DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
For dette blogginnlegget vil jeg ta litt tid i dag og introdusere deg for en egendefinert visual i LuckyTemplates som jeg har begynt å bruke, som gir mye fleksibilitet og muligheter som ikke er mulig innenfor innfødte LuckyTemplates-visualer. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Jeg vet at vi har snakket mye om Deneb i det siste og med god grunn, men denne gir også mye fleksibilitet. Å bruke de to sammen gir et ganske kraftig par. Det tilpassede visuelle bildet jeg snakker om kalles K Team Solutions' HTML & CSS Viewer .
Det var nylig om hvordan man kontrollerer både farge- og riktekstformateringsattributtene til en kortvisual basert på et DAX-mål. Farge er absolutt ikke et problem; det er noe vi kan gjøre ganske enkelt gjennom i LuckyTemplates.

Å kontrollere attributter til tekster som fet og kursiv gjennom DAX-mål er noe du ikke kan gjøre med native LuckyTemplates, men det er ganske enkelt å gjøre med denne HTML CSS-visningen. Du kan også bruke det visuelle til å lage noen visuelle effekter og lage en omfattende KPI-korttilnærming.
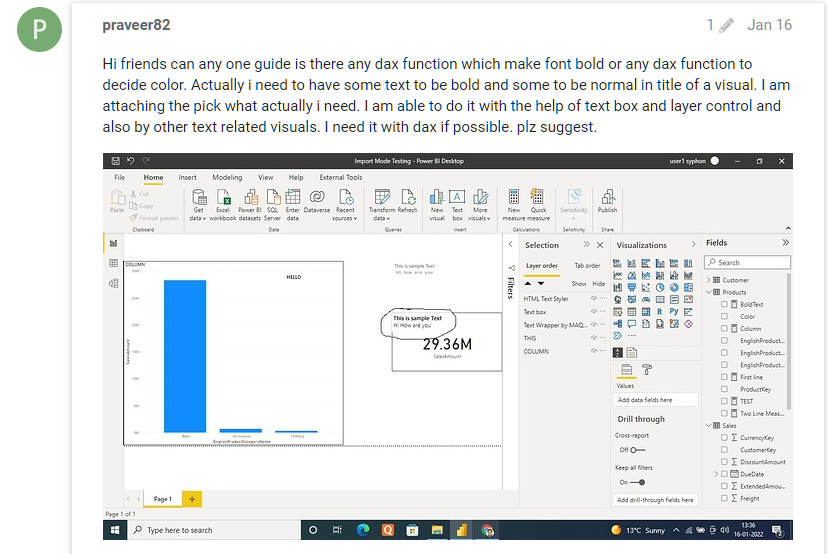
La oss ta en titt på foruminnlegget. I utgangspunktet hadde medlemmet en enkel kortvisual basert på et mål, og de ønsket å endre attributtene til teksten.
Vi hopper inn i LuckyTemplates for å gjenskape dette scenariet. Vi setter opp målingen basert på praksisdatasettet fra det eksterne verktøyet som vi bruker for å lage mockups.

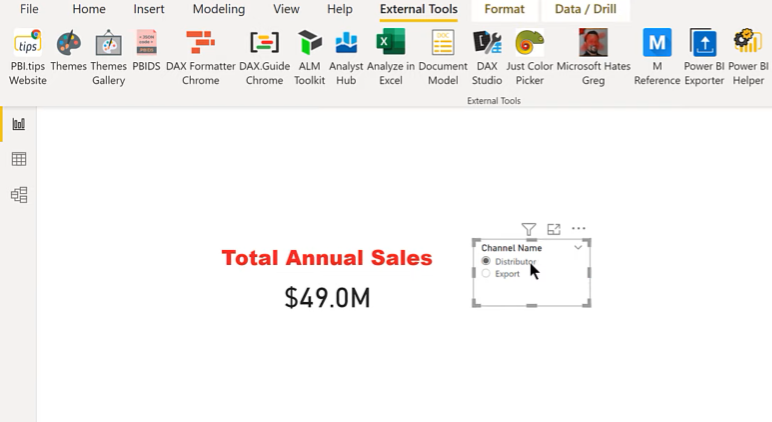
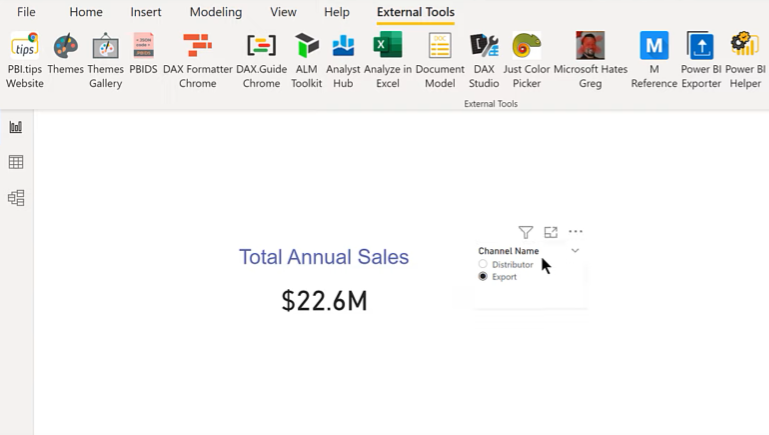
Vi vil sette det på en måte at hvis det totale årlige omsetningen var større enn 40 millioner, vil det være fet og rødt.

Og hvis det var mindre enn det, vil det være blått og ikke fet.

