DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Når du har som mål å lage forbløffende rapporter, er det et must å følge UX-lovene . UX-lovene er de viktigste prinsippene du trenger å kjenne til og bevisst implementere i LuckyTemplates-rapporten din, fordi de vil lede utformingen av rapporten og historien din.
For denne opplæringen, la oss fokusere på lovene til UX, og ta en titt på noen eksempler. I tillegg, la oss finne de viktigste alternativene for å bedre forstå hvordan du kan implementere hver lov i praksis.

Når det er sagt, la oss komme i gang med Hicks lov , som er en personlig favoritt av meg. Den sier at tiden og kreftene det tar å ta en beslutning øker med antall og kompleksitet av valg . Dette betyr at jo flere krav eller alternativer som er tilgjengelige for en oppgave, desto mer tid og krefter trengs.

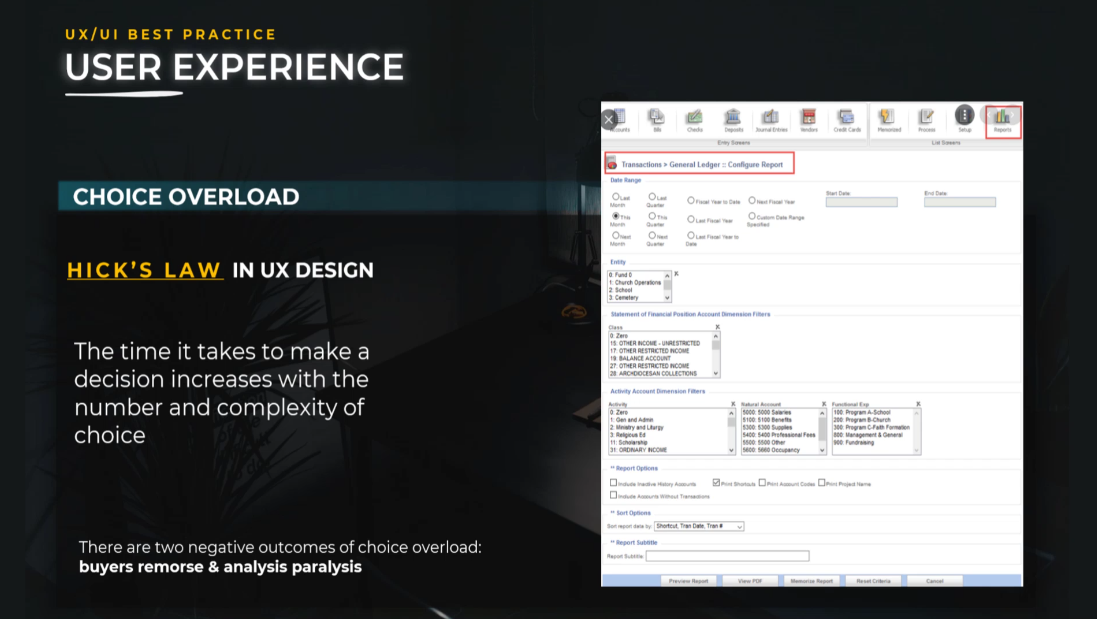
Når de står overfor for mange alternativer å velge mellom, kan brukere lett bli lei av å sammenligne alternativer og kan ende opp med å ikke ta et valg i det hele tatt. Valg overbelastning er et atferdsøkonomisk prinsipp som beskriver de negative effektene av å ha for mange alternativer å velge mellom.
Innholdsfortegnelse
UX-loven: Overbelastning av valg
Når brukere blir satt i stand til å ta en beslutning på grunn av antall valg, oppstår analyselammelse. Analyselammelse skjer når en bruker overtenker eller overanalyserer en avgjørelse til et punkt hvor ingen avgjørelse blir tatt og ingen handling blir tatt.
Alternativt, når brukere har for mange valg og har begrenset tid til å ta en beslutning, opplever de kjøperens anger. Kjøpers anger er følelsen av anger du føler etter å ha kjøpt et produkt eller en tjeneste. Når for mange alternativer presenteres, vil brukerne stille spørsmål ved om de velger de beste alternativene for dem.
Den beste måten å redusere valg overbelastning på er å redusere antall filtre du stiller til brukerens disposisjon.

