DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen lærer du noen grunnleggende designpraksis som kan hjelpe deg å fortelle en bedre datadrevet historie for dashbordet ditt i LuckyTemplates. LuckyTemplates-dashbord brukes til å kommunisere innsikt. Den forteller en historie gjennom. Derfor er det viktig å ha riktig datavisualisering for å effektivt fremheve innsikten for publikum.
Innholdsfortegnelse
Definer farger for dashbordet ditt i LuckyTemplates
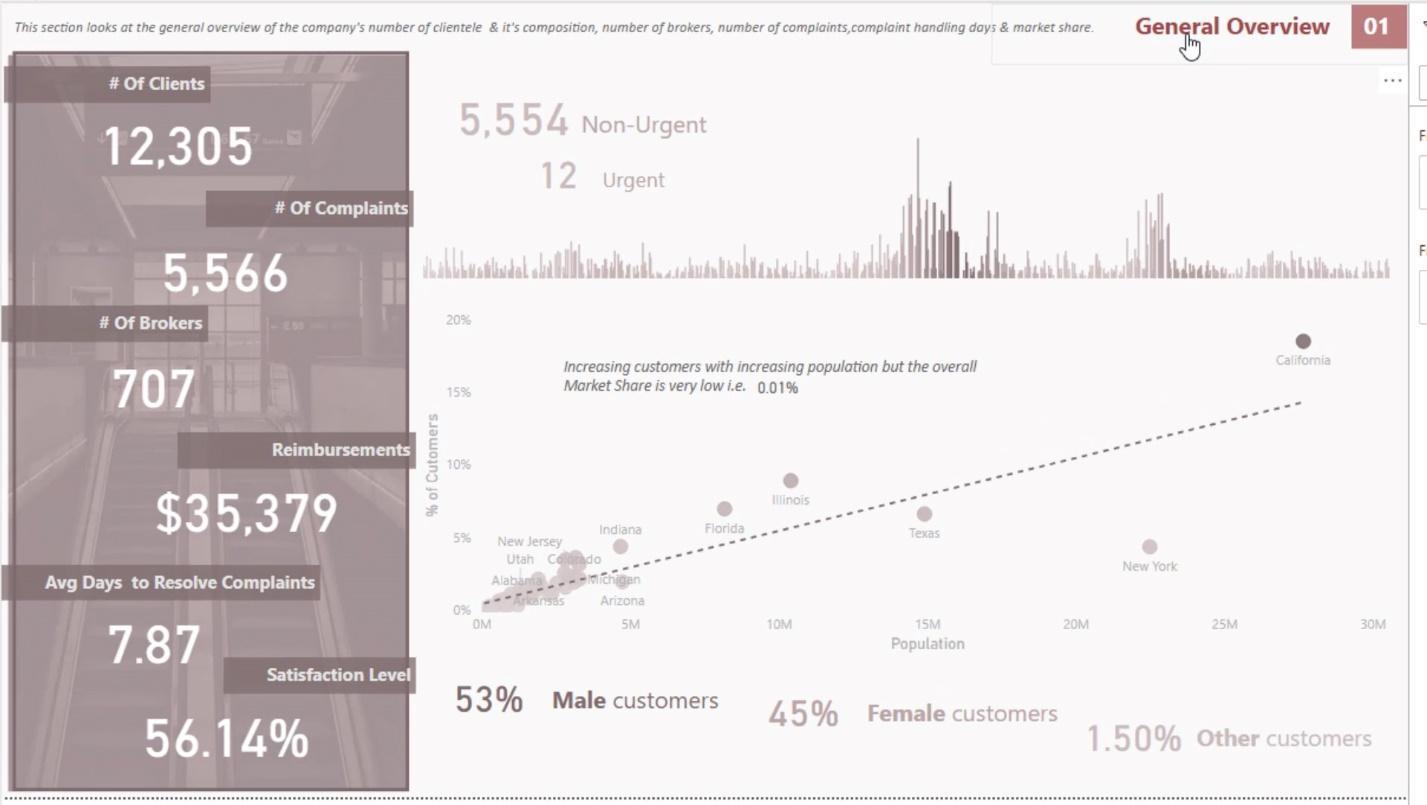
Det første du bør huske på er å bruke konsistente farger akkurat som det jeg gjorde i rapporten min her. Som du ser brukte jeg 1 farge for overskriftene mine.

Fargene jeg brukte er de samme på de andre sidene i rapporten min.


Hvis du bruker ulike fargekombinasjoner i rapporten din, vil det se ut som et barns arbeid i fargeboken deres. Noen ganger blir historien du ønsker å fortelle blandet sammen med alle fargene. Så det er veldig viktig å bruke maksimalt 2-4 farger i rapporten.
Hvis du bare vil bruke én farge, kan du bruke en med forskjellige fargetoner. Her kan du for eksempel se at fargen på linjen lengst til venstre er en mørkere farge. Deretter har den neste linjen en lysere farge. Imidlertid tilhører de alle samme fargefamilie.

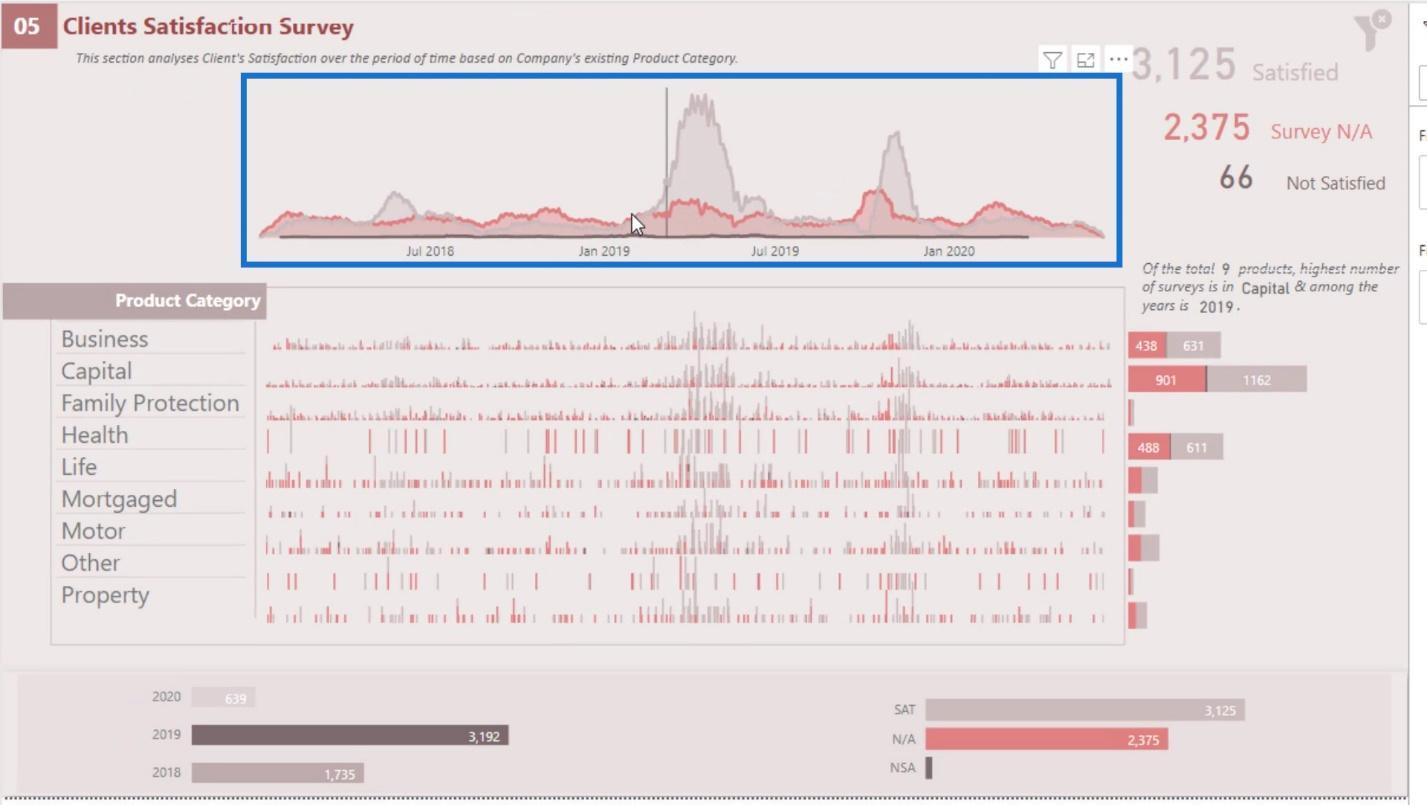
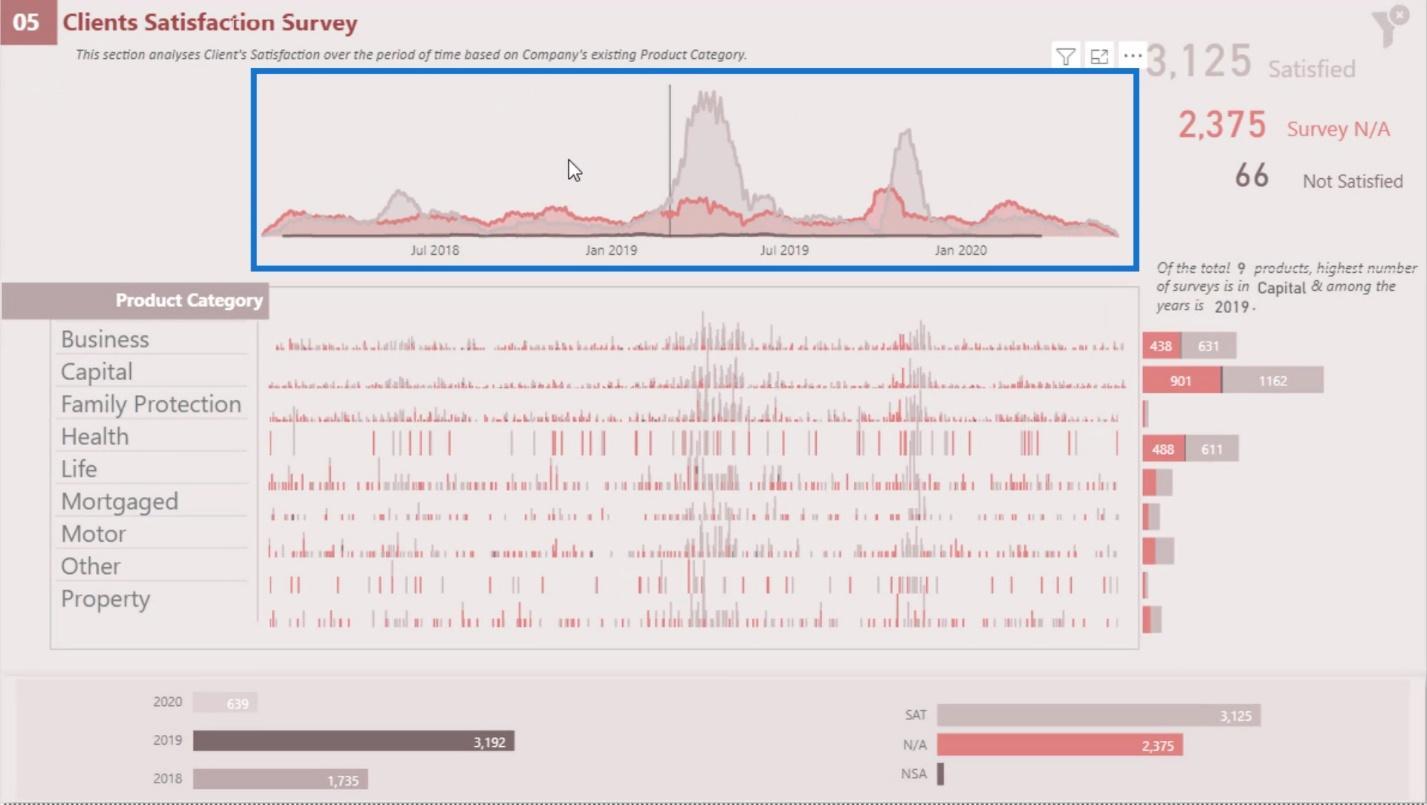
Hvis du prøver å bruke forskjellige farger, sørg for at du eksplisitt definerer hva disse fargene betyr. I denne rapporten brukte jeg for eksempel forskjellige farger for visualiseringen. Den andre er lysere, den andre er rød, og linjen nederst er litt mørkere.

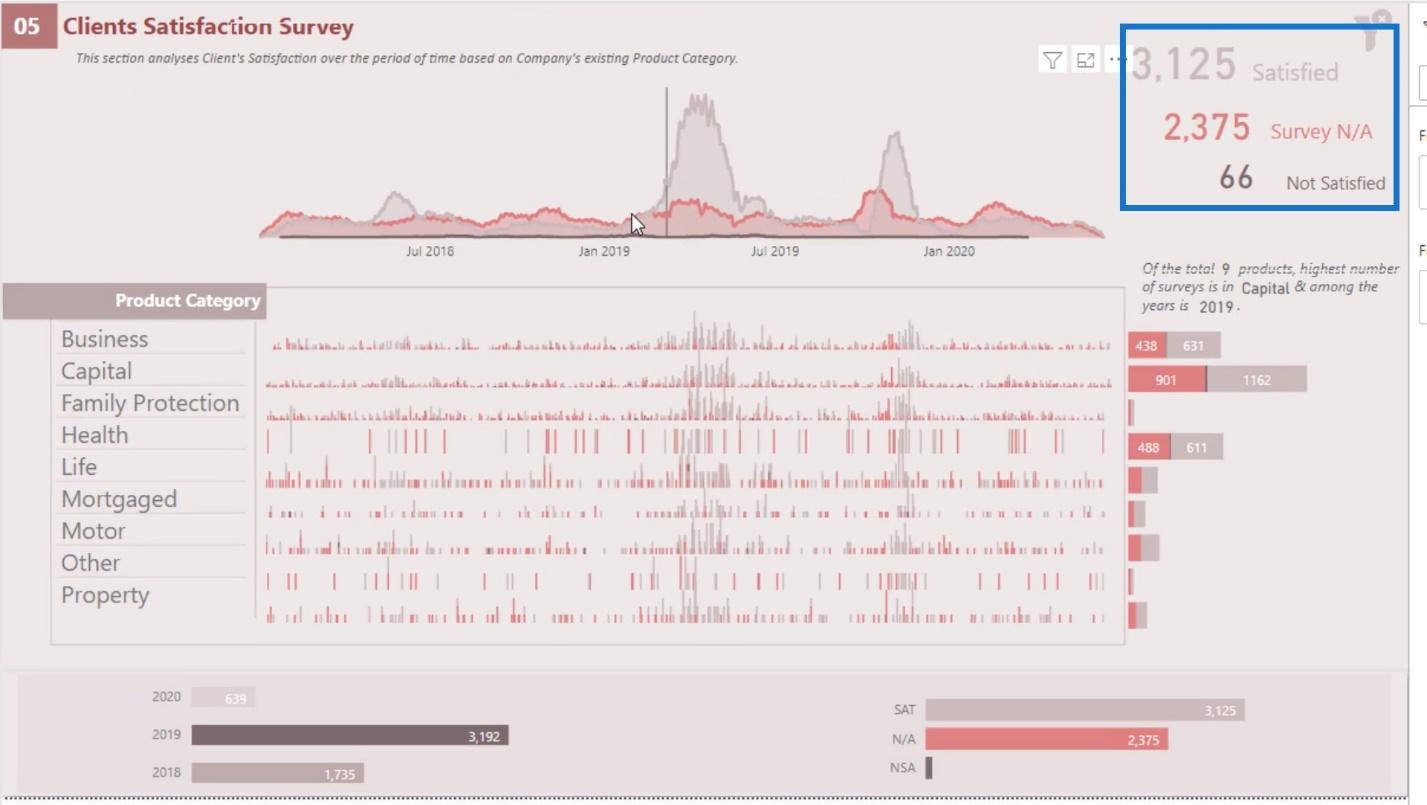
Selv om de har forskjellige farger, definerte jeg dem eksplisitt her. Den lysere fargen tilhører en rekke fornøyde kunder, den røde er for undersøkelsesdata, og den mørkere er for antall misfornøyde kunder.

