DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Adaptive kort i Teams er en fin måte å lage snarveier og be om flere innspill. De er vanligvis broen mellom en Teams-melding og en underliggende Power Automate-arbeidsflyt. I denne opplæringen skal jeg vise deg hvordan du bruker adaptive kort for å lage "legg til oppgave"-snarveier i Teams. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
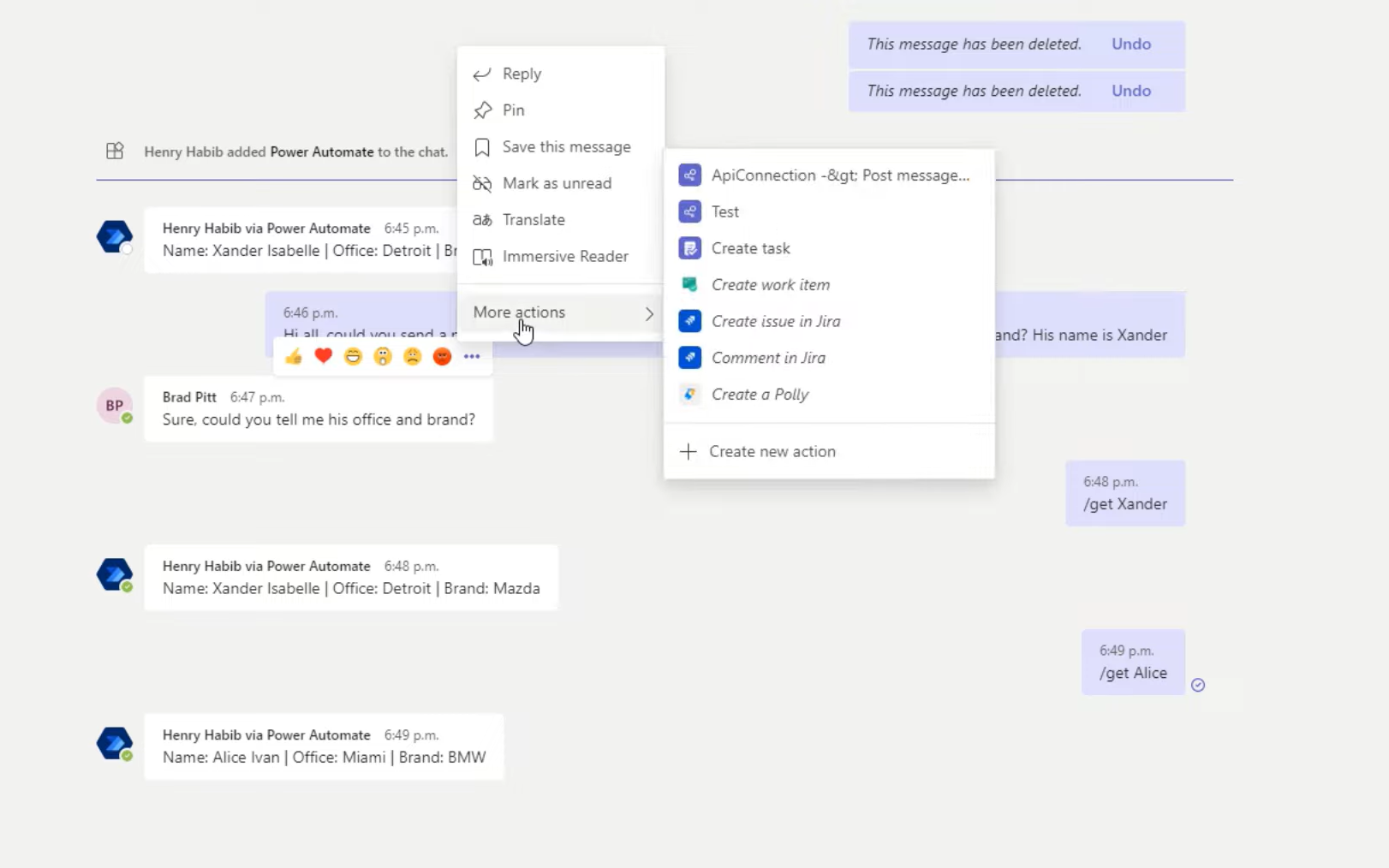
Et adaptivt kort er en måte å samhandle med et teams budskap. For eksempel har vi denne chatten her, og jeg har en melding fra Brad Pitt. Jeg kan klikke på de tre prikkene og åpne måter å samhandle med den meldingen, slik at jeg kan svare på den, feste den osv. Jeg kan også bruke disse tingene her, noe som åpner for adaptive kort for å samhandle med den videre.

