DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
For i dag vil vi fortsette diskusjonen om våre forbedrede visualiseringsrammeverk for LuckyTemplates. Tidligere har vi diskutert viktigheten av i våre rapporter. Denne gangen vil vi diskutere følgende elementer: farger , navigasjon og merking på datavisualiseringsrapporten.
Innholdsfortegnelse
Implementering av farger i datavisualiseringsrapporten
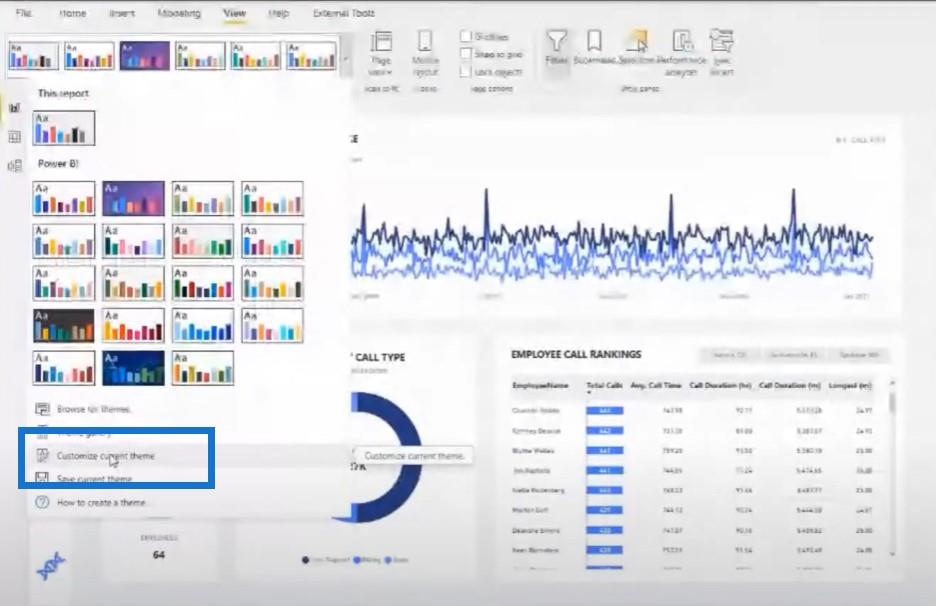
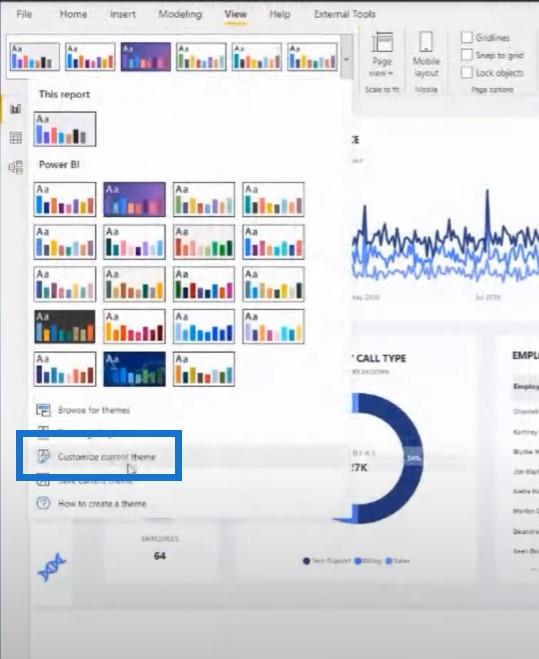
Farger er neste punkt i rammeverket vårt. Bruk enkle farger med minst mulig variasjon. La oss gå og ta en titt på temaet mitt.