Innholdsfortegnelse
Laster ned HTML CSS Viewer Custom Visual i LuckyTemplates
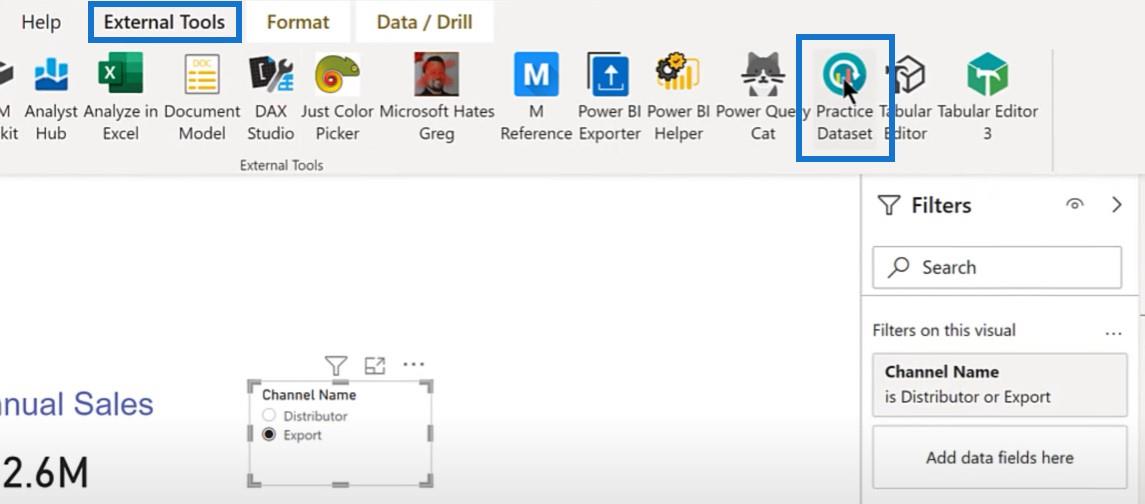
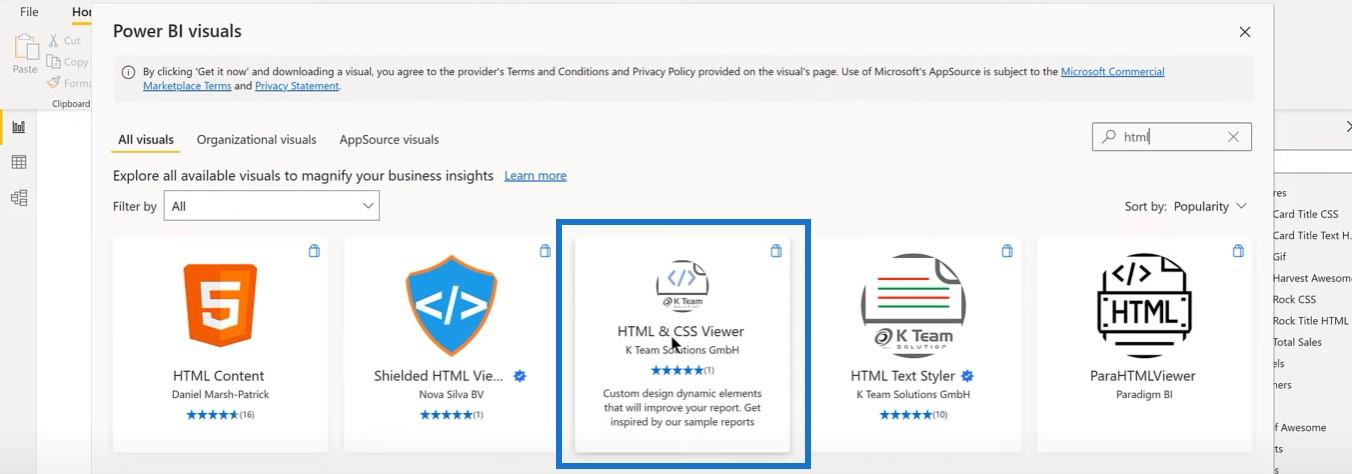
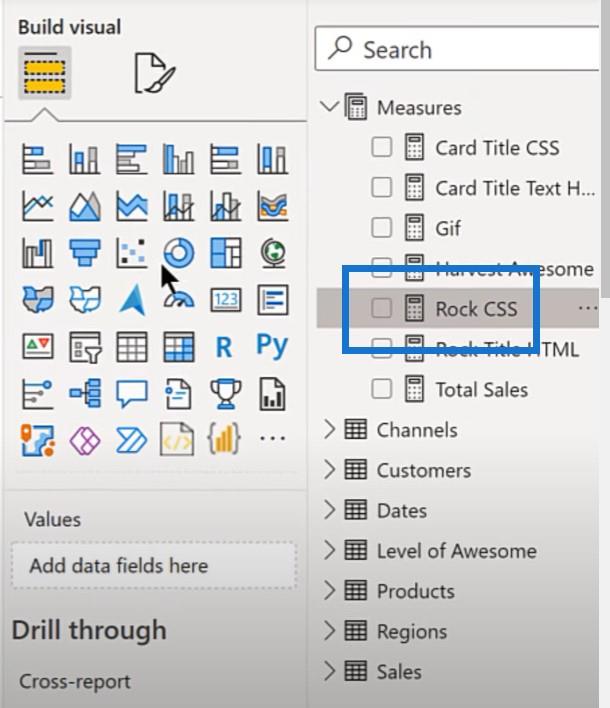
Jeg skal vise deg hvordan dette kan gjøres. Det første du må gjøre er å faktisk få det visuelle. Gå til AppSource og skriv inn HTML CSS Viewer.

