DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dag vil jeg diskutere en etter en de flere hovedgestaltprinsippene i design som nærhet, lukking, fortsettelse, figur og grunn.
Innholdsfortegnelse
Gestaltprinsipper i design | Nærhet
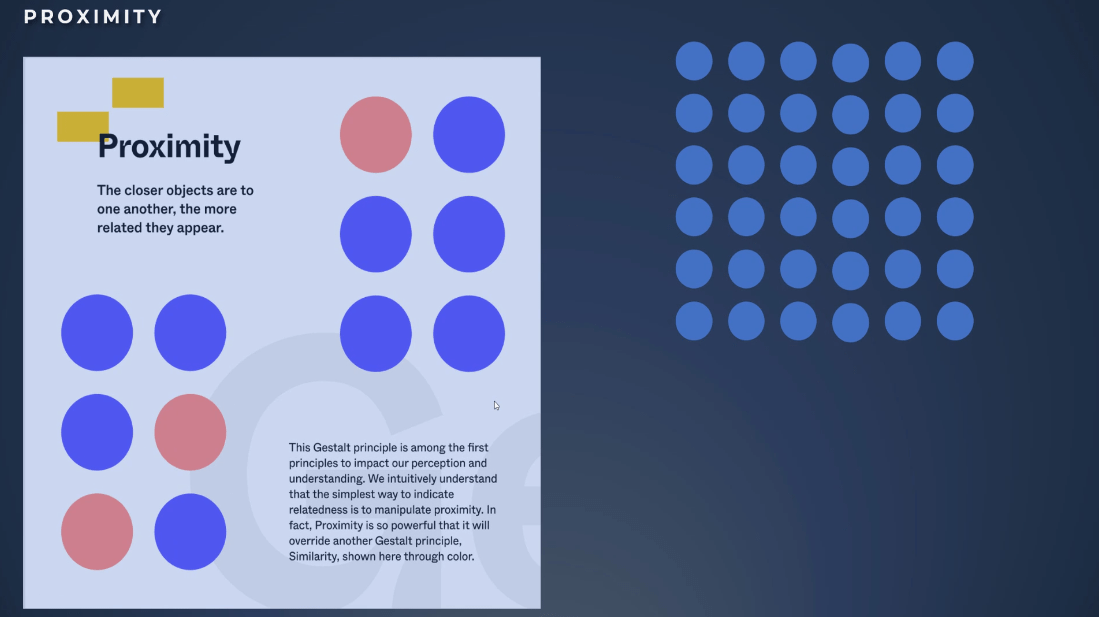
Nærhet oppstår når elementer er plassert nær hverandre. Jo nærmere de er, jo mer beslektede vises de. Dette gestaltprinsippet er blant de første prinsippene som påvirker vår oppfatning og forståelse.
Den enkleste måten å indikere slektskap i rapportene dine er å manipulere nærhet. Dette prinsippet er så kraftig at det til og med vil overstyre et av gestaltprinsippene i design som er likhet.

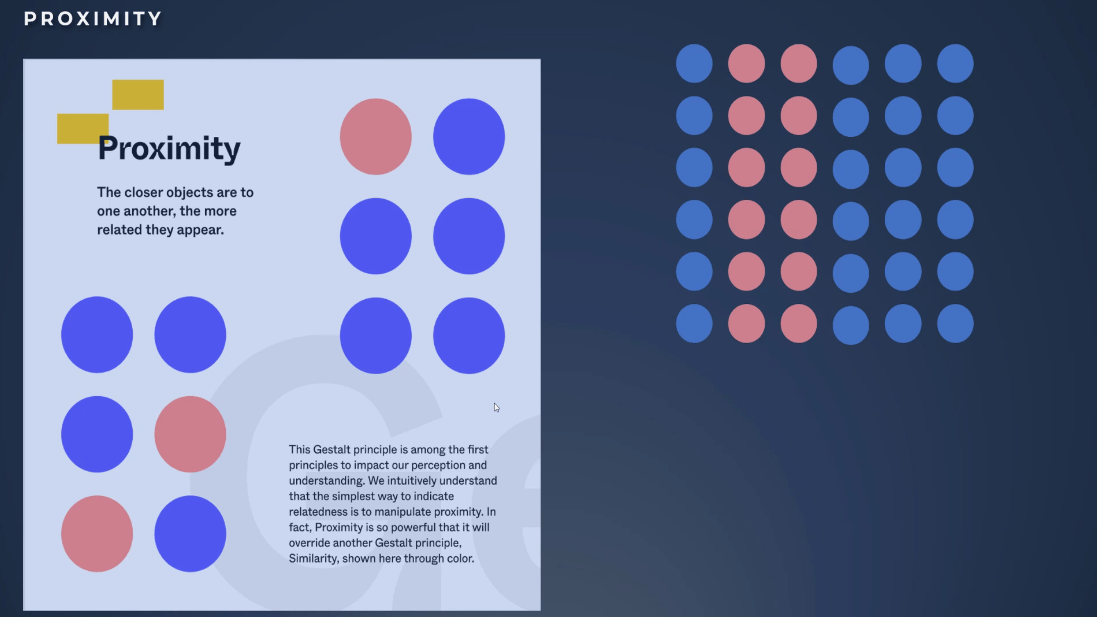
La oss ta eksemplet med fargen vi tidligere brukte. Vi kan se at basert på likhetsprinsippet vil vi gruppere elementer intuitivt basert på fargen deres.

