Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Freeform Pen-verktøyet i Photoshop CS6 er et slags hybrid Lasso/Pen-verktøy. Bare klikk og dra rundt elementet du vil velge, og verktøyet lager en kontur som følger markøren din, akkurat som lassoen.
Etter at du slipper museknappen, gir Photoshop ankerpunktene, linjene og kurvene for den banen. På denne måten fungerer Freeform Pen akkurat som Pennen.
Ulempen med Freeform Pen er at du er tilbake til å trenge en stødig hånd for å få et nøyaktig utvalg. Freeform Pen-verktøyet er sannsynligvis ett hakk bedre enn Lasso-verktøyet fordi du får en bane som du kan avgrense før du laster den inn som et utvalg.
Her er noen Freeform Pen-tips:
For å lage rette segmenter ved å bruke Freeform Pen, hold nede Alt (Option på Mac) mens du trykker på museknappen og klikk deretter for å lage ankerpunktet.
Hold nede Alt (Alternativ på Mac) forvandler Freeform Pen midlertidig til den vanlige pennen. Når du vil gå tilbake til å bruke Freeform Pen, slipper du Alt (Alternativ på Mac) mens du holder museknappen nede.
Hvis du slipper Alt (Alternativ på Mac) etter å ha sluppet museknappen, avslutter Photoshop banen din, og du kan ikke gjøre noe med det.
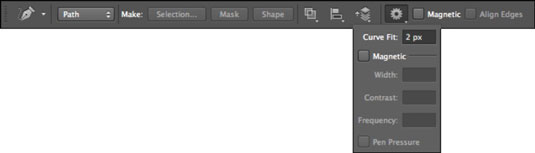
Følgende seksjoner gir deg oversikt over alternativene (som du kan finne ved å klikke på tannhjulikonet på alternativlinjen) som går hånd i hånd med Freeform Pen-verktøyet.

Alternativet Kurvetilpasning lar deg justere mengden feil Photoshop tillater når du prøver å tilpasse markørbevegelsen til en bane. Du kan angi en verdi fra 0,5 til 10 piksler; standardinnstillingen er 2 piksler.
Ved standardinnstillingen registrerer ikke Photoshop noen bevegelse av markøren som er 2 piksler eller mindre. Å sette verdien til 0,5 piksler gjør Freeform Pen veldig følsom for bevegelsene dine og tvinger verktøyet til å følge kanten tett.
Ulempen med dette alternativet er at bruk av det også forårsaker unødvendige ankerpunkter. Selv om en verdi på 10 piksler retter opp dette problemet ved å gjøre alternativet mindre følsomt, kan det hende at banen din ikke blir like nøyaktig hvis du trekker tilbake følsomheten.
Når det er valgt, får det magnetiske alternativet Freeform-pennen til å fungere omtrent som det magnetiske lasso-verktøyet. Klikk hvor som helst på kanten av elementet du vil velge. Slipp museknappen og flytt markøren rundt kanten. Verktøyet festes til kanten av elementet, og skaper ankerpunkter og segmenter. Du kan:
Kontroller magnetismen manuelt. Hvis Freeform Pen-verktøyet begynner å vike ut av kurs, kan du tvinge et ankerpunkt ned manuelt ved å klikke. For å slette det siste ankerpunktet, trykk på Backspace (slett på Mac).
Lag rette segmenter. For å lage rette segmenter, Alt-klikk (Tilvalg-klikk på Mac) for midlertidig å få den vanlige pennen. Alt-dra (Tilvalg-dra på Mac) for midlertidig tilgang til den vanlige Freeform Pen. For å gå tilbake til verktøyet Magnetic Freeform Pen, slipp Alt (Alternativ på Mac), klikk igjen og fortsett å flytte markøren.
For å lukke en bane ved å bruke den magnetiske friformspennen, dobbeltklikk eller gå tilbake til startankerpunktet.
Innstillingene Bredde, Kontrast og Frekvens er spesifikt for det magnetiske alternativet og fungerer akkurat som alternativene for magnetisk lasso. Bredde angir hvor nær kanten (1–256) verktøyet må være før det oppdager en kant. Kontrast (1–100) angir hvor mye kontrast som må være mellom piksler for at verktøyet skal se kanten. Frekvens (0–100) spesifiserer hastigheten som verktøyet legger ned ankerpunkter med.
Alternativet Pennetrykk er kun tilgjengelig hvis du bruker et trykkfølsomt tegnebrett. Den lar deg justere hvor følsomt verktøyet er basert på hvor hardt du trykker ned med pekepennen.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







