DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Til dagens blogginnlegg vil jeg snakke om datadrevet historiefortelling og design i aksjon. Jeg var en av foredragsholderne i det nylig avsluttede Data Visualization 2022 Summit presentert av LuckyTemplates i mai i fjor.
For mitt emne ønsket jeg å finne noe interessant nok for de som fulgte på LuckyTemplates sin læringsplattform, men samtidig skape noe verdifullt for folk som ikke meldte seg på kurset mitt eller som ikke er medlemmer av LuckyTemplates.
Så hvordan fant jeg historien jeg ønsket å fortelle for økten min? Vel, jeg så på det fra publikum, foredragsholdere og arrangørers perspektiv . Jeg tenkte at det ville være veldig kult om jeg kunne ha mer informasjon om dette toppmøtet. Jeg trengte å vite mer om de andre som presenterte, og finne en måte å følge med på.
Slik fant jeg historien. Jeg ønsket å lage noe der jeg kan vise frem toppmøtet fra publikums, foredragsholderens og arrangørens perspektiv.
Innholdsfortegnelse
Bedriftsbehov før, under og etter toppmøtet
Hvis du er en foredragsholder, er du interessert i å vite om tilbakemeldinger fra publikum. Hvis du er arrangør av arrangementet, vil du vite hvor mange som kommer til toppmøtet og hvilke presentasjoner som er mest verdifulle for dem.
Det er mye verdi vi kan få fra tilbakemeldinger. Jo mer arrangøren vil vite hva publikum vil ha, jo mer vil publikum få ut av toppen. For meg var dette det perfekte temaet å ta tak i og presentere i dag.
Jeg oppsummerte deltakernes behov og arrangørenes behov, og noterte meg også de ulike øyeblikkene et publikum vil trenge til toppmøtet.
Jeg tenkte at det vil være veldig verdifullt for et publikum å ha en søknad eller en rapport som vil bli brukt på tre forskjellige tidspunkt: før toppmøtet , under toppmøtet og etter toppmøtet .

Før toppmøtet
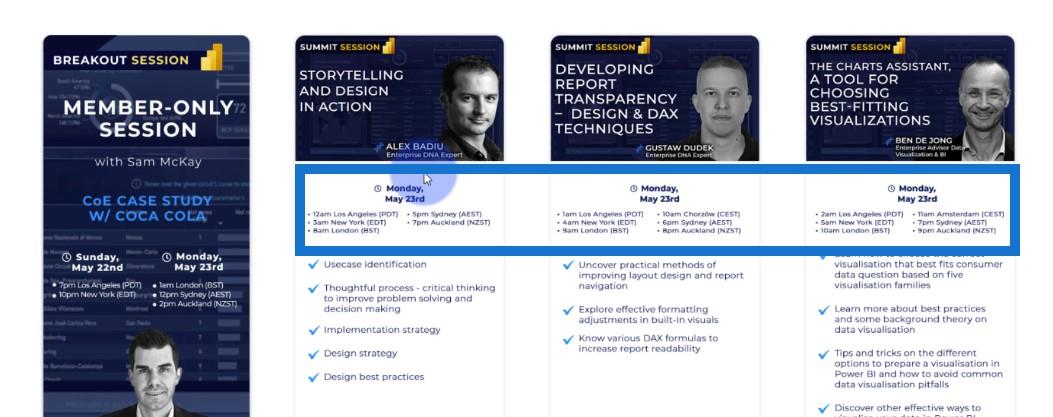
Før toppmøtet er det svært viktig for publikum å ha informasjon om foredragsholderne og øktene. Du må vite når den skal presenteres og av hvem den skal presenteres. Du vil også finne mer informasjon om høyttaleren. Timeplanen er også veldig viktig. Du vil vite når øktene vil være i din lokale tid.
Under toppmøtet
Deretter må du forberede og planlegge agendaen din. Det betyr at du under toppmøtet vil sjekke alle øktene og se hvilke du vil delta.
Du vil gi tilbakemelding umiddelbart etter hver økt, og gi anbefalinger for de neste øktene. Du kan også velge å koble deg til høyttaleren på LinkedIn eller Twitter.
Etter toppen
Etter toppmøtet vil du gi en generell tilbakemelding om hele toppmøtet, og fortelle arrangørene om forventningene dine ble oppfylt eller ikke. Og hvis ikke, vil du fortelle dem hvorfor de ikke ble møtt. Du kan også foreslå ideer for deres fremtidige toppmøter.
Fra arrangørens synspunkt er du interessert i de generelle tilbakemeldingene etter toppmøtet og anbefalinger for fremtidige temaer. Du ønsker å identifisere nye foredragsholdere og beregne effekten av toppmøtet på deltakerne.
Du vil sannsynligvis lage en rapport som kan deles på teamene dine, og basert på dataene i rapporten kan du ha diskusjoner om hvordan du organiserer et arrangement som er bedre enn det som nettopp ble avsluttet.
Vi må lage noe som kan svare på disse behovene under toppmøtet. Det du trenger er å ha noe på mobilen, og noe som er lett tilgjengelig slik at deltakerne kan finne lenken til økten med en gang.
Basert på disse behovene, hvordan kan du lage historien? Vi snakker ikke bare om en LuckyTemplates-rapport eller en Power Apps-rapport. Vi snakker om et økosystem. Disse økosystemene har forskjellige behov til forskjellige øyeblikk, men de er også relatert. Dette er historien jeg vil fortelle i dag.

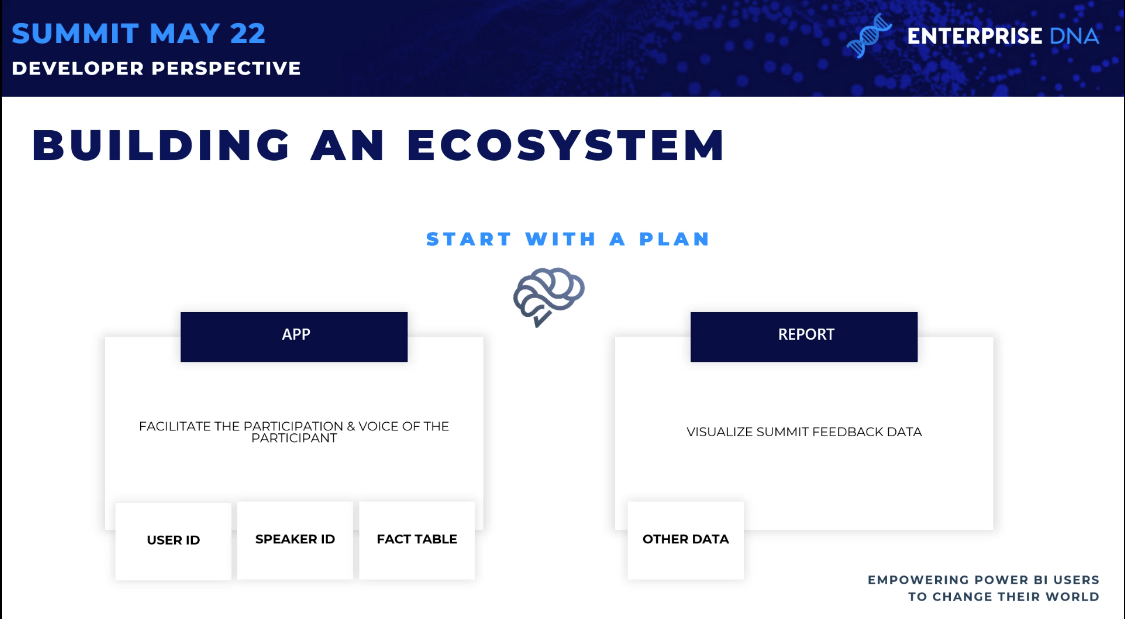
Bygge et økosystem
Først må vi planlegge. Vi må vite nøyaktig hva vi vil skape, og å skape det på en slik måte at det kan utnyttes av andre ting.
Så for å svare på behovene jeg diskuterte tidligere, må vi lage ensom vil bli et datainngangspunkt som vil hjelpe toppmøtedeltakerne og gi dem en stemme.

