Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Dreamweavers minimalistiske bilderedigeringsverktøy lar deg utføre rudimentær bilderedigering, som å endre størrelse og beskjære. Du finner disse verktøyene i egenskapsinspektøren.
Du lager ikke bilder i Dreamweaver. For det tilbyr Adobe Illustrator (for kunstverk, grafisk tekst, sidebakgrunnsbilder, navigasjonsikoner og så videre) og Photoshop (for å forberede bilder for nettet), samt andre verktøy. Som en generell regel, hold deg til å forberede bilder for nettet i disse programmene.
For å sette inn bilder, sørg for at du arbeider i designvisning (eller i delt visning med markøren på designsiden av vinduet). Du har to grunnleggende baner: Sett inn fra maskinen eller bruk en kopier-og-lim-teknikk. I begge tilfeller må du være i designvisning (velg Vis → Design; eller, for Delt visning, velg Vis → Kode og design) for å se bilder mens du limer inn eller bygger dem inn.
Sjansen er at HTML-siden du legger inn et bilde i, vil ha litt tekst på seg. Så det første trinnet er å finne ut hvor du vil at bildet skal vises.
I motsetning til trykkdesign, er ikke bilder på nettsider plassert på bestemte steder. Det gjør designere gale.
Så for å sette inn en bildefil fra datamaskinen din på en åpen HTML-webside i Dreamweaver, følg disse trinnene:
Klikk i dokumentvinduet der bildet skal settes inn.
I dette trinnet finner du hvor i HTML-koden bildet vil bli satt inn. Igjen, hvor og hvordan bildet vises vil bli definert med CSS.
Velg Sett inn → Bilde.
I dialogboksen Velg bildekilde som åpnes, naviger til og velg hvilken som helst fil på datamaskinen.
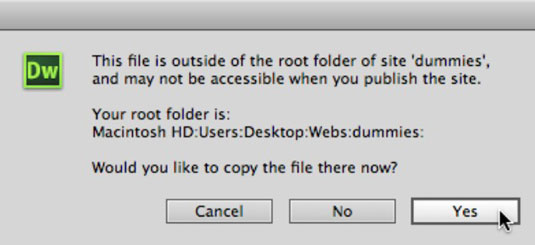
Hvis bildet du velger er utenfor nettstedmappen din, vises en nyttig dialogboks som ber deg lagre en kopi av bildet i Dreamweaver-nettstedets rotmappe.

Klikk Ja.
Klikk Lagre i dialogboksen Kopier fil som.
Definer tilgjengelighetsattributter.
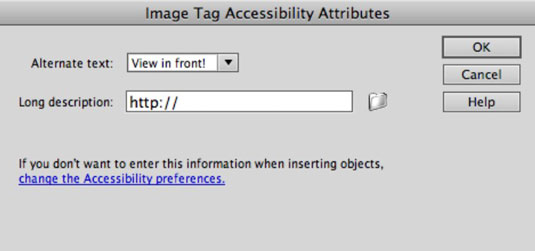
Som standard vises dialogboksen Dreamweaver Image Tag Accessibility Attributes før et bilde til slutt settes inn på en side.
Feltet Alternativ tekst er det viktigste av de to alternativene i denne dialogboksen. Den viser tekst som leses opp i leserprogramvare for synshemmede besøkende, og også som vises i nettlesermiljøer der bildevisning er deaktivert. Alternativ tekst kan og bør ofte inneholde store og små bokstaver, mellomrom og spesialtegn.

Hvis besøkende med nedsatt syn eller personer i nettlesermiljøer som ikke støtter bilder er en del av målgruppen din, kan du vurdere å lage HTML-filer med mer omfattende bildebeskrivelser. Slike filer kobles til bildet ved å definere en lenke i boksen Lang beskrivelse i dialogboksen Image Tag Accessibility Attributes.
Klikk OK for å sette inn bildet.
På dette tidspunktet har du bare satt inn bildet. Sidedesign, inkludert plassering av bilder og flytende tekst rundt dem, administreres med CSS
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







