DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen lærer du hvordan du lager en stolpediagramvisualisering ved hjelp av Charticulator . er en av de vanligste bildene i en datarapport.
Fordelen med å lage søylediagrammer ved hjelp av Charticulator er at du kan fremheve prosjektemner for å få dem til å skille seg ut. Det endrer heller ikke plasseringen av aksene når du velger en annen filterkontekst.
Innholdsfortegnelse
Opprette en stolpediagramvisualisering
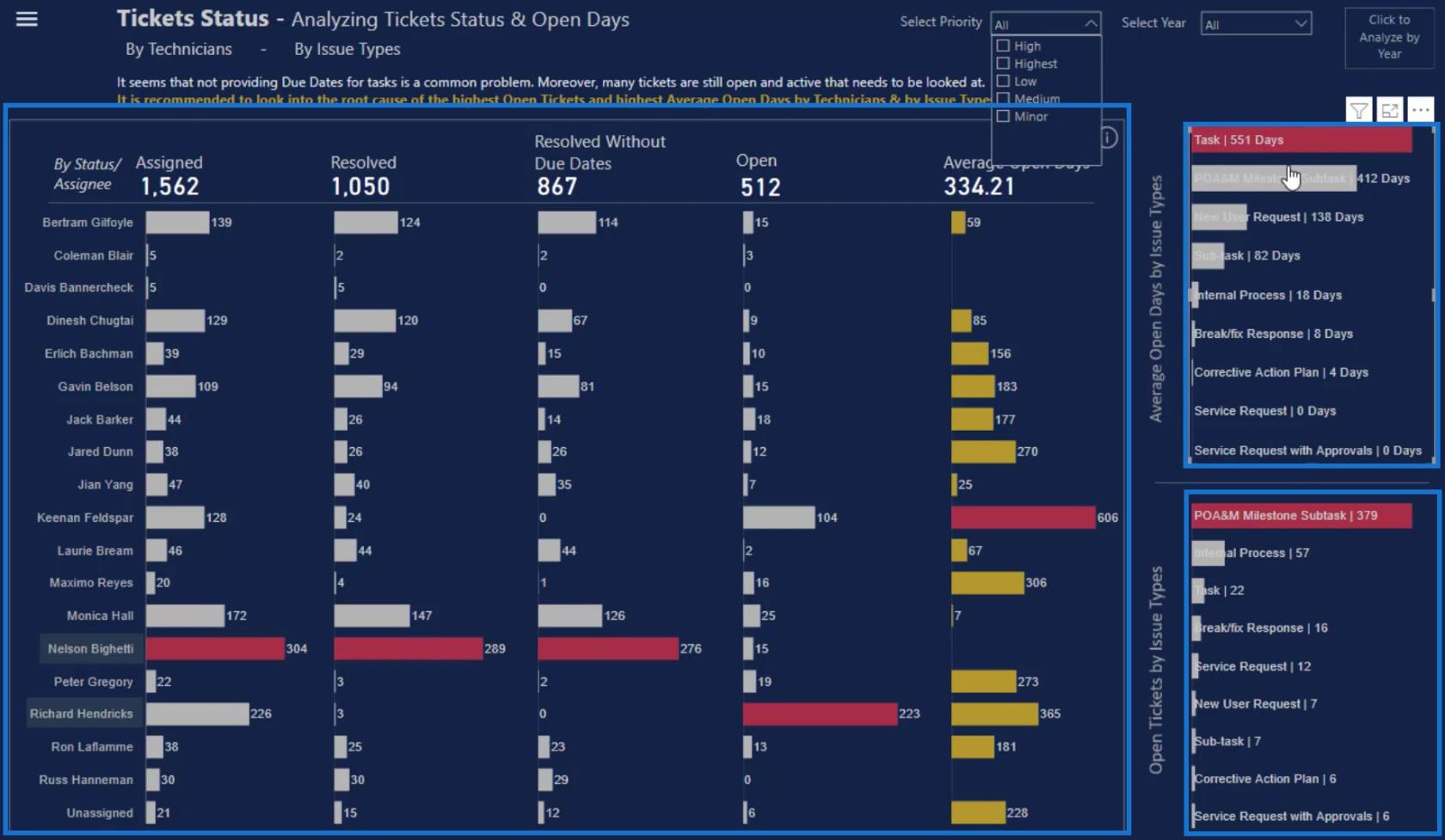
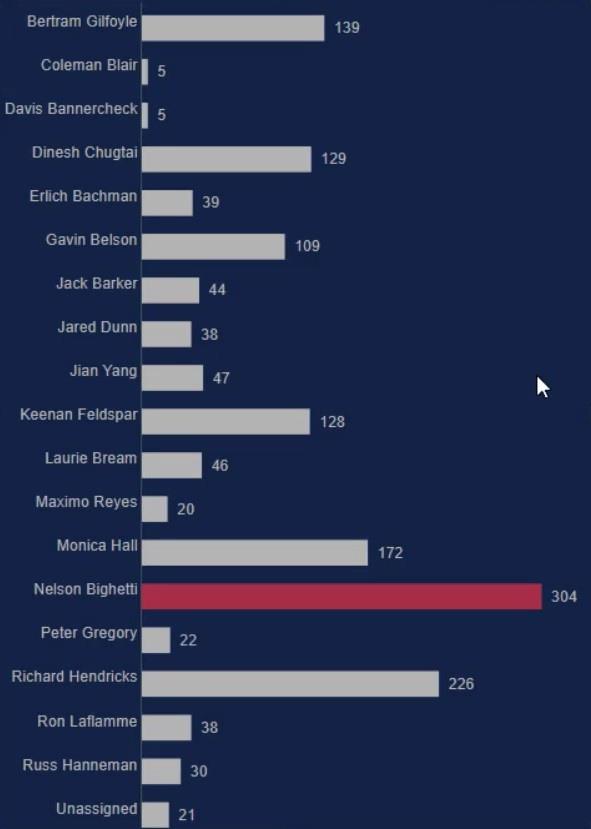
Dette er en eksempelrapport med tre forskjellige søylediagrammer.