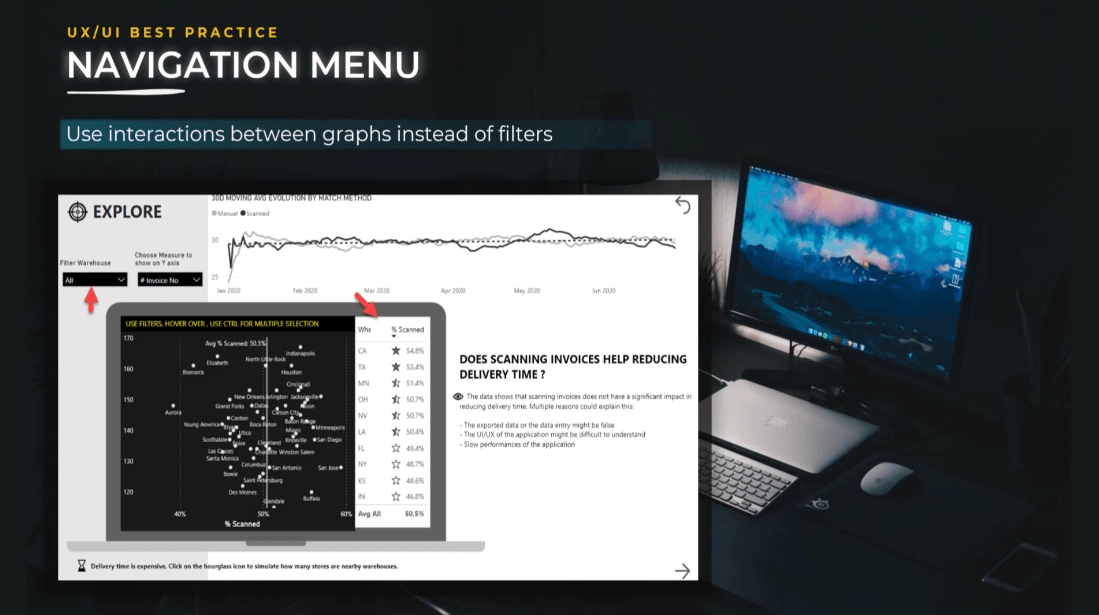
UX-loven: Reduser filtrene
Bruk interaksjoner mellom grafer i stedet for filtre.
Du kan utnytte filtreringsmulighetene ved å velge de riktige bildene på en annen eller ved å bruke forskjellige dimensjoner.
Ved å bruke interaksjoner , menyer , drill-through-handlinger og grafer kan vi lage en historie og en historiebane for brukeren. Du bør alltid vurdere interaksjoner mellom grafer.

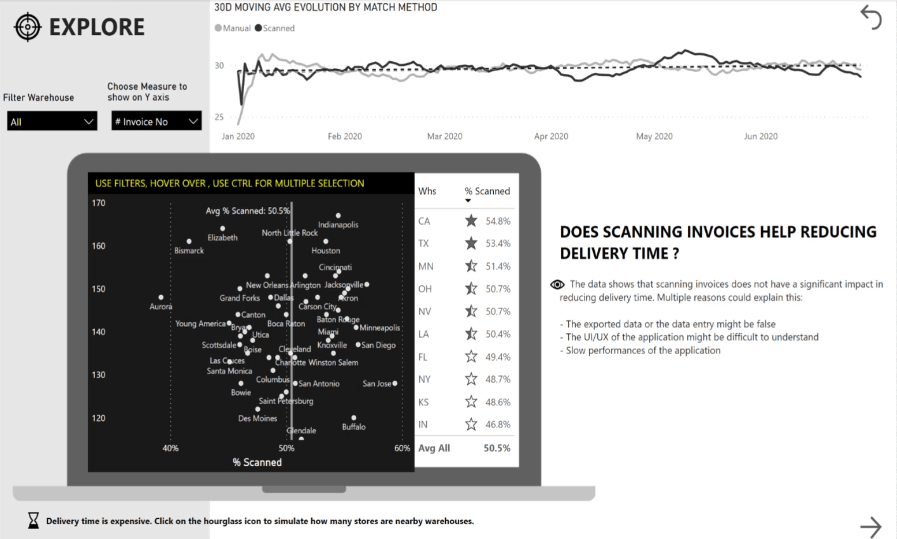
Som en illustrasjon, la meg vise deg rapporten jeg sendte inn for . Vi har lagrene, navnet på lageret og prosentandelen av skannefakturaer.

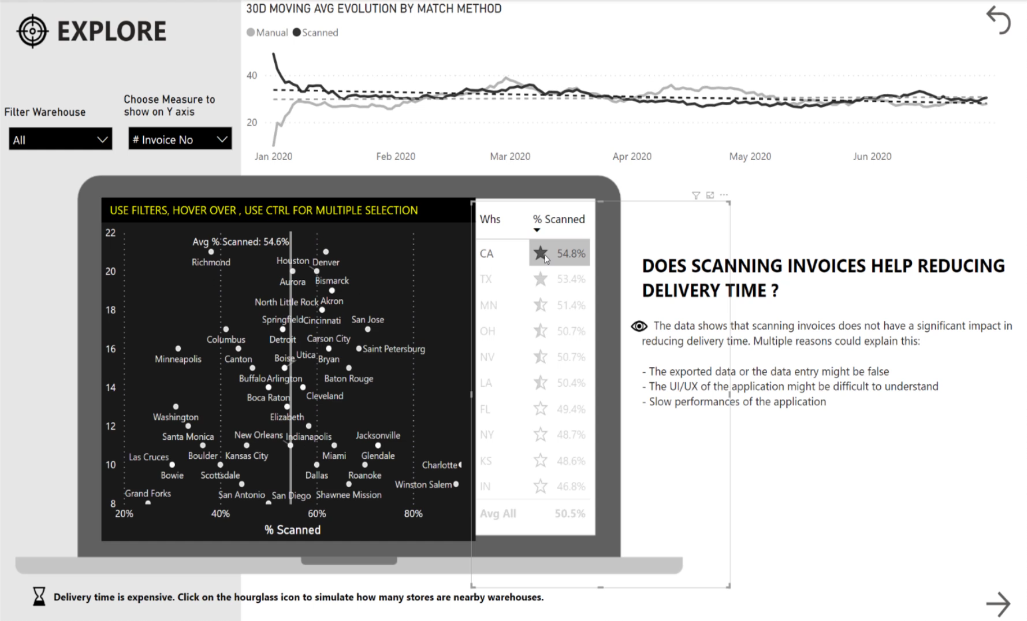
Når vi for eksempel klikker på det høyeste lageret, vil du legge merke til at grafen filtrerer dataene.

