DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om hvordan du bruker Fjern-funksjonen til å lage en sletteknapp i PowerApps. Vi vil også dekke hvordan du angir en bekreftelsespopup for sletteknappen.
Slett-knappen kan virke som en mindre funksjon i en hvilken som helst app, men den spiller fortsatt en avgjørende rolle for å gjøre enhver app effektiv og praktisk å bruke. Hvis du har å gjøre med poster som kanskje må oppdateres med jevne mellomrom, vil det å ha en sletteknapp gjøre det lettere å fjerne utdaterte elementer.
Innholdsfortegnelse
Legge til en Slett-knapp ved å bruke Fjern-funksjonen
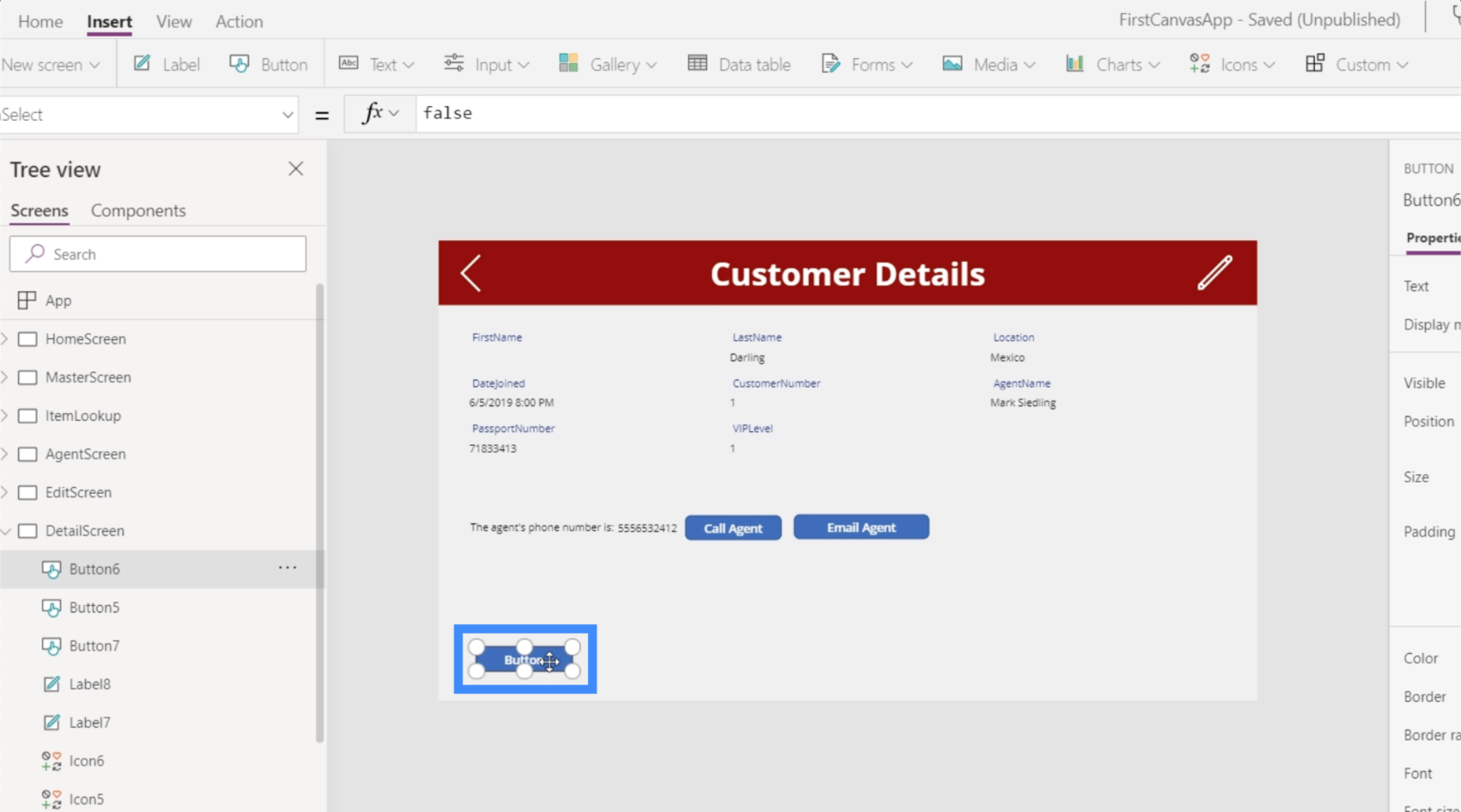
La oss starte med å legge til en knapp her gjennom Sett inn-båndet.

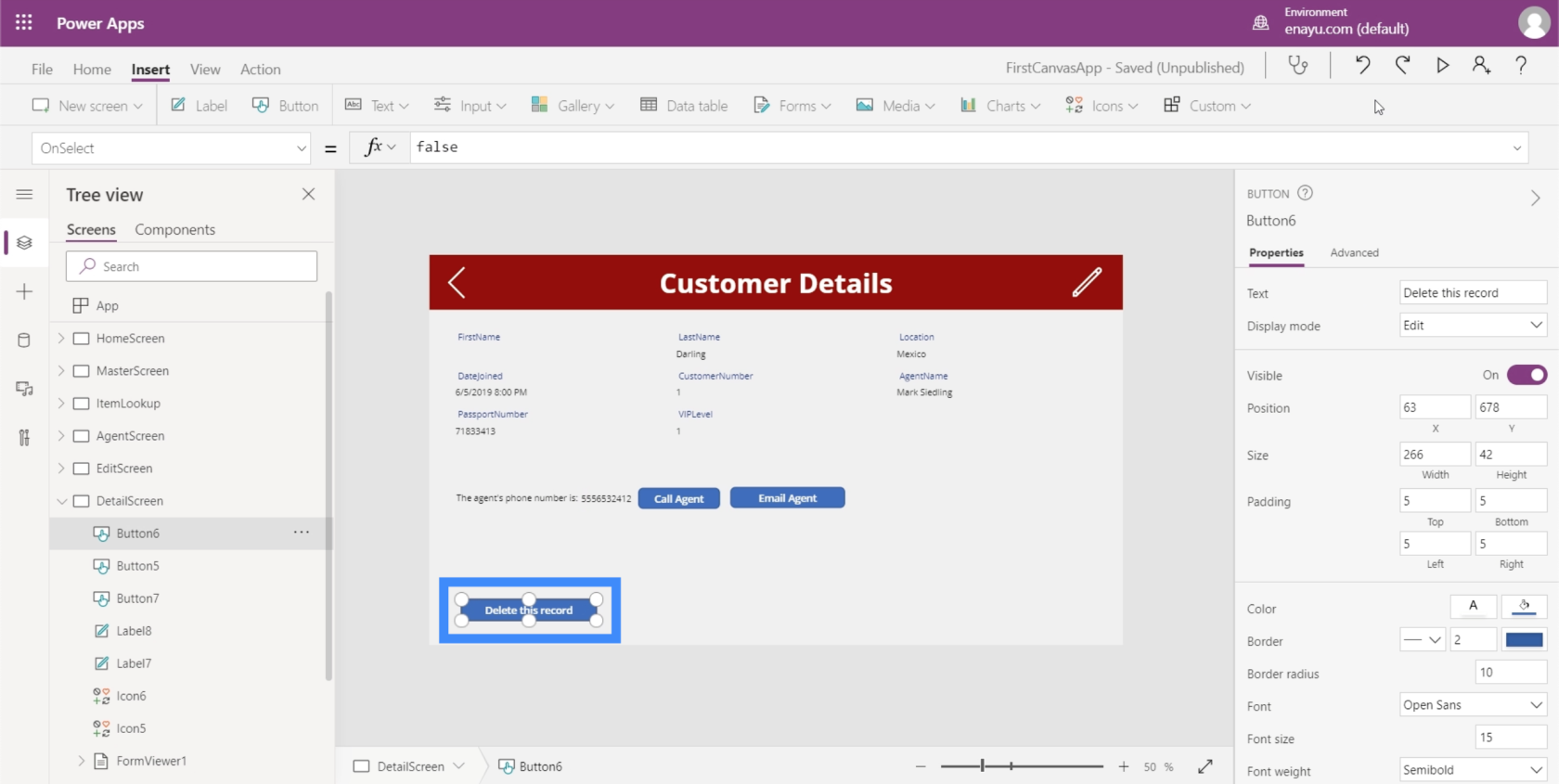
La oss deretter endre teksten på denne knappen. Vi kaller det "Slett denne posten".

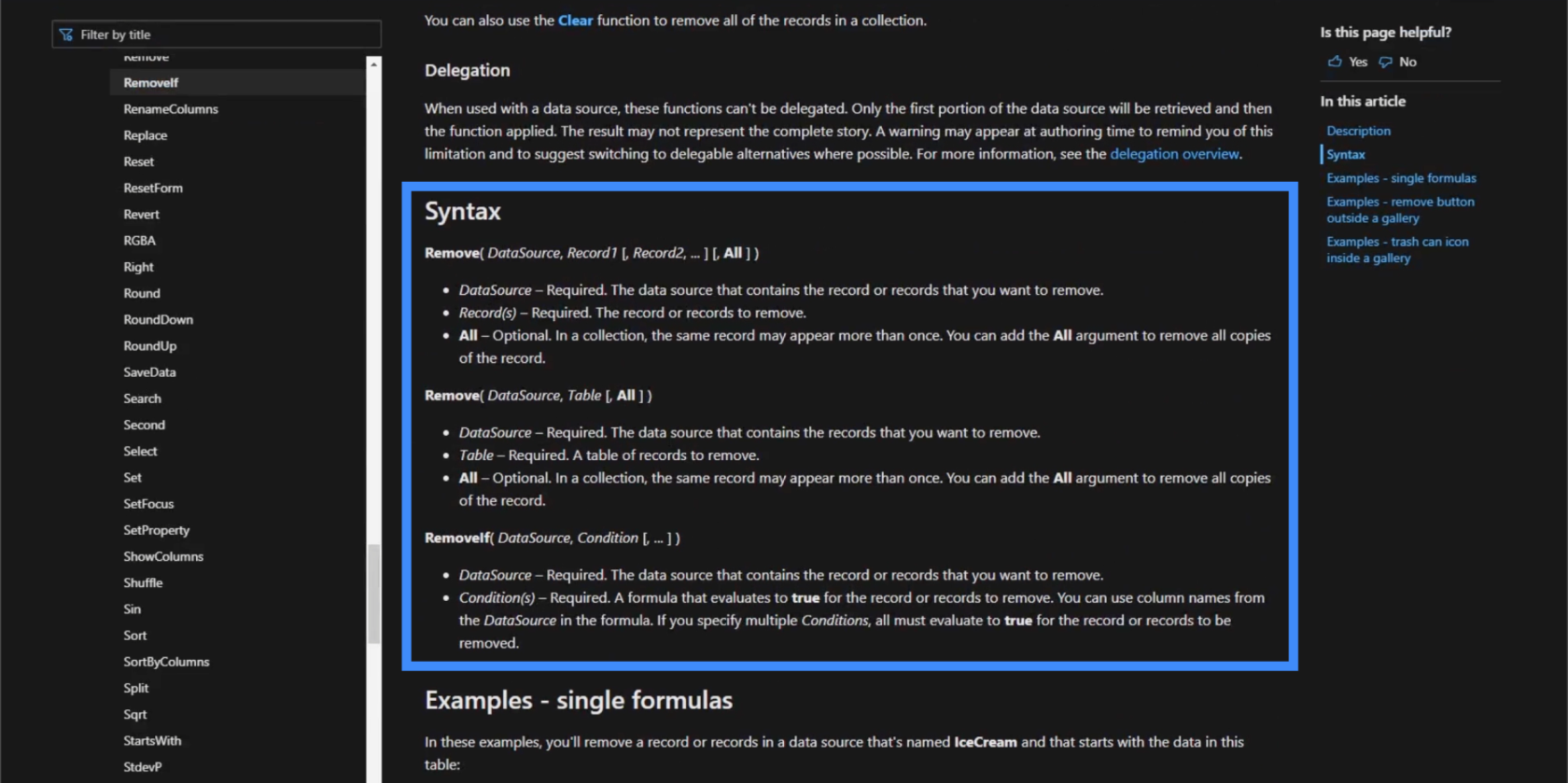
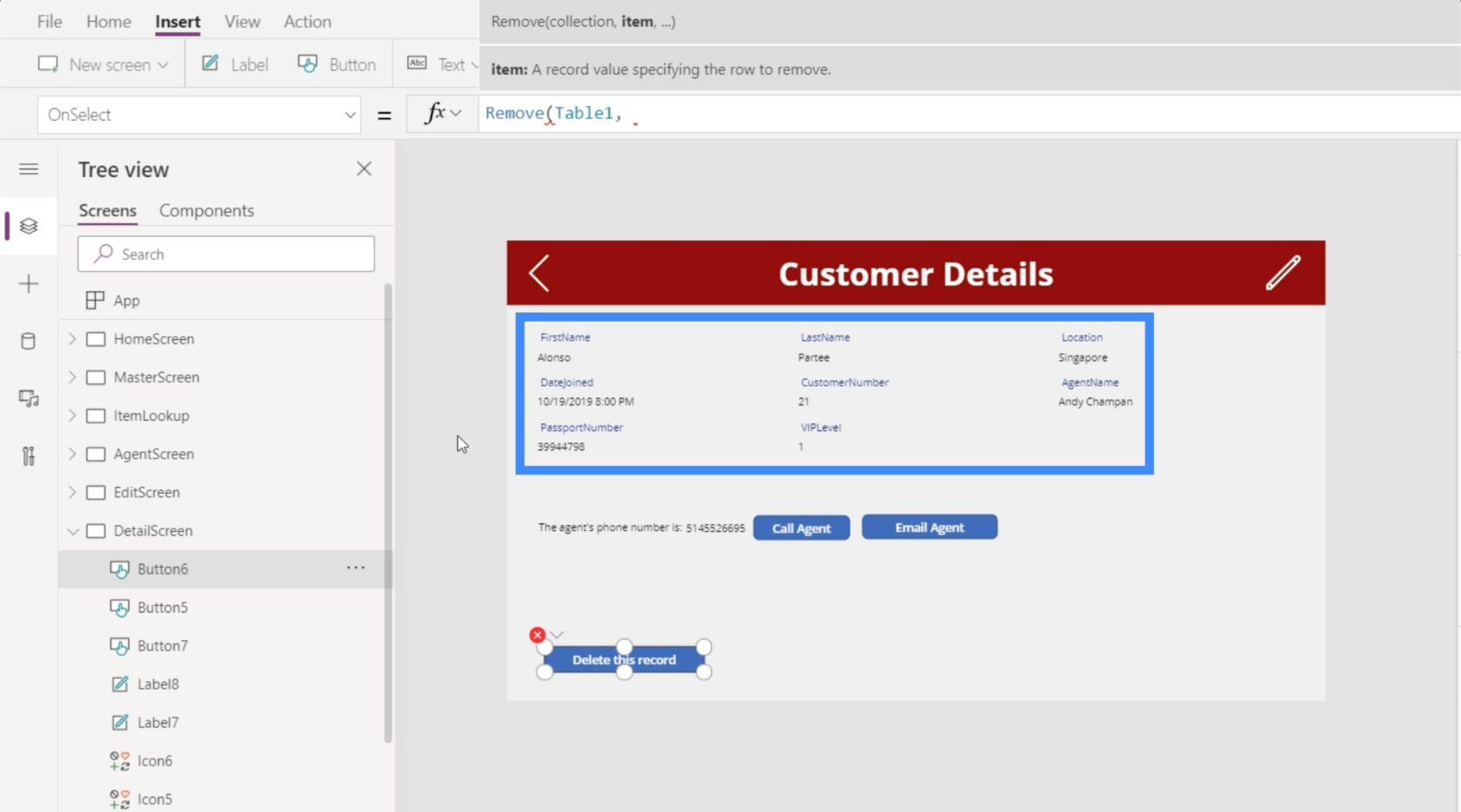
I en, la vi vekt på hvor nyttige Microsoft-dokumenter er for å finne ut syntaksen for funksjonene vi bruker på Power Apps. Hvis vi sjekker ut hva det står om Fjern-funksjonen, står det at Remove tar en datakilde og en post for å fjerne.

