DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
For dette blogginnlegget vil jeg gå videre til den siste delen av serien min om rapporttransparens. Den første delen av denne serien snakker om , mens den andre delen omhandler . Jeg vil gjerne gå videre til neste del av serien vår, som vil være en DAX LuckyTemplates-opplæring om hvordan du kan øke rapportens åpenhet betraktelig ved å bruke DAX.
Innholdsfortegnelse
Bruk av dynamisk tekst i LuckyTemplates
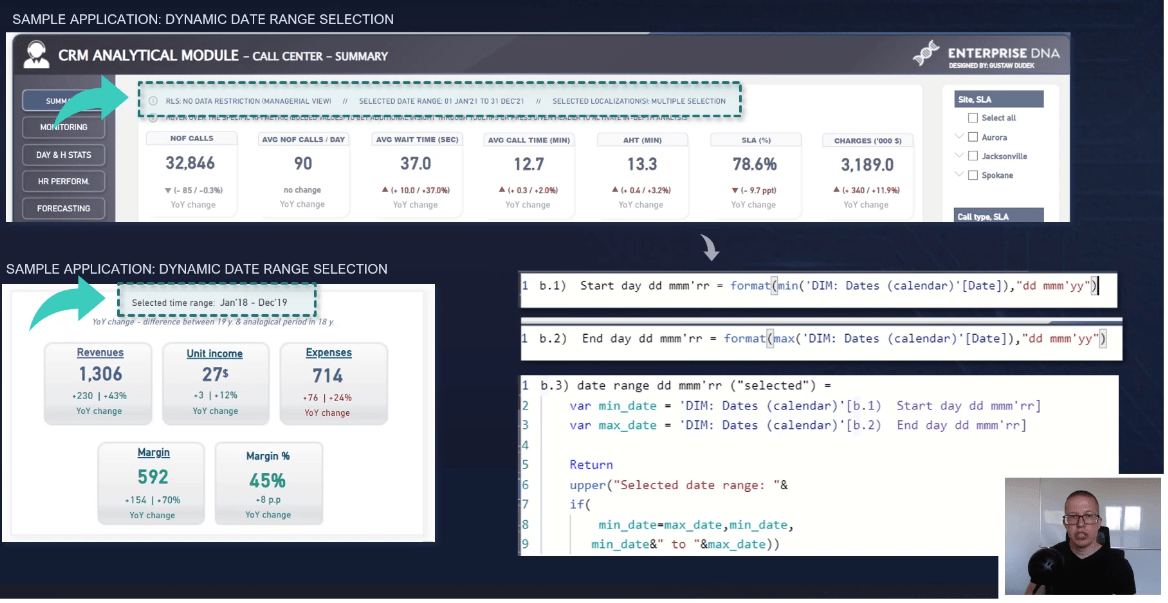
Valgene som sluttbrukeren gjør ved bruk av en gitt rapport, kommer hovedsakelig ned på bruk av dynamisk tilleggsinformasjon og plassering i meningsfulle, synlige posisjoner .
Dynamiske tekster kan være gjeldende datoperiodevalg, dato for siste faktura, transaksjon innenfor en gitt periode eller gjeldende beregningsvalg.

Dynamiske tekster er ganske enkle å implementere, og merverdien når det gjelder rapporterbarhet er enorm.
Etter å ha opprettet disse DAX-målene, kan du enten bruke dem som KPI-kort eller sette dem inn som en tekst i en tom knapp.
Det siste alternativet er min favorittvei å gå. Den største ulempen med denne metoden er at du ikke kan boltre teksten; Du kan imidlertid kontrollere dette gjennom tekstjustering. Du kan justere informasjonen din til venstre og ikke trenger å bekymre deg for at lengden på tekstene endres som en effekt av slicervalg.
Når du bruker KPI-kort, er teksten alltid justert til midten av visualiseringen, noe som gjør denne informasjonen vanskeligere å kontrollere fra synspunktet til visuell strukturering.
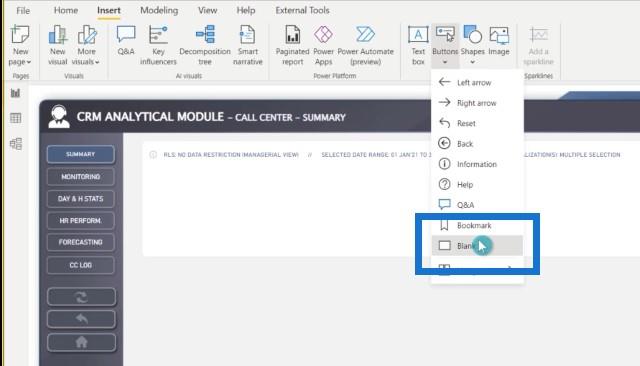
La meg vise deg hvordan du legger til nye knapper med betinget formatert tekst. Gå til Sett inn-fanen , klikk på knapper-ikonet og velg Blank .