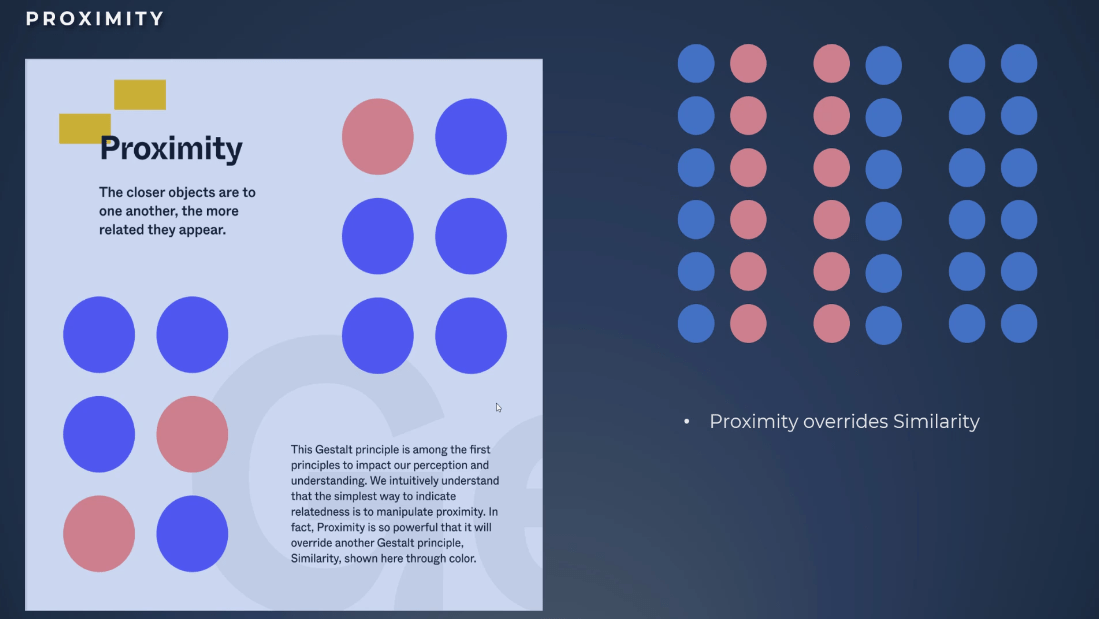
Se hva som skjer hvis vi legger til noen mellomrom mellom elementene. Nærhet overstyrer likhet.
Hvor bruker vi nærhetsprinsippet i ? Vi kan bruke dem enten til å skape et forhold mellom to grafer eller til å lage et diagram.

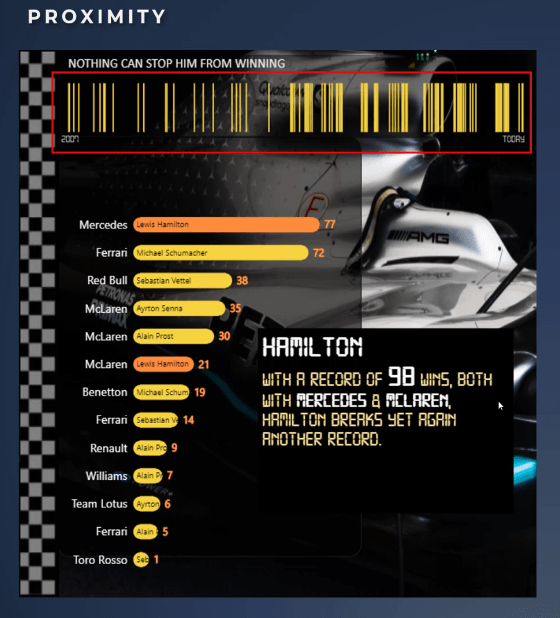
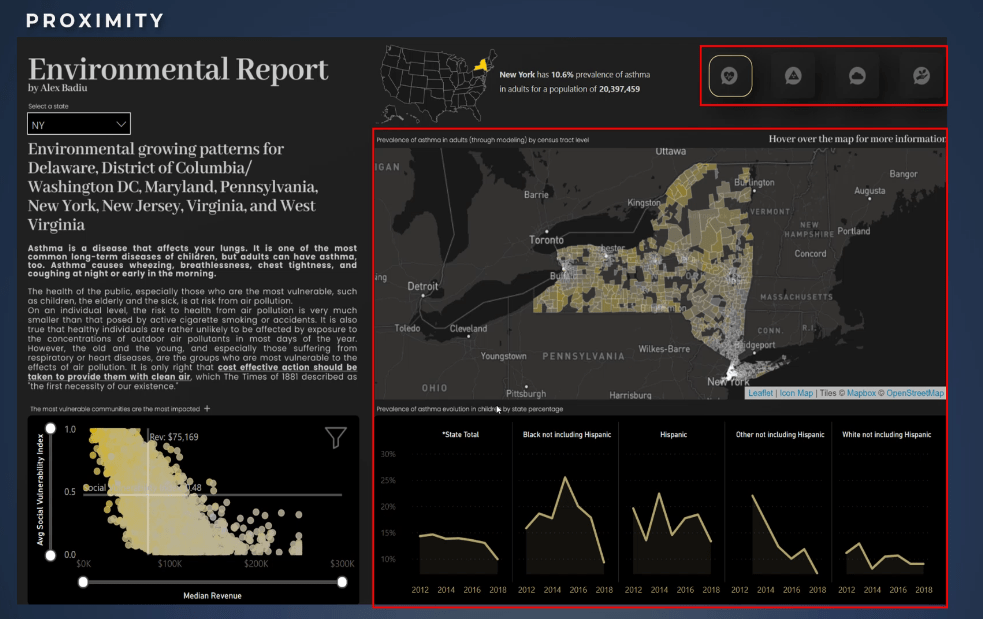
I rapporten jeg laget for organisert av LuckyTemplates, laget jeg dette verktøytipset. Grafen på oversiden av bildet bruker nærhets- og likhetsprinsipper.
Det jeg viser i denne grafen er hvert løp vunnet av Hamilton med start i 2007 frem til i dag. Vi kan lett observere at tettheten til løpet vunnet av Hamilton fra 2015 til 2016 øker. Vi kan se dette fordi øynene våre tolker avstand og grupperer svært tette stolper.