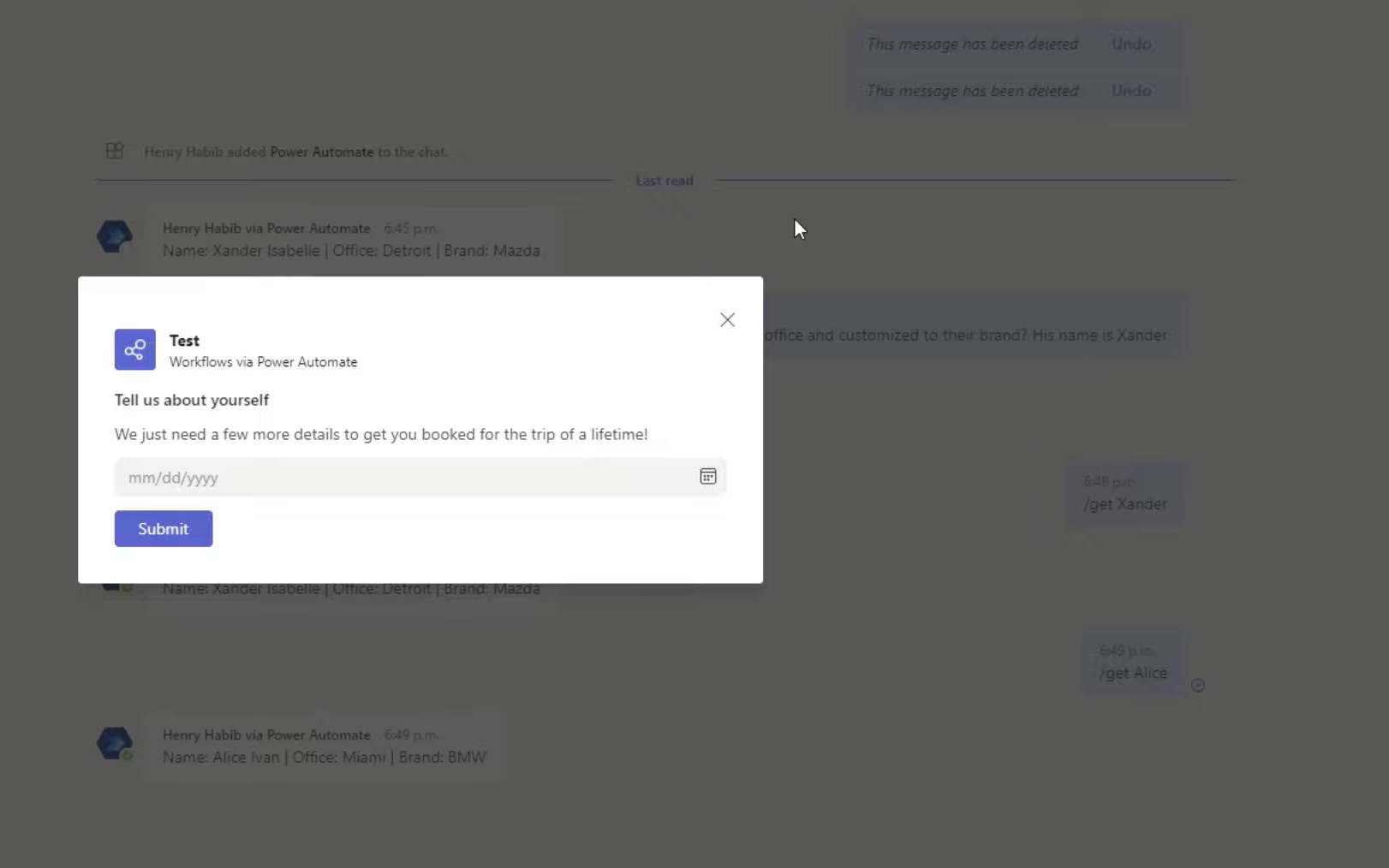
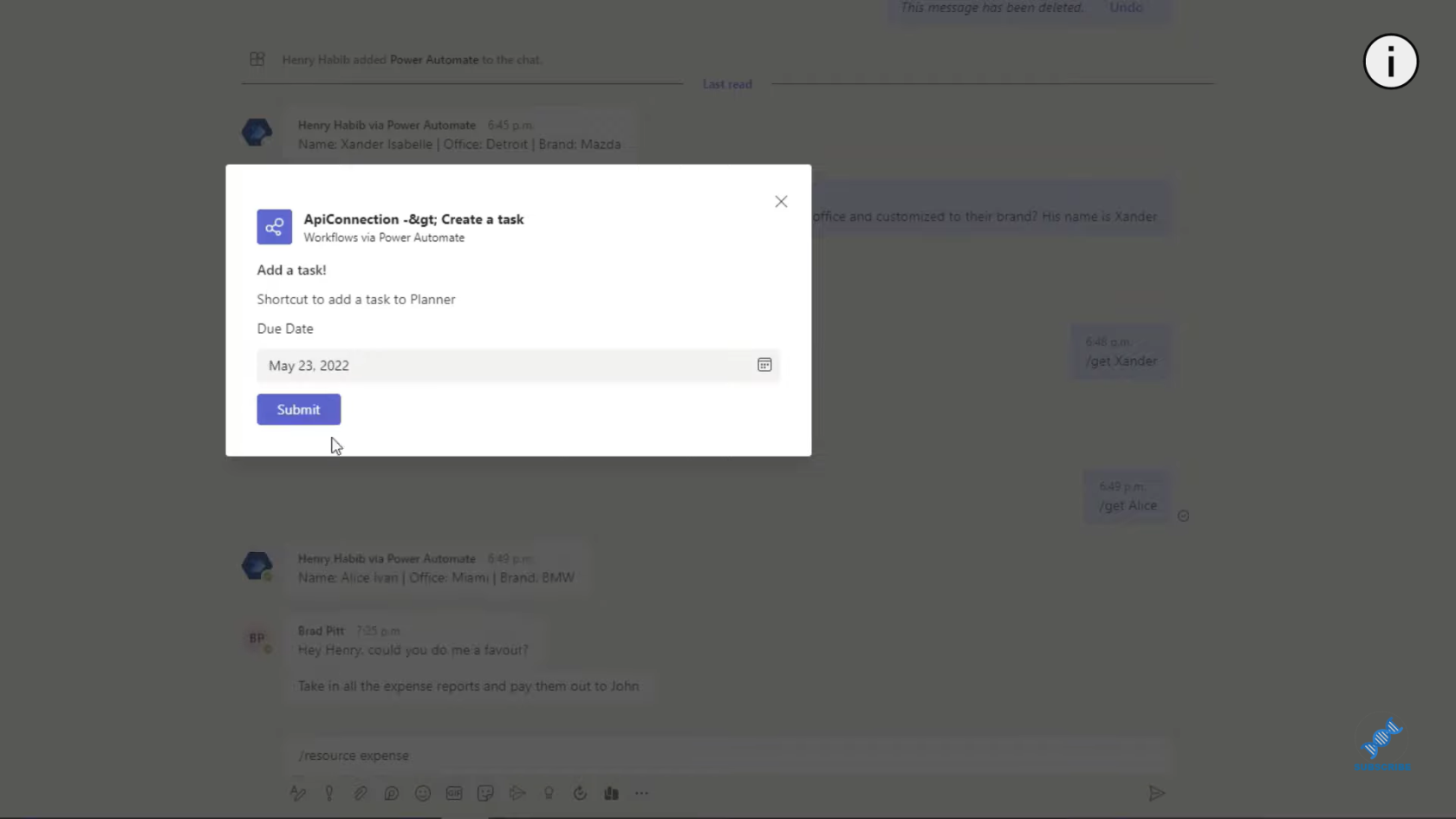
For eksempel har jeg et adaptivt kort her som heter Test, og når jeg klikker på det, produserer det en skjerm som dette, og det ber om ytterligere input.