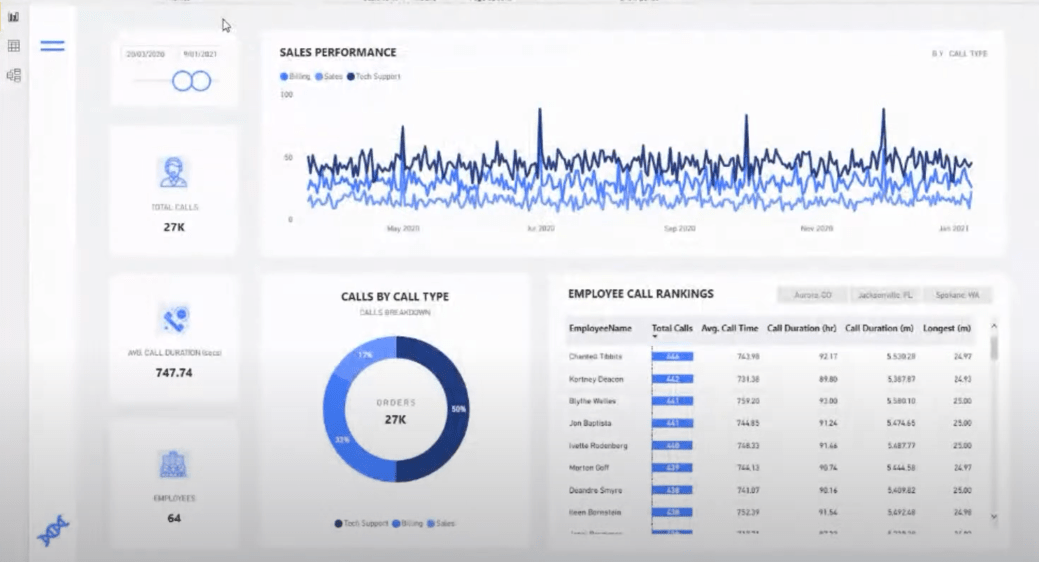
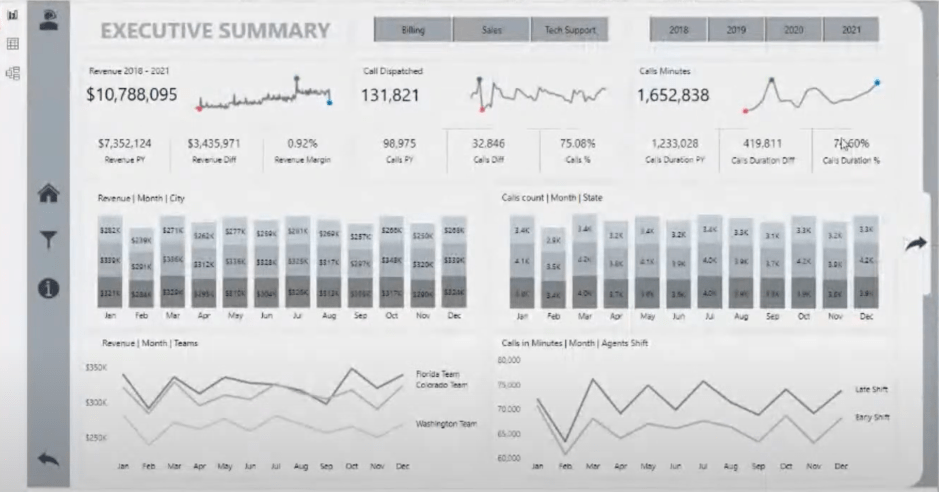
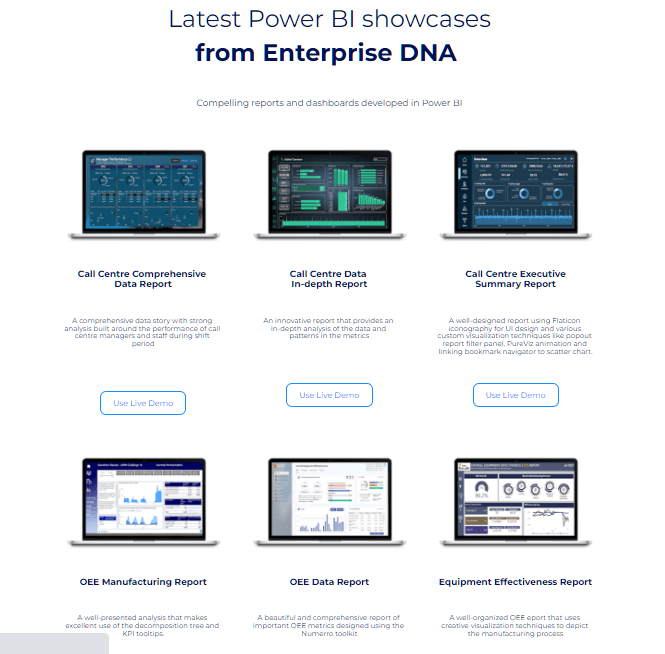
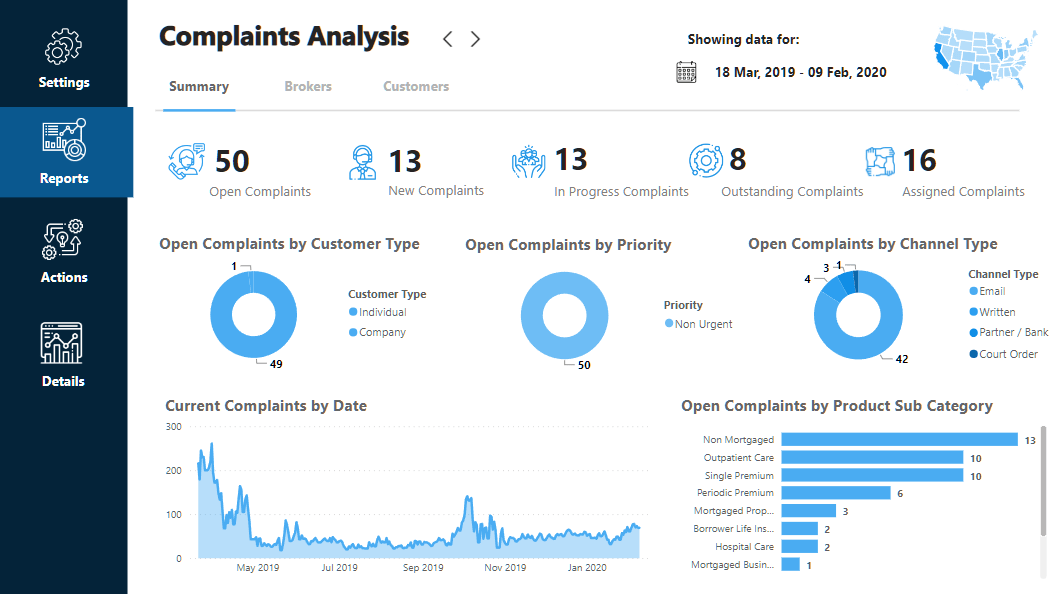
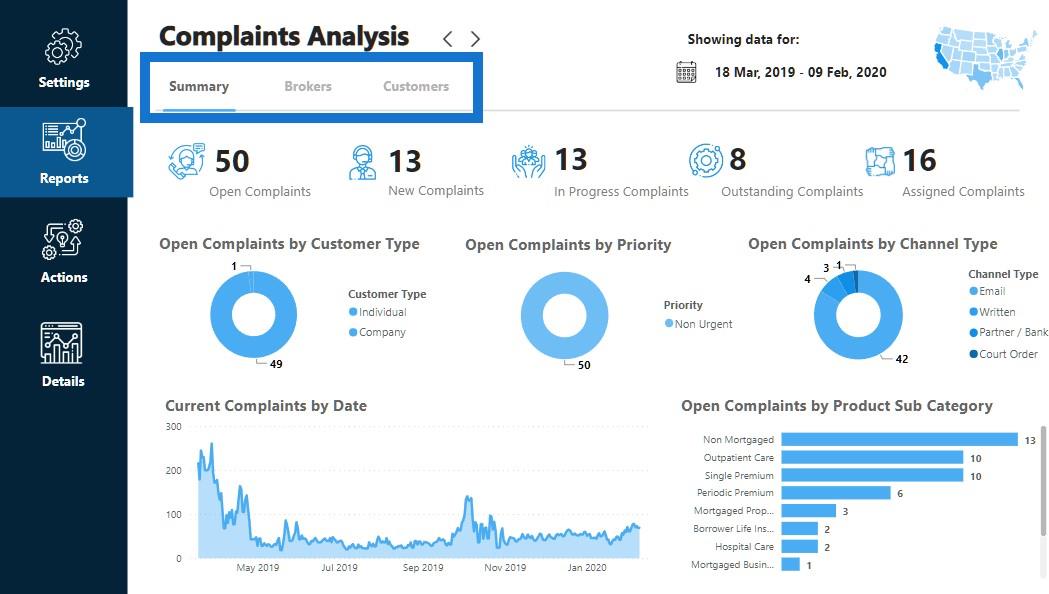
La oss ta en ny titt på andre rapporter. Rapportene nedenfor viser en veldig enkel bruk av farger.

