DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dette blogginnlegget lærer vi hvordan du oppretter en HTTP-forespørsel med Power Automate. HTTP-forespørsler brukes til å overføre data, men det bør ikke være din første løsning. Din første løsning bør alltid være å se etter en kobling for applikasjonen din. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Innholdsfortegnelse
Power Automate og koblinger
En kobling er Power Automates måte å kommunisere med en annen applikasjon på. Power Automate har allerede tusenvis av kontakter tilgjengelig for deg. Hvis du for eksempel trenger å automatisere noe som er relatert til en Microsoft-applikasjon (Teams, SharePoint, OneDrive) eller andre applikasjoner som har koblinger (Dropbox, SAP), bør du alltid bruke koblingsmetoden, og ikke HTTP-forespørselsmetoden .
Lage og motta en HTTP-forespørsel
Hvis det ikke er en kobling for det, kan du bruke HTTP. HTTP-forespørsler brukes av Power Automate til å kommunisere med en annen applikasjon som ikke har en kobling, men som kan ha det som kalles en REST API .
Så i utgangspunktet har applikasjonsutvikleren eksponert applikasjonen slik at folk kan sende forespørsler til den, og den kan deretter returnere data i henhold til disse forespørslene. Et eksempel er en internt bygget CRM-programvare for en klient. De vil definitivt ikke lage en kobling for Power Automate, så de tillater HTTP-forespørsler fra forskjellige kilder som kan pinge CRM-programvaren for en liste over kunder. Den listen over kunder vil da bli returnert av den HTTP-forespørselen.
Skrivebordsflyter
Hvis det ikke er HTTP-forespørsler, må du bruke noe som kalles skrivebordsflyter . Desktop-flyter er veldig kraftige fordi de lar deg automatisere nesten hva som helst. De ligner veldig på en Excel-makro der du kan ta opp, gjøre noe og deretter gjenta det. De brukes hvis folk ønsker å automatisere ting som bare er på skrivebordet deres, som å flytte filer rundt på skrivebordet eller åpne en applikasjon.
Hvordan en arbeidsflyt for HTTP-forespørsel fungerer
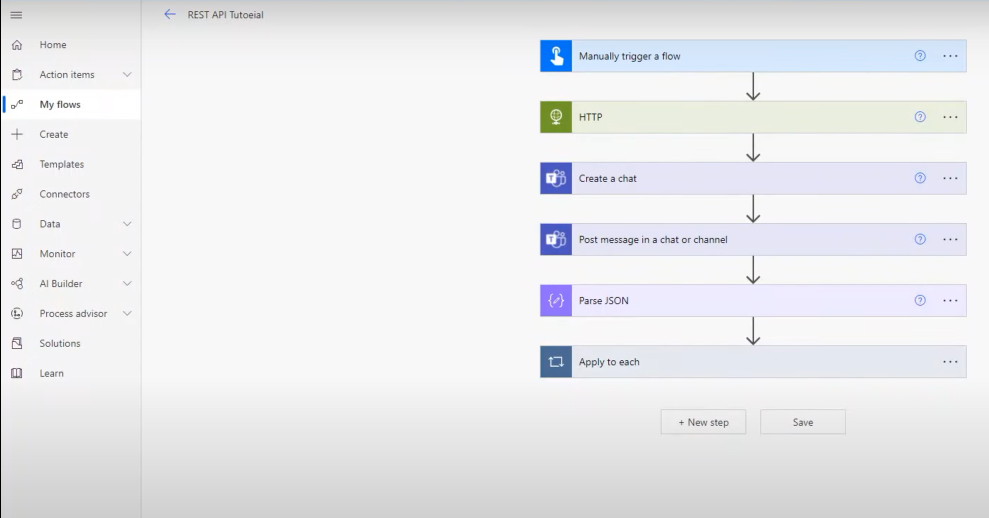
La oss gå inn i en HTTP-arbeidsflyt og se hvordan den fungerer. Jeg har Power Automate åpen, så vel som selve opplæringen for REST API.

