DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Ved å bruke en kalendertabell i kan du filtrere rapportene dine etter tidsinformasjonsattributter som år, kvartal, måned og annen tidsaggregering ved å bruke ikke-standardkolonner som organisasjonen din måtte trenge.
I denne opplæringen skal jeg snakke om noen betraktninger knyttet til kalendertabellen, mer spesifikt om hvilke datatyper som er best når du viser visse ting på forskjellige visuelle akser. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Innholdsfortegnelse
Bruke en kalendertabell i LuckyTemplates for visuals
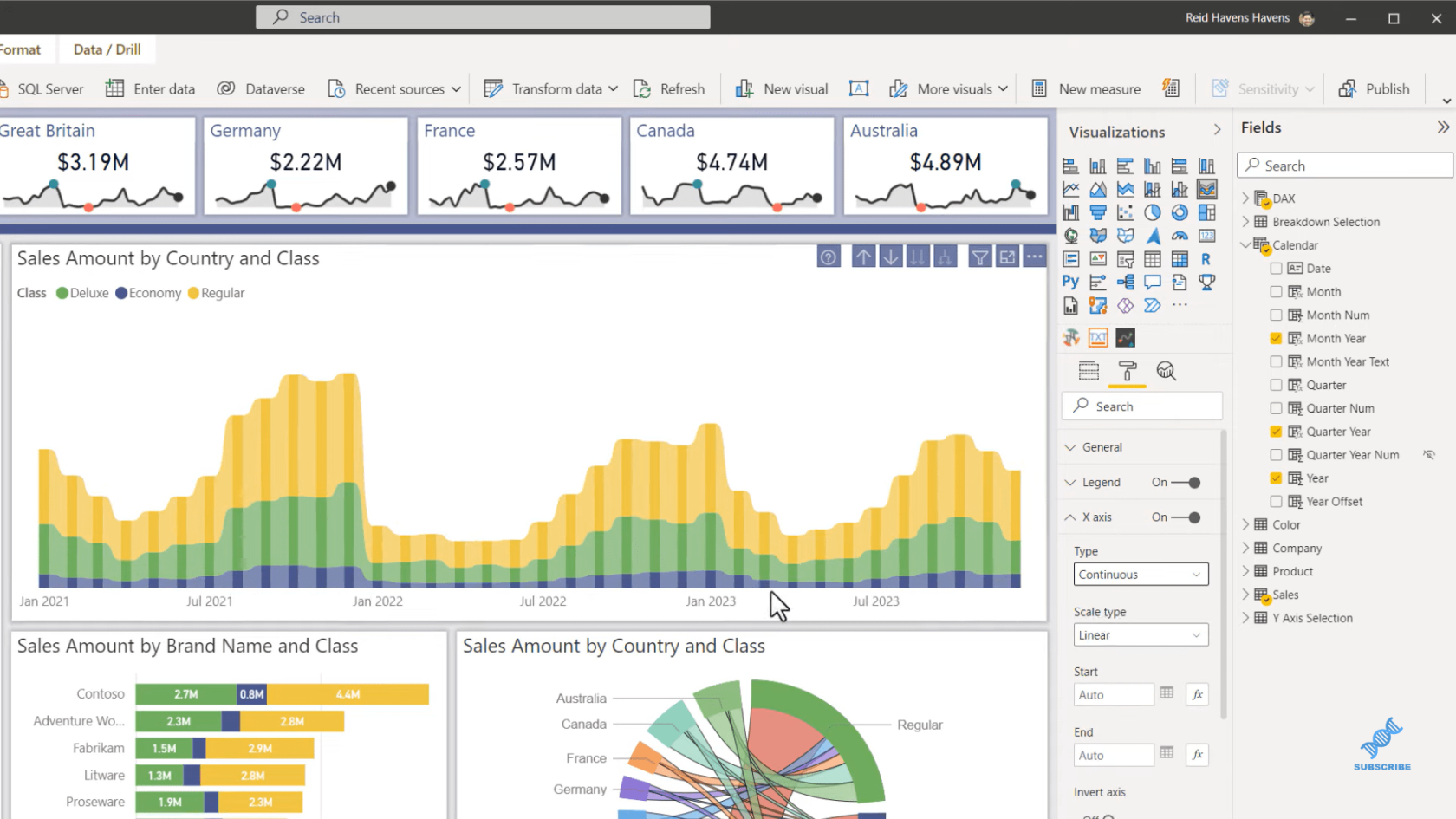
La oss hoppe inn i LuckyTemplates og komme i gang. Vi starter med å se på problemet som jeg har sett mange opplever når de .
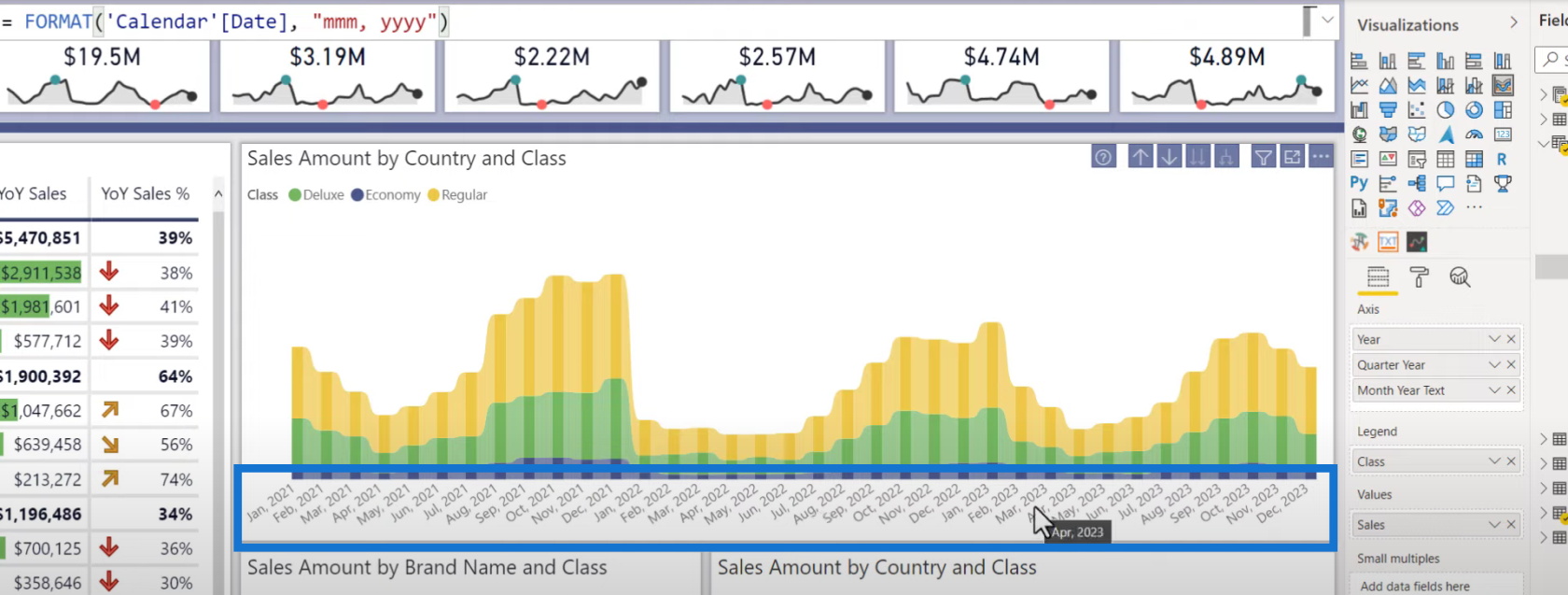
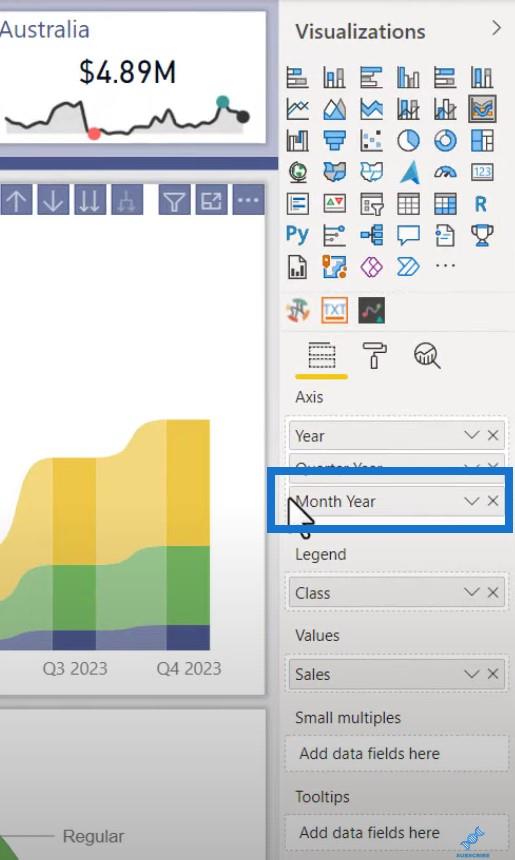
La oss gå til kalenderbordet vårt. Svært ofte ser jeg en kolonne som viser måneden eller måneds- og årsnivået, der formatet for kalenderdatofeltet er mmm (måned) og åååå (år).
Denne typen visuelle vises godt, og den er kompakt. Den holder alle lengre og kortere månedsnavn ned til tre bokstaver, noe jeg godtar.