I dette eksemplet bruker vi også det samme prinsippet for å lage en sammenheng mellom kartet som viser forekomsten av astma hos voksne og de små multippelgrafene som viser forekomsten av astmautvikling hos barn etter etnisitet.
På samme måte bruker navigasjonsknappene dette prinsippet i tillegg til likhet fordi vi har alle elementene på nært hold. Vi bruker alltid samme avstand mellom knappene og viktigere avstand til alt annet.

Gestaltprinsipper i design | Kontinuitet
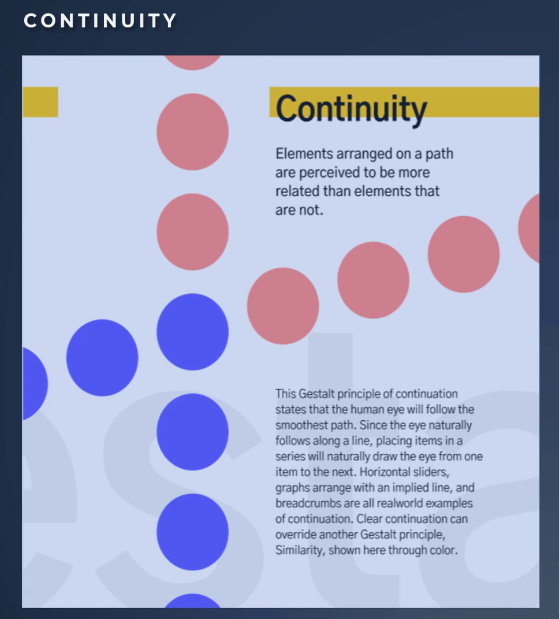
Kontinuitetsprinsippet viser hvordan elementer som beveger seg eller gir en illusjon av bevegelse i samme retning , oppfattes som relaterte.
Å bruke dette prinsippet i design kan hjelpe med å fange seerens oppmerksomhet og rette dem mot et bestemt design eller informasjon .

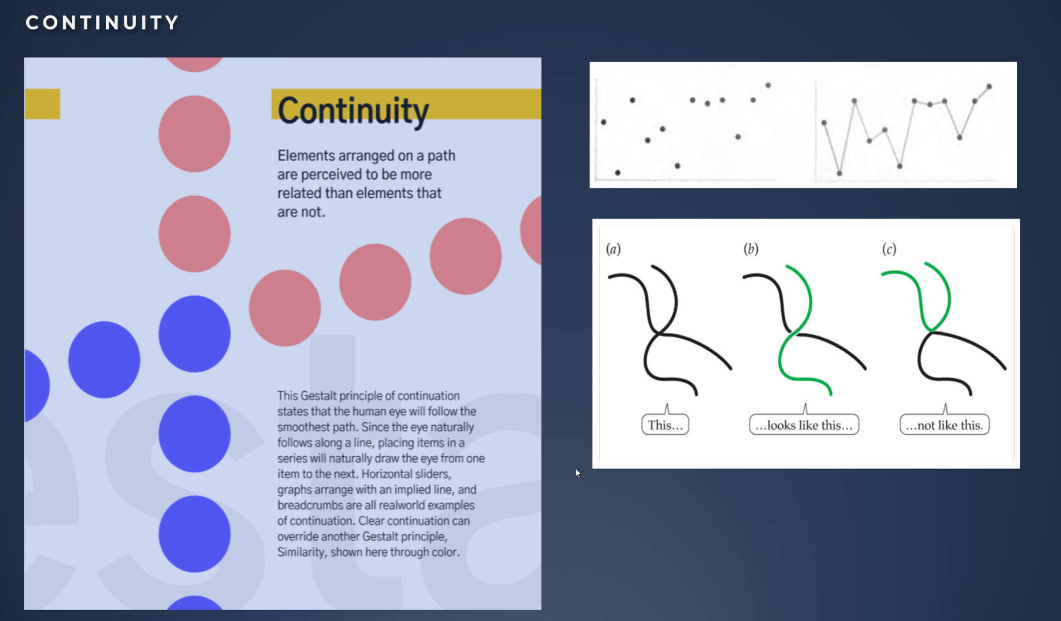
Som observert i eksemplet, oppfattes elementer som er arrangert på en linje eller kurve å være mer relatert enn elementer som ikke er på linjen eller kurven.
Et annet viktig element å legge merke til er at hvis øyet begynner å følge en oppadgående trend av linje med lukkede prikker eller en kontinuerlig linje, vil det fortsette å gjøre det til det møter et annet objekt som bryter denne kontinuiteten.
Vi gjenkjenner elementer som følger en kontinuerlig linje som en gruppe. Jo jevnere linjesegmentene er, jo mer ser vi dem som en enhetlig form.
Vårt sinn foretrekker minst motstands vei . Den viser hvordan vi prøver å følge den enkleste veien for tilkoblede fortsettende elementer. Hjernen vår tar den mest logiske og forenklede ruten. Vi vil oppfatte disse linjene som to forskjellige linjer som i det andre eksemplet.
Hvordan kan dette prinsippet være nyttig for oss? Kontinuitet hjelper oss å tolke retning og bevegelse gjennom hele komposisjonen. Det finner sted når , og det kan hjelpe øynene våre å bevege seg jevnt gjennom siden.
Kontinuitetsprinsippet styrker oppfatningen av gruppert informasjon, skaper orden og veileder brukere gjennom ulike innholdssegmenter.
Forstyrrelse av kontinuitet kan signalisere slutten på en seksjon og trekke oppmerksomhet til et nytt innhold .

