DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dag starter vi en serie om de praktiske trinnene vi kan gjøre for å forbedre rapportdesign, rapportgjennomsiktighet og sluttbrukeropplevelsen. For den første delen av denne serien om å utvikle rapporttransparens, vil jeg fokusere på grunnleggende, men effektive teknikker på dashbordetsom enkelt kan implementeres i LuckyTemplates-rapportene dine.
I tillegg vil jeg dele noen av mine tanker om rapportutviklingsprosessen . Vi vil gå gjennom den mer tekniske komponenten ved å utvikle BI-rapporter, men samtidig vil vi også ta for oss den generelle tilnærmingen og intensjonene bak hvert aspekt av rapportdesign.
Først, la meg gi deg et overblikk over hva som vil bli diskutert i løpet av denne serien om rapportgjennomsiktighet.

Når jeg tenker på generell rapportdesign og rapportgjennomsiktighet, prøver jeg å dele det inn i fire relevante pilarer: layoutdesign , navigasjon , DAX-formler og andre funksjoner .
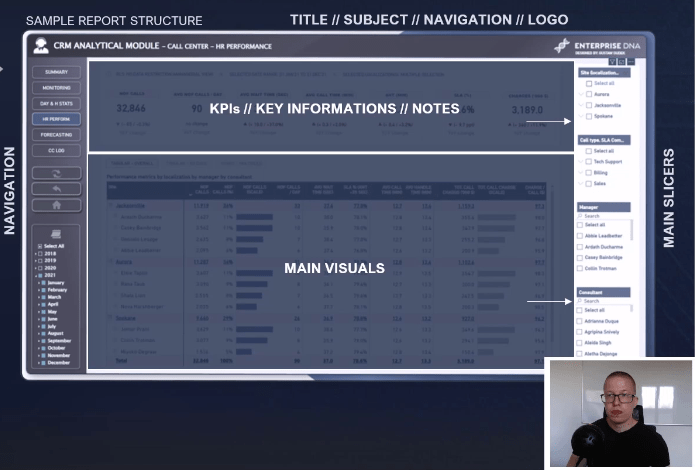
Layoutdesign inkluderer aspekter som å velge en passende rapportstørrelse eller -oppløsning, bruke ekstra bakgrunner eller maler, og forme en rapportstruktur ved å skille forskjellige områder som KPI-delen, hovedbildene og navigasjonsfilterrutene.
Å lage en brukervennlig navigasjon krever slike trinn som å velge en passende plassering for knapper, revurdere bruken av de nevnte knappene og bruke forskjellige visuelle effekter for å få navigasjonen til å se mer interaktiv og levende ut.
Da har visom hjelper BI-utviklere med å lage transparente og innsiktsfulle rapporter. Det er mange DAX-teknikker som kan hjelpe oss med å spare mye plass, fremheve spesifikke elementer i gitte bilder og introdusere dynamisk informasjon.
Sist, men ikke minst, har vi også andre funksjoner som kan bringe rapportdesignet til neste nivå, for eksempel tilpassede verktøytips.
Når alle disse faktorene går sammen, kan det ha stor innvirkning på rapportens lesbarhet. Nå skal vi gå gjennom hver av de følgende pilarene ved å fremheve noen spesifikke eksempler. Den første vi skal diskutere er layoutdesign , mens de andre temaene vil bli diskutert i fremtidige blogginnlegg.
Innholdsfortegnelse
Dashboard Layout Design
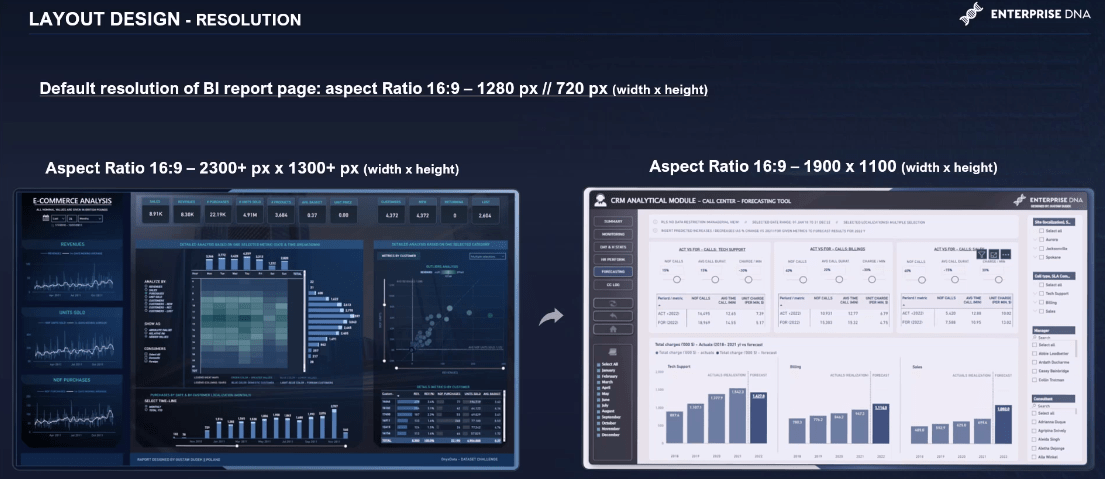
Det første viktige elementet å vurdere er sidestørrelsen eller oppløsningen . Standard standard sideoppløsning er satt til 1280 x 720, som er 16:9 når det gjelder bredde og høyde på rapporten.
Denne oppløsningen fungerer helt fint i mange scenarier, men jeg finner det personlig nyttig å øke oppløsningen til et hvilket som helst punkt som strekker seg fra standardstørrelsen på oppløsningen til et sted rundt 1900 x 1100 mens forholdet holdes på samme nivå på 16:9.