De to små søylediagrammene på venstre side av lerretet er forskjellige fra det store diagrammet i midten fordi de begge har kategorien og verdiene inne i søylen.
Opprett og eksporter et datasett
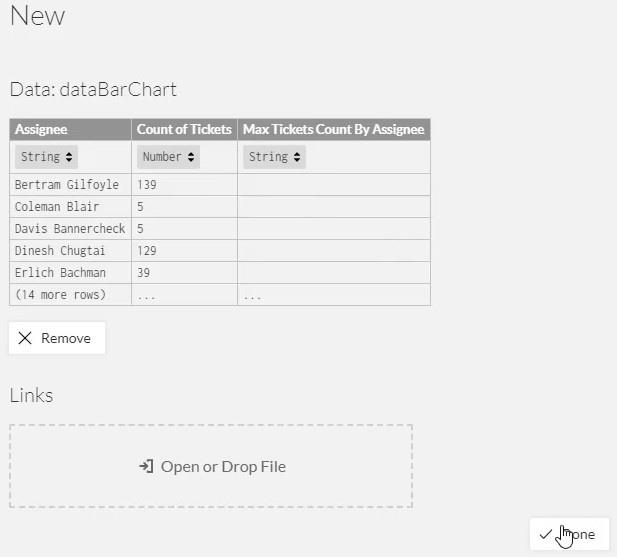
For å gjenskape disse små søylediagrammene trenger du disse tre tingene i kartikulatoren: mottakeren , antall billetter og maksimal antall billetter etter mottaker .

Når du har disse komponentene, klikker du på de tre prikkene under tabellen og velger Eksporter data . Sørg for å lagre dataene som en CSV-filtype.

Gå deretter til charticulator.com og klikk på Start Charticulator.

Åpne det eksporterte datasettet og klikk på Ferdig . Den vil deretter bringe deg til Charticulator-lerretet.

Sett opp stolpediagramvisualisering
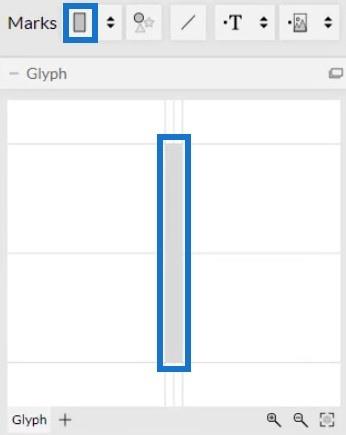
Dra rektangelformen fra Marks-innstillingen til Glyph-lerretet. Formen vil automatisk danne seg i selve lerretet.

