DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
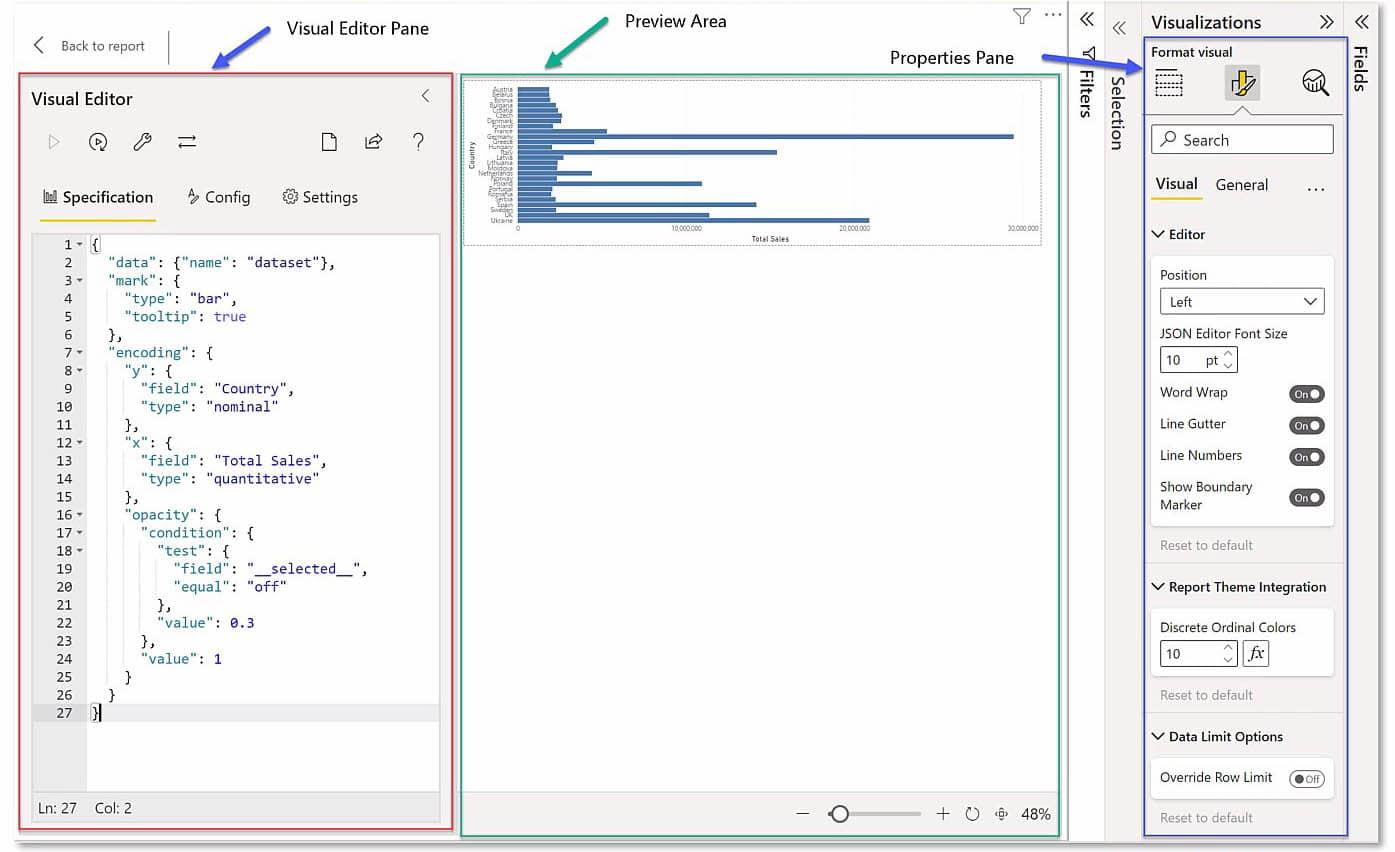
I denne opplæringen skal vi prøve å forstå det grunnleggende om Deneb LuckyTemplates deklarative visualisering ved å diskutere de tre hoveddelene av Deneb-grensesnittet. Disse er Visual Editor-ruten , Forhåndsvisningsområde og Egenskaper-ruten .
Deneb er et verktøy som du kan bruke til å lage visualiseringer med bruk av deklarative JSON-koder i LuckyTemplates.
Deneb har lignende måter å lage visuelle bilder i LuckyTemplates ved å bruke og . Med denne opplæringen vil du kunne gjøre deg kjent med bruken av Deneb for å lage .
Innholdsfortegnelse
De 3 hoveddelene av Deneb-grensesnittet i LuckyTemplates
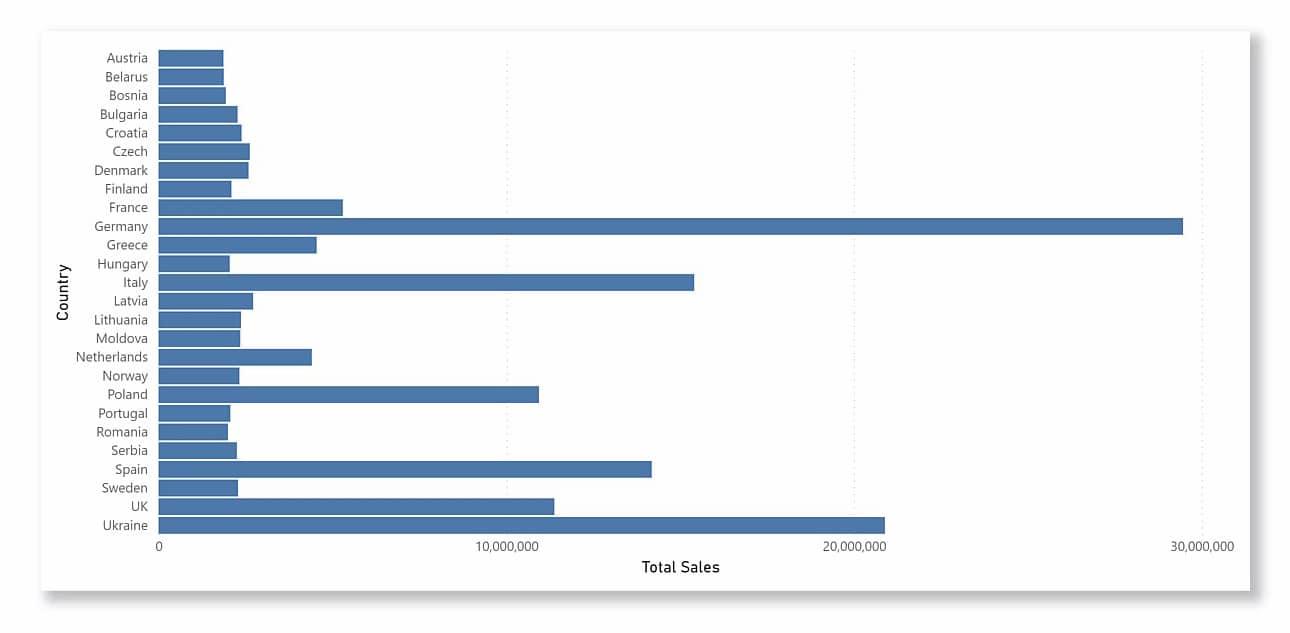
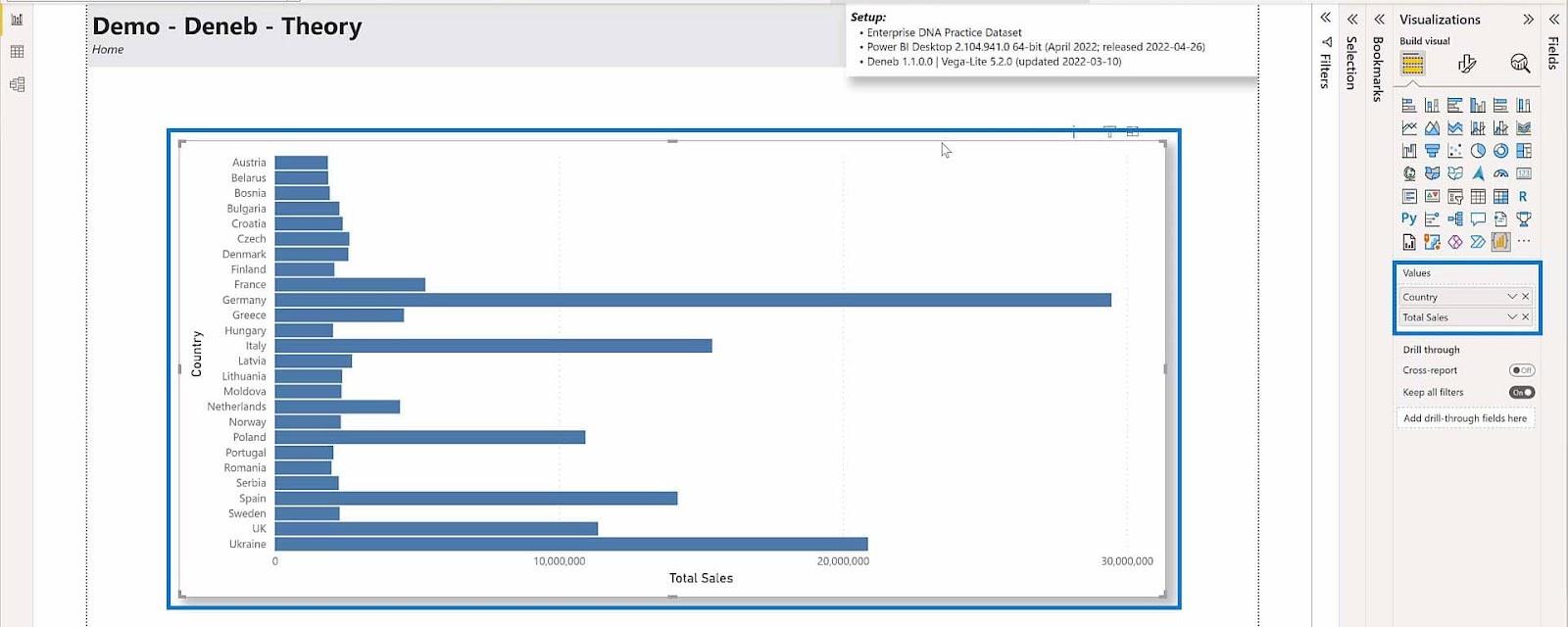
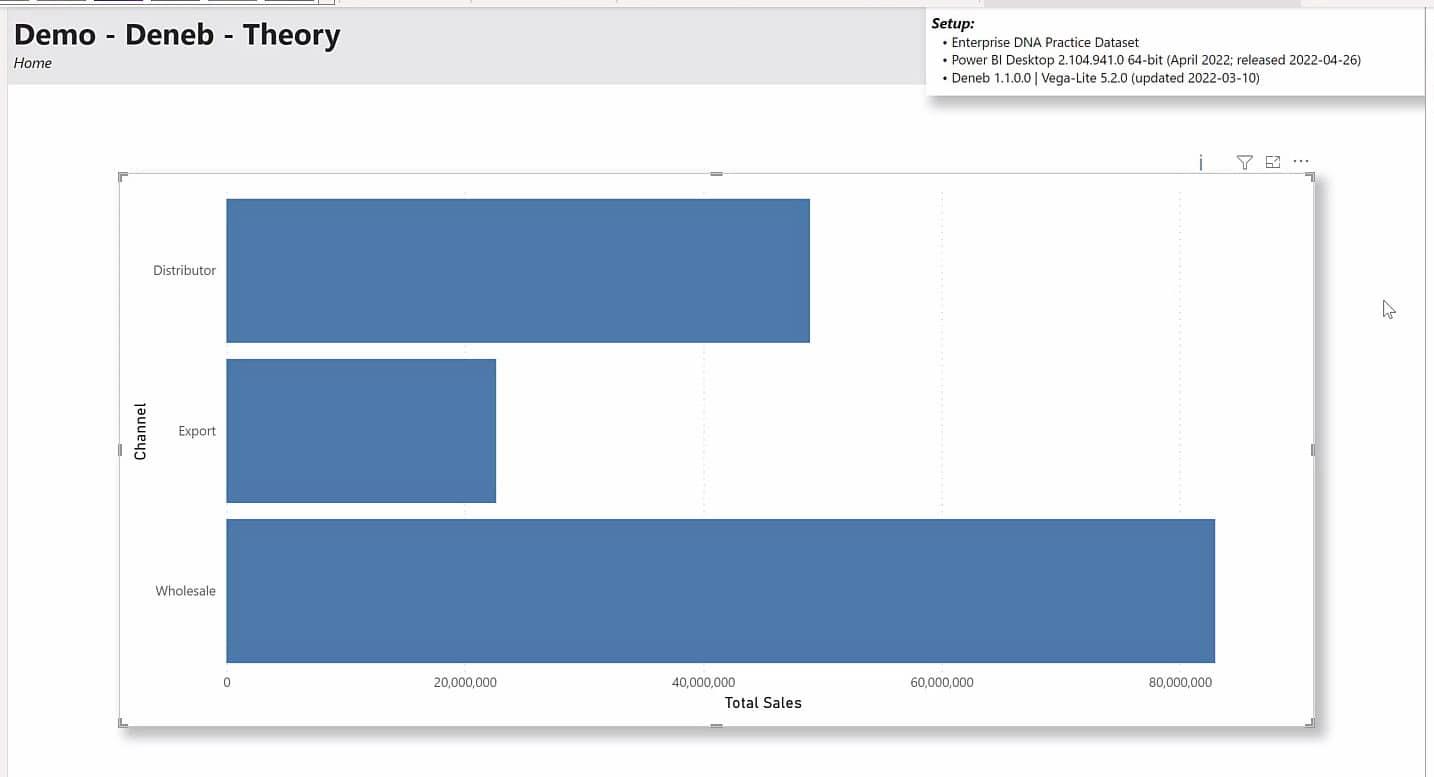
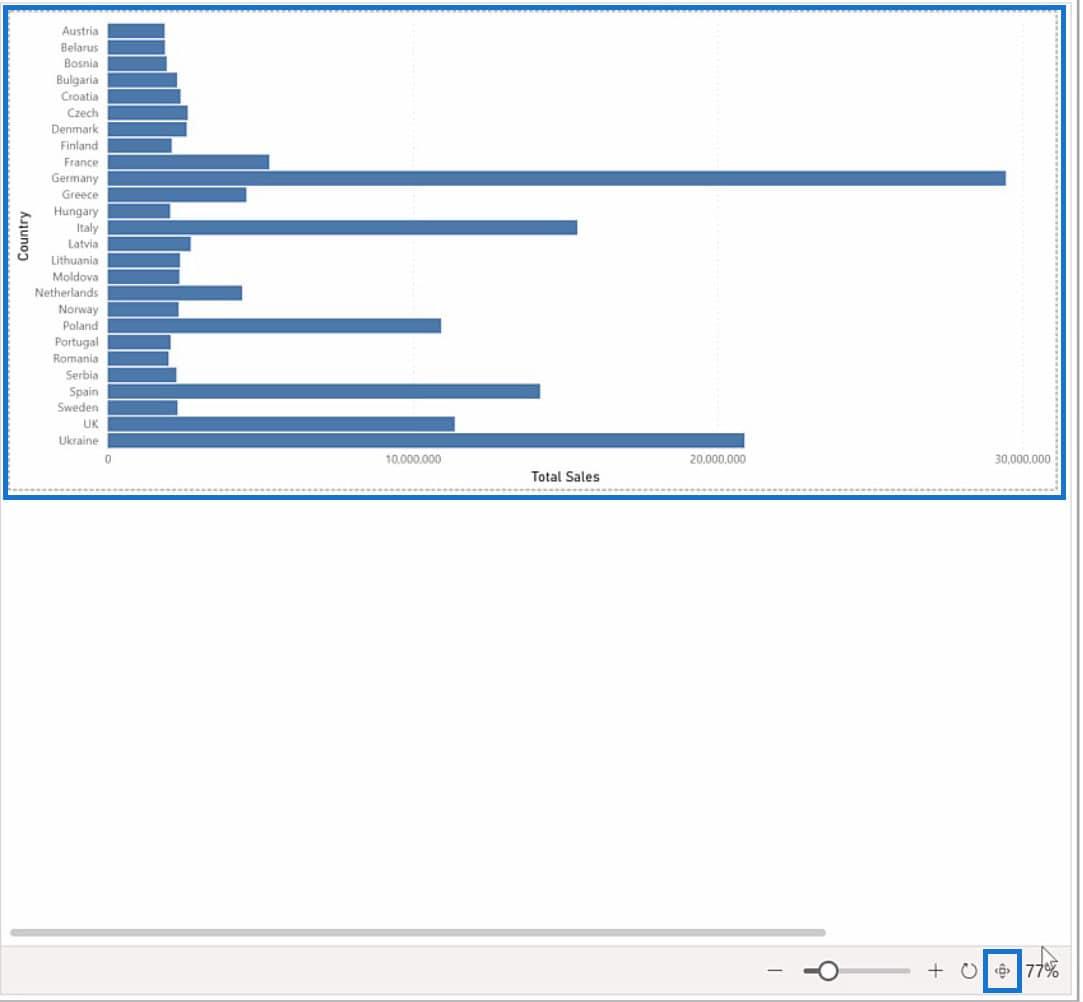
For dette eksempelet skal vi bruke søylediagrammet Land versus totalt salg for å demonstrere hoveddelene av Deneb-grensesnittet.