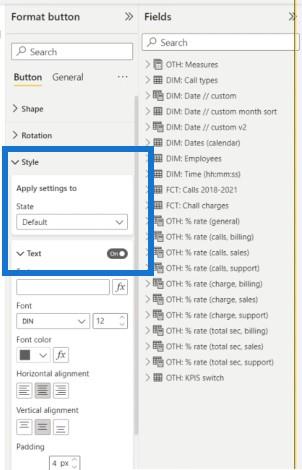
Gå til Stil og slå på tekst .

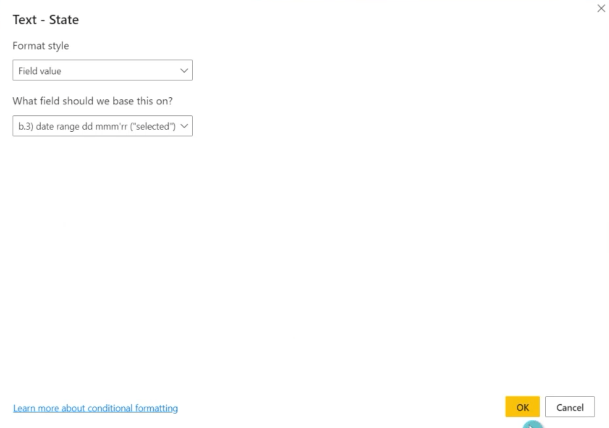
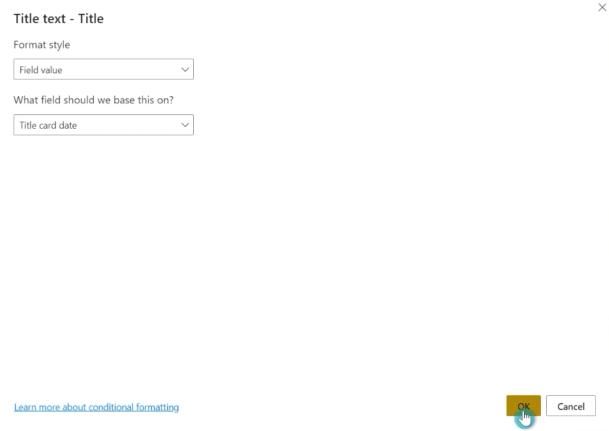
Gå deretter til feltet med betinget formatering, velg den spesifikke beregningen og klikk OK .

Vi har nå en klar til bruk knapp med dynamisk tekst.

