DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
For dagens innlegg skal jeg gjøre en rask gjennomgang av tilpasningene du kan gjøre ved å direkte redigere og bruke en JSON-temafil. Dette er egentlig ikke en beskrivelse av hva som kan gjøres i selve LuckyTemplates, men snarere som et eksempel på hva som kan oppnås utenfor LuckyTemplates når du gjør tilpassede temaer. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Dette emnet er ikke ment for LuckyTemplates-rapportforbrukere eller tilfeldige LuckyTemplates-utviklere, men snarere for de som er kjent og komfortable med å redigere og lage JSON-koder direkte.
For å implementere tilpassede temaer må du være komfortabel med syntaksen og strukturen til JSON-filer og også utviklingsmiljøverktøyene. Jeg skal bruke Visual Studio-kode for å utvikle JSON-temafiler.
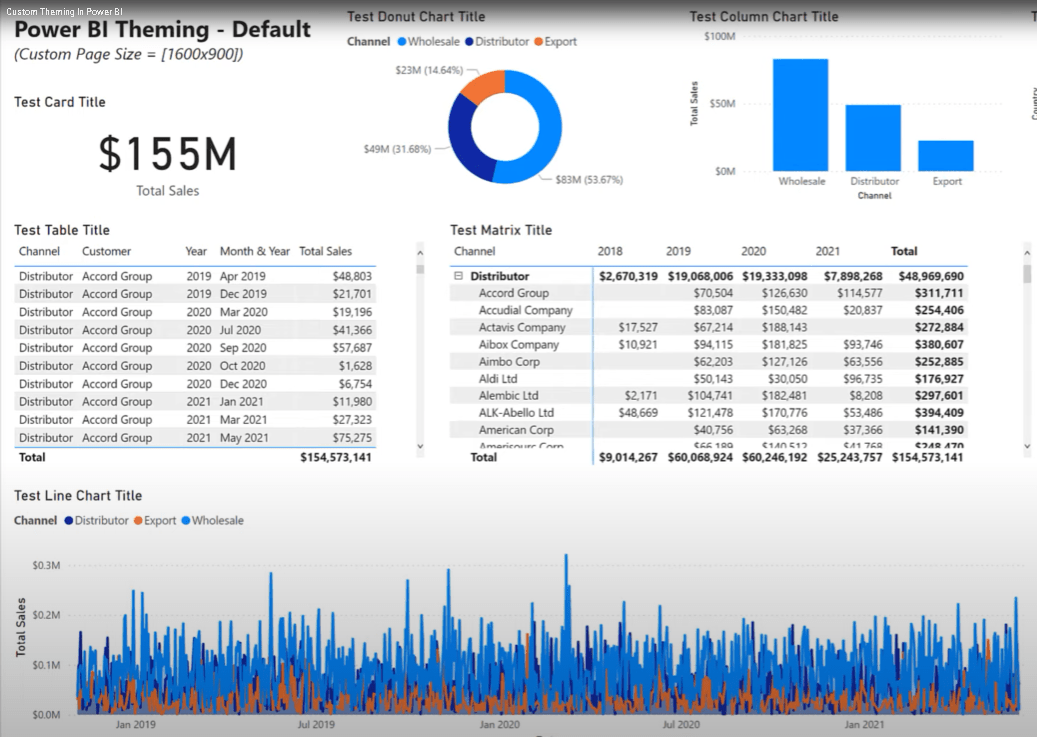
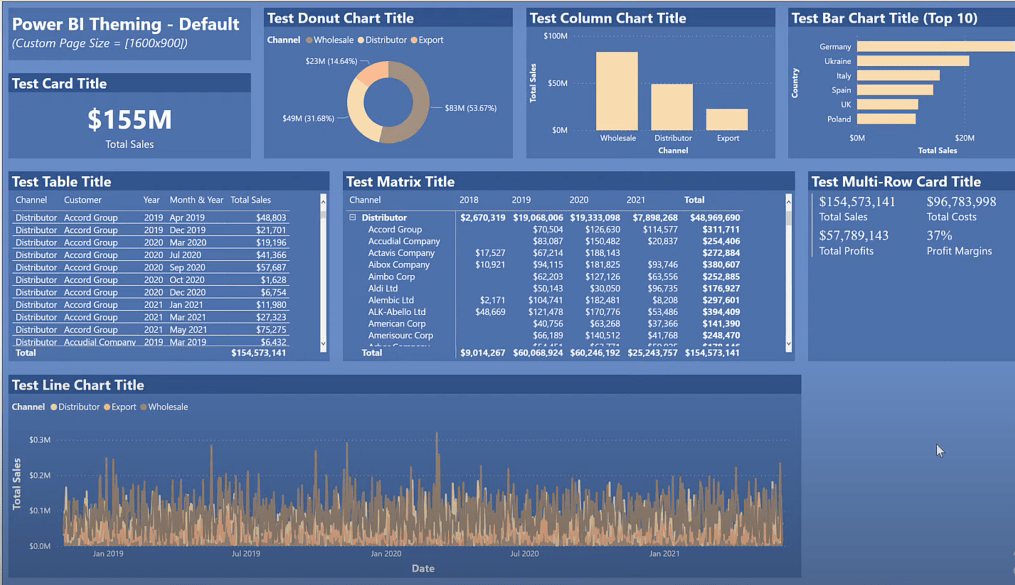
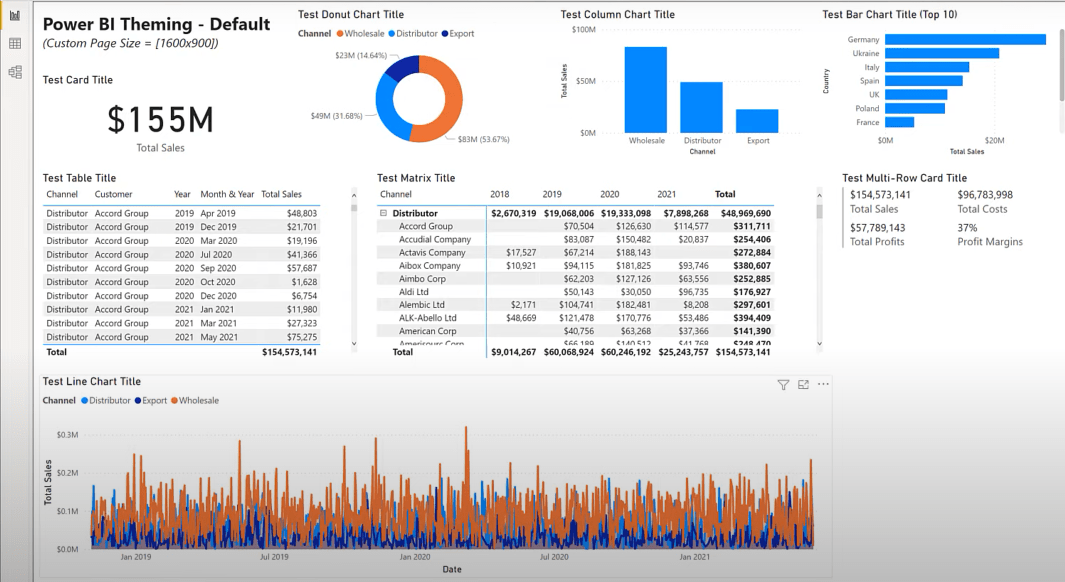
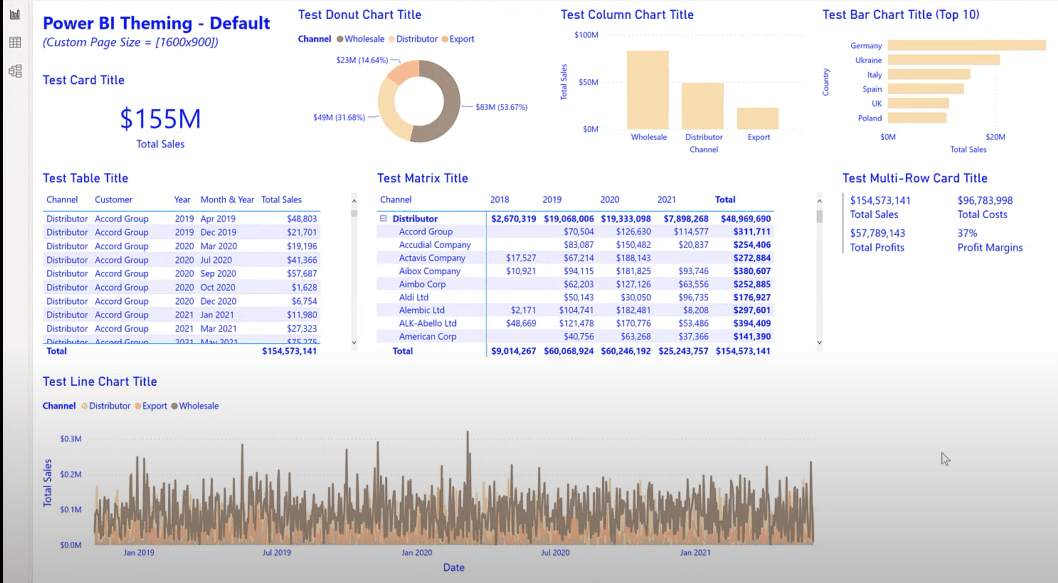
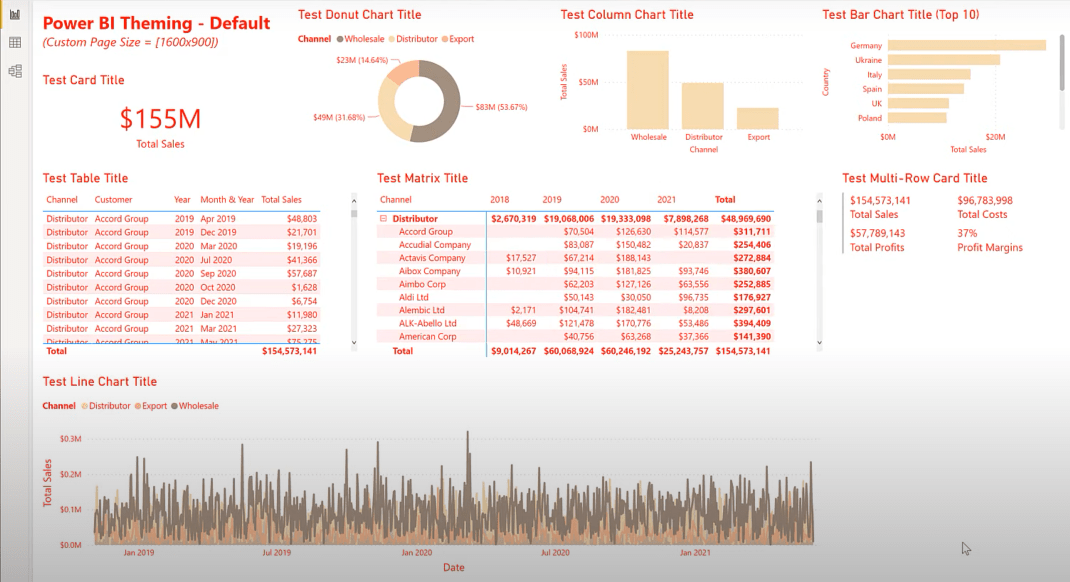
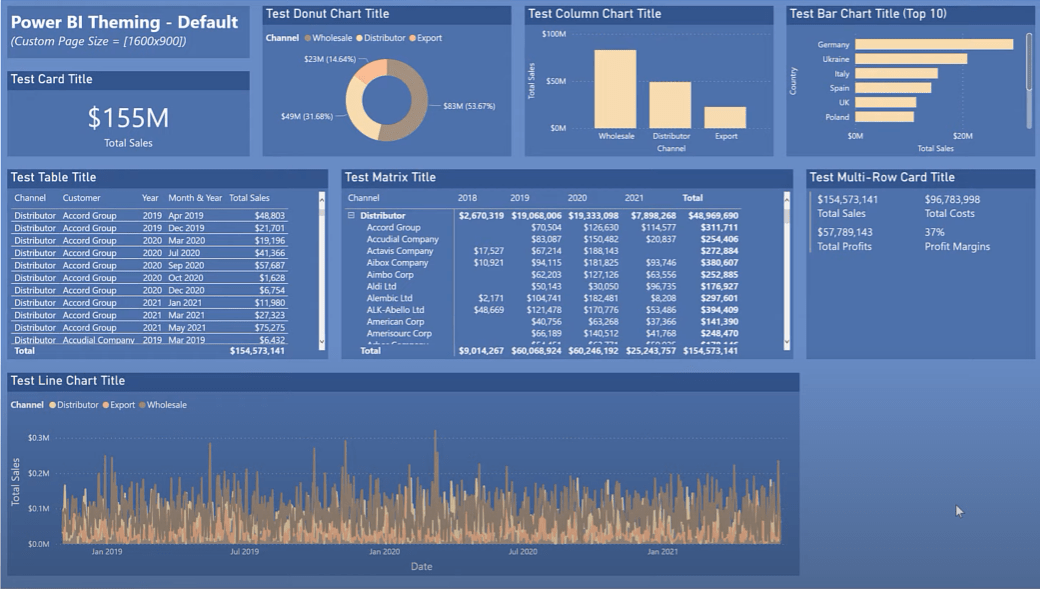
La oss ta en titt på de tilgjengelige tilpasningene som allerede er innebygd i LuckyTemplates skrivebordsapplikasjon. Først trenger vi et lerret for å vise frem arbeidet vårt. Jeg har brukt LuckyTemplates-praksisdatasettet, som er et enkelt salgsdatasett hvor visuelle elementer enkelt kan konstrueres. En demonstrasjons-PBIX-fil er en enkelt rapportside, og egendefinerte dimensjoner på 1600 x 900 har blitt brukt for å gi litt mer plass enn standardrapporten på 1280 x 720.