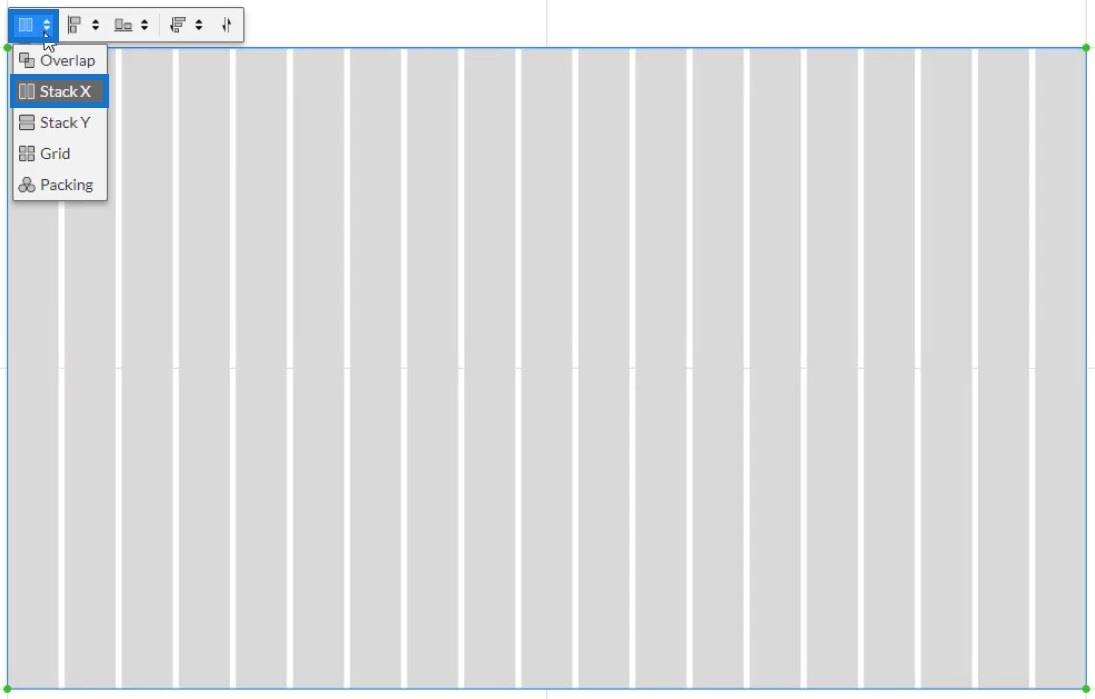
Klikk deretter inne i lerretet og velg Stack Y for å endre posisjonen til linjen.

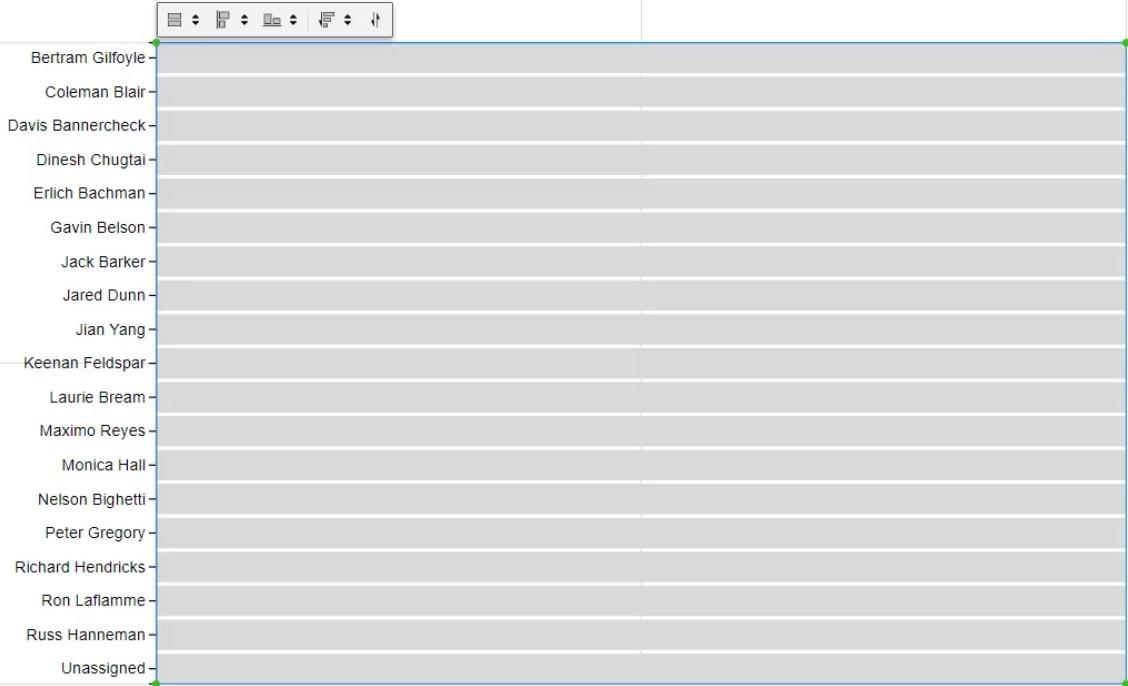
Deretter drar du tilordnet data til Y-aksen på lerretet og justerer det slik at det passer.

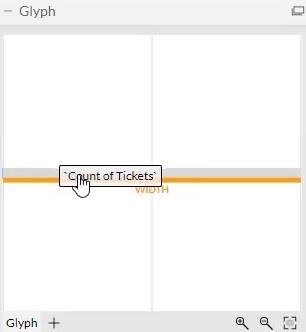
Plasser verdiene inne i linjen ved å dra Count of Tickets til bredden på glyfen.

Du kan da se at diagrammet gjenkjenner verdiene og endrer størrelsen på stolpen.