Bruk av dynamiske titler på visuelle elementer i LuckyTemplates
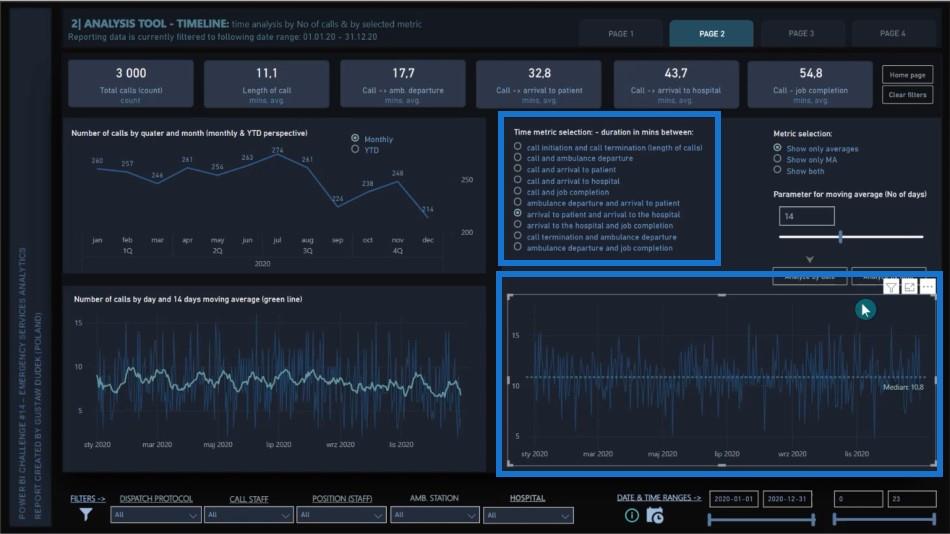
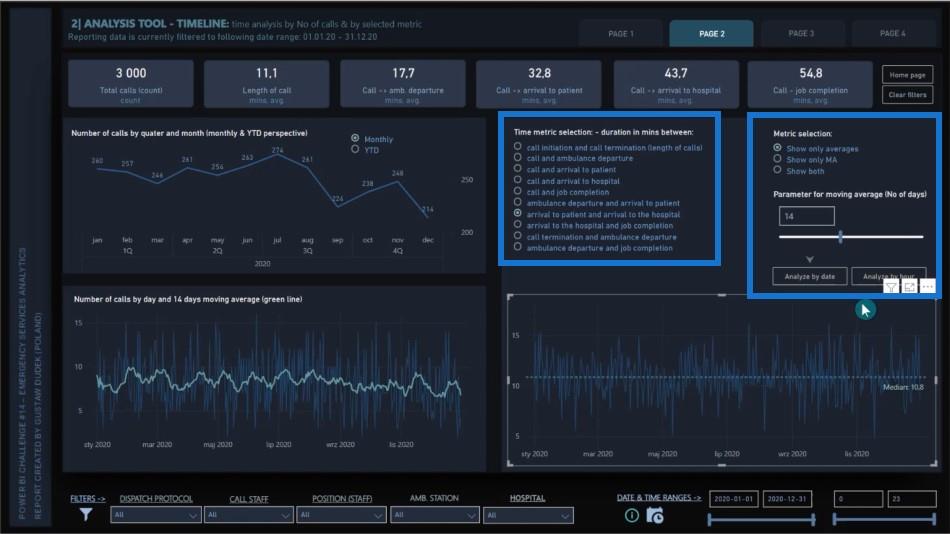
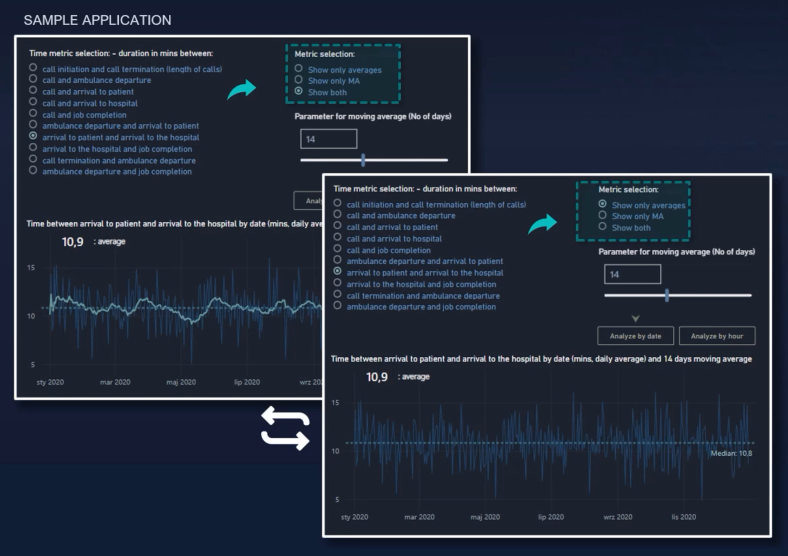
Jeg vil gjerne vise deg hvordan du kan implementere dynamiske tekster i titler på spesifikke bilder. I dette eksemplet vil jeg legge til en dynamisk tittel på bunnbildet, som er avhengig av slicer-valget på toppen.