Våre dimensjonstabeller: bruker-ID og høyttaler-ID
Basert på denne applikasjonen vil vi lage rapporter for å visualisere tilbakemeldingsdataene fra toppmøtet. Dette betyr at LuckyTemplates-rapporten må kobles til dataene som er opprettet av applikasjonen.
Det er her du kan ha stor innvirkning som designer – du må lage applikasjonen på en måte som gjør at dataene er strukturert og forenkler opprettelsen av rapporten i LuckyTemplates.
Vi starter på midten, og tenker på dataene som skal genereres av appen. Vi må lage en enkel datamodell og lage en app for å svare på de spesifikke behovene som er identifisert. Vi snakker ikke om å lage én rapport; vi snakker om et fullstendig økosystem.
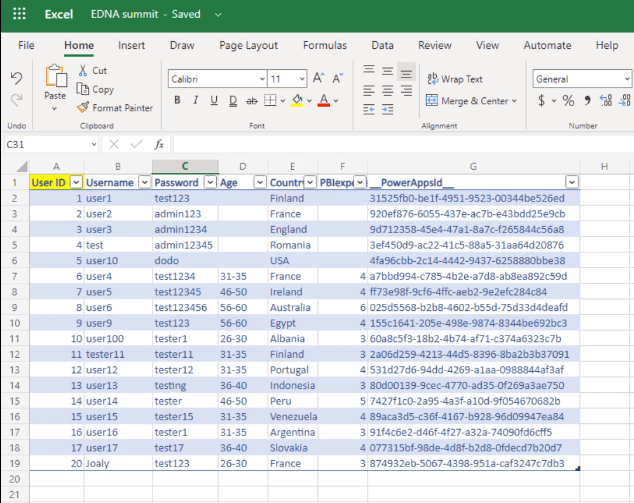
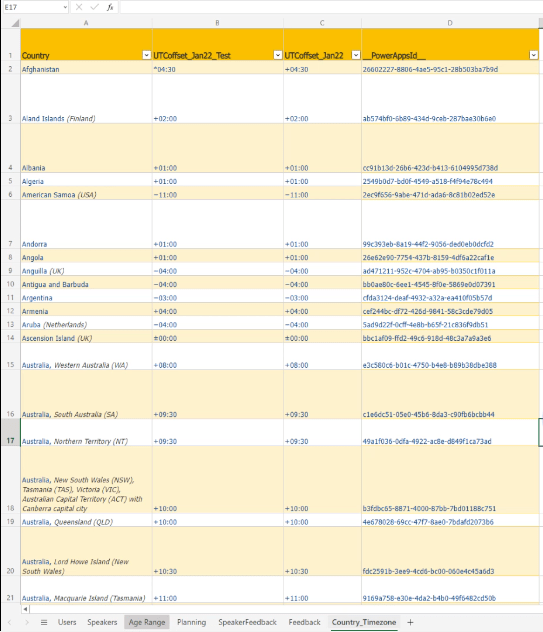
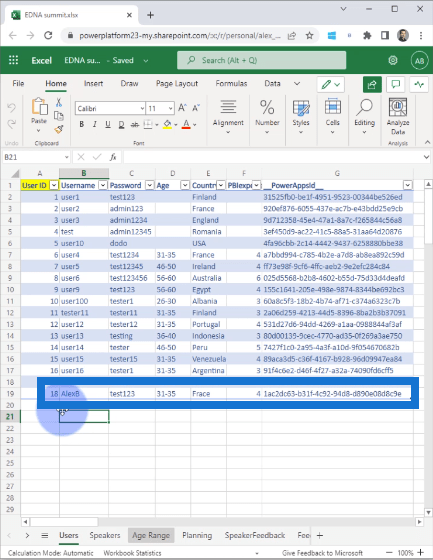
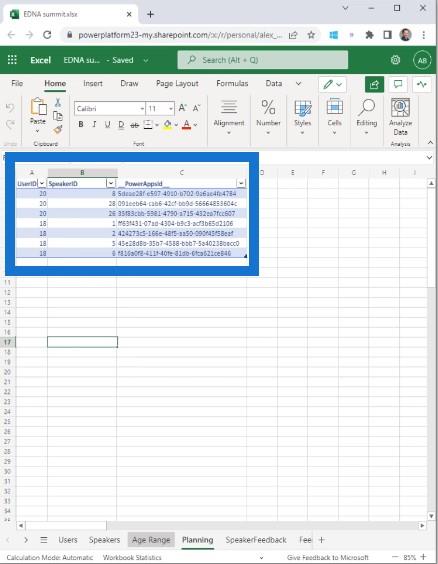
Jeg skrev ned ideene mine i en Excel-fil og begynte å sette ideene mine i praksis. Jeg har laget forskjellige faner og forskjellige tabeller som må brukes av Power Apps.
For å lage en applikasjon med før, under og etter, trenger jeg historikken til brukerne. Så jeg opprettet en tabell for bruker-ID og startet med bruker-ID, brukernavn, passord, alder, land og nivået på LuckyTemplates-opplevelsen.

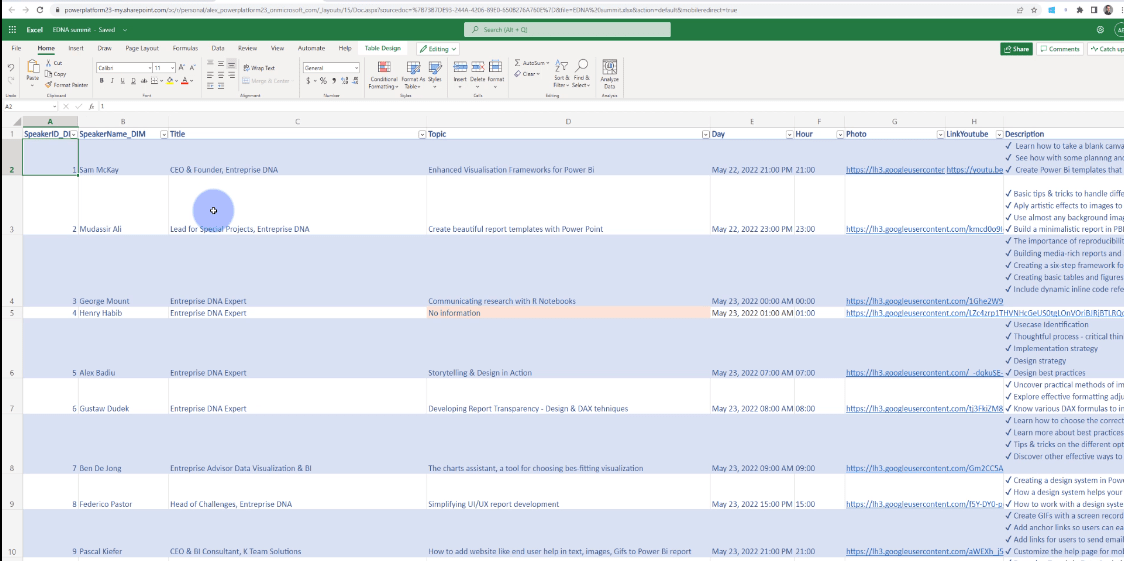
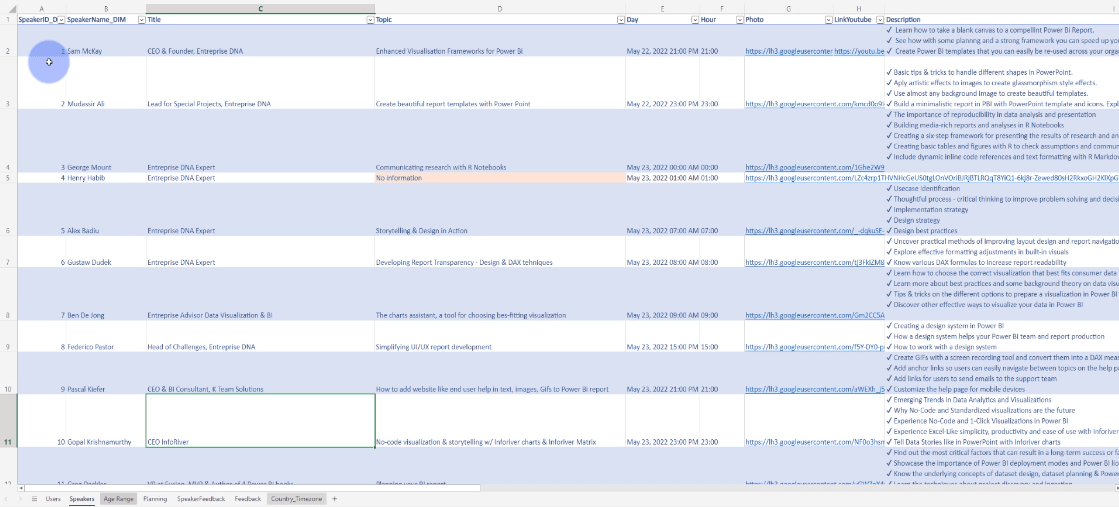
Selvfølgelig trenger jeg også en annen tabell for høyttaler-ID med informasjon om høyttalerne, deres tittel, emne, dag, time, bilde, YouTube-lenke, LinkedIn-adresse og LuckyTemplates ID-er.