Jeg kan deretter velge en dato og deretter klikke på send. I bakgrunnen tar det adaptive kortet denne inngangen og starter en Power Automate-arbeidsflyt. I dette tilfellet legger den den oppgaven til min Microsoft-planlegger.
Adaptive kort kan bli veldig komplekse, eller de kan være veldig enkle. For dette eksempelet går vi gjennom den enkle ruten. La oss nå hoppe inn i Power Automate, så lager vi en ny flyt. Det vil være en automatisert skyflyt.
Innholdsfortegnelse
Hvordan bruke Power Automate for å lage adaptive kort i team
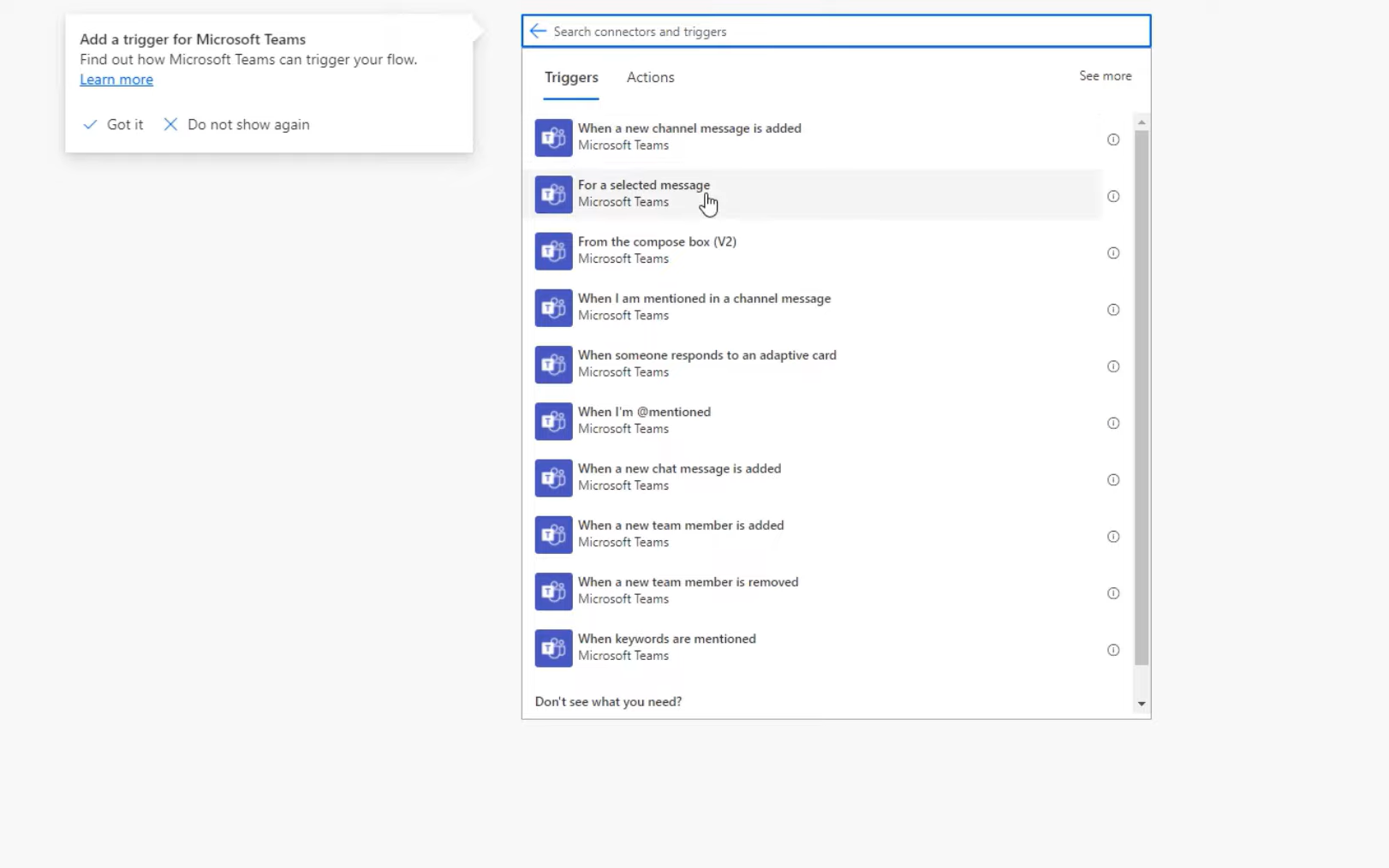
Vi går til lagene våre som en trigger. Utløseren som vi velger er For en valgt melding fordi denne arbeidsflyten bare aktiveres hvis noen klikker på de tre prikkene på meldingen, og deretter gjør noe med selve det adaptive kortet.

