Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Hovedmålet med Adobe Photoshop Creative Suite 6 er å gi brukeren fantastiske rasterbilder (også kjent som punktgrafikkbilder). Den beste måten å oppnå dette på er å bevæpne deg med nødvendig kunnskap for å håndtere rasterbilder.
Rasterbilder er vanligvis et resultat av digitalisering av bilder med kontinuerlige toner , for eksempel fotografier eller originale malte eller tegnede kunstverk. Rasterbilder består av et rutenett av firkanter kalt piksler . ( Piksel er forkortelse for bildeelement; det er den minste komponenten i et digitalt bilde.)
Hvis du noen gang har sett på en baderomsvegg som består av de små firkantede flisene som minner om 40-tallet, er du kjent med hvordan et rutenett med piksler ser ut på nært hold: Hver piksel bor på et bestemt sted i rutenettet, og hver inneholder en enkelt farge. Når du redigerer et rasterbilde, redigerer du én eller flere piksler, i stedet for en objektorientert form.
Men hvordan setter du en rund tapp inn i et firkantet hull? Ved å forfalske det. I motsetning til den sanne matematiske kurven som er mulig når du tegner vektorformer, må rasterbilder prøve å tilnærme en kurve ved å etterligne den generelle formen med kvadratiske piksler.
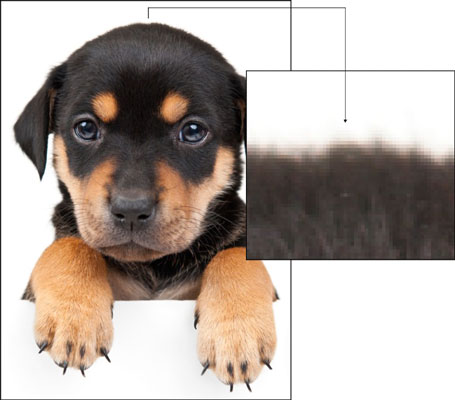
Så de elliptiske formene til en lue må passe inn i dette rutesystemet. Heldigvis er pikslenes mimikk umerkelig i høyoppløselige bilder sett på rimelig avstand. Men når du zoomer inn, kan du se at en kurve i et bilde faktisk består av kvadratiske piksler.

Kreditt: ©istockphoto.com/webSubstance Bilde #13474004
Rastergrafikk fungerer utmerket for fotorealistiske eller maleriske bilder der subtile fargegraderinger er nødvendige. På ulemper, fordi de inneholder et fast antall piksler, kan rastergrafikk lide av en kvalitetsforringelse når de forstørres eller på annen måte transformeres. De er også store i filstørrelse.
Bitmap-bilder (et annet navn for raster) er oppløsningsavhengige. Fordi de inneholder et fast antall piksler, er oppløsningen til enheten de skrives ut til bare én av to faktorer som påvirker kvaliteten på bildet. Kvaliteten på utskriften avhenger også sterkt av oppløsningen på bildet.
Et bilde med 72 punkter per tomme (dpi) ser for eksempel ikke bedre ut på en 1200-dpi-skriver enn på en 300-dpi-skriver. På samme måte ser ikke et 300-dpi-bilde like bra ut på en gammel 72-dpi matriseskriver som på en 1200-dpi-skriver.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







