DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
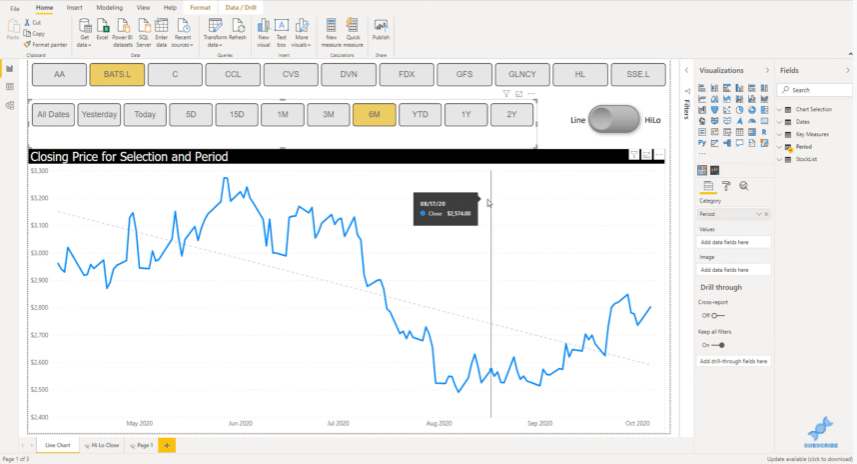
I dagens blogginnlegg vil jeg gjerne diskutere det vi liker å kalle periodetabellen . Periodetabellen oppretter en distinkt datoperiode slik at du kan dele opp dataene dine slik du vil. Jeg skal vise deg hvordan du kan lage en dynamisk datokutter i LuckyTemplates ved å bruke denne periodetabellen. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.

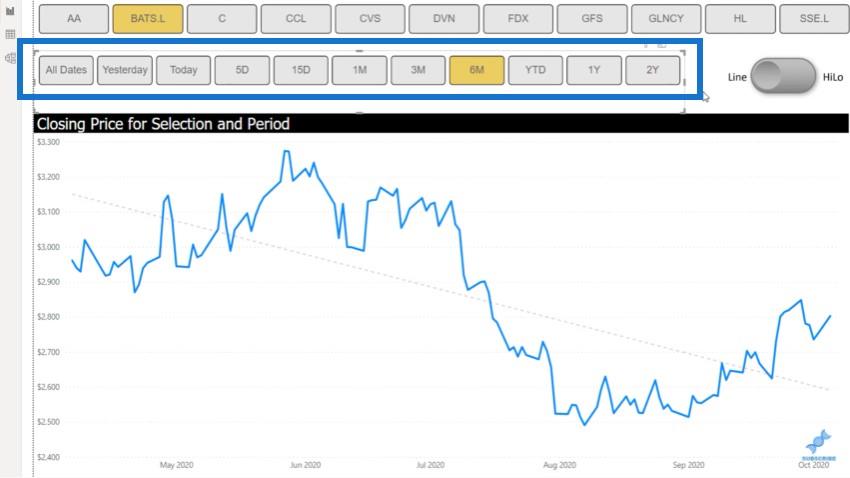
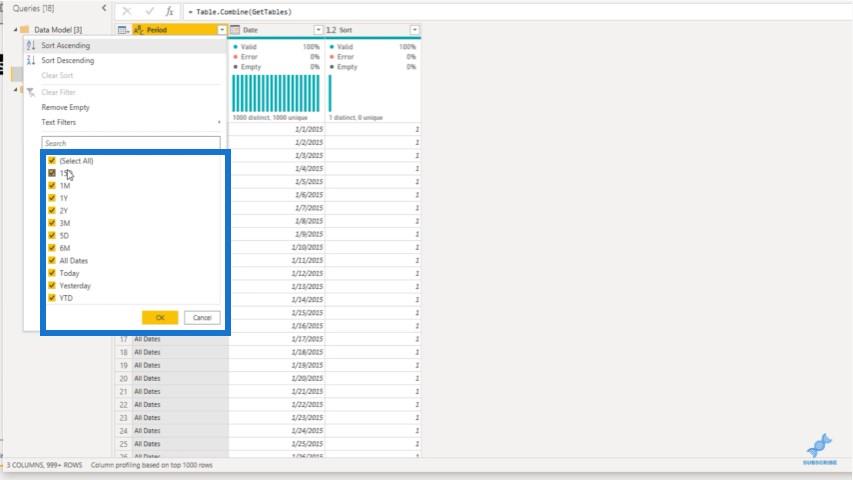
Som du kan se, har jeg alle datoer , i går , i dag , 5 dager , 15 dager , 1 måned , 3 måneder , 6 måneder , år til dato , 1 år og 2 år med data.

