DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Hver flyt du oppretter i kommer med et flytdiagram. I denne opplæringen vil vi diskutere hva flytdiagrammer er og de tilgjengelige alternativene for flytene dine. Vi vil også ha en rask oversikt over flytsiden i Power Automate.
Et flytdiagram viser alle trinnene våre i flyten fra triggere, til forhold, til handlinger.
La oss først få en rask oversikt over flytsiden.
Innholdsfortegnelse
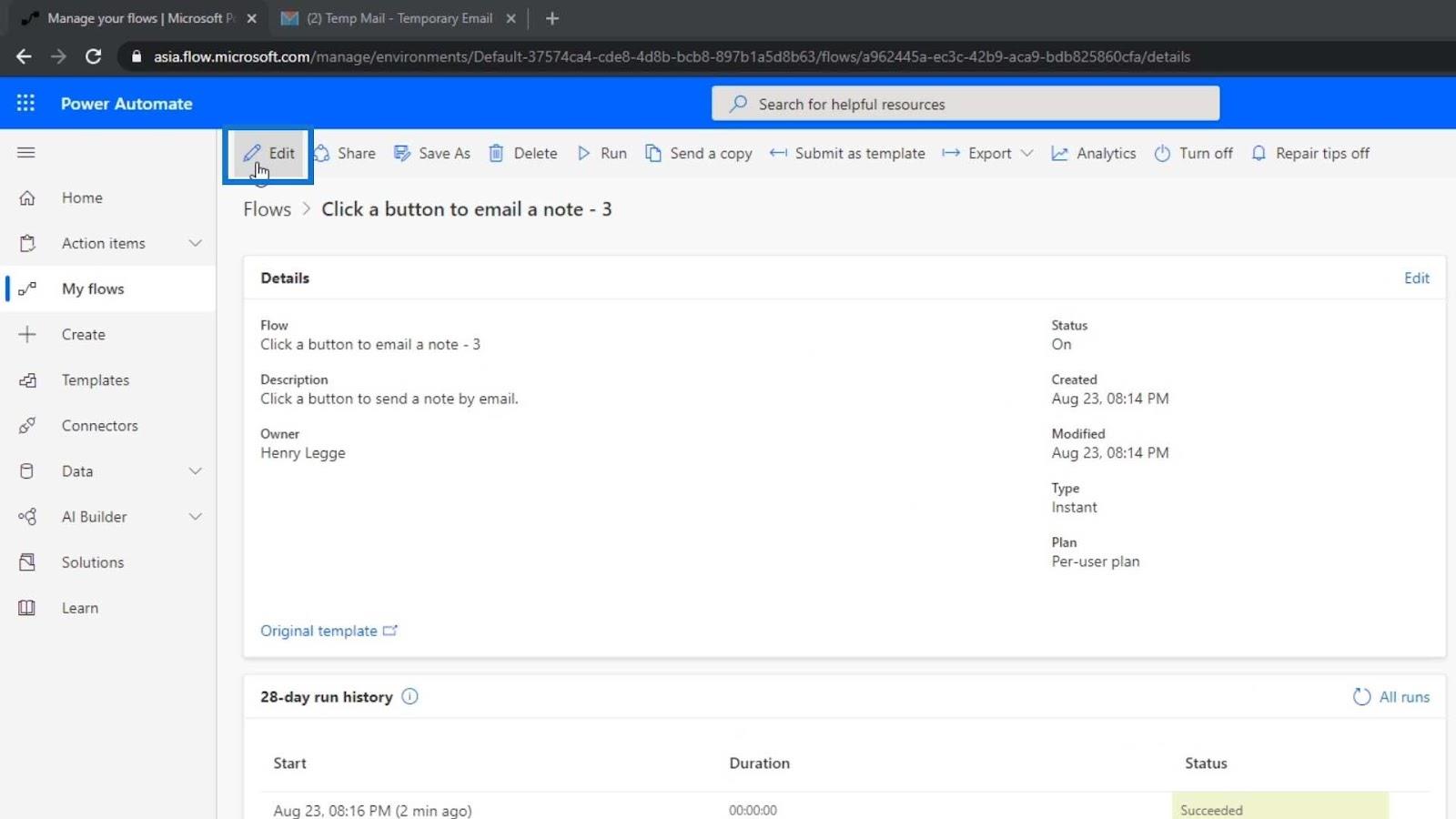
Oversikt over Flow-detaljsiden
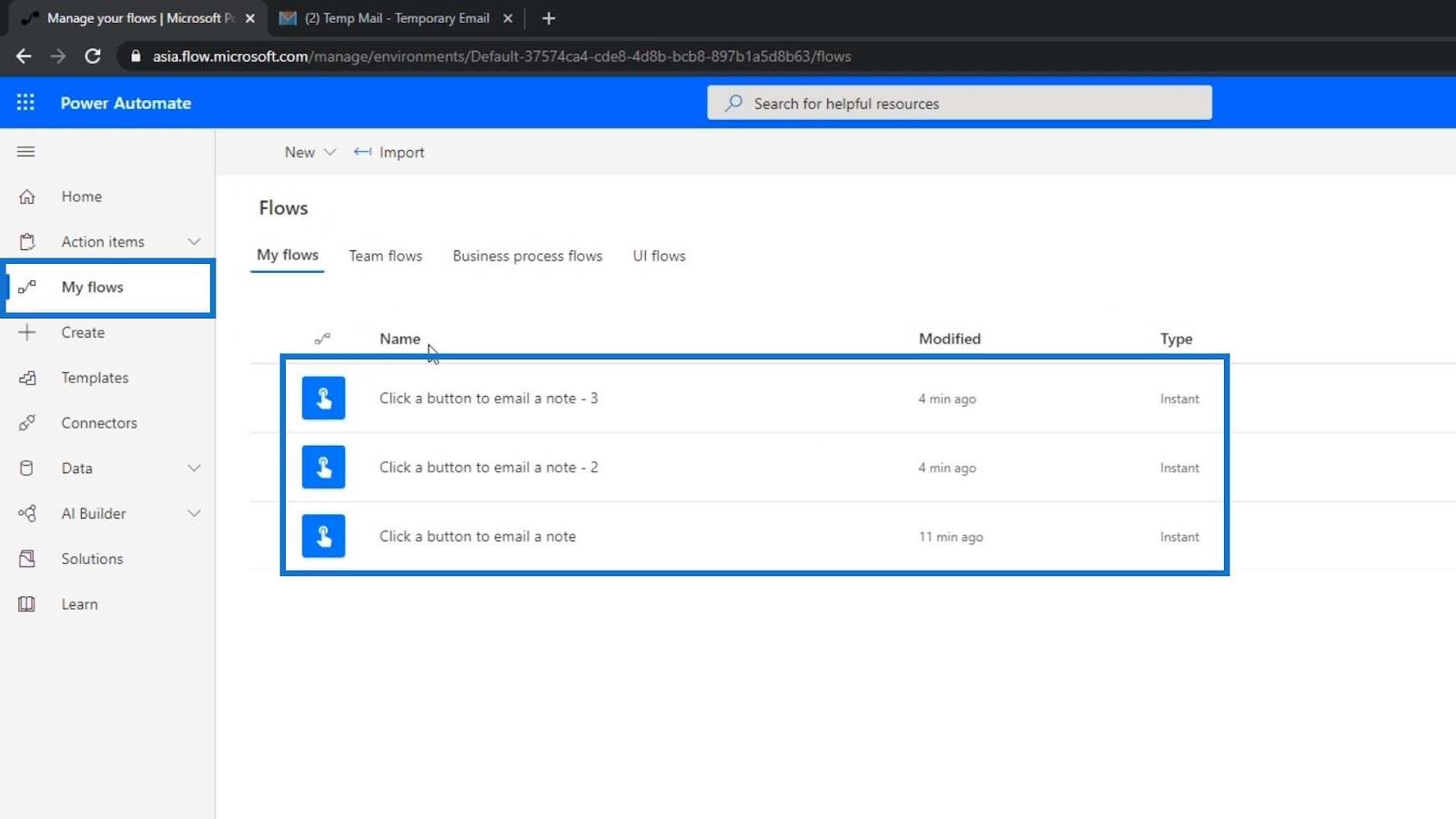
Hvis vi går til Mine flyter- siden, ser vi flytene vi har opprettet. Jeg har laget tre av disse bare for å være sikker på at jeg har testet versjoner av dem.