Vi trenger ikke engang å lage et adaptivt kort hvis vi ikke ønsker å bruke andre input fra selve meldingen. Men vi ønsker å lage en måte der hvis noen sender deg en tilfeldig oppgave, kan du klikke på de tre knappene, og deretter legge til den oppgaven i Microsoft-planleggeren din med letthet.
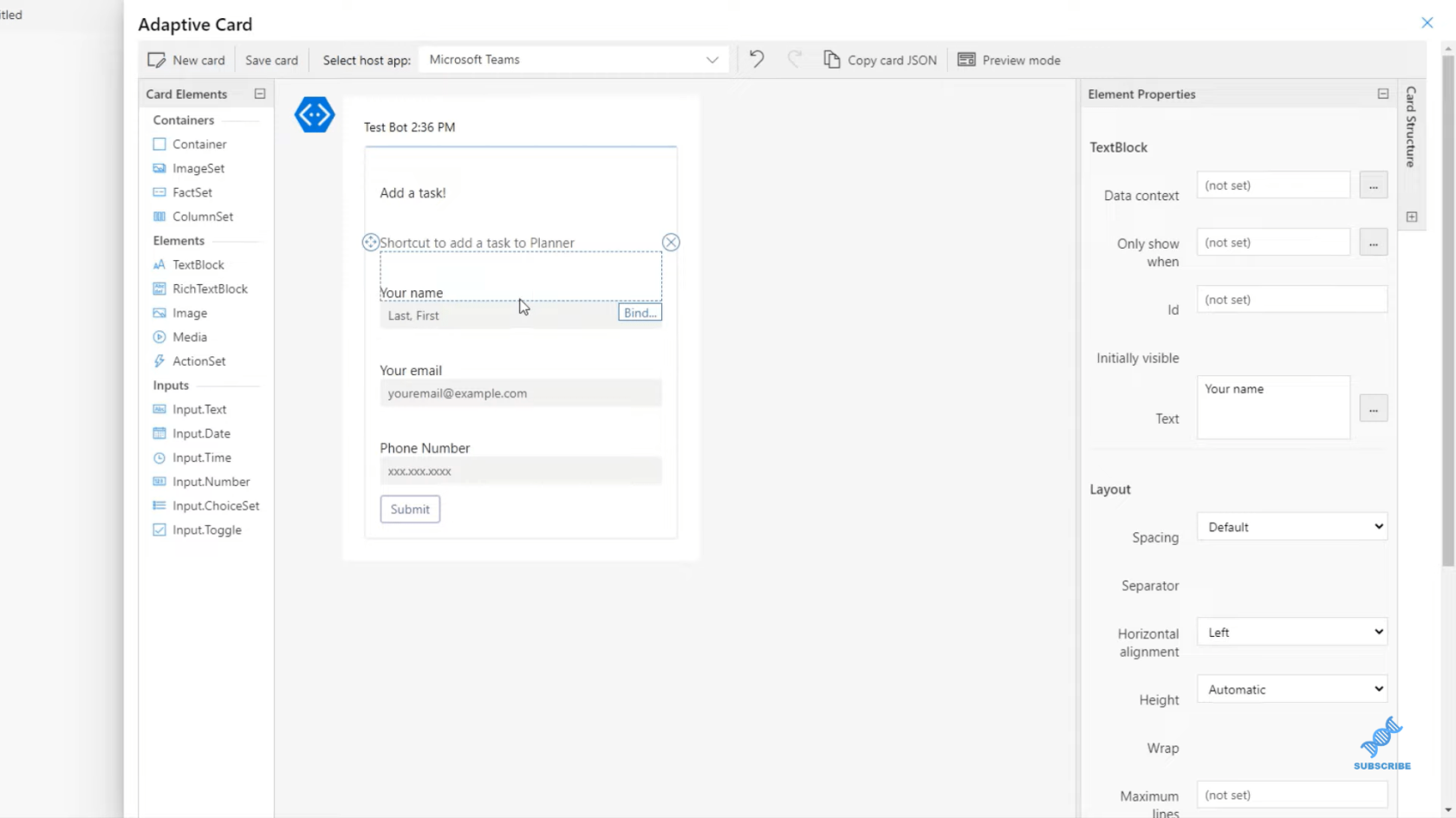
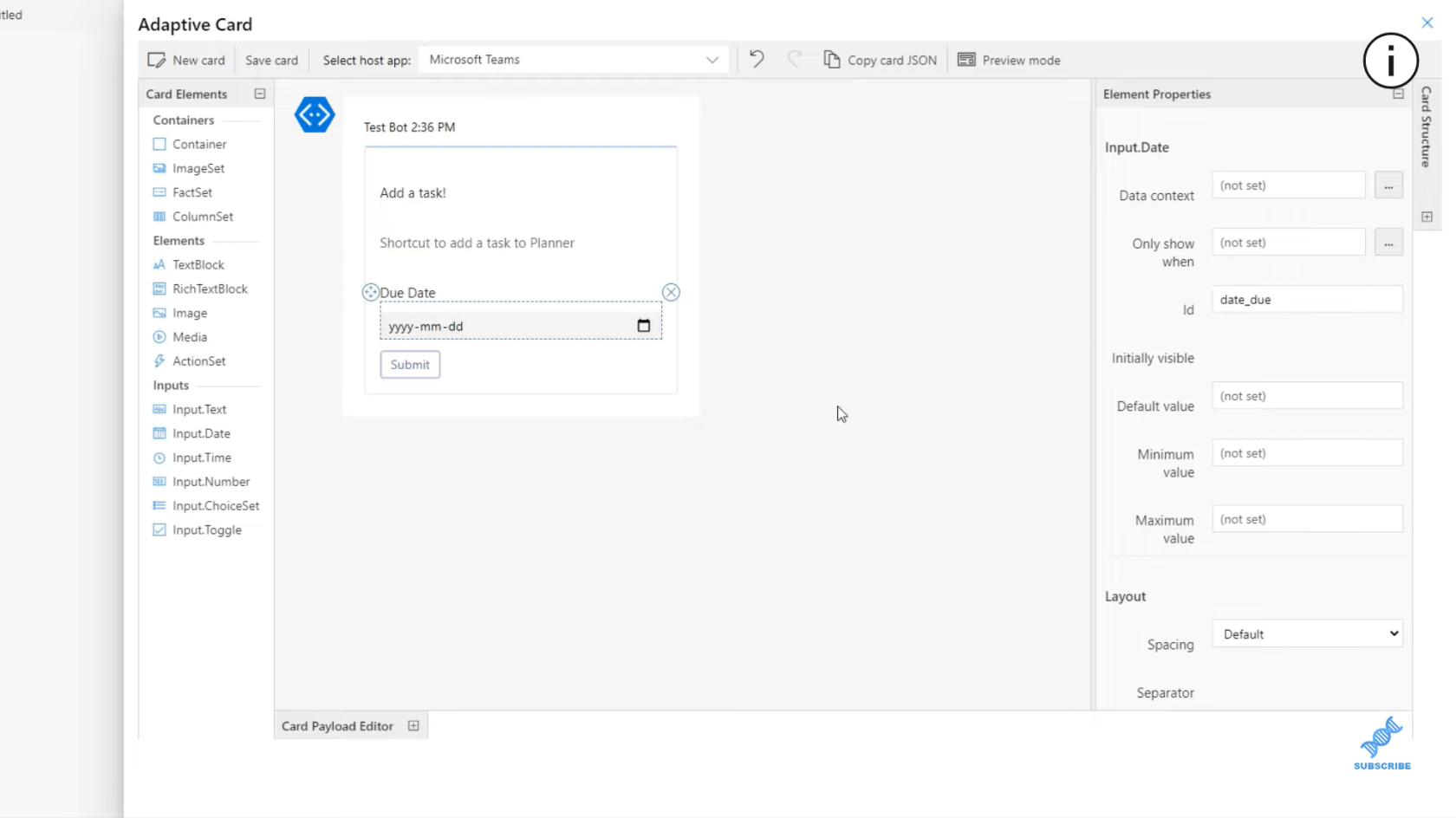
Vi får et visuelt brukergrensesnitt uten kode for å flytte rundt på ting. Så vi har en tekstboks her, der vi kan skrive Legg til en oppgave . Og så kan vi si: Snarvei for å legge til en oppgave i Planner . Vi trenger ikke resten av disse tingene her, så vi kan bare X dem ut. Alt vi egentlig trenger er forfallsdatoen.

Vi bruker kortelementer til venstre for å hente inn Input.Date fordi vi ønsker et datofelt. Når det gjelder datoen, skal vi angi IDen til denne Input.Date til å kalles date_due . Dette vil være det dynamiske innholdet som vi bruker i de følgende trinnene i.

