Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Lagring av filer for nettet eller mobile enheter i Photoshop Creative Suite 5 skaper en mindre versjon av bildet slik at det lastes raskt. Det er viktig å vite forskjellene mellom GIF, JPEG, PNG og WBMP, slik at du kan velge riktig format basert på typen bilde du lagrer. Tanken er å gjøre bildet så lite som mulig og samtidig holde det visuelt tiltalende.
Bruk GIF-formatet hvis du har store områder med solid farge.

Et bilde med mye ensfarget gir en god GIF.
GIF-formatet har ikke tap (det taper ikke data når filen komprimeres i dette formatet), men det reduserer filstørrelsen ved å bruke et begrenset antall farger i en fargetabell. Jo lavere antall farger, jo mindre filstørrelse.
Gjennomsiktighet støttes av GIF-filformatet. Vanligvis gjør ikke GIF-filer en god jobb på alt som trenger jevne overganger fra en farge til en annen, på grunn av formatets dårlige støtte for kantutjevnelse , som er metoden Photoshop bruker for å jevne ut taggete kanter.
Fordi anti-aliasing må lage flere farger for denne effekten, anbefales vanligvis ikke GIF-filer. Faktisk, når du reduserer størrelsen på en GIF, er du mer tilbøyelig til å se bånd (streker i bildet) fordi anti-aliasing ikke kan finne sted med det begrensede antallet farger som er tilgjengelig.
JPEG er det beste formatet for bilder med jevne overganger fra en farge til en annen, som i fotografier.
JPEG-formatet har tap, så du bør ikke lagre en JPEG og deretter åpne den, redigere den og lagre den igjen som en JPEG. Lagre en kopi av filen som en JPEG, behold originalbildet i PSD-format hvis du trenger å redigere bildet senere, åpne den originale PSD-en, gjør endringer, lagre PSD-en og lagre deretter en kopi av den redigerte filen som en JPEG.
JPEG-formatet støtter ikke gjennomsiktighet.

Bilder med jevne overganger fra en farge til en annen er gode kandidater for JPEG-filformatet.
PNG er den perfekte kombinasjonen av GIF og JPEG. PNG støtter ulike nivåer av åpenhet og kantutjevnelse. Denne varianten betyr at du kan spesifisere et bilde som 50 prosent gjennomsiktig, og det vises til den underliggende nettsiden! Du kan velge mellom PNG-8 og PNG-24. Som et filformat for å optimalisere bilder, gir PNG-8 deg ingen fordel fremfor en vanlig GIF-fil.
PNG-24 støtter anti-aliasing (den jevne overgangen fra en farge til en annen). Disse bildene fungerer vakkert for bilder med kontinuerlige toner, men er mye større enn en JPEG-fil. Den virkelig fantastiske funksjonen til en PNG-fil er at den støtter 256 nivåer av åpenhet. Du kan med andre ord bruke varierende mengder gjennomsiktighet i et bilde der bildet viser seg til bakgrunnen.

En PNG-24-fil med varierende grad av åpenhet.
PNG-filer støttes ikke av alle nettlesere. PNG-24-bilder har også filstørrelser som kan være for store for nettet.
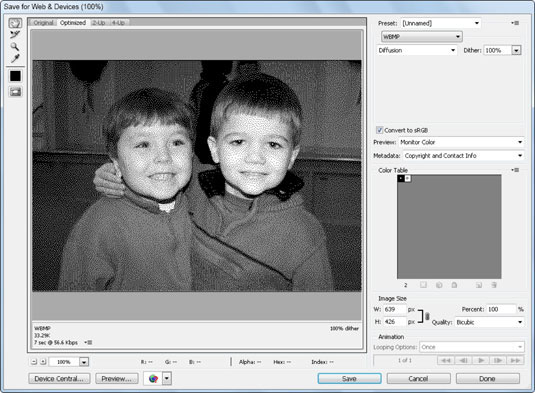
WBMP er optimalisert for mobil databehandling, har ingen komprimering, er en-bits farge (bare svart og hvit - ingen nyanser), og er en bit dyp. WBMP-bilder er ikke nødvendigvis pene, men de er funksjonelle. Du har dithering-kontroller for å vise et visst nivå av toneverdi.
Vil du se hvordan mobilinnholdet ditt vil se ut på bestemte enheter? Klikk på Device Central-knappen i nedre venstre hjørne av dialogboksen Lagre for web og enheter.

WBMP-formatet støtter kun svart-hvitt.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







