DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen lærer du hvordan du lager et punktdiagram ved hjelp av . Det er en rekke som viser data i et kvalitativt utvalg av verdier eller ytelser. Områdene er designet for å ha farger som varierer avhengig av intensiteten til en verdi. Du vil også lære og forstå hvordan hver enhet i punktdiagrammet fungerer og gir informasjon.
Innholdsfortegnelse
Eksporter et datasett til Charticulator
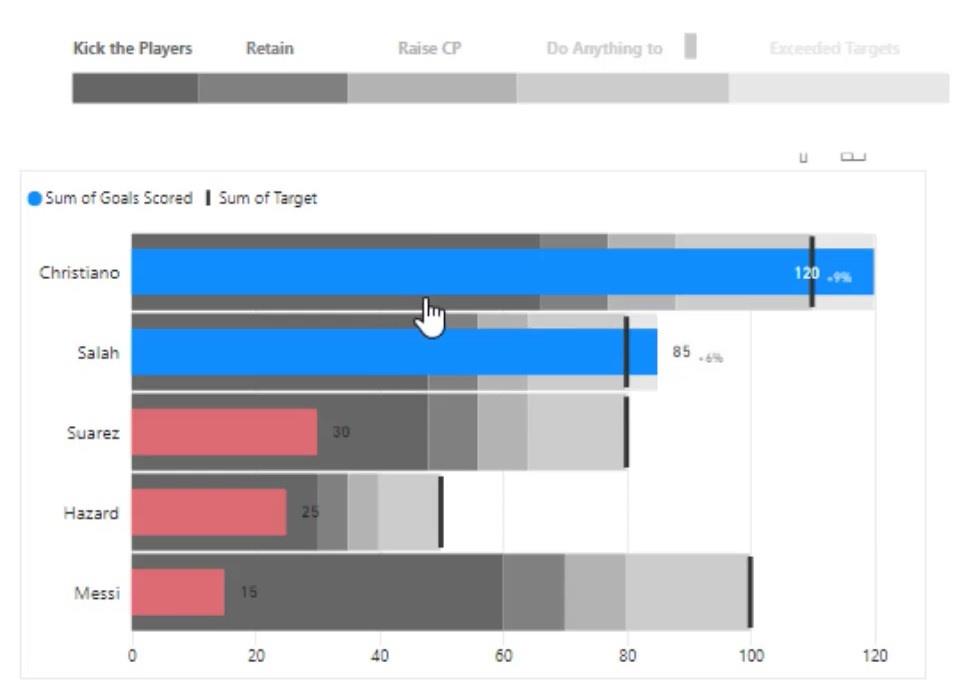