Jeg skal vise deg hvordan jeg kom på ideen til dette. La oss hoppe over til den, så skal jeg vise deg hvor vi fikk dette innlegget.
Dette er en som jeg la ut i LuckyTemplates-forumet tilbake i mai 2020.

Jeg fikk opprinnelig denne ideen fra et blogginnlegg som Chris Webb skrev for et par år tilbake. Du kan klikke på forumlenken ovenfor for å lese tråden min og se hvordan jeg kom opp med den. Du vil også se M-koden som jeg opprettet for å implementere denne strategien.
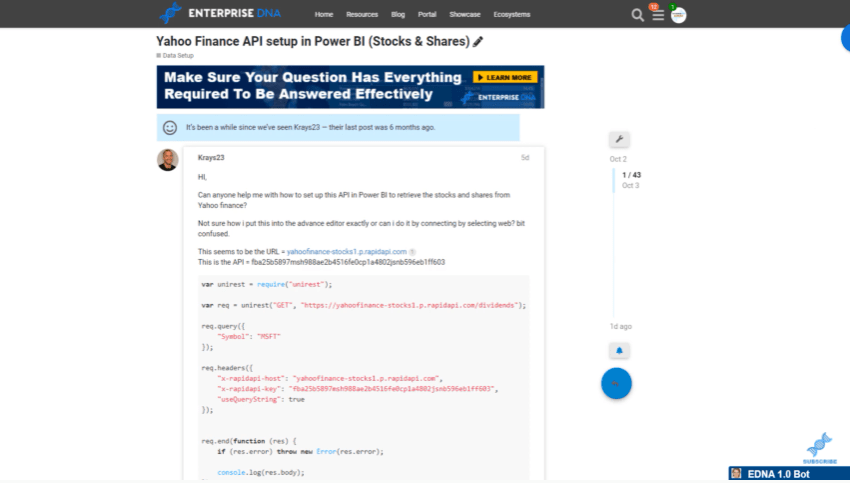
Jeg kommer opp med denne opplæringen fordi en annen nylig dukket opp i LuckyTemplates-forumet. Et medlem med en Yahoo Finance-idé prøvde å få API koblet til LuckyTemplates. Du kan se fra denne lenken alle tingene vi diskuterte om dette problemet.

LuckyTemplates-forumet er en fin måte å lære og bringe LuckyTemplates-utviklingen din til neste nivå.
Brian Julius, en annen , og jeg fikk i oppgave å dele opp forummedlemmets data i løpet av disse tidsperiodene. Brian hjalp til med å koble data til API slik at medlemmet kunne hente inn all informasjon fra Yahoo Finance.
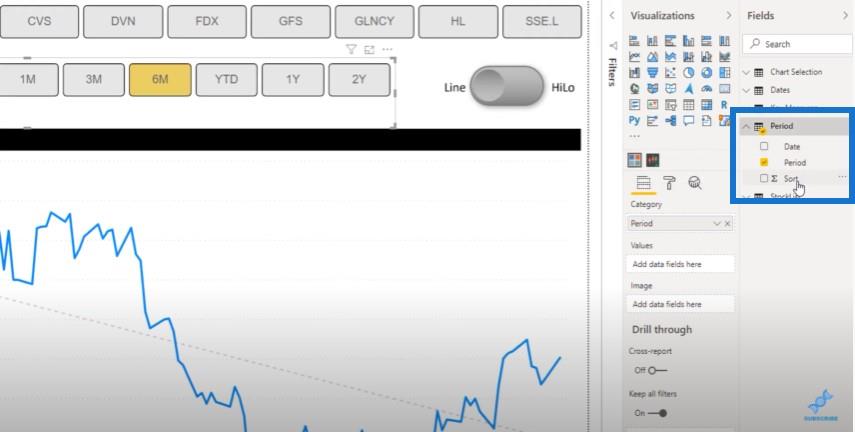
La oss gå tilbake til LuckyTemplates-skrivebordet og ta en titt på periodetabellen . Dette er en enkel tabell med tre ulike felter som inngår i denne perioden.