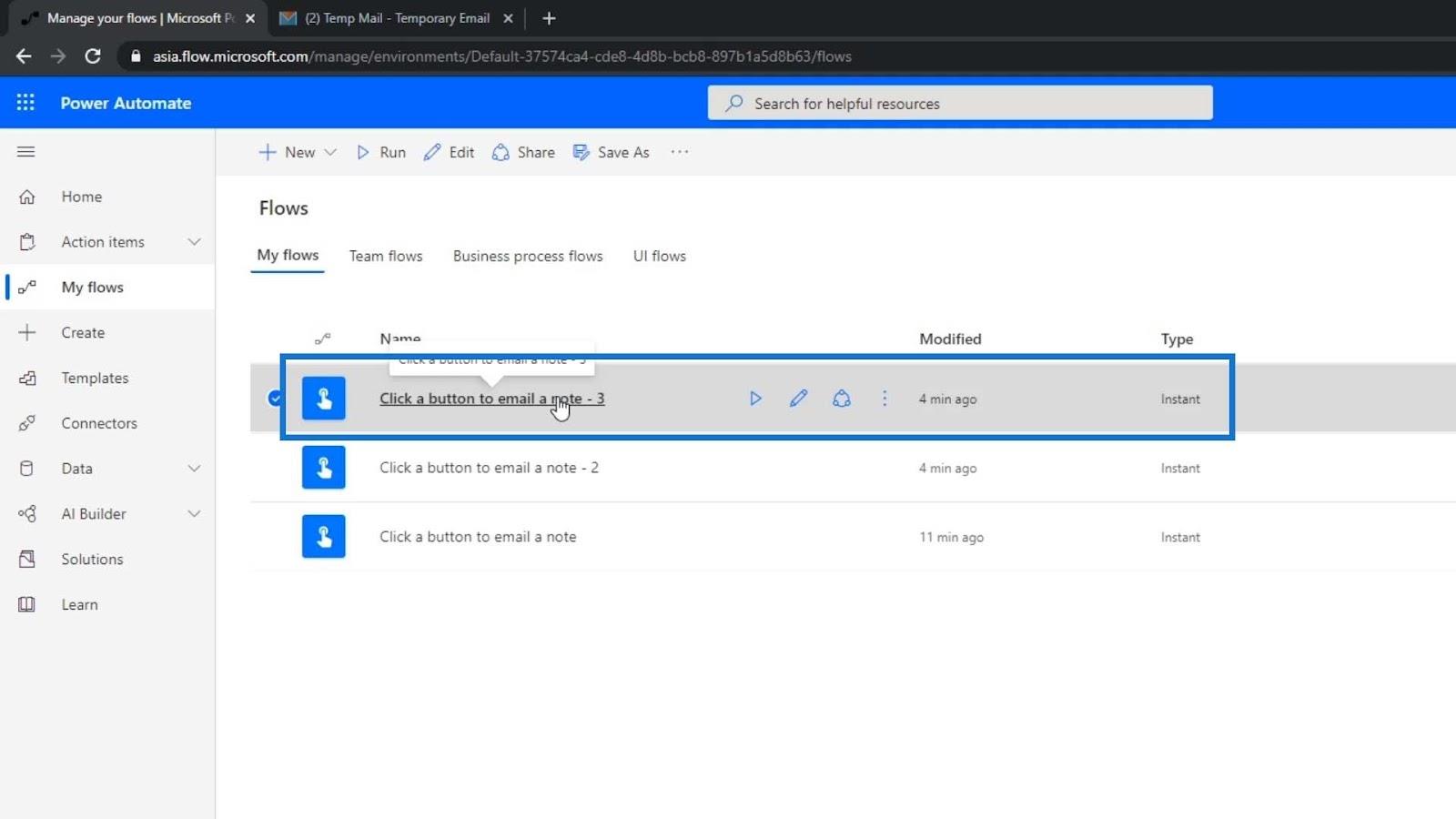
La oss klikke på en av de opprettede flytene fra listen.

