DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om inngangselementer og hvordan du kan maksimere bruken av dem i Power Apps.
Det er et stort antall input-elementer du kan bruke til å vise dataene du jobber med samtidig som du forbedrer den generelle opplevelsen til appens sluttbruker. Det som gjør input-elementer forskjellige fra resten av elementene, er det faktum at de lar brukere legge inn noe i appen.

Et eksempel er avkrysningsboksen, der brukere kan krysse av og fjerne merket for å vise at de melder seg på eller velger alternativet som boksen representerer. En annen er alternativknappen som gjør det samme, men som normalt krever minst to alternativer.
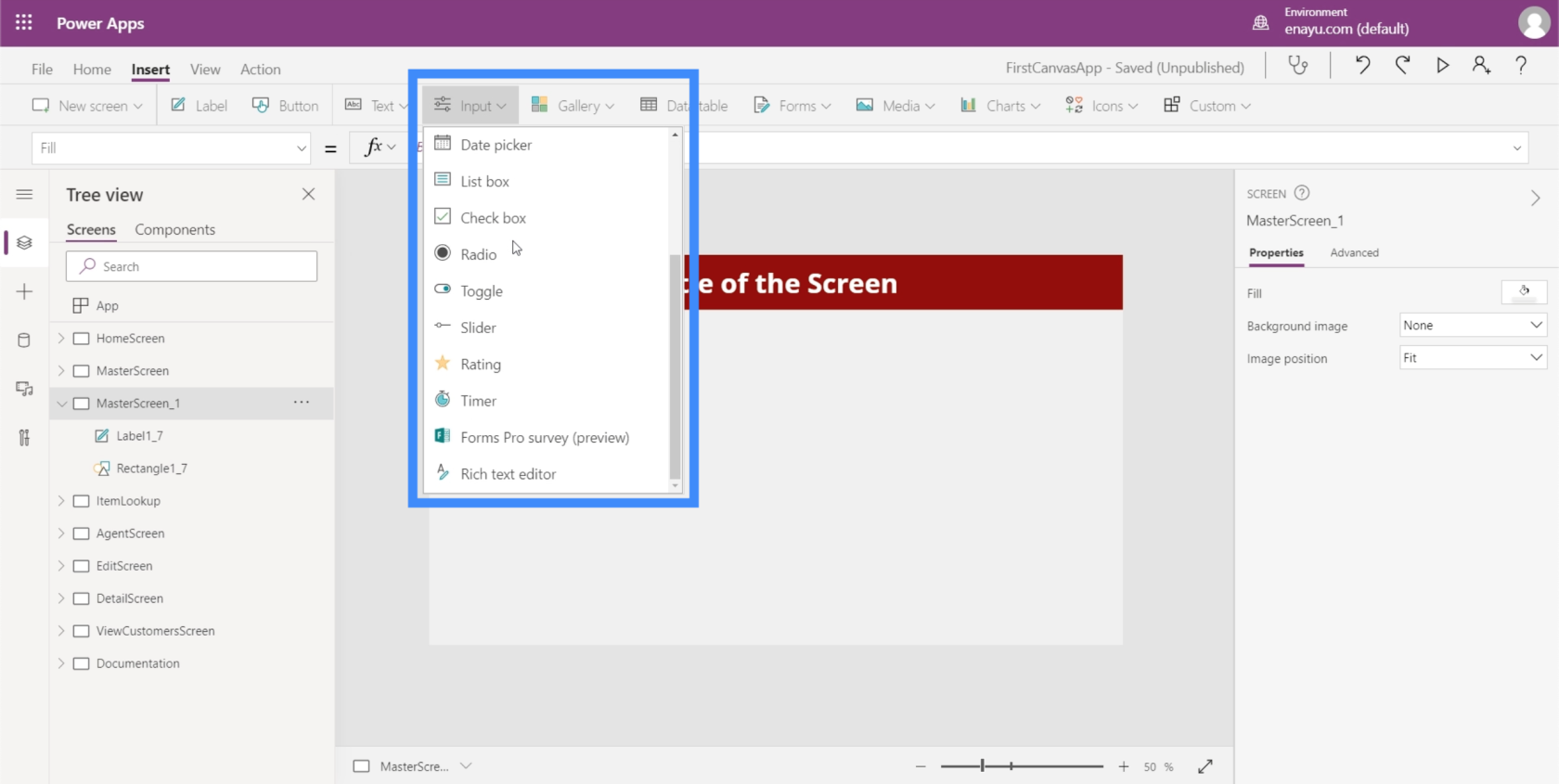
Vi skal gå gjennom noen av de vanligste inngangene som vi ofte ser i apper. Siden det er så mange tilgjengelige innganger, kan du sjekke Microsoft Power Apps-dokumentene for å lære mer spesifikk informasjon om de som vi ikke skal diskutere her.
Innholdsfortegnelse
Kombiboks
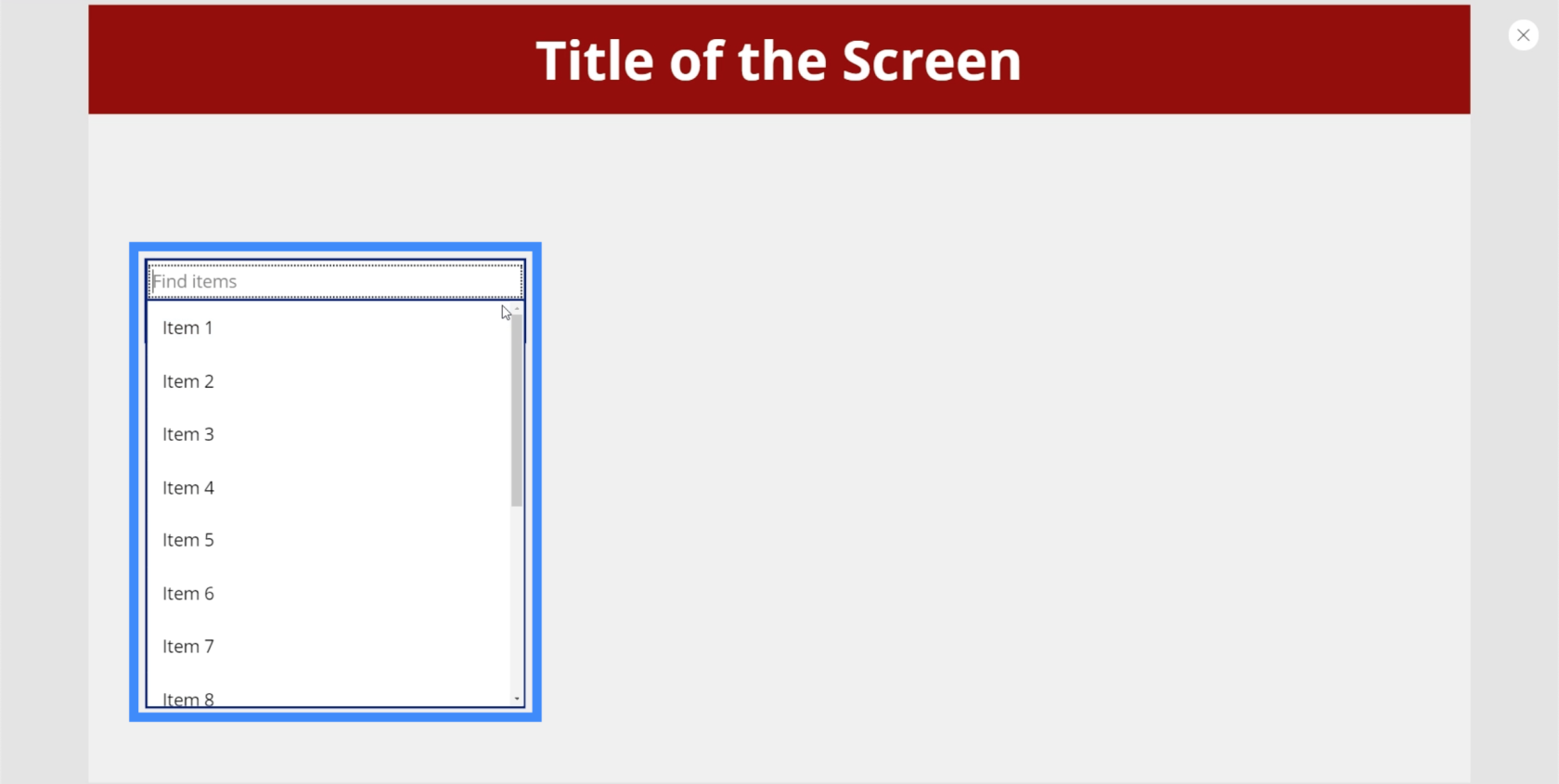
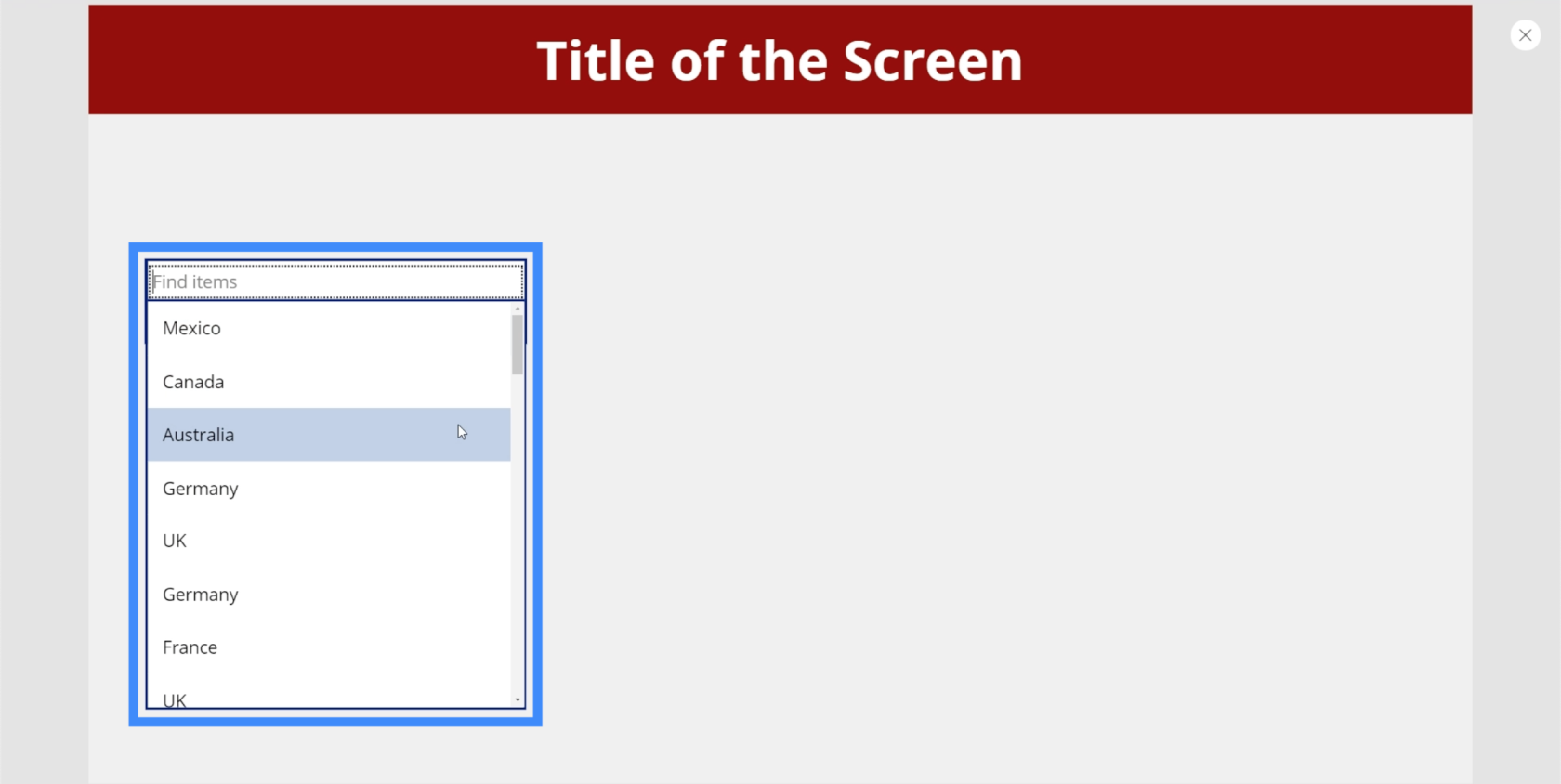
Kombibokser er inndataelementer som presenterer en liste over elementer. Dette gjør dem veldig like drop downs. Den store forskjellen er at bortsett fra å presentere en liste, lar kombinasjonsbokser deg også gjøre et søk. Den har en søkeboks på toppen som lar brukere skrive inn hva som helst.

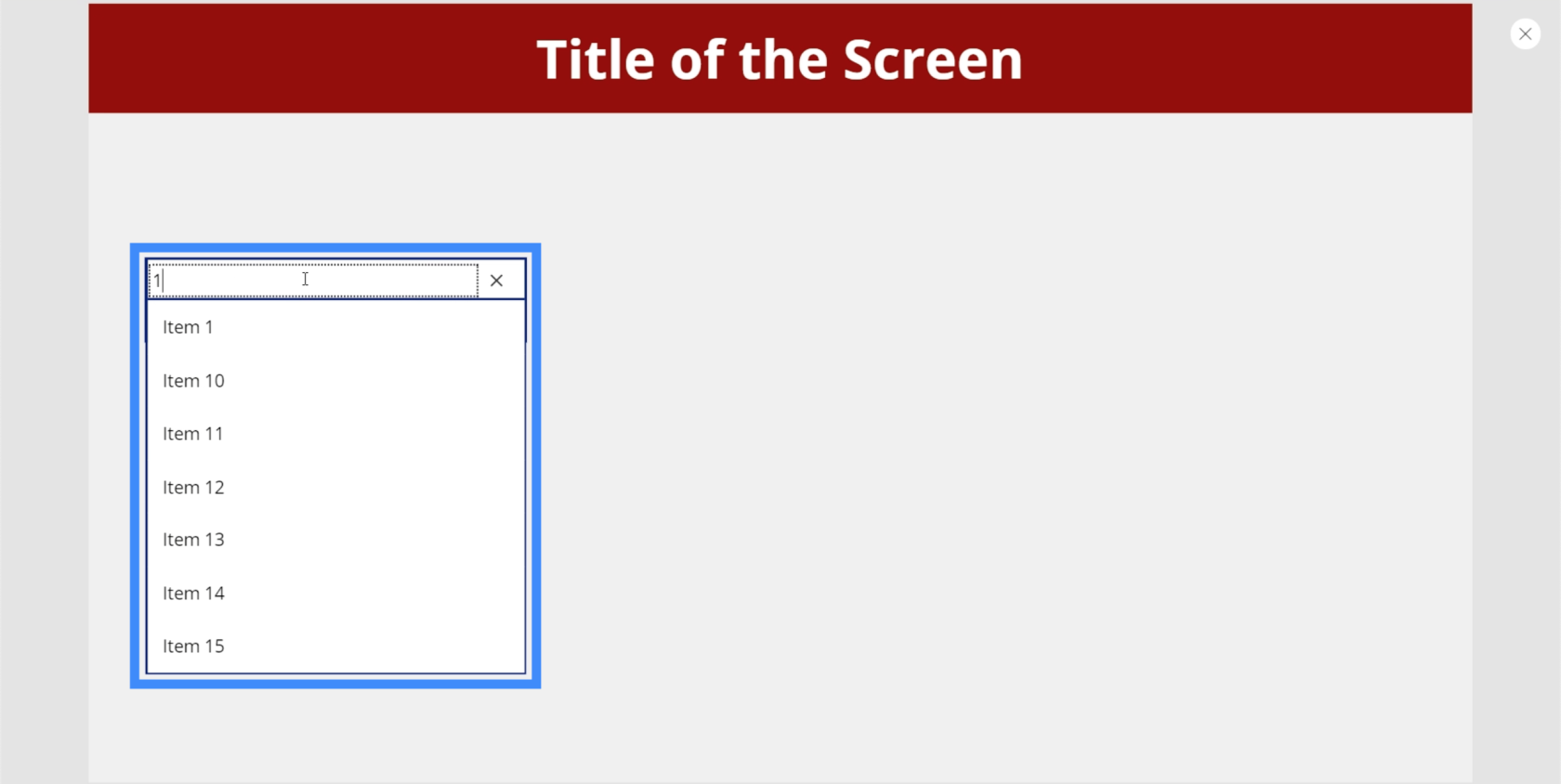
Så hvis vi for eksempel skriver inn 1, filtrerer den hele listen og viser de samsvarende resultatene.

Dette gjør det enkelt for brukere å finne det de leter etter, spesielt hvis det er en lang liste med elementer å gå gjennom.
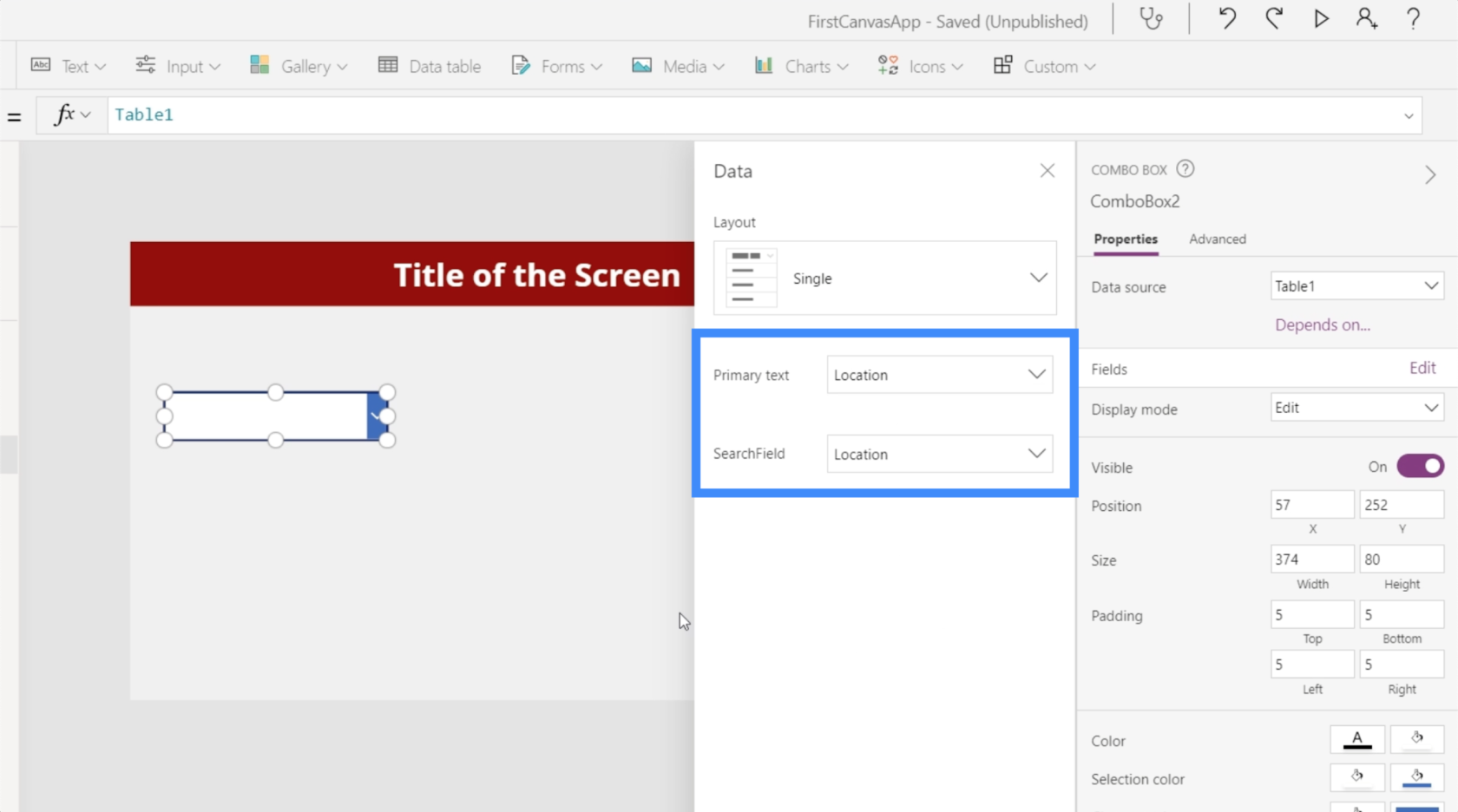
Akkurat nå viser kombinasjonsboksen standardvalgene innebygd i Power Apps. Men vi kan legge til en datakilde gjennom den høyre ruten og velge en spesifikk kolonne som Power Apps vil trekke ut listen fra. For dette eksemplet, la oss bruke Location.

Nå viser listen de forskjellige plasseringene fra datakilden vår.

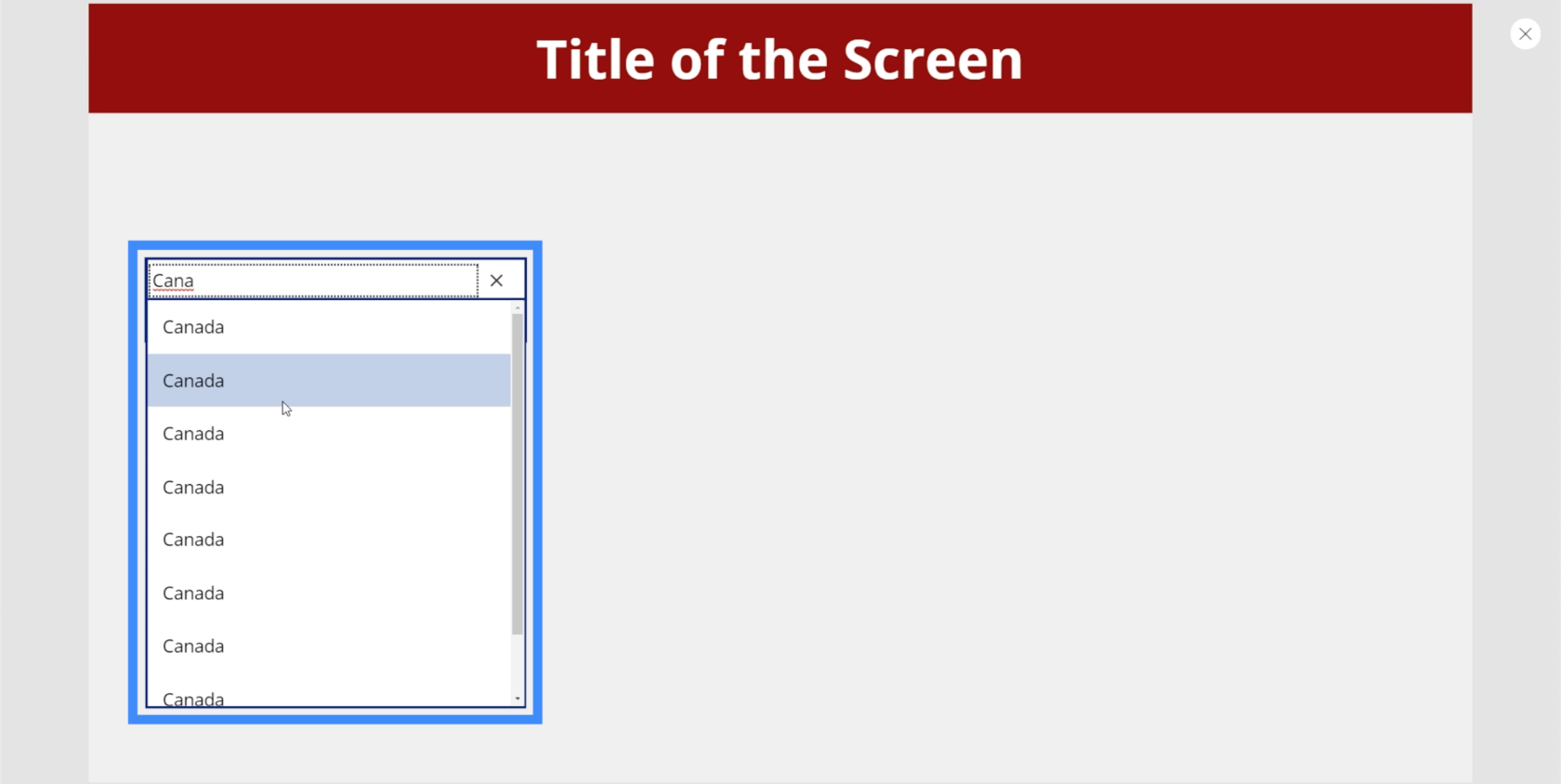
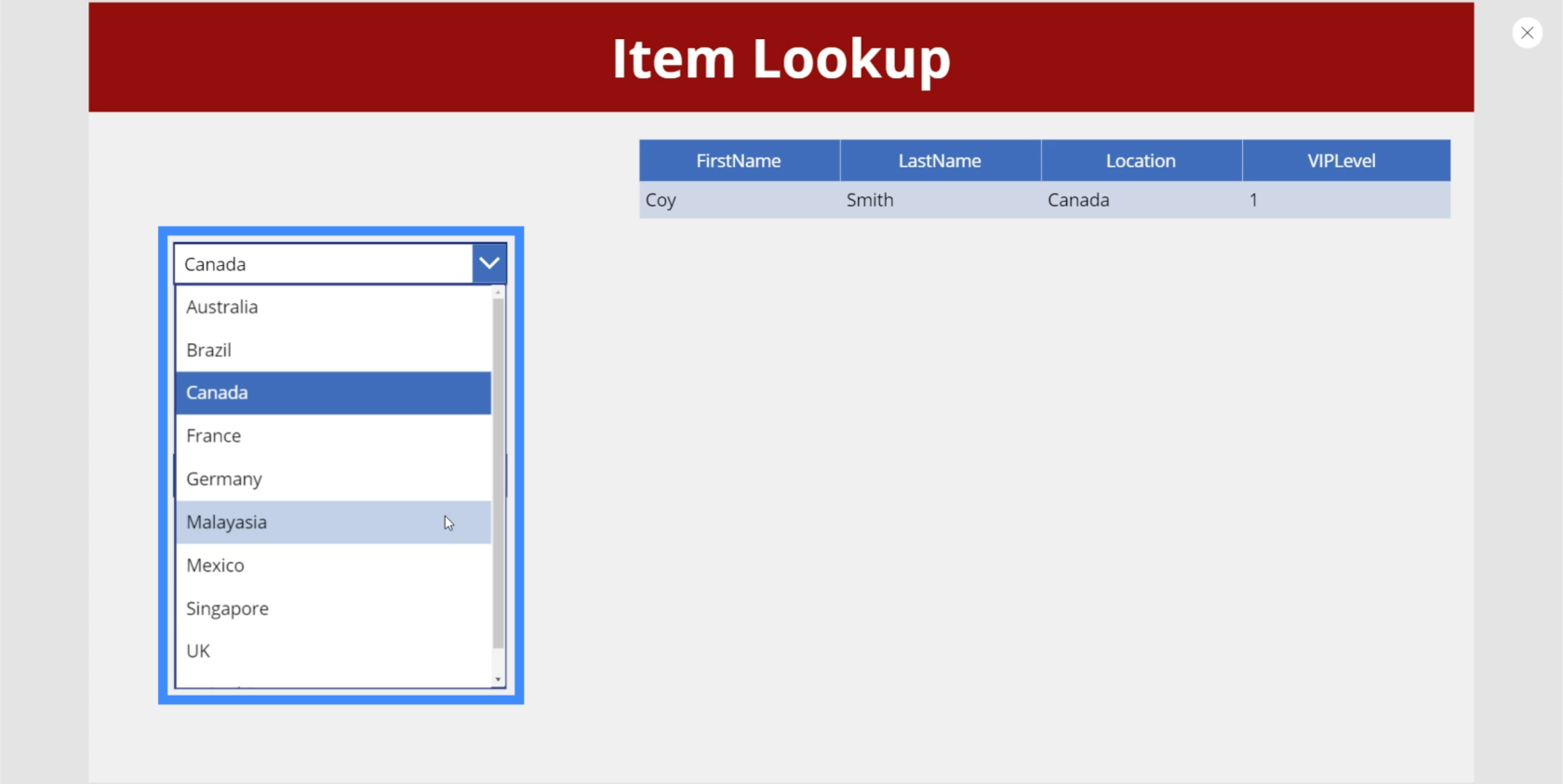
Vi kan skrive i Canada og boksen vil automatisk filtrere ut kampene.

For øyeblikket viser den flere resultater for samme sted. Det er fordi lister med flere oppføringer av samme element må bruke Distinct-funksjonen for å fjerne eventuelle duplikater. Deretter må vi følge det opp med SortByColumn-funksjonen for å sortere listen alfabetisk. Vi snakket om disse funksjonene i en veiledning om.