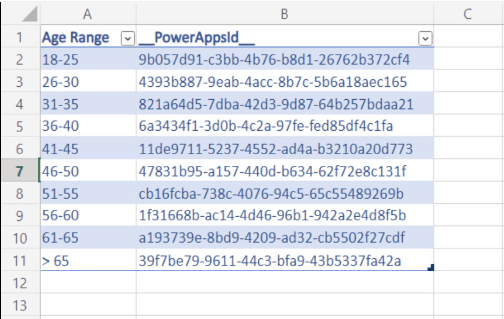
Jeg ønsket ikke å spørre folk om deres eksakte alder fordi det ikke er det viktigste i denne søknaden, og også for å holde informasjonen deres konfidensiell.
I stedet spurte jeg om en aldersgruppe for å få et inntrykk av hvor gamle deltakerne er på disse øktene.

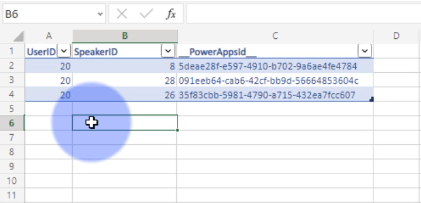
User ID og Speaker ID er dimensjonene jeg trenger i LuckyTemplates senere. Jeg trenger også en faktatabell der jeg kobler bruker-ID til høyttaler-ID for å lage planleggings- og tilbakemeldingssidene mine om øktene.
Det som er fint med denne filen er at jeg har ekte data. Jeg har alle foredragsholderne til toppmøtet i riktig rekkefølge, med riktige temaer og riktig beskrivelse.
Dette er bare for å vise frem en prototype av hvordan en applikasjon som dette vil se ut for LuckyTemplates. Dette er grunnen til at jeg ønsket å gå så langt jeg kan.

Vi har her Planleggingen , som er faktatabellen i LuckyTemplates hvor jeg kan opprette relasjoner og ha informasjon om bruker-ID og høyttaler-ID.

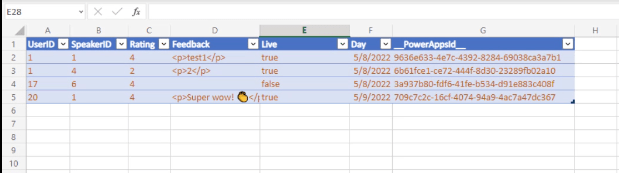
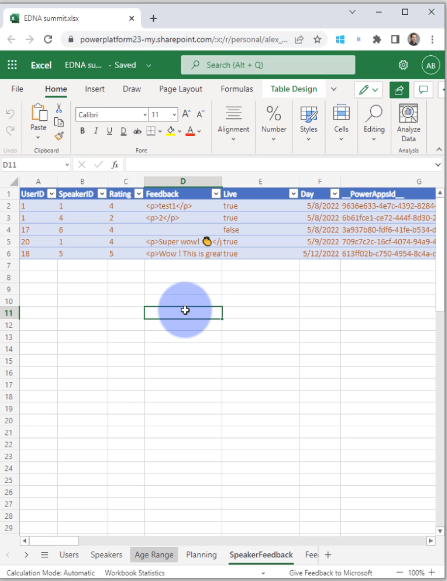
Så har vi Speaker Feedback , som er den andre faktatabellen med bruker-ID, Speaker ID, vurderingen for økten, tilbakemeldingen som personen vil gi til økten, brukerne som ser på denne økten live eller ikke, og data de ser på.
Dette er noe du enkelt kan administrere inne i LuckyTemplates ved å bare ha en stor faktatabell.

Det er ganske enkelt å forestille seg datamodellen i LuckyTemplates når du har dimensjonene og faktatabellen.
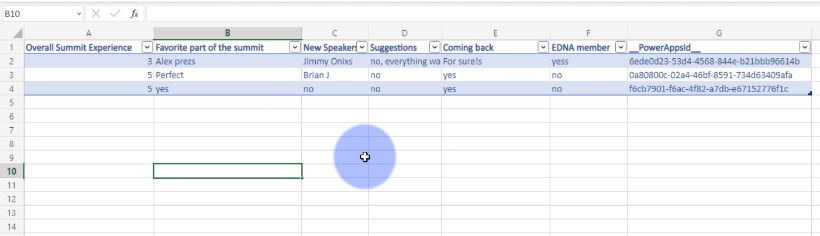
Tilbakemeldingssiden er den generelle tilbakemeldingen fra toppmøtet der det ikke er noe forhold mellom bruker-ID og høyttaler-ID.
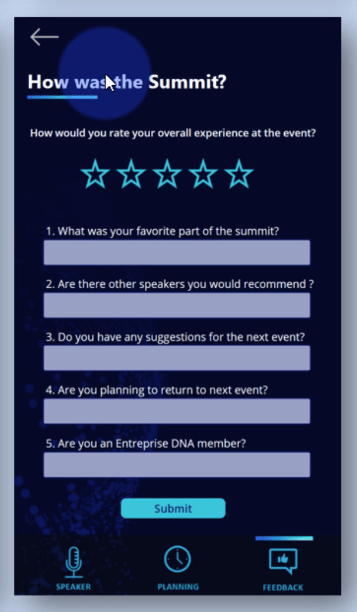
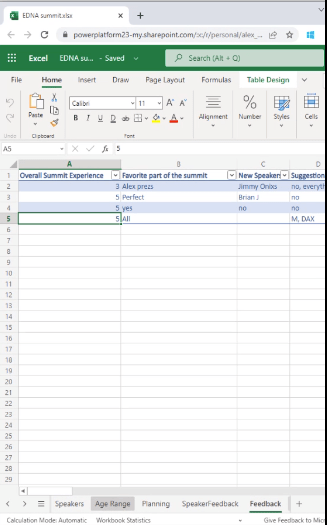
Vi har her informasjon som den generelle toppmøteopplevelsen, favorittdelen av toppmøtet, forslag til forbedringer, mulighet for å komme tilbake og mange flere.