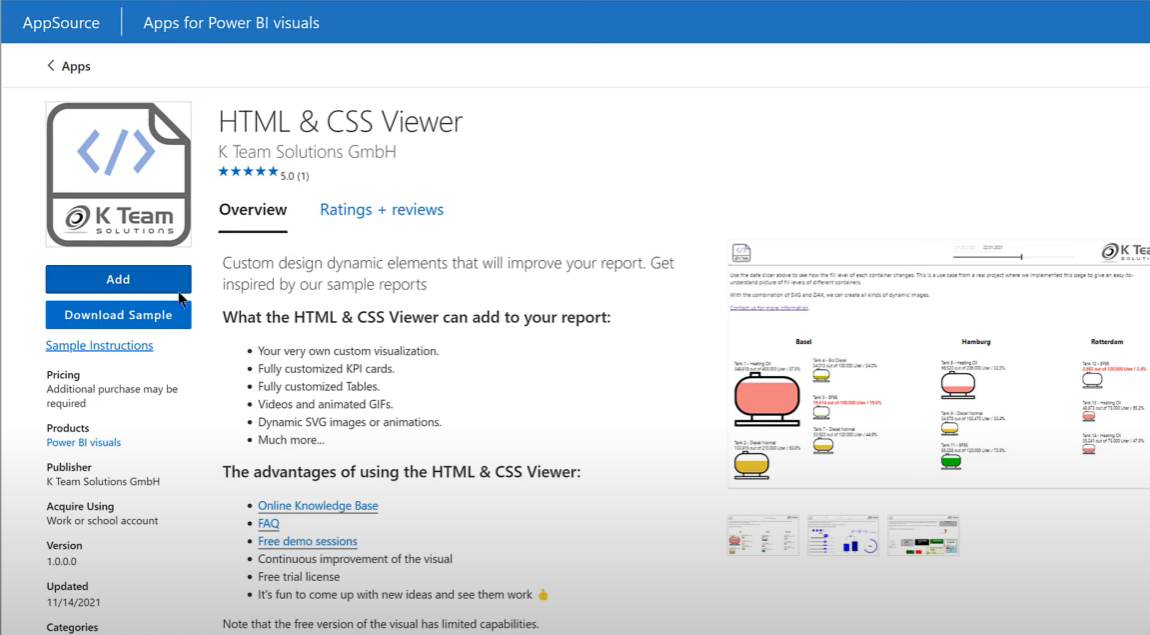
Dette vil være en betalt visuell, og foreløpig kan du få en gratis prøvelisens fra nettsiden deres frem til slutten av september 2022. Du har et par måneder på deg til å teste dette gratis.

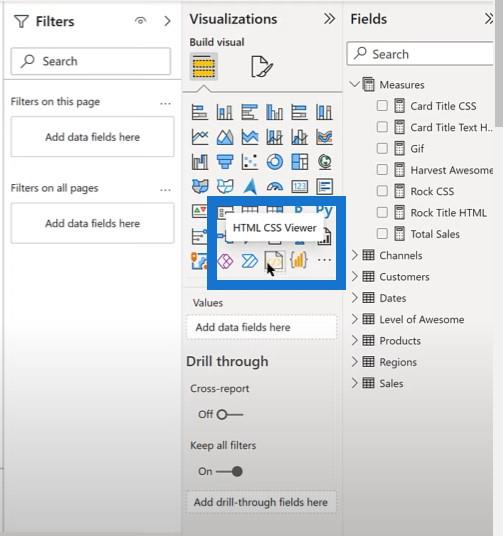
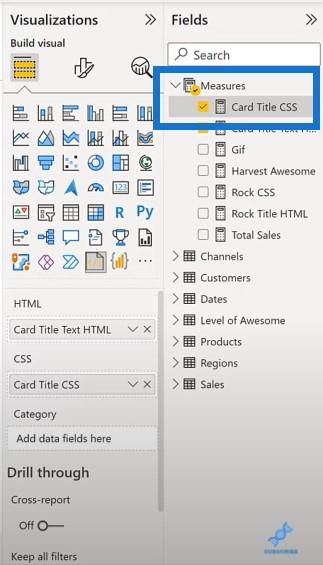
Når vi har lastet den inn i LuckyTemplates, kan vi se den fra den visuelle ruten. Vi kan feste den som en permanent visuell hvis vi skal bruke den ofte.