Merker som eksempler på kontinuitet
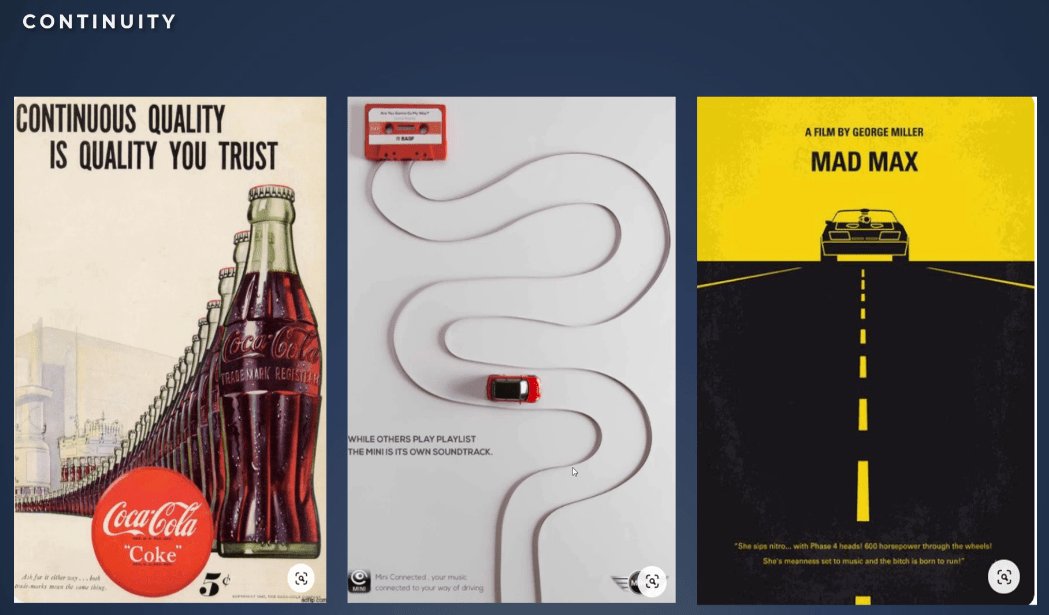
Som vist på dette lysbildet kan vi se at kontinuitetsprinsippet gjelder i designsammensetning. I det første eksemplet kan vi se hvordan en flott tittel kan fungere fantastisk godt med kontinuitetsprinsippet.

Det tyder på at Coca-Cola er et eksempel på en langvarig tradisjon innen kvalitet, og vi bør stole på den. Dette er noe vi alle kan bruke når det kommuniseres gjennom rapporter.
Det lar brukeren koble punktene til konklusjonen vi ønsker; derfor gjør dette budskapet mye kraftigere.
Prinsippet vil fokusere brukerens øyne rett etter tittelen på den nyeste Coca-Cola-flasken. Dette er et perfekt eksempel på en flott historie og et fantastisk utvalg av elementer og design.
Det andre og tredje eksemplet viser kontinuitetens innvirkning på hvordan vi ser bildene. Vi skanner naturligvis siden i et F- eller Z-mønster. Denne gangen skannet vi siden på en helt annen måte. Forstyrrelse av kontinuitet trekker oppmerksomheten mot et nytt innhold.
I Amazon-logoen brukte de kontinuitet effektivt. Øynene våre fokuserer når linjen starter ved A og deretter hopper til Å. Det underliggende budskapet er at vi kan finne alt på Amazon for hvert produkt fra A til Å.
I ProQuest-logoeksemplet kan vi se hvordan fokuset er på budskapet på slutten, hvor øynene vil være basert på kontinuitetsprinsippet.

