Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
SVG-grafikk fra Adobe Illustrator CC blir sjelden overlevert til digitale designere med bakgrunn. Normalt flyter grafikken over den bakgrunnen som finnes i nettstedet, appen, animasjonen eller den interaktive konteksten.
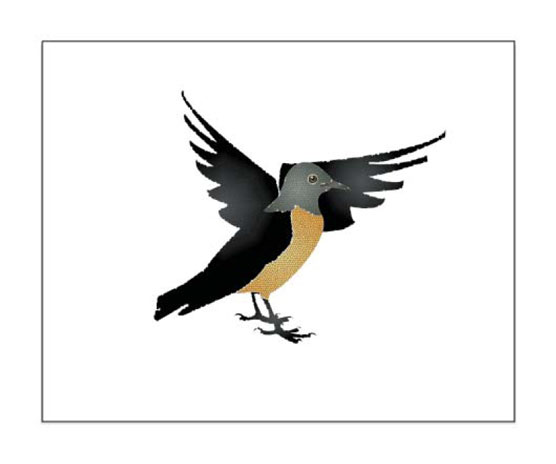
Før du diskuterer hva som er involvert i å slå ut bakgrunnen bak SVG-grafikk, fokuserer du på å bruke åpenhet til SVG-grafikk. Du må definere opasiteten til kunstverk ved hjelp av Transparency-panelet. For eksempel har 50 prosent gjennomsiktighet blitt brukt på den gule formen i figuren, og du kan se gjennomsiktigheten i kraft. Og ja, det bildet er en SVG-fil, med alle de lette, hurtiglastende og uendelig skalerbare funksjonene innebygd i SVG.

En semi-ugjennomsiktig SVG-form på toppen av en farget bakgrunn.
Designere er vant til å tenke i form av bakgrunner som enten gjøres transparente eller forblir synlige. Vi tenker på å slå ut en bakgrunn. PNG-bilder og GIF-bilder fungerer slik – enten lager du med bakgrunn eller velger en gjennomsiktig bakgrunn i et program som Illustrator eller Photoshop for å slå ut bakgrunnen.
Med GIF-er og PNG-er kan du ha én gjennomsiktig farge som lar bakgrunnsfargene eller bildene vises på nettsider. Men logikken med å slå ut bakgrunnen er annerledes i en SVG-fil enn med PNG-er og GIF-er. I hovedsak er det ikke noe slikt som en SVG-grafikk som har en ugjennomsiktig bakgrunn fordi det ikke er noen bakgrunn. Med andre ord: som standard lagrer og eksporterer SVG-grafikk uten bakgrunn.
Så hva er problemet? Vel, det er lett å tilfeldigvis ende opp med en gjennomsiktig bakgrunn når du lagrer eller eksporterer SVG-filer! Følgende figur kan ha en hvit bakgrunn, eller den kan ha en gjennomsiktig bakgrunn. Du kan ikke se bare ved å se på Illustrator-skjermen; du må velge Vis → Vis gjennomsiktighetsnett.

Denne grafikken kan ha en hvit bakgrunn, eller den har kanskje ingen bakgrunn.
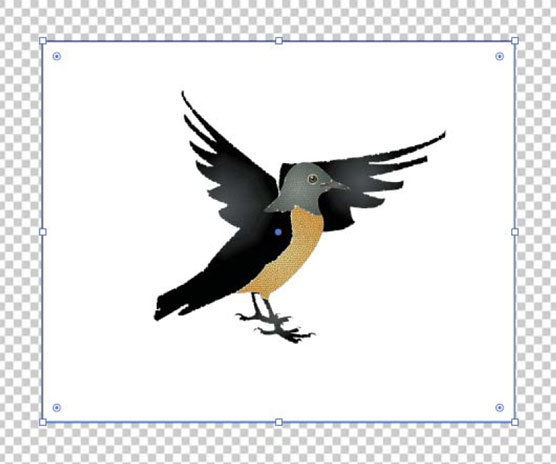
Med Transparency Grid aktivert, som vist, kan du se at fuglen har et hvitt rektangel bak seg, og den hvite bakgrunnen vil "gå med" grafikken hvis du lagrer filen som en SVG eller eksporterer den som en SVG.

Når du ser på gjennomsiktighetsnettet, avsløres et hvitt rektangel bak grafikken.
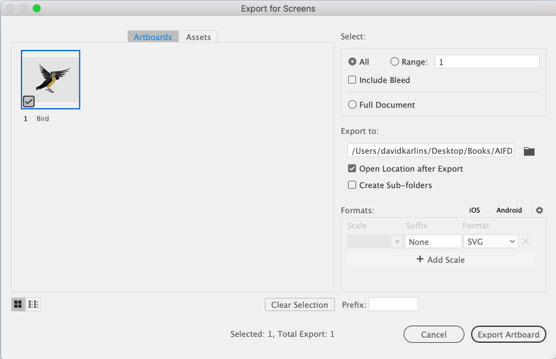
La meg understreke og kaste lys over dette fra en annen vinkel. Når jeg går for å eksportere dette bildet som en SVG, har ikke dialogboksen Eksporter for skjermer, vist, et alternativ for å velge en gjennomsiktighetsfarge.

