Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Du kontrollerer hvor børsteverktøyet fungerer ved å velge en børstespiss av en bestemt størrelse, form og hardhet (uklarheten, eller mangelen på den, langs kantene på en rund børstespiss). Husk også at du kan bruke penselen og andre maleverktøy for å lage subtile endringer i eksisterende farger.
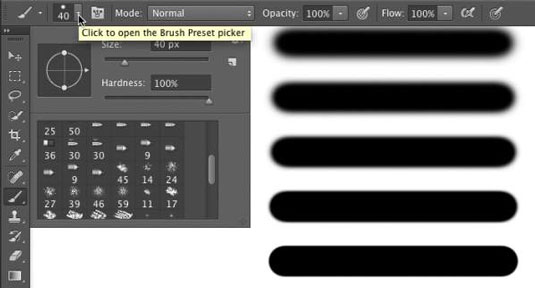
Ved å velge en passende blandingsmodus og opasitet kan du blande malefargen inn i de eksisterende fargene i bildet. Ta disse grunnleggende avgjørelsene fra alternativlinjen, vist for penselverktøyet.

Ta de primære avgjørelsene om oppførsel av maleverktøy fra alternativlinjen.
Som du ser på figuren, gir alternativlinjen deg tilgang til et miniatyr børstepanel, der du kan velge en børstespiss, endre størrelsen, retningen, rundheten (noen børstespisser) og justere hardheten på børstens kanter. (Kun runde børstespisser bruker hardhetsjusteringen i alternativlinjen.)
De fem prøvelinjene til høyre viser hardhet, fra 0 % til 100 % i trinn på 25 %, alt med en 40-pikslers børste. Penselverktøyet kan bruke hvilken som helst børstespiss du har i børstepanelet – og du kan tilpasse børstespissen på en rekke måter.
Du er faktisk allerede klar til å male i Photoshop! Velg en forgrunnsfarge, velg penselstørrelsen du vil ha, bestem hvor harde eller uklare kantene skal være, endre blandingsmodus og opasitet (hvis ønskelig), og dra verktøyet i bildet. (Og kanskje best av alt, ingen terpentin er nødvendig for å rydde opp - bare bytt verktøy i verktøykassen.)
Når du arbeider med de penselbrukende verktøyene, husk alltid at den valgte børstespissen påføres som en serie individuelle avtrykk, kalt forekomster. Betrakt et tilfelle som et enkelt inntrykk av børstespissen, som å trykke en penn én gang på et stykke papir – det etterlater en enkelt prikk.
Ta en titt på de ytre grensene i denne figuren. Hvis du endrer børstespissens avstandsverdi (i hovedbørstepanelet, åpnet gjennom Photoshops Vindu-meny) vises hvordan forekomster vises. Øverst til venstre er avstanden satt til standard 25 %, og det blir en sammenhengende linje.
Øverst til høyre er Avstand satt til 67 %, og de enkelte børstespissene er synlige som overlappende sirkler. Nederst til venstre er Avstand satt til 133 % – dette er en innstilling du kan bruke for en stiplet eller stiplet linje – og hver børstespissforekomst er synlig individuelt.

Endring av avstanden gjør de enkelte børstespissene synlige.
Hvis du vet at du har markøren satt til å vise børstespissen, men du ser det bitte lille trådkorset i stedet, sjekk Caps Lock-tasten på tastaturet. Caps Lock veksler mellom presise og børstestørrelsesmarkører for verktøyene som bruker børsten.
Når du endrer børsteverktøyets Opacity-innstilling på alternativlinjen, endrer du utseendet til streken som helhet. Endring av flyt-innstillingen (også på alternativlinjen) endrer derimot mengden farge som påføres med hver forekomst av børstespissen.
Når flyten reduseres og avstanden er satt til mindre enn 100 %, virker det overlappende området for hver penselforekomst mørkere (eller lysere når man maler med for eksempel hvitt på svart).
Et siste element i alternativlinjen for børsteverktøyet fortjener en rask titt. Til høyre for Flow-feltet er Airbrush-knappen. Når Airbrush er på (knappen blir mørk), får Flow-verdien mer betydning.
Når du maler med penselen i Airbrush-modus med redusert flyt-innstilling, kan fargen bygges opp (bli mer ugjennomsiktig) ved å sette markøren på pause med museknappen nede som om du brukte en ekte airbrush. Du kan bruke Airbrush både som tradisjonell airbrush-kunstner og til å simulere spraymaling. Du kan se begge i denne figuren.

Airbrushing og spraymaling med Airbrush-alternativet for penselverktøyet.
Hvis datamaskinen din har en prosessor og skjermkort som støtter OpenGL-tegning, kan du rotere bildet på skjermen for enklere maling - ikke roter lerretet, men roter bildet på skjermen! Dette kan være flott for å finjustere en lagmaske eller gjøre andre delikate maleoppgaver.
Ved å bruke Rotate View-verktøyet (hekket med håndverktøyet) kan du ordne kunstverket for ditt mest komfortable malestrøk. Mens du drar Rotate View-verktøyet, vil den røde pilen på et kompass på skjermen alltid orientere deg til toppen av bildet. Når du vil at bildet skal orienteres tilbake til toppen, dobbeltklikker du ganske enkelt på verktøyikonet Roter visning i verktøypanelet.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