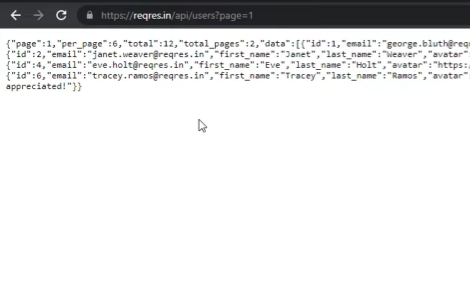
Som et eksempel på en HTTP-forespørsel kommer jeg til å bruke et nettsted som har en API der jeg kan fortelle APIen å gi meg en liste over brukere. Nedenfor er listen over e-poster eller kunder som vi har i selskapet vårt.

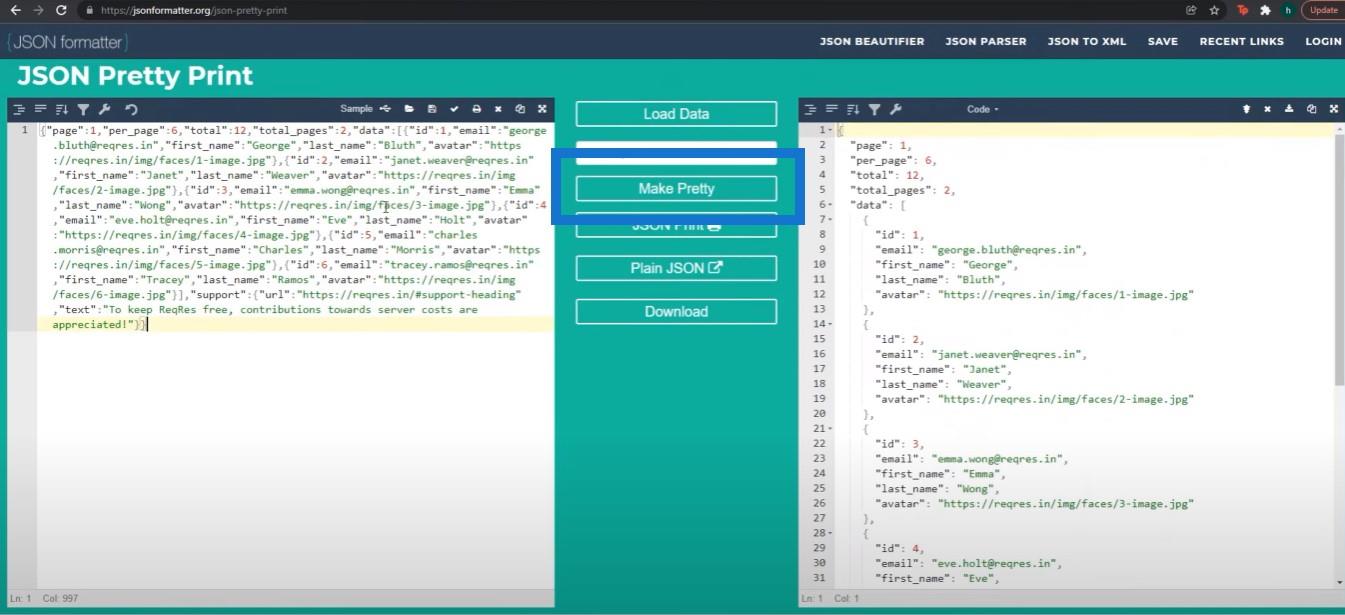
Igjen, dette er et API som denne applikasjonsutvikleren faktisk har gitt meg tilgang til. Jeg gjorde en HTTP-forespørsel her, og den tilbakestilte til meg den faktiske JSON. Jeg kan kopiere den JSON-en til det som kalles en Pretty Print .
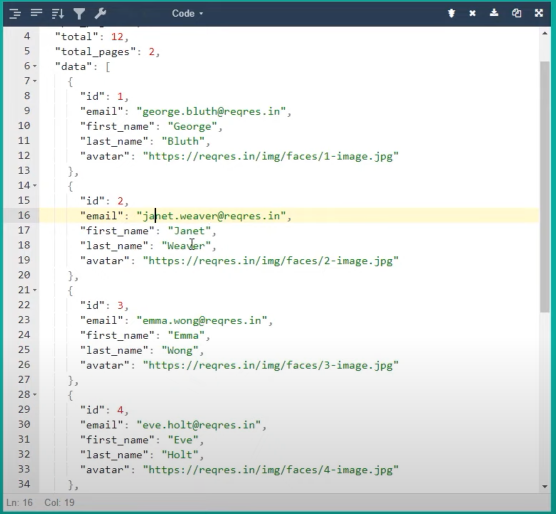
Jeg klikket bare på Make Pretty slik at vi kan se hvordan det faktisk ser ut.