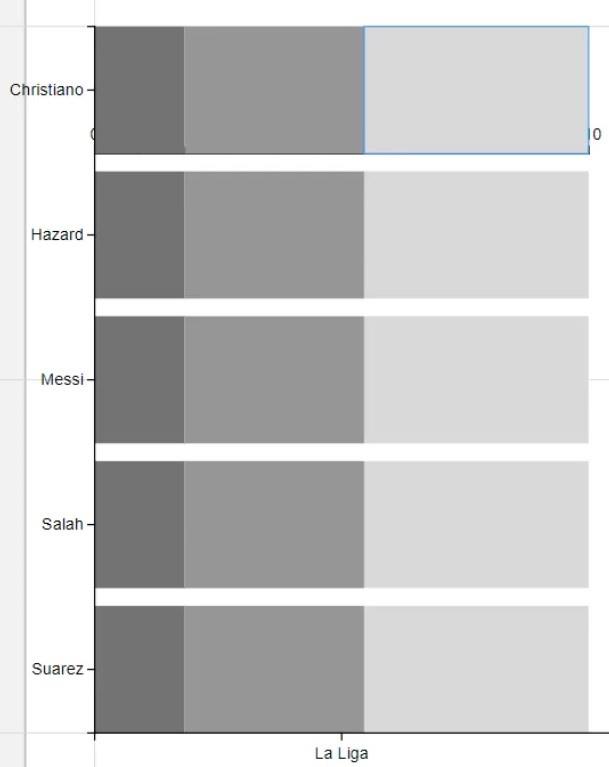
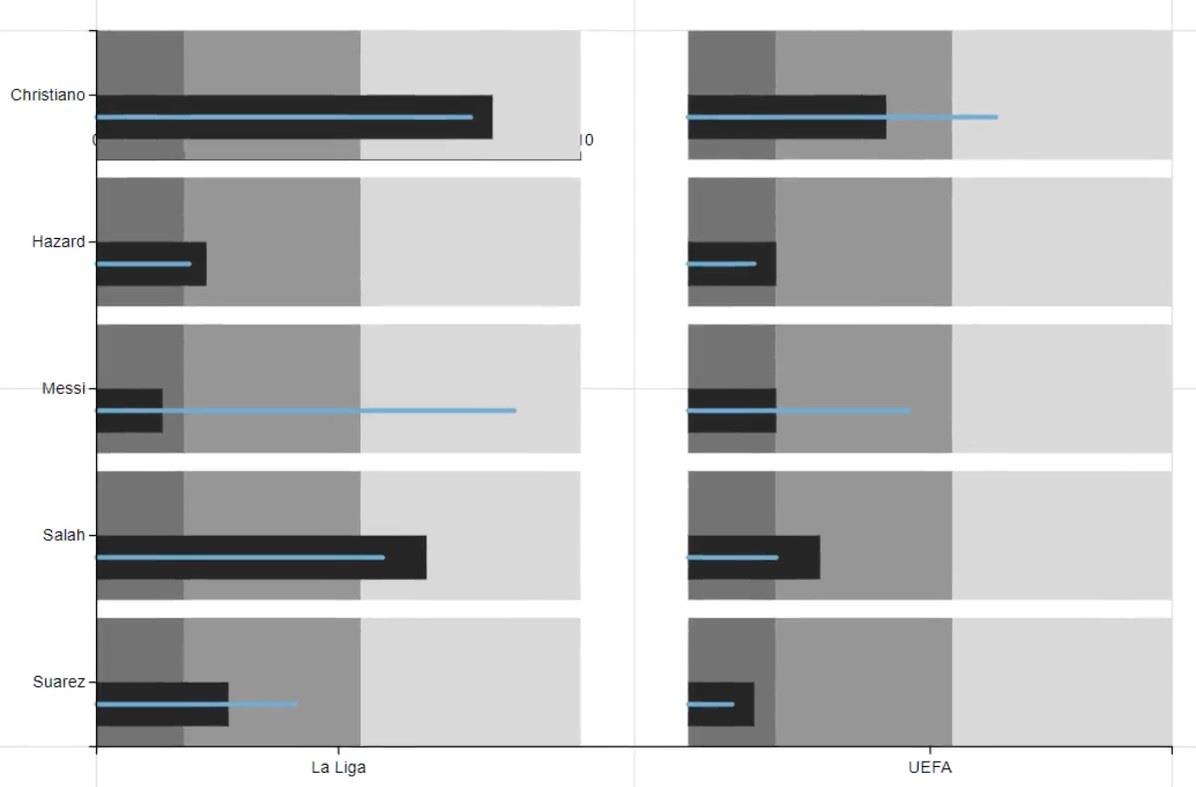
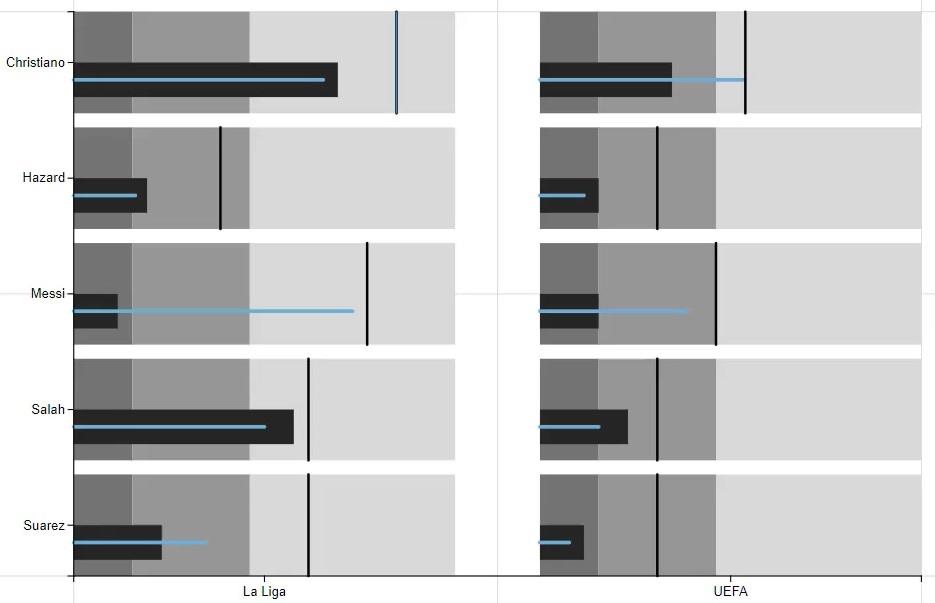
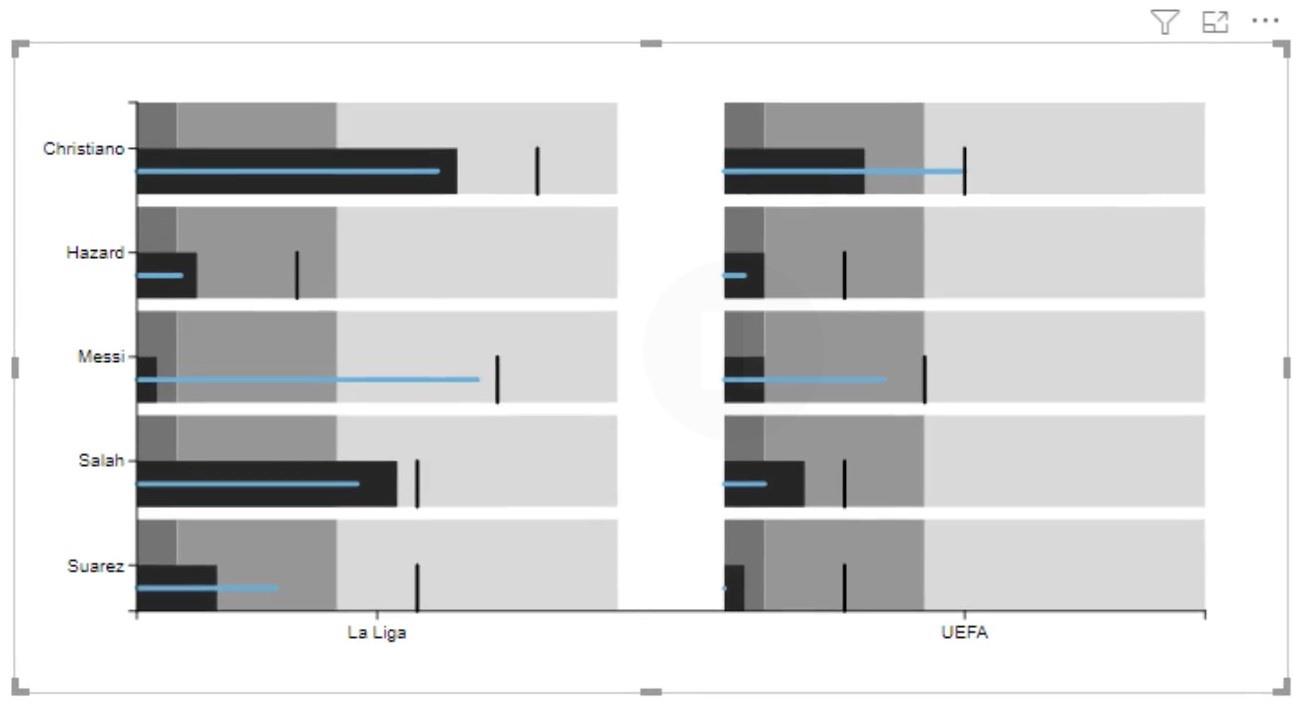
Dette er punktdiagrammet du skal gjenskape.