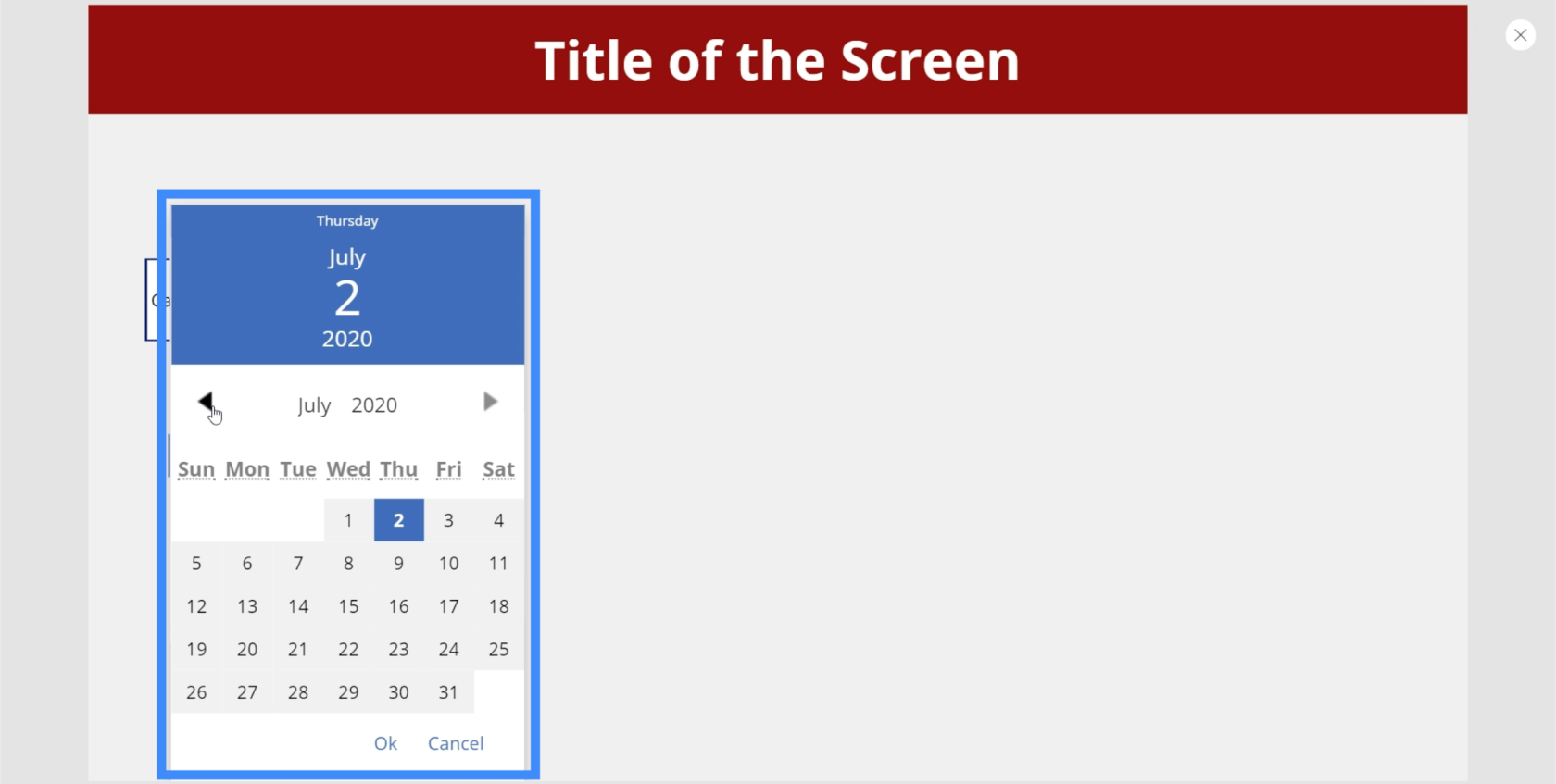
Datovelger
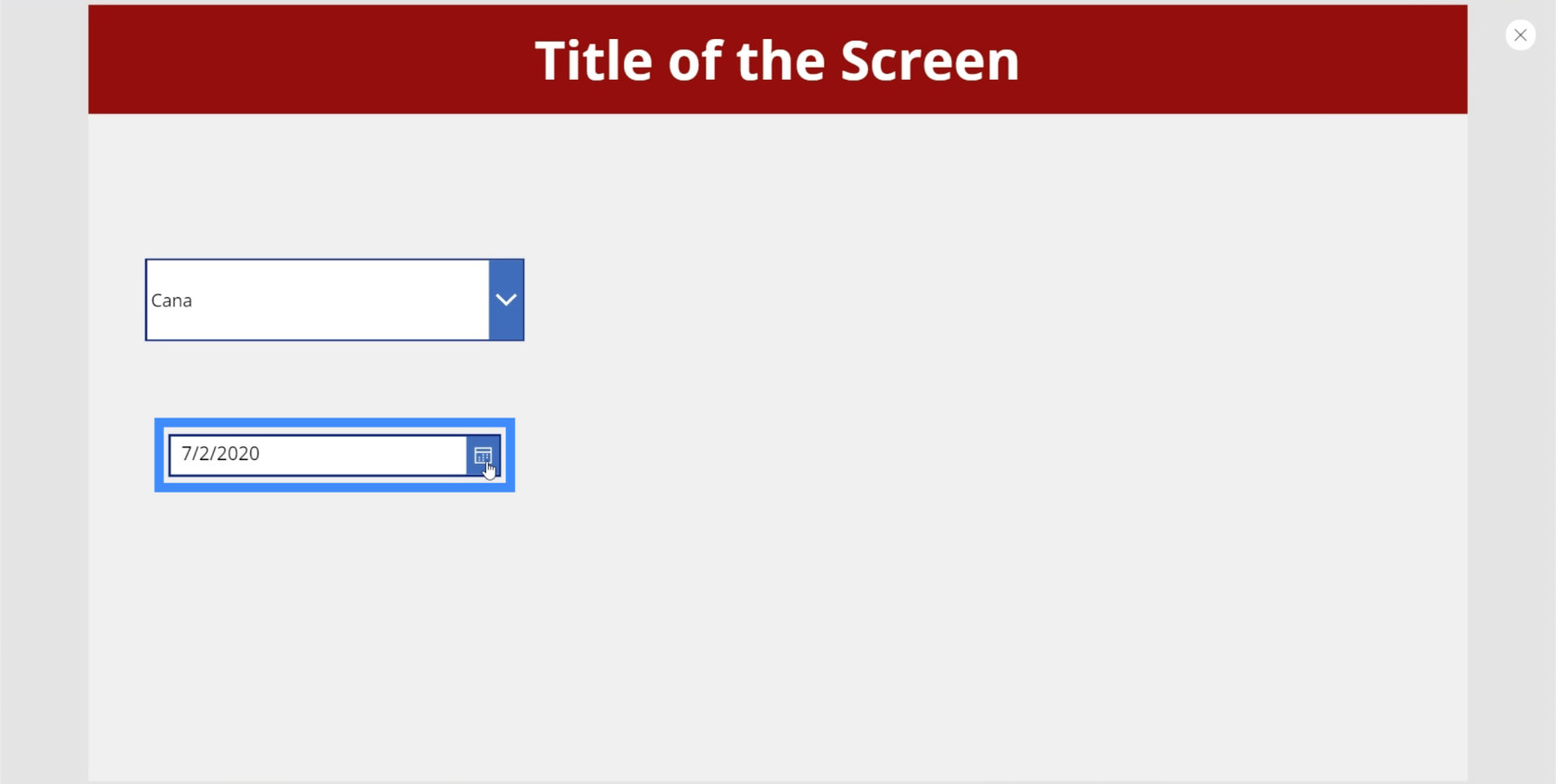
Datovelgere brukes ofte i apper som krever at brukerne velger en bestemt dato.

Det fine med datovelgere på Microsoft-plattformer som dette er at det lar brukere klikke på en faktisk kalender for å velge riktig dato.

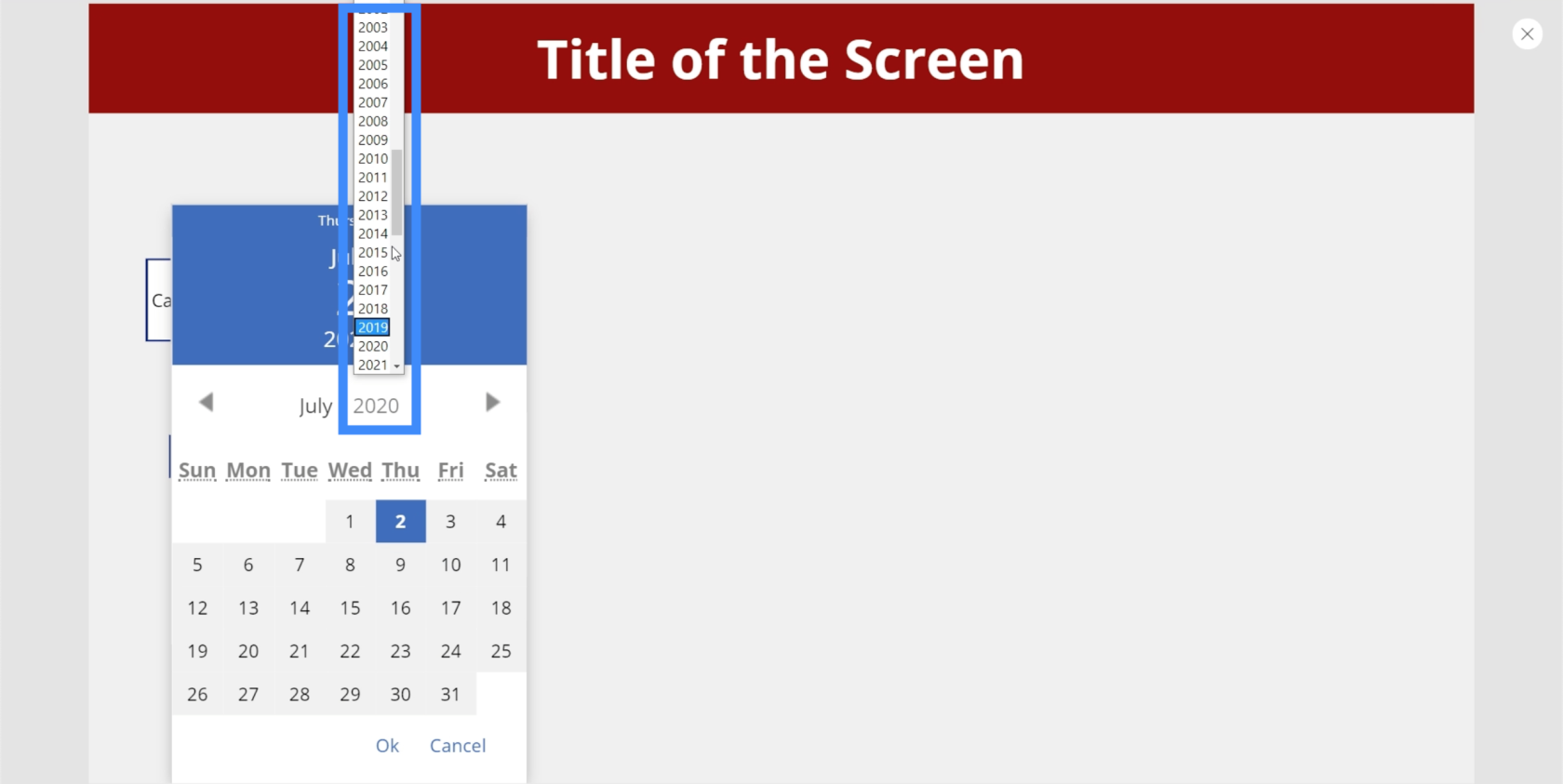
For å velge år, kan brukere ganske enkelt klikke på standardåret som vises på skjermen og velge fra listen.

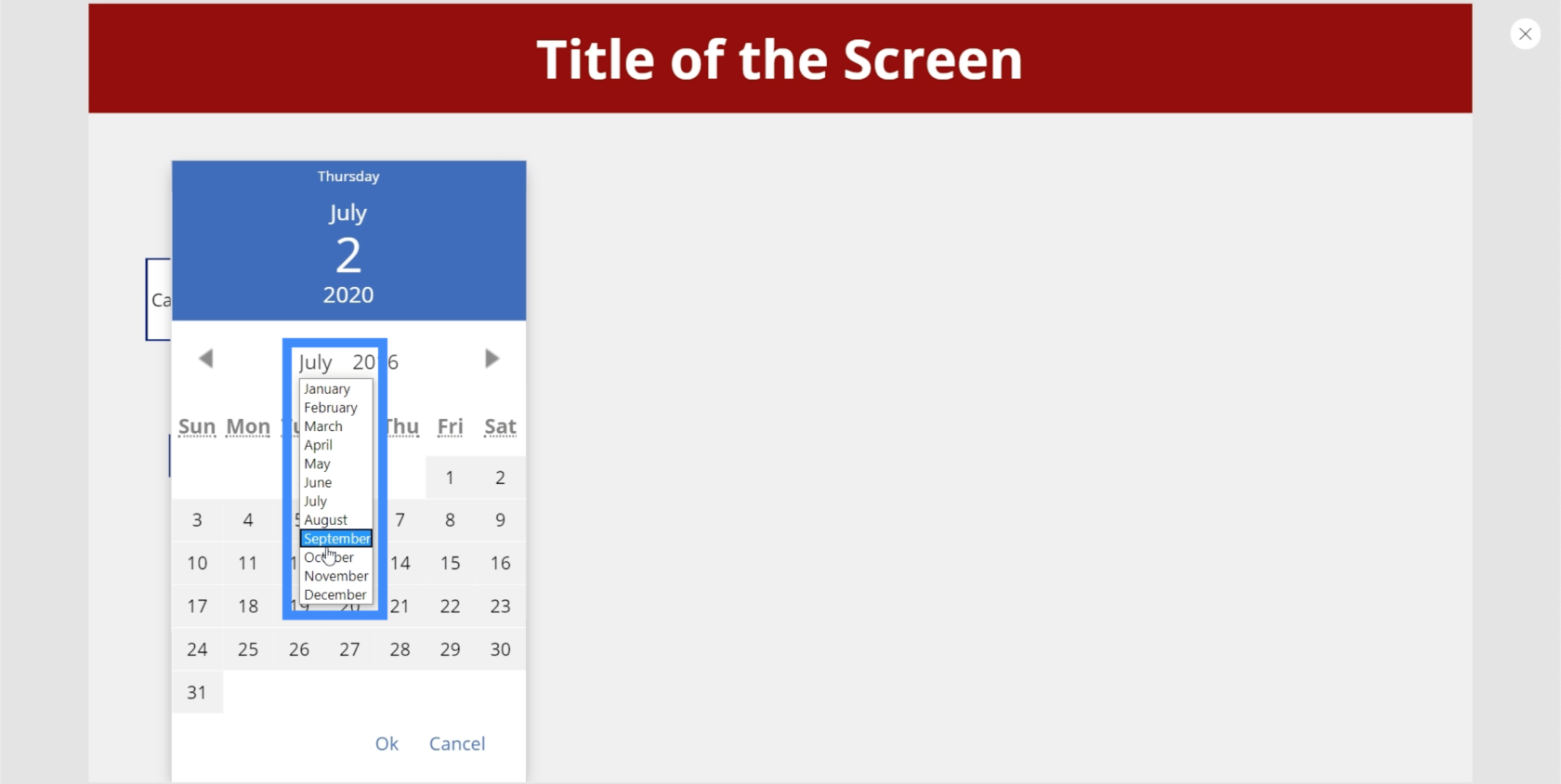
Det samme kan gjøres for å velge måned.

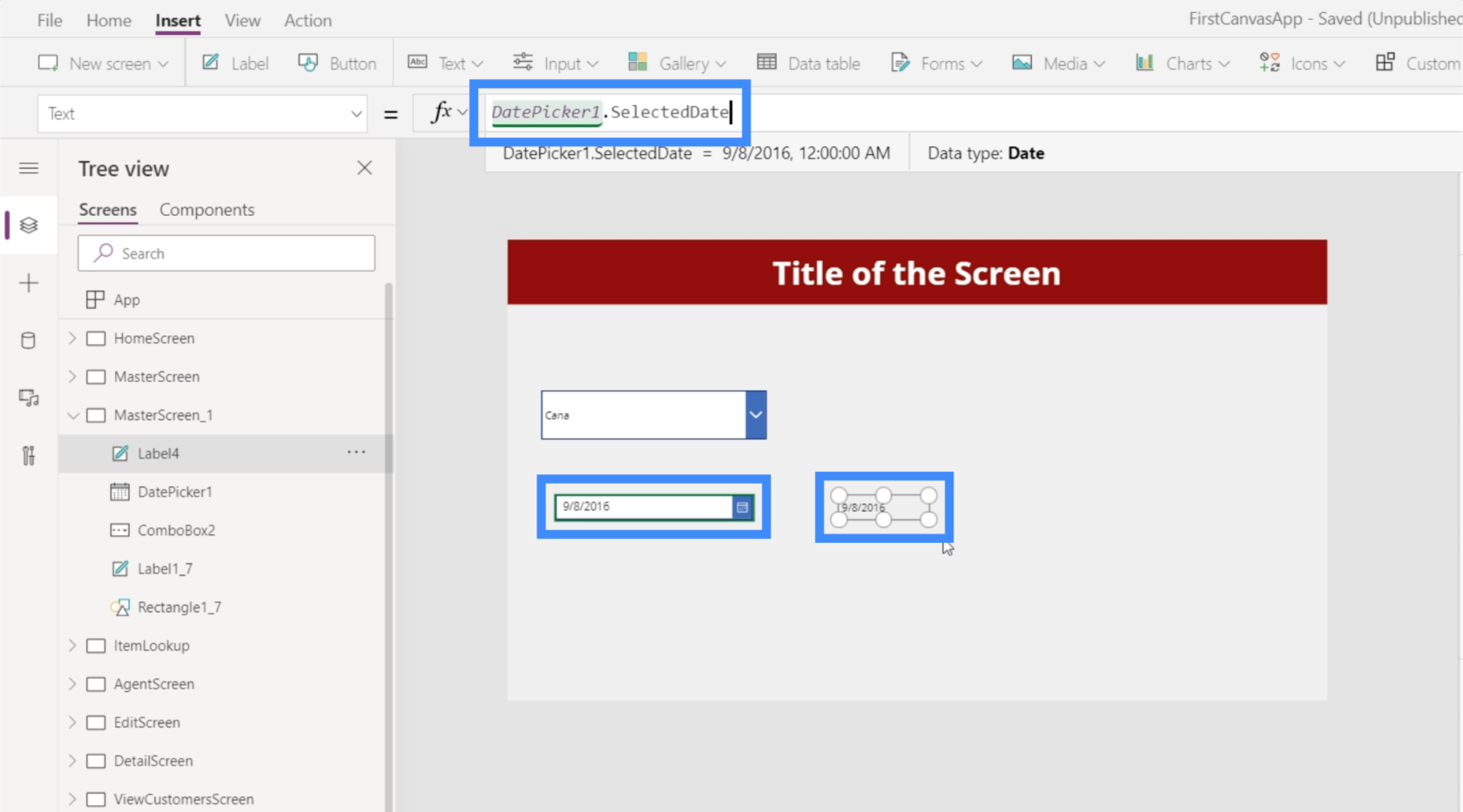
Vi kan også legge til en etikett her, og deretter endre teksten på etiketten til DatePicker1.SelectedDate. Etiketten vil vise hvilken dato brukeren velger fra datovelgeren.

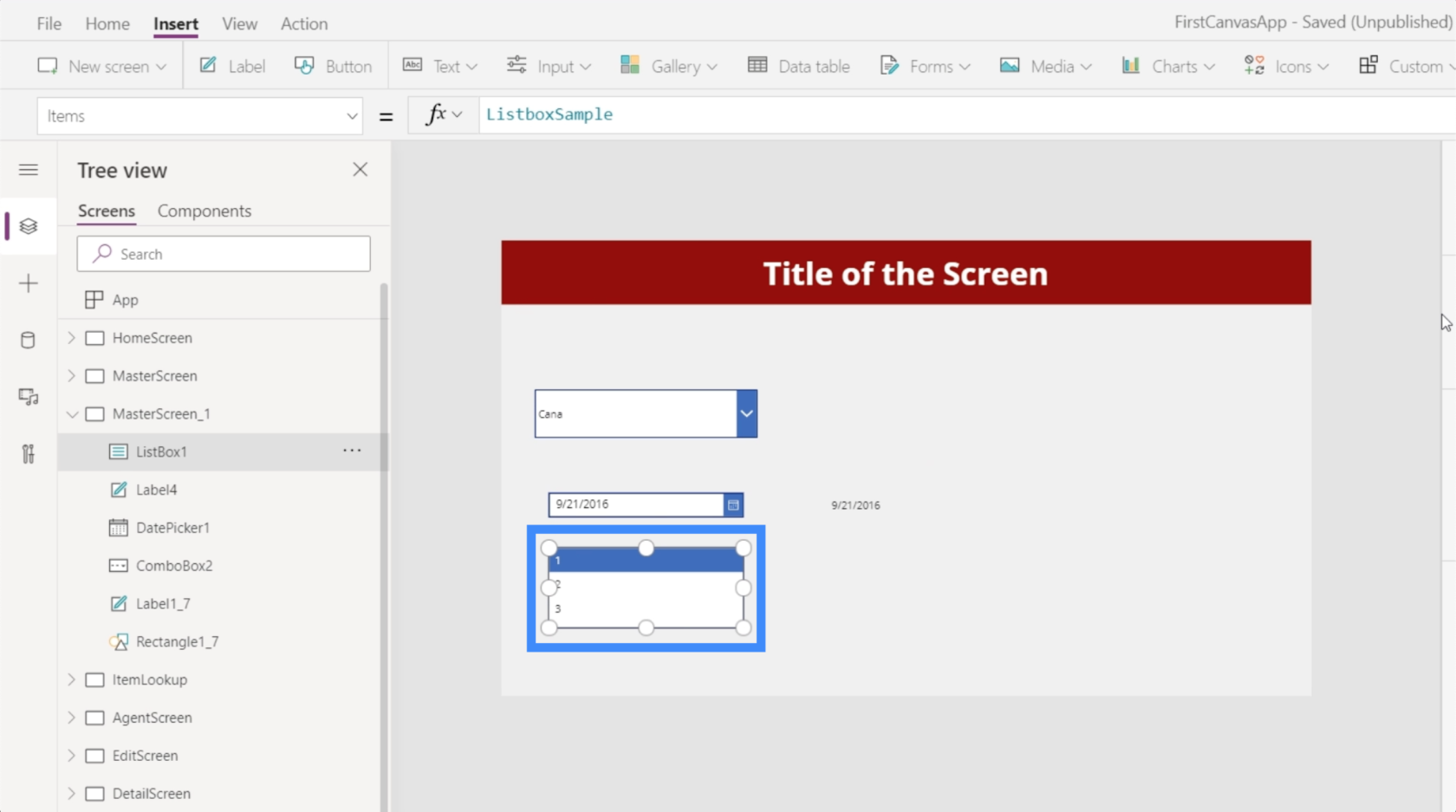
Listeboks
Listeboksen er også veldig lik en rullegardin, men i dette tilfellet kan du velge fra en kort liste over elementer som vises på skjermen. Dette betyr at det ikke er nødvendig å rulle opp eller ned for å se hele listen.

En listeboks lar deg også velge flere elementer på listen.

Tenk på det som en samling elementer der du kan velge det som passer for det du prøver å gjøre på det spesifikke lysbildet.
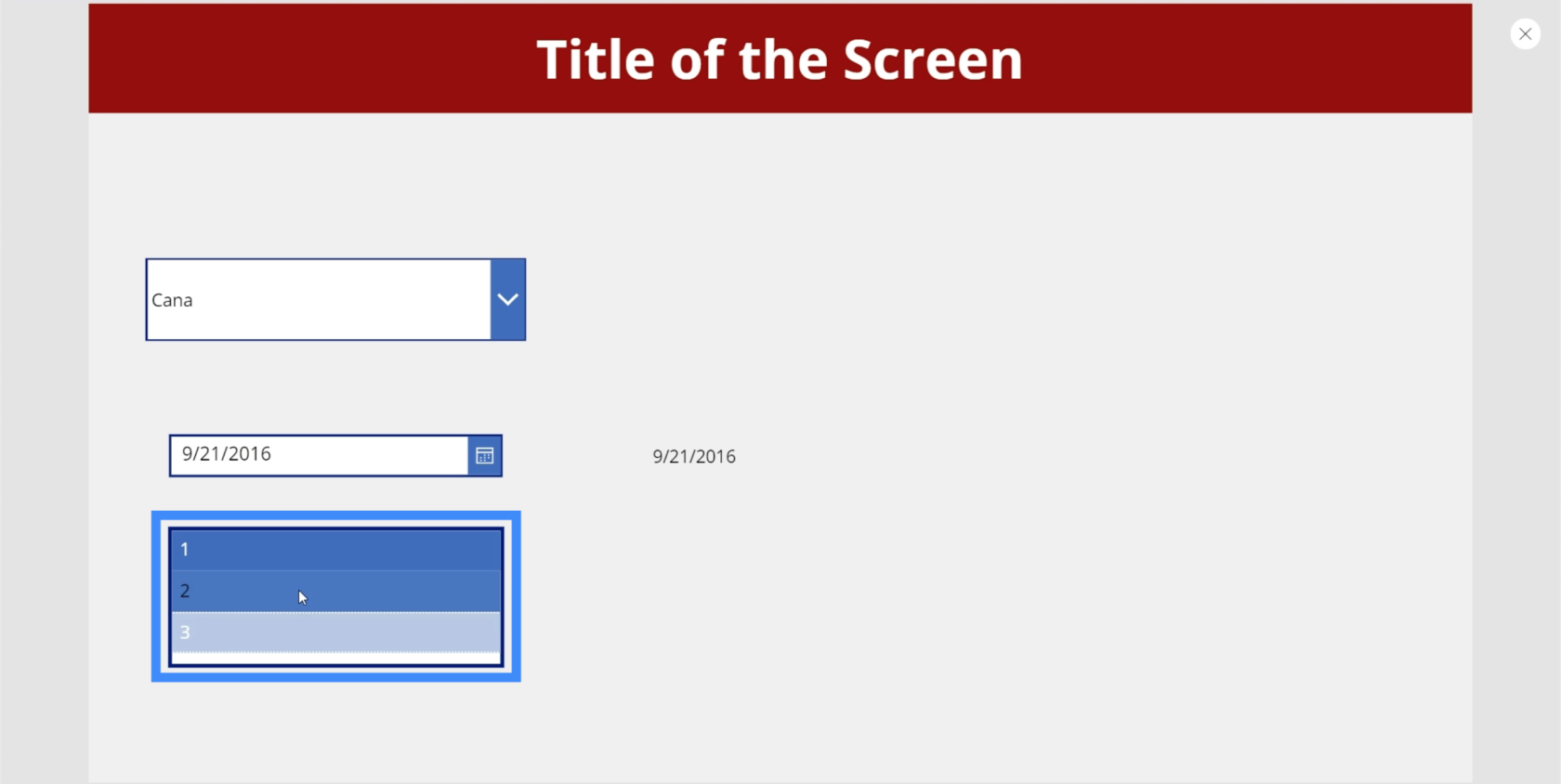
Veksle
Vekslingsinngangen er et annet nyttig element du kan bruke i appen din. Du ser dette i mange applikasjoner som lar deg slå et alternativ på eller av. Vanligvis er bryteren uthevet eller farget når du slår den på.