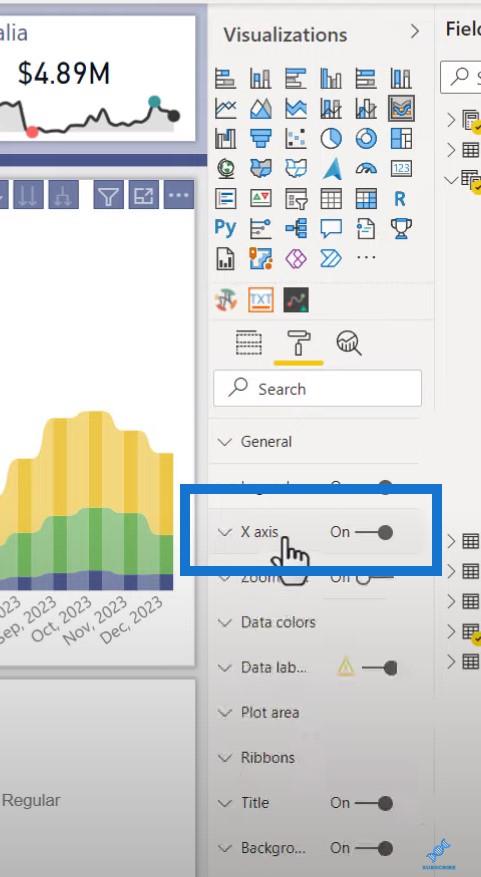
Et av problemene vi kan se her er imidlertid det faktum at det viser det for hver kategori. Og fordi det er et tekstfelt, når jeg kommer til formatmaleren og går til X-aksen, har jeg ingen mulighet her for å endre det til en sammenhengende akse.