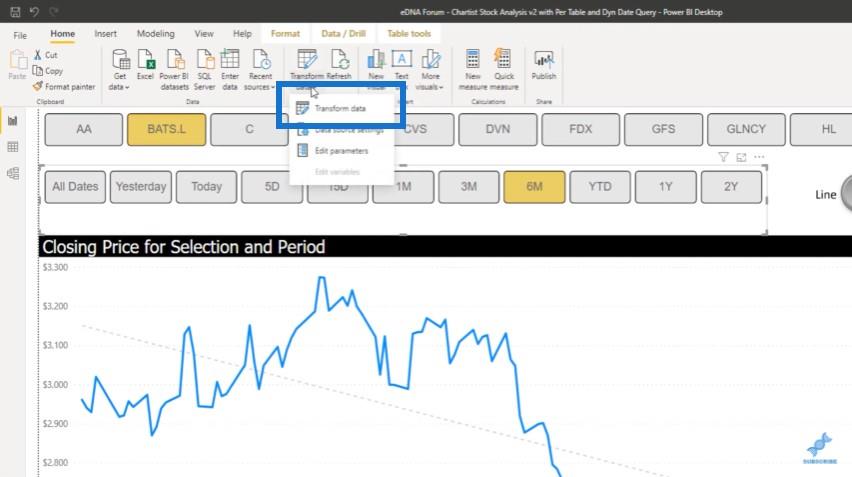
La meg vise deg hvordan jeg gjorde dette. Først går vi til Hjem-fanen og klikker på Transformer data .

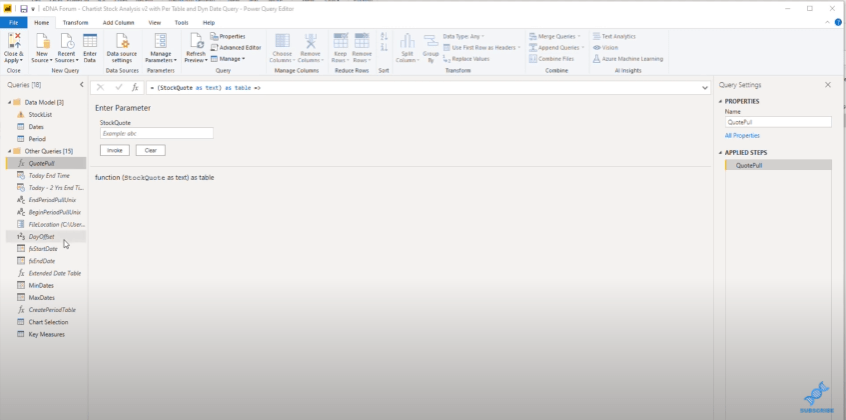
Alt dette ble opprettet i spørringsredigeringsprogrammet med M-kode. Slik er datamodellen satt opp.

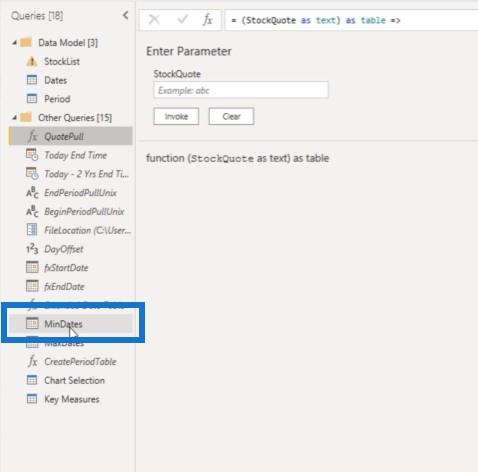
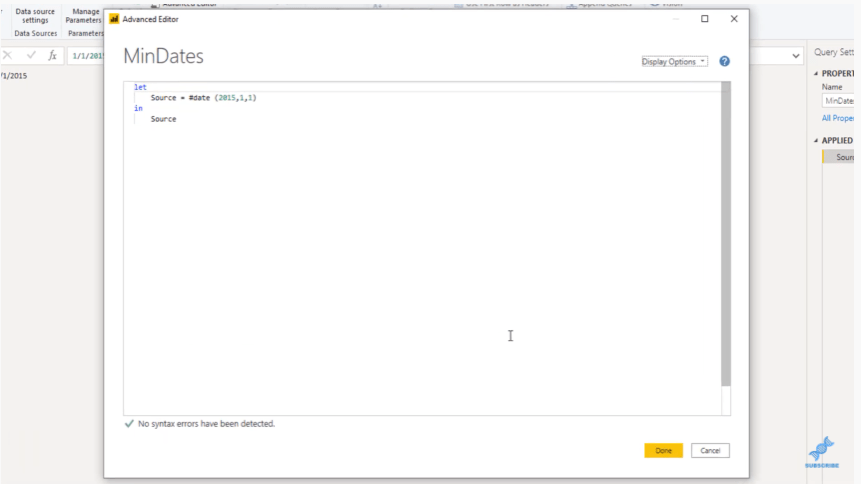
En av de første tingene jeg gjorde var å lage en spørring for MinDates .

