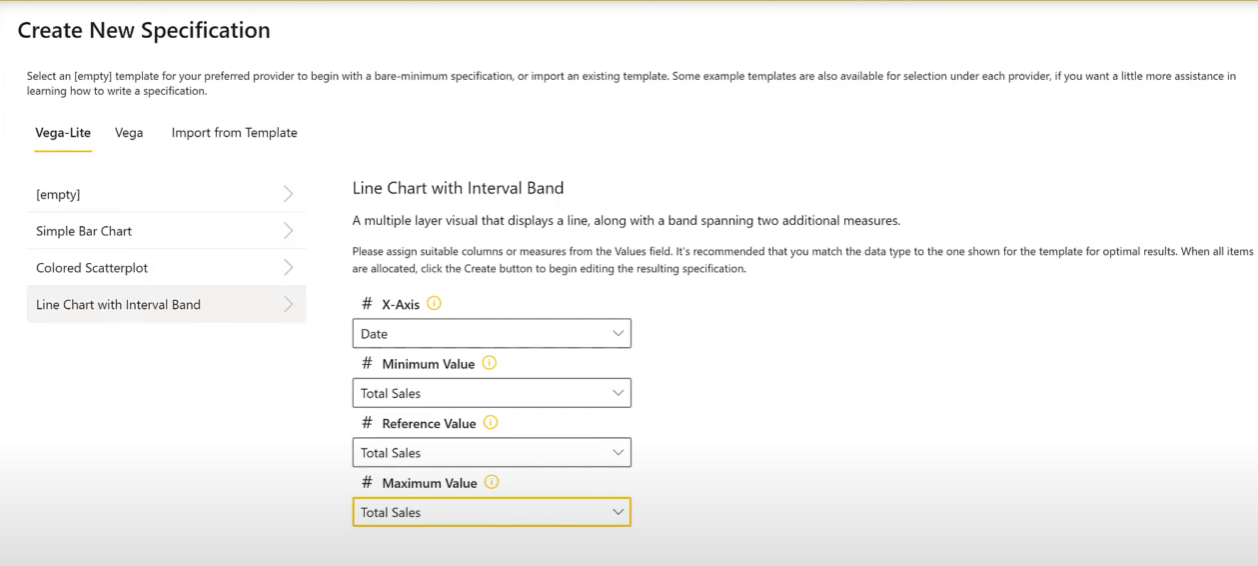
Vi velger de enkle søylediagrammalene i grensesnittet. For kategorien velger vi Kanal og for tiltaket Totalt salg .

Når vi klikker på Opprett , kan vi se Deneb-visualen vår.

Vi kan se at det er mange ting som ligner mellom LuckyTemplates og Deneb. En ting som ikke er lik rett ut av esken, er at vi har dataetikettene vist på LuckyTemplates-bildet. For Deneb-visualen kan disse dataetikettene enkelt legges til visualiseringen, noe vi gjør ved å legge til et annet lag.
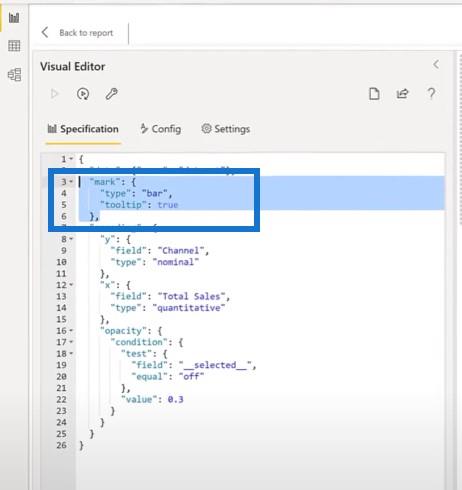
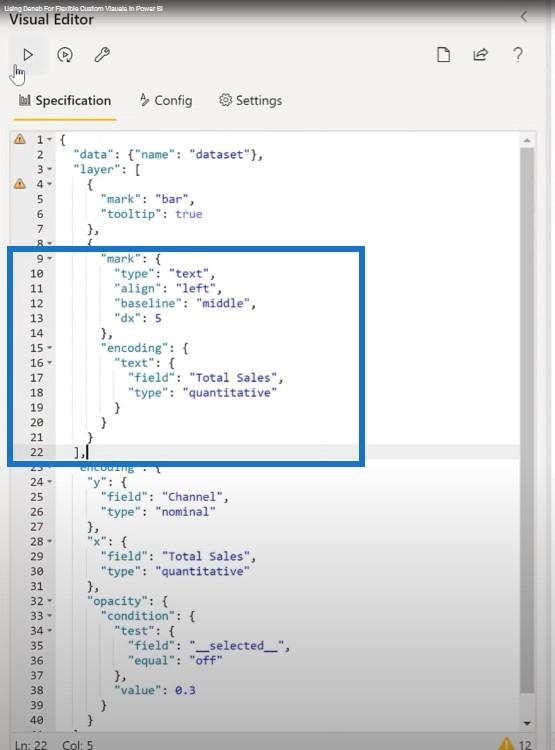
Når vi klikker på Rediger fra Deneb-visualen, ser vi et enkelt merke her.