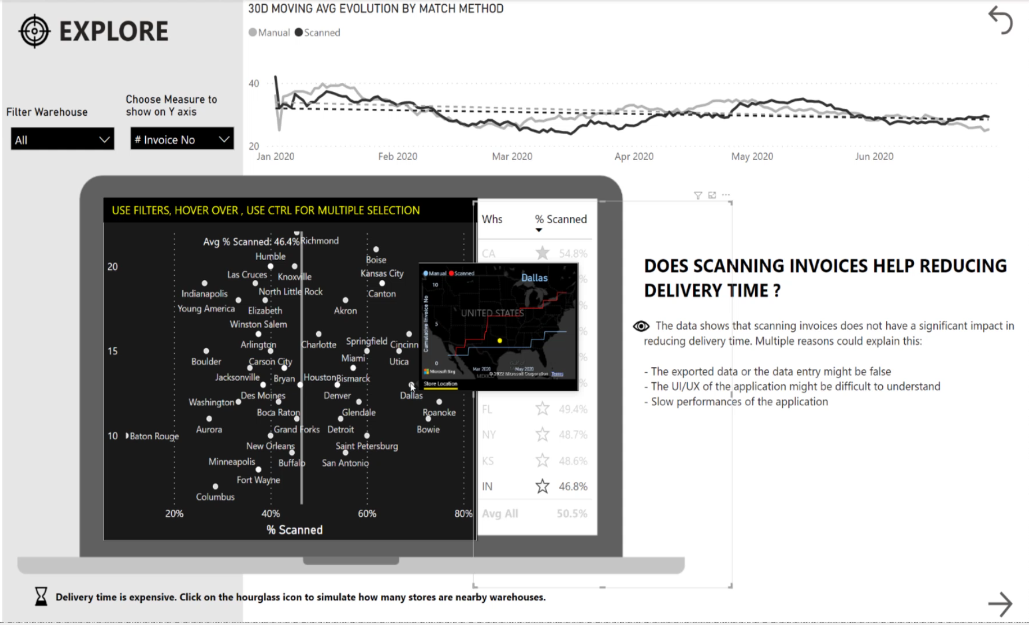
Det samme skjer når vi klikker på den siste – vi kan også se tilleggsinformasjon med verktøytipsene.

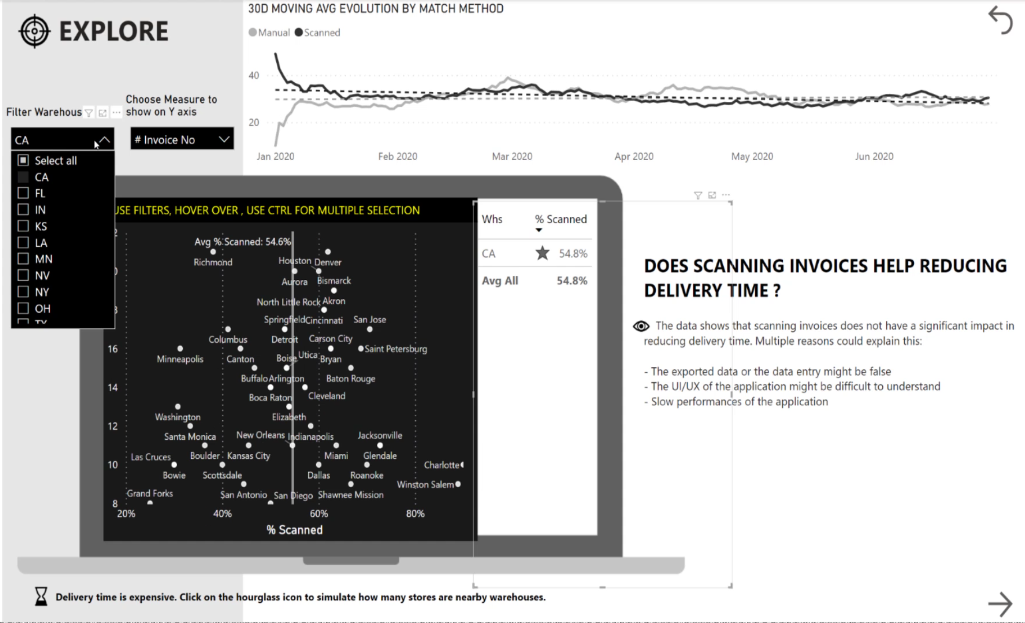
På samme tid, hvis vi velger California fra Filter Warehouse -filteret, kan vi se at det filtrerer dataene i den spesifikke staten også.
Derfor er det overflødig å ha både en interaktiv graf og et filter fordi de gir de samme resultatene.
I dette tilfellet bør filteret ikke brukes lenger. Det er bedre å bruke interaksjoner, for på denne måten kan du også veilede brukerne til å velge det som er interessant for dem når det gjelder beregninger og drill ned informasjonen.
En annen metode for å redusere antall filtre er å gruppere filtre sammen . Du kan lage et hierarki av filtre, som fungerer spesielt godt for geografier.
Du trenger for eksempel ikke et individuelt filter for by, land og kontinent. Du kan ganske enkelt for å minimere antall filtre på siden.