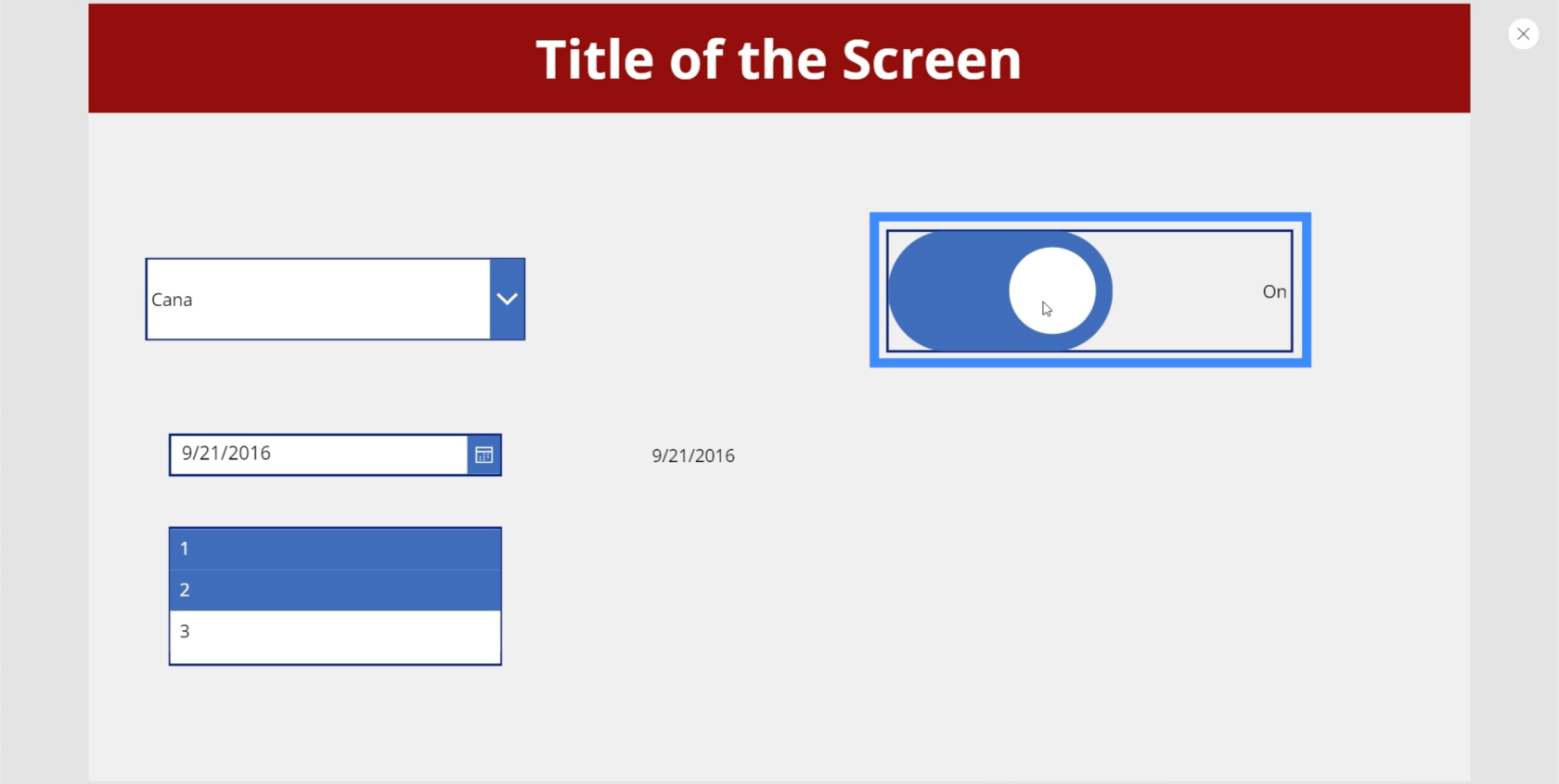
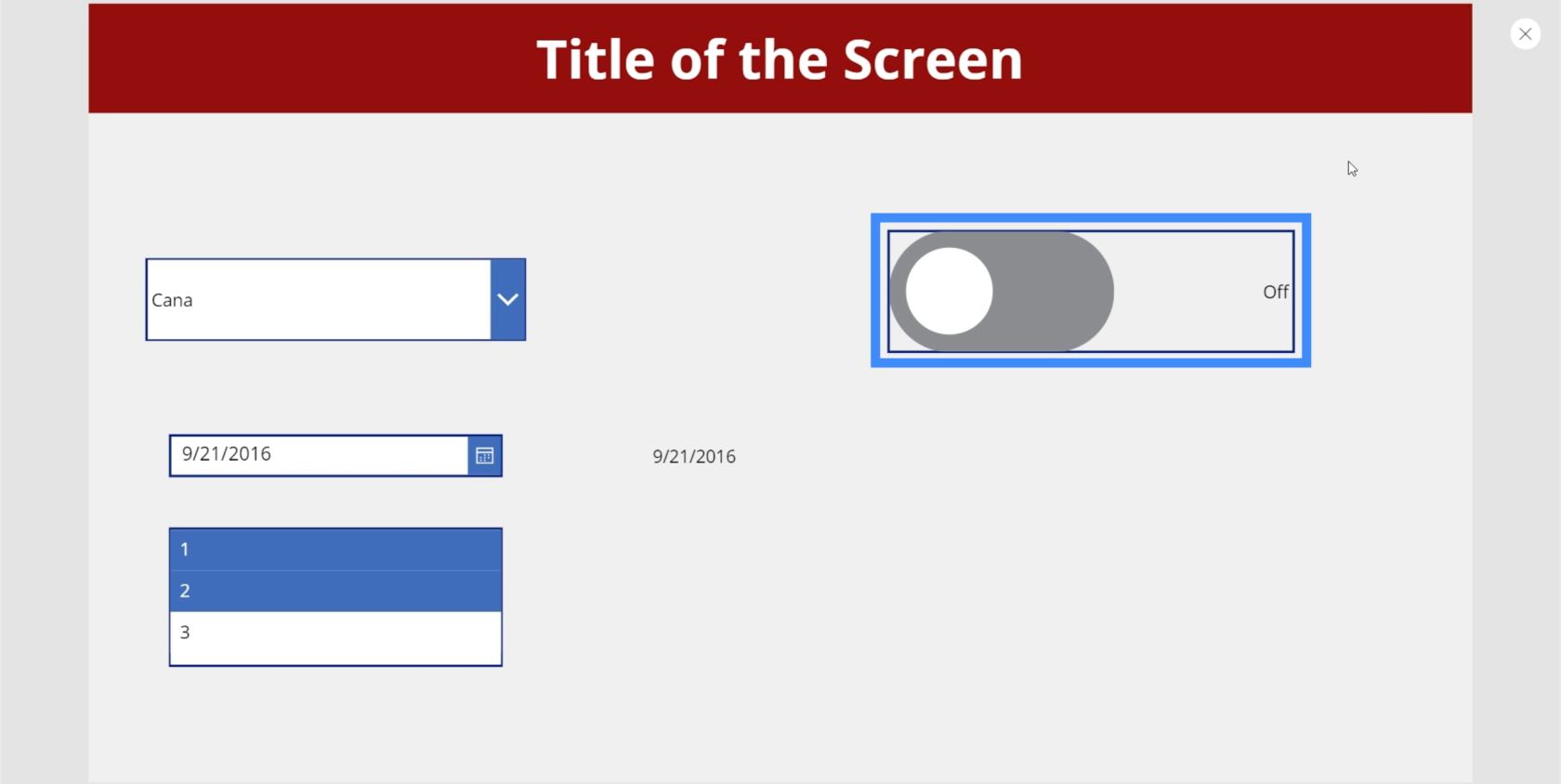
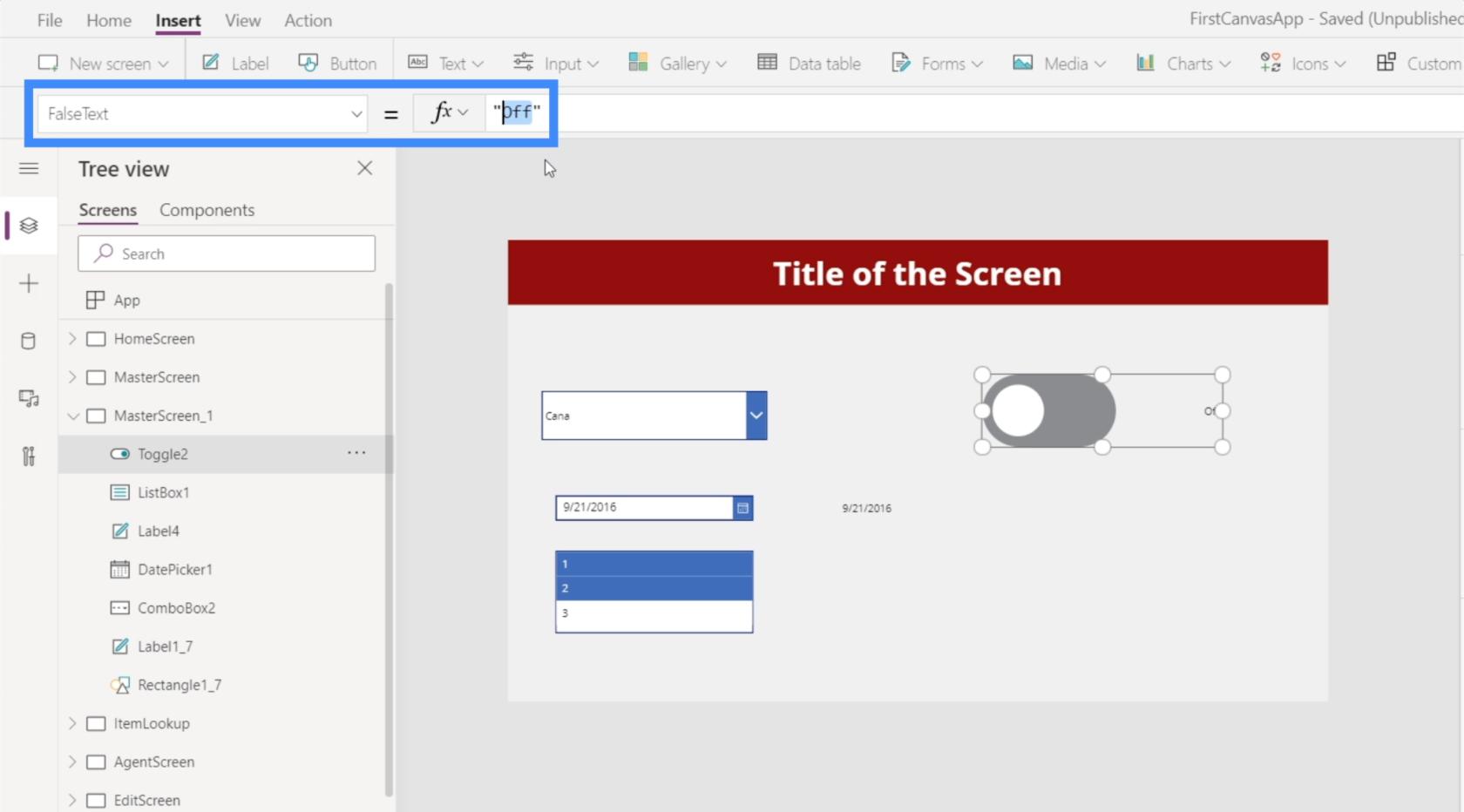
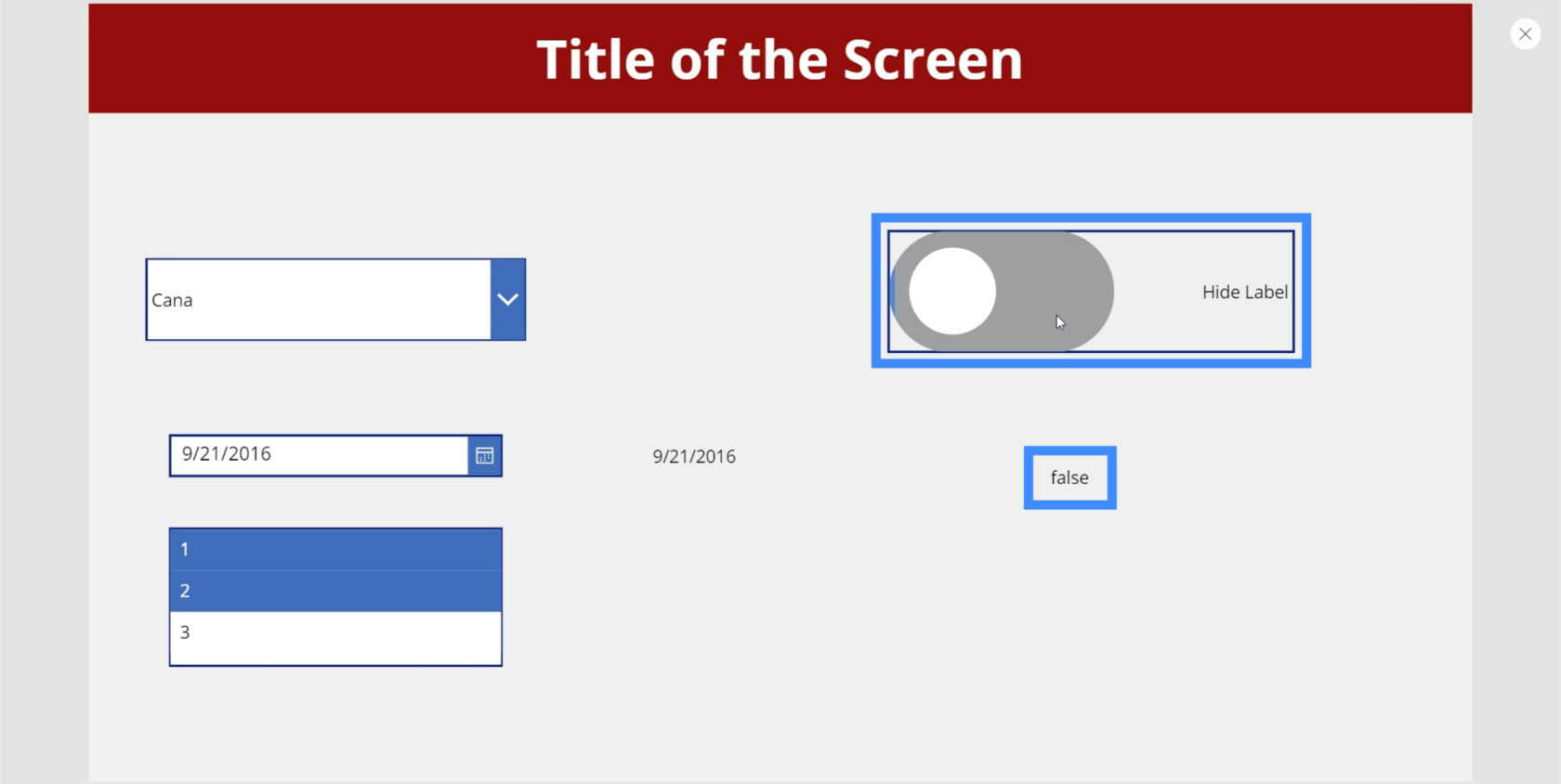
Deretter blir den grå når du slår den av.

Det fine med veksler er at du kan endre teksten slik at du kan gjøre den mer anvendelig for det du vil at brukeren skal gjøre på denne delen av appen. For eksempel, hvis du vil endre etiketten for "Av"-alternativet, kan du ganske enkelt gå til bryterens FalseText-egenskap.

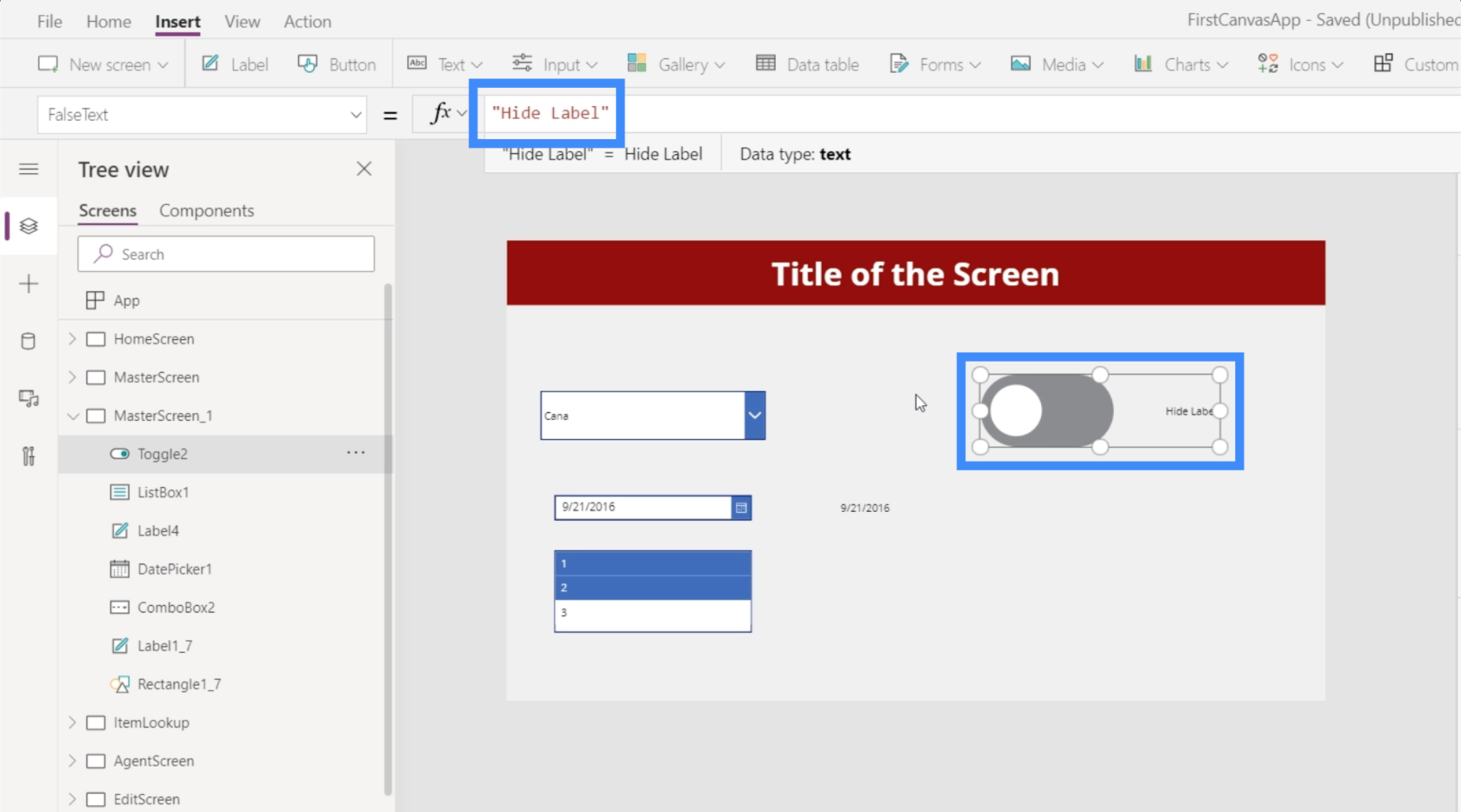
Deretter kan du endre den til teksten du vil bruke, for eksempel "Skjul etikett".

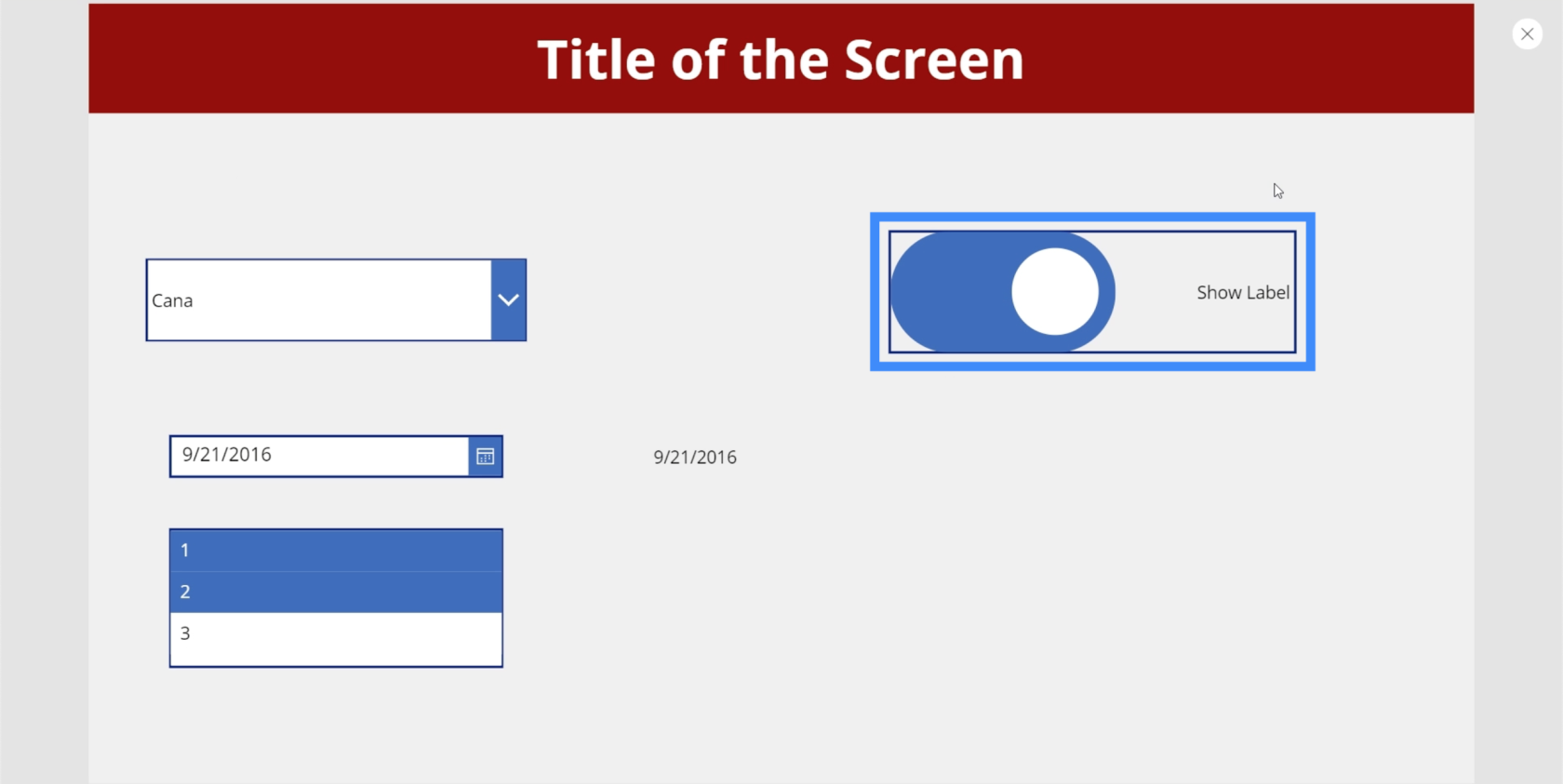
Deretter kan du gå til TrueText og gjøre det til "Vis etikett" slik at det gjenspeiler alternativet motsatt av når bryteren er slått av.

Du kan også endre andre egenskaper. For eksempel kan fargen på bryteren også endres til noe annet.
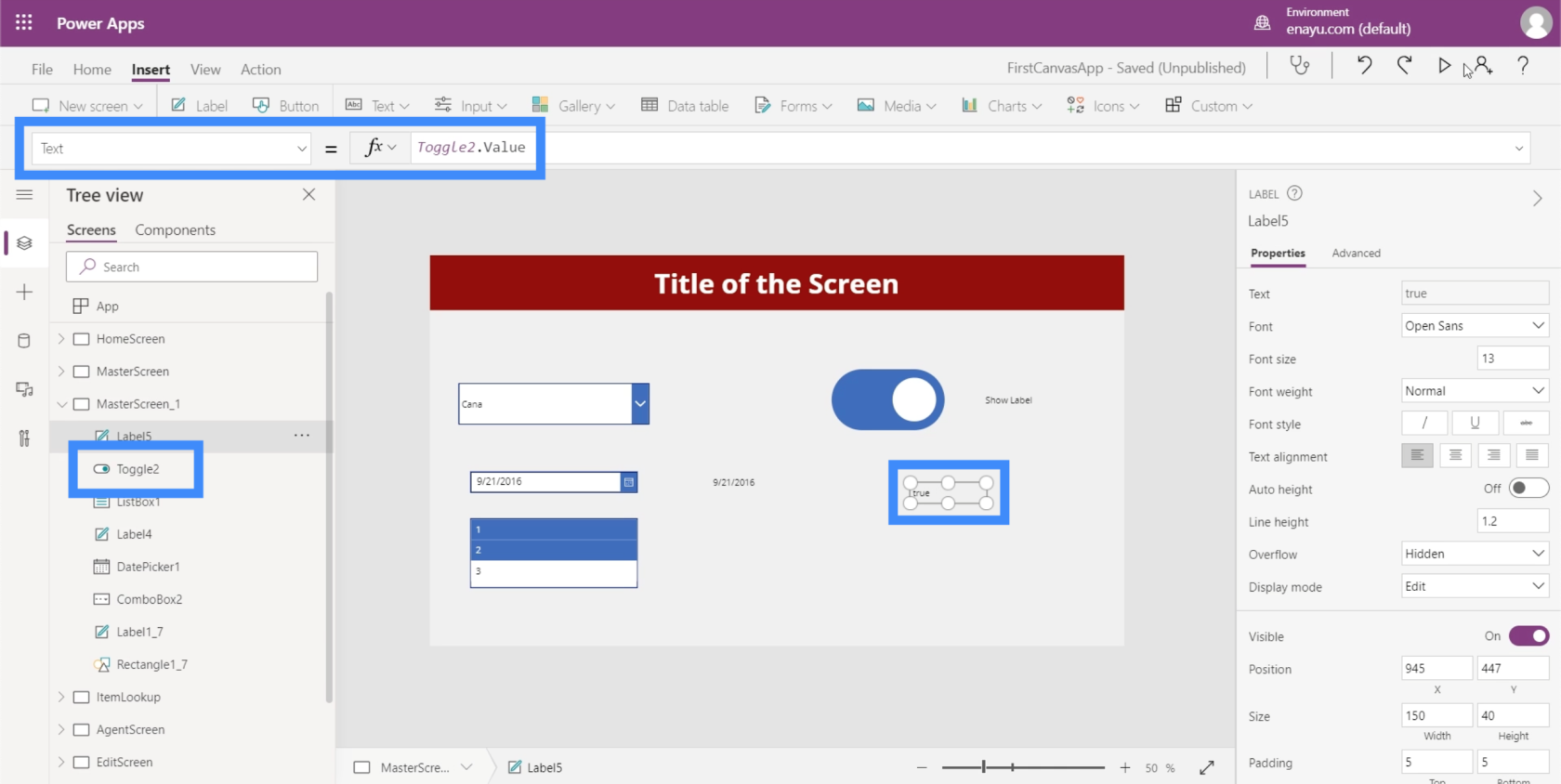
Vi kan også trekke ut verdien som kommer fra tabellen på samme måte som vi gjorde med datovelgeren tidligere. Vi trenger bare å legge til en etikett og endre teksten til Toggle2.Value. I dette tilfellet bruker vi Toggle2 fordi det tilsvarer det spesifikke elementet vi bruker. Dette kan endres hvis du har andre brytere i appen.
Siden bryteren har en True eller False-verdi, viser etiketten True når elementet er slått på.

Deretter viser etiketten False hvis vi slår av bryteren.

Skyveknapper
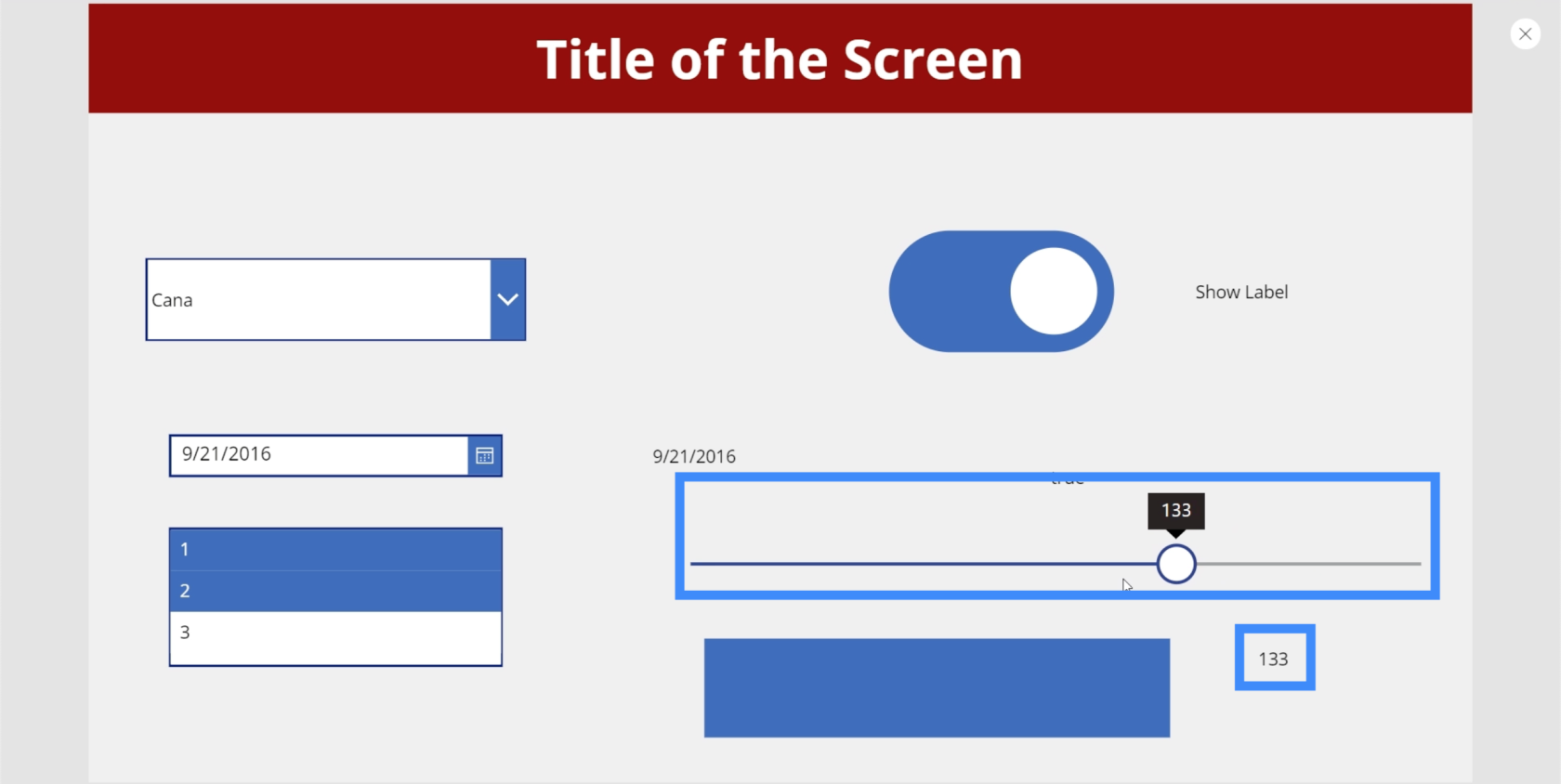
Deretter, la oss snakke om glidere. Skyveknapper er et vanlig element i apper som bruker numeriske verdier.

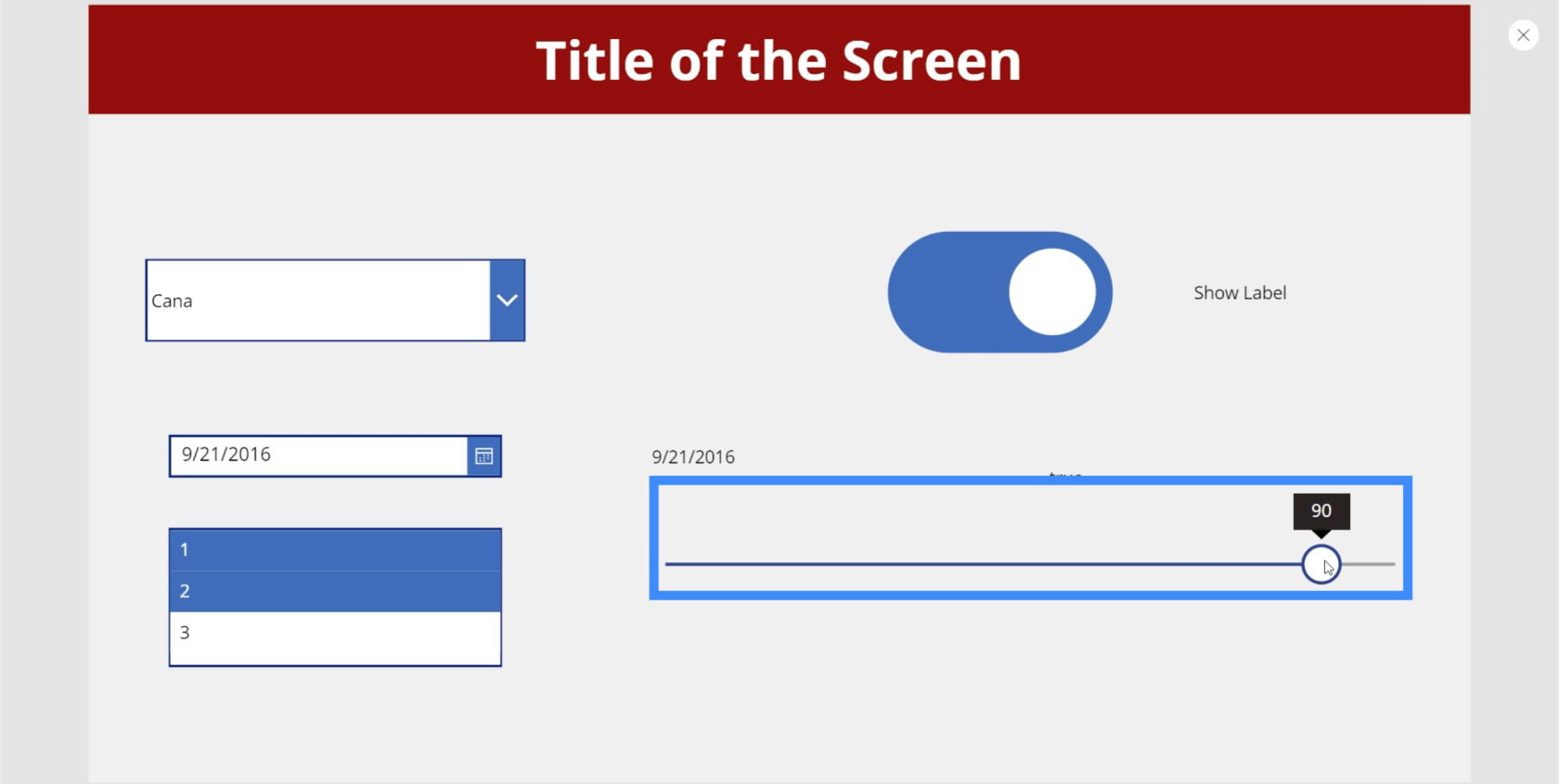
Brukere kan velge et spesifikt tall fra en rekke verdier gitt ved å skyve bryteren til venstre eller høyre.