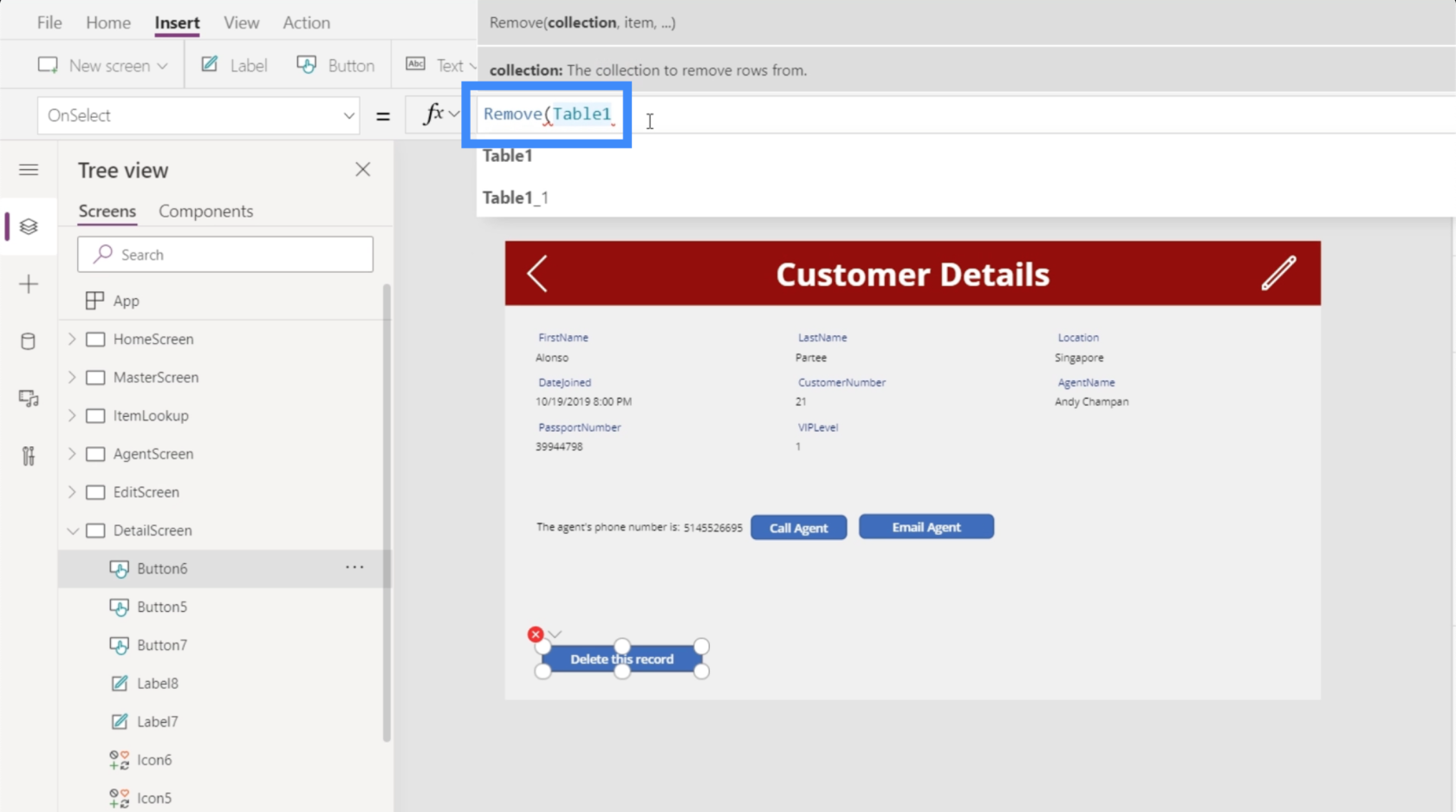
La oss bruke det på knappen vår. Vi skal starte med Fjern-funksjonen, og deretter referere til Tabell 1 siden det er der posten kommer fra.

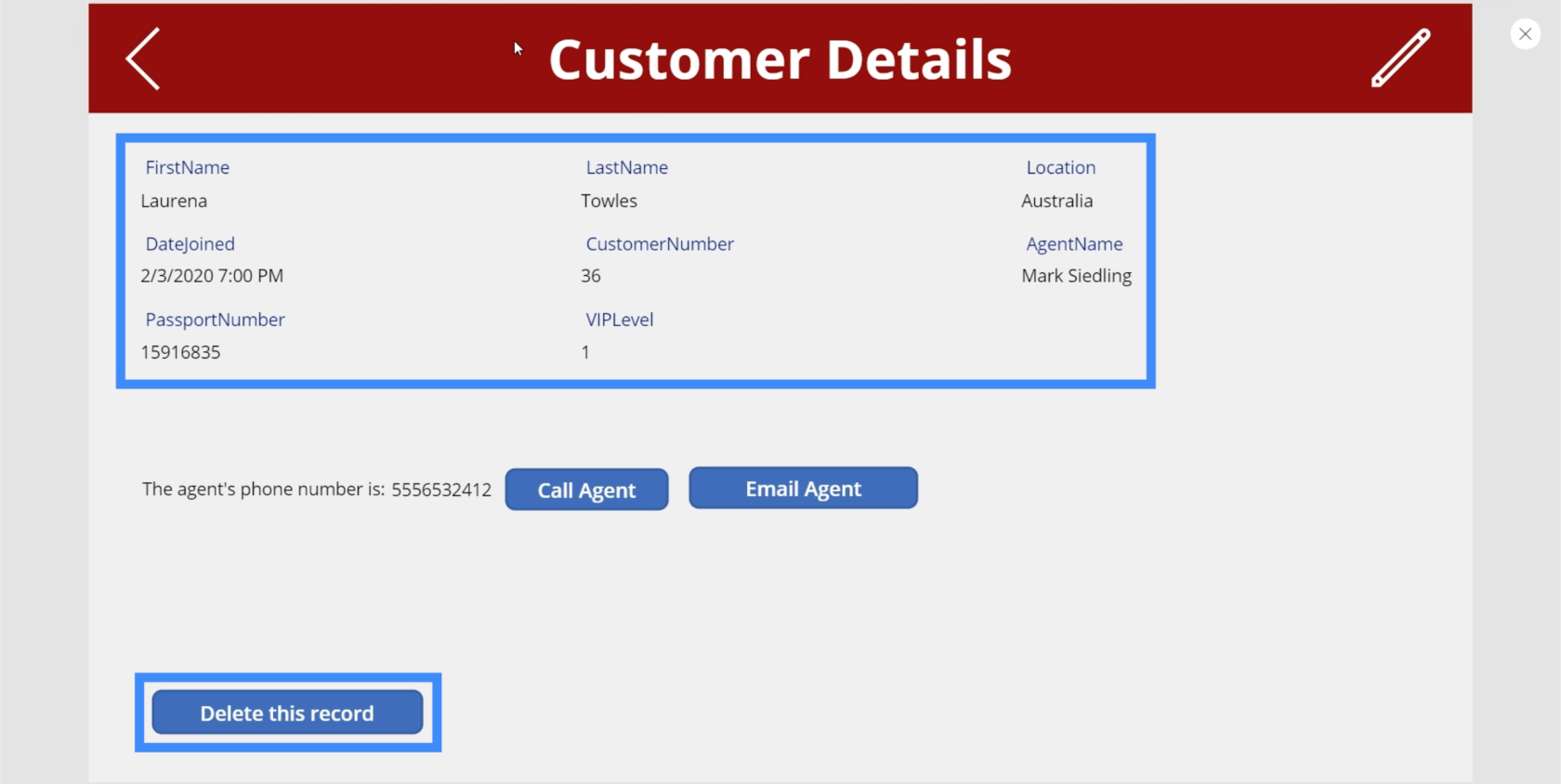
Deretter trenger den et spesifikt element. Når vi går tilbake til målet vårt, tar vi sikte på å slette alle varene som vises i dette skjemaet på skjermbildet Kundedetaljer.

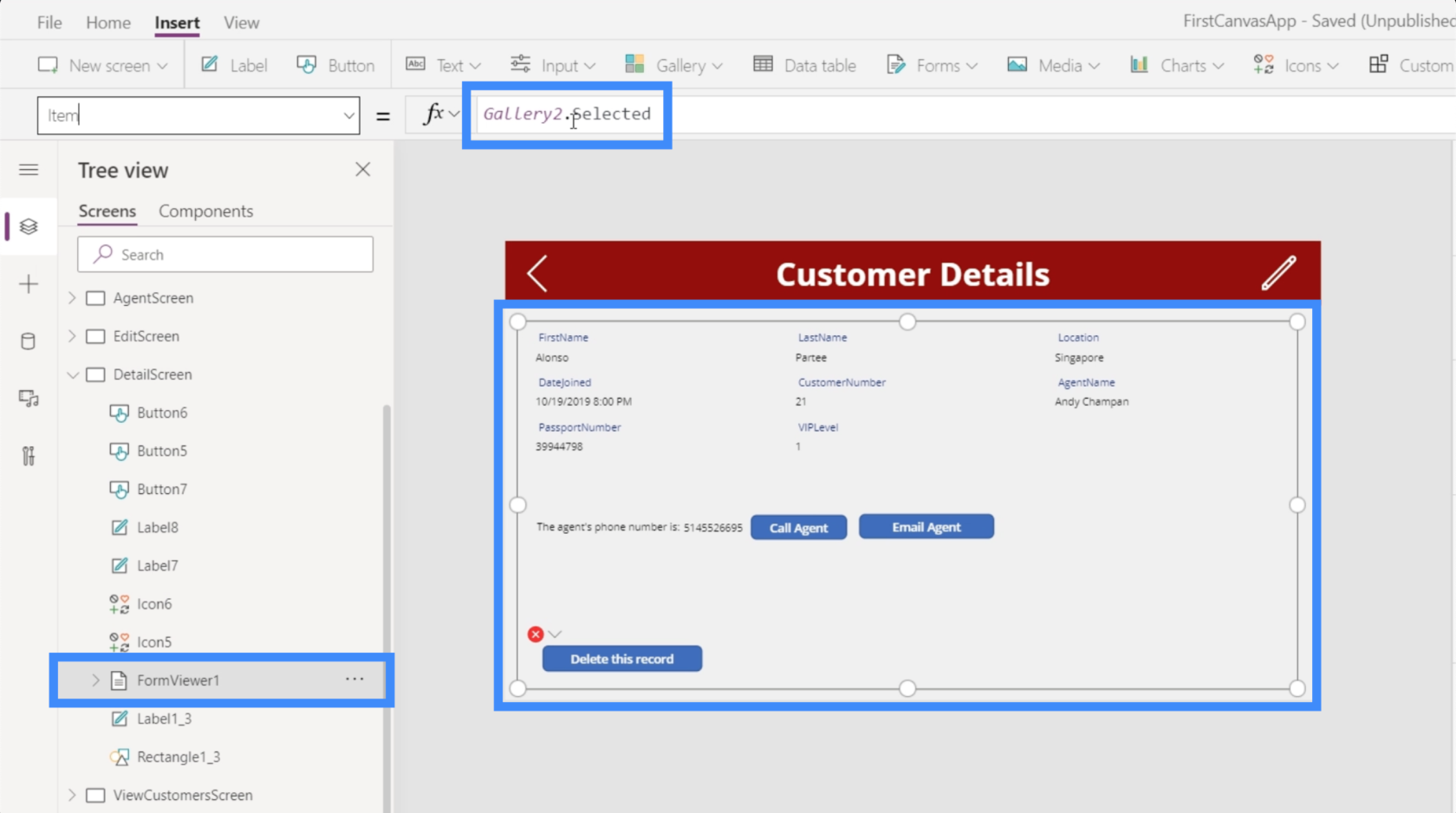
Hvis vi går tilbake til skjemavisningen vår og ser på det aktuelle elementet, viser det at dette elementet tilsvarer Gallery2.Selected.

Så la oss kopiere det, gå tilbake til sletteknappen vi jobber med, og lim det inn i formelen vår.