Malerier som eksempler på kontinuitet
La oss gå enda dypere i vår utforskning av komposisjonsmulighetene. Vi vil utforske et eksempel som bruker både kontinuitet og de vanlige gestaltprinsippene i design.
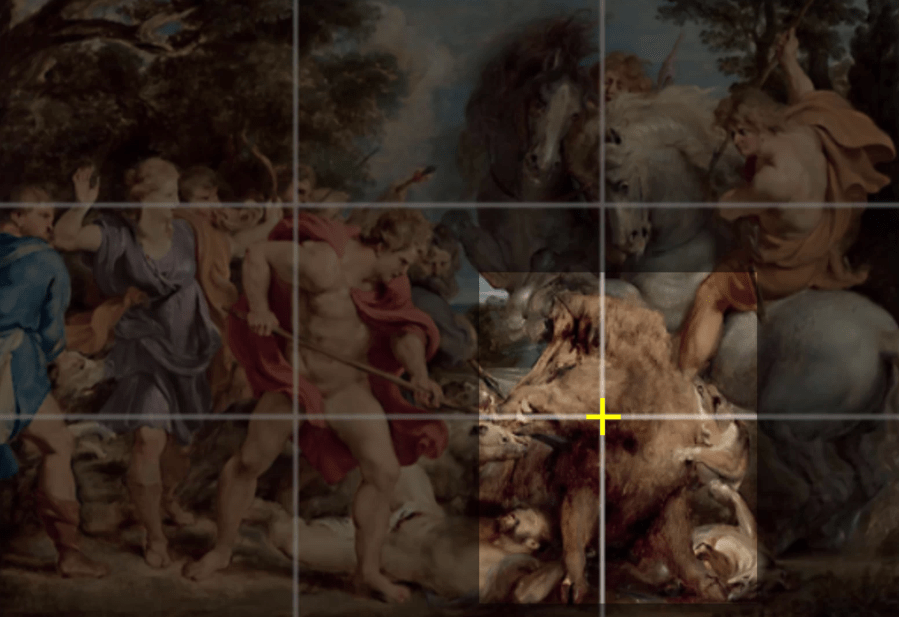
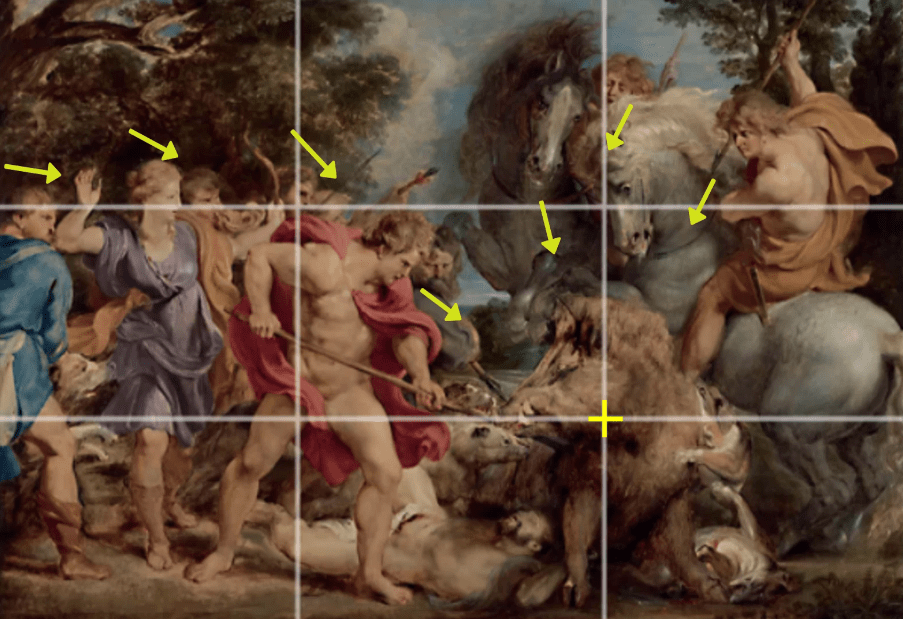
The Calydonian Boar Hunt er et sant kunstverk og et berømt maleri av Peter Paul Rubens i 1612. I tillegg til regelen om tredjedeler, brukte Rubens også kontinuitet , felles skjebne-gestaltprinsipper og pre-oppmerksomme egenskaper til perfeksjon på samme tid.

La oss først se på maleriet. Hva ser vi på først?
Våre øyne trekker til krigeren på grunn av fargen på kappen. Rubens brukte den røde fargen som . Også våre øyne trekkes mot spydet, og vi vil naturligvis følge stien helt til enden mot skulderen til villsvinet.


Gestaltprinsipper i design | Felles skjebne
Hovedtemaet er villsvinet, som er sentrum for oppmerksomheten. Rubens understreker dette med bruk av og ved å legge til et annet gestaltprinsipp i design – felles skjebne .
Gestaltloven om felles skjebne sier at mennesker oppfatter visuelle elementer som beveger seg i samme hastighet eller retning som deler av en enkelt stimulus.
Et vanlig eksempel på dette er en fugleflokk. Når flere fugler flyr i samme retning, antar vi normalt at de tilhører en enkelt gruppe. Fugler som flyr i en annen retning ser ikke ut til å være inkludert i samme gruppe.