De aller fleste innsendinger av virkelig høy kvalitet viser konsekvent bruk av farger.

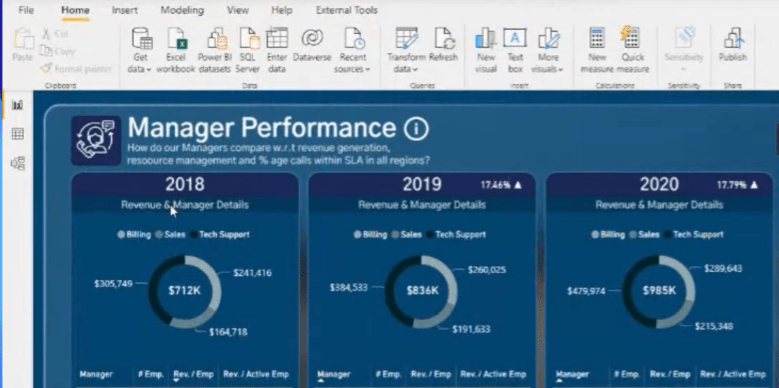
Hvis vi bruker mer fargevariasjon, vil det ikke være like forbrukbart som før og det vil ikke se like ryddig ut sammenlignet med å holde seg til én fargenyanse. For eksempel er denne rapporten faktisk fantastisk når det gjelder informasjon, men det er bare alt for mange farger.

Vi må være mer forsiktige med hvordan vi bruker farger for å representere vår høykvalitets innsikt. For mye variasjon i farger gir aldri en kvalitetsopplevelse.
Nå hvis du finner en god rapport, kan du faktisk laste ned eller lagre temaet som ble brukt. Du kan lagre den som en JSON-fil, og deretter laste den opp på nytt til din egen rapport.
Du kan gå for lysere temaer eller mørkere temaer. Det er bare å bruke disse fargene på en effektiv måte.