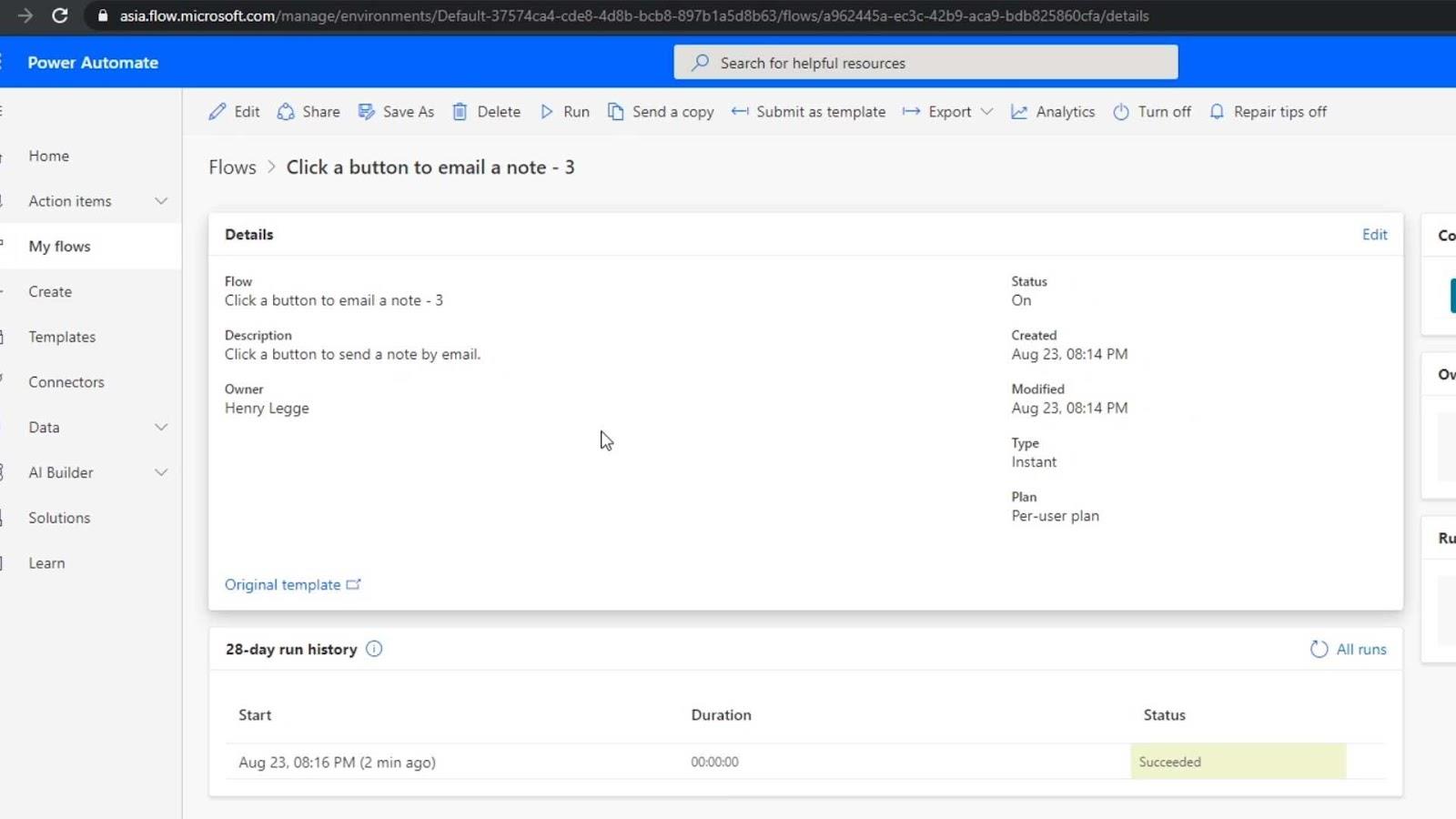
Vi vil da se sammendragsdetaljene.

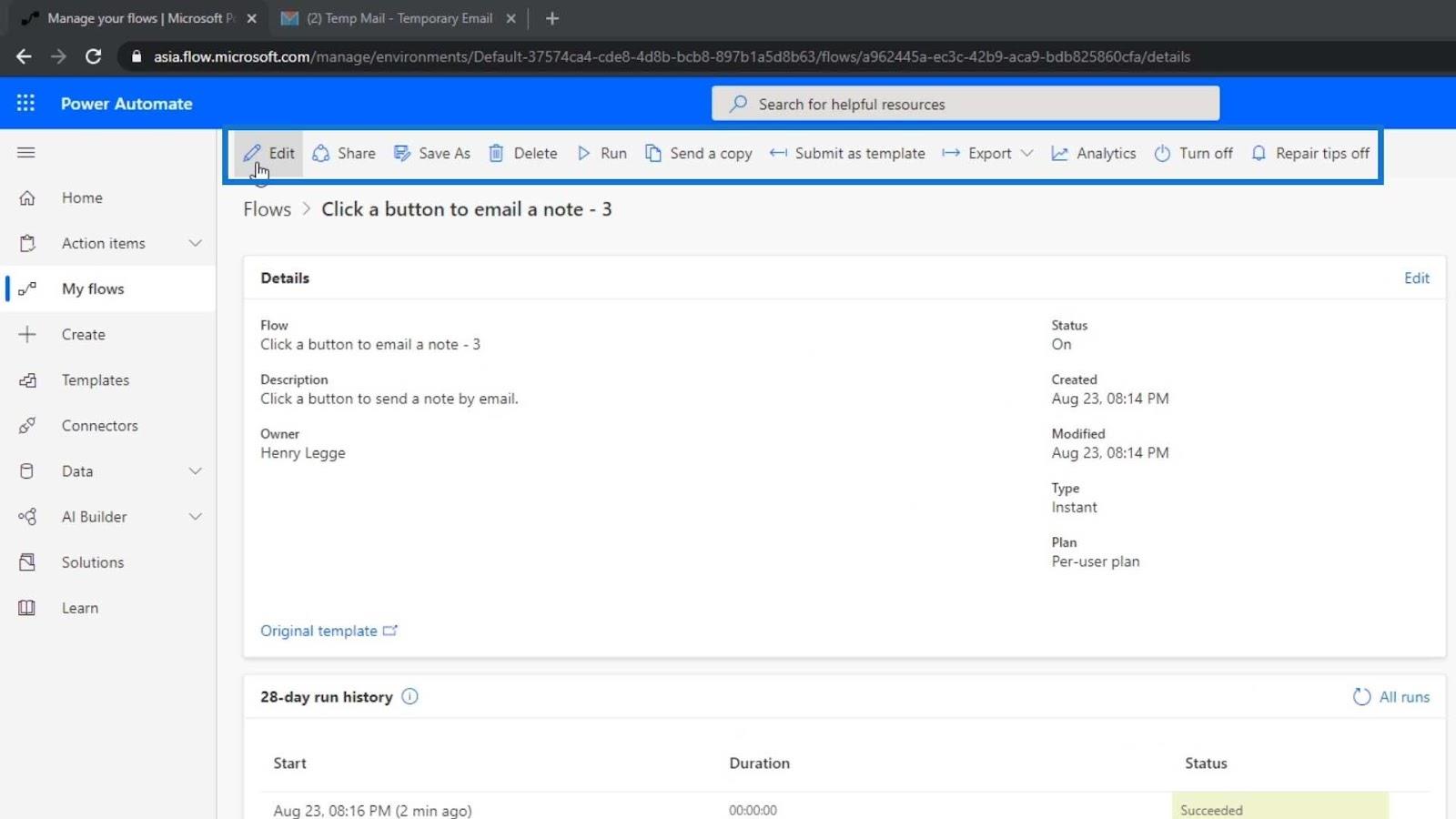
Øverst har vi flere tilgjengelige alternativer. Rediger - knappen lar oss redigere arbeidsflyten vår. Del - knappen lar oss dele flyten vår med andre mennesker. Vi kan også lagre arbeidet vårt, eller lagre flyten vår som noe annet ved å klikke på Lagre som . Hvis vi ønsker å gjøre en endring, kan vi slette den også. Kjør - knappen er for å kjøre flyten vår. Vi kan også sende en kopi til noen ved å klikke på alternativet Send en kopi .