Så jeg må vise hver enkelt kategori her fordi den vises som tekstfelt som datatypen . Det er ingen måte for det å være kontinuerlig fordi modellen ikke forstår dette som en.

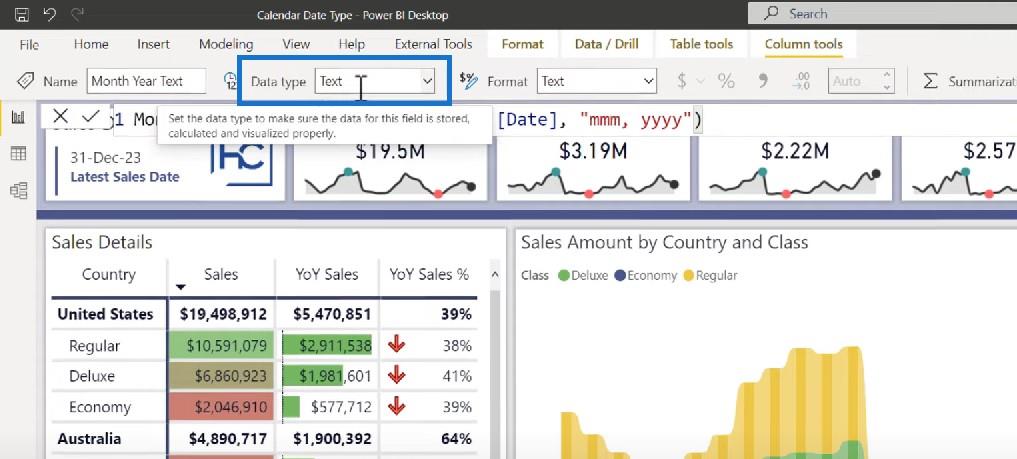
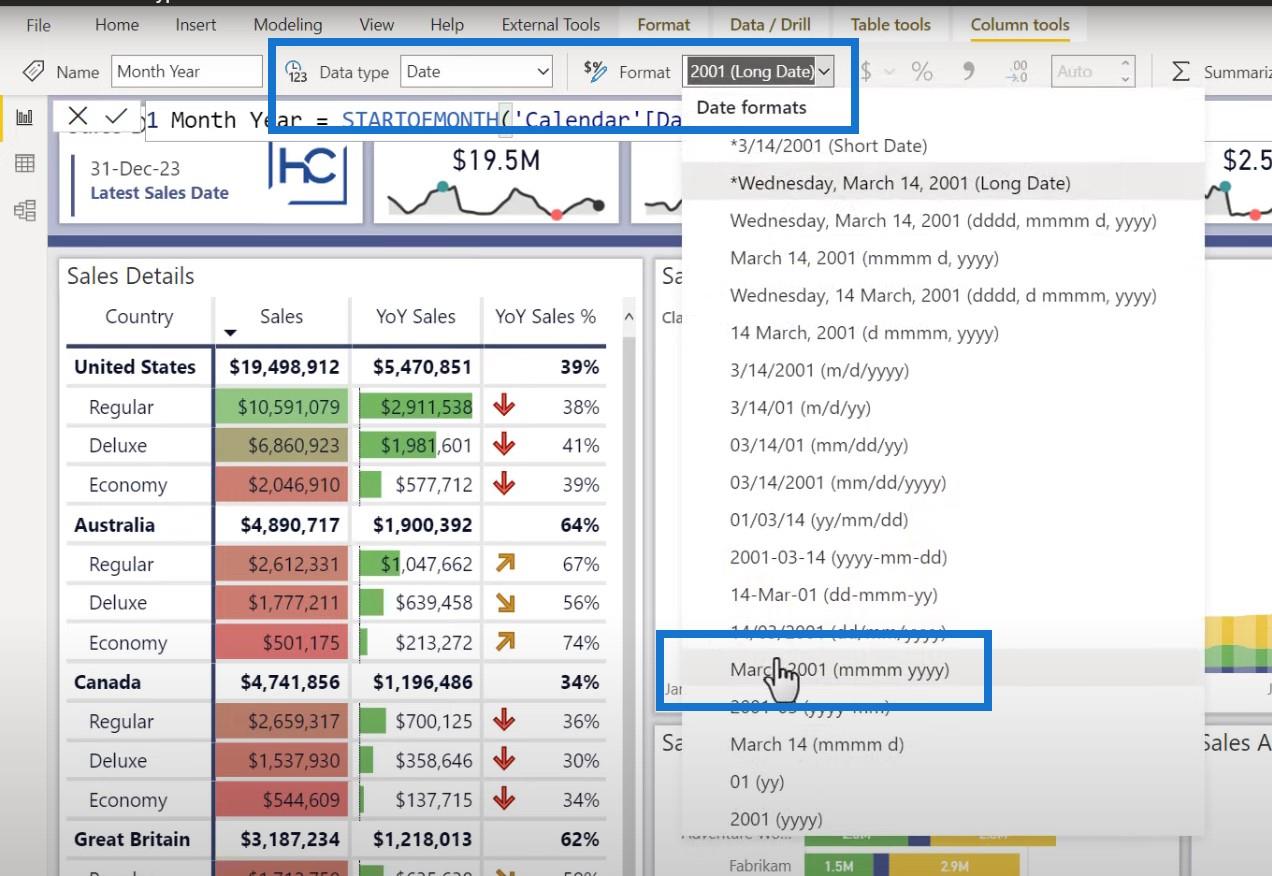
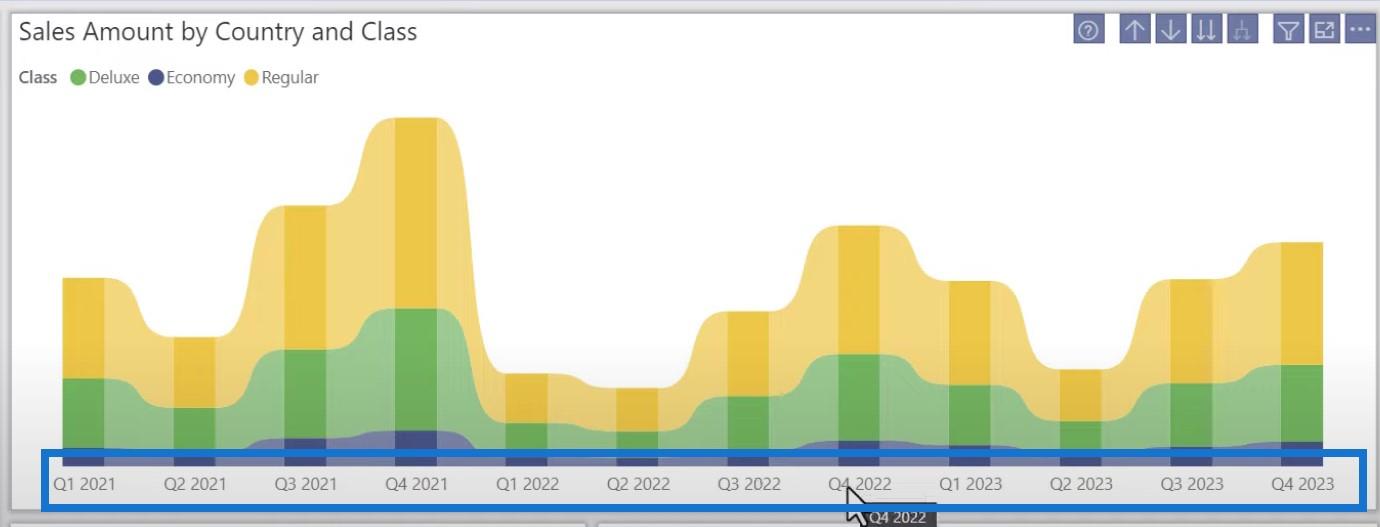
Vi går til datodatatypen, velger kvartals- og årvisualen og går ned et nytt nivå.

Merk at jeg har en kolonne som heter måned og år . Det betyr ikke at det er en måneds- og årstekst. Det er faktisk måned og år som en datodatatype.