Du kan ikke velge en gjennomsiktighetsfarge i SVG fordi det ikke er noen bakgrunnsfarge.
Jeg møter ofte designere som insisterer på å sette et bakgrunnsrektangel bak deres SVG-bestemte kunstverk slik at de kan se hvordan grafikken vil se ut når bakgrunnen er av en farge i målmediet (som en nettside eller app). Det er greit, jeg advarer dem, så lenge du husker å fjerne bakgrunnsrektangelet når du lagrer eller eksporterer SVG. Og i dagens høytrykks-, høyproduktivitets- og raske omløpsverden, hvem trenger en ting til å huske?
En bedre løsning er å definere et "rutenett" for gjennomsiktighet med en enkelt farge som passer til miljøet som grafikken skal plasseres i. Hvorfor setter jeg rutenett i anførselstegn? Fordi denne teknikken jukser: Med den definerer du begge rutenettfargene som samme farge, og simulerer effektivt en nettside eller en appbakgrunnsfarge.
For å bruke denne teknikken til å lage en tilpasset bakgrunn mens du utvikler SVG-grafikk, følg disse trinnene:
Velg Fil → Dokumentoppsett.
I kategorien Generelt finner du delen Alternativer for gjennomsiktighet og overtrykk.
Endringene du ønsker kontrolleres i denne delen av dialogboksen.
Ikke bekymre deg for å definere rutenettstørrelsen, fordi du slipper rutenettet effektivt.
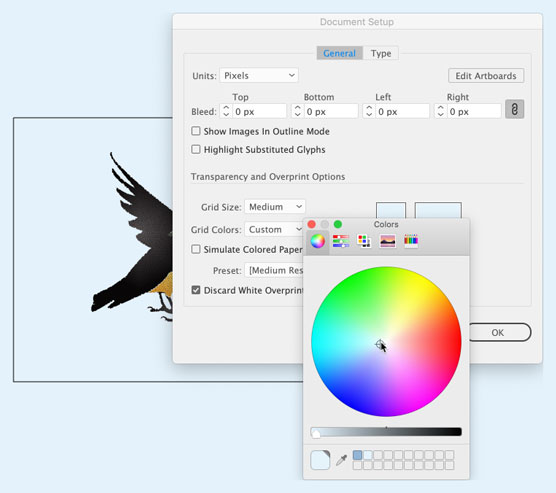
I Transparency Grid-delen av dialogen klikker du på det første av de to rutenettfargepanelene og velger en bakgrunnsfarge ved å bruke en av de forskjellige fargepalettene i Farger-popup-vinduet vist i følgende figur.
Ingen av disse fargepalettene er spesielt digitalvennlige, forresten. Det er ingen palett for RGBA, heksadesimale eller andre standard nettfargeformater, men fargevelgeren pipette kan hjelpe deg med å få bakgrunnsfargen du ønsker å matche.
Definere en forhåndsvisningsbakgrunnsfarge med et Transparency Grid.
Velg det andre av de to rutenettfargepanelene, og tilordne samme farge til det.
Husk at du kan bruke pipettepen for fargevelger for å ta tak i den fargen.
Klikk OK i dialogboksen Dokumentoppsett.
Alt jeg har gjort i det forrige settet med trinn var å definere hvordan Transparency Grid vises når det er aktivert . Så hvis Transparency Grid ikke er aktivert, velg View → Transparency Grid.
I denne figuren valgte jeg tegnebrettet med grafikken, og jeg forhåndsviser prosjektet mot en simulert bakgrunnsfarge.

Forhåndsvisning av utdatabakgrunnsfargen med et tilpasset Transparency Grid.
Når gjennomsiktighet (som 50 prosent opasitet) eller gjennomsiktighetseffekter som fargebrenning, mørkere eller multiplisere brukes på SVG-grafikk, beholder disse effektene skalerbarheten til SVG.
Denne figuren viser den samme grafikken – tre halvtransparente oransje rektangler – eksportert som en PNG-fil (øverst) og en SVG. Du kan se hvordan PNG-filen forringes i kvalitet når jeg zoomer inn på den i en nettleser. Det du ikke kan se er at PNG-filen er nesten dobbelt så stor som SVG.

Sammenligner PNG-utdata (øverst) med SVG når åpenhet er brukt
Her er en oppsummering av fordelene ved å bruke SVG for gjennomsiktighetseffekter:
Forresten, hvis du er nysgjerrig på hvordan den genererte SVG-koden for dette settet med rektangler ser ut, og hvor enkelt det er for en nett- eller apputvikler å jobbe med den, her er koden for den første av de tre SVG-boksene , med 60 prosent opasitet brukt:
<="" code="">
Til slutt, hvis du vil at bakgrunnen til SVG-en skal ha en fargefylling, kan dette også gjøres via Dokumentegenskaper Meny. Bare klikk på den hvite stripen ved siden av der det står Bakgrunnsfarge. En fargevelger vil dukke opp på skjermen.

Det er viktig å merke seg at SVG-bakgrunnen din vil fortsette å være gjennomsiktig til tross for fargefyllingen så lenge A-kolonnen (som representerer gjennomsiktigheten av fargen) forblir 0. Hvis du vil at dokumentet faktisk skal ha den bakgrunnsfargen (selv ved eksport), kan du hente den kolonnen opp fra 0 til 100.
Og det burde gjøre det for å jobbe med bakgrunner i Inkscape. Hvis du har spørsmål som ikke ble behandlet i dette innlegget, er det bare å legge igjen en kommentar nedenfor, så skriver jeg tilbake hvis jeg kan hjelpe.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