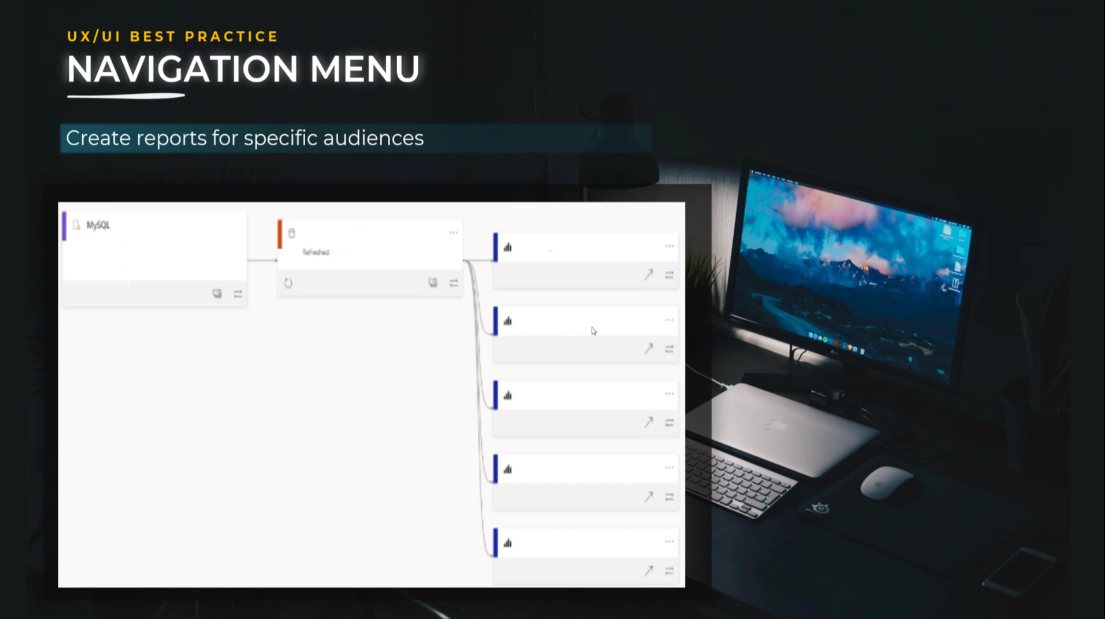
Opprett rapporter for bestemte målgrupper i stedet for rapporter for alle målgrupper.
Dette er et tips for å ikke lage en rapport for 10 ulike målgrupper med ulike behov. Opprett i stedet ett gyldent datasett og skille datasettet fra rapporten.
Sørg for at datamodellen din er ren, oversiktlig og dokumentert. Den skal bruke inkrementelle hybridtabeller eller aggregeringer. Om nødvendig, invester tid i modelldatatransformasjonen din, revider arbeidet ditt med et team av eksperter og sertifiser datasettet.
Ikke bruk datasettet for bare én rapport, men lag flere rapporter basert på samme datasett, med en spesifikk rapport for hver målgruppe og tilpass den til riktig granularitet.
Som et resultat vil det være lettere å vedlikeholde, utvikle og dokumentere. Det er mindre komplisert fordi det vil gjøre deg i stand til å drastisk redusere antall filtre, samt redusere analyselammelse og kjøpers anger.