Du vil også legge merke til at det er en annen dynamisk slicer for . Vi vil implementere en dynamisk tittel som indikerer både slicer-valget til venstre og slicer-valget til høyre.

La oss gå til Format-ruten , velg Generelt og slå på Tittel .

Gå til formateringsruten , velg det spesifikke målet, og klikk OK .

Nå kan du se at det er en tittel i det visuelle. Tittelen er dynamisk, og den endres i det øyeblikket du velger forskjellige beregninger.

Du kan også endre dagsvinduet for glidende gjennomsnitt og se endringer i det nederste bildet nedenfor.

Bruk av DAX-teknikker for å spare plass
La oss nå ta en titt på eksempler på DAX-teknikker som kan spare oss plass ved å vise eller skjule forskjellige beregninger i en visualisering.
I denne DAX LuckyTemplates-opplæringen har vi tre forskjellige typer dynamiske beregninger. Vi kan velge hvilket mål som skal vises, som det i den blå linjen.
Så har vi parameteren som dynamisk kan endre antall dager vinduet i glidende gjennomsnitt, som er den grønne linjen.

Til slutt har vi en ekstra slicer som lar oss vise bare spesifikke mål i online-diagrammet. Vi kan bestemme om vi bare vil se hovedmålet (som er det gitte gjennomsnittet), eller om vi bare vil vise det glidende gjennomsnittet, eller kanskje begge deler samtidig.
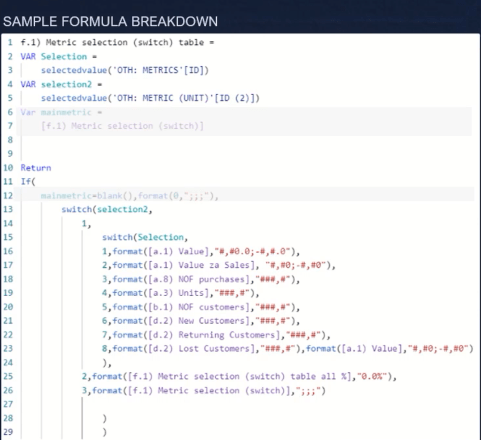
Logikken bak formelen er som følger. Det er to separate beregninger lagt til det visuelle, og scenariet er sant i to valg. Vi ønsker å hente blank og den samme logikken brukes på glidende gjennomsnitt, som enten er skjult eller vist avhengig av slicer-valget.