Innholdsfortegnelse
Bruker standardtemaet
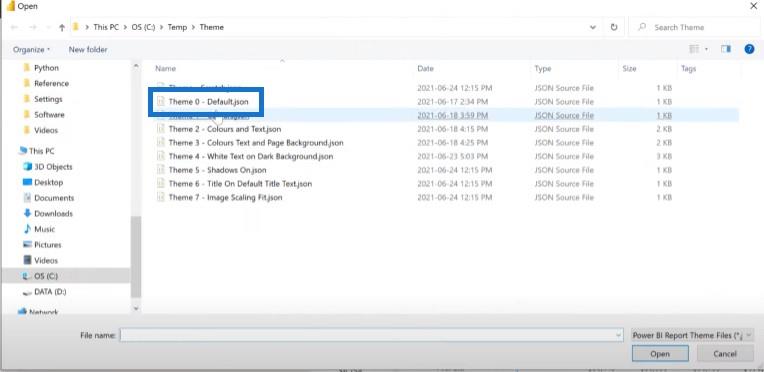
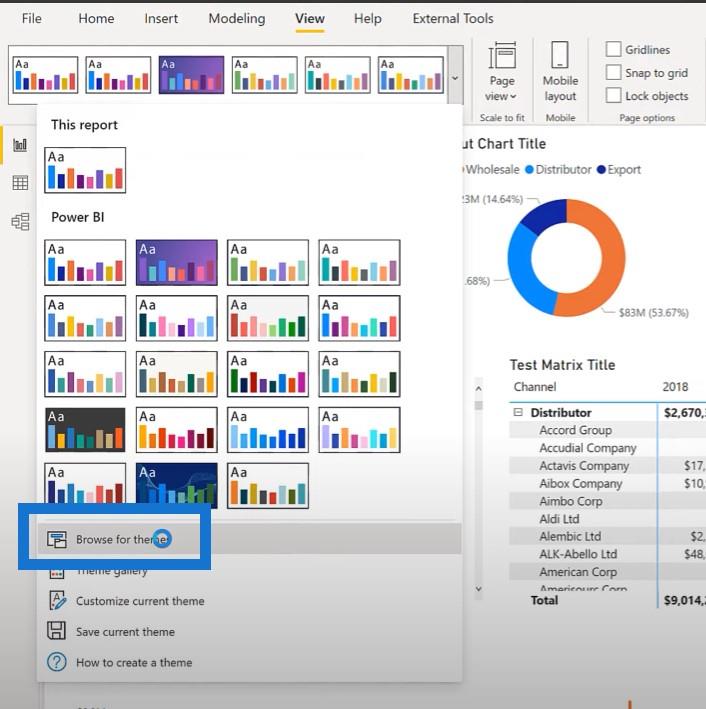
La oss ta en titt på standardtemaet vårt her. Hvis vi søker etter temaer og bruker standardtemaet ...

