Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver støtter oppretting og redigering av DIV-er som bruker relativ posisjonering . Relativt plasserte DIV-er lar et element flyttes sammen med innholdet rundt det, noe som gir en mer flytende layout. Denne typen posisjonering er viktig for nestet innhold eller enhver situasjon der elementer skal falle på linje med annet sideinnhold.
Bruk Insert Div Tag-verktøyet, som finnes i Insert-panelets Common og Layout-kategorier for å lage eller redigere en relativt plassert DIV.
Klikk på siden din for å plassere markøren innenfor en eksisterende AP Div, og klikk deretter på Insert Div Tag-verktøyet under Insert-panelets Vanlige og Layout-kategorier.
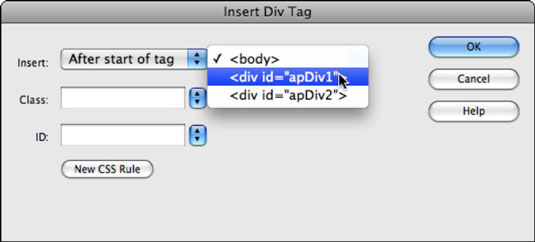
Når dialogboksen Insert Div Tag vises, finjusterer du plasseringen til din nye DIV ved å velge en plassering fra Insert-rullegardinlisten.
Velg for eksempel Etter start av tag for å plassere den i en eksisterende DIV-tag på siden din.
Du kan også bruke rullegardinlisten til Insert Div Tag dialogboksen for å plassere DIV før, etter eller inne i eksisterende elementer på siden. La rullegardinlisten Sett inn satt til Ved innsettingspunkt for å forlate boksen der du tegnet den, eller velg en annen plassering der du vil ha DIV opprettet.

Velg en bestemt plassering for å opprette og plassere den nye DIV.
Hvis du har en eksisterende klassevelger du vil bruke, velg den fra rullegardinlisten Klasse; ellers la det stå tomt.
Tilordne en ID-velger til DIV for å kontrollere utseendet ved å velge fra ID-rullegardinlisten.
Hvis en ikke er tilgjengelig, skriv inn et nytt navn og klikk på Ny CSS-regel-knappen for å opprette en.
Når dialogboksen Ny CSS-regel vises, sørg for at den nye velgeren er satt til ID og at navnet har et pund (#) foran seg. Klikk OK.
Når dialogboksen CSS-regeldefinisjon vises, klikk og velg Posisjonering fra kategorilisten til venstre for å vise CSS-posisjoneringsegenskaper.
I området Posisjonering velger du Relativ fra Posisjon-menyen, skriv inn en bredde- og høydeverdi i tekstboksene Bredde og Høyde, og klikk deretter OK.
Klikk OK for å lukke dialogboksen Insert Div Tag.
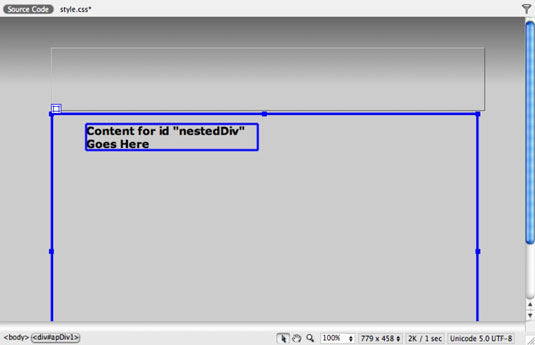
En ny, relativt plassert DIV vises med plassholdertekst.

Du kan opprette en ny DIV i en annen DIV.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