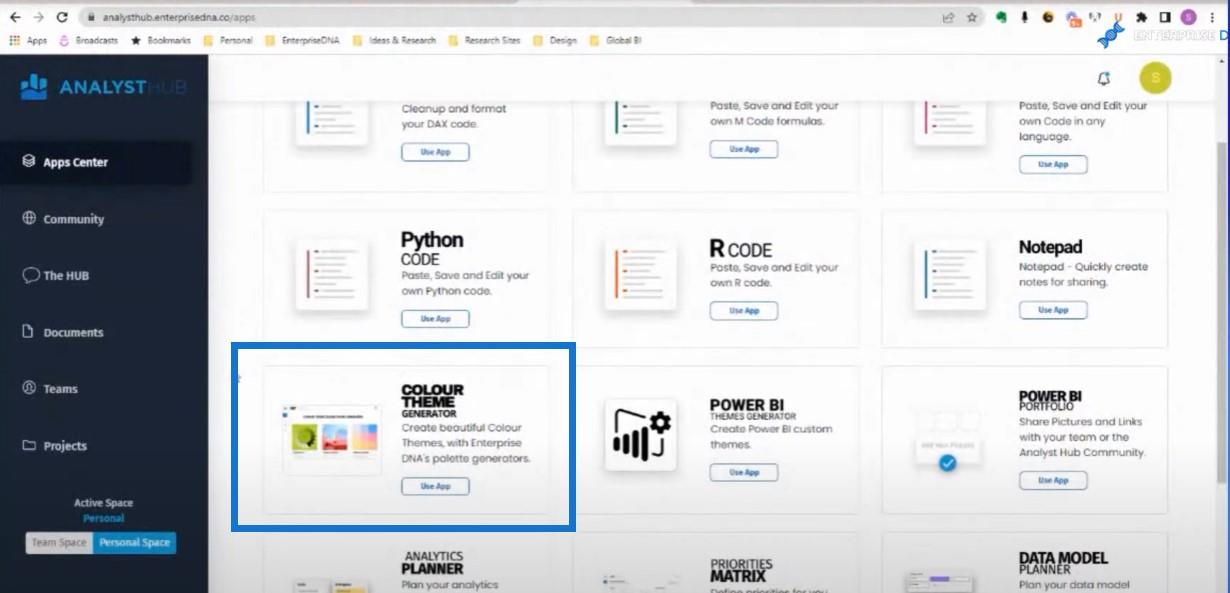
Du kan også bruke til å hjelpe med fargetemaene dine. Du kan laste ned andres fargetemaer, og det er veldig nyttig, men vi har også noen fantastiske måter å generere temaer og generere farger på inne i Analyst Hub, som kommer gratis med et LuckyTemplates-medlemskap.

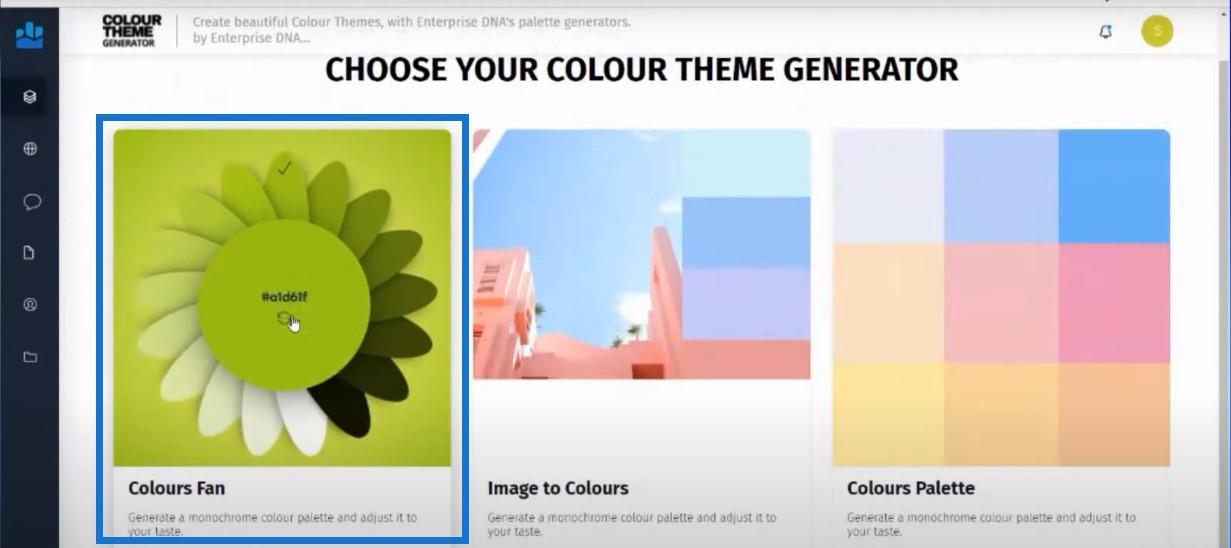
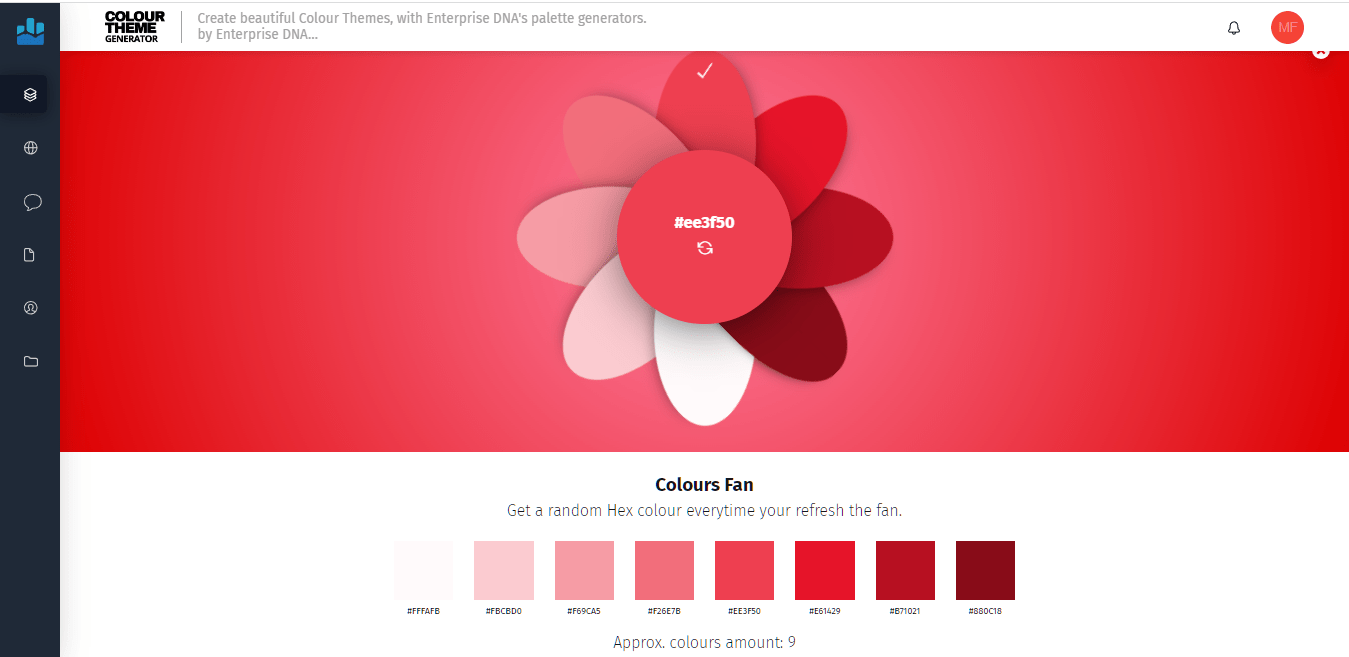
Den ene funksjonen jeg elsker å bruke mye er Colors Fan , fordi den gir meg mange variasjoner av samme farge.