Jeg gikk til den avanserte editoren og fant minimumsdatoen som var i Datoer-tabellen i dette eksemplet.

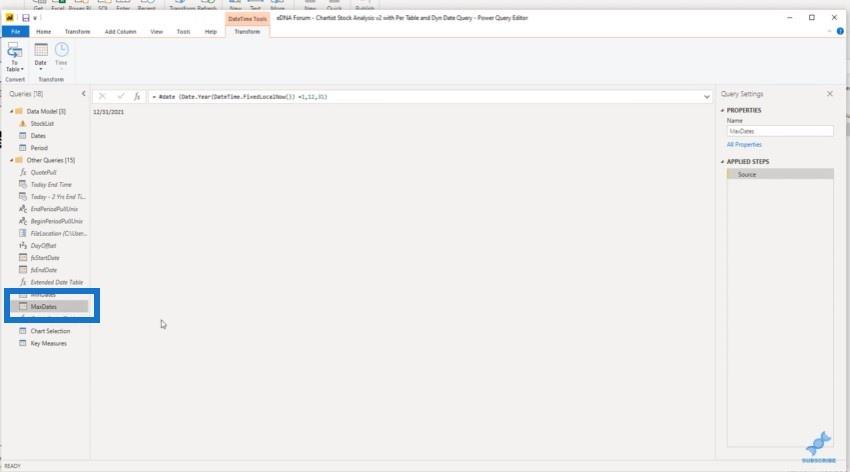
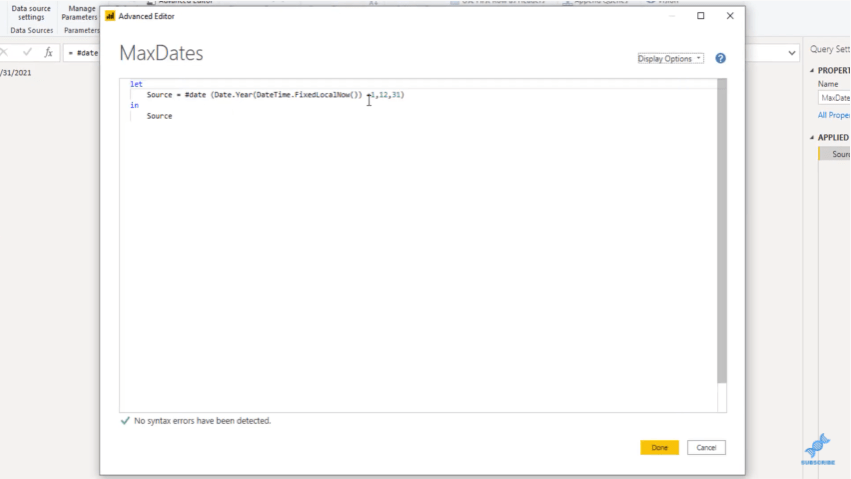
Og så opprettet jeg MaxDates ved å bruke en M-kode for å få den maksimale datoen i Dato-tabellen. Jeg vet at det er andre måter å gjøre dette på, men dette er hvordan jeg satte det opp for dette eksemplet.


