Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Dreamweaver presenterer ulike alternativer for å definere hodeinnhold. En av dem innebærer å bygge inn stiler på en side, noe som ikke anbefales. Lag i stedet eksterne stilark - stilark som er separate filer som kan kobles til (brukes på) flere sider på et nettsted.
Når det er sagt, er det en tid og et sted for å definere sideomfattende stil som bare gjelder for en enkelt side. Når ville du gjort det?
Du kan ty til å definere stiler for en enkelt side når du har det travelt med å prototype en side for teamet ditt eller en klient, og du vil gå tilbake senere og bruke stiler. Eller hvis du oppretter et enkeltsidenettsted og det ikke er behov for et eksternt stilark som gjelder for flere sider.
Dreamweaver tilbyr verktøy for å gjøre det i dialogboksen Sideegenskaper.

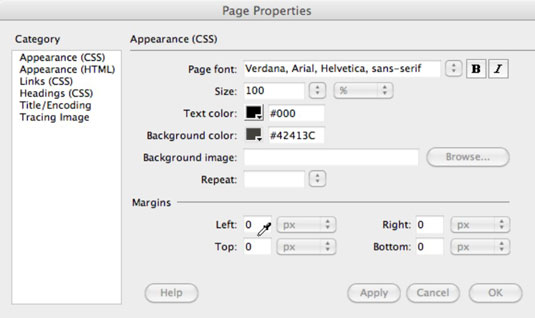
For å åpne dialogboksen Sideegenskaper, klikk på Sideegenskaper-knappen i egenskapsinspektøren eller velg Endre → Sideegenskaper. Fanene Utseende (CSS), Utseende (HTML), Linker (CSS) og Overskrifter (CSS) genererer hodekode som definerer hvordan ulike elementer på siden vises. Alternativene er intuitive.
På Utseende-fanen kan du for eksempel definere tekstskrift, størrelse og farge samt bakgrunnsfarge (eller bilde) for en side. Figuren viser bakgrunnsfargen som defineres. Andre faner i dialogboksen Sideegenskaper gir lignende intuitive alternativer for å definere funksjoner, for eksempel hvordan koblinger vises og hvordan overskrifter ser ut.
I sitt forsøk på å gjøre webdesign enkelt, og for å skjerme designere fra det som er «under panseret», tilbyr Dreamweaver alternativer som genererer CSS-stilarkkode «ubevisst».
For eksempel, når du bruker funksjonene i Sideegenskaper-dialogboksen, er det ikke sikkert du innser at når du definerer egenskaper som en sidebakgrunn eller skriftstil, genererer du egentlig CSS-kode – men det er du. På grunn av dette forholdet mellom CSS og HTML, kan denne "on the fly"-tilnærmingen til å generere CSS vise seg nyttig.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