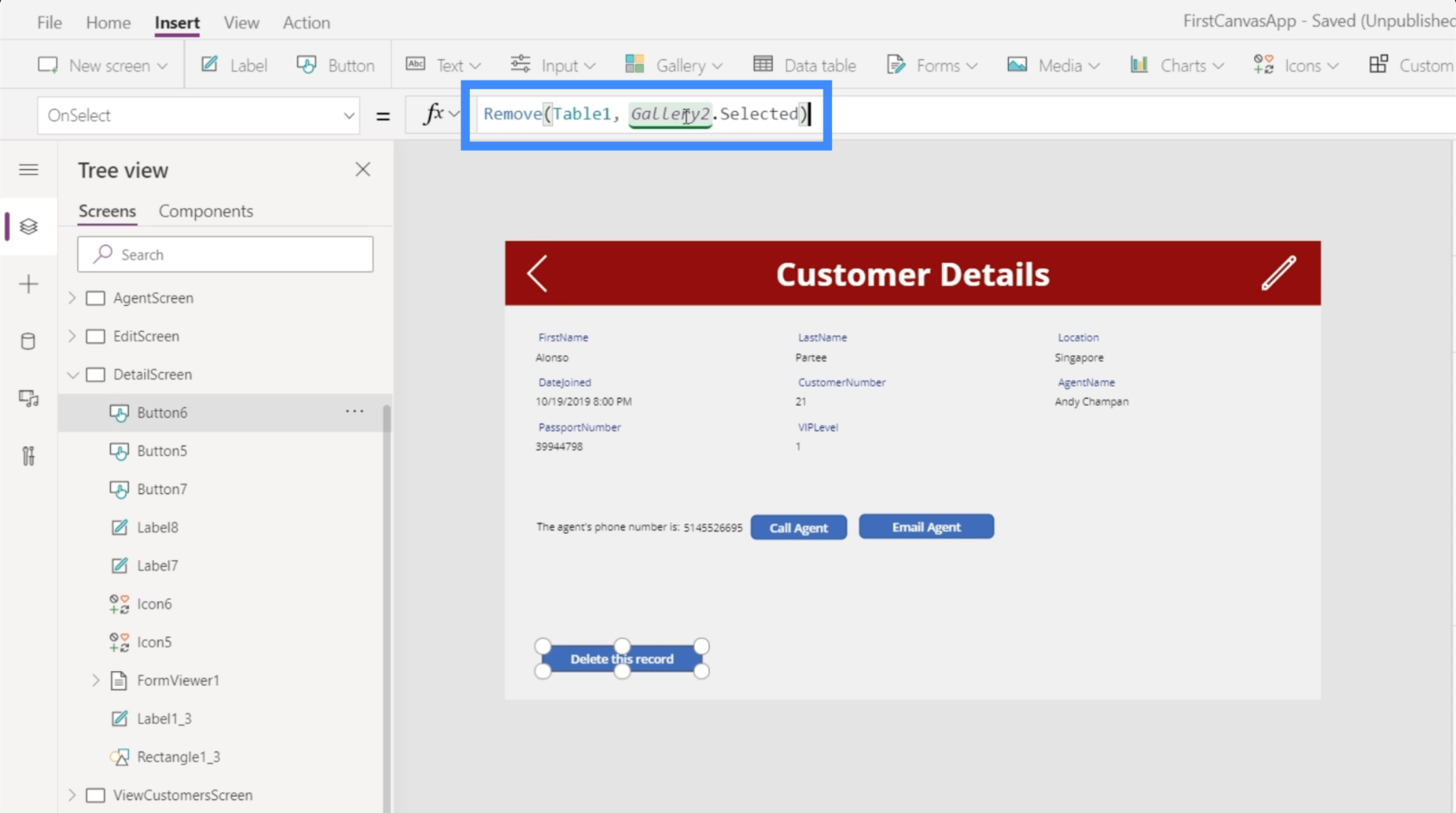
Nå viser vår fullførte formel Fjern(Tabell1, Galler2.Selected). Det er i bunn og grunn å si at uansett hvilken post som er valgt og som vises i galleriet, er det posten vi ønsker å fjerne.
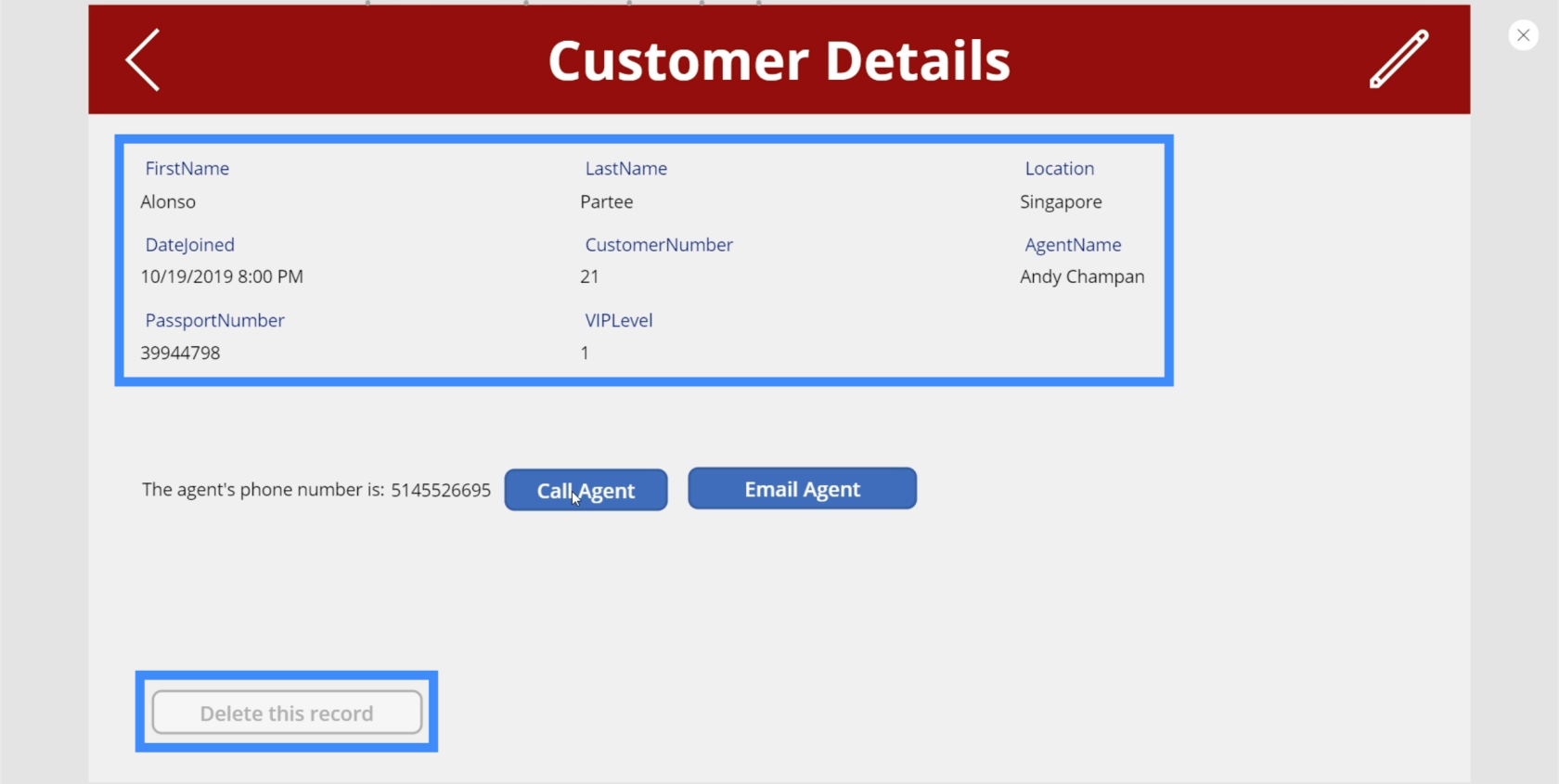
La oss sjekke om det fungerer. Foreløpig er rekorden som vises i galleriet for Alonso Partee. La oss klikke på slett-knappen.

Når posten er slettet, forsvinner den fra galleriet, og neste post vises. I dette tilfellet ser vi nå Laurena Towles fordi rekorden for Alonso Partee er slettet.

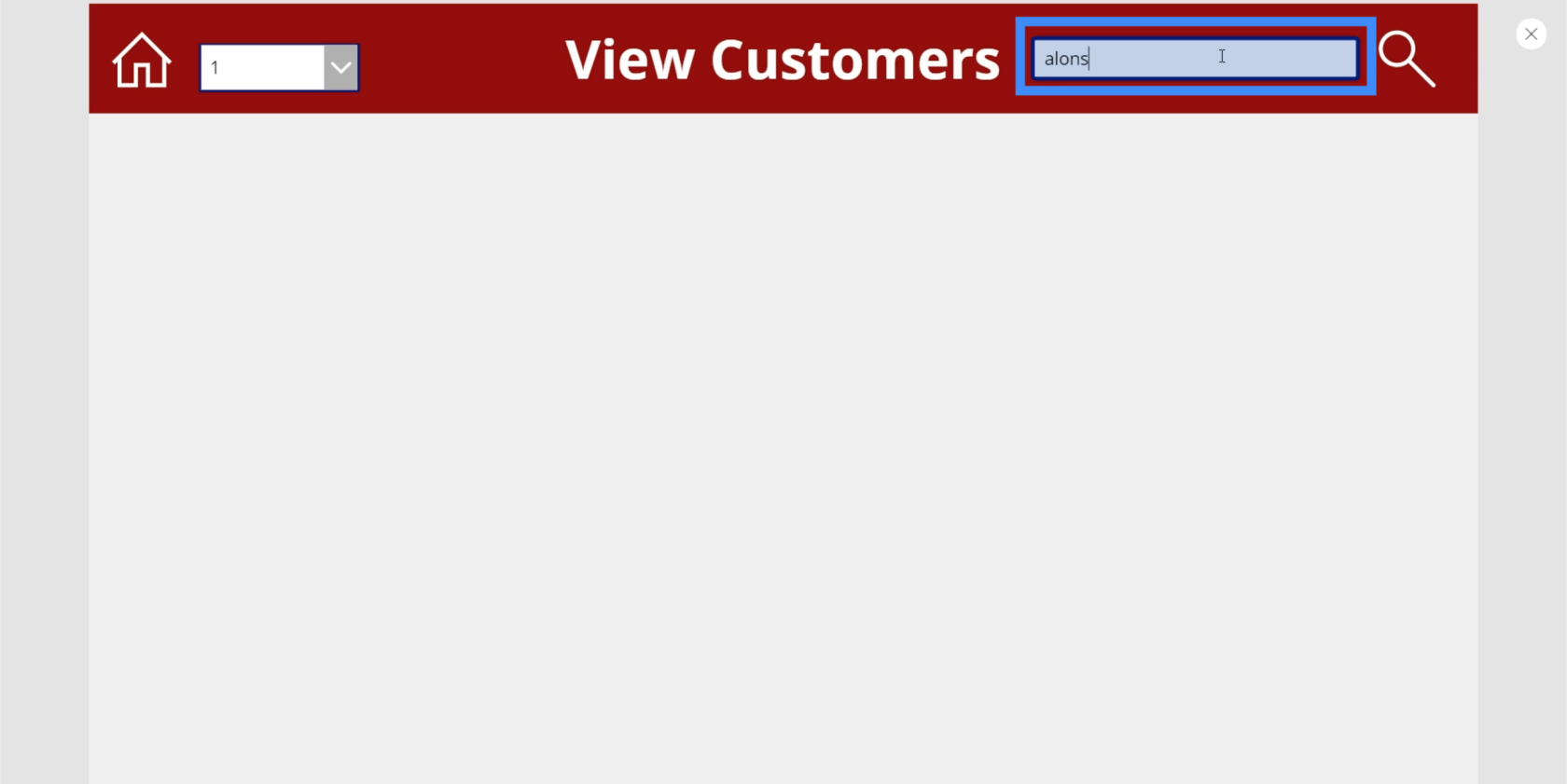
Bare for å bekrefte at posten virkelig er borte, kan vi bruke søkefeltet her i skjermbildet Vis kunder. Som du kan se, vises ingen poster når vi prøver å søke etter Alonsos rekord.

Legge til navigasjon etter sletting av en post
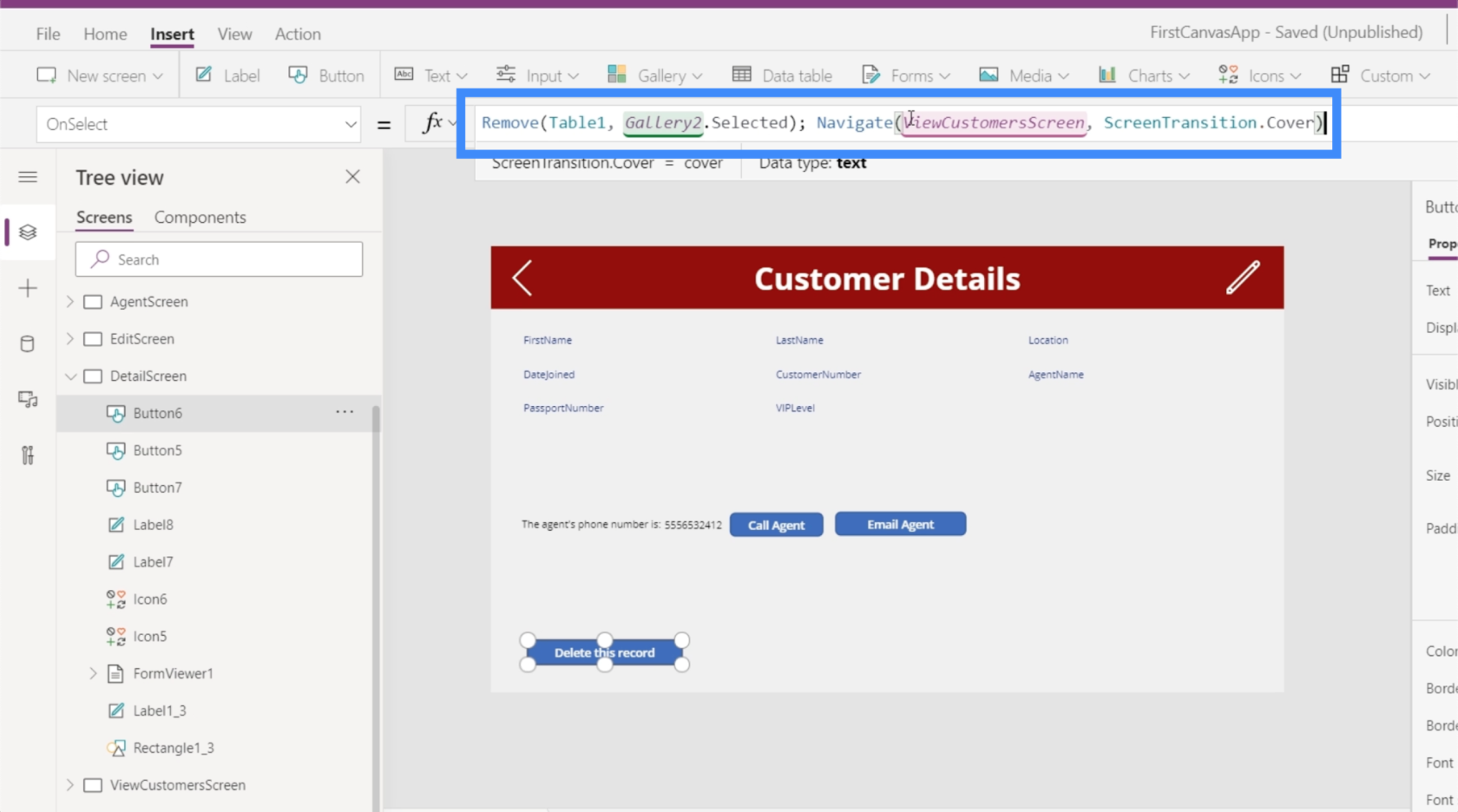
For å gjøre det mer praktisk for sluttbrukere, la oss legge til litt navigering slik at brukeren automatisk ledes tilbake til Vis kunder-skjermen etter at posten er slettet. For å gjøre det, skal vi bruke semikolon. Ved å legge til et semikolon i en formel kan du bruke mer enn én funksjon.
Så vi bruker navigeringsfunksjonen og refererer til ViewCustomersScreen. La oss også legge til en skjermovergang slik at flyten fra en skjerm til den neste blir jevnere.