Fra mitt perspektiv er den sluttverdien optimal når du lager rapporter som er ment å leses og analyseres på bærbare datamaskiner eller PC-skjermer. Hovedfordelen med høyere oppløsning er å øke mengden plass til visuelle elementer og tilleggselementer.
Å øke oppløsningen til for høye nivåer kan imidlertid føre til redusert rapportlesbarhet. Det er derfor jeg anbefaler denne oppløsningen, samtidig som jeg husker at rapporter som vises på telefonstørrelser bør justeres rundt minimum 11 til 12 piksler.
En annen viktig faktor er å holde sideoppløsningen konsistent på tvers av hver side hvis rapportkonteksten ikke krever variasjon.
Tilpass rapportsideoppløsning
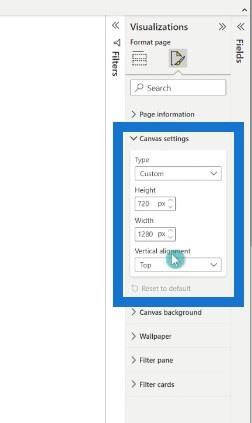
La oss nå dykke ned i PBX-filen. Jeg vil vise deg hvordan du enkelt kan tilpasse rapportsideoppløsningen. Opprett først en ny side, gå til visualiseringsruten, velg Formater side og deretter Canvas-innstillinger . Fra rullegardinlisten kan du velge ditt foretrukne format fra 16:9-forhold til tilpasset.