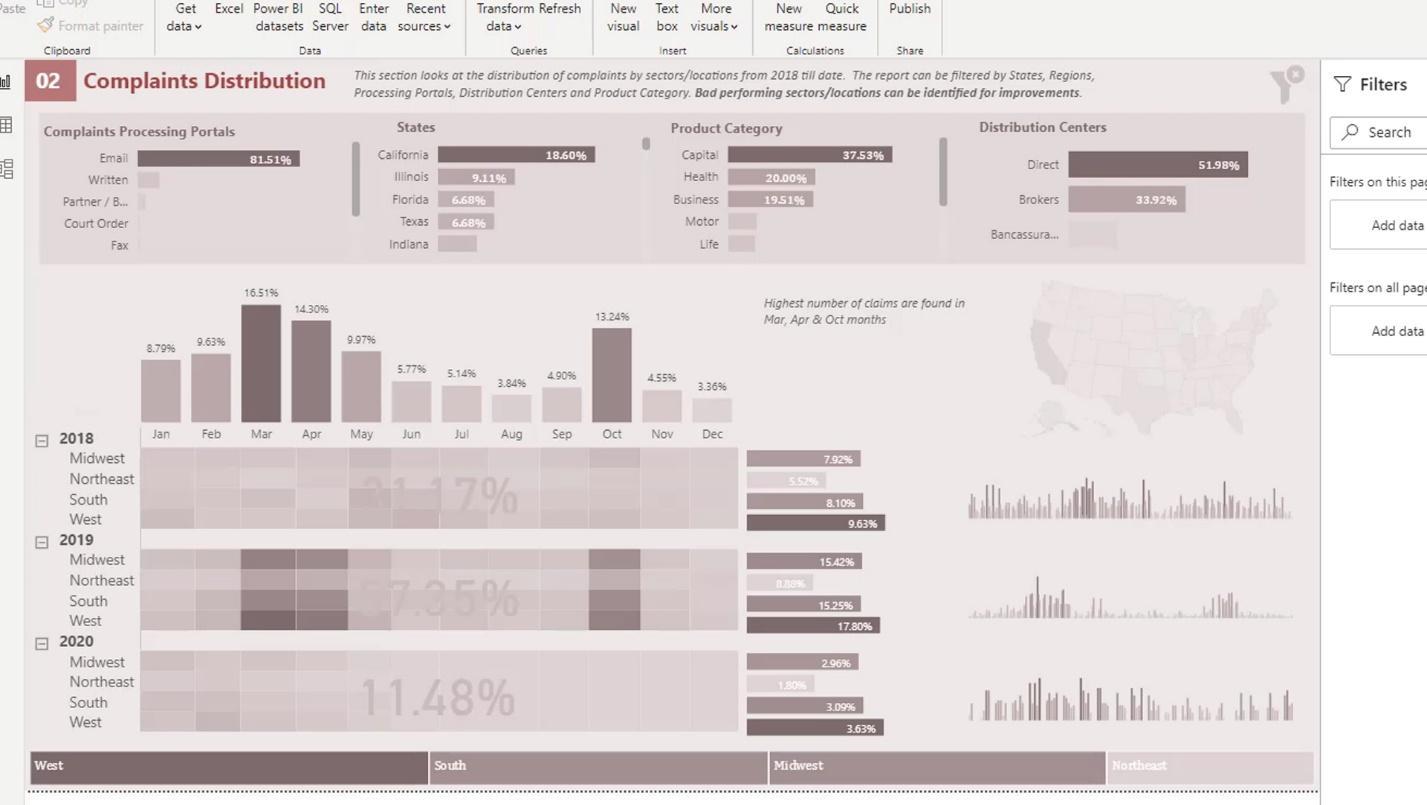
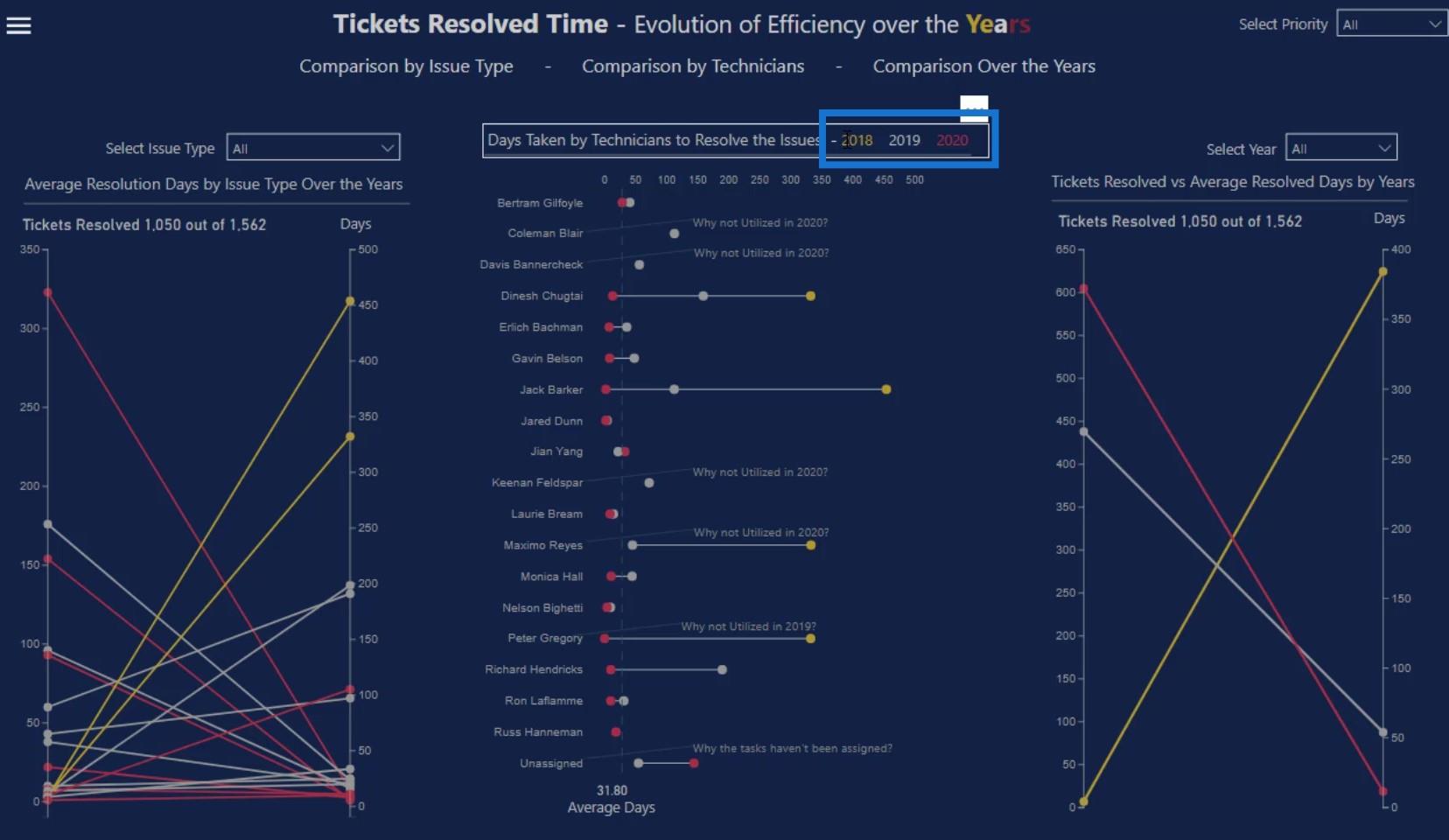
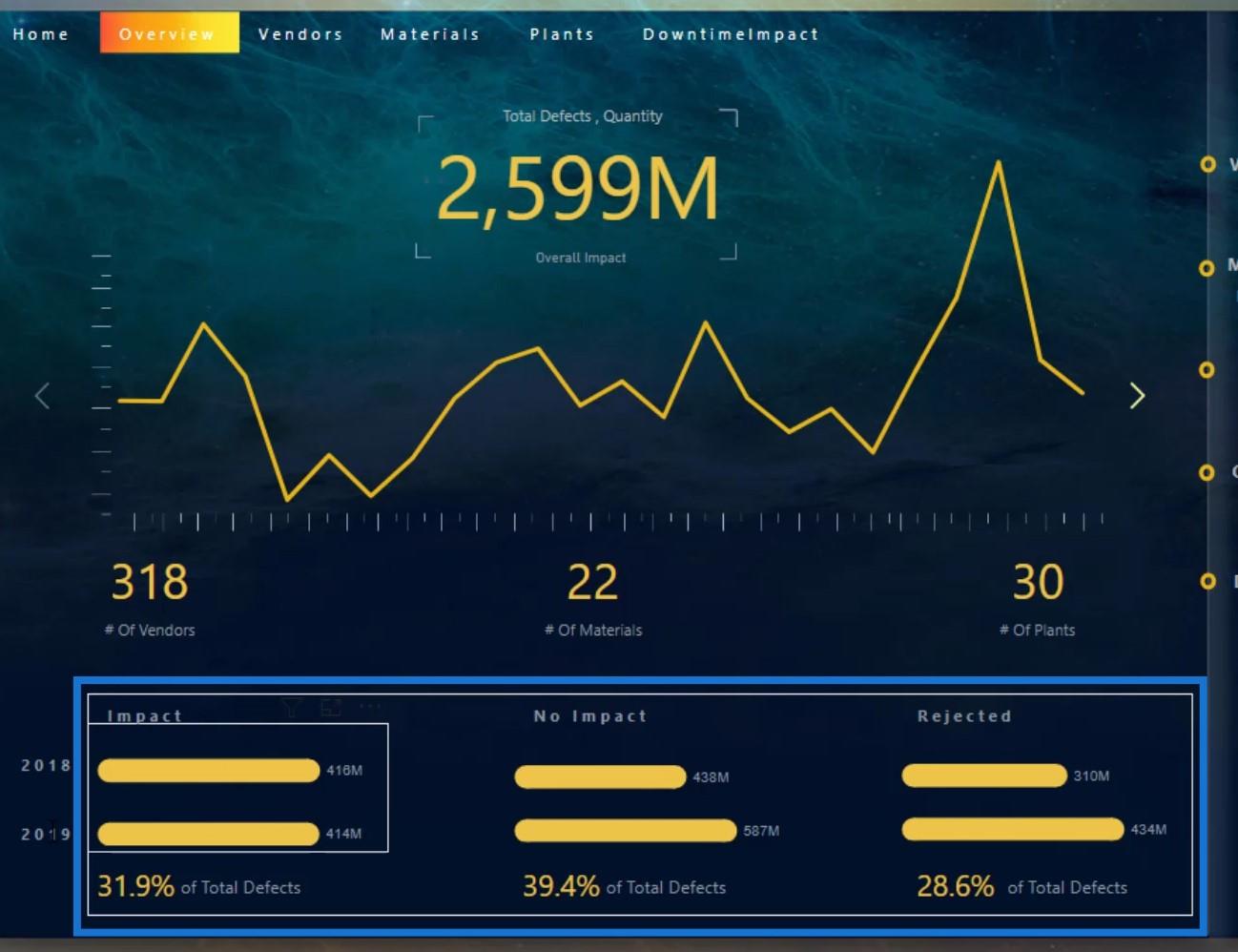
Her er et annet eksempel hvor jeg eksplisitt definerte året 2018 med den gule fargen, 2019 med den grå fargen og 2020 med den røde fargen på rapportsiden.

Jeg brukte også en blanding av disse fargene i denne overskriften her. Dette vil gi folk ideen om at disse fargene brukes til å definere individuelle farger i denne rapporten.