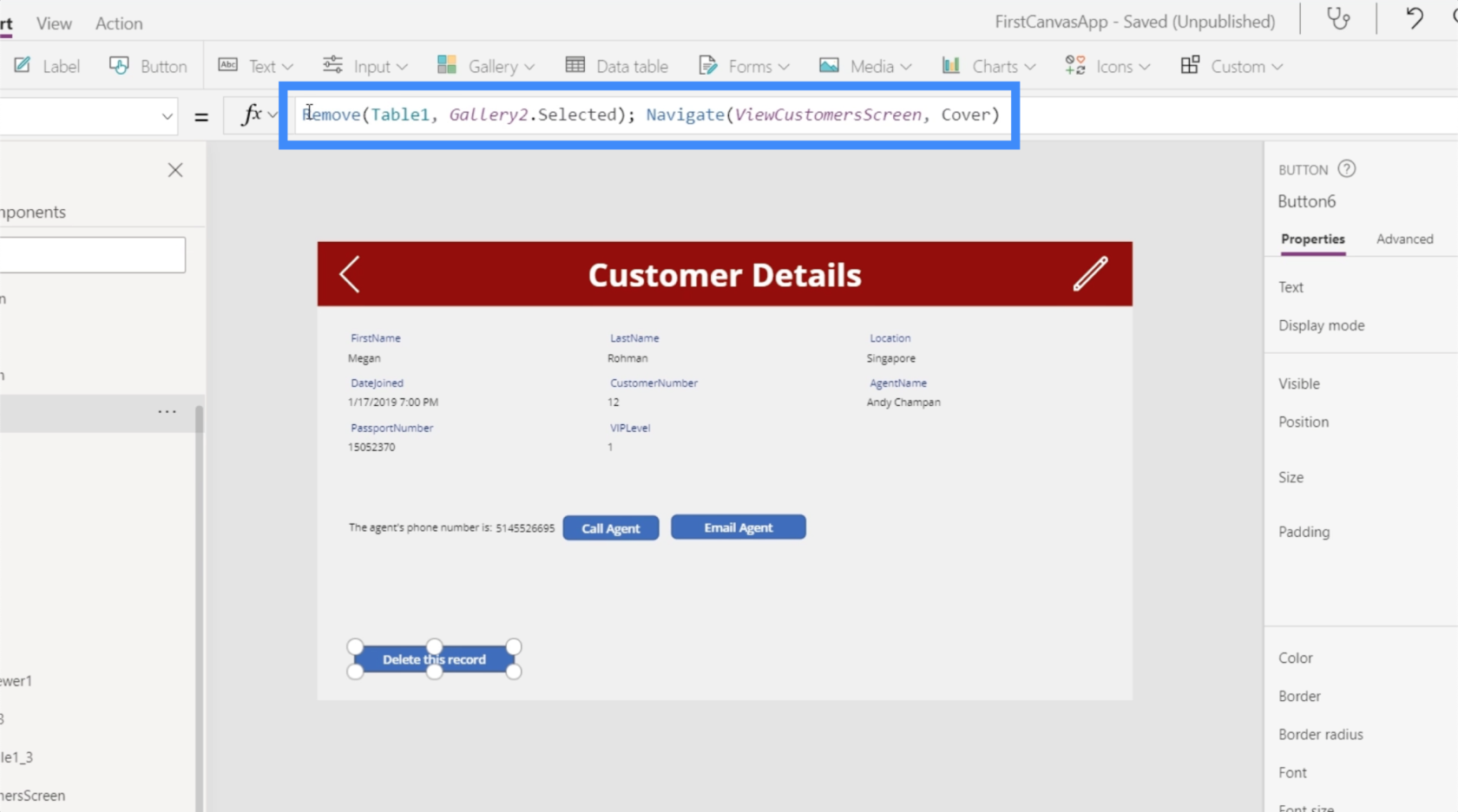
Med semikolon i midten legger den også til en rekkefølge på måten funksjonene fungerer på. Når vi ser på formelen vår, forteller semikolon systemet om å bruke Fjern-funksjonen først før du utfører Naviger-funksjonen.
Med denne formelen på plass, i stedet for å forbli på samme skjerm og se neste post, vil sluttbrukeren gå tilbake til hovedgalleriet i skjermbildet Vis kunder.
Legger til bekreftelsespopups
Selv om sletteknappen vår nå er fullt funksjonell, er et problem at det ikke er noen bekreftelse i det hele tatt om brukeren virkelig ønsker å slette posten eller ikke. Så hvis fingrene til noen glir over sletteknappen, for eksempel, kan noen poster ved et uhell bli slettet. Derfor er det viktig å ha en popup-skjerm som bekrefter om brukeren virkelig ønsker å slette posten eller ikke.
Ikke at bekreftelsespopups kan brukes til ulike formål, og ikke bare for å unngå utilsiktet sletting av poster. Men for dette eksemplets skyld vil vi fokusere på slettefunksjonen.
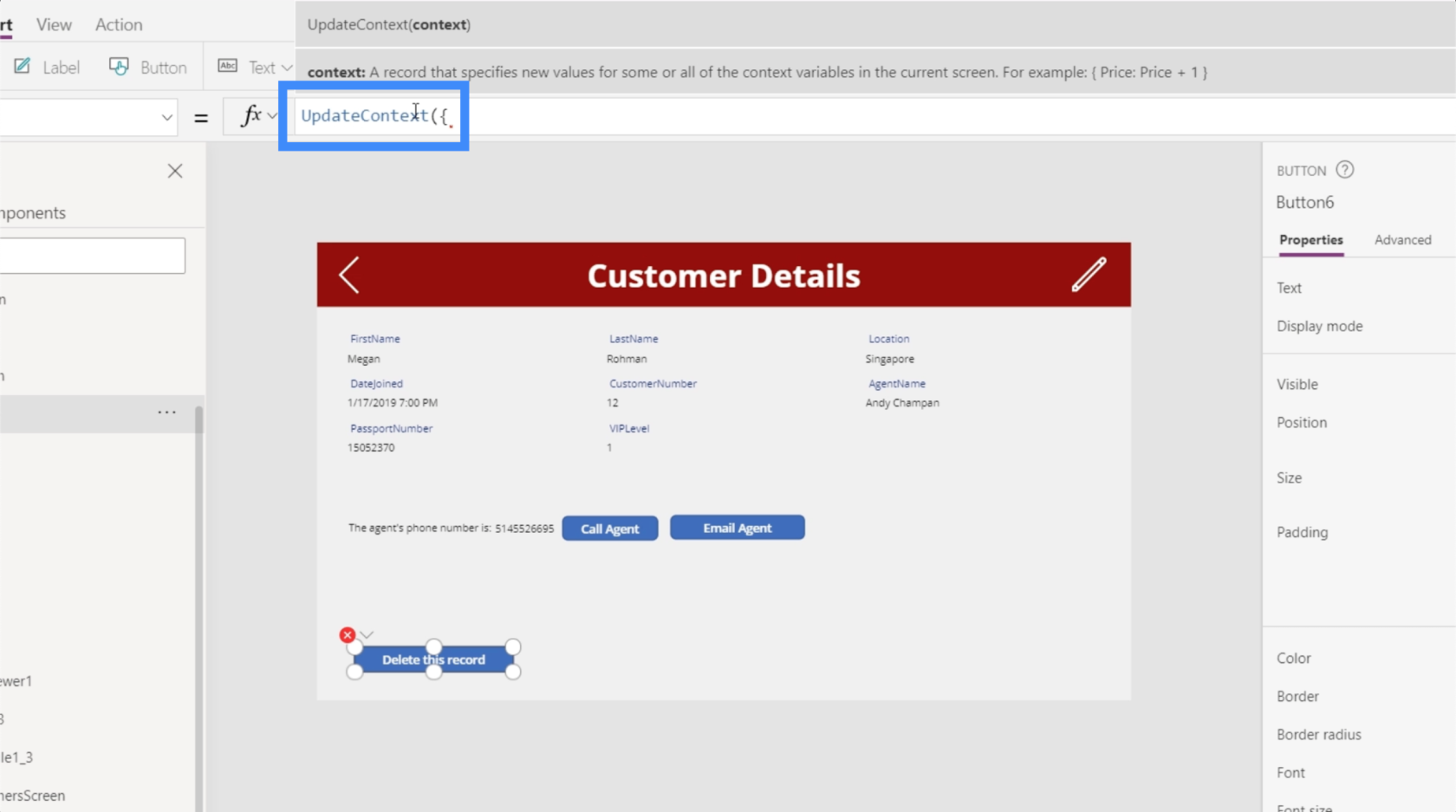
Det første vi må gjøre er å gå tilbake til formelen knyttet til OnSelect-egenskapen til sletteknappen vår. Siden vi vil at en popup-skjerm skal komme opp først før noe blir fjernet, skal vi fjerne denne formelen her og lime den inn på en notisblokk fordi vi fortsatt kommer til å bruke den senere.

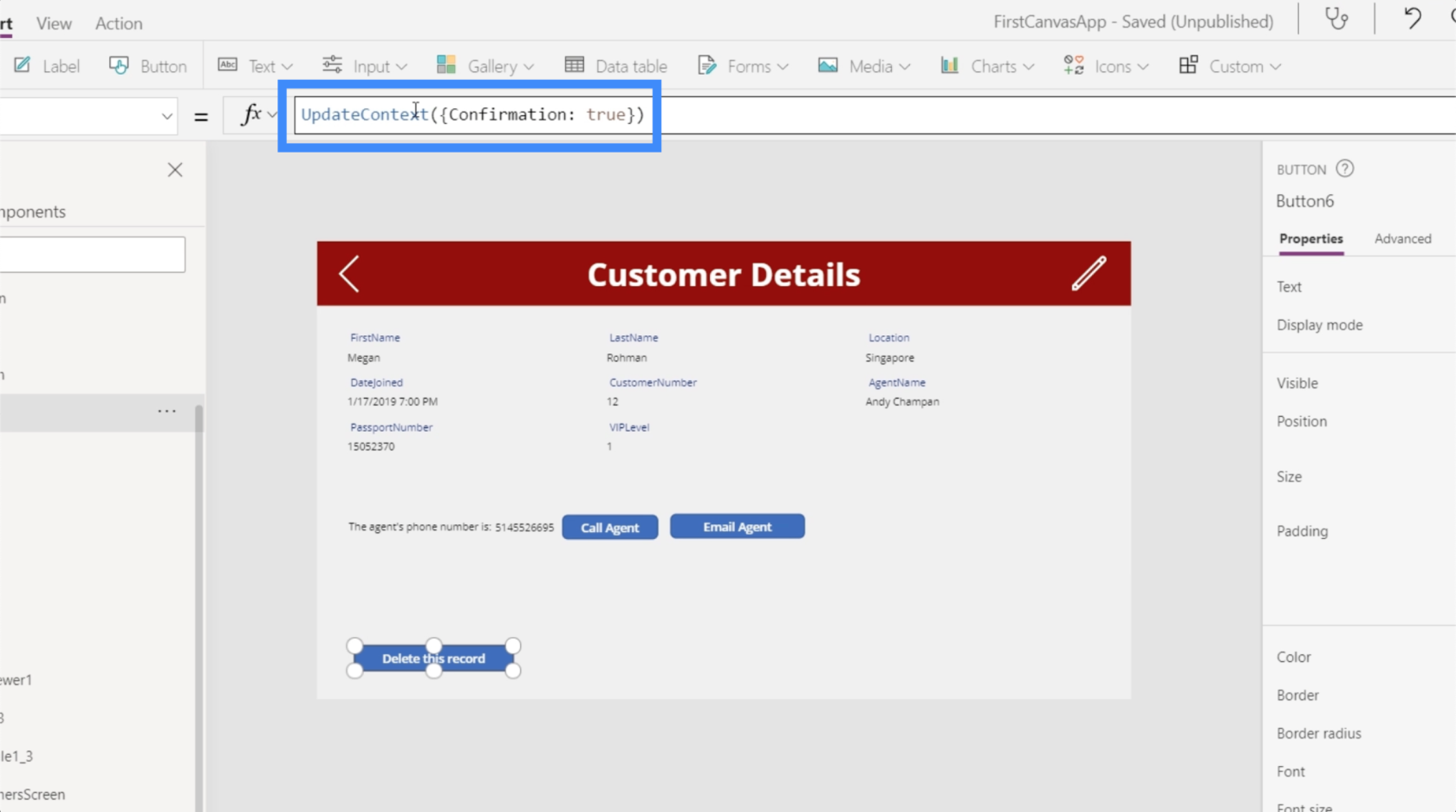
Deretter skal vi erstatte den med UpdateContext-funksjonen, siden vi ønsker å oppdatere en variabel når vi klikker på sletteknappen.

La oss kalle variabelen Confirmation. Så hvis brukeren klikker på knappen, vil vi at brukeren skal bekrefte først før den faktisk sletter posten.

