Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
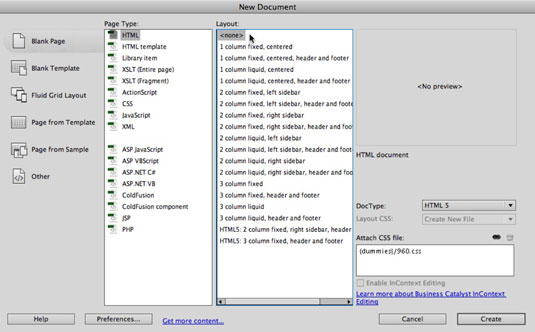
Dialogboksen Nytt dokument i Dreamweaver har fire hovedområder: valg til venstre som bestemmer filtypen (HTML, CSS eller en hvilken som helst av et stort sett med mulige andre filtyper), om du bruker en prøve eller mal for å generere siden din og andre alternativer.

Sidetype-kolonnen er der du velger en filtype (HTML hvis du oppretter en ny HTML-webside). Layout-kolonnen er der du velger fra tilgjengelige eksempler eller startsider (eller velger ingen for å starte med en tom side).
Forhåndsvisningsområdet øverst til høyre i dialogboksen viser hvordan siden din vil se ut hvis du bruker et oppsett. Nederst til høyre i dialogboksen Nytt dokument kan du endre doctype (hold deg til standarden, HTML5), og du kan bruke lenkeikonet (det ser ut som en lenke) for å legge ved et CSS-stilark.
For å begynne å lage en side klikker du på det aktuelle elementet fra valgene på venstre side av skjermen:
Blank side: Velg dette for å lage en enkel, tom HTML-side. Velg HTML som sidetype, som layout, og deretter HTML5 som den deklarerte dokumenttypen (fra DocType-popup-vinduet i høyre kolonne). Klikk på Opprett-knappen, og du ser hva som vises her.

Merk: Velg HTML5 som dokumenttype fordi eldre, utdaterte versjoner av HTML pålegger utdaterte regler som utløser irriterende og unødvendige nettleserfeil. Bruk av HTML5 unngår alt dette og hindrer nettlesere i å tolke sideinnhold på en intelligent måte, inkludert å fikse gjenkjennelige feil (for eksempel en tapt avslutningskode i et avsnitt).
Tom mal: Denne kategorien inneholder et sett med eksempler på Dreamweaver-maler.
Fluid Grid Layout: Dreamweaver CS6-brukere har en ekstra kategorifane for å lage det Dreamweaver kaller Fluid Grid Layouts eller Multiscreen Projects. Dette er sider med mer enn ett tilknyttet CSS-stilark: det vil si sider som vises forskjellig avhengig av størrelsen på mediet (skjermen) de vises på.
Side fra mal: Generer nye sider fra eksisterende Dreamweaver-maler.
Dreamweaver-maler er ikke generiske eksempler på layoutbyggersider. Til det leverer Dreamweaver eksempel- eller startsider. Dreamweaver-maler er et proprietært verktøy som styrer sideelementer på hele nettstedet i Dreamweaver og er ikke brukbart hvis du ønsker å integrere andre webdesignverktøy.
Ikke bruk Dreamweaver-maler fordi de er ikke-standardiserte, lett kan ødelegges og egentlig ikke egner seg for oppdatering over hele nettstedet på store nettsteder. Funksjonaliteten som tilbys av Dreamweaver-maler administreres bedre med eksterne CSS-stilark og andre ikke-proprietære verktøy.
Side fra eksempel: Eksempelsider er annerledes enn Dreamweaver-maler og mer nyttige. De kommer pakket med CSS-stiler som gir formatering og plassholdertekst og bilder som du kan erstatte med ditt eget innhold.
Du kan forhåndsvise eksempler i forhåndsvisningsområdet i dialogboksen Nytt dokument for å få en idé om hvorvidt du vil bruke en av de tilgjengelige prøvene til å begynne å lage din egen side.
Annet: Andre-kategorien har alternativer for å lage komplekse, avanserte eller obskure filtyper, med vekt på obskure. Blant de mer brukte alternativene kan du lage en Flash ActionScript-fil (ActionScript er programmeringsspråket som brukes av Adobe Flash) eller en side kodet i Microsofts Visual Basic-programmeringsspråk.
Hvis du velger en HTML-fil som sidetype fra den andre kolonnen i dialogboksen Nytt dokument, viser Layout-kolonnen en rekke CSS-baserte sidedesign. Den fjerde kolonnen i Nytt dokument-dialogboksen viser miniatyrbilder av det sidegenererte oppsettet for den layouten du velger.
Ikke bare forhåndsviser dialogboksen Nytt dokument hvordan et valgt oppsett vil se ut, men det gir også tre alternativer i oppsett-CSS-popupen: Legg til i hode, Lag ny fil eller Koble til eksisterende fil.
Det første alternativet (Add to Head) bygger inn CSS i HTML-filen din, noe som hindrer deg i å dele stilarket ditt med andre HTML-sider på nettstedet ditt.
Alternativet Opprett ny fil genererer på den annen side et eksternt stilark som kan kobles til fra mange sider på nettstedet ditt.
Alternativet Link til eksisterende fil lar deg erstatte din egen, allerede opprettede CSS-fil med den som er knyttet til prøven – noe som er et merkelig alternativ siden det stort sett angret prøvepakken med HTML og CSS.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







