Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Å skalere et element i Adobe Edge Animate betyr i hovedsak at du kan endre størrelsen på et element mens du holder proporsjonene konsistente hvis du vil. Du kan:
Skaler elementer med Transform-verktøyet
Skaler elementer fra Egenskaper-panelet
Hvis du foretrekker å bruke en klikk-og-dra-metode for å skalere elementer, kan du bruke Transform-verktøyet til å gjøre nettopp det ved å følge disse trinnene:
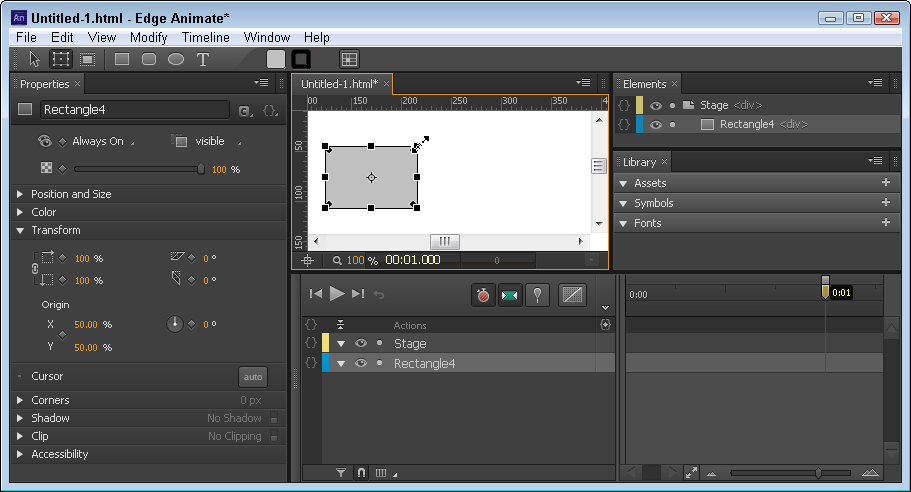
Klikk på Transform-verktøyet for å velge det.
Plasser markøren over en av hjørnevelgerne på et element.
Som vist i denne figuren ser du en diagonal markør med en pil i hver ende.
Klikk, hold og dra hjørnevelgeren.
Hvis du drar utover, gjør du elementet større; hvis du drar innover, gjør du elementet mindre.

For å holde elementets proporsjoner de samme, hold nede Shift mens du klikker og drar.
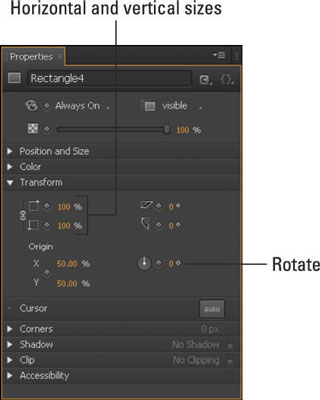
Du kan krympe og vokse objekter gjennom en skaleringsfunksjon på Egenskaper-panelet. Du kan skalere objekter både horisontalt og vertikalt.
Skaleringsfunksjonen har en Link Scale-attributt som lar deg synkronisere proporsjonene (se figuren). Når Link Scale-attributtet er på, forblir de horisontale og vertikale størrelsene synkroniserte – men bare når du endrer verdiene fra Egenskaper-panelet. Med Link Scale-attributtet slått av, kan du angi to forskjellige verdier for horisontal og vertikal.
Å skalere teksten er annerledes enn å animere skriftstørrelsen.

Krympende elementer
For å få et element til å krympe, gå til Egenskaper-panelet og klikk på rutene ved siden av Skaler med prosentene på 100 %. Ved å klikke på diamantene opprettes nøkkelbilder.
Deretter bytter du på knappenålen og skyver ut spillehodet på tidslinjen til punktet der du vil at krympingen skal stoppe. Til slutt, juster prosentene i skaleringsfunksjonen til en verdi mindre enn 100 %. Dette bør lage en animert nøkkelramme for deg på tidslinjen.
Å skalere et element kan skape et pent triks ved å få objektet ditt til å se ut til å snu. For å se dette i aksjon, lag en animert nøkkelramme der objektet starter på 100 % og slutter på –100 %. Animasjonen krymper elementet ned til ingenting, og får det deretter til å dukke opp igjen. Den negative prosentandelen er det som snur objektet.
Voksende elementer
For å få elementet til å vokse seg større, start nøkkelrammen med objektet på en verdi mindre enn eller lik 100 %. Skyv deretter ut spillehodet på tidslinjen til det punktet der du vil at veksten skal stoppe (pass på å holde pinnen på det punktet der du vil at animasjonen skal starte).
Gå deretter tilbake til egenskapspanelet og øk prosentandelen til ønsket størrelse. Forutsatt at stoppeklokken fortsatt er rød, oppretter Edge Animate en ny animert nøkkelramme for deg.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