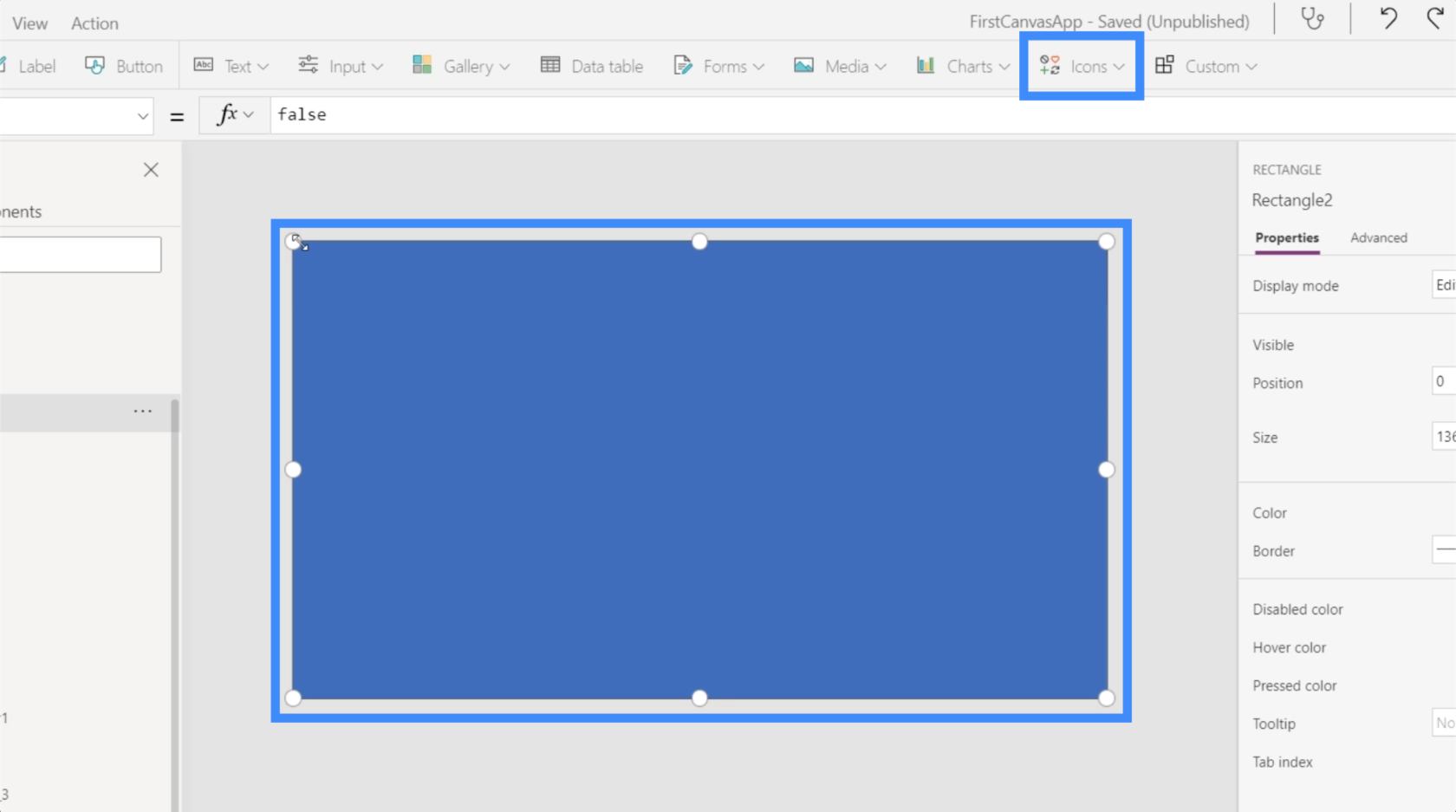
La oss nå lage vår popup. Vi legger til et rektangelikon og endrer størrelsen på det slik at det dekker hele skjermen. Dette vil fungere som bakgrunnen for vår bekreftelsesmelding.

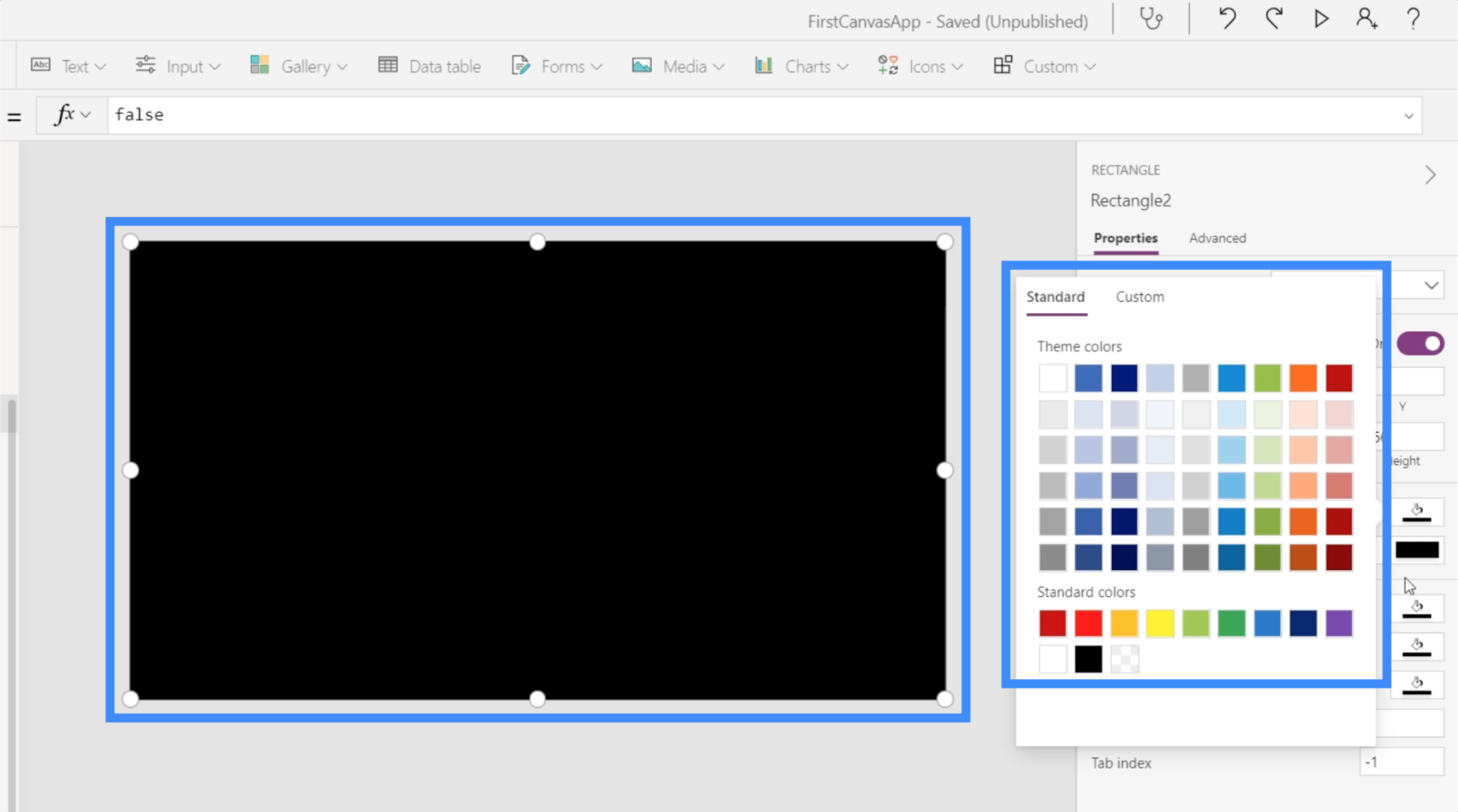
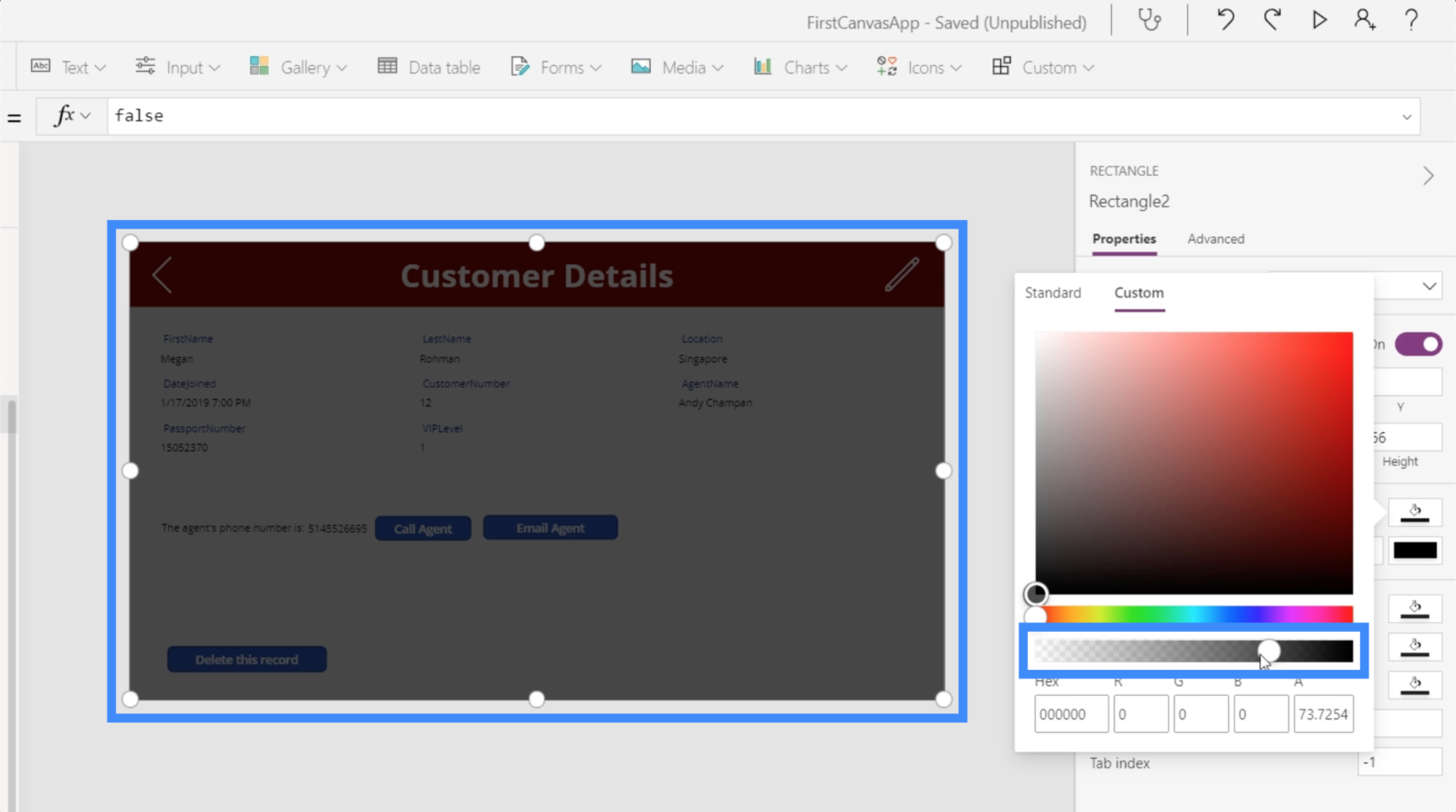
Vi skal redigere fargen og gjøre den svart.

La oss også endre gjennomsiktigheten slik at du fortsatt kan se litt av bakgrunnen, men mørkere.

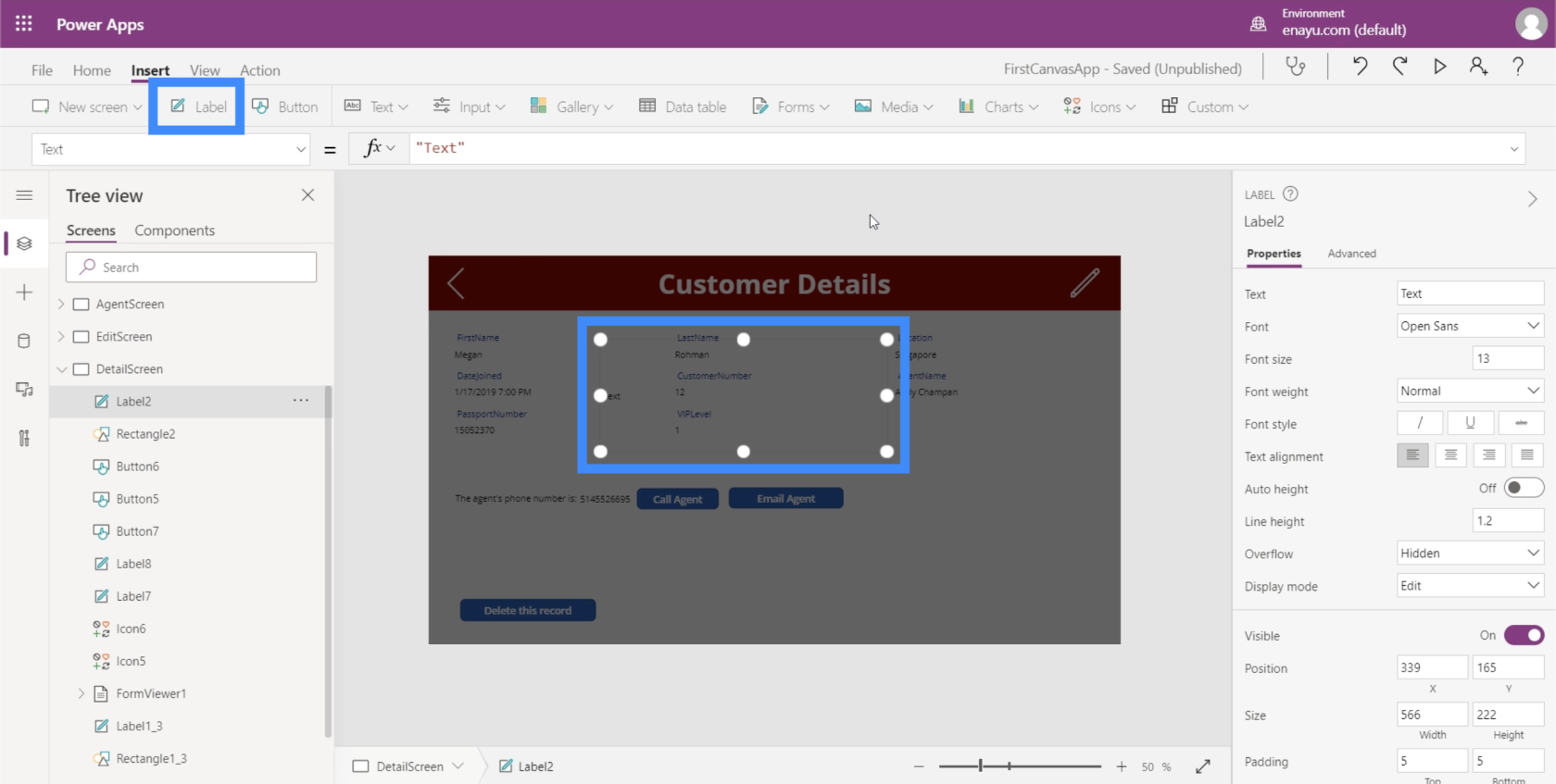
La oss deretter legge til en etikett som vil inneholde bekreftelsesmeldingen.