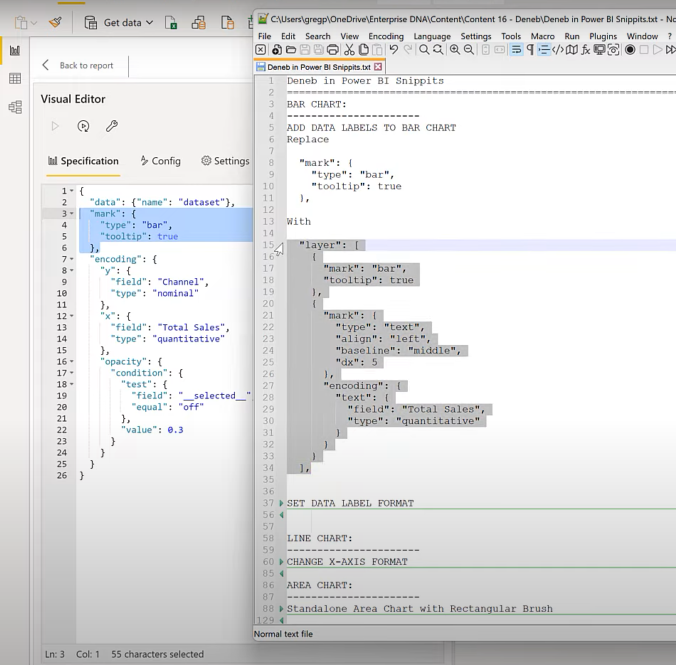
Jeg tar en kodebit for å legge til dataetikettene og erstatte koden for enkeltmerket med to merker.


Når vi kjører dette, vil vi ha dataetiketter.

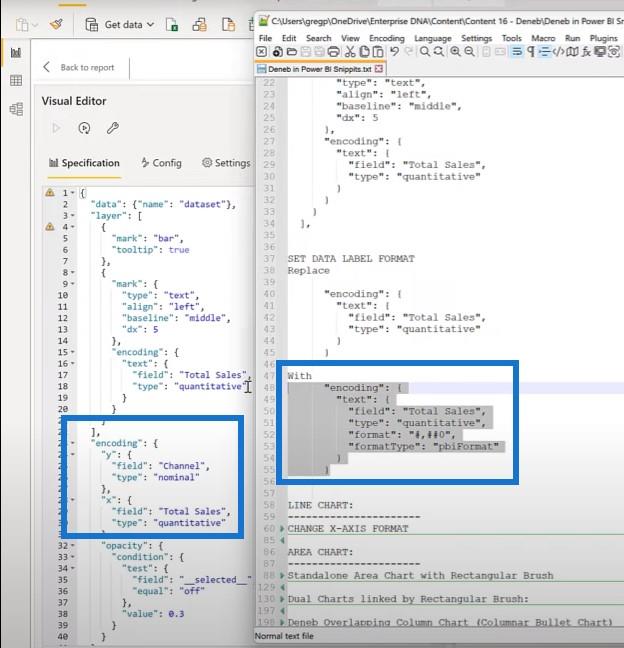
Den andre tingen vi kan gjøre er å formatere disse dataetikettene. Igjen, jeg har en tilbudsblokk her som jeg kan legge inn i stedet for bare å bruke den blotte kodingen for Totalt salg .

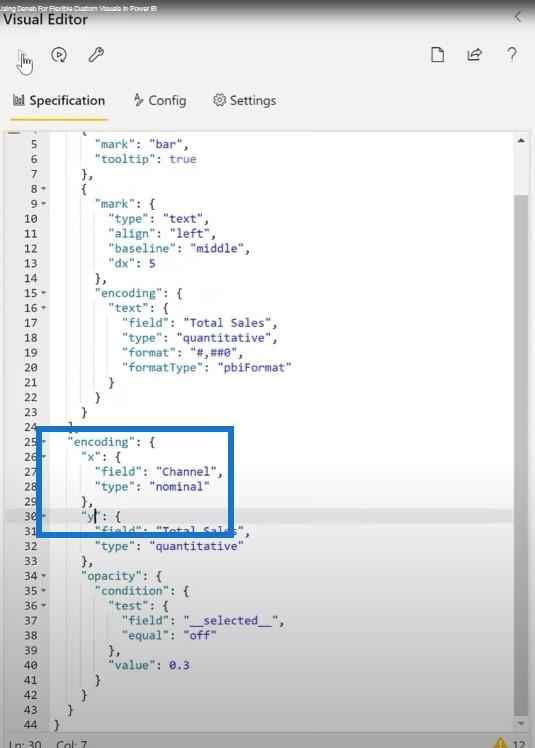
Den andre tingen som er veldig kul med Deneb og Vega-lite er at vi enkelt kan endre et stolpediagram til et kolonnediagram. La oss klikke på Rediger igjen. Alt vi trenger å gjøre er å snu X og Y.