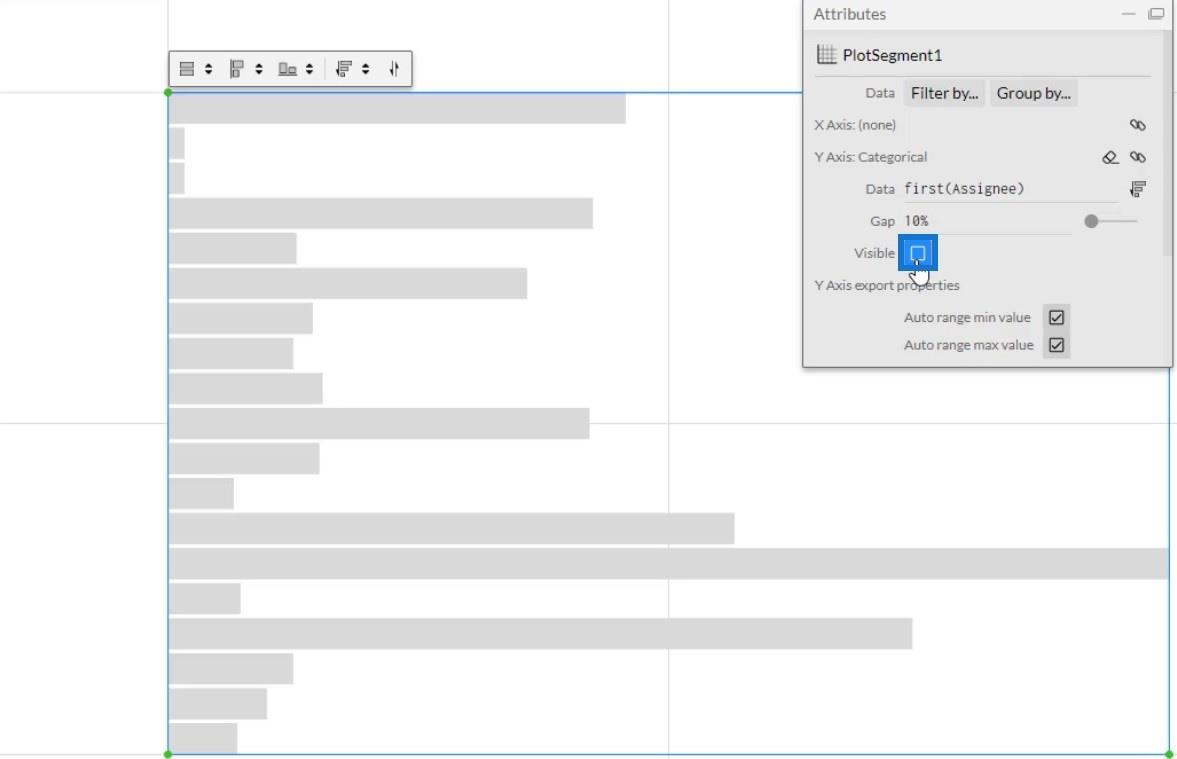
Den neste tingen å gjøre er å plassere kategoriene og verdiene innenfor stolpene. Klikk PlotSegments1 for å endre attributtene til diagrammet. Deretter fjerner du merket for Synlig for å skjule kategoriene i Y-aksen.

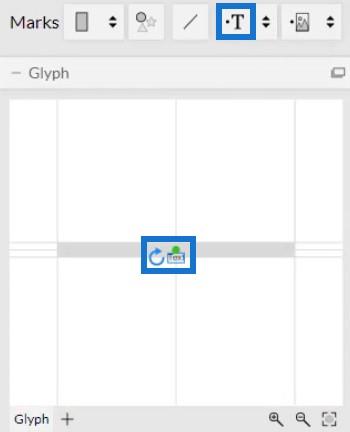
Nå, dra og slipp tekst i tegnvarianten.

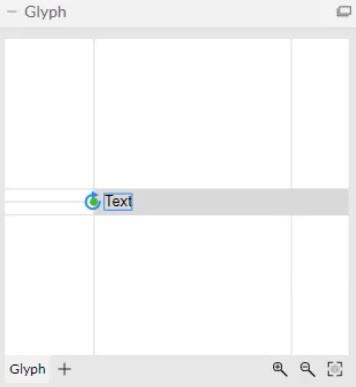
For å justere teksten, klikk på sirkelen og bring den til kanten av formen. Juster den deretter ved å plassere den inne i stangen.