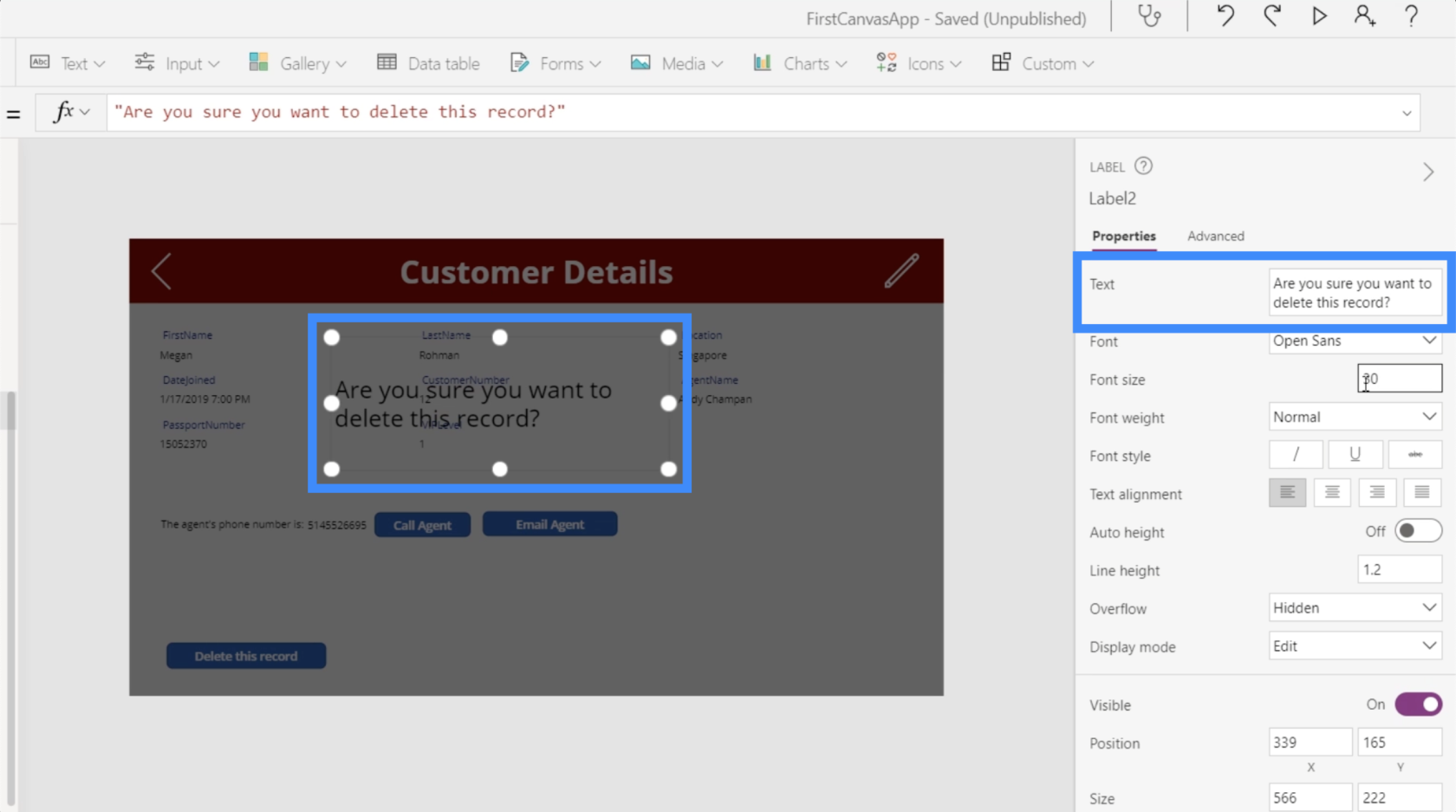
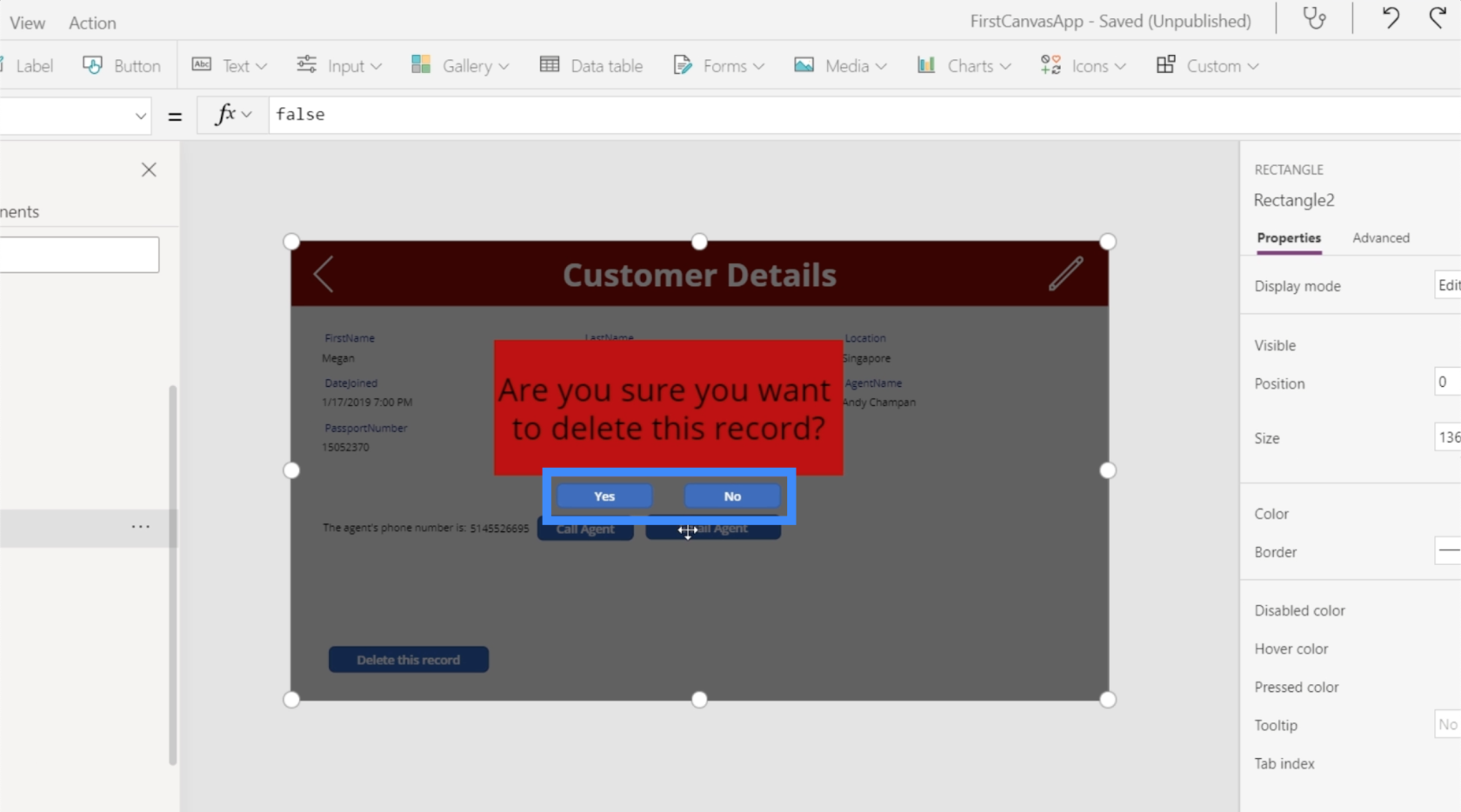
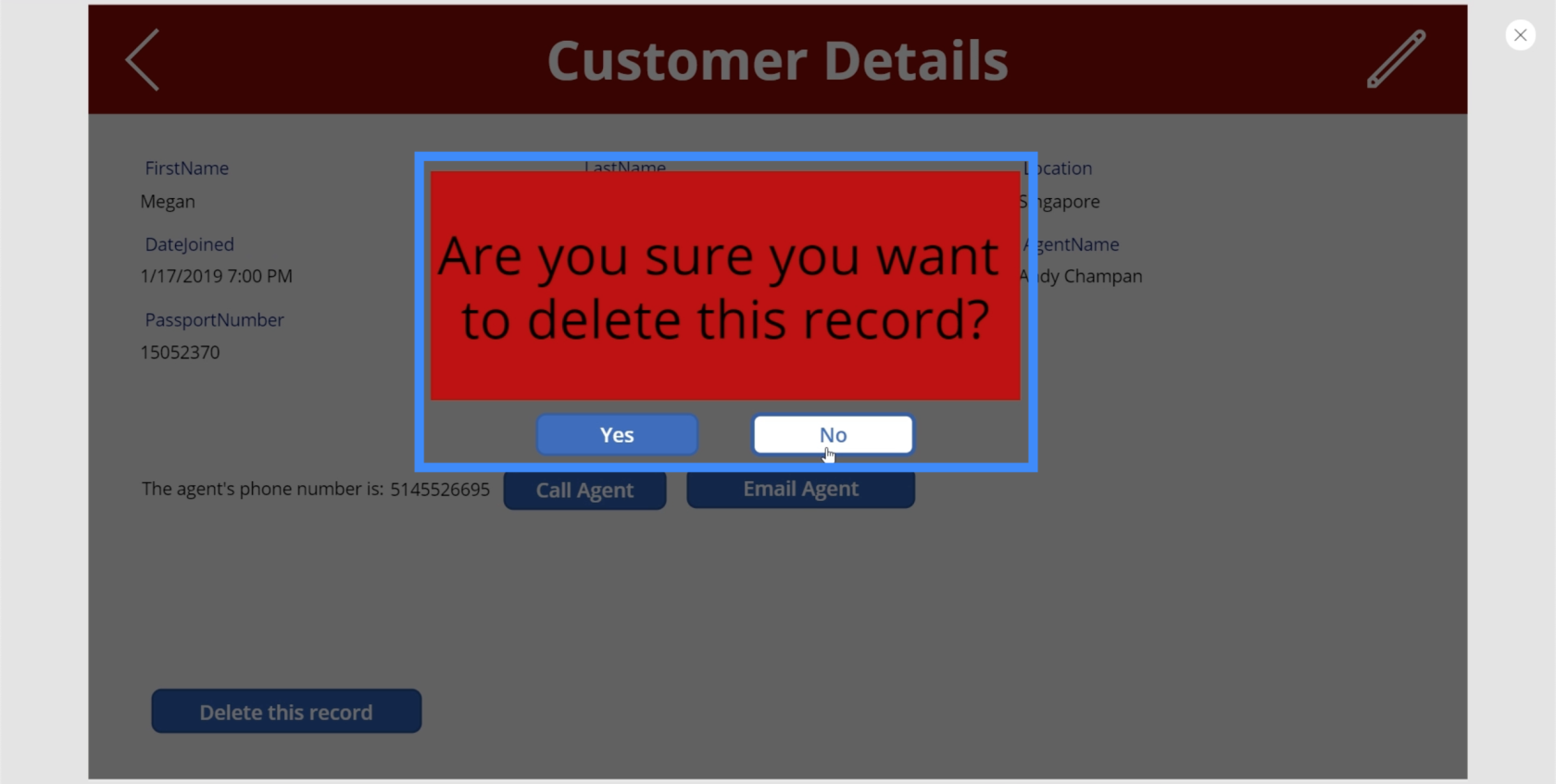
La oss lage vår bekreftelsesmelding, "Er du sikker på at du vil slette denne posten?"

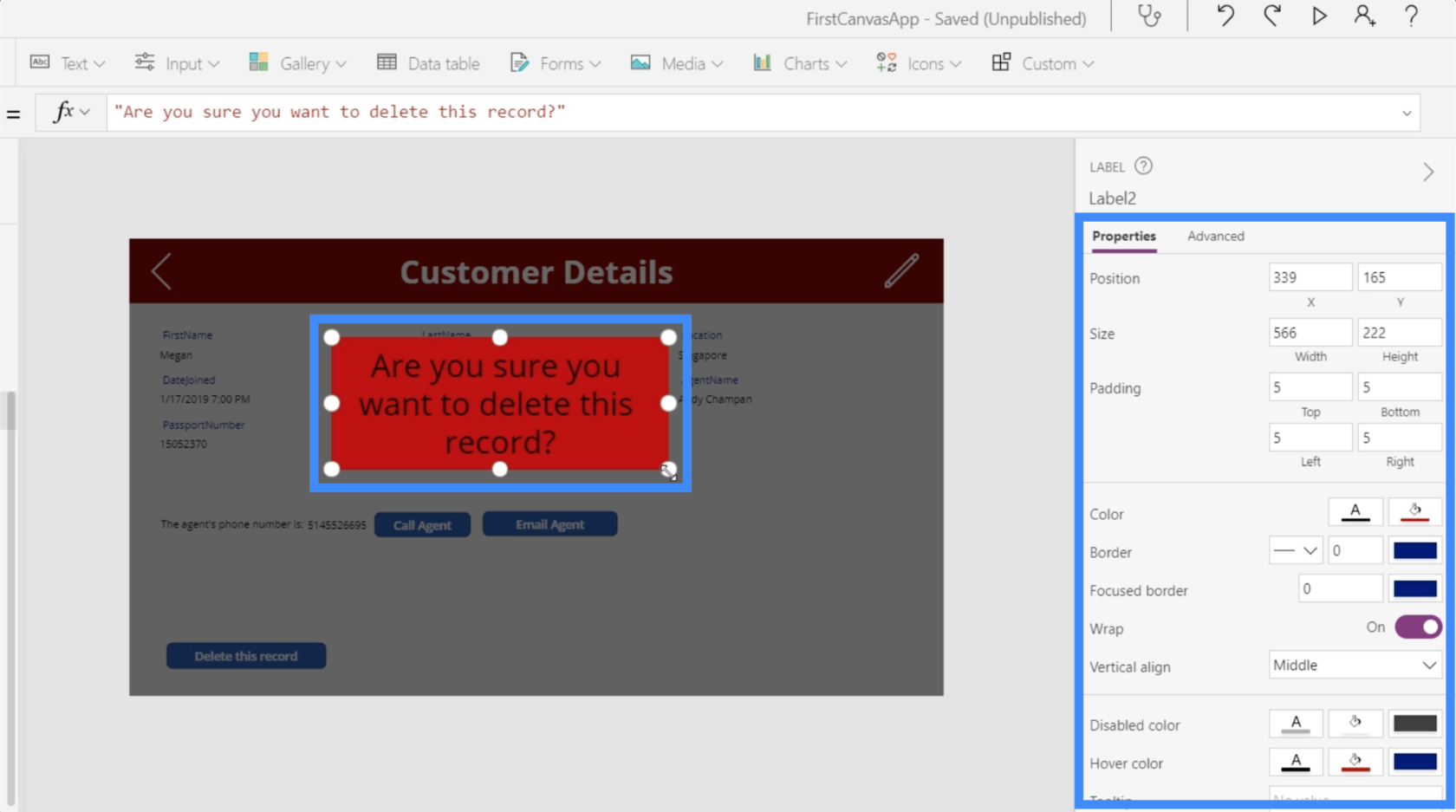
Det er viktig at denne meldingen er tydelig sett, så la oss gjøre bakgrunnen rød. Vi vil gjøre skriften større og sette alt i sentrum. Du finner alle disse tilpasningsalternativene i høyre rute.