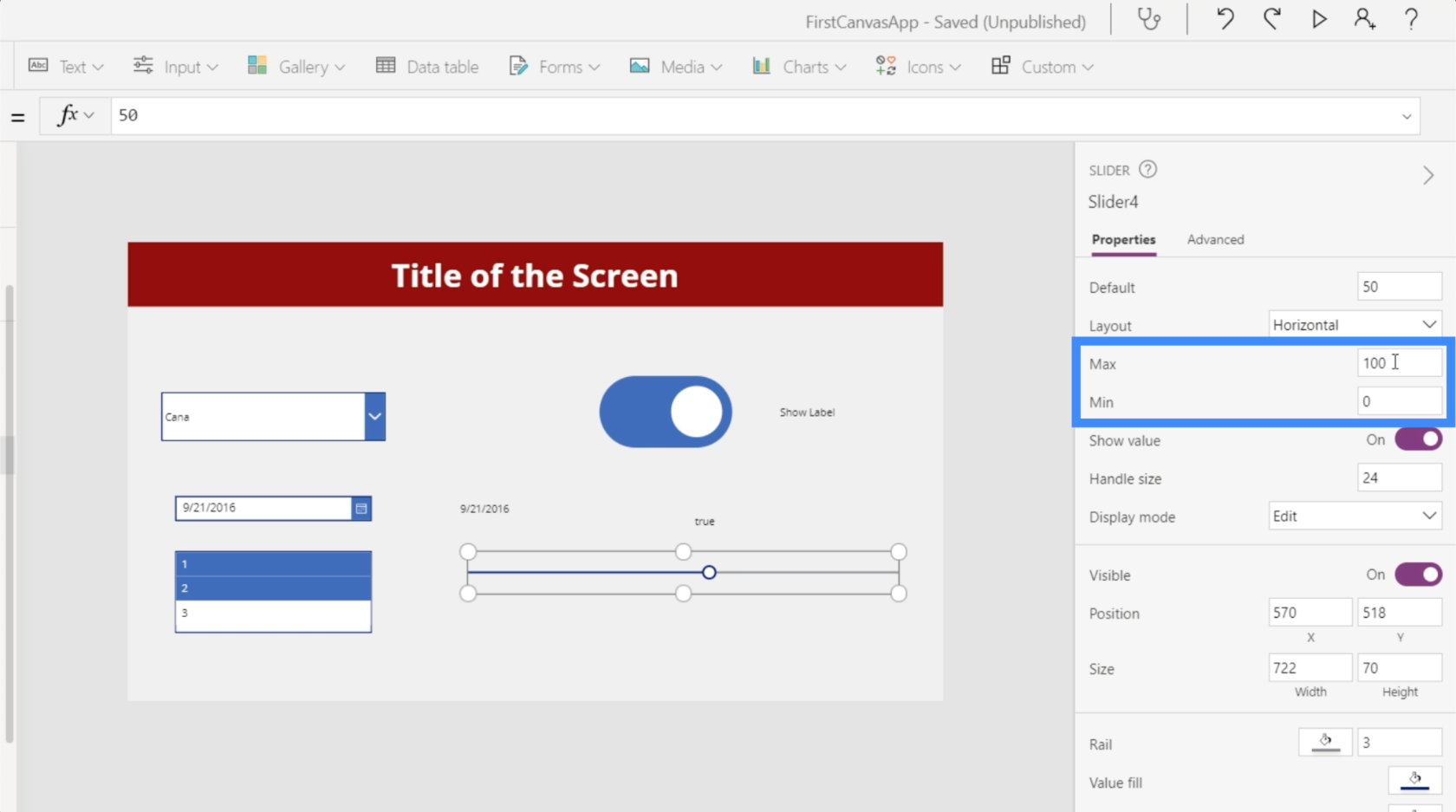
Det er mulig å angi minimums- og maksimumsverdien i Egenskaper-ruten til høyre. Akkurat nå lar glidebryteren brukerne velge mellom 0 og 100. Du kan sette den til 200, for eksempel hvis du vil at brukerne skal kunne velge en verdi over hundre men mindre enn 200.

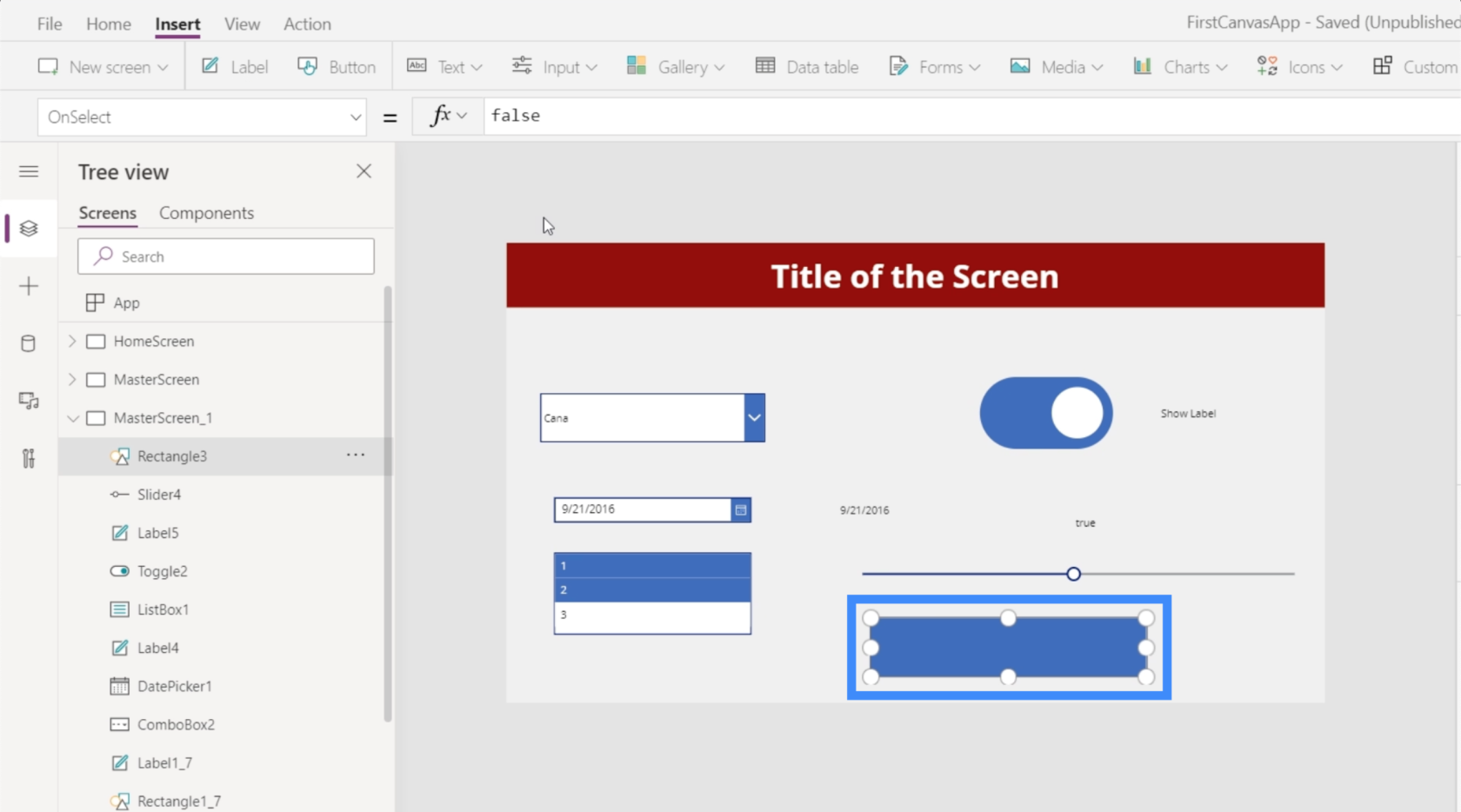
La oss se hvordan vi kan maksimere bruken av denne glidebryteren ytterligere ved å legge til et rektangelikon.

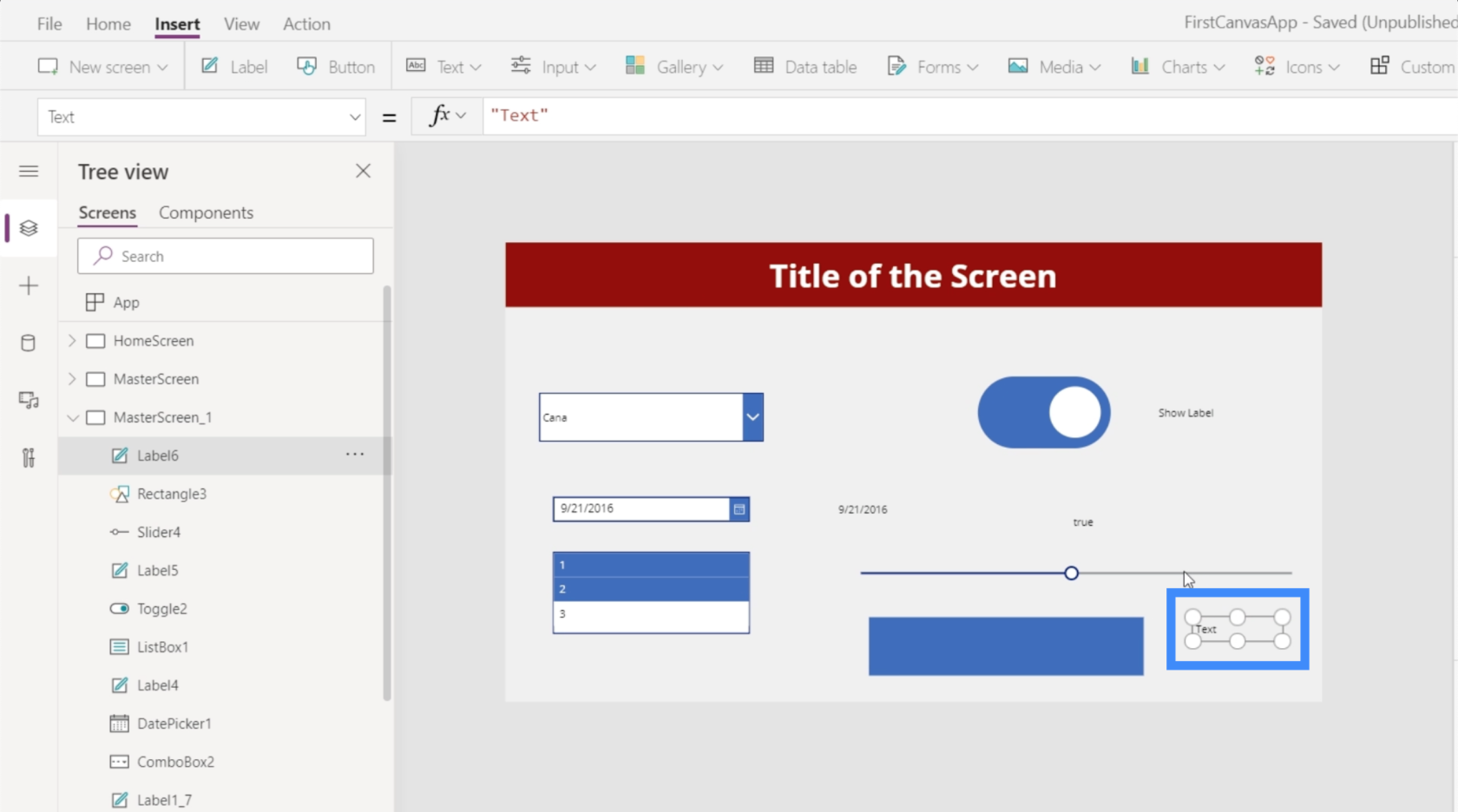
La oss også legge til en etikett her.

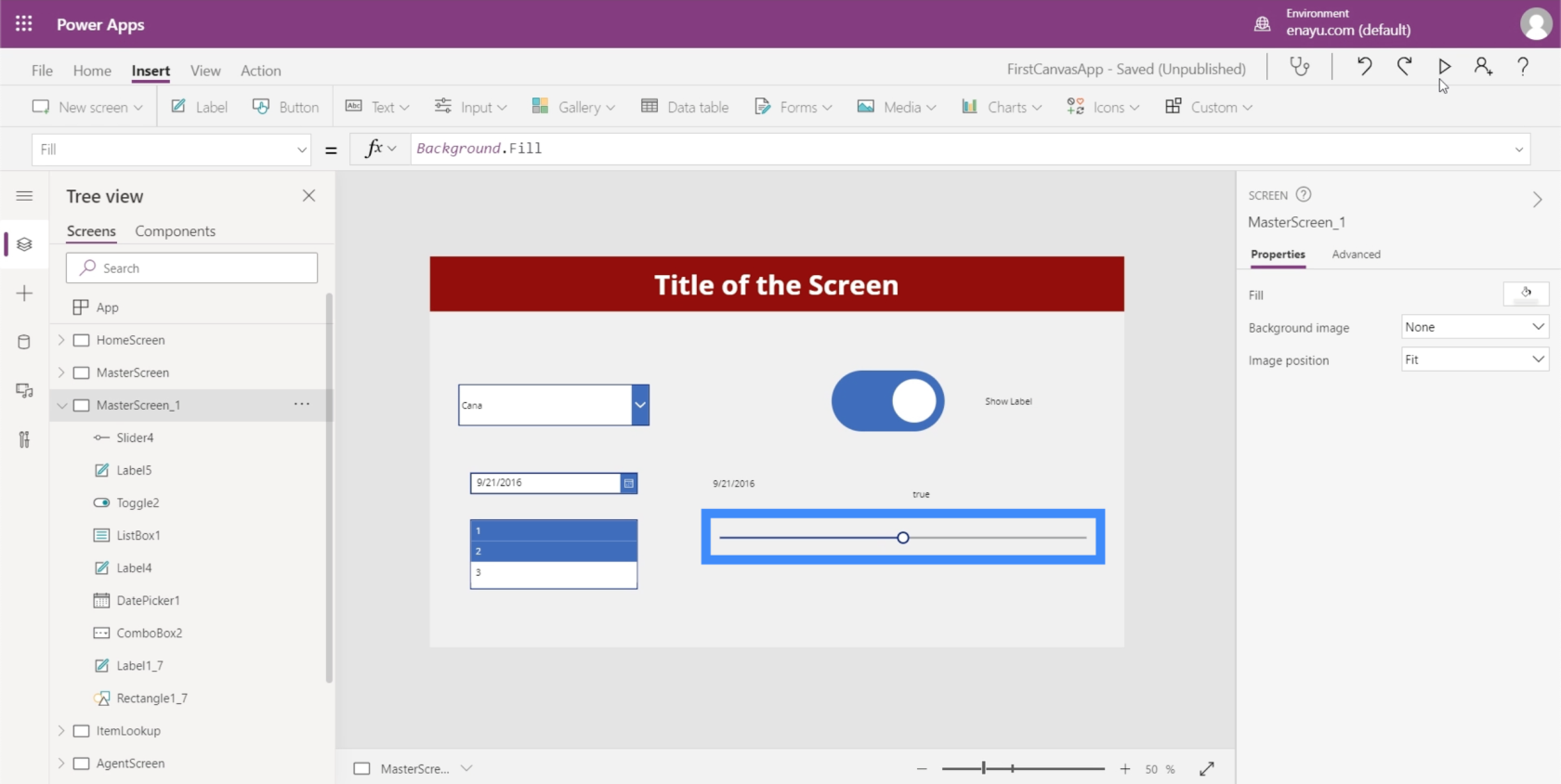
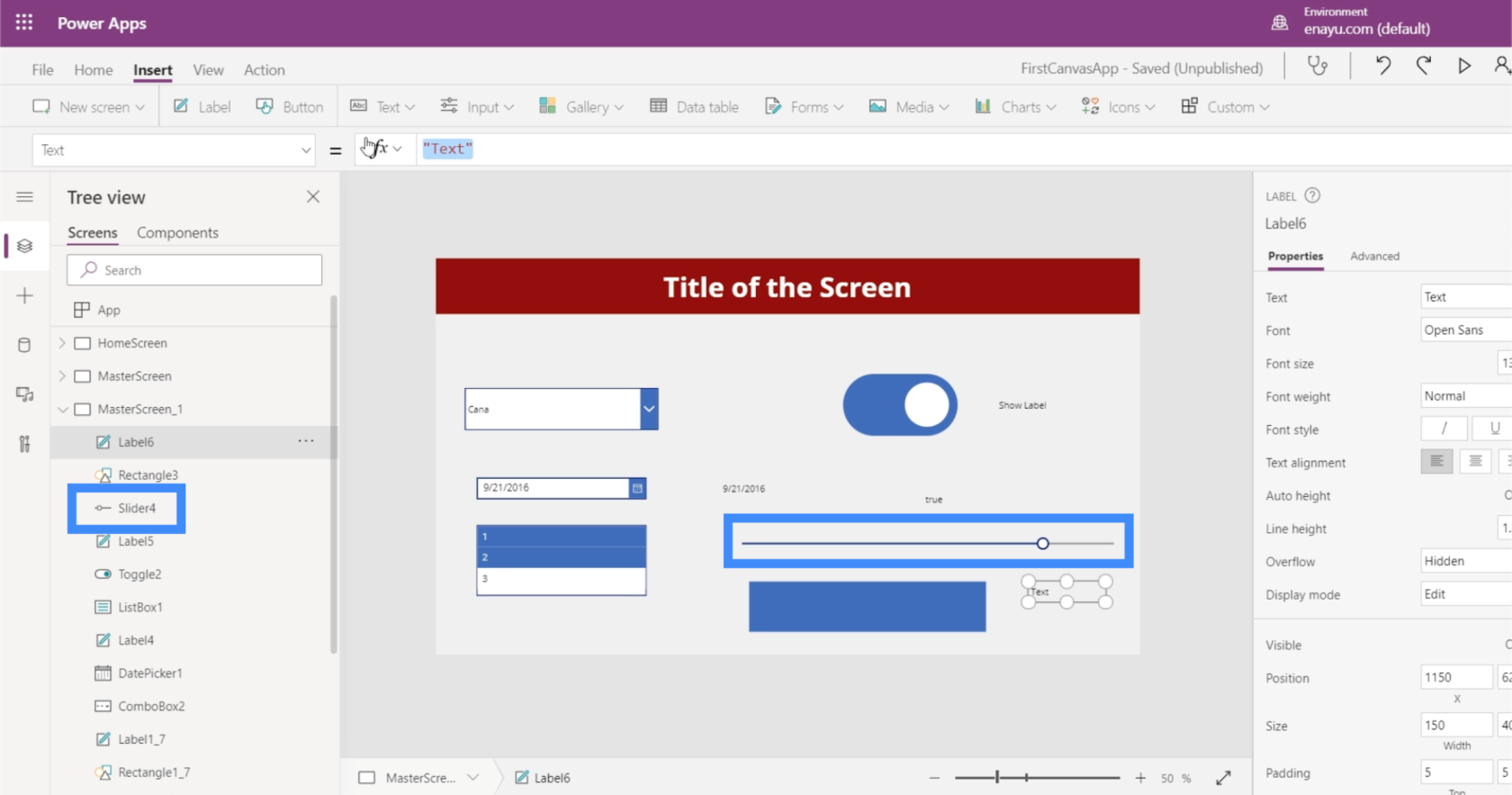
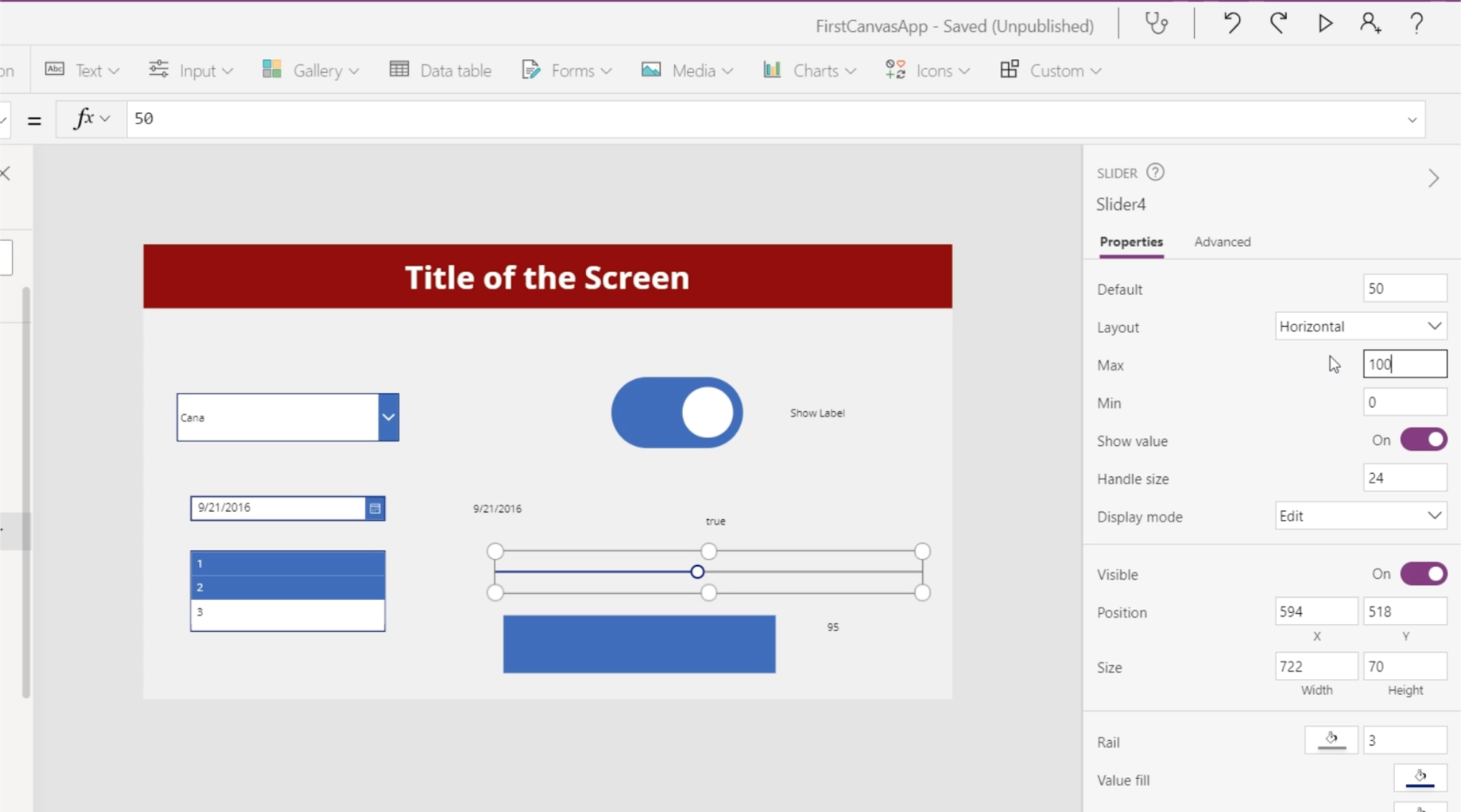
Før vi kobler disse elementene, la oss sørge for at vi har det riktige elementnavnet. I dette tilfellet jobber vi med Slider4.

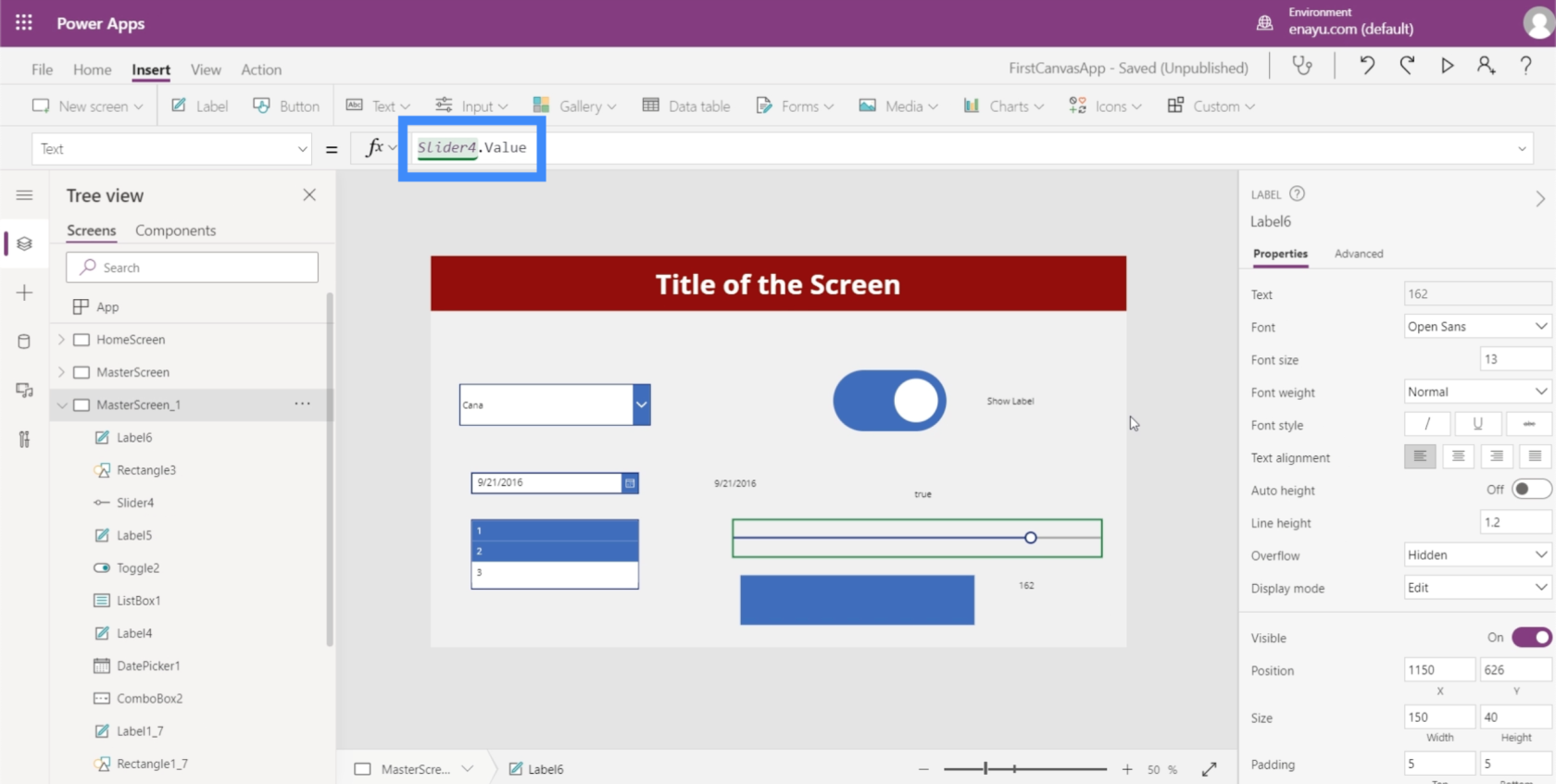
Så la oss endre teksten på etiketten vår og gjøre den til Slider4.Value.

Dette vil få etiketten til å vise verdien vi velger på glidebryteren.

La oss nå gjøre noe kult med rektangelikonet vi la til tidligere. La oss se hvordan vi kan gjøre opasiteten til rektangelet avhengig av verdien valgt på glidebryteren.
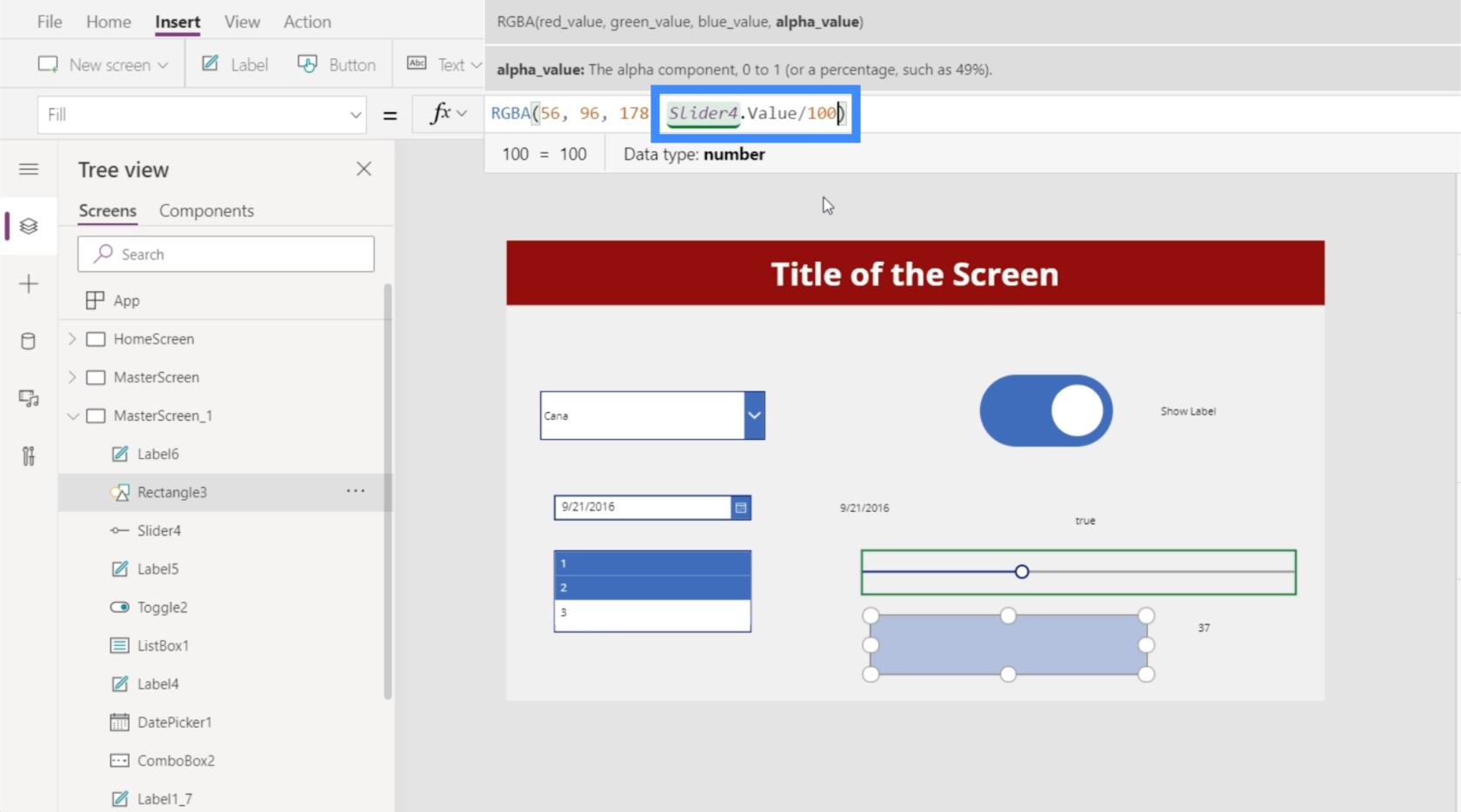
Først setter vi maksimumsverdien tilbake til 100.