Endre skriftegenskaper med en tilpasset visuell i LuckyTemplates
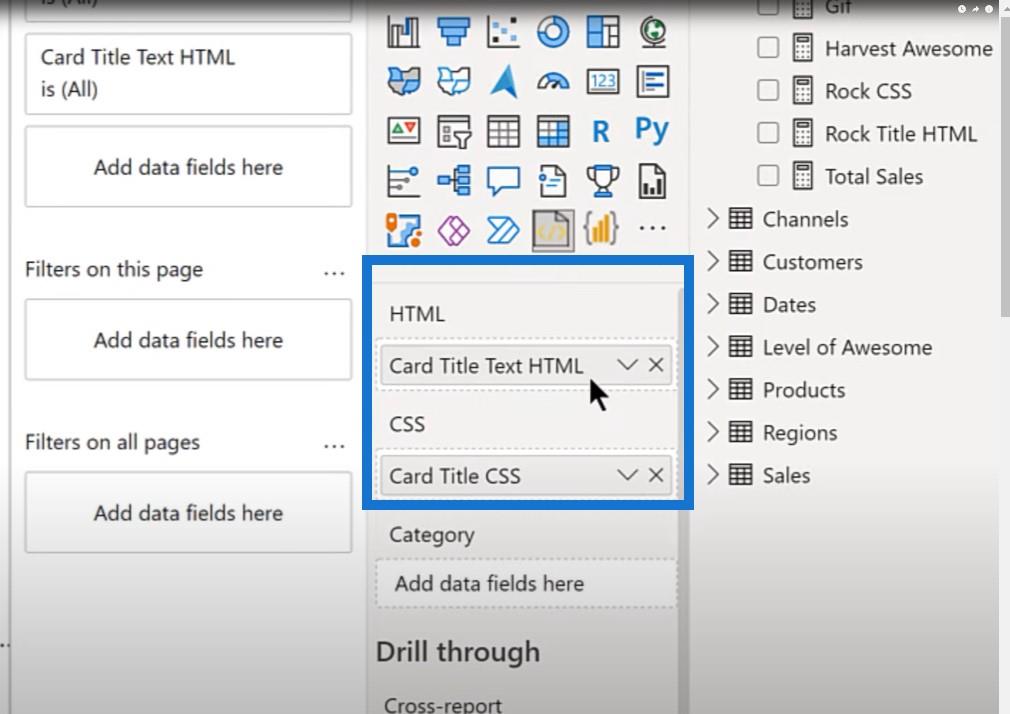
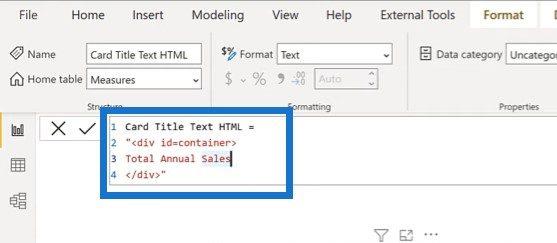
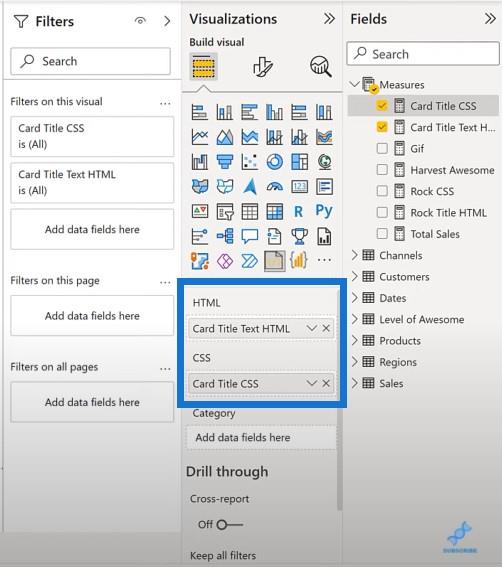
Hvis vi ser på tekstboksen, er det to hovedmål vi bruker her: et HTML-mål og et CSS-mål. HTML gir den generelle strukturen til nettsiden mens CSS gir formateringen.

Det vi har her er en HTML-tag, og så er ID=containeren en tilbakeringing til CSS. Hoveddelen av dette er bare tittelen i tekstboksen.

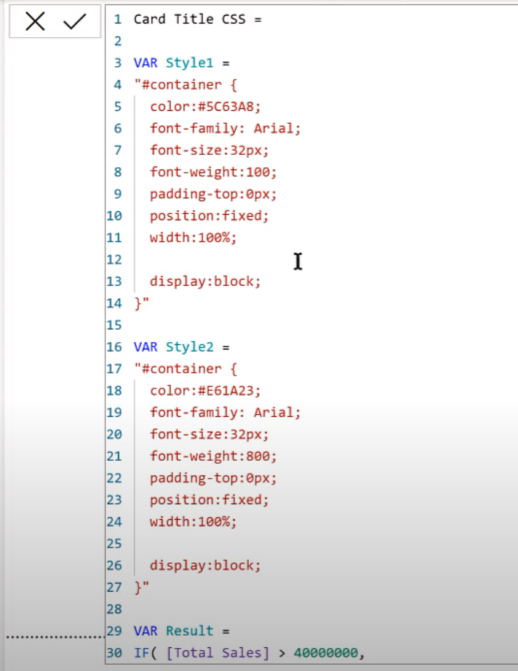
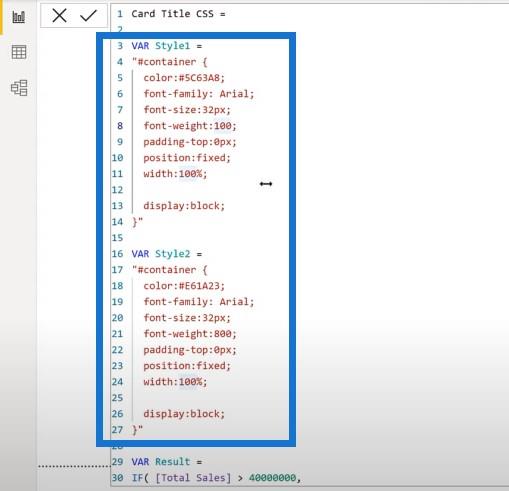
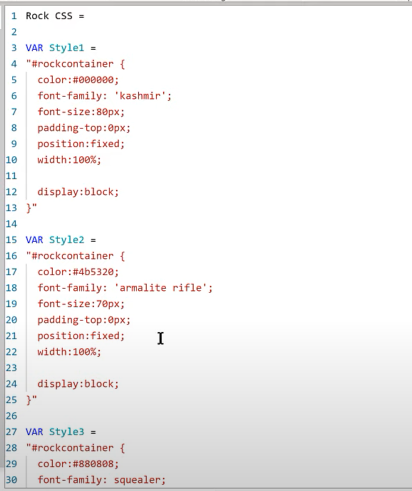
Og så hvis vi går til CSS, er dette når ting blir litt mer komplekse.