I dette tilfellet kan vi se at hver person i scenen ser og har hodet rettet mot villsvinet.
Bevegelsen av scenen, bruken av tredjedelsregelen og gestaltprinsippene i design brukes til å perfeksjonere dette mesterverket. Det gir liv til scenen og engasjerer brukerens oppfatning og følelser .

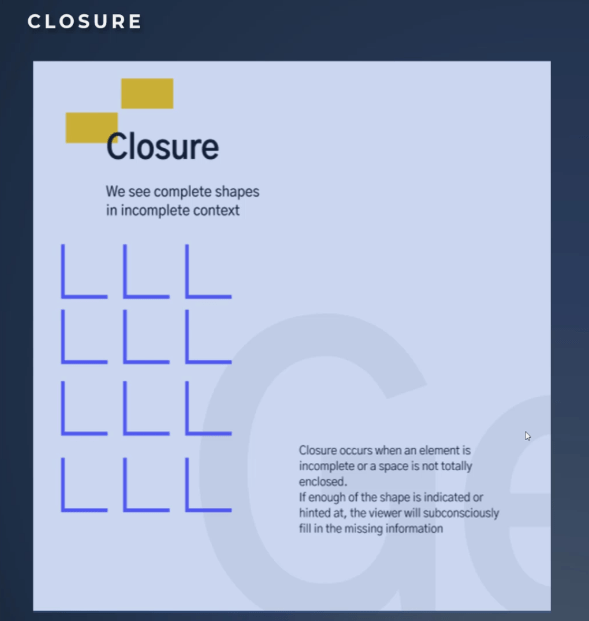
Gestaltprinsipper i design | Lukking
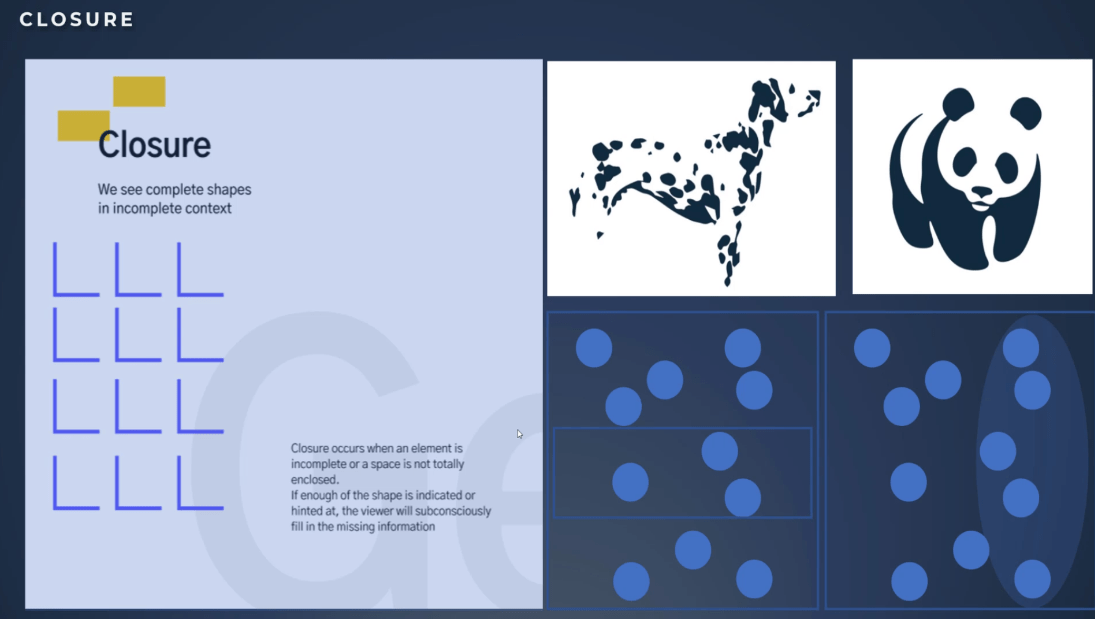
Lukkeprinsippet er ganske enkelt. Lukking skjer når et element er ufullstendig eller et mellomrom ikke er innelukket. Hvis nok av formen er angitt, vil betrakteren ubevisst fylle ut den manglende informasjonen.

Se på bildet på lysbildet. Ser du mange prikker eller ser du en hund? Klarer du å se pandaen også?