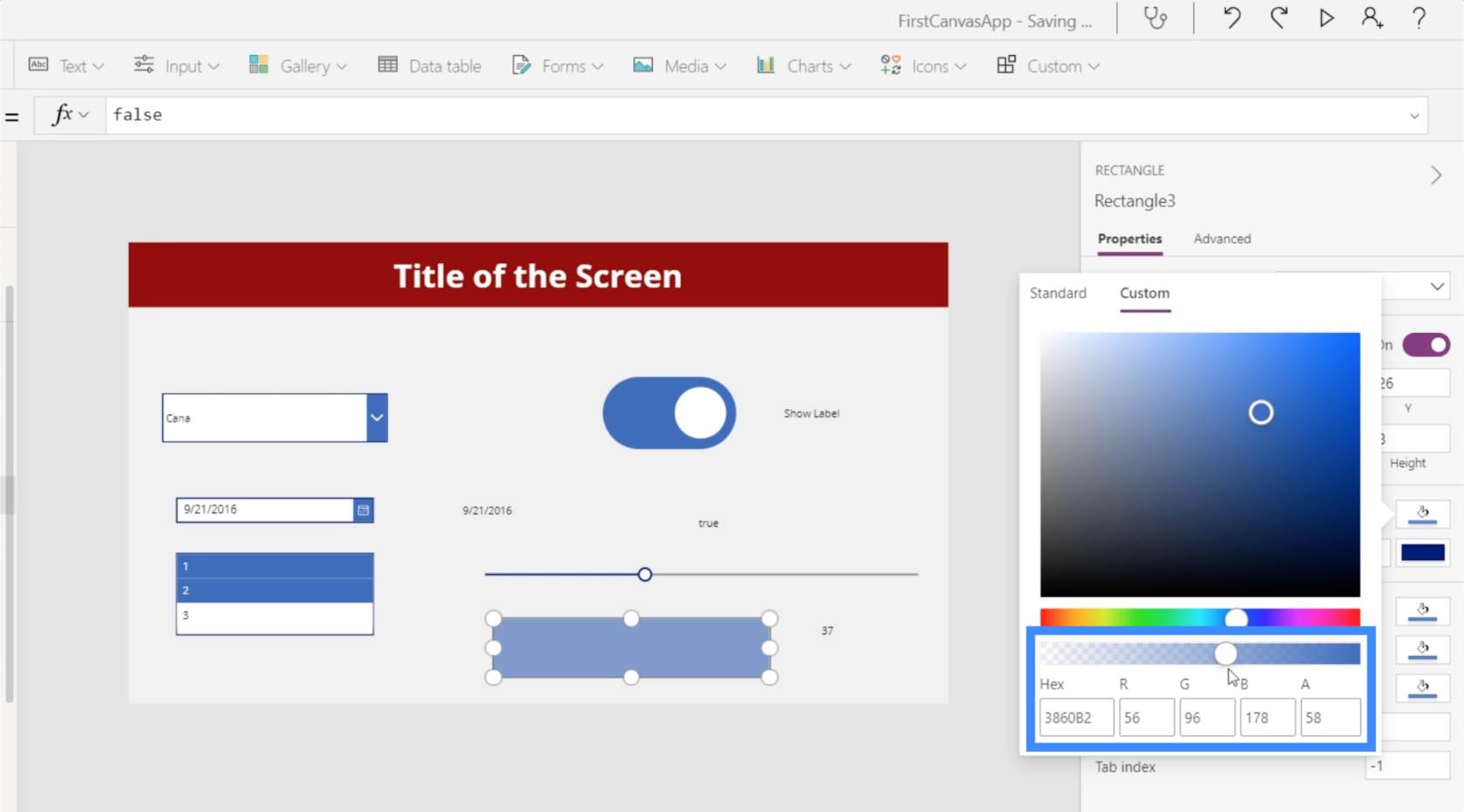
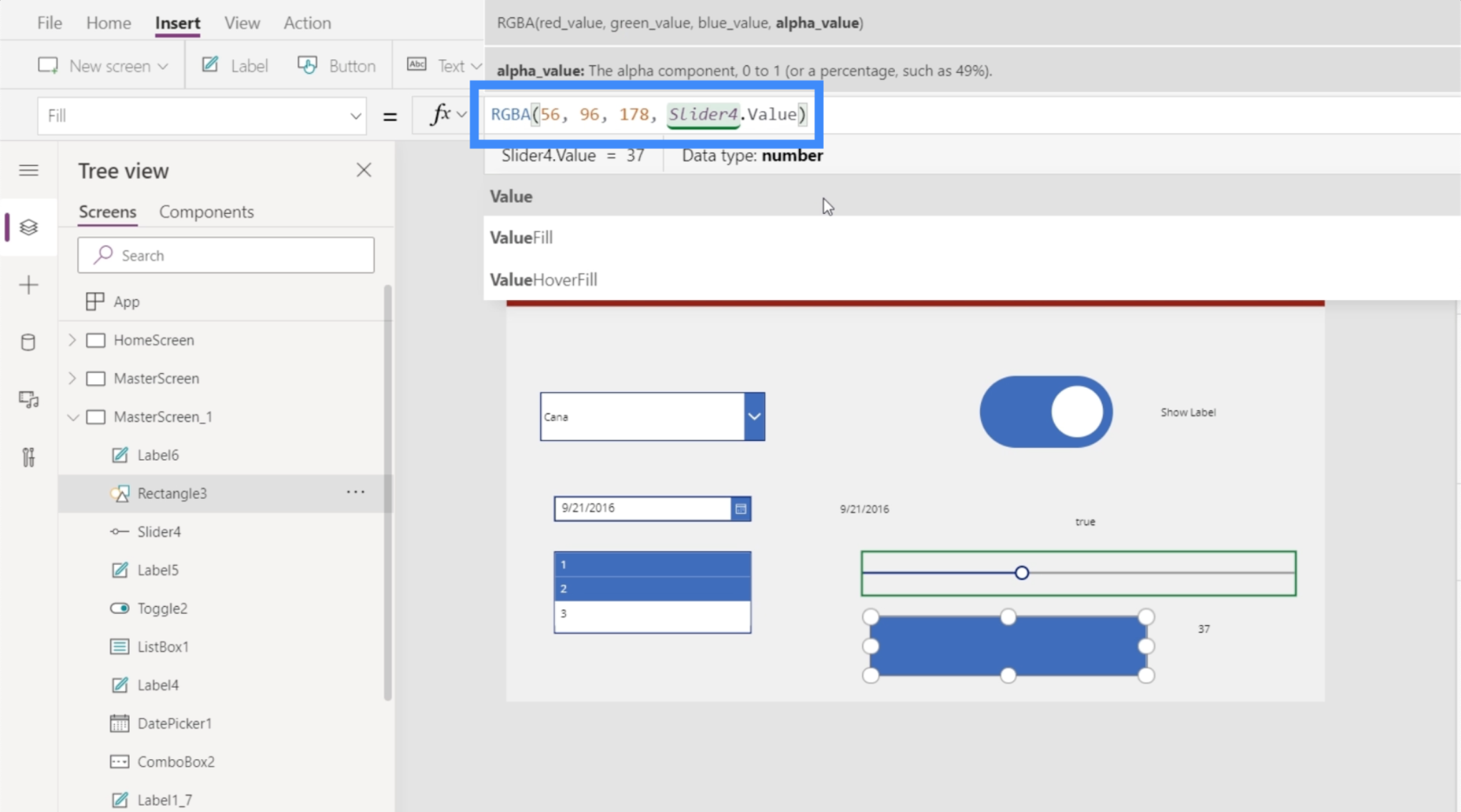
Lysstyrken eller opasitetsnivået finner du her i Egendefinert-fanen i fyllegenskapen i høyre rute. Målet her er å matche fyllets opasitetsverdi med opasiteten til rektangelikonet. Opasiteten kan sees på den siste boksen til høyre, som nå viser 58. Vi skal la brukeren velge denne verdien ved å bruke glidebryteren.

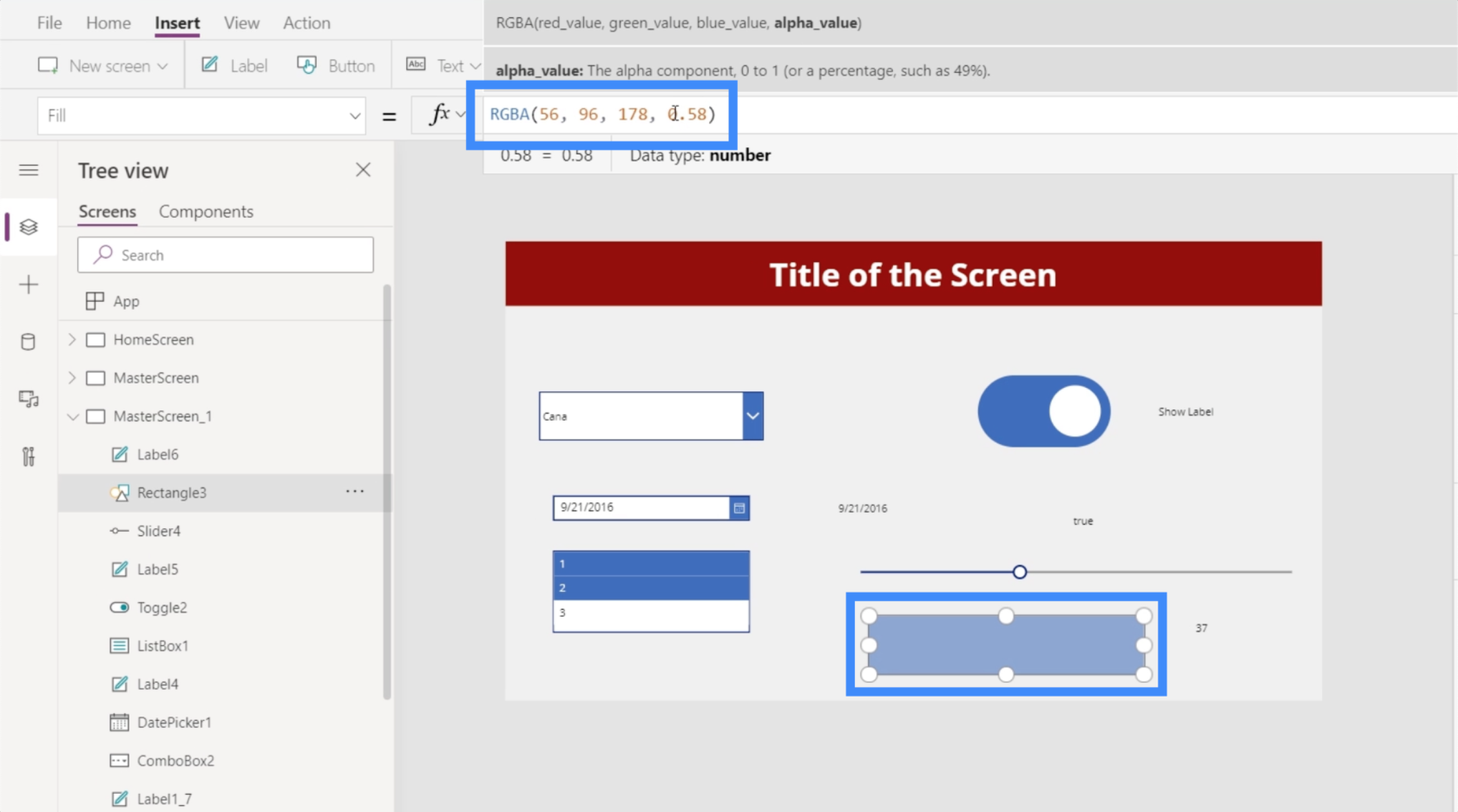
Så la oss fremheve rektangelikonet og gå til Fill-egenskapen. Merk at den endelige verdien som vises er 0,58, som er vår fyllingsopasitet.

Vi vil da endre den endelige verdien i serien til Slider4.Value.

Siden opasitetsverdien nå er en desimal på 0,58, må vi dele den på hundre for å gjøre den til et tall mellom 0 og 100.

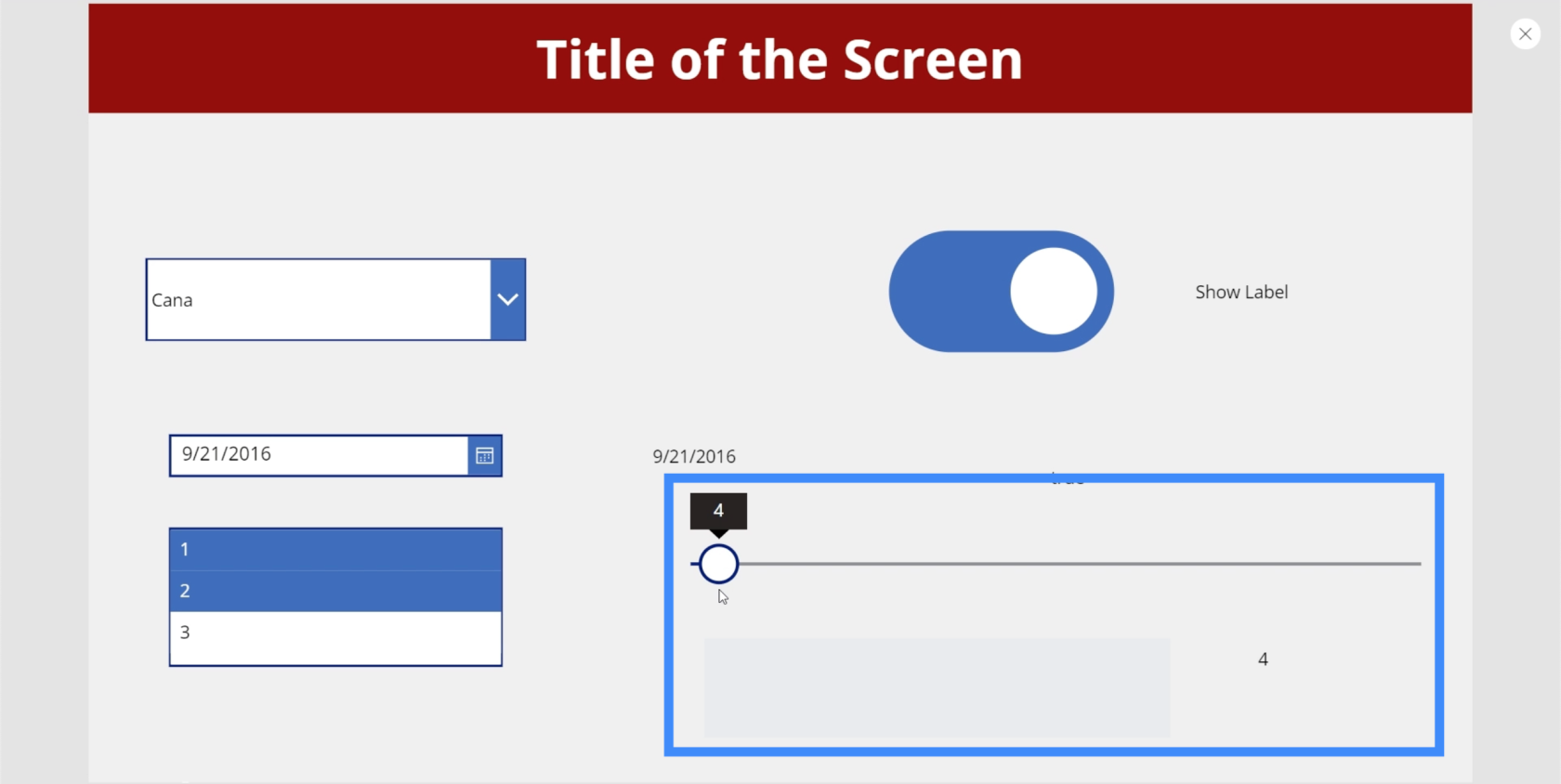
Når formelen er fullført, kan vi nå kontrollere hvor lys boksen vil se ut ved å bruke glidebryteren. For eksempel kan vi skyve den ned til 4 og du vil se at rektangelet nesten har forsvunnet.

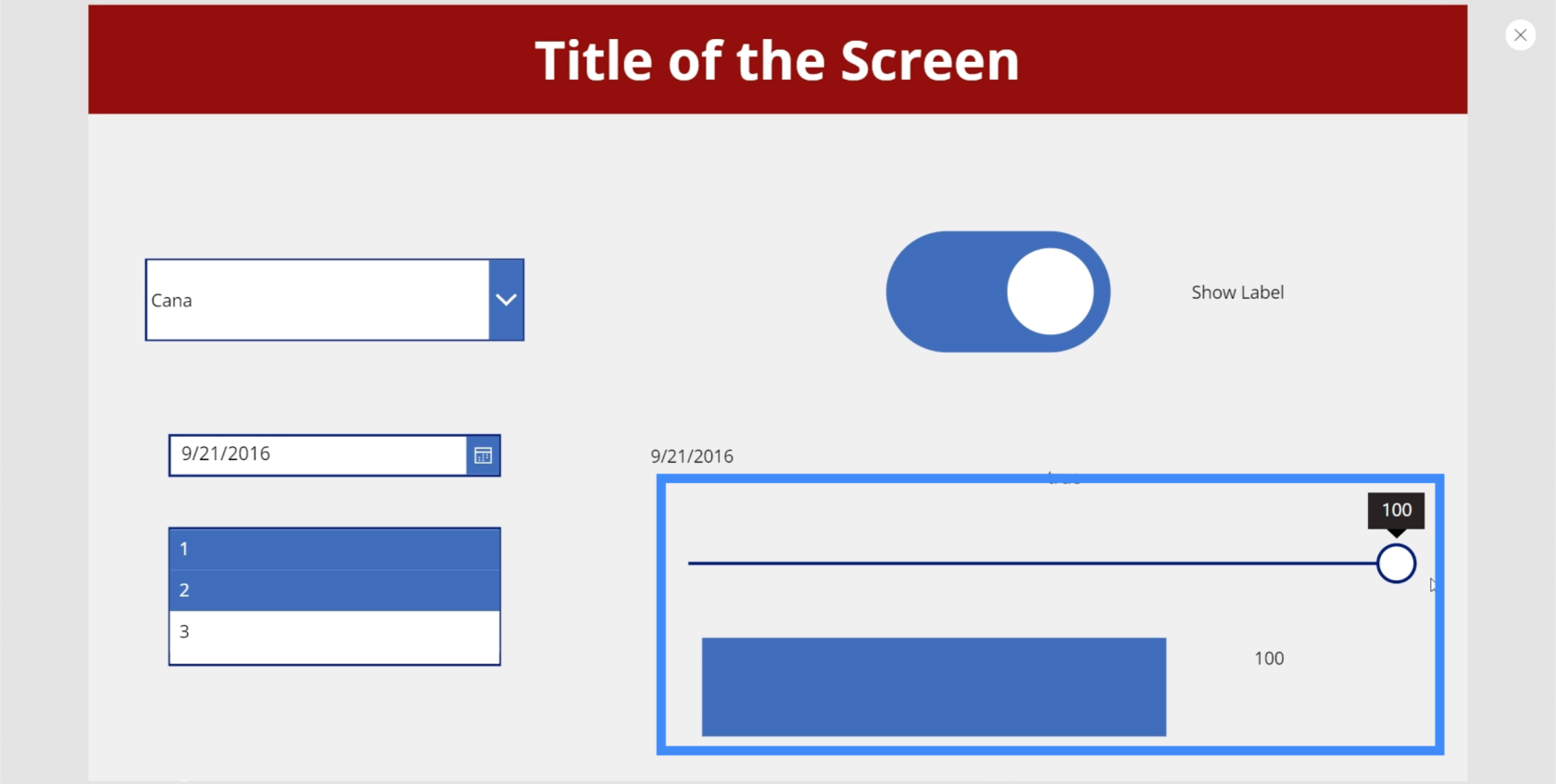
Men hvis vi flytter glidebryteren til 100, vil du se rektangelets maksimale lysstyrke.

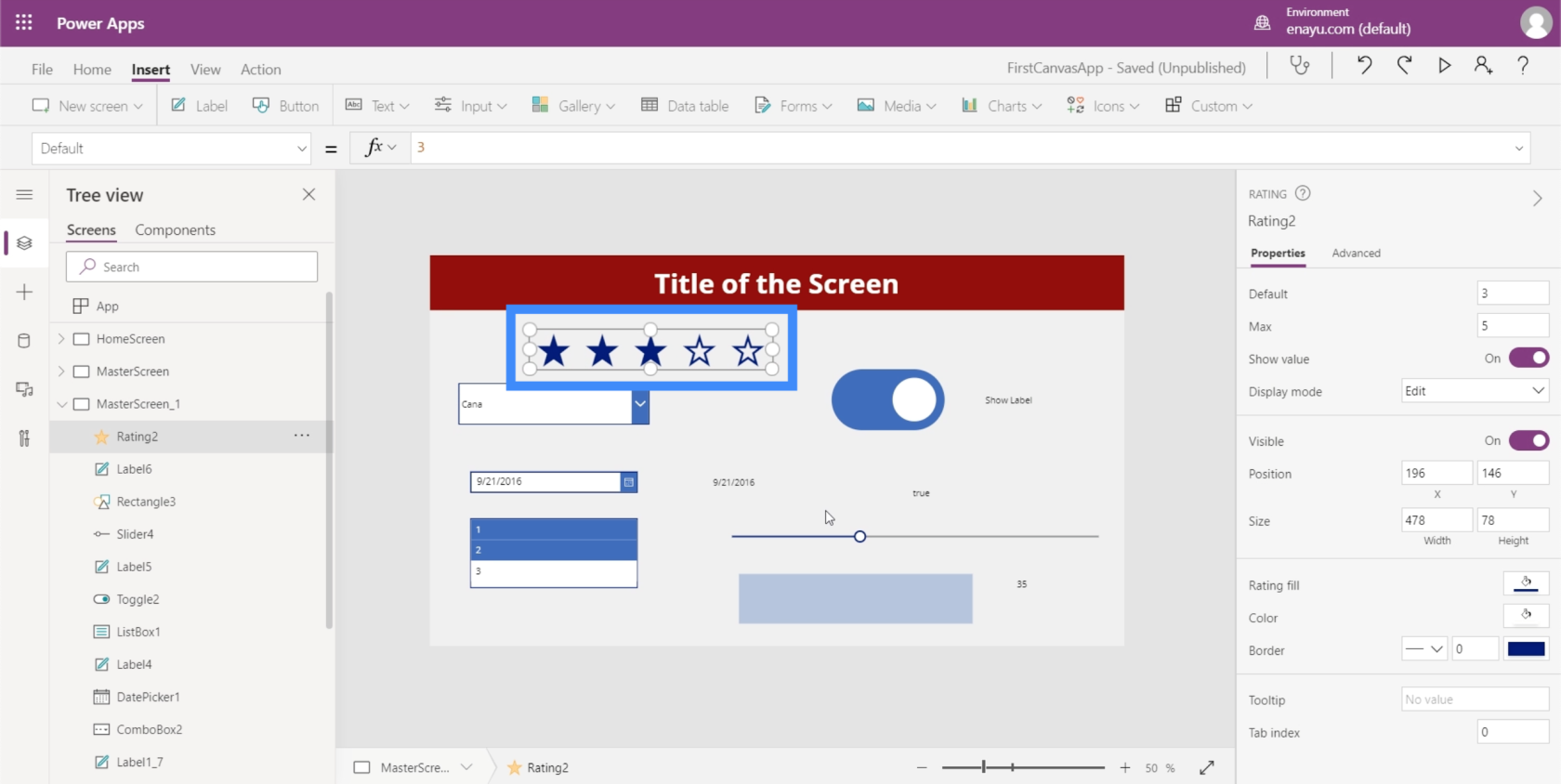
Vurdering
La oss nå snakke om vurdering. Vi ser ofte dette i bedriftsapper, sider eller nettsteder som lar brukere, klienter og kunder vurdere tjenestene og produktene som tilbys.

Rangeringer er nesten det samme som glidebrytere vel vitende om at de begge lar brukere velge en bestemt verdi. Hovedforskjellen er det visuelle formatet.
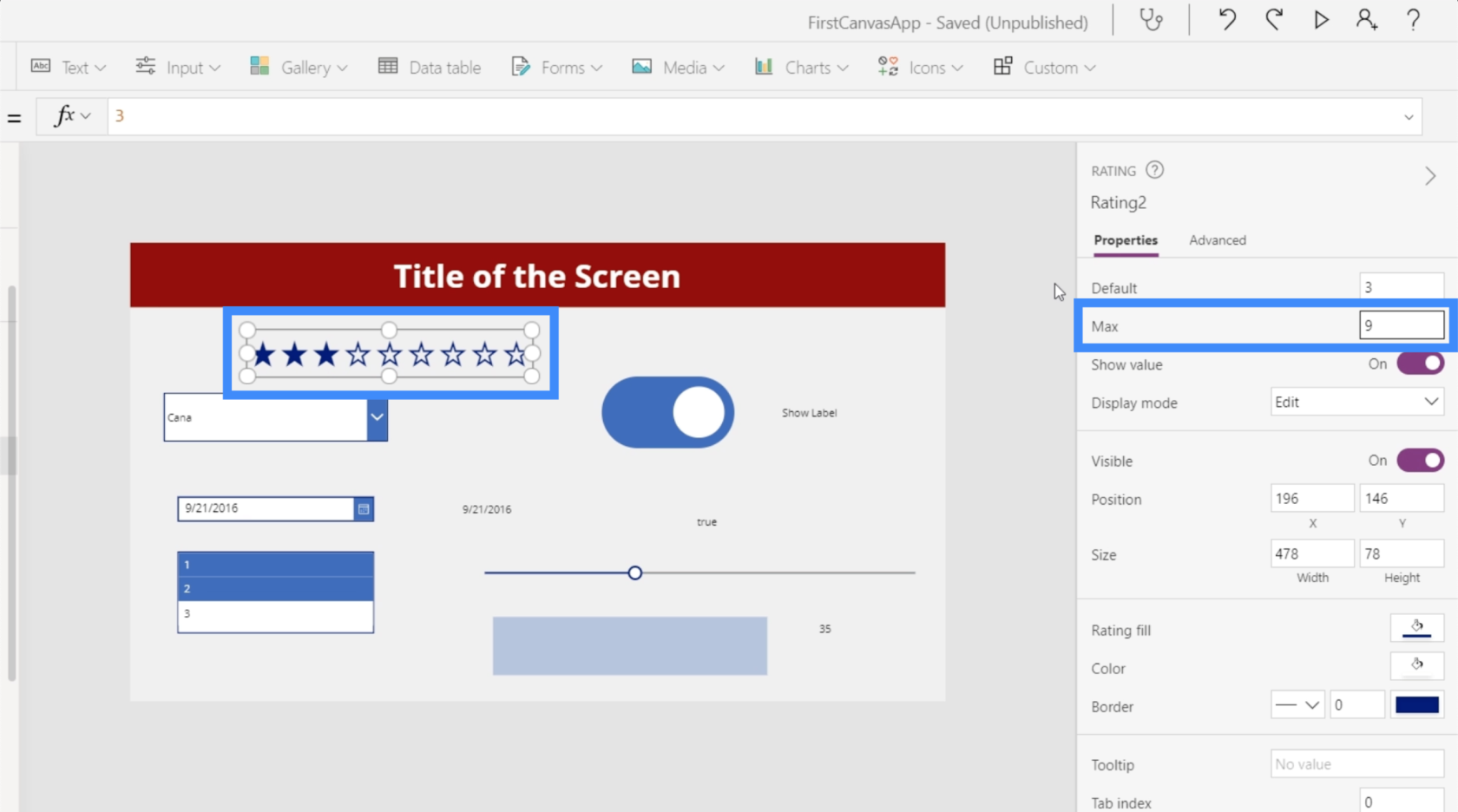
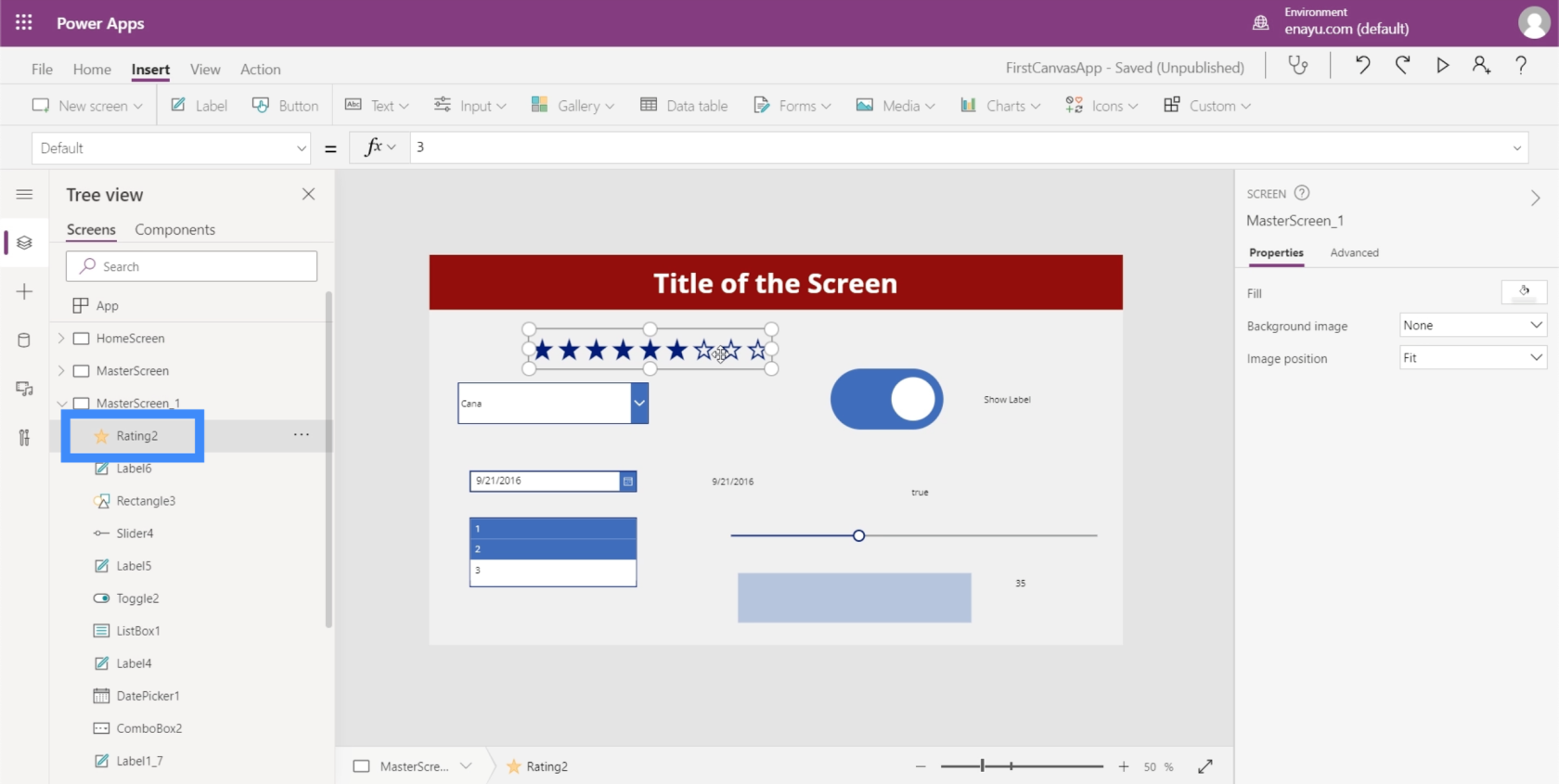
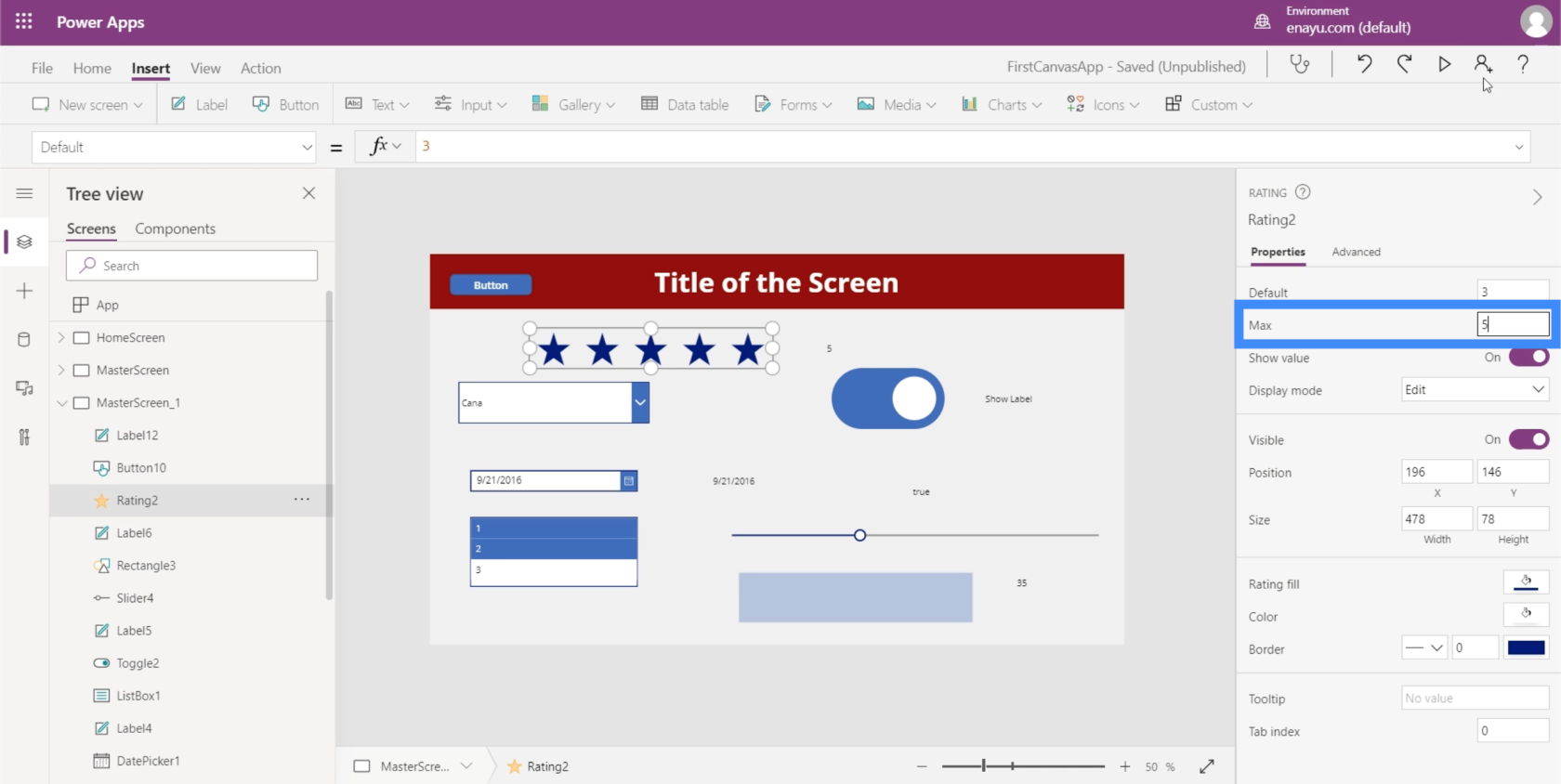
Det er også mulig å endre den maksimale verdien som en bruker kan velge gjennom Egenskaper-ruten til høyre. Vi kan for eksempel gjøre Max-verdien til 9, og vi vil se antall stjerner øke også.