Den generelle strukturen jeg bruker er stil 1 som variabel, og deretter stil 2 som variabel.

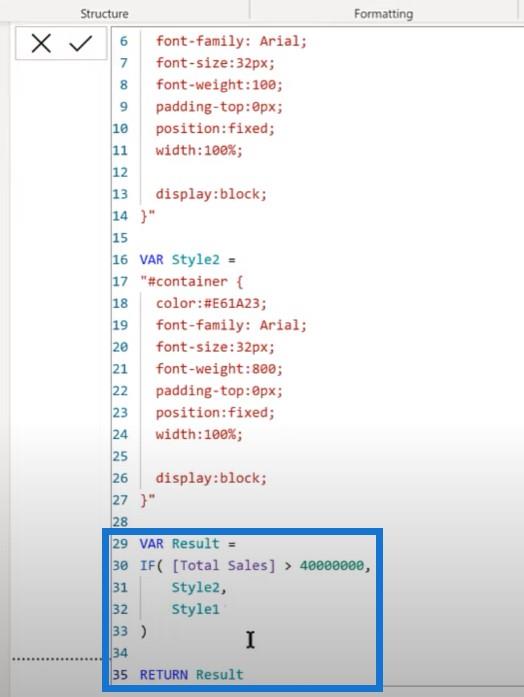
Dette etterfølges av en enkel hvis-setning som sier "hvis det totale salget er større enn 40 millioner, bruker det stil to; hvis ikke, bruker den stil 1." Det eneste tunge løftet som gjøres er å definere disse to stilene.

Bruke den tilpassede appen på forskjellige måter
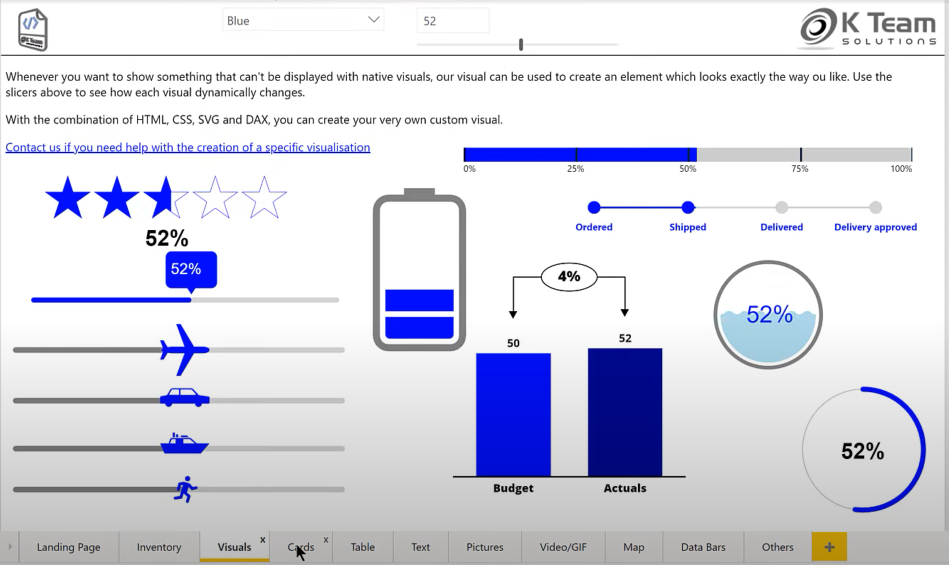
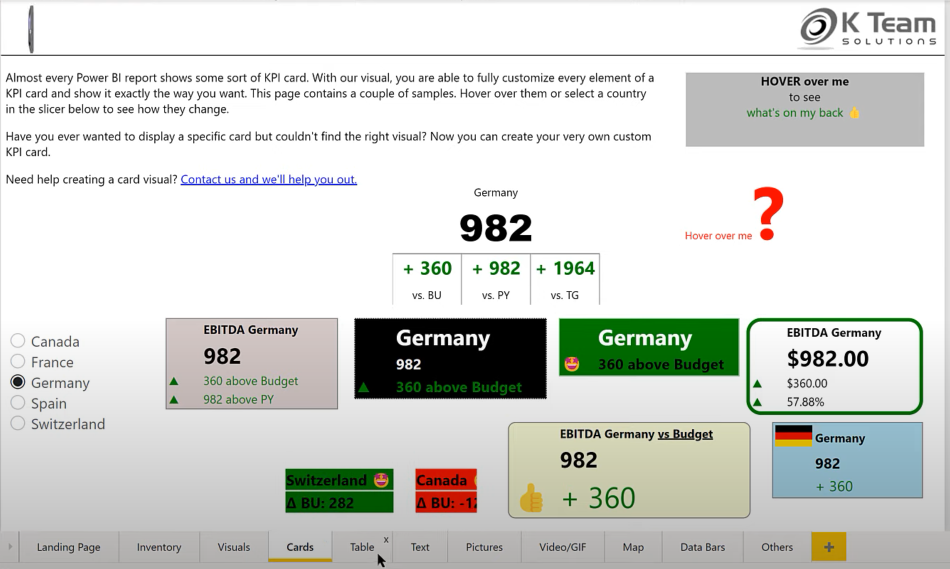
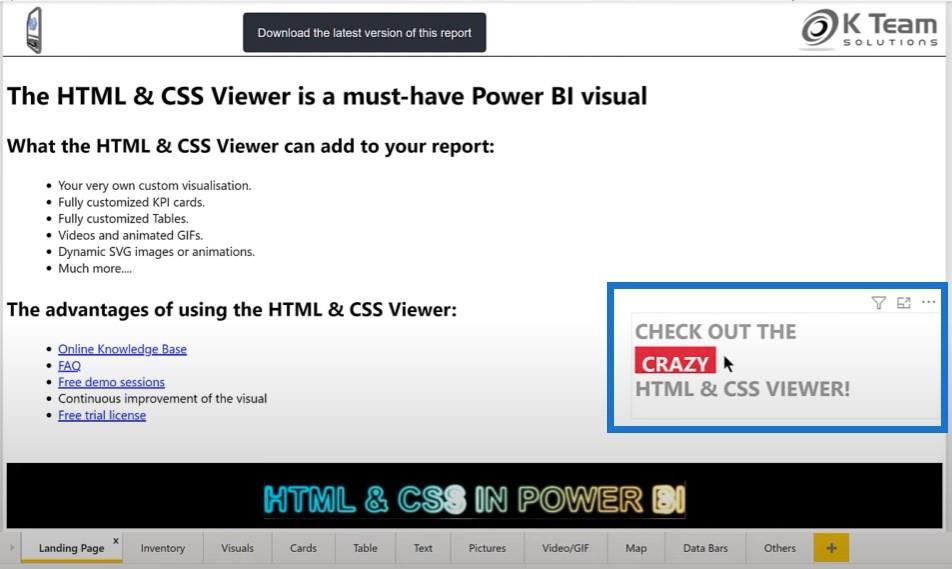
Appen kommer også med en veldig detaljert rapport som viser deg de mange forskjellige tingene du kan gjøre med denne visualiseringen.