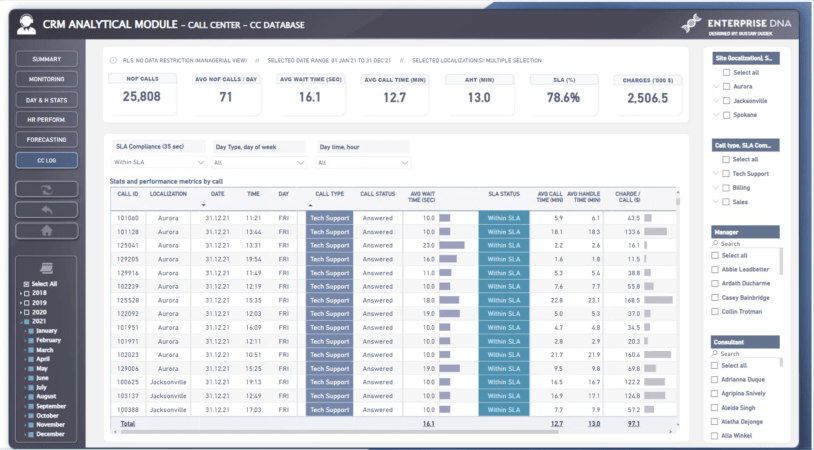
Bruke DAX i et varmekart
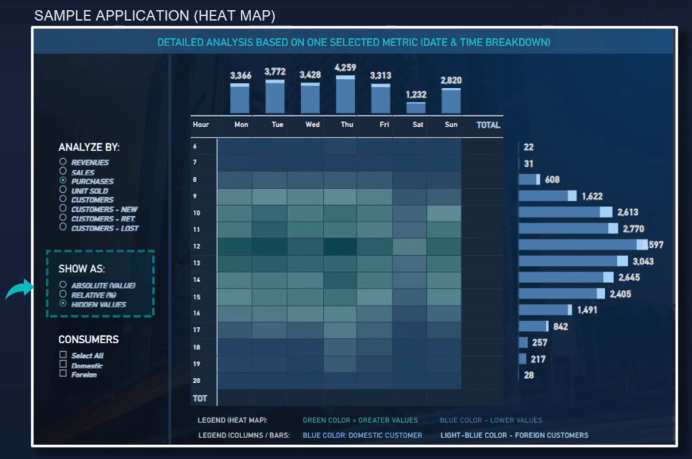
Jeg skal vise et annet eksempel i denne DAX LuckyTemplates-opplæringen, men denne gangen vil vi bruke en visuell for å gi verdi til enten synlige eller skjulte beregninger. I tillegg kan vi velge om vi vil se en prosentstruktur eller tallverdier. I dette tilfellet er det tidligere opprettede mål, inkludert ett for nominelle verdier og ett for prosenter.
Det endelige tiltaket kombinerer alle, og sluttbrukeren sjekker hvilken type data han eller hun vil vise i varmekartet. Tiltaket bør sjekkes hvis du analyserer et mål som krever et helt tall. For eksempel volumbaserte data som kjøp eller antall solgte enheter, eller verdier i desimalformat som inntekter eller salg.
På den annen side, hvis den relative verdien er valget, gir tiltaket den riktige beregningen og settes i et prosentformat. Hvis verdiene blir skjult, vil det være et annet format med trippel semikolon, som resulterer i at kun de betinget formaterte bakgrunnene vises.


La meg vise deg et eksempel på hvordan det ser ut i en . Vi har to forskjellige typer skjæremaskiner. Den første er ansvarlig for å velge de spesifikke beregningene, mens den andre er ansvarlig for å velge spesifikke formater.

I dette spesielle scenariet analyserer vi inntektene etter absolutt verdi, men du kan også endre den andre sliceren til relativ, som gir deg muligheten til å analysere strukturen i prosenter.
Det første alternativet er å skjule alle verdiene slik at du bare kan se fargene på bakgrunnen i varmekartet.
Forbedring av standard KPI-kort
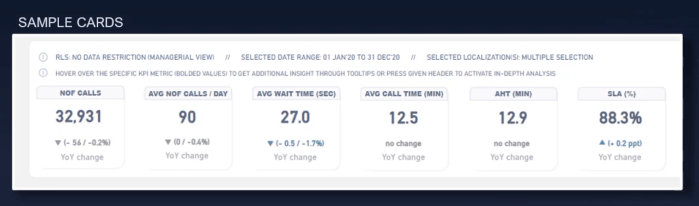
Den neste teknikken i denne DAX LuckyTemplates-opplæringen er å forbedre med tilpassede beregninger for å vise for eksempel periode-over-periode-dynamikk.
Dette er en fin måte å sette ekstra kontekst på grunnleggende KPIer med flere enkeltkort. Det er også mer utviklervennlig fordi det er enklere å få den ideelle sentraljusteringen når du bruker et enkelt kort enn å prøve å justere tre forskjellige beregninger som er plassert side ved side, mens de fortsatt er dynamiske.