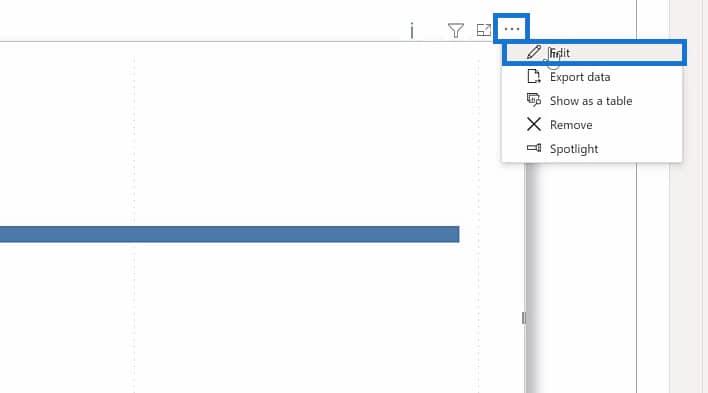
For at vi skal se de 3 hoveddelene av Deneb-grensesnittet, må vi klikke på ellipseikonet fra øvre høyre hjørne av stolpediagrammet.

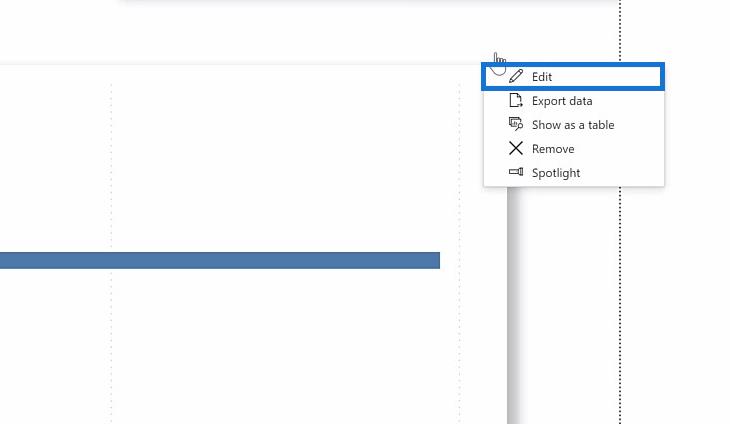
Klikk deretter på Rediger- alternativet.