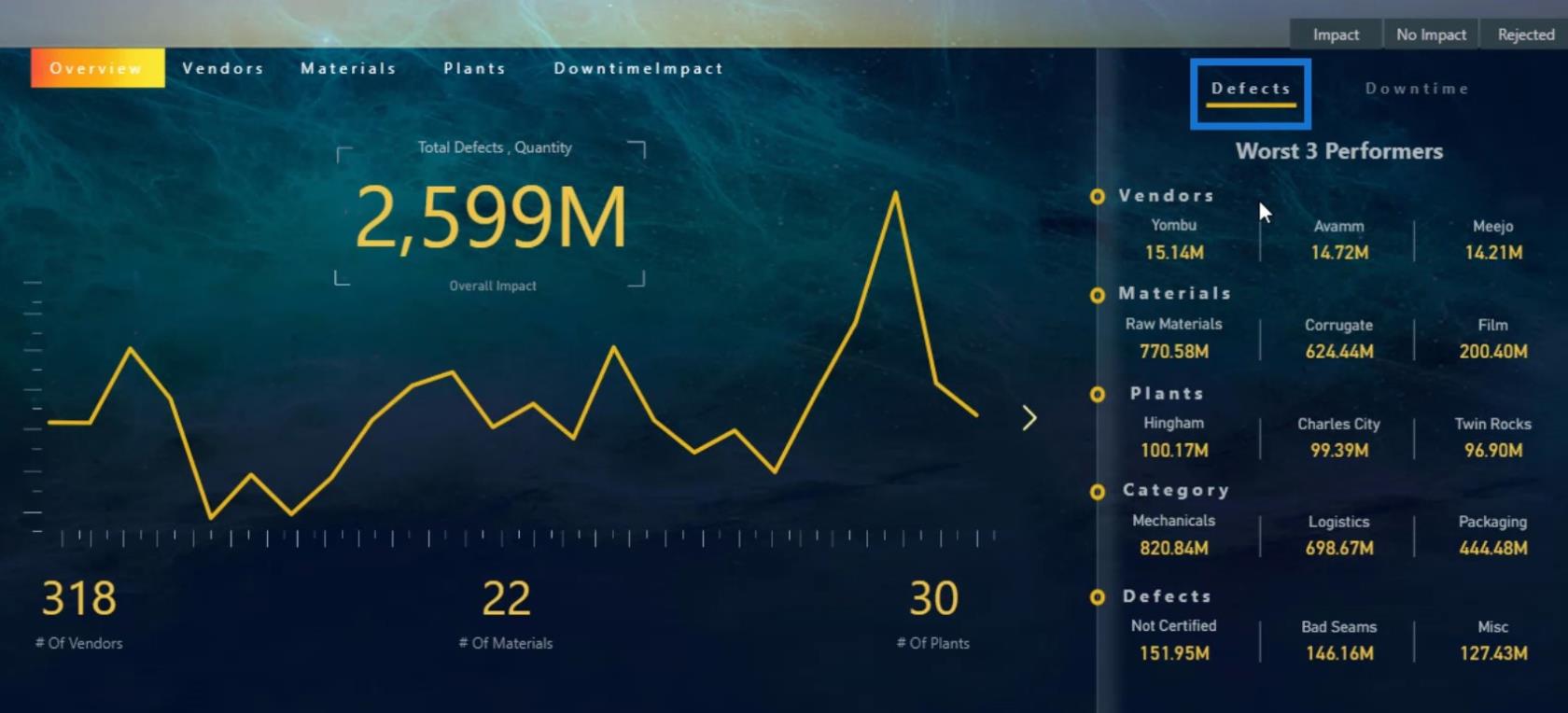
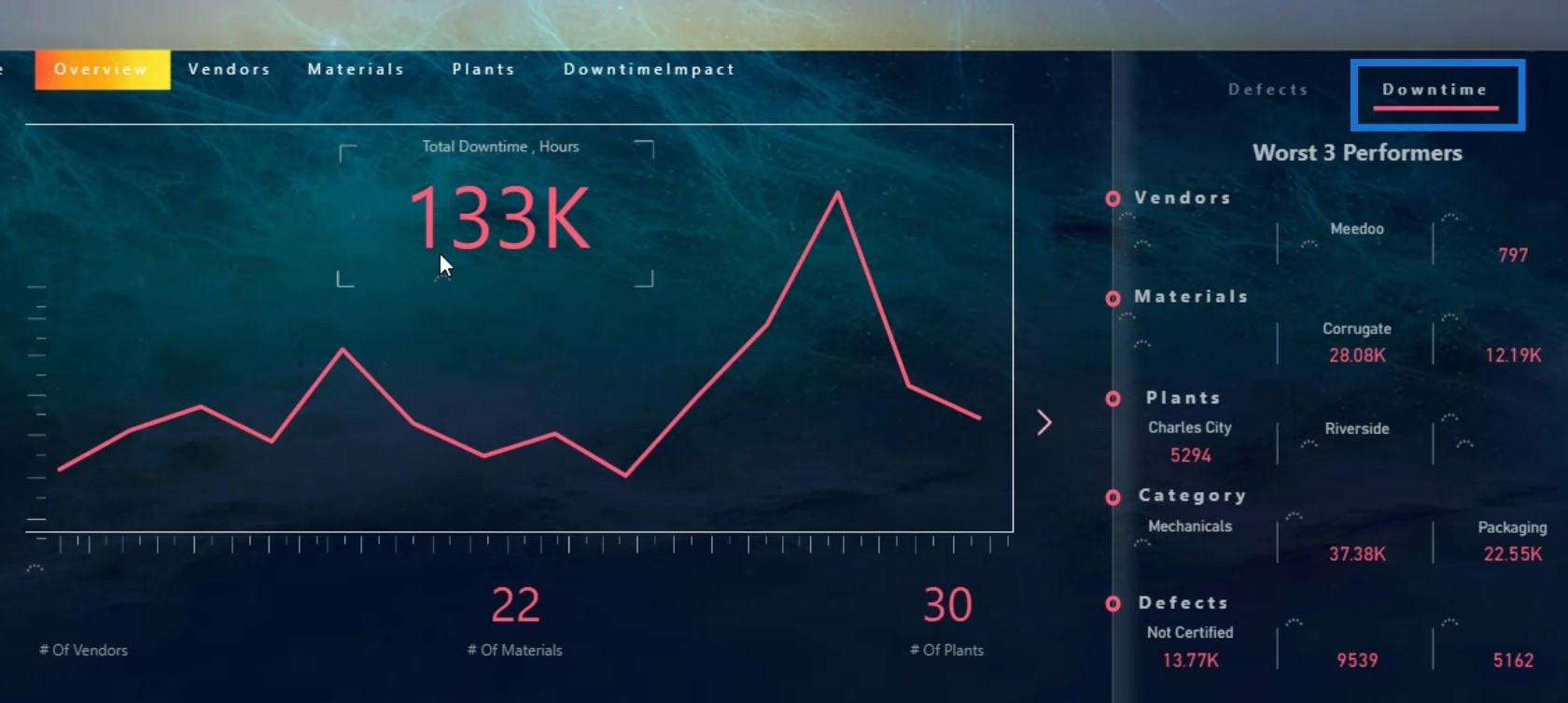
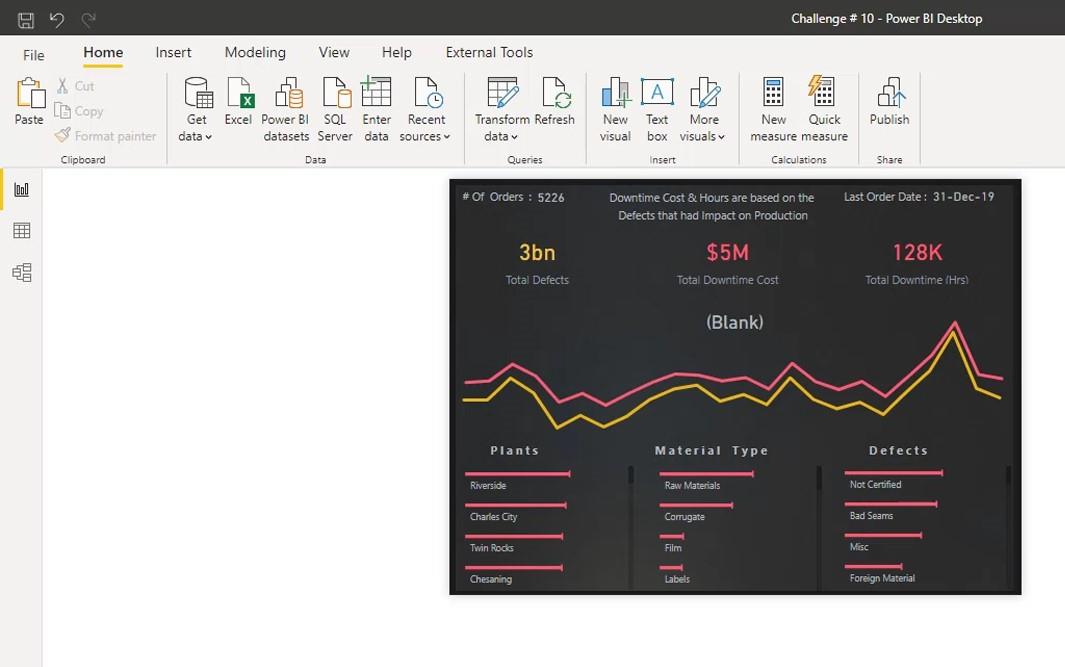
Her er et annet eksempel som er relatert til det forrige. Som du kan se, brukte jeg en gul farge for feildataene .

Deretter brukte jeg den røde eller rosa fargen for å definere nedetidsdataene .

I denne bestemte navigasjonsknappen brukte jeg en gradientfarge med en kombinasjon av gule, røde og rosa farger. Dette tilsvarer fargene som jeg brukte i denne rapporten.

Og det er slik du kan definere farger i rapporten.
Organisering av visuelle elementer i dashbordene for LuckyTemplates
Den neste gode praksisen for design av dashbord som jeg vil diskutere, er organiseringen av det visuelle, og hvordan det alltid skal samhandle med de andre visuelle elementene i rapporten.
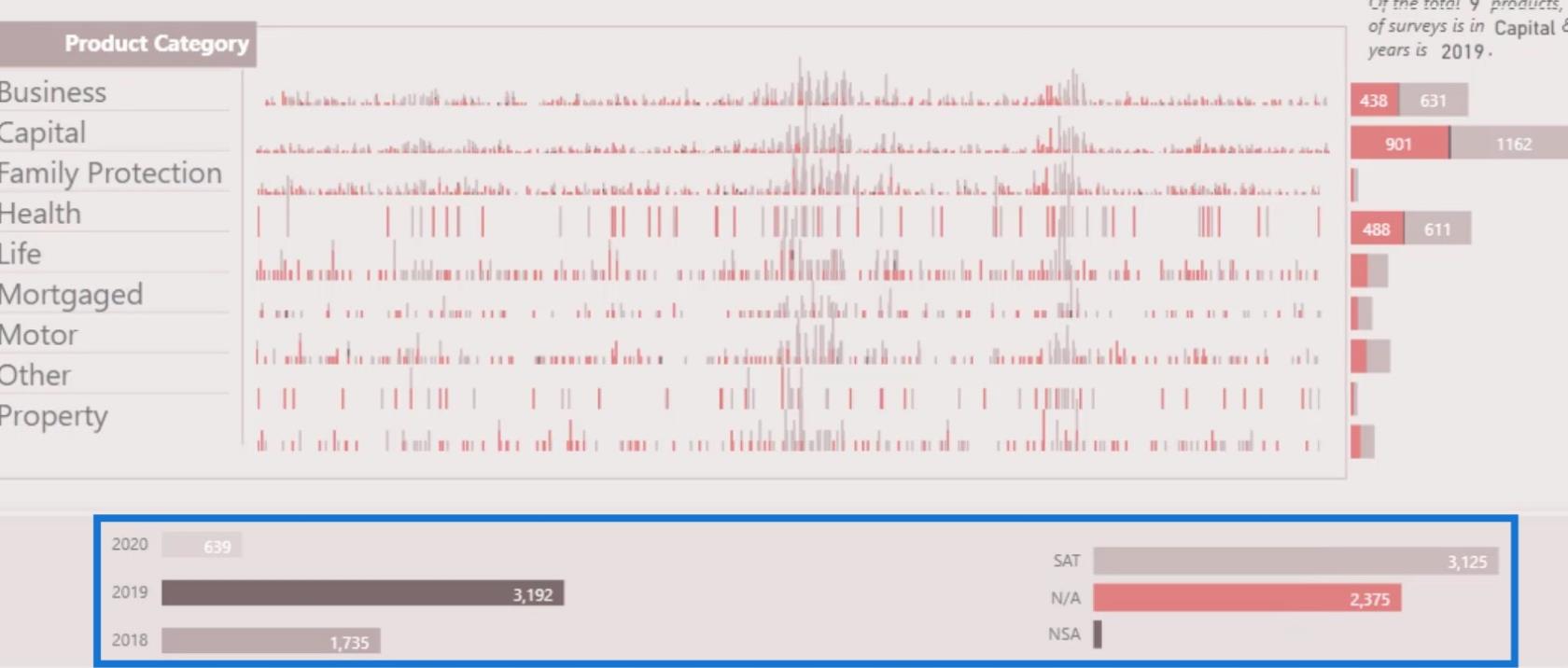
For eksempel representerer denne delen av rapporten min den generelle trenden for antall utførte undersøkelser.

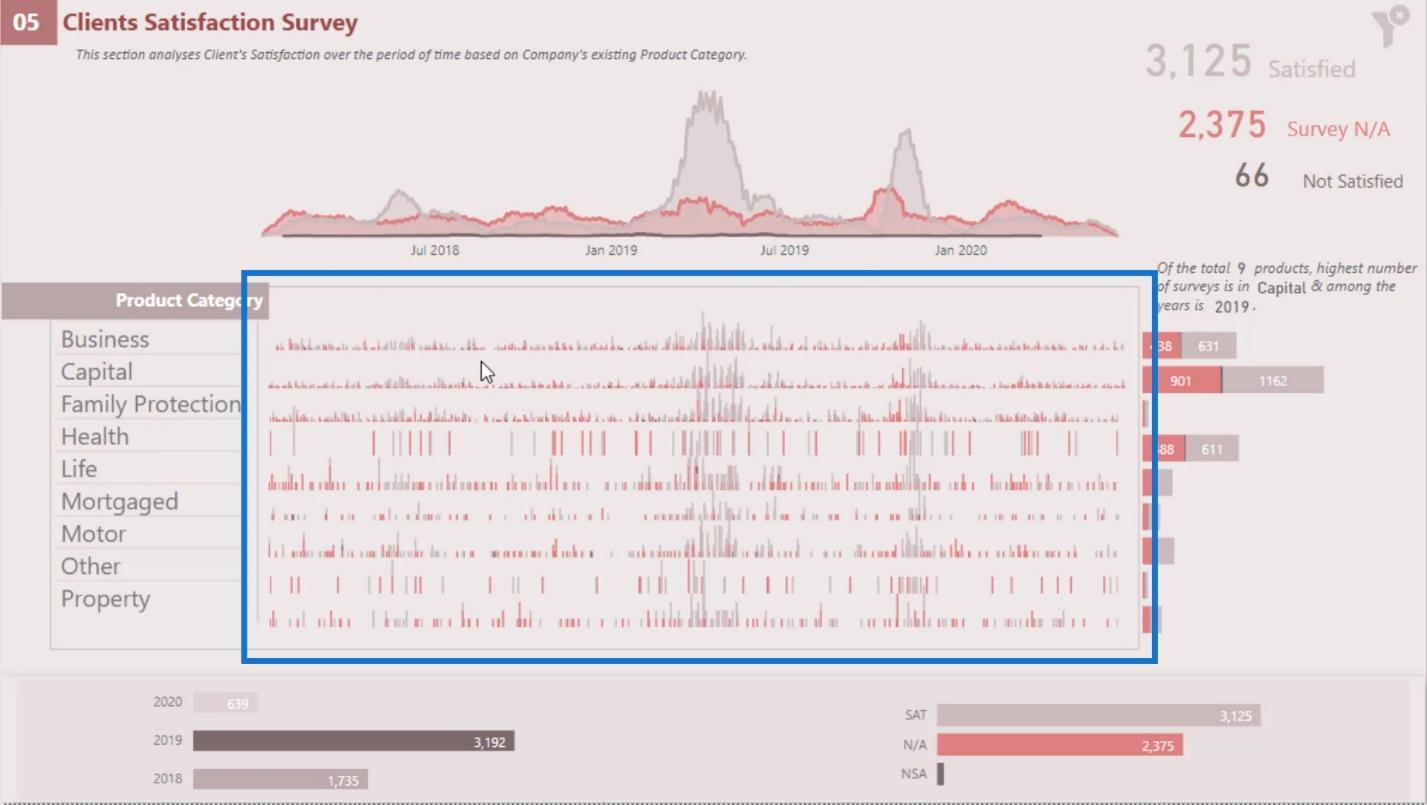
På den annen side er dette den individuelle trenden på tvers av produktkategorien .