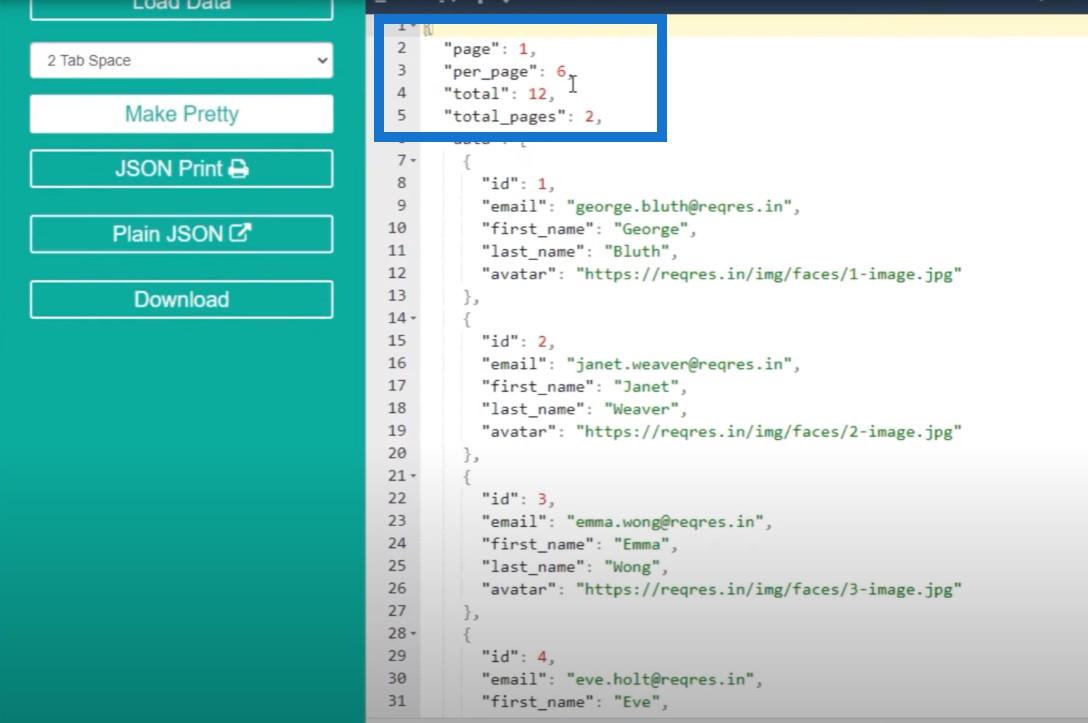
Vi kan se på høyre side at vi får side per side, hvor mange kunder det er, totalt, totalt antall sider, samt hver ID.