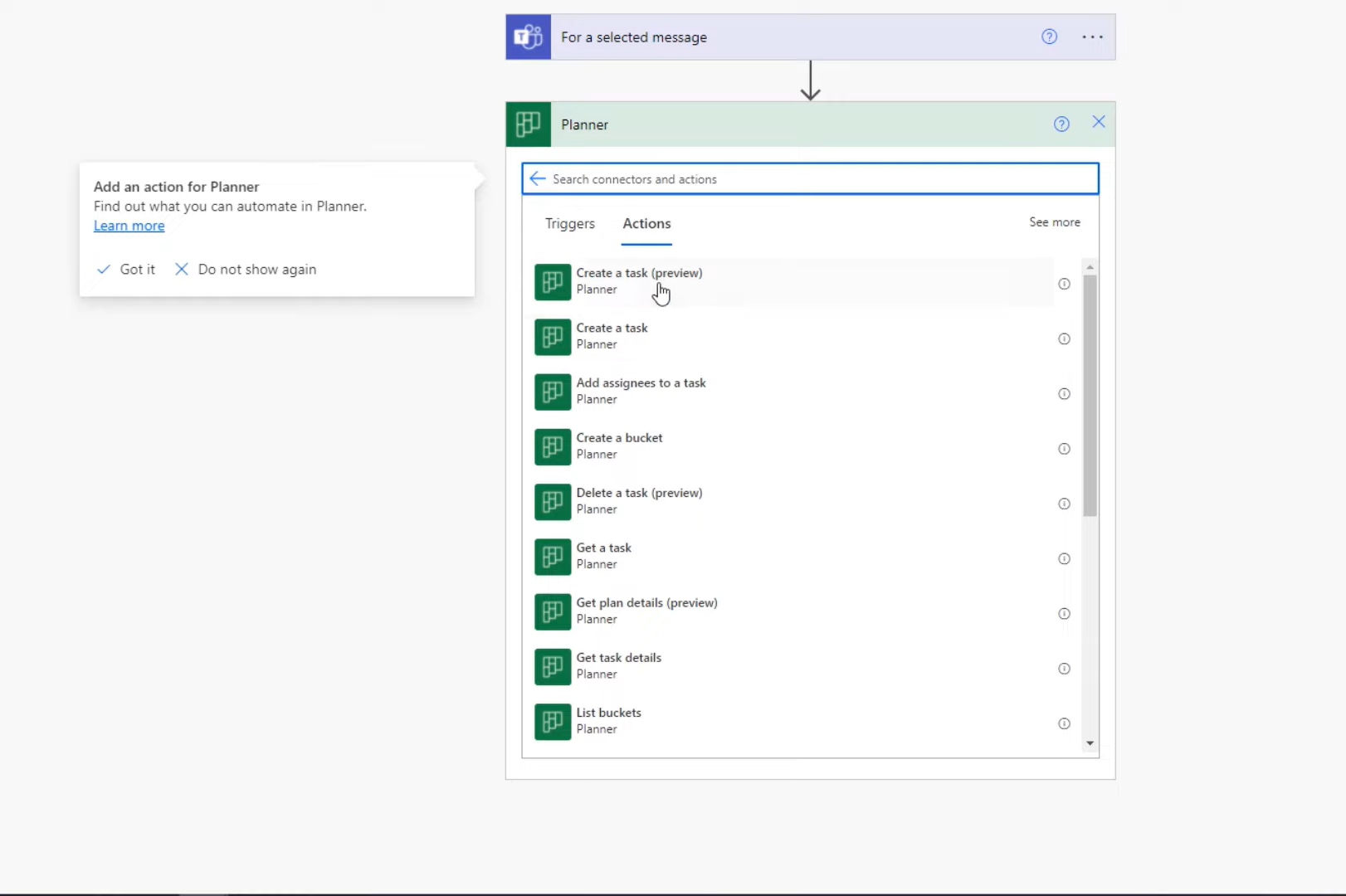
Vi lagrer kortet vårt og gjør et nytt trinn. Etter at noen har klikket på Send, vil vi legge til den oppgaven i Planner. Så la oss åpne Planner-kontrollen og lage en oppgave.

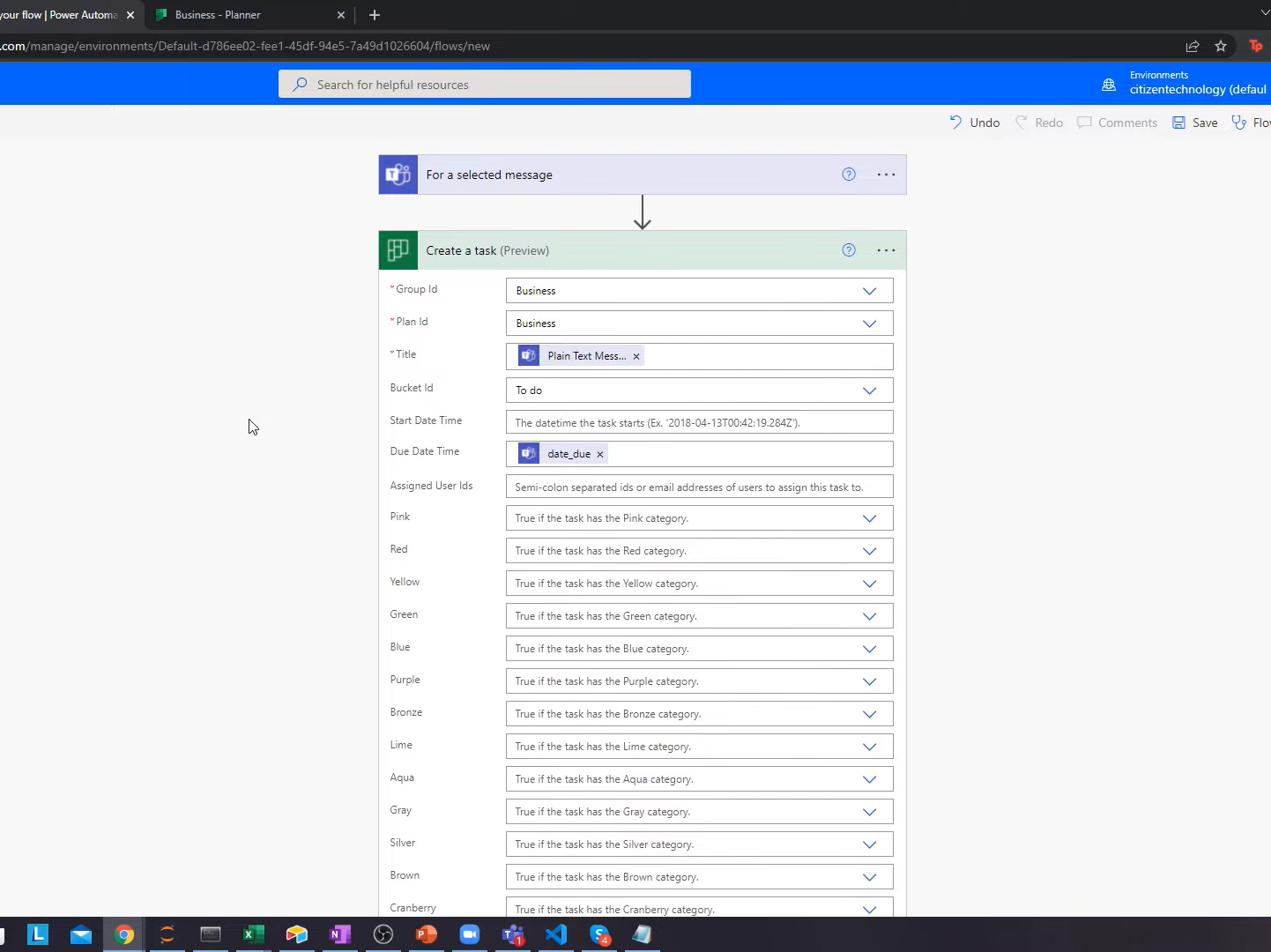
For tittelen på oppgaven, teknisk sett, burde vi ha bedt om tittelen på oppgaven og laget selve meldingen, beskrivelsen i stedet. Men foreløpig vil vi bare gjøre tittelen på oppgaven lik selve meldingen. Vi skal gjøre det likt. Deretter lager vi forfallsdatoen, ganske enkelt datoen _ forfall , som er det vi ber om når vi oppretter det adaptive kortet. La oss også legge den i en To-do -bøtte.