… vi kan se at det bare bruker standard blå, oransje og lilla fargene.

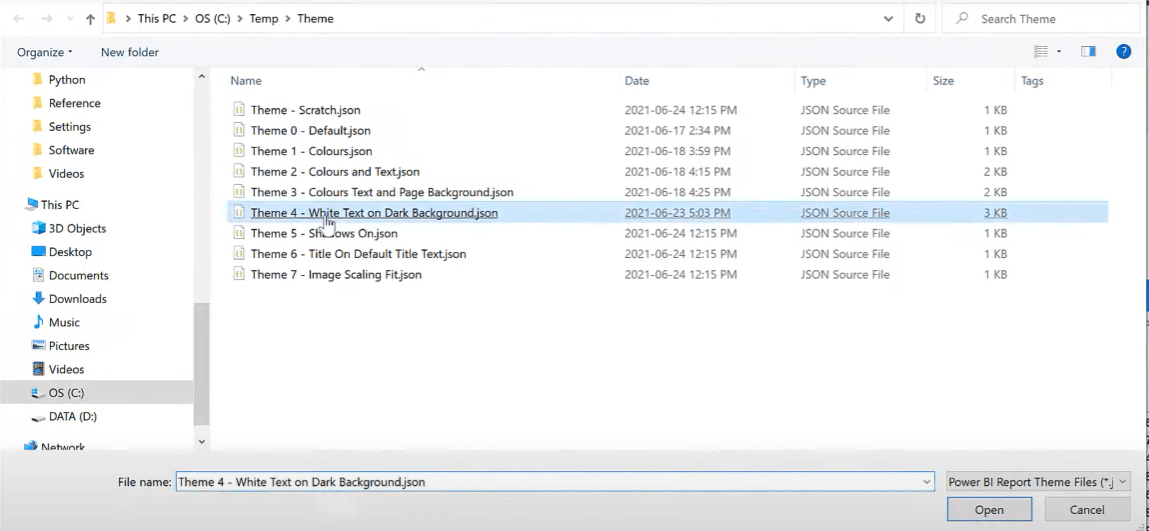
Og hvis jeg velger temaet Hvit tekst på mørk bakgrunn ...

… dette er temaet vi får se.

En rask gjennomgang av JSON-grunnleggende for tilpassede temaer
Dette er definitivt ikke en omfattende gjennomgang av hvordan du utvikler en JSON-fil for LuckyTemplates, men snarere noen få raske kommentarer til JSON-filer.
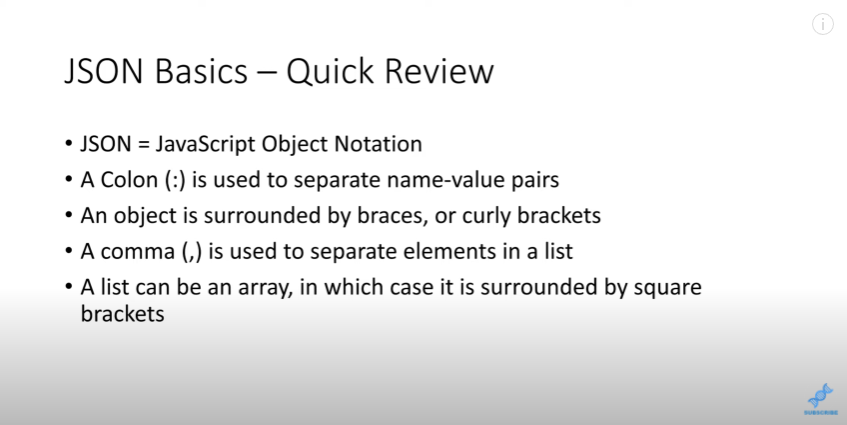
JSON står for JavaScript Object Notation ; dette er et klartekstformat for datafiler, bestående av nestede objekter eller kodeblokker. Hver av disse har sin egen samling av navn-verdi-par.
Kolon brukes til å skille navn-verdi-par. Seler brukes til å omgi et objekt. Listeelementer er atskilt med komma og lister kan slettes. En liste kan også være en matrise, som i dette tilfellet er omgitt av firkantede parenteser.