For hver ID får vi deres e-post, fornavn, etternavn og avatar. Det er mye informasjon for seks kunder fra denne API-en som vi har laget.
Starte en flyt i en HTTP-forespørsel
Vi ønsker å ha en flyt som går hver morgen. Denne flyten skal kunne sende oss denne listen over kunder på side én.
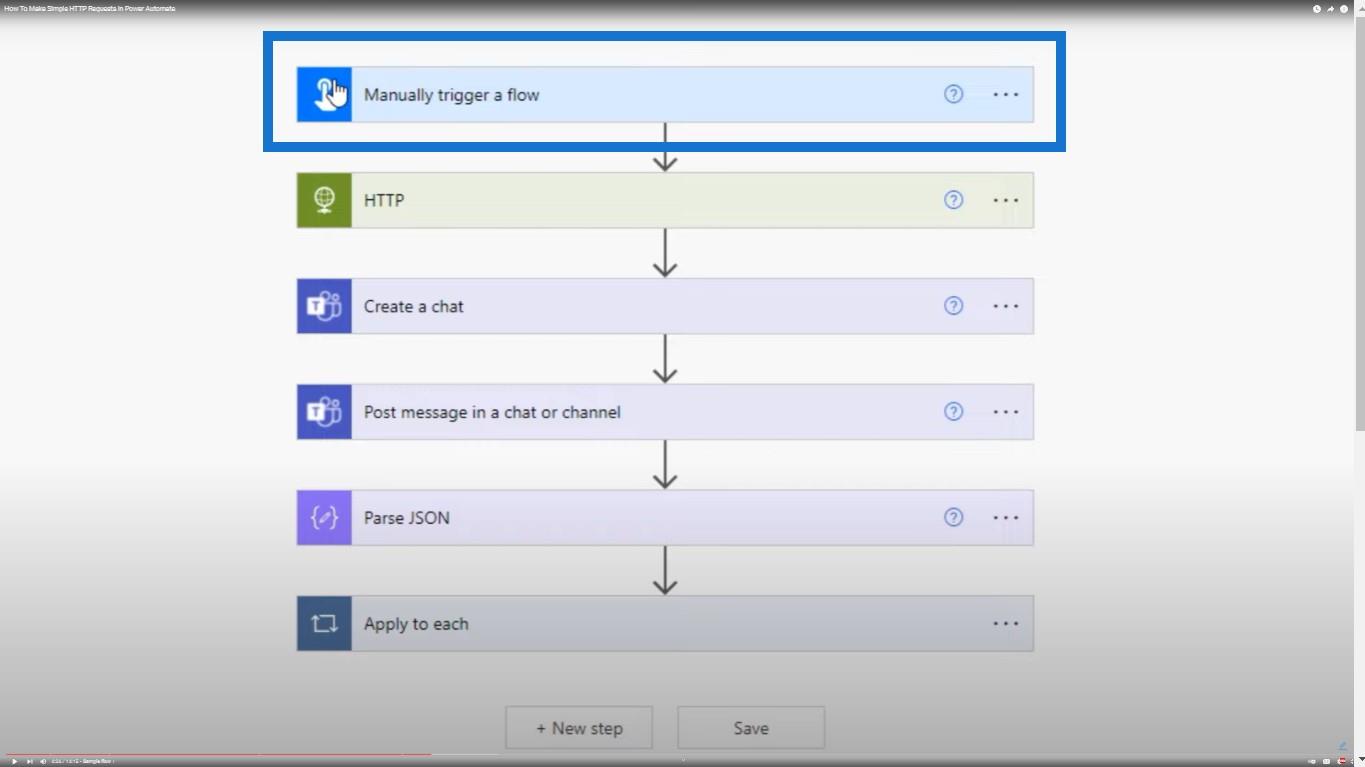
Først starter jeg med å gjøre en manuell trigger til flyten. Denne flyten vil bare kjøre når jeg klikker på en knapp, men vi kan også endre den slik at flyten gjentar seg og går hver morgen.

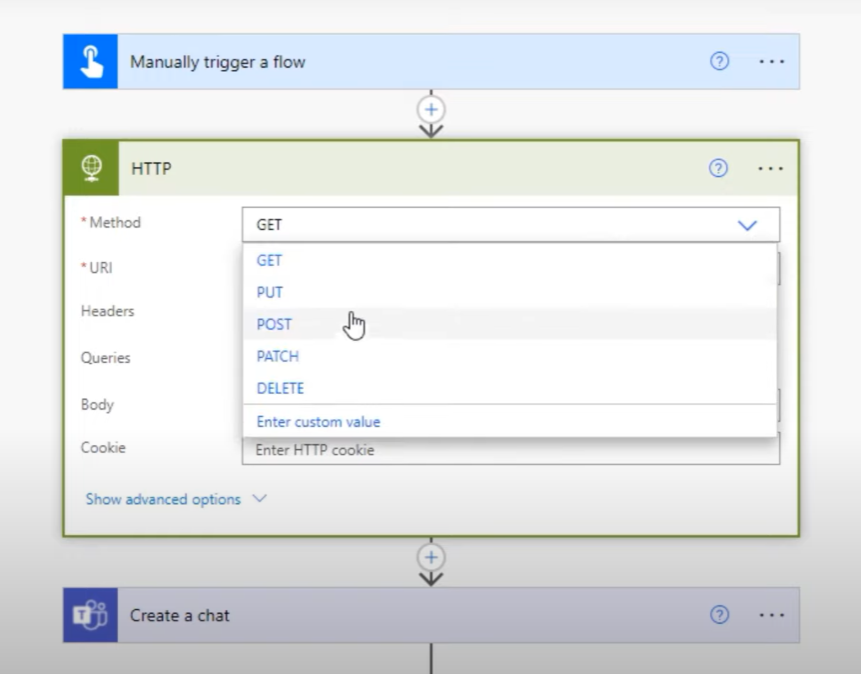
Vi har da HTTP-koblingen der vi implementerer metoden. Det er to metoder som kan brukes for APIer: GET og POST . Det er også PATCH og DELETE , men de brukes sjelden.