Det er klart at det er litt arbeid å gjøre og justeringer er nødvendig, men jeg ville vise hvor enkelt ting kan endres i Vega-Lite.

Lage et linjediagram med Deneb
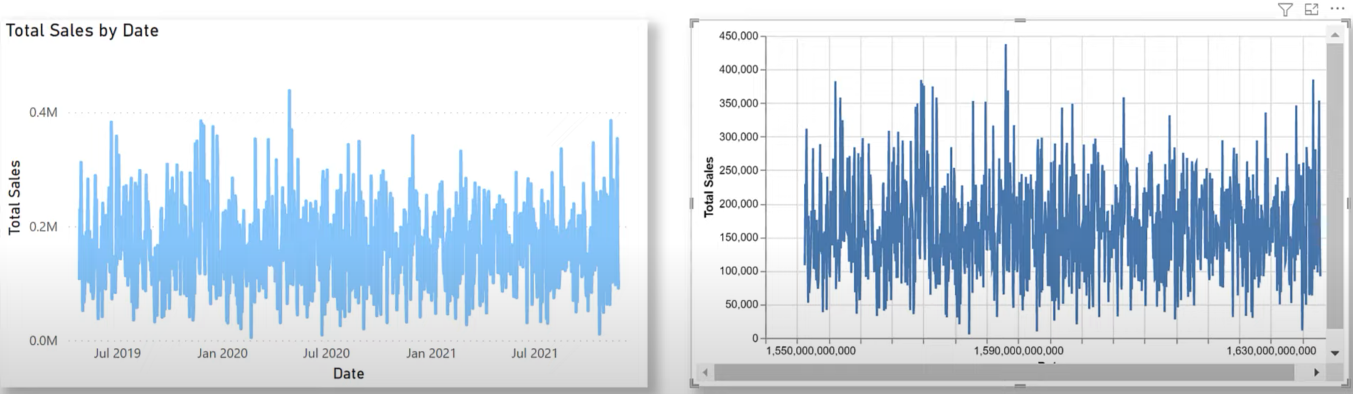
Deretter har jeg lagt til et standard LuckyTemplates-linjediagram som viser totalt salg etter dato . La oss bygge noe lignende ved å bruke Deneb Vega-lite. La oss legge til en Deneb-visual, legg til dato og totalt salg .

La oss velge et linjediagram med et intervallbånd, velg Dato for vår X-akse, og velg Totalt salg for de neste tre verdiene.

Her er det resulterende basisbildet for Deneb. Du kan se at det er mange likheter mellom de to. Det er noen få forskjeller, for eksempel at X-aksen vises numerisk i Deneb-visualen.

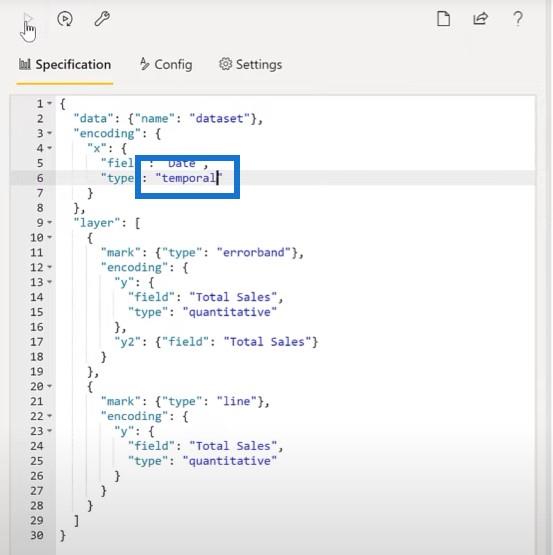
Det er noe vi kan gjøre for å fikse det enkelt. La oss bare bla over til Deneb og endre kodingen for X-datoen til temporal .