Nå første gang du lagrer en, det tar litt tid fordi det på en måte skaper et UI-aspekt av en arbeidsflyt. Vanligvis, når du tenker på Power Automate-arbeidsflyter, krever de ikke brukergrensesnitt, men dette kan ta litt tid.
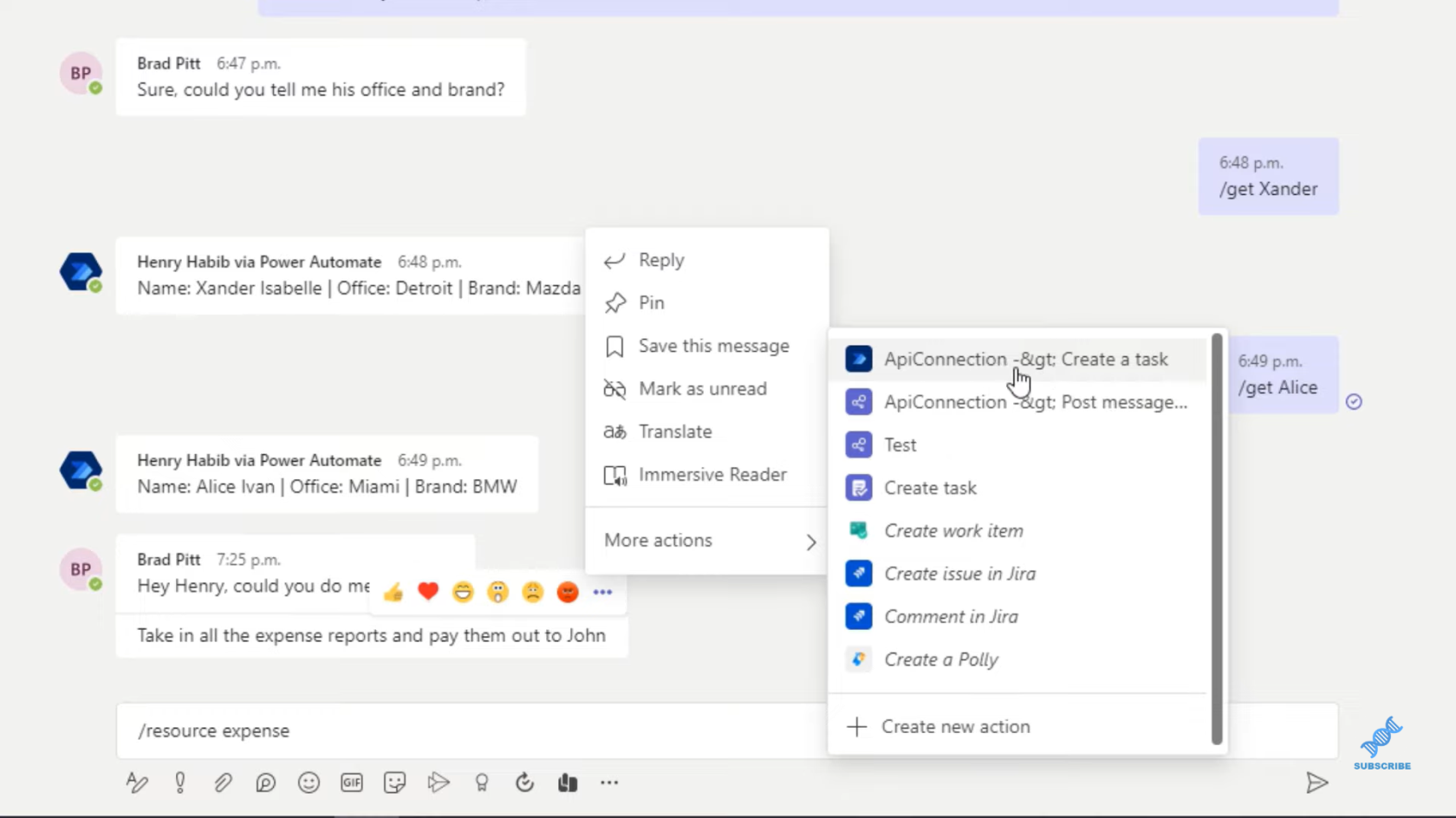
La oss nå gå til Teams og teste dette ut. For eksempel vil jeg få en melding fra Brad Pitt. I stedet for at jeg kopierer denne meldingen og går til Planneren, åpner den osv., er alt jeg trenger å gjøre å klikke på de tre prikkene, gå til handlinger og deretter gå til den adaptive oppgaven vi opprettet.

