DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil jeg vise deg hvordan du kan lage den ultimate dynamiske navigasjonsmenyen ved å bruke filtre i LuckyTemplates. Dette vil øke brukeropplevelsen i LuckyTemplates-rapportene dine. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Du har mange alternativer i LuckyTemplates. Du kan ha filtre som vises på siden og navigasjonsmenyene som leder deg til forskjellige sider i rapporten. Du kan ha en dynamisk filtermeny som kan åpnes og lukkes når du klikker på bestemte knapper. Du kan også lage en helt dynamisk filtermeny som kan åpnes når du klikker på en knapp, men som kan lukkes når du klikker rundt.
Jeg skal vise deg hvordan du lager denne menyen og hvordan du kan implementere den samme teknikken i rapportene dine.
Innholdsfortegnelse
Slik legger du til en dynamisk navigasjonsmeny
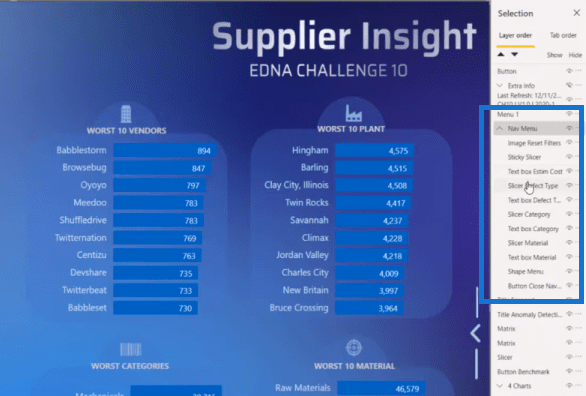
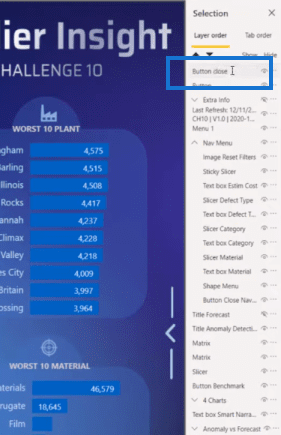
Først, la oss åpne utvalgsruten og bokmerkeruten også. Nedenfor er rapporten som jeg har laget og du kan se i utvalgsruten at jeg har laget en navigasjonsmeny. Denne navigasjonsmenyen består av alle elementene i den dynamiske menyen.

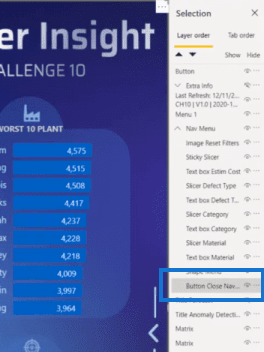
Det er veldig viktig at du grupperer alle elementene og setter dem i synkende rekkefølge. Så som du kan se, har jeg titlene, filtrene, formen, og så har jeg en lukkeknapp.
Opprette den tomme knappen
Denne lukkeknappen er faktisk en tom knapp, så la oss lage en.

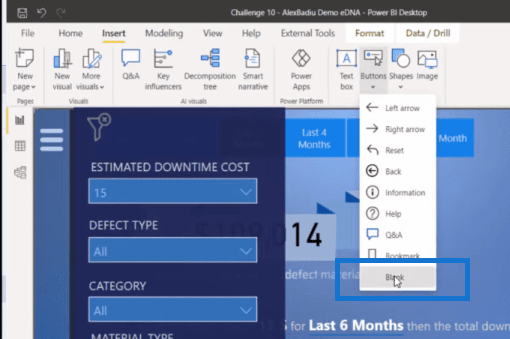
Vi går til Sett inn- fanen , deretter Knapper , og velger deretter Blank .

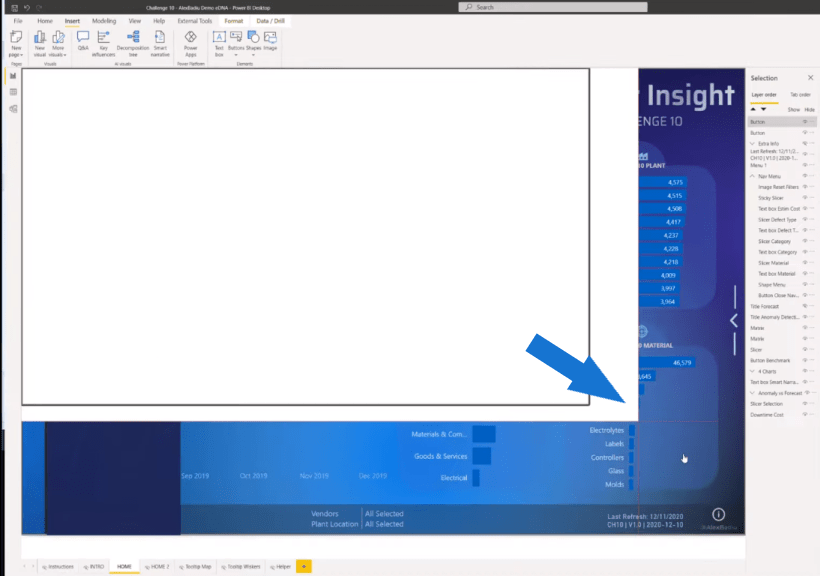
Det er en tom knapp som ble plassert slik, som dekker hele siden, ved å strekke den helt ut. Så slår vi av bakgrunnen.