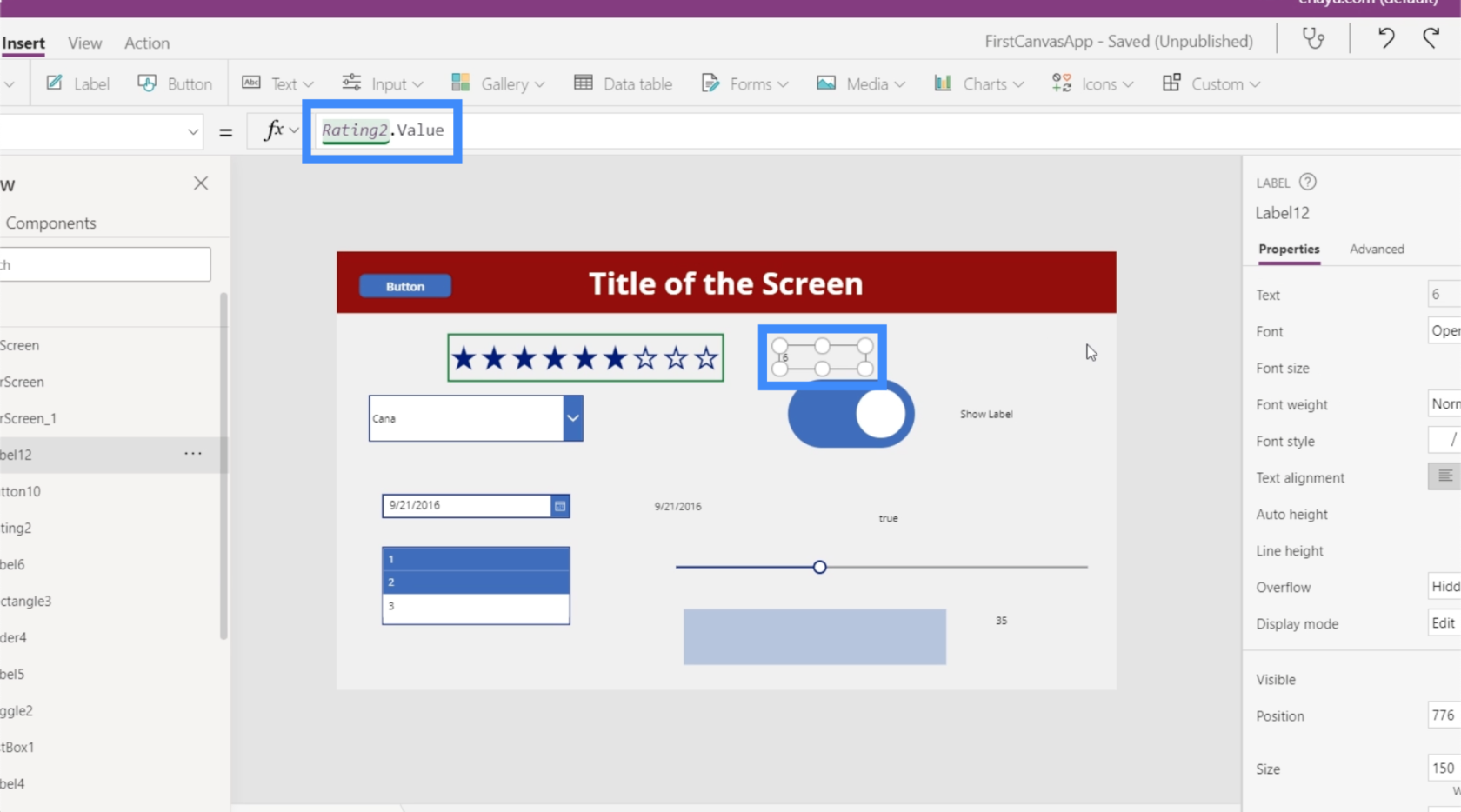
Som de andre elementene vi har jobbet med, kan vi også hente verdien fra vurderingen og vise den i form av en etikett. Før vi begynner på den etiketten, la oss huske at vurderingselementet vi skal bruke er Rating2.

Så akkurat som det vi gjorde tidligere, la oss legge til en etikett og endre testverdien til Rating2.Value.

Nå viser etiketten den numeriske verdien av hva brukeren velger i vurderingen.

Dette kan være veldig nyttig for apper som den vi har utviklet i disse veiledningene. Siden vår datakilde har en kolonne for VIP-nivå, for eksempel, kan vi bruke rangeringselementet siden vårt VIP-nivå går alt fra 1 til 5. Dette kan være morsommere for brukere sammenlignet med en rullegardin eller glidebryter.
Timer
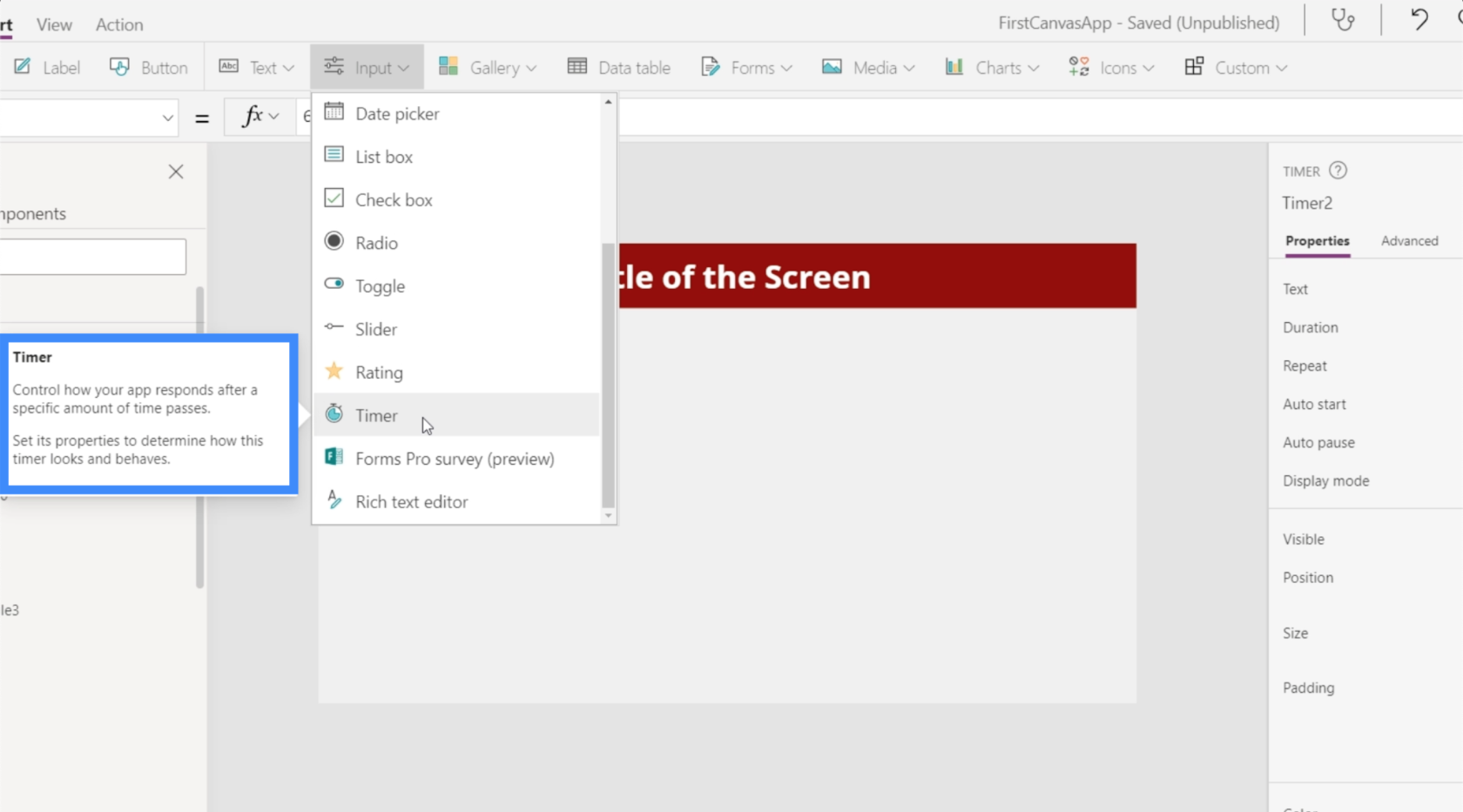
Den siste av de forskjellige inngangselementene som vi skal snakke om i denne opplæringen er timerinngangen.

Bortsett fra å la sluttbrukere time noe, lar en timer deg utføre en handling eller et stykke kode hvert x antall sekunder. I følge , kontrollerer timeren hvordan appen din reagerer etter at en bestemt tid har gått.

Vi har sett dette brukt på mange forskjellige måter. For eksempel kan en bruker som har vært på en ny skjemaskjerm i 30 sekunder eller mer se en popup som inneholder nyttig informasjon som kan fremskynde prosessen for dem. En timer brukes til å utløse denne funksjonen.
La oss ta en titt på hvordan tidtakere fungerer og utforske noen få applikasjoner.
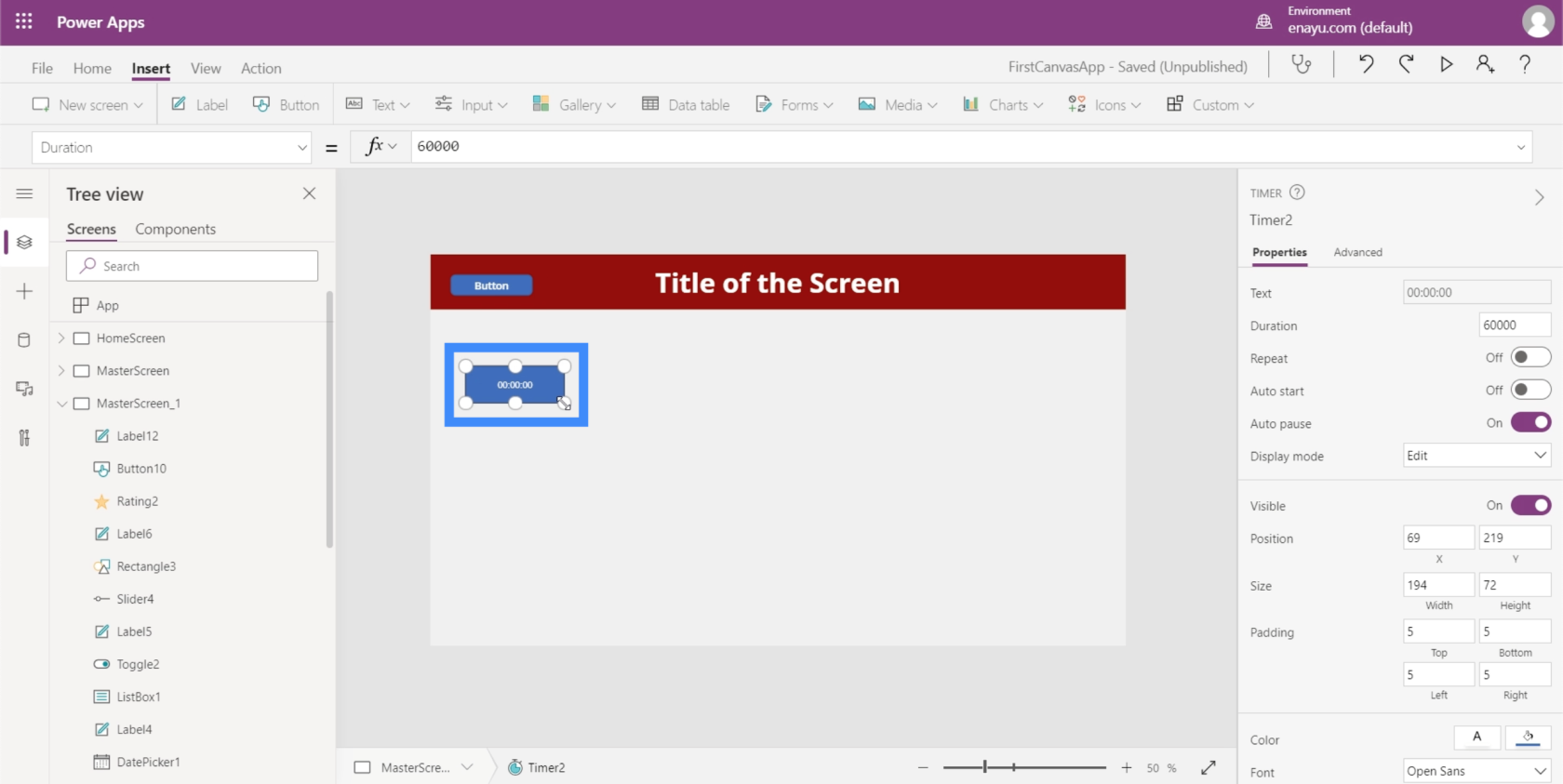
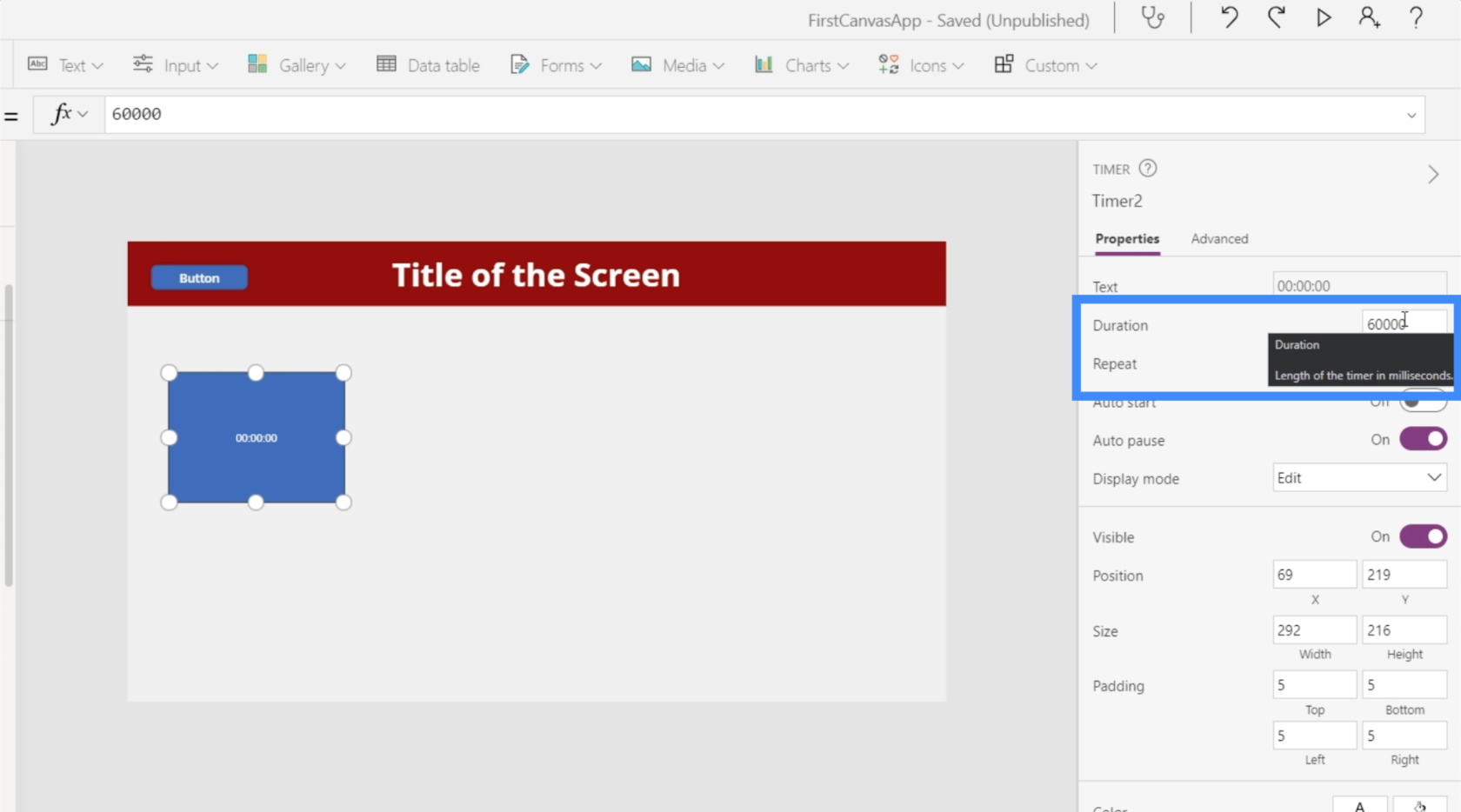
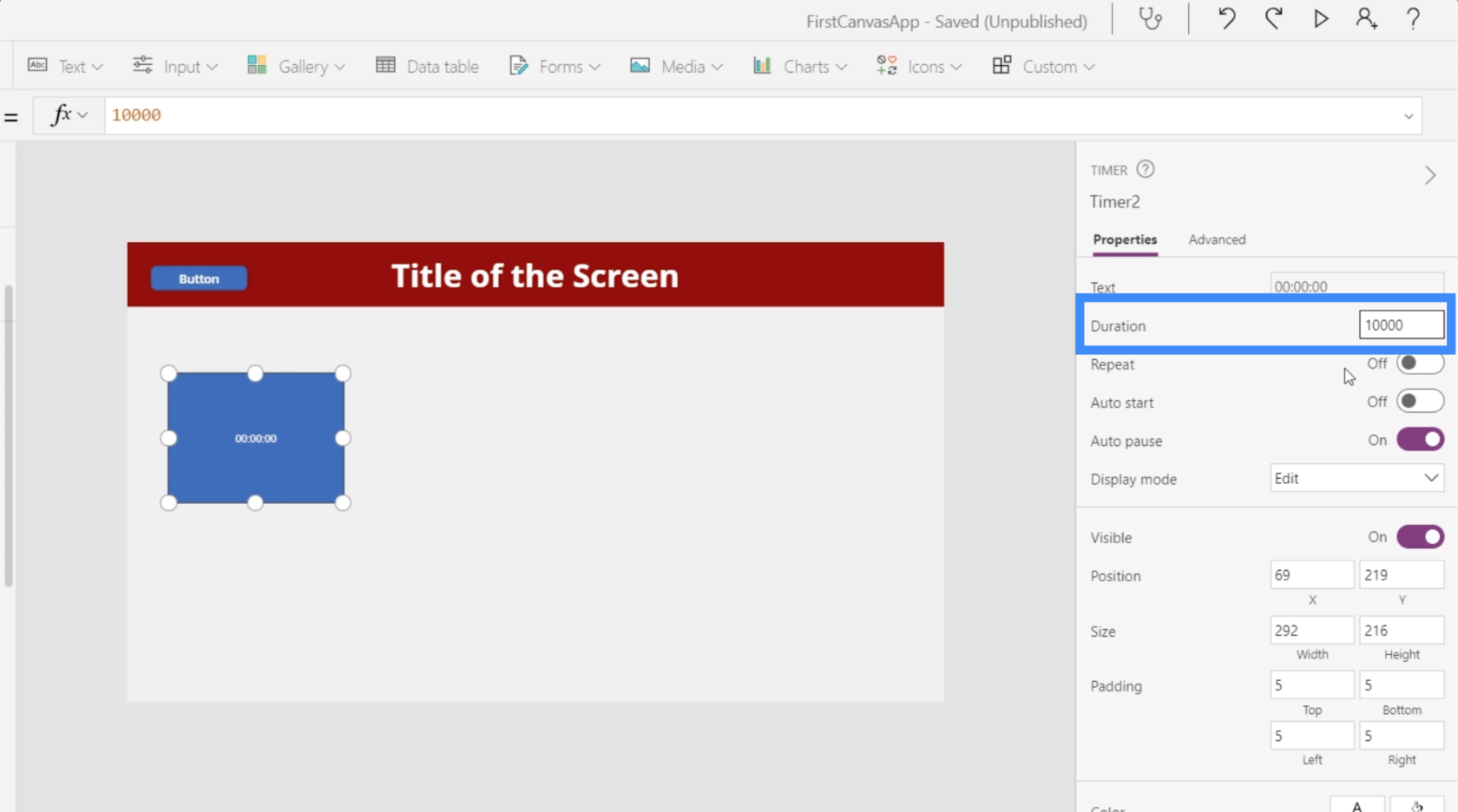
I den høyre egenskapsruten kan du kontrollere varigheten av tidtakeren. Merk at dette vises i millisekunder, så 60 000 her tilsvarer faktisk 60 sekunder.

La oss endre det til 10 sekunder, noe som betyr at vi skal skrive inn 10 000.

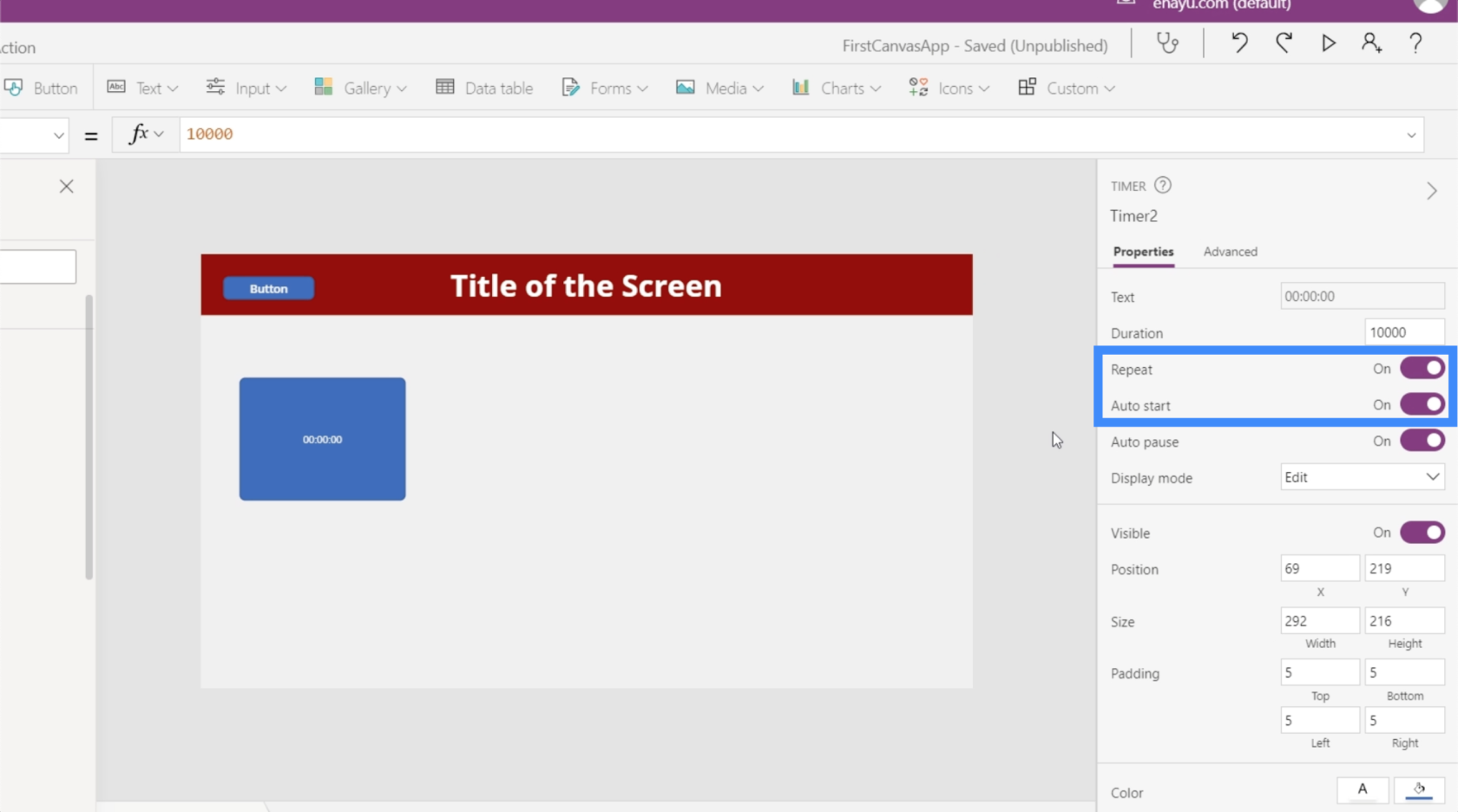
Vi vil også stille inn tidtakeren til å være på Gjenta, noe som betyr at den automatisk starter timeren på nytt i det øyeblikket den når 10 sekunder. La oss også slå på Autostart slik at timeren starter i det øyeblikket skjermen lastes.

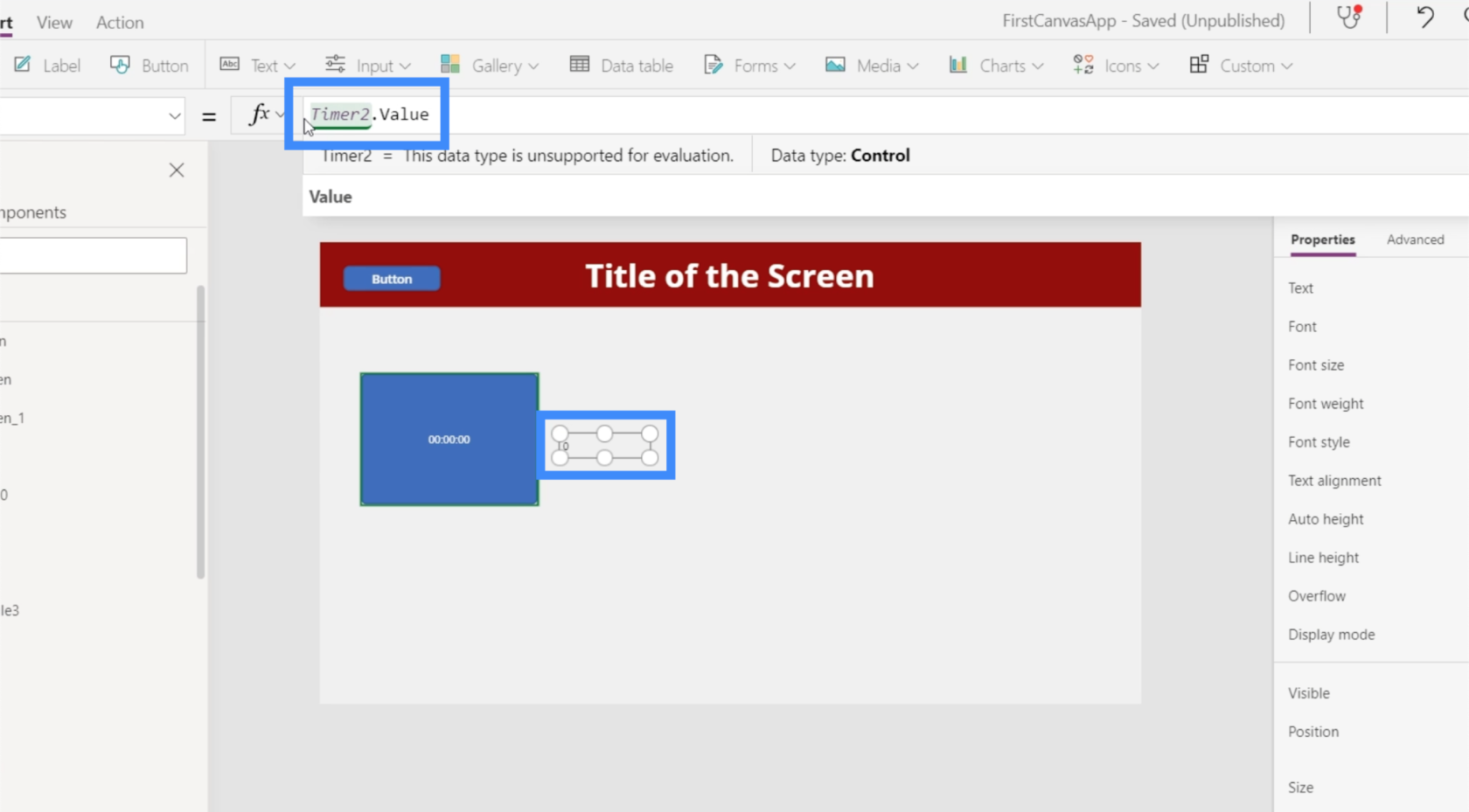
La oss nå lage noen kule applikasjoner. Først, la oss ta verdien av tidtakeren og få den til å vises på en etikett. Så la oss legge til en etikett og endre teksten til Timer2.Value.