Som du kan se, samhandler den individuelle trenden med alt det visuelle på denne rapportsiden.
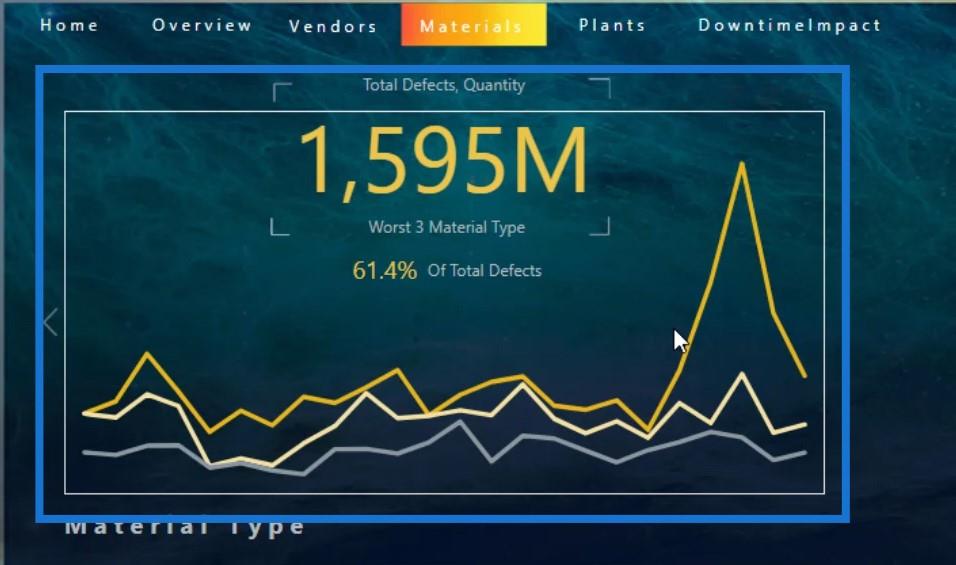
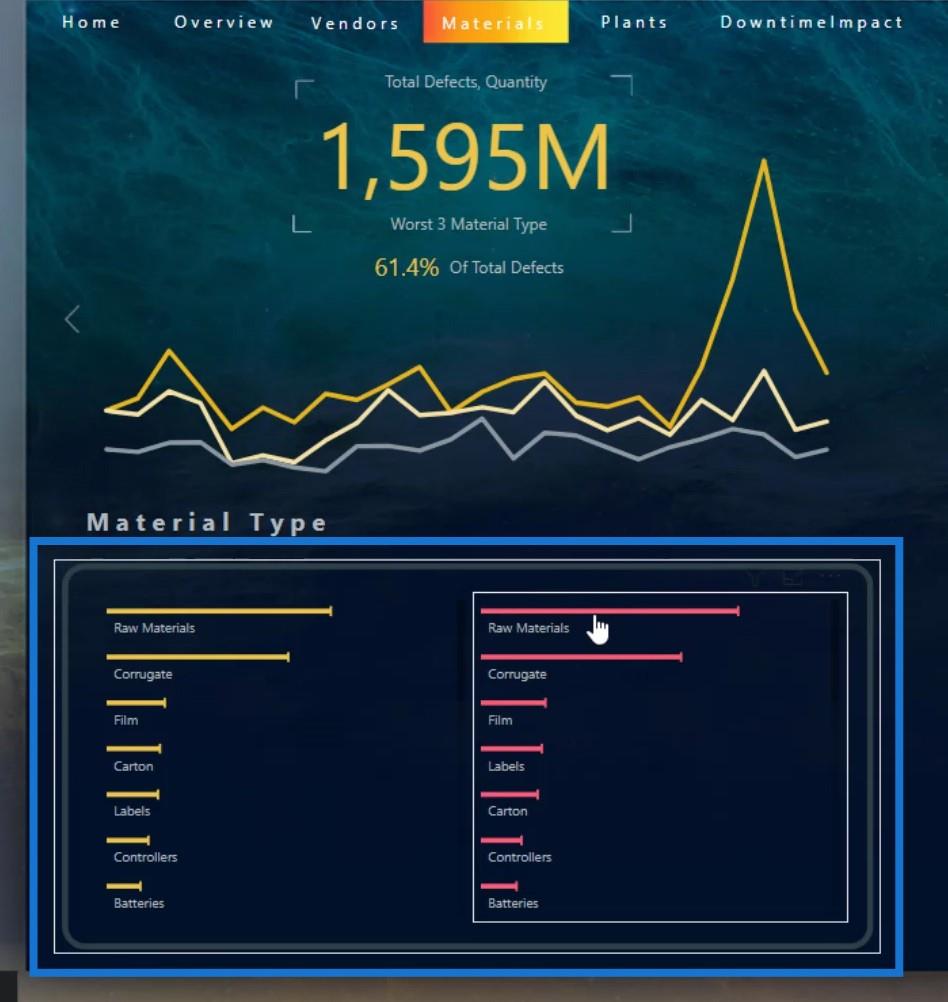
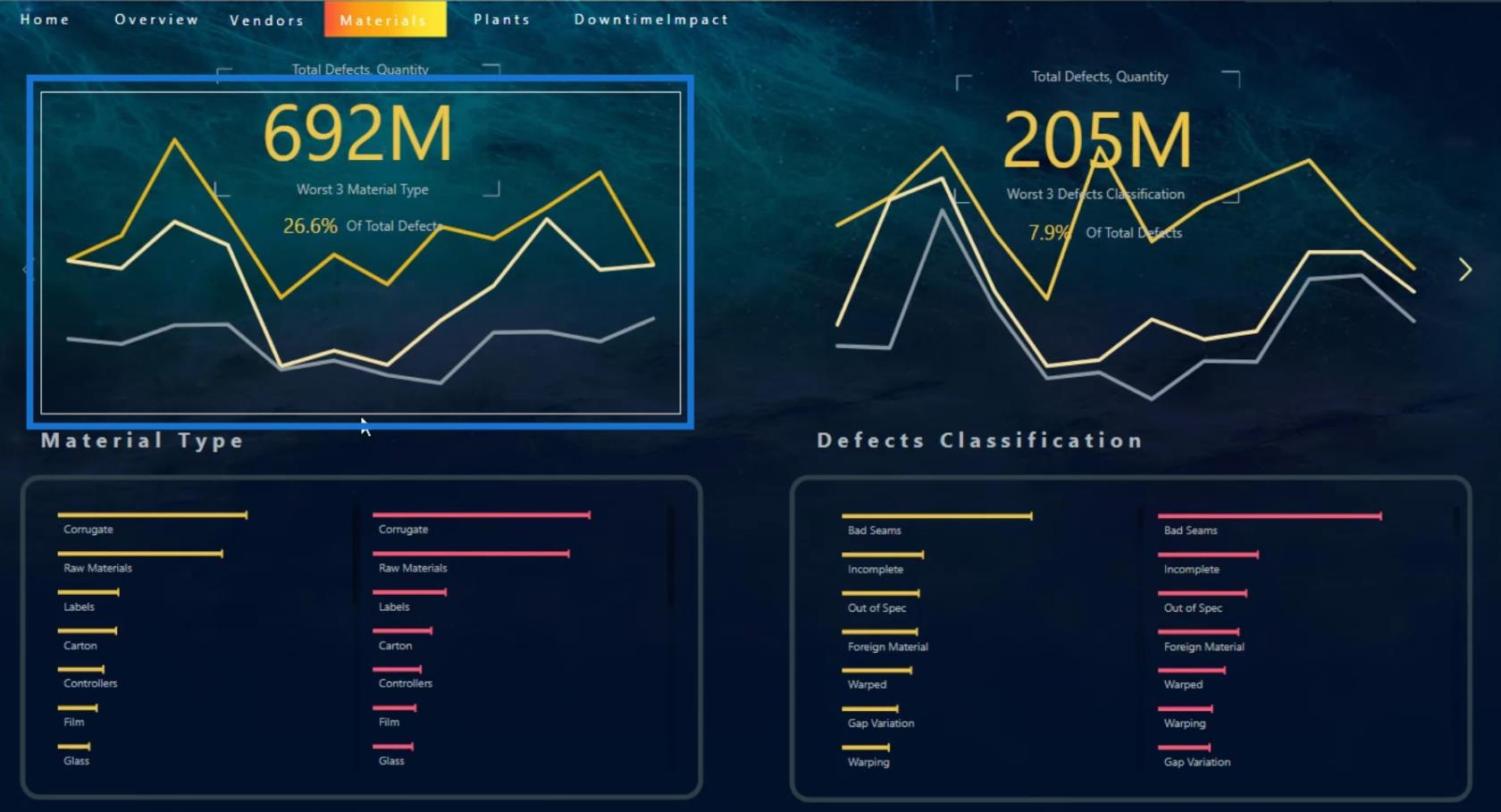
Her er et annet eksempel der jeg viser trenden etter materialtype . Dette indikerer de 3 verste materialene som har det høyeste antallet defekter og deres trend.

De 3 beste materialene er i denne delen, som er råmaterialene , korrugerte og film .

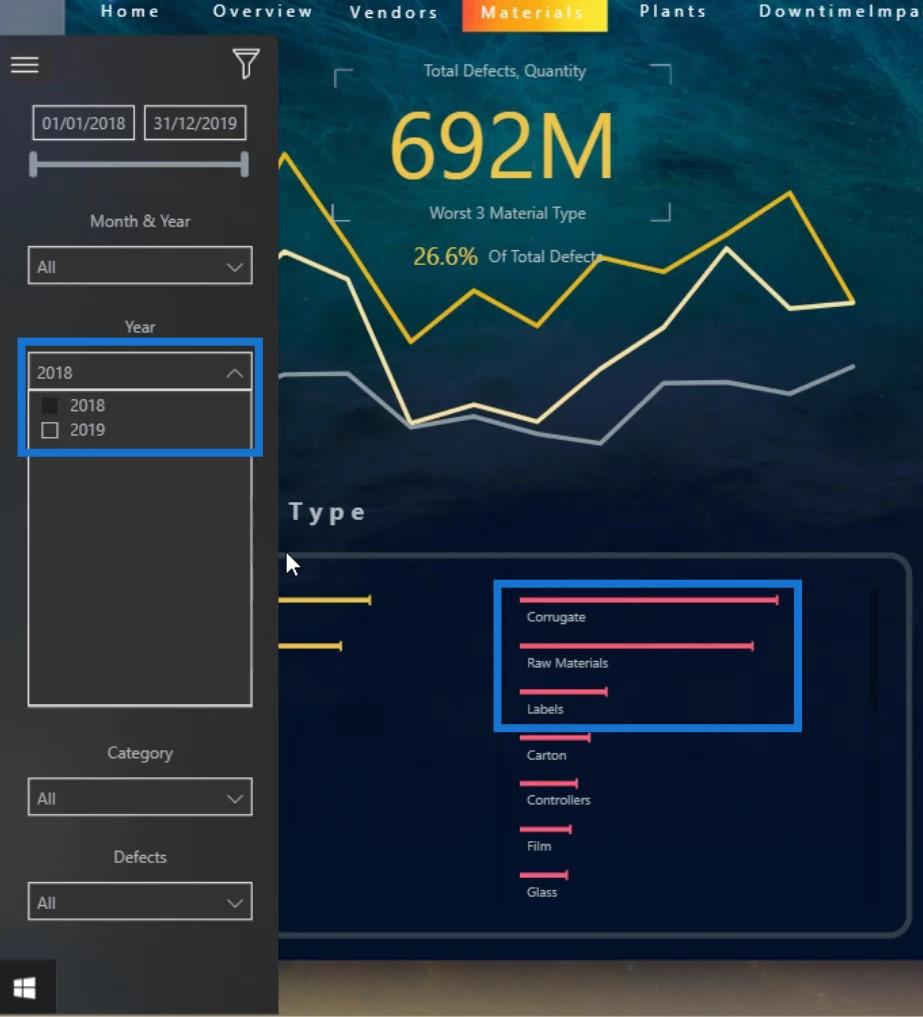
De kan også endres dynamisk. Hvis jeg for eksempel endrer år til 2018 , vil du se at de tre beste materialene nå er Corrugate ,og Etiketter .

Du vil også se at trenden endret seg basert på resultatet fra Material Type . Derfor samhandler disse bildene med hverandre.

Velge de riktige visualiseringene for dashbordet ditt i LuckyTemplates
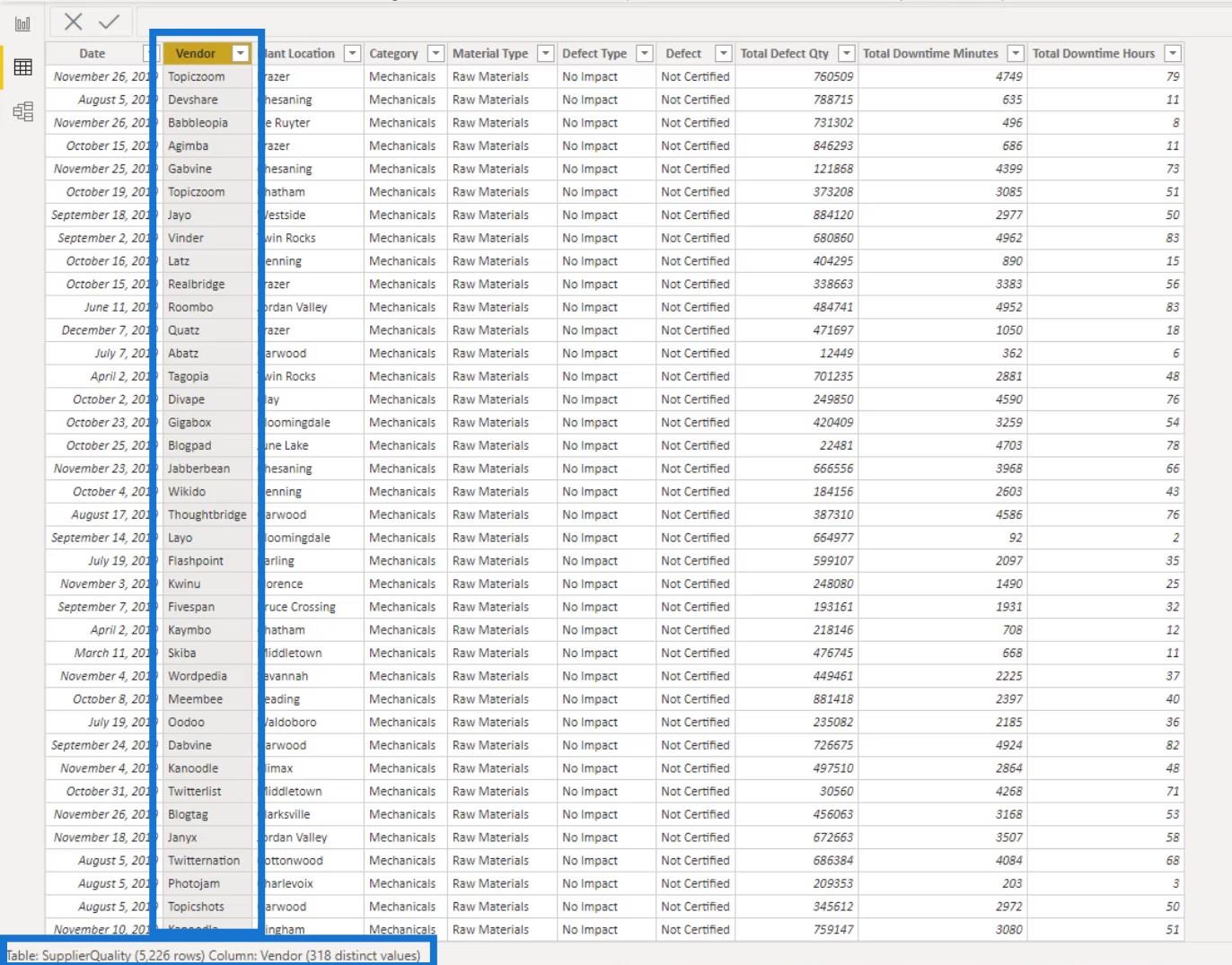
Et annet viktig aspekt du må huske på er å lære om hvilke typer visualiseringer du skal bruke. Du kan for eksempel ha mange kategorier, akkurat som tabellen min her, der jeg har 318 leverandører .

Hvis jeg bruker et linjediagram og angir antall leverandører gjennom en forklaring, vil det bli for overfylt. Linjediagrammet vil ikke kunne støtte det antallet kategorier.
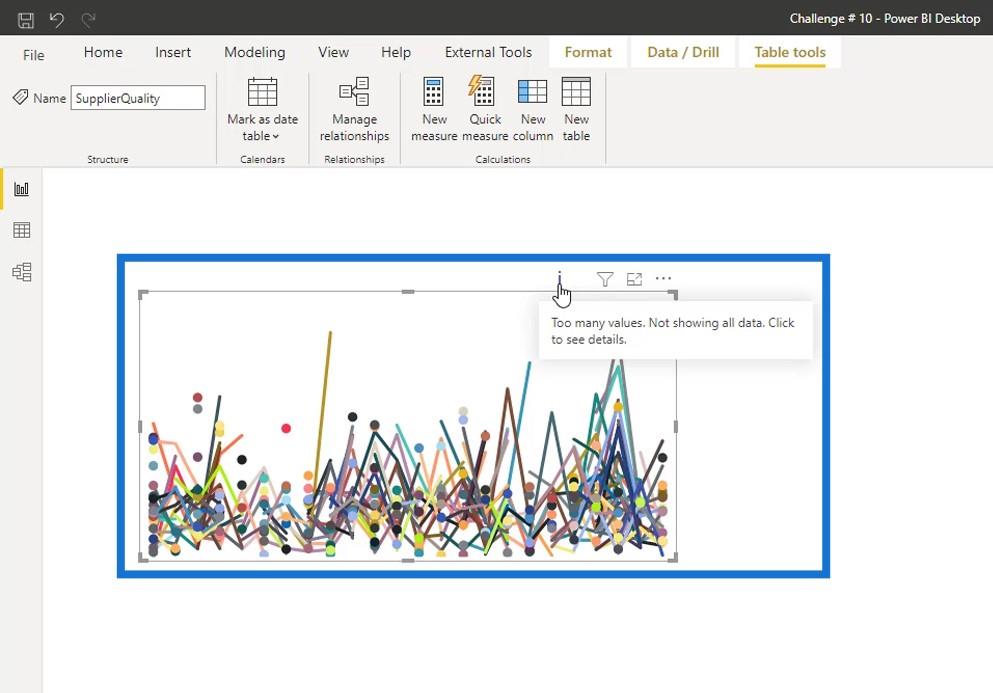
Som et eksempel opprettet jeg en side her hvor jeg brukte et linjediagram for å vise leverandørene mine. Følgelig indikerte det at det er for mange verdier og at det ikke viser alle dataene mine. Denne visualiseringen er ikke så god og nyttig fordi det ikke er noen historie eller informasjon i det hele tatt.