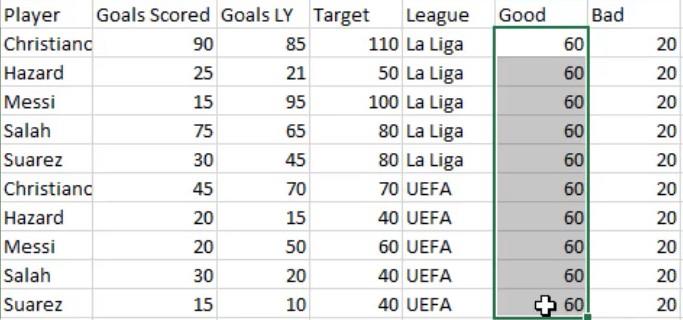
Først må du opprette og eksportere et datasett i Charticulator. Dette er datasettet som skal brukes i dette eksemplet.

Gå deretter til charticulator.com og klikk på Start Charticulator.

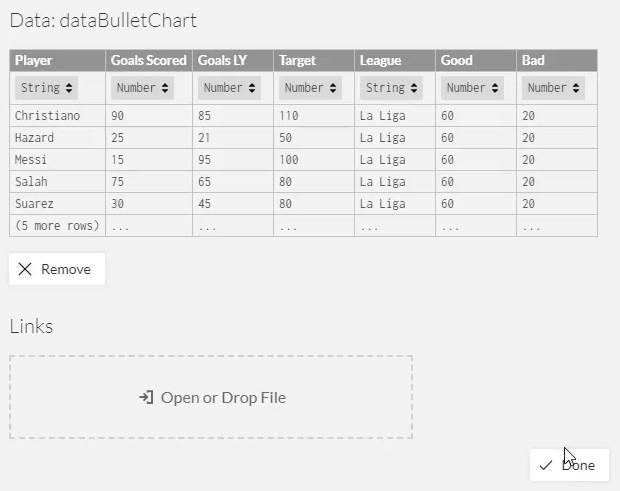
Finn og åpne datasettet og klikk på Ferdig. Etter det kan du begynne å lage diagrammet i Charticulator-lerretet.

Sett opp lerretet for punktdiagrammet
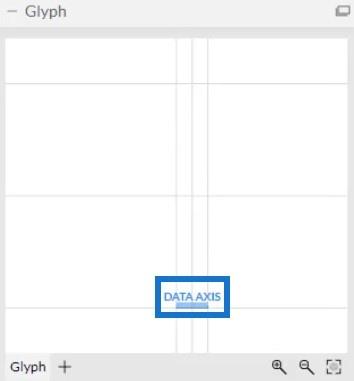
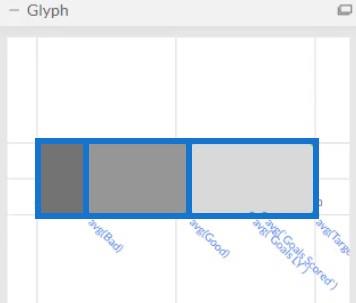
Inne i Glyph-lerretet, plasser Data Axis på X-Axis for å la den ha flere mål.


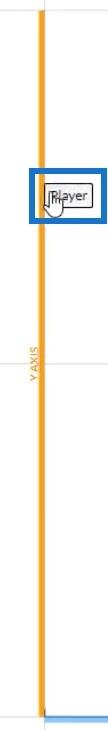
Sett spilleren i Y-aksen og ligaen i X-aksen på selve lerretet.


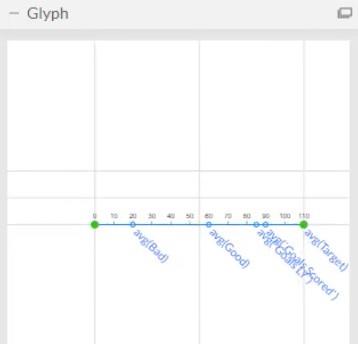
Ta med alle målene i Glyph-lerretet. Dra mål scoret , mål LY , mål , bra og dårlige og plasser dem i dataaksen.

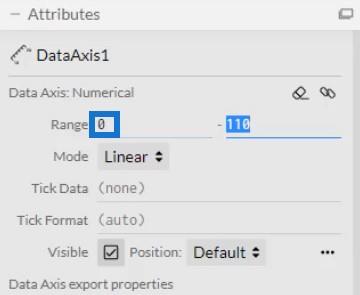
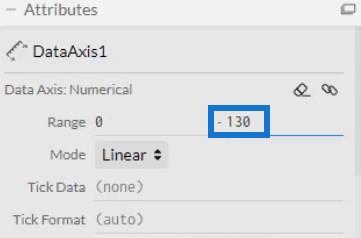
I DataAxis1s attributter setter du området til 0 slik at verdiene i dataaksen starter på 0.

Lag søyler for hvert mål
Lag nå en stolpe for hvert mål ved å ta med rektangler fra Marks. Stengene skal plasseres langs måleområdet. Baren for Dårlig -målet må starte fra 0 opp til avg(Bad) -punktet. For Good - målet, start linjen fra avg(Bad) -punktet til avg(Good) -punktet. Til slutt oppretter du en enkelt stolpe for Goals Scores , Goals LY og Target og plasserer denne stolpen fra gjennomsnittspunktet (Godt) til slutten av dataaksen.

Deretter endrer du fargene på stolpene slik at hver av dem skiller seg ut. Din Bullet Chart-visualisering vil nå se slik ut.