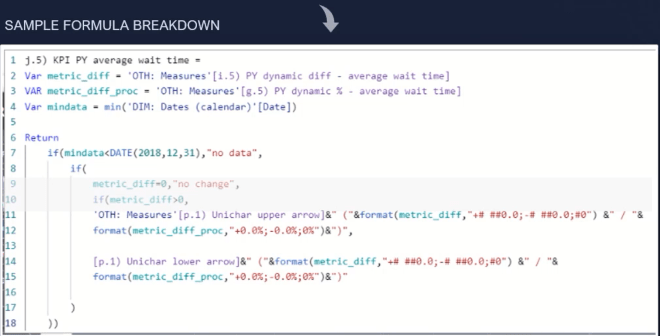
Hovedlogikken bak denne formelen er at hvis vi har laget mål med år-over-år sammenligning både som en nominell forskjell og som en dynamikk i prosentformat, kan vi sjekke om variansen er høyere, lavere eller lik null.
Hvis det er høyere enn må vi sette sammen unichar , som i dette tilfellet er en øvre pil med nominelle varianter.


Når variansen er lavere enn null, er logikken den samme bortsett fra den anvendte unichar. Hvis variansen er lik null, kan du hente null.
Når vi har opprettet hovedberegningen vår, bør vi skrive et parallellmål for å aktivere riktig .
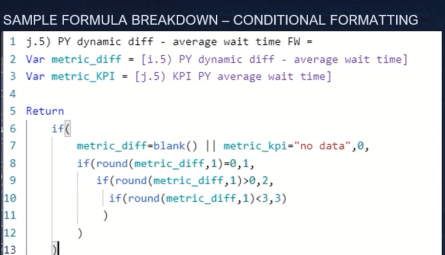
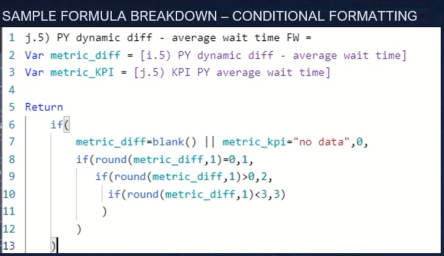
La oss ta gjennomsnittlig ventetid som et eksempel. Økningen fra år til år i den spesifikke beregningen er faktisk en negativ endring . Mangel på endring kan behandles som en nøytral informasjon , mens reduksjonen i metrisk verdi er en positiv endring .
Vi lager et mål som setter et gitt tall for hvert scenario som slutter på null når metrikken er tom: 1 (hvis metrikken er lik null fordi det ikke var noen endring), 2 (hvis metrikken er høyere, som betyr negativ endring og rød farge er brukt), og 3 (hvis metrikken er lavere, noe som betyr positiv endring og grønn farge brukes).

Med denne formelen har vi fullt funksjonelle KPI-kort med år-over-år-dynamikk og betinget formatering .
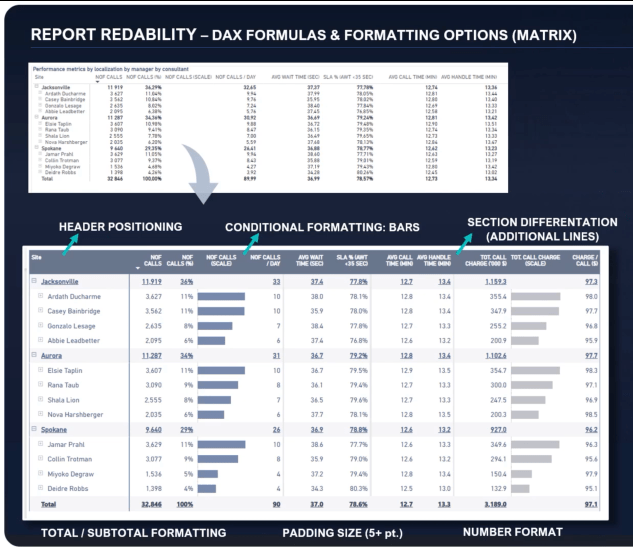
Forbedre det visuelle med innstillings- og formateringsalternativer
Jeg vil gjerne vise noen få nøkkelinnstillinger og formatalternativer som drastisk kan forbedre hvordan disse bildene ser ut.

