Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Ideelt sett vil Illustrator CC- grafikk beregnet for SVG-utdata ha blitt laget med et minimum av ankere og effekter og med et minimum av rasterobjekter. Etter hvert som du utvikler din egen Illustrator-til-SVG-arbeidsflyt og -vaner, vil du begynne å internalisere noen av kravene til SVG-filer, og integrere disse kravene mer sømløst i designprosessen.
Men den kreative prosessen for illustratører fungerer ikke alltid slik. En sporet skisse kommer til å ha ekstra ankere. Det samme er kunstverk laget med blyantverktøyet.
Så enten du har å gjøre med kunstverk laget med en minimalistisk tilnærming til å legge til baner, eller du arver et prosjekt med ankeroppblåsthet, vil du jobbe med å redusere filstørrelsen ved å redusere ankre (og stier), bruke symboler der det er mulig, og minimere filstørrelsen bruk av rasterbilder.
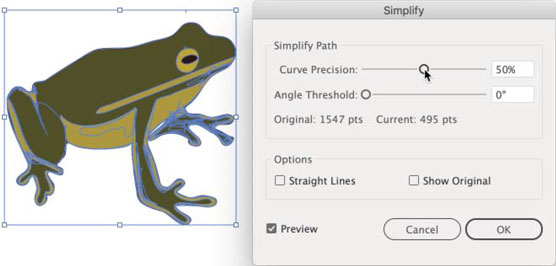
Den beste måten å se hvor mye du kan forenkle stier er gjennom prøving og feiling. Du gjør det ved å velge kunstverk og velge Objekt→ Bane→ Forenkle for å vise Forenkle-dialogen. Her kan du eksperimentere med forskjellige innstillinger for kurvepresisjon og vinkelterskel for å se hvor mange ankerpunkter som trygt kan slettes fra kunstverket ditt.
Frosken i den følgende figuren ble for eksempel laget rimelig effektivt, men med noen fremmede ankerpunkter.

Forenkler kunstverk for å redusere ankerpunkter (og filstørrelsen).
Ved å bruke forhåndsvisningsboksen for å se effekten av å redusere poeng, kan jeg vurdere om jeg kan ofre noen ankerpunkter for å redusere filstørrelsen. Jeg kan også bruke avmerkingsboksen Vis original for å sammenligne de originale og forenklede banene. Vanligvis roter det imidlertid til skjermen, og jeg foretrekker å forenkle "før og etter" ved å slå forhåndsvisningsalternativet av og på.
Mindre kurvepresisjon reduserer filstørrelsen mindre, men beholder integriteten til former mer. I eksemplet i den foregående figuren satte jeg Curve Precision til et punkt hvor jeg reduserte filstørrelsen til en tredjedel av originalen, men fortsatt kan leve med nøyaktigheten. Hvis denne illustrasjonen hadde vinkler, kunne jeg ha eksperimentert med forskjellige vinkelterskelinnstillinger for å se hvor mye det ville ha redusert filstørrelsen uten å forringe grafikken.
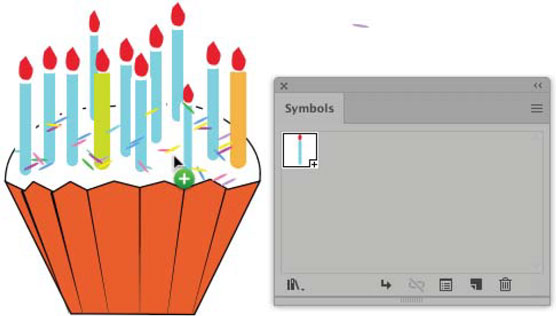
Symboler reduserer også SVG-filstørrelsen. For eksempel er filstørrelsen på grafikken i denne figuren 25 prosent mindre når grafikken er lagret som en SVG-fil med lysene som symboler, sammenlignet med at hvert lys er et diskret objekt.

Lagring av denne grafikken som en SVG med symboler reduserer filstørrelsen med 25 prosent.
Jeg har sett og oppnådd enda mer radikale reduksjoner i filstørrelse når jeg maksimerer bruken av symboler i arkitektoniske gjengivelser (som for eksempel kan ha dusinvis av trær som kan "symboliseres.").
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