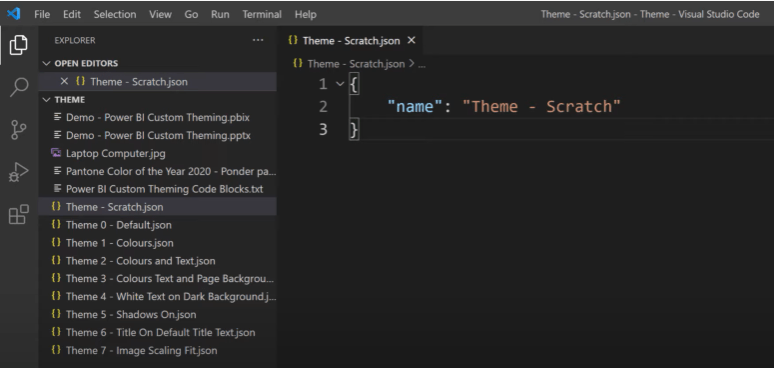
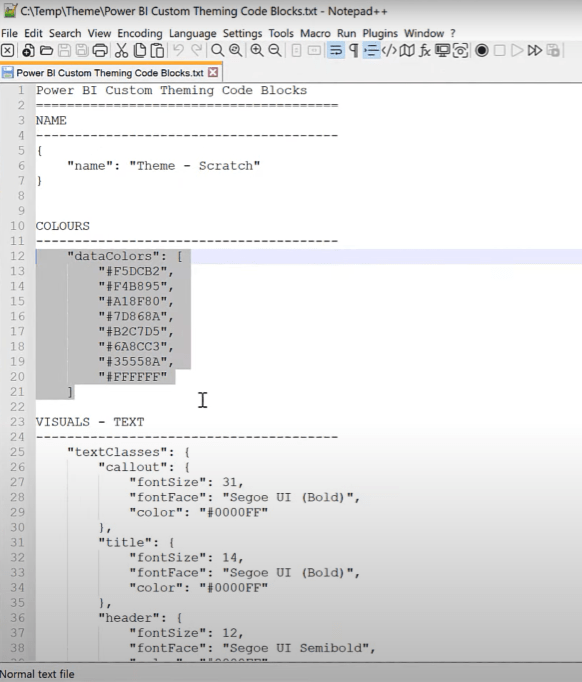
En LuckyTemplates JSON-fil består vanligvis av tre hovedseksjoner: navn , farger og bilder . Navnedelen er faktisk den eneste nødvendige delen, og som du kan se, er det her vi skal starte etterforskningen vår i dag.

La oss bare bruke denne temafilen ved å søke etter temaer.

Vi går for standardtemaet. Du vil se at standardfargene brukes.

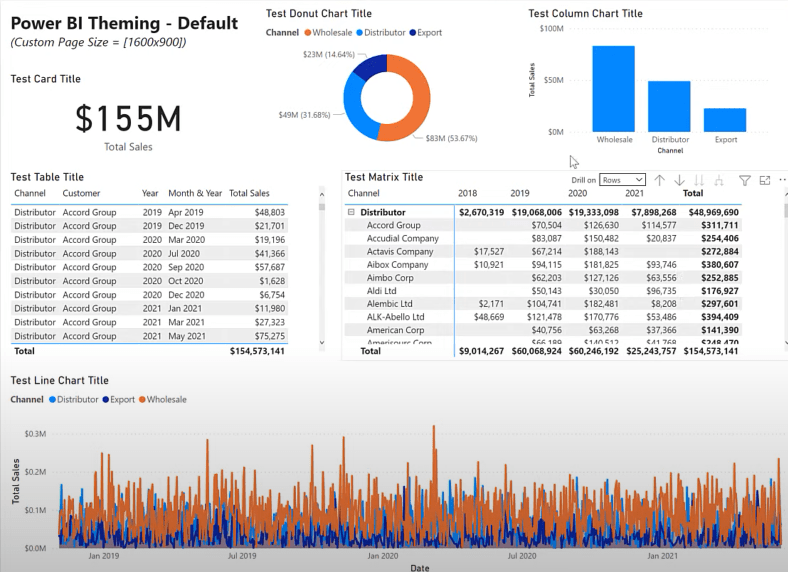
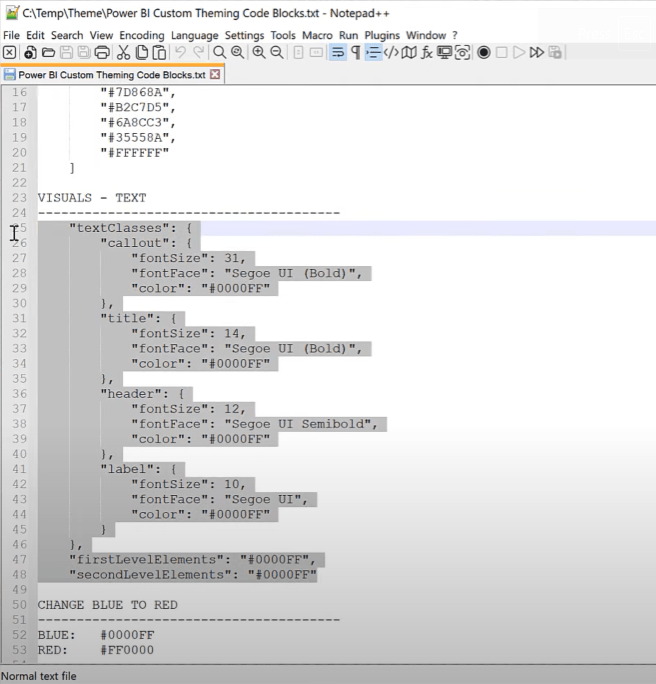
La oss gå til kodeblokkdelen og kopiere settet med alternative farger.

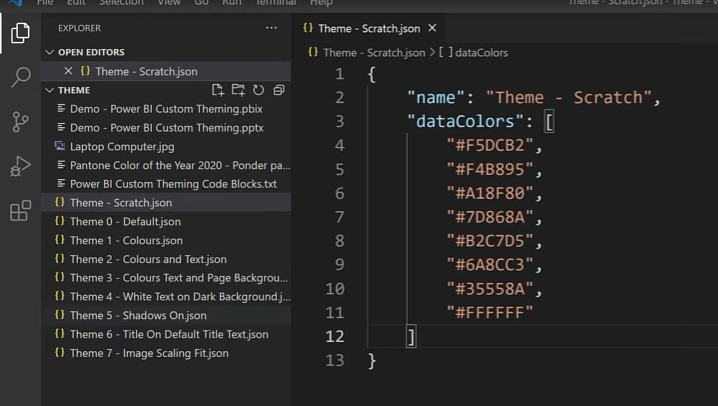
Vi kan lime det inn i JSON-temafilen vår ved å legge til et komma etter navneblokken og deretter lime inn koden.

Vi lagrer JSON-temafilen, går tilbake til LuckyTemplates og bruker scratch-temaet.
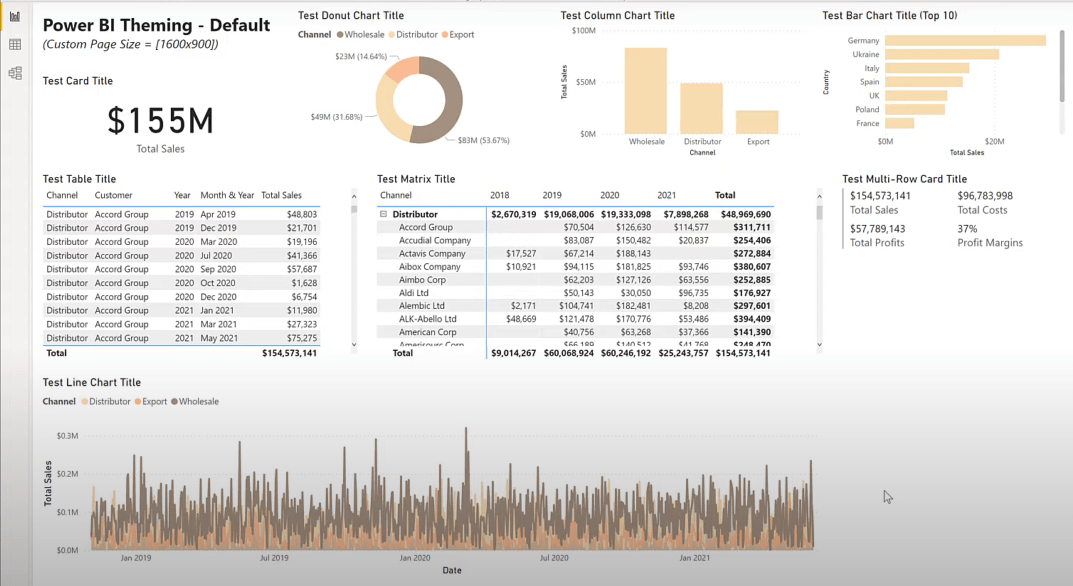
Nå kan vi se at fargene har endret seg.