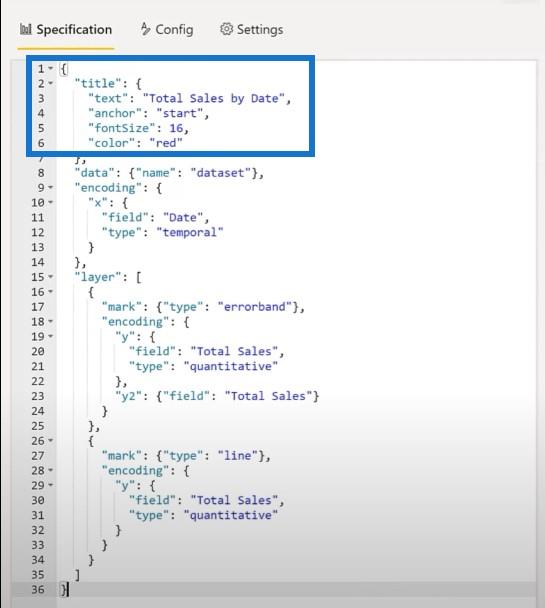
Den andre forskjellen er tittelen. La oss legge til en tittel til Deneb-visualen. Vi vil redigere koden en gang til, legge til tittelblokken og formatere JSON.

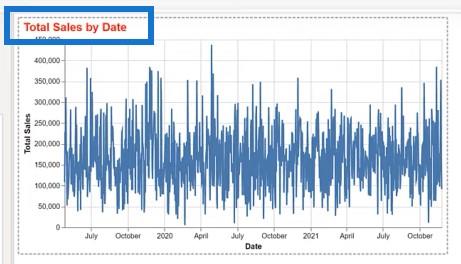
Og her er tittelen vår. Vi har full kontroll over tittelens font, størrelse, farge osv.

Lage et områdekart med Deneb
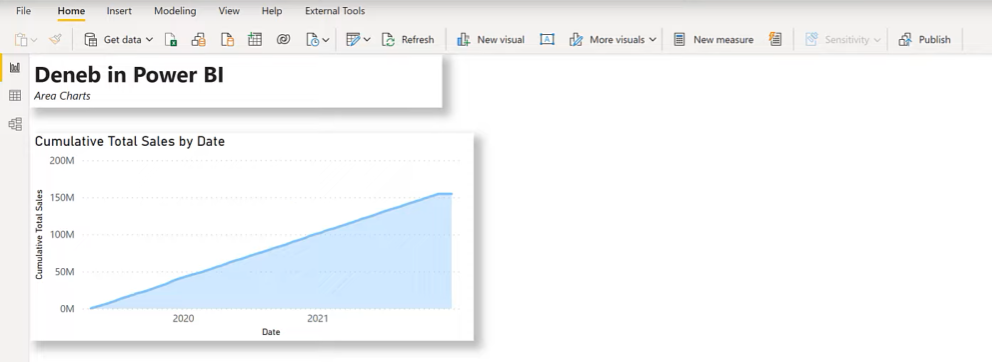
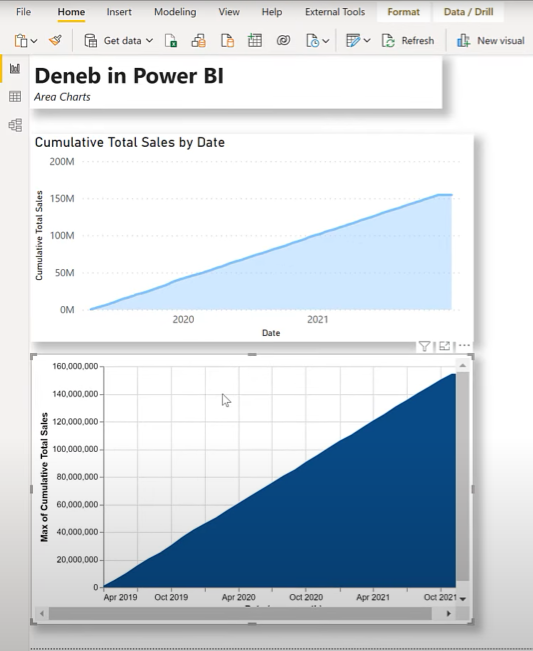
La oss prøve et områdediagram også. Jeg har lagt til et standard LuckyTemplates-områdediagram som viser salg etter dato .

La oss nå bygge noe lignende ved å bruke Deneb Vega-Lite. La oss sette inn Deneb-visualen, og deretter legge til målene Dato og Kumulativt totalt salg .