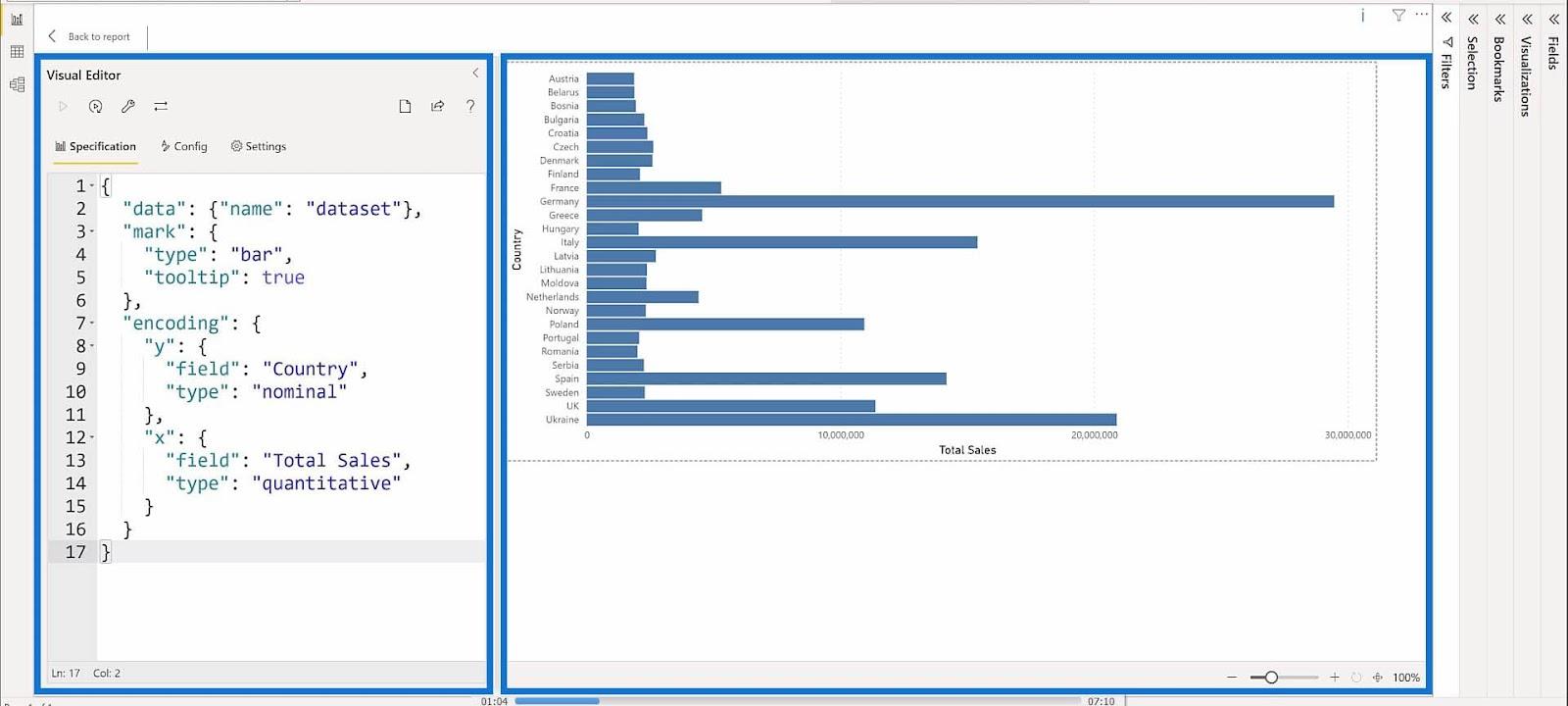
Når vi klikker på Rediger- alternativet, bør vi se Visual Editor-panelet og forhåndsvisningsområdet .

For at vi skal se egenskapspanelet , må vi utvide " Visualiseringer " på høyre side av forhåndsvisningsområdet ved å klikke på det.

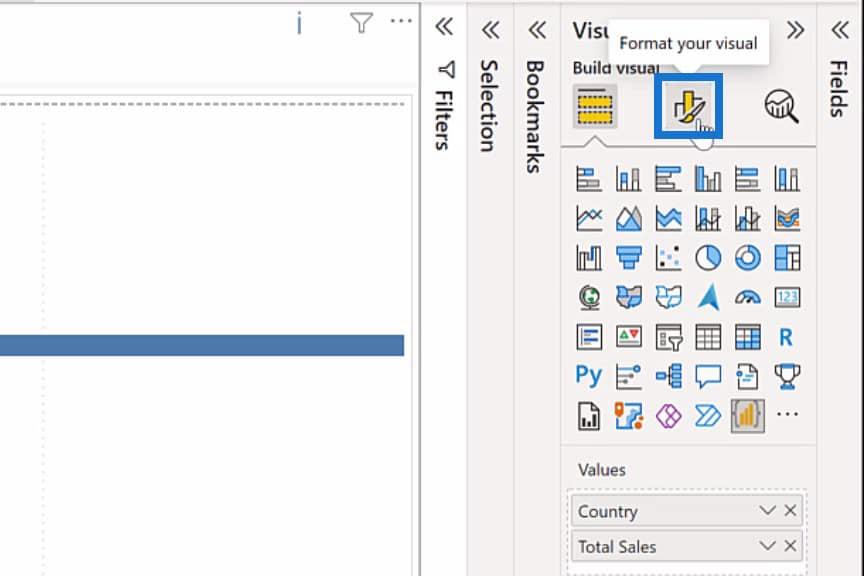
Under Visualiseringer klikker du på Formater det visuelle alternativet.

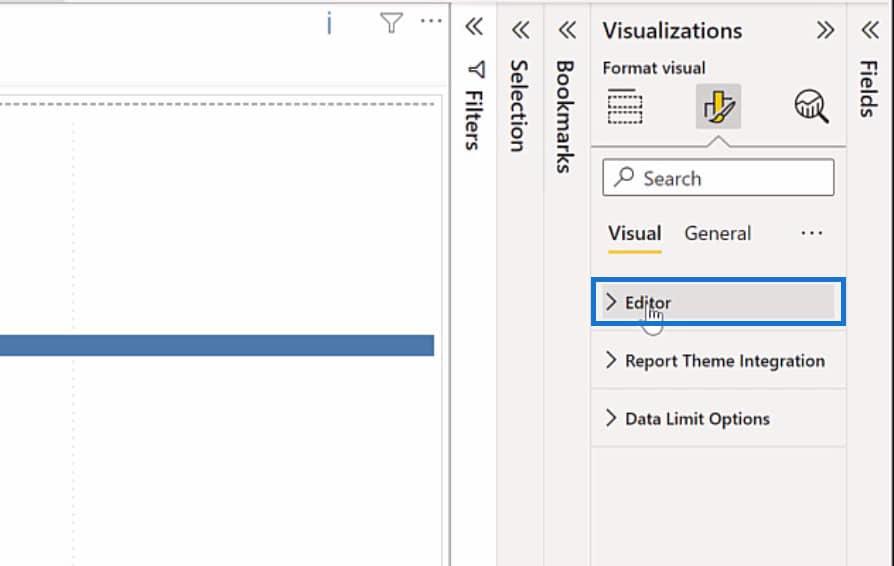
Høyreklikk deretter på Editor .

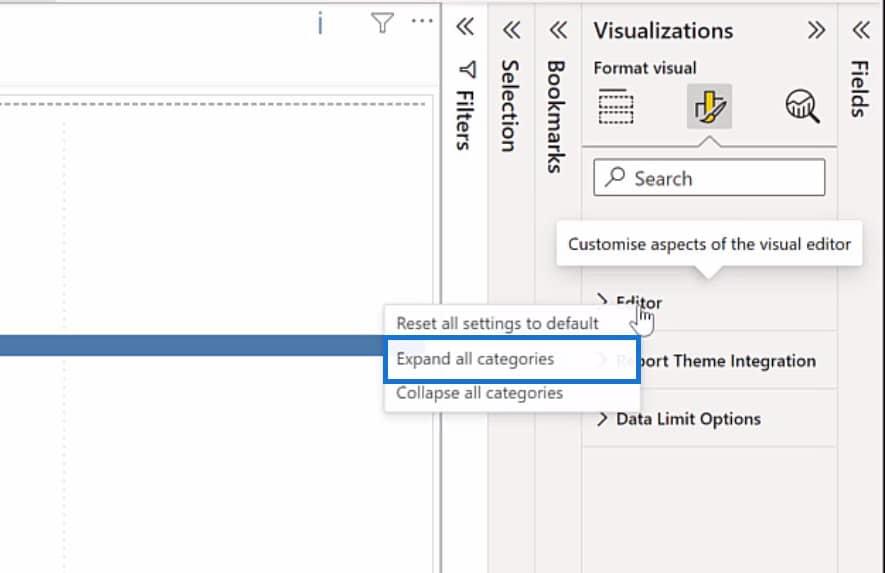
Til slutt velger du alternativet Utvid alle kategorier .

Etter å ha utført disse trinnene, bør vi se egenskapspanelet .

Totalt sett er dette hvordan grensesnittet ditt skal se ut etter at du har hentet opp Egenskapsruten.

Nyttige funksjoner i Deneb Visual Editor-ruten
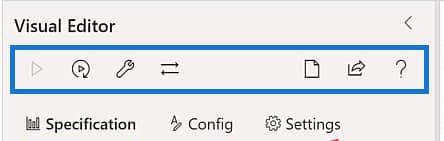
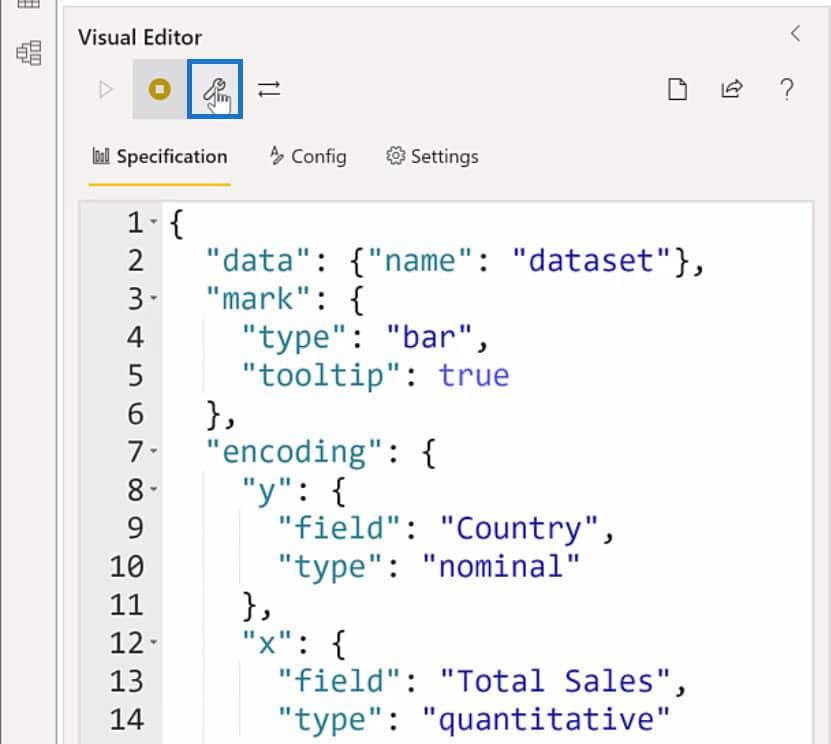
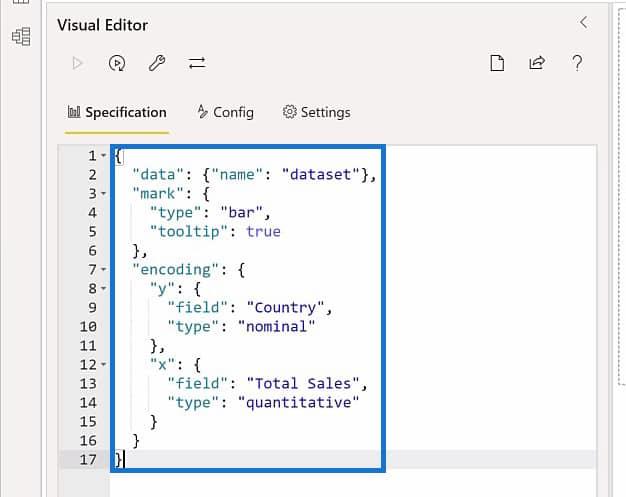
I Visual Editor-ruten ser vi et sett med ikoner – spill av, automatisk bruk, formater, kartlegging, ny, mal og hjelp .