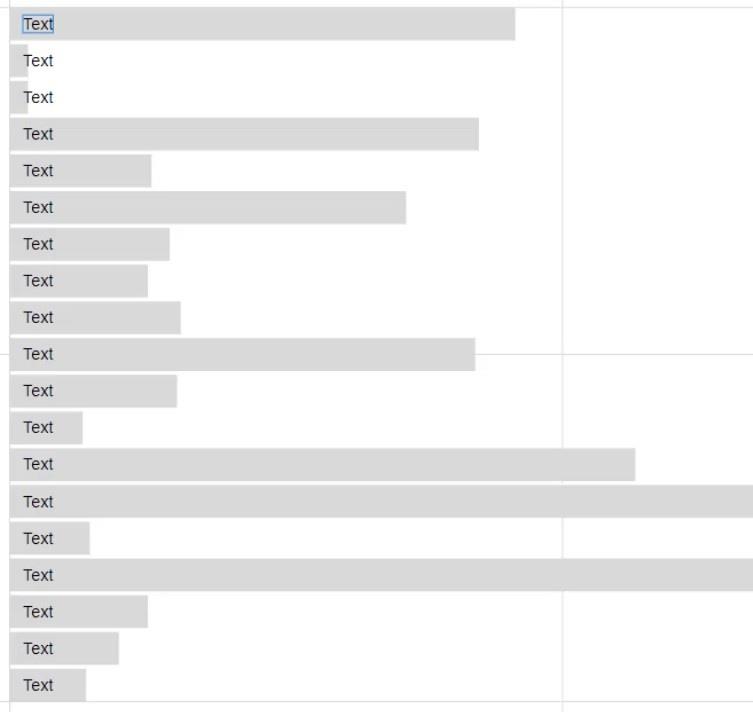
Stolpediagrammet ditt vil da se slik ut. Du kan endre attributtene til tekstene og stolpene basert på dine egne preferanser.

Etabler dataetiketter og verdier
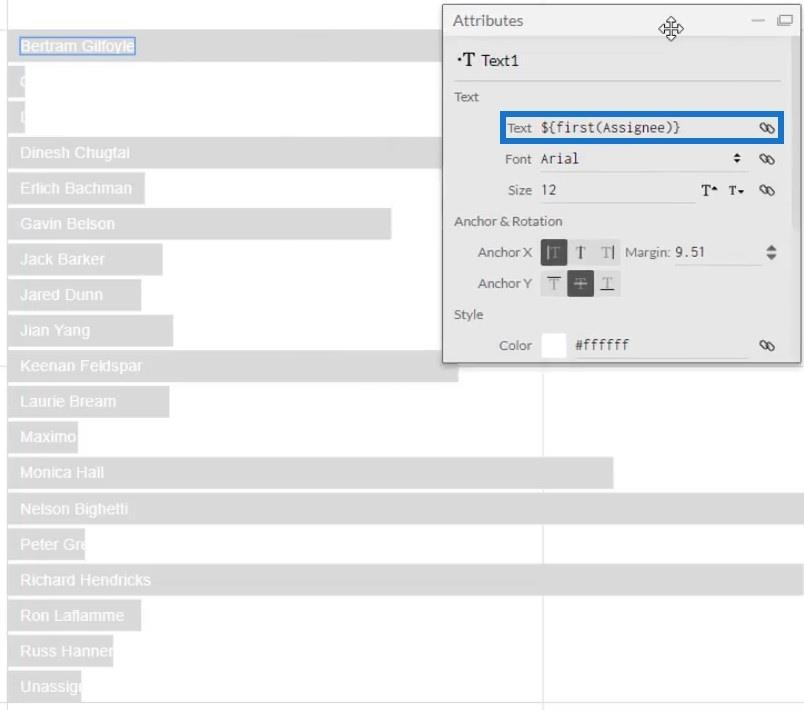
Plasser nå mottakeren i linjen ved å dra dem inn i tekstdelen av Text1s attributter. Du kan da se alle kategoriene inne i stolpene.

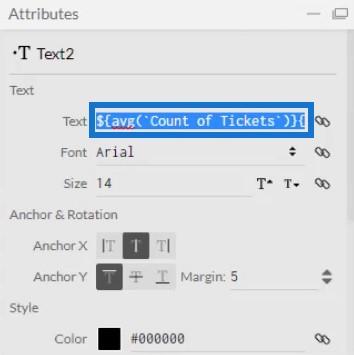
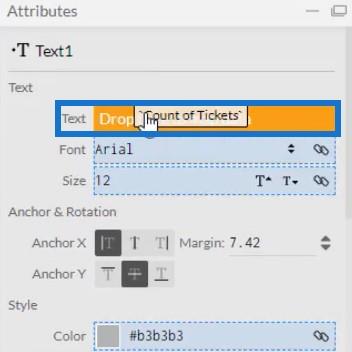
Det neste du må gjøre er å sette verdiene langs kategoriene i søylene. Plasser en annen tekst i Glyph og plasser Count of Tickets i Tekst-delen inne i Tekst-delen i Text2s attributter. Deretter kopierer du koden i tekstdelen.