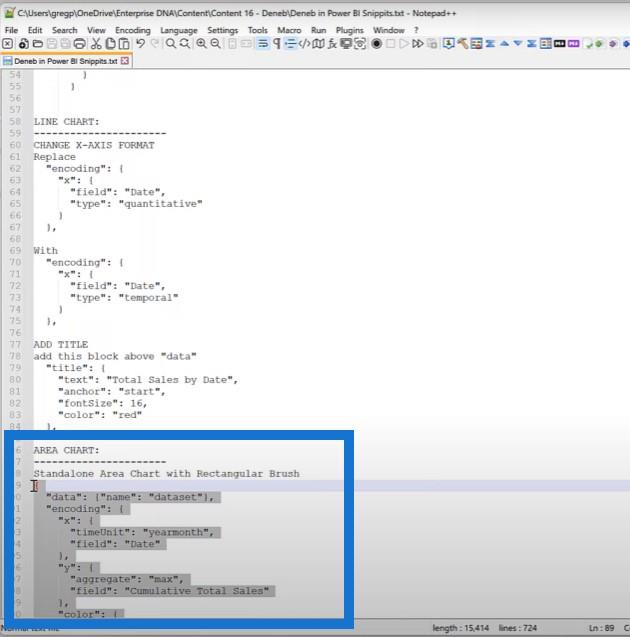
La oss hente kodeblokken for et frittstående områdediagram og bruke den.

Områdediagrammet nederst er resultatet.

En av tilleggsfunksjonene til Vega-Lite er at du kan bruke børster . Det er ordet de bruker for å velge et bestemt intervall på diagrammet ditt.
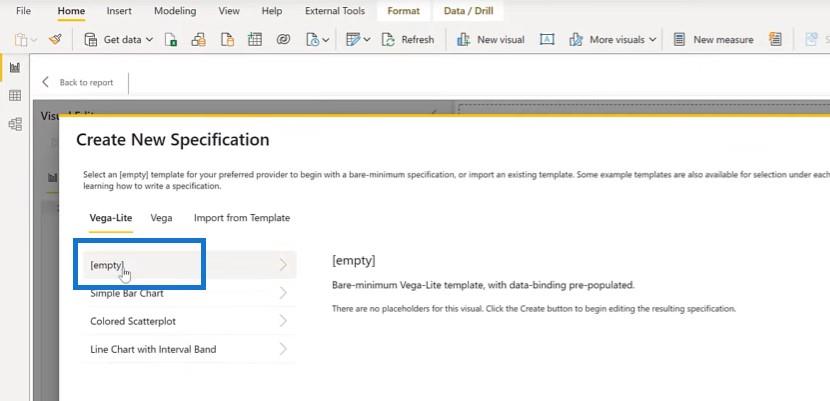
Noe av det som er veldig kult, er at du kan bruke børster på koblede bilder. La oss lage en ny Deneb-visual, legg til de samme dataene Of Date og Cumulative Sales . Klikk på Rediger på det visuelle bildet, og velg Tøm spesifikasjon .

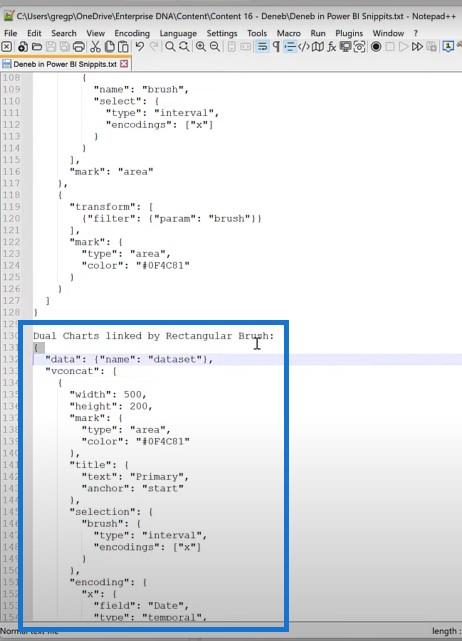
Kopier koden for doble diagrammer koblet sammen med rektangulær børste. Deretter limer du inn og kjører koden.

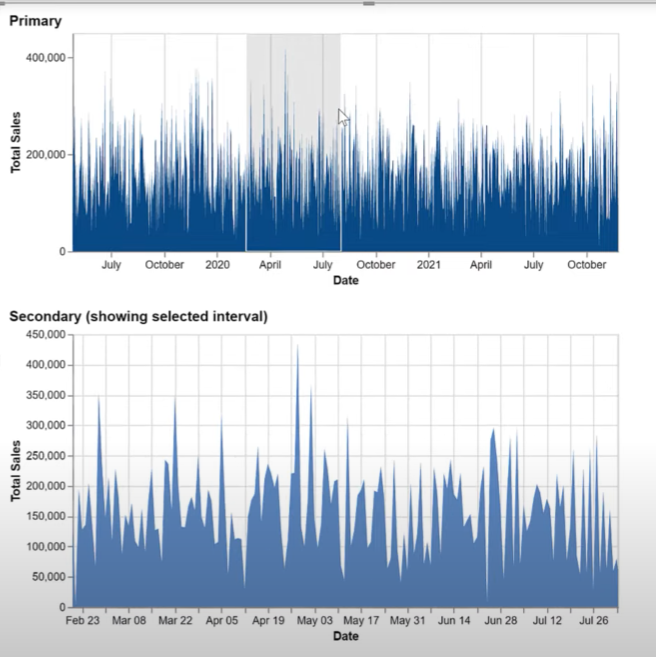
Vi har nå vår primære visual, der vi kan bruke en pensel for å vise et valgt intervall fra det første til vårt sekundære visual.