Og så er det siste landets tidssone. Hvis du går til LuckyTemplates-toppmøtesiden, vil du se informasjon om økttidene i Los Angeles, New York, London, Sydney og Oakland.

Jeg ønsket å gå et skritt videre ved å beregne nøyaktig tidspunkt for en økt i lokal tid ved å koble til applikasjonen.

Dette er strukturen til applikasjonene jeg ønsket å lage, som kan utnyttes i LuckyTemplates og Power Apps-rapportene.
Jeg må også sørge for at vi ikke har duplikater. På dette tidspunktet er datakvaliteten viktig.
Hvis du ikke har datakvalitet i datakilden, vil du støte på problemer i visualiseringene senere.
Bygge en app for EDNA-toppmøtet
Dette er den generelle søknaden. Jeg vil vise deg hver side, hvordan den fungerer og hvordan den fungerer dynamisk. Jeg vil også vise de interessante designtipsene som jeg la til i appen.
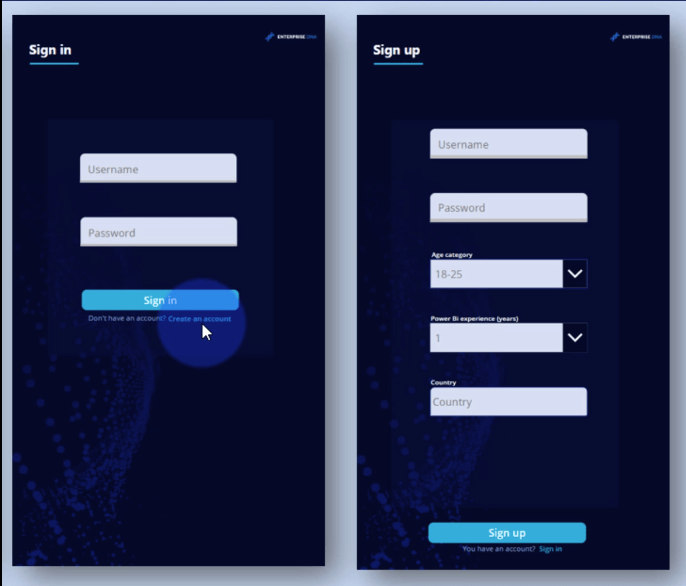
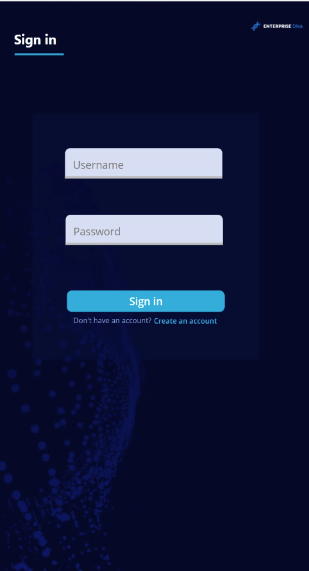
Jeg startet med en velkomstside . Som du kan se, fulgte jeg den samme strukturen, temaet og fargene til LuckyTemplates.
Denne midlertidige skjermen er den første opplevelsen. Når du kobler til denne applikasjonen, vil du ha denne i et par sekunder, og deretter endres den til en påloggingsside.

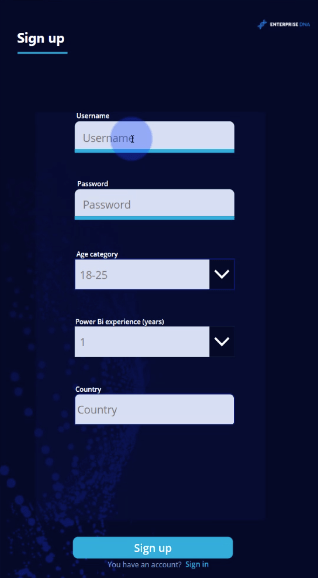
For påloggingsopplevelsen må du angi brukernavnet og passordet, eller opprette en konto. Når du oppretter en konto og registrerer deg, vil denne informasjonen bli lagt til dataene i Excel-filen vår.

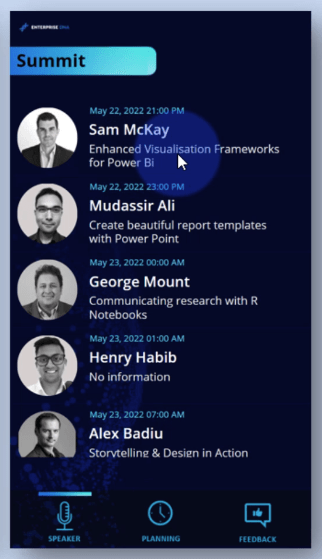
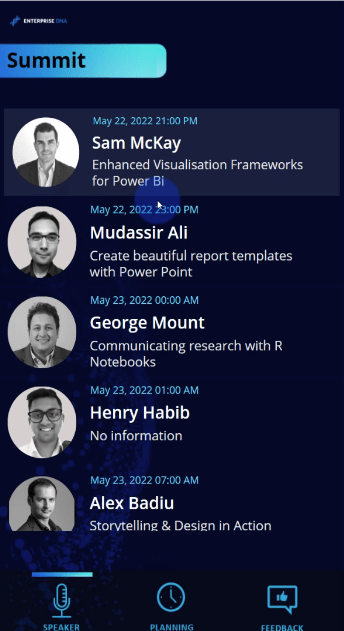
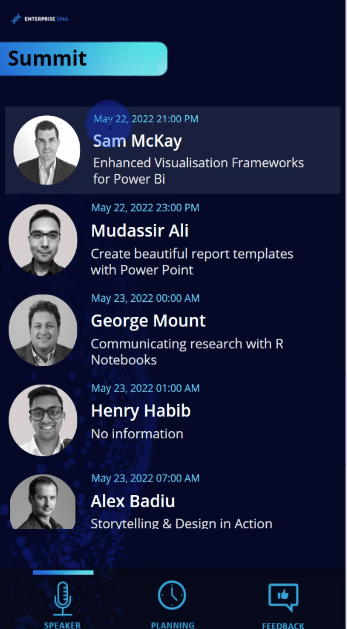
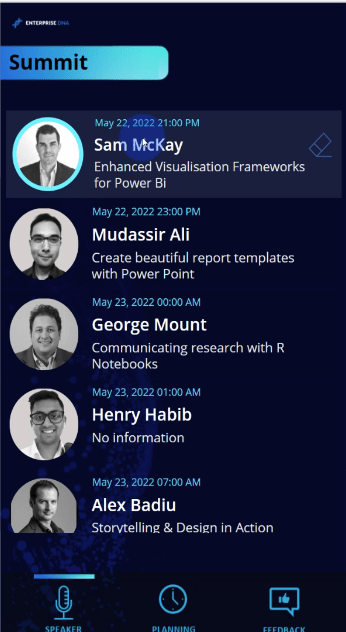
Når vi har registrert oss, går vi til hoveddelen av applikasjonen, som er sammensatt av et galleri med alle sesjonsforedragsholderne. For hver økt presenteres dato, time og klokkeslett i lokal tid. Navn og tema er også presentert.

