Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
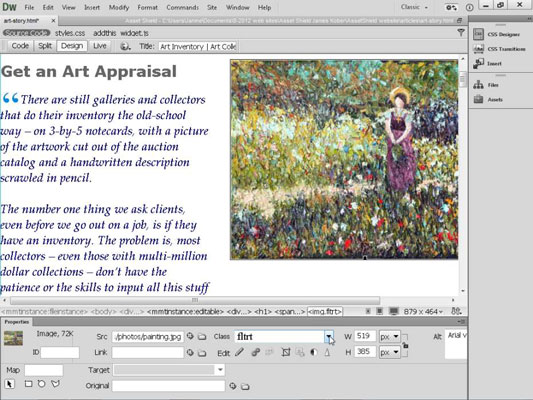
Designere justerer ofte et bilde, en
tag eller et annet element til venstre eller høyre for en nettside i Dreamweaver, og vikle deretter eventuell tekst eller annet innhold rundt det elementet. Bildet er justert til høyre for kolonnen slik at teksten brytes ved siden av det til venstre. I trinnene som følger finner du ut hvordan du lager stiler som denne.
Kreditt: Bilde fra istockphoto.com
CSS gir mange fordeler når det kommer til å justere elementer som dette, men måten du setter opp disse stilene på er ikke så åpenbar som du kanskje forventer med det første fordi du bruker float-alternativet.
Etter at du forstår at du kan flyte elementer, for eksempel bilder, til venstre eller høyre side av en side, er det ganske enkelt å lage stiler som oppnår dette målet. I denne øvelsen lærer du å lage to stiler som er ideelle for å justere bilder til venstre og høyre på en side, komplett med en liten marg akkurat der du trenger det.
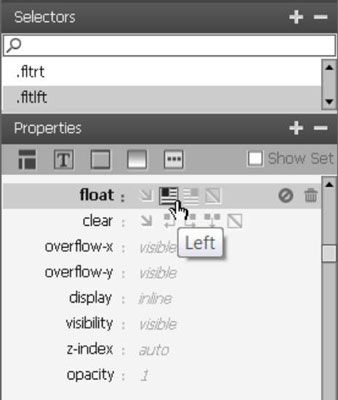
CSS-oppsettene som er inkludert i Dreamweaver CC har allerede flytestiler som du kan bruke til å justere elementer til høyre og venstre. Disse klassestilene heter .fltlft (for, du gjettet riktig, flyt til venstre) og .fltrt (for flytende høyre).
Følg disse trinnene for å lage to klassestiler som du kan bruke til å justere bilder og andre elementer til venstre og høyre på en side:
Klikk på plusstegnet i CSS Designer Selectors-panelet.
Avhengig av hva som er på siden, legges et nytt stilnavn eller et tomt felt der du kan skrive inn et stilnavn til i Selectors-panelet.
Dobbeltklikk for å velge navnet som Dreamweaver la til panelet og endre det til navnet du ønsker for den nye stilen, eller klikk for å velge det tomme feltet og angi et navn.
Hvis det ikke er lagt til noe navn, skriv inn navnet du ønsker i det tomme feltet. Du kan navngi stilen hva du vil, men sørg for å skrive inn et punktum før navnet hvis du oppretter en klassestil eller et #-tegn for en ID-stil.
Dobbeltklikk på det nye navnet og rediger det etter ønske.
Selv om du kan navngi disse stilene uansett hva du foretrekker, kalles justeringsstiler vanligvis med de forkortede fltrt og fltlft, som står for henholdsvis float right og float left.
Hvis du for eksempel oppretter en stil for å justere elementer til venstre, vil du gi den navnet .fltlft.
I Egenskaper-panelet klikker du på ikonet som setter Float til Venstre.

Bruk Margin-innstillingene i Egenskaper-panelet for å lage en marg rundt det flytende elementet.
Det er god praksis å legge til margplass på motsatt side fra flyteinnstillingen. Hvis du lager en stil for å flyte et bilde til venstre, legger du til 5 eller 10 piksler med plass til høyre margfeltet. Når du justerer et bilde til venstre på siden, vil det bli opprettet en marg mellom bildet og ethvert annet element som brytes ved siden av bildet.
Velg bildet eller annet element du vil justere på siden.
Velg navnet på stilen du opprettet fra rullegardinmenyen Klasse i egenskapsinspektøren.
Stilreglene du definerte da du opprettet stilen, brukes automatisk. Hvis du hadde valgt et bilde på en tekstside, ville bildet flyttet seg til venstre side av siden, og teksten ville gå rundt det med en marg mellom bildet og teksten.
Gjenta trinn 1–7, én gang med flottøren satt til Høyre og 5 til 10 piksler margrom i venstre margfelt i bokskategorien, og igjen med flyten satt til venstre og 5 til 10 piksler margrom i høyre. marginfelt i bokskategorien.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