Hvis du ønsker å hente informasjon fra et API, er det vanligvis enten gjennom GET eller POST . Hvis du er interessert i å lære hva forskjellen mellom GET og POST er, så anbefaler jeg virkelig at du søker på nettet om RESTful APIer .
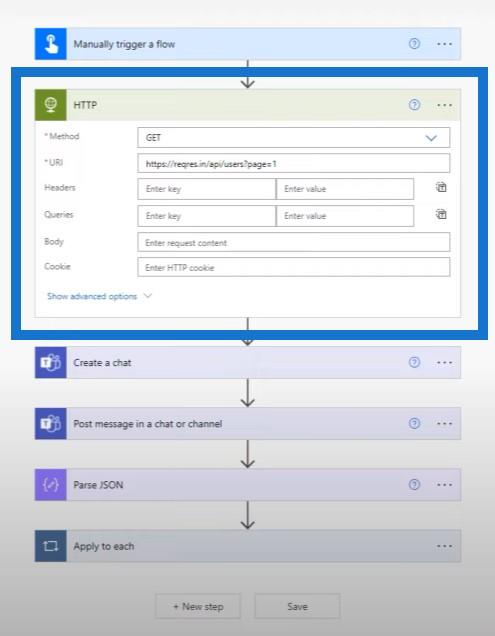
På dette tidspunktet har applikasjonsutvikleren vår fortalt oss at han kommer til å lage APIer som godtar GET-forespørsler. Dette er grunnen til at vi bruker GET som metode og deretter URI på side én.