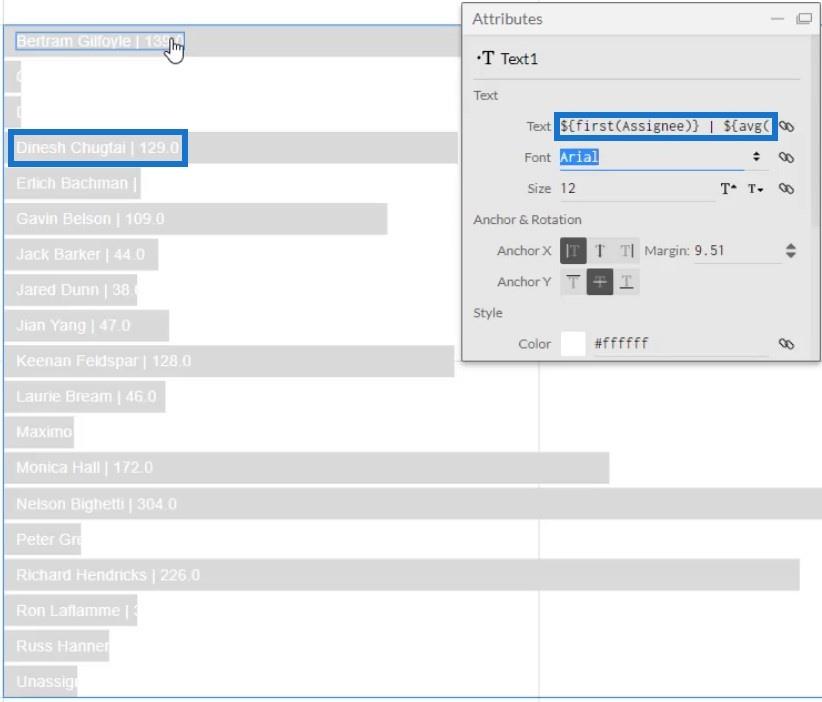
Etter å ha kopiert den, sletter du Text2 og limer inn koden i tekstdelen av Text1s attributter. Sørg for å skille kodene med en vertikal strek. Etter det vil du se en vertikal linje og en verdi etter hver kategori.

Fullfør visualiseringen av stolpediagrammet
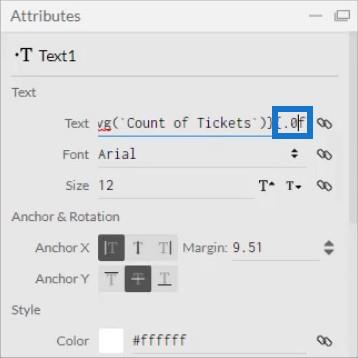
Hvis du ser på verdiene, kan du se at den har desimaler. Fjern den ved å endre .1 til .0 i koden i tekstdelen. Etter det vil verdiene nå vise hele tall.

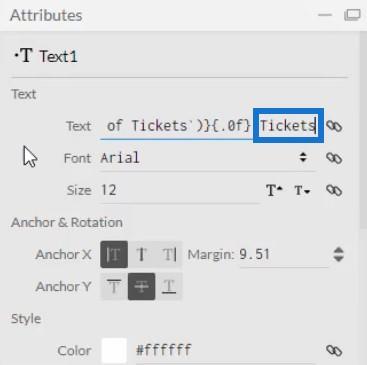
Du kan også legge til ord etter koden i tekstdelen for å spesifisere enheten til verdiene. For dette eksempelet brukes billetter.

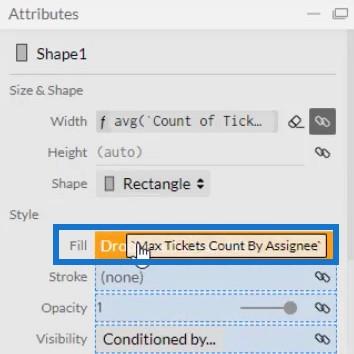
Nå må du markere linjen med maksimumsverdien. Klikk Shape1 for å åpne innstillingsattributtene, og dra Max Tickets Count by Assignee til Fyllstilen.