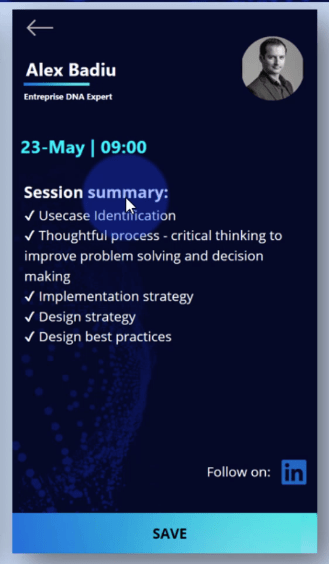
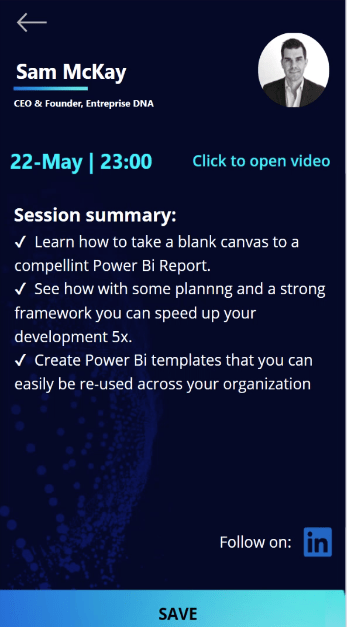
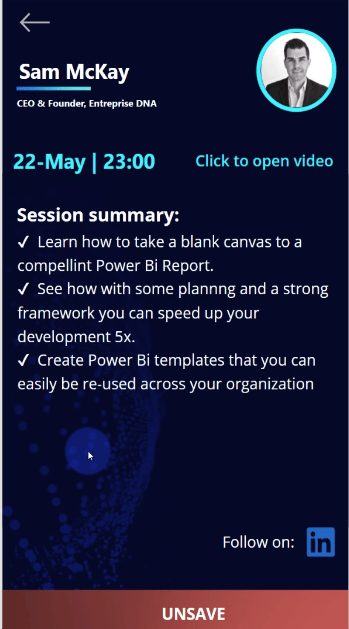
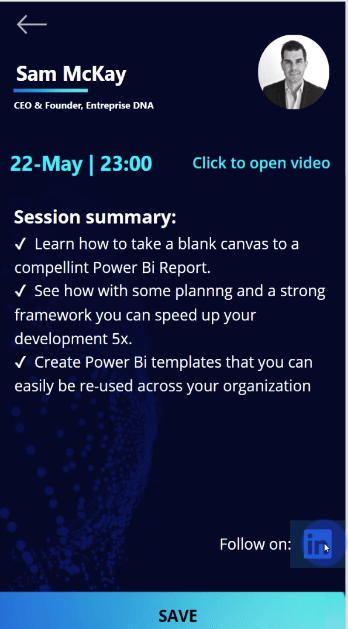
Hvis du vil gå inn i flere detaljer, kan du klikke på en økt for å få mer informasjon, for eksempel tittel, klokkeslett, dato og øktsammendrag. Hvis du synes dette er interessant, kan du klikke på Lagre for å lagre denne økten til senere.

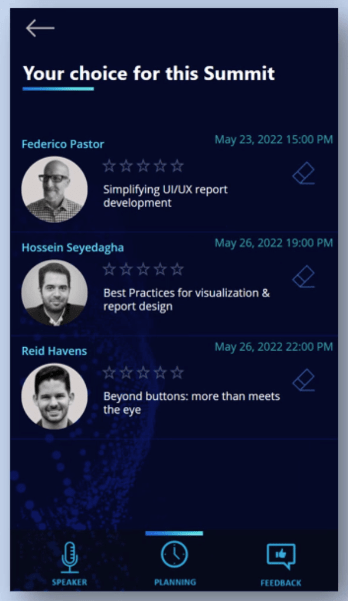
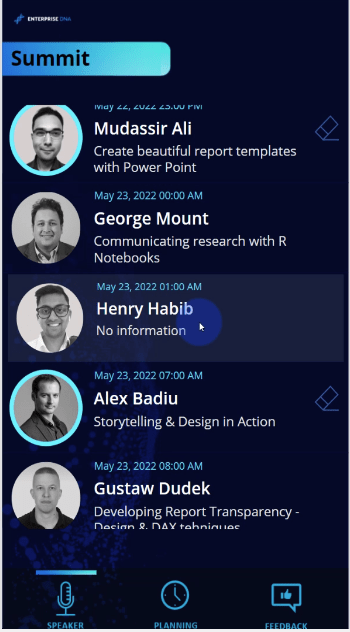
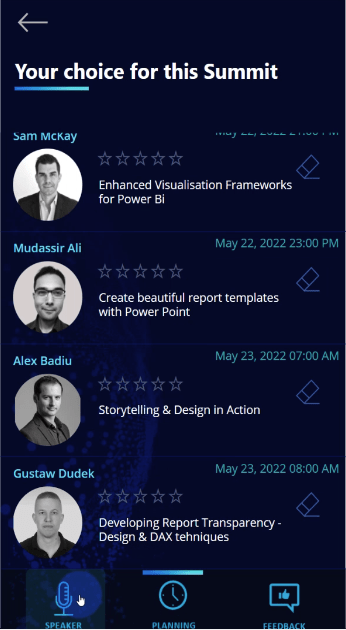
Når du går til planleggingssiden, kan du se alle øktene du har lagret.

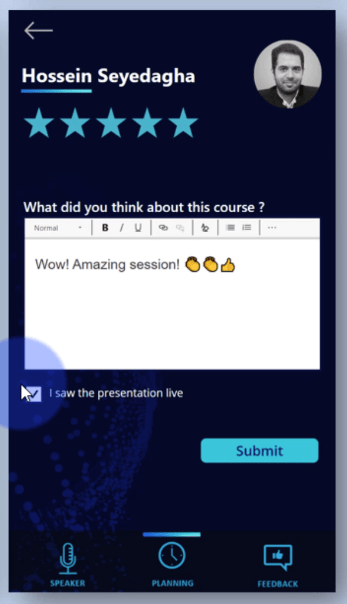
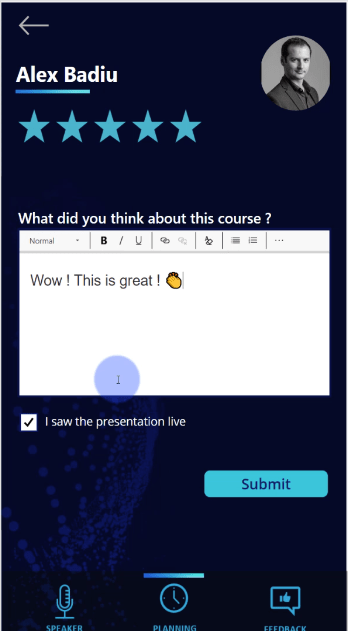
Du kan fjerne økten herfra, eller gi en tilbakemelding. Du kan velge å gi vurdering eller skrive tilbakemelding . Når du klikker på Send vil denne informasjonen skrives på datakilden, som i vårt tilfelle er vår Excel-fil.

Som du kan se, er den generelle opplevelsen for brukeren veldig fin. Det skaper verdi for brukeren, og samtidig gir det også verdi til arrangørene som skal bruke disse dataene inne i LuckyTemplates.
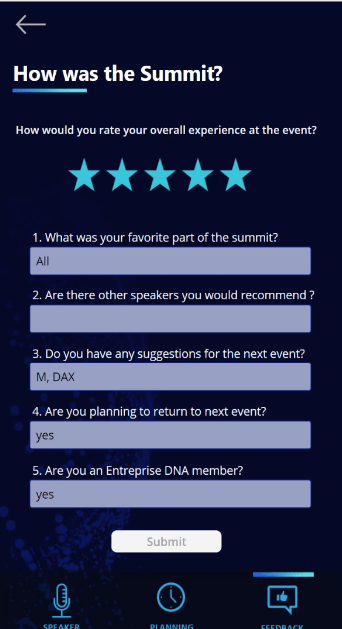
Det genererer også generelle tilbakemeldinger for toppmøtet. Her er siden der du kan fortelle din generelle opplevelse, favorittdel, forslag osv.