Den visuelle delen er den klart største, og det er her vi gjør resten av arbeidet vårt. Du kan enkelt endre teksten, inkludert skrifttype, familiestørrelse og farge.
La oss gå over til notatblokken vår for å kopiere kodeblokken for våre tekstklasser og fonter satt til forskjellige størrelser.

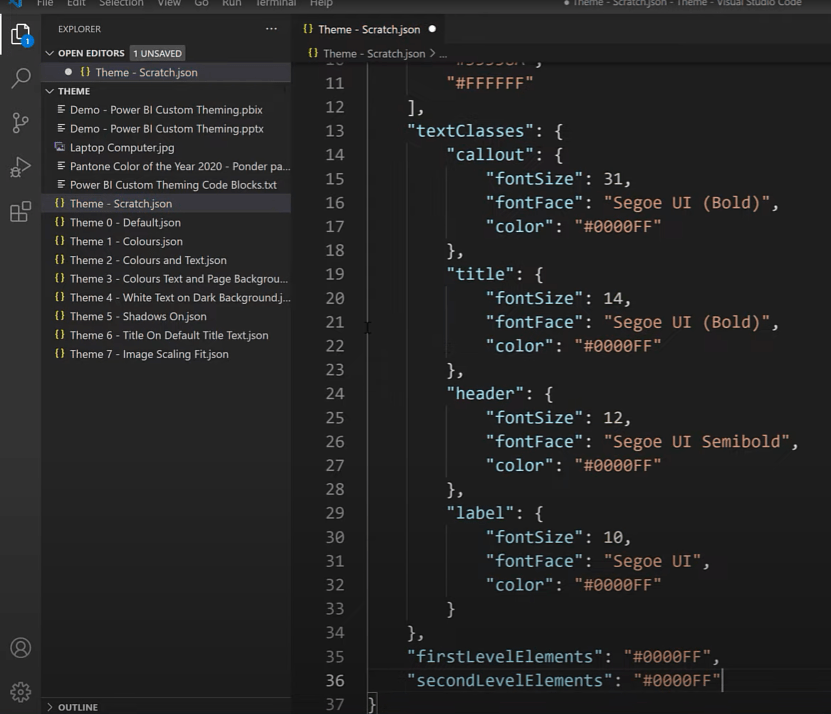
Deretter går vi over til Visual Studio Code, legger til en kolonne for å skille kodene, og limer deretter inn koden.

Nok en gang lagrer vi temafilen vår. Deretter går vi tilbake til LuckyTemplates og bruker temafilene. Vi kan se at alle tekstene nå er blitt blå.

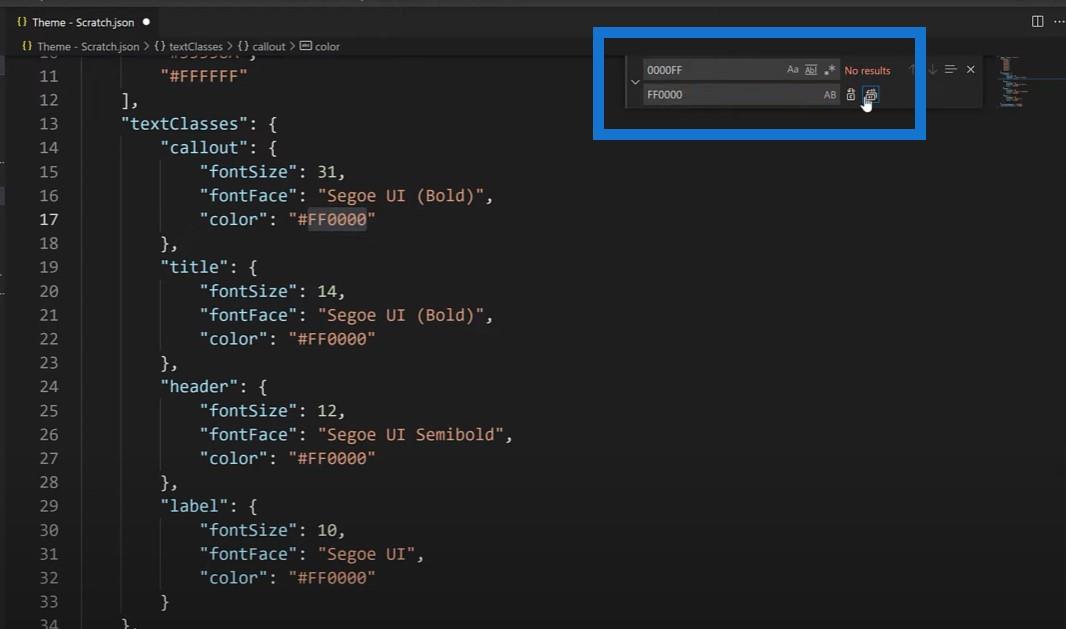
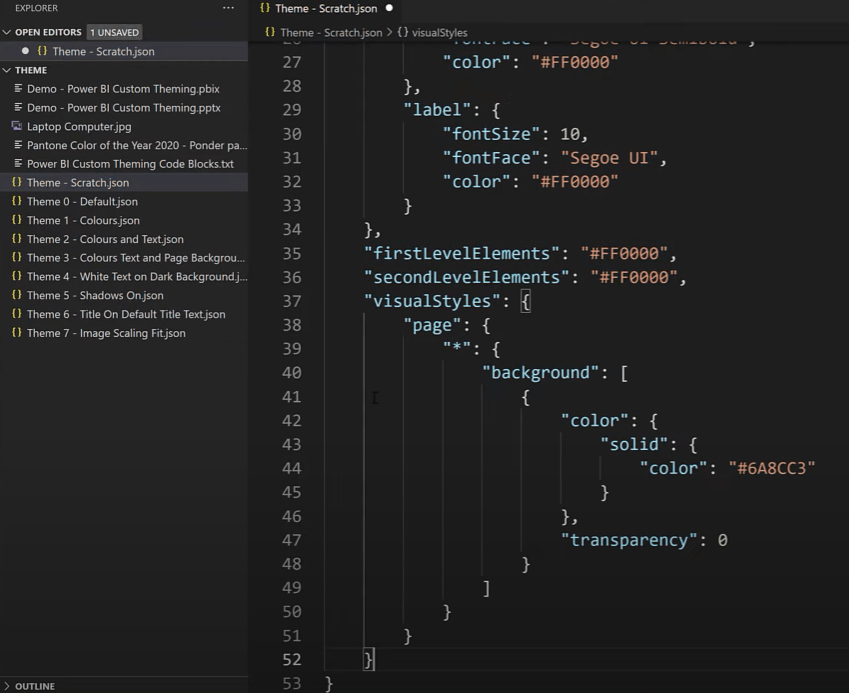
En av tingene vi enkelt kan gjøre er å endre tekstfargen. La oss gå tilbake til JSON-filen igjen, velg den blå fargen og erstatte den med rød.