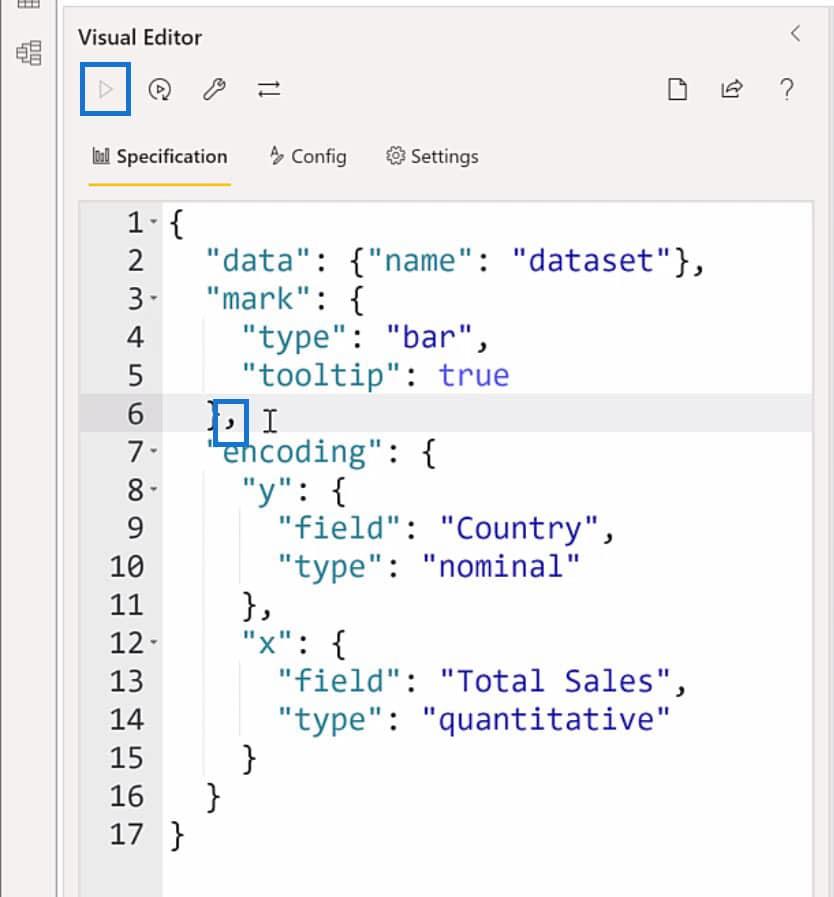
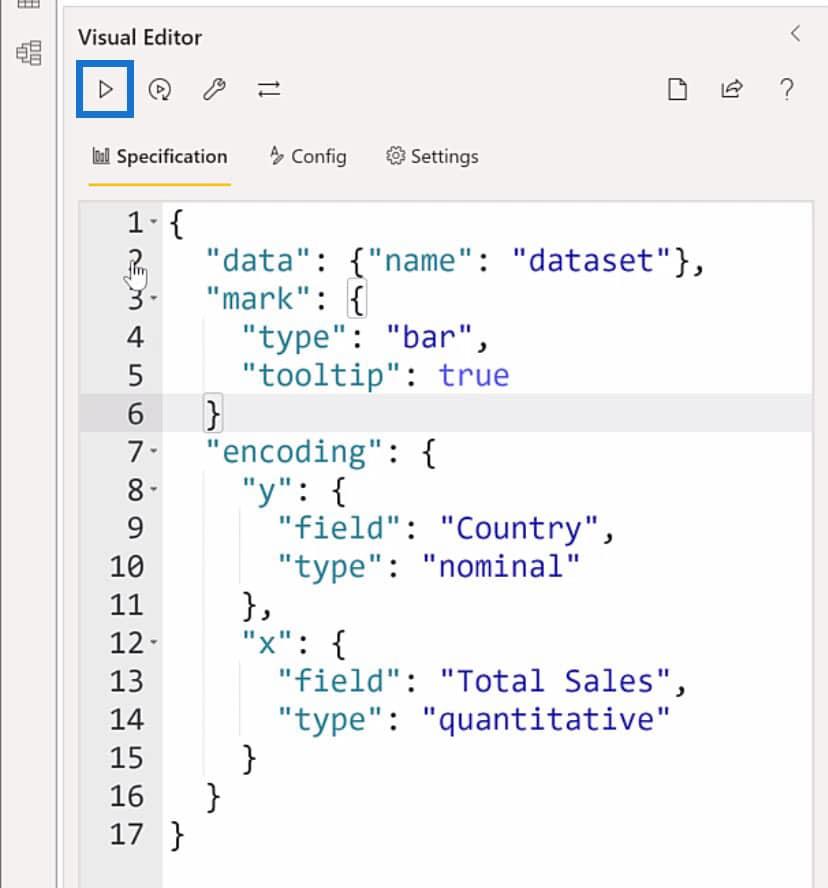
Spilleikonet brukes til å bruke endringene vi har gjort i JSON-koden vår . Noen ganger er dette ikonet nedtonet med mindre du gjør endringer i koden. For eksempel vil jeg slette kommaet i JSON-koden vår.

Legg merke til i skjermbildet nedenfor at "spill" -ikonet nå er aktivt etter å ha slettet kommaet i koden.

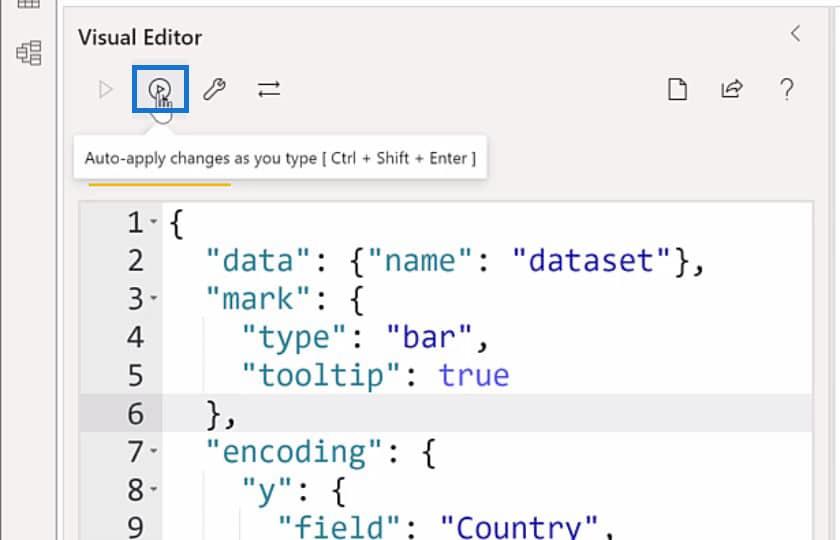
Auto -apply -ikonet brukes til å bruke endringene automatisk når du skriver inn JSON-koder. Du kan slå dette på og av basert på dine preferanser.

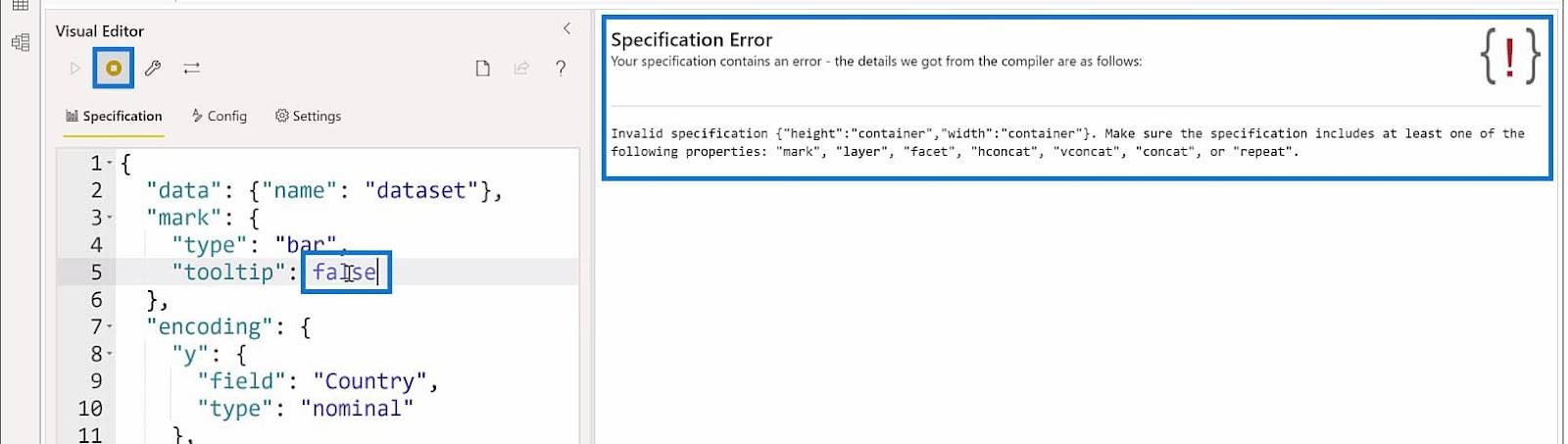
Slik ser ikonet for automatisk bruk ut når det er slått på. I forhåndsvisningsområdet vil du se at ved å endre verktøytipsverdien fra sann til usann , vises en feil fordi endringen ikke er fullført ennå.