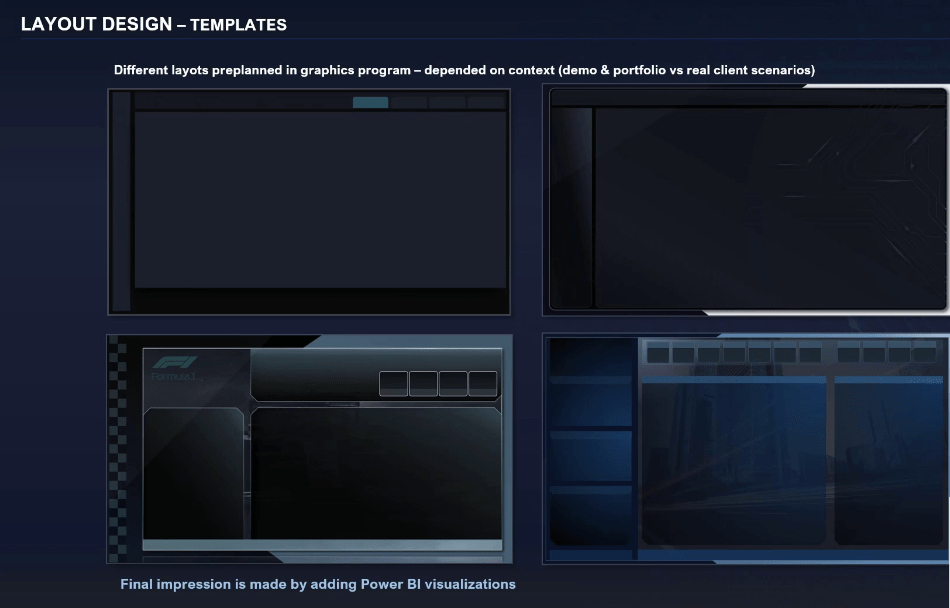
Når vi har definert sideoppløsningen, kan vi lage og designe bakgrunner eller maler for vår LuckyTemplates-rapport.
Her er eksempler på selvlagde oppsett. De to øverste layoutene ser ut til å ha større mengde solid plass i hoveddelen, mens de to nederste presenterer en mer fast struktur med større mengde former og seksjoner.

Hvordan vi designer og bygger oppsettene våre avhenger av noen få ting, men den viktigste er rapportapplikasjonen. For eksempel, hvis den skal brukes enten som en portefølje eller en demo, eller hvis den skal brukes av sluttbrukere og kunder.
Vi kan lage mer fancy og mer komplekse rapporter for personlig eller kommersiell bruk, som porteføljer og demoer. For profesjonelle, operasjonelle eller økonomiske rapporter med virkelige scenarier, kan vi ta en mer forenklet tilnærming.
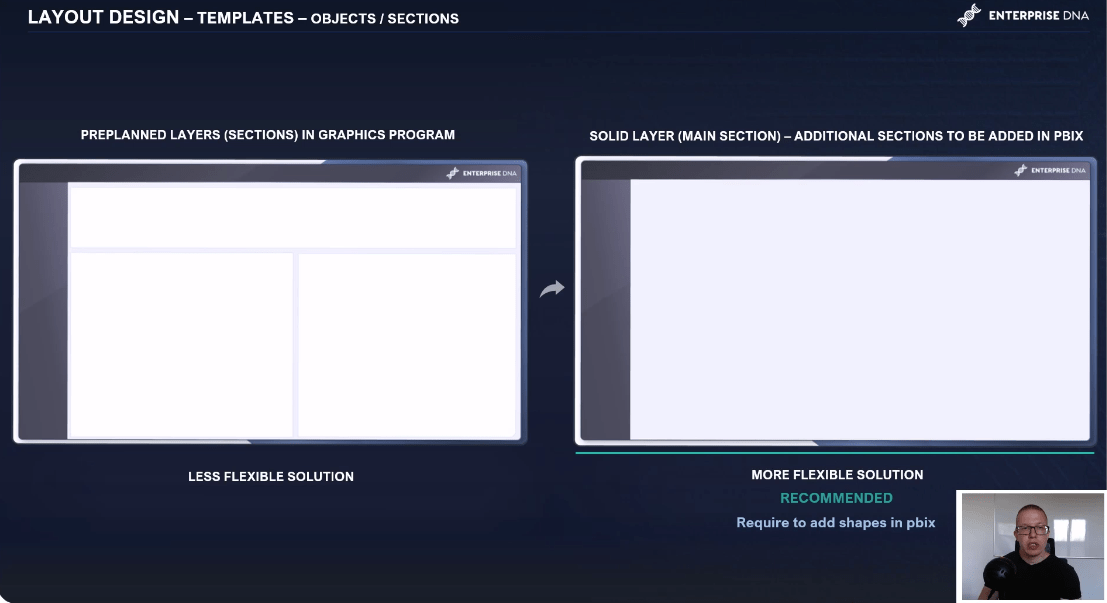
To tilnærminger for utforming av forhåndsplanlagte layouter
Når jeg designer forhåndsplanlagte oppsett, har jeg to tilnærminger ved å bruke Microsoft PowerPoint. Den første tilnærmingen er å bygge en layout med fast struktur og alle objektene og formene inkludert med en gang.
Den andre tilnærmingen, som er min gå-til, er å bygge strukturelle lag samtidig som veggene i rommet holdes solide.
I dette scenariet bygges strukturen direkte innved å legge til former som rektangler. På denne måten kan vi enkelt endre og justere strukturen vår til det visuelle vi skal implementere i rapporten vår.