Du kan klikke deg gjennom her og få mange varianter av samme farge. Du kan også endre mengden farger du får.

Når jeg finner et tema jeg liker, går jeg tilbake til rapporten min og kopierer disse til mitt nåværende tema. Jeg får en hel palett rundt de samme fargene.

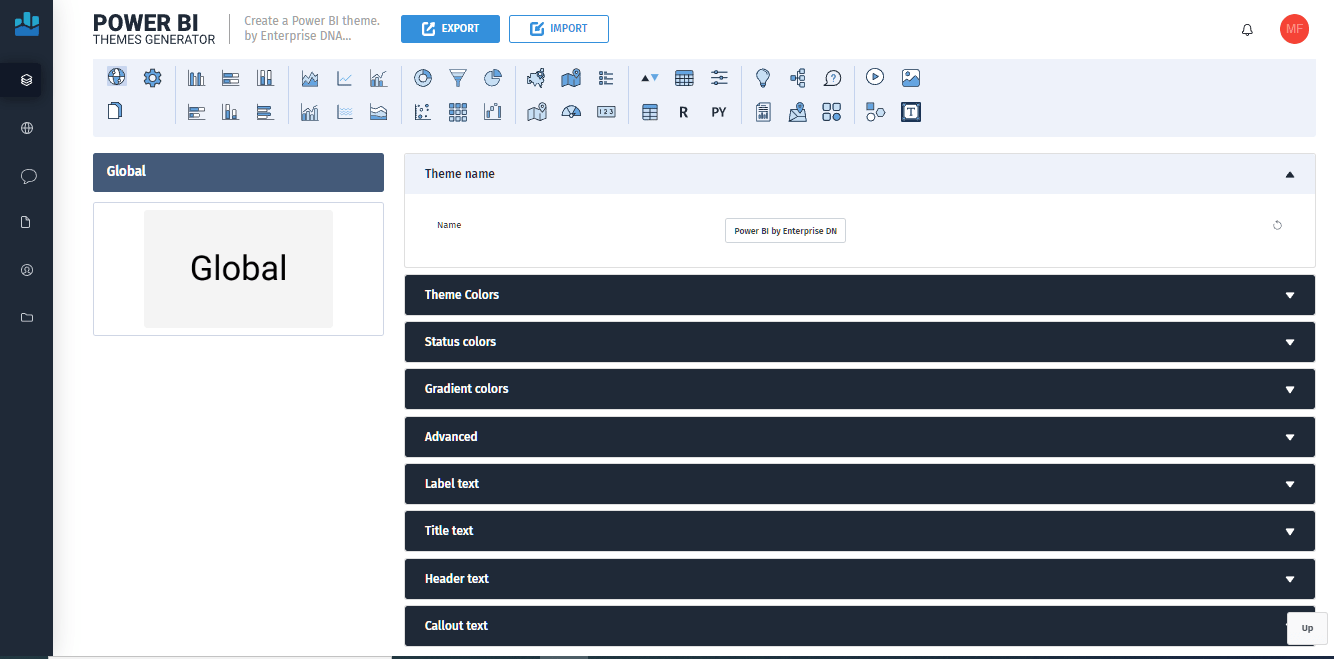
Et annet fantastisk verktøy vi fortsetter å utvikle er temageneratoren vår . Dette er sannsynligvis en av de beste – om ikke den beste – måten å bygge hele temaet ditt på i LuckyTemplates-rapportene dine.