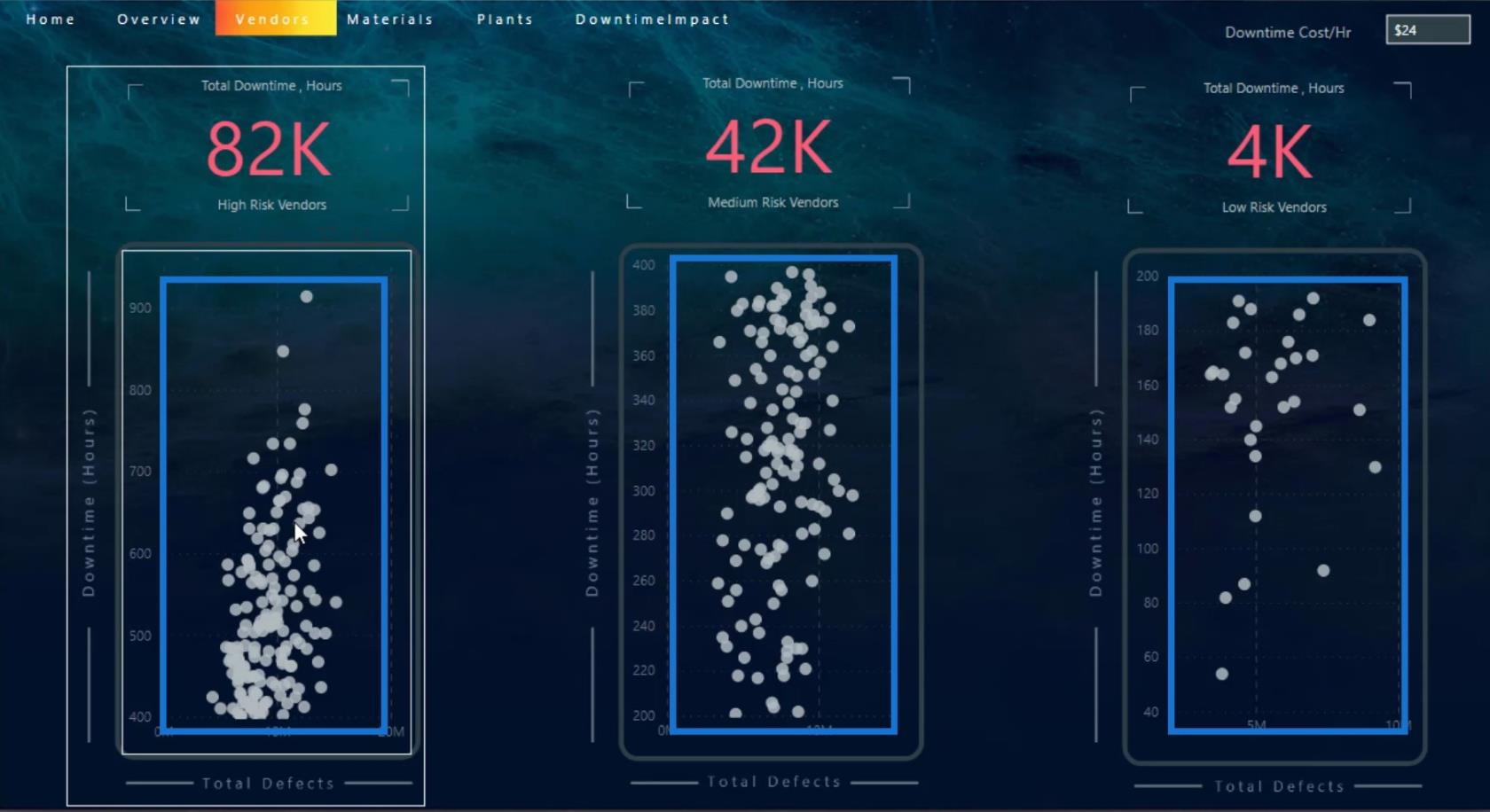
I tilfeller som dette kan du bruke punktdiagrammer i stedet fordi de kan ha mange kategorityper.

Legge til verktøytips for dashbordet ditt i LuckyTemplates
En annen ting du kan gjøre når du designer LuckyTemplates-dashbordet er å legge til verktøytips. Å legge til verktøytips er også nyttig når du bruker punktdiagrammer. Som du kan se i dette eksemplet, kan vi ikke se noen informasjon i det hele tatt.
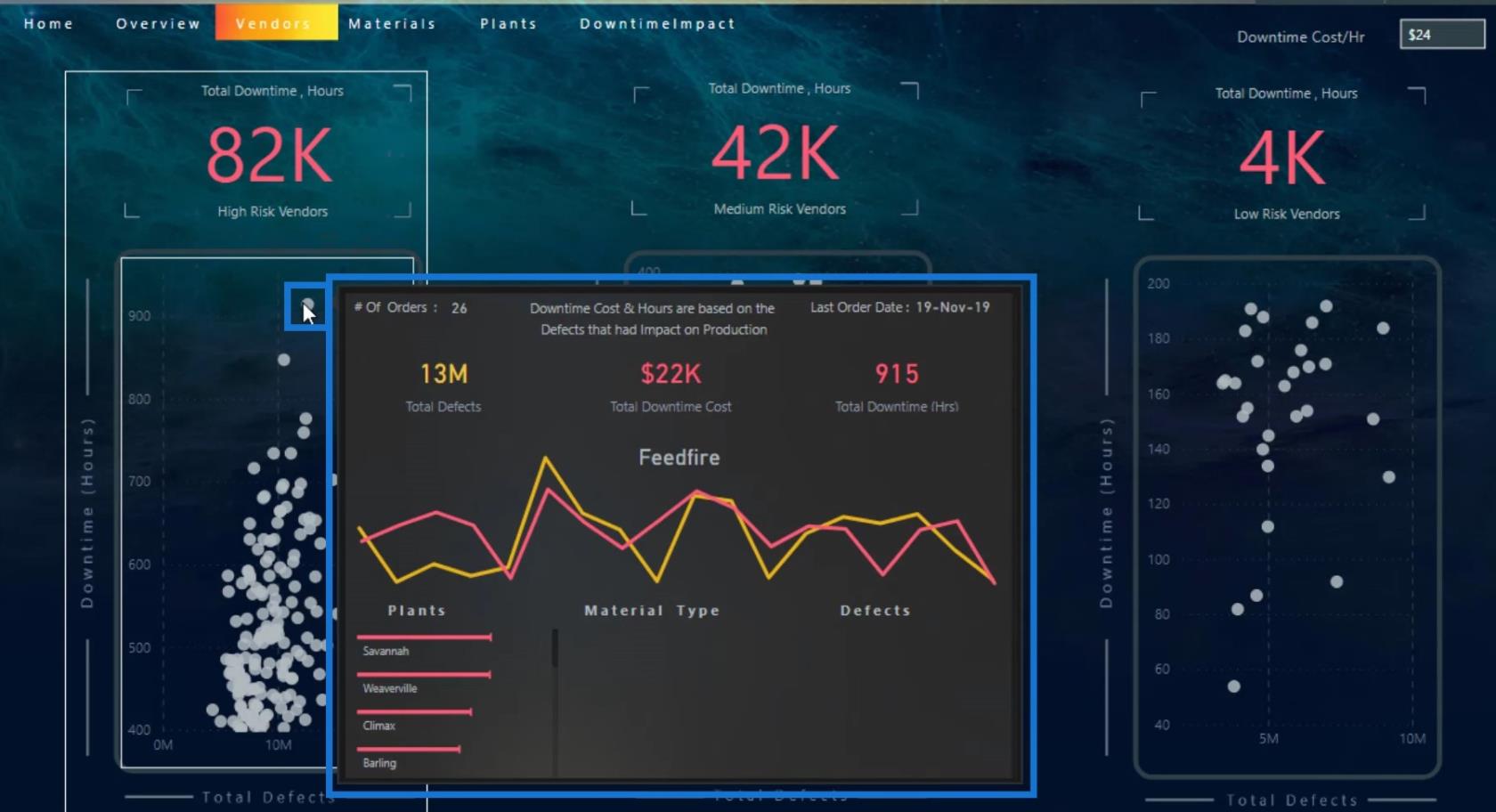
Men hvis jeg holder musepekeren over et bestemt plot, kan jeg se viktig informasjon om det fordi jeg har lagt til et verktøytips.

Det som er bra med verktøytips er at vi kan bruke tilpassede verktøytips fra markedsplassen, og det visuelle kan også designes i Charticulator.
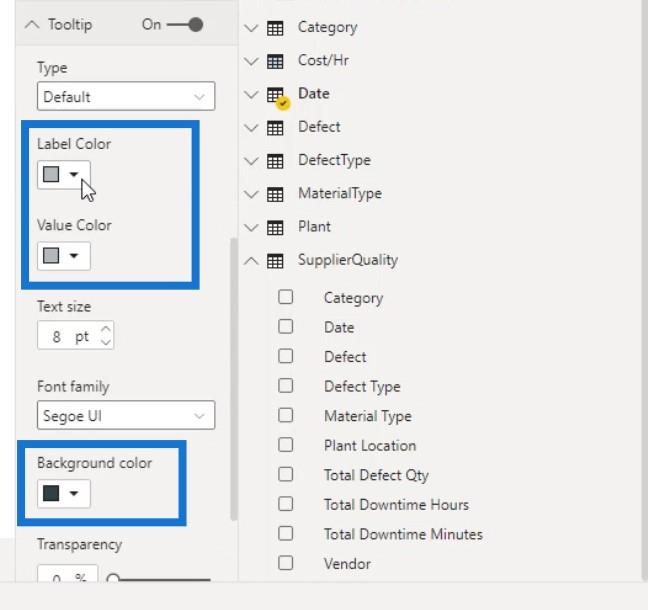
Du kan også endre fargen på verktøytipset. For å gjøre det, gå til under Format- ruten. Her kan du endre verktøytipsets bakgrunn, etikett og verdifarge.

Opprette egendefinerte verktøytips
En av de kule funksjonene til verktøytips er at du kan lage en rapportside og snu den som et tilpasset verktøytips som vist på bildet.

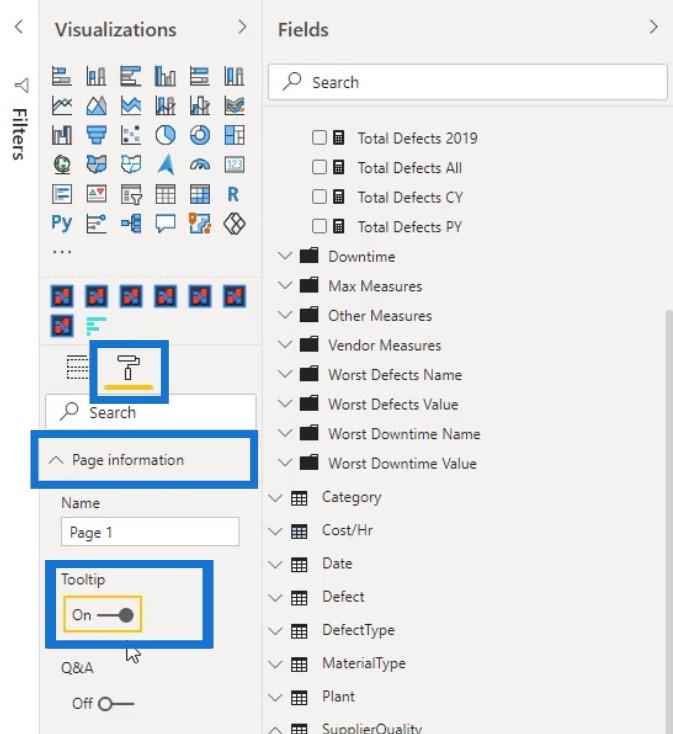
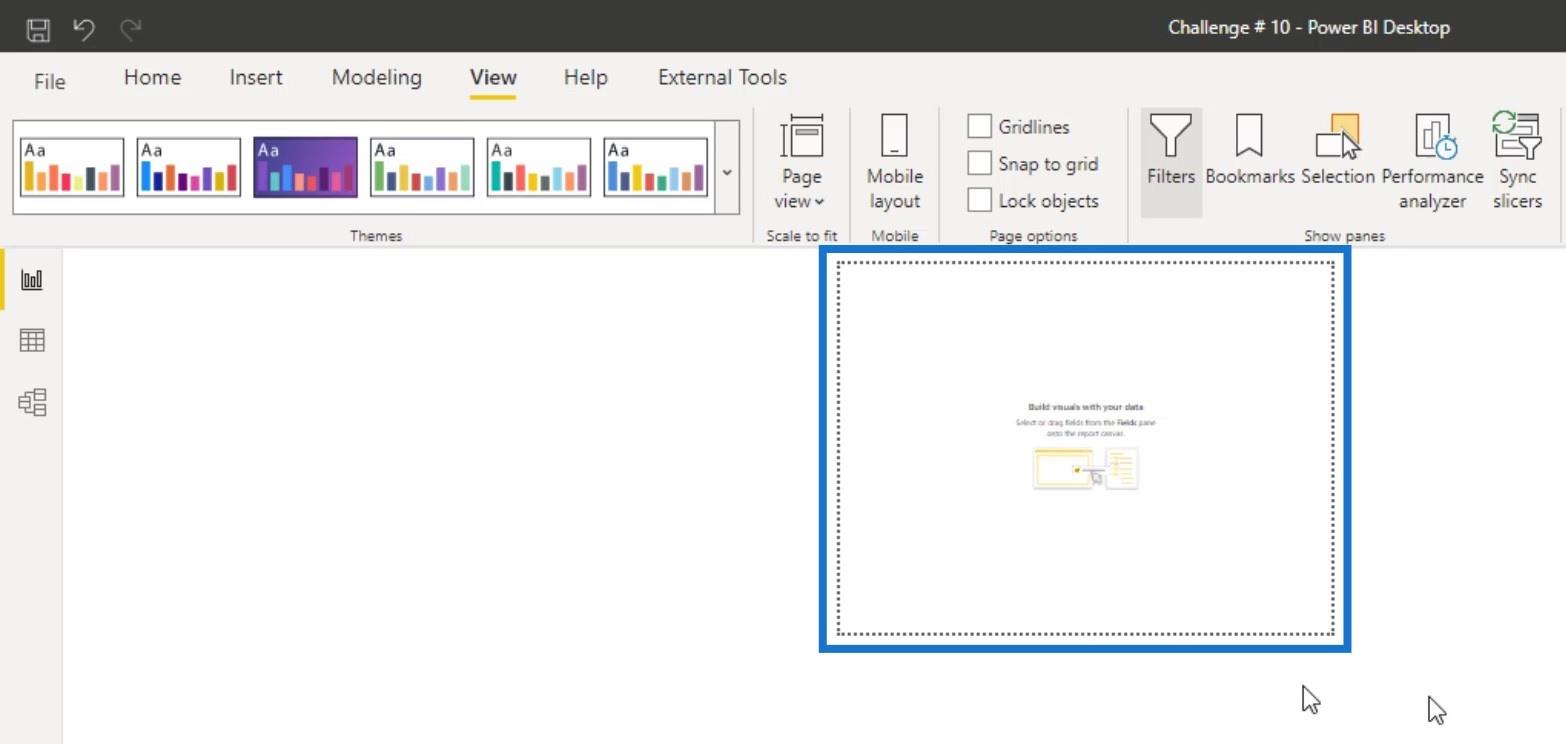
Dette kan du gjøre ved å opprette en egen side. På den separate siden går du til , og aktiverer Verktøytips - alternativet under Sideinformasjon .