For å sende den som en mal, kan vi bruke Send inn som . Hvis vi har laget en flyt som vi bruker mye, kan vi sende den inn som en mal som andre kan bruke. Vi kan også eksportere den, slå den av og slå den på. Ved å klikke på Analytics vil den også vise analyse av flyten.
Flytdiagrammer i Power Automate
La oss nå prøve å redigere en flyt ved å klikke på Rediger- knappen.

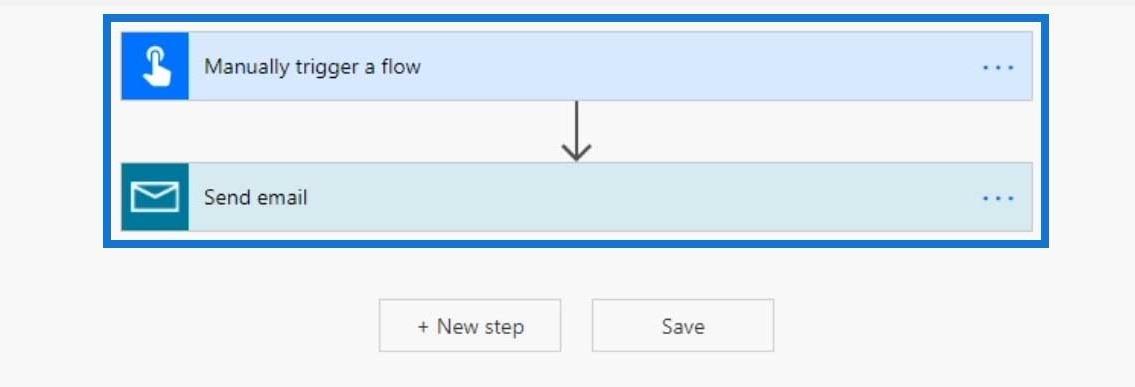
Vi vil da se flytdiagrammet . Dette er en veldig enkel flyt da den kun har én utløser og én handling. Disse kan imidlertid bli svært kompliserte.

Denne har også en gren ned. Vi kan ha grener som går av til flere undergrener. Vi kan også ha tilstandsutsagn der hvis A skjer, vil den gå inn i en bestemt gren og hvis B skjer, vil den gå til en annen gren. Vi skal gå gjennom alt dette senere. Foreløpig er det slik et flytdiagram generelt fungerer.
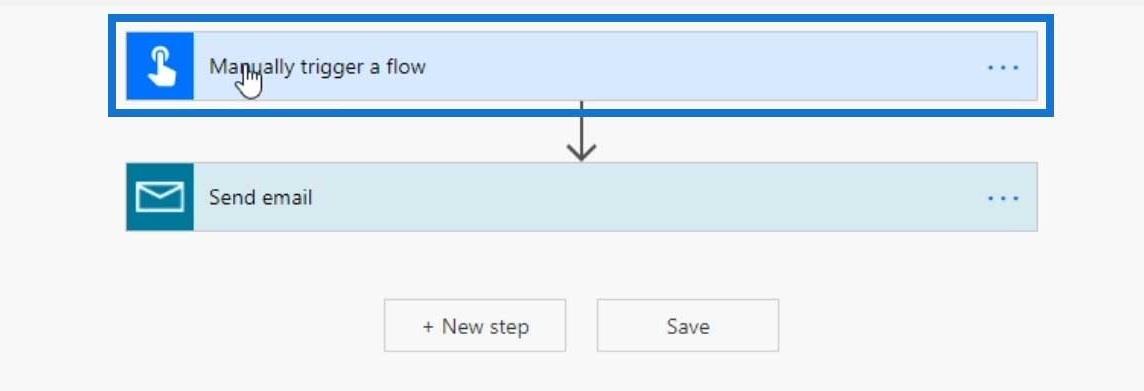
Alle disse forskjellige handlingene ellerhar innstillinger. Hvis vi for eksempel klikker på denne utløseren, vil den vise oss alternativene som er tilgjengelige for den utløseren. Igjen, denne utløseren er en manuell utløser. Dette betyr at vi trenger at noen faktisk klikker på en knapp for at det skal skje . Den vil da be brukeren om innspill.