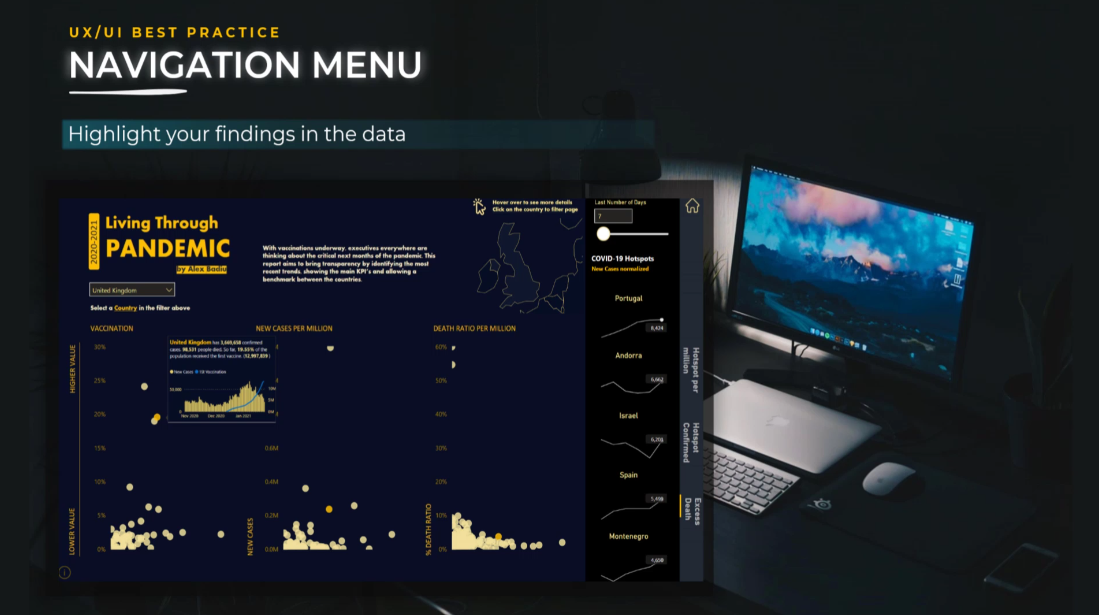
Fremhev funnene dine i dataene.
Som rapportdesigner, fokuser på det som er viktig ved å bruke datakomposisjonsteknikker og anbefaler brukere sterkt å vurdere ett alternativ fremfor et annet. Vi bør huske på at brukere vil bruke rapporten din til å finne veiledning, ikke til å gjøre hele arbeidet selv.
I eksemplet nedenfor, hvis du velger et land, vil det automatisk fremheves. I tillegg, hvis du er interessert i å vite flere detaljer om et spesifikt punkt, er det bare å holde musen over det og viktig informasjon vises.

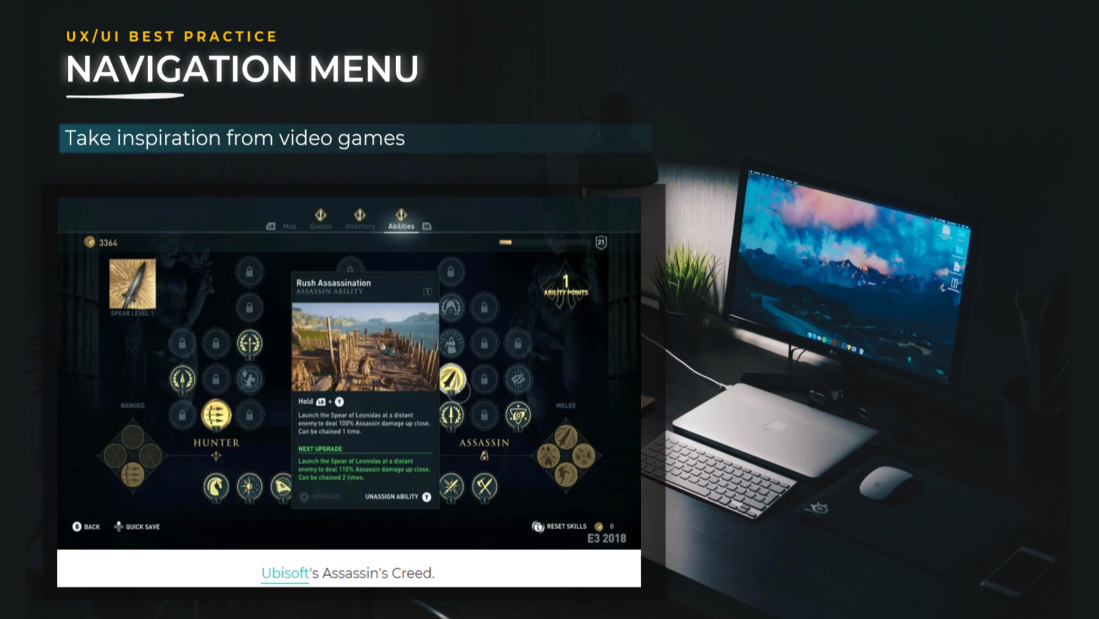
Få inspirasjon fra videospill.
Bestem hva brukerne trenger fra analysen din ved å gi dem ulike filtre i spesifikke situasjoner.
Jeg henter inspirasjon fra historiefortellingen som brukes i videospill fordi du har nye alternativer som dukker opp når du går videre i spillet. Du har imidlertid ikke alle alternativene og informasjonen vist på en gang når du starter spillet.
Denne teknikken kan også implementeres i LuckyTemplates-rapporter.