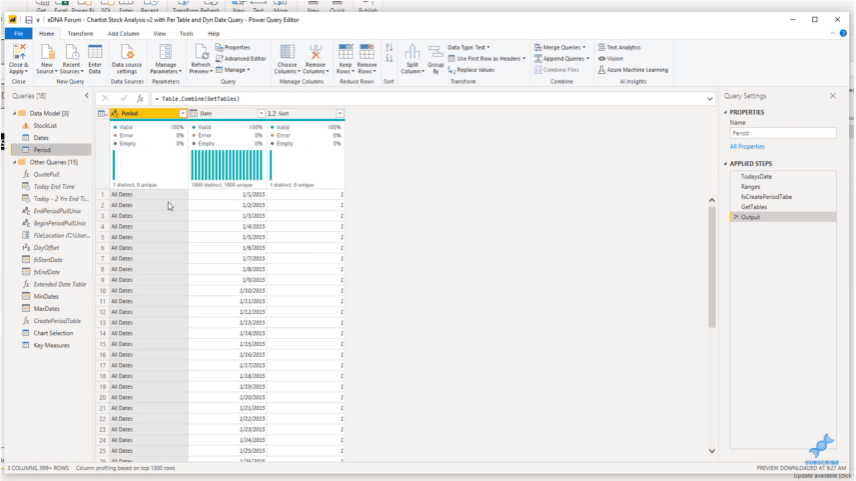
La oss nå åpne opp periodetabellen.

Dette vil gi oss alle eksemplene på disse datoperiodene som var tilgjengelige på forrige side som jeg nevnte tidligere.

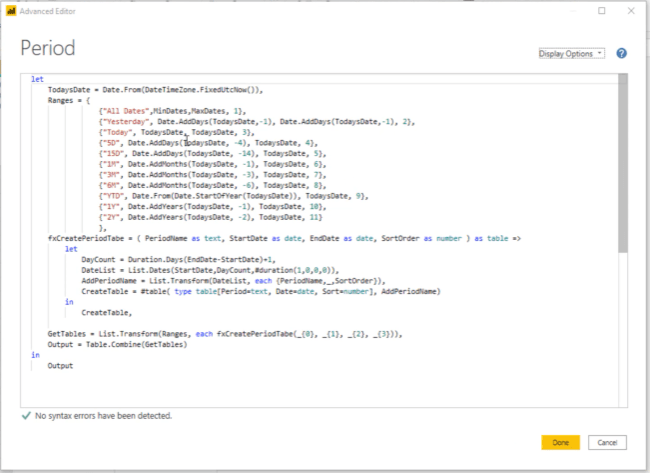
Hvis vi åpner den avanserte editoren, vil du se M-koden som i utgangspunktet bare ble kopiert og limt inn fra det første foruminnlegget jeg nevnte.
Jeg ønsket å få dagens dato først, slik at du vil se det referert til gjennom koden. For å få alle datoer brukte jeg MinDates og MaxDates som vi laget tidligere før vi åpnet periodetabellen.
Når jeg fikk eksemplet for 5 dager, var det veldig enkelt å gjøre resten av dagene.
For månedene endret jeg M-koden fra Date.AddDays til Date.AddMonths for å få forskjellen i måneder.

Og så er YTD i utgangspunktet Date.StartofYear som er i TodaysDate . Jeg la også til ett år og to år med data fra i dag.
Jeg vil bare på nytt understreke at hvis du går til det innlegget i LuckyTemplates-forumet, vil du enkelt kunne få tilgang til denne M-koden.
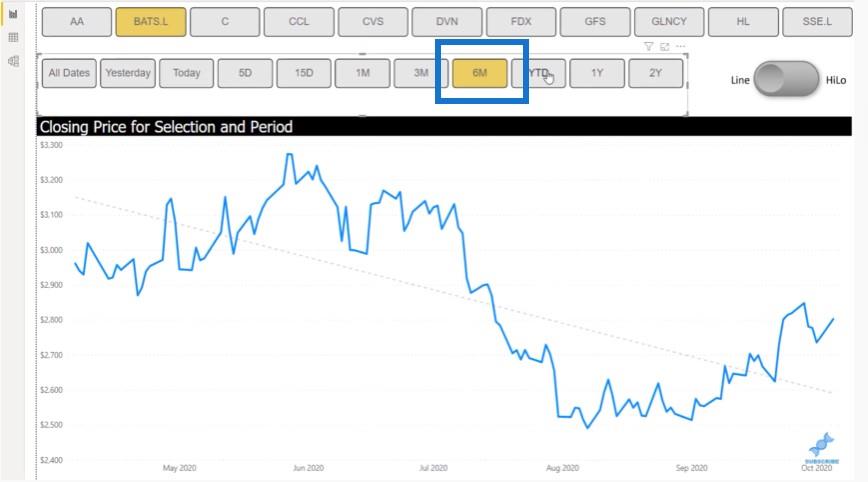
La oss lukke Power Query Editor og gå tilbake til modellen. På dette oppsettet kan vi se data for opptil 6 måneder .

