Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
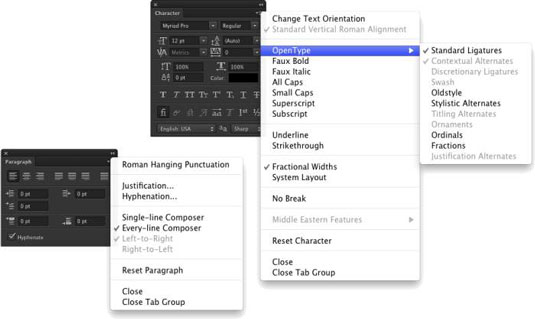
Som de fleste av Photoshops paneler, åpner du Panel-menyen ved å klikke på Meny-knappen i øvre høyre hjørne av Tegn- eller Avsnitt-panelet, som inneholder et overflødighetshorn av alternativer du sannsynligvis aldri trenger å se. (Vurder dette: Hvis det var et veldig viktig alternativ, ville det være lettere å komme til, ikke sant?)
Som du kan se på figuren, er ikke alle menyalternativer tilgjengelige for alle fonter. Noen av alternativene er bare kommandoformer for panelmenyene (som faux-stiler). En rekke av alternativene gjelder bare for OpenType-fonter, som inkluderer et mye større utvalg av glyfer (tegn) enn andre skrifter.
Her er et par panelmenyalternativer som du bør være kjent med:

Brøkbredder: Når dette er valgt, bruker Photoshop dette alternativet til å justere avstanden mellom bokstaver på individuell basis. Vil du se forskjellen? Ikke med stor tekst, men hvis du lager liten tekst (spesielt for nettet eller smartenheter), fjern merket for dette alternativet. Hvor liten er liten? Vanligvis 10 poeng eller mindre.
Systemoppsett: Med mindre du trenger å matche utseendet til tekst i TextEdit for Mac eller Windows Notisblokk, la dette alternativet være deaktivert. Når kan du trenge det? Når du designer grensesnittelementer for et program eller spill.
Ingen brudd: Når du arbeider med avsnittstype, kan du velge ett eller flere ord og velge Ingen brudd for å forhindre at de blir bindestrek. Du vil kanskje gjøre dette med ord som er vanskelige å gjenkjenne når de er delt mellom to linjer.
Romersk hengende tegnsetting: Finnes på Avsnitt-panelmenyen, og dette alternativet lar de mindre skilletegnene plassert i venstre og høyre marg på justert tekst henge ut forbi margene. Når komma og lignende er utenfor margen, får selve margen et renere utseende. Ikke bruk dette alternativet hvis oppsettet ditt ikke kan håndtere tekst som strekker seg forbi kantene på kolonnen.
Adobe Composer: Dette valget er faktisk ganske enkelt: Single-Line Composer ser på én linje for å bestemme orddeling. Every-Line Composer ser på hele tekstblokken, og gir vanligvis et mer behagelig utseende.
Tilbakestill (panelnavn): Hvis du ser merkelig oppførsel fra typeverktøyene dine, vil du kanskje påkalle kommandoene Tilbakestill tegn og Tilbakestill avsnitt. De gjenoppretter innstillingene i sine respektive paneler til standardinnstillingene, og eliminerer eventuelle feilaktige innstillinger som kan forårsake problemet.
Husk at du kan høyreklikke på verktøyikonet på venstre side av alternativlinjen og velge Tilbakestill verktøy (eller Tilbakestill alle verktøy) for umiddelbart å gå tilbake til verktøyets standardinnstillinger. Hvis Type-verktøyet ikke ser ut til å fungere som det skal, tilbakestill og velg deretter alternativene på nytt.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