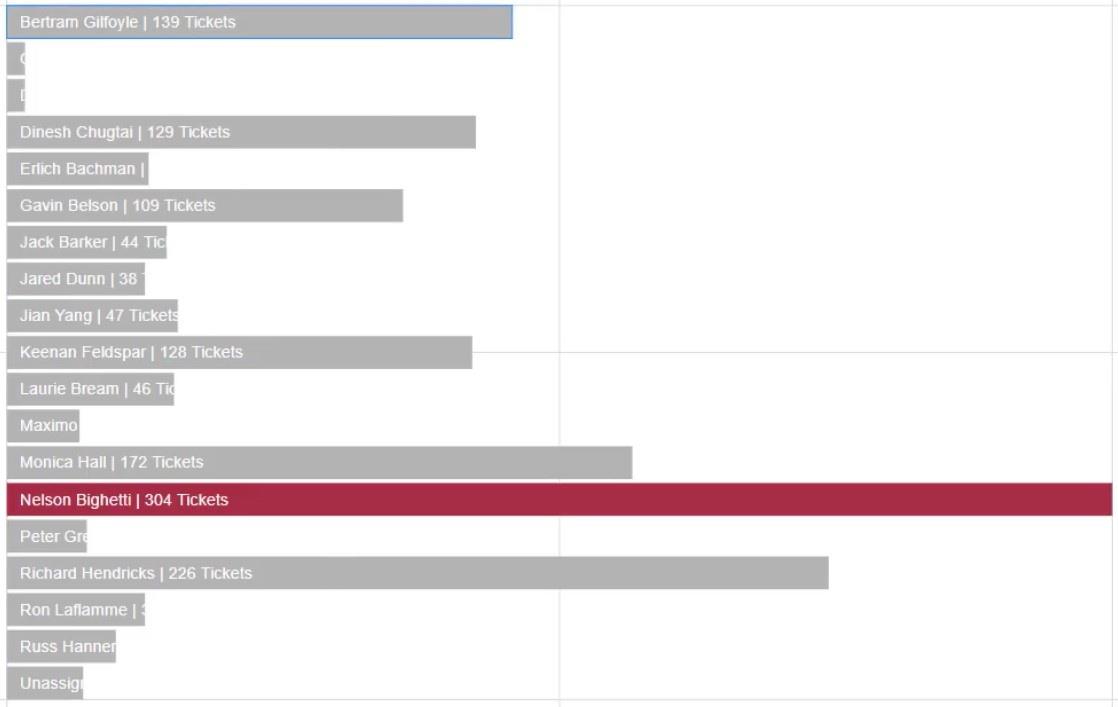
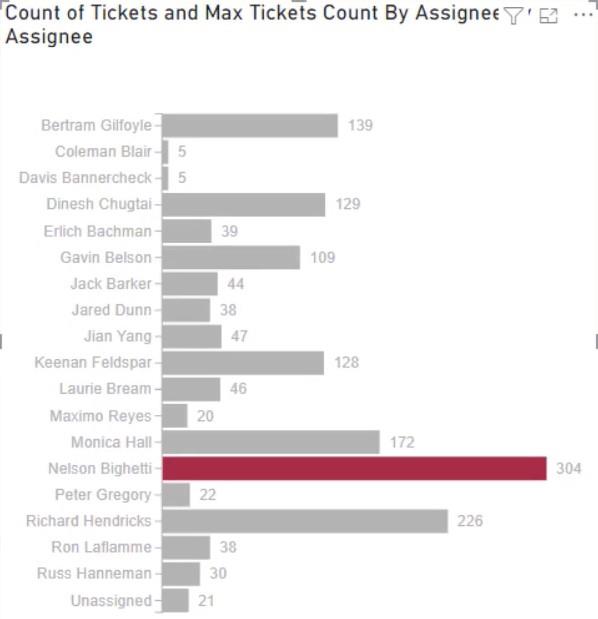
Du kan da se at alle stolpene har samme farge bortsett fra kategorien som har flest billetter. Du kan endre fargene på stolpene etter eget ønske.

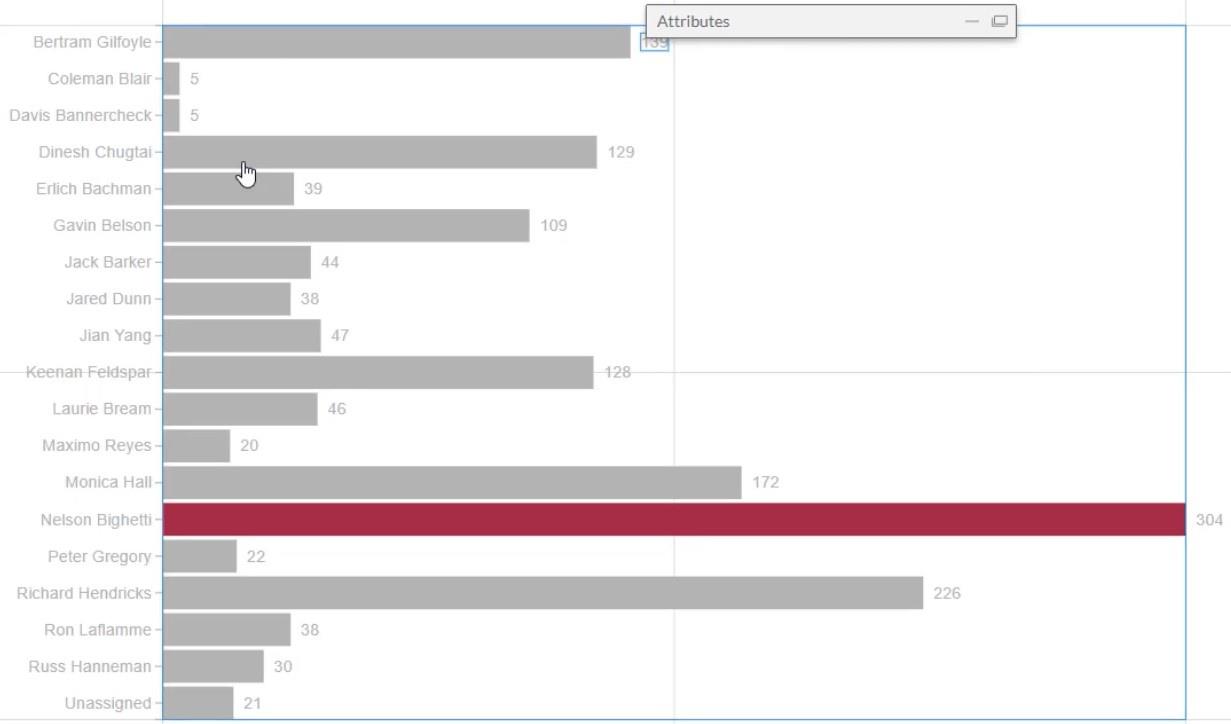
For å gjenskape det store søylediagrammet i eksempellerretet, slett Tekst1 og gjør kategoriene i Y-aksen synlige igjen. Klikk PlotSegments1 og merk av for Synlig.
Deretter skriver du inn verdier på stolpene ved å dra tekst inn i tegnvarianten og justere dem etter stolpen. Plasser deretter Count of Tickets i tekstdelen av attributtene for å vise verdiene. Endre .1 til .0 for å fjerne desimalen på verdiene.


