Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Edge Animate er et program du kan bruke med de nye Dreamweaver CC-funksjonene som lar designere som er kjent med Flash-grensesnittet lage animasjoner og deretter eksportere dem som pakkede .oam-filer som er enkle å sette inn på nettsidene dine. Helt siden Apples veldig populære iPhone og iPad nektet å støtte Flash, har Adobe jobbet med å tilby alternativer til webdesignere.
.oam-filene inneholder bildene og JavaScript-, HTML5- og CSS-koden som Dreamweaver bruker for å vise animasjonen på nettsiden din. For å legge til .oam-filene på en side i Dreamweaver, bruk følgende trinn:
Klikk der du vil at Edge Animate-filen skal vises på nettsiden din.
Hvis Sett inn-panelet ikke allerede er åpent, velg Vindu → Sett inn. Bruk deretter rullegardinlisten til å velge Media-panelet.
I rullegardinlisten Media velger du alternativet Edge Animate Composition.
Du kan også velge Sett inn → Medier → Kantanimert komposisjon, eller trykke Ctrl+Alt+Shift+E. Dialogboksen Velg Edge Animate Package vises.
Bla gjennom for å finne Edge Animate-pakkefilen du vil sette inn på siden din, velg filen og klikk OK.
Hvis du har tilgjengelighetsalternativer slått på, blir du bedt om å legge til alternativ tekst for å beskrive Edge Animate-filen. Skriv inn en beskrivelse av filen og klikk OK.
Dialogboksen lukkes, og Edge Animate-filen settes inn i dokumentet. Dreamweaver kopierer også de nødvendige jQuery-, CSS-, HTML- og bildefilene til rotmappen på nettstedet ditt.

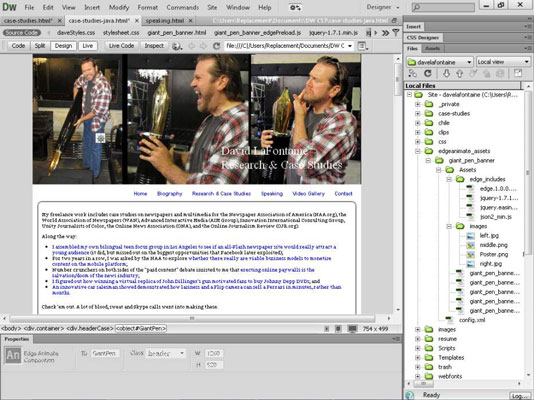
Klikk på Live view-knappen øverst i arbeidsområdet for å se den innsatte animasjonen.
(I motsetning til Flash, er det ingen knapp for å spille av animasjonen for å se om den fungerer.) Legg merke til den omfattende listen over filer som er oppført ved siden av Kildekode-knappen over sidedesignet.

Dreamweaver inkluderer bare noen få alternativer i eiendomsinspektøren for å endre Edge-animasjoner på nettsidene dine. Du kan tilordne en klassestil til Edge Animate-filen, men du bør ikke justere høyden eller bredden på animasjonen med dialogboksene i egenskapsinspektøren, med mindre du er ekspert på å manuelt redigere CSS-, jQuery- og HTML-filene.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