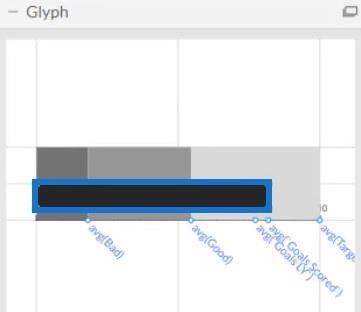
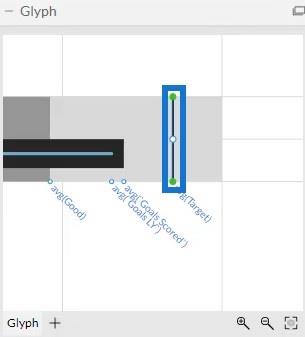
Deretter plasserer du en stolpe fra 0 til gjennomsnittspunktet (scoret mål) for å understreke gjennomsnittlig scorede mål.

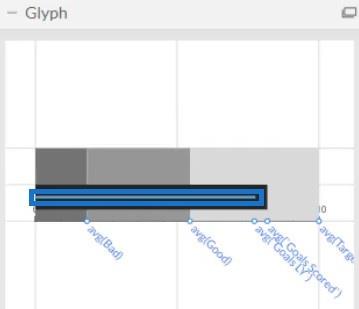
Lag en linje fra 0 til avg(Goals LY )-punktet og plasser den i midten avbar for også å understreke gjennomsnittsmålene i fjor. Juster bredden og fargen på linjen til din foretrukne stil.

Slik vil resultatet se ut.

Den neste tingen å gjøre er å markere gjennomsnittsmålene. Juster området på høyre side av linjen i DataAxis1'-attributtene for å lage et mellomrom for målene. Definer deretter målet ved å sette en linje på avg(Target) . Du kan justere bredden og høyden på linjen til det du foretrekker.


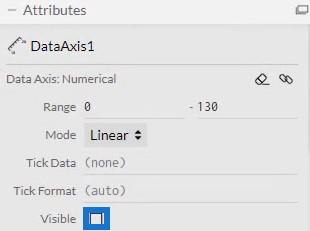
Deretter åpner du DataAxis1s attributter og fjerner merket for Synlig for å fjerne DataAxis-etikettene på lerretet.

Når det er gjort, vil visualiseringen se slik ut.

Importer Bullet Chart-filen i LuckyTemplates
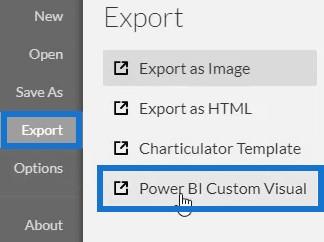
Lagre filen og eksporter den tilEgendefinert visuell.

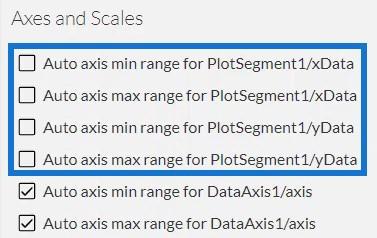
Fjern merket for alternativene for automatisk akse for å unngå endringer i aksene når en filterkontekstovergang påkalles. Skriv deretter inn et visuelt navn og eksporter det til LuckyTemplates.

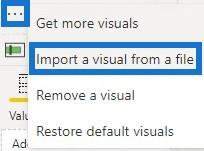
Åpne LuckyTemplates og importer Bullet Chart-filen. Klikk på ellipsen under Visualisering og velg Importer en visualisering fra en fil.

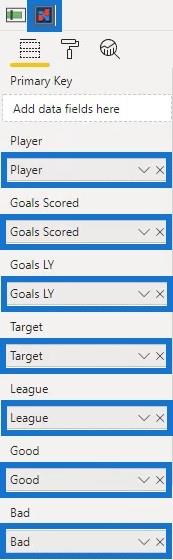
Klikk på koblingen Charticulator med det visuelle navnet på diagrammet og fyll feltdelen med de tilsvarende dataene.

Du vil da se Bullet Chart-visualiseringen i .

Konklusjon
Du kan hente og vise mye data ved å bruke punktdiagrammer. De er en kombinasjon av ulike mål vist gjennom søyler og linjer som gir informasjon om kategoriene som brukes. De brukes hovedsakelig til å overvåke fremgang, prestasjoner og mål for et emne i datarapporter.
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