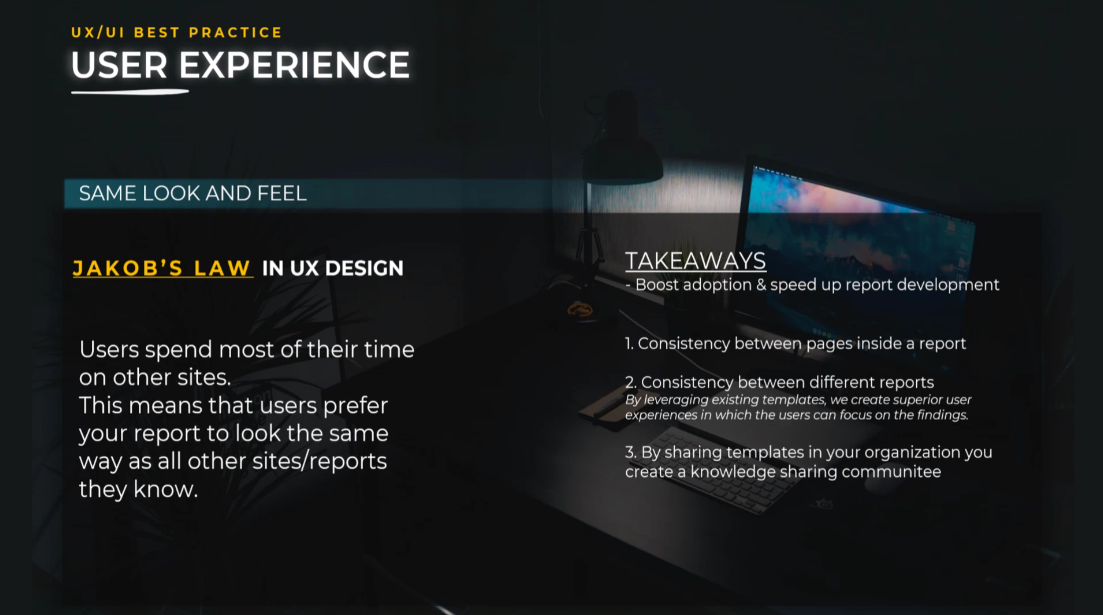
Jakobs lov i UX-loven
Jakobs lov forklarer at brukere bruker mye tid på andre nettsider og apper. Dette skaper en forventning om at rapportene eller appene dine vil se ut og fungere på samme måte. Du bør utvikle dine nye rapporter slik at de fungerer og ligner på andre prosjekter.
Takeaways fra Jakobs lov
UX-lovene lærer oss en viktig lekse som er å øke adopsjonen og hastigheten på rapportutviklingen. Vi ønsker ikke å skape unødvendige nye opplevelser fordi det tar mye tid.
Hvis du er en rapportutvikler, kan det hende du har opplevd tom side-syndromet . Det er et annet ord for forfatterblokk, som beskriver de kreative blokkeringene som mange forfattere lider av på et tidspunkt. Dette tomside-syndromet kan også oppleves av rapportdesignere.
En flott teknikk er gjenbruk av bygningselementer. For eksempel konsentrerer du deg om navigasjonen og bygger den første siden. Deretter dupliserer du siden flere ganger og endrer et minimum antall elementer. Du fremskynder utviklingen av rapporten din og oppnår god harmoni når det kommer til brukeropplevelse.
En annen takeaway fra UX-lovene er å oppnå konsistens mellom ulike rapporter. Tenk på LuckyTemplates-rapportene du opprettet for bedriften din. Foreslår du en lignende opplevelse når det gjelder farge, tema, fonter, former og navigasjon? Hvis ikke, må du seriøst revurdere.
Dette er hvor det kommer godt med fordi du vinner tid og har mindre blank side-syndrom. Brukeren vil også føle seg mer kjent når han har lignende navigasjonsopplevelser. Brukerne vil fokusere mer på oppgavene sine fremfor å tilpasse seg noe nytt.
Dette er også grunnen til at selskaper oppretter merkevareidentiteter for PowerPoint-presentasjoner, logomaler, ikoner, lysbildebiblioteker og farger. På samme måte kan vi bruke det samme på LuckyTemplates som datotabeller, ikoner og maler.
Fellesskapets kraft
Som siste takeaway må jeg nevne kraften i fellesskapet. Hvorfor jobbe alene hvis du ikke er den eneste LuckyTemplates-utvikleren i bedriften din?
Hvis du virkelig ønsker å ha innvirkning når det gjelder adopsjon, brukeropplevelse og konsistens, slå sammen med kollegene dine og skap den beste opplevelsen som er mulig for brukerne dine ved å lage flere maler basert på brukstilfeller og mer.

Fitts' lov i UX-design
Den neste loven til UX jeg vil diskutere er Fitts lov som sier at tiden for å skaffe et mål er en funksjon av avstanden til og størrelsen på målet.
Et mål er det brukeren prøver å samhandle med. Avstanden til målet er hvor langt unna målet er fra hvor enn noen starter. Nære mål har den laveste samhandlingskostnaden, mens noen mål som er langt unna har de høyeste samhandlingskostnadene.
Mens avstand er et lettfattelig konsept, er ting som er langt unna vanligvis lengre å nå, og størrelsen på målet er vanligvis lett å overvåke.
Takeaways fra Fitts UX-lover
Størrelsen på knappene har en viktig rolle å spille. Små knapper bruker lengre tid på å klikke fordi brukere må bevege seg forsiktig for å nå nøyaktig riktig posisjon. Det innebærer mer tid og oppmerksomhet.
De viktigste knappene dine skal være klare og store, så de er raske og enkle å klikke . Berøringsmålene bør være store nok til at brukerne kan velge dem nøyaktig. Plasser målene dine på et sted der folk kanskje allerede har musen sin og ikke på ytterkanten av skjermen.