Tankene våre fyller ut prikkene. Vi kan se komplette former i en ufullstendig kontekst.
Den andre observasjonen av dette prinsippet er at elementer som har en grense rundt seg oppfattes å være mer beslektede. Vi oppfatter et sett med objekter som en gruppe når de er innelukket i et visuelt område som plasserer en kant eller skygge rundt dem.
For eksempel er datapunktene i begge bildene ordnet identisk, men de oppfattes som gruppert svært forskjellig. Din oppfatning av hva som henger sammen er helt annerledes. Lukking kan brukes til å skille eller binde ting sammen .
Bruk av avslutning i rapportdesign
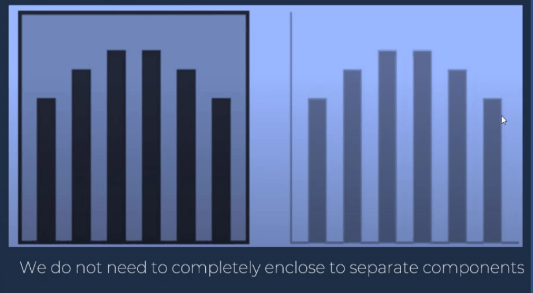
Basert på disse observasjonene, hvordan kan vi bruke dette prinsippet i rapporten vår? Først av alt forstår vi nå viktigheten av bakgrunnsoppsettet. Vi vet at hvis vi setter sammen to diagrammer inne i boksen, kan vi antyde et forhold.
For det andre vet vi at vi kan antyde det samme prinsippet i grafer som vist i eksemplet. For det tredje trenger vi ikke fullstendig omslutte separate komponenter. Vi fyller ubevisst inn den manglende informasjonen, og dette er veldig nyttig for å rydde opp i designene våre.

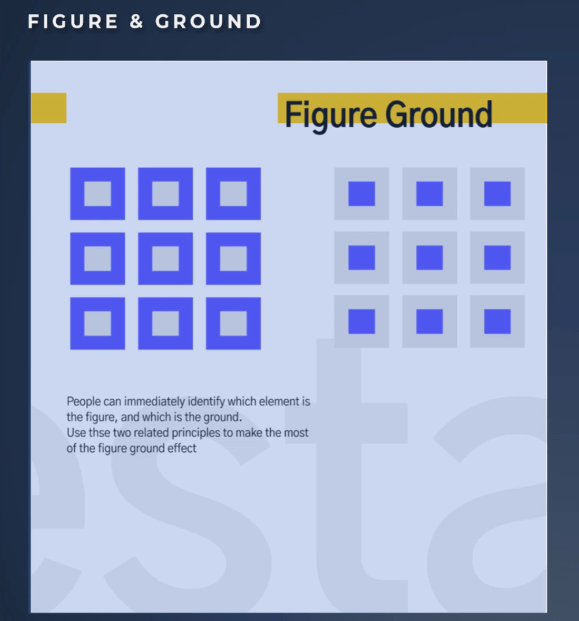
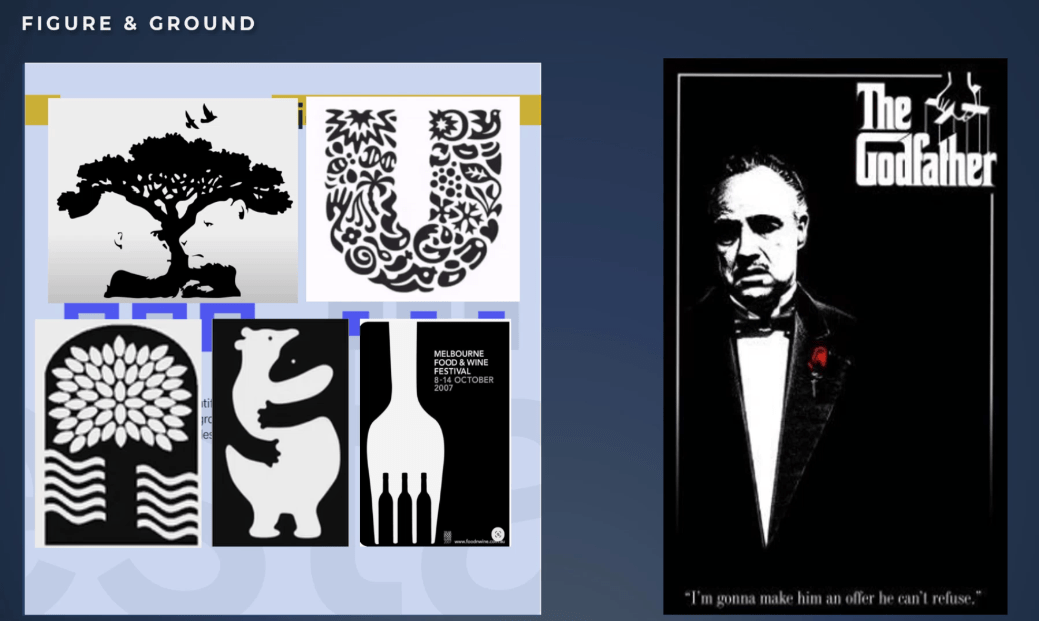
Figur og grunnprinsipper
Figur & grunn er et av de vanskeligste gestaltprinsippene innen design, men også et av de kraftigste. Det er tilstanden der vi oppfatter elementer som enten fokusobjekter eller bakgrunn.
Som lukking, fungerer figur og grunn gjennom bruk av positivt og negativt rom . Det finnes i praktisk talt alt vi visuelt oppfatter, enten vi ser en komposisjon, en nettside, en logo eller et ikon.
Hjernen vår skiller forgrunnen fra bakgrunnen for å se objekter og omgivelser. Det kalles også et negativt-positivt romforhold.
De samme formene kan sees som en forgrunn eller som bakgrunn. Fargen har ingenting å gjøre med å bestemme om det er en bakgrunn eller en figur.