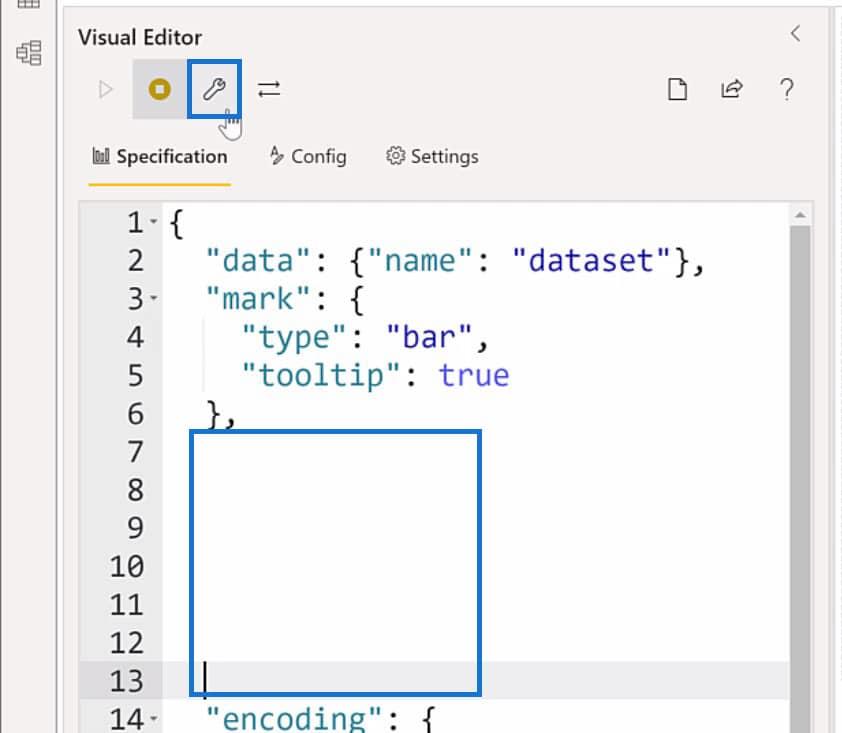
Reparer og formater JSON- ikonet fungerer på den annen side med å reparere JSON-koden din med riktig format. Det vil fikse koden når du mangler kommaer, vinklede parenteser, kolon og andre.
For å demonstrere hvordan det fungerer, legger jeg til litt ekstra plass på koden og klikker på Reparer og formater JSON- ikonet.

Når du klikker på Reparer og formater JSON- ikonet, bør det rette opp og fjerne de ekstra mellomrommene jeg har lagt til i koden.

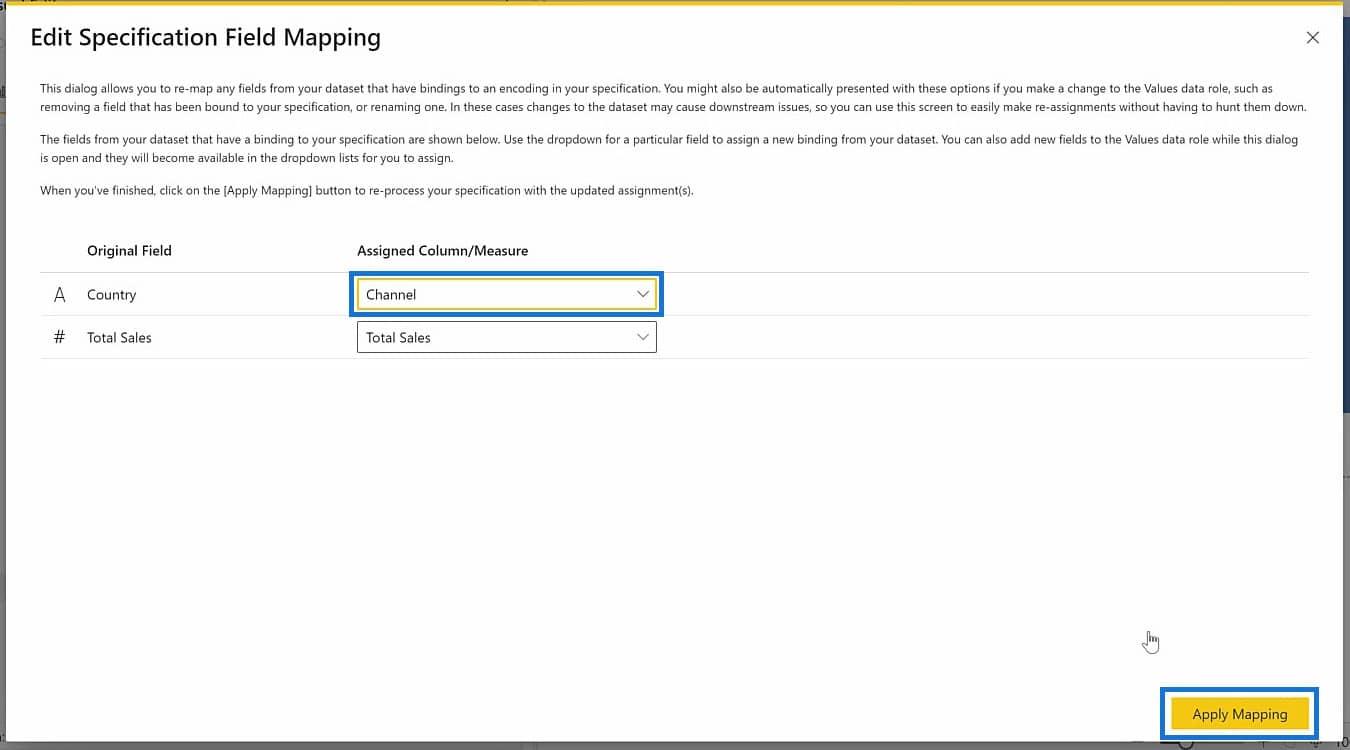
Rediger spesifikasjonsfelttilordning -ikonet brukes til å gjøre endringer i tilordningen av LuckyTemplates-felt.

Bruk av ikonet Ny spesifikasjon vil erstatte gjeldende spesifikasjon og konfigurasjon du jobber med. Dette er kun for å lage en ny spesifikasjon.

Generer JSON-mal- ikonet brukes vanligvis til å lage en JSON-mal for eksport eller lagring av arbeidet ditt eller for gjenbruk.

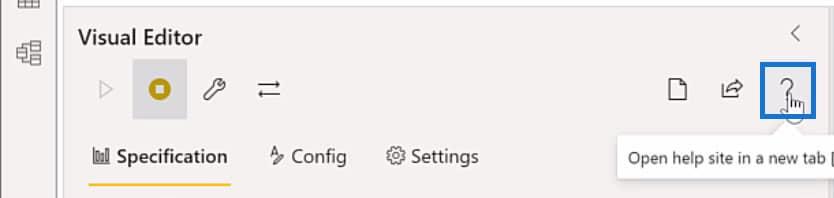
Til slutt kan du bruke hjelpeikonet for å åpne dokumentasjonen angående Deneb LuckyTemplates.

Hvis du klikker på dette ikonet, vises en dialogboks som forteller deg å åpne dokumentasjonen til en ny nettleser. Bare klikk OK når du ser dette.

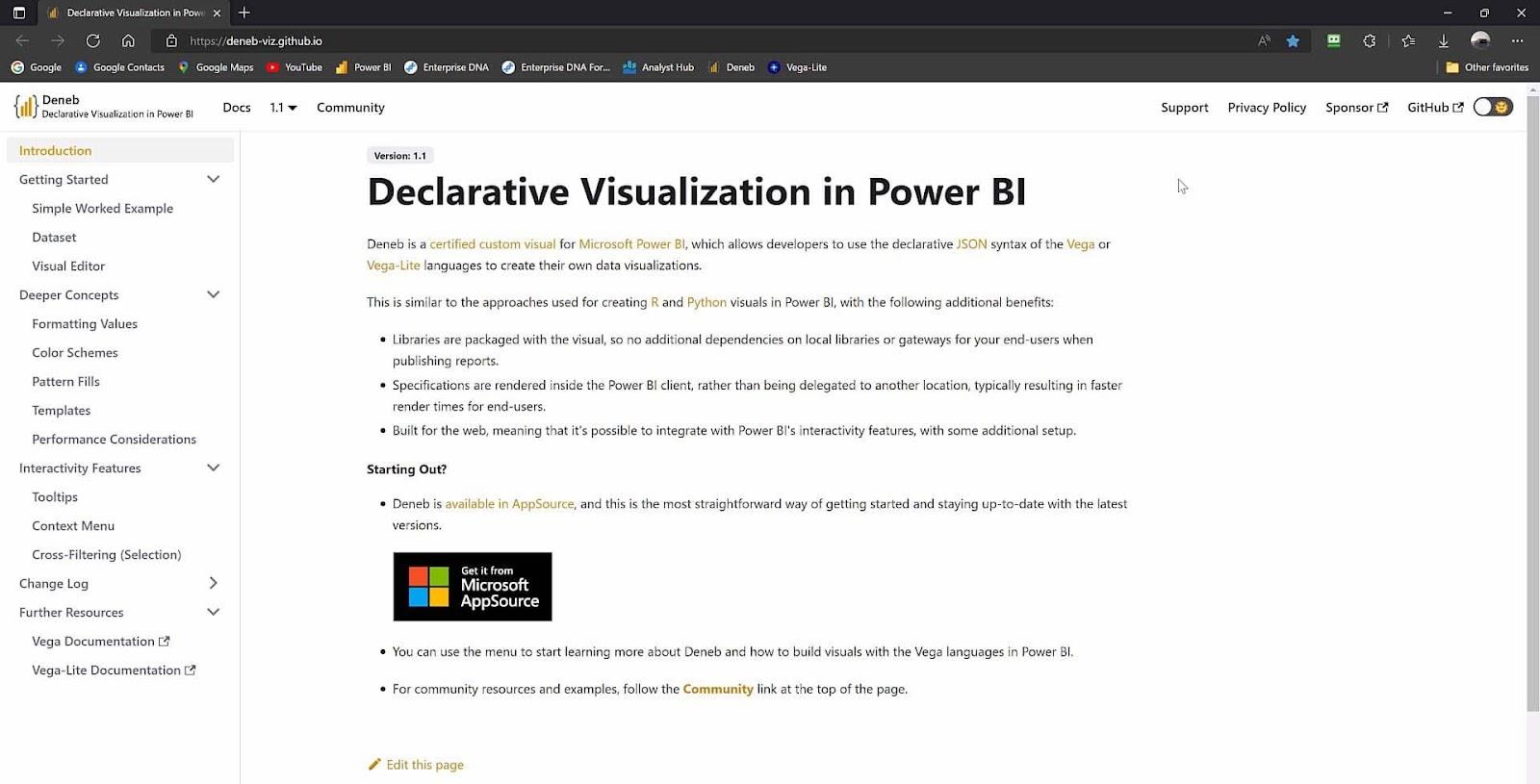
Deretter blir du ført til Deneb-siden for dokumentasjonen du trenger.