Flytdiagrammer: Redigere inngangene
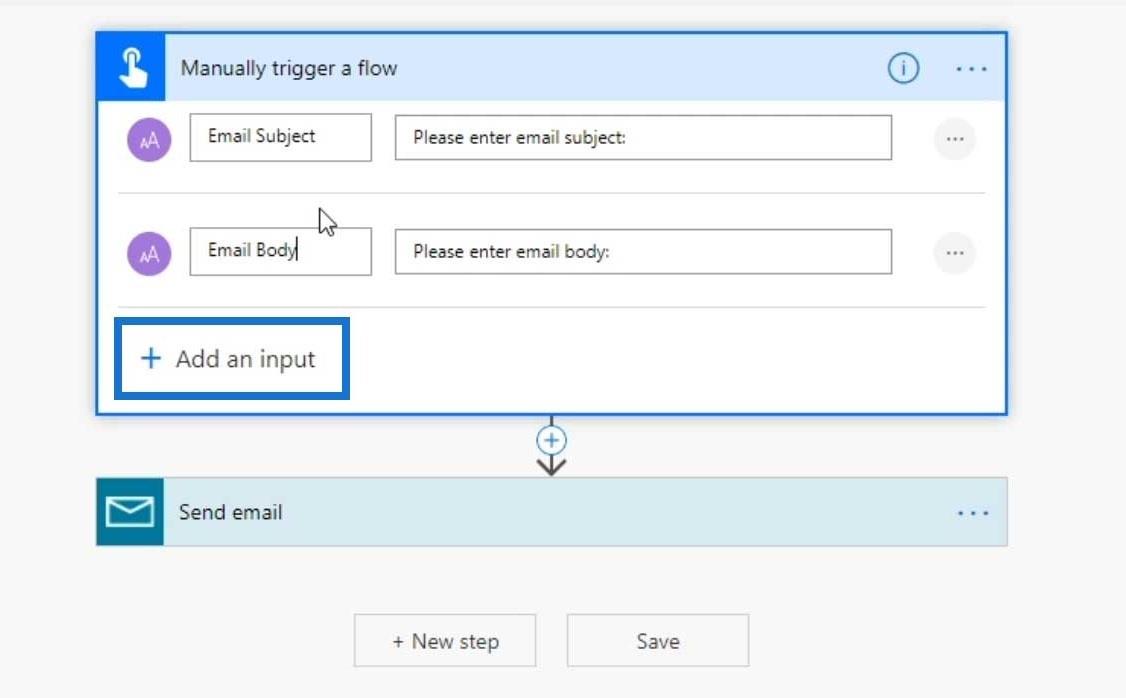
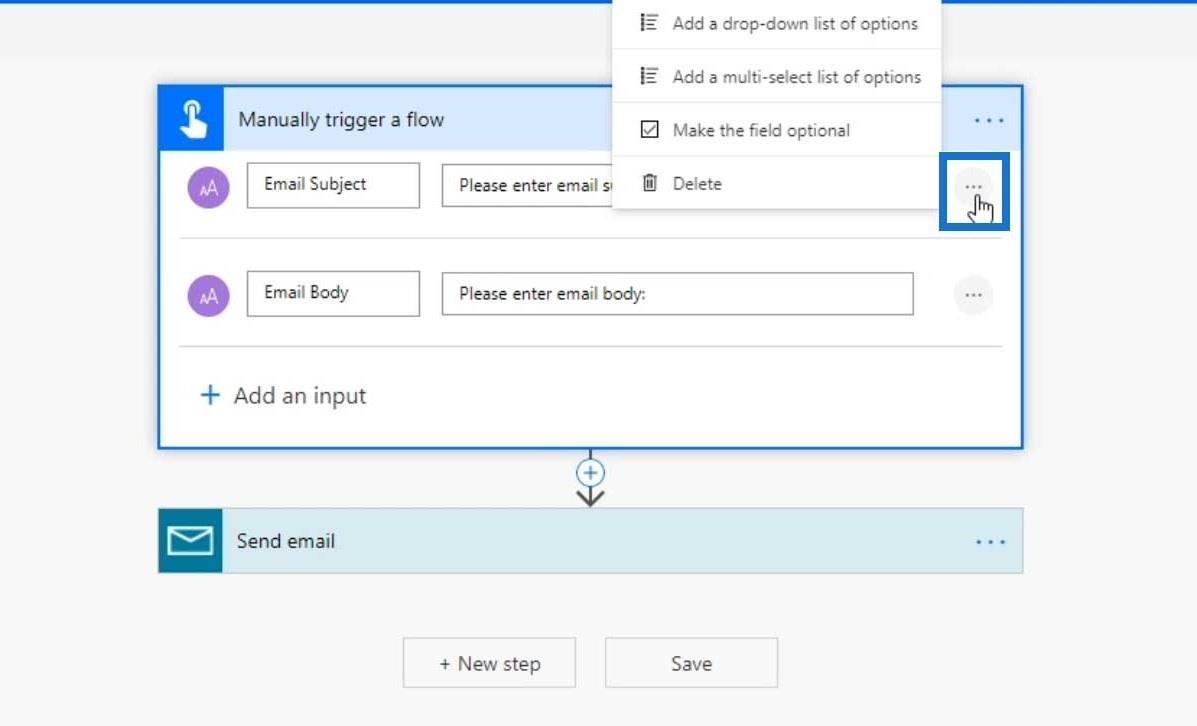
Det er også her vi kan definere innspillene vi ønsker å få fra brukeren. I dette eksemplet ber vi brukeren om å angi et e-postemne og e-posttekst . Vi kan også legge til en annen inngang ved å klikke på plusstegnet .

Hvis vi klikker på disse tre prikkene, vil vi se at disse inngangene har sine egne innstillinger. Vi kommer inn på disse senere.

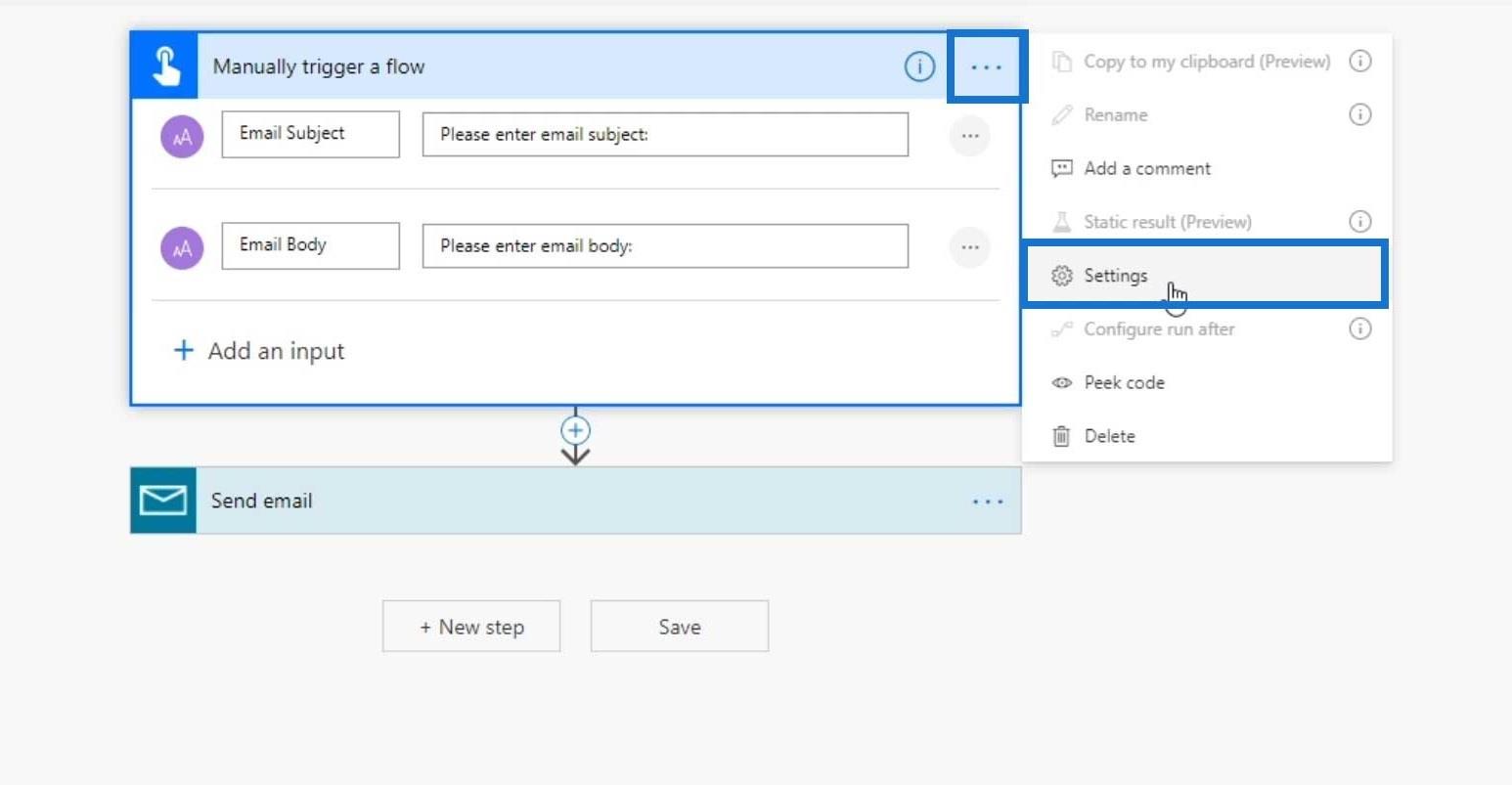
Flytdiagrammer: Endre innstillinger for utløseren
Bortsett fra å redigere innstillingene for inngangene, kan vi også redigere den generelle innstillingen for denne utløseren. Bare klikk på de tre prikkene og klikk på Innstillinger .

