Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Det adaptive vidvinkelfilteret i Photoshop CS6 bruker en algoritme for å korrigere bilder som er tatt med et stort synsfelt, inkludert fullformat fiskeøye, rettlinjede vidvinkelbilder og til og med sfæriske panoramabilder. Alle disse bruker spesielle linser som fanger vidvinkel. Selv om du kanskje ønsker forvrengningen disse linsene fanger, kan det også være lurt å avgrense noe av det.
For eksempel har ikke vidvinklede rettlinjede bilder den ekstreme tønne- eller nåleputeforvrengningen du får med et fiskeøyeobjektiv, men de rette linjene til bygninger og vegger kan være litt buede. Dette filteret prøver å korrigere de bøyde linjene i tillegg til noe av utvidelsen du kan få i kantene av bildet. Følg disse trinnene for å kjøre det adaptive vidvinkelfilteret på bildet ditt:
Velg Filter → Adaptiv vidvinkel.
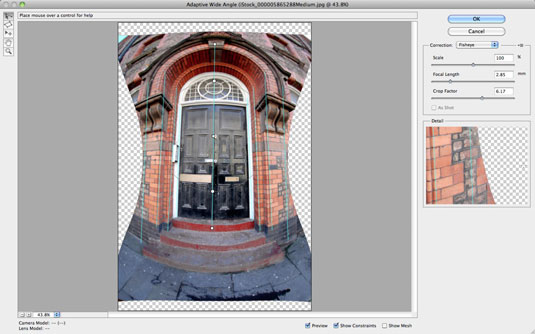
Dialogboksen Adaptiv vidvinkel vises.
Spesifiser tilgjengelige alternativer:
Korreksjon : Hvis kameraprofilen din er tilgjengelig, vil filteret bli oppført i nederste venstre hjørne. Hvis linseprofilen er tilgjengelig, er alternativet Korreksjon som standard Auto. Hvis dette ikke er tilfelle, kan du velge mellom linsetyper Fisheye, Perspective eller Full Sfærisk. Hvis du velger Fisheye eller Perspective, prøver filteret å tolke metadataene fra bildet og hente inn brennvidde- og beskjæringsfaktorverdier.
Skalering : Skyv glidebryteren og still inn bildeskalaen fra 50 til 150 %.
Brennvidde : Hvis metadataene for kameraet og objektivet er hentet av filteret, spesifiseres denne verdien automatisk. Hvis ikke, kan du spesifisere lengden på brennvidden (avstand fra midten av objektivet til midten av sensoren).
Bare litt kamerainformasjon til deg. Jo kortere brennvidde, jo bredere synsvinkel og følgelig, jo mer kan du passe inn i bildet ditt. Jo lengre brennvidde, jo smalere synsvinkel. Men på plussiden, objekter i det fjerne virker større i bildet ditt.
Beskjæringsfaktor : Igjen, hvis metadataene for kameraet og objektivet hentes inn av filteret, spesifiseres denne verdien automatisk. Hvis ikke kan du ramme inn bildet som ønsket ved å dra glidebryteren.
Som bilde : Dette alternativet er valgt hvis filteret kan hente metadata for kamera og objektiv. Du kan imidlertid overstyre verdiene fra metadataene. Hvis du vil gjenopprette dataene fra metadataene, velger du boksen Som bilde.
Begrensningsverktøy : Bruk dette verktøyet til å tegne linjer over det du vil rette ut i bildet. Klikk på verktøyet ved ønsket startpunkt og dra til ønsket sluttpunkt. For å redigere begrensningen, dra et endepunkt.
Polygon Constraint Tool : Fungerer på samme måte som Constraint Tool, men lar deg lage en polygon i stedet for en enkelt linje. For å redigere begrensningen, dra et endepunkt.
Trykk på Ctrl (Cmd på Mac) for å legge til en eksisterende begrensning. Trykk på Shift-tasten for å legge til en begrensning med horisontal eller vertikal orientering. Trykk på Alt (Alternativ på Mac) og klikk på begrensningen for å slette den.
Flytte-, hånd-, zoomverktøy : Disse kjente verktøyene hjelper deg med å redigere bildet ved å la deg flytte bildet i bildevinduet og navigere rundt i selve bildevinduet.
Bruk de andre alternativene for å hjelpe deg med korrigeringsoppgaven etter behov:
Forstørrelse: Juster forstørrelsen av forhåndsvisningen i nedre venstre hjørne ved å klikke på + og – knappene eller velge en forhåndsinnstilt forstørrelsesprosent fra rullegardinmenyen (lokalmeny på Mac).
Forhåndsvisning: Velg og fjern merket for forhåndsvisning for å få korrigerte og originale visninger av bildet ditt.
Vis begrensninger: Vis og skjul begrensningslinjene dine.
Vis mesh: Vis og skjul nettnettet.
Etter at du har korrigert bildet slik du vil, klikker du OK for å bruke rettelsene og gå ut av dialogboksen. Hvis du vil starte på nytt, trykk på Alt (Alternativ på Mac) og klikk på Tilbakestill-knappen.

Kreditt: ©iStockphoto.com/ilbusca Bilde #5865288
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