Endre innstillingene for feltkartlegging
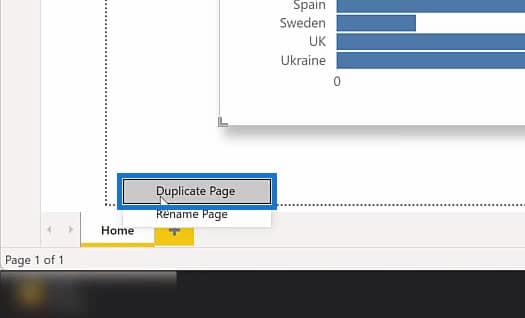
La oss nå endre innstillingene for feltkartlegging i LuckyTemplates. Først, la oss duplisere hjemmesiden. For å gjøre dette, høyreklikk på Hjem-fanen i nedre venstre hjørne. Velg deretter Dupliser side .

Som et resultat vil du ha en kopi av hjemmesiden .

Etter det, la oss endre de tilgjengelige feltene for visualiseringen vår. Klikk på stolpediagrammet og du skal se verdiene i egenskapsruten.

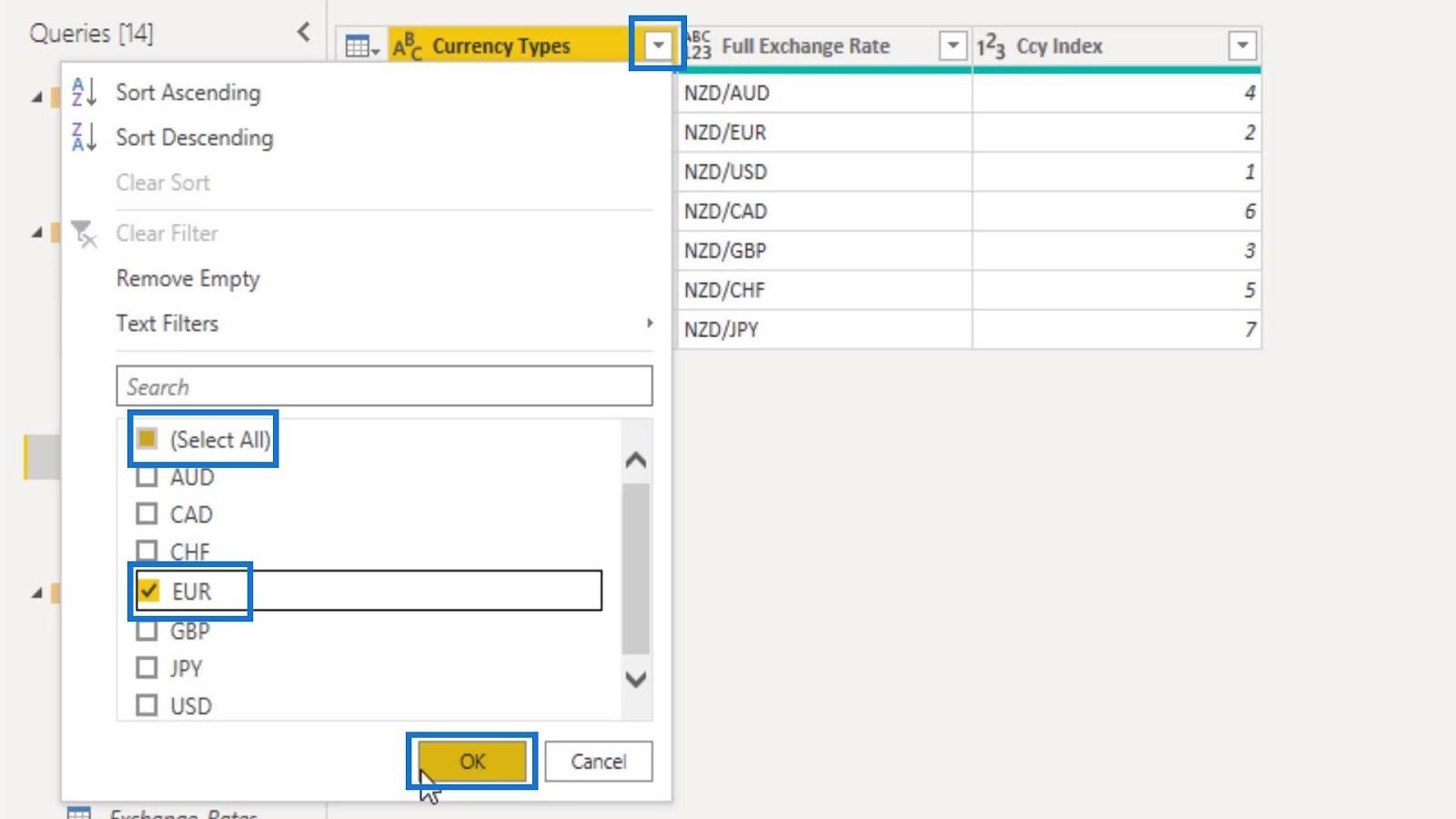
I Egenskaper-ruten fjerner du merket for Land- feltet under Verdier ved å klikke på X- ikonet.

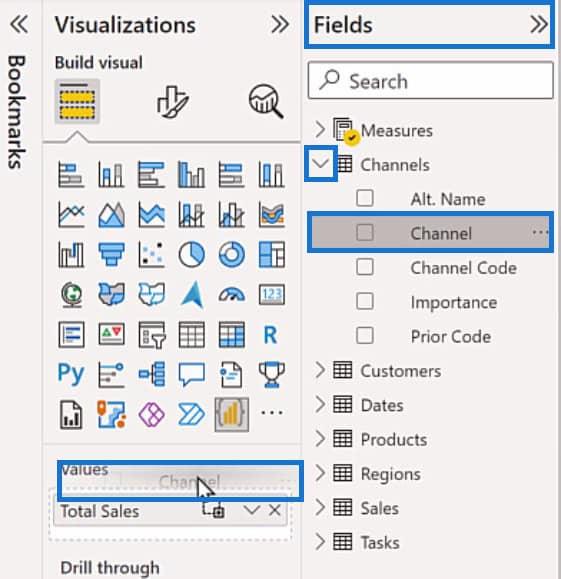
La oss utvide feltruten , klikk på rullegardinmenyen for kanaler , klikk og dra deretter kanalfeltet til verdiene.

Deretter klikker du på ellipseikonet i øvre venstre hjørne av stolpediagrammet og velger Rediger- alternativet.

Siden vi har gjort endringer i feltene, kreves det en kartlegging for at vi skal oppdatere feltene som vi trenger å kartlegge på visualiseringen. I dette tilfellet må vi tilordne kanalfeltet til å erstatte feltet land . Klikk på Bruk kartlegging når du er ferdig med å tilordne det nye feltet.

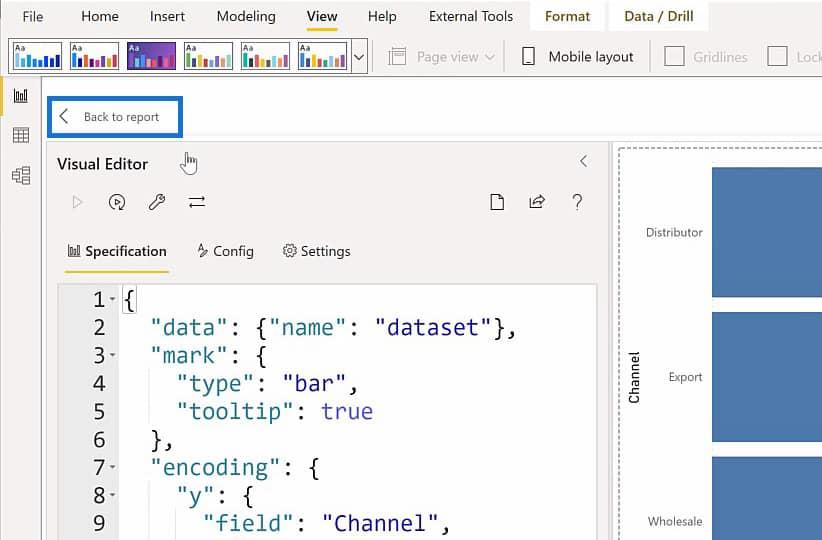
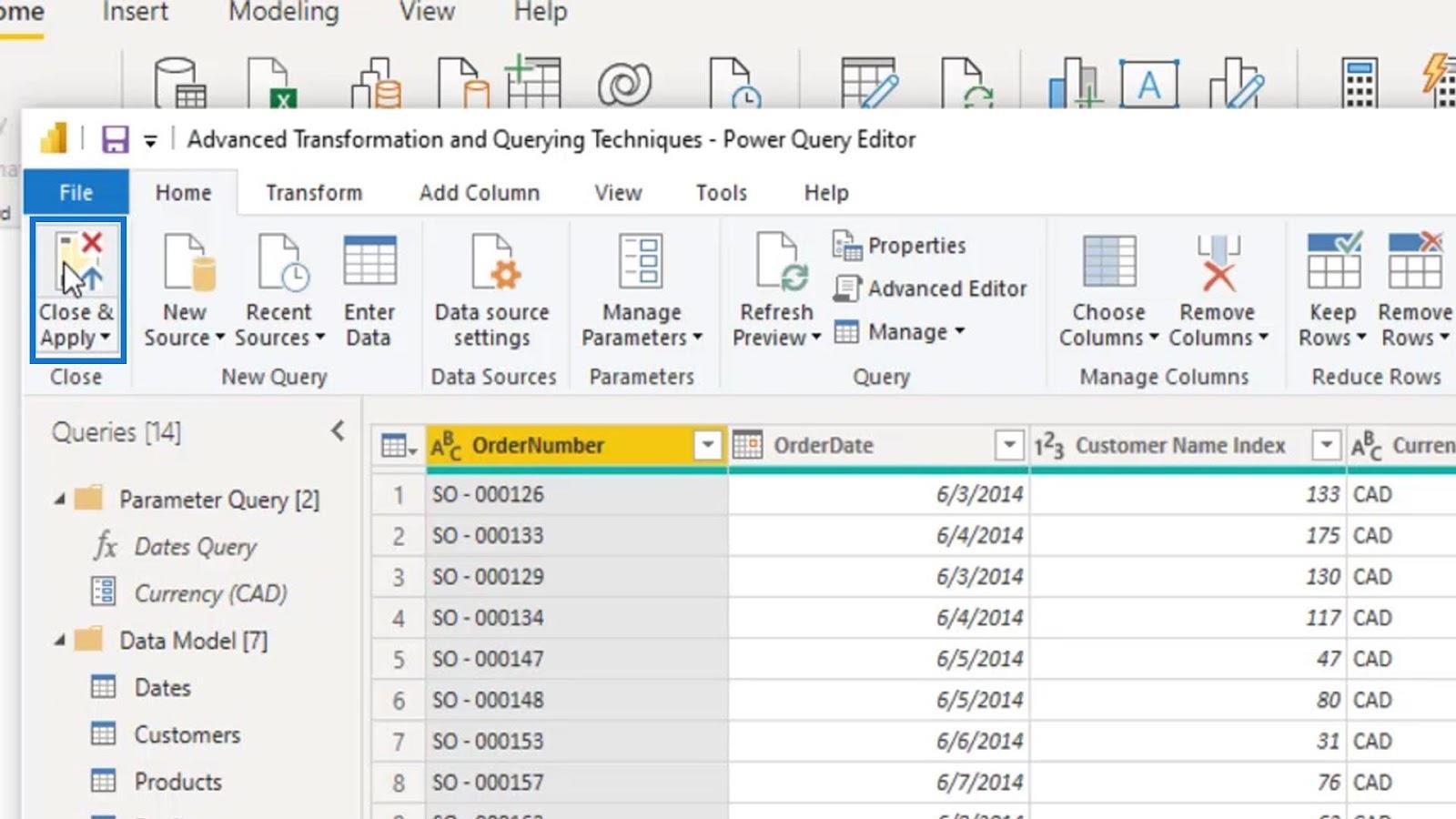
Etter å ha brukt kartleggingen, klikk på Tilbake til rapport- knappen for å se en fullstendig forhåndsvisning av endringene vi har gjort i visualiseringen.


