Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
En av de enkleste måtene å bruke Dreamweaver til å legge til egendefinerte fonter på nettstedet ditt tilbys av Google. Google Web Fonts tilbyr en begrenset samling av fonter, men du kan bruke alle skriftene deres gratis. Følg disse trinnene for å legge til noen av skriftene fra Google Web Fonts-nettstedet på sidene dine:
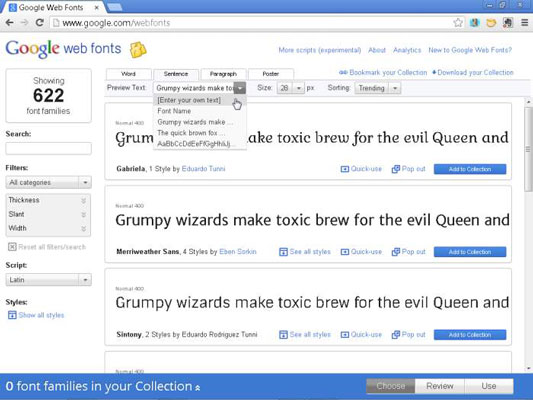
Åpne en nettleser og besøk Googles Web Fonts-side .
Søk gjennom skriftene som er tilgjengelige på nettstedet ved å velge skrifttype og -stil du leter etter.
For å begrense søket, bruk Filtre (i venstre kolonne). Du kan endre teksten som vises i hver font ved å redigere forhåndsvisningstekstfeltet øverst på skjermen.

Finn en font du liker, og klikk deretter på den blå Legg til i samling-knappen nederst til høyre, rett under hvert skriftnavn.
Klikk på avmerkingsboksene ved siden av hver av skriftstilene du vil bruke på nettsiden din.
De fleste skriftene i Google Font Directory har bare én stil. Selv om du kan bli fristet til å velge alle stiler, er det best å velge bare de du vil bruke. Som Google advarer, jo flere skriftstiler du velger, desto lengre tid vil det ta å laste ned nettsiden din.
Rull ned på siden og velg det latinske alternativet (for engelsk).
Hvis du trenger tilleggstegnene for et annet språk, velg alternativet Latin Extended i stedet.
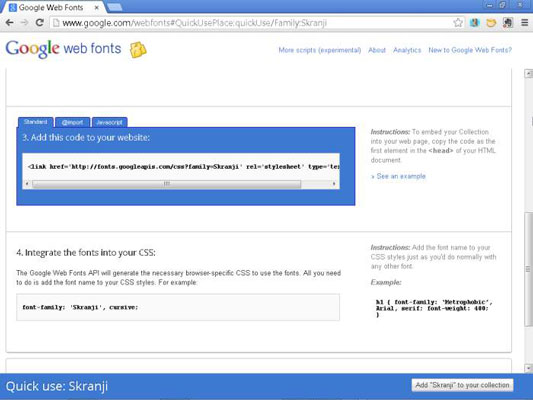
Bla lenger ned på siden til den blå boksen med tre faner; klikk på den første fanen for å koble skriften til nettstedet ditt.
Google tilbyr tre alternativer: Standard, @import og JavaScript. Du finner detaljerte beskrivelser av alle tre på Google-siden.

7. Kopier koblingen fra Standard-fanefeltet på Google på samme måte som du ville kopiert annen tekst eller kode fra en nettside.
I Dreamweaver limer du inn koblingen i hovedområdet på nettsiden din mellom åpne- og lukke-taggene.
Gå tilbake til Google Web Fonts-nettstedet og kopier navnet på skriftfamilien nederst på siden.
Du kan finne navnet på skriftfamilien i området Integrer skriftene i CSS-en din.
I stildefinisjonen din må du inkludere navnet på fonten nøyaktig slik Google skriver det. Kopier og lim inn er den beste måten å sikre at skriftnavnet stemmer overens.
I Dreamweaver limer du inn navnet på skriftfamilien i CSS-regelen der du vil bruke skriften.
Bruk regelen på tekst på nettsiden din.
Hvis du bruker skrifttypen i en tagvelgerstil, for eksempel
tag, når du bruker taggen på tekst, vil skriften automatisk bli brukt som en del av regelen. Hvis du bruker fonten i en klasse- eller ID-stil, må stilen brukes på en tag som omgir teksten, for eksempel en tag eller en
stikkord.
Publiser siden til en webserver og forhåndsvis siden i en nettleser for å se skriften.
Merk at når du bruker Google webfonter, kan det hende at du ikke ser skriften vist i Dreamweaver, selv om du bruker alternativet Live view. For å sikre at skriften fungerer på siden din, må du kanskje overføre siden til en webserver ved hjelp av FTP og forhåndsvise siden etter at den er publisert på nettet.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