Layouthierarki: Gjør navigasjonen din enkel å bruke
Å lage applikasjoner på mobil er annerledes enn de du oppretter i en LuckyTemplates-rapport. Det er annerledes fordi du ikke bruker dem på samme måte.
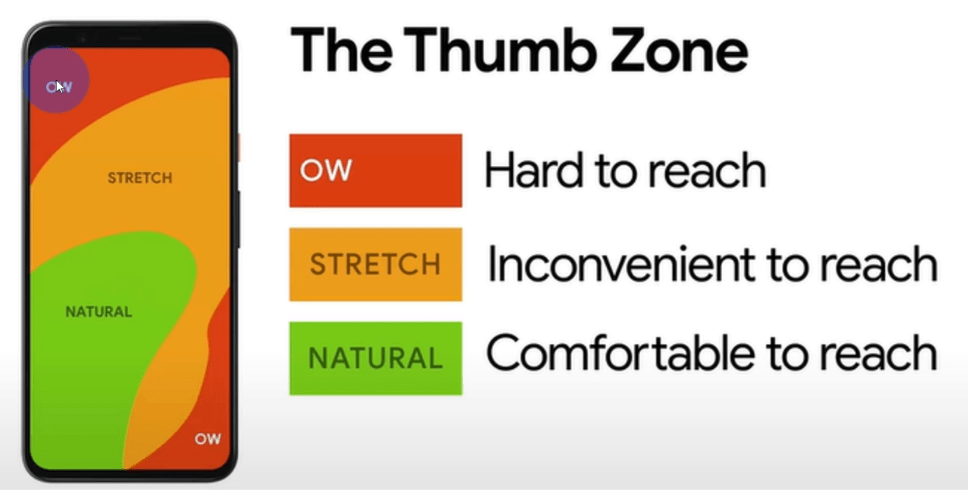
Layouten inne i applikasjonen er annerledes fordi når du bruker en datamaskin eller nettbrett, har folk en tendens til å skanne siden fra øverst til venstre til høyre, og deretter følge et slags Z-mønster eller H-mønster. Det første de vil se er øverst til venstre og den siste delen er nederst til høyre.
Det er ikke det samme for en telefonapplikasjon, som du kan se fra dette bildet nedenfor. Den grønne delen er der tommelen vil ha en lett flyt, den oransje delen har litt strekk, mens den røde delen er vanskeligst å nå.

Du vil lage oppsettet til applikasjonen basert på dette. Det som er bra med applikasjonen er at du har mange eksempler og basert på disse eksemplene kan du lage noe lignende.
Tre deler av søknaden
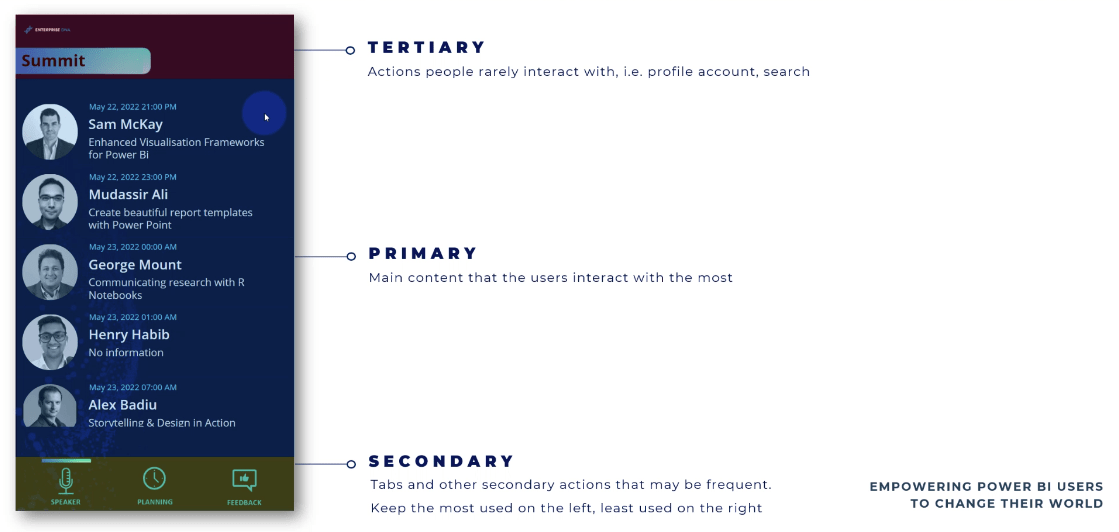
Så i utgangspunktet har du tre deler i søknaden. Den primære delen er galleriet som du kan bla med tommelen og velge informasjonen.
Den sekundære delen er fanene. Dette er knappene du bruker for å navigere gjennom applikasjonen.
Den tertiære delen – som du vil samhandle minst med – er tittelen på toppmøtet, profilkontoen eller søkefunksjonaliteten.

Når du oppretter en telefonapplikasjon, er det noen beste fremgangsmåter for design som også kan brukes i både LuckyTemplates og Power Apps. Når du har et godt nivå av forståelse i LuckyTemplates og Power Apps, vil du oppdage at god UX og UI er viktigere når du jobber på en liten skjerm.
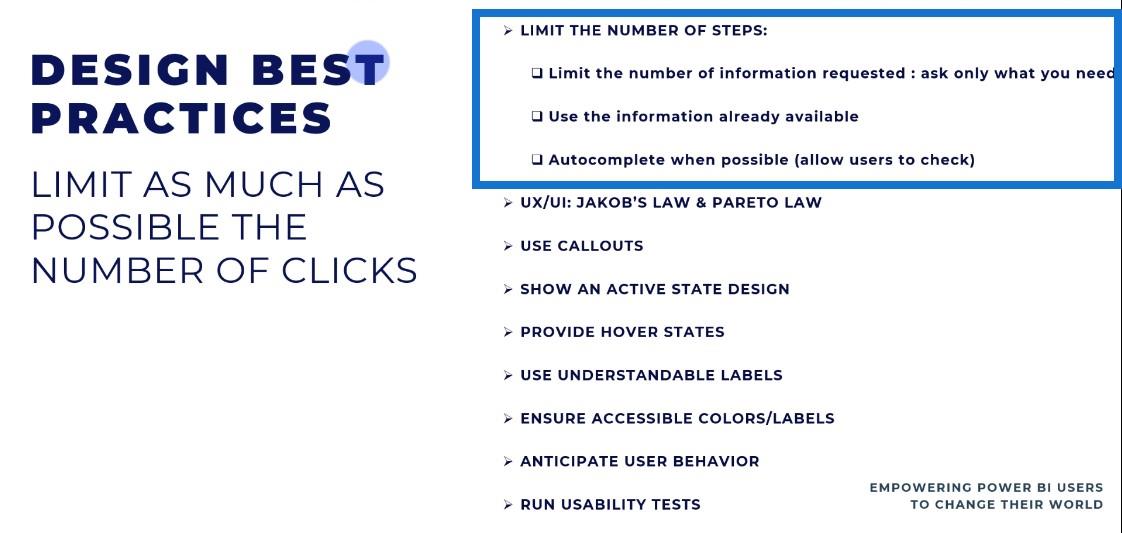
Beste praksis for design
Begrens antall klikk
Du må begrense antall trinn eller antall klikk på . Begrens antall opplysninger du ber om, eller be om bare den informasjonen du trenger for øyeblikket, når du trenger den.
Du må bruke informasjonen som allerede er tilgjengelig, slik at du kan utnytte svarene som brukerne ga deg.
Sist men ikke minst, når du oppretter applikasjoner (vi snakker om dataregistrering her), må du sjekke informasjonen som ble skrevet.
Fullfør automatisk når det er mulig og sørg for at brukeren ikke klikker ekstra, så sørg for at informasjonen de har skrevet inn er korrekt.