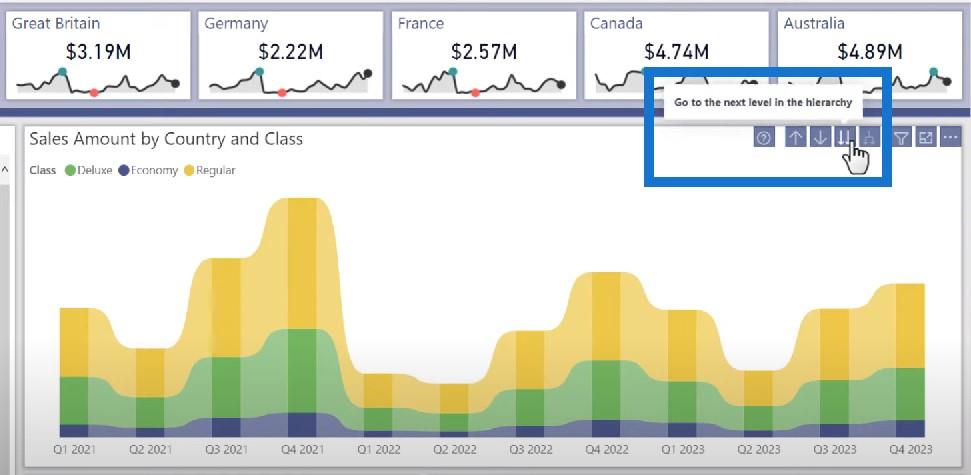
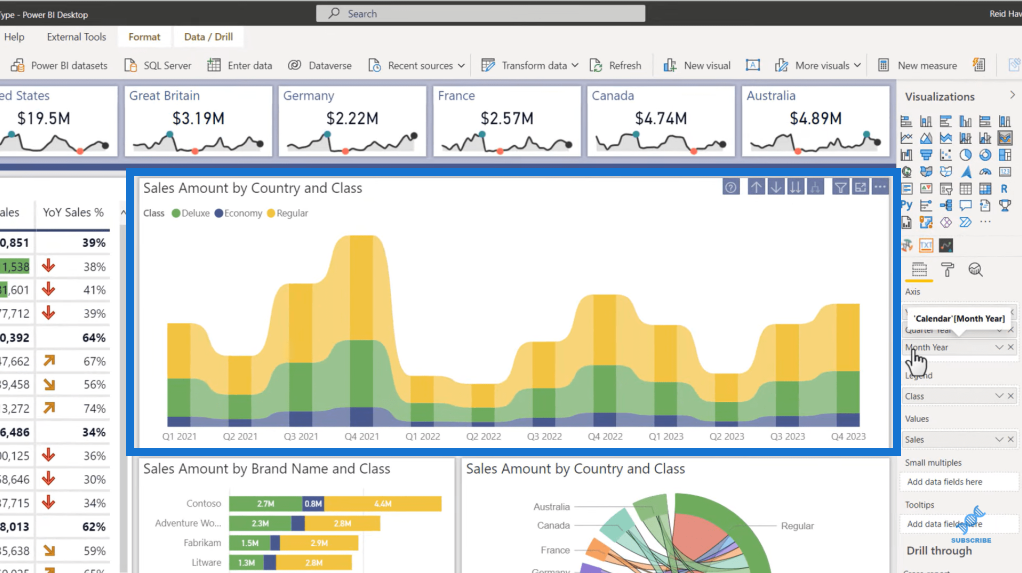
Når vi beveger oss nedover hierarkinivået, har vi en fin og ren visuell. Hver av disse er en spesifikk måned og år formatert her.