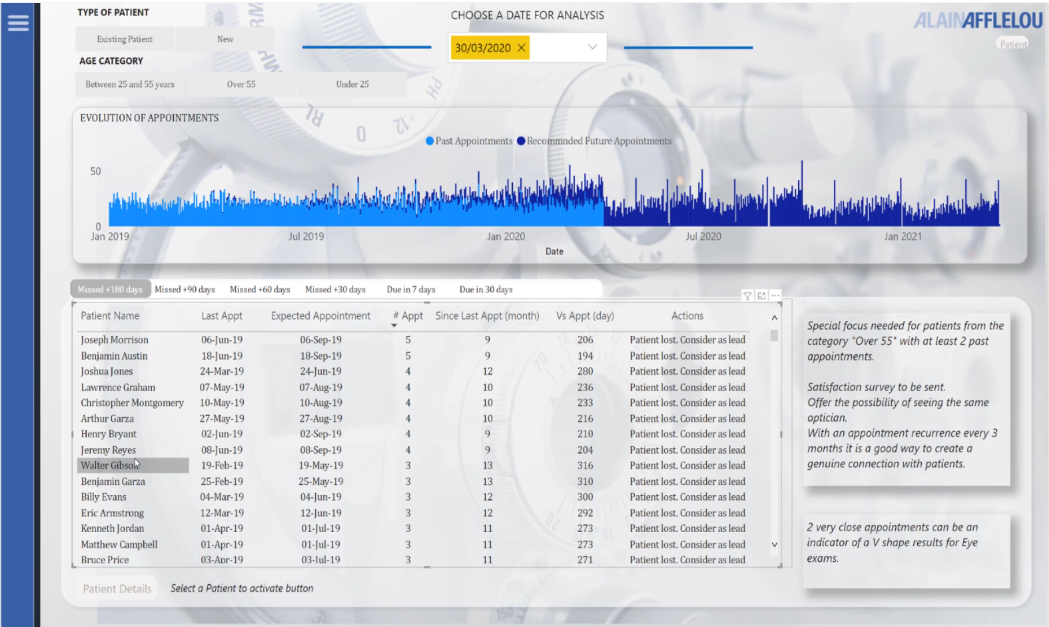
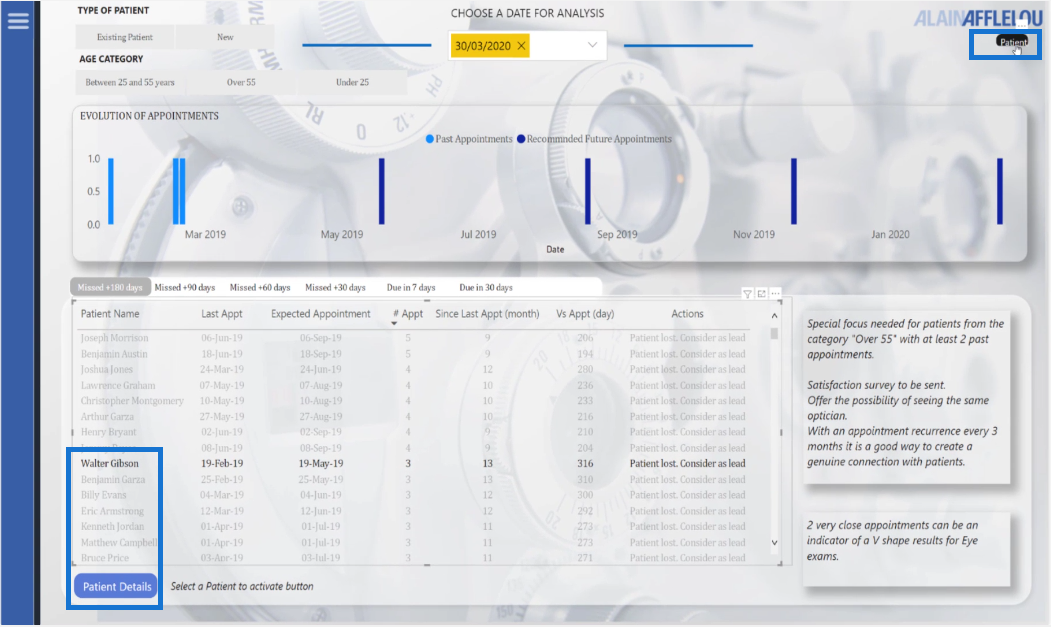
La oss ta en titt på rapporten jeg laget for organisert av LuckyTemplates. Vi har beregningene og en drill-down for en knapp.

Når du klikker på en pasients navn, aktiveres en knapp. Denne knappen er stor nok til å legge merke til og klikke.
På den annen side er det en annen knapp som er aktivert på ytterkanten av skjermen. Det er imidlertid mye vanskeligere å klikke på fordi det er veldig lite og ikke merkbart siden du ikke vil se på den delen av skjermen når du velger en pasients navn.
Derfor må vi ta hensyn til størrelsen på knappen og avstanden til bunnen.

