Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
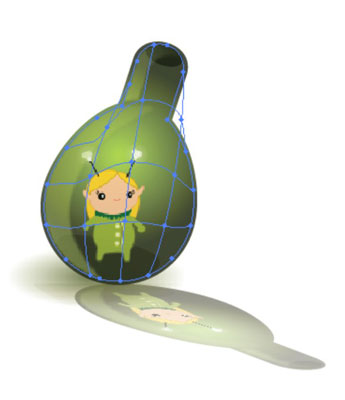
Hvis du lager kunst i Adobe Creative Suite 5 (Adobe CS5) Illustrator, kan du bruke det hendige Mesh-verktøyet for å lage jevne tonevariasjoner i illustrasjonen. Velg å blande en farge inn i en annen, og bruk deretter Mesh-verktøyet til å justere blandingen. Nå i Illustrator CS5 kan du bruke ulike nivåer av gjennomsiktighet på disse maskepunktene.
Mesh-verktøyet kan være så komplekst eller enkelt du vil. Lag intense illustrasjoner som ser ut som de ble skapt av en airbrush, eller bruk verktøyet for å gi dimensjon til et objekt.

Mesh-verktøyillustrasjoner kan være komplekse eller enkle.
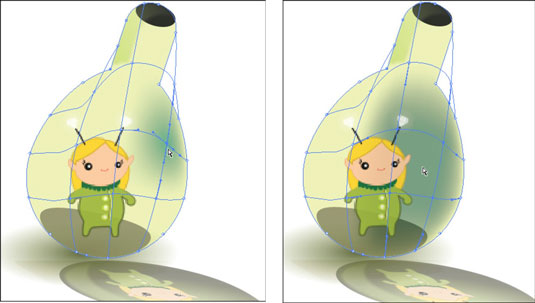
Du kan endre fargen i maskepunkter ved å velge direktevalgverktøyet og enten klikke på et maskepunkt og velge en fyllfarge eller klikke i midten av et maskeområde og velge en fylling.
Enten du velger maskepunktet (se venstre side av figuren nedenfor) eller området mellom maskepunktene (se høyre side av figuren nedenfor), endrer det maleresultatet.
For å legge til et maskepunkt uten å endre til gjeldende fyllfarge, Shift-klikk hvor som helst i et fylt vektorobjekt.

Maskepunktet endrer maleresultatet.
Følg disse trinnene for å lage et gradientnett ved å klikke:
Lag en hvilken som helst form ved å bruke formverktøyene. Sørg for at formen har en solid farge; hvilken som helst farge vil gjøre.
Fjern markeringen av alle objekter ved å velge Velg → Fjern markering.
Velg en fyllfarge du vil bruke som et maskepunkt på et objekt.
Hvis du for eksempel vil legge til en skyggelagt hvit flekk i en rød sirkel, velger du hvit som fyllfarge.
Velg Mesh-verktøyet (tastatursnarveien er U) og klikk hvor som helst i et fylt vektorobjekt.
Objektet konverteres til et maskeobjekt.
Klikk på objektet så mange ganger du vil legge til flere maskepunkter.
Følg disse trinnene for å lage et gradientnett ved å angi antall rader og kolonner:
Velg et objekt.
Velg Objekt → Opprett gradientnettverk.
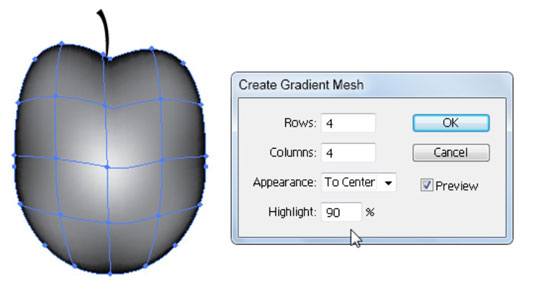
Dialogboksen Create Gradient Mesh vises.
Angi antall rader og kolonner med maskelinjer som skal opprettes på objektet ved å skrive inn tall i tekstfeltene Rader og Kolonner.
Velg retningen til høydepunktet fra rullegardinlisten Utseende.
Høydepunktets retning bestemmer hvilken vei gradienten flyter; du har disse valgene:
Flat: Påfører objektets opprinnelige farge jevnt over overflaten, noe som resulterer i ingen fremheving
Sentrer: Lager et høydepunkt i midten av objektet
Til kant: Oppretter et høydepunkt på kantene av objektet
Angi en prosentandel av hvit utheving som skal brukes på maskeobjektet i Markeringstekstfeltet.
Klikk OK for å bruke gradientnettet på objektet.

Velg en fremhevingsretning.
Ved å bruke en ny funksjon i CS5 kan du velge individuelle eller flere mesh-punkter og bruke ulike nivåer av gjennomsiktighet på dem. Følg disse trinnene for å bruke gjennomsiktighet på et gradientnett:
Velg et formverktøy og klikk og dra til tegnebrettet for å legge til formen i dokumentet.
Gi formen en solid fylling (hvilken som helst farge) og ingen strek.
Velg Mesh-verktøyet og klikk hvor som helst i objektet.
Dette trinnet legger til et maskepunkt til objektet ditt.
Velg Vindu → Gjennomsiktighet og dra glidebryteren fra 100 prosent til 0 eller en annen verdi du ønsker.

Mesh-punkter i CS5 — gjennomsiktigheten varierer.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