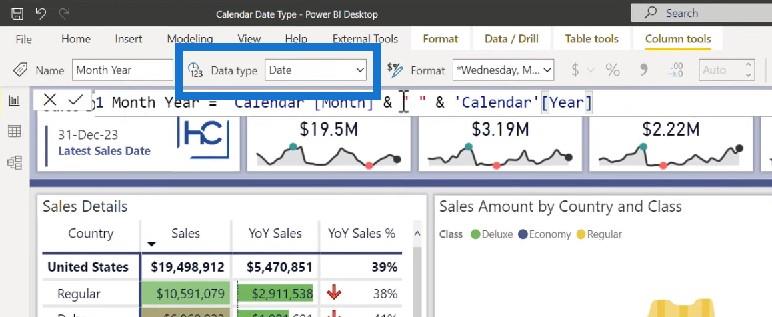
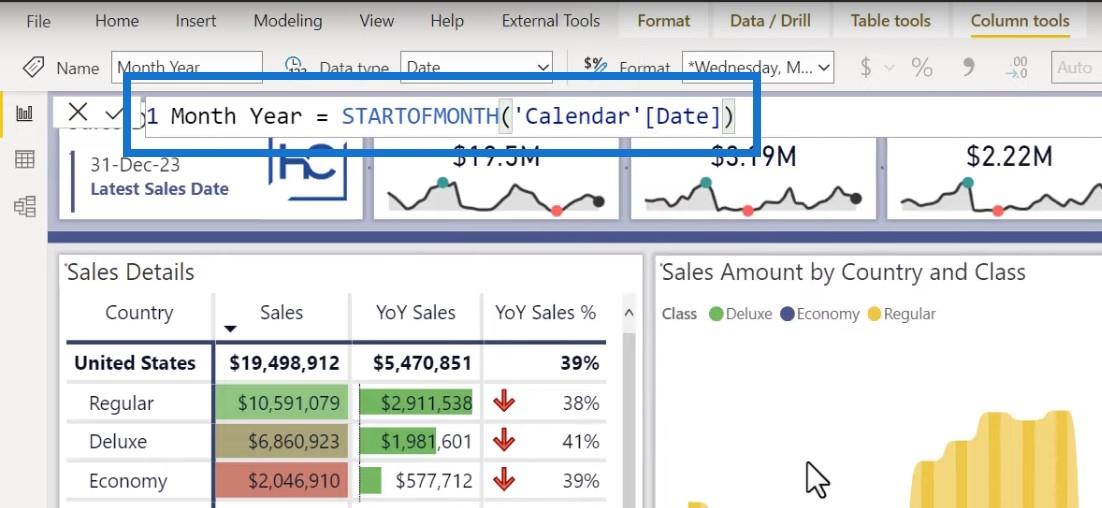
For å lage dette, er en ting å sørge for å få den konvertert til en datodatatype.

Opprette målene for kalendertabellen i LuckyTemplates
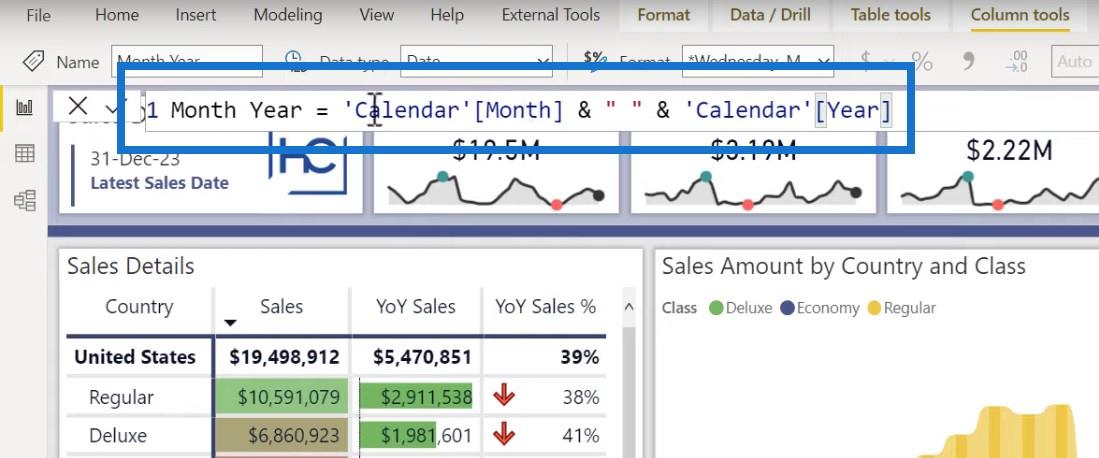
Det er noen måter å skrive dette målet på. Den første er å kombinere det slik:

Du kan også bruke , og deretter referere til datofeltet i kalendertabellen.

Hvilke som helst av disse to tiltakene vil fungere. Deretter kan vi sette datatypen til dato. Vi kan også vise bedre ved å gå til Format og tilordne det til måneds- og årsnivå.