Vi trenger også "Ja" og "Nei"-knapper, så vi legger til to knapper her og endrer teksten for hver knapp.

Så når noen klikker på sletteknappen, vil disse elementene dukke opp. Deretter vil appen vente på at brukeren klikker på enten Ja eller Nei før noe skjer.
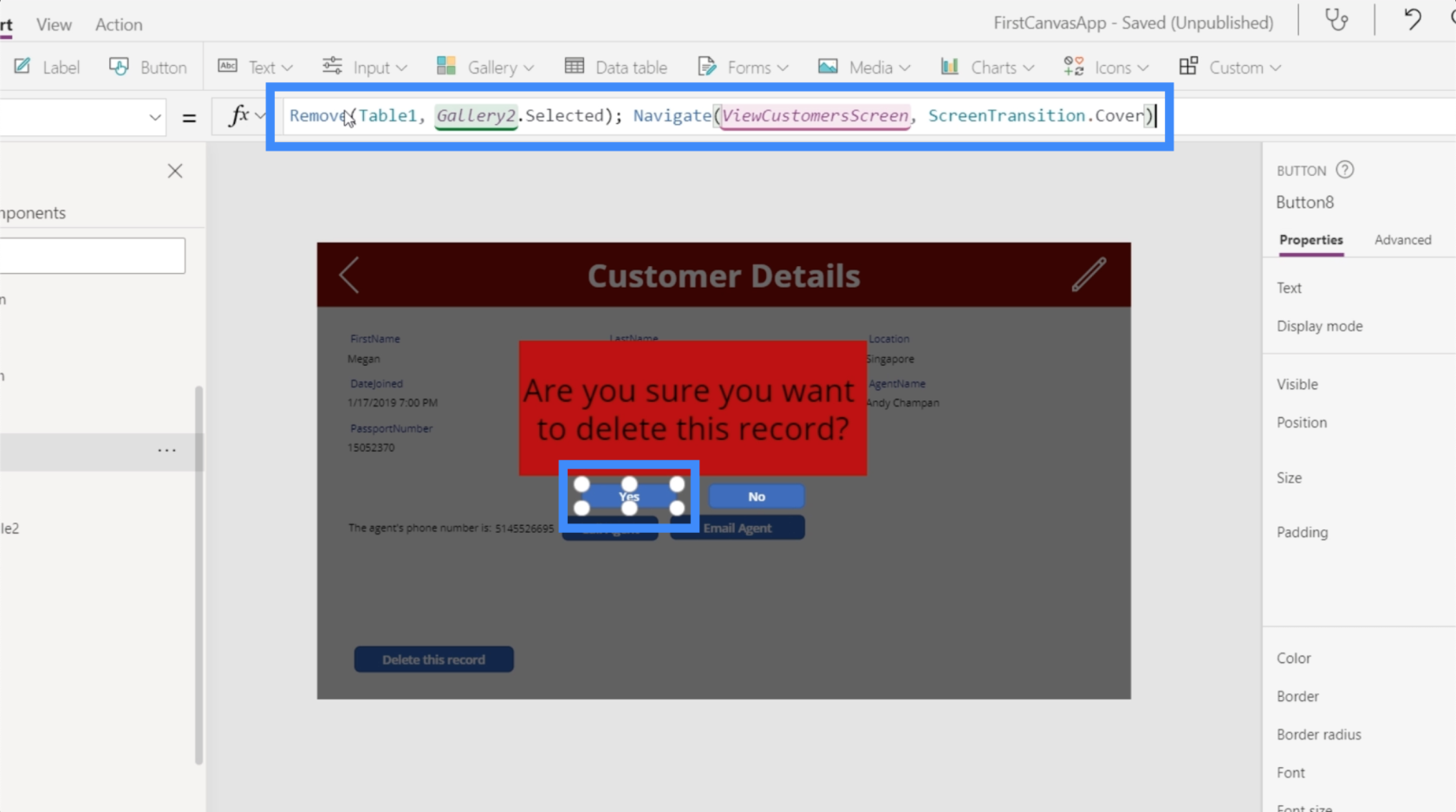
La oss begynne å jobbe med Ja-knappen først. Vi markerer den og velger OnSelect-egenskapen, så går vi tilbake til formelen vi lagret tidligere ved å bruke Fjern-funksjonen og kopierer den her.

Igjen ber denne formelen systemet om å fjerne den valgte posten først, og deretter navigerer du til skjermbildet Vis kunder.
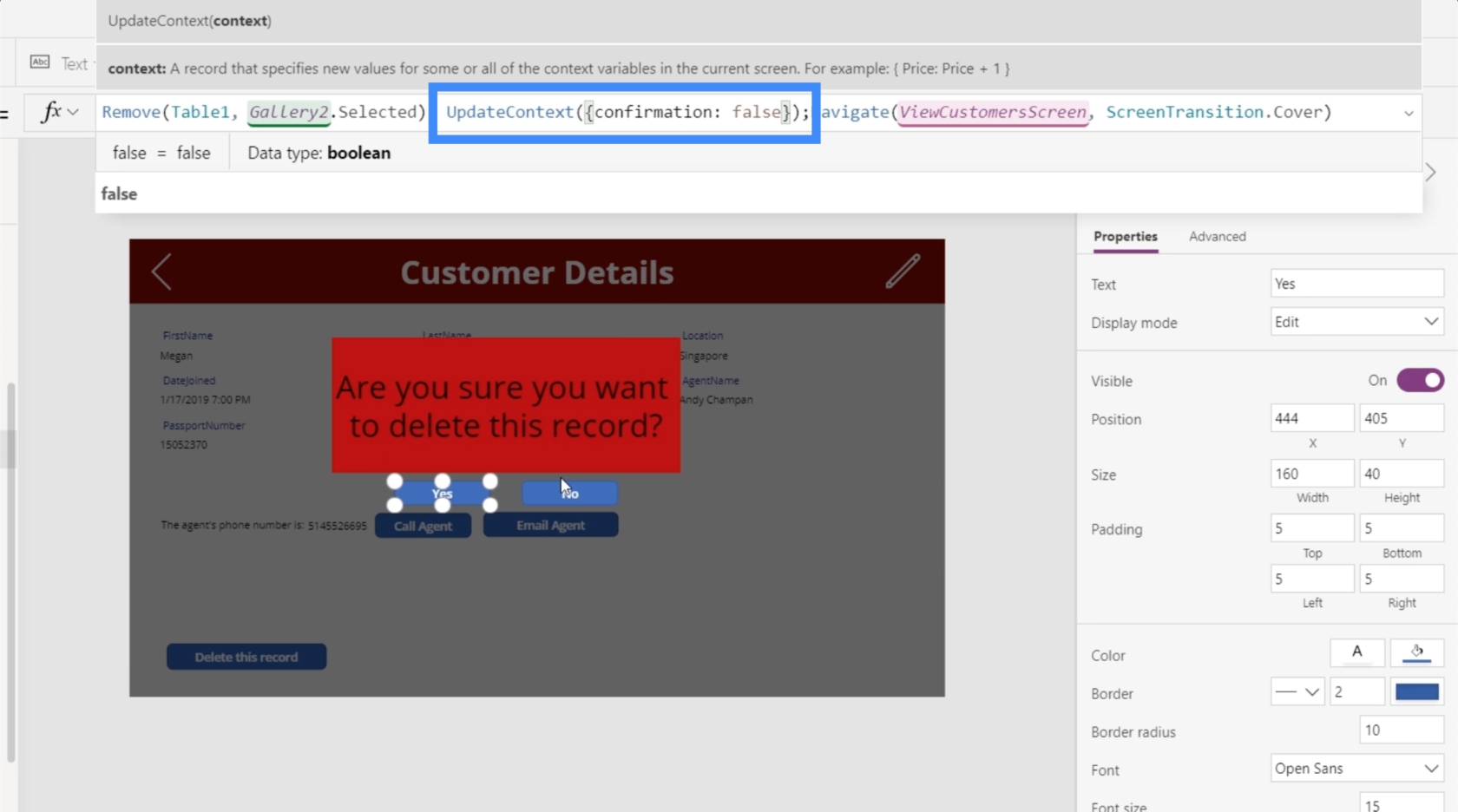
Vi ønsker imidlertid også å oppdatere konteksten til bekreftelsesvariabelen tilbake til falsk fordi teknisk sett har brukeren allerede bekreftet beslutningen om å slette oppføringen nå.
Det er derfor vi skal legge til UpdateContext-funksjonen her. Vi bruker variabelbekreftelsen, og setter den til usann.

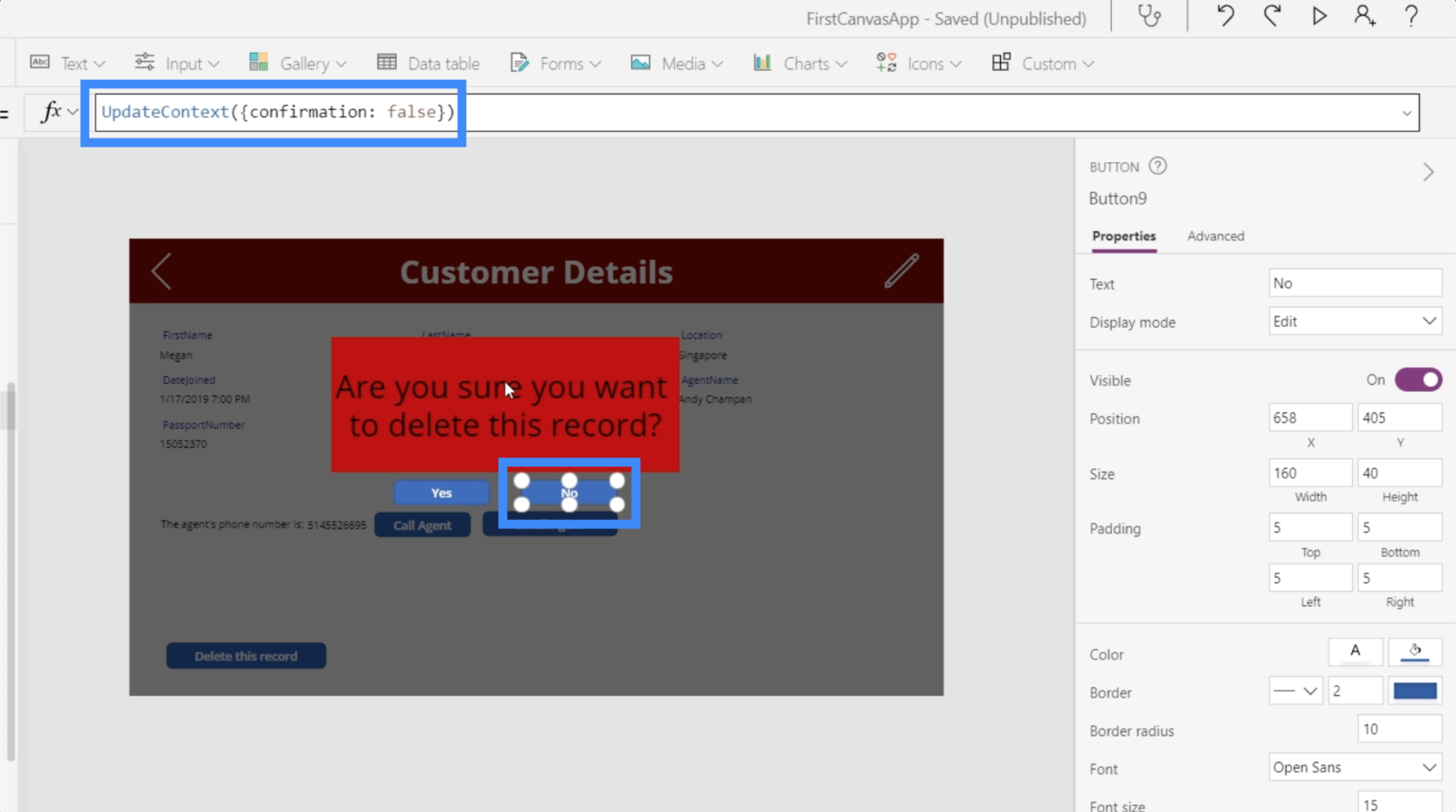
La oss deretter jobbe med Nei-knappen. Dette kommer til å bli enklere siden vi bare trenger at denne bekreftelsesskjermen forsvinner og ikke gjør noe annet når brukeren klikker Nei. Så vi bruker UpdateContext-funksjonen igjen og refererer til variabelbekreftelsen og setter den til usann.

Så når brukeren velger Nei, ideelt sett vil hele bekreftelsespopupen bare forsvinne.

