Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har begynt å lage mange objekter i Adobe XD, må du vurdere plasseringen til disse objektene og hvordan de forholder seg til hverandre. For å redusere støy i designet ditt, vil du holde ikoner og tekst justert og distribuert på en ren måte. Du kan sjekke justeringen på flere måter, inkludert ved hjelp av et rutenett eller hjelpelinjer.
Du kan slå på et rutenett som bare er synlig for deg ved å følge disse trinnene:
Velg et tegnebrett ved å klikke på tegnebrettet i lagpanelet eller klikke på tegnebrettnavnet over tegnebrettet i arbeidsområdet ditt.
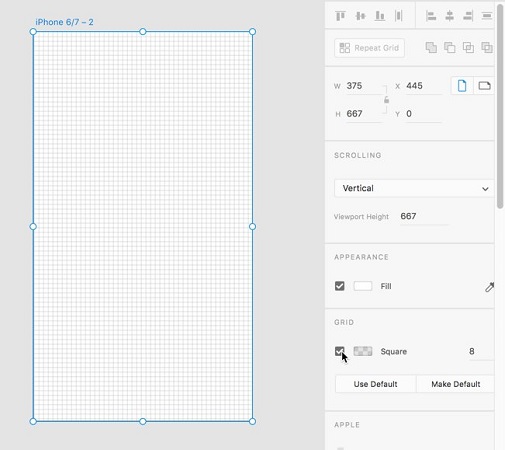
Merk av for rutenettet i den nedre delen av egenskapspanelet.
Slå på Grid-funksjonen for tegnebrettet ditt.
Hvis du foretrekker en annen farge for rutenettet, velg firkanten til høyre for rutenettet og velg en farge fra fargevelgeren. Du kan også bruke glidebryteren for gjennomsiktighet for å endre opasitetsnivået.
Hvis du vil, endre størrelsen på rutenettet ved å skrive inn en verdi i tekstboksen Rutenettstørrelse til høyre for avmerkingsboksen.
Som standard gir XD deg guider som slås på etter behov. Disse kalles Smart Guides og bør være kjent for deg hvis du bruker andre Adobe-produkter.
For å bruke de smarte hjelpelinjene, vær bare oppmerksom på linjene og skyggelagte områdene som vises mens du arbeider. Legg merke til i bildet nedenfor at når den ene diamanten dras, vises en guide som indikerer at den er på linje med diamanten til venstre.

Du kan bruke smarte hjelpelinjer for å justere objekter.
Smarte guider kan også hjelpe med distribusjon
Distribusjon av objekter refererer til mellomrommet mellom en avgrensningsramme skapt av et første objekt og et siste objekt. Her ser du ujevn fordeling av flere diamanter til venstre, og jevn fordeling av de samme objektene til høyre. I dette eksemplet er avstanden jevnt fordelt horisontalt.

Ujevn fordeling på venstre side og jevn fordeling på kjøresiden.
Når du plasserer objekter, vil du se skyggelagte områder som indikerer når avstanden mellom objektene er lik. Dette skyggehintet vises også når du Alt/Alternativ drar for å klone objekter.

Smarte hjelpelinjer gir et hint når det er jevn plass mellom objekter.
Bruke Juster og distribuer-funksjonen
Juster og distribuer-funksjonen som er tilgjengelig i Objekt-menyen og i Egenskaper-panelet kan hjelpe deg med å holde elementer på linje og med avstand om kvelden.
Hvis du velger to elementer, kan du dra nytte av justeringsfunksjonene. Hvis du velger tre eller flere objekter, kan du også bruke distribusjonsfunksjonene.
Husk trikset for å bestemme horisontal kontra vertikal. Horisonten er horisontal. Alt som går fra venstre til høyre på siden din bør distribueres horisontalt. Alle gjenstander som går fra topp til bunn skal fordeles vertikalt.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