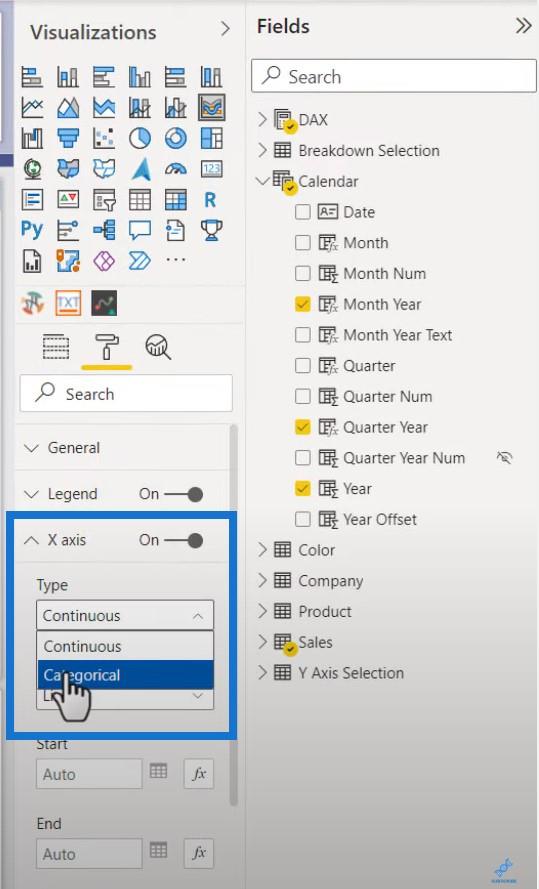
Endre X-akseinnstillingen
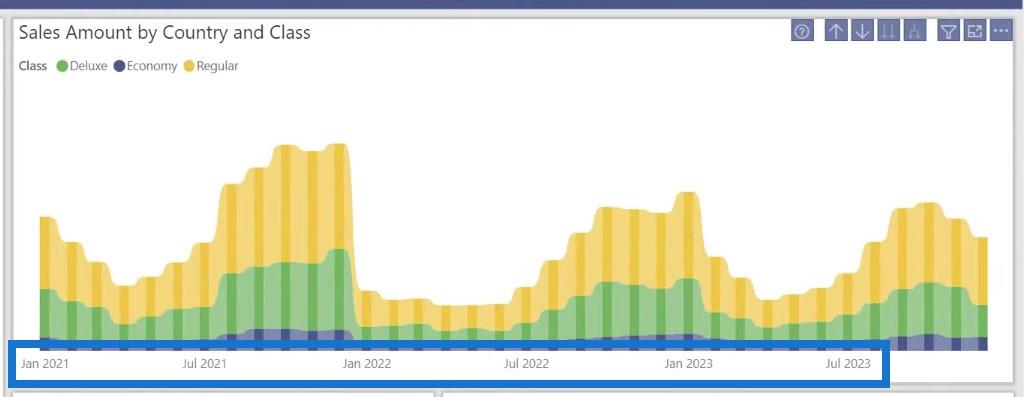
Vi har fortsatt måneds- og årsnivå. Men fordi den nå er satt som en datodatatype , når vi kommer over til formateringsruten og X-aksen, vil du se at vi nå har en Type-innstilling for enten kontinuerlig eller kategorisk .

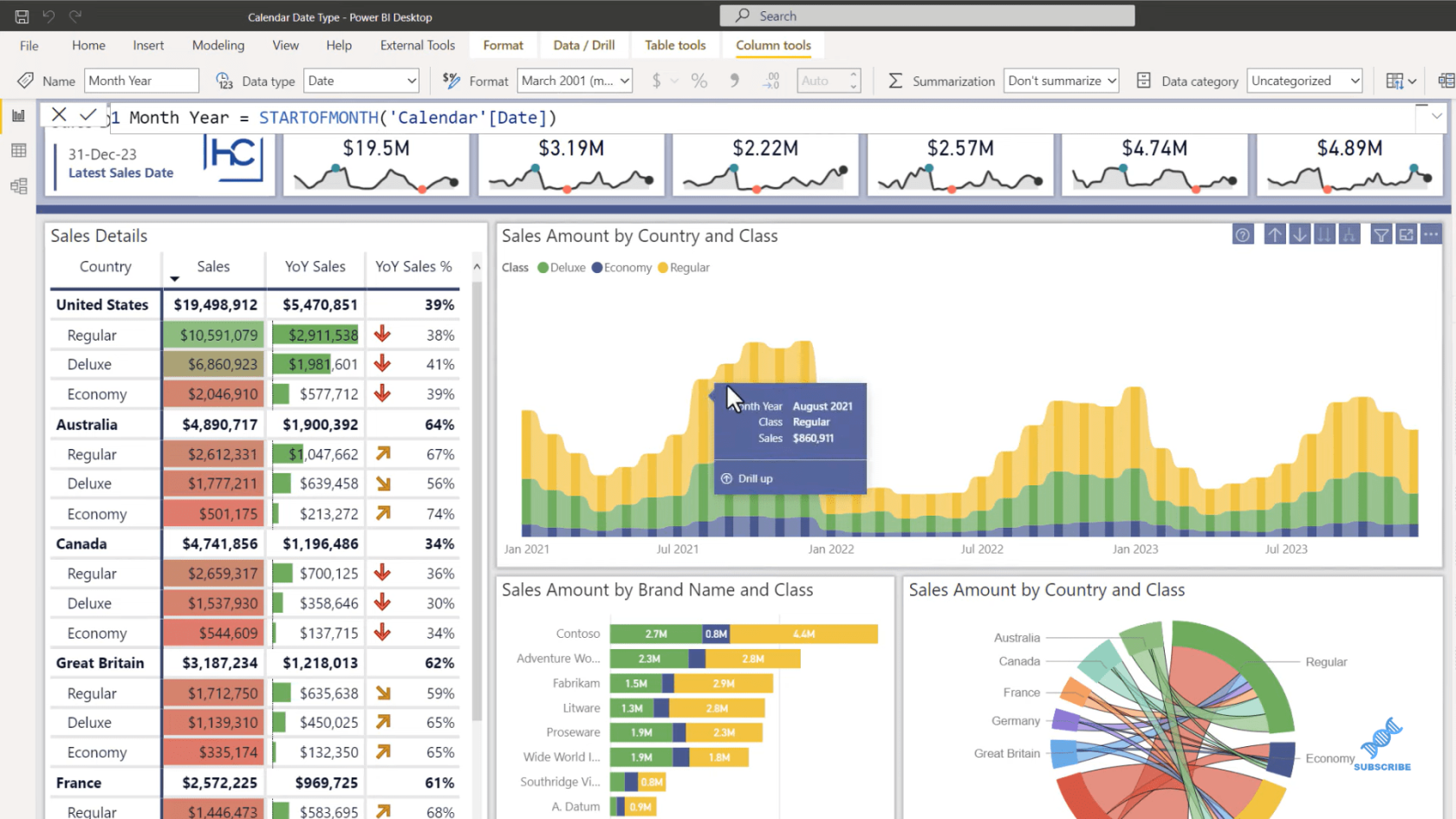
Legg merke til hvor mye renere aksen er her fordi den vet at logikken din kan fylle ut hullene i det visuelle. Det er min anbefaling at hvis du vil vise dine månedlige data på dette nivået, er dette måten å gjøre det på.