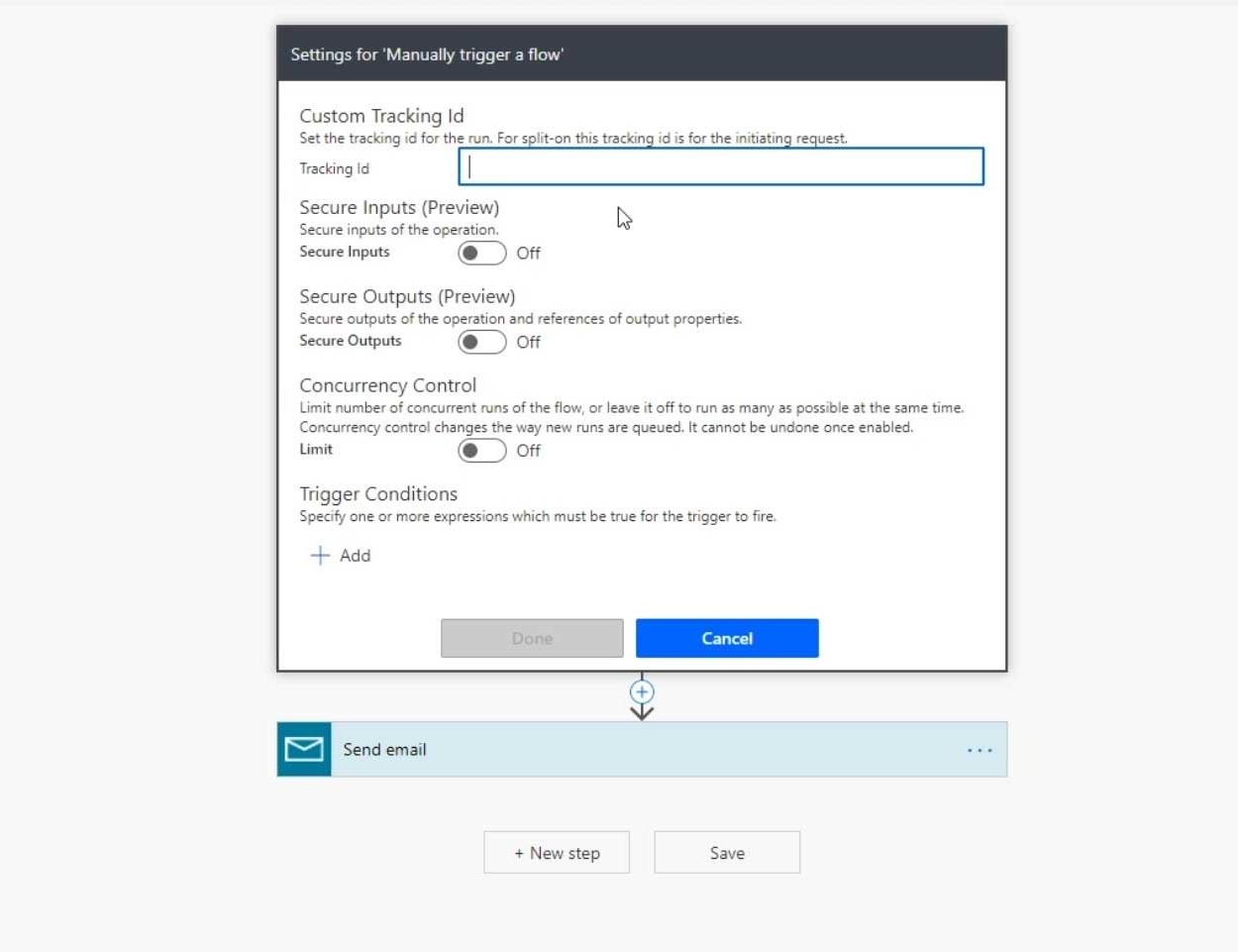
Vi kan nå endre innstillingene for denne utløseren. Vi vil kunne legge til en ID hvis vi ønsker å spore hvor mange av disse knappene som er klikket.

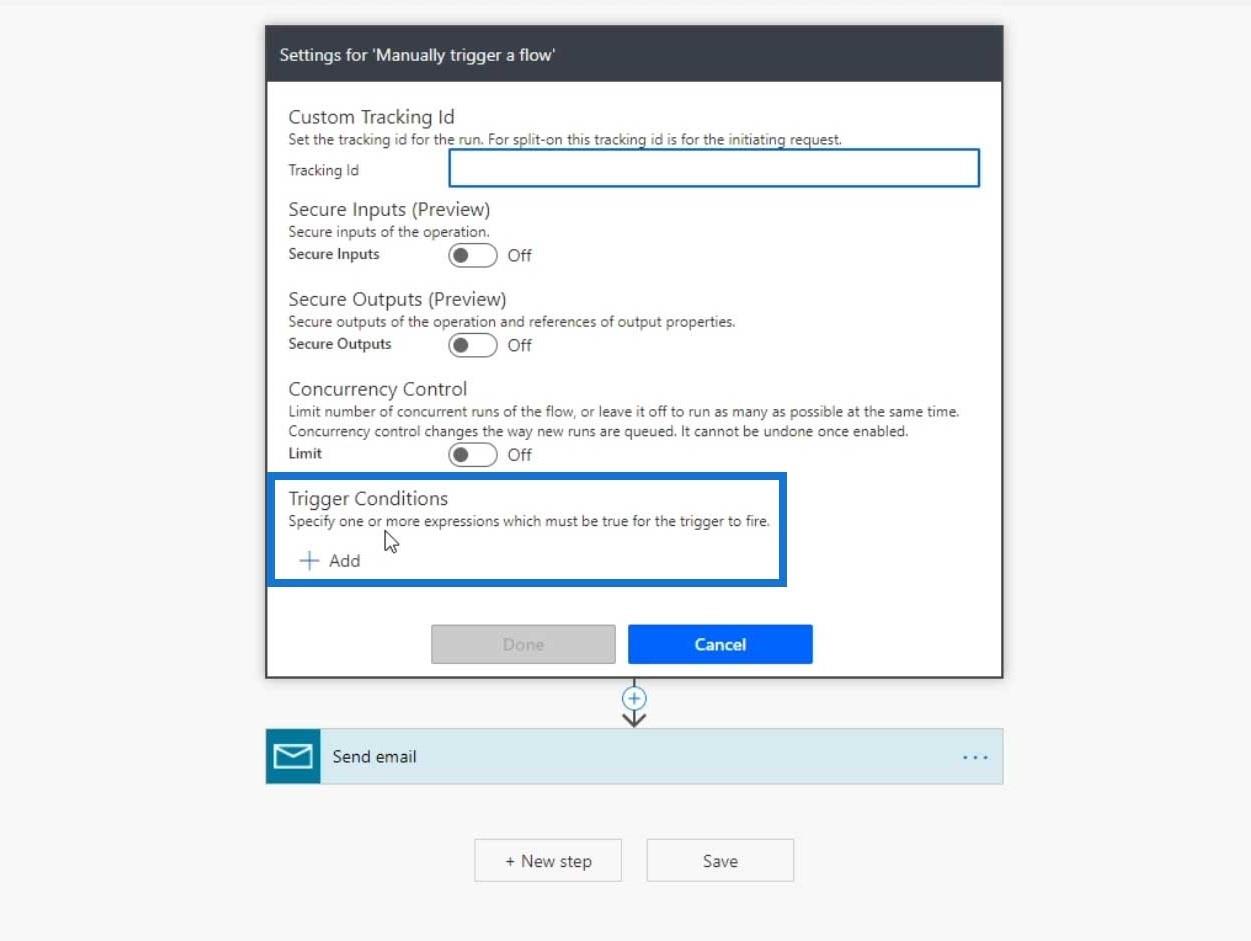
Flytdiagrammer: Betingelser
En annen ting jeg virkelig liker i er betingelsene. For eksempel kan vi opprette en betingelse der hvis en bruker klikker på en knapp, må vi sørge for at brukeren ikke har klikket på den de siste fem minuttene. Det er fordi vi ikke ønsker å spamme folk. Derfor kan vi gjøre det til en triggertilstand der triggeren faktisk ikke aktiveres med mindre visse betingelser er sanne.