Det første elementet er en optimal toppposisjon . I dette aspektet bør radkategorier, tittel og ikke-verdikolonner justeres til venstre. Alle verdiberegninger skal justeres til høyre.
Den neste tingen er et dataformat . Den skal justeres i henhold til dataene mens du skjærer alle unødvendige tall etter delimetre.
Så har vi de betingede formateringsalternativene som skal brukes når det er berettiget.
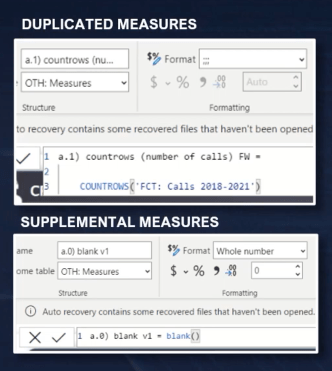
Jeg vil også anbefale å lage dupliserte mål for gitte beregninger. Dette setter stolper utenfor opprinnelseskolonnen og gjør dataene mer gjennomsiktige.

Så har vi tittel- og undertekstformateringsalternativene. Noen eksempler på visuell formatering inkluderer fet skrift med valgfri understreking, skriftfarge og bakgrunnsfarge.
Så har vi indre polstring. Alt fra 3 til 10 poeng bør være bra avhengig av tilgjengelig rapportplass og antall kategorier i en gitt tabell. Vanligvis vil selv en liten økning i polstring i stor grad forbedre det visuelle utseendet til metrikkene på et bord.
Vi kan også bruke flere linjer for å bygge metriske seksjoner og separere lignende beregninger . Dette kan gjøres ved å opprette et mål og hente en tom verdi.
I noen tilfeller anbefaler jeg å legge til to separate beregninger med tomme verdier og plassere dem side ved side. I dette tilfellet vil en tom kolonne ha seksjoner med lyse bakgrunnsfarger, som imiterer de vertikale linjene. Den andre har ingen formateringsalternativer og kontrollerer kunstig bredden på kolonnene.
Det som faktisk fungerer veldig bra i en vanlig tabell er å bruke farge på rader. Forskjellen mellom påfølgende rader skal være marginal. Her er et eksempel på en hvit og lys karakterbakgrunn i rader.

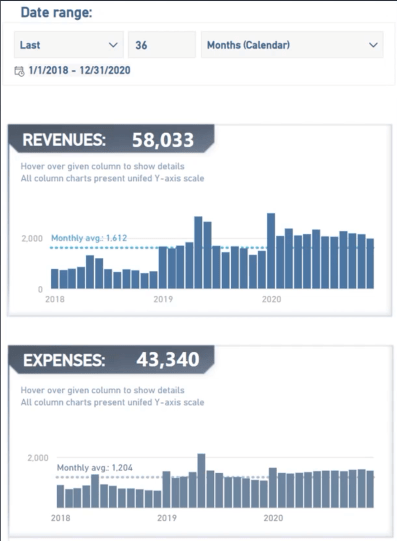
Dynamisk innstilling av Y-aksen på flere diagrammer
Den siste teknikken som jeg vil presentere på denne DAX LuckyTemplates-opplæringen, vil hjelpe deg å imitere små flere diagrammer uten å faktisk bruke innebygd funksjonalitet eller grafikk fra markedsplassen.
Fra mitt perspektiv er dette en veldig kraftig løsning som gir deg det beste fra to verdener. Dette er den dynamisk endrede Y-aksen og alle formateringsalternativer som er tilgjengelige i innfødte små multipler. Dessuten kan du forme struktur og plassere imitasjonsdiagrammet ditt som du vil.
Det enkle scenariet du kan se her er en sammenligning av månedlige inntekter og månedlige utgifter på separate kolonnediagrammer. Den har en Y-akse som er dynamisk og enhetlig på tvers av det visuelle.