La oss lagre det igjen, gå tilbake til LuckyTemplates og importere JSON-temafilen en gang til. Nå kan vi se at alle tekstene er endret til røde.

Endre bakgrunnen for tilpasset tema
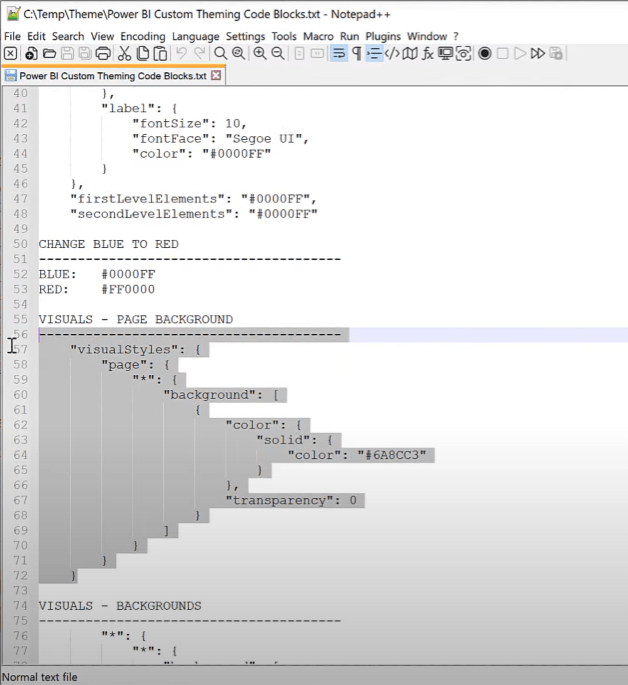
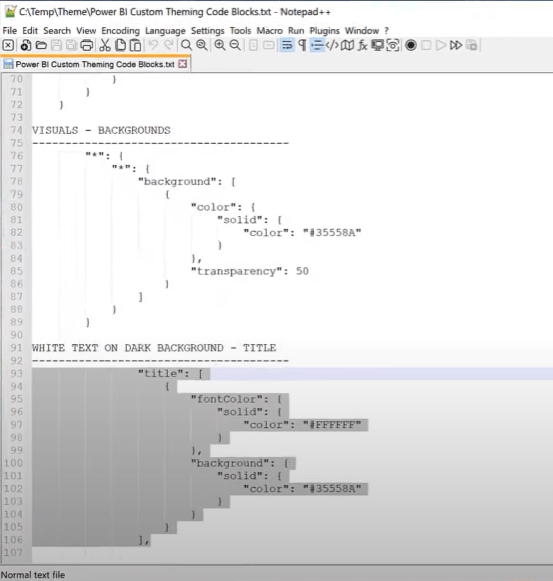
La oss nå se på sidebakgrunnen og sette den til den nest mørkeste fargen i paletten vår. Vi går over til Notepad++, tar tak i bakgrunnskodeblokken for siden og kopierer den.

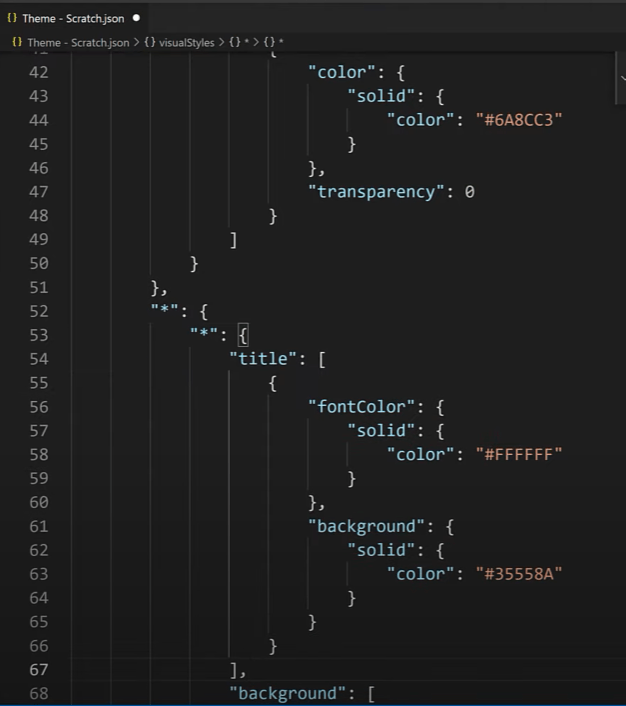
Og så går vi over til Visual Studio Code og limer inn koden der.

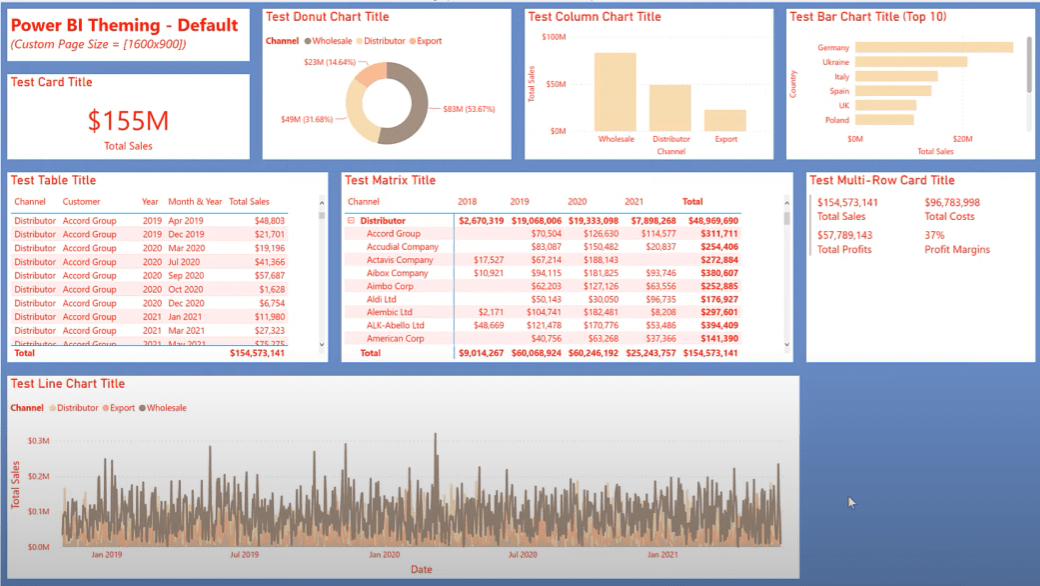
Deretter går du til LuckyTemplates og igjen, bruk scratch-temaet for å se den nye bakgrunnen.

Endre titteltekstbakgrunnen
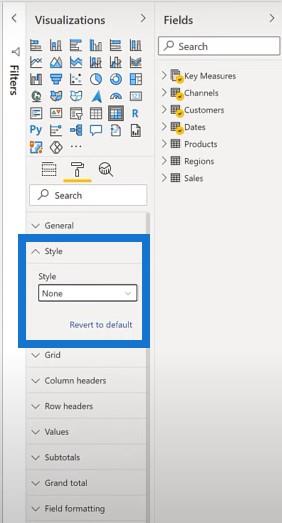
La oss fullføre demoen vår ved å endre titteltekstbakgrunnen til den mørkeste temafargen og tekstfargen til hvit. Som du kan se, har jeg ikke funnet ut den riktige syntaksen for å sette tabell- og matrisestilen via JSON-temafilen. Så jeg brukte grensesnittet til å endre stilen til begge bildene til ingen .