Flytdiagrammer: Handlinger
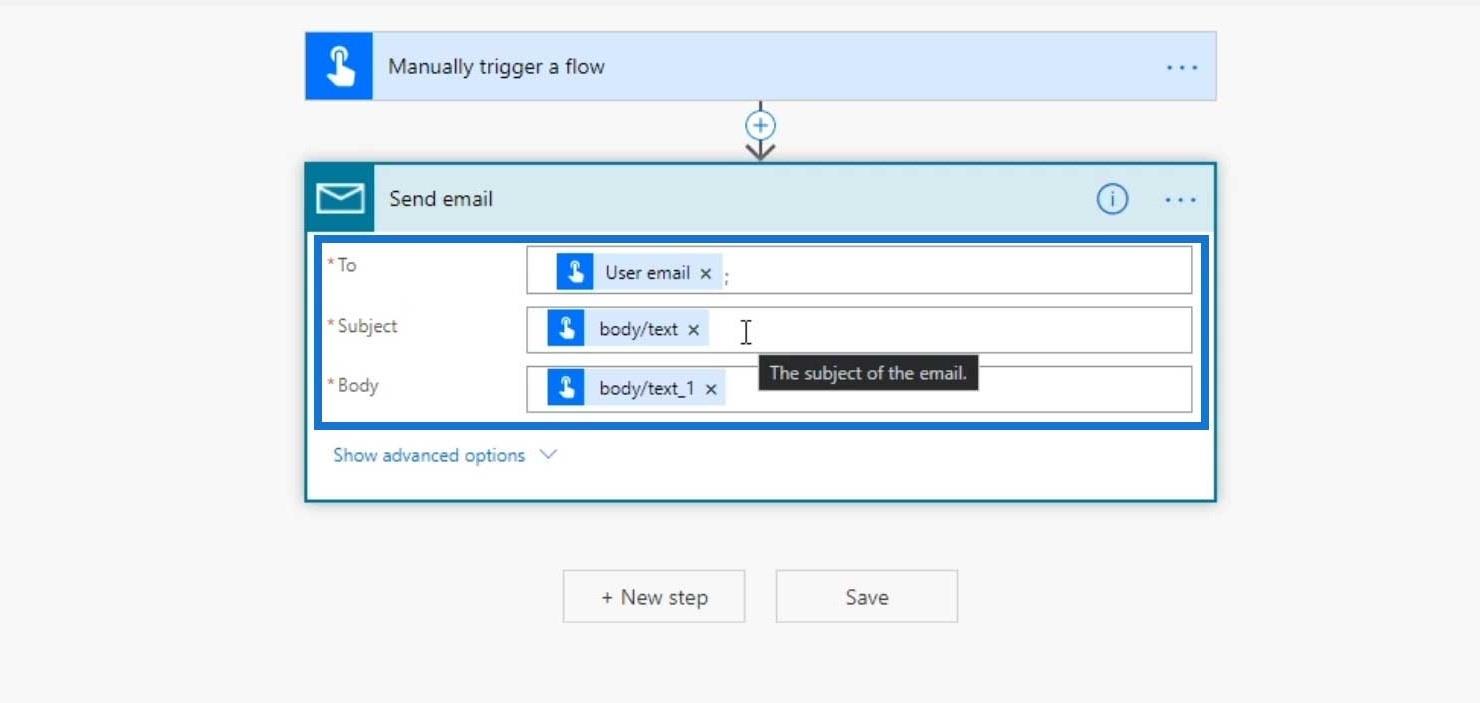
La oss også sjekkehandling. Dette har også sine egne egenskaper. Handlingen Send e-post krever følgende parametere: Til , Emne og Brødtekst .