Bruke et overlappende kolonnediagram med Deneb
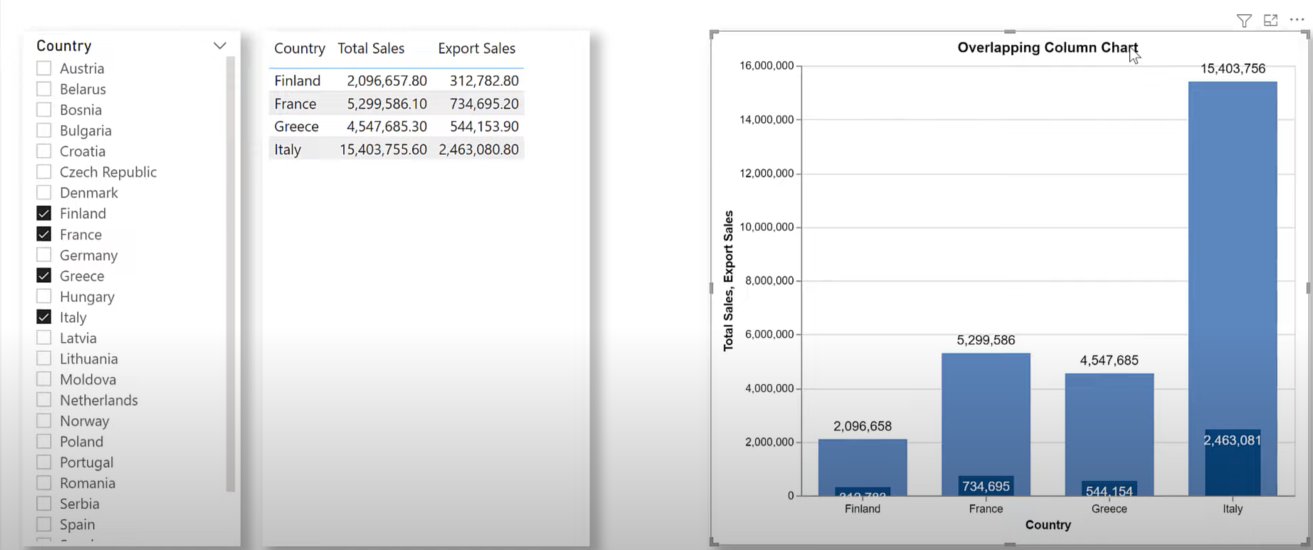
Her er et eksempel på noe jeg har lett etter en stund nå. Dette er et overlappende søylediagram eller søylepunktdiagram som viser et forhold mellom to verdier for samme kategori. Jeg laget denne i Deneb også.

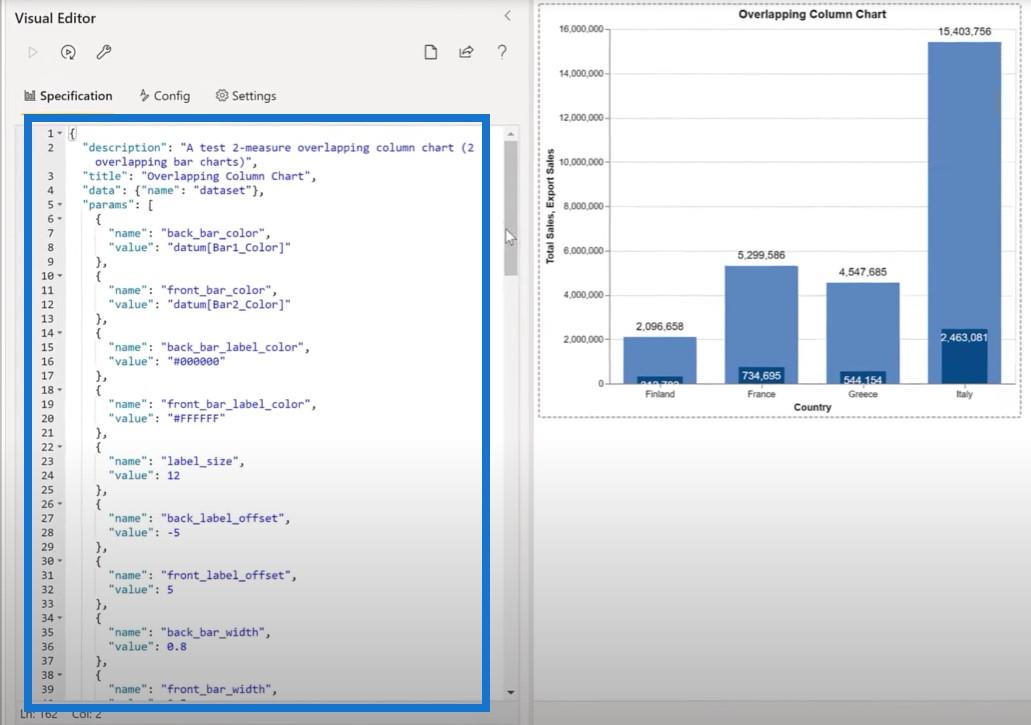
Jeg la til litt kode fra Notepad++ for å gjøre den overlappende kolonnen visuell.