Gi nytt navn til elementene
Som du kan se, vil hvert element vi har laget på siden vises øverst i utvalget. Så vi må dobbeltklikke på den og. Det vil være lett å forstå hva vi ser på.

Og så drar vi den ned til posisjonen du finner nødvendig.

Du kan se at jeg også har laget et lite bilde som viser et ikon, som betyr at filtrene blir tømt.

Opprettholde lagrekkefølgen
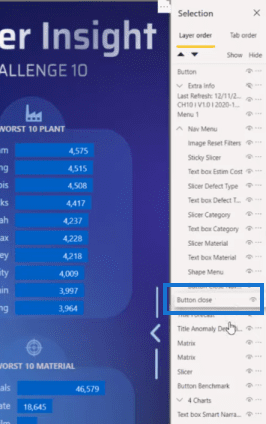
Nå som vi har laget menyen og knappene, navngitt elementene og gruppert dem sammen i riktig rekkefølge, må vi sørge for at vi opprettholder lagrekkefølgen . Dette betyr at hvert element på denne siden må ha Maintain Layer Order på. Dette er veldig viktig for å holde menyen alltid under de andre elementene i menyen. Det er det samme tilfellet for Blank-knappen, som må være under Shape-menyen vår.
Lage bokmerkene for en dynamisk navigasjonsmeny
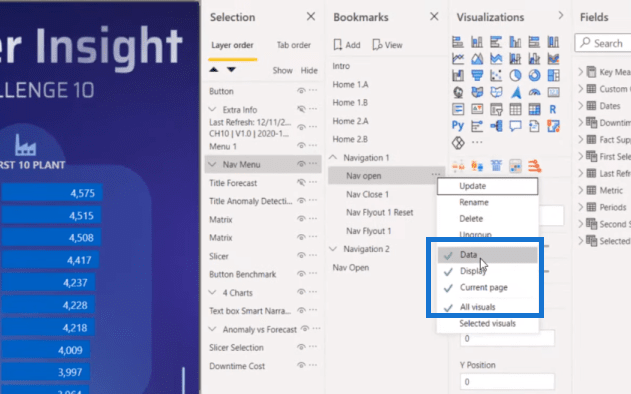
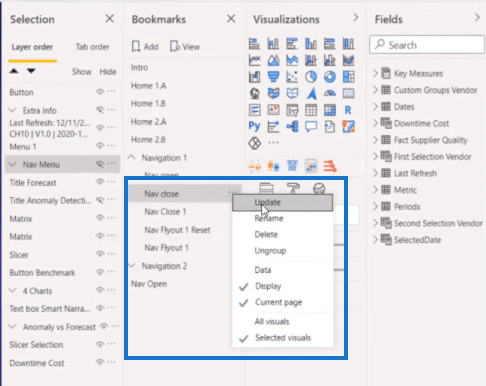
Det neste vi må gjøre for å sette opp vår dynamiske meny er å lage bokmerker. Så, vi lager et bokmerke og la oss kalle det,. Hvis vi klikker på den, har vi flere alternativer, og vi kan se at vi har Data, Display, Current page og All Visuals valgt som standard. Vi ønsker ikke å ha alle disse alternativene valgt.

For eksempel, hvis vi har valgt Data, og sluttbrukeren vil velge et annet felt på siden, la oss si Alle datoer, når han eller hun åpner menyen, vil ikke valget være synlig på skjermen. Så det ønsker vi ikke.
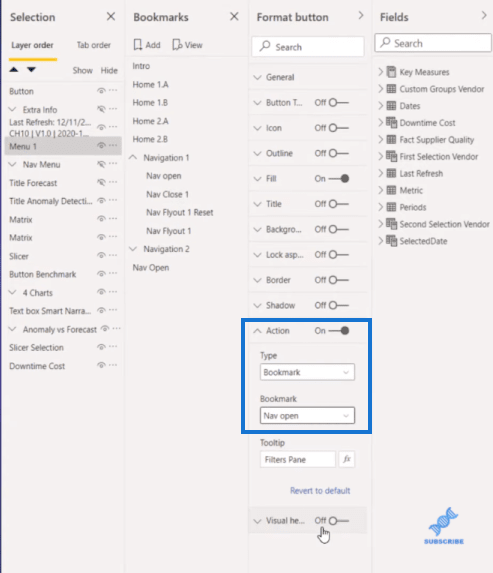
Vi ønsker heller ikke å ha All Visuals valgt. Vi ønsker kun å ha navigasjonsmenyen som er åpen. Så vi klikker på Navigasjon, klikker deretter på Navigasjon Åpne, og velger deretter Valgt Visual.