Som jeg har nevnt tidligere, her er kortene du kan gjøre.

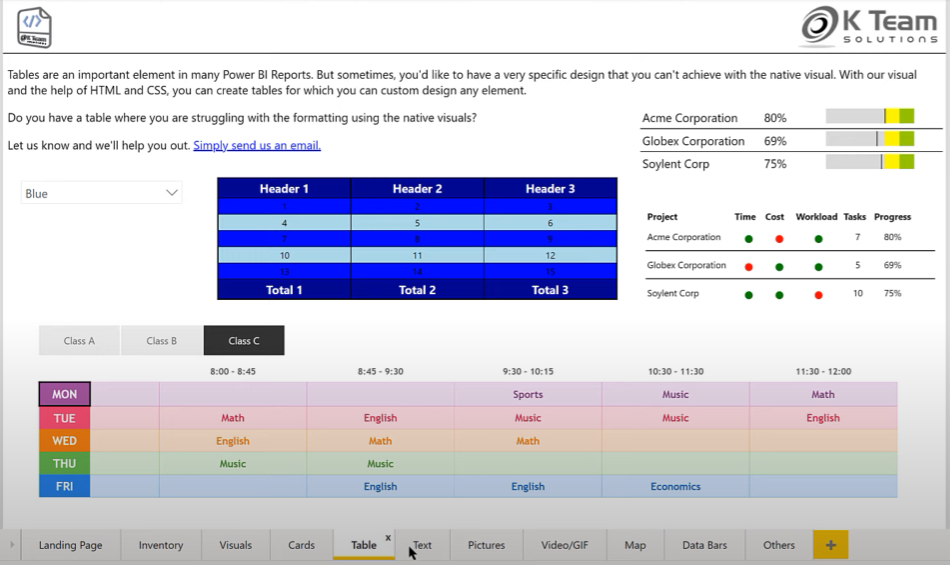
Du har også muligheten til å lage detaljerte tabeller når du bruker denne visualiseringen.

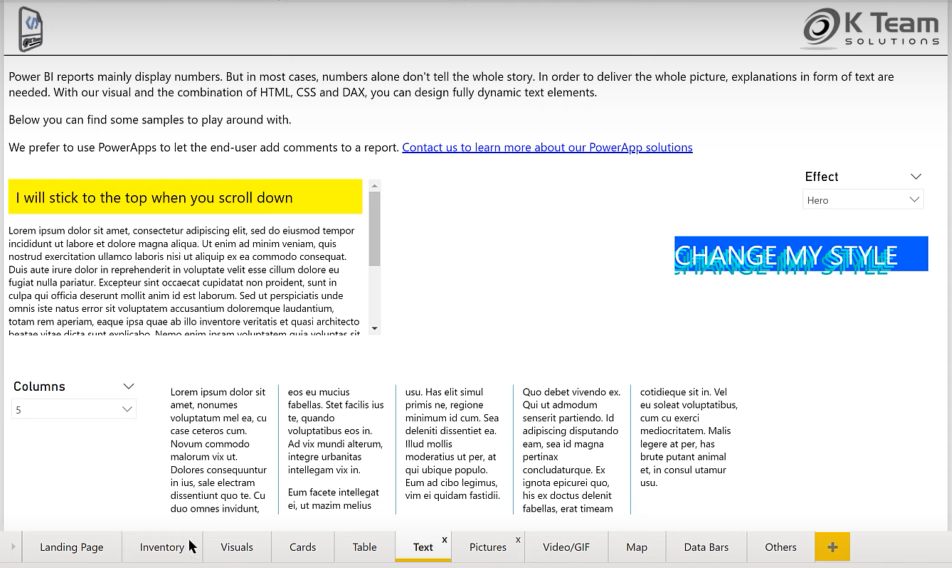
Du kan også lage et tekstdominert bilde.