Å gjøre prosessen med å oppdatere feltene for visualiseringen din vil spare deg for tid i stedet for å endre den manuelt i JSON-koden.
Deneb forhåndsvisningsområde og zoomfunksjonene
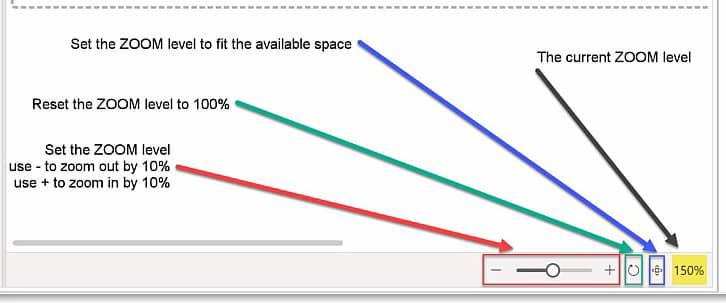
Forhåndsvisningsområdet er der vi kan se visualiseringen når vi redigerer JSON-koden. Du kan justere zoomnivået til forhåndsvisningsområdet ved å bruke zoomfunksjonene nederst til høyre i denne ruten.

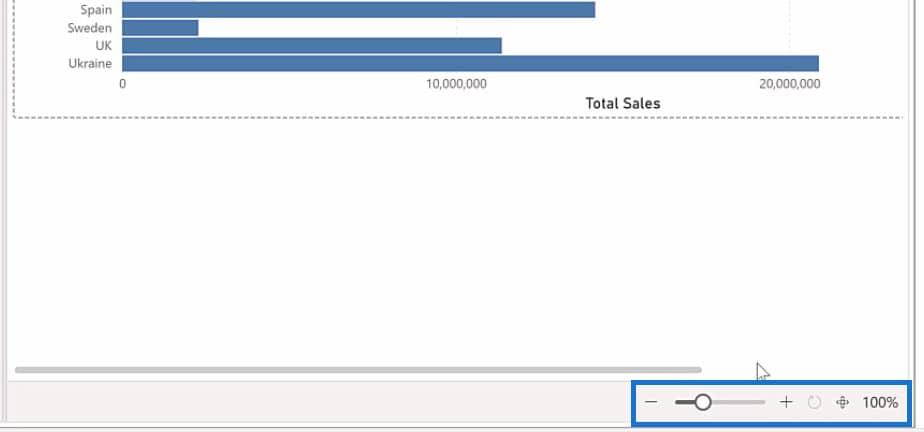
For å se zoomfunksjonene må du gå inn i redigeringsmodusen til søylediagrammet i forhåndsvisningsområdet.

Du bør se zoomfunksjonene etter at du har valgt Rediger-alternativet.

Minus ( -) og pluss (+) symbolene vil redusere eller øke zoomnivået med 10 % .

Bruk zoomglidebryteren hvis du gradvis vil øke eller redusere zoomnivået til forhåndsvisningsområdet.

Den sirkulære pilen brukes til å sette zoomnivået til 100 %.

Ikonet ved siden av den sirkulære pilen brukes til å tilpasse forhåndsvisningen av visualiseringen til den tilgjengelige plassen i forhåndsvisningsområdet.

Til slutt, tallet med et prosentsymbol ( % ) forteller deg det gjeldende zoomnivået du bruker.

Bruke egenskapsruten i Deneb LuckyTemplates
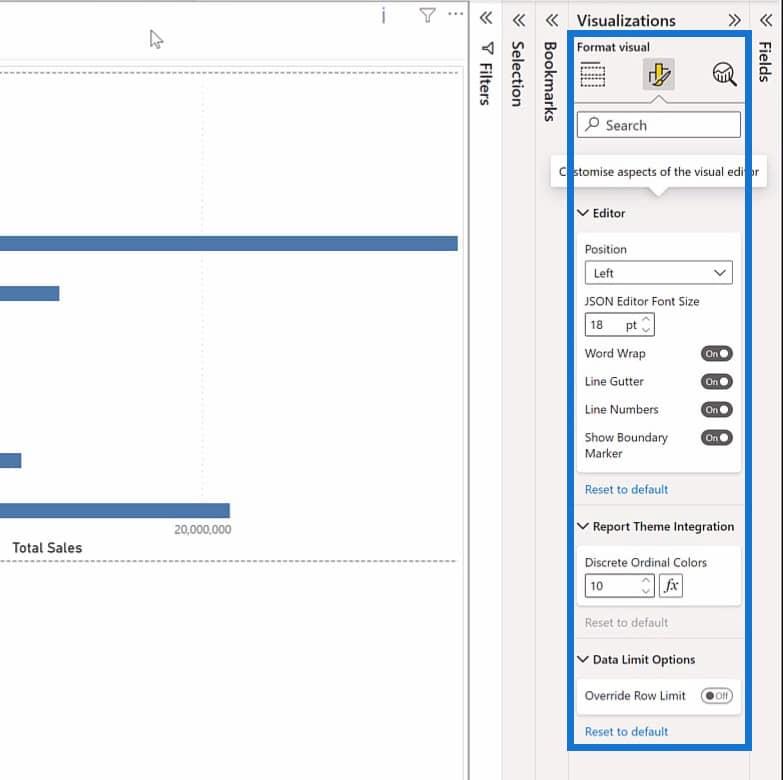
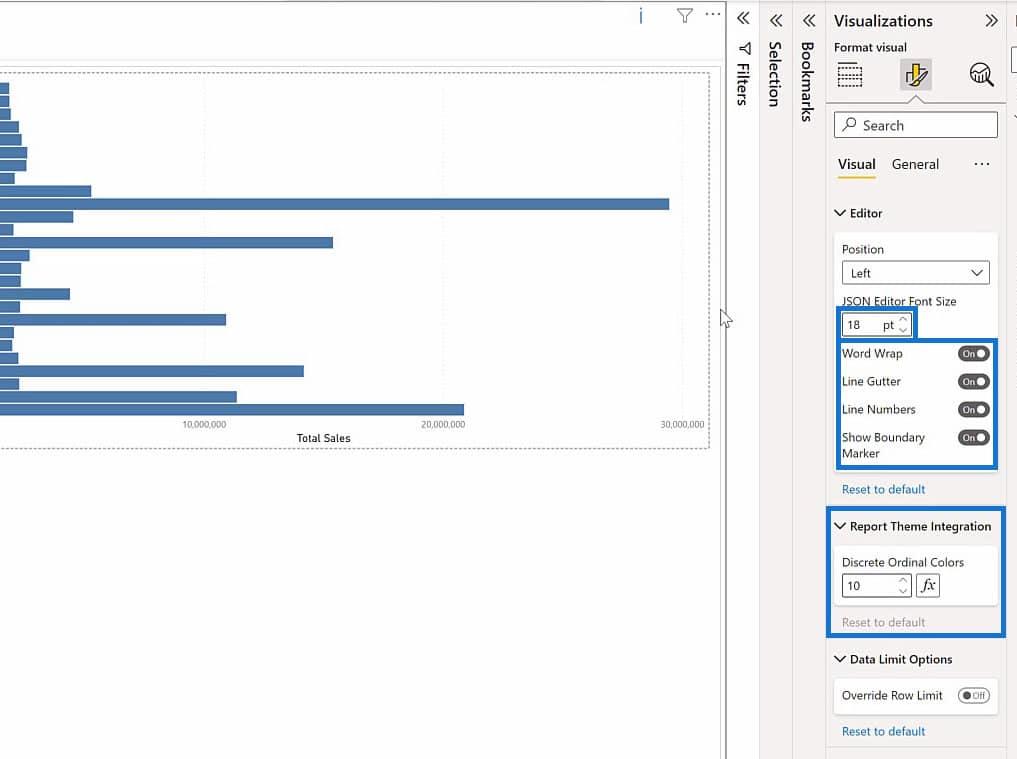
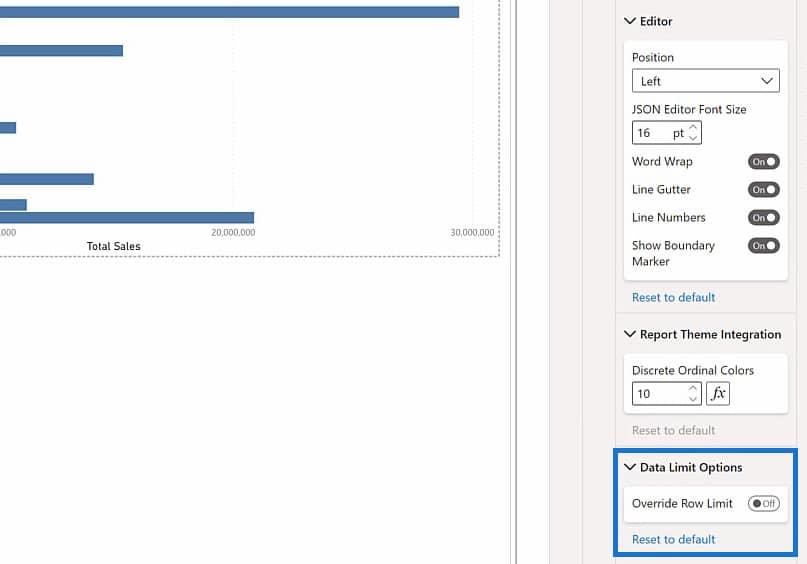
Vi er nå nede til den siste delen av Deneb LuckyTemplates-grensesnittet som er Egenskapspanelet. I Egenskapsruten kan du angi skriftstørrelsen til koderedigereren, aktivere eller deaktivere funksjoner som ordbryting, linjerenne og linjenummer, og vise grensemarkører. Til slutt kan du endre antall LuckyTemplates-temafarger som skal brukes.