Nå ønsker vi å gi en handling til denne knappen . Så denne knappen er også en tom knapp som har en handling å gå til, la oss si, Navigation Open, som er bokmerket vi nettopp opprettet.

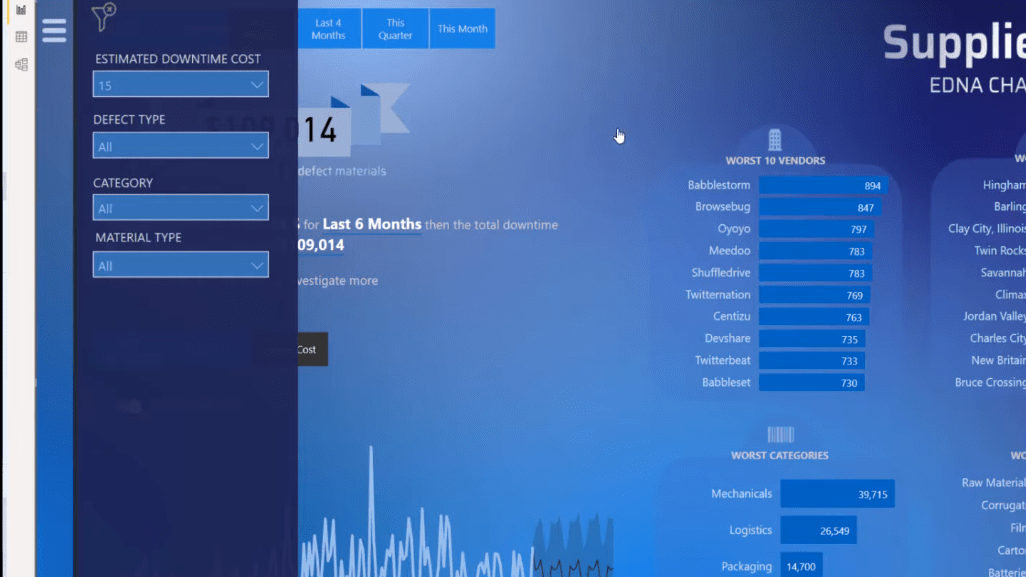
Så med dette bokmerket vil ikke siden endres hvis vi åpner menyen. For eksempel, hvis jeg gjør et valg på siden, la oss si de siste 6 månedene, endres sideresultatene. Og så, når jeg klikker på menyen, kan du se at alle valgene jeg gjorde før, fortsatt er der.

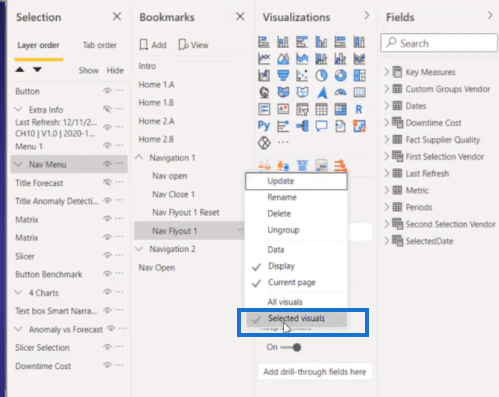
Det andre bokmerket vi ønsker å gjøre er lukkmenyen. Så la oss kalle det navigasjonslukk -bokmerket. Nok en gang går vi til alternativer, tar av Data, velger deretter Selected Visuals, og oppdaterer deretter.

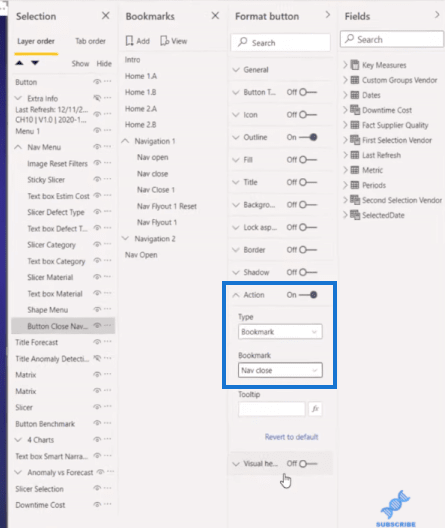
For handlingen går vi til Button Close Navigation, og velger deretter Navigation Close.

Med det kan vi åpne menyen og lukke den hvis vi klikker rundt den. Hvis vi klikker inni den, forblir den åpen.
Konklusjon
Dette er trinnene du trenger for å lage en dynamisk navigasjonsmeny. Du må lage menyen din med knappene, gruppere dem sammen ved å gi dem riktige navn, og sørge for at alle elementene har Maintain Layer Order slått på.
Deretter må du lage handlinger for å åpne menyen, det tomme filteret på siden og tre bokmerker.
Det var det for i dag. Jeg håper du finner denne opplæringen nyttig. Jeg er sikker på at ved å implementere disse enkle trinnene, kan du lage de samme typene menyer i din.
Beste ønsker!
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