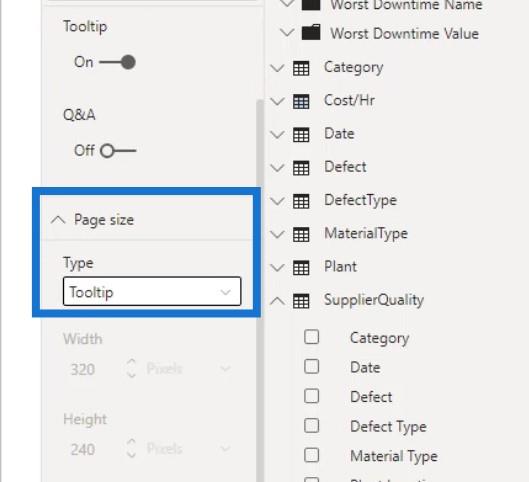
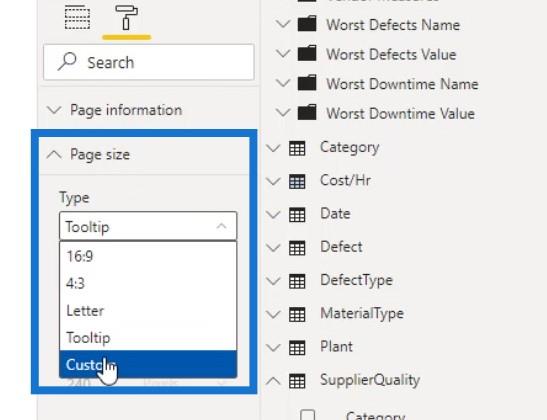
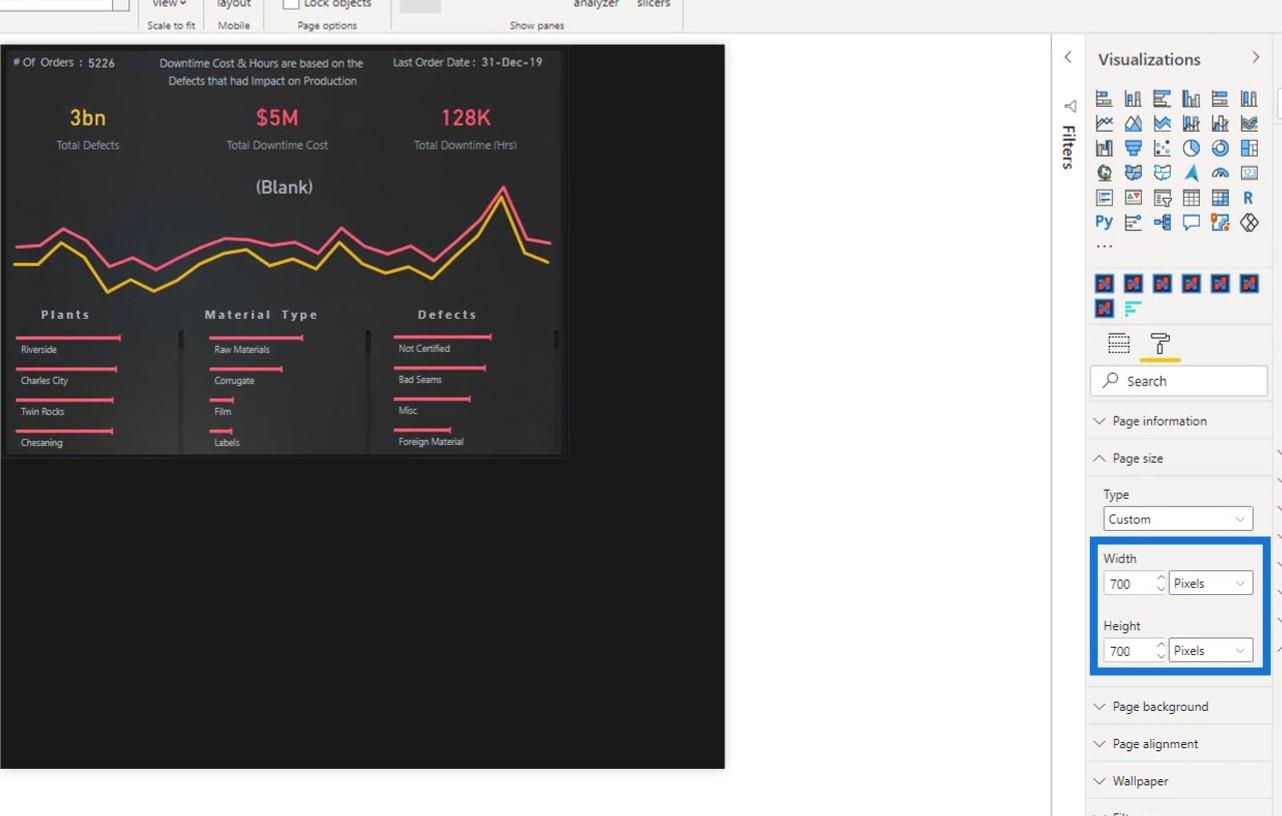
Deretter, for å gjøre størrelsen lik et verktøytips, velg Verktøytips for alternativet Type under Sidestørrelse .

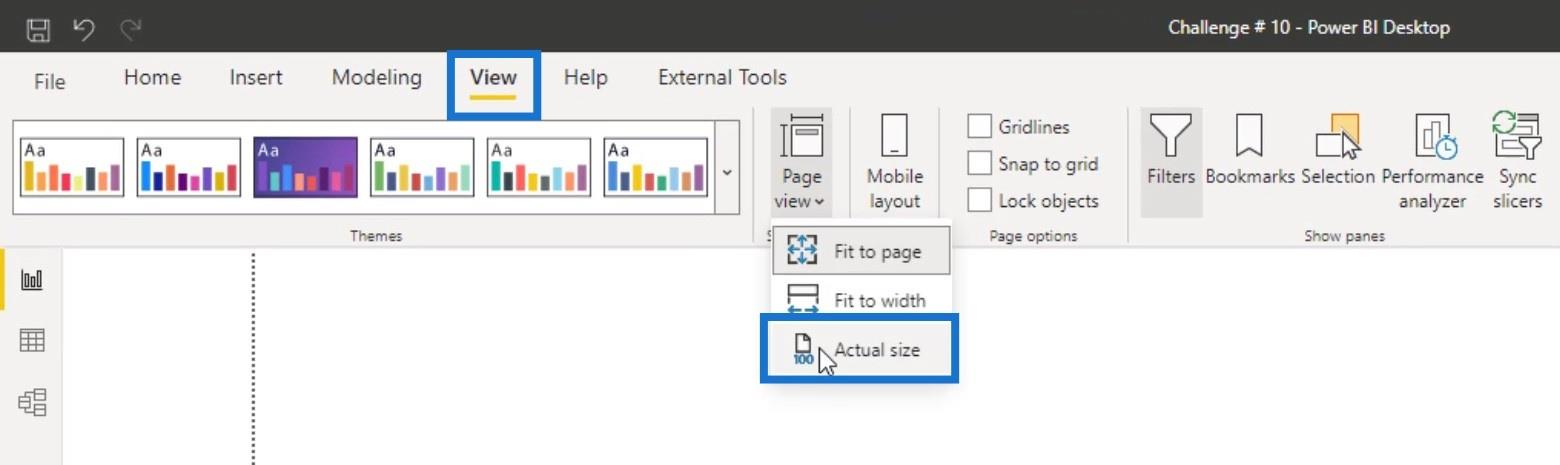
Deretter går du til Vis- fanen og velger alternativet Faktisk størrelse under sidevisningen for å velge en verktøytipsvisning.

Som standard er størrelsen på et verktøytips liten.

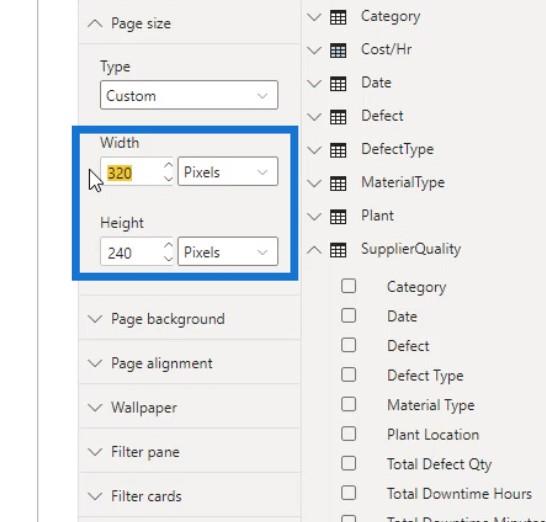
For å tilpasse dette, gå bare til sidestørrelsen igjen og velg egendefinert type.

Du kan deretter øke bredden og høyden på verktøytipset.

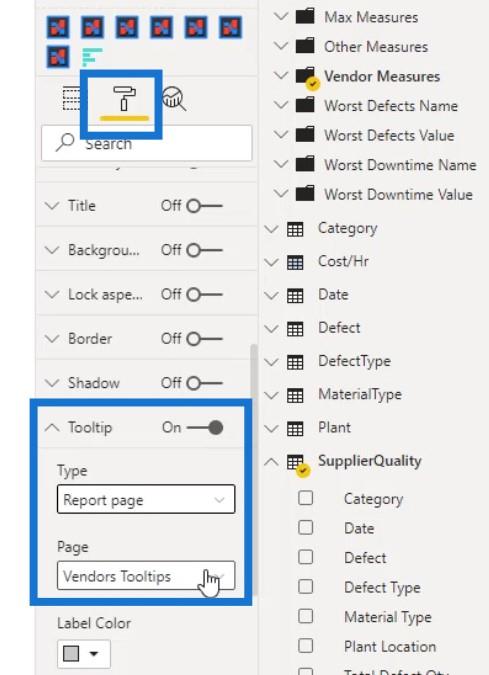
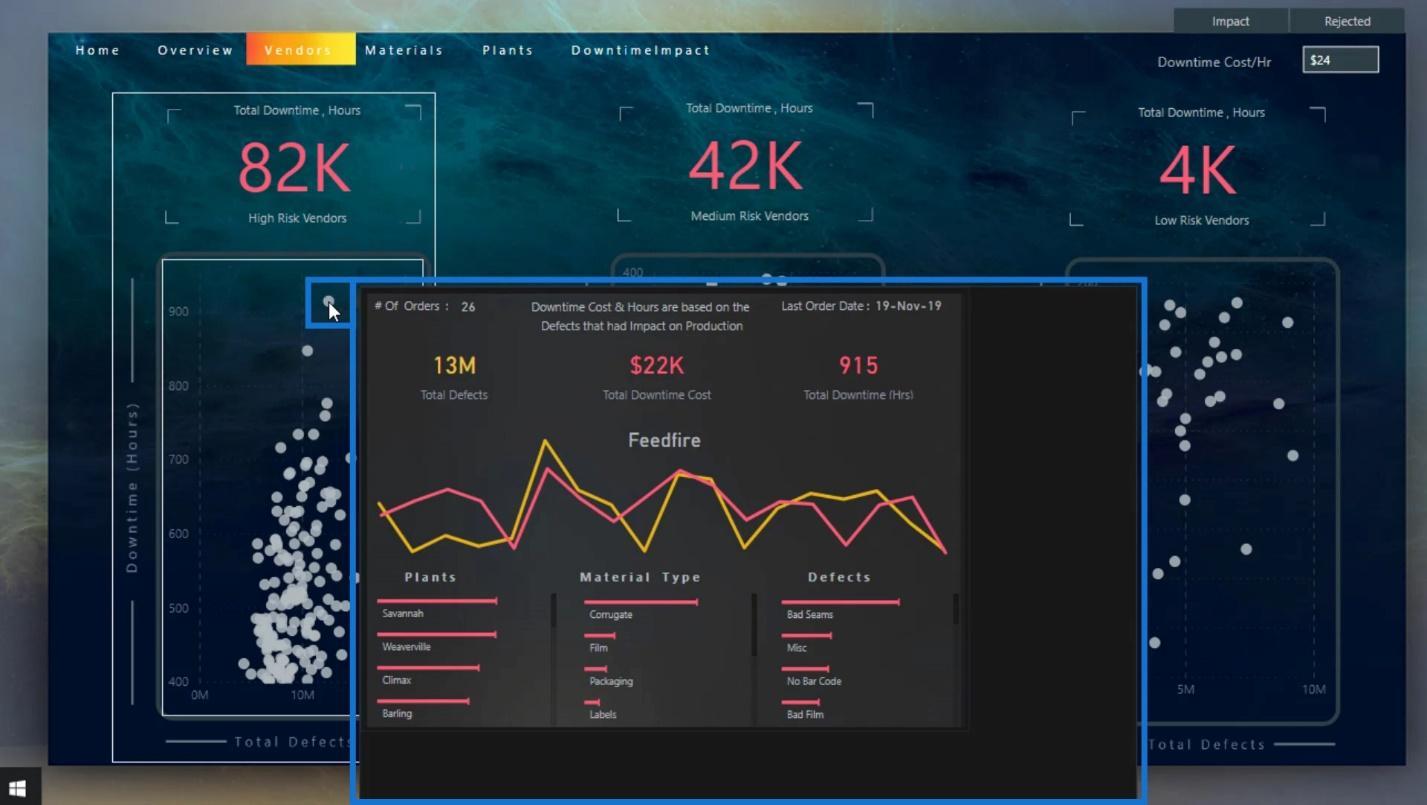
Nå er den egendefinerte siden klar til å brukes som et verktøytips på rapporten din. Bare velg det visuelle bildet der du vil bruke det. Gå deretter til Format- ruten. Se etter verktøytipset , sett Type til Rapport-siden , og velg sidenavnet du vil bruke som verktøytips under Side- feltet.

Hvis du endrer størrelsen på det egendefinerte verktøytipset, endres det også automatisk på verktøytipset til visualobjektet. For eksempel vil jeg endre størrelsen på dette egendefinerte verktøytipset her.

Hvis jeg holder musepekeren over det tilsvarende plottet, vil du se at størrelsen på verktøytipset også endret seg.

Legge til en drill Through-side for dashbordet ditt i LuckyTemplates
ENbrukes til å opprette en side i rapporten din som fokuserer på en spesifikk enhet, slik at folk kan få detaljer som er filtrert for den konteksten.
For å legge til en drill through i rapporten din, kan du bruke en knapp for å vise sluttbrukeren at du må klikke på den knappen for å jobbe med drill through-siden.