La oss gå tilbake til Notepad++ for å kopiere JSON-kodeblokken for tittelbakgrunnen vår.

Og så går vi over til Visual Studio Code for å lime inn koden der.

Igjen vil vi lagre temaet vårt, gå tilbake til LuckyTemplates og bruke temaet en gang til.

Legge til skygger til visuelle elementer
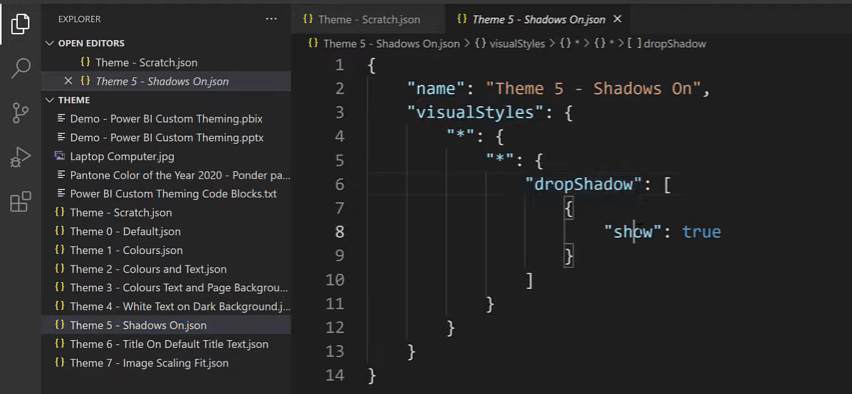
Jeg har også noen små frittstående demoer som viser noen få temaalternativer. La oss tilbakestille temaet vårt til standardalternativet. Hvis vi vil legge til skygger til alle visuelle bildene våre, kan vi bruke syntaksen visualStyles og dropShadow.

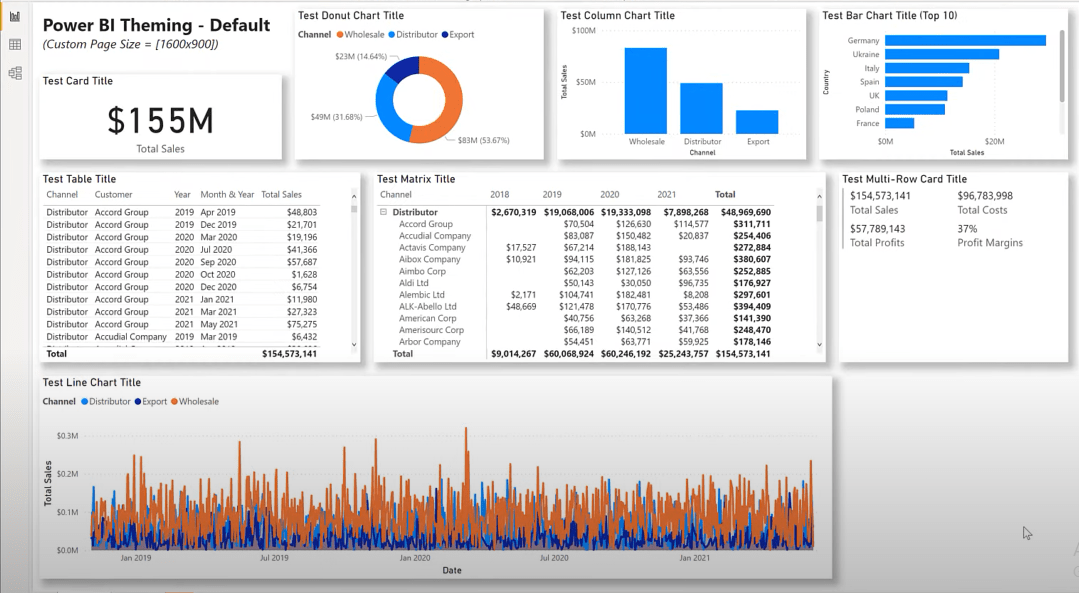
Hvis vi går over til LuckyTemplates og bruker den temafilen, vil du se at alle bildene våre har skygger.

Legger til titteltekst
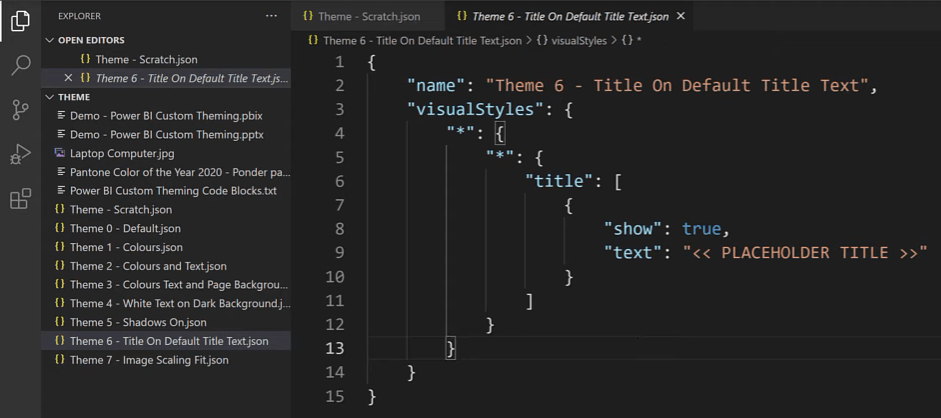
Hvis vi vil sikre at alle våre visuelle elementer har titteltekst, kan vi legge til plassholdertitteltekst ved å bruke visualStyles, tittel, show og tekstsyntaks i Visual Studio Code.

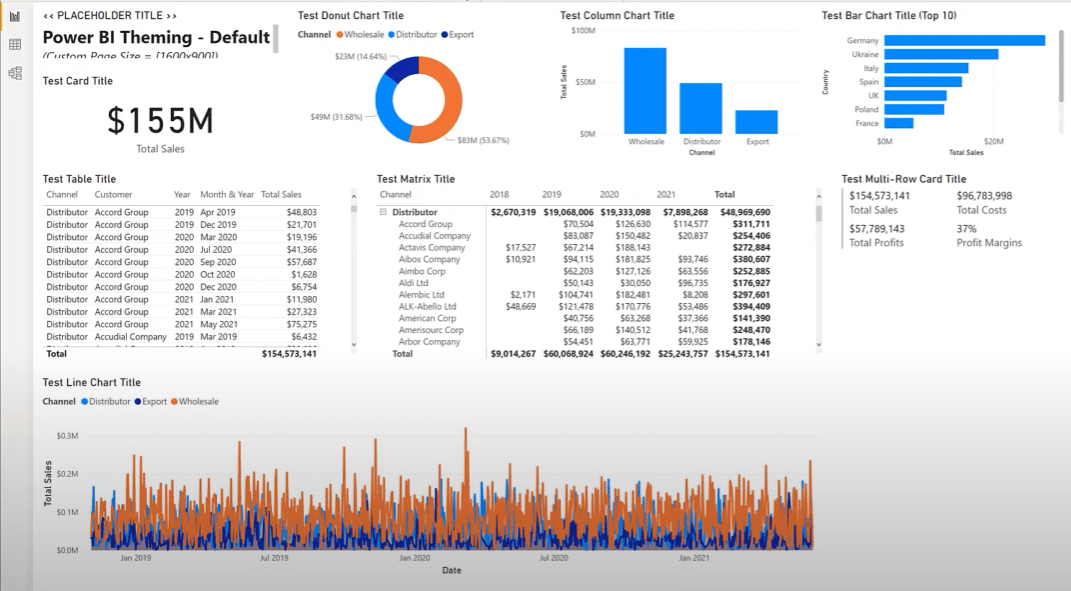
Hvis vi går over til LuckyTemplates og bruker den temafilen, vil vi legge merke til at bare ett av bildene våre har endret seg fordi alle resten av dem allerede er modifisert med titler.