Vi har også muligheten til å gi denne APIen en kropp. Vi kan for eksempel fortelle API-en at vi bare vil ha kunder som begynner med bokstaven F. Vi kan legge til argumenter eller parametere i HTTP-forespørselen vår, så tar API-en det inn. Foreløpig holder vi det enkelt og vi kommer ikke til å ha noen kroppsspørsmål.
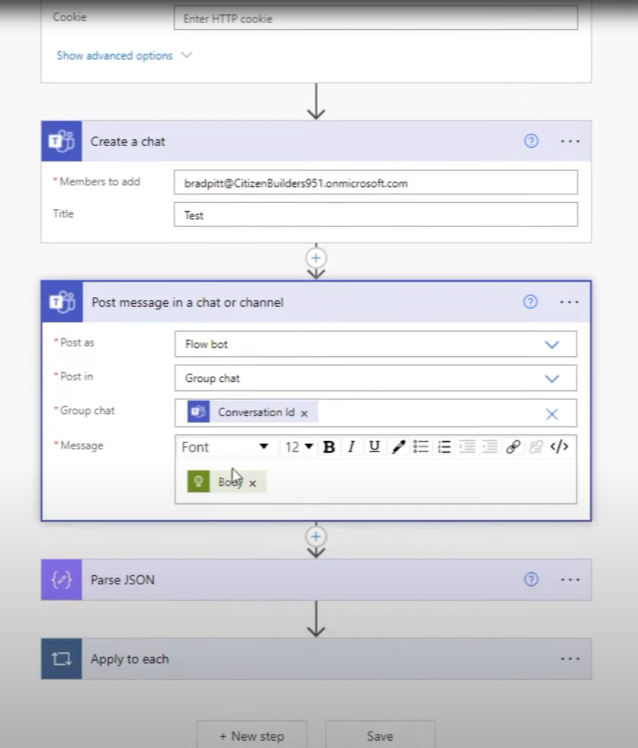
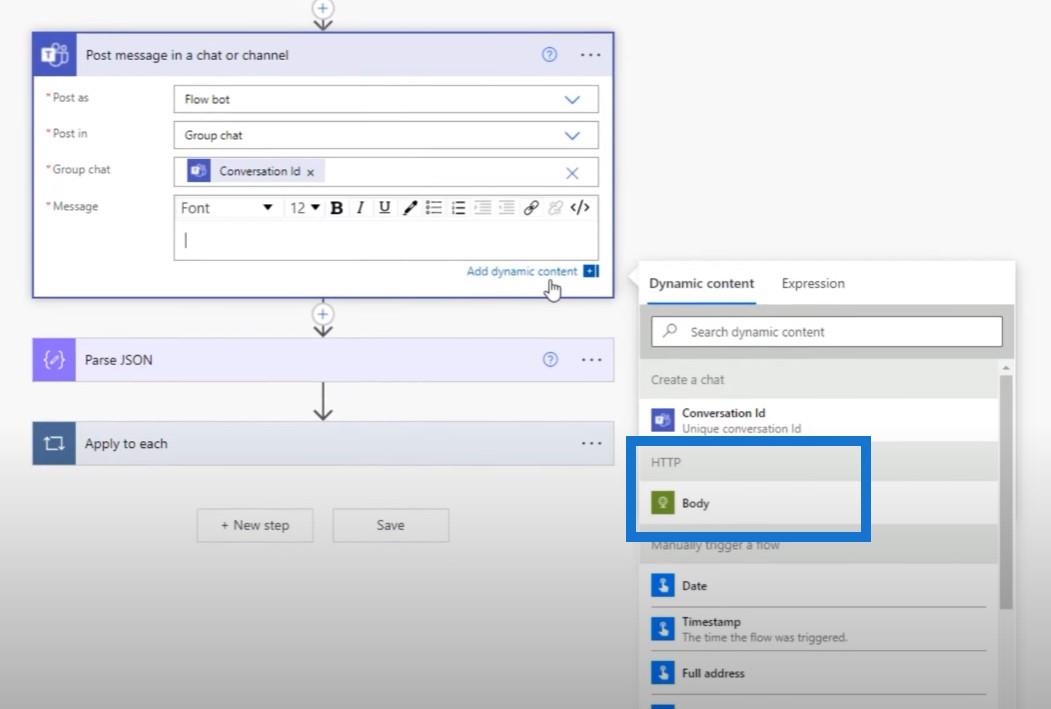
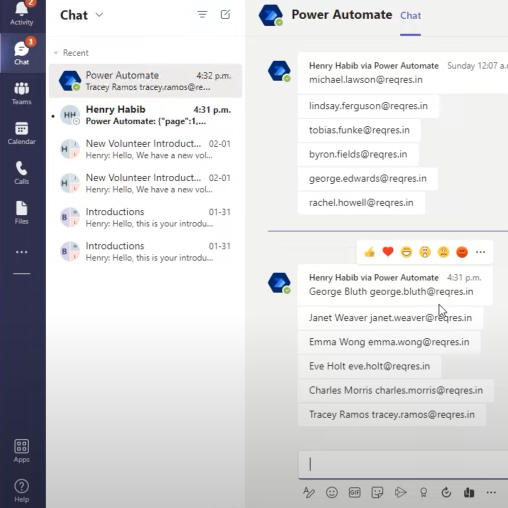
Når vi har sendt denne forespørselen, kan vi sende den ut. Jeg har opprettet en chat med Brad Pitt, som er sjefen for selskapet mitt med tittelen Test fordi vi nettopp tester dette. Deretter skal vi legge ut brødteksten (utdataene fra denne HTTP-forespørselen) til denne samtalen.

Merk at dette er dynamisk innhold. Vi kan se koblingen i det dynamiske innholdet, som returnerer oss kroppen.