På landingssidealternativet får du også bruke en tekstrulling med font- og bakgrunnsalternativer.

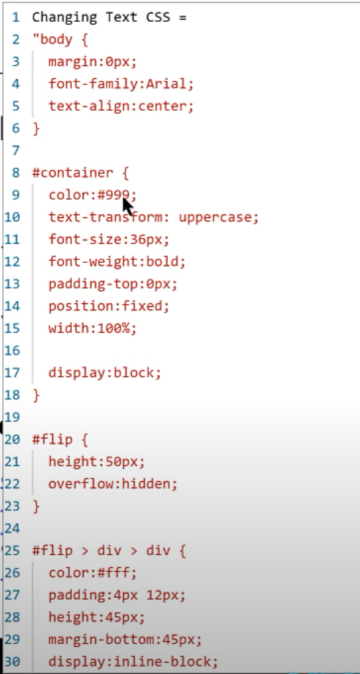
Hvis vi går gjennom det meste av Changing Text CSS-koden, er det veldig intuitivt. Vi kan gjøre endringer på skriftvekt, skriftstørrelse og skriftfarge.

Vi kan kopiere dette inn i malen og deretter bruke det som grunnlag for det andre tiltaket. Hvis vi går tilbake til filen vår, har vi Card Title CSS, som styrer formateringen.
Vi limte inn koden vi kopierte slik at vi har den blå fargen og den letteste skriftvekten for Style 1. Deretter samme font i Style 2 med en rød farge og den tyngste skriftvekten for å skape den fete effekten.

Vi setter dette gjennom IF-setningen og avhengig av verdien av tiltaket, vil det velge stilen. Vi tar bare disse to tiltakene og slipper deretter HTML og CSS i disse sporene.
Med denne teknikken har du muligheten til enkelt å formatere rik tekst-attributter ved hjelp av HTML og CSS.

Legge til animasjoner og GIF-er i rapporten din
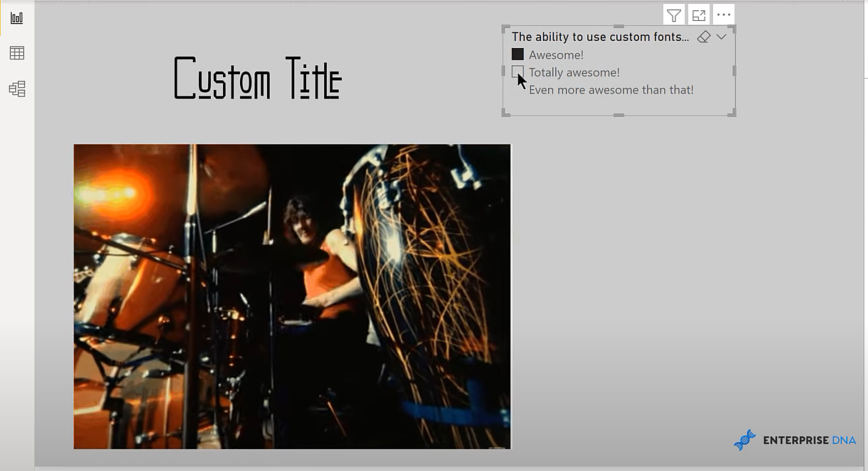
Bortsett fra muligheten til å bruke egendefinerte fonter, har vi også muligheten til å bruke animasjon og GIF-er. Jeg kom opp med et enkelt mål hvor jeg brukte en HTML for den tilpassede tittelen.
Og så brukte jeg denne CSS-filen til å lage tre stiler med forskjellige tilpassede fonter.

Dette er bare ekte skrifttyper eller åpne skrifter som jeg lastet ned gratis. Stilen er standard, noe som betyr at ingenting ble valgt i sliceren.