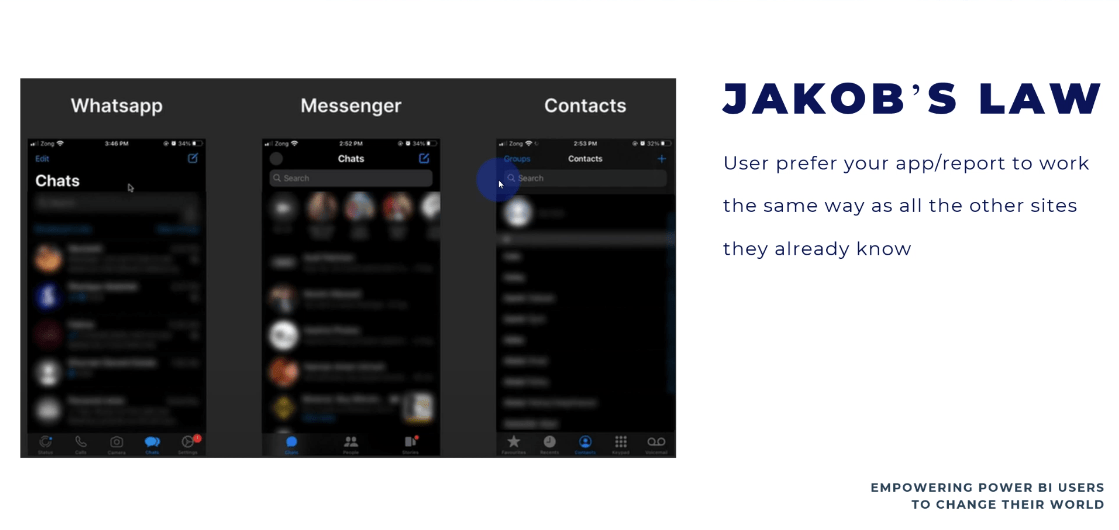
Følg Jakobs lov og Pareto-loven
Jakobs lov sier at brukere vil foretrekke at appen din fungerer på samme måte som de andre appene deres fungerer . Nedenfor er et eksempel på applikasjonene som er mest brukt i verden: WhatsApp , Messenger og Contacts .

Vi har en lignende erfaring i applikasjonene jeg laget. Vi har galleriet i midten, knappene nederst, og søkefunksjonen eller kontaktene øverst.
Pareto-loven sier at 80 % av utfallene skyldes 20 % av årsakene. Det samme prinsippet fungerer i UX og UI i den forstand at du må legge innsatsen på funksjoner som er mest verdifulle for brukeren.
Du trenger ikke lage alle funksjonene i en applikasjon, men funksjonene du trenger å lage må være veldig godt implementert og godt testet.
På slutten av dagen vil du ikke ha for mange alternativer i en applikasjon, for hvis den blir komplisert, vil den ikke bli brukt.
Bruk infomeldinger
Bruk infomeldinger for å indikere for brukeren hva som skal gjøres videre. Hvis du for eksempel vil kjøpe noe, ser du kjøpsknappen i en annen farge bare for å fange oppmerksomheten din. Dette er en indikator på neste trinn du må gjøre.
Vis en aktiv tilstandsdesign
Når det gjelder navigering, må du angi hvor brukeren er på en bestemt side. Hvis de ikke vet hvor de er i appen, er det ikke en god brukeropplevelse.
Oppgi svevetilstander
Dette brukes til knapper. Når du holder musepekeren over en knapp, vil du se at den er aktiv. En hover-effekt gir brukerne et tydelig signal om å se hva som er klikkbart og forteller dem hva de skal klikke.
Bruk forståelige etiketter
Etiketter gjør designet mer tilgjengelig, og vil gjøre informasjonen din håndgripelig og handlingsbar for brukerne dine. Ordene du skal bruke må være tydelige for brukeren slik at de vet hva du vil at de skal gjøre.
Sørg for tilgjengelige farger/etiketter
Du må bruke farger og etiketter som er tilgjengelige når det gjelder størrelse, kontrast og porsjon.
Forutse brukeradferd
I en app må du forutse brukeratferden. Du må forutse hvert klikk og hvert spørsmål som brukeren vil ha.
Kjør brukervennlighetstester
Du må teste det du implementerer, og ta deg tid til å gjøre alle testene som trengs. Noen ganger må du involvere andre brukere som ikke kjenner applikasjonen din for å se på hvordan de bruker den.
Så dette er de beste fremgangsmåtene for å designe en app. La oss nå gå til applikasjonen og se disse beste fremgangsmåtene i aksjon.
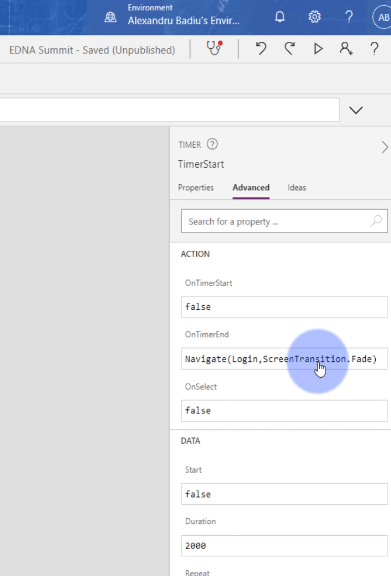
Jeg er nå i applikasjonen, og jeg vil bare trykke på Start . Den første siden tar bare et par sekunder å kjøre. Dette er fordi jeg har en timer på i to sekunder.

Når tidtakeren når to sekunder, vil den navigere til den andre skjermen min og opprette overgangen.

Vi er på innloggingssiden.

Vi skriver inn brukernavn og passord for å koble til denne applikasjonen. For øyeblikket vil applikasjonen bak kulissene beholde informasjonen om bruker-IDen din.

Denne informasjonen er allerede fra den eksisterende bruker-ID-tabellen, men hva skjer hvis vi legger til en ny bruker? La oss finne ut av det ved å gå tilbake til påloggingssiden og opprette en konto.

Jeg skriver inn Alex B som brukernavn og test123 som passord og registrerer meg. Du kan se at bruker-IDen ble opprettet automatisk.

Du må være oppmerksom på alle problemer når det kommer til dataregistrering. Det er opp til deg som appskaper å forutse disse problemene og å lage løsninger for å unngå dette.
Når jeg går tilbake til applikasjonen, har jeg en liste over alle foredragsholderne, og jeg kan se at timene er beregnet i min lokale tid.

La oss si at vi ønsker å delta i Sam McKays økt. Når vi klikker på lenken, ser vi at det er en klikk for å åpne-videolink rett under bildet hans.

Hvis brukeren klikker på denne lenken, vil de bli dirigert til YouTube-videoen som jeg legger inn i filen.

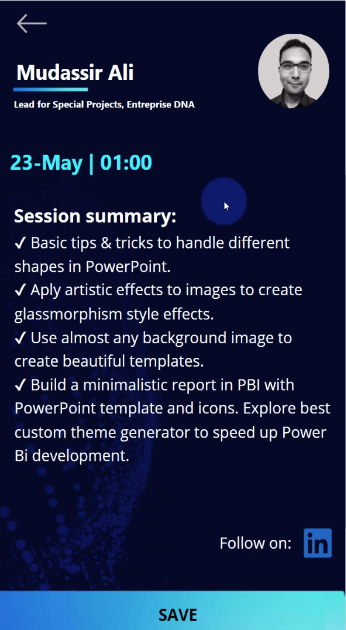
Men når vi går til Mudassir Alis profil, kan vi ikke samhandle med Klikk for å åpne video- knappen. Dette er et eksempel på å vise informasjonen bare hvis den er tilgjengelig for visning.
I dette tilfellet har jeg ikke videoen for Mudassir Alis økt, og det er grunnen til at jeg ikke viser koblingen Klikk for å åpne videoen .