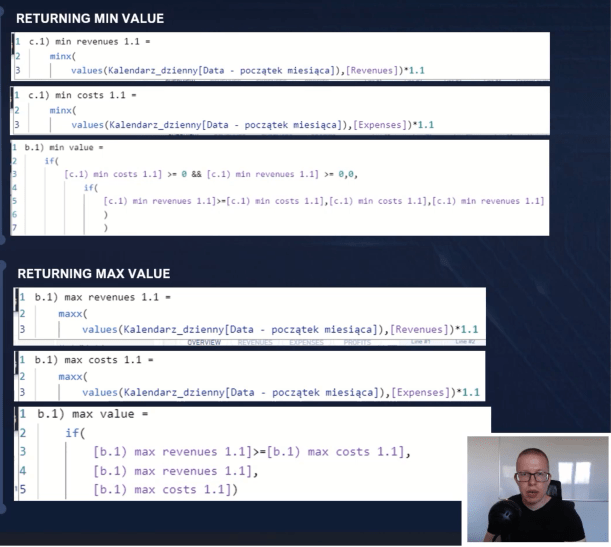
Logikken bak denne spesielle teknikken er som følger. Først henter du minimumsverdien og maksimumsverdien for hver kategori i et gitt scenario.
I dette tilfellet ser vi etter minimums- og maksimumsverdien for enten månedlige inntekter eller månedlige utgifter innenfor den valgte perioden.

Hvis vi identifiserer disse tallene, henter vi det maksimale volumet multiplisert med et marginalt nivå for å få ekstra plass over maksverdien.
Hvis middelverdien er større enn 0, vil jeg gjerne hente 0 uansett for å få Y-aksen min til å starte fra bunnen. Vi lager deretter et mål som brukes som en dynamisk Y-akse på det gitte diagrammet.
Bruke verktøytips for LuckyTemplates-rapporter
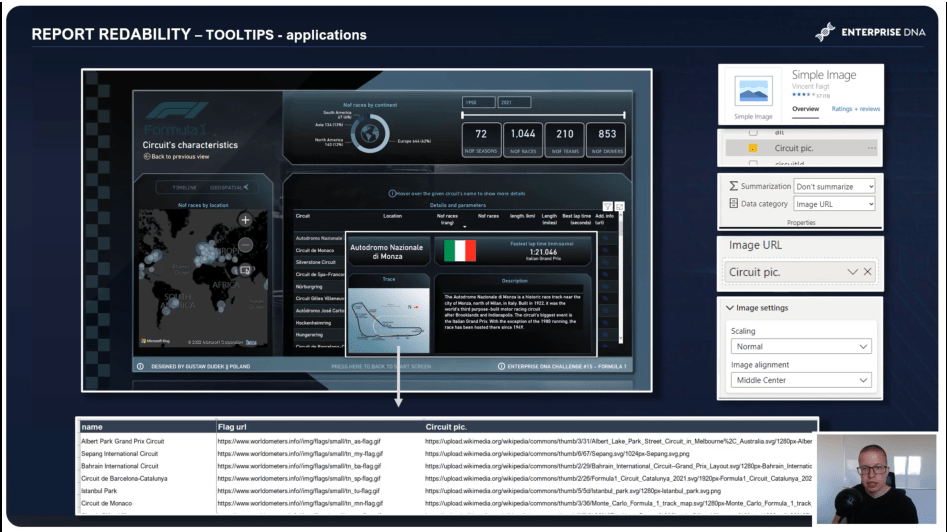
Verktøytipsene er en ekstra ting som jeg vil fremheve . Jeg pleide å vise detaljer om kretsene i Formel 1-rapporten min.

I denne rapporten er både hovedtittelen og metrikken med de raskeste rundetidene standard KPI-kort. Beskrivelsesdelen er bare metrikkene, mens flagget og kretsbildet er basert på nettadresser.
Jeg brukte også en ekstra visual kalt Simple Image , som kan lastes ned gratis fra markedsplassen. Jeg satte inn datakategorien for kolonnen som bilde-URL, og valgte deretter normal skalering i bildeinnstillingsdelen.
Konklusjon
Det var alt for serien min om rapportgjennomsiktighet. Forhåpentligvis har du lært hvordan du designer oppsett, forbedrer navigasjonen og bruker DAX-mål for LuckyTemplates-rapporter og -dashboards.
Alt godt,
Gustaw Dudek
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