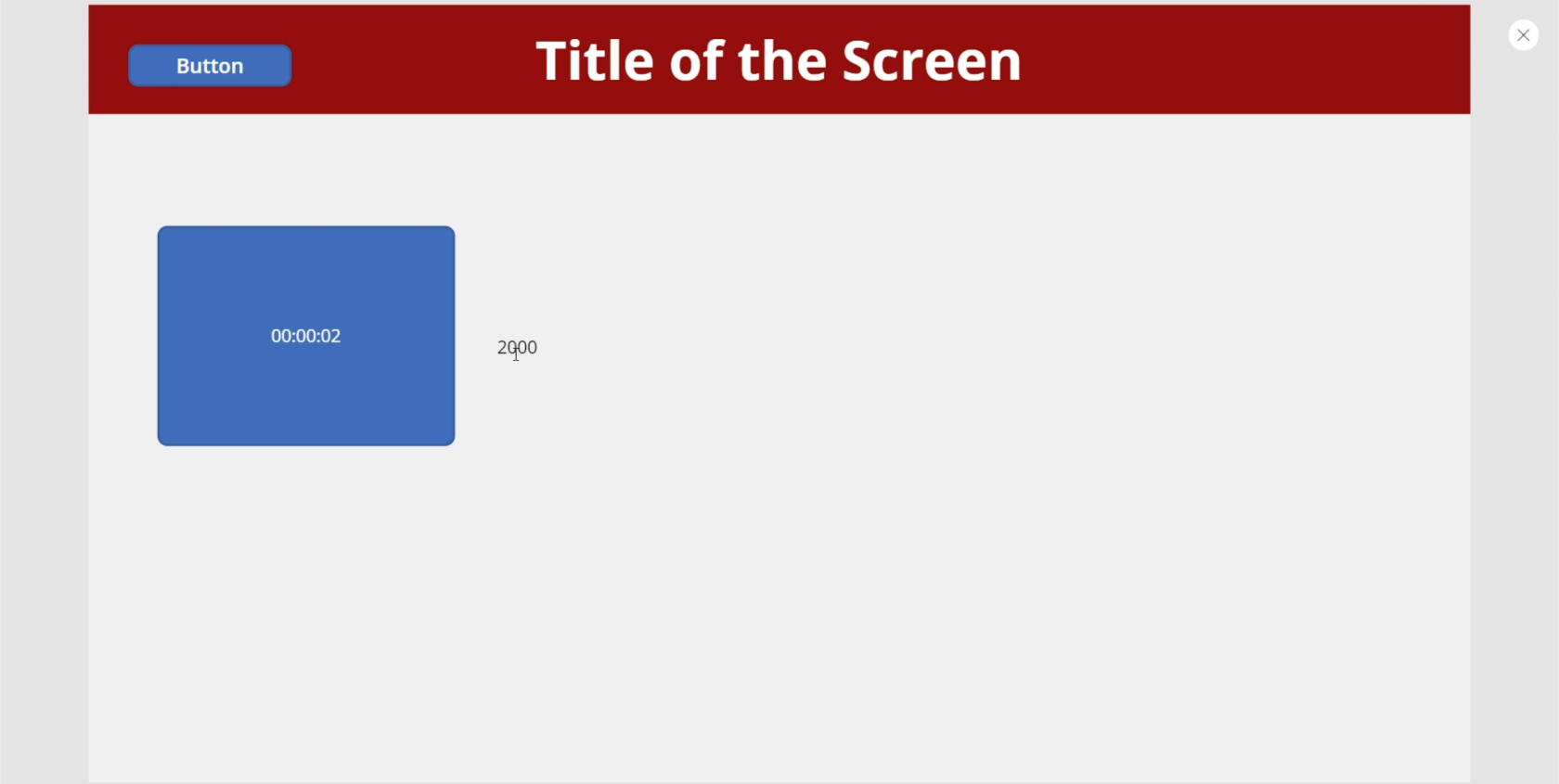
Husk at verdien er i millisekunder, det er derfor selv om tidtakeren viser 2 sekunder, viser etiketten 2000.

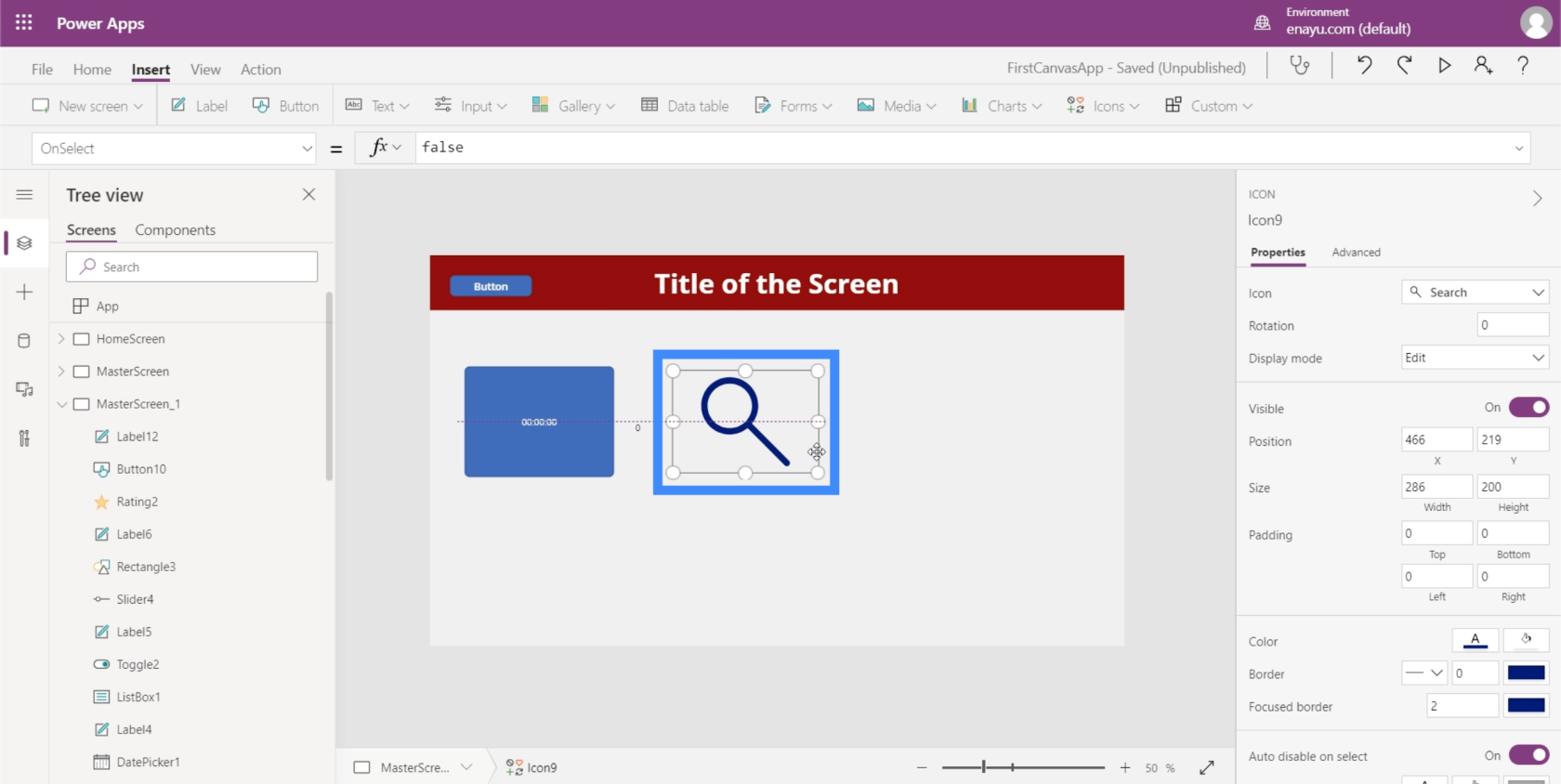
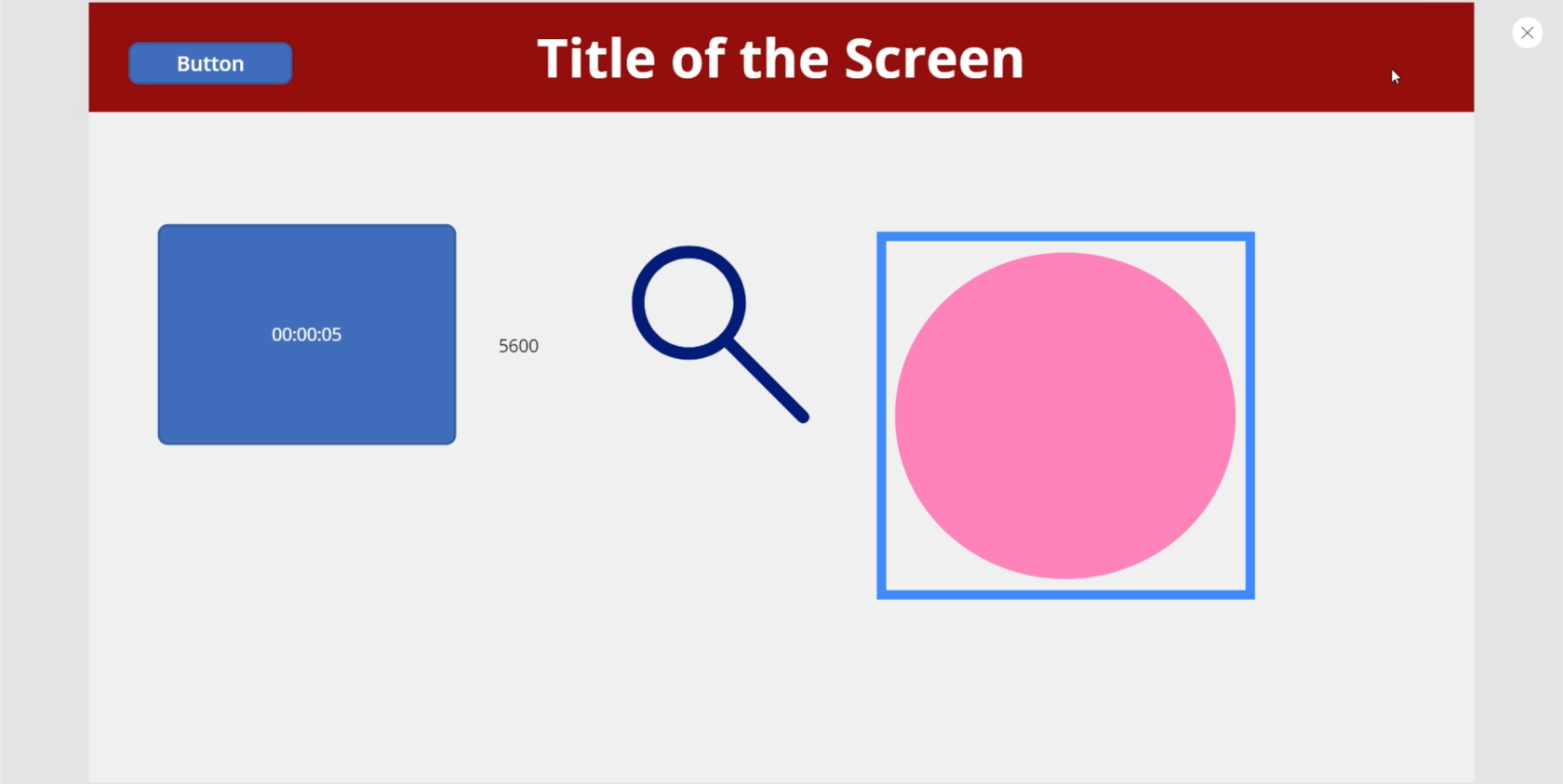
La oss prøve å få et ikon til å dukke opp etter 5 sekunder. Vi begynner med å legge til søkeikonet.

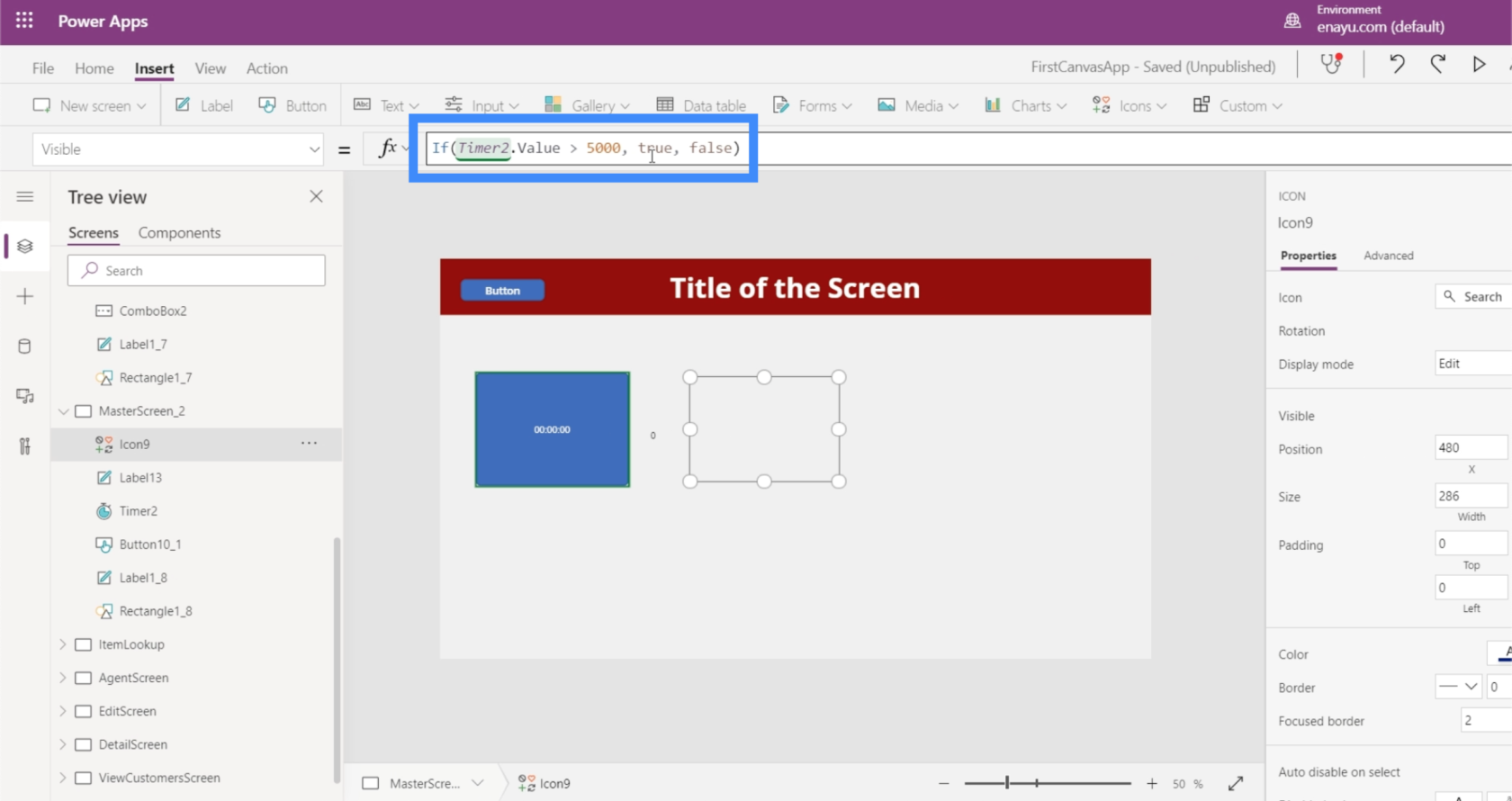
Deretter setter vi Visible-egenskapen til ikonet til en som sier at hvis Timer2.Value er større enn 5000, skal ikonet være synlig. Ellers skal det ikke være synlig.

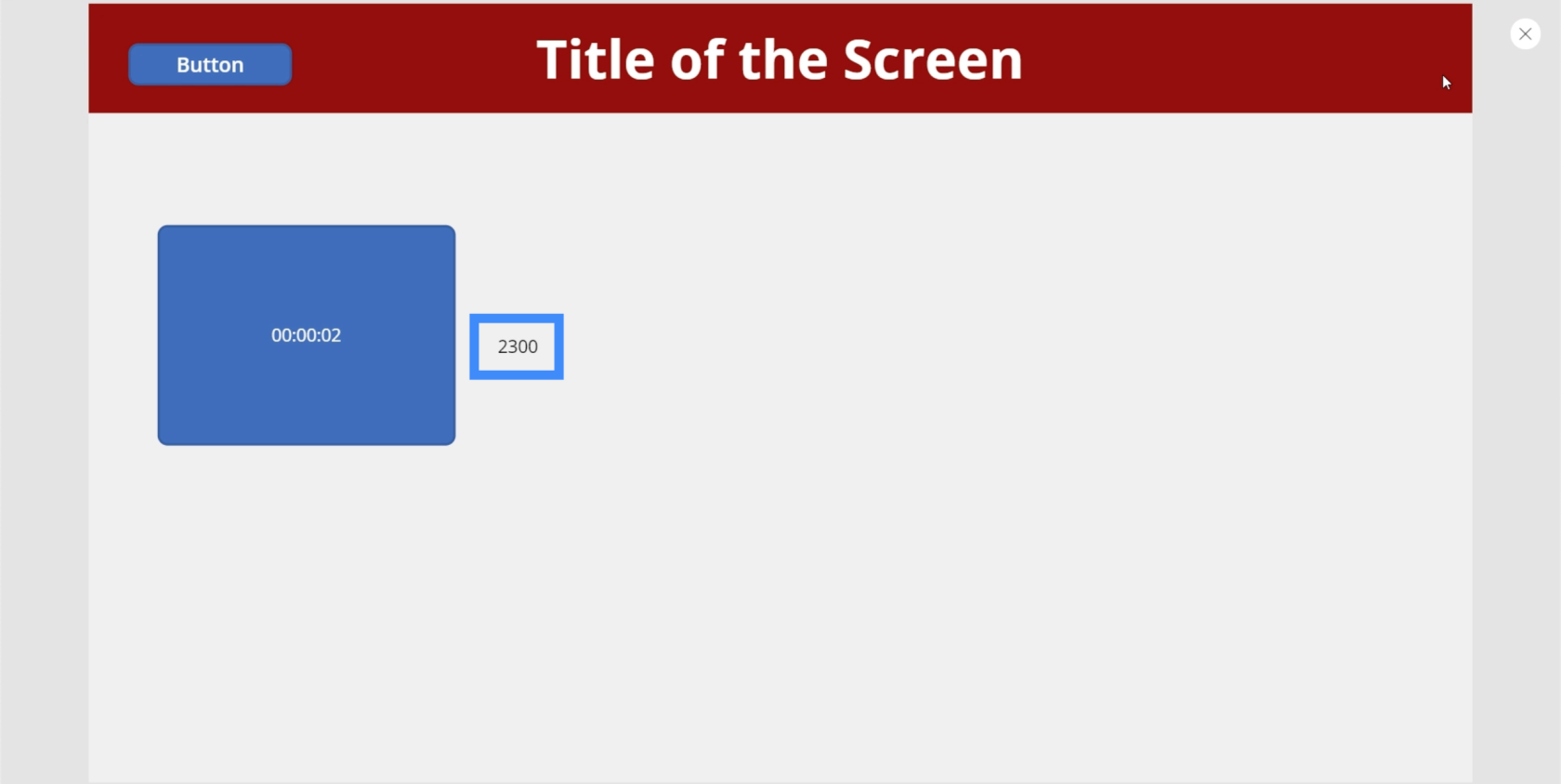
Nå, la oss se om det fungerer. Akkurat nå er tidtakeren på 2300 millisekunder. Ikonet er for øyeblikket ikke synlig.

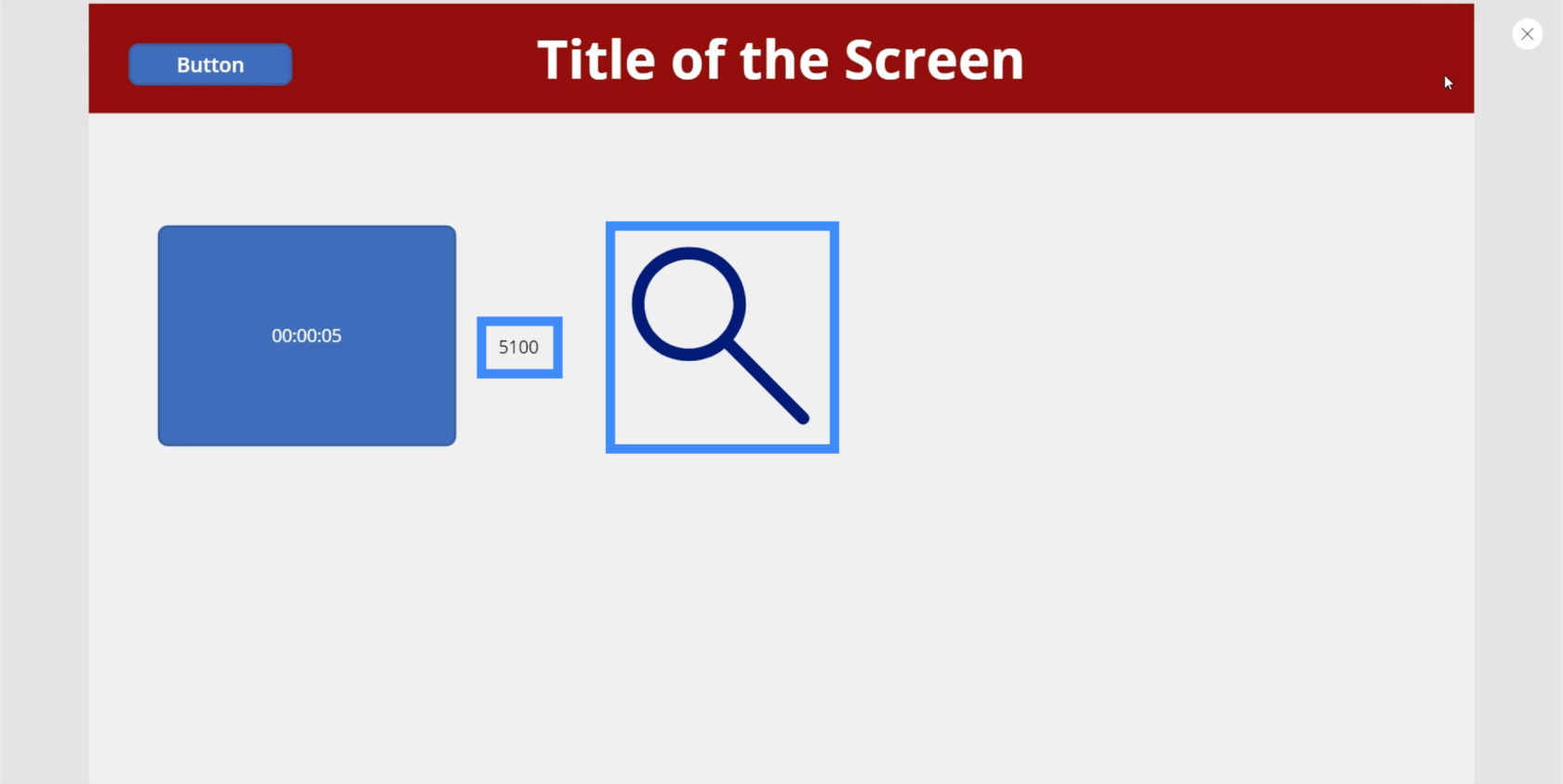
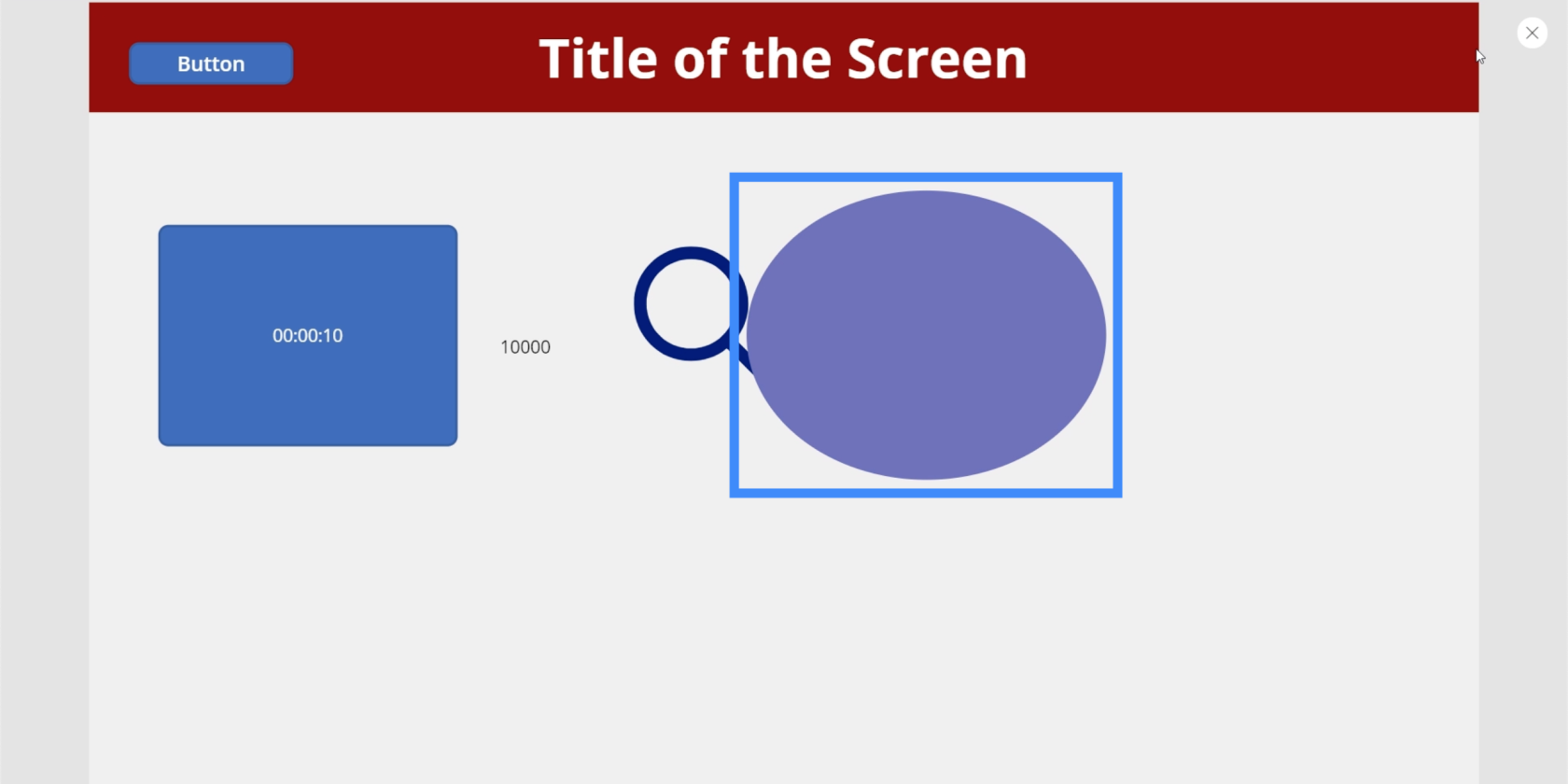
Men etter at tidtakeren traff 5000-merket, dukket søkeikonet opp.

Og siden vi har satt tidtakeren til å gå på gjentakelse, forsvinner ikonet igjen i det øyeblikket tidtakeren starter på nytt.