Millers lov i UX-design
En av de interessante lovene til UX er Millers lov som sier at antall objekter en gjennomsnittlig person kan holde i arbeidsminnet er omtrent syv.
Folk kan ikke lagre mange elementer i arbeidsminnet, så du må gjøre det lettere for dem å skanne gjennom elementer. Du trenger å bruke og vise kun informasjonen som trengs i rett øyeblikk.
Takeaways for Miller's Law
Begrens designet til et begrenset antall alternativer . Arbeidsminnet er begrenset, så du vil ikke få brukerne til å jobbe hardt for å forstå analysen din.
Organiser innholdet ditt i mindre kategorier for å hjelpe brukere med å forstå prosessen, og husk enkelt hvis du har mange alternativer.

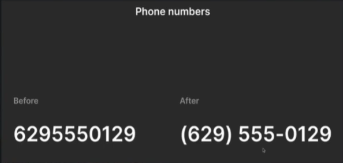
Et enkelt eksempel er måten vi viser telefonnummeret på. Dette prinsippet gjelder også for rapportdesign ved å legge til sekundære menyer.
Korttidshukommelseskapasiteten varierer mellom individer basert på deres forkunnskaper og konteksten . Dette er noe verdifullt å huske når det gjelder kognitiv belastning. Hold rapporten fokusert på hovedideen og hold designet så rotete som mulig.

Paretos lov i UX-design
Den siste UX-loven er Paretos lov eller 80/20-regelen, som også er kjent i UX-lovene som produktivitetsprinsippet. Den generelle ideen bak dette er at omtrent 80 % av virkningene kommer fra 20 % av årsakene.
Fra UX-lovens synspunkt kan du forstå det som 80% av brukerne bruker 20% av funksjonene og 20% av koden forårsaker 80% av feilene. Den kan hjelpe deg når det gjelder fremtidig prioritering, tilbakemeldinger fra brukere og å vite hvor du skal fokusere på.
Takeaways fra Paretos lover for UX
Pareto-prinsippet er motgiften mot perfeksjonisme.
Vi kjenner alle til det berømte ordtaket: "Ferdig er bedre enn perfekt." Dette prinsippet kommer til samme konklusjon. I stedet for å prøve å gjøre alt perfekt og bruke mye tid på å oppnå resultatet, bør du fokusere på de viktigste funksjonene og gjøre dem riktig.
Det er som når du har en stor leilighet, men tilbringer mesteparten av tiden din på bare ett rom. Du kan redusere strømregningen drastisk hvis du tilbringer mesteparten av tiden i det ene rommet. Det blir ikke perfekt, men det blir godt nok.
UX-designere bruker samme logikk når de lager brukeropplevelser. En opplevelse trenger ikke å være perfekt, men du bør fokusere innsatsen på de 20 % av hvor den ikke er perfekt.
Minimum Variabel Produkt – Pareto-prinsippet i aksjon
Minimumsvariable produktet er Pareto-prinsippet i aksjon. Det er en tilnærming til programvare- og produktutvikling. Basert på Pareto-prinsippet vet vi at en liten brøkdel av funksjonaliteten, som noen av rapportsidene, vil få mesteparten av brukerens tid.
Dette betyr ikke at resten av innholdet ikke har noen verdi, men det betyr at noe funksjonalitet og innhold er viktigere for flertallet av brukerne.
Tilnærmingen kan oppsummeres som å identifisere et kritisk forretningsbehov for publikummet ditt og bygge det med minst mulig funksjoner for å engasjere brukere. Når du har de tidlige brukerne, kan du begynne å lære av dem og bruke denne forskningen til å utvikle rapporten din trinnvis gjennom iterasjoner.
Når du bygger en MVP, må du samle forskning på målbrukerne, deres behov og mål. Du bør fokusere på 20 % av de kritiske og nødvendige egenskapene til produktet for å få 80 % av brukertilfredsheten.
Unødvendig å si at dette prinsippet kan hjelpe deg med å prioritere hvilke problemer du skal løse fordi det vil fremheve de mest presserende brukervennlighetsproblemene som påvirker det mest betydelige antallet mennesker.
Av denne grunn blir smidige metoder så ofte brukt når det gjelder LuckyTemplates. Det hjelper med å fokusere på det som er viktig og tilfører verdi med hver iterasjon.
Som en takeaway vil ikke Pareto-prinsippet løse alle problemer du møter, men det det vil gjøre er å fokusere din energi og innsats på de områdene som vil gi de største fordelene for flest brukere.
Det vil også hjelpe deg å få klarhet i hva som er relevant for brukerne dine og virksomheten, slik at du kan sette i gang med å prioritere og løse de riktige beslutningsproblemene.

Konklusjon
Oppsummert diskuterte vi viktigheten av lovene i UX-prinsipper som kan implementeres for dine LuckyTemplates-prosjekter. Dette vil ikke bare forbedre utformingen av arbeidet ditt, men også hjelpe deg å lage en overbevisende historie som kan forbedre brukeropplevelsen.
Beste ønsker,
Alex Badiu
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