Tanken bak dette er at vi ønsker å endre ikke bare fargene, men temaet. Vi ønsker å kunne manipulere alt inne i LuckyTemplates-rapporten vår fra å vise en legende eller akse til å tilpasse hvordan en tabell ser ut i denne nye temageneratoren.
Med denne appen kan du begrense antallet klikk du må gjøre inne i LuckyTemplates. Målet er å bygge et omfattende tema som har alt satt opp akkurat slik du vil at det skal settes opp. Produktivitetsgevinsten du kan oppnå ved å bruke temaet som vil bli generert av denne appen, er utenfor listene.
Navigere i datavisualiseringsrapporten
Når noen opplever rapporten inne i LuckyTemplates-opplevelsen, vil vi at de skal navigere på selve siden.
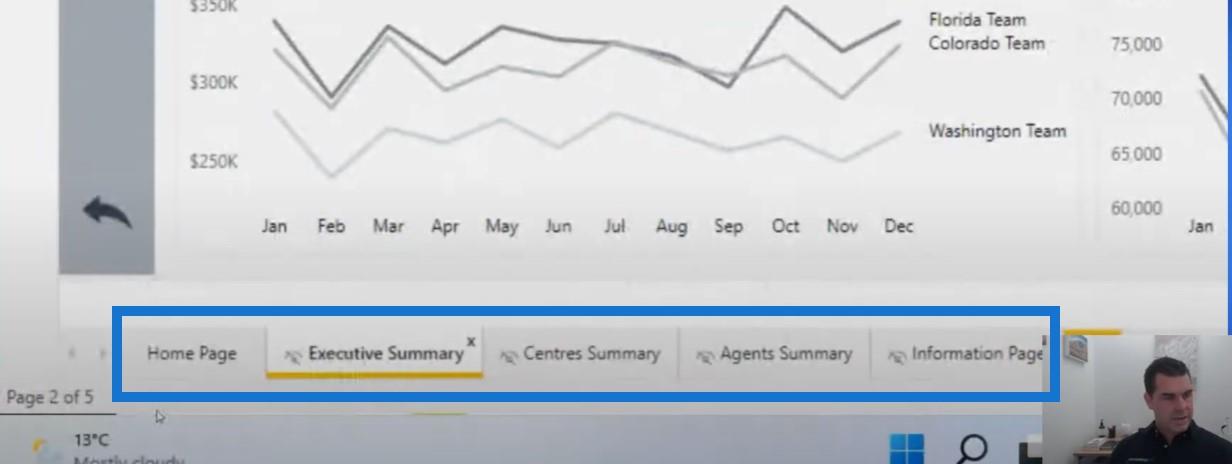
Vi er for øyeblikket i LuckyTemplates-skrivebordet her, og du vil legge merke til at nederst er hver enkelt side faktisk skjult og det er bare én side som vises, som er hjemmesiden.