Det vi har her er en firelags visuell sammensatt av fire lag lagt oppå hverandre: ett for den bakre kolonnen, en for den fremre kolonnen, en for den bakre etiketten og en for etiketten foran. Vi kan se at diagrammet reagerer med valgene som er gjort i LuckyTemplates, og justerer deretter.
Produserer et ringdiagram med Deneb
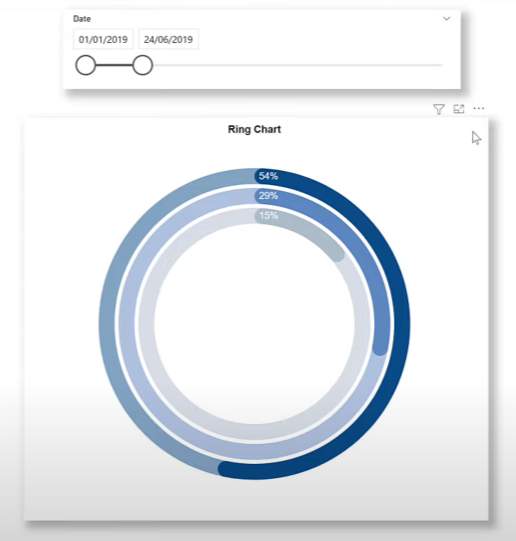
En annen ting jeg har lett etter en stund nå er et ringdiagram som ligner på aktivitetsringene på en Apple-klokke. Jeg opprettet noe slikt for å bruke Python, men det var ikke så bra som jeg skulle ønske det skulle være.
Jeg prøvde å gjøre det samme i Deneb og var veldig vellykket med det. I denne Deneb-visualen har vi en ni-lags visualisering der vi har lagt til separate mål for ringene 1, 2 og 3, verdier for ringene 1, 2 og 3, farger for ringene 1, 2 og 3, og kategorier for ring 1, 2 og 3.

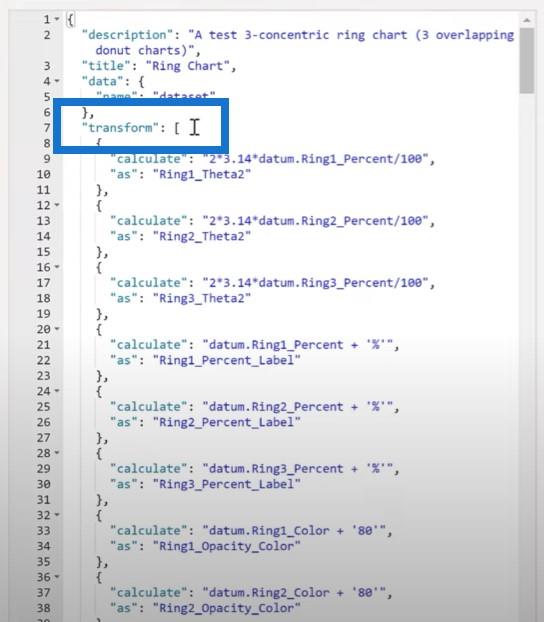
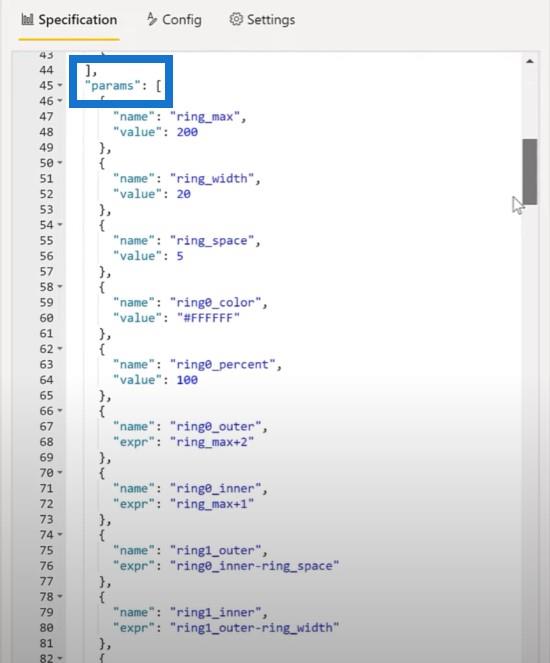
La oss bare ta en titt på koden jeg brukte her. Den bruker et konsept i Vega-Lite kalt Transform and Params for å utvide dataene som gjøres tilgjengelig for de ulike merkene. Deretter har jeg lagt ni merker oppå hverandre ved å bruke samme akse for å lage ringdiagrammet. Dette er fullt interaktivt med LuckyTemplates verktøytips.