Eksporter til LuckyTemplates-rapport
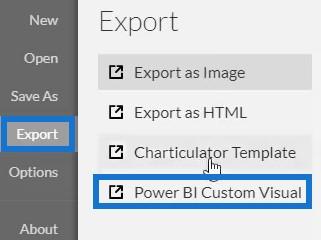
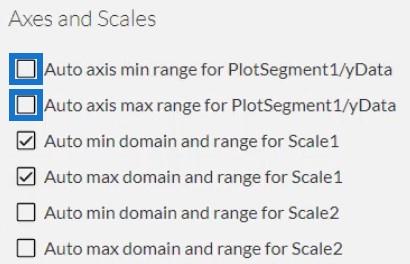
Etter alt dette kan du nå lagre filen og eksportere den til LuckyTemplates Custom Visual. Men før du eksporterer diagrammet, fjern merket for de to første boksene i innstillingene for akser og skalaer. Disse gjør aksene dine uforanderlige når du endrer filterkonteksten til dataene.


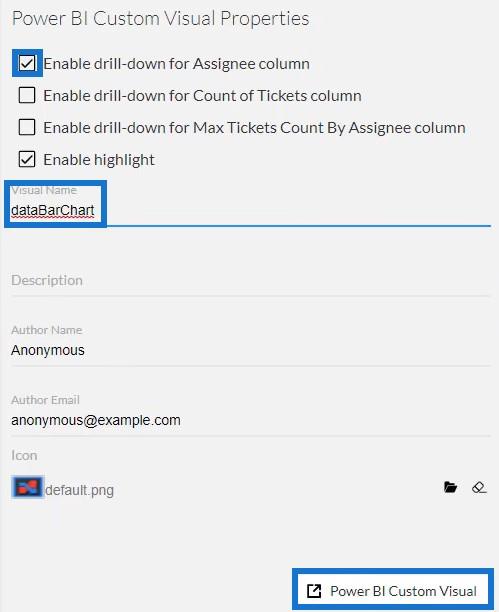
For LuckyTemplates Custom Visual Properties-innstillinger, merk av den første boksen for å aktivere drill-down for Tilordnet-kolonnen. Aktiver aldri drill-down for de neste to boksene fordi tiltakene dine ikke vil fungere. Deretter legger du til et visuelt navn uten mellomrom og klikker på LuckyTemplates Custom Visual for å eksportere diagrammet.

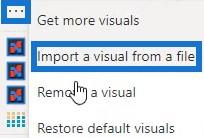
Deretter åpner du LuckyTemplates for å importere filen. Klikk på de tre prikkene under Visualiseringer og velg Importer et bilde fra en fil . Importer og åpne deretter søylediagramfilen.

Klikk på Charticulator-knappen med det visuelle navnet på stolpediagrammet.

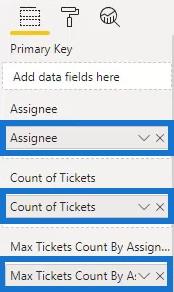
Fyll feltseksjonen med mottaker , antall billetter og maksimalt antall billetter etter mottaker . Stolpediagrammet vil nå vises.


Til slutt, juster innstillingene eller attributtene til visualiseringen til dine egne preferanser. Du kan endre skriftstørrelse og stil, bakgrunnsfarge og andre detaljer for å få det visuelle du ønsker. For dette eksemplet er det endelige utseendet til visualiseringen dette:

Konklusjon
Stolpediagrammer er effektive visualiseringer fordi de hjelper deg med å visualisere og forstå dataene dine enkelt. Med Charticulator er det raskere å lage diagrammer sammenlignet med den opprinnelige egendefinerte visualiseringen i LuckyTemplates. Du kan få tilgang til Charticulator på nettstedet og eksportere dataene dine til et hvilket som helst datarapporteringsverktøy uten problemer.
Lær mer om å lage diagrammer og visualiseringer med Charticulator ved å gå gjennom dette på LuckyTemplates-nettstedet.
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