Så selv om vi kan se sidene i LuckyTemplates-opplevelsen, er det ingen som kan se disse sidene når du laster opp dette på nettet. Den eneste måten de kan klikke seg gjennom de forskjellige sidene på, er å klikke på navigasjonsopplevelsene inne i rapporten.
Hver rapport bør ha dette. Du vil lede brukeren gjennom historien din i stedet for at de tilfeldig velger sider og ikke får historien på den sekvensielle måten du vil at de skal se den. Det er en rekke måter du kan lage denne navigasjonsopplevelsen på.
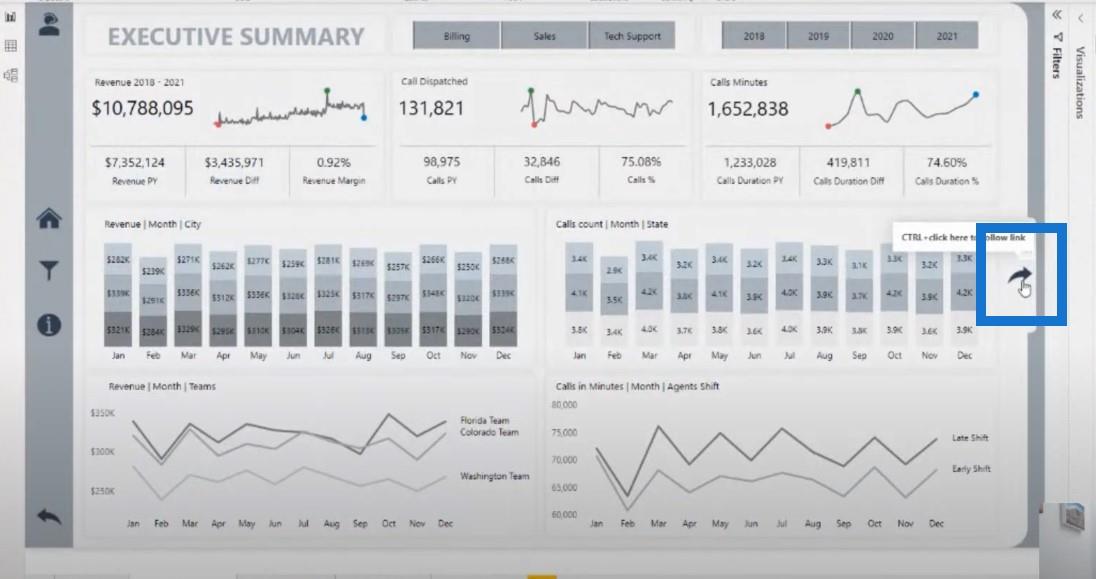
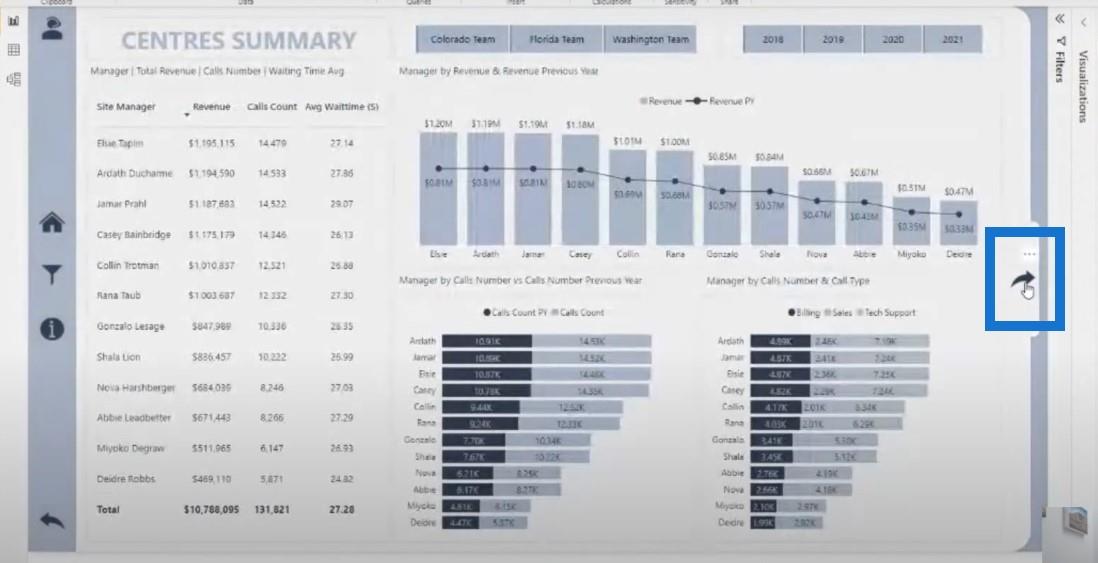
I dette eksemplet kan du gå til de neste sidene i rapporten ved å klikke på denne pilen.


En hjemmenavigasjonsside som dette eksemplet er også en fin idé.

Alle disse eksemplene er faktisk veldig enkle å sette opp. Det er massevis av eksempler som disse på .


Ved å klikke gjennom mange av rapportene i Showcase-galleriet kan du se at alle kvalitetsrapportene har en lignende navigasjonsopplevelse.
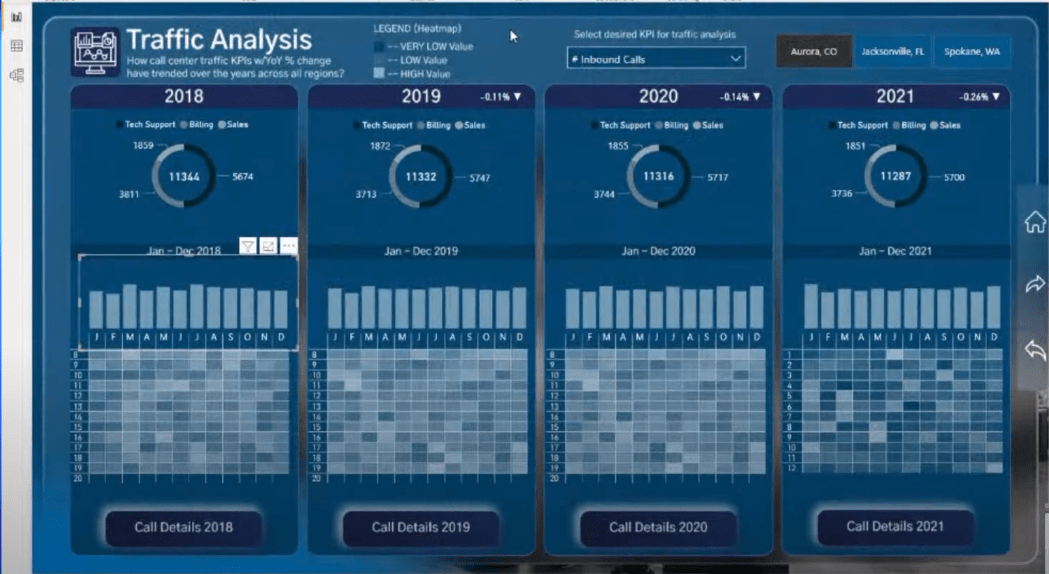
La oss ta en titt på dette eksemplet som viser de forskjellige måtene du kan bygge navigasjonsopplevelser på og få rapporten til å se ut som en nettbasert applikasjon.