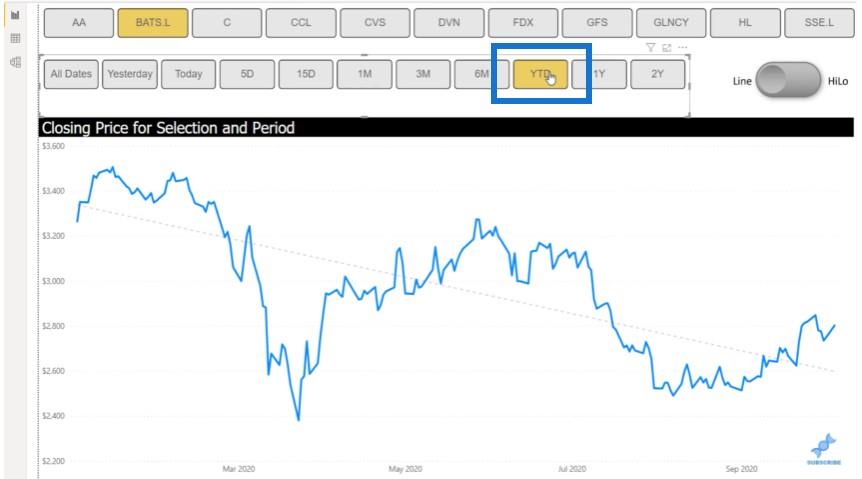
Når vi klikker på YTD, kan vi se data fra år til dato.

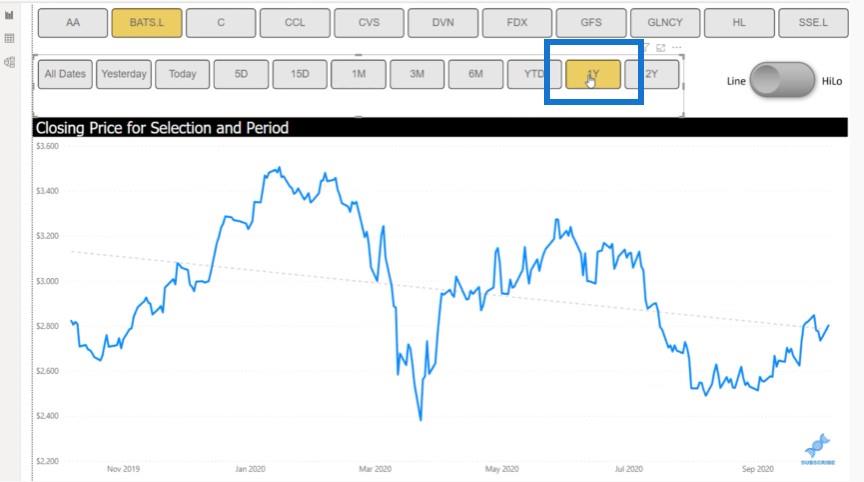
Så når vi klikker på 1Y, kan vi se dataene for hele året.

Konklusjon
Ved å bruke denne M-koden fra forumet kan du lage en dynamisk date-slicer i LuckyTemplates. Med denne teknikken kan du enkelt dele opp dataene i henhold til forskjellige tidsperioder.
Jeg håper du likte dette tipset, og hvis du gjorde det, vennligst se den medfølgende YouTube-videoen og sørg for å klikke på lik og abonner-knappen. Du vil ikke gå glipp av noe kommende innhold på LuckyTemplates YouTube-kanal .
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