Gruppering av bekreftelsespopup-elementene sammen
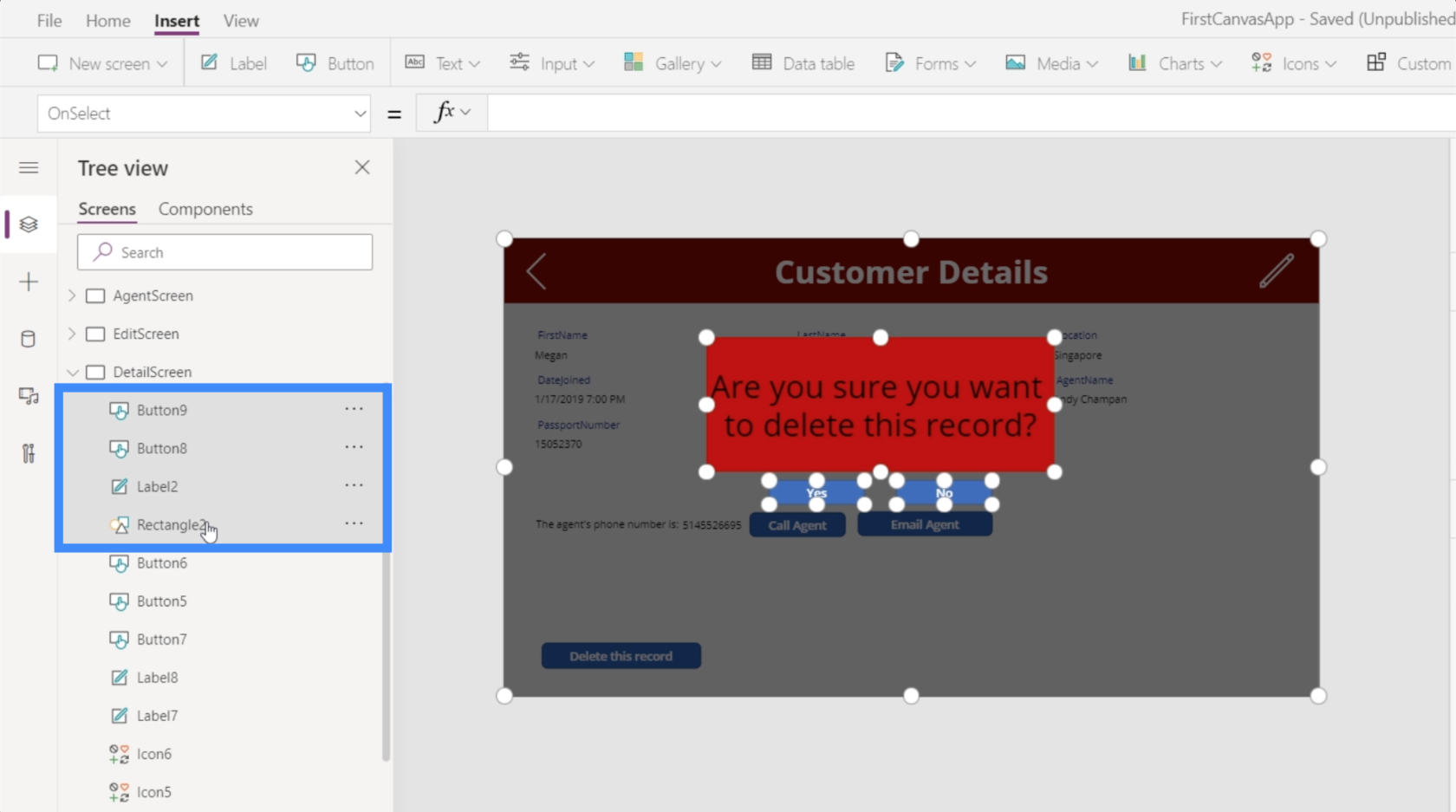
For øyeblikket vil ikke Ja- og Nei-knappene fungere ennå. Det er fordi bekreftelsespopupen ikke bare handler om knappen. Det handler om en gruppe elementer som inkluderer den svarte bakgrunnen, etiketten og de to knappene.
Vi ønsker å gruppere dem sammen og endre synligheten basert på bekreftelsesvariabelen. Vi snakket omi en tidligere opplæring.
La oss klikke på hvert av de fire elementene her mens du holder nede Ctrl-knappen for å markere dem alle.

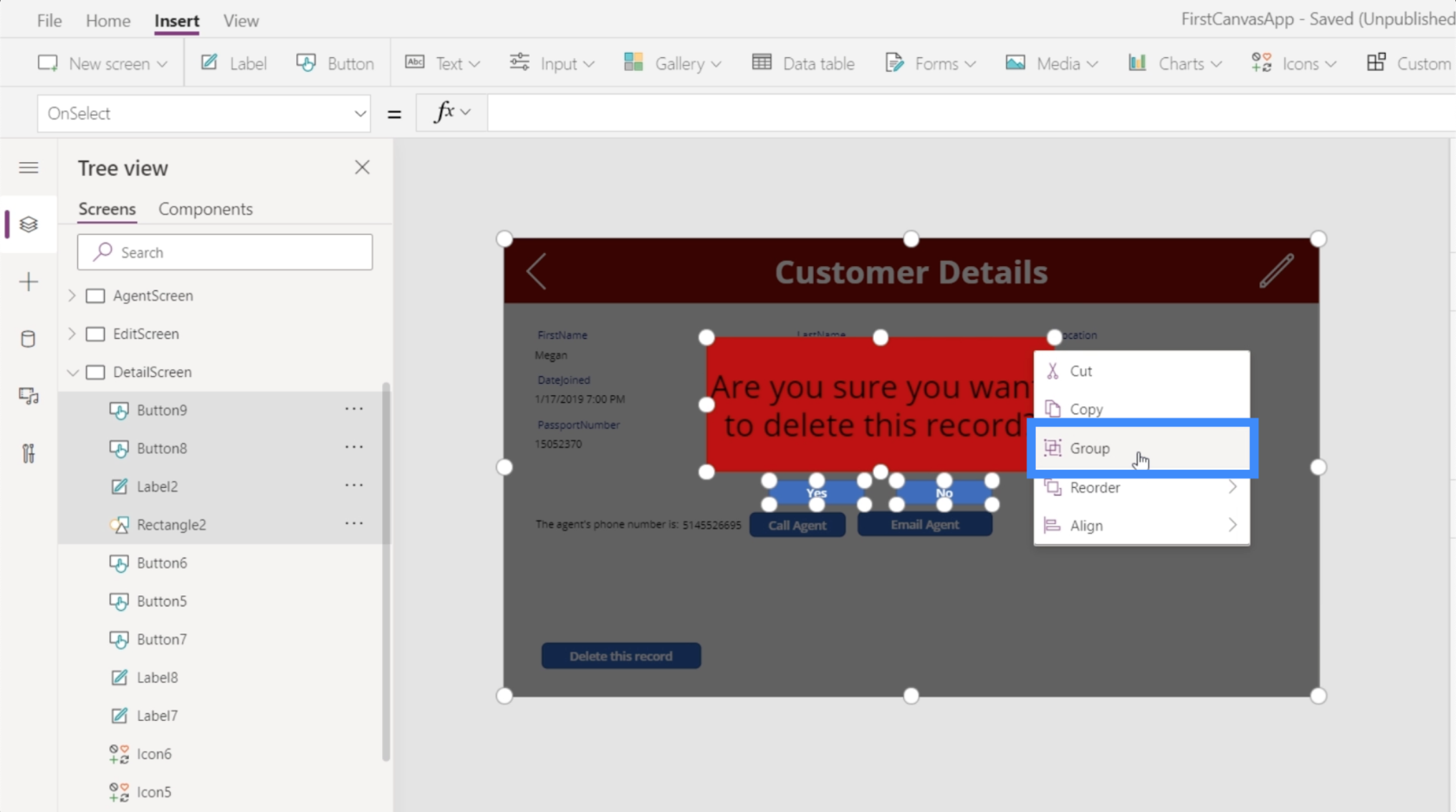
Deretter grupperer vi dem ved å høyreklikke og velge Grupper.

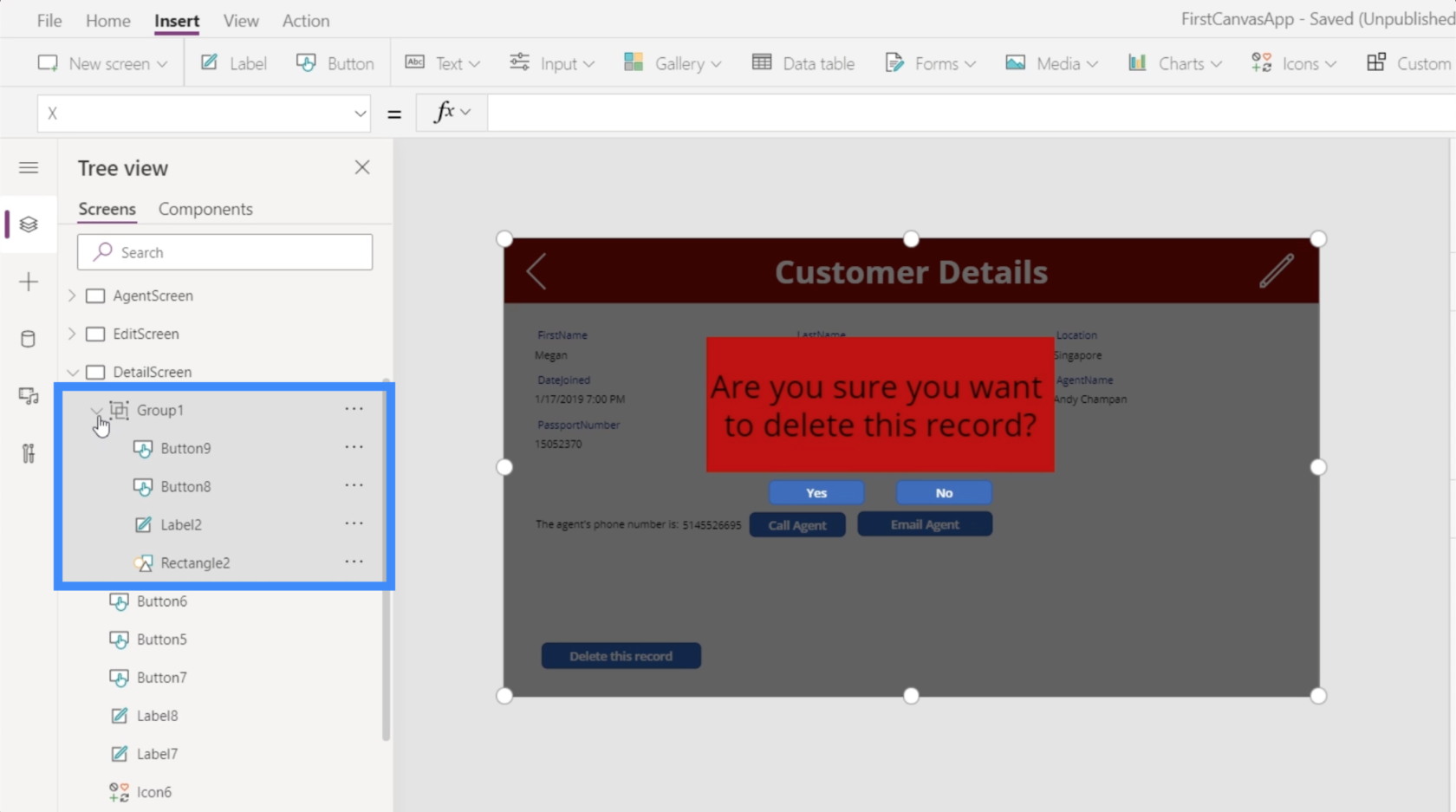
Nå er de alle en del av den samme gruppen, som er Group1.

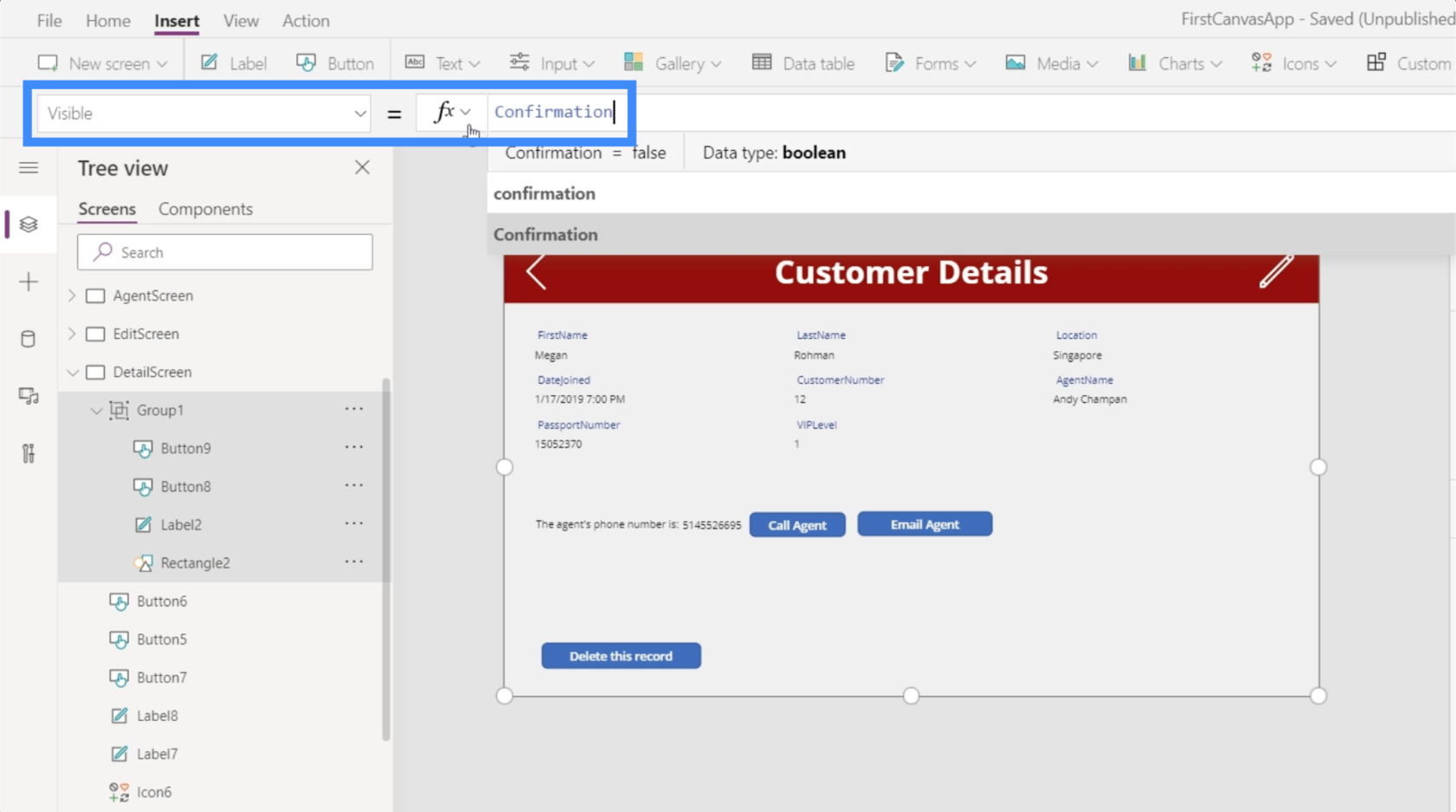
Siden vi ønsker å modifisere synligheten til Group1 til å bare vises hvis bekreftelsesvariabelen er sann, setter vi det ganske enkelt til bekreftelse.

Nå vil popup-vinduet bare komme ut hvis noen klikker på sletteknappen. Dette vil da oppdatere konteksten til bekreftelsesvariabelen til å være sann, noe som betyr at synlighetsegenskapen til Group1 også vil være sann. Derfra kan sluttbrukeren velge Ja eller Nei.
Konklusjon
Virkelig, Power Apps er en så kraftig plattform, spesielt hvis du vil la andre se og engasjere seg med dataene dine gjennom en app.
Selv de minste funksjonene kan forbedre brukeropplevelsen fullstendig. Det fine med alle disse er det faktum at du kan lage din egen app fra bunnen av selv om du har null bakgrunn på apputvikling.
Å legge til bekreftelsespopup og lage en sletteknapp er bare toppen av isfjellet. Det er så mange andre funksjoner du kan legge til for å gjøre appen din så intuitiv og funksjonell som mulig.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