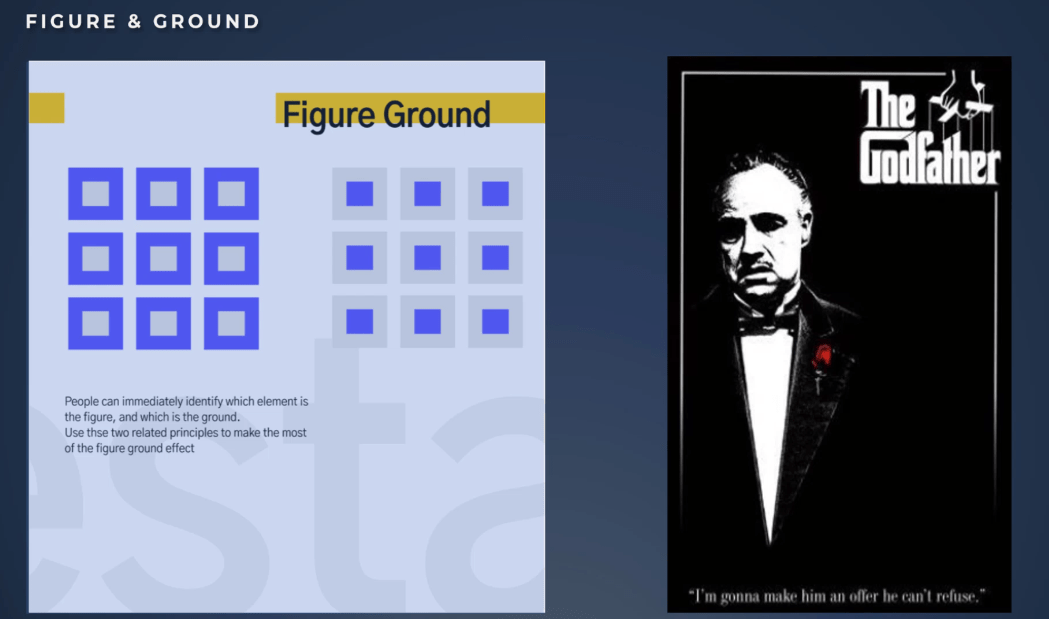
La oss se noen eksempler for å fjerne ting. Godfather-plakaten er det beste eksemplet på figur og grunn fordi vi ser en utmerket fargekontrast.
Plassering av fokusfiguren nær det sentrale området innenfor rammen gir den balanse. Forgrunnen er mer detaljert enn bakgrunnen. Vi har et åpenbart fokuspunkt av betydning, som er den røde rosen.

Bakgrunnen konkurrerer ikke med forgrunnen om oppmerksomhet. Så i dette tilfellet er det lett å identifisere fokuspunktet og bakgrunnen enkelheten til hele grensesnittet, og viktigheten av detaljer. Hold det enkelt, og fokuser på det som virkelig betyr noe .
Vi kan gjenskape dette eksemplet i vår rapportdesign. Det kan skje mye på siden med svært lite grafikk. Faktisk kan det å legge til flere elementer uten å forstå effekten ofte gjøre budskapet forvirrende. Som vist i dette eksemplet er plakaten perfekt, mindre er mer.
Ok, la oss gå videre til andre eksempler. Kan du enkelt identifisere hvilken som er figuren og hvilken som er bakken?

Det er vanskelig å vite fordi bildene er tvetydige. Det er mer enn én løsning på hva figuren er og hva bakgrunnen er. Disse typer bilder engasjerer seeren og får dem til å henge lenger på bildet ditt, noe som kan øke engasjementet i historien du vil fortelle.
Unilever: Et godt eksempel på figur og grunn
Hvis vi ser på Unilevers logo, vil vi forstå hvor rik en historie kan være basert på figur og grunn, men også lukkeprinsippet.
Unilevers logo ser ut som en stor U-bokstav. Vi har en tendens til å se dette fordi det er kjent for oss og vi lett gjenkjenner bokstaven. Også størrelsen og kontrasten til formen gjør at vi fokuserer på den og U-en blir figuren og resten, bakgrunnen.
Hvis vi ser nærmere etter, ser vi at bakgrunnen er tvetydig, og vi kan identifisere detaljene. Vi kan skille en fugl, et hjerte, klær og en fisk.
Brukeren vil oppdage logoen til et engasjert selskap med miljøhensyn og mer. Denne logoen er flott fordi den er enkel, men formidler en veldig rik historie om selskapet.

Dette prinsippet er veldig kraftig, og selv om det brukes oftere i grafisk design og i informasjonsdesign, må det forstås.
Forskjellen mellom bakgrunn og forgrunn er noe vi må være oppmerksomme på i våre rapporter.
Konklusjon
Ved å bruke de riktige gestaltprinsippene i LuckyTemplates-rapportene våre kan det produsere overbevisende historiefortelling som kan hjelpe brukerne med å koble sammen punktene og gjøre budskapet kraftigere. Vi har friheten til å velge hvilket prinsipp vi skal bruke som passer best til publikums behov.
Beste ønsker,
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