Gjør tilgangen all-inclusive
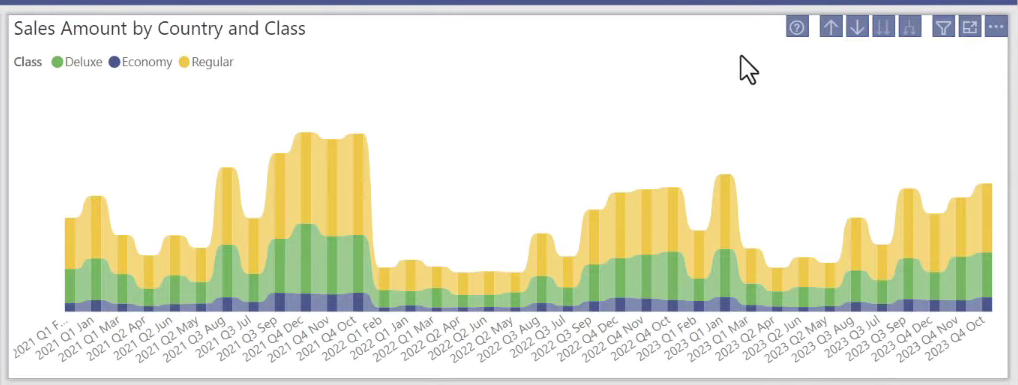
En annen ting jeg vil påpeke er at jeg generelt liker at tilgangen min er all-inclusive. Hvert nivå bør ha den fullstendige konteksten for alle nivåene som trengs for å være en unik identifikator.
Dette er et eksempel på et bilde som viser kvartalet og året kombinert. Den er i stand til å vise data for alle perioder fordi jeg har satt sammen kvartalet og året i dette.

Jeg gjorde det samme for måned og år .

Begge bildene er renere, i motsetning til denne visuelle som kan bli for travel og overfylt.

Når jeg er på toppnivå, flytter jeg rett og slett ned til neste. Vi har et kvartal fra Q1 til Q4, men det er nå åpenbart å legge disse opp for alle årene. Det samme skjer på månedsnivå.
Jeg er ingen stor fan av denne. Den eneste måten å få hele års-, kvartals- og månedskonteksten på er hvis du må utvide, men du må se hvor mye støy den tilgangen blir.
Dette kan gjøres for selve kvartalet, mens året kan settes som et helt tall. Kvartalet og året er en sammenkoblet egendefinert streng som dessverre vil være tekst, men som fortsatt vises godt.
Normalt har du ikke så mange unike verdier på kvartalsnivå. Når du kommer til månedsnivået, spiller den kontinuerlige tilgangen virkelig inn.
Jeg foretrekker virkelig det selvstendige visuelle, men selv det selvstendige scenariet kan optimaliseres ved å sørge for at minst ett av nivåene er satt til en datodatatype.
Konklusjon
Å bruke en kalendertabell i LuckyTemplates kan være en kraftig måte å forbedre den visuelle representasjonen av tidsbaserte data. Ved å inkludere en kalendertabell kan du lage et bredt utvalg av visuelle elementer som er klare og intuitive for publikum.
Jeg håper dette gir deg ideer til hvordan du kan designe kalendertabellen i LuckyTemplates. Som du kan se, er ikke alle kolonnedatatyper, spesielt de med kalenderfelt, laget like. Så forhåpentligvis er dette noe du kan implementere og bruke i rapportene dine.
Beste ønsker,
Reid Havens
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