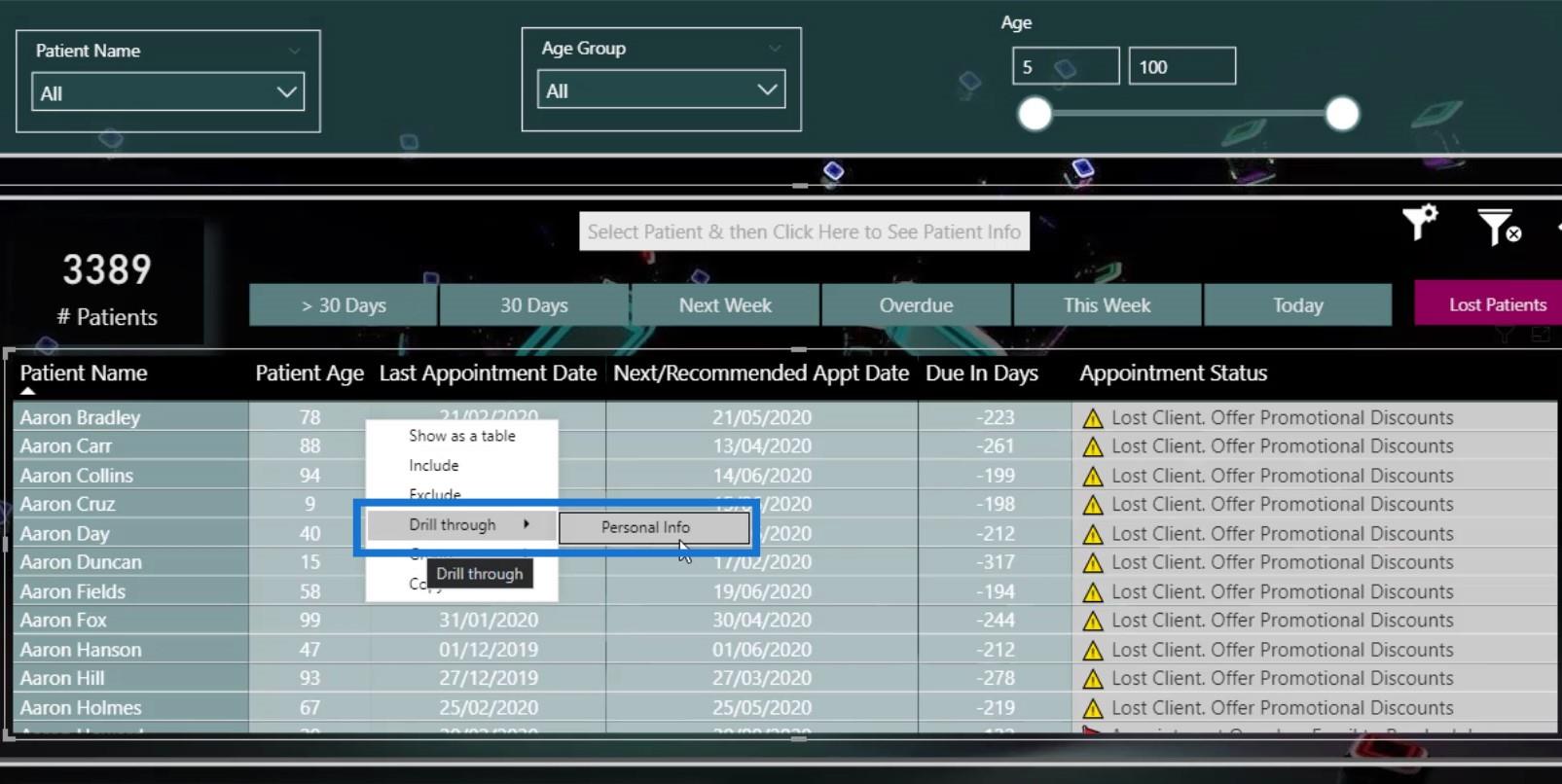
Du kan også høyreklikke på en data og velge Drill through .

Eller du kan velge disse spesifikke dataene og deretter klikke på knappen for å gå til drill through-siden.

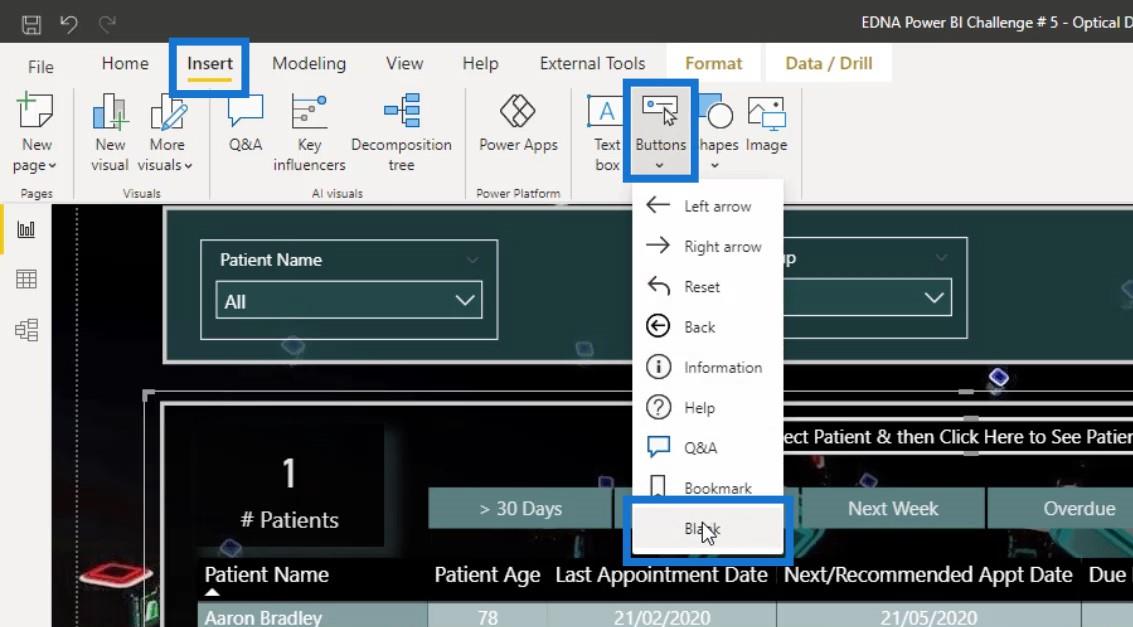
Det er ikke vanskelig å sette opp en drill through page. Bare gå til Sett inn- fanen, og klikk på Blank- knappen.

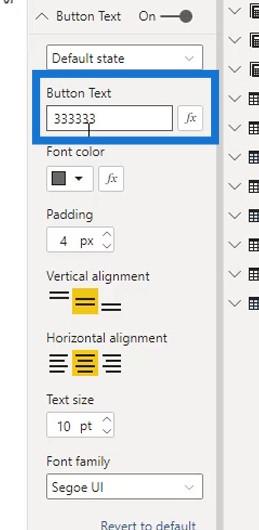
Deretter definerer du det i feltet Button Text under Visualizations -ruten.

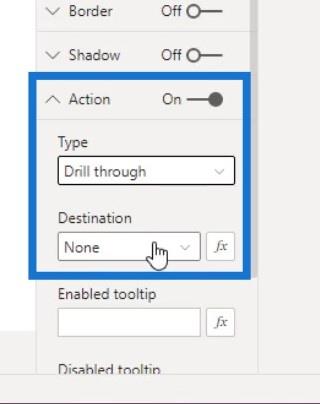
Deretter aktiverer du handlingsalternativet , setter alternativet Type for å bore gjennom og angir destinasjon .

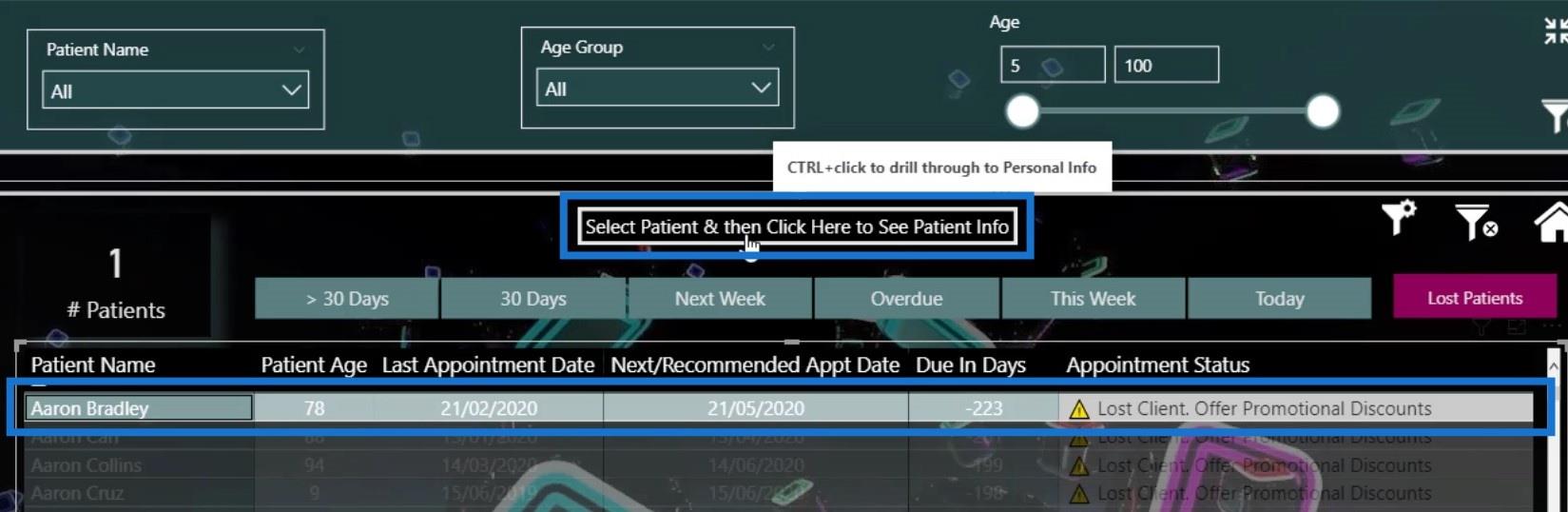
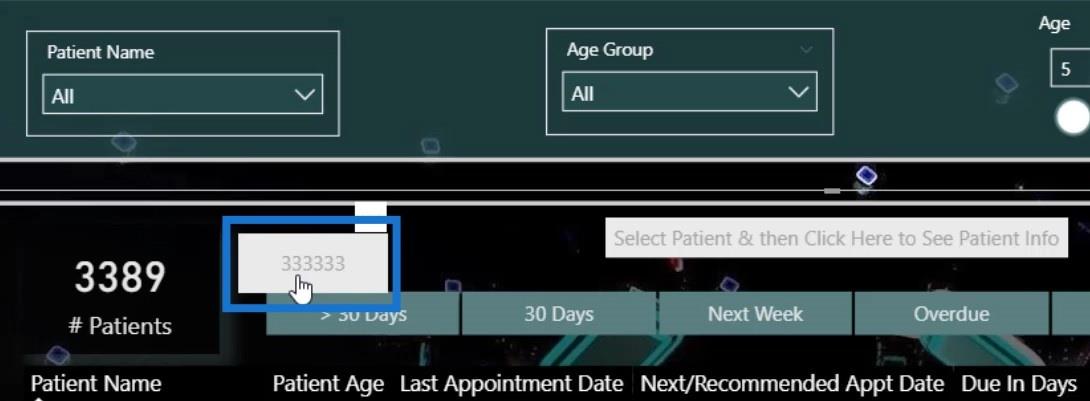
Hvis du ikke har valgt noe ennå, vil knappen se slik ut.

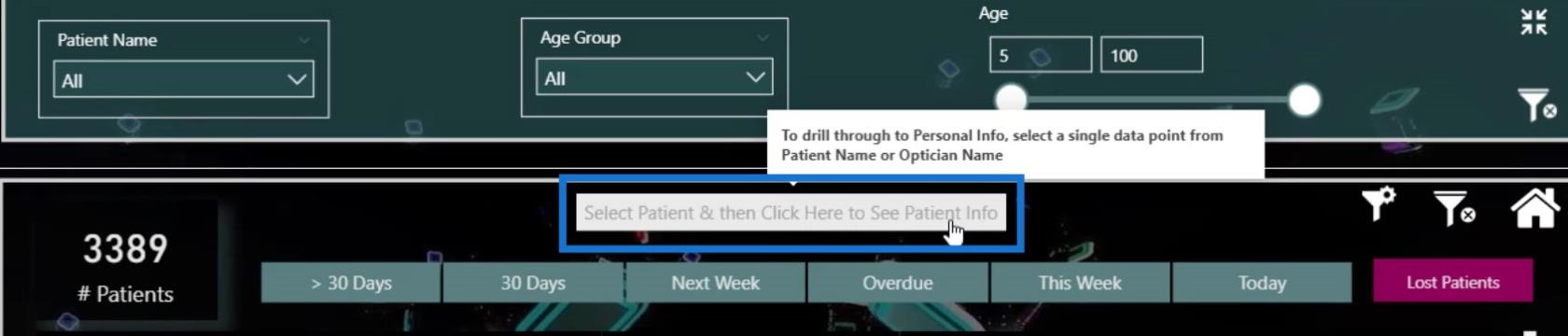
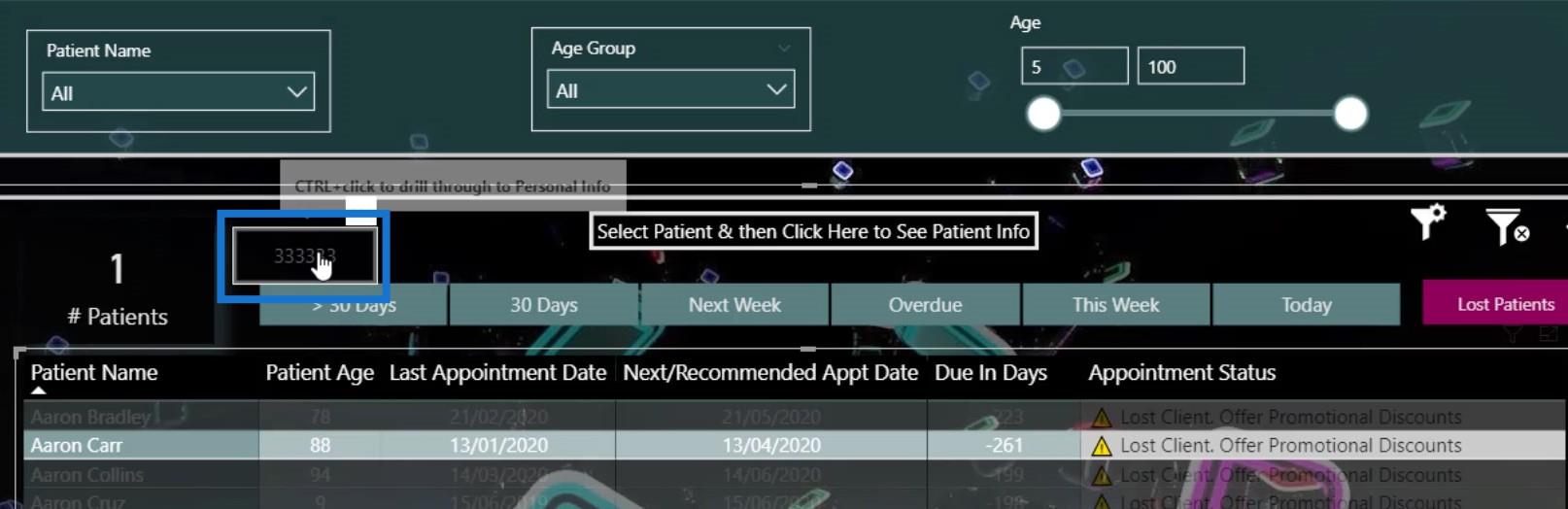
Hvis du velger et element eller data, vil det se slik ut. Dette indikerer at du må klikke på den for å gå til Drill through-siden.