La oss si at vi ønsker å delta i Sam McKays økt, og vi klikker på Lagre- knappen. Når vi har lagret, kan vi se at siden har en Unsave- knapp, og at høyttaleren Sam McKay er uthevet.


Dette er for å gi kontekst fordi vi vil vite at brukeren har valgt Sams økt. Du kan umiddelbart se at denne økten er live og at det er et alternativ å fjerne. Hvis du vil fjerne, kan du gjøre det herfra – du trenger ikke å gjøre et ekstra klikk for å fjerne lagringen.
En annen funksjonalitet er muligheten til å koble til høyttaleren gjennom en LinkedIn-knapp. Denne knappen nedenfor vil lede meg til Sam McKays LinkedIn-konto.

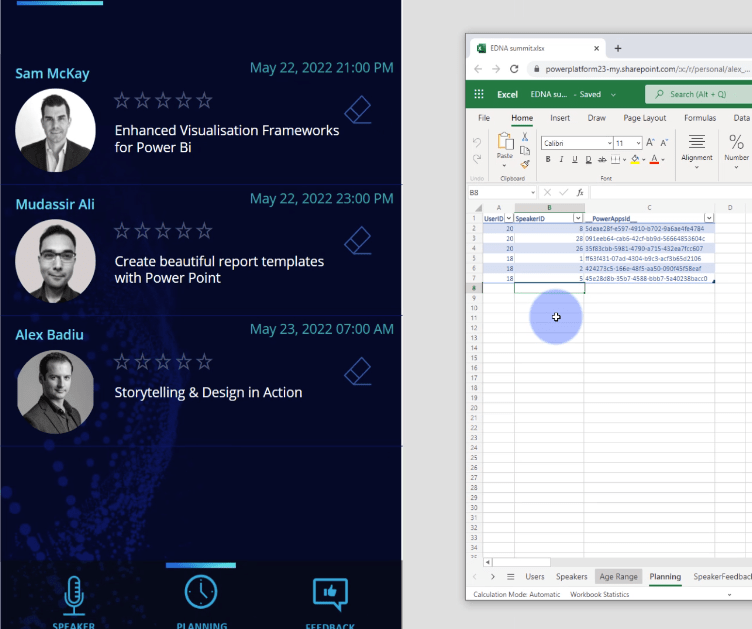
Nå som vi har et par økter fra listen lagret, går vi til Planlegging .

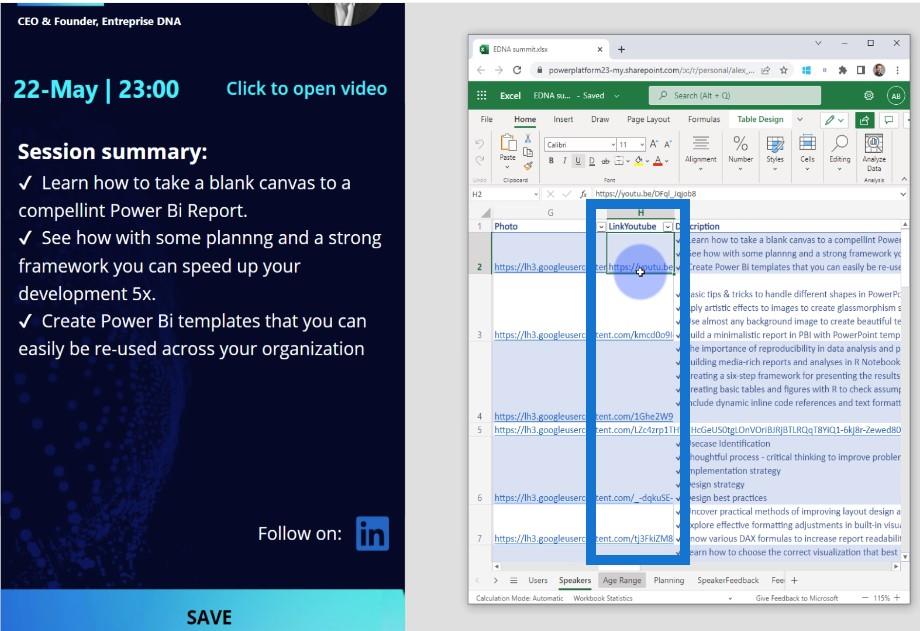
Når vi går til Planlegging er det som skjer bak kulissene at all denne informasjonen vil samles i en midlertidig samling og skrives til datakilden.
Hvis vi går tilbake til Excel-filen vår og går til Planlegging-fanen, kan vi se alle disse SpeakerID-ene, noe som betyr at alt fungerer som vi forventet.

La oss si at vi ikke kan delta i Gustaw Dudeks økt. Vi kan klikke på detteknapp. Hvis vi ser på Excel-filen min, kan vi se at Gustaw Dudeks informasjon forsvant.

Som jeg har sagt tidligere, er det greit å ha en tilstand der den viser hvor du er i navigasjonen. Som du godt kan se fra de nederste ikonene, er vi på planleggingssiden.

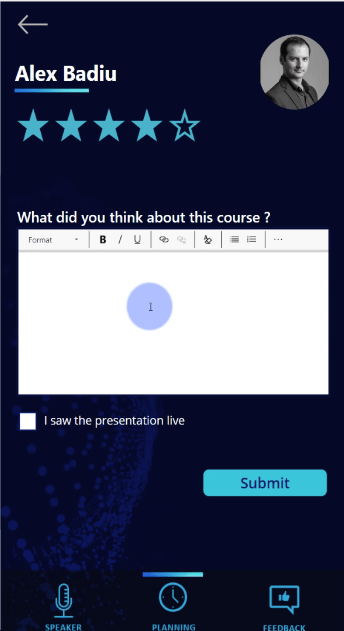
La oss si at vi deltok i en økt og ga den fire stjerner av seks. Denne informasjonen er forhåndslagret, så hvis vi ombestemmer oss, kan vi gå tilbake til den senere for å endre vurderingen vår.

Etter at vi så en presentasjon live, kan vi gi tilbakemelding og legge til en emoji også, og deretter klikke på Send .

Når vi sjekker Speaker Feedback på Excel-filen min, vil du se hvordan denne informasjonen vises i HTML-format.

For tilbakemeldingssiden kan vi til og med gjøre noen svar obligatoriske som rapportdesigner, men dette er ikke tilfelle her.

Når vi går til Excel-filen vår, kan vi se all denne informasjonen skrevet i Feedback-fanen.

Konklusjon
Jeg har satt inn svevetilstanden til knappene, minimert antall klikk og lagt inn informasjon som er interessant i denne øktappen. Forhåpentligvis kan du ta dette videre gjennom historiefortelling og teknisk kunnskap ved hjelp av forskjellige verktøy.
Du kan lage et økosystem, og deretter takle behovene til ulike målgrupper. For å få verdi ut av Power Platform-økosystemet, må du vite hvordan du bruker LuckyTemplates, Power Apps og Power Automate. Du kan jobbe i et samarbeidsmiljø, og forbedre tingene du gjør på en veldig morsom måte.
Vær oppmerksom på at denne applikasjonen ikke eksisterer. Den eksisterer bare i tankene mine og er bare en prototype. Men hvem vet, kanskje i fremtiden kan vi ha denne typen søknader for.
Alt godt,
Alex Badiu
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