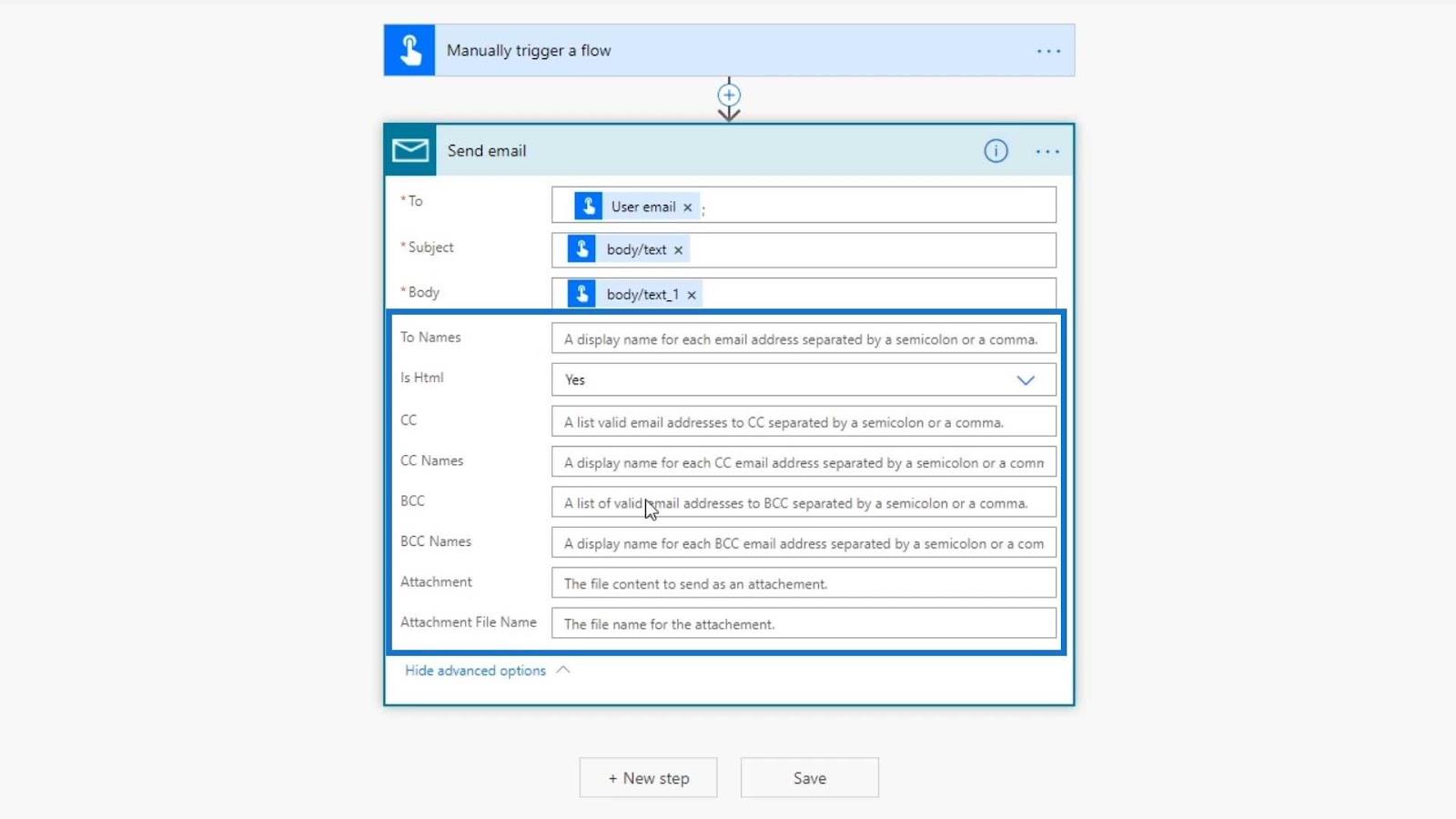
I tillegg kan vi se flere alternativer ved å klikke på Vis avanserte alternativer . Handlingen Send e-post ved hjelp av Mail- koblingen har disse egenskapene tilgjengelig.

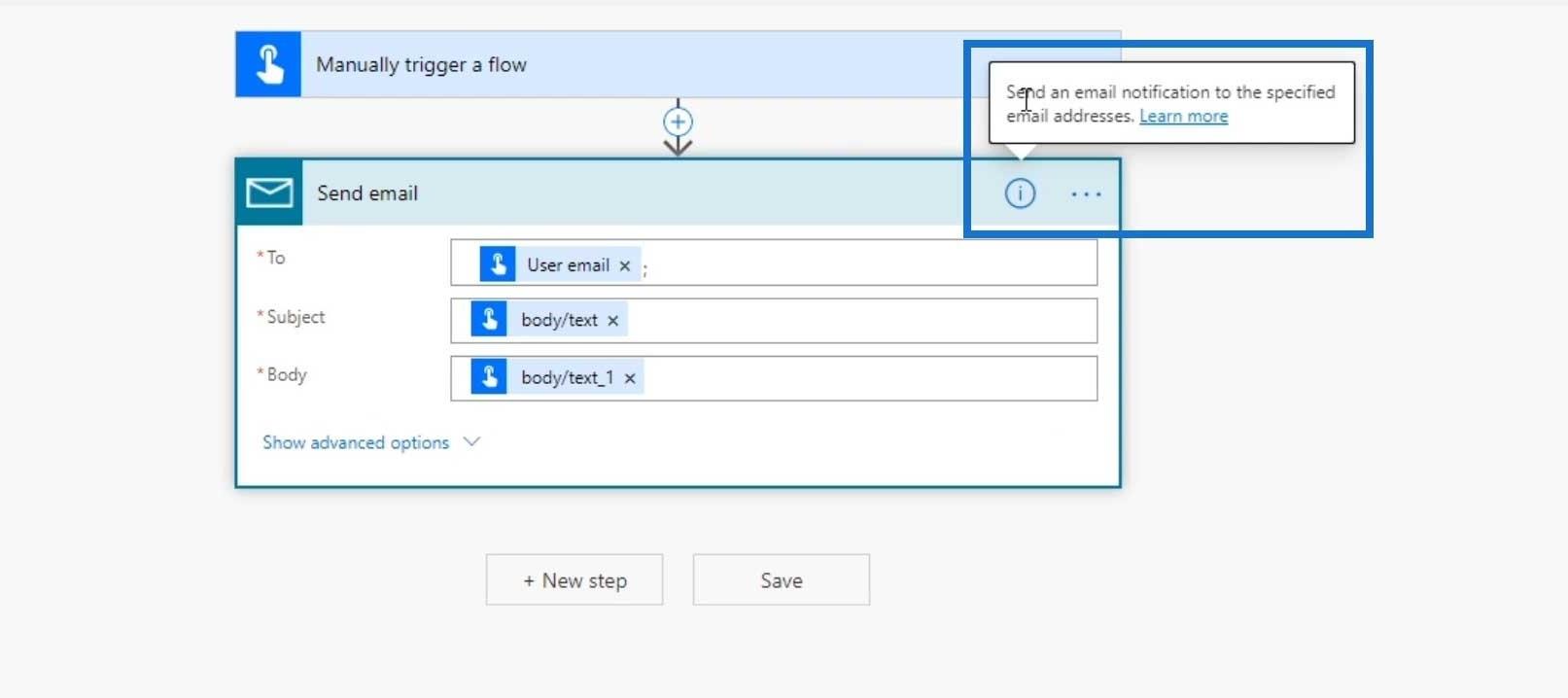
Ved å klikke på dette ikonet kan vi også se litt tilleggsinformasjon. For eksempel kan vi se at denne handlingen sender et e-postvarsel til den angitte e-postadressen.

Konklusjon
Det er alt for. Vi har også diskutert de forskjellige alternativene som er tilgjengelige på Flow Detail-siden .
Det viktigste å huske er at flytdiagrammet viser hvordan den opprettede flyten faktisk vil fungere. Den starter alltid med utløseren og slutter med en handling/er eller tilstand/er. Husk at utløserne og handlingene har egenskaper og innstillinger som du kan redigere.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