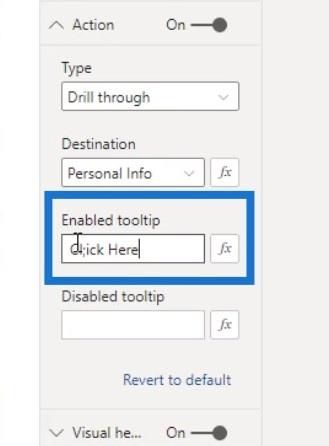
Du kan også legge til et verktøytips ved å gå til Aktiver verktøytips under Handling . La oss for eksempel skrive " Klikk her ".

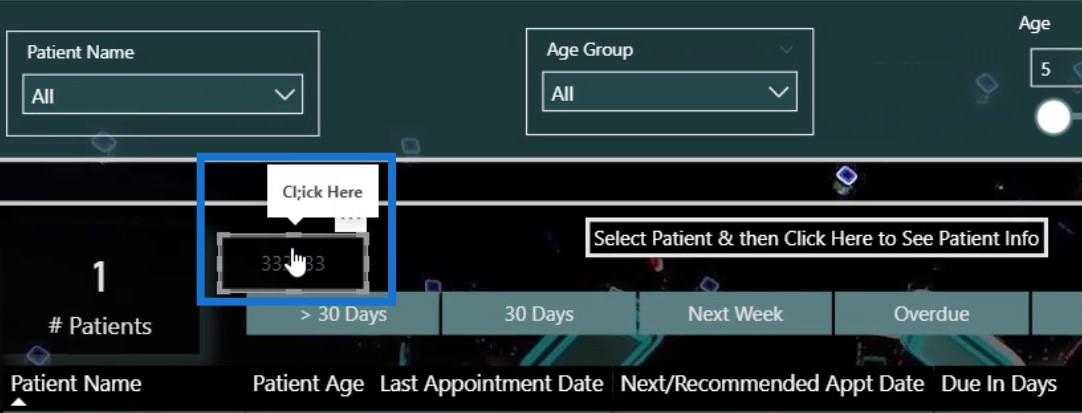
Hvis jeg holder musepekeren over her, kan du se at den viser " Klikk her ". Med dette vil sluttbrukeren vite at de må klikke på dette for å gå til drill through-siden.

Legge til ekstra informasjon for visualiseringen din
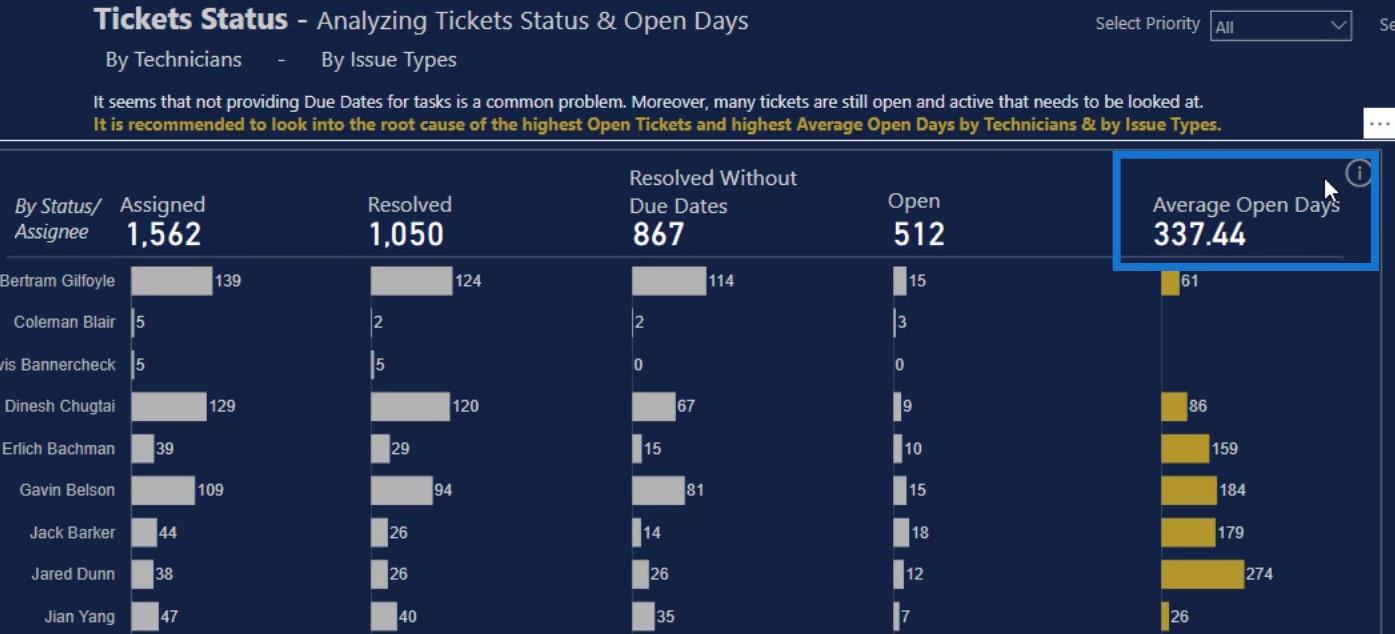
Du kan også gi ytterligere detaljer hvis visualiseringen din er kompleks. For eksempel, på denne rapportsiden her, er det vanskelig å forstå hva de gjennomsnittlige åpne dagene betyr.

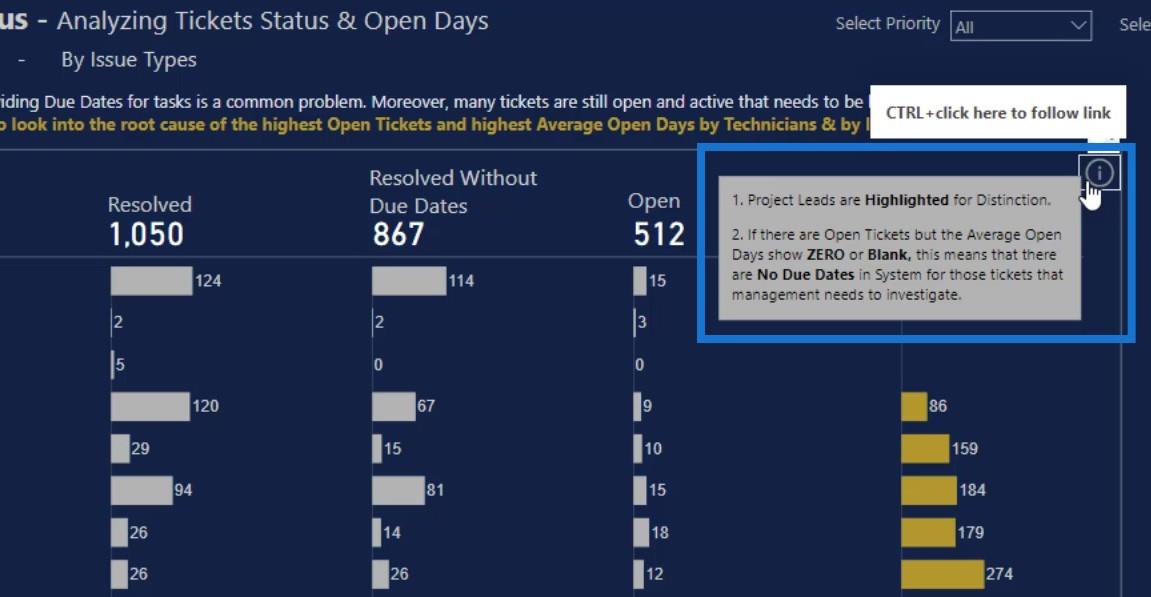
Så jeg la til et ikon som viser tilleggsinformasjon når du klikker på det.

Jeg la også til det informasjonsikonet i rapporten min her.

Bruker minimalt antall skjærere
Hold antallet skjærere på et minimum på rapportsiden. Jeg prøver vanligvis å bare sette den viktigste sliceren på rapporten.
For eksempel plasserte jeg bare én slicer i denne rapporten.

Hvis jeg går til de andre sidene, kan du se at det bare vises en slicer også.

Men for rapporter med detaljert analyse har jeg lagt slicerne mine her i tilfelle sluttbrukeren også ønsker å bruke den.

Dessuten kan du bruke det visuelle i stedet for slicers for å oppsummere dataene. Bruk av visuelle elementer gir også mer informasjon.
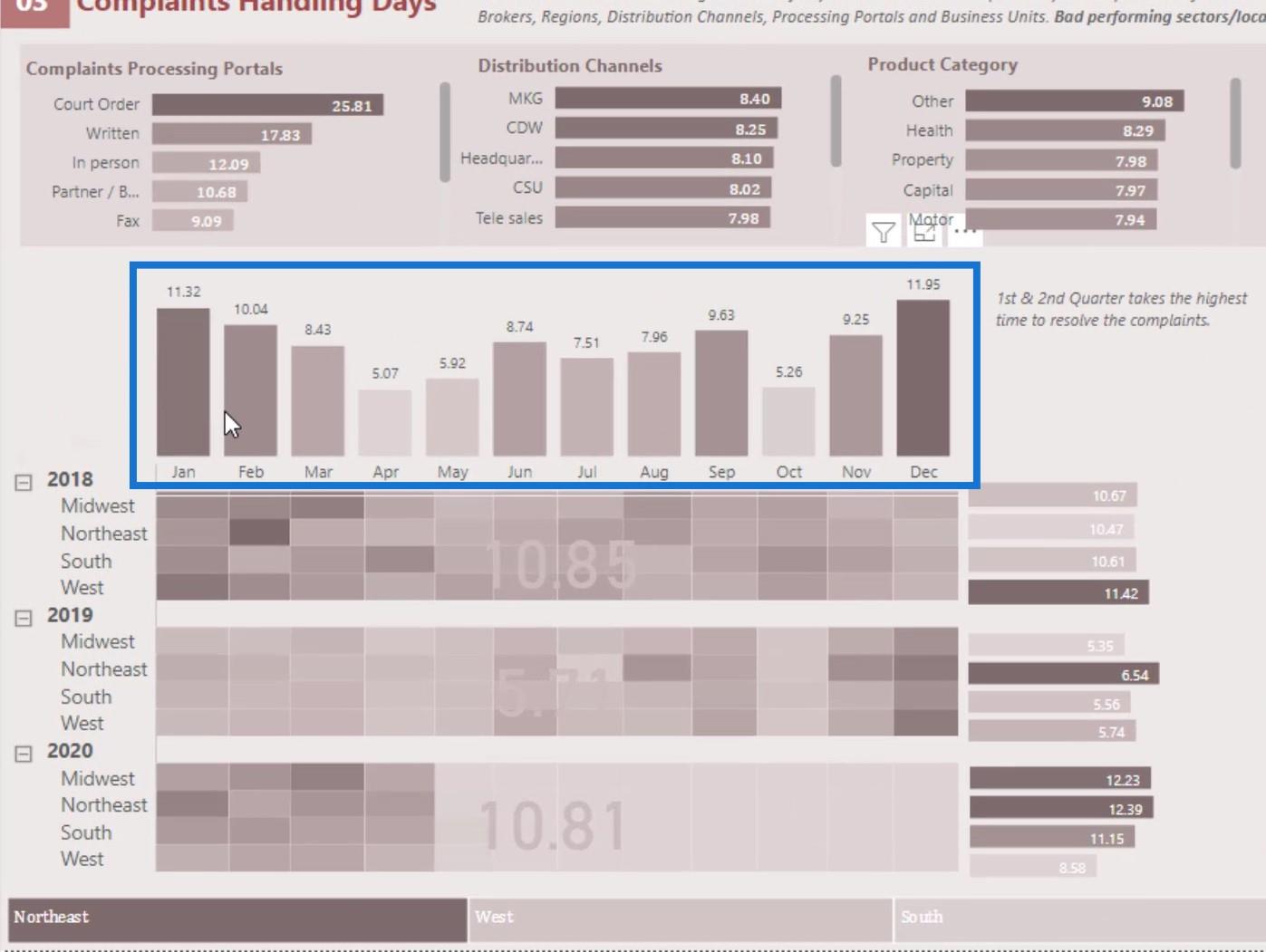
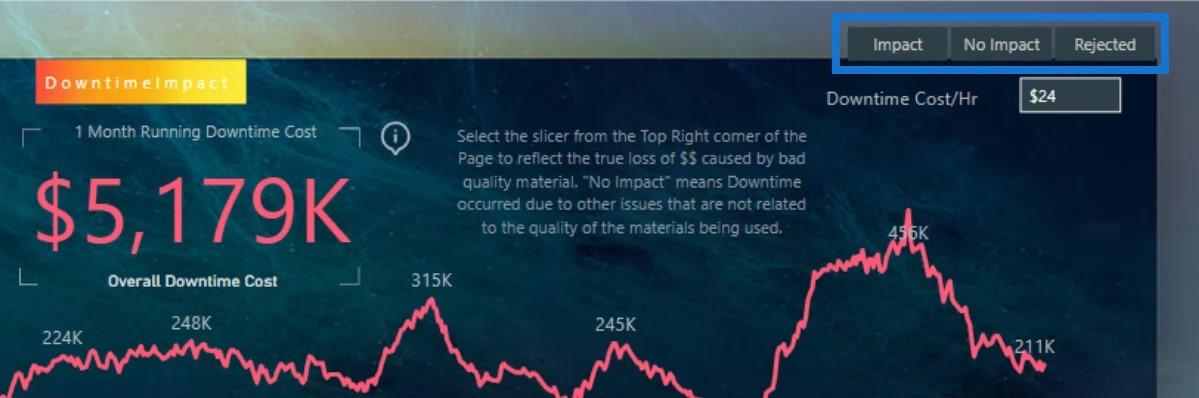
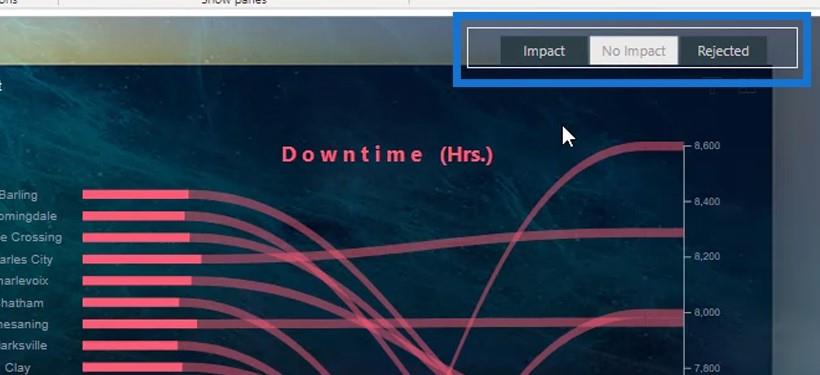
Hvis jeg kommer tilbake til denne siden, fungerer den uthevede delen som en slicer. Det gir imidlertid også informasjon til sluttbrukeren. Jeg kan bare klikke på den, og den vil filtrere dataene for meg.

Jeg gjorde det også på mine andre rapporter som vist i dette eksemplet. Det visuelle her fungerer også som slicers. De ser bedre ut enn slicers, og gir mye mer informasjon.

Konklusjon
For å konkludere, disse tipsene som jeg nevnte er de tingene du bør huske på når du lager eller forbereder en rapport.
Potensialet til er ofte ikke fullt ut realisert på grunn av minimal innsats som legges ned i det endelige designet. Husk at ved å designe dashbordene dine riktig, kan du få den viktigste informasjonen til å skille seg ut for publikum.
Sjekk ut koblingene nedenfor for flere eksempler og relatert innhold.
Jubel!
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