For å øke eller redusere skriftstørrelsen på teksten i koderedigeringsprogrammet, klikker du bare på pilene i inntastingsboksen for skriftstørrelse.


For ordbryting, linjerenne, linjenummer og vis grensemarkører kan du bare la dem alle være på . Disse funksjonene fungerer som guider i koderedigeringsprogrammet og forhåndsvisningsområdet. Du kan prøve dem ut selv og bestemme hvilken funksjon som fungerer best for deg.

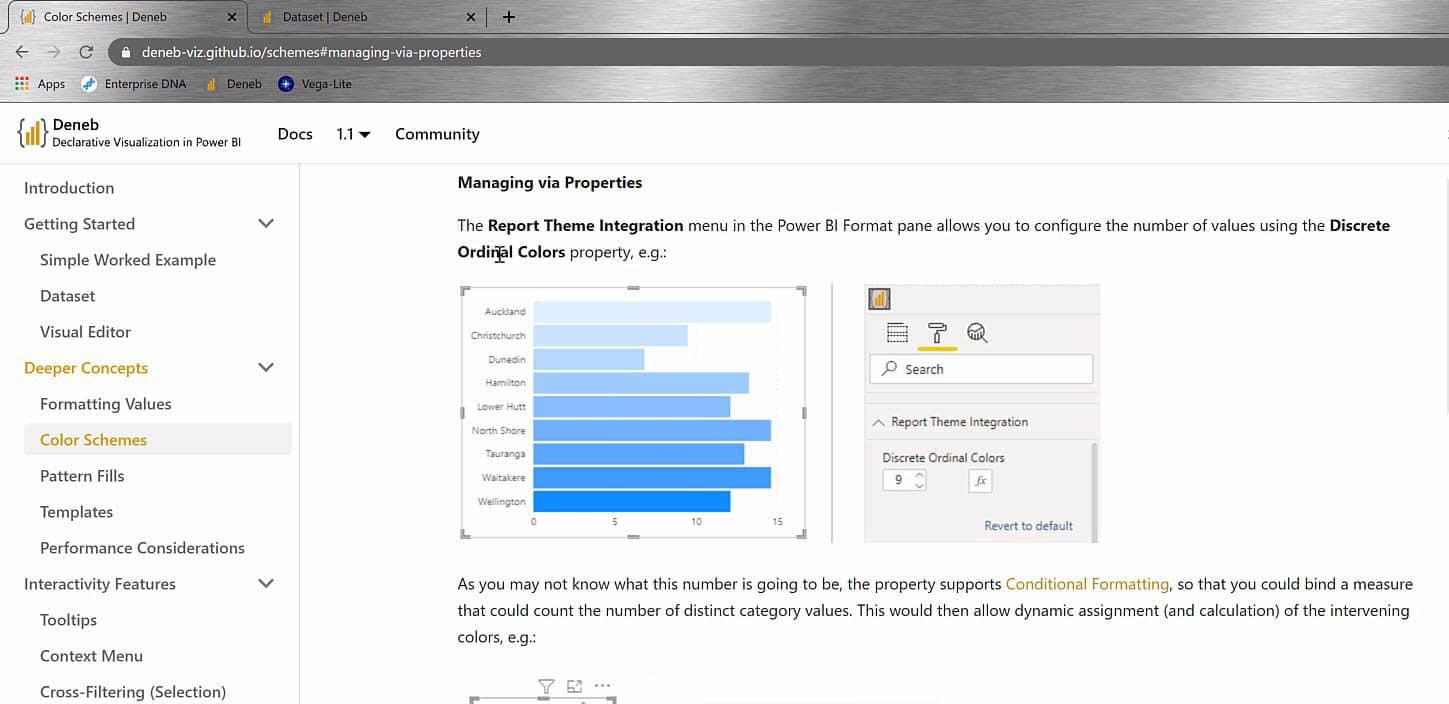
Det er også en rapporttemaintegrasjonsfunksjon som lar deg endre antall LuckyTemplates-temafarger som skal brukes.

Du kan sjekke Denebs nettsted for fullstendig dokumentasjon om denne funksjonen.

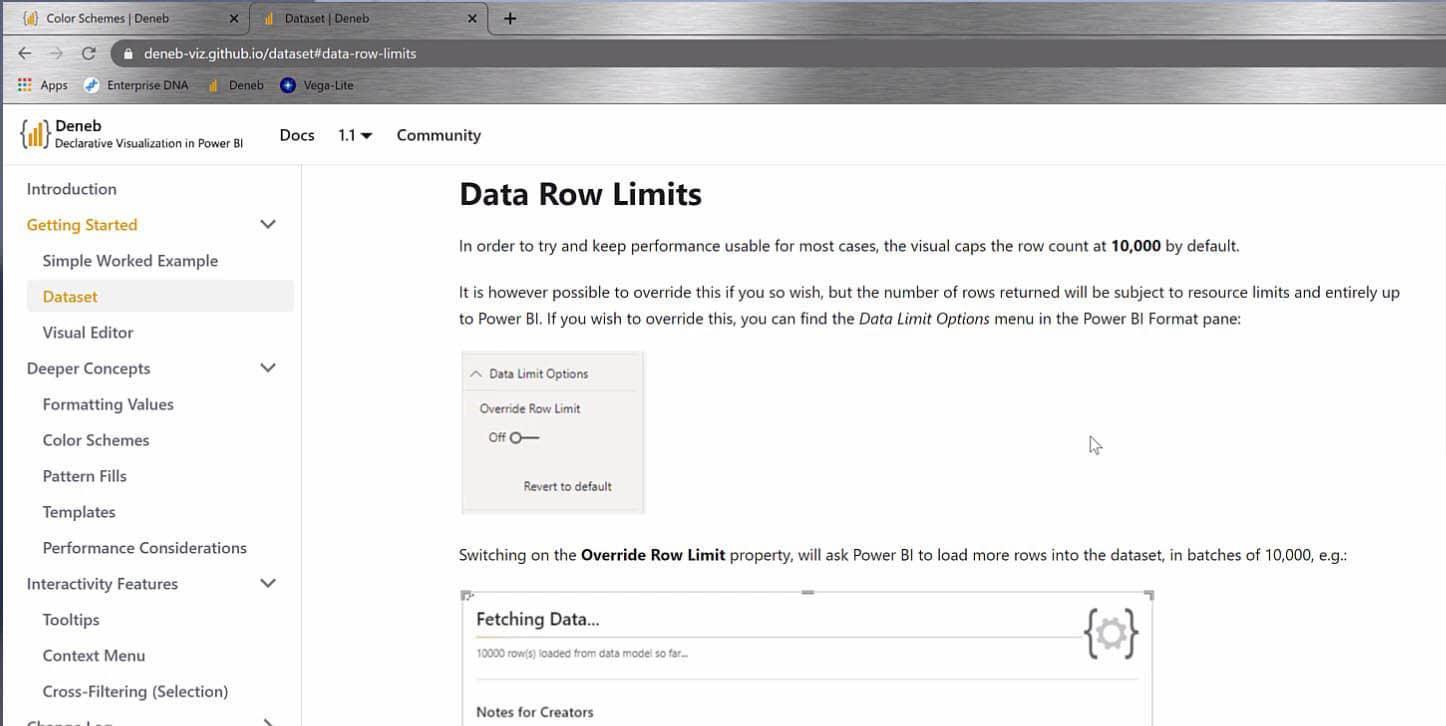
Til slutt kan du overstyre standard radgrense i Deneb LuckyTemplates-visualiseringen.

For mer informasjon om denne funksjonen, sjekk dokumentasjonen på Denebs nettsted .

Vær oppmerksom på at egenskapsruten er spesielt for en visualisering. Det kan også variere mellom ulike PBIX-filer eller mellom ulike Deneb-visualiseringer i samme PBIX- fil. En PBIX-fil er et dokument som vi lager i LuckyTemplates, som inkluderer datamodeller, visualiseringer, rapporter og andre.
Konklusjon
For å oppsummere, har du lært om de tre hoveddelene i Deneb LuckyTemplates-grensesnittet og hvordan hver av dem fungerer. Disse er Visual Editor-ruten, Forhåndsvisningsområde og Egenskaper-ruten. Du har også lært om de nyttige funksjonene i Visual Editor-ruten som inkluderer spill, auto-apply, reparasjon og formatering av JSON, feltformatering, ny spesifikasjon, generering av JSON-mal og hjelp.
På toppen av det var du i stand til å endre innstillingene for feltkartlegging ved å bruke egenskapspanelet og bruke de forskjellige funksjonene i den. Dette inkluderer endring av skriftstørrelsen til JSON-kodeeditoren, ordbryting, linjerenner og linjenumre, og visning av grensemarkører. Fortsett å utforske de andre fanene som ikke ble dekket i denne opplæringen for å få mest mulig ut av Deneb LuckyTemplates-visualiseringen.
Hvis du likte det tilpassede visuelle innholdet for LuckyTemplates som dekkes i denne spesielle opplæringen, ikke glem å abonnere på LuckyTemplates TV-kanal .
Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere, alle dedikert til å forbedre måten du bruker LuckyTemplates og Power Platform på.
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