Størrelsen på visuelle elementer varierer mye og vil være avhengig av mange ting, som antall kategorier vi ønsker å vise på en gitt visuell.
Det er bedre å ha en fleksibel tilnærming i stedet for å lage mange lignende oppsett, gå frem og tilbake fra PBX-filen til det grafiske programmet, og justere hver layoutside.
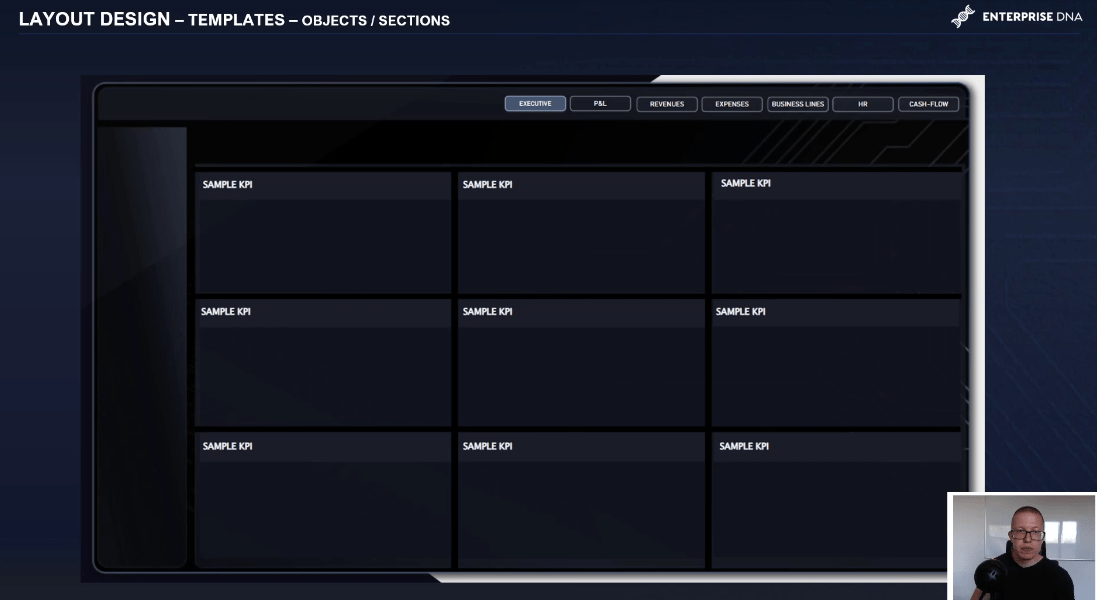
Her er et annet eksempel på hvor enkelt du kan designe bare ved å legge til forskjellige former og forskjellige farger. I dette spesielle tilfellet er det lagt til flere rektangler på toppen av den forhåndsplanlagte layouten for å lage en enkel rutenettstruktur for de forskjellige visuelle elementene.