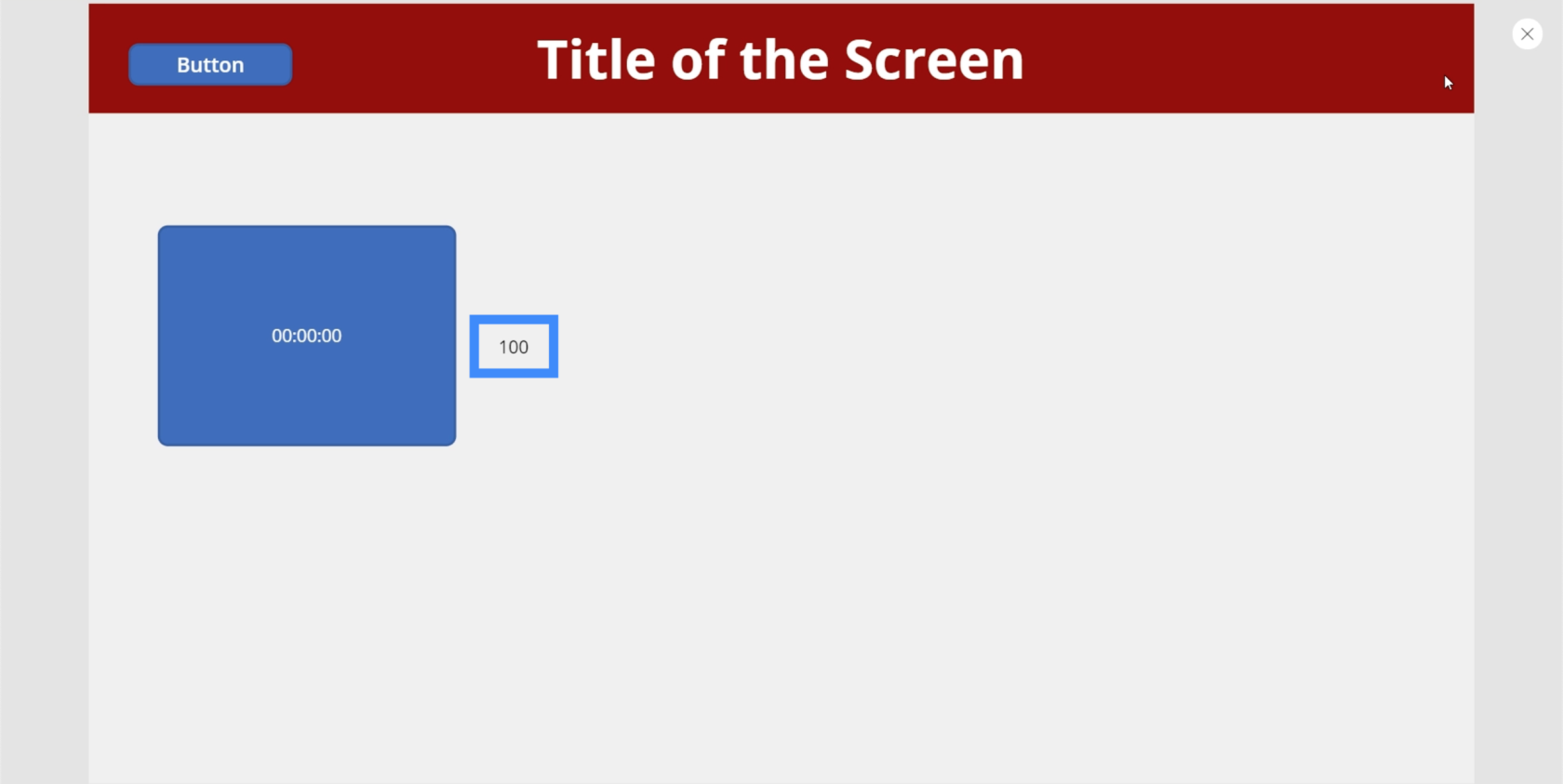
Her er en annen kul applikasjon. La oss legge til en sirkel.

Deretter lar vi sirkelens farge endres basert på tidtakeren. Dette skaper noen veldig kule gradienter mens tidtakeren går.
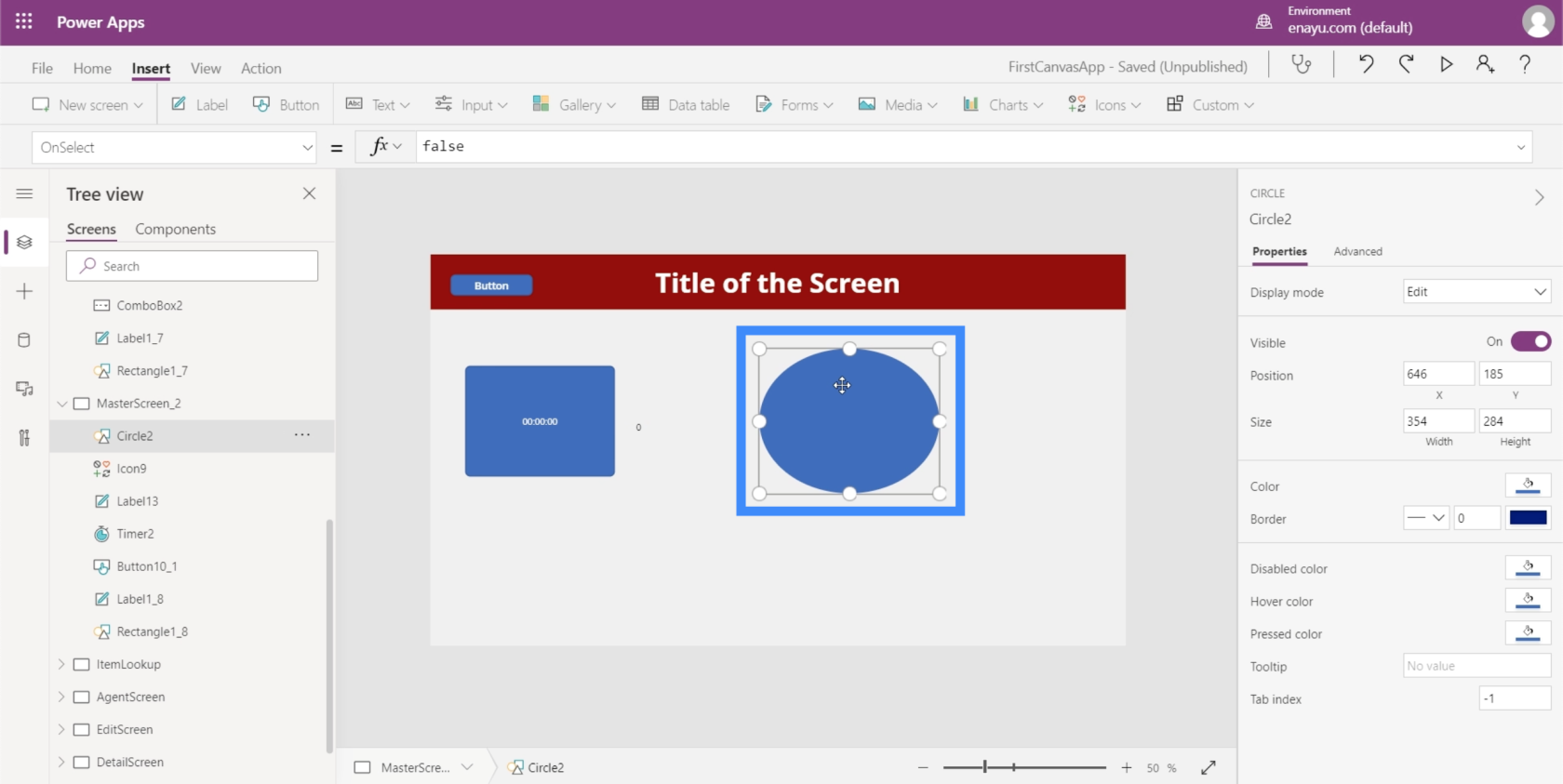
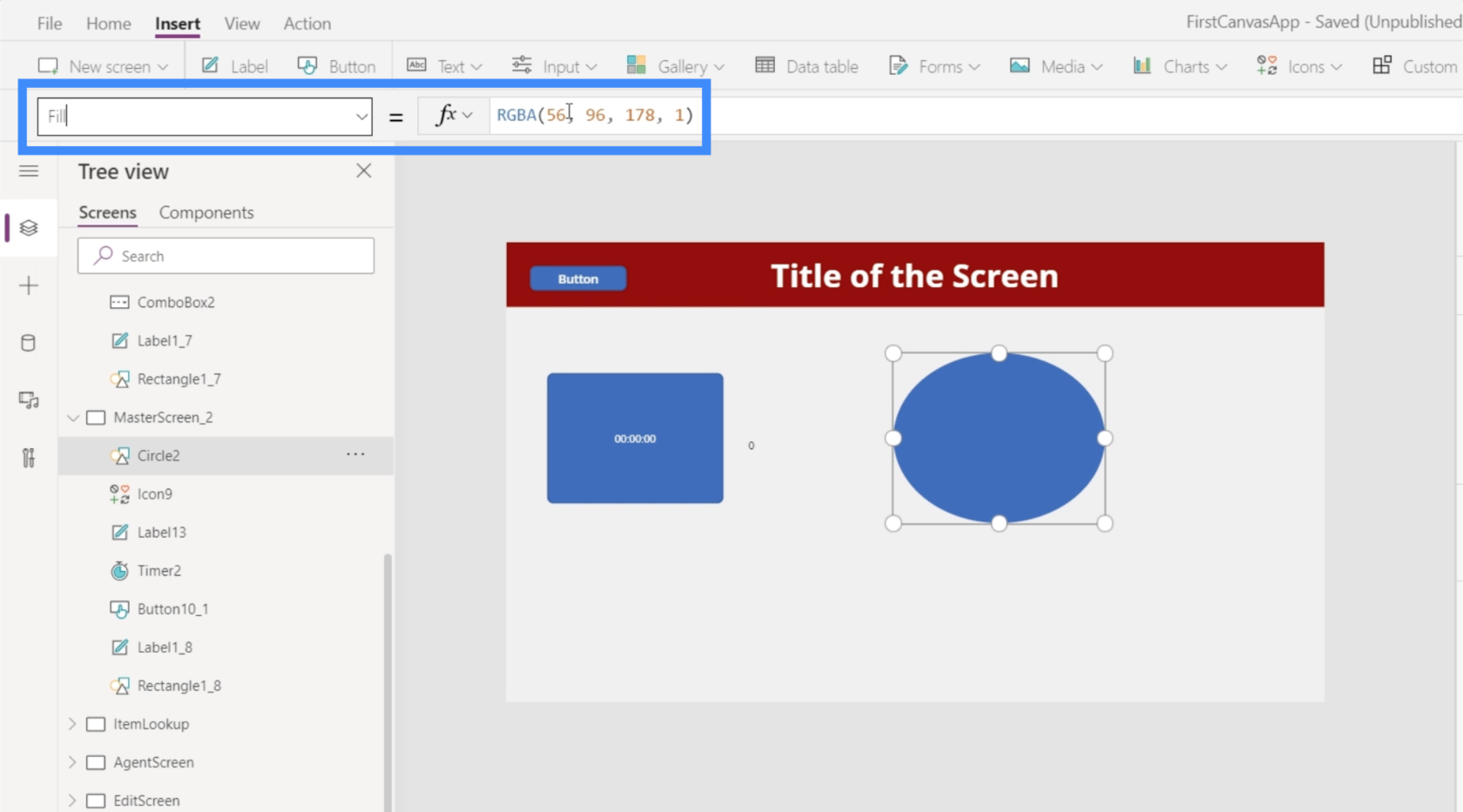
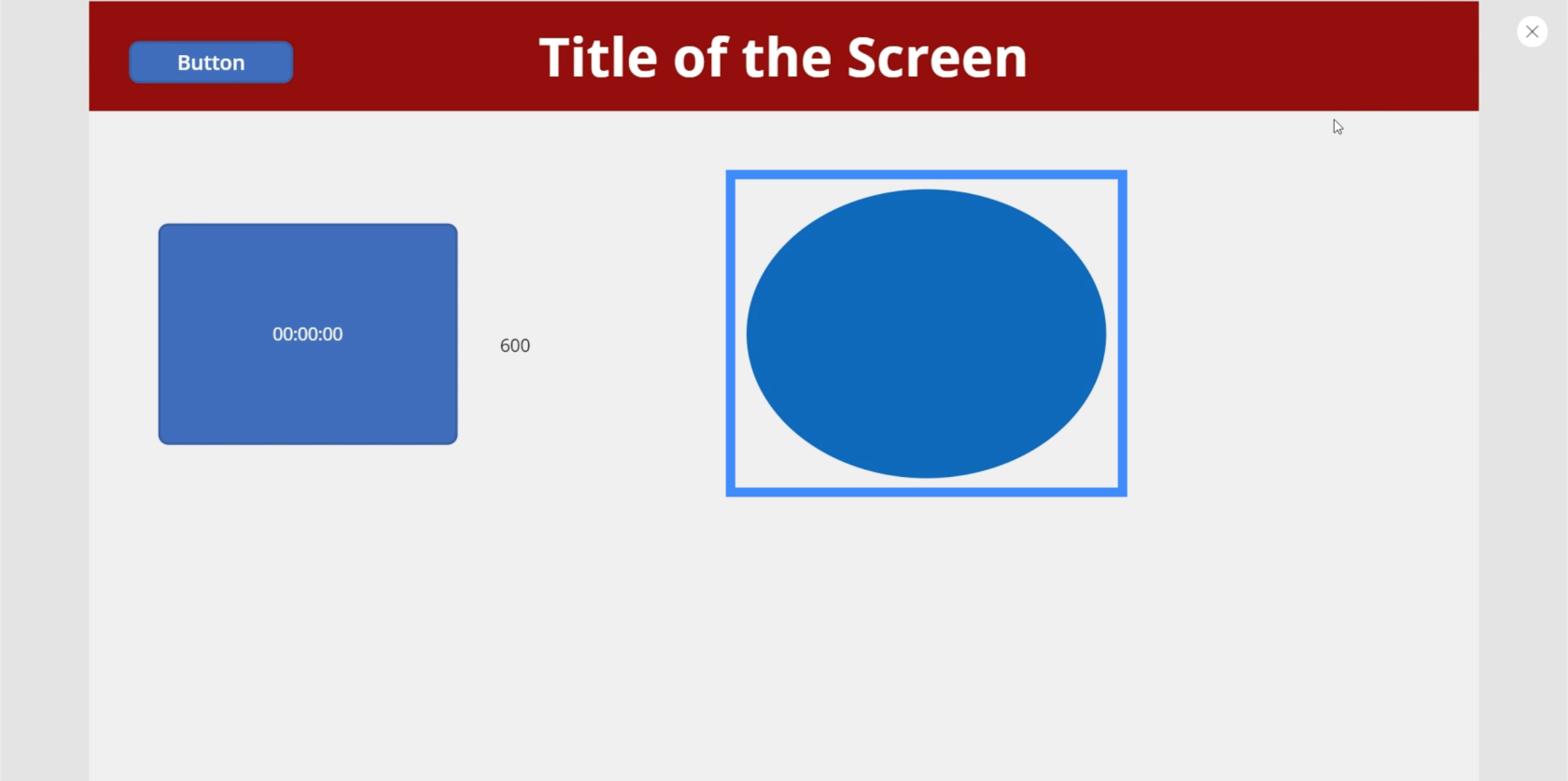
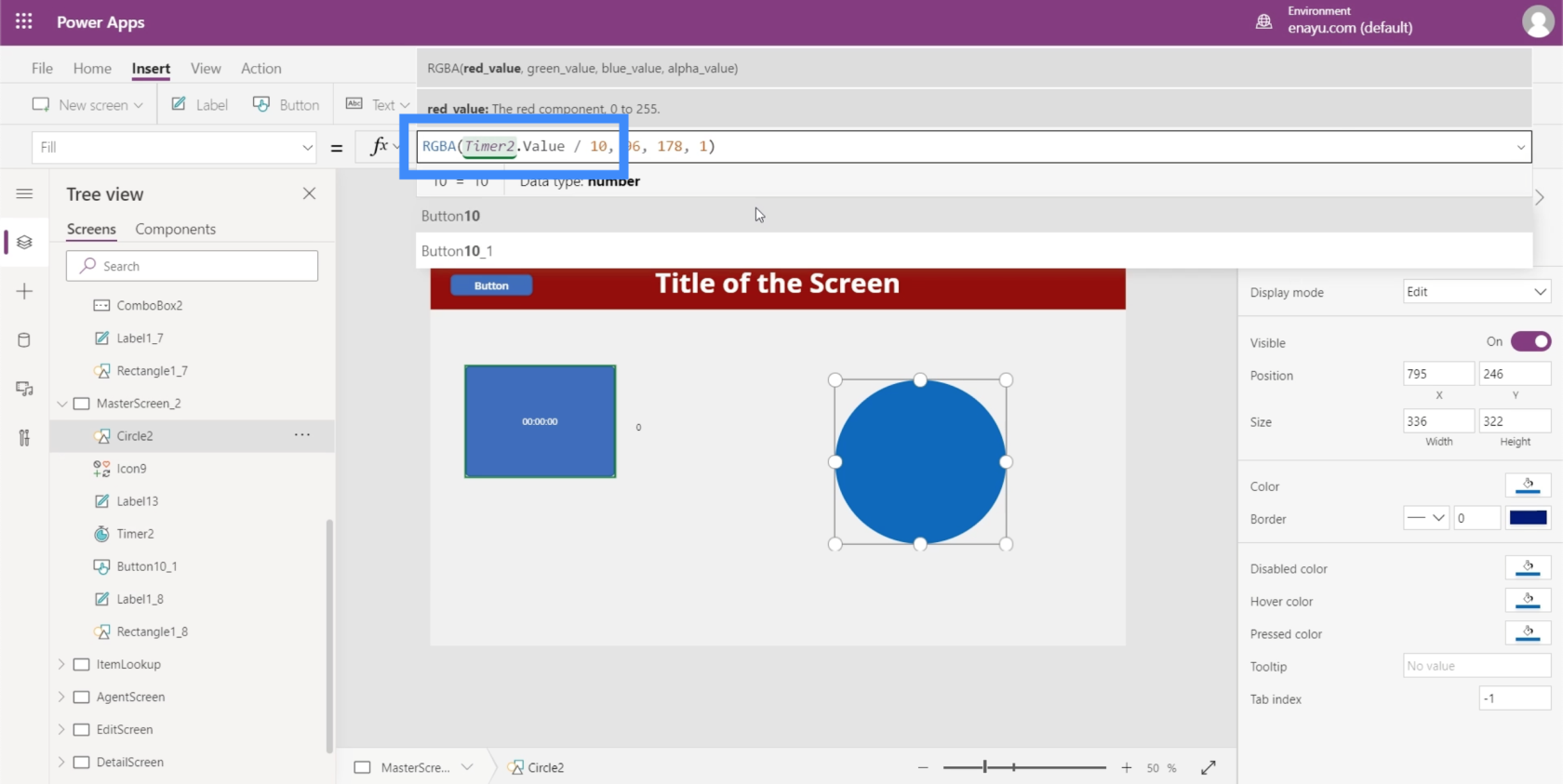
La oss gå til sirkelens Fill-egenskap. Legg merke til at det første tallet her er 56. Vi vil redigere fargen på sirkelen basert på tidtakeren.
Vi kan lage noen veldig kule gradienter hvis vi gjør dette. La oss for eksempel gå til fargen eller fyllet.

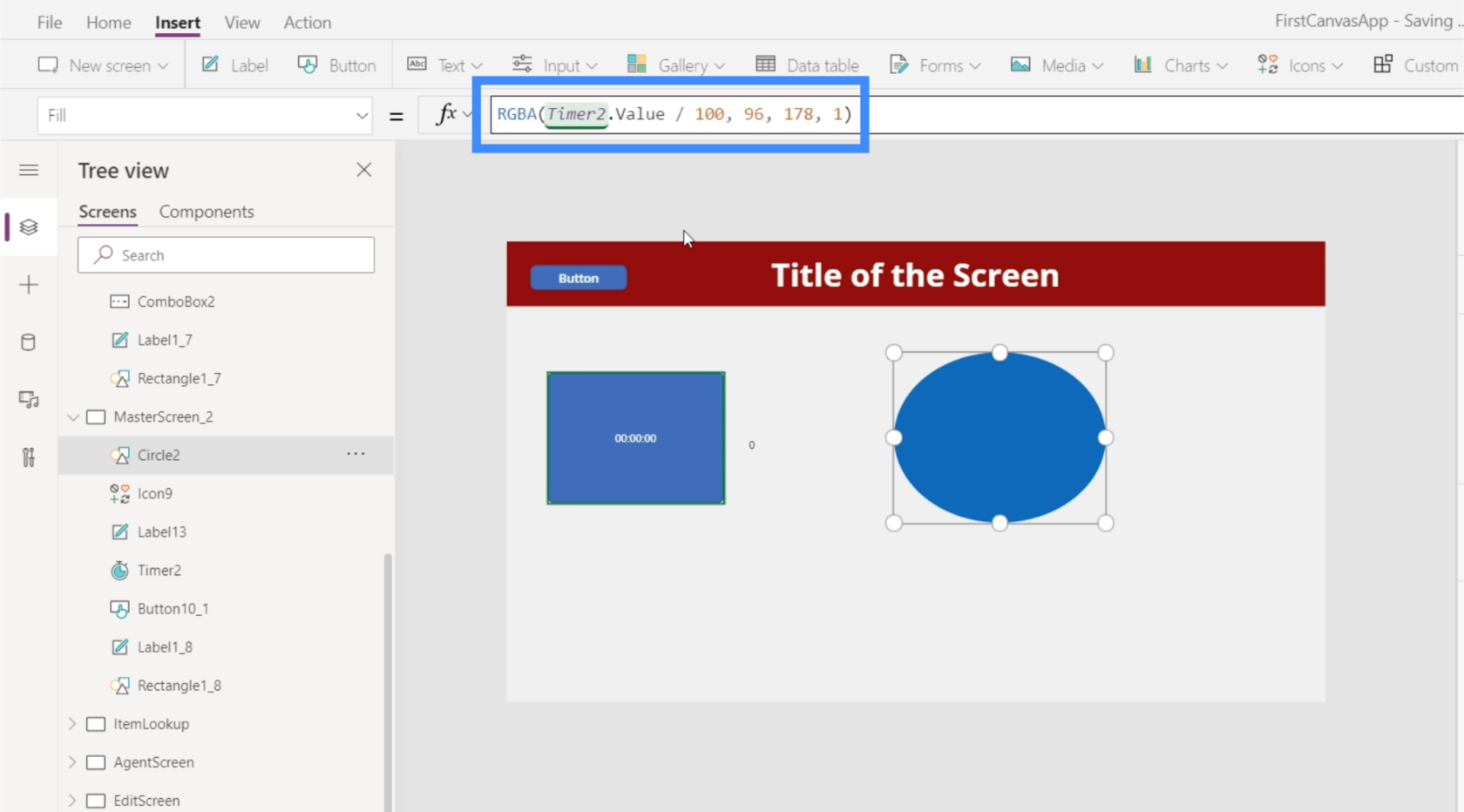
Vi skal endre det tallet til Timer2.Value, så deler vi det på 100.

Med den formelen på plass, begynner sirkelen som blå.

Når timeren går, skifter den sakte farge og ender opp som lilla når timeren når 10 sekunder.

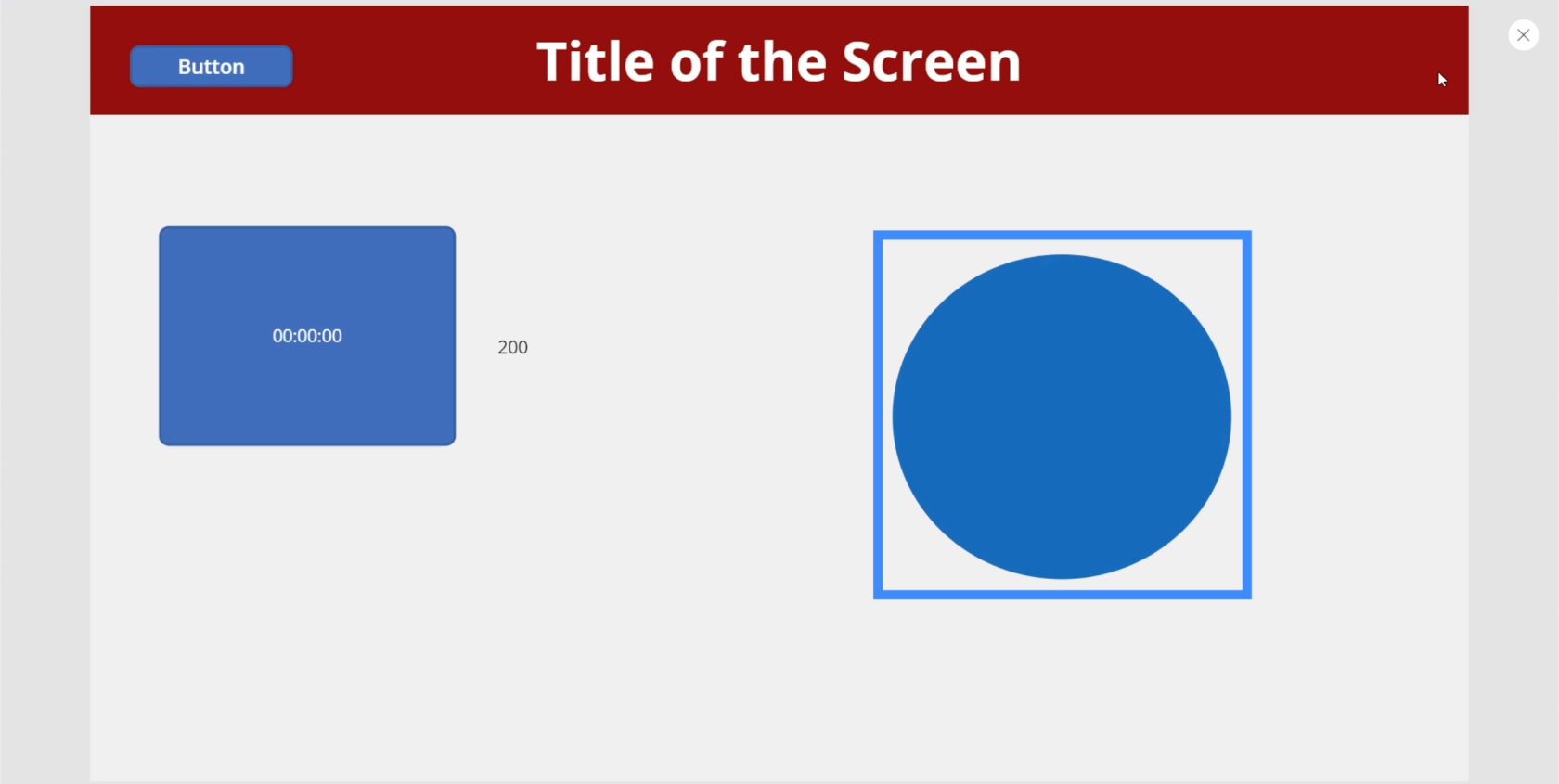
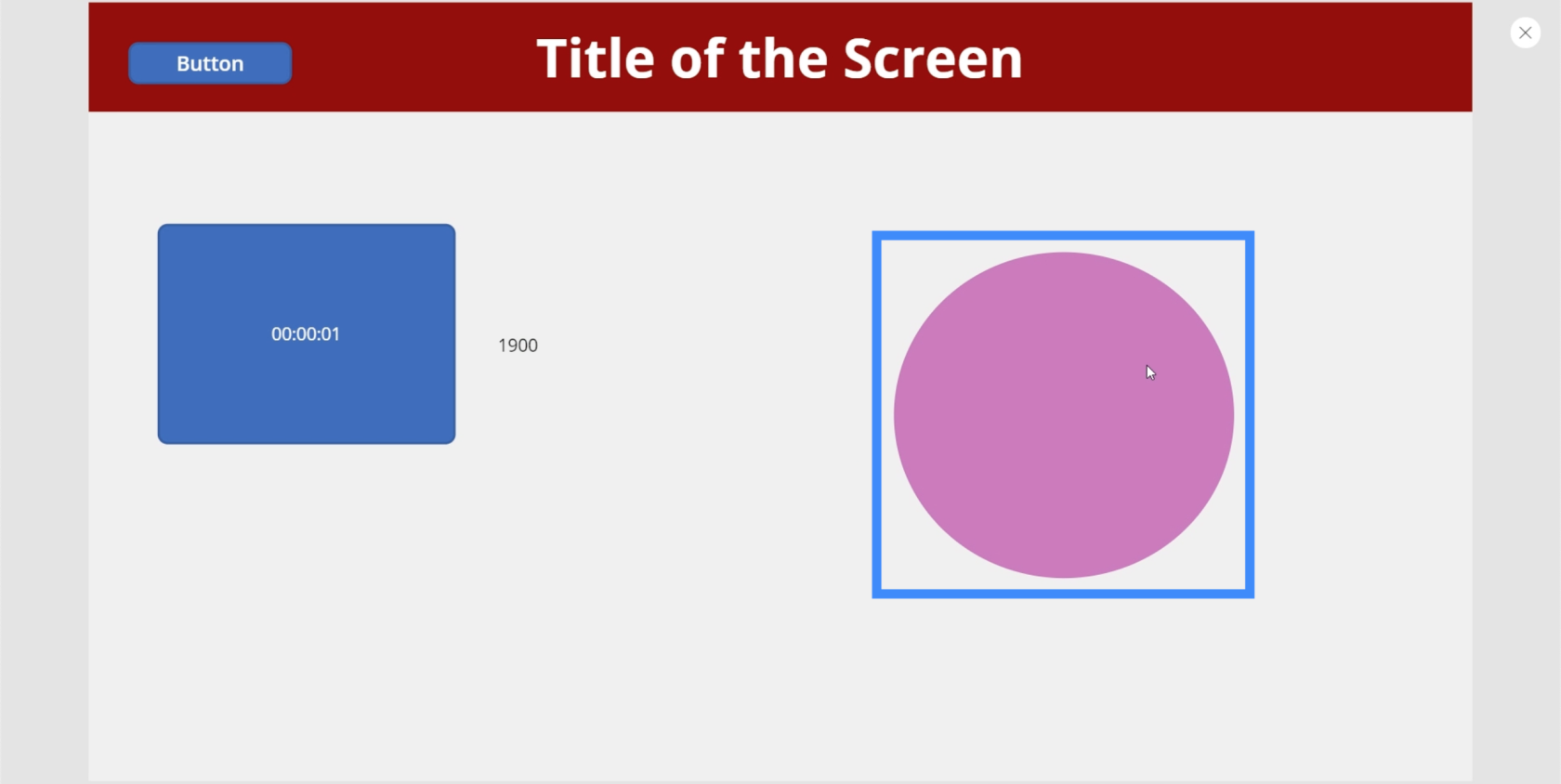
Vi kan gjøre endringen raskere og mer uttalt hvis vi endrer tallet. Så i stedet for å dele den første verdien med 100, la oss endre den til 10.

Igjen, det begynner som blått.

Så, på bare 1900 millisekunder, har den endret seg til en lilla fargetone.

Og på 5600 millisekunder har den blitt knallrosa.

Du kan være så kreativ du vil med disse innstillingene. Du kan for eksempel få hele skjermen til å skifte farger. Eller du vil kanskje at noe annet skal skje hvert 5. sekund.
Det er kanskje ikke engang bare for estetikkens skyld. Du kan for eksempel få appen til å spørre brukeren om de trenger mer hjelp i det øyeblikket det virker som de bruker for lang tid på en enkelt skjerm og føre dem til en landingsside, for eksempel.
Konklusjon
Inndataelementer er definitivt nyttige uansett hva slags app du lager. Ikke bare får de appen din til å se mer profesjonell ut, de gjør også hele opplevelsen mer praktisk for brukerne.
Noe så enkelt som en glidebryter eller en kombinasjonsboks kan hjelpe dem med å begrense enorme mengder data, og basert på det vi nettopp gjorde med tidtakeren vår, kan du også skape en morsommere og mer engasjerende opplevelse for dem.
Du kan utforske andre typer elementer bortsett fra disse inngangselementene, for eksempel medieelementer som lar brukere bruke telefonkameraet eller mikrofonen. Med disse medie- og inputelementene som jobber sammen i appen din, skaper du en virkelig unik opplevelse for brukerne dine.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