Hvis vi skal gå til en ny side, lage en ny tabell, og få inn de kanalene og tiltakene vi ønsker, har vi standard titteltekst.

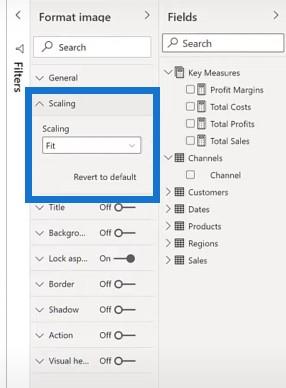
En annen ting vi kan gjøre er å påvirke måten nye bilder skaleres til beholderen deres. Hvis vi tilbakestiller til standardtemaet og setter inn et bilde, vil vi se at det beholder størrelsesforholdet.

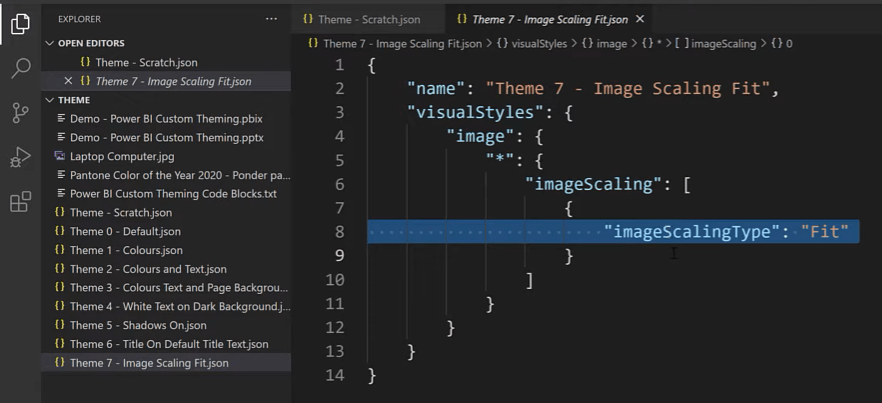
Hvis vi vil bruke en temafil for å angi bildeskaleringen, kan vi bruke syntaksen visualStyles, image, imageScaling og image ScalingType.

Hvis vi blar over til LuckyTemplates og legger til det temaet, vil vi se at sideforholdet nå kan endres for det eksisterende visuelle bildet.

Og hvis vi legger til nye visuelle elementer, kan vi se igjen at skaleringen nå er satt til å passe.

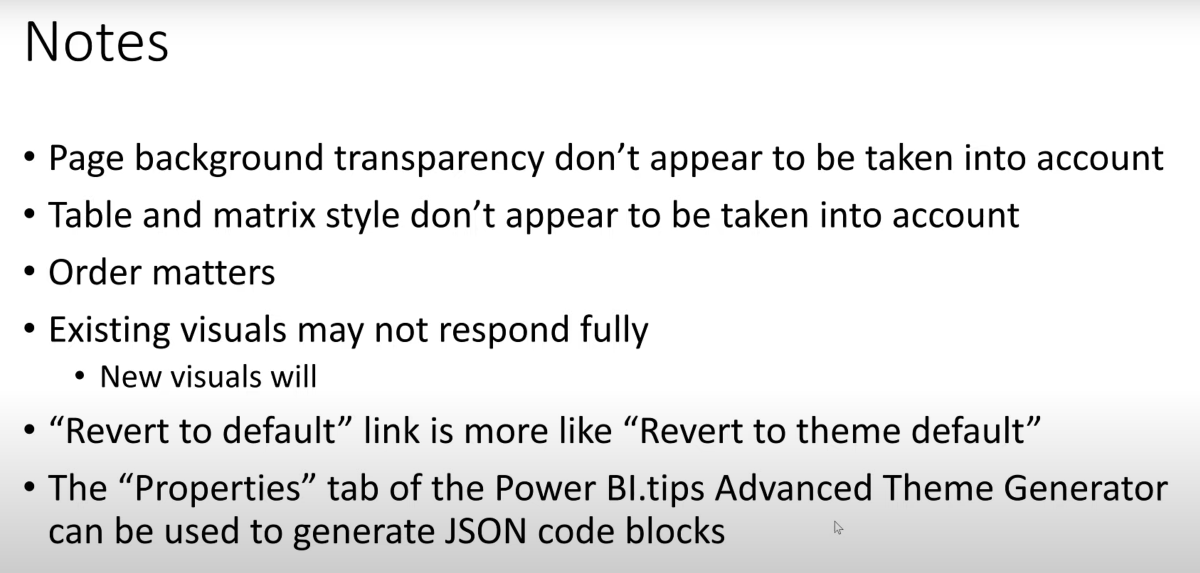
Andre ting å huske i tilpasset tema
Innstillingen for sidebakgrunnstransparens i JSON-filen ser ikke ut til å bli tatt i betraktning, så jeg brukte grensesnittet til å sette sidebakgrunnens gjennomsiktighetsnivå til 0 før demoen startet.
Innstillingene for tabell- og matrisestil ser ikke ut til å bli tatt i betraktning også. Så jeg brukte grensesnittet til å sette tabell- og matrisestilen til ingen.
Rekkefølge ser ut til å være viktig i JSON-temafiler, så hvis du finner ut at en bestemt innstilling ikke blir tatt i betraktning, prøv å omorganisere innstillingen av interesse høyere eller tidligere i koden.
Eksisterende grafikk vil kanskje ikke svare fullt ut på temafiler, spesielt hvis de har hatt noen formatinnstillinger allerede brukt.

Konklusjon
Hvis du er en relativ nybegynner i JSON-koding, spesielt i LuckyTemplates, vennligst ta alle eksemplene jeg har brukt med en klype salt. Jeg forventer at de som er mer erfarne og kjent med JSON-temakoding i LuckyTemplates vil produsere mye bedre og mer lesbar kode.
Til slutt ville jeg bare dele noen av mine første erfaringer og vise frem noen av tilpasningene jeg har funnet i tilpasset tema. Det er en mengde innstillinger tilgjengelig for LuckyTemplates JSON-tema, og de som er villige til å investere tid og krefter på å undersøke de tilgjengelige nettressursene, kan iterativt utvikle nyttige temafiler.
Et flott utgangspunkt er egenskapsfanen til PowerBI.tips sin avanserte temagenerator, hvor du kan bruke brukergrensesnittet deres til å generere JSON-temafiler for alle eller spesifikke visuelle typer. Forhåpentligvis kan du legge til tilpasset JSON-temakoding i LuckyTemplates-verktøykassen din, og det kan både bidra til å standardisere rapportene dine og spare deg selv for litt arbeid i fremtiden.
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