Vi får da denne popup-meldingen som vi opprettet. Vi kan velge dato og klikke på Send.

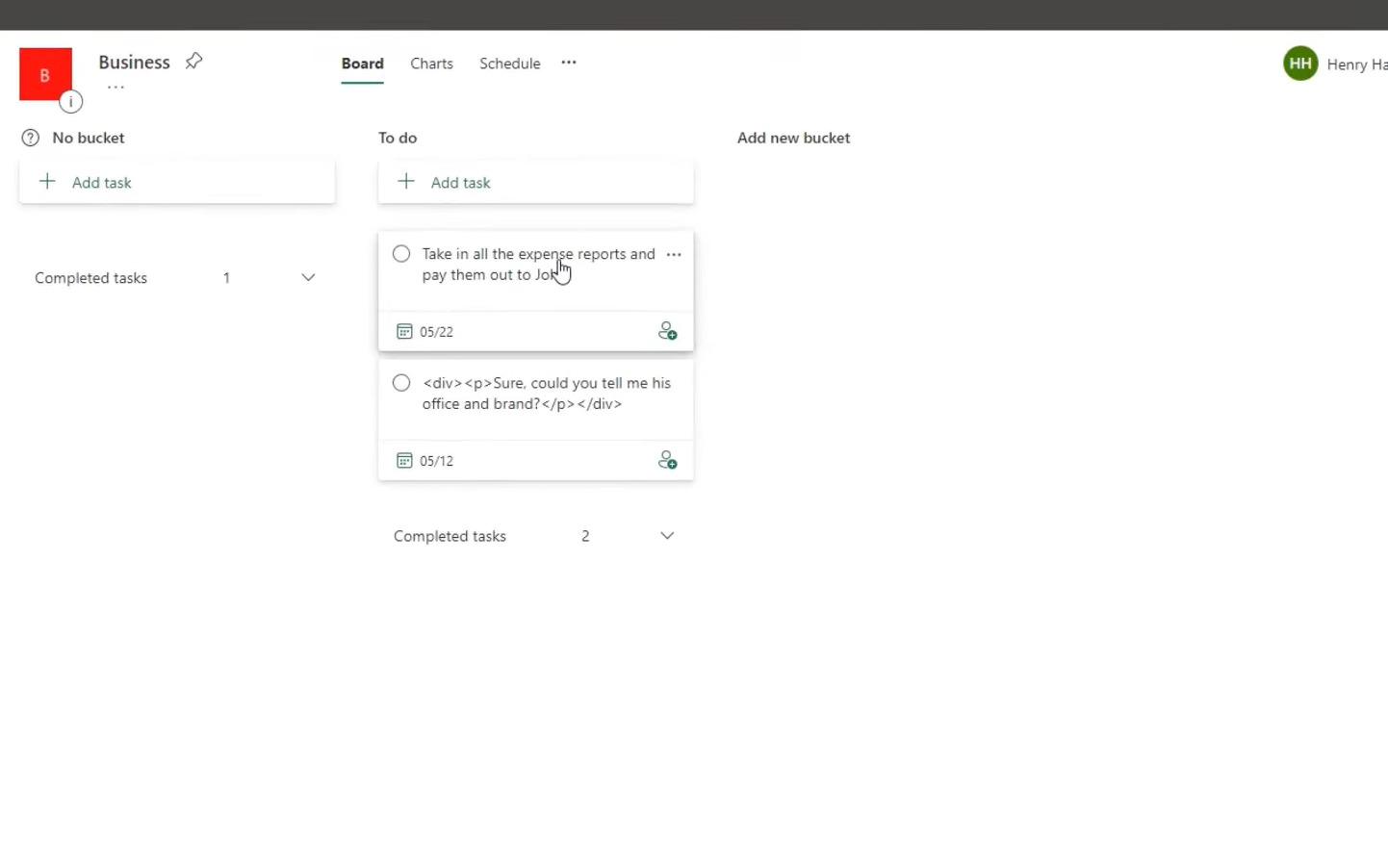
Hvis vi går til vår Planner, oppdaterer vi siden, og vi bør se den.

Konklusjon
Dette er en rask introduksjon til adaptive kort i team. Adaptive kort er en fin måte for deg å kommunisere med en melding. Etter at du har klikket på send inn på et adaptivt kort, som vanligvis brukes til å konsumere mer input fra brukeren, kan du gjøre det for hva du vil. I dette eksemplet er det å lage en ny oppgave. Du kan bruke den til å videresende en melding til noen andre. Du kan bruke den til å sende en e-post, og så videre og så videre.
Jeg håper du har likt å lære denne. Hvis du har spørsmål, gi meg beskjed i kommentarene nedenfor. Du kan også se hele videoen av denne opplæringen for mer informasjon.
Beste ønsker!
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