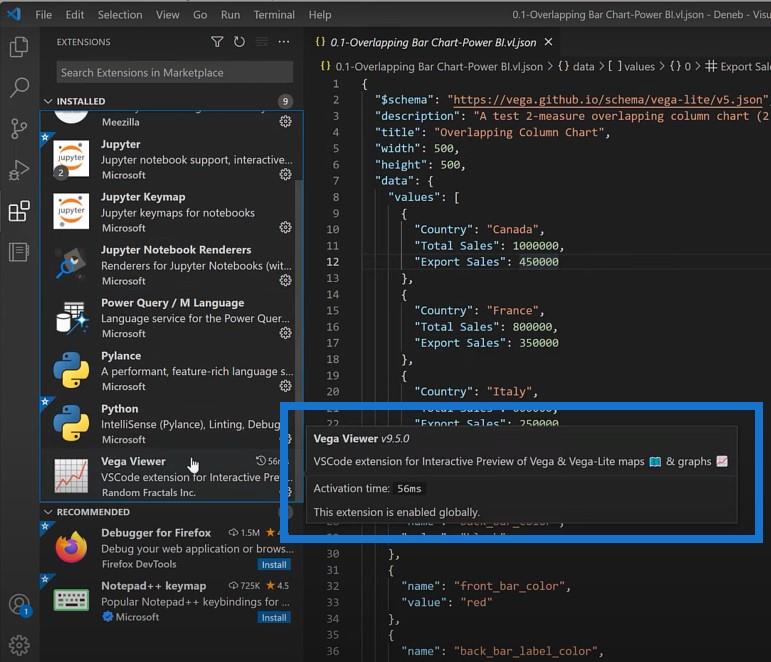
En annen ting av interesse er at du kan bruke til å utvikle Vega-Lite-bildene dine. Først trenger du en utvidelse for å se Vega-Lite-koden. Jeg bruker for øyeblikket Vega Viewer-utvidelsen .

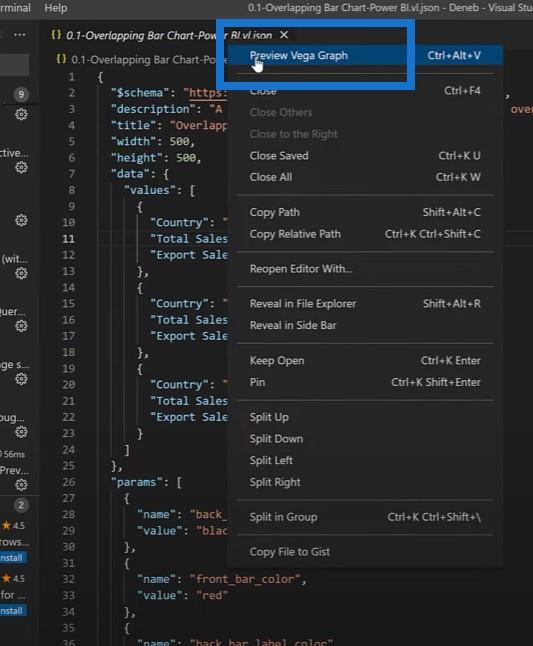
Deretter må du sette opp en teknisk fil med utvidelsen vl.json. Bare høyreklikk på koden for å forhåndsvise Vega Graph .

Siden Vega-Lite visual er en full kodeopplevelse, synes jeg faktisk Visual Studio Code-miljøet er veldig nyttig i min utvikling.
Konklusjon
Jeg håper du finner denne opplæringen opplysende, og at den vil få deg til å utforske mulighetene for å bruke Deneb og Vega-Lite til å utvikle visualiseringer utover det som for øyeblikket er tilgjengelig i LuckyTemplates.
Hvis du likte det tilpassede visuelle innholdet for LuckyTemplates som dekkes i denne spesielle opplæringen, ikke glem å abonnere på LuckyTemplates TV-kanal .
Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere, alle dedikert til å forbedre måten du bruker LuckyTemplates og Power Platform på.
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