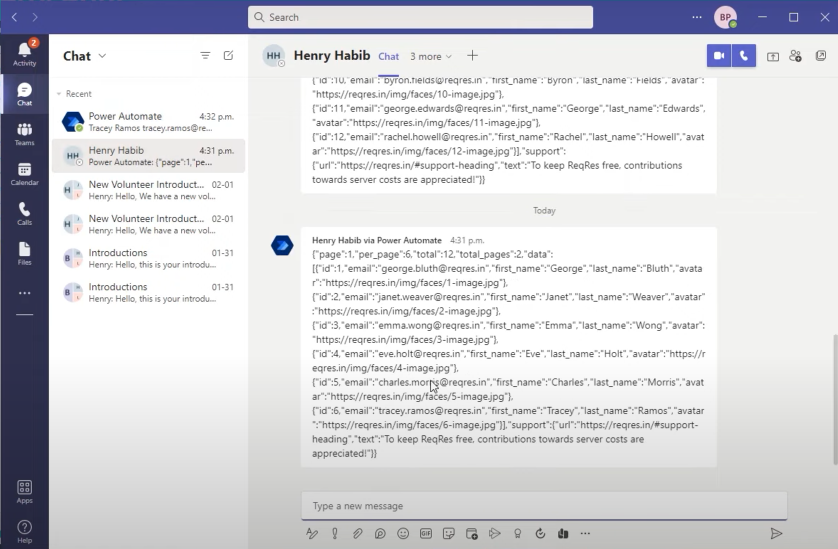
Dette vil returnere en haug med mumbo jumbo - det er i utgangspunktet en JSON-fil som egentlig ikke er lesbar. Det er flott at Brad Pitt fikk det, men han vil ikke kunne forstå det eller vite hva det betyr.
Parsing av JASON-filen
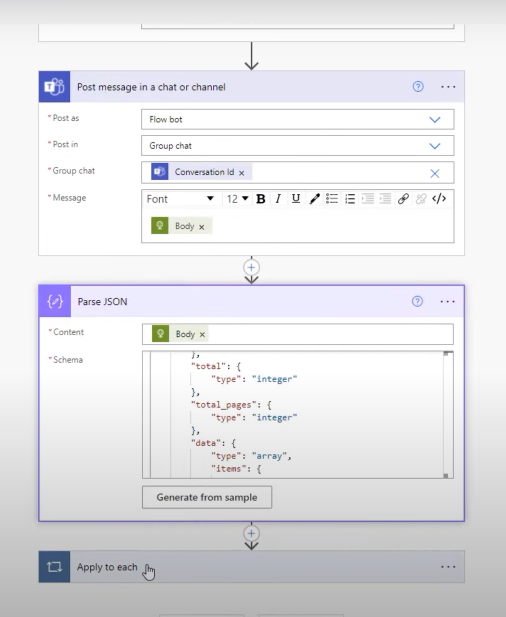
Det neste trinnet er å analysere den JSON-filen. Parse JSON-kontakten gir deg tilbake et JSON-objekt, som er en måte å gå gjennom disse kundene mye enklere. Jeg har gitt denne koblingen kroppen (som er utdata fra HTTP-forespørselen), og deretter vil denne koblingen gi meg tilbake tilgang til ting som ID, e-post, fornavn og etternavn.

Så i stedet for at vi må gå gjennom koden og analysere den, gjør Power Automate denne prosessen for oss med denne virkelig kule kontakten.
Bruke Apply To Every Connector
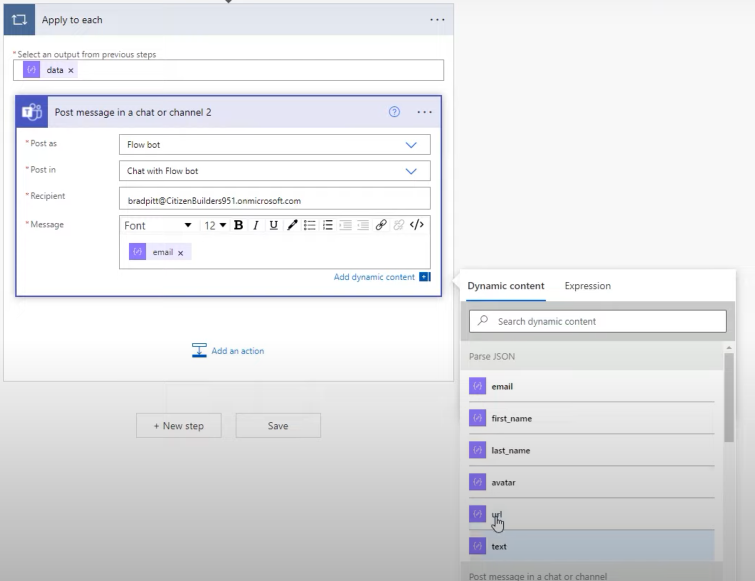
Vi bruker Apply for hver kobling fordi vi ønsker å skrive ut navn, etternavn og e-post for hver kunde vi mottar i den teksten. På bildet nedenfor har vi en applikasjon for hver kontrollkontakt der vi legger ut en melding til Brad Pitt. Vi legger ut som flow-bot og mottakeren er Brad Pitt. Vi har også tilgang til deres fornavn, etternavn, avatar, URL teknisk tekst, e-post.