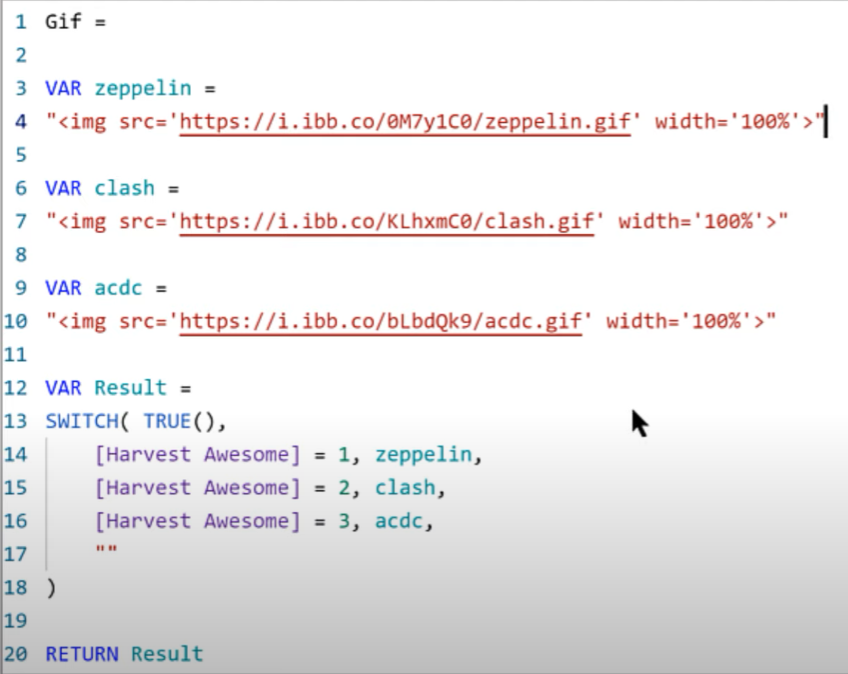
I tillegg til det har jeg et GIF-mål. Jeg inkorporerte tre GIF-filer som jeg lastet opp til imgbb-nettstedet , brukte deretter de direkte URL-ene og la dem inn i HTML-taggen ved å bruke formatet i eksempelrapporten for HTML CSS-visualen.
Så brukte jeg et enkelt SWITCH TRUE-mål for å velge riktig GIF. Hvis ingenting er valgt, velger den bare en blank.

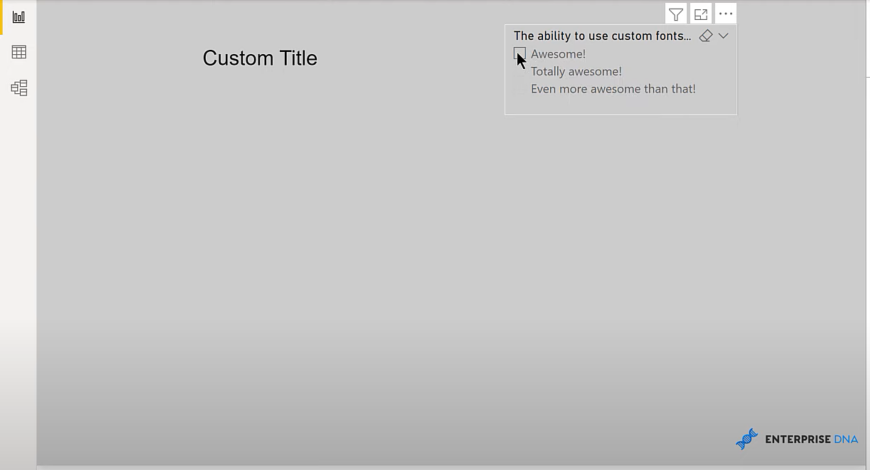
Slik ser det ut med blanken og med ingenting valgt i sliceren.

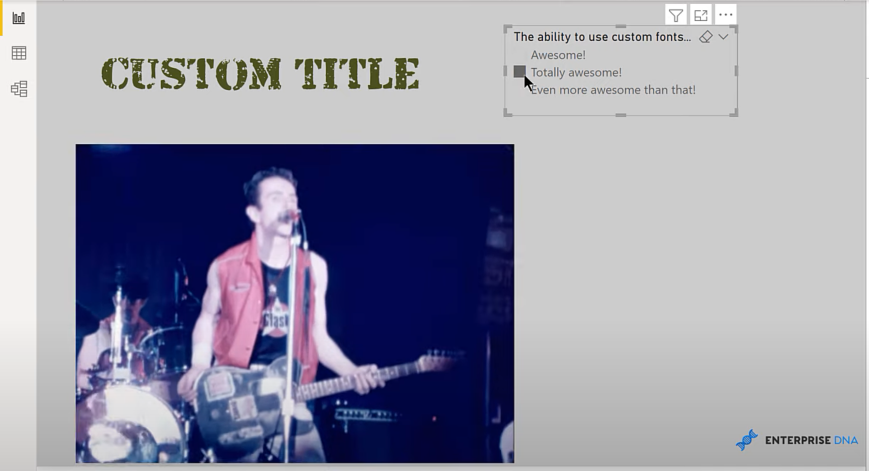
Og hvis vi så gjør et utvalg i sliceren, er det dette vi ser.


Ved å bruke denne egendefinerte visualiseringen kan vi nå velge egendefinerte fonter. Vi kan også legge til GIF-er, og deretter gjøre disse GIF-ene betinget av slicer-valg og DAX-mål. Disse vil endres dynamisk avhengig av valget i sliceren.
Det er imidlertid en viktig begrensning. Når du publiserer dette til tjenesten, må fonten installeres på den lokale maskinen for at brukeren skal se den.
Hvis skriften er installert på den lokale maskinen, vil den vises riktig gjennom HTML-visningen når du publiserer den i LuckyTemplates-tjenesten. Hvis skriften ikke er lastet inn på den lokale maskinen, vil den gå tilbake til standard skriftfamilie.
Konklusjon
K Team Solutions' HTML & CSS Viewer er en flott tilpasset visualisering i LuckyTemplates, og gir en tilpassbar og interessant måte å endre det visuelle i rapportene dine. Jeg oppfordrer deg definitivt til å laste ned denne appen og leke med den.
Ikke glem å abonnere på LuckyTemplates TV-kanal. Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere, alle dedikert til å forbedre måten du bruker LuckyTemplates og Power Platform på.
Til slutt, sjekk LuckyTemplates sin nettside for flere ressurser og videre læring som du kan få tilgang til veldig enkelt.
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