Lag rapportstruktur ved å legge til figurer
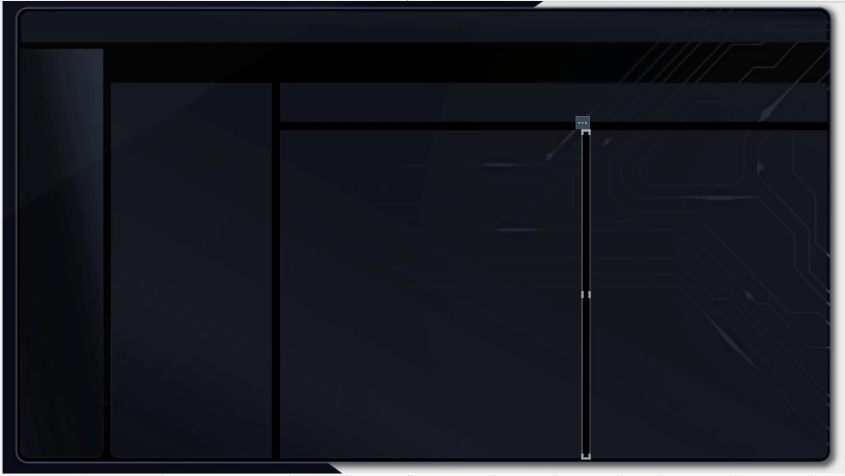
La oss dykke ned i PBX-filen og legge til flere former i rapportoppsettet vårt, som vi senere skal fylle med visualiseringer. Vi kan gå til Insert Shapes , lage et par rektangler med mørkere farger enn selve sideoppsettet, og slå av kantene. Så kopierer og limer vi inn, og legger dem på forskjellige steder.

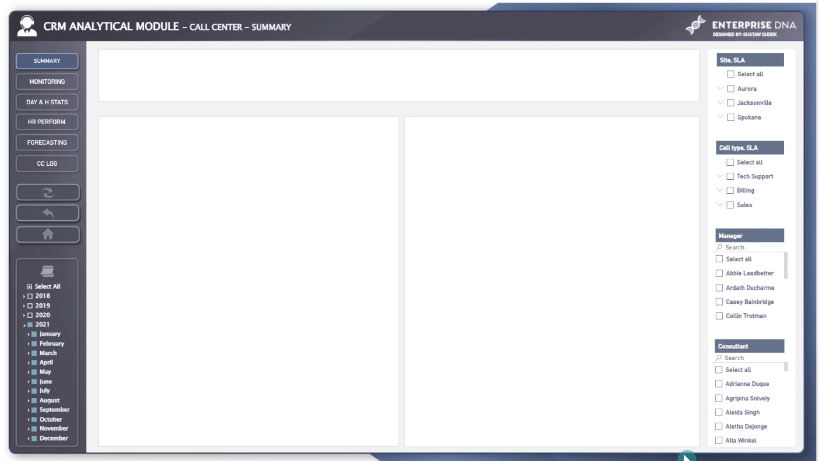
Nå er vi klare til å implementere noen visualiseringer. For dette eksemplet har vi en lettere layout på en annen side. Vi legger til rektangler med hvitt fyll og grå kantlinjer. På denne måten kan vi enkelt endre strukturen ved å legge til flere brede former som rektangler.

Hvordan strukturere rapportsider i dashbordlayoutdesignet ditt
Strukturering av en rapportside avhenger av rapporttypen og sluttbrukerne.
Min generelle tommelfingerregel er å plassere KPI-seksjonene på den øvre sentrale seksjonen eller venstre øvre seksjon. Det visuelle, som gir den mest virkningsfulle innsikten, er plassert øverst til venstre, mens høyresiden brukes til firmalogo, titler, navigasjoner og slicere.

Etter at du har lagt til noen slående bakgrunner og opprettet den innledende strukturen til rapporten, kan du fortsette å designe navigasjonsruten.
Konklusjon
I dette innlegget har vi diskutert hvordan du kan optimalisere dashbordlayoutdesignet til din. Når det kommer til designaspektet, er det å ha en klar, konsis layout med en balansert blanding av visuelle elementer veien videre.
Hvis du har likt denne opplæringen, se denne plassen for fortsettelsen av denne serien om rapportgjennomsiktighet. Vi kommer til å dykke inn i navigasjon , DAX-formler og andre funksjoner i fremtidige blogginnlegg.
Alt godt,
Gustaw Dudek
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