Vi ville ikke ha tilgang til disse faktiske elementene hvis vi ikke slo på denne Parse JSON-tilkoblingen . Denne kontakten er veldig viktig fordi vi faktisk kan sende ut fornavn, etternavn og så videre og så videre.
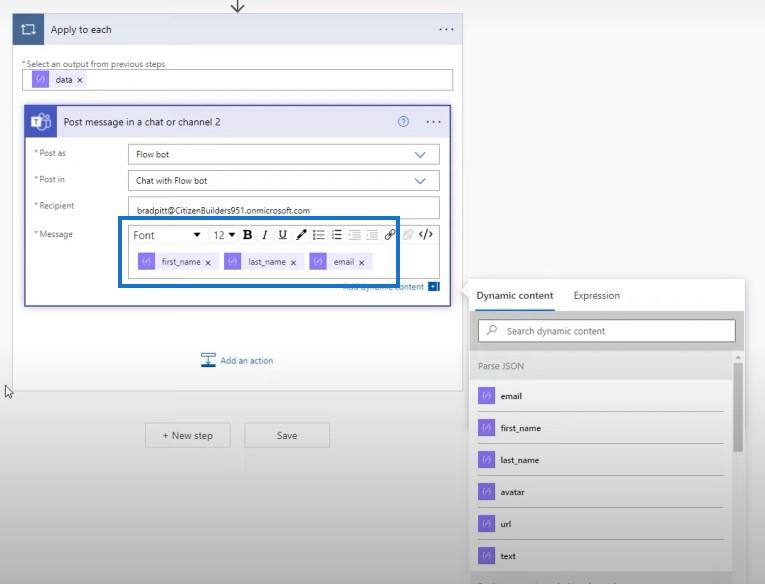
I meldingsdelen sender vi ut fornavn, etternavn og e-post.

Det er hele flyten vår. Igjen, det er hovedsakelig en utløst HTTP-forespørsel der vi har en GET-forespørsel til URL-en. Returen vi får vil deretter sendes til et teams chat. Vi analyserer deretter den JSON-filen og sender deretter en melding for hver kunde som inneholder fornavn, etternavn og e-post.
Implementering av arbeidsflyten
La oss se denne arbeidsflyten i aksjon ved å klikke på Lagre og deretter Test . På dette tidspunktet handler hele prosessen om å lage HTTP-forespørselen, faktisk returnere den og sende den ut på Teams.
Vi kan se at det nettopp ble sendt ut en melding som inneholder den faktiske listen over kunder. Da kan vi se for hver kunde, vi får deres fornavn, etternavn, samt deres e-post.

Vi får seks kunder og dette tilsvarer akkurat det vi har over i vår JSON.

Og åpenbart mottok vi også den faktiske fullstendige JSON-meldingen, men denne er vanskelig å lese.

Jeg ser at mange mennesker gjør HTTP-forespørsler hele tiden og får dataene tilbake til dem. Det er verdt å analysere dataene, spesielt hvis mottaket av dataene er i JSON-form slik at du kan få mening ut av det og gjøre det om til noe du kan bruke.
Konklusjon
Dette er et eksempel på hvordan du lager en HTTP-forespørsel , sender ut en forespørsel og mottar dataene . Men en ting jeg ønsker å spesifisere er at du også kan få HTTP-forespørsler til å gjøre hva som helst.
Som applikasjonsutvikler kan vi for eksempel lage et HTTP-endepunkt som oppretter en ny kunde i CRM-programvaren. Vi kan lage en flyt slik at hver gang noen legger til en kunde i SharePoint, blir flyten utløst. Deretter sendes informasjonen til en HTTP-forespørsel med egenskapene. Det er slik du kan overføre informasjon fra SharePoint til tredjepartsapplikasjonen din som godtar API-forespørsler.
Hvis du likte innholdet som dekkes i denne spesielle opplæringen, vennligst abonner på LuckyTemplates TV-kanal. Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere, alle dedikert til å forbedre måten du bruker LuckyTemplates og Power Platform på.
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








