Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver har flere fasiliteter som hjelper deg med å lage, endre og plassere interne hyperkoblinger på nettsidene dine. Dreamweaver tilbyr en hyperkoblingsdialog, eiendomsinspektøren har en funksjon for opprettelse av hyperkoblinger, og til slutt er Pek til fil-verktøyet et hurtigkoblingsverktøy.
Linker , eller hyperkoblinger , er navigasjonshjelpemidler; seere klikker på koblinger for å gå til andre nettsider, til en nedlastbar fil, til en e-postadresse eller et bestemt sted på en nettside (kjent som et anker ). Interne lenker kobler seere til andre deler av nettstedet ditt. Interne lenker, en viktig del av ethvert brukervennlig nettsted, hjelper seerne enkelt og raskt å navigere til andre sider på nettstedet ditt.
Hvis du trenger å endre filnavn etter at de har blitt koblet til et sted, gjør det bare i Filer-panelet i Dreamweaver. Ellers ender du opp med ødelagte lenker.
Du kan lage en lenke fra tekst eller et bilde (for eksempel en knappegrafikk). De følgende avsnittene skisserer flere metoder du kan bruke for å lage koblinger.
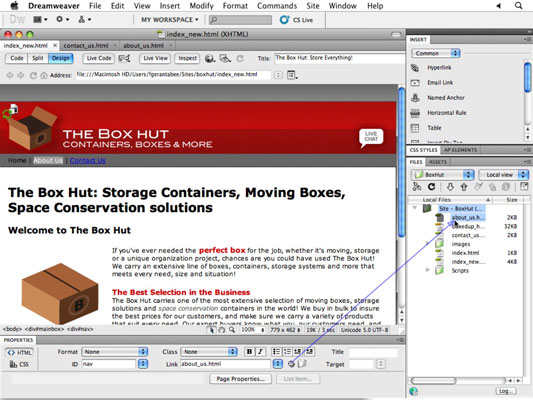
Velg litt tekst, sørg for at kategorien Felles i Sett inn-panelet er fremme, og klikk på Hyperkobling-knappen.
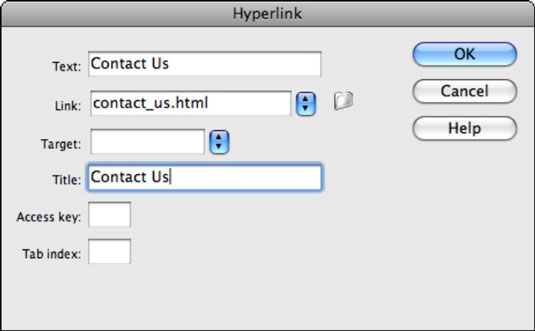
Hyperkoblingsdialogboksen vises med den valgte teksten allerede skrevet inn i tekstfeltet, eller velg Sett inn → Hyperkobling.

Du kan enten angi en URL (eller plassering av en fil) eller klikke på Bla gjennom mappeikonet til høyre for rullegardinlisten Link og bla til filen du vil koble til.
Du kan også legge inn en ekstern lenke her.
3a. Hvis du vil at siden skal vises i det samme dokumentvinduet, og i hovedsak erstatter den eksisterende siden, lar du rullegardinlisten Mål stå tom eller velg _selv.
3b. Hvis du vil tvinge koblingen til å lage sitt eget dokumentvindu, velg _blank.
Klikk OK for å opprette koblingen.
Velg på siden din elementet du vil koble til.
Med teksten eller bildet valgt, klikk på HTML-knappen på venstre side av egenskapsinspektøren for å bytte til HTML-visning, og skriv deretter inn koblingsplasseringen i koblingstekstboksen.
For å finne målfilen, klikk på mappeikonet (Bla gjennom) til høyre for Pek til fil-knappen.
Dialogboksen Velg fil åpnes.
Naviger til mappen som inneholder filen du vil koble til, velg den og klikk OK (Windows) eller Velg (Mac).
Velg teksten du vil bruke som lenke på siden din.
I eiendomsinspektøren finner du Pek til fil-ikonet ved siden av Kobling-feltet; klikk og dra ikonet og dra det mot Filer-panelet - en pil følger bevegelsen din.
Flytt pilpekeren over filen i Filer-panelet du vil koble til, og slipp museknappen.
Voilá! Tilkoblingen er opprettet, filnavnet vises i tekstboksen Hyperkobling, og valget er nå hyperlenket til den valgte filen.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