På venstre side er det noen bilder som forteller oss hvor vi befinner oss i rapporten. Det er også seksjoner øverst som ser ut som en menylinje på et nettsted.

Dette er forskjellige sider i LuckyTemplates desktop, men det føles som en nettbasert opplevelse, og det er det vi ønsker å sikte mot. Dette er hvordan vi virkelig hever det vi gjør inne i LuckyTemplates.
Hvis du finner en fin navigering, laster du bare ned den PBIX-filen og kopierer den fra en rapport til en annen. Bare fremhev navigasjonen du vil ha, kopier og lim den inn i en annen LuckyTemplates-rapport for å få det samme utseendet og samme navigasjonsopplevelsen.
Selvfølgelig må du koble ting sammen og bygge handlinger inn i ikonene og tekstboksene dine, noe som er enkelt å gjøre inne i LuckyTemplates.
Merke datavisualiseringsrapporten din
Dette elementet er ganske selvforklarende, men glemmes ganske ofte. Pass på at du merker veldig tydelig hva noen ser på. Dette er et perfekt eksempel på god merking. Det er en god tittel på siden, samt noen detaljer under den.

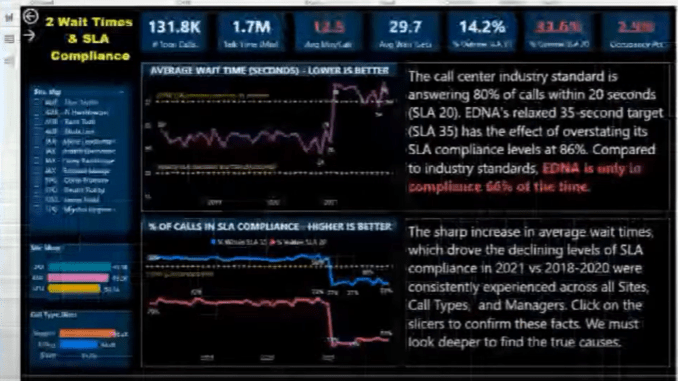
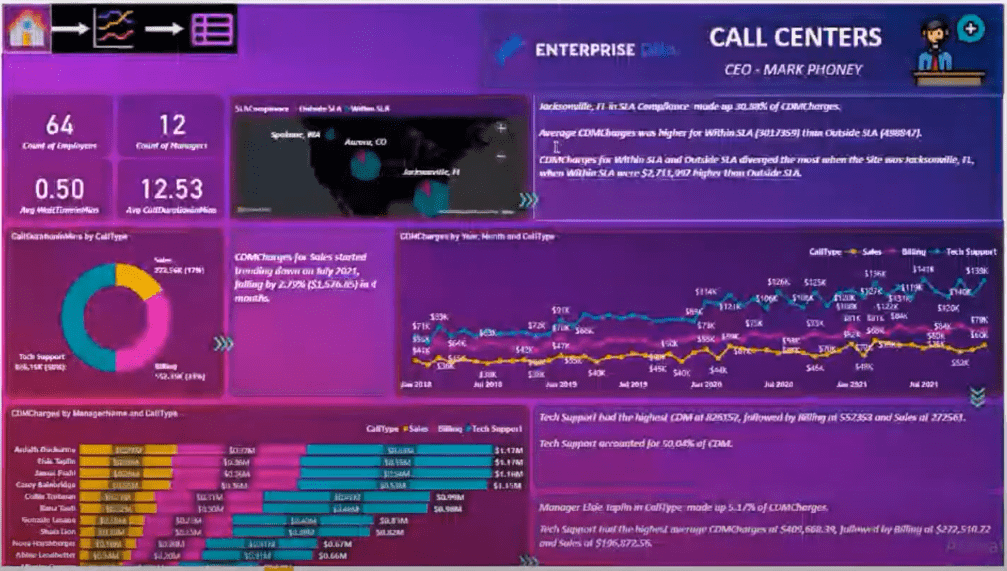
Det er mye tekst her i dette eksemplet. Men for å forbedre denne rapporten, må den ha bedre merking og en større skrift på selve visualiseringene.

Du vil se at tittelnavnet ikke er i et riktig tekstformat. Tittelen er alt i ett ord, som må fordeles på riktig måte. Vi ønsker at disse titlene og etikettene skal leses enkelt av forbrukeren.

Mye av dette kommer ned til å få riktig format i kolonnenavn, tabellnavn, nøkkelmål og målnavn. Alle disse tingene er ganske enkle å gjøre, men når de ikke gjøres på de tidlige stadiene av utviklingen, kan det virkelig forringe kvaliteten på rapporten.
Et annet eksempel er CDM nevnt i tekstboksen. Hvis jeg var en som ikke var kjent med dette, ville jeg ikke vite hva CDM egentlig betyr.
Dette er grunnen til at merkingen din skal være så enkel og effektiv som mulig , samtidig som den virkelig beskriver alt som blir beskrevet på siden.
Konklusjon
Implementering av et konsistent fargetema , bruk av et navigasjonssystem i rapporten og enkel merking vil bringe dataene dine til live og la deg fortelle mer meningsfylte historier.
Se opp denne plassen for del 3 av serien vår om forbedrede visualiseringsrammer for LuckyTemplates .
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








